Comment utiliser la largeur et la hauteur explicites sur les éléments d'image
Publié: 2023-05-30Les éléments visuels tels que les images peuvent rendre le contenu de votre site Web plus attrayant. Cependant, si leurs dimensions ne sont pas configurées correctement, elles peuvent faire plus de mal que de bien. Apprendre à utiliser une largeur et une hauteur explicites sur les éléments d'image est essentiel pour maintenir les performances de votre site ainsi que son esthétique.
Pour commencer, des outils en ligne comme PageSpeed Insights peuvent vous aider à identifier les images avec des dimensions manquantes. Ensuite, vous pouvez soit ajouter ces attributs manuellement, soit utiliser un plugin pour simplifier le processus.
Dans cet article, nous expliquerons pourquoi vous devez utiliser une largeur et une hauteur explicites sur les éléments d'image dans WordPress. Ensuite, nous vous montrerons comment le faire. Mettons-nous au travail!
Pourquoi vous devez ajouter une largeur et une hauteur explicites aux éléments d'image
Chaque image ajoutée à votre site doit avoir une largeur et une hauteur définies. Si ces attributs manquent, le navigateur devra « deviner » l'espace nécessaire pour afficher chaque image pendant qu'il charge la page concernée.
Par conséquent, divers éléments peuvent être déplacés sur la page jusqu'à ce que le navigateur ait fini de redimensionner et de rendre les images. Ces changements de mise en page peuvent rendre votre site moins professionnel et avoir également un impact négatif sur l'expérience utilisateur.
Par exemple, si des éléments se déplacent sur votre page, les utilisateurs peuvent accidentellement cliquer sur les mauvais. Il est également difficile pour les visiteurs de naviguer sur votre site Web et de trouver rapidement ce qu'ils recherchent.
De plus, le Cumulative Layout Shift (CLS) est l'une des mesures clés des Core Web Vitals de Google. Il mesure le mouvement du contenu au fur et à mesure que votre page se charge. Un score CLS élevé indique que les utilisateurs subissent de nombreux changements de mise en page lorsqu'ils visitent votre site et peuvent affecter négativement le classement de vos pages.
Pour résoudre ce problème, vous devrez utiliser une largeur et une hauteur explicites sur les éléments d'image. Cela aide le navigateur à déterminer la quantité exacte d'espace qu'il doit allouer à vos fichiers multimédias.
En plus de réduire les changements de mise en page, cette pratique simple peut aider à minimiser le « travail du fil principal ». Ce terme fait référence aux tâches qu'un navigateur doit effectuer lors du chargement d'une page. Si le navigateur doit déterminer les dimensions de vos images, cela ajoutera à sa charge de travail et entraînera des temps de chargement plus lents.
Par conséquent, en définissant les dimensions de vos images, vous éliminerez toute conjecture (et tâches supplémentaires) pour le navigateur. Cela l'aidera à charger votre contenu plus rapidement et plus efficacement, pour une expérience utilisateur plus fluide.
Comment utiliser la largeur et la hauteur explicites sur les images dans WordPress
Voyons maintenant comment utiliser la largeur et la hauteur explicites sur les éléments d'image dans WordPress. Dans les deux étapes suivantes, nous vous montrerons comment ajouter des dimensions manquantes à vos images.
- Étape 1 : Identifiez les images avec des dimensions manquantes
- Étape 2 : Ajoutez les dimensions de l'image manuellement ou avec un plugin
Étape 1 : Identifiez les images avec des dimensions manquantes
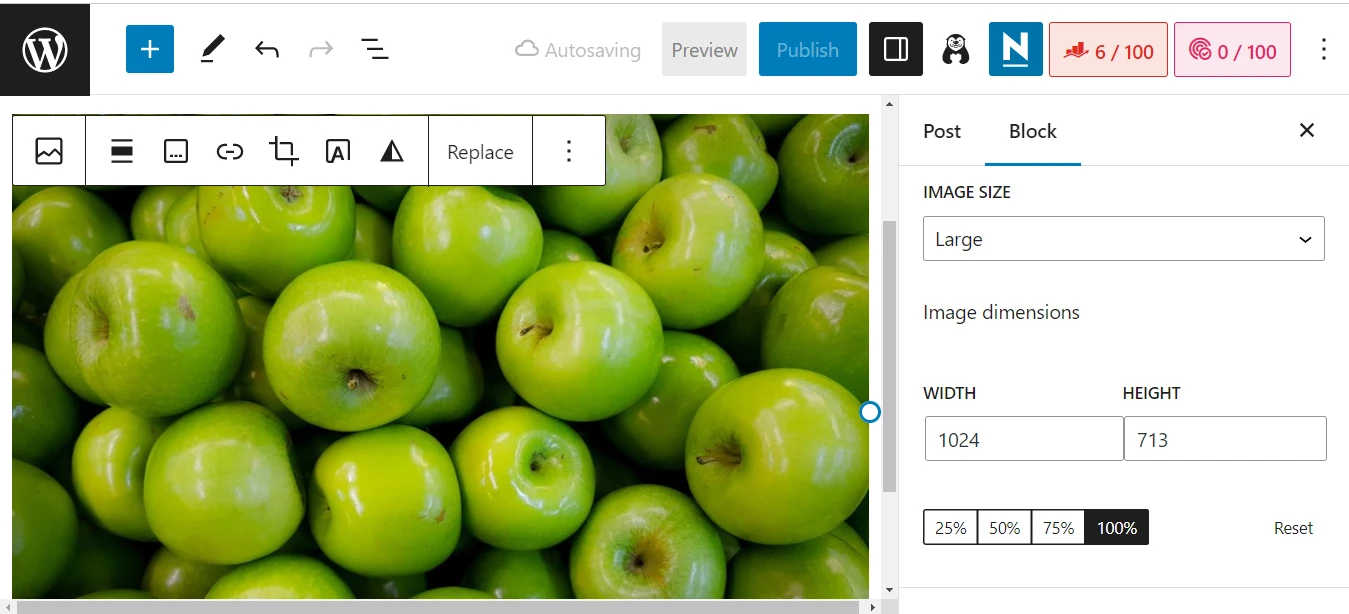
Tout d'abord, vous devez déterminer quelles images de votre site manquent de dimensions. En règle générale, chaque image que vous téléchargez via la bibliothèque multimédia WordPress ou l'éditeur de blocs se verra automatiquement attribuer des attributs de largeur et de hauteur :

Cependant, si vous avez ajouté des images via du code ou un générateur de page, il se peut qu'elles manquent de dimensions. Vous pouvez également rencontrer ce problème lorsque vous migrez votre site vers WordPress à partir d'une autre plateforme (telle que Wix).
Heureusement, il est très facile d'identifier ces images. La première étape consiste à exécuter un test de performances à l'aide de PageSpeed Insights :

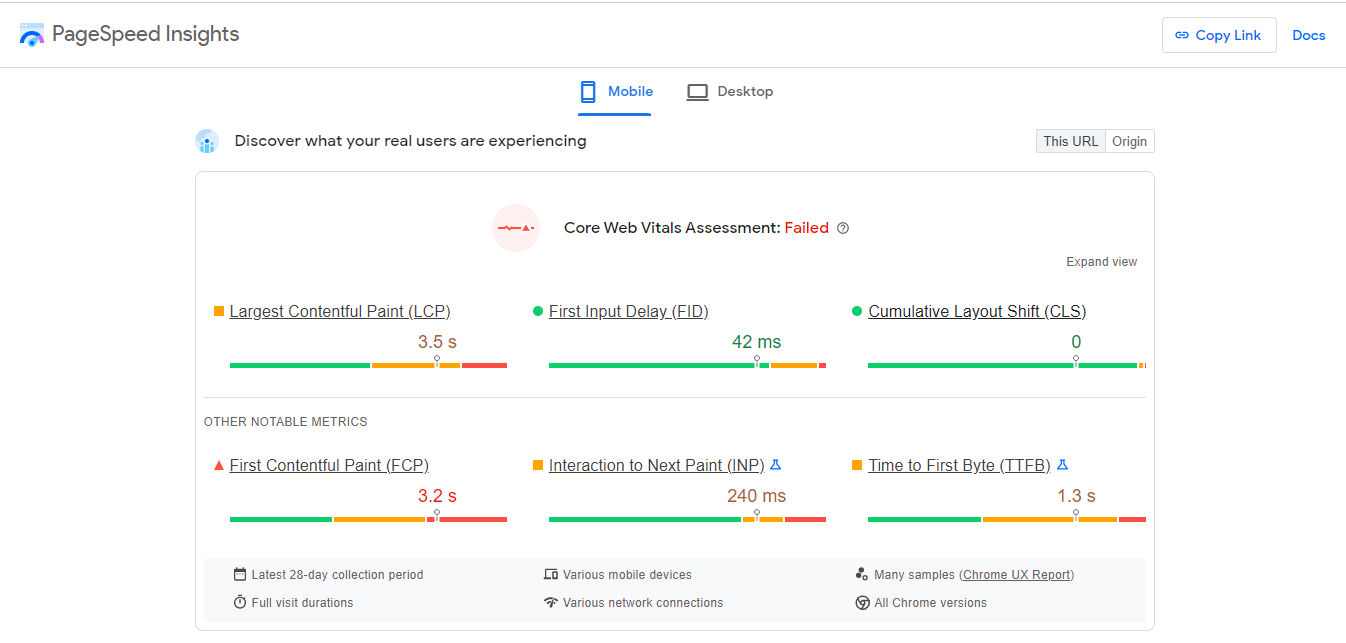
Saisissez l'URL de votre site et cliquez sur Analyser . Vous obtiendrez un rapport sur les Core Web Vitals de votre site, qui comprend un score pour les changements de mise en page cumulés :

Idéalement, vous voudrez viser un score vert dans chaque domaine. Cependant, même si vous obtenez un bon score CLS, vous devrez peut-être toujours utiliser une largeur et une hauteur explicites sur les éléments d'image à quelques endroits.
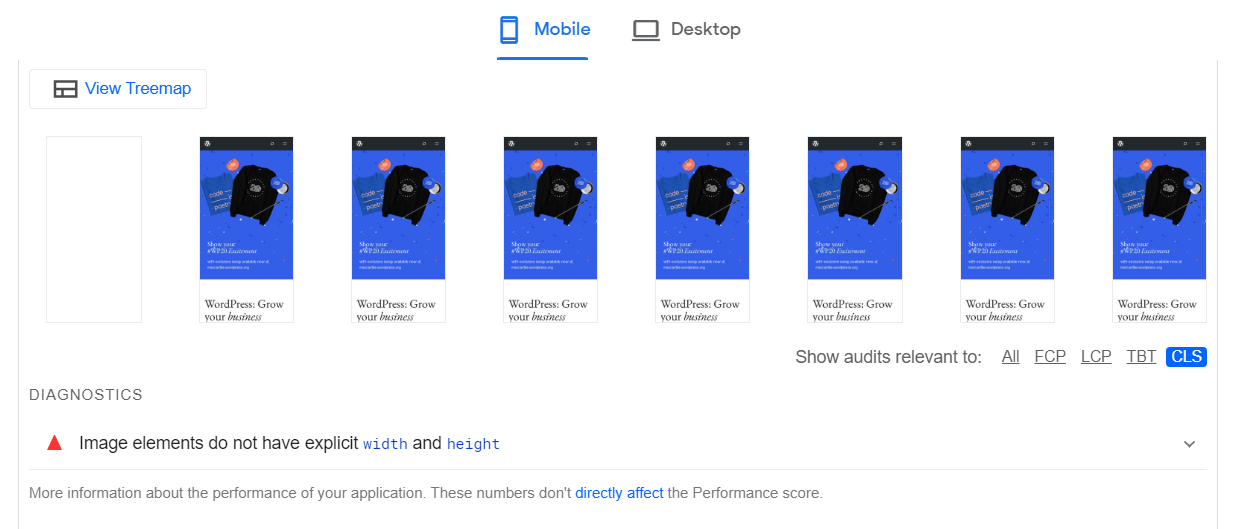
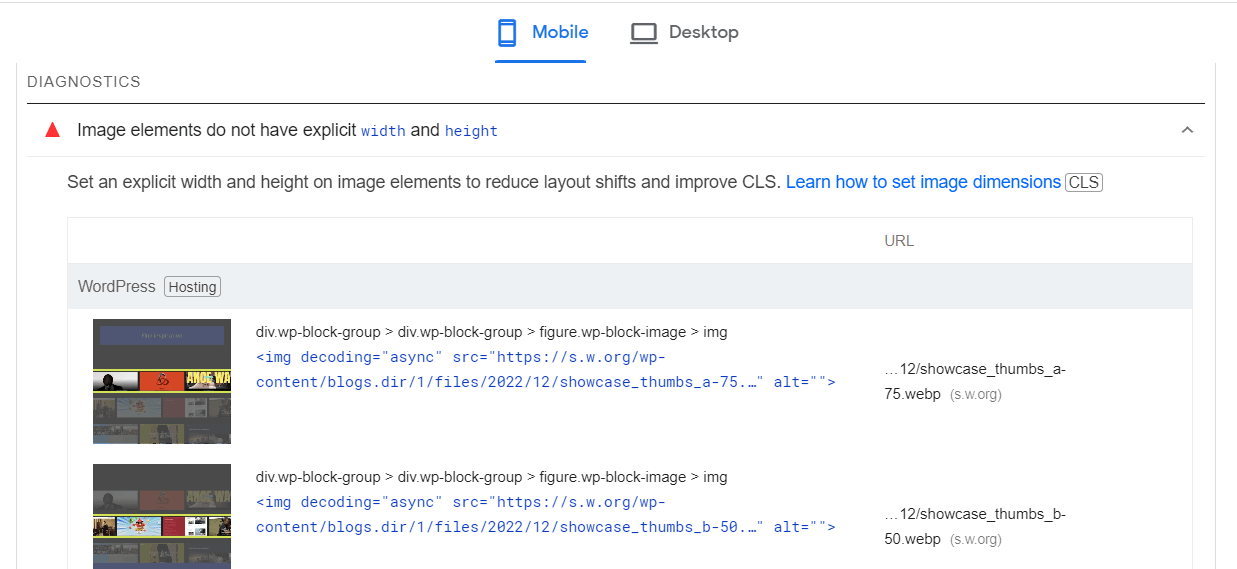
Pour savoir si c'est le cas, faites défiler jusqu'aux audits et sélectionnez l'onglet CLS . Cette section vous montrera s'il y a des images sur votre page qui manquent de dimensions :

Si vous cliquez sur Les éléments d'image n'ont pas de largeur et de hauteur explicites , vous verrez même quelles images spécifiques doivent être corrigées :

Vous pouvez cliquer sur les URL ci-jointes pour regarder de plus près chaque image.
Étape 2 : Ajoutez les dimensions de l'image manuellement ou avec un plugin
Ensuite, regardons deux façons d'utiliser la largeur et la hauteur explicites sur les éléments d'image. Si vous avez construit votre site (ou des parties de celui-ci) avec du code, vous pouvez le faire manuellement.
Tout d'abord, accédez à la page ou à la section de votre site qui contient l'image avec des valeurs manquantes. Ensuite, localisez l'image et spécifiez ses attributs de largeur et de hauteur.
Par exemple, le code HTML de votre fichier image ressemblera à ceci :
<img src="chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">
Si vous avez plusieurs images avec des dimensions manquantes, ou si vous souhaitez simplement accélérer le processus et éviter toute erreur, vous pouvez utiliser un plugin d'optimisation comme WP Rocket pour gagner du temps. Cet outil peut faire tout le travail pour vous.

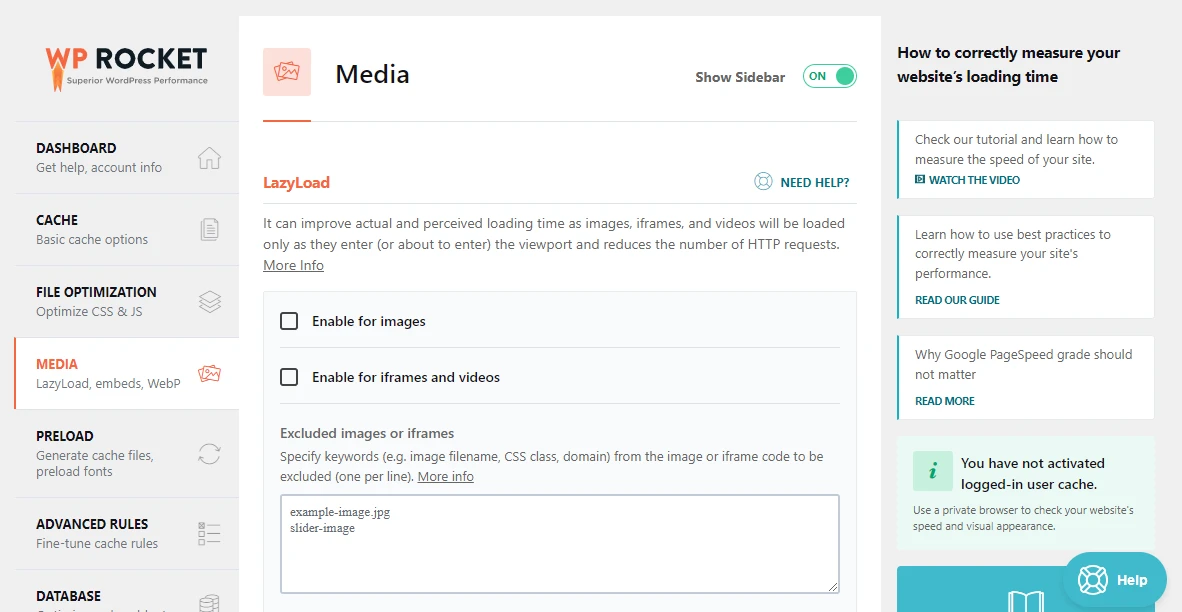
Une fois que vous avez installé et activé le plugin sur votre site, allez dans Paramètres > WP Rocket et sélectionnez l'onglet Médias :

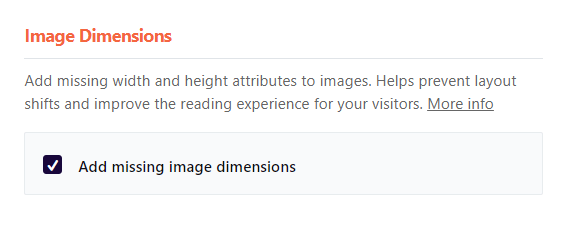
Ensuite, faites défiler la page et cochez la case Ajouter les dimensions de l'image manquante :

Enfin, cliquez sur Enregistrer les modifications . WP Rocket analysera le code HTML de votre site pour trouver les images auxquelles manquent les attributs width et height . Il récupérera ensuite les tailles d'image à l'aide de la fonction PHP getimagesize et ajoutera les attributs à l'aide de ces valeurs.
Autres bonnes pratiques pour ajouter des images à WordPress
Il convient de noter qu'il existe de nombreuses autres façons d'optimiser vos images WordPress. Par exemple, vous pouvez également commencer à redimensionner vos images pour améliorer encore les performances de votre site.
Bien sûr, il faut beaucoup de travail pour redimensionner ou compresser chaque image que vous téléchargez sur WordPress. Heureusement, il existe de nombreux plugins qui s'occuperont de cette tâche pour vous.
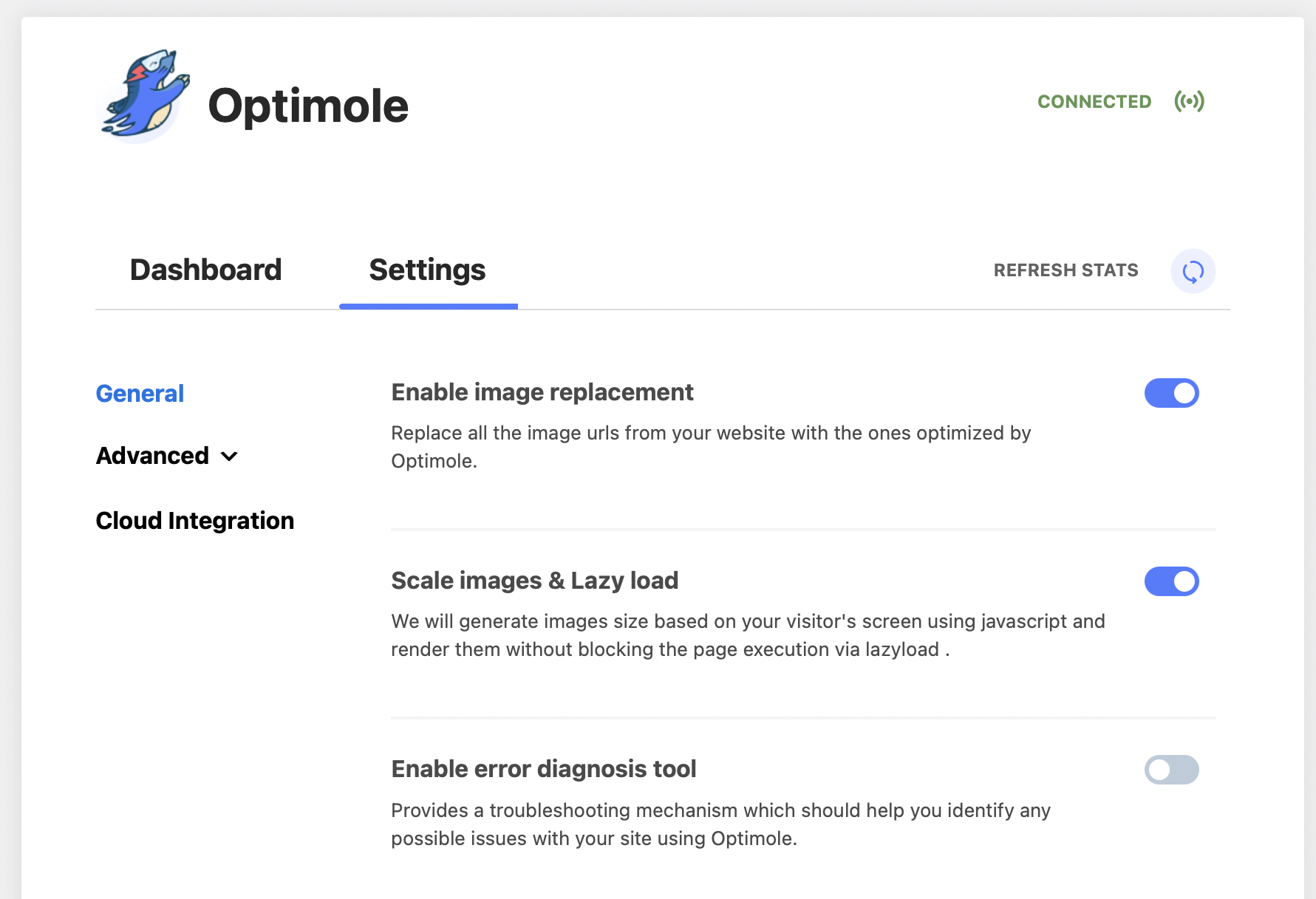
Par exemple, Optimole peut redimensionner vos images immédiatement lorsque vous les téléchargez. Il choisit également les bonnes tailles d'image à afficher, en fonction du navigateur et de l'appareil de chaque visiteur :

De plus, le service est entièrement basé sur le cloud. Cela signifie qu'il n'ajoute aucune contrainte à votre serveur et qu'il vous aide à économiser de l'espace de stockage.
Conclusion
Les images sans attributs de largeur et de hauteur peuvent entraîner d'importants changements de mise en page lors du chargement de votre site. Cela signifie que les éléments se déplaceront sur la page jusqu'à ce que le navigateur ait déterminé les dimensions correctes pour tout. Cela peut entraîner des temps de chargement plus lents et une expérience utilisateur plus médiocre.
Pour récapituler, voici comment ajouter facilement des attributs manquants à vos images :
- Exécutez un test sur PageSpeed Insights pour identifier les images avec des valeurs manquantes.
- Ajoutez les dimensions de largeur et de hauteur manuellement ou en utilisant un plugin comme WP Rocket.
Avez-vous des questions sur la façon d'utiliser la largeur et la hauteur explicites sur les éléments d'image ? Faites-nous savoir dans la section commentaires ci-dessous!
