Comprendre la compression avec perte et quand l'utiliser
Publié: 2021-12-28Des temps de chargement rapides sont cruciaux pour le succès de votre site. Un site Web lent peut détourner les lecteurs et nuire à votre classement dans les moteurs de recherche. Heureusement, il existe plusieurs façons d'améliorer la vitesse de votre site, comme l'utilisation de la compression avec perte pour vos images.
Dans cet article, nous examinerons de plus près la compression avec perte et comment elle peut améliorer les performances de votre site. Nous vous montrerons également comment appliquer une compression avec perte à vos images et discuterons des avantages et des inconvénients de cette technique.
Commençons!
Qu'est-ce que la compression avec perte ?
La compression réduit la taille d'un fichier. Lorsque vous compressez une image, vous réduisez la taille du fichier. Il existe différents types de compression, dont l'une est dite « avec perte ».
Avec la compression avec perte, vous pouvez réduire considérablement la taille du fichier. Cependant, ce processus peut entraîner une moins bonne qualité d'image. En effet, la compression supprime certains des pixels qui composent l'image.
Comme vous pouvez probablement le constater, une image compressée ne sera pas aussi belle que l'originale. Selon le niveau de compression que vous utilisez, vous remarquerez peut-être une baisse de la qualité de l'image.
Regardons quelques exemples. Voici l'image originale, avec une taille de fichier de 2 Mo :

Voici la même image après une compression de 50 % :

La taille du fichier est descendue à 806 Ko. Cependant, il n'y a pas de différence notable de qualité.
Enfin, nous avons compressé l'image à 10 %, ce qui a donné une taille de fichier de 329 Ko :

Comme vous pouvez le voir, la baisse de qualité est maintenant évidente. En effet, nous avons supprimé une grande quantité de données de l'image.
Comme nous l'avons mentionné précédemment, les images compressées peuvent aider à accélérer votre site. Pour illustrer cela, nous avons effectué un test de vitesse de page avec différentes tailles d'image à l'aide de Lighthouse.
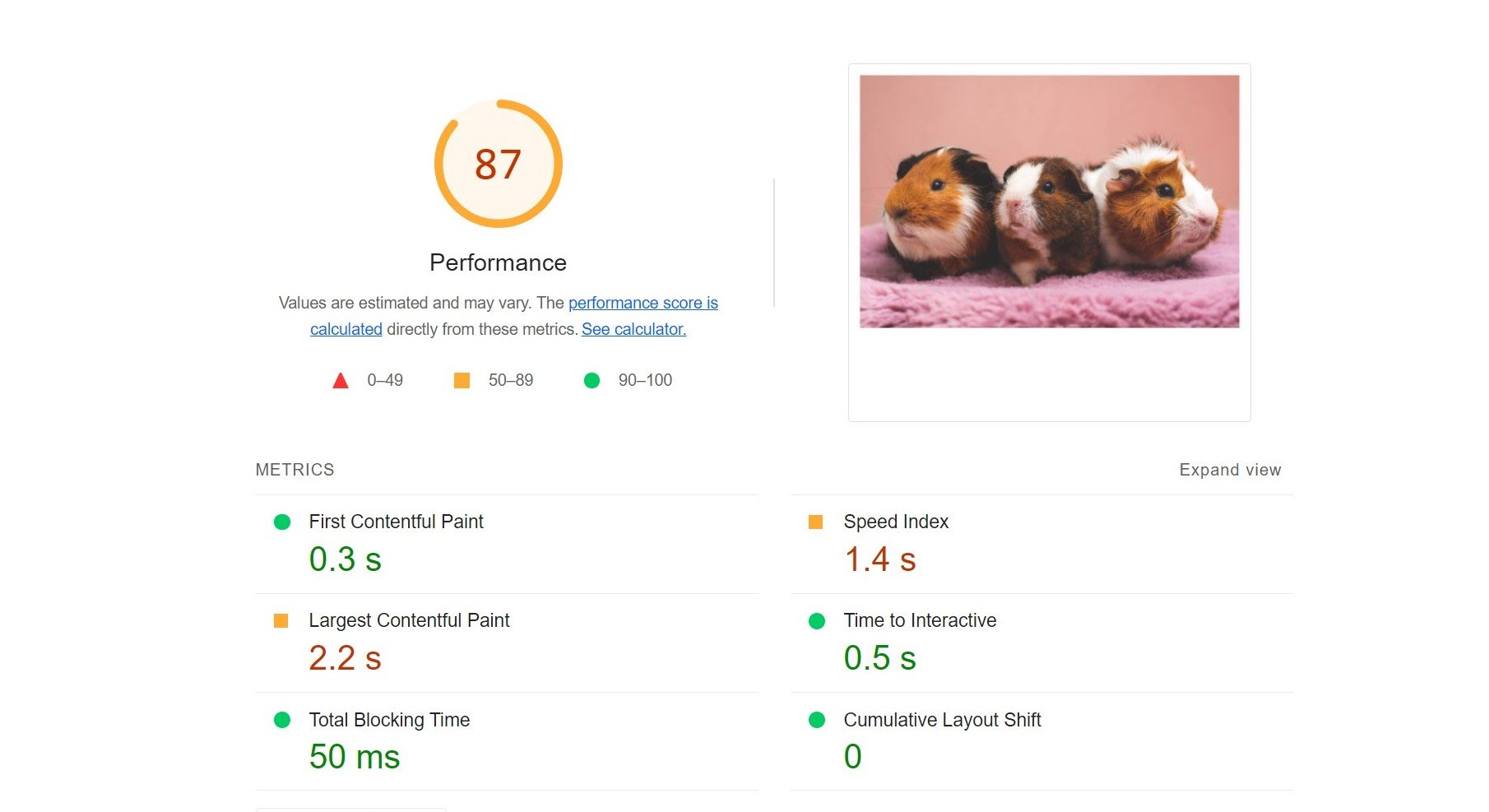
Les tests Lighthouse sont codés par couleur et tout nombre en vert est acceptable pour les performances de chargement. Voici le score de performance de la page lorsque nous avons utilisé l'image d'origine :

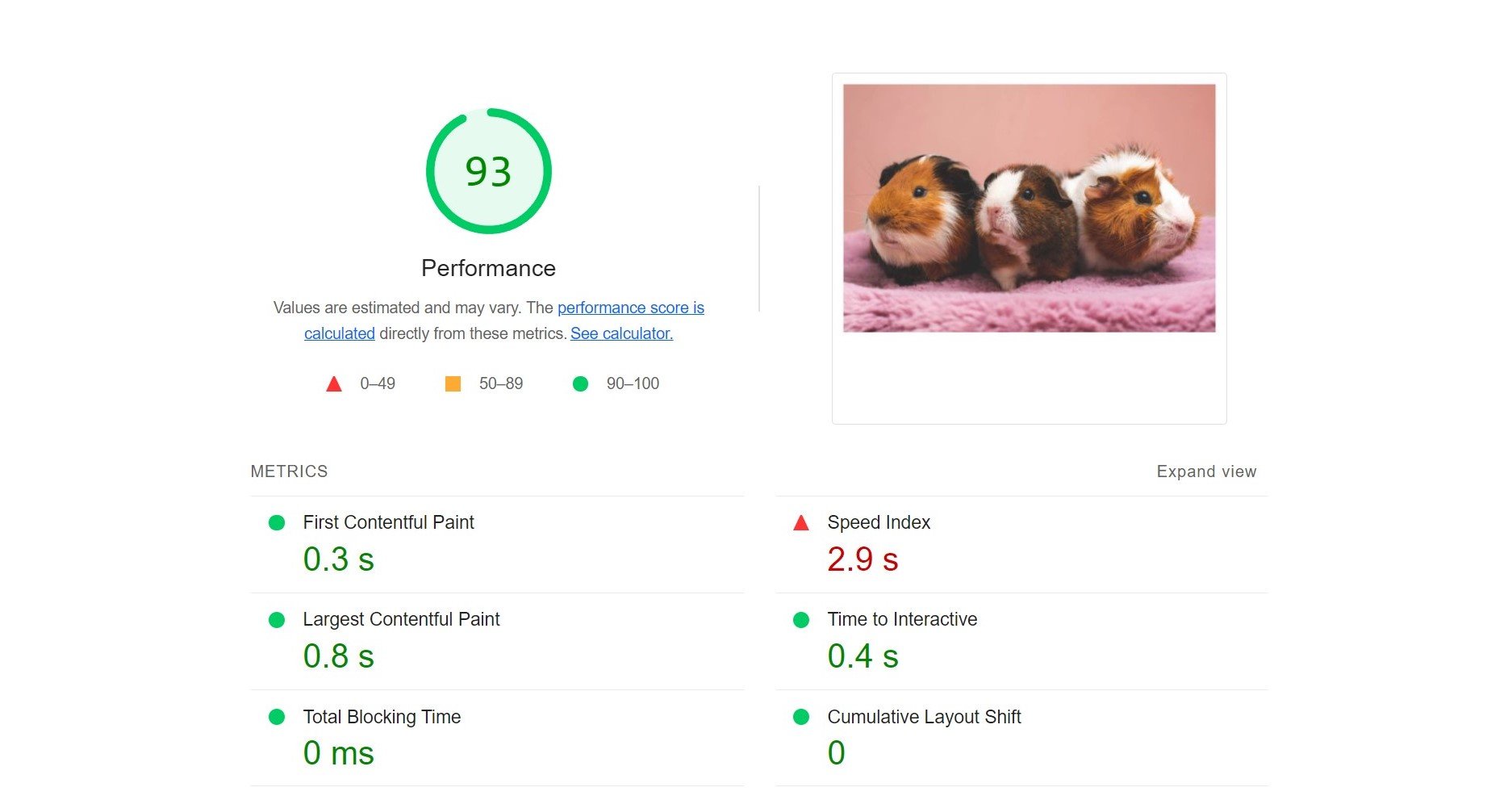
Nous avons ensuite relancé le test de vitesse avec l'image compressée à 50 % :

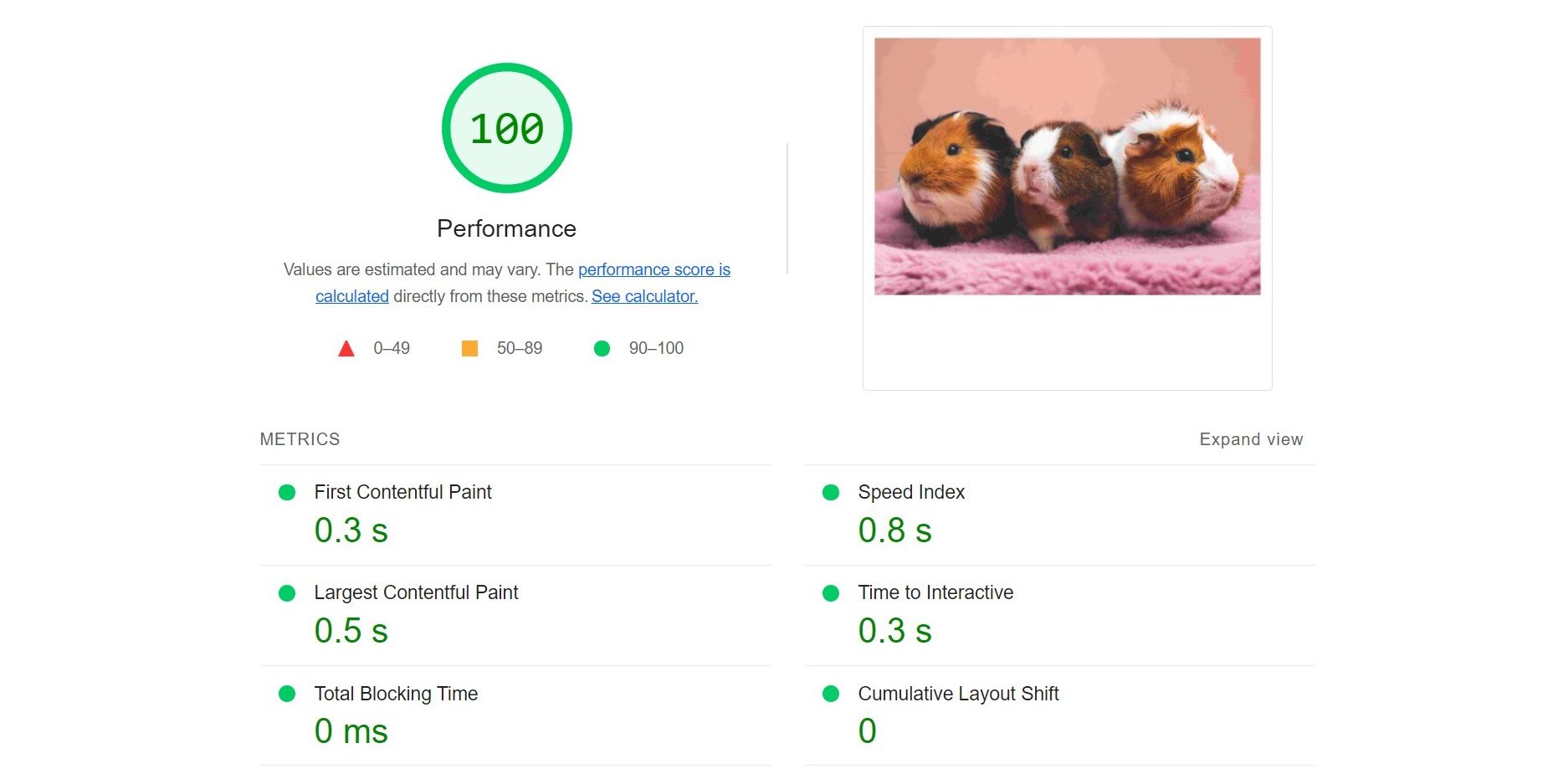
Comme vous pouvez le voir, il y a une amélioration des performances. Enfin, nous avons testé la même page en utilisant la photo que nous avons compressée à 10 % :

Comme vous pouvez le constater, la page obtient désormais la note maximale. Ce test montre que de petits fichiers image peuvent améliorer considérablement les performances de votre site.
Alors que les graphiques fortement compressés peuvent faire des merveilles pour la vitesse de votre site, leur qualité inférieure peut avoir une mauvaise image de votre marque. Par conséquent, nous vous déconseillons de réduire les images à plus de 50 %, sauf en cas d'absolue nécessité.
Pourquoi devriez-vous utiliser la compression avec perte ?
Plus vous avez de données sur votre site Web, plus le temps de chargement de vos pages sera long. Les fichiers tels que les plugins, les images, l'audio et les vidéos peuvent augmenter la pression sur le temps de chargement de votre site.
La compression avec perte peut vous aider à accélérer votre site, en particulier si vous avez un contenu riche en images. Vous pouvez utiliser ce type de compression sur divers formats de fichiers, y compris Joint Photographic Experts Group (JPEG) et Graphics Interchange Format (GIF). Vous pouvez également appliquer une compression avec perte aux fichiers vidéo et audio.
Comme mentionné précédemment, la compression avec perte fonctionne en supprimant les données de vos images, ce qui entraîne une réduction de la taille et de la qualité. Cette méthode contraste avec la compression sans perte, qui réduit la taille d'un fichier image sans affecter sa qualité.
Cependant, la compression avec perte peut être plus efficace que la compression sans perte. En effet, il peut supprimer de plus grandes quantités de données de vos images. En tant que tel, il peut libérer de l'espace dans votre espace de stockage et augmenter la vitesse de votre site.
Vous pouvez envisager d'utiliser une compression avec perte si vous avez un site riche en images, comme une boutique en ligne ou un grand blog. Cette méthode de compression peut vous aider à optimiser les images, vignettes, bannières et autres fichiers JPEG de vos produits sur votre site Web. Par conséquent, vos pages peuvent se charger plus rapidement pour vos utilisateurs, ce qui vous aide à réduire votre taux de rebond et à générer davantage de conversions.
La compression avec perte vous donne également un certain contrôle sur la qualité et la taille de vos images. En effet, de nombreux outils d'optimisation d'image vous permettent de choisir le niveau de compression de vos fichiers. De cette façon, vous pouvez opter pour une approche équilibrée qui vous aide à améliorer les performances de votre site sans compromettre la qualité de vos graphismes.
Comment appliquer la compression avec perte à vos images
Il est important de noter que WordPress compresse automatiquement les fichiers JPEG jusqu'à 82 %. Par conséquent, chaque fois que vous téléchargez une image sur votre site Web, elle passe par un processus de compression avec perte.
Vous pouvez ajuster ce niveau de compression automatique en éditant votre fichier functions.php . Cependant, cette méthode peut être délicate et ne compresse pas les images que vous avez déjà téléchargées sur votre site.
De plus, il existe des moyens plus simples (et plus efficaces) d'optimiser vos images. Regardons quelques options !

1. Compresser les images avec un éditeur de photos
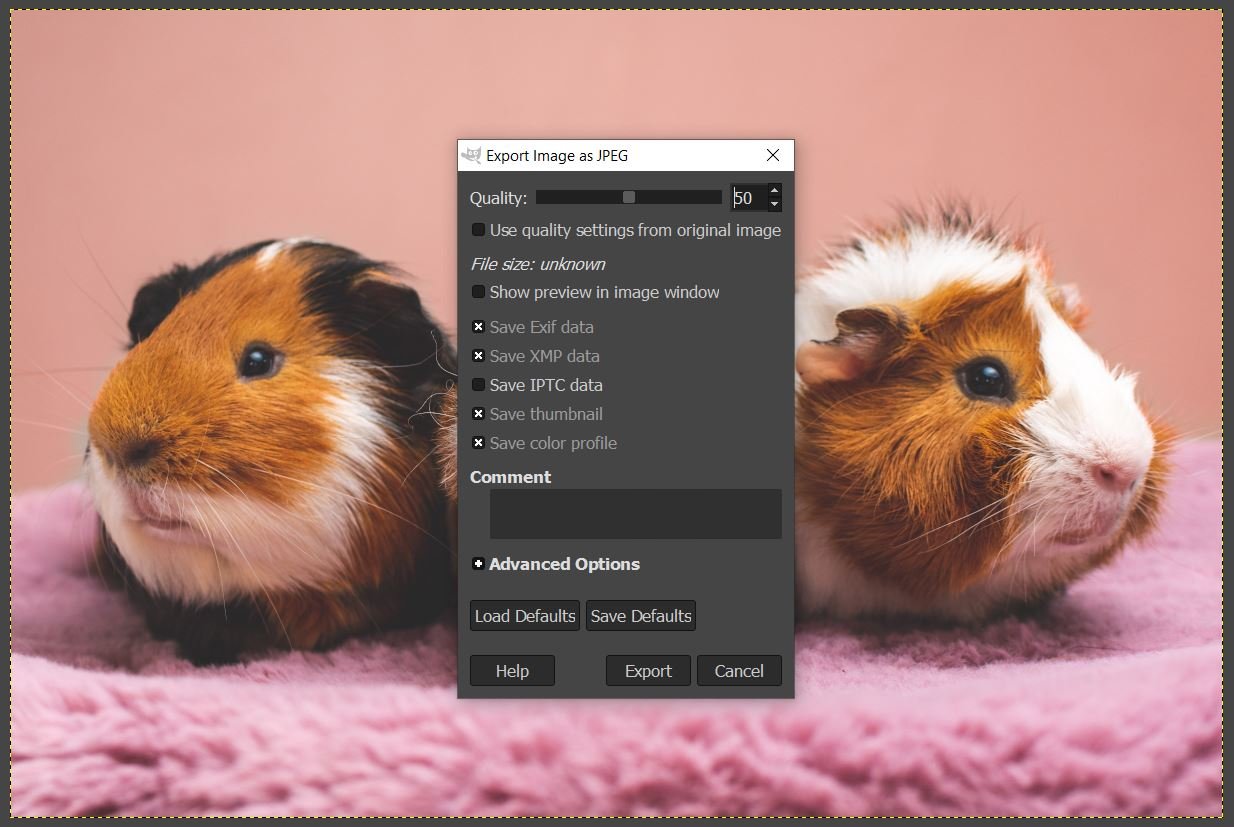
Vous pouvez facilement compresser vos photos à l'aide de votre logiciel de retouche photo préféré. Des outils populaires tels qu'Adobe Photoshop et GIMP vous permettent d'appliquer un niveau de qualité à vos images :

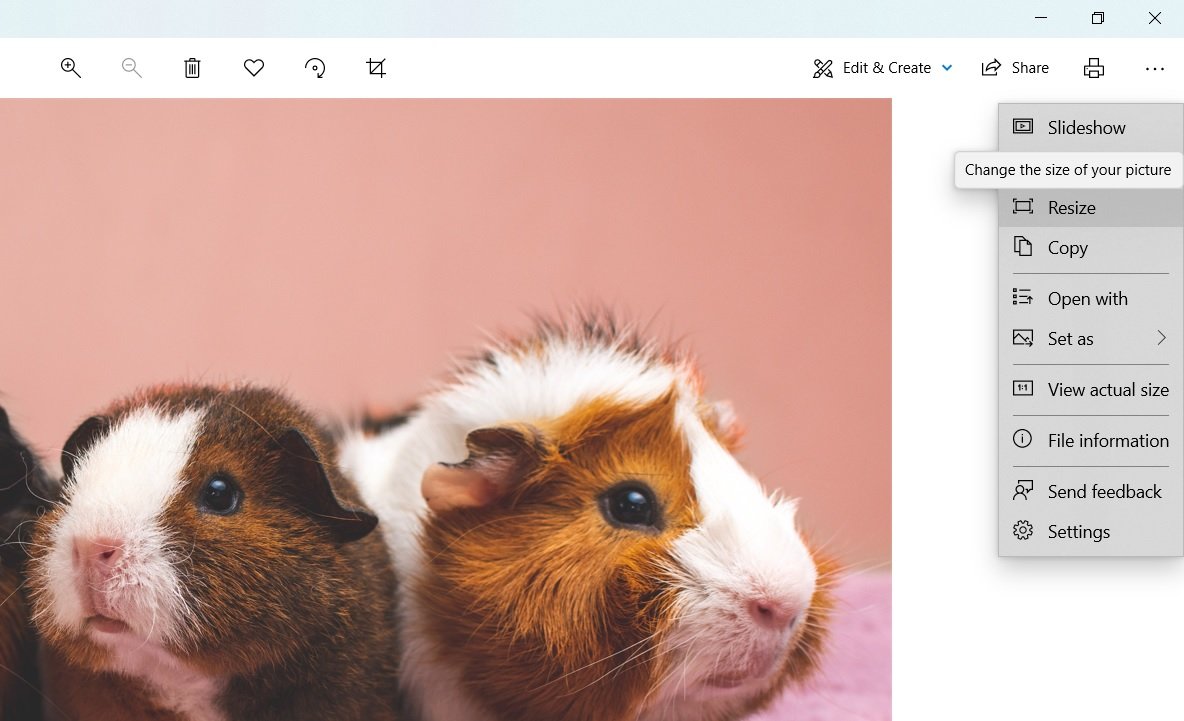
Vous pouvez également utiliser l'éditeur de photos intégré au système d'exploitation de votre ordinateur. Si vous êtes un utilisateur Windows, ouvrez votre image dans Microsoft Photos . Ensuite, cliquez sur les trois points dans le coin supérieur droit et sélectionnez Redimensionner dans le menu déroulant :

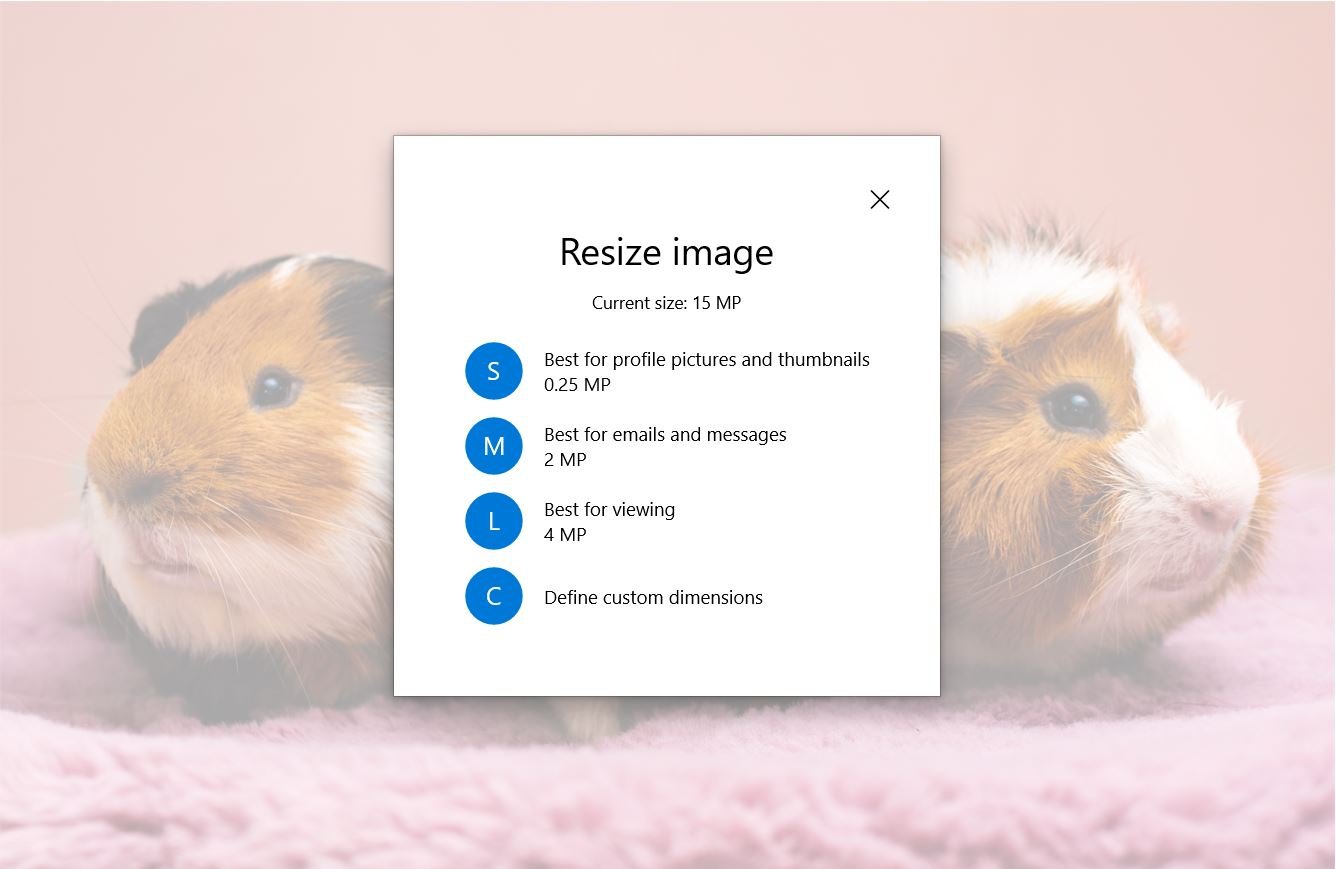
Dans la fenêtre contextuelle suivante, sélectionnez Définir des dimensions personnalisées :

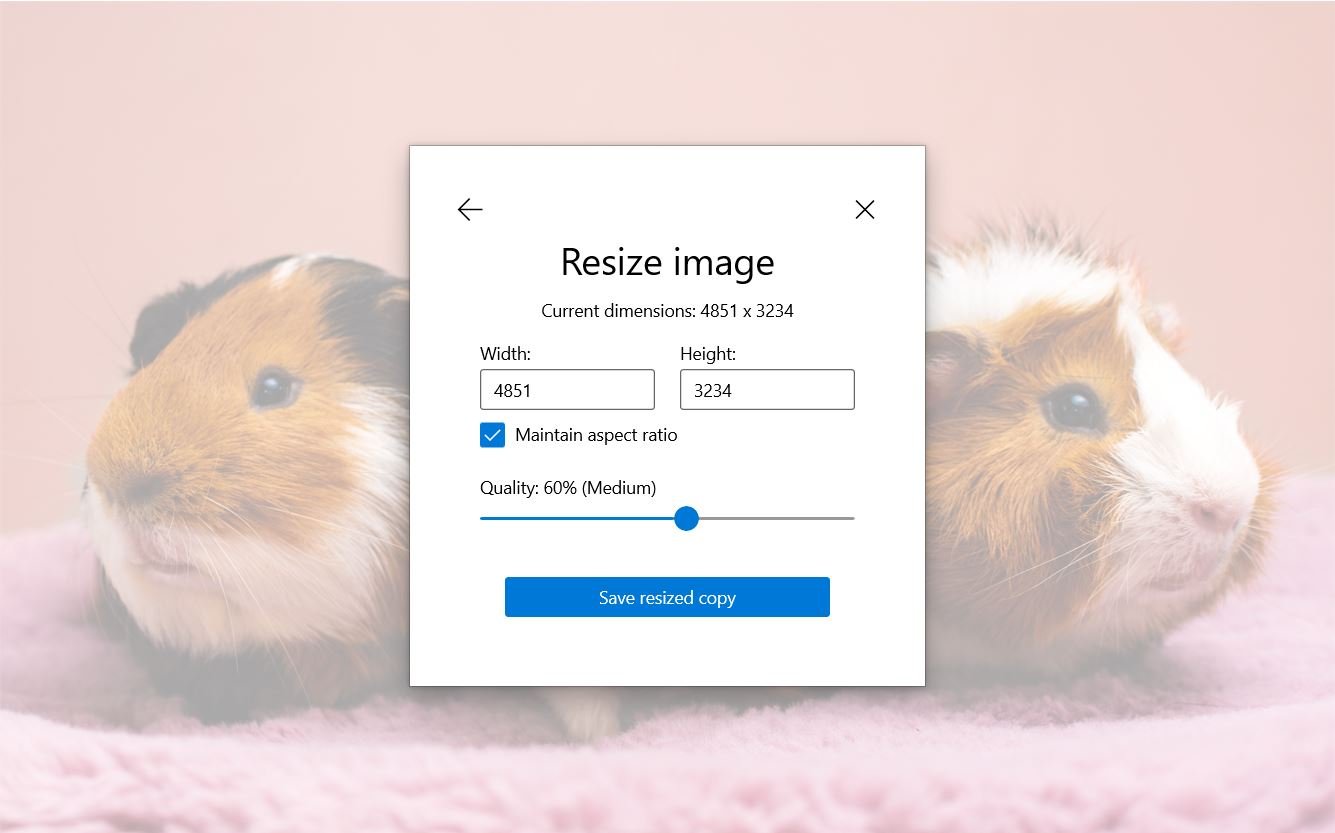
Vous pouvez ensuite définir la qualité de votre image à l'aide du curseur :

Lorsque vous êtes prêt, cliquez sur Enregistrer la copie redimensionnée . Nous vous recommandons d'enregistrer cette image compressée dans un fichier séparé. En effet, la compression avec perte est irréversible - si vous écrasez le graphique d'origine, vous ne pouvez pas annuler vos modifications.
2. Compresser les images avec un plugin WordPress
Une autre façon de compresser vos images consiste à utiliser un plugin d'optimisation d'image. Cette méthode peut vous faire gagner du temps car le plugin optimisera automatiquement toutes les images que vous téléchargez sur votre site.
Un plugin d'optimisation puissant que vous pouvez utiliser est Imagify :

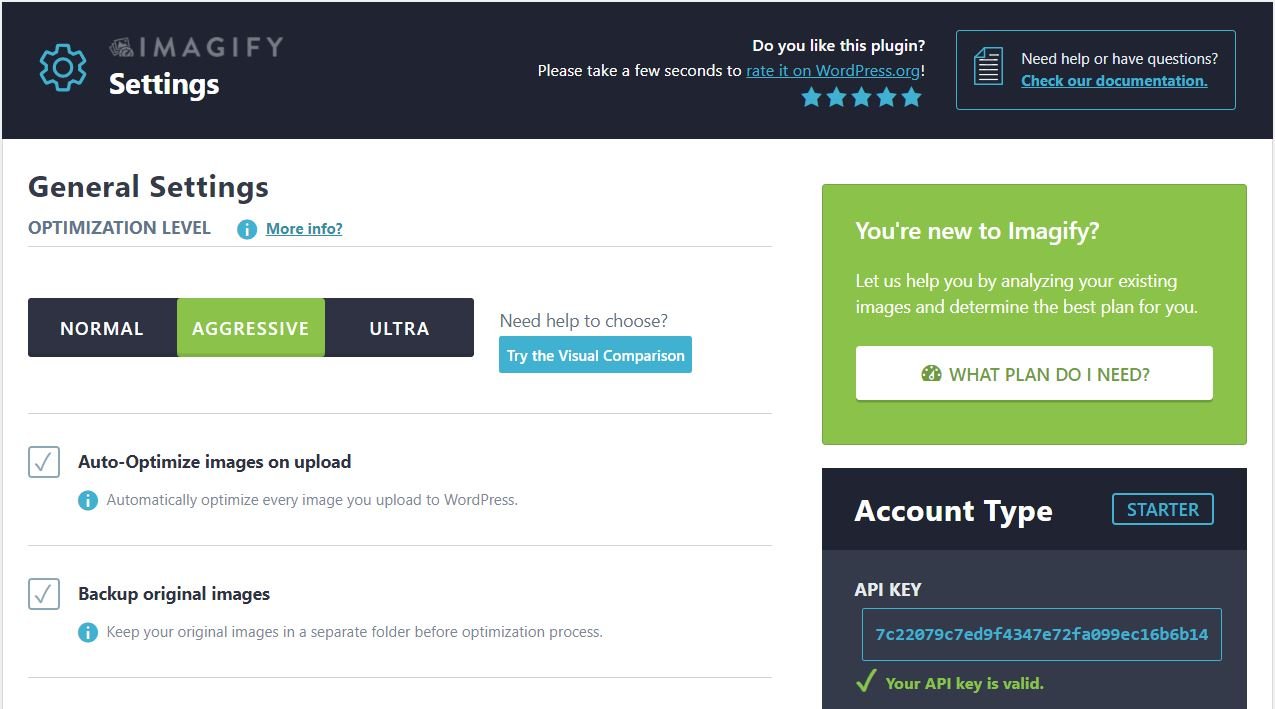
Une fois que vous avez installé et activé le plugin sur votre site, il vous sera demandé de créer un compte gratuit et d'entrer votre clé API. Lorsque vous avez terminé, vous pouvez accéder à Paramètres > Imagify pour définir vos préférences de compression.
Comme vous pouvez le voir, trois options sont disponibles :

Si vous optez pour Normal , le plugin effectuera une compression sans perte sur vos images. Cette méthode peut ne pas accélérer votre site.
Pendant ce temps, le type agressif entraînera une compression avec perte. Cependant, il n'y aura pas de différences notables de qualité.
Enfin, nous avons Ultra , qui est le niveau de compression avec perte le plus élevé. Ce paramètre peut entraîner des modifications importantes de la qualité de vos images.
Pour de meilleurs résultats de compression, nous vous recommandons d'opter pour Agressif . Imagify optimisera automatiquement la taille d'origine de toute image que vous téléchargez sur WordPress.
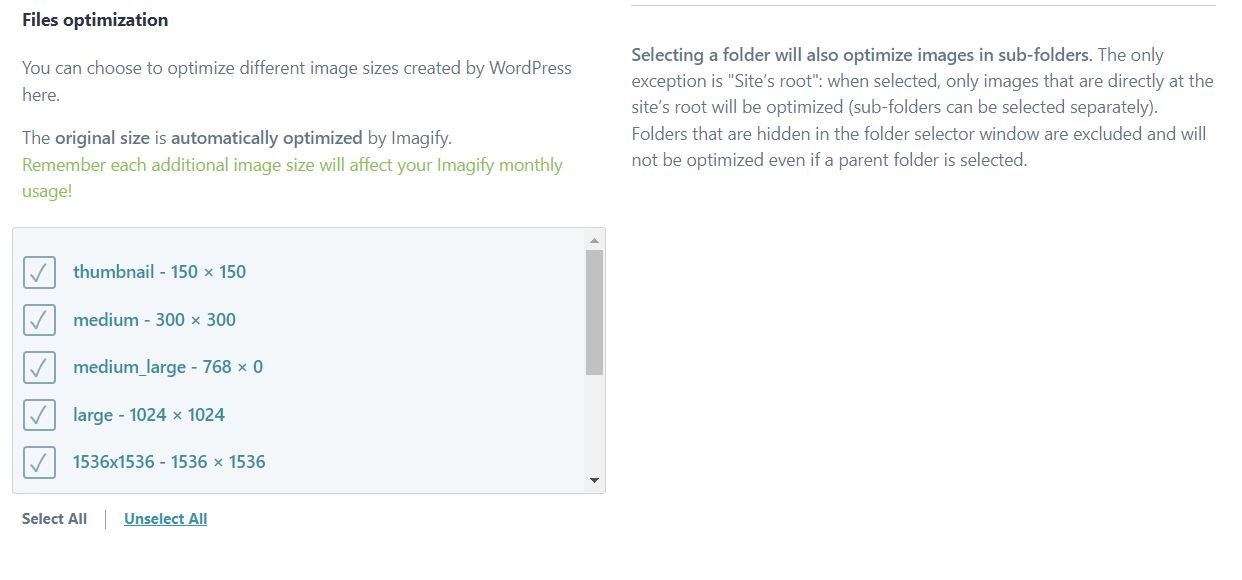
Si vous faites défiler vers le bas, vous verrez l'option permettant de sélectionner d'autres tailles d'image que vous souhaitez compresser, telles que les vignettes :

Lorsque vous êtes prêt, cliquez sur Enregistrer les modifications . Toutes les images que vous téléchargez sur votre site seront désormais automatiquement compressées à votre niveau préféré.
Avantages de la compression avec perte
Comme nous l'avons vu, la compression avec perte peut améliorer les performances de votre site et les temps de chargement des pages. À son tour, cette performance accrue conduira à une meilleure expérience utilisateur. Cela peut également aider à améliorer l'optimisation de votre site pour les moteurs de recherche (SEO).
La compression avec perte peut également être bénéfique si votre espace disque et votre bande passante sont limités. Cela réduit la quantité de données stockées sur votre site Web.
Heureusement, la compression de vos graphiques ne nécessite pas beaucoup d'efforts. Vous pouvez simplement installer un plugin gratuit qui réduira automatiquement la taille de toutes vos images téléchargées. En tant que tel, l'utilisation de la compression avec perte peut être un moyen rapide et facile d'améliorer les performances globales de votre site Web.
Inconvénients de la compression avec perte
Malheureusement, l'utilisation de la compression avec perte présente quelques inconvénients. Pour commencer, vous ne pouvez pas restaurer les images compressées à leur état d'origine. Lors de l'optimisation de vos graphiques, vous devrez vous assurer que vous ne remplacez pas les fichiers d'origine.
Comme nous l'avons déjà mentionné, la compression avec perte peut également affecter négativement la qualité de vos images. C'est parce qu'il élimine les données dans les fichiers. Par conséquent, vous devrez sélectionner un niveau de compression modéré pour vous assurer qu'il n'y a pas de différence notable de qualité.
Conclusion
L'utilisation de la compression avec perte sur vos images peut accélérer efficacement votre site Web WordPress. Cette technique réduit la taille de vos fichiers image, accélérant ainsi le chargement de vos pages. À son tour, cette compression contribue à améliorer votre expérience utilisateur et votre référencement.
Vous pouvez facilement compresser vos images à l'aide de votre logiciel de retouche photo préféré ou d'un plugin d'optimisation d'image tel que Imagify. Cependant, nous vous recommandons d'éviter d'utiliser une forte compression car cela peut entraîner une baisse notable de la qualité de l'image.
Avez-vous des questions sur la compression avec perte ? Faites-nous savoir dans la section commentaires ci-dessous!
Image via Jaroslaw Slodkiewicz / unsplash.com, Image sélectionnée via PureSolution / shutterstock.com
