Comprendre les iFrames et leur utilisation
Publié: 2022-04-06Les iFrames sont couramment utilisés pour intégrer du contenu sur un site Web. Ils peuvent être très utiles, mais vous pouvez également rencontrer des problèmes pour afficher correctement le contenu. Dans cet article, nous allons examiner plus en détail ce que sont exactement les iFrames, comment les utiliser et comment résoudre les problèmes que vous pourriez rencontrer.
Allons-y.
Qu'est-ce qu'un iFrame exactement ?
iFrame est l'abréviation de 'Inline Frame'. Son but est d'intégrer du contenu HTML dans d'autres contenus HTML et de l'afficher en tant qu'élément de page Web.
Le contenu de la source intégrée apparaît comme s'il faisait partie de la mise en page de votre site Web, sauf que ce n'est pas le cas. Il peut s'agir d'une autre page Web, d'un document, d'une vidéo ou d'autres types de médias interactifs. Une utilisation courante des iFrames consiste à intégrer des éléments tels que des vidéos YouTube.
Les iFrames sont une balise HTML et existent depuis des lustres après avoir été introduits en 1997. Malgré leur âge, ils sont encore couramment utilisés et sont pris en charge par tous les navigateurs modernes.
Comment utiliser les iFrames
Pour créer un iFrame simple, vous devez utiliser l'élément HTML <iframe> et définir la source dans l'attribut src . Pour essayer, créez un fichier html, par exemple, index.html . Ouvrez-le ensuite avec votre éditeur préféré et insérez le code suivant :
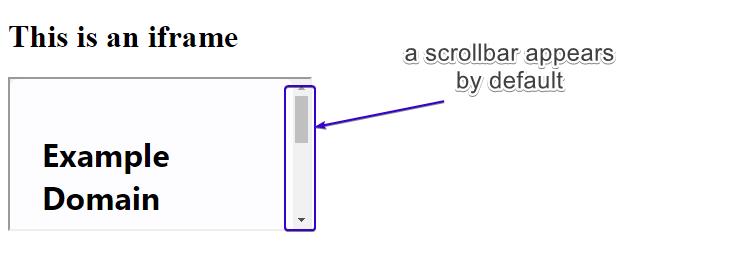
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com"> </iframe> </body> </html>Maintenant, si vous ouvrez le fichier avec un navigateur, vous devriez voir quelque chose comme ceci :

Comme vous pouvez le constater, la taille de l'iframe par défaut n'inclut pas toute la largeur du contenu intégré (dans ce cas, une page Web), de sorte qu'une barre de défilement apparaît automatiquement pour vous permettre de naviguer dans la fenêtre.
Définissons maintenant nous-mêmes la largeur et la hauteur de l'iFrame :
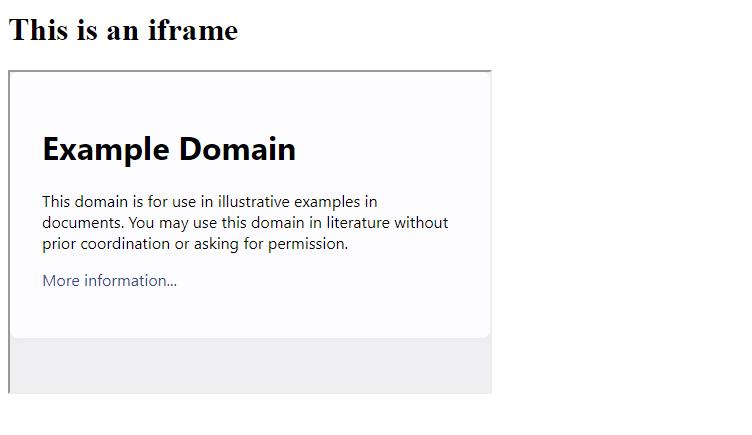
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com" width="480" height="320" > </iframe> </body> </html>Actualisez la page et voyez à quoi elle ressemble maintenant.

Il existe de nombreuses autres options qui peuvent être configurées lors de l'utilisation d'iFrames. Les plus populaires et utiles sont :
- name : Nous pouvons définir le nom de la Fframe afin de pouvoir l'utiliser en JavaScript.
- loading : définit comment une iFrame se charge. Choisissez entre 'paresseux', 'impatient' ou 'auto'. Par exemple, lorsque la valeur "paresseux" est utilisée, l'iFrame se charge lorsque l'utilisateur fait défiler la page jusqu'à l'iFrame. Cela a pour effet d'améliorer la vitesse de chargement des pages. 'Eager' le charge immédiatement tandis que 'auto' laisse le navigateur décider quand charger l'iFrame.
<!DOCTYPE html> <html> <body> <div class="wrapper"> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" loading="lazy"></iframe> </div> </body> </html>- sandbox : cet attribut définit certaines restrictions pour le contenu de l'iFrame, telles que l'exécution de scripts, la soumission de formulaires, etc. Vous pouvez également faire des exceptions pour l'un d'entre eux. Voici certaines des restrictions :
– formulaires d'autorisation
– autoriser le verrouillage du pointeur
– autoriser les popups
– autoriser la même origine
– scripts d'autorisation
- autoriser la navigation par le haut
– autoriser-modaux
Vous pouvez appliquer toutes les restrictions en ajoutant simplement l'attribut sandbox ou vous pouvez spécifier lequel des éléments ci-dessus sera exclu en le définissant dans le code comme ceci :
<!DOCTYPE html> <html> <body> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" sandbox="allow-forms allow-modals"></iframe> </body> </html>- allowfullscreen : Il fait ce qu'il dit sur l'étain et permet à l'iFrame de s'ouvrir complètement sur l'écran.
Pour tester le plein écran autorisé , vous pouvez l'essayer en intégrant une vidéo YouTube comme celle-ci :
<!DOCTYPE html> <html> <body> <iframe width="560" height="315" src="https://www.youtube.com/embed/jofNR_WkoCE" allowfullscreen></iframe> </body> </html>Vous remarquerez que le bouton plein écran en bas à droite ne fonctionne que lorsque l'attribut allowfullscreen est utilisé. Si vous supprimez l'attribut, le bouton plein écran sera grisé.

Comment rendre un iFrame responsive
Il est très important que tous les éléments de votre site Web soient réactifs. Les iFrames ne font pas exception. Pour vous assurer qu'un iFrame HTML est réactif, vous devez d'abord supprimer les attributs de largeur et de hauteur du code, puis utiliser des éléments HTML et du code CSS comme indiqué ci-dessous :
<!DOCTYPE html> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .container { position: relative; width: 100%; overflow: hidden; padding-top: 56.25%; /* 16:9 Aspect Ratio */ } .responsive-iframe { position: absolute; top: 0; left: 0; bottom: 0; right: 0; width: 100%; height: 100%; border: none; } </style> </head> <body> <div class="container"> <iframe class="responsive-iframe" src="https://www.youtube.com/embed/PMz9ovrVb_Q"></iframe> </div> </body> </html>Nous avons enveloppé notre iFrame dans un élément div et appliqué du CSS pour définir les dimensions, ce qui garantit qu'il s'affiche bien sur tous les écrans, y compris les mobiles.
Si vous testez maintenant la largeur de l'écran dans votre navigateur, vous devriez voir que l'iFrame s'affiche de manière réactive et que son rapport d'aspect est maintenu.
REMARQUE : Si vous ne maîtrisez pas les outils de votre navigateur, une extension telle que "Responsive Web Design Tester" pour Chrome peut vous être utile.
Les avantages de l'utilisation d'iFrames
Les iFrames sont super populaires et pour une bonne raison. Voyons quelques-unes des raisons pour lesquelles :
Partage de médias externes
Il existe de nombreuses occasions où vous souhaiterez peut-être partager des médias externes tout en gardant vos visiteurs sur votre site Web plutôt que de les renvoyer vers un site Web tiers. Les iFrames vous permettent de le faire de manière transparente en incorporant les médias externes de manière conviviale sur votre propre site Web.
Configurations personnalisées
Lors de l'intégration de médias (tels que des vidéos YouTube), la plupart des plates-formes d'hébergement de vidéos vous offrent un grand contrôle sur la façon dont ce contenu est affiché. Par exemple, vous pouvez choisir si vous souhaitez que la vidéo de votre iframe soit lue automatiquement au chargement, ou même boucler la vidéo indéfiniment.
Garder les choses isolées
Un autre avantage des iFrames est qu'ils n'interfèrent pas avec le document parent (normalement la page de votre site Web sur laquelle ils sont intégrés). Cela signifie que les iFrames ne sont pas affectés par le CSS et/ou le Javascript de votre site Web.
Certaines des utilisations les plus populaires des iFrames sont :
- Intégrez une vidéo Youtube ou une chronologie Twitter ou une liste de lecture de podcast Spotify
- Tirez des informations sur la météo sur votre site en incluant une prévision météo
- Ajout d'un emplacement Google Maps
Tant que la source que vous souhaitez afficher fournit un code d'intégration, vous pouvez normalement toujours l'afficher sur votre site dans un iFrame.
Inconvénients potentiels de l'utilisation d'iFrames
L'une des principales raisons de NE PAS utiliser les iFrames est qu'ils peuvent augmenter le risque que votre site Web soit soumis à une attaque intersite.
Si la source intégrée à votre iFrame n'est pas fiable, vous risquez de subir ce que l'on appelle une "injection iFrame malveillante", qui implique qu'un attaquant injecte un iFrame dans une page Web. Dans une attaque par injection d'iFrame, « les sites Web malveillants exploitent généralement un code qui peut potentiellement compromettre la machine de l'utilisateur final ».
Ainsi, lors de l'intégration de contenu sur votre site Web à l'aide d'iFrames, il est extrêmement important que ce contenu provienne d'une source fiable. En cas de doute, ne l'utilisez pas.
Un autre inconvénient de l'utilisation des iFrames est qu'ils peuvent ralentir votre site Web, surtout si vous en chargez plusieurs. Votre site Web devient alors aussi rapide que le contenu externe qui doit être chargé. Par mesure de précaution, vous pouvez utiliser l'attribut de chargement décrit précédemment.
Conclusion
Les iFrames sont largement utilisés sur les sites Web et il n'y a aucun signe que cela s'arrête de si tôt. Si vous les utilisez correctement, ils peuvent être un excellent outil pour améliorer le contenu de votre site Web.
