6 façons de télécharger un fichier HTML sur WordPress sans erreur
Publié: 2022-12-12Télécharger un fichier HTML sur WordPress n'est pas une tâche de routine pour la plupart des utilisateurs de WordPress. Étant donné que WordPress vous permet de créer du contenu sans modifier le code, vous n'avez pas besoin de télécharger de fichiers HTML personnalisés.
Cependant, lors de la création et de la croissance de votre site WordPress, vous aurez parfois besoin de contenu personnalisé. C'est là que les fichiers et les pages HTML sont utiles. Les importer sur votre site vous fera gagner un temps considérable en créant des éléments personnalisés et en configurant les paramètres à partir de zéro.
Cet article discutera en détail du problème et de la manière de télécharger des fichiers HTML sur WordPress. Ne manquez pas!
- Qu'est-ce qu'un fichier HTML ?
- Qu'est-ce qu'un modèle HTML ?
- Pourquoi devriez-vous télécharger des fichiers HTML sur WordPress ?
- #1 Importer des fichiers HTML à l'aide du tableau de bord d'administration WordPress
- #2 Télécharger des fichiers HTML avec un client FTP
- #3 Connecter des fichiers HTML à WordPress via cPanel
- #4 Appliquer un plugin de conversion HTML vers WordPress
- #5 Utilisez l'outil gratuit en ligne pour convertir HTML en WordPress
- #6 Téléchargez le fichier HTML sur WordPress pour la vérification Google
- Protégez les fichiers et les pages HTML
Qu'est-ce qu'un fichier HTML ?
HTML signifie Hypertext Markup Language, qui est un langage utilisé pour créer et structurer des documents électroniques ou des pages Web. En fait, la plupart des pages Web que vous parcourez sur Internet de nos jours sont écrites à l'aide de code HTML.
Les fichiers HTML sont des documents contenant uniquement du texte. Ils contiennent le code chargé de s'assurer que le contenu et les images de votre site sont formatés et affichés correctement. En d'autres termes, HTML aide les navigateurs Web à comprendre comment visualiser la structure de votre site pour les visiteurs.

HTML crée la base de vos pages Web. Vous pouvez générer vous-même des fichiers HTML ou prendre des fichiers existants, comme Google Docs, et les convertir en HTML. Il est possible d'insérer un peu de code CSS pour ajouter des éléments de conception personnalisés à la fondation. De cette façon, votre site Web apparaîtra parfait pour les visiteurs du site.
Qu'est-ce qu'un modèle HTML ?
Un modèle HTML fait référence à un fichier HTML préconçu que vous pouvez facilement télécharger sur votre site et utiliser. Il comprend du texte, des images, des styles de police et JavaScript.
Pour ceux qui n'ont pas de base de codage, il est préférable de télécharger un modèle HTML déjà créé sur WordPress. Grâce aux modèles HTML, vous pouvez développer des pages Web attrayantes sans vous soucier de ruiner la structure de votre site.
Il existe plusieurs différences entre les modèles HTML et les thèmes WordPress que vous devez connaître avant de les utiliser.
| Modèles HTML | Thèmes WordPress | |
| Format | Fichiers zip autonomes. | Fichiers zip autonomes. |
| Impact sur | L'aspect et la convivialité d'une seule page Web sur votre site Web. | L'aspect et la convivialité de l'ensemble de votre site Web. |
Pourquoi devriez-vous télécharger des fichiers HTML sur WordPress ?
Comme mentionné ci-dessus, WordPress vous permet de créer des pages Web sans codage. Cependant, il existe plusieurs raisons pour lesquelles vous devez parfois utiliser des fichiers HTML.
Méthode permettant de gagner du temps : vous avez déjà écrit un excellent modèle HTML pour votre ancien site Web. Cela vous coûtera du temps et des efforts pour le reconstruire à partir de zéro pour votre nouveau site Web. Par conséquent, il est recommandé de réutiliser le modèle existant pour gagner du temps tout en s'assurant que tout semble parfait.
De plus, cela élimine également le risque d'erreurs humaines car vous pouvez télécharger le contenu via des fichiers HTML.
Mise en page personnalisée : Un autre avantage du téléchargement d'un fichier HTML sur WordPress est la mise en page hautement personnalisable. Il vous permet de personnaliser votre contenu à votre guise en dehors du support de votre thème. Vous pouvez utiliser un fichier HTML prêt à l'emploi ou l'écrire vous-même et simplement le télécharger sur votre site.
Vérification du site : Enfin et surtout, le téléchargement de fichiers HTML sur WordPress peut vous aider à vérifier le site Web. Par exemple, vous devez télécharger un fichier de vérification HTML sur votre site pour utiliser l'outil Google Search Console. Cela donne à Google la possibilité d'accéder à votre site et de l'indexer correctement.
Comment télécharger des fichiers HTML sur WordPress
Vous avez tout appris sur les fichiers HTML. Voyons maintenant comment télécharger des fichiers HTML sur WordPress.
Continuer à lire!
#1 Importer des fichiers HTML à l'aide du tableau de bord d'administration WordPress
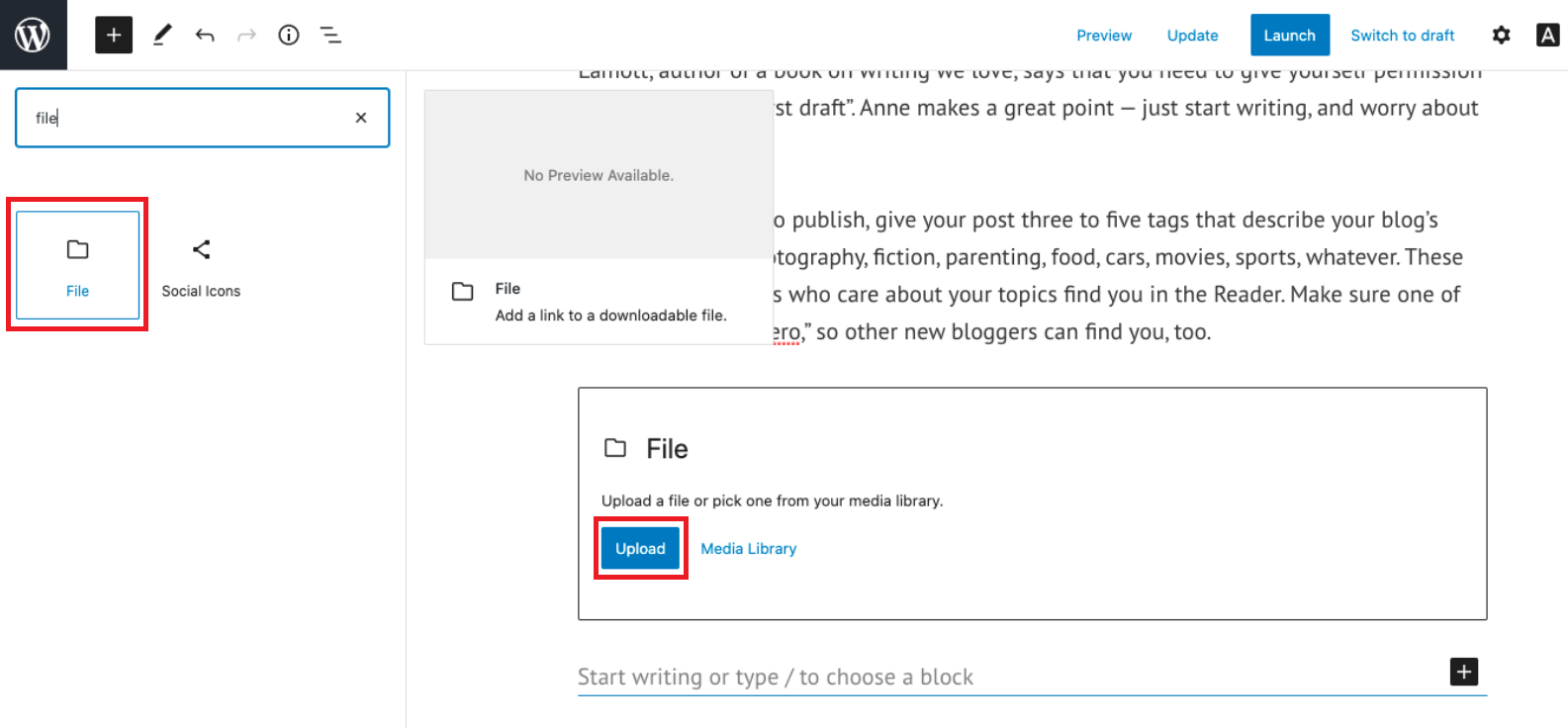
Le tableau de bord WordPress intégré vous permet de télécharger des fichiers HTML directement via vos publications, vos pages ou la médiathèque. Si vous utilisez l'éditeur Gutenberg, vous devez d'abord insérer un bloc File . Ensuite, sélectionnez Télécharger pour ajouter les fichiers HTML à WordPress.

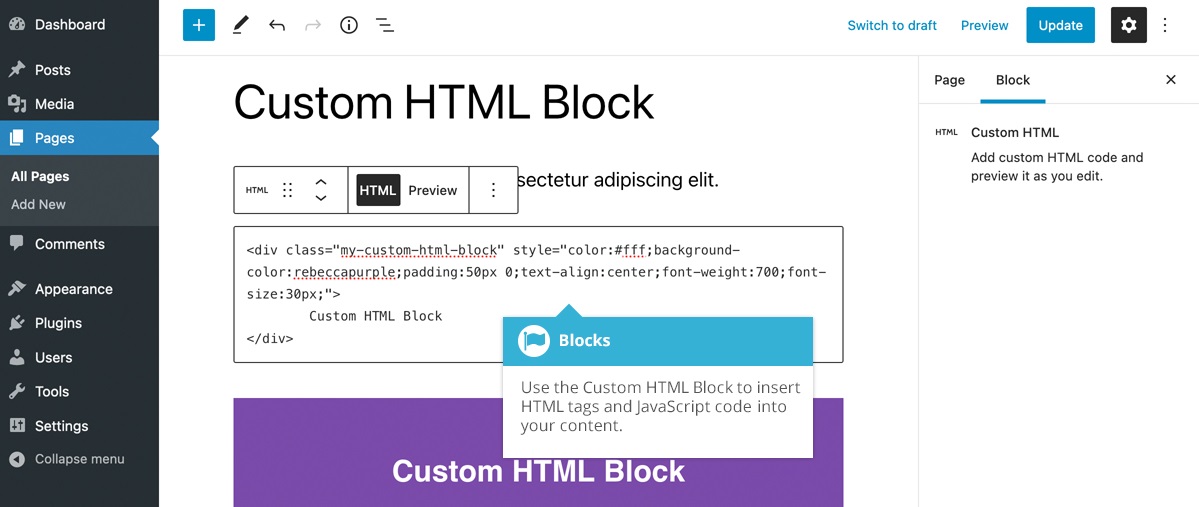
Alternativement, l'éditeur Gutenberg vous fournit également un bloc HTML personnalisé . Vous pouvez copier et coller le code HTML manuellement dans ce bloc. Cependant, pour les téléchargements de fichiers volumineux, il serait plus simple et plus efficace d'utiliser l'option Fichier .

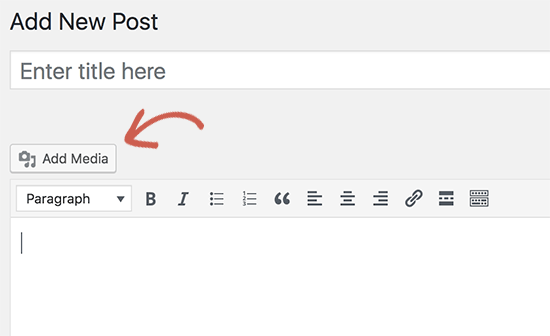
Si vous utilisez l'éditeur classique, appuyez sur le bouton Ajouter un média dans vos publications, vos pages ou la médiathèque. Après cela, cliquez sur Télécharger pour télécharger vos fichiers HTML.

Petit avis : Parfois, vous pouvez rencontrer une erreur lors du téléchargement de fichiers HTML sur WordPress à l'aide du tableau de bord d'administration. Le problème le plus courant est "Désolé, ce type de fichier n'est pas autorisé pour des raisons de sécurité".
Ce problème se produit car votre site WordPress ne prend actuellement pas en charge le type de fichier .html. Pour autoriser les téléchargements non filtrés dans WordPress, consultez notre guide pour plus de détails.
#2 Télécharger des fichiers HTML avec un client FTP
L'utilisation d'un client FTP pour télécharger des fichiers HTML est utile lorsque vous souhaitez travailler localement sur un site de test. Il vous aide à tester toutes les modifications que vous apportez avant la mise en ligne de votre site Web. En outre, cela évite les temps d'arrêt inutiles si quelque chose glisse.
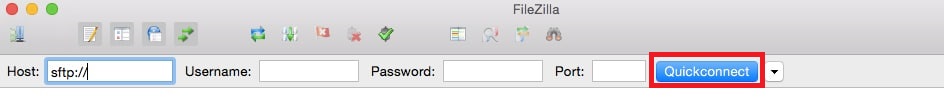
Dans cette section, nous vous expliquerons comment télécharger des fichiers HTML sur WordPress à l'aide de FileZilla. Pour commencer, suivez les instructions ci-dessous :
- Sauvegardez votre site.
- Ouvrez FileZilla et sélectionnez Quickconnect après avoir entré vos informations d'identification.

3. Accédez au dossier racine de votre site Web.
4. Recherchez et cliquez avec le bouton droit sur le fichier HTML que vous souhaitez télécharger depuis votre ordinateur. Appuyez ensuite sur Télécharger pour l'ajouter à votre site Web.
Une fois que vous avez téléchargé le fichier avec succès, vérifiez s'il s'affiche correctement sur votre site Web. Pour ce faire, tapez l'URL de votre site Web avec le nom du fichier HTML à la fin dans votre navigateur. Par exemple, www.pdagold.com/html-file . Si cela fonctionne, vous serez redirigé vers la nouvelle page Web que vous avez créée avec le fichier HTML.
#3 Connecter des fichiers HTML à WordPress via cPanel
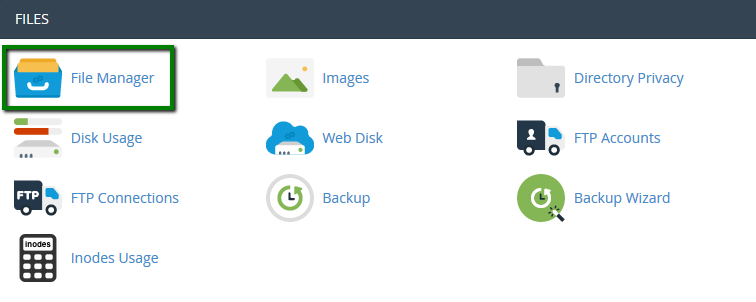
La dernière méthode que nous allons partager avec vous consiste à utiliser le cPanel. Tout d'abord, connectez-vous au cPanel de votre compte d'hébergement et choisissez l'outil Gestionnaire de fichiers .

Maintenant, vous avez 2 options :
- Téléchargez le fichier HTML directement dans votre dossier racine.
- Créez un nouveau dossier et téléchargez-y le fichier HTML.
Avec la première technique, vous devez décompresser le fichier HTML où vous l'avez enregistré. Changez ensuite le dossier index.html en quelque chose de nouveau. Enfin, compressez le fichier pour continuer à le télécharger sur WordPress. Le modèle HTML remplacera la page d'accueil de votre site si vous ne suivez pas strictement ces étapes.
Nous vous recommandons fortement la deuxième technique pour vous assurer de ne pas ruiner votre site Web :

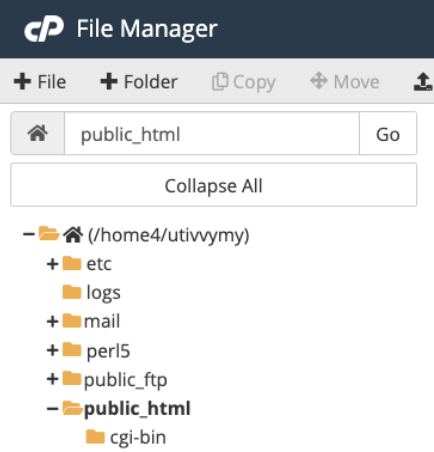
- Rendez-vous dans le dossier public_html de votre site.

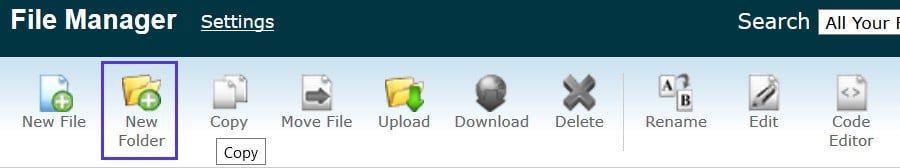
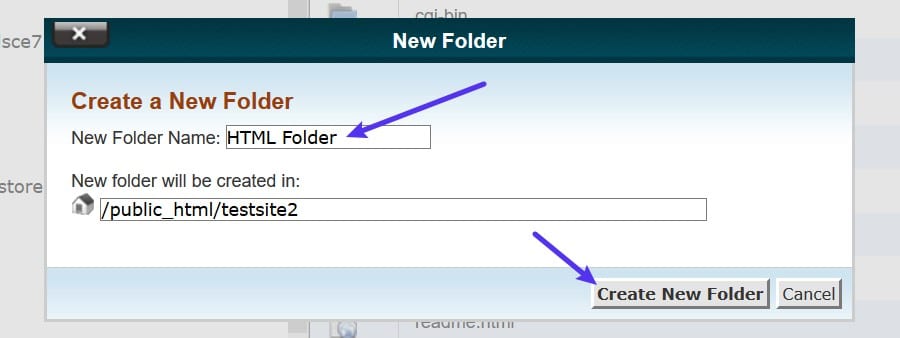
2. Sélectionnez Nouveau dossier .

3. Donnez un nom à votre nouveau dossier et cliquez sur Créer un nouveau dossier .

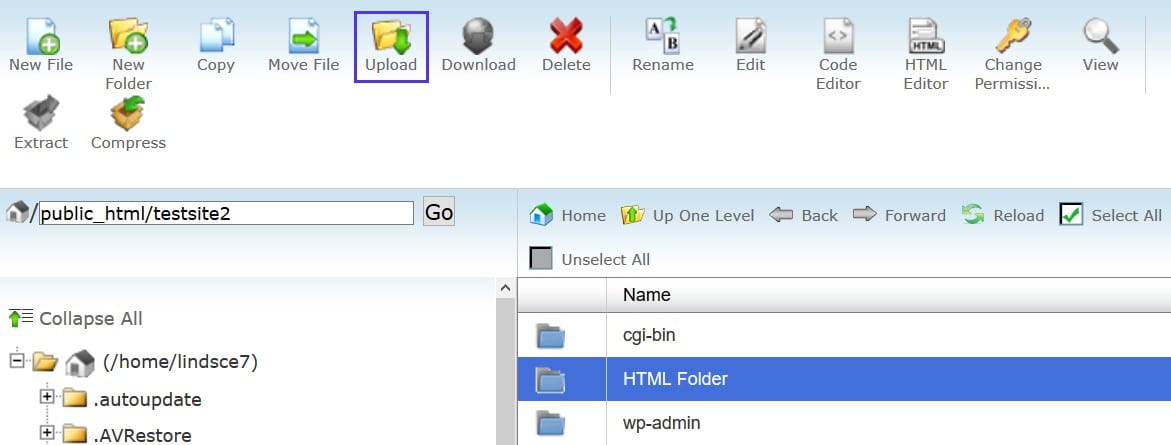
4. Double-cliquez sur le dossier que vous venez de créer et sélectionnez Télécharger pour choisir votre fichier HTML.

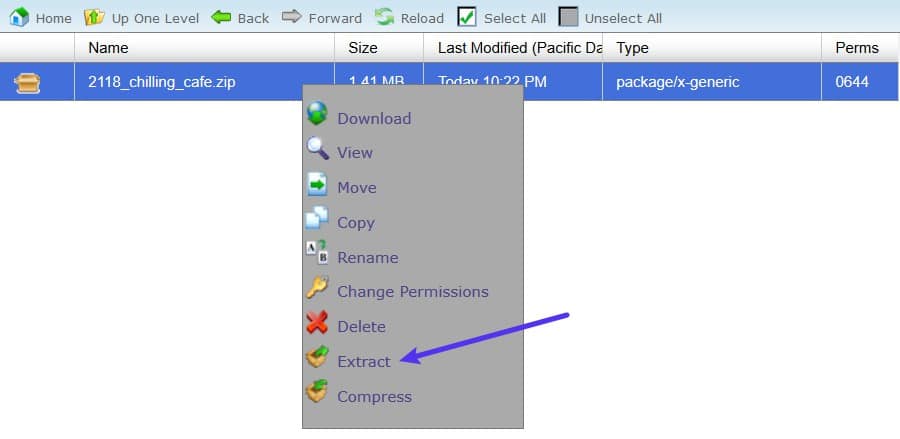
5. Votre fichier HTML compressé apparaîtra dans le dossier. Décompressez simplement le fichier HTML en cliquant avec le bouton droit de la souris et en choisissant Extraire .

6. Sélectionnez Extraire les fichiers pour terminer le processus de décompression du fichier.
7. Vérifiez si le fichier a été téléchargé avec succès comme indiqué dans la méthode #2.
Si vous rencontrez une erreur 404, il y a de fortes chances que votre serveur ne supporte pas la redirection index.php . Dans ce cas, retournez dans le gestionnaire de fichiers et accédez à votre fichier .htaccess . Ensuite, insérez le code suivant et enregistrez vos modifications :
RéécritureRègle ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Ce code permet de rediriger votre fichier index.php et de le charger dans le navigateur. En conséquence, l'erreur 404 disparaîtra.
#4 Appliquer un plugin de conversion HTML vers WordPress
Cette méthode convient aux débutants car elle ne nécessite aucune compétence en codage. Votre travail consiste à activer le plugin choisi, et il s'occupera du reste pour vous.
De nombreux plugins disponibles vous permettent de télécharger et de convertir du HTML en contenu WordPress sans toucher à un morceau de code. Ne vous souciez plus du codage. Pour votre commodité, nous avons réduit la liste aux 7 meilleurs plugins.
Jetons un coup d'œil à eux !
Recommandations de plugins
Insérer un extrait HTML : convertissez les codes HTML, CSS et JavaScript en codes abrégés et intégrez vos extraits dans les pages et widgets WordPress.
Plan du site simple : créez un plan du site HTML réactif et prévisualisez-le directement dans l'éditeur sans codes abrégés compliqués.
HTML brut : activez le HTML brut ou tout autre code dans vos publications et désactivez les guillemets intelligents et le formatage automatique.
Code WP : insérez des extraits de code PHP, des scripts d'en-tête et de pied de page et des codes de pixel publicitaire dans WordPress avec une logique conditionnelle.
WP Coder : Ajoutez des CSS, HTML et JavaScript personnalisés à vos pages Web.
Autoriser le HTML dans les descriptions de catégorie : vous permet d'appliquer du HTML non filtré dans vos descriptions de catégorie en désactivant les filtres WordPress sélectionnés.
Incorporation de code : fournissez un moyen simple et efficace d'intégrer du code tel que JavaScript et HTML dans vos publications et vos pages.
Instructions de plug-in
Dans ce didacticiel, nous vous expliquerons comment insérer des codes et des fichiers HTML personnalisés à l'aide du plug-in WP Coder.

Voici comment ça fonctionne:
- Installez et activez le plugin.
- Dans votre tableau de bord d'administration WordPress, accédez à Wow Plugins → WP Coder .
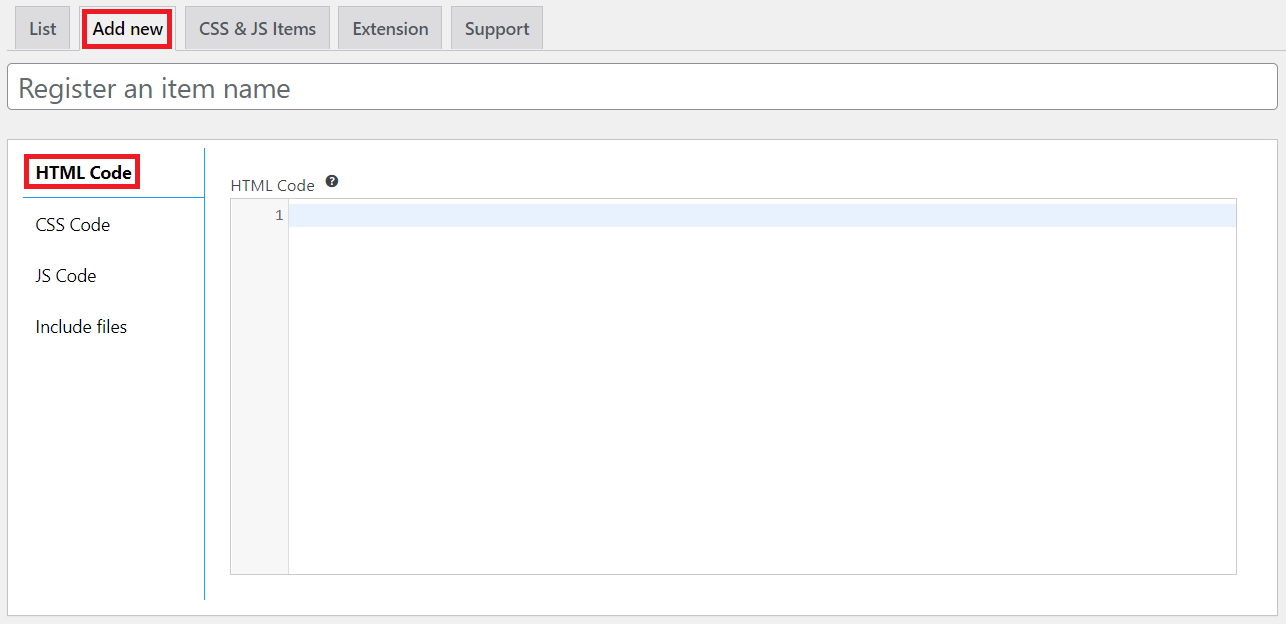
- Pour ajouter un nouveau code HTML, copiez-le et collez-le dans la section Code HTML sous l'onglet Ajouter un nouveau .

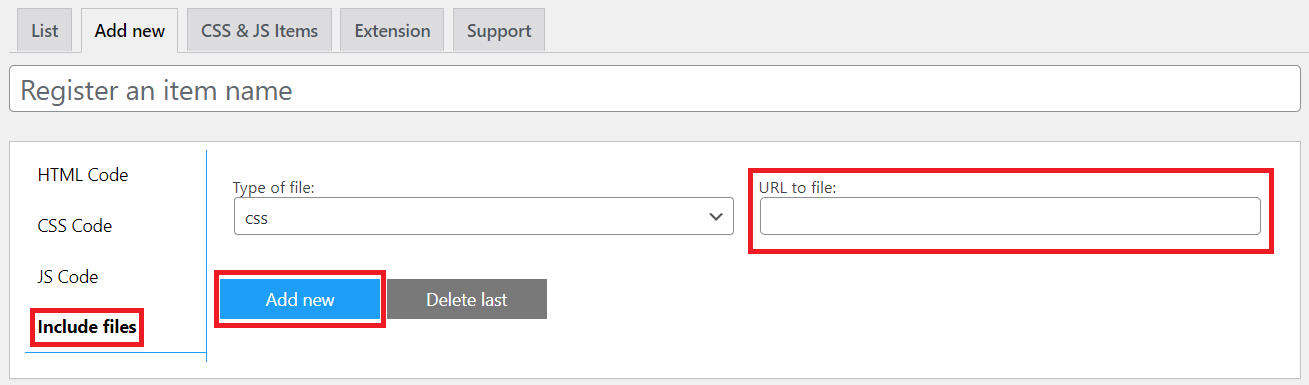
Ou, vous pouvez vous diriger vers le menu Inclure les fichiers . Copiez et collez l'URL du fichier HTML que vous avez téléchargé dans la médiathèque dans la zone URL vers le fichier . Ensuite, cliquez sur Ajouter nouveau pour terminer.

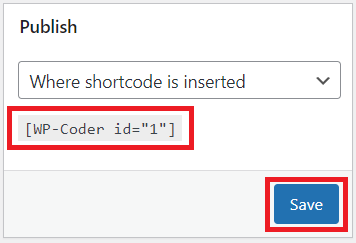
4. Appuyez sur le bouton Enregistrer et copiez le shortcode généré dans la section Publier .

5. Collez le shortcode où vous voulez sur votre page et profitez des résultats.
#5 Utilisez l'outil gratuit en ligne pour convertir HTML en WordPress
Pour convertir votre HTML en WordPress à l'aide d'un outil en ligne :
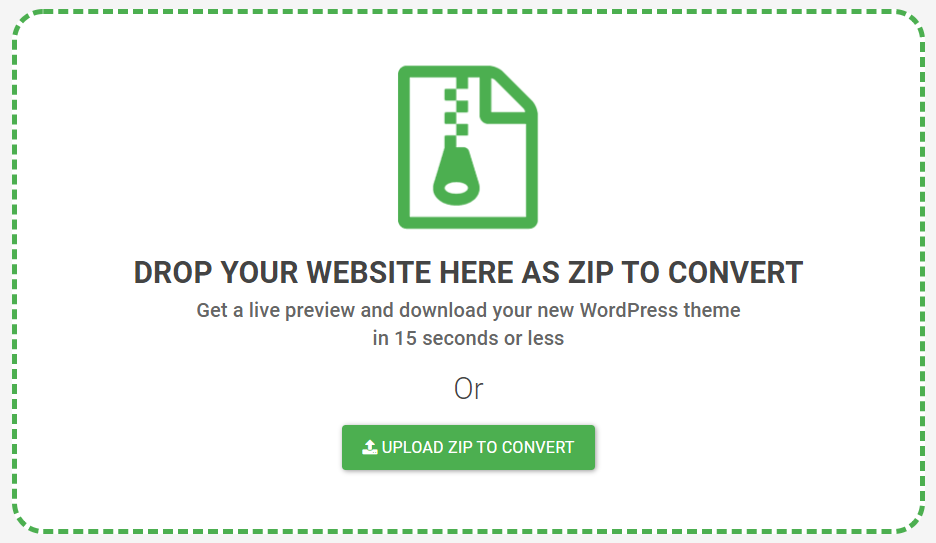
- Allez sur le site htmltowordpress.
- Téléchargez le fichier zip HTML de votre site Web dans la boîte.

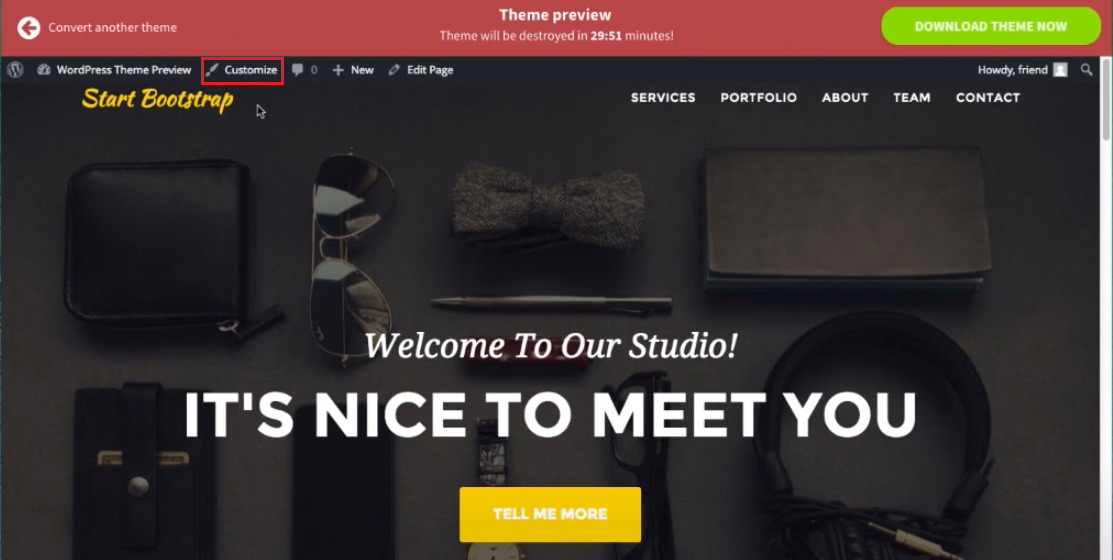
3. Vous pourrez prévisualiser votre site Web WordPress. Appuyez sur le bouton Personnaliser en haut de la page.

4. Modifiez le site Web à votre guise.
5. Appuyez sur Enregistrer et publier pour terminer.
#6 Téléchargez le fichier HTML sur WordPress pour la vérification Google
Nous allons vous montrer comment télécharger un fichier de vérification HTML sur WordPress. Voici le parcours :
- Rendez-vous sur Google Search Console et cliquez sur Démarrer maintenant .
- Saisissez le nom d'utilisateur et le mot de passe de votre compte Gmail.
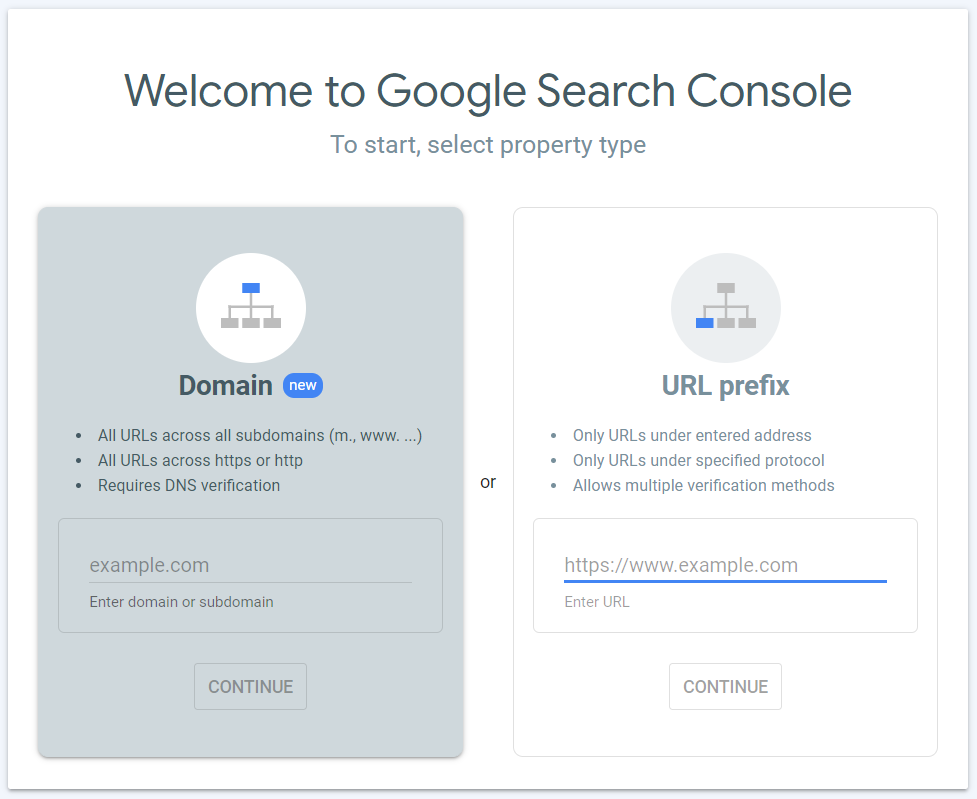
- Vérifiez votre site Web à l'aide de son nom de domaine ou de son préfixe d'URL . L'option Domaine ne prend en charge que la vérification DNS. Pour les téléchargements de fichiers HTML, veuillez opter pour le préfixe d'URL . Entrez l'URL de votre site Web et appuyez sur Continuer .

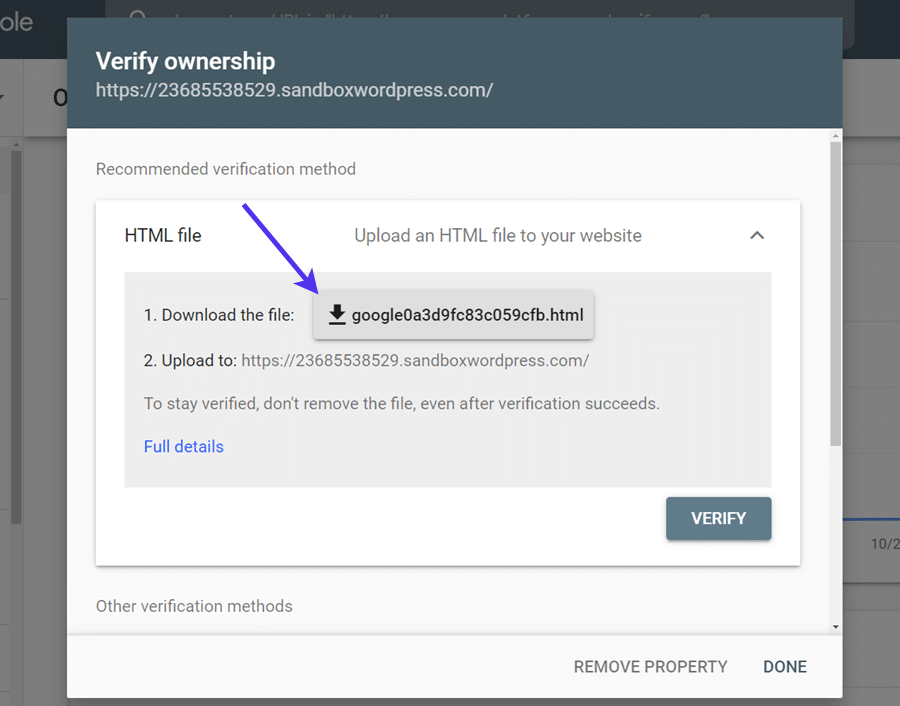
4. Dans la section Fichier HTML , sélectionnez le bouton qui vous demande de Télécharger le fichier .

5. Une fois que vous avez téléchargé le fichier HTML sur votre ordinateur local, téléchargez le fichier sur votre site Web WordPress.
Protégez les fichiers et les pages HTML
Il arrive un moment où la protection de vos fichiers HTML est essentielle. Par exemple, lorsque vous souhaitez que seuls les administrateurs ou des rôles d'utilisateur spécifiques accèdent aux fichiers. Dans une telle situation, PDA Gold saura satisfaire vos besoins.

Le plugin vous permet de protéger les fichiers HTML téléchargés dans un dossier sous votre répertoire racine WordPress. Une fois protégés, les visiteurs non autorisés seront redirigés vers une page d'erreur lorsqu'ils tenteront d'accéder aux fichiers.
La chose la plus cool est qu'il vous permet d'insérer les fichiers HTML protégés dans le contenu à l'aide de la balise iFrame. De cette façon, vos visiteurs peuvent voir le HTML via iFrame mais en même temps ne peuvent pas accéder directement aux fichiers.
Pour des étapes détaillées, consultez notre guide sur la façon de protéger les fichiers HTML WordPress affichés dans iFrame.
Tirez pleinement parti de vos fichiers HTML dès maintenant !
C'est tout ce que vous devez savoir sur le téléchargement de fichiers HTML sur WordPress. Pour conclure, les fichiers HTML sont utiles lorsque vous avez besoin d'une mise en page personnalisée. C'est également une excellente option en cas de migration de votre ancien site vers le nouveau.
La meilleure partie est que le téléchargement et l'utilisation de fichiers HTML dans WordPress ne sont pas des tâches difficiles. En quelques étapes simples, vous pouvez créer de belles pages Web. Alors, n'attendez pas. Commencez dès maintenant avec vos fichiers HTML !
Pour l'édition HTML dans WordPress, vous pouvez vous référer à notre article pour plus d'informations.
Enfin, n'oubliez pas de vous abonner à notre site Web pour obtenir des instructions plus utiles!
