Comprendre comment le module Divi Blurb est structuré
Publié: 2023-12-27Le module Blurb de Divi est polyvalent et peut afficher du texte et une image ou une icône dans vos créations. Ce module rend la mise en évidence des services, des fonctionnalités et des étapes d'un processus plus accessible. L'un des avantages de l'utilisation d'un module Blurb est que vous pouvez personnaliser tous les paramètres de conception en un seul endroit et appliquer un style à tout le contenu du texte de présentation sans effort.
Le module Blurb offre une large gamme d'options de conception, vous permettant un contrôle créatif total sur la conception. Dans cet article, nous examinerons de plus près le module Divi Blurb et les nombreuses options que vous pouvez utiliser pour personnaliser le contenu et la conception. De plus, nous passerons en revue trois exemples de conception qui démontrent la polyvalence du module de présentation.
Allons-y !
- 1 Comprendre comment le module Divi Blurb est structuré (et à quoi vous pouvez l'utiliser)
- 1.1 Paramètres de contenu
- 1.2 Paramètres de conception
- 1.3 Paramètres avancés
- 2 Utilisation du module Blurb dans une conception
- 2.1 Aperçu
- 2.2 Créer une nouvelle page avec une mise en page prédéfinie
- 2.3 Recréer la mise en page avec un module Blurb
- 2.4 Conception du texte de présentation 1
- 2.5 Conception du texte de présentation 2
- 2.6 Conception du texte de présentation 3
- 2.7 Résultat final
- 3 dernières réflexions
Comprendre comment le module Divi Blurb est structuré (et à quoi vous pouvez l'utiliser)
Le module Blurb est un module simple mais très polyvalent que vous pouvez utiliser pour afficher une image ou une icône ainsi qu'un en-tête et un corps de texte. Vous pouvez utiliser le module Blurb pour présenter certains points forts ou fonctionnalités, services, processus, produits ou pages clés, et bien plus encore. C'est un moyen utile de diviser un contenu qui pourrait autrement être un bloc de texte plus long avec des graphiques qui suscitent un intérêt visuel et facilitent la numérisation de vos informations. Examinons maintenant de plus près les paramètres du module Blurb.

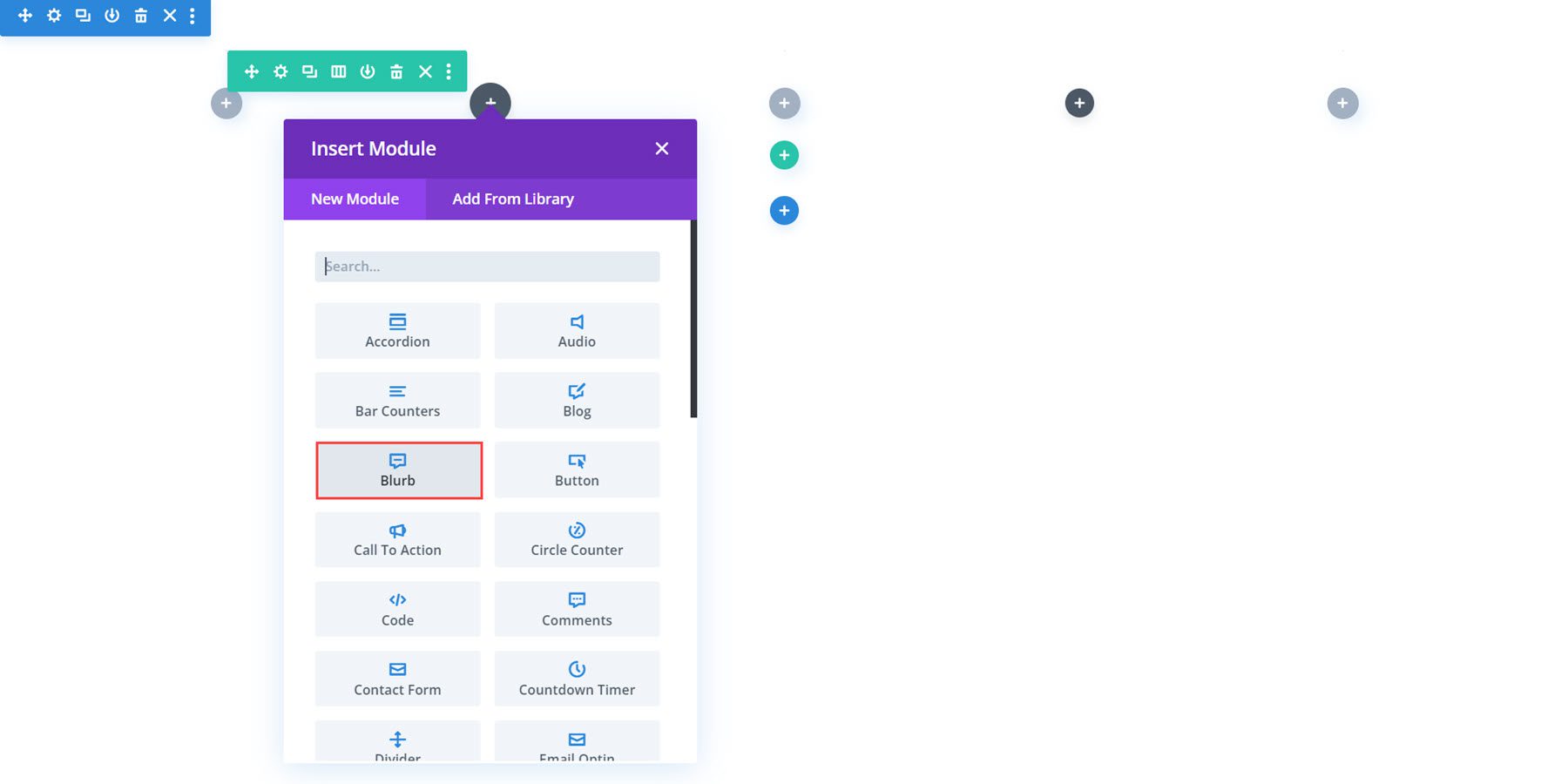
Paramètres de contenu
L'onglet Contenu est l'endroit où vous pouvez ajouter n'importe quel contenu à votre présentation. Vous pouvez également ajouter un lien, définir l'arrière-plan et ajouter une étiquette d'administrateur.
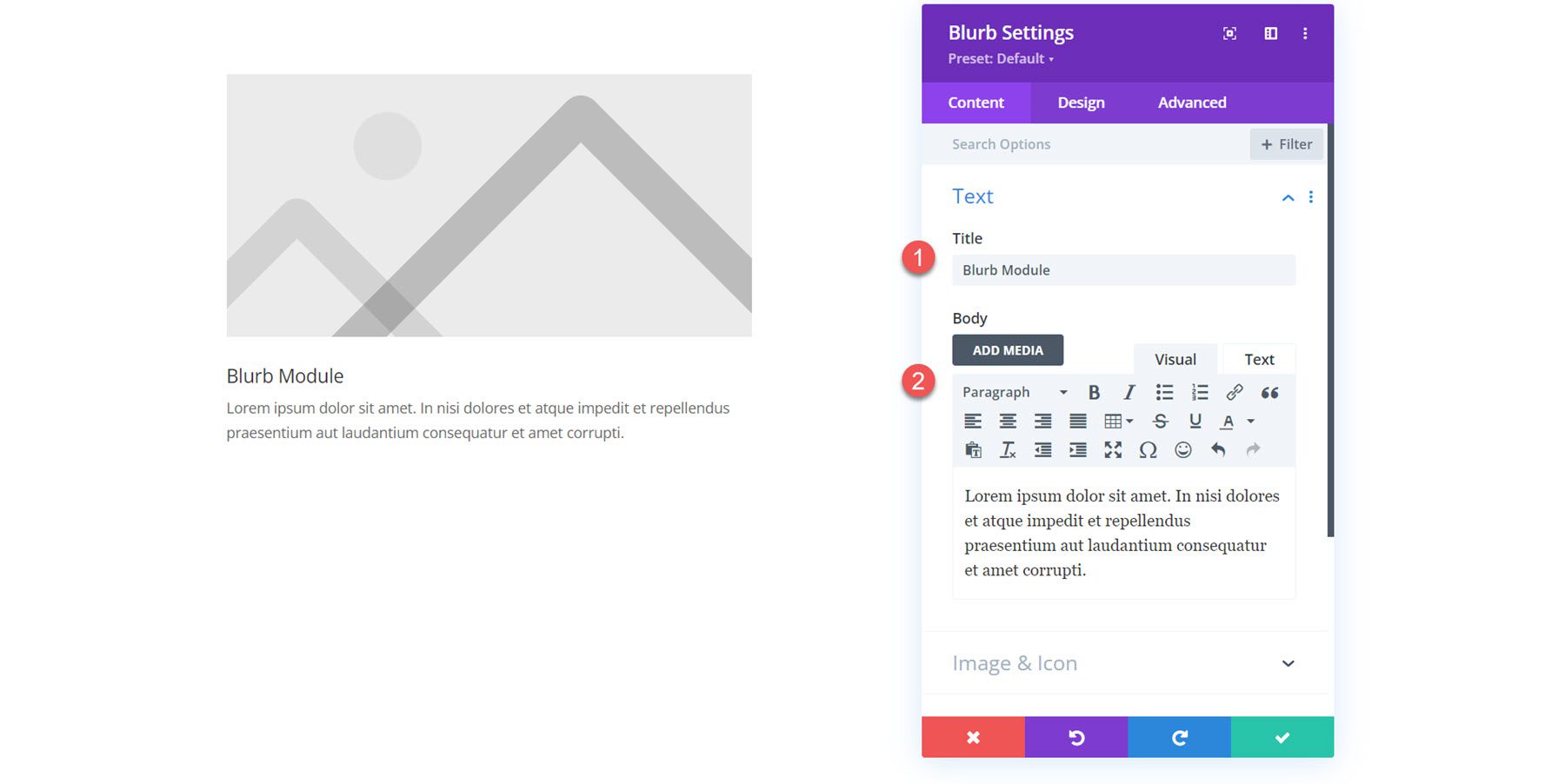
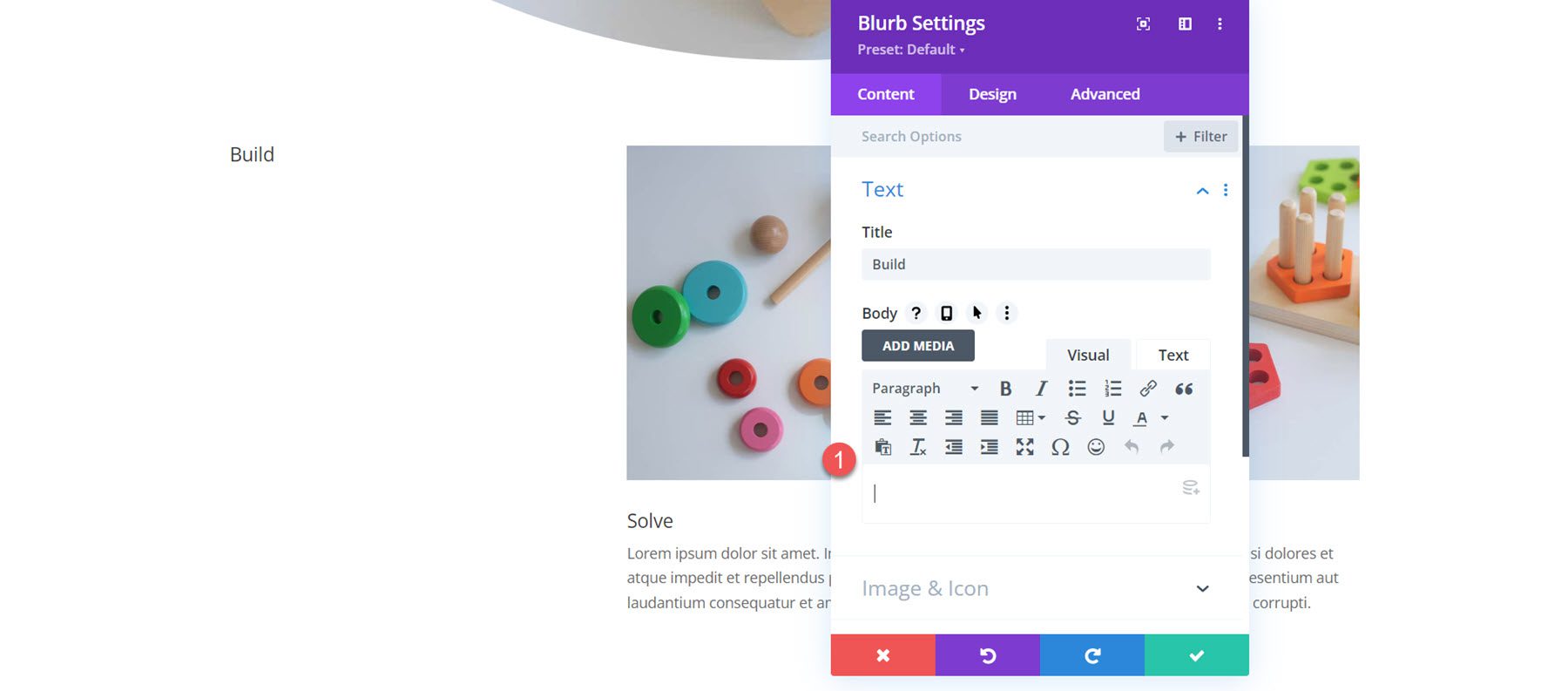
Texte
Voici à quoi ressemble le texte de présentation par défaut lorsque vous l'ajoutez à votre mise en page. Ici, vous pouvez définir le titre et ajouter le corps du texte à votre module Blurb.

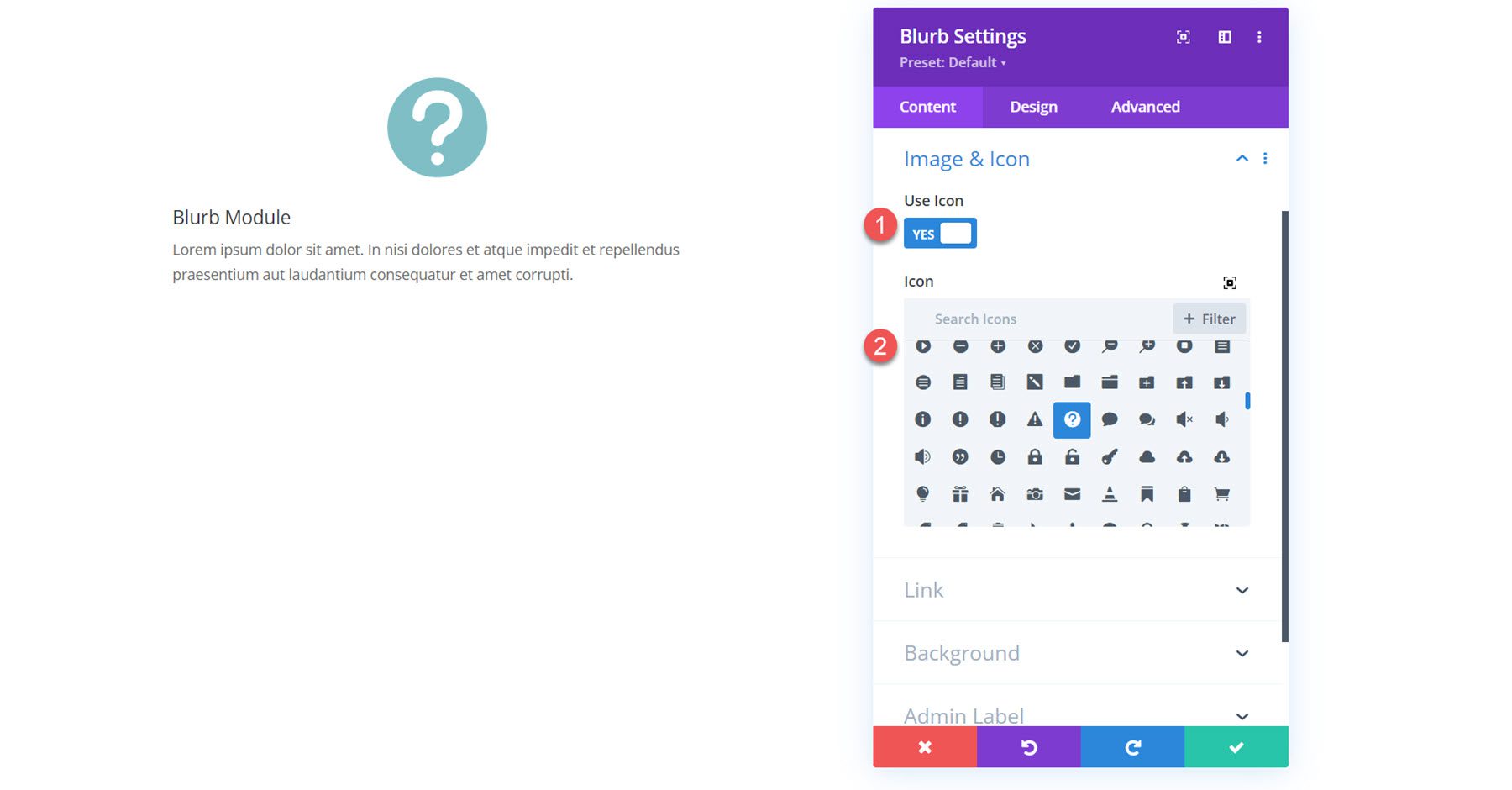
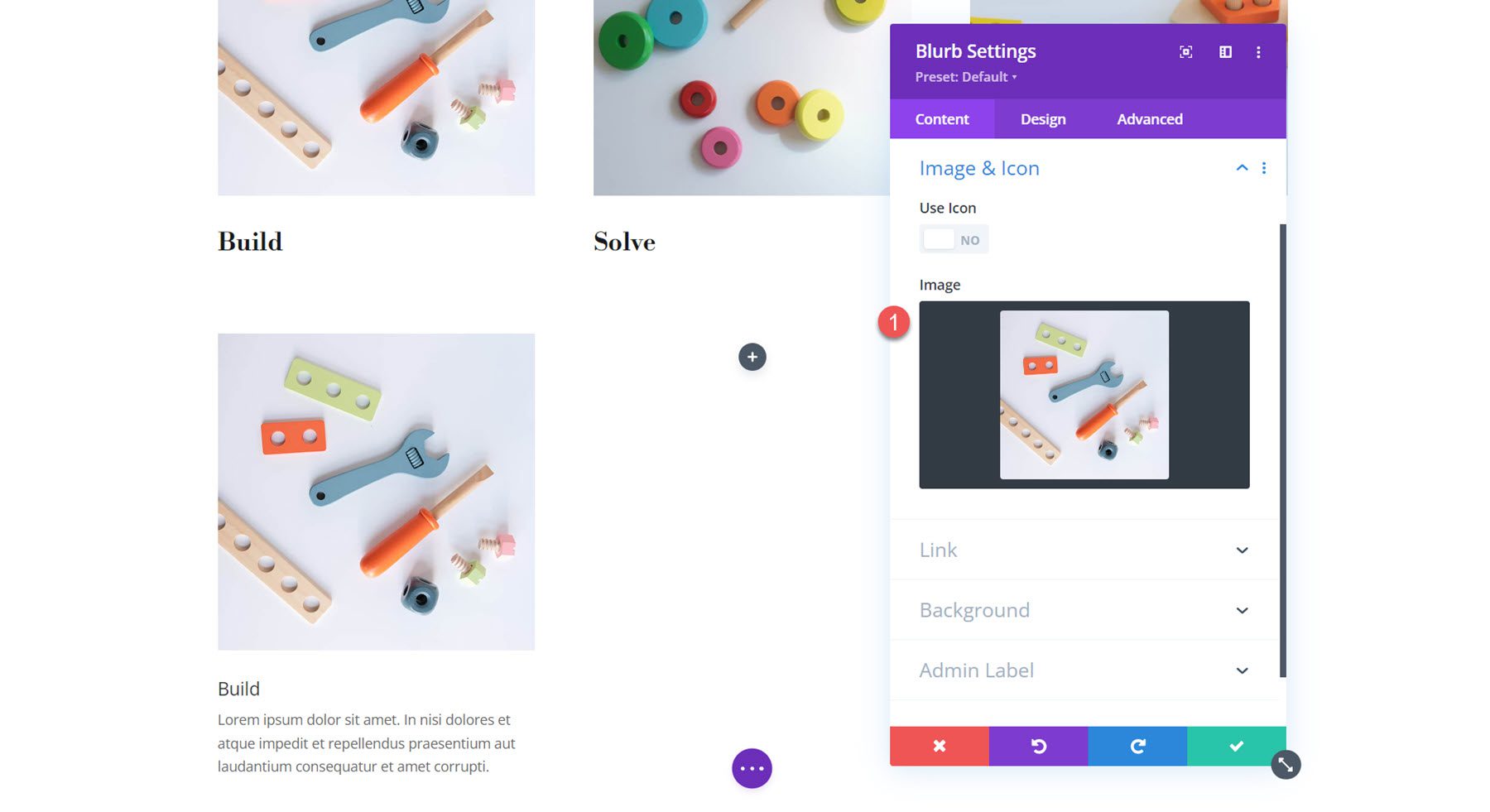
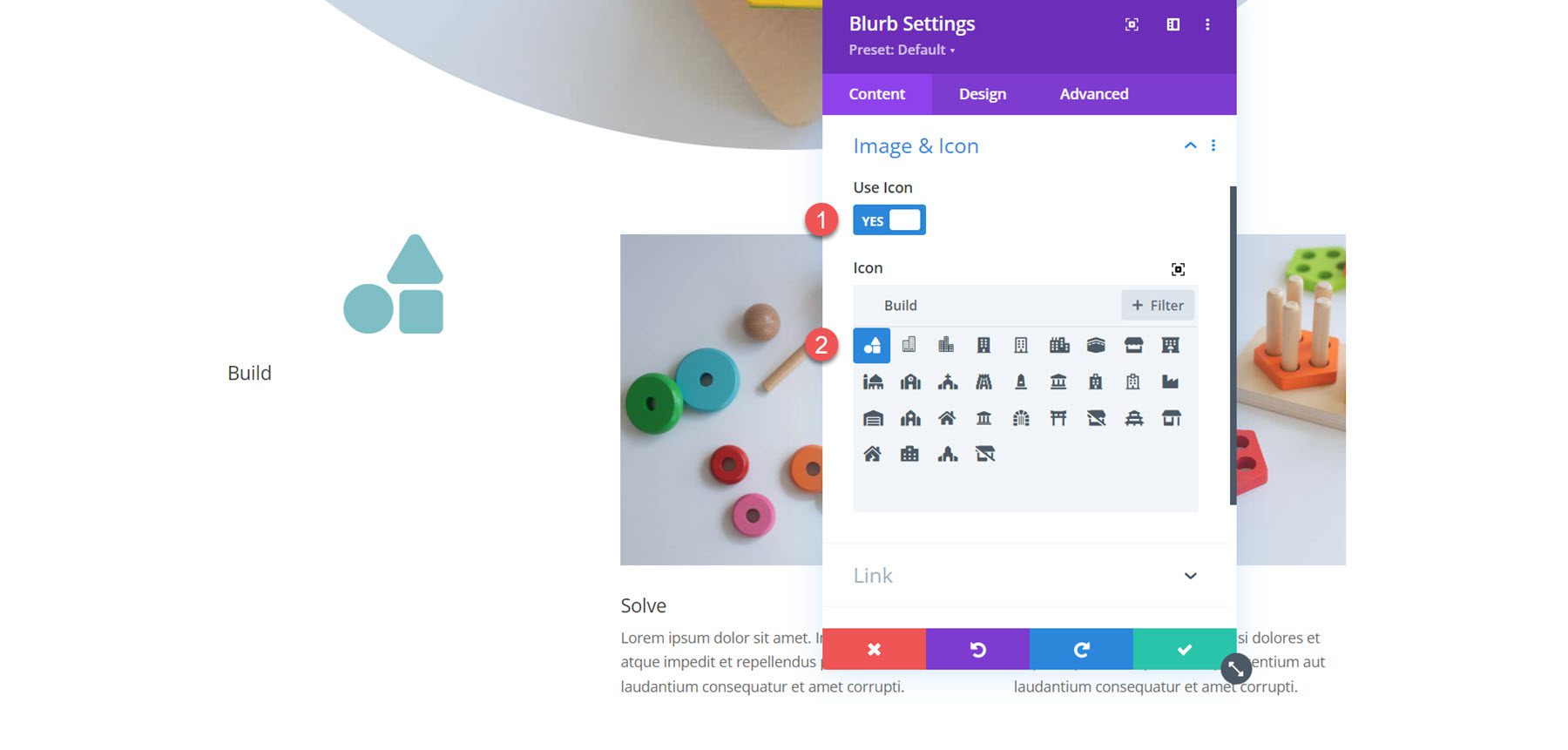
Image et icône
Vous pouvez ajouter une image ou une icône à votre module Blurb. Si vous activez Utiliser l'icône, le sélecteur d'icônes s'affichera ci-dessous.

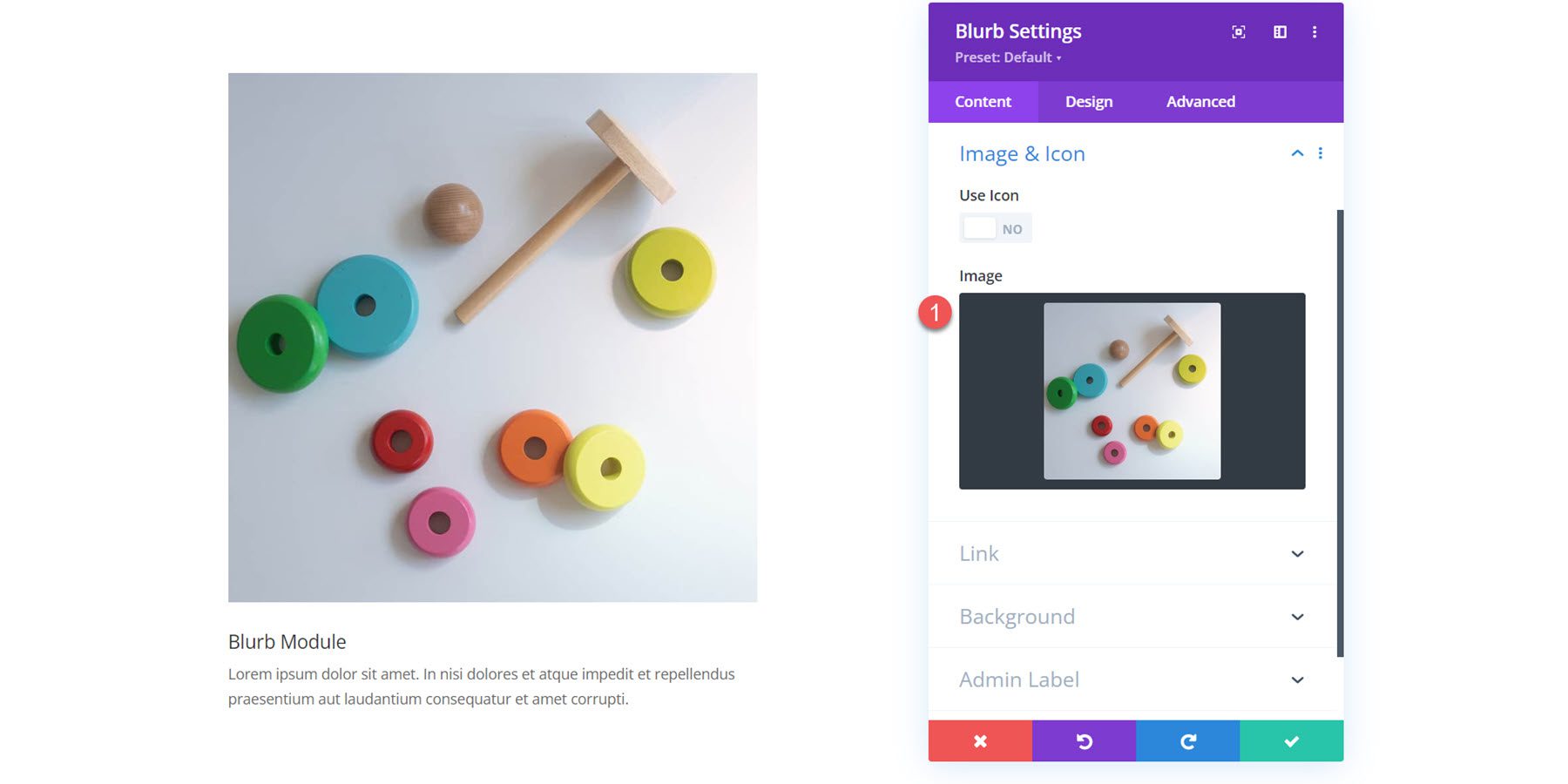
Alternativement, vous pouvez afficher une image dans votre présentation.

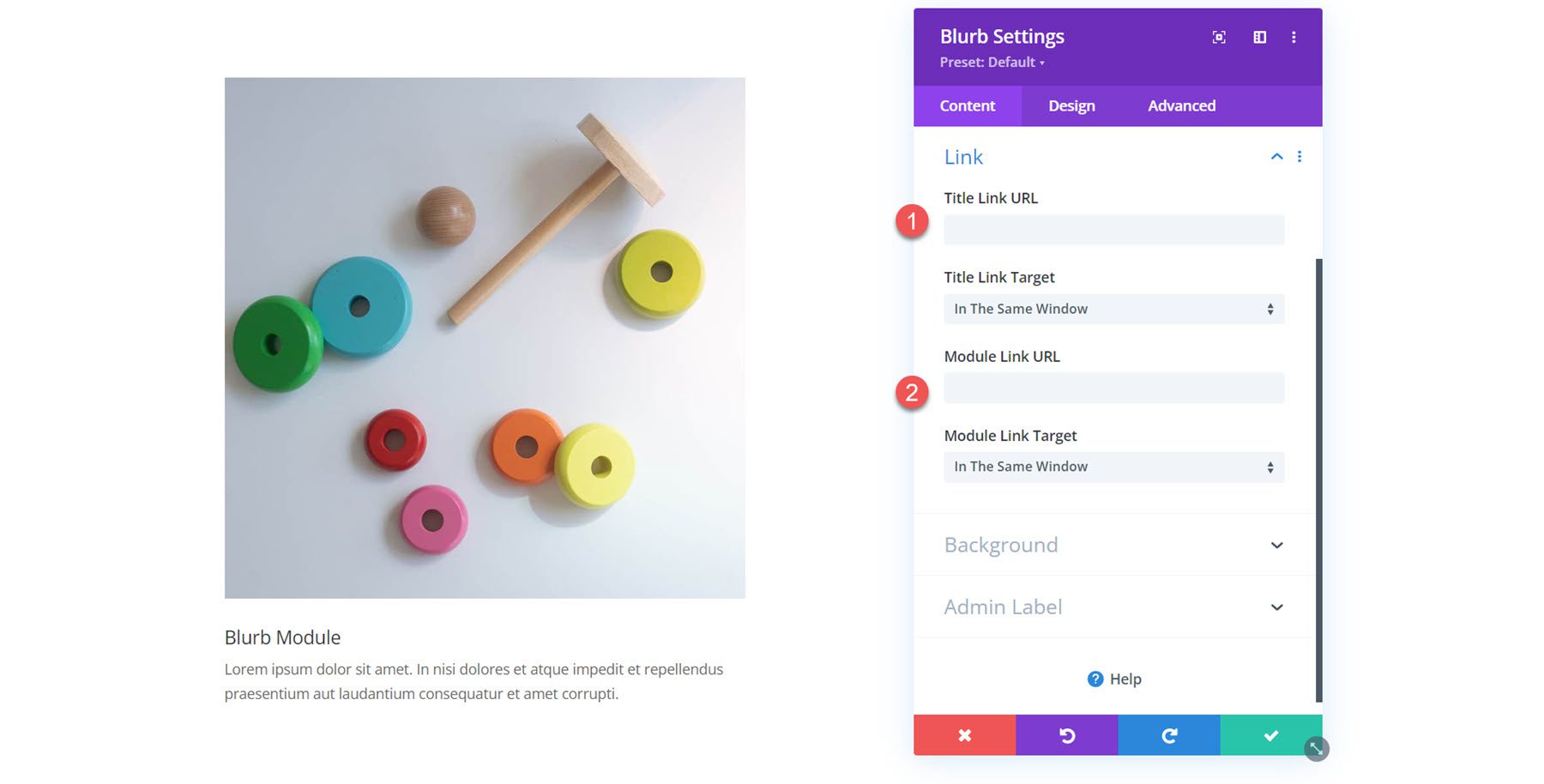
Lien
Vient ensuite les paramètres du lien. Vous pouvez définir un lien pour le titre du texte de présentation ou pour l'ensemble du module. Vous pouvez également configurer le lien pour qu'il s'ouvre dans la même fenêtre ou dans un nouvel onglet.

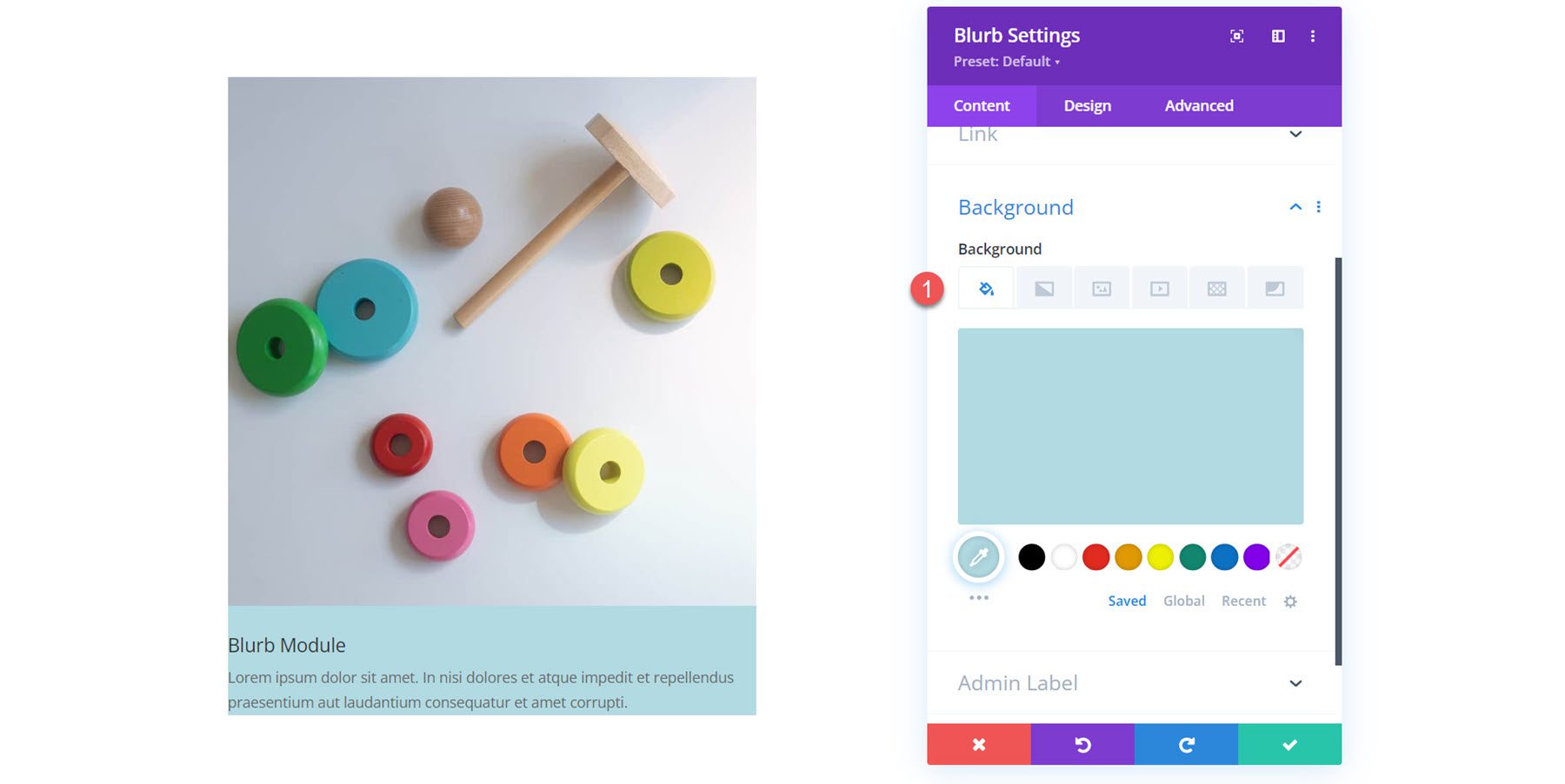
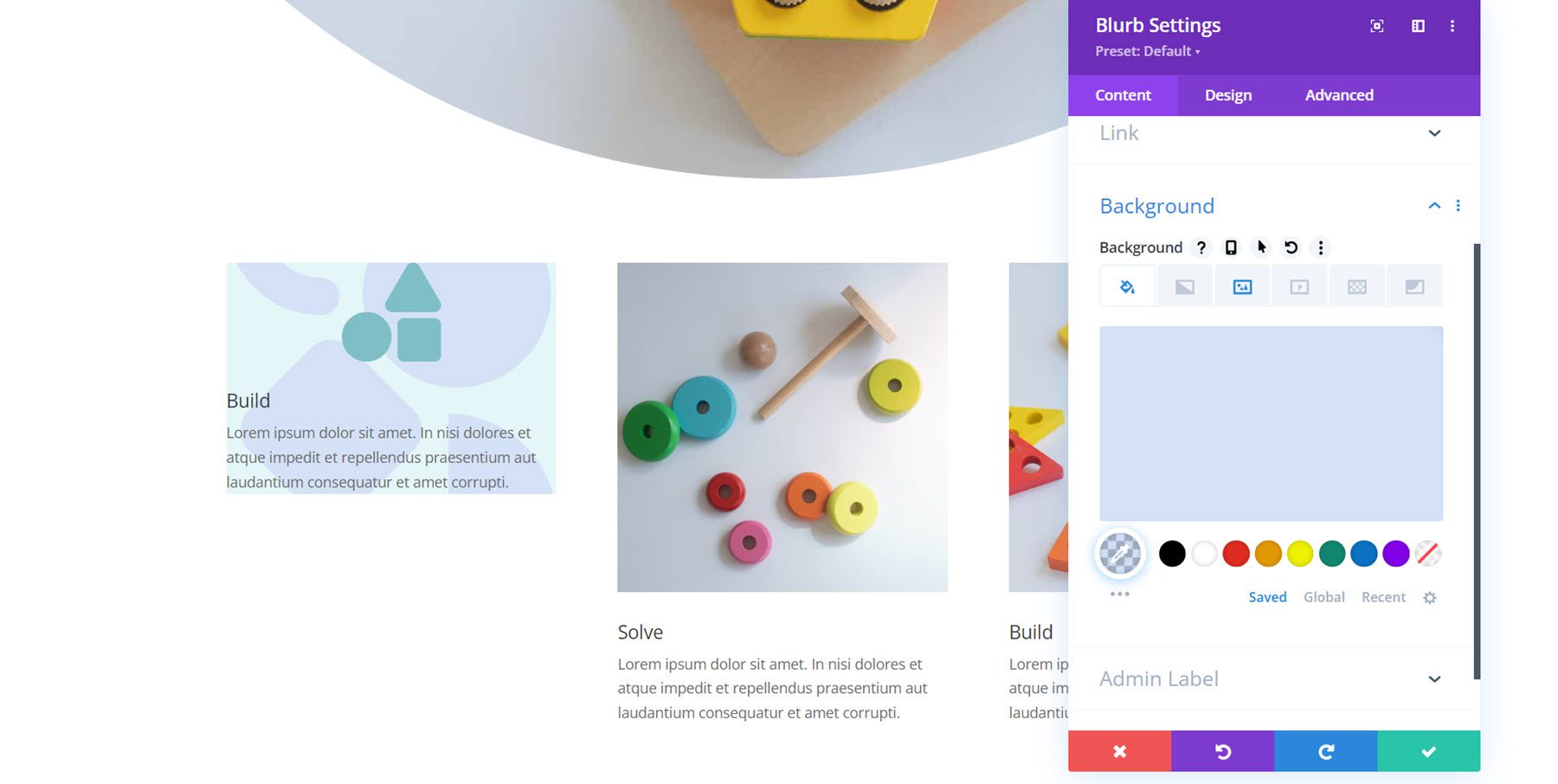
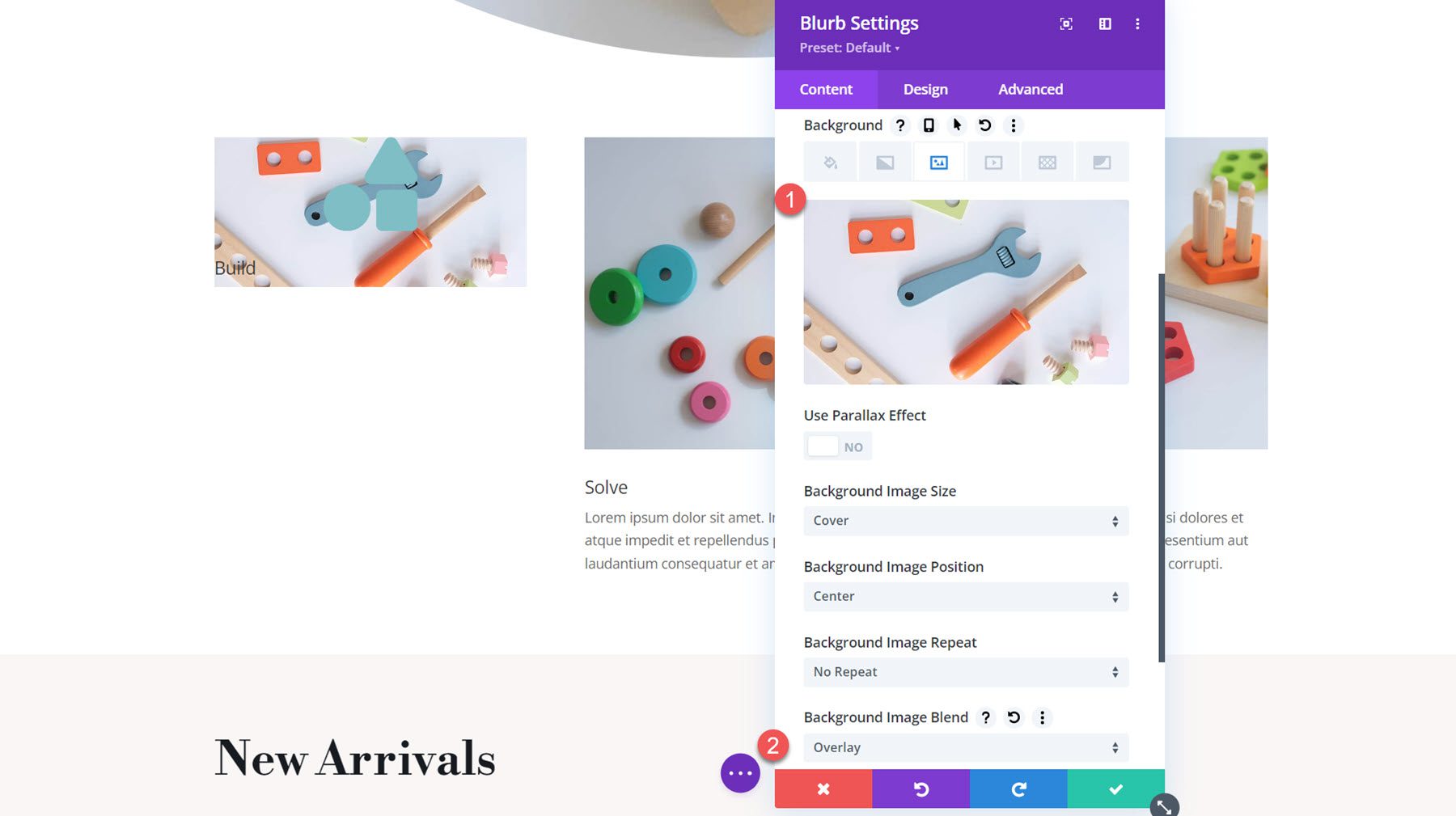
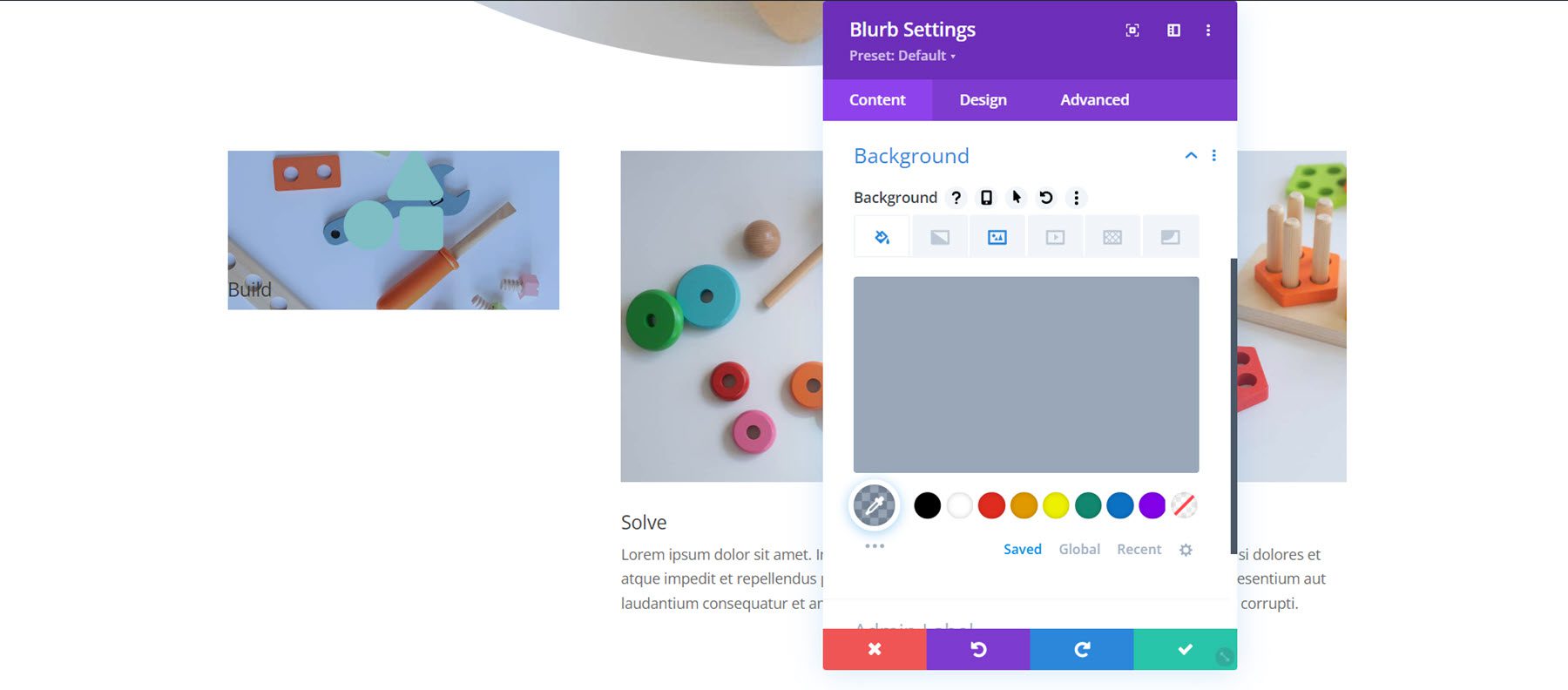
Arrière-plan
Dans les paramètres d'arrière-plan, vous pouvez définir une couleur d'arrière-plan, un dégradé, une image, une vidéo, un motif ou un masque qui apparaîtra derrière le contenu de votre présentation. Vous pouvez même combiner plusieurs types d’arrière-plan pour créer des effets intéressants.

Paramètres de conception
Passons maintenant à l'onglet Conception. Ici, vous pouvez personnaliser la conception de chaque aspect du module Blurb.
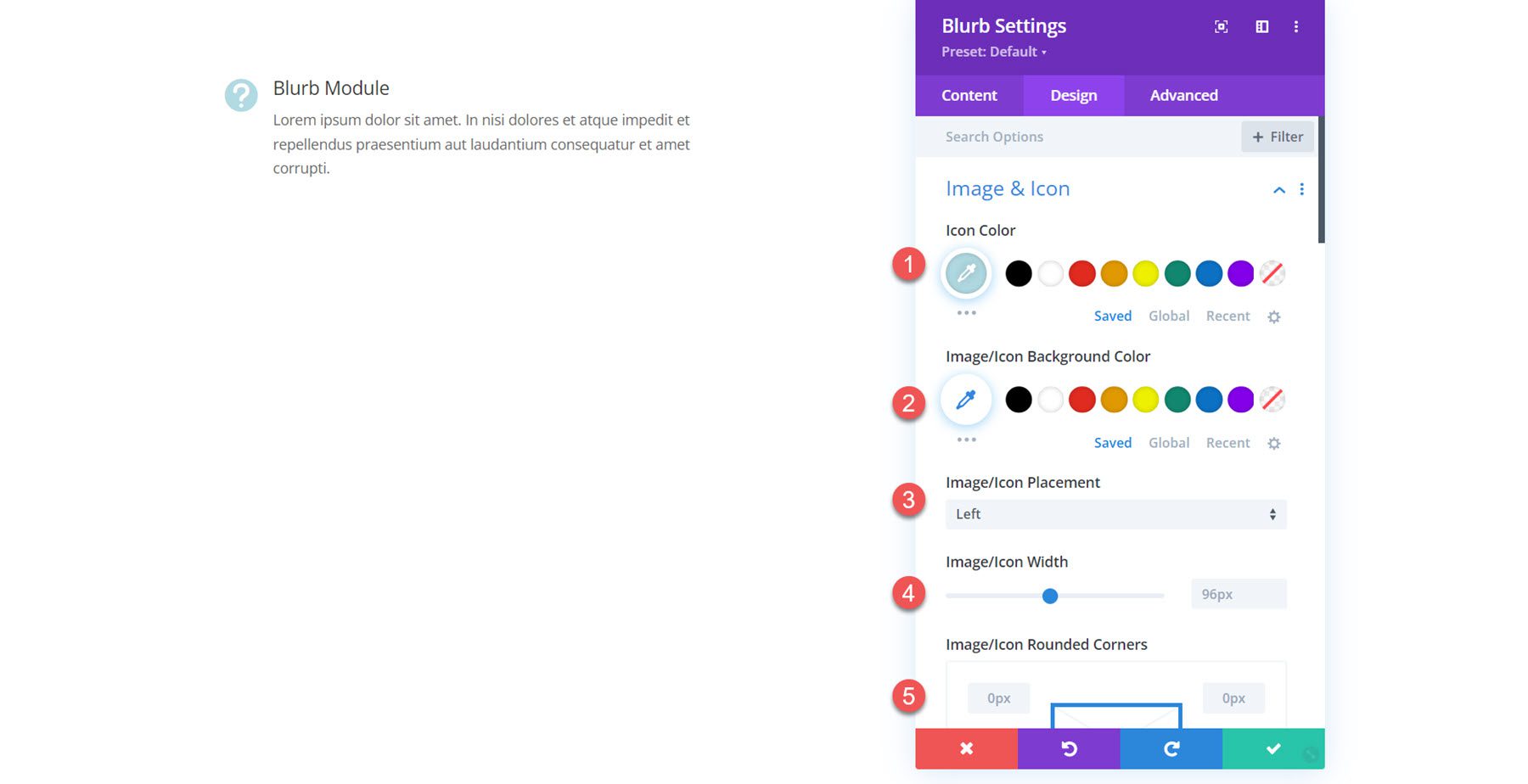
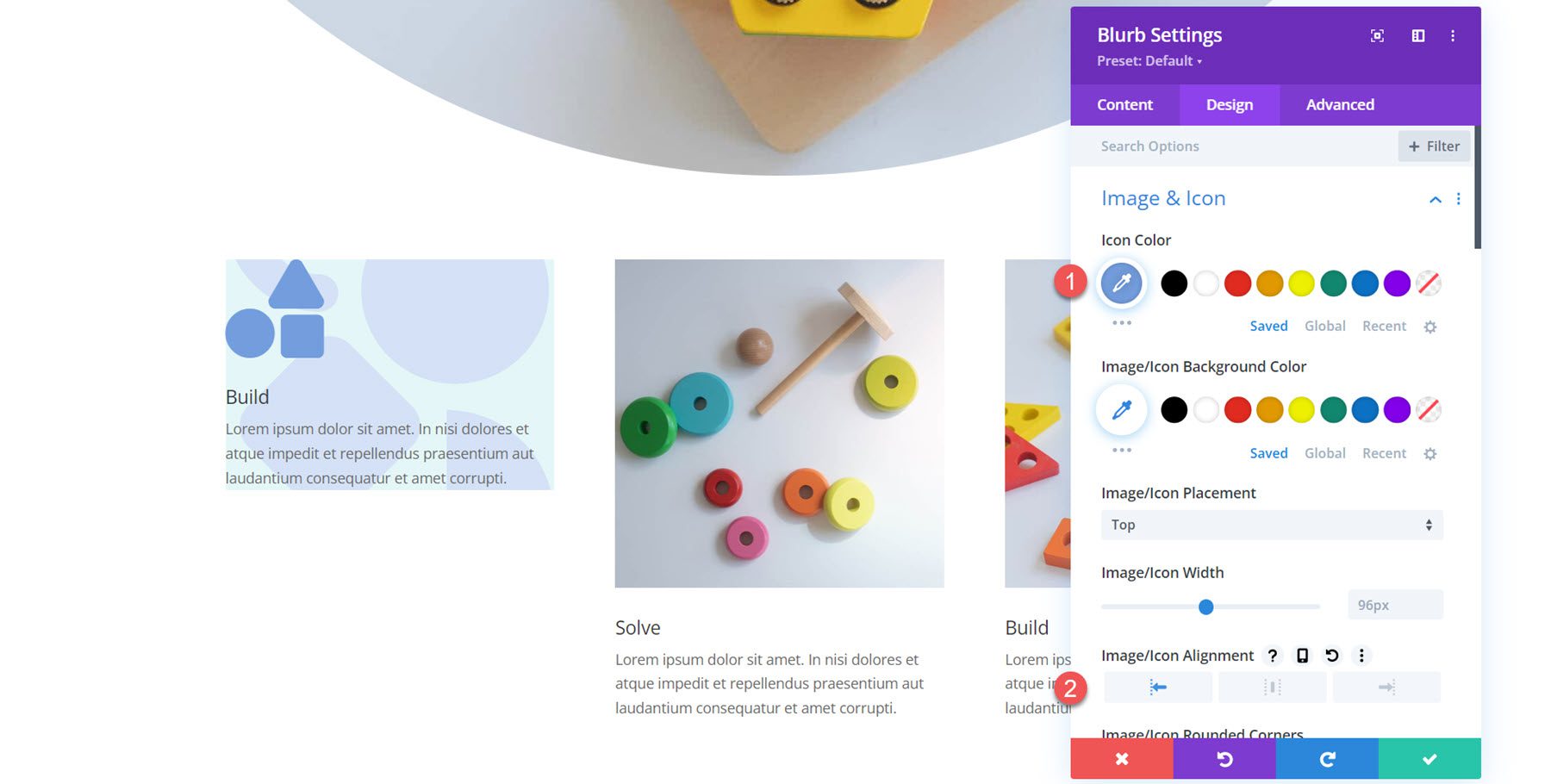
Image et icône
La première section des paramètres vous permet de personnaliser l'image ou l'icône que vous avez activée pour le texte de présentation. Si cette option est activée, c'est ici que vous définissez la couleur de l'icône. Vous pouvez également ajouter une couleur d'arrière-plan à l'image ou à l'icône, sélectionner l'emplacement (en haut ou à gauche), définir la largeur et ajouter des coins arrondis.

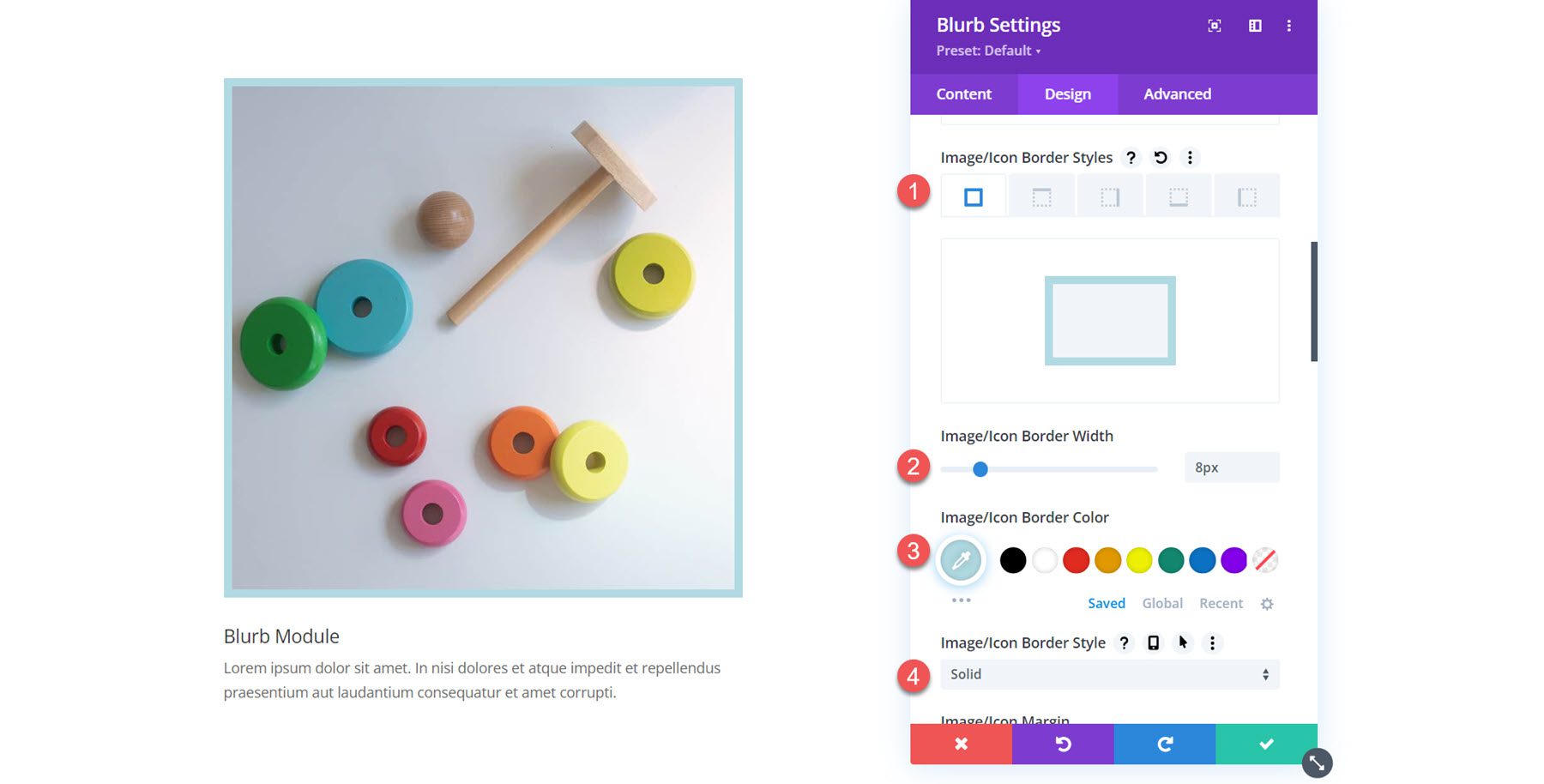
De plus, vous pouvez ajouter une bordure à l'image ou à l'icône. Vous pouvez spécifier la largeur, la couleur et le style de bordure.

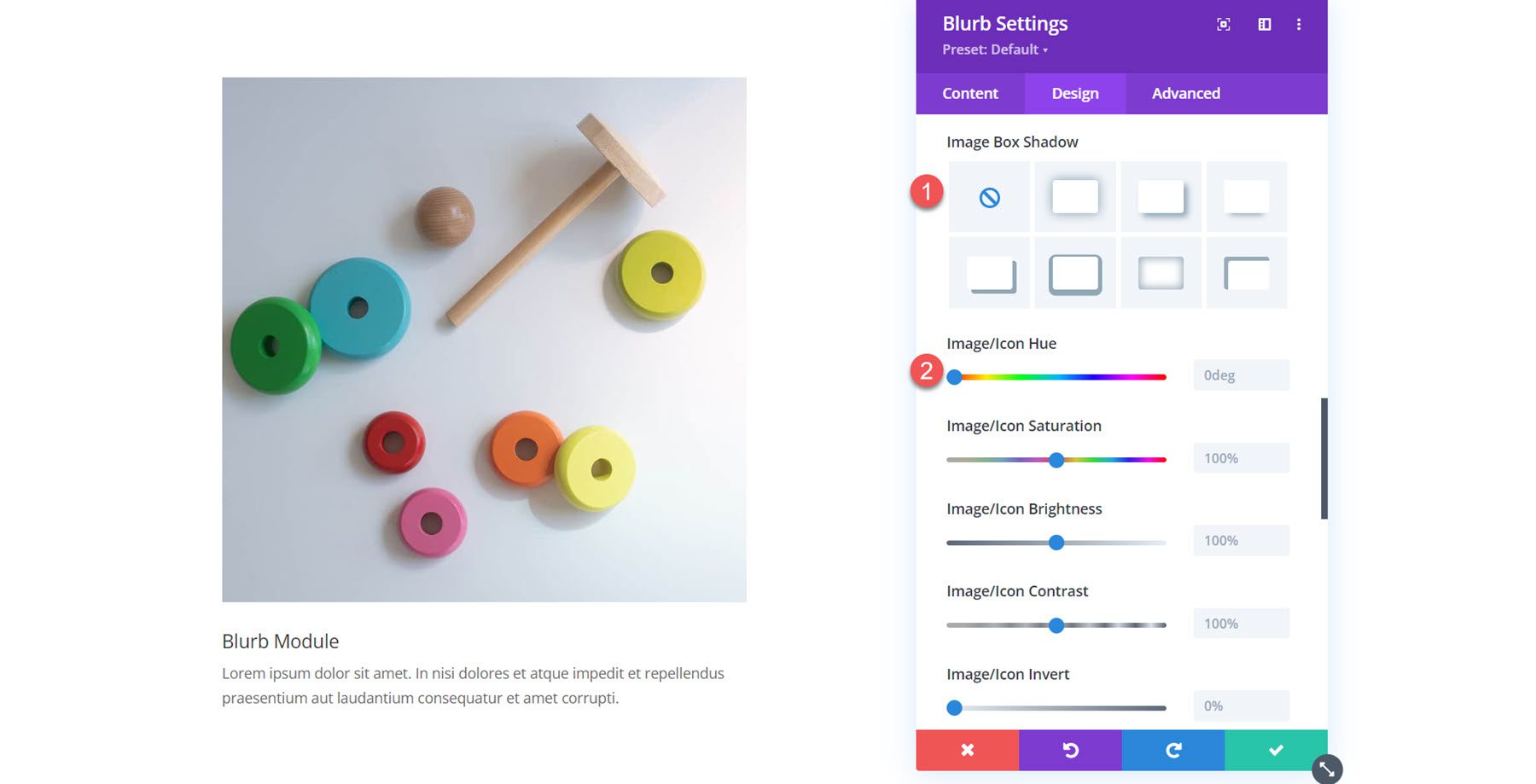
Enfin, vous pouvez ajouter une ombre de boîte et appliquer des filtres d'image à l'image.

Texte
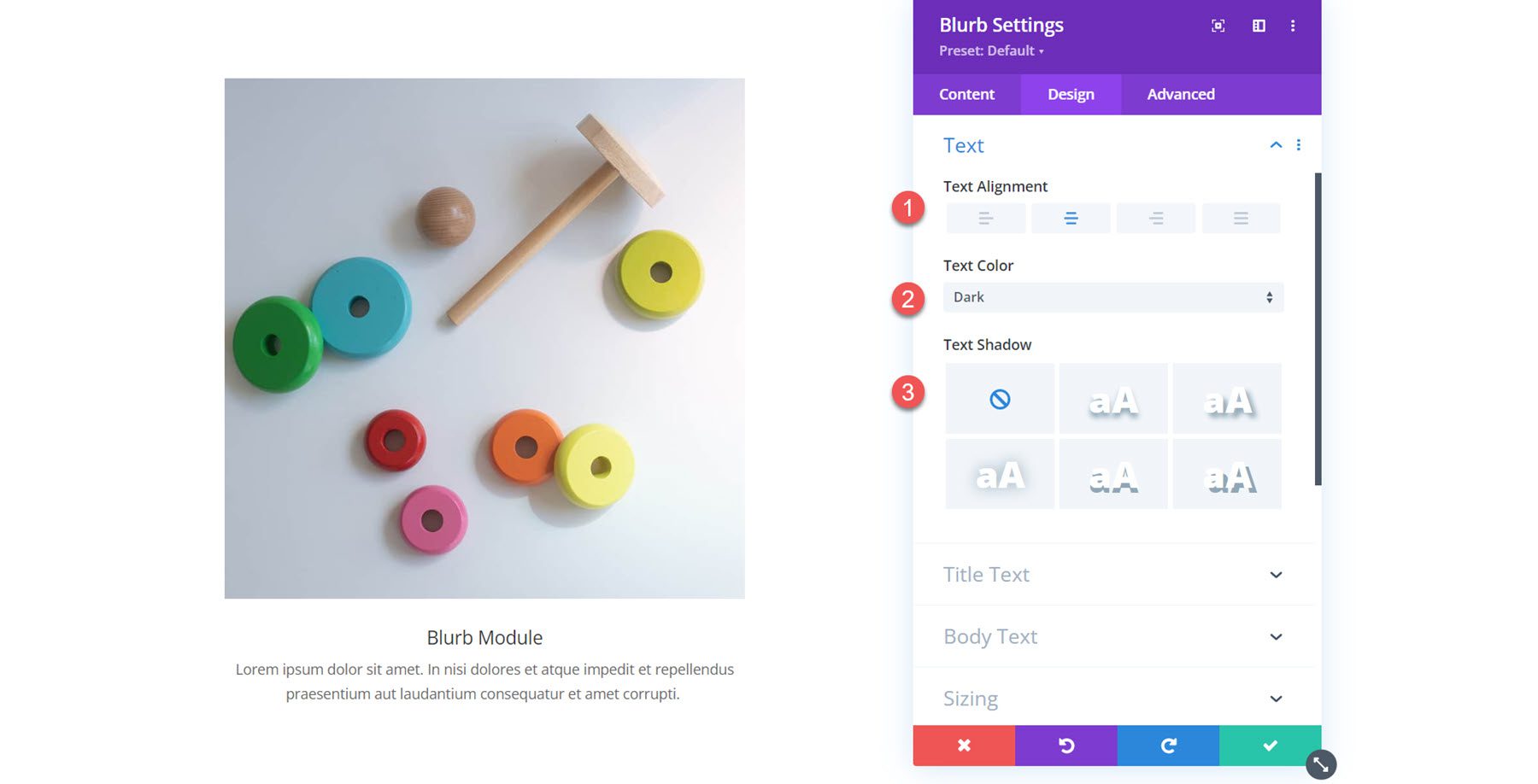
Dans les paramètres de texte, vous pouvez définir l'alignement du texte de présentation, sélectionner la couleur du texte et activer une ombre de texte.

Texte du titre
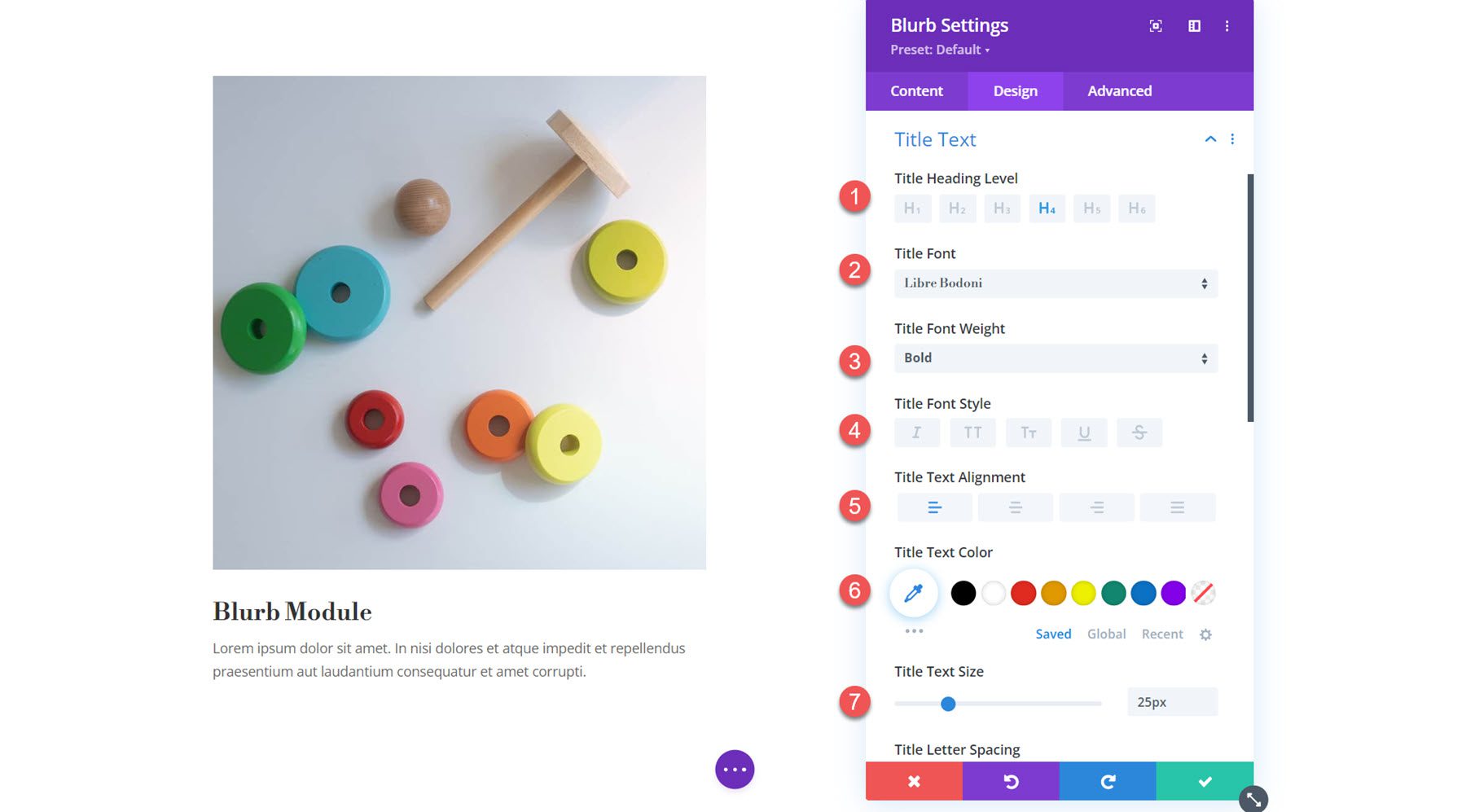
C'est ici que vous pouvez personnaliser le style du texte du titre. Vous pouvez spécifier le niveau de titre et définir la police, l'épaisseur de la police, le style de police, l'alignement, la couleur, la taille, l'espacement, la hauteur de ligne et l'ombre.

Le corps du texte
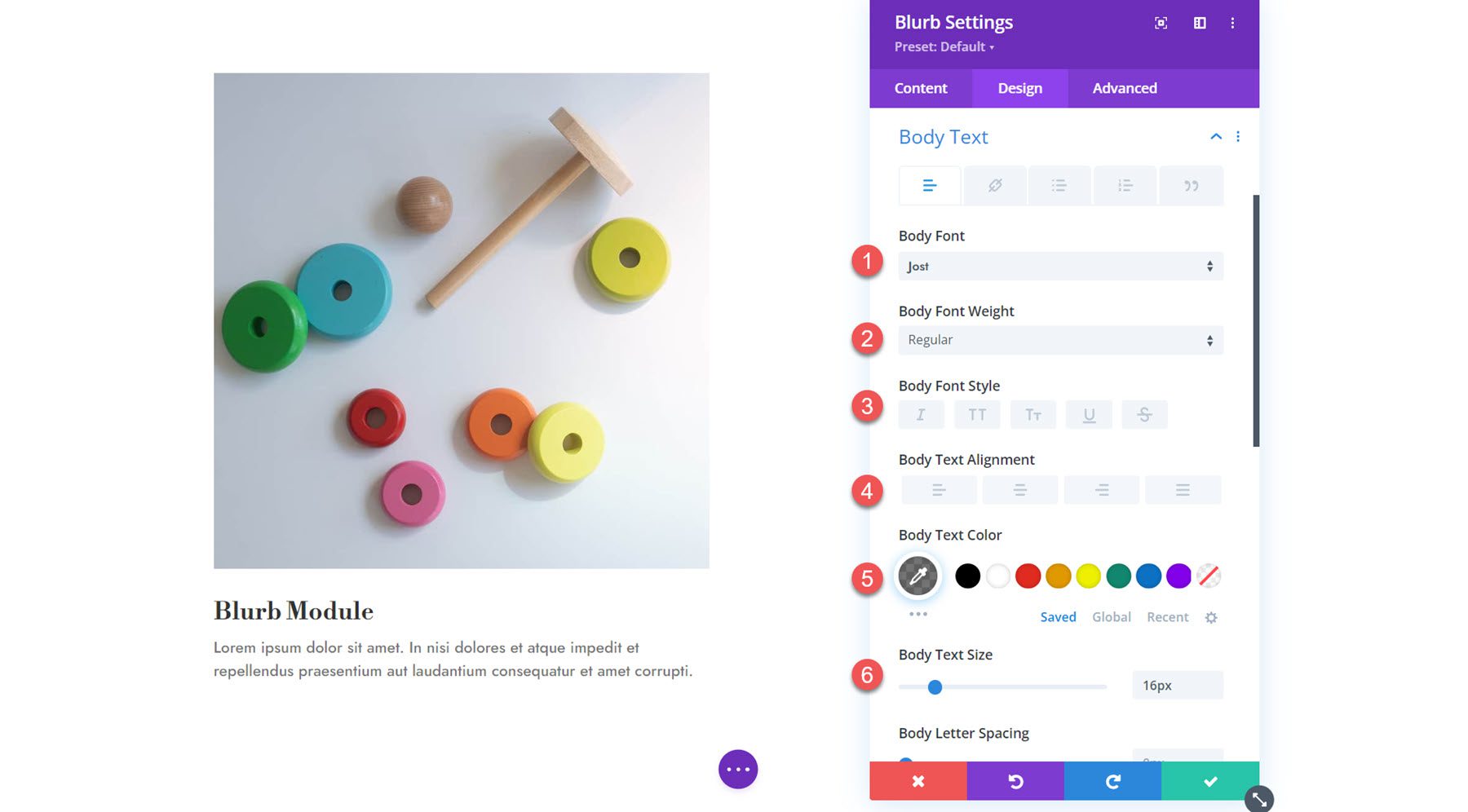
Viennent ensuite les paramètres du corps du texte. Comme pour les paramètres du texte du titre, vous pouvez personnaliser la police, l’épaisseur de la police, le style de police, l’alignement, la couleur, la taille, le ressort, la hauteur de ligne et l’ombre.

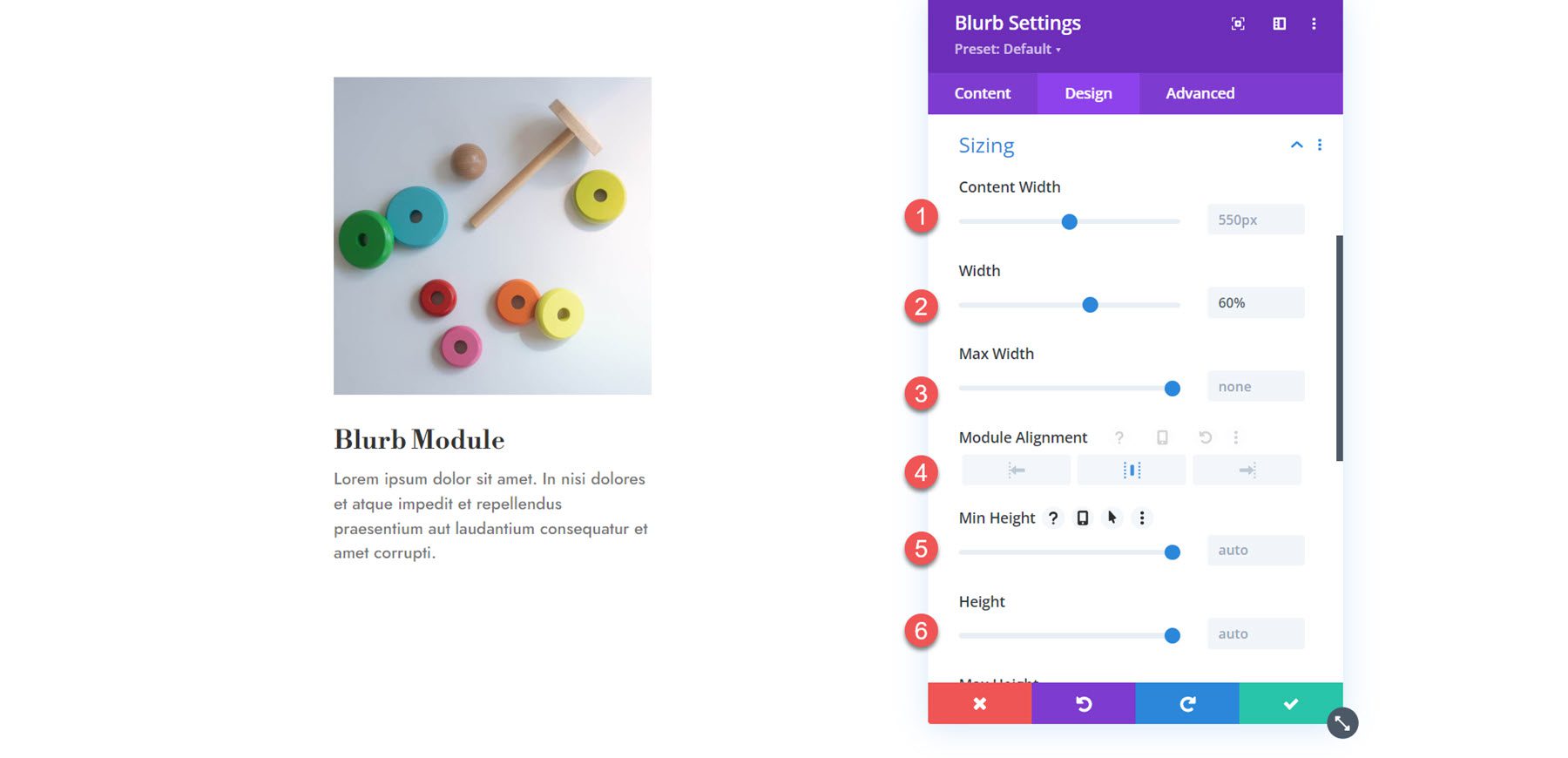
Dimensionnement
Dans les paramètres de dimensionnement, vous pouvez définir la largeur du contenu, la largeur, la largeur maximale, l'alignement, la hauteur minimale, la hauteur et la hauteur maximale.

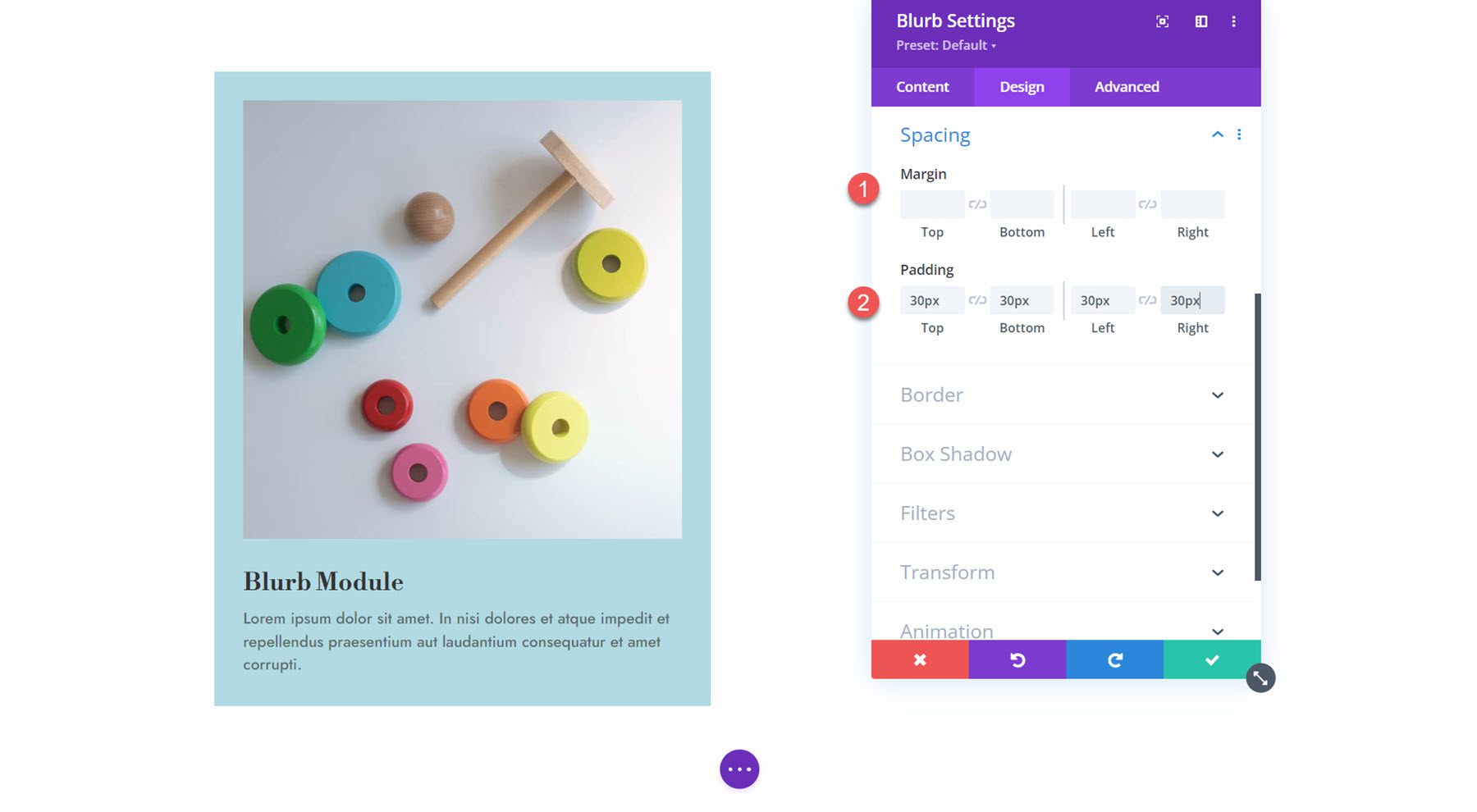
Espacement
Ensuite, la section d'espacement est l'endroit où vous pouvez définir la marge et le remplissage du module Blurb.

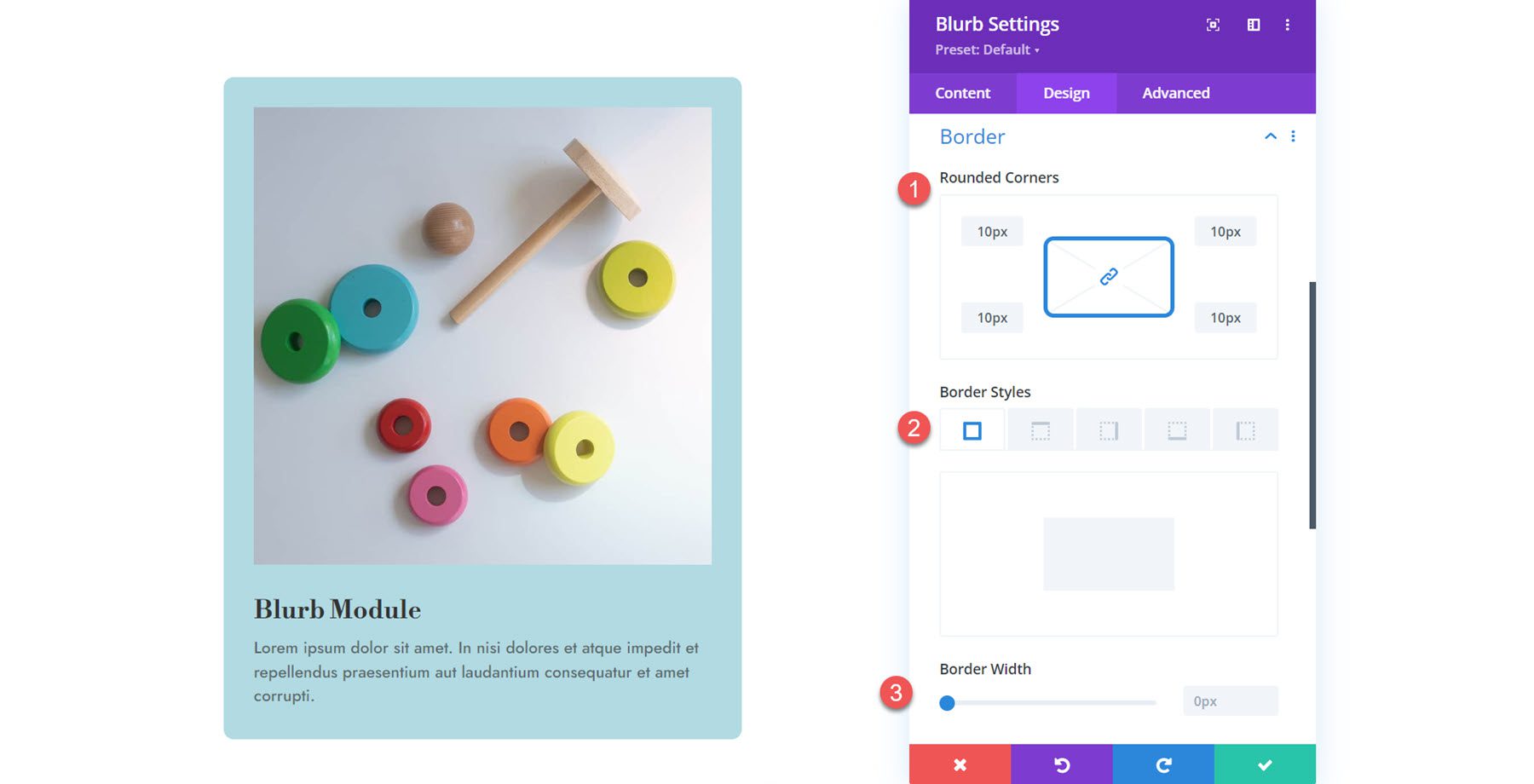
Frontière
Vous pouvez ajouter des coins arrondis au texte de présentation dans les paramètres de bordure et activer une bordure. Vous pouvez spécifier la largeur, la couleur et le style de la bordure.

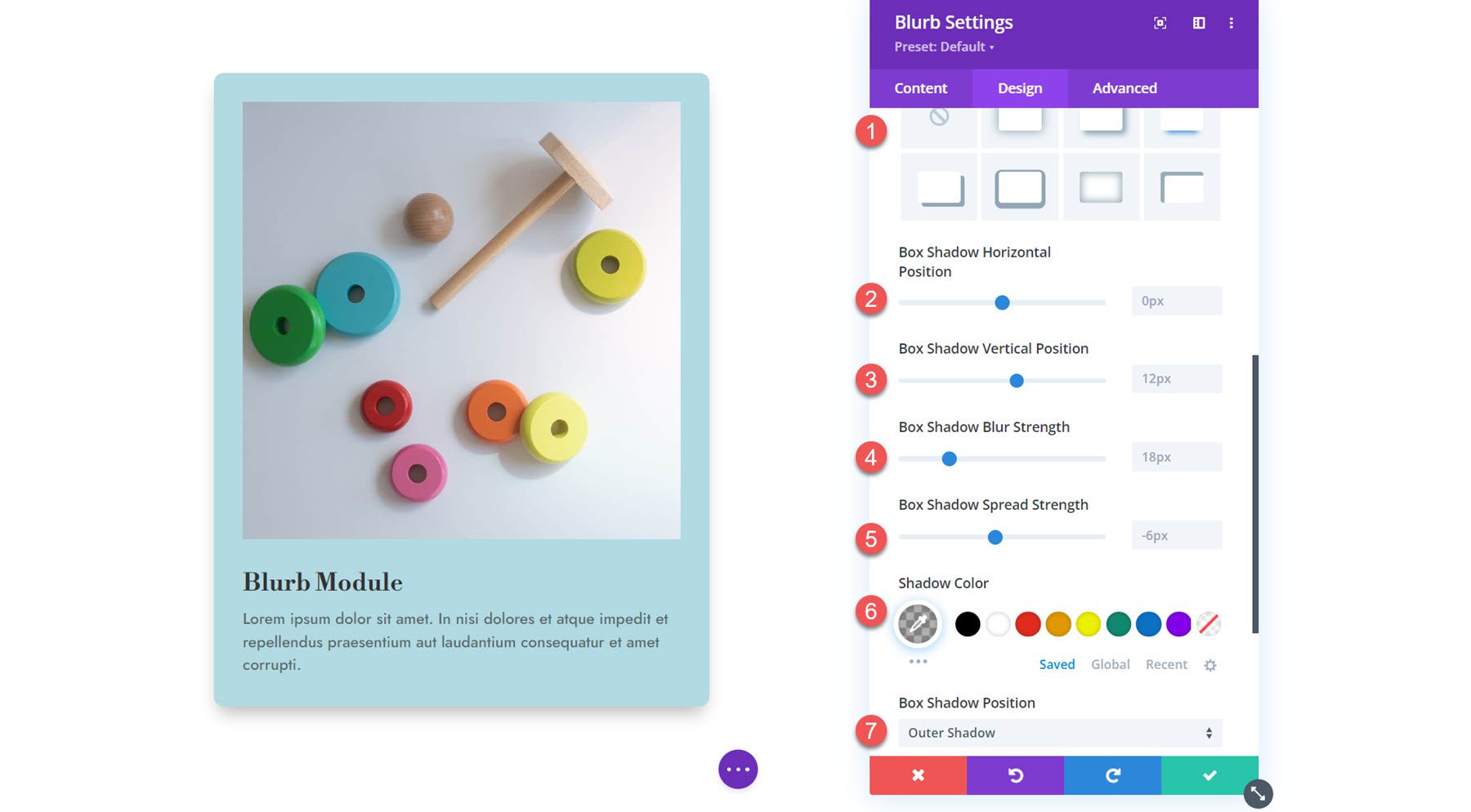
Boîte ombre
Ici, vous pouvez définir une ombre de boîte pour l’ensemble du texte de présentation. Lorsque l'ombre de la boîte est activée, vous pouvez définir le positionnement, la force de flou et de propagation, la couleur de l'ombre et la position de l'ombre.

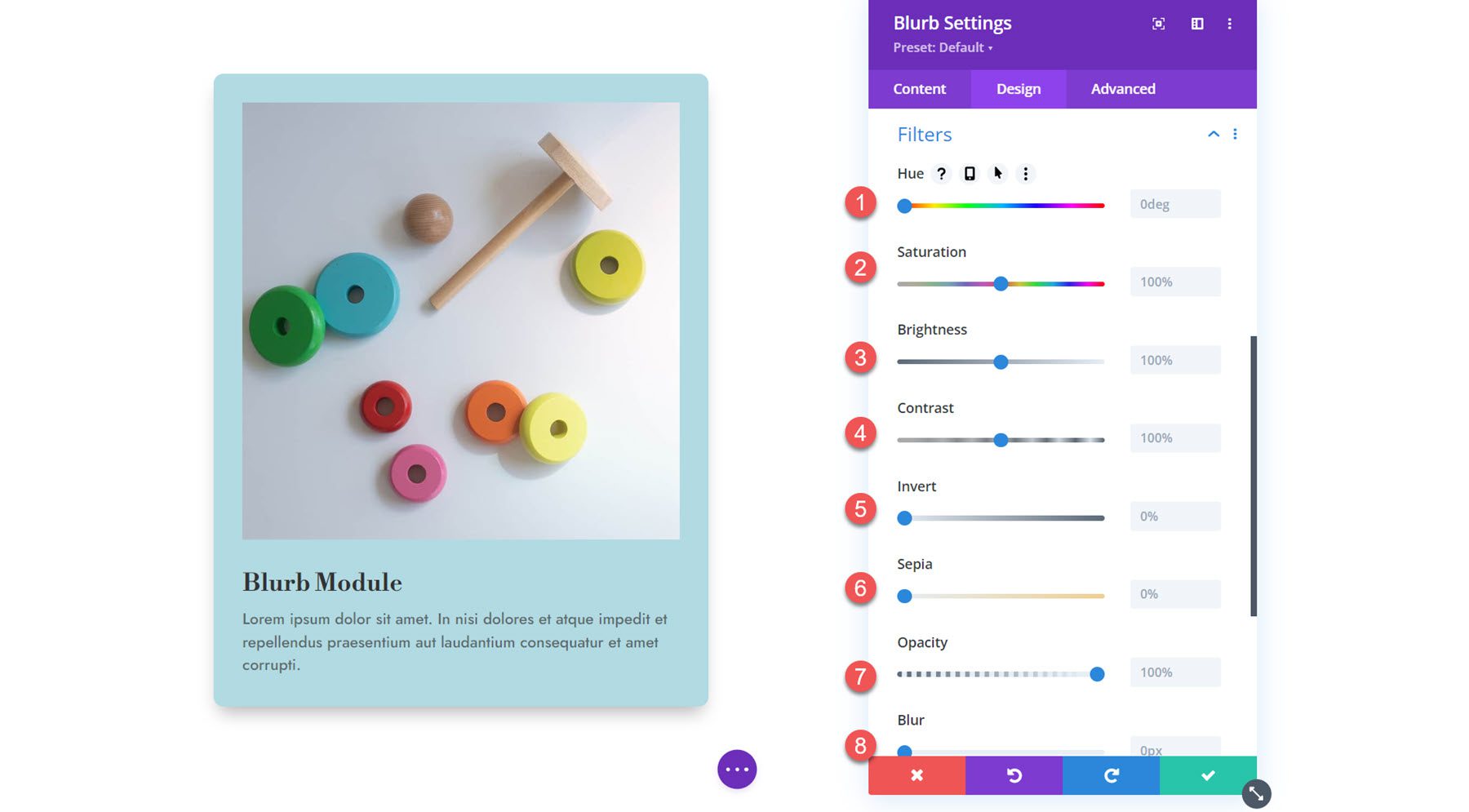
Filtres
Viennent ensuite les paramètres des filtres. Vous pouvez utiliser ces options pour modifier la teinte, la saturation, la luminosité, le contraste, l'inversion, la sépia, l'opacité et le flou du texte de présentation. Vous pouvez également sélectionner un mode de fusion.

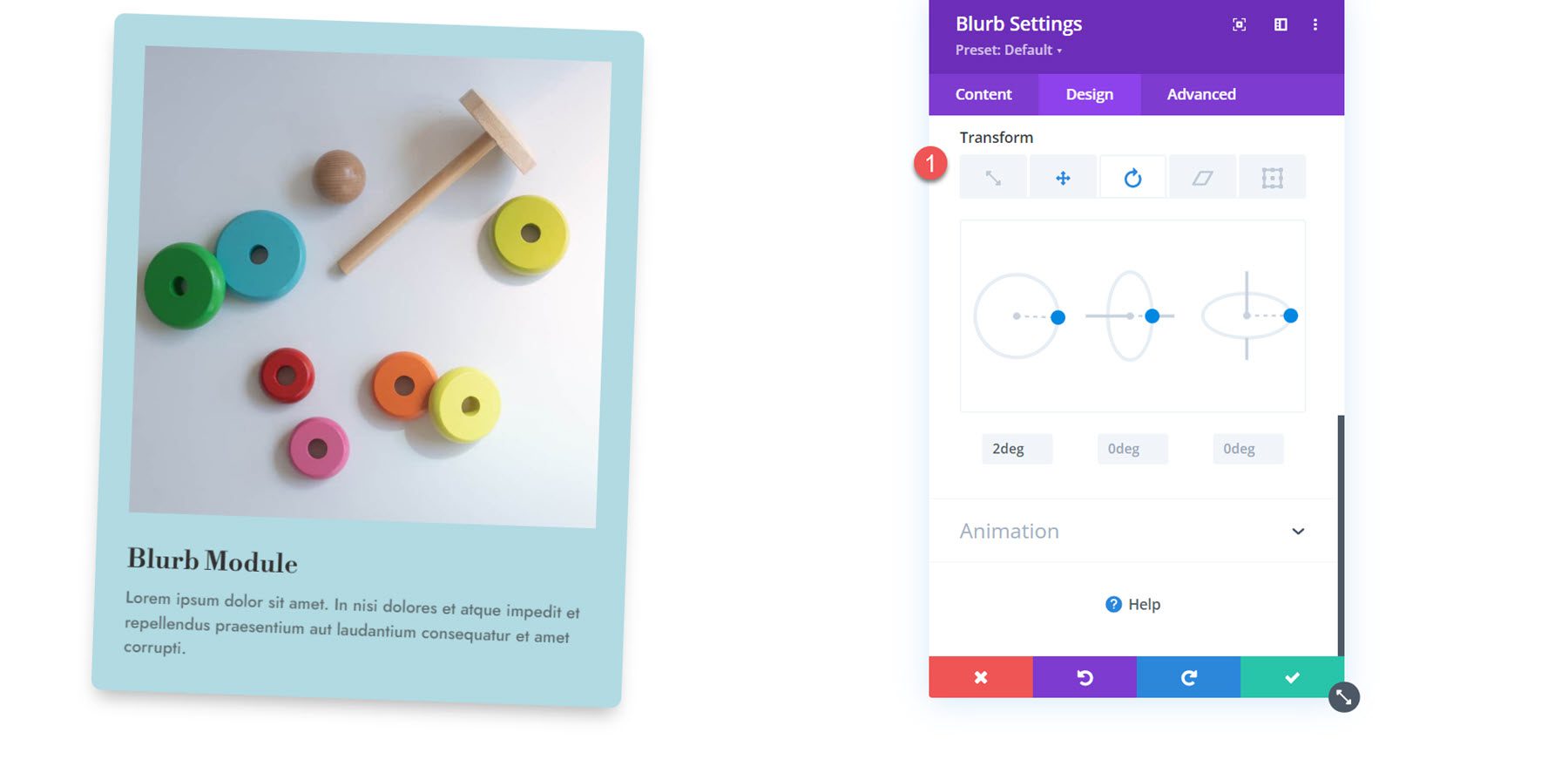
Transformer
Ici, vous pouvez redimensionner, traduire, faire pivoter, incliner et définir des points d'origine pour transformer la façon dont votre module Blurb apparaît dans la conception. 
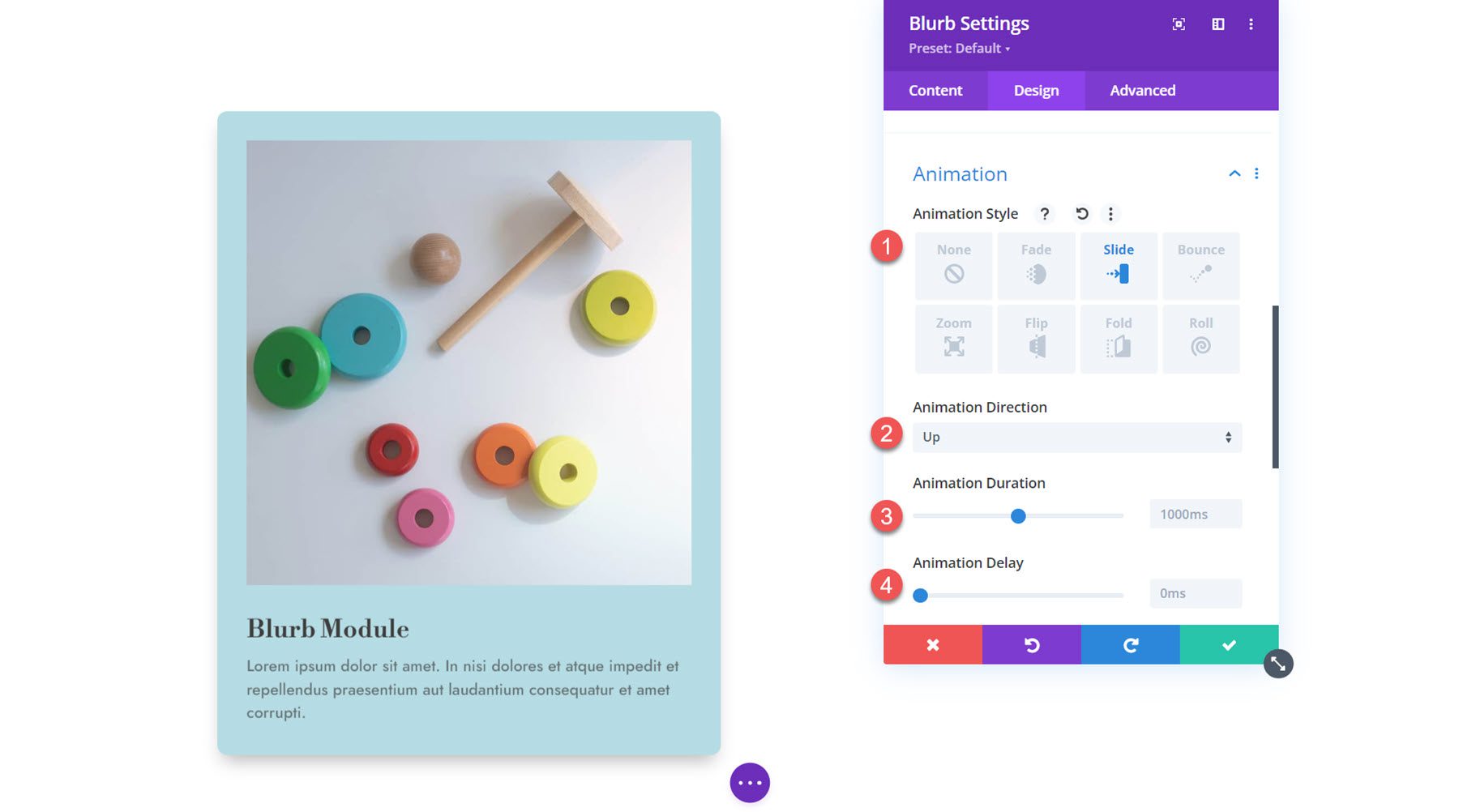
Animation
La dernière section de cet onglet concerne les paramètres d'animation. Vous pouvez choisir parmi sept styles d'animation différents : Fondu, Glissement, Rebond, Zoom, Retournement, Pliage et Roulement. Chaque style d'animation peut être personnalisé en modifiant les directions de l'animation, la durée, le délai, l'intensité, l'opacité de départ, la courbe de vitesse et la répétition. Dans cette section, vous pouvez également définir l'animation de l'image/icône.

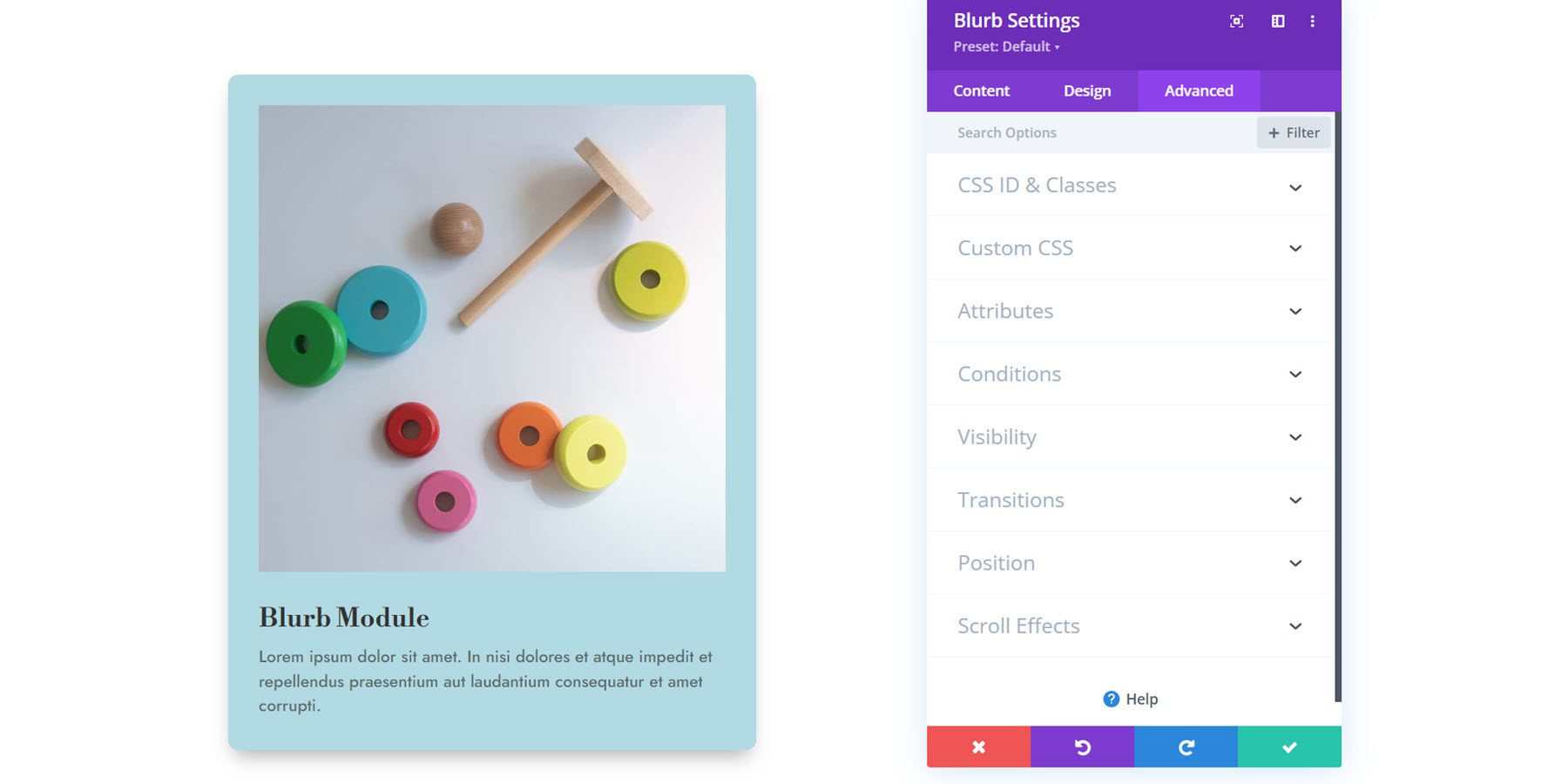
Réglages avancés
Enfin, jetons un œil à l'onglet avancé. Ici, vous pouvez définir l'ID et la classe CSS, ajouter du CSS personnalisé, définir le texte alternatif de l'image, définir les conditions d'affichage et les paramètres de visibilité, modifier les transitions, définir une position avancée et activer les effets de défilement. Ces paramètres peuvent faire passer vos conceptions au niveau supérieur avec une personnalisation avancée et des effets dynamiques.

Utiliser le module Blurb dans une conception
Maintenant que nous avons exploré les options des paramètres du module Blurb, passons à quelques exemples pratiques. Nous allons créer trois conceptions différentes à l’aide des modules Blurb.
Aperçu
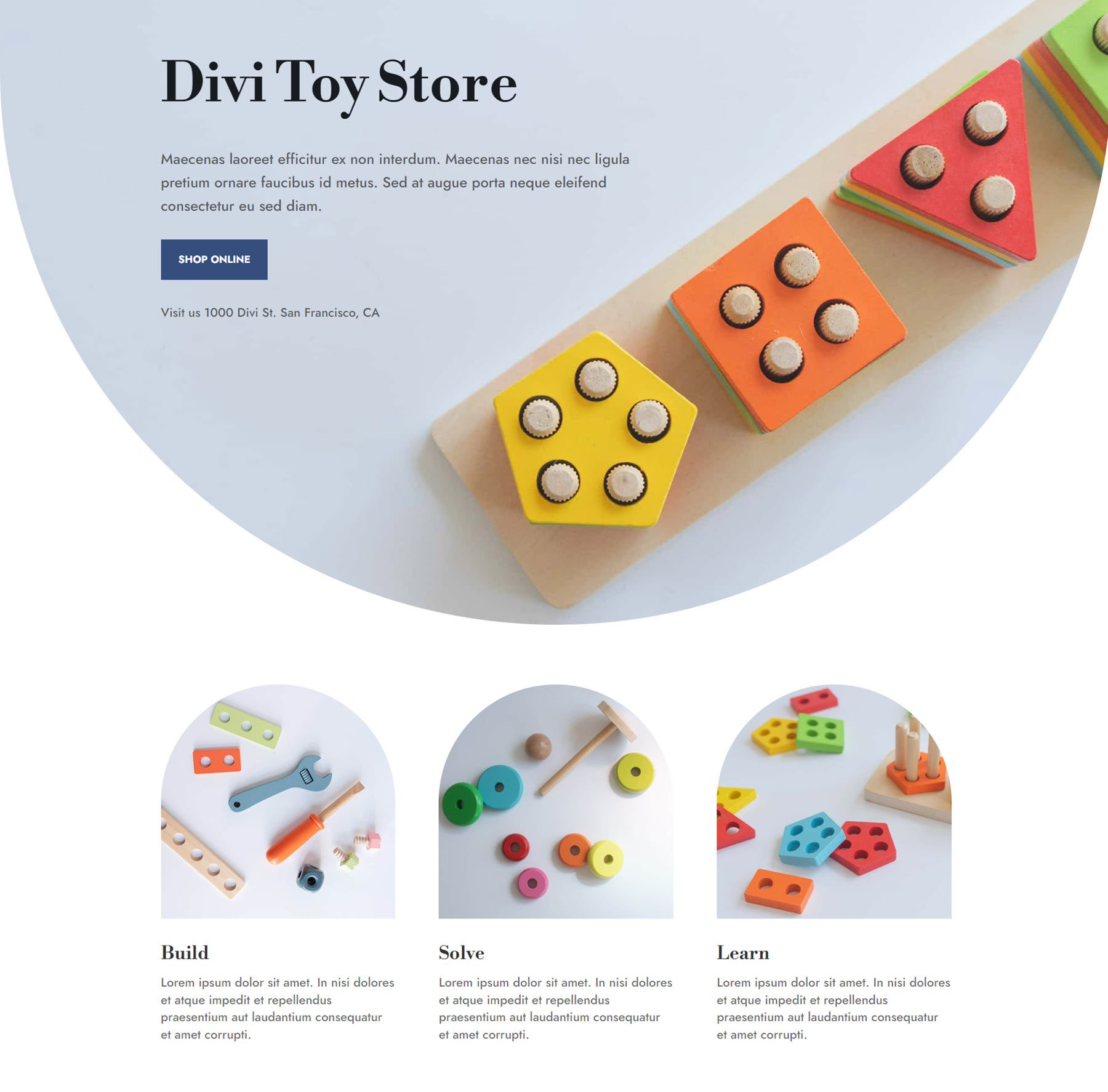
Voici un aperçu de ce que nous allons concevoir.
Conception de présentation 1

Conception de présentation 2

Conception de présentation 3

Créer une nouvelle page avec une mise en page prédéfinie
Commençons par utiliser une mise en page prédéfinie de la bibliothèque Divi. Pour cet exemple, nous utiliserons la mise en page de la page d’accueil du magasin de jouets du pack de mise en page du magasin de jouets.
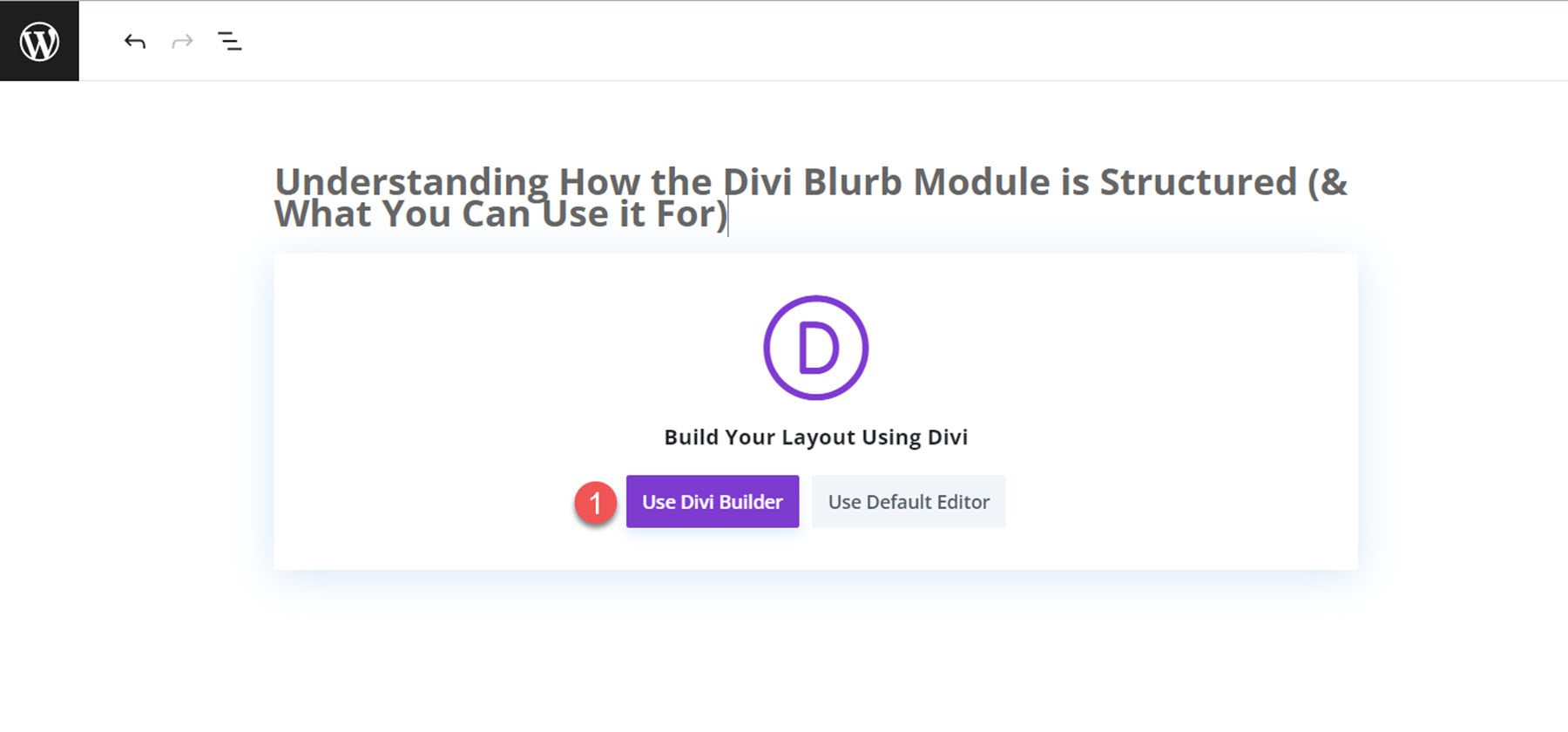
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l'option Utiliser Divi Builder.

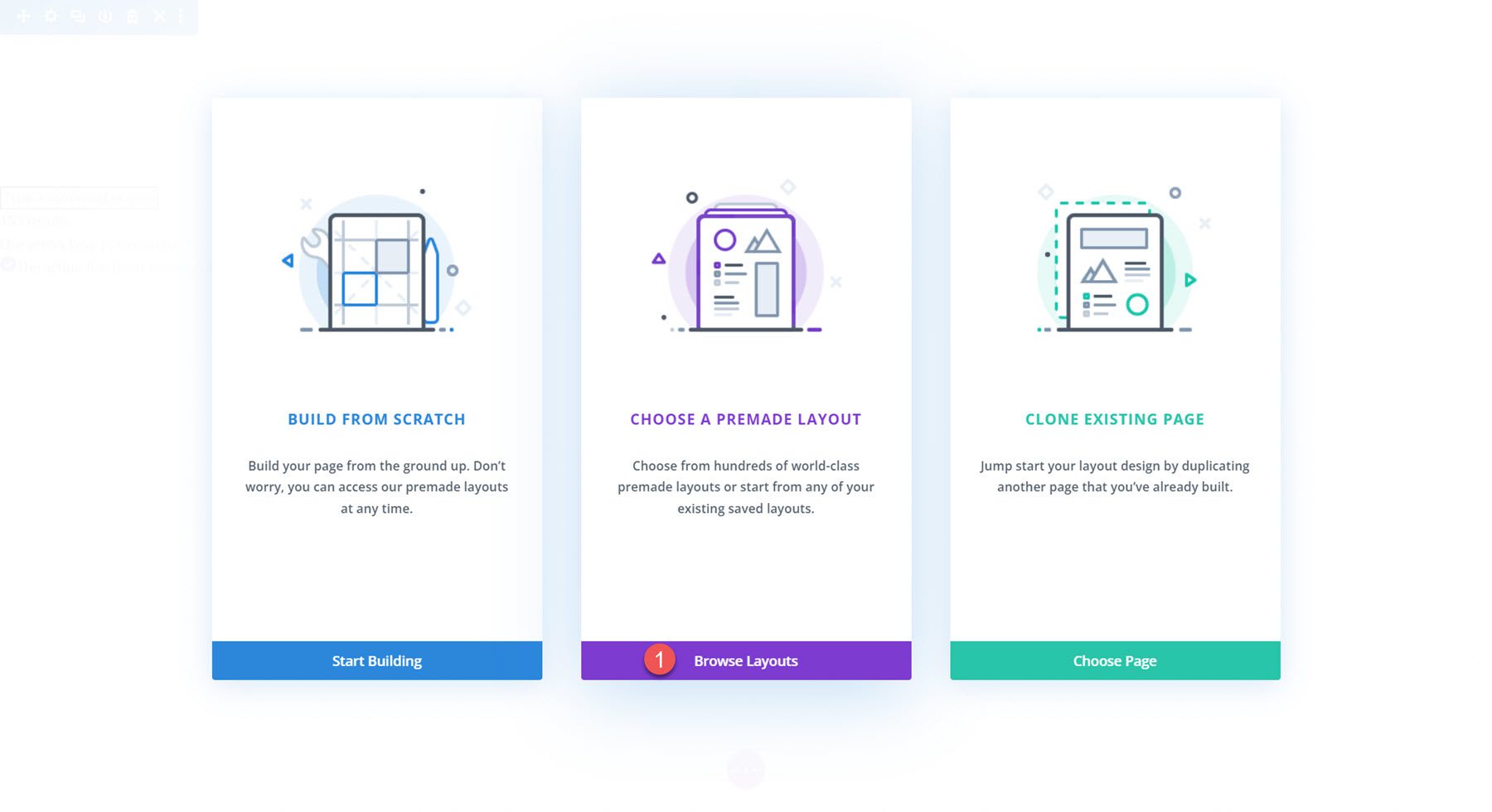
Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Parcourir les mises en page.

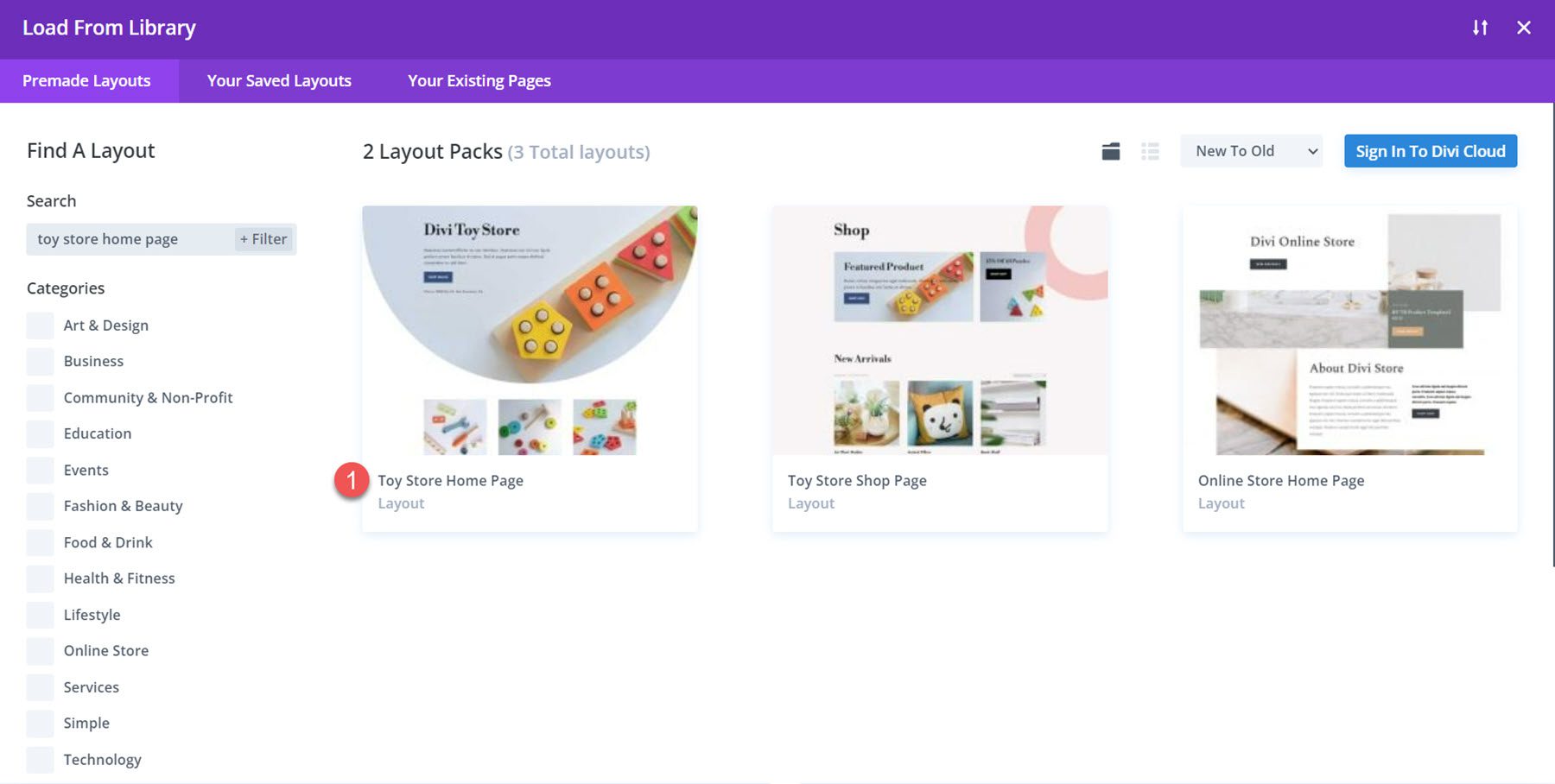
Recherchez et sélectionnez la mise en page de la page d'accueil du magasin de jouets.

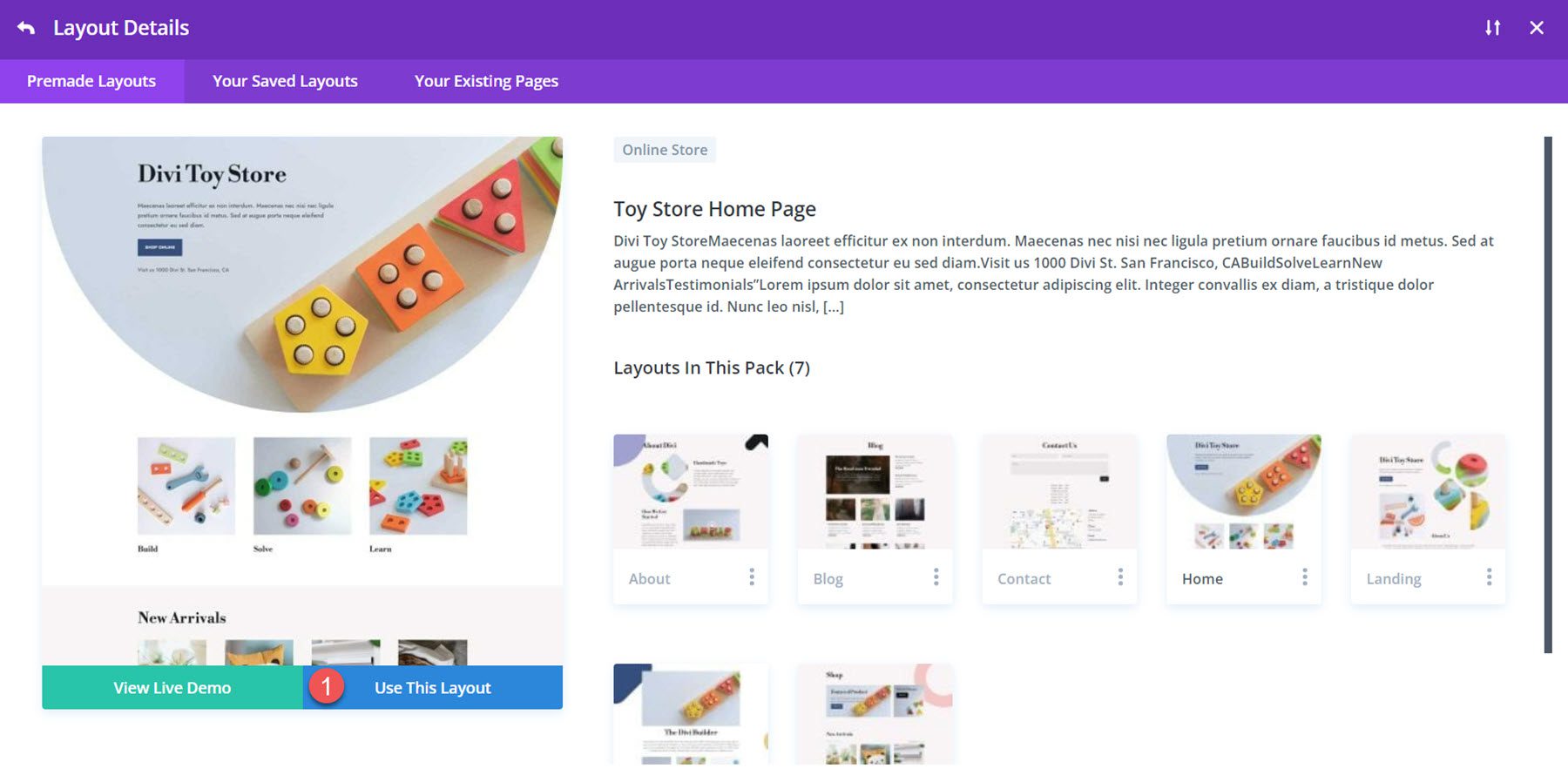
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

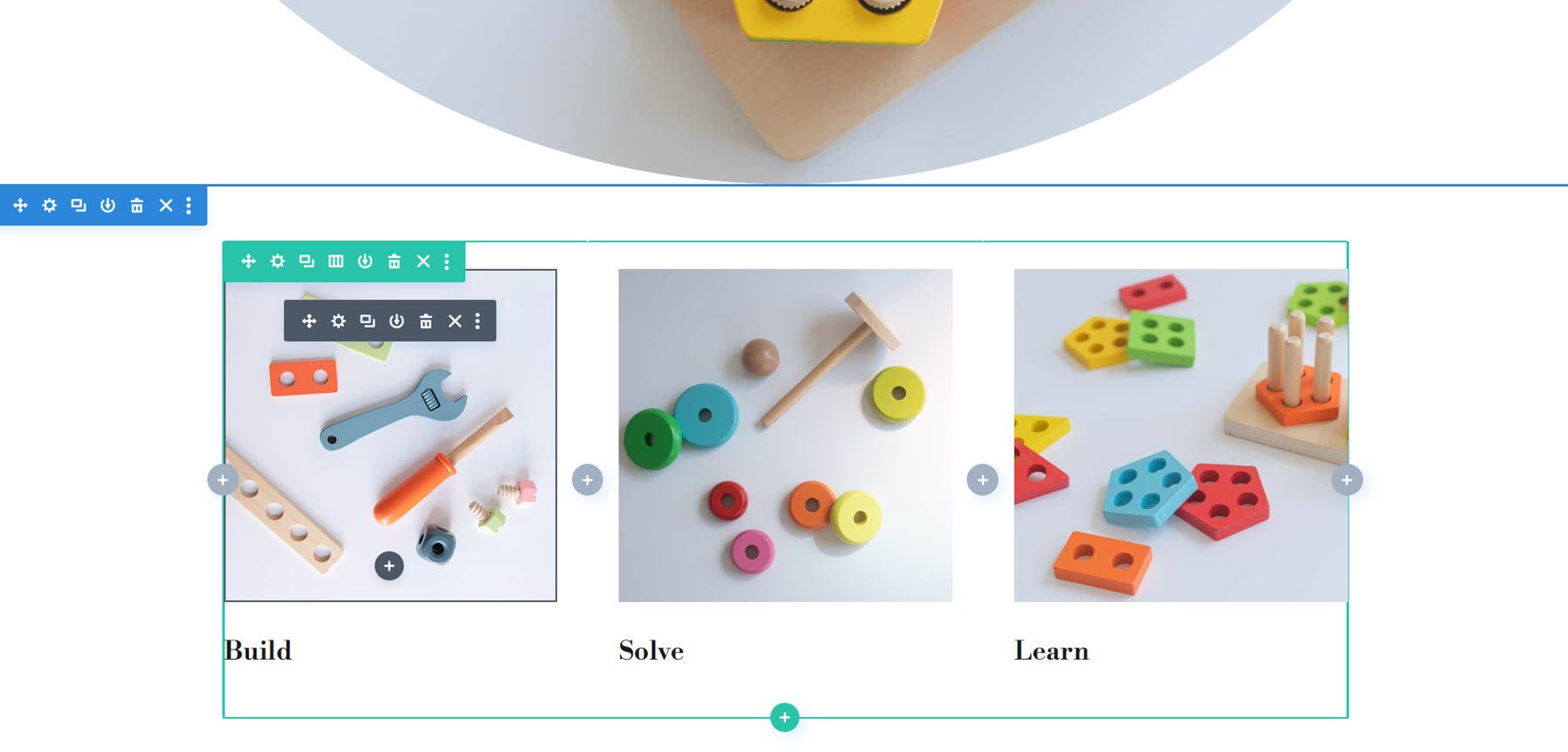
Nous sommes maintenant prêts à construire nos conceptions. Nous allons repenser la section Construire, Résoudre et Apprendre pour ce didacticiel à l'aide des modules Blurb. La mise en page est créée avec des modules d'image et de texte, mais nous pouvons utiliser le module Blurb pour combiner les éléments en un seul module et les styliser ensemble. Commençons!

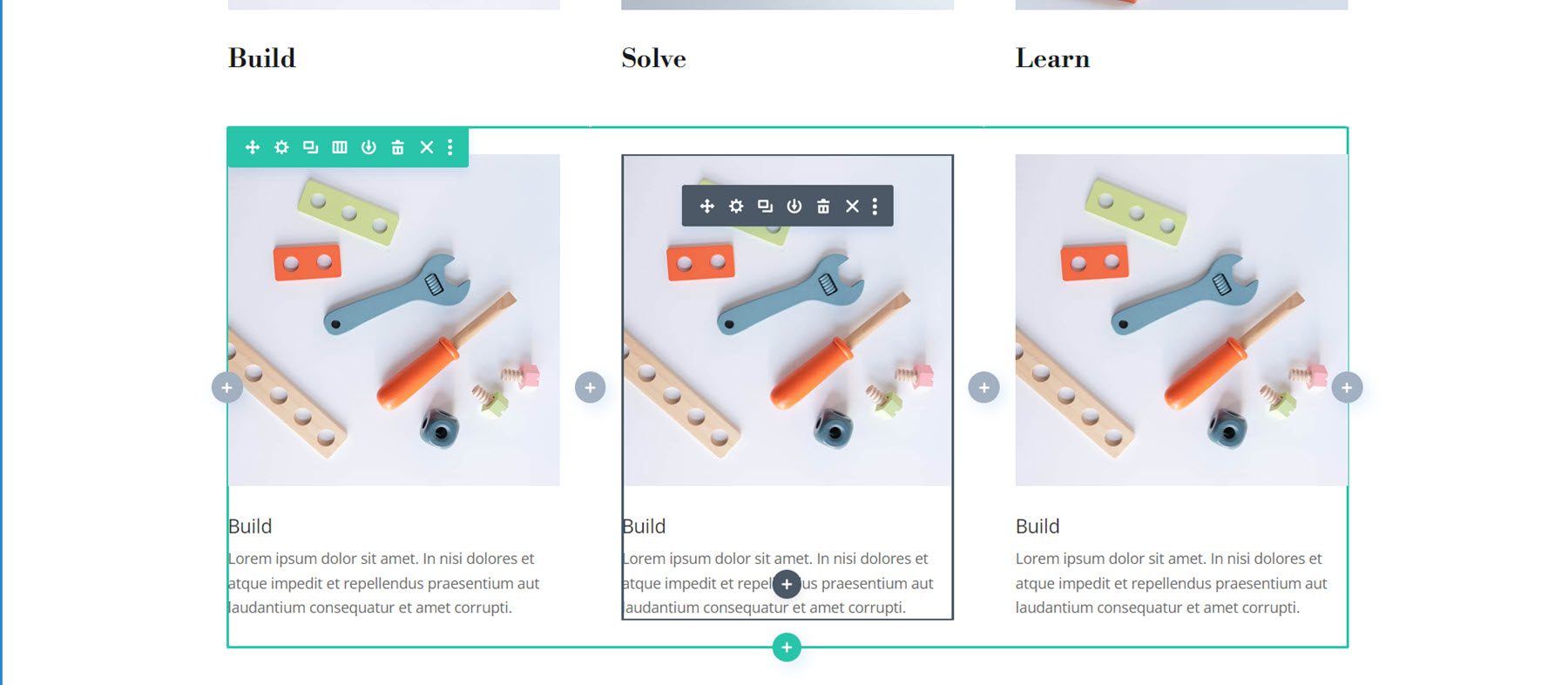
Recréer la mise en page avec un module Blurb
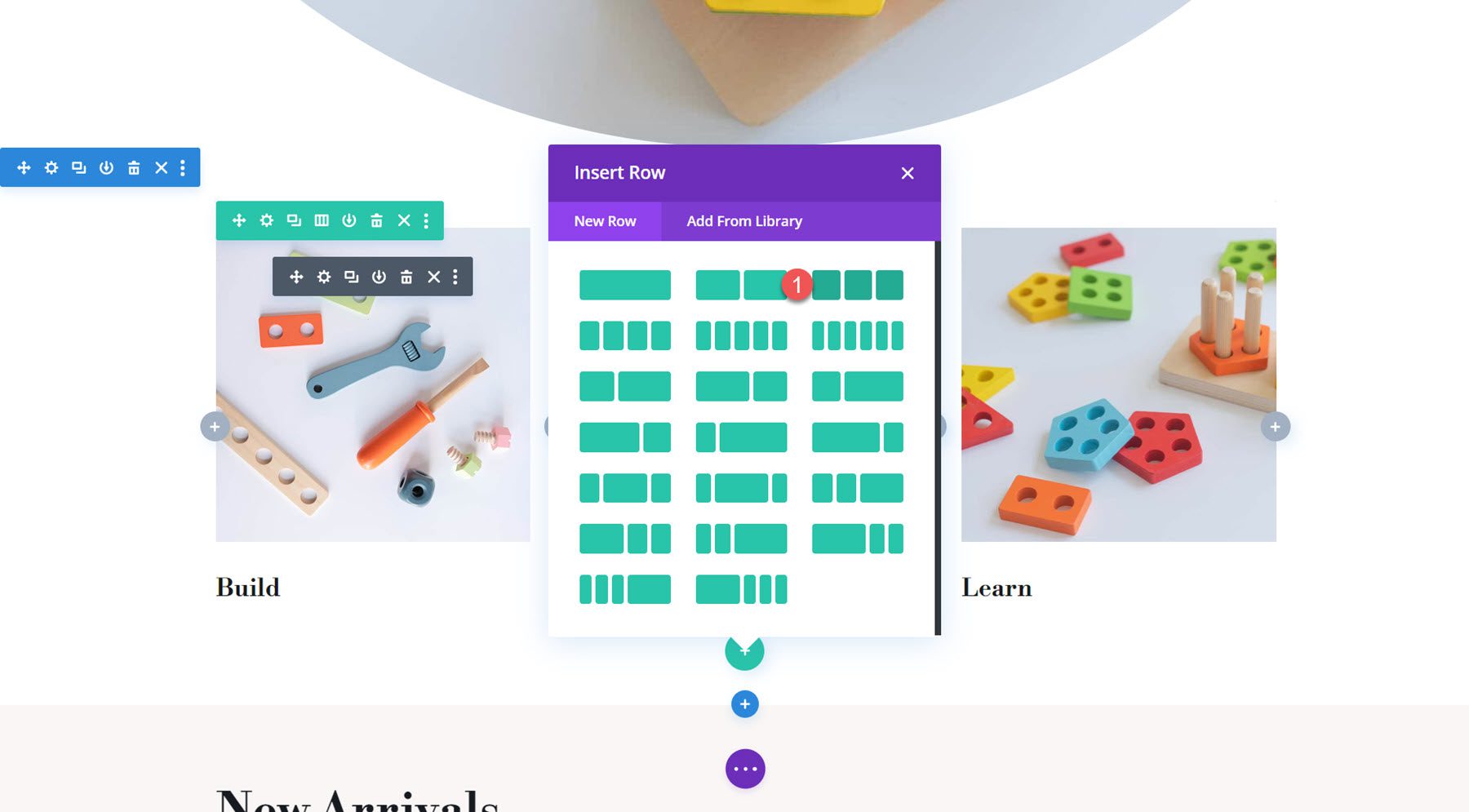
Chacun de nos trois modèles commencera par la même disposition de base. Commencez par ajouter une nouvelle ligne avec trois colonnes à la section.

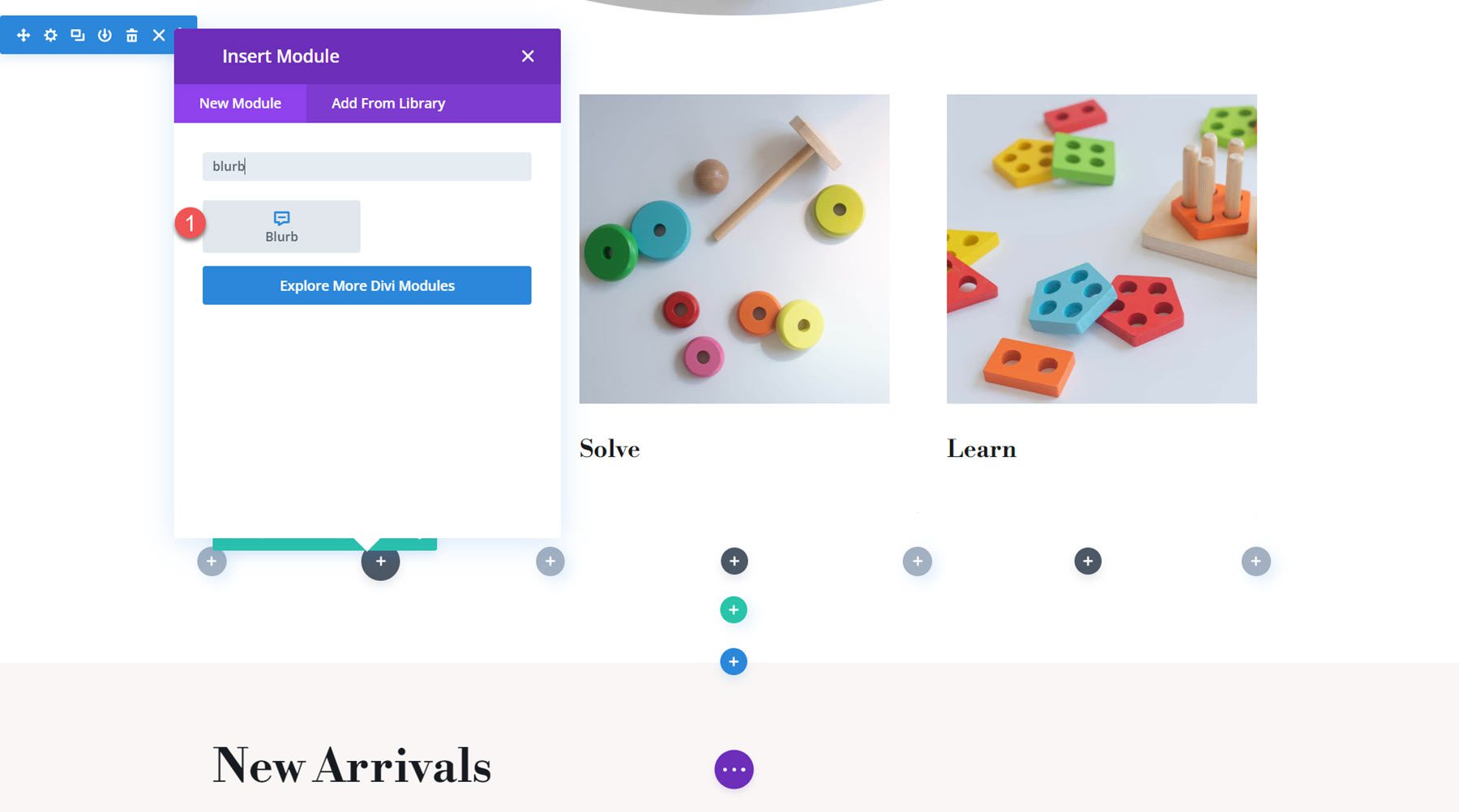
Ensuite, ajoutez un module Blurb à la première colonne.

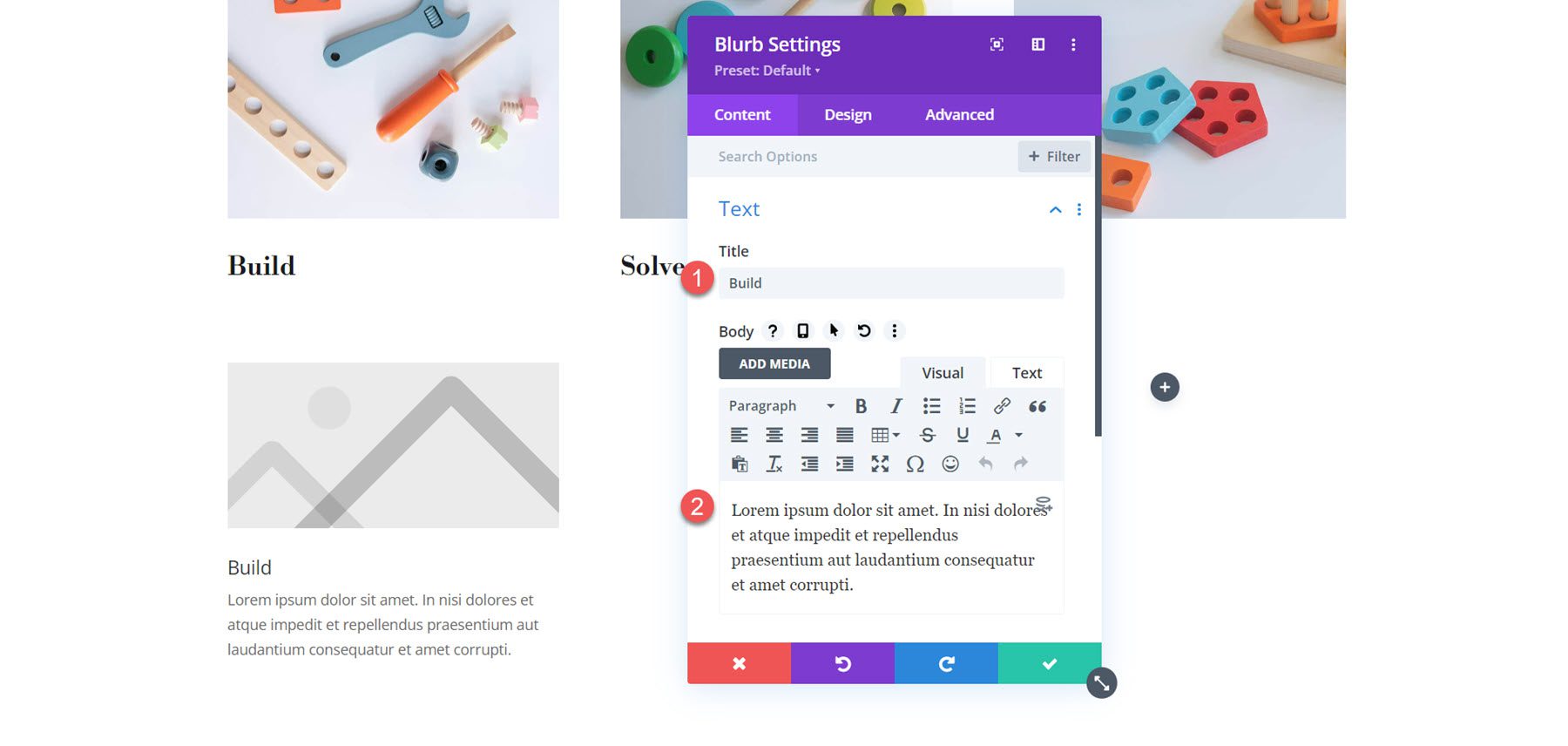
Ajoutez un titre et du corps du texte au texte de présentation.
- Titre : Construire
- Corps : Lorem ipsum dolor sit amet. In nisi dolores et atque impedit et repellendus praesentium aut laudantium consequatur et amet corrupti.

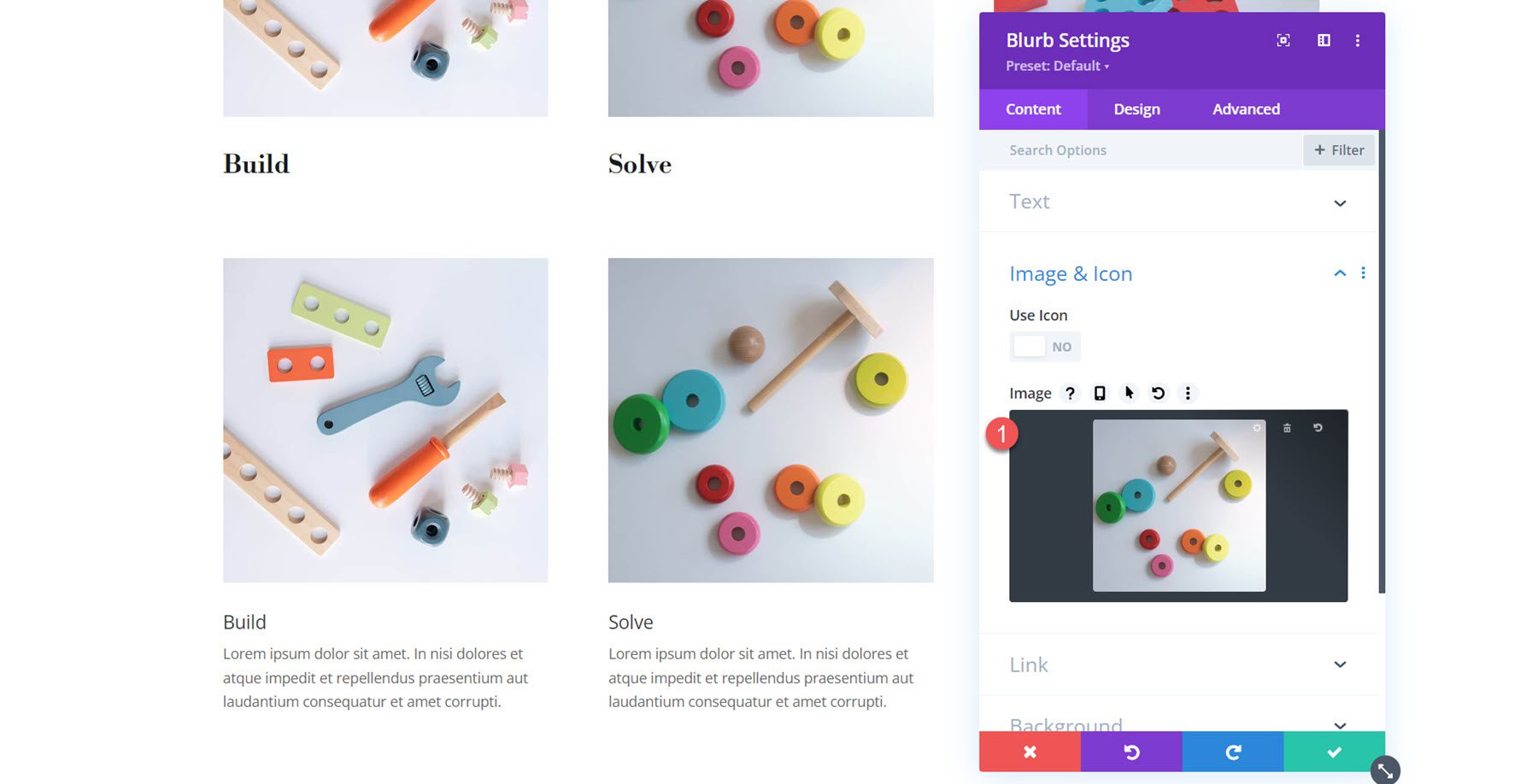
Dans les paramètres de l'image, ajoutez l'image du premier texte de présentation.
- Image : magasin-de-jouets-24.jpg

Ensuite, dupliquez le module Blurb deux fois pour créer trois modules Blurb. Réorganisez les modules pour qu'il y en ait un dans chaque colonne.

Ouvrez les paramètres des deuxième et troisième modules Blurb et modifiez le contenu.
Pour le texte de présentation 2 :
- Titre : Résoudre
- Image : magasin-de-jouets-19.jpg
Pour le texte de présentation 3 :
- Titre : Apprendre
- Image : magasin-de-jouets-27.jpg


Une fois les trois présentations configurées, supprimez la ligne d'origine.

Conception de présentation 1
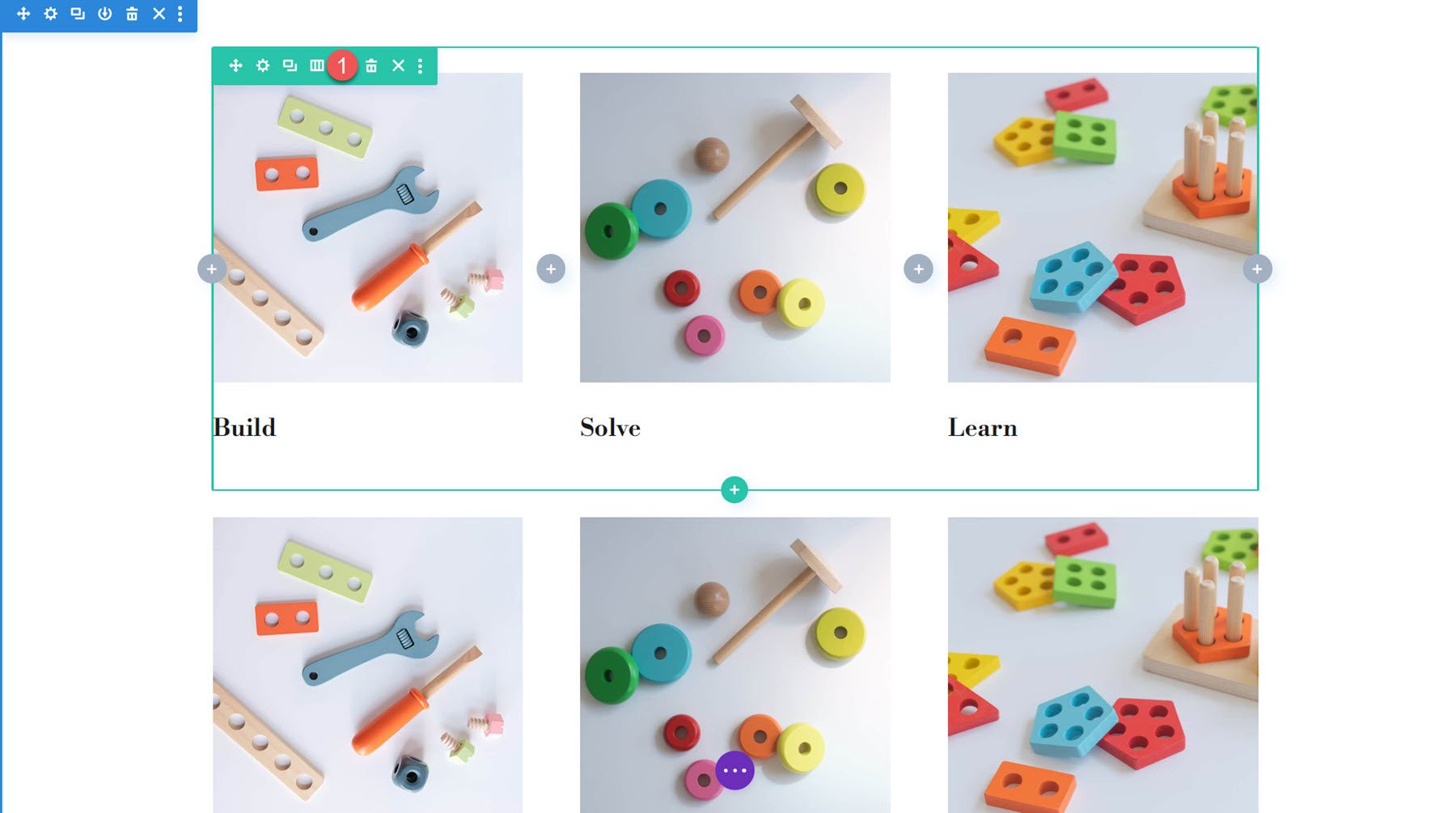
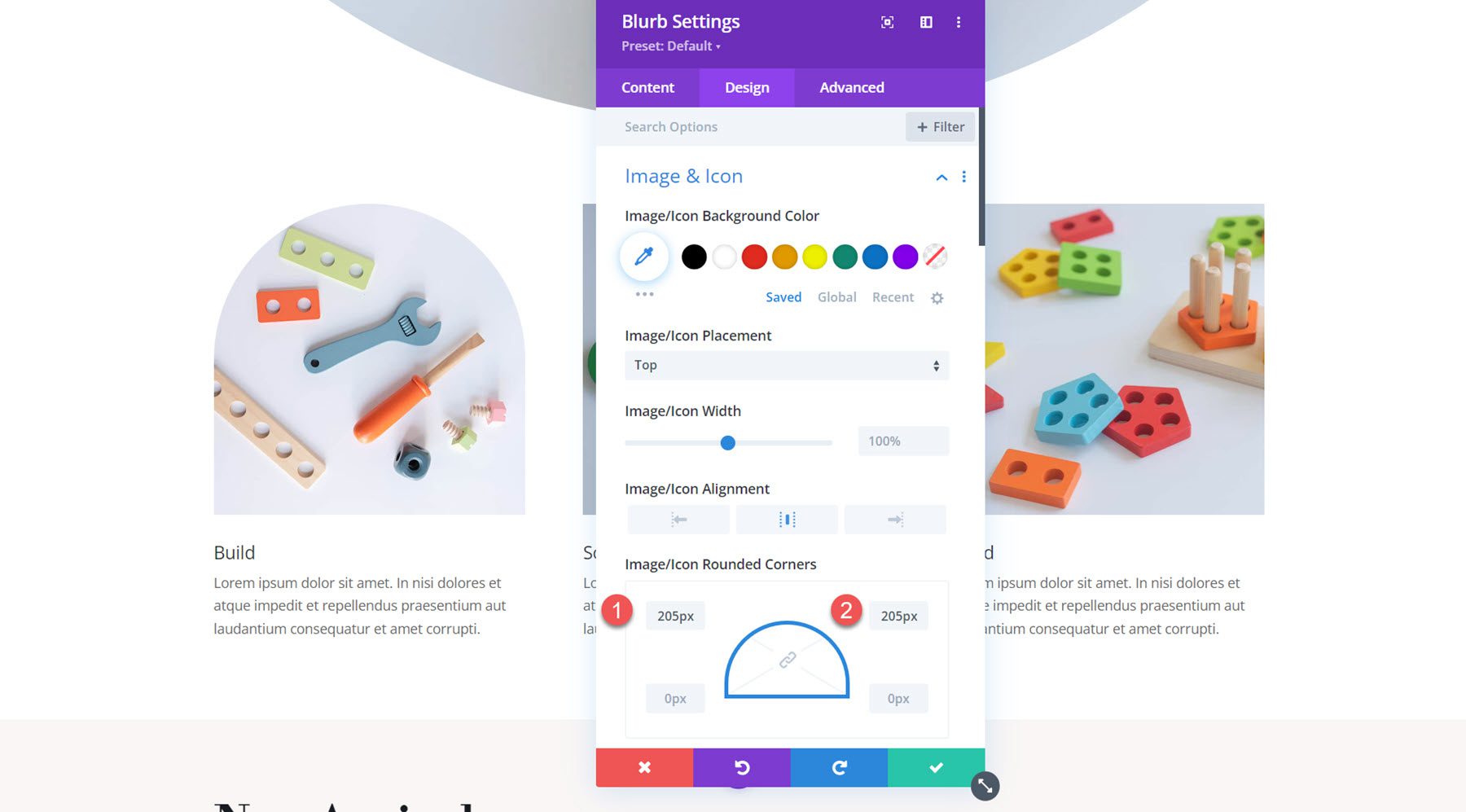
Une fois la mise en page du texte de présentation configurée, commençons à concevoir la première mise en page du texte de présentation. Cet exemple sera une mise en page simple avec une image arrondie qui ajoute un élément de design intéressant. Accédez à l'onglet Conception du module Blurb et ajoutez des coins arrondis sous les paramètres Image et Icône.
- Image/Icône Coins arrondis : 250 px en haut à droite et à gauche

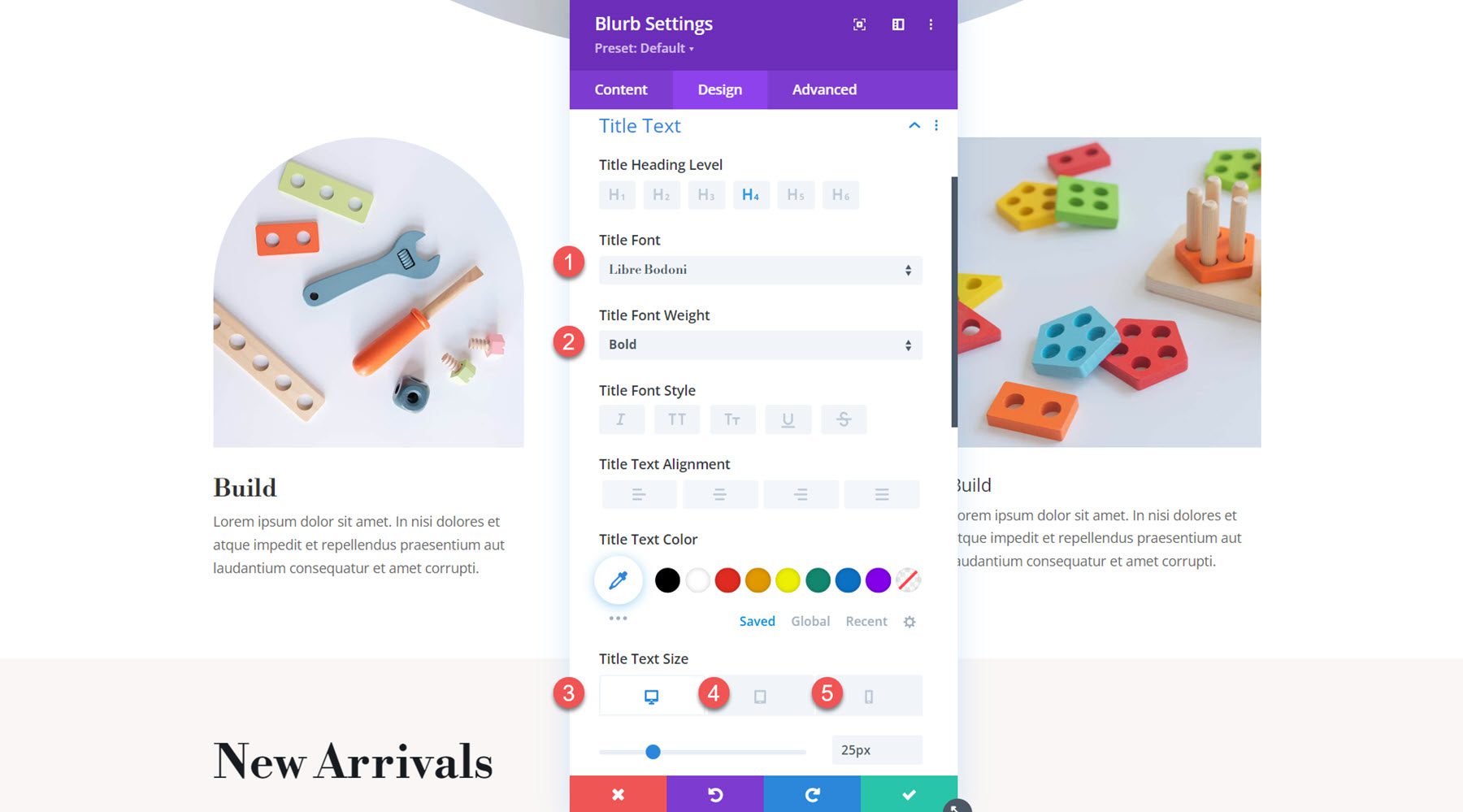
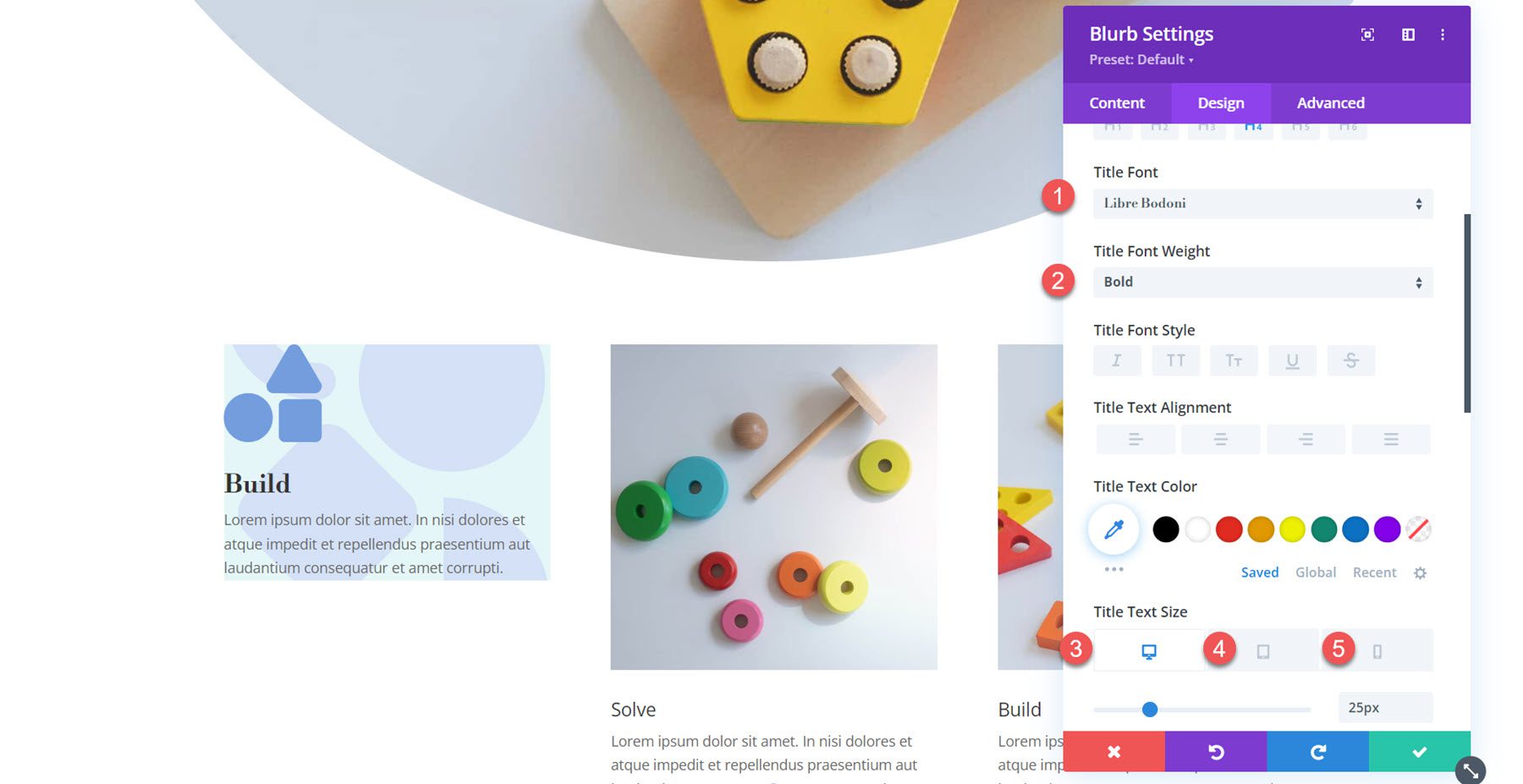
Ensuite, ouvrez les paramètres du titre et personnalisez la police comme suit :
- Police du titre : Libre Bodoni
- Poids de la police du titre : gras
- Taille du texte du titre : 25 px pour ordinateur de bureau, 20 px pour tablette, 16 px pour mobile
- Hauteur de la ligne de titre : 1,4em

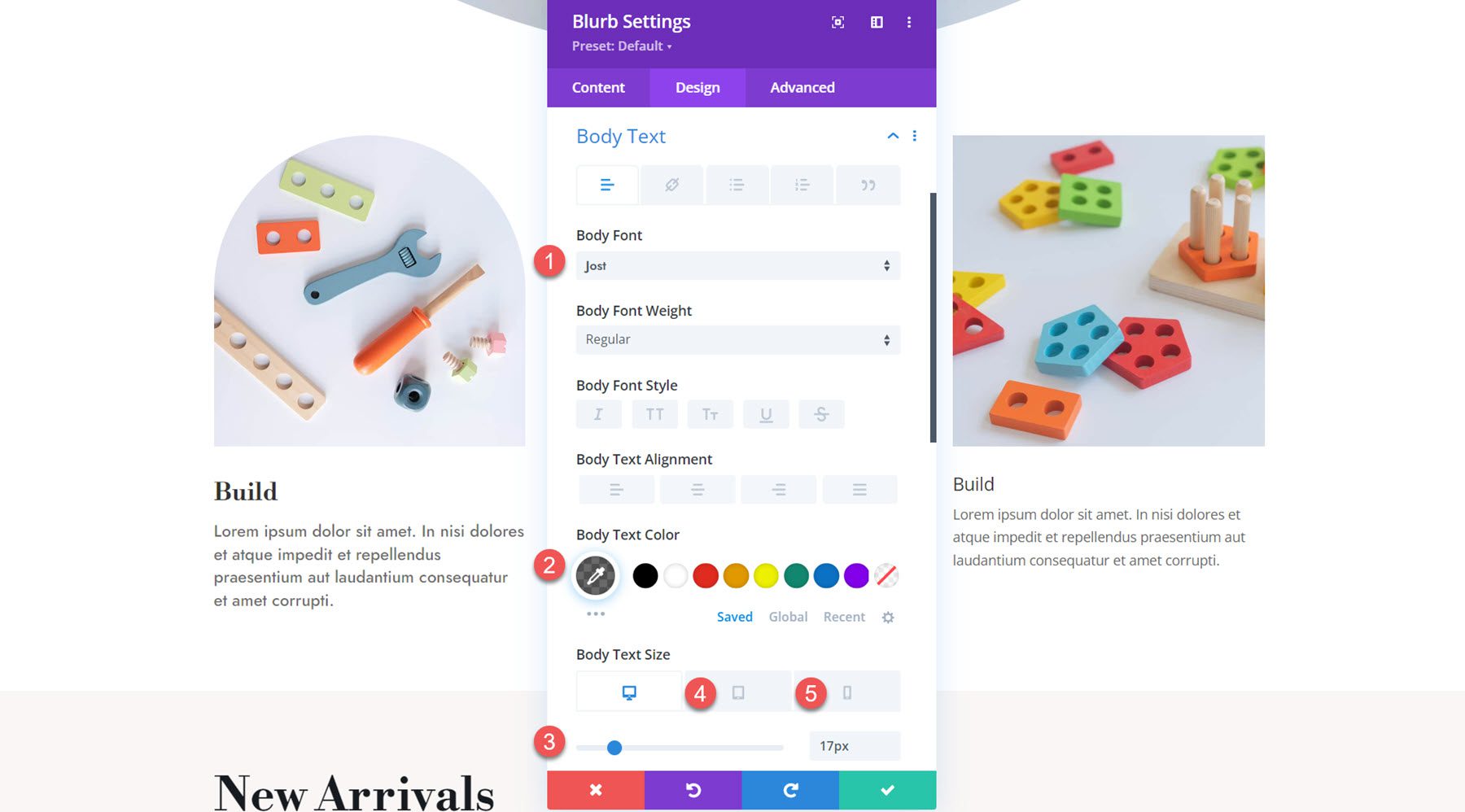
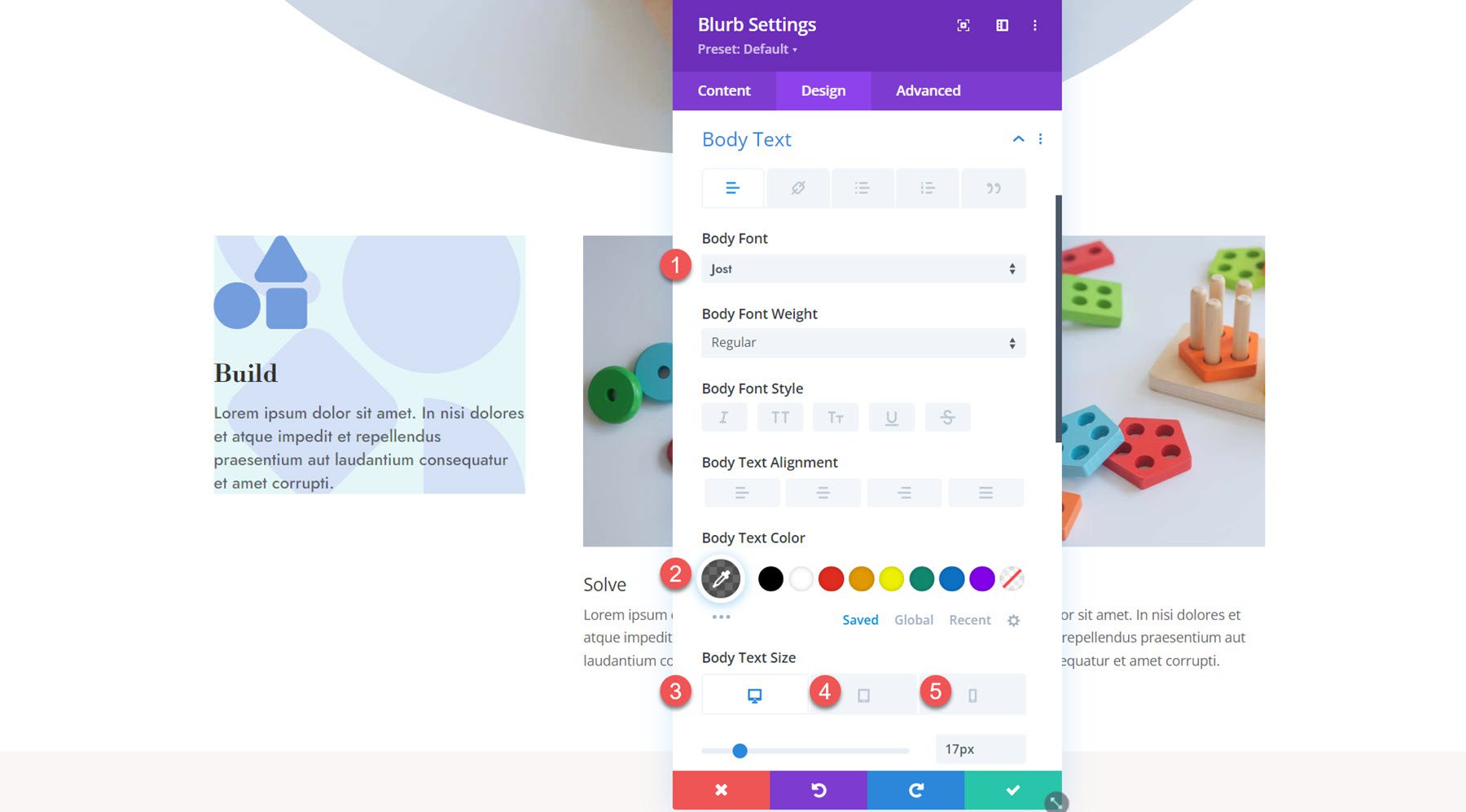
Dans les paramètres du corps du texte, définissez les options suivantes :
- Police du corps : Jost
- Couleur du corps du texte : rgba(0,0,0,0.58)
- Taille du corps du texte : 17 px pour ordinateur de bureau, 15 px pour tablette, 14 px pour mobile

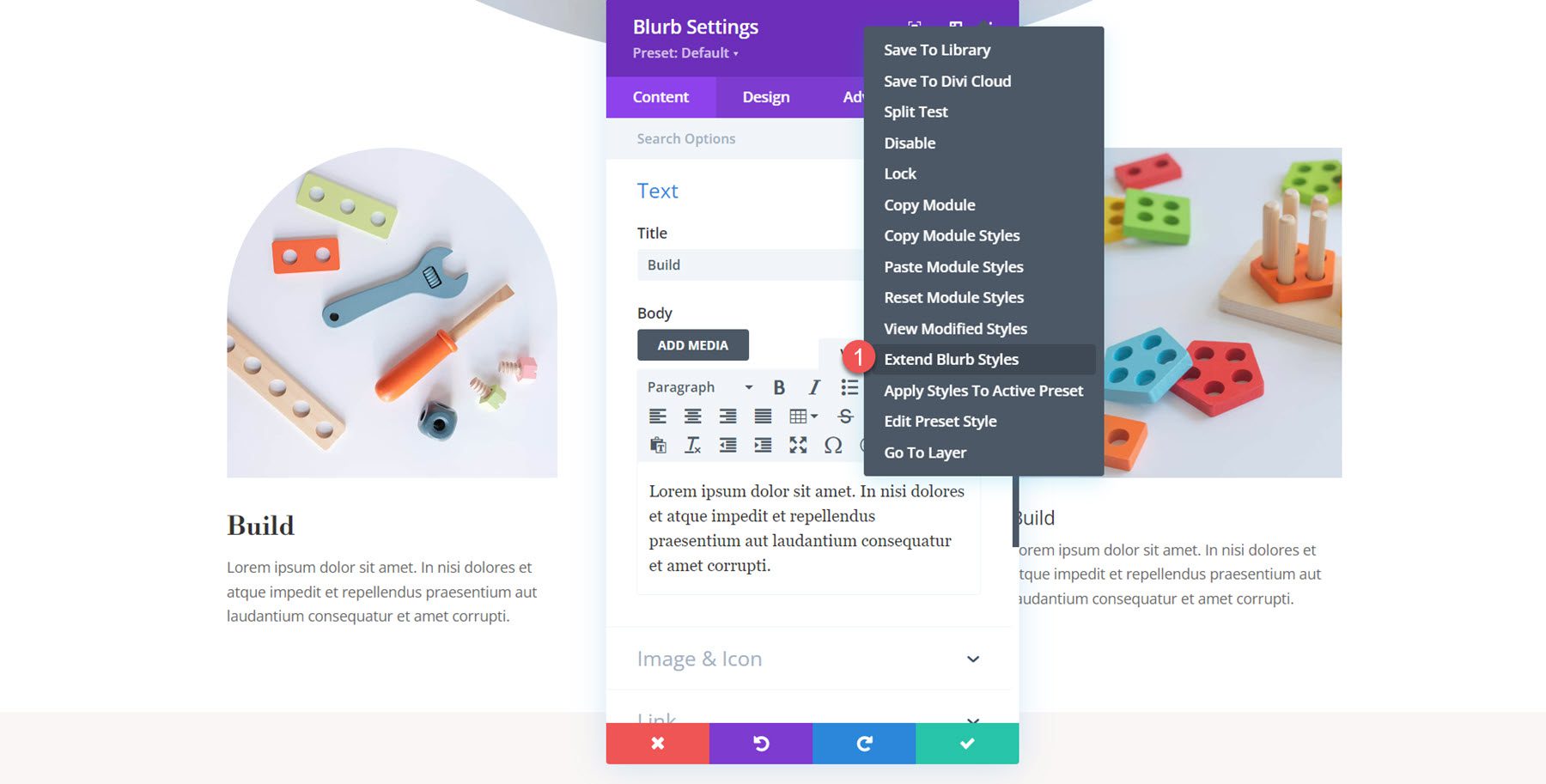
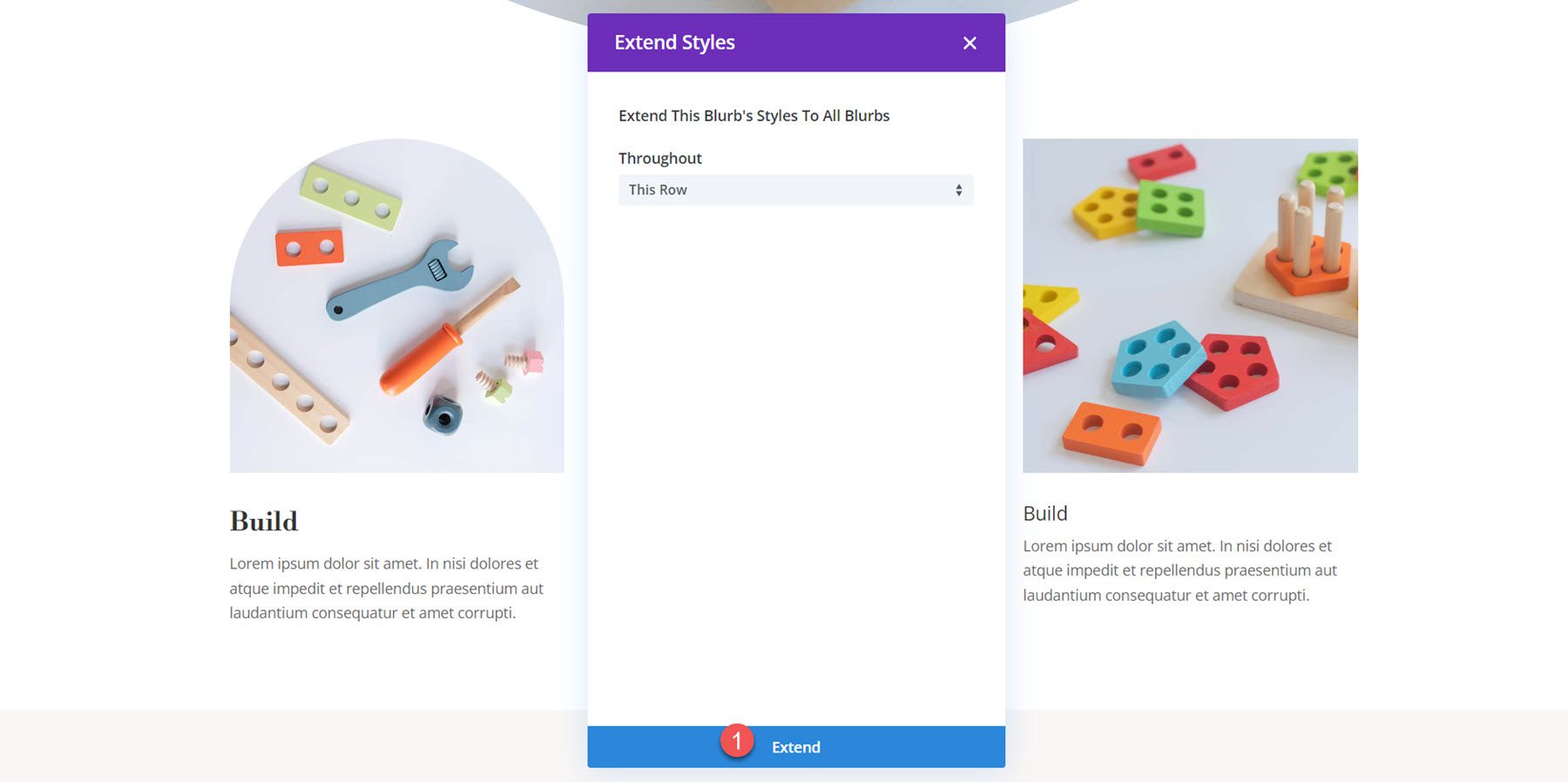
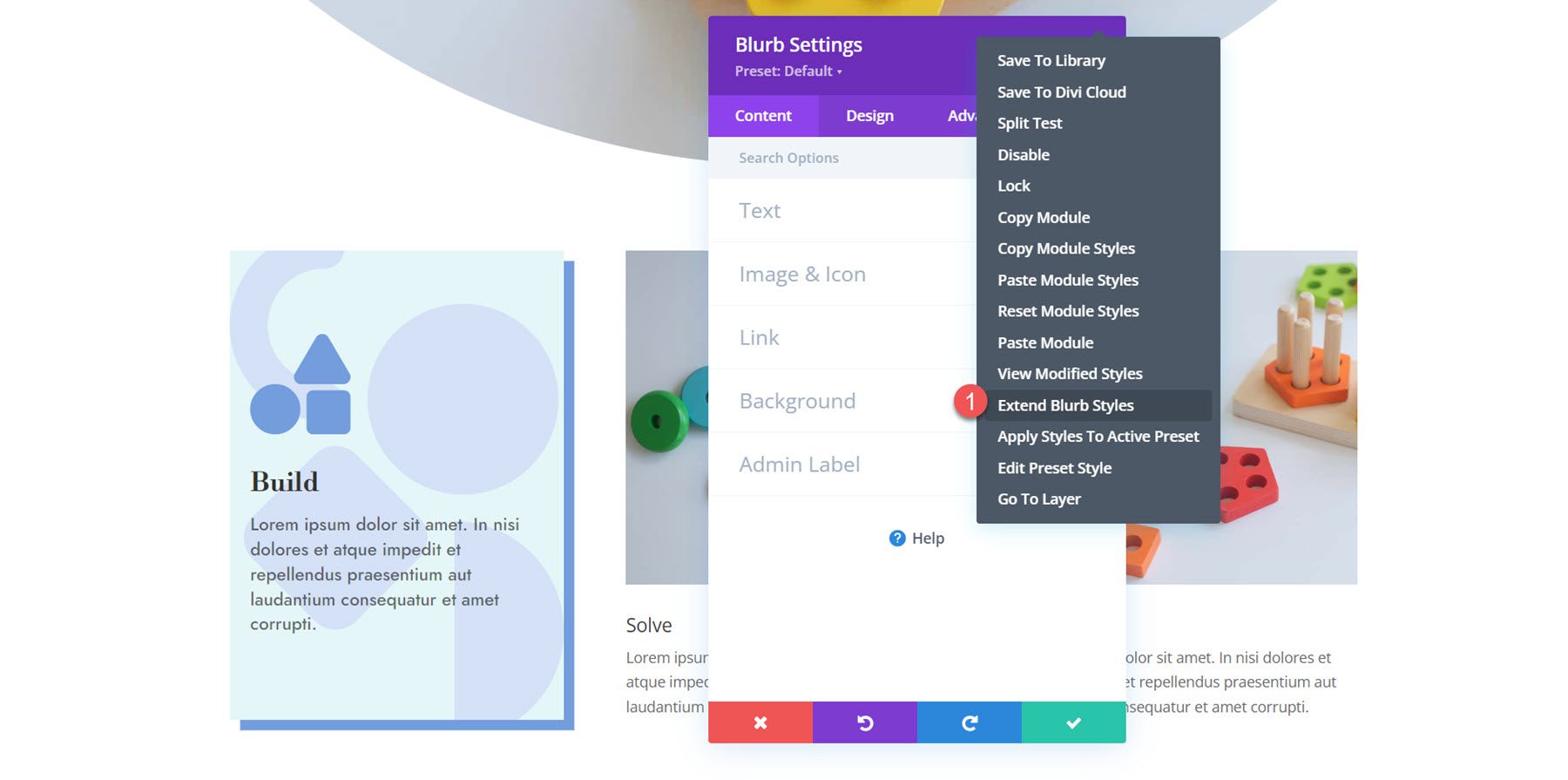
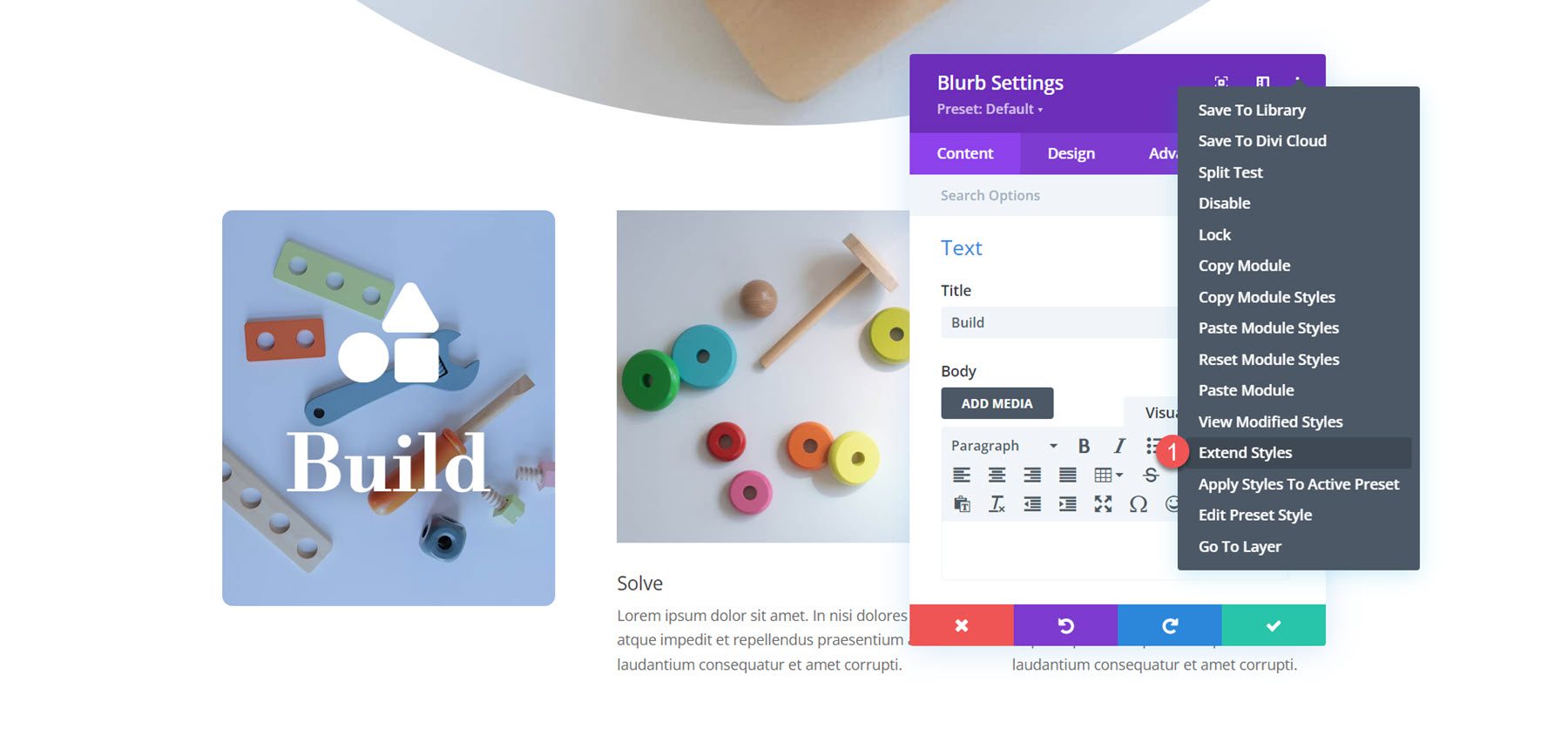
La conception du premier texte de présentation est désormais terminée. Pour appliquer les styles au reste des présentations, cliquez simplement sur les trois points en haut de la fenêtre des paramètres et sélectionnez Étendre les styles de présentation.

Sélectionnez l’option permettant d’étendre les styles à tous les présentations de la ligne.

Résultat final
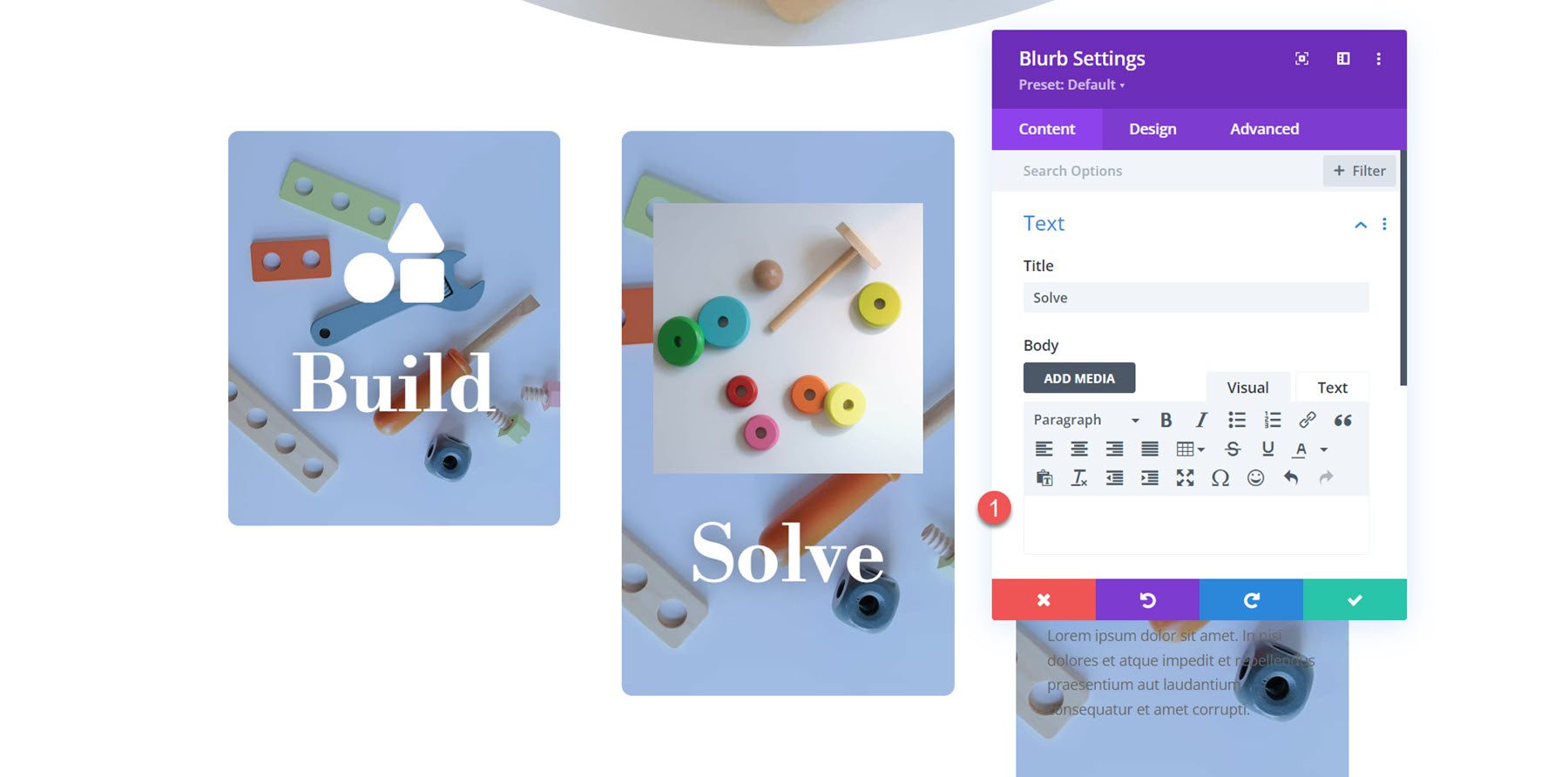
Voici le design terminé !

Conception de présentation 2
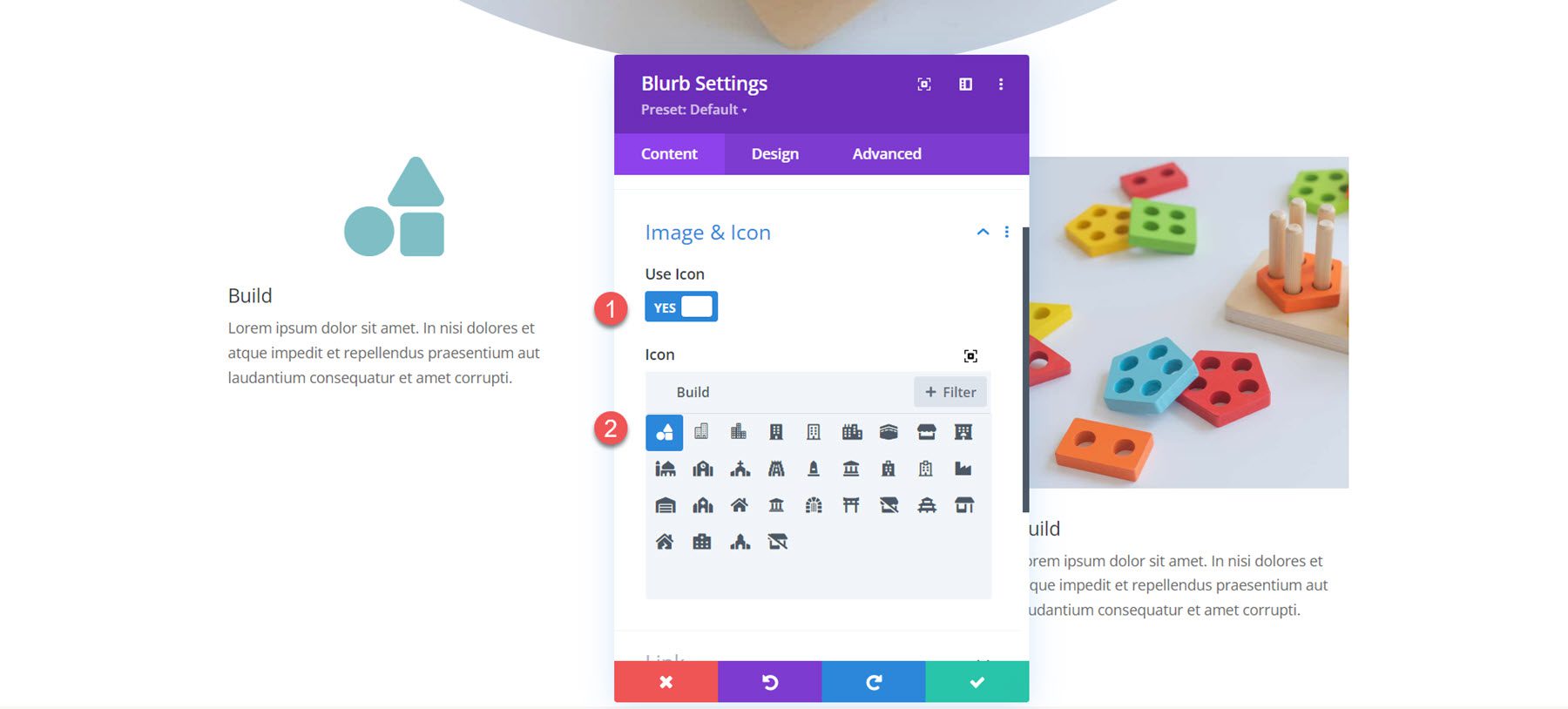
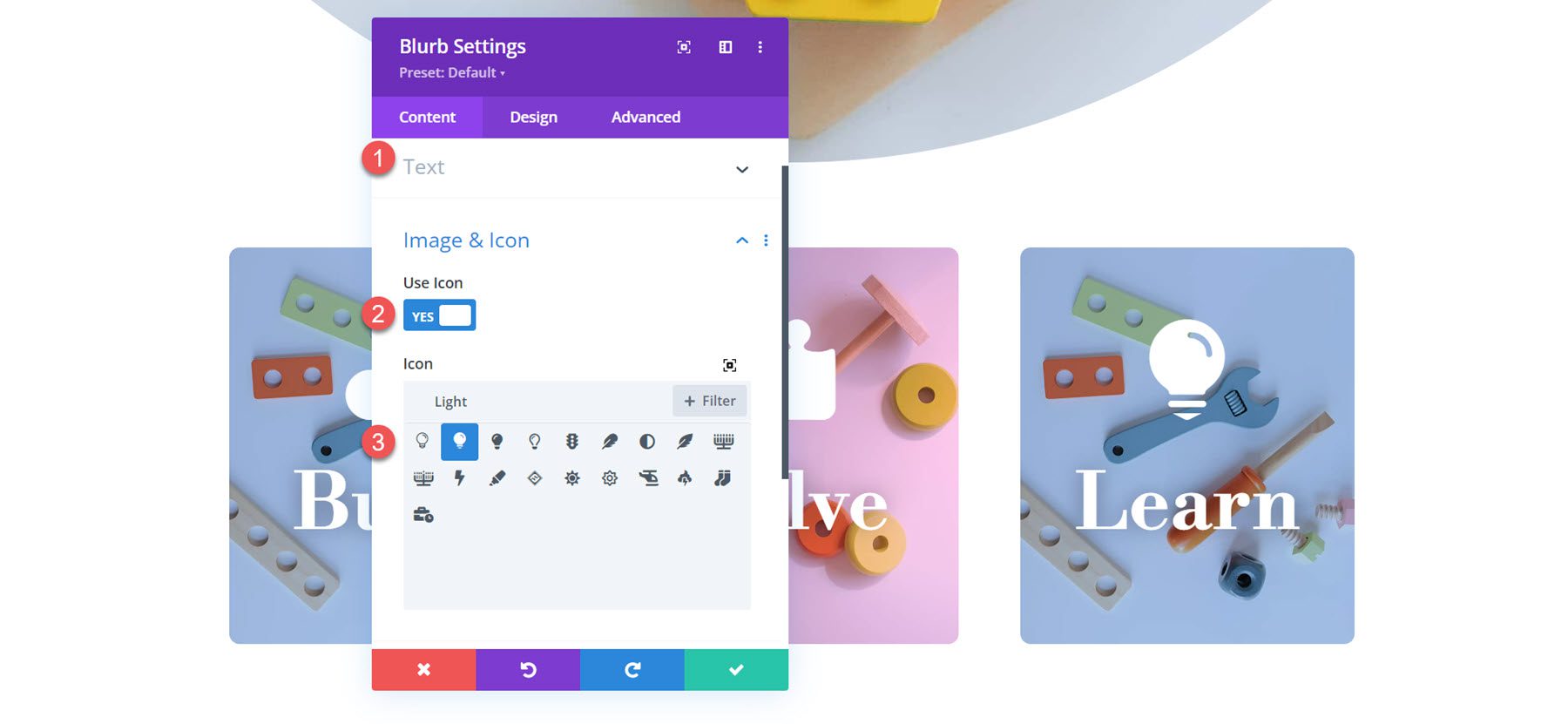
Pour la deuxième conception du texte de présentation, nous créerons une mise en page colorée avec un graphique d'arrière-plan et une icône. Commencez par ouvrir la section Image et icône dans l’onglet Contenu et activez Utiliser l’icône. Pour le premier texte de présentation, sélectionnez l’icône des blocs de construction.

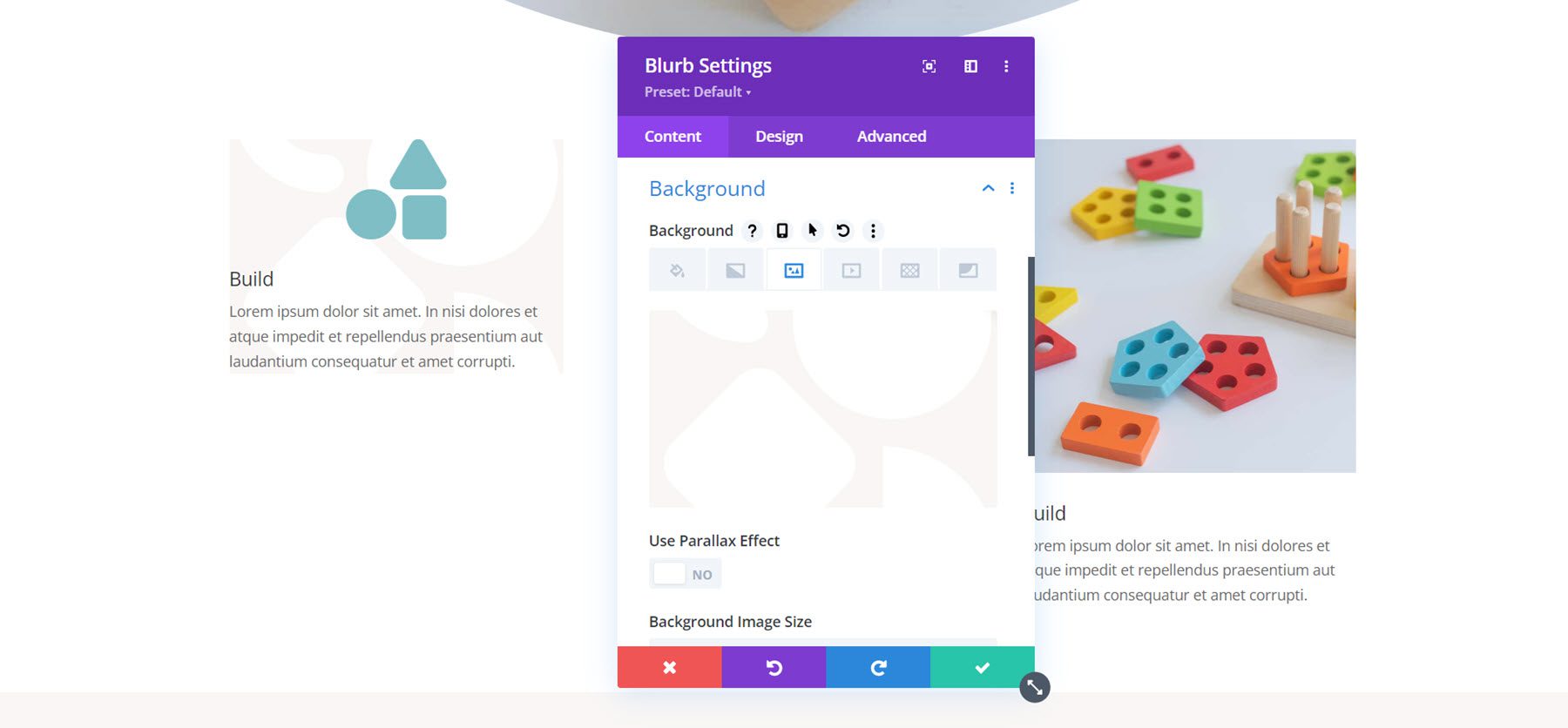
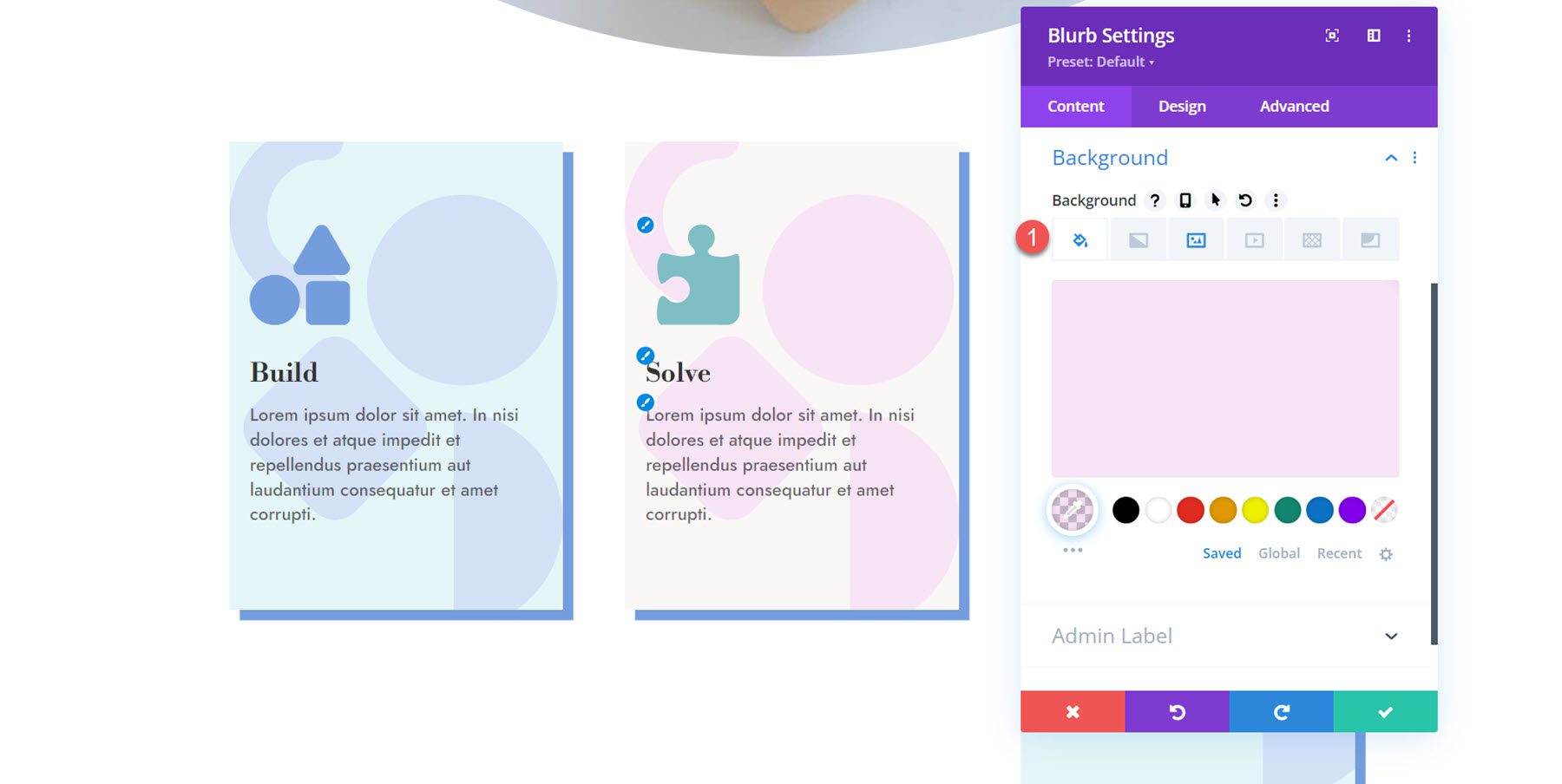
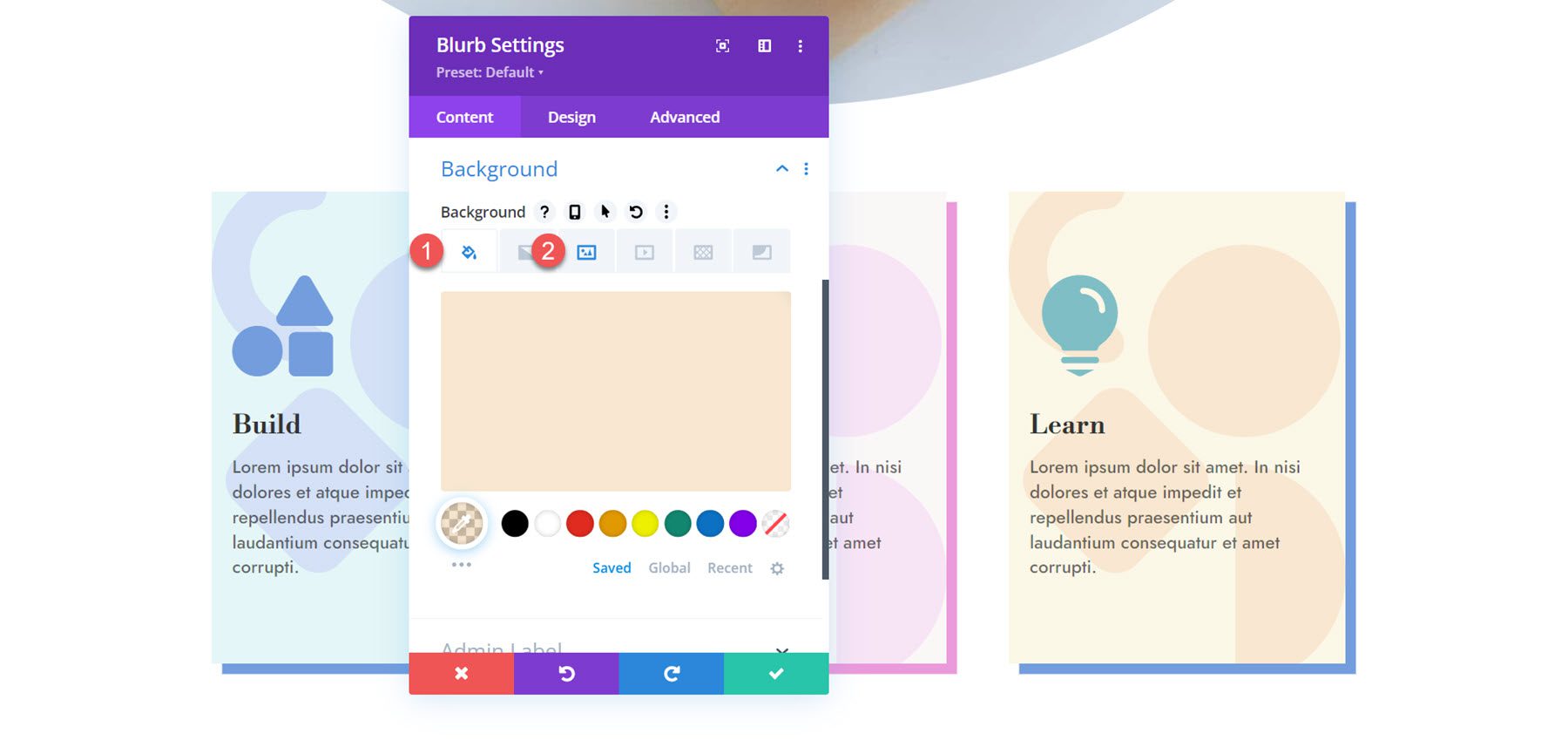
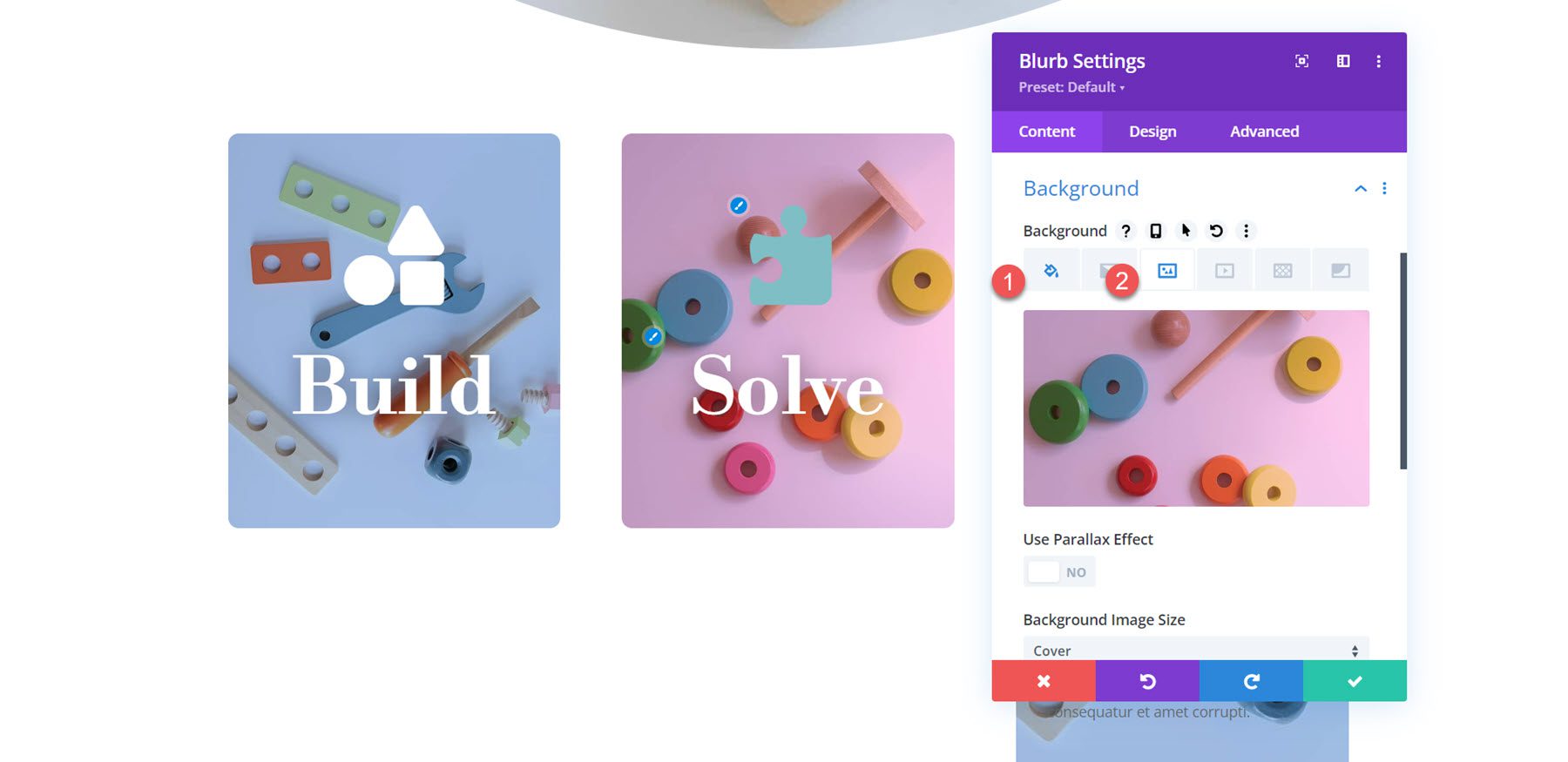
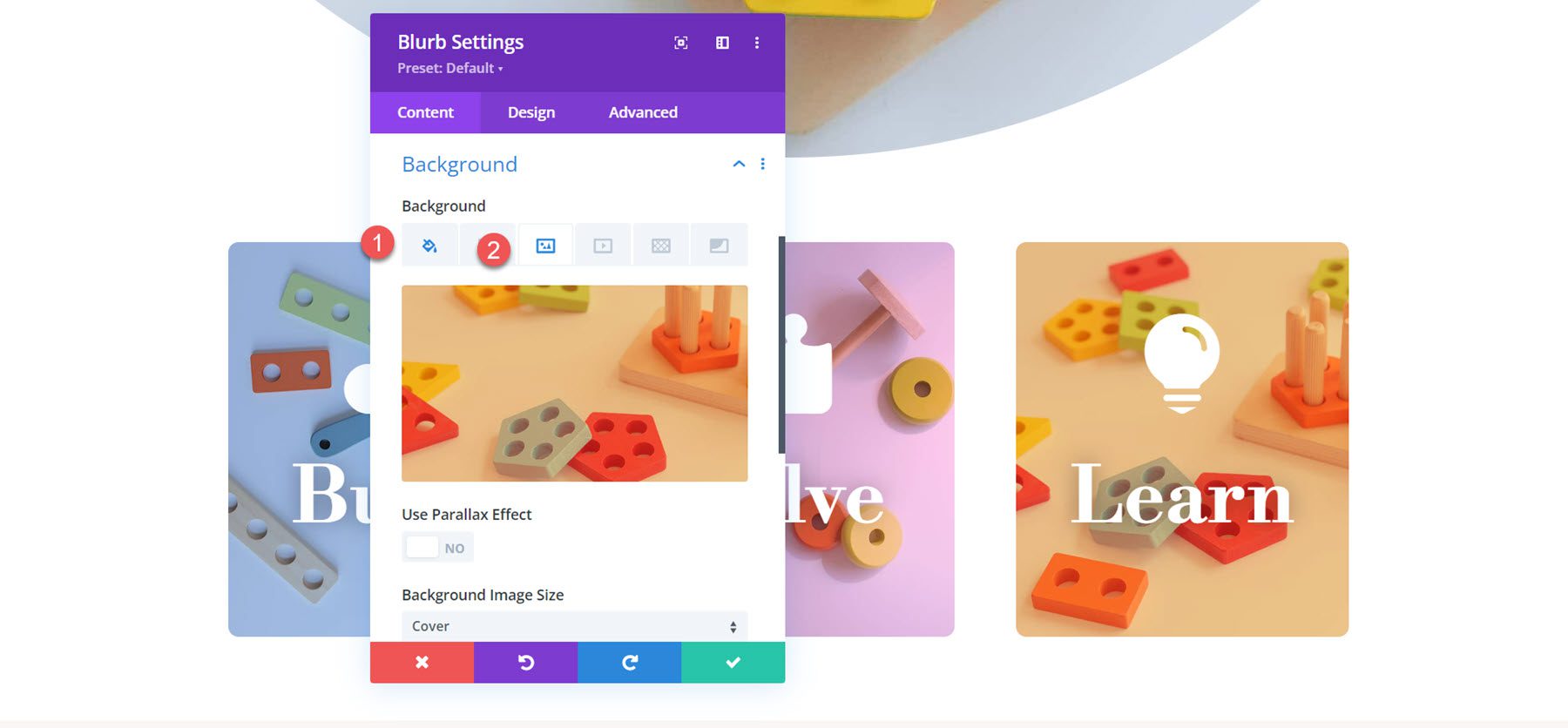
Accédez aux paramètres d’arrière-plan. Commencez par ajouter une image d'arrière-plan. Puisque nous allons combiner ce graphique avec une superposition de couleurs, assurez-vous de sélectionner le mode de fusion de superposition.
- Image d'arrière-plan : magasin-de-jouets-7b.png
- Mélange d'images d'arrière-plan : superposition

Ensuite, définissez la couleur d'arrière-plan. Pour le premier texte de présentation, nous ajouterons une couleur bleue.
- Fond : rgba (82 137 221,0,25)

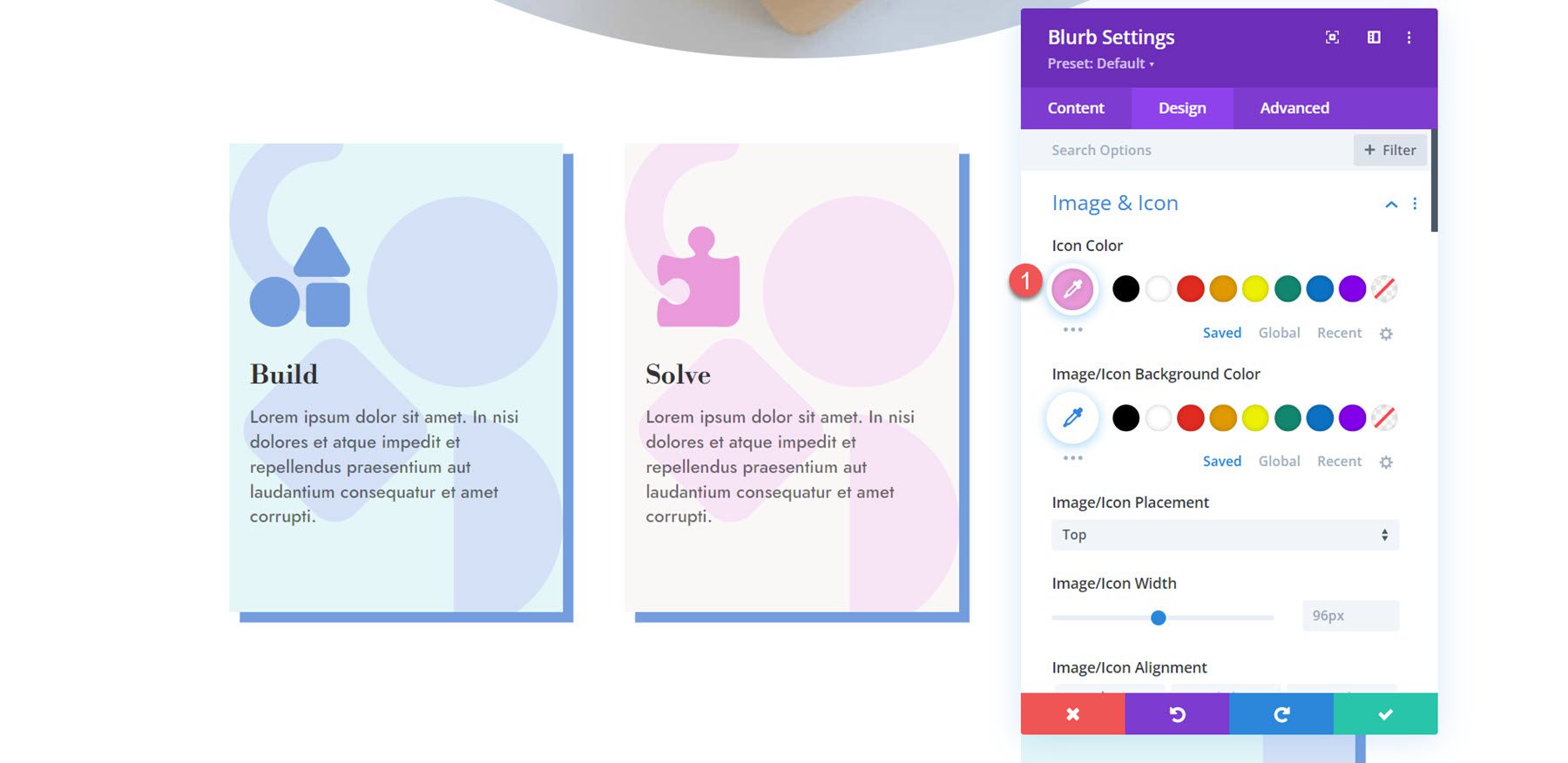
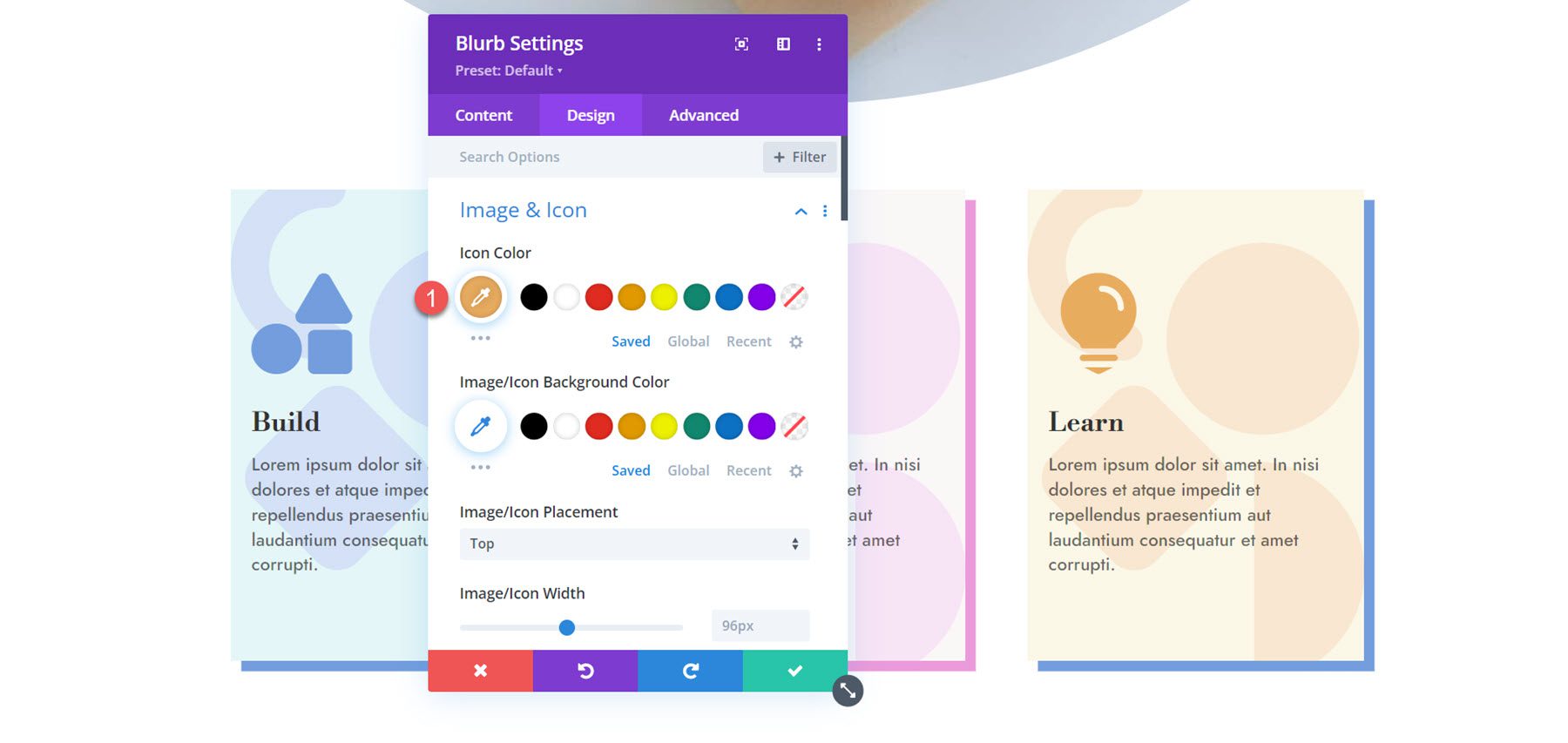
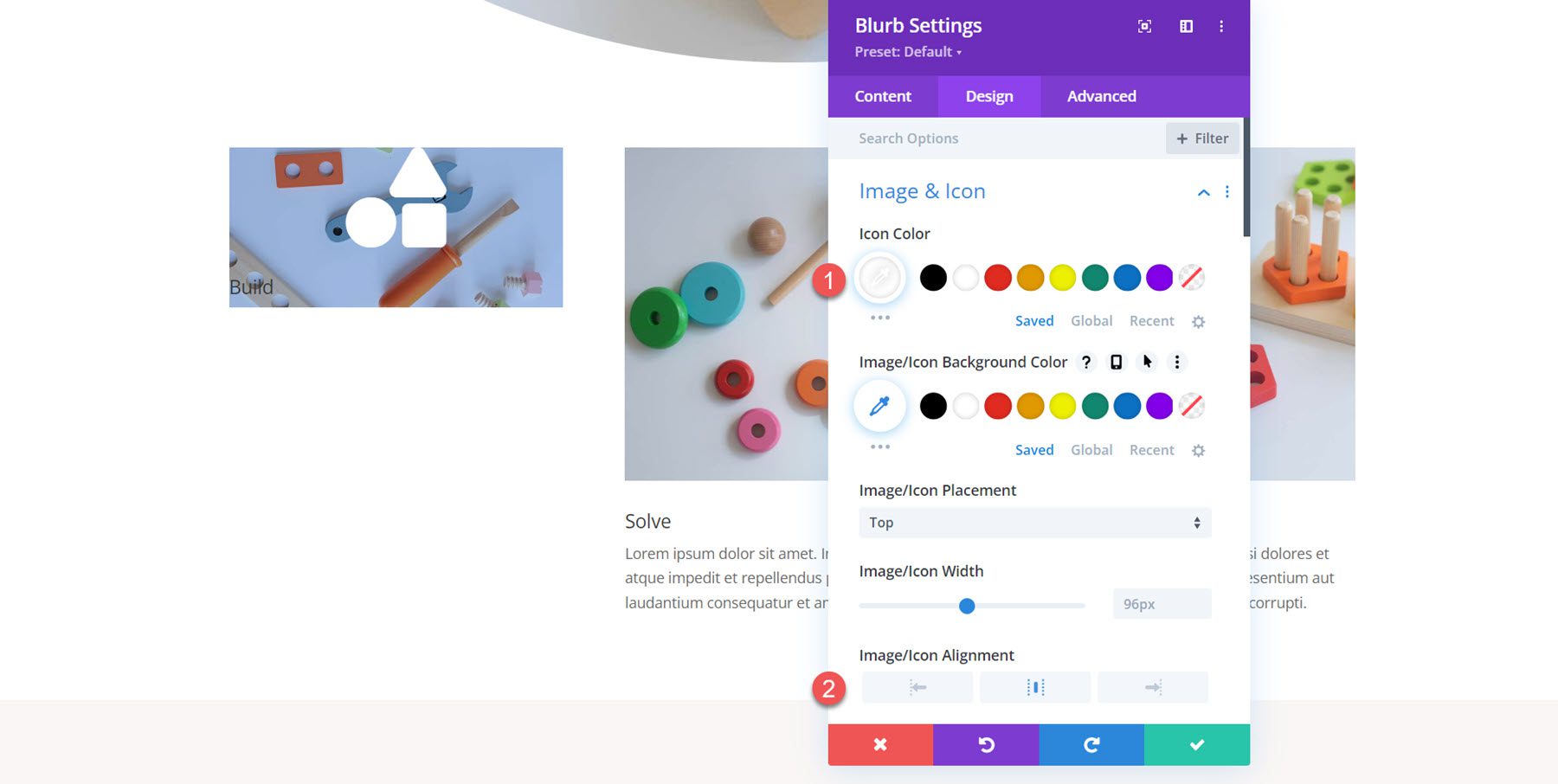
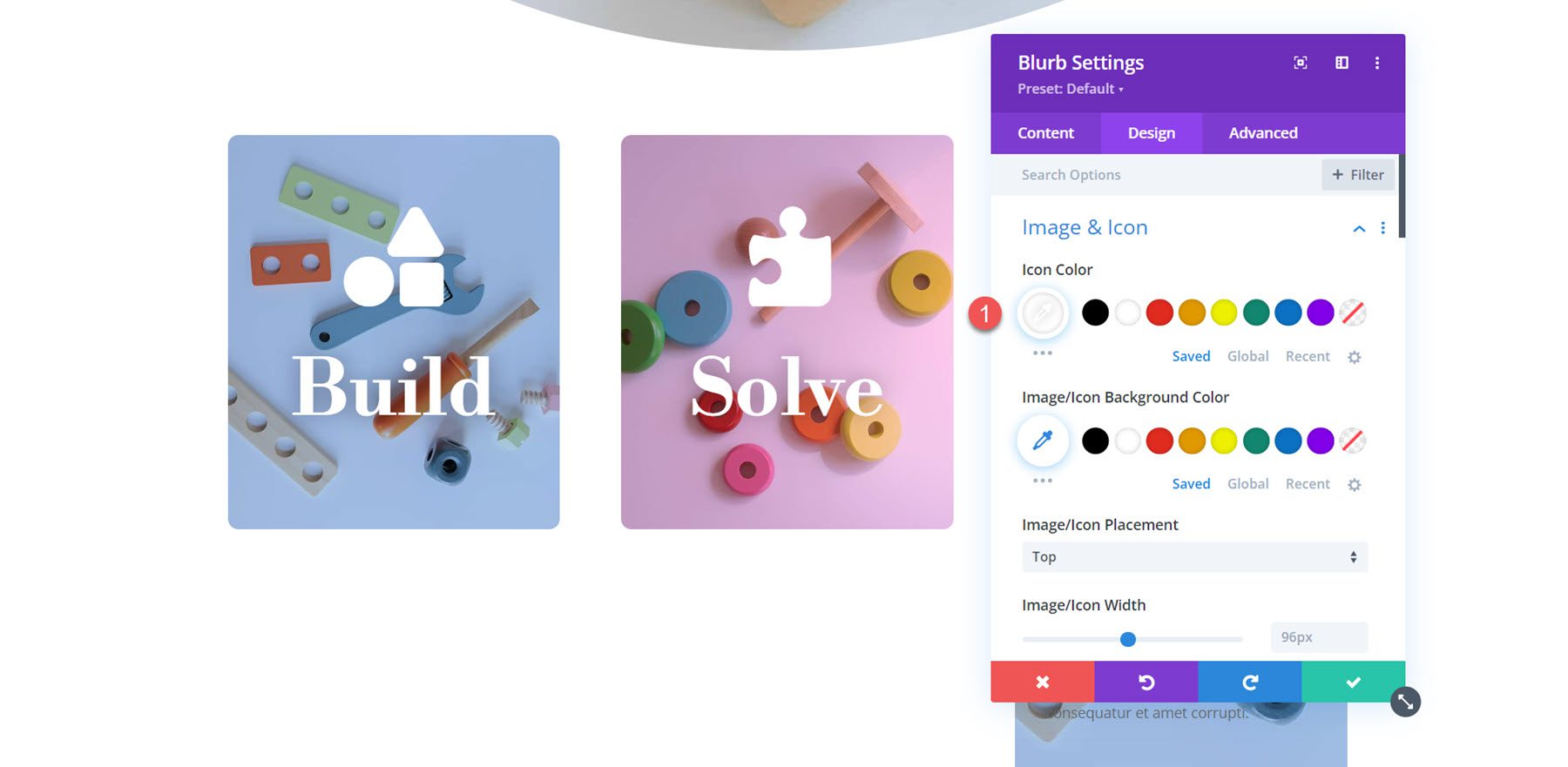
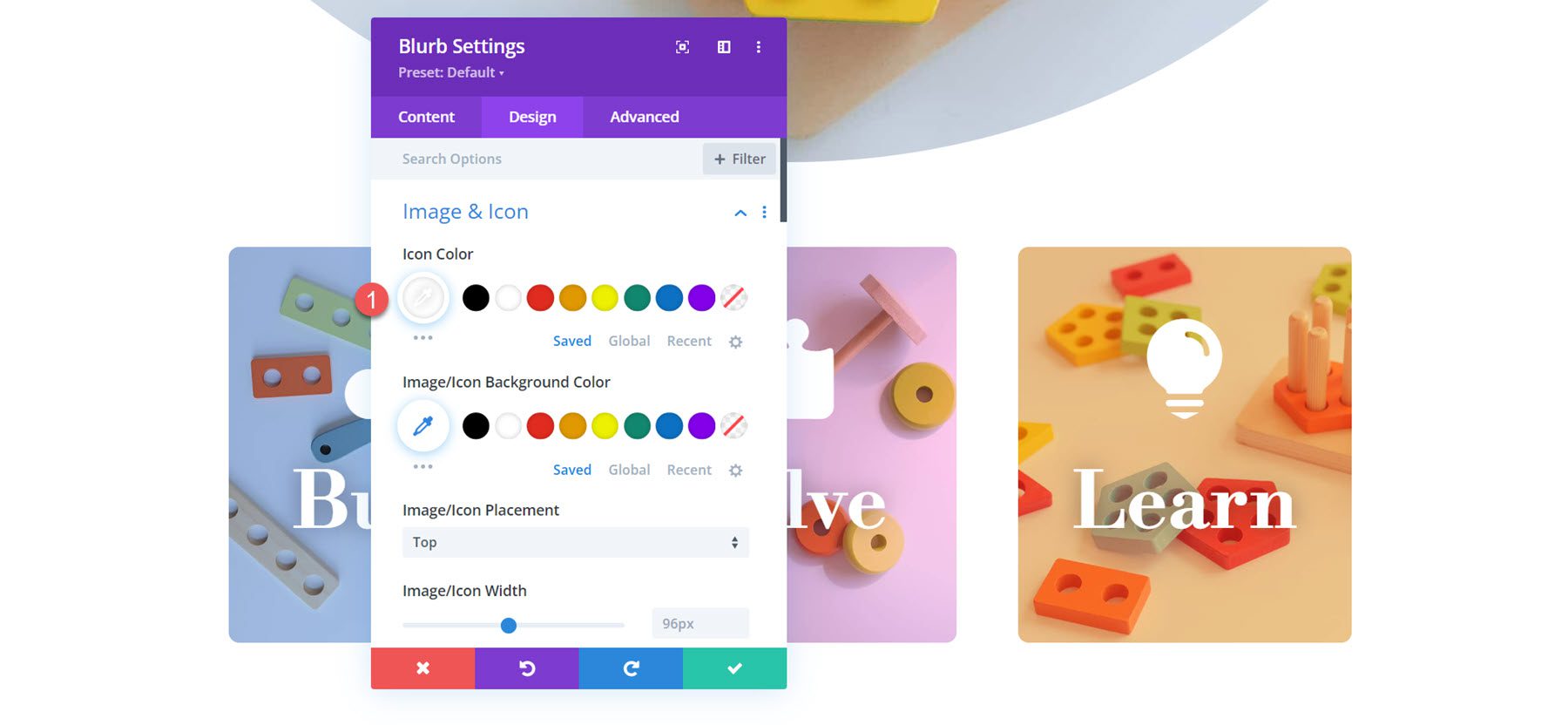
Maintenant, passez à l’onglet Conception. Dans les paramètres d’image et d’icône, définissez la couleur et l’alignement de l’icône.
- Couleur de l'icône : #739ddd
- Alignement de l'image/icône : à gauche

Dans les paramètres du texte du titre, modifiez les éléments suivants :
- Police du titre : Libre Bodoni
- Poids de la police du titre : gras
- Taille du texte du titre : 25 px pour ordinateur de bureau, 20 px pour tablette, 16 px pour mobile
- Hauteur de la ligne de titre : 1,4em

Ensuite, modifiez le corps du texte.
- Police du corps : Jost
- Couleur du corps du texte : rgba(0,0,0,0.58)
- Taille du corps du texte : 17 px pour ordinateur de bureau, 15 px pour tablette, 14 px pour mobile

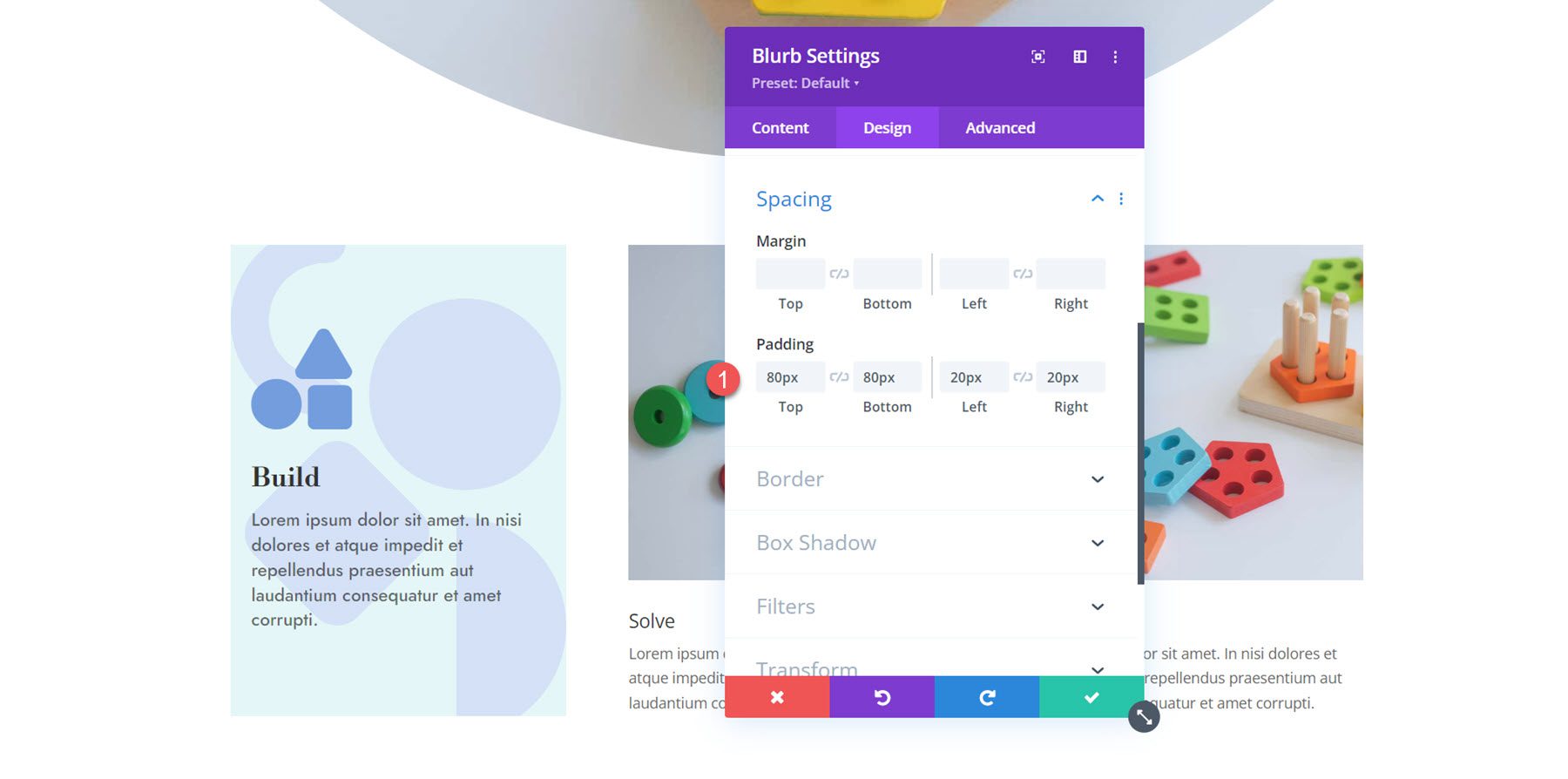
Ouvrez les paramètres d'espacement et définissez le remplissage :
- Rembourrage supérieur et inférieur : 80 px
- Remplissage gauche et droit : 20 px

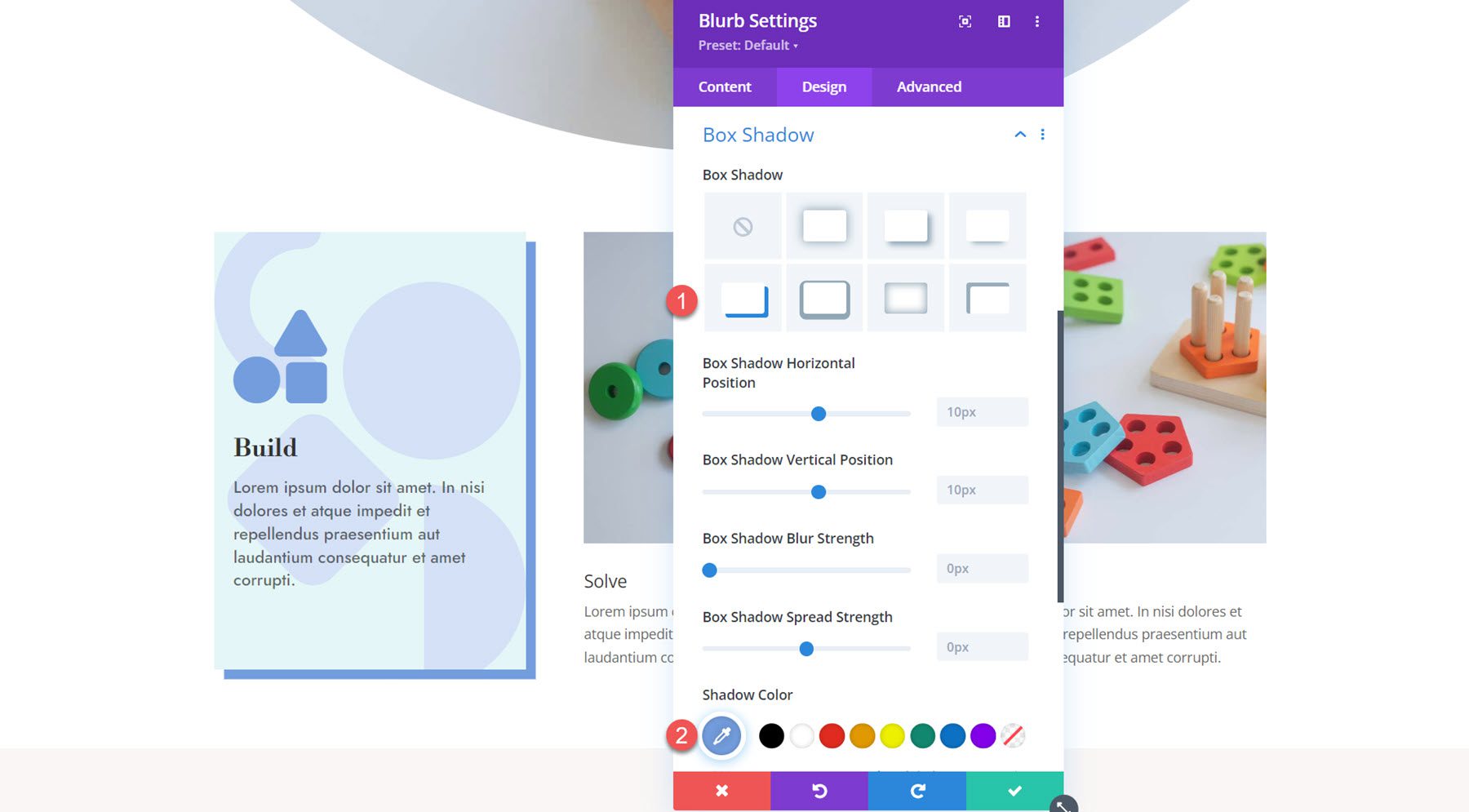
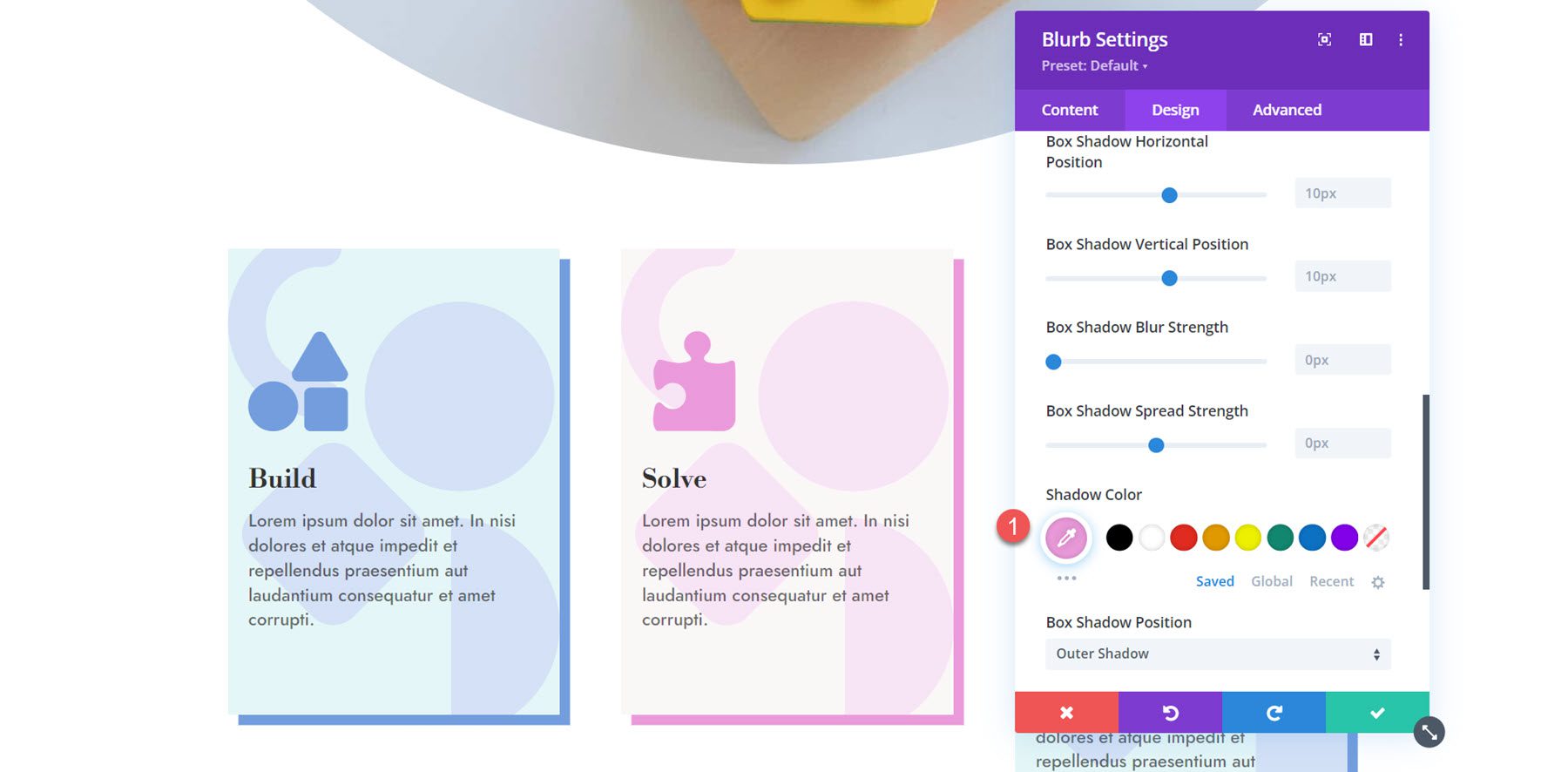
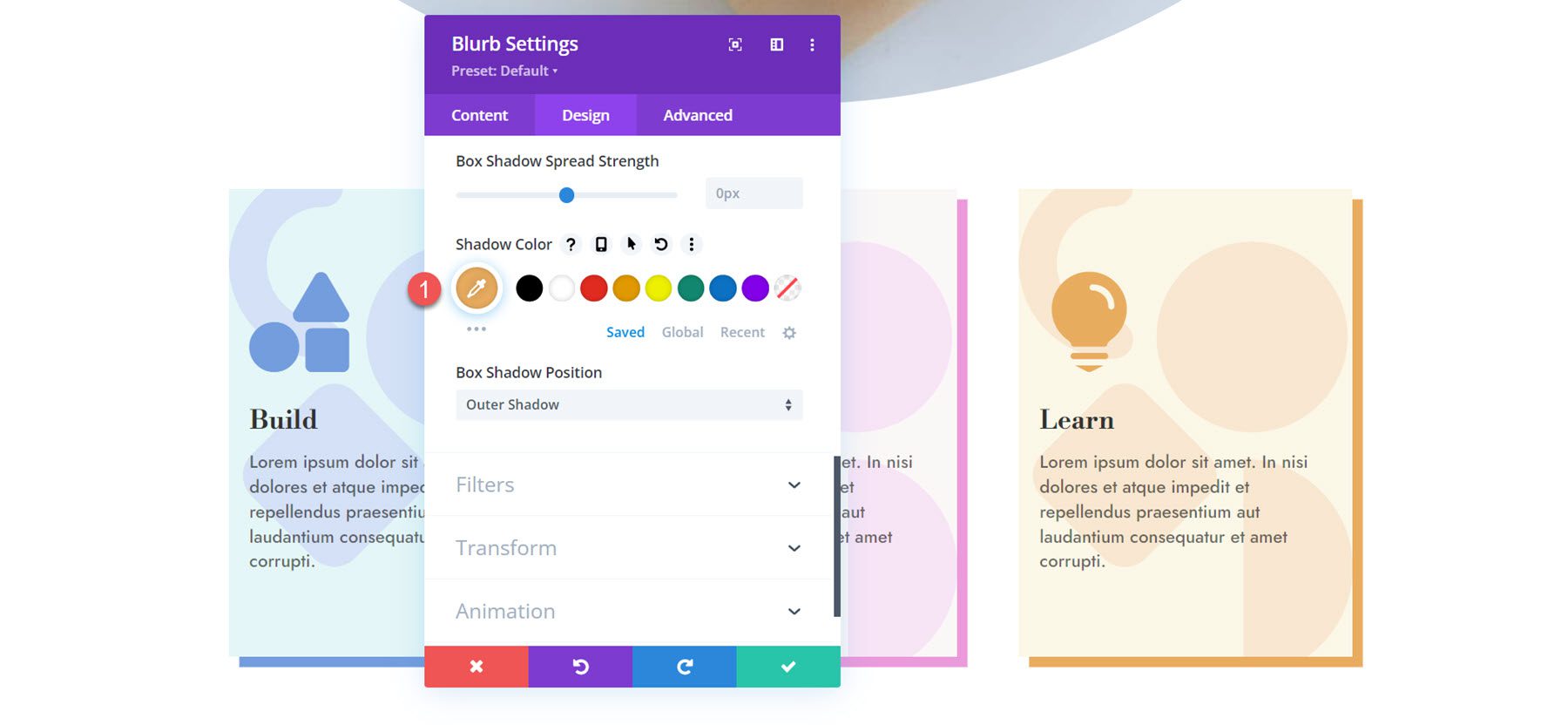
Enfin, ouvrez les paramètres Box Shadow et activez une ombre de boîte. Définissez la couleur de l'ombre.
- Couleur de l'ombre : #739ddd

La conception du premier texte de présentation est désormais terminée. Étendez les paramètres de conception au reste des présentations.

Personnalisation de Blurb 2
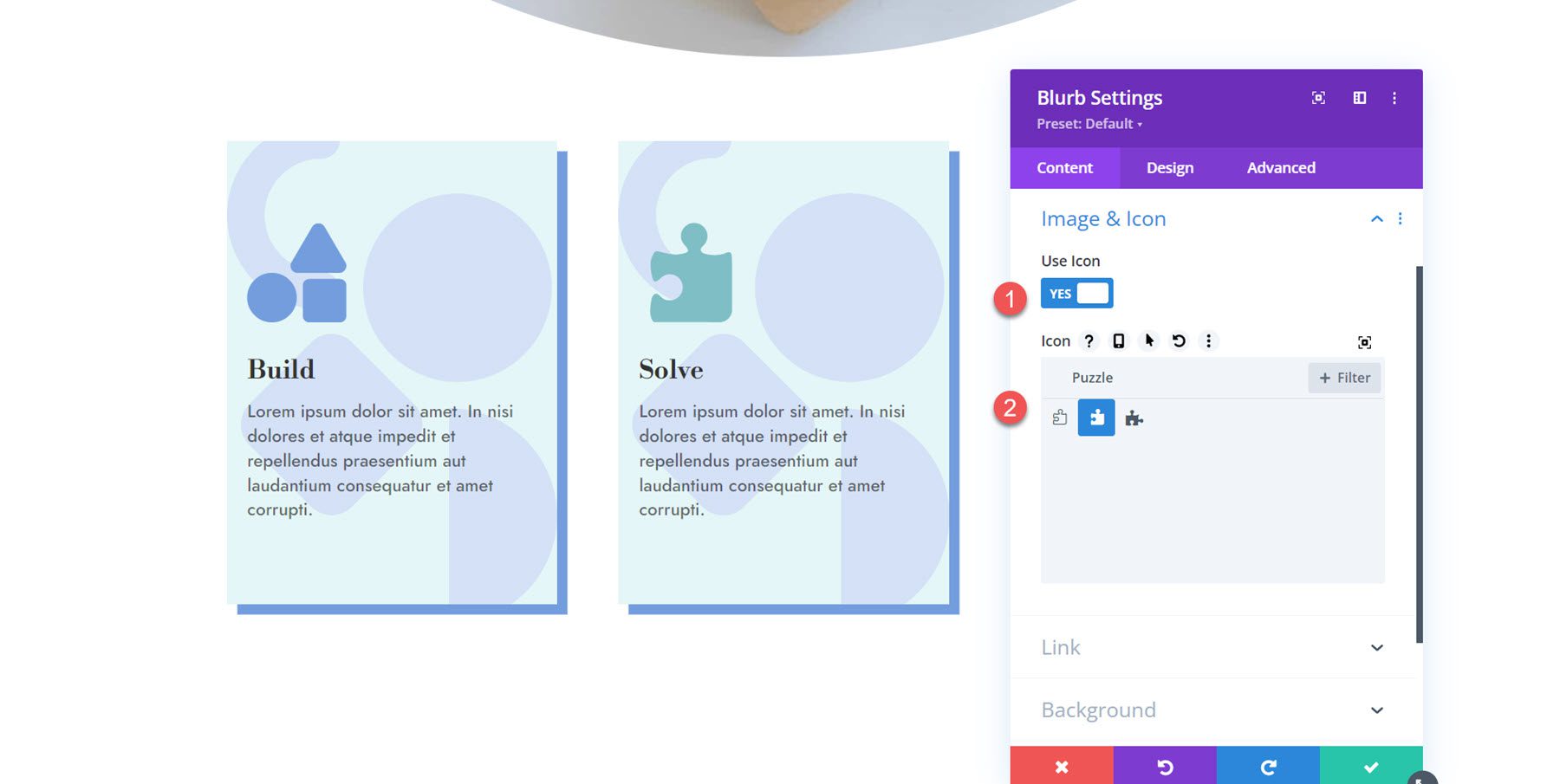
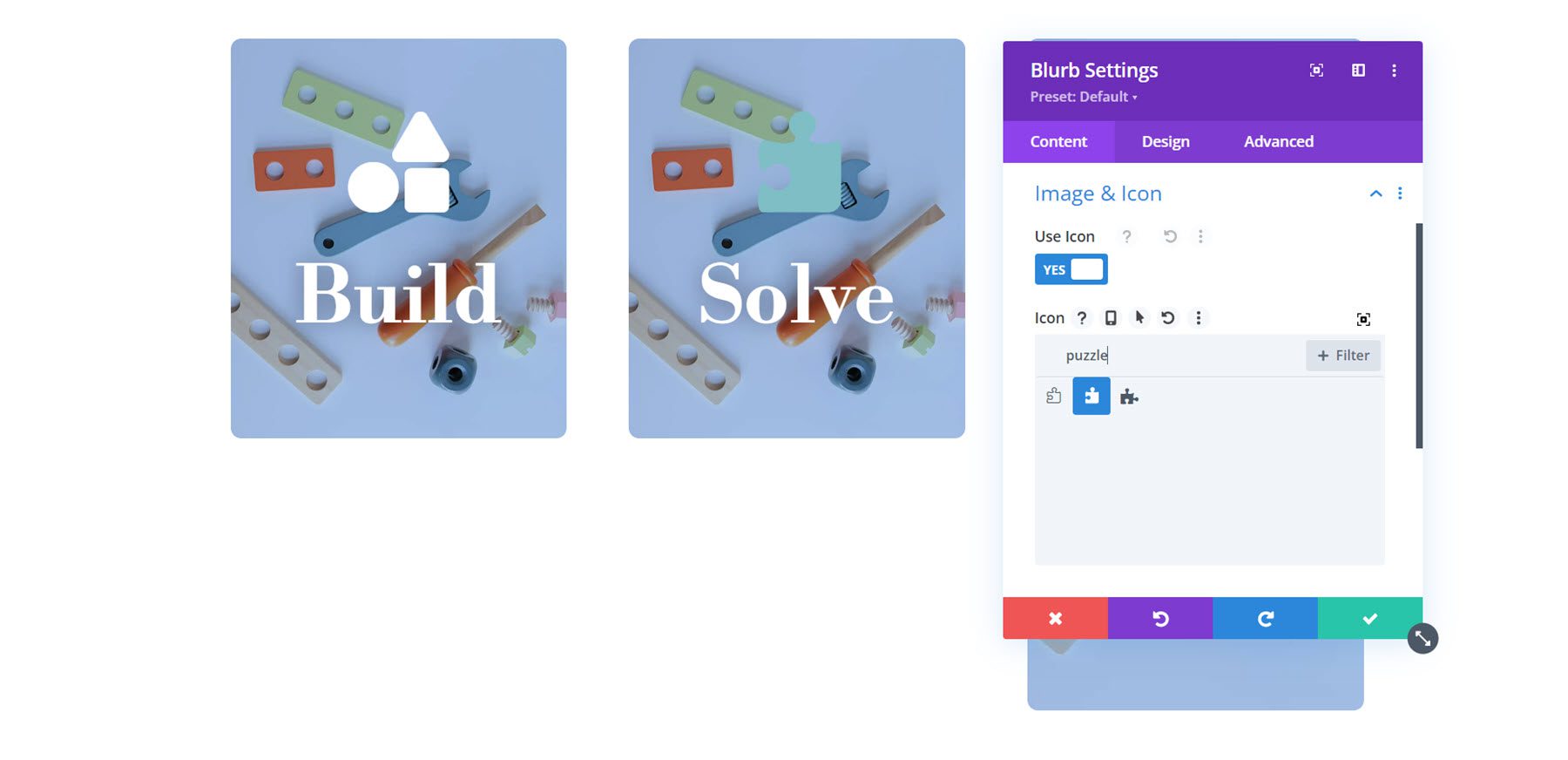
Ouvrez les paramètres du deuxième texte de présentation et accédez à la section Image et icône. Activez l'icône et sélectionnez l'icône du puzzle.

Ensuite, ouvrez les paramètres d'arrière-plan et modifiez la couleur d'arrière-plan.
- Couleur de fond : rgba (229 167 223,0,3)

Ouvrez les paramètres Image et icône dans l'onglet Conception et définissez la couleur de l'icône.
- Couleur de l'icône : #ea9ada

Enfin, ouvrez les paramètres d’ombre de la boîte et modifiez la couleur de l’ombre.
- Couleur de l'ombre : #ea9ada

Personnalisation de Blurb 3
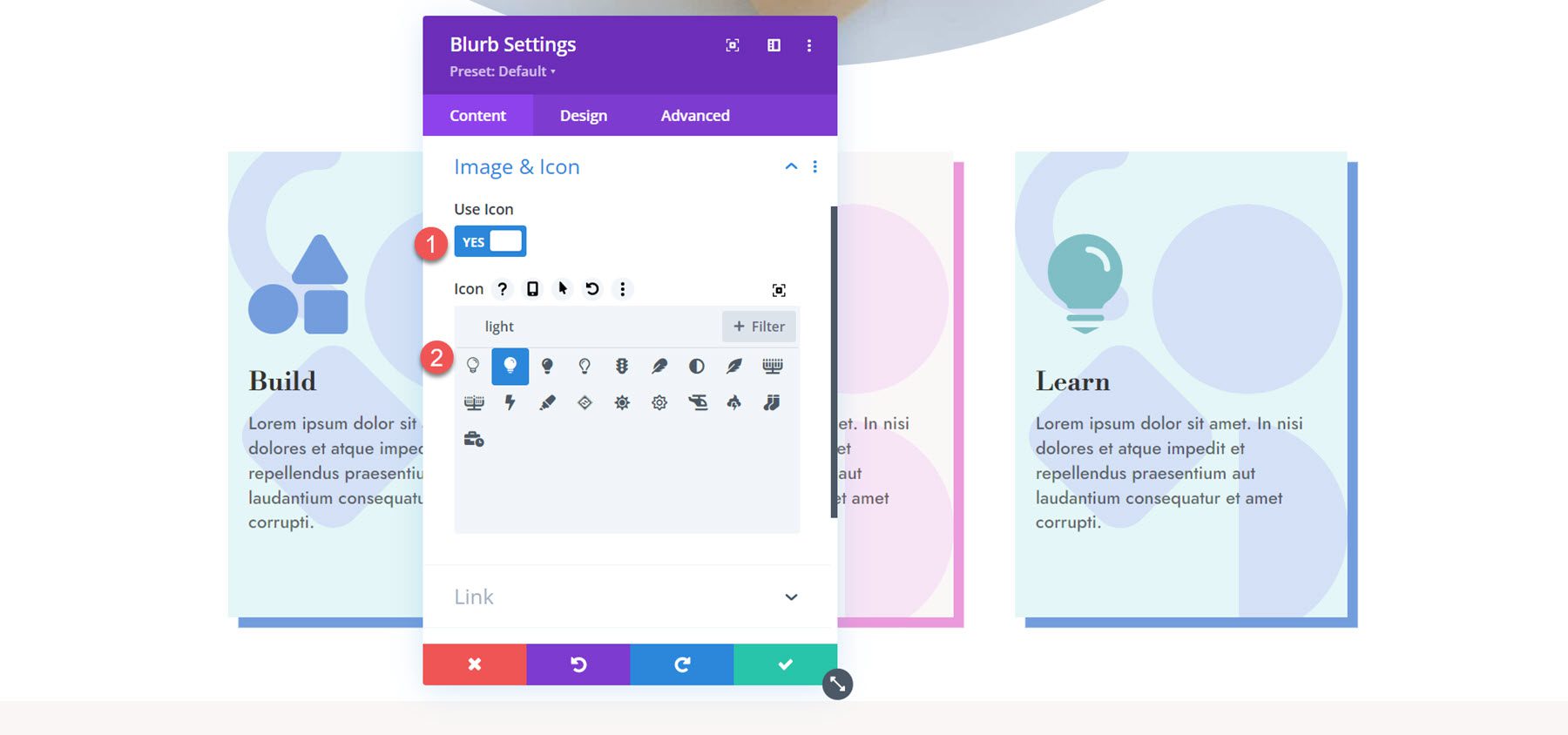
Pour le troisième texte de présentation, nous répéterons les mêmes étapes pour changer les couleurs. Tout d’abord, activez l’icône et sélectionnez l’icône de l’ampoule.

Ensuite, définissez la couleur d’arrière-plan du troisième texte de présentation.
- Couleur de fond : rgba (232 176 104,0,31)

Accédez à l’onglet Conception et personnalisez la couleur de l’icône sous Image et icône.
- Couleur de l'icône : #e8ac5f

Enfin, modifiez la couleur de l'ombre de la boîte.
- Couleur de l'ombre : #e8ac5f

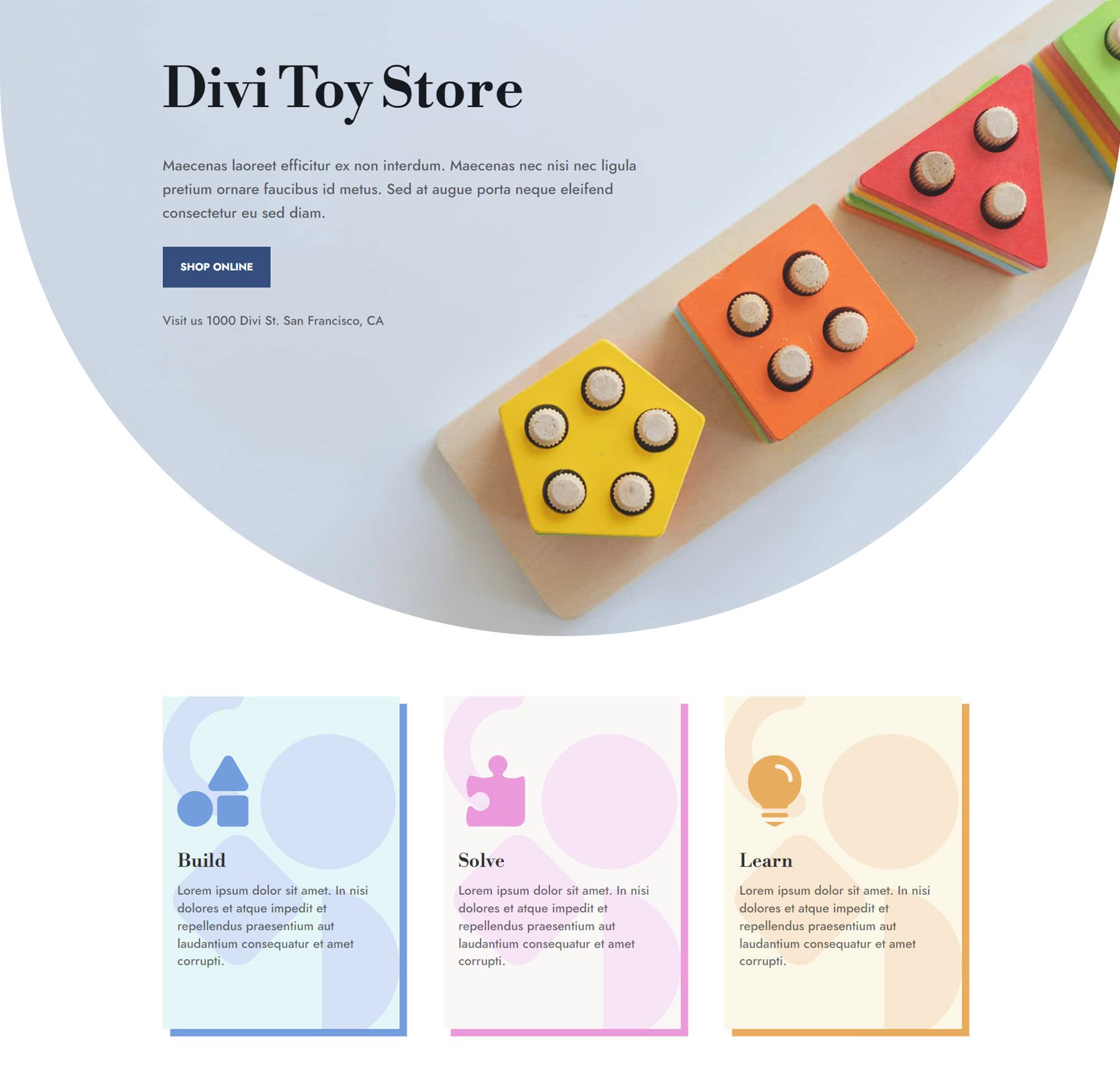
Résultat final
Voici la mise en page du texte de présentation terminée.

Conception de présentation 3
Pour le troisième design, nous utiliserons les images de présentation comme images d’arrière-plan et créerons une mise en page accrocheuse avec un texte de grande taille. Commencez par ouvrir les paramètres du premier texte de présentation. Supprimez le corps du texte du texte de présentation.

Accédez aux paramètres Image et icône et activez l’icône. Pour le premier texte de présentation, sélectionnez l’icône des blocs de construction.

Ouvrez les paramètres d'arrière-plan et ajoutez l'image d'arrière-plan. Nous allons ajouter une superposition pour rendre le texte plus facile à lire sur l'image d'arrière-plan, alors sélectionnez le mode de fusion de superposition.
- Image d’arrière-plan : magasin-de-jouets-24.jpg
- Mode de fusion d'images : superposition

Ensuite, définissez la couleur d'arrière-plan.
- Couleur de fond : rgba (38,67,104,0,47)

Accédez à l’onglet Conception et ouvrez les paramètres Image et icône. Définissez la couleur de l'icône sur blanc.
- Couleur de l'icône : #FFFFFF

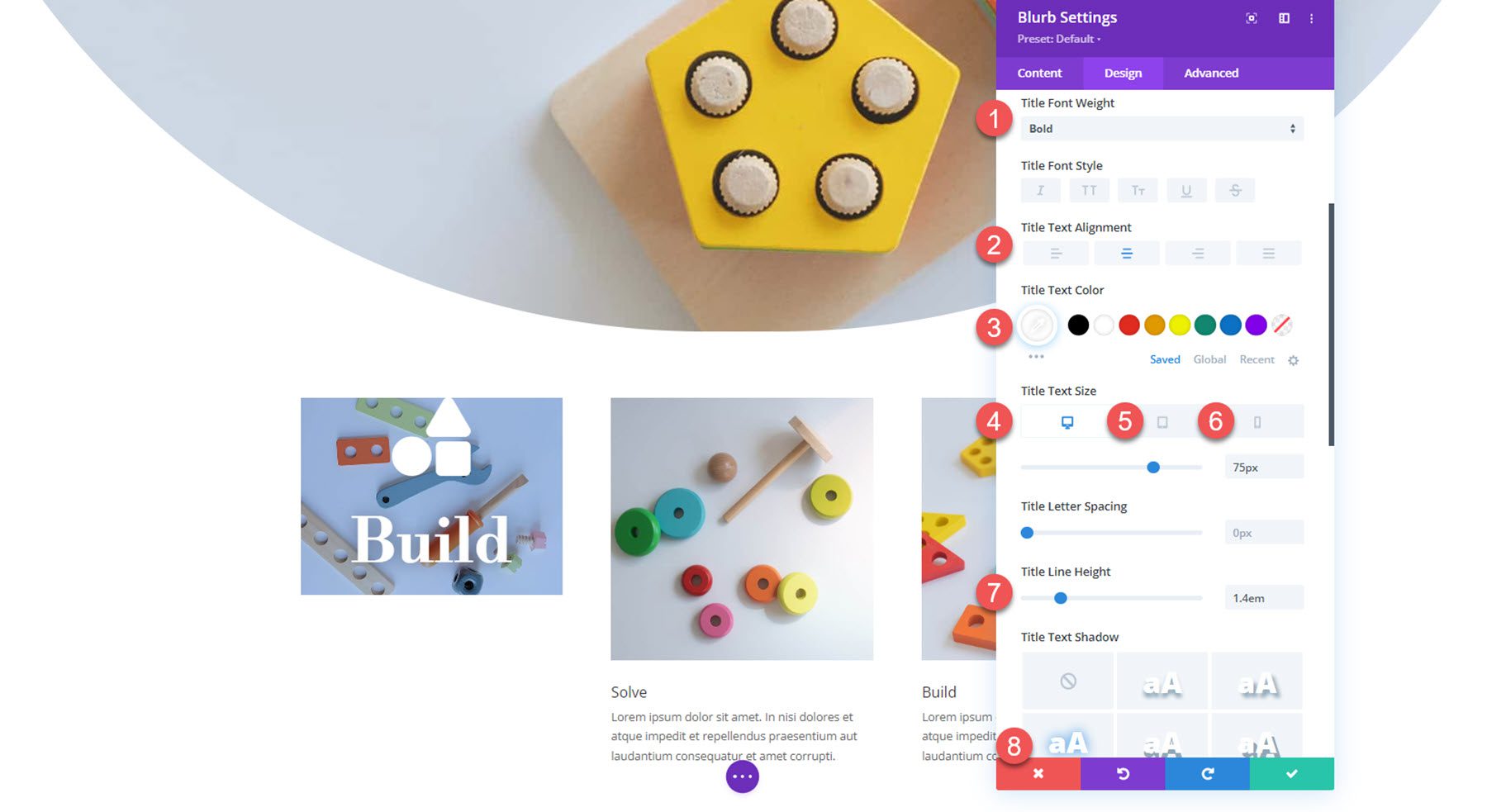
Dans les paramètres de police du titre, personnalisez les éléments suivants :
- Police du titre : Libre Bodoni
- Poids de la police du titre : gras
- Alignement du texte du titre : Centre
- Couleur du texte du titre : #FFFFFF
- Taille du texte du titre : ordinateur de 75 px, tablette de 50 px, mobile de 40 px
- Hauteur de la ligne de titre : 1,4em
- Ombre du texte du titre : Style 3

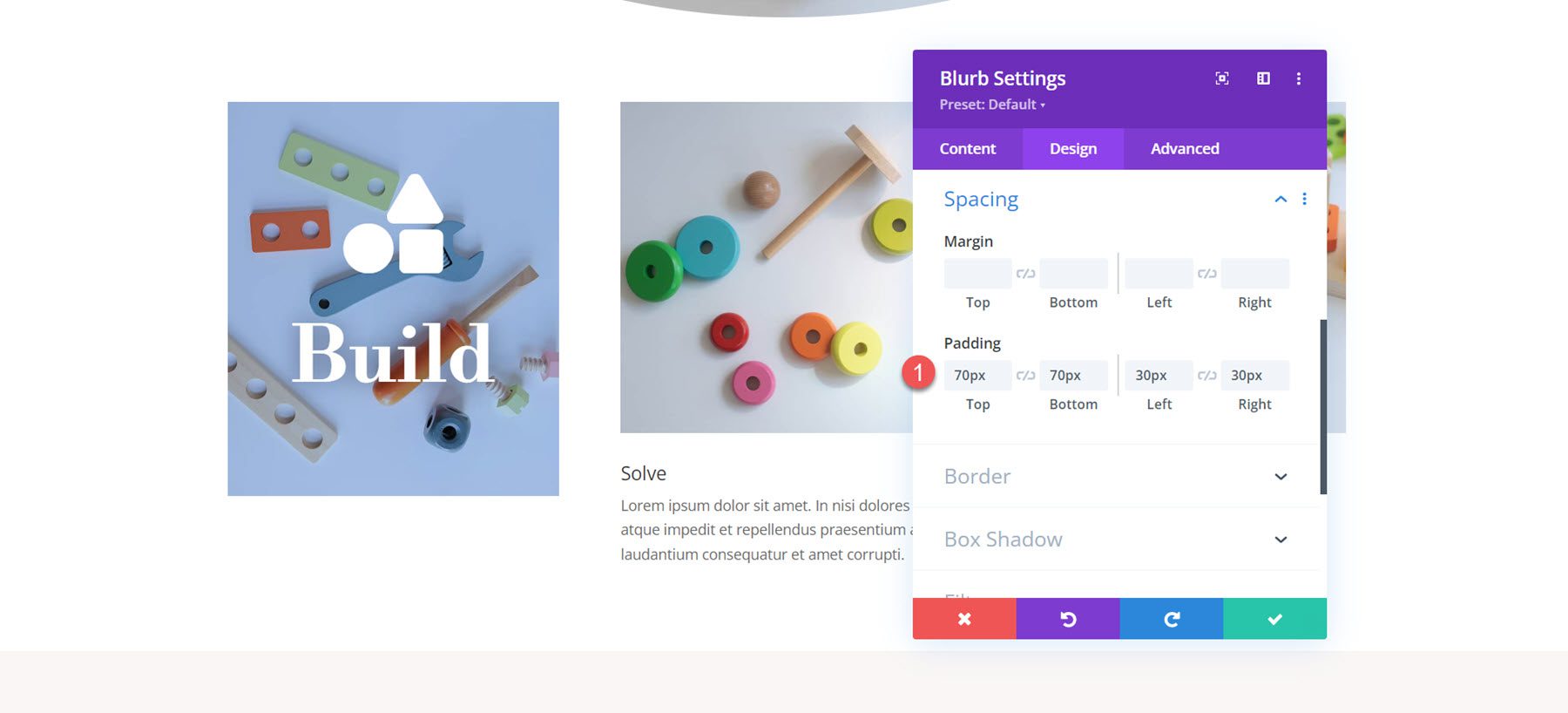
Ensuite, personnalisez le remplissage dans les paramètres d'espacement.
- Rembourrage haut et bas : 70px
- Remplissage gauche et droit : 30 px

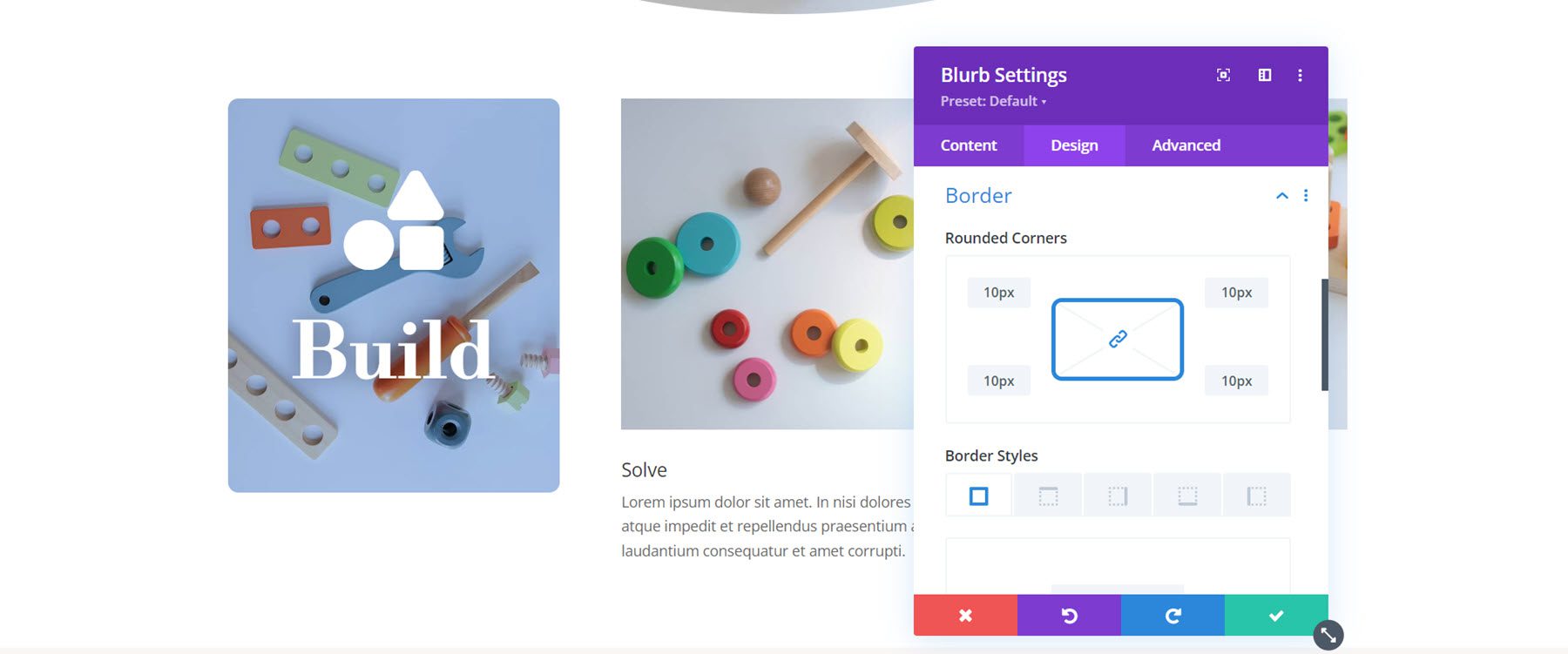
Enfin, ouvrez les options de bordure et ajoutez un coin arrondi au texte de présentation.
- Coins arrondis : 10 px

La conception du premier texte de présentation est désormais terminée. Étendez le design aux deux autres présentations.

Personnalisation de Blurb 2
Ouvrez les paramètres du deuxième texte de présentation et supprimez le corps du texte.

Ensuite, activez l'icône et sélectionnez l'icône du puzzle.

Modifiez l'image d'arrière-plan et définissez la couleur d'arrière-plan.
- Couleur de fond : rgba (188,45,105,0,3)
- Image d’arrière-plan : magasin-de-jouets-19.jpg

Enfin, accédez aux paramètres Image et Icône et modifiez la couleur de l'icône.
- Couleur de l'icône : #FFFFFF

Personnalisation de Blurb 3
Comme nous l'avons fait pour le texte de présentation 2, supprimez le corps du texte du texte de présentation et activez l'icône. Pour le troisième texte de présentation, sélectionnez l’icône de l’ampoule.

Définissez l’image d’arrière-plan du texte de présentation et changez la couleur d’arrière-plan en orange.
- Couleur de fond : rgba (242,101,36,0,57).
- Image d’arrière-plan : magasin-de-jouets-27.jpg

Enfin, définissez la couleur de l'icône dans l'onglet Conception.
- Couleur de l'icône : #FFFFFF

Résultat final
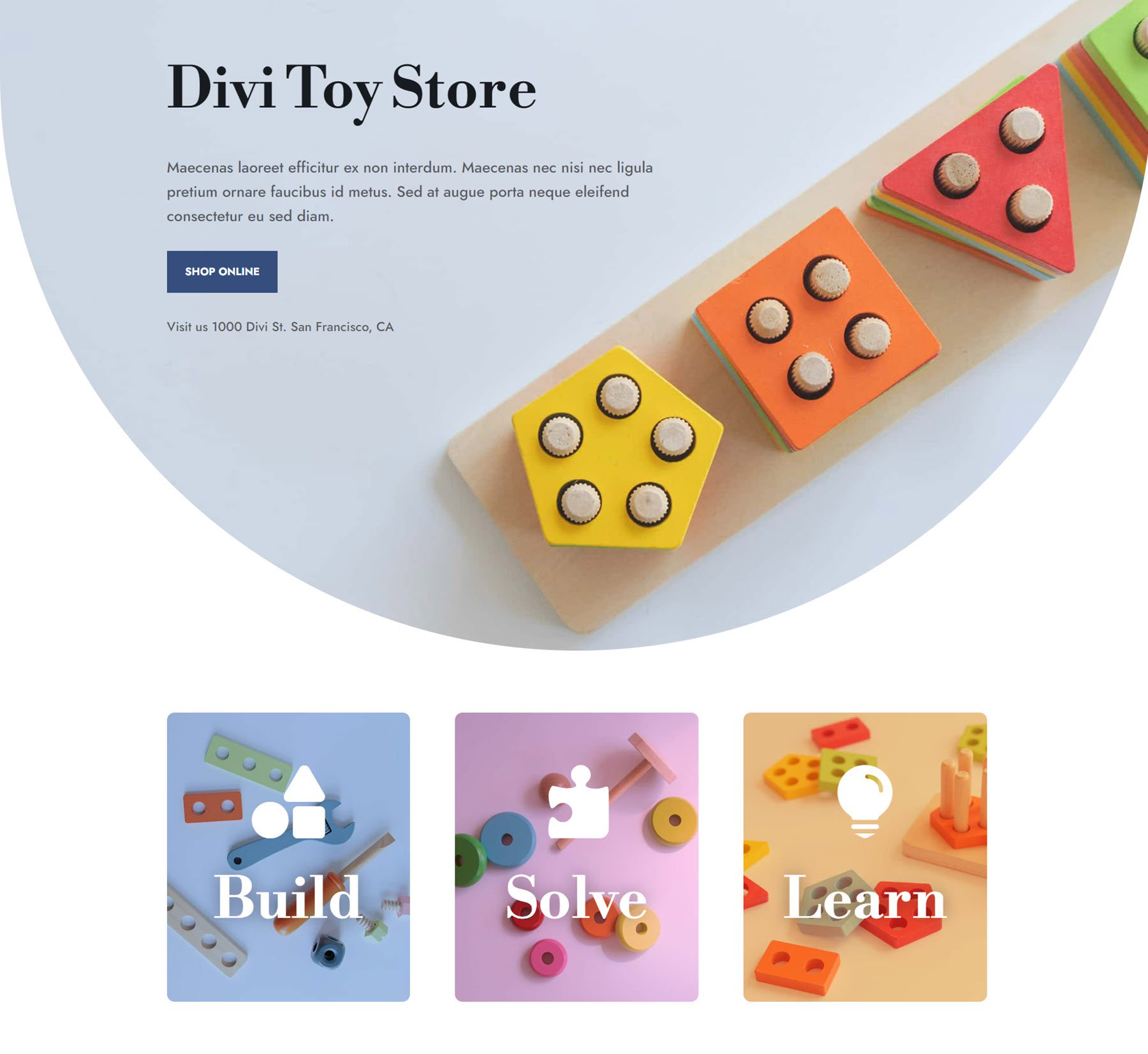
Voici la conception terminée pour la mise en page 3.

Résultat final
Jetons un autre regard sur les conceptions finales du texte de présentation.
Conception de présentation 1

Conception de présentation 2

Conception de présentation 3

Dernières pensées
Le module Blurb de Divi est un outil puissant et flexible qui vous permet d'afficher de manière créative du texte et une image ou une icône. Avec des possibilités de conception infinies, vous pouvez réaliser des mises en page uniques qui mettent en valeur votre contenu et captent l'attention avec des légendes faciles à numériser. Si vous souhaitez en savoir plus sur la personnalisation du module Blurb, consultez ce didacticiel pour créer une section extensible de présentation lors du défilement.
Comment avez-vous utilisé le module Blurb dans vos propres créations ? Faites le nous savoir dans les commentaires!
