Intégration de PostX Beaver Builder : utiliser les blocs Gutenberg dans Beaver Builder
Publié: 2023-06-25Beaver Builder est un constructeur très populaire pour WordPress. Cependant, le constructeur de blocs Gutenberg gagne en popularité en raison de son interface conviviale. Récemment, avec PostX et ses blocs de publication et modèles prédéfinis, de nombreux utilisateurs souhaitent utiliser ces blocs dans Beaver Builder.
Pour résoudre ce problème, PostX est ravi de présenter l'intégration de Beaver Builder. Cette intégration rend extrêmement facile l'utilisation des blocs Gutenberg dans Beaver Builder.
Continuez à lire pour découvrir comment utiliser les blocs Gutenberg dans Beaver Builder.
Pourquoi utiliser les blocs Gutenberg dans Beaver Builder
Vous connaissez déjà Beaver Builder et Gutenberg Builder, et c'est pourquoi vous êtes ici. Mais, pour les débutants qui ne le savent pas, les deux sont des constructeurs basés sur WordPress et aident à créer des sites Web exceptionnels. Nous n'allons pas faire une comparaison exacte, mais les deux ont des avantages et des inconvénients.
Les éditeurs Gutenberg par défaut ont d'excellents points pour utiliser ces blocs dans Beaver Builder. Gutenberg vous propose des blocs réutilisables, est adapté aux mobiles et vous offre une interface propre pleine d'éléments divers. Ce qui vous aide à créer des structures de contenu bien organisées.
Et PostX améliore ces capacités au maximum, comme Gutenberg, par défaut, ne peut pas créer de mises en page complexes. Mais avec le bloc PostX Row/column, vous pouvez facilement créer des mises en page complexes et un site Web comme vous le souhaitez. Il fournit également de nombreuses autres fonctionnalités telles que le curseur de publication, les modules de publication, les modules complémentaires ChatGPT, les polices personnalisées, les vignettes vidéo en vedette et bien plus encore.
Et c'est pourquoi vous devez utiliser les blocs PostX et d'autres blocs Gutenberg dans Beaver Builder pour la création de site Web ultime.
En bref, l'intégration de PostX avec Beaver Builder crée des possibilités de conception illimitées, améliore la personnalisation et simplifie l'édition pour donner à votre site les perspectives ultimes.
PostX a également une intégration avec des constructeurs comme Elementor et Divi.
Comment utiliser les blocs Gutenberg dans Beaver Builder
PostX introduit l'intégration de Beaver Builder pour vous permettre d'utiliser facilement les blocs Gutenberg dans Beaver. Et tout comme l'intégration PostX Divi, c'est assez simple et facile à utiliser.
Voyons comment vous pouvez utiliser les blocs Gutenberg dans Beaver Builder avec PostX.
Didacticiel vidéo
Voici un didacticiel vidéo sur l'utilisation des blocs Gutenberg dans le constructeur Beaver, afin que vous puissiez l'explorer visuellement.
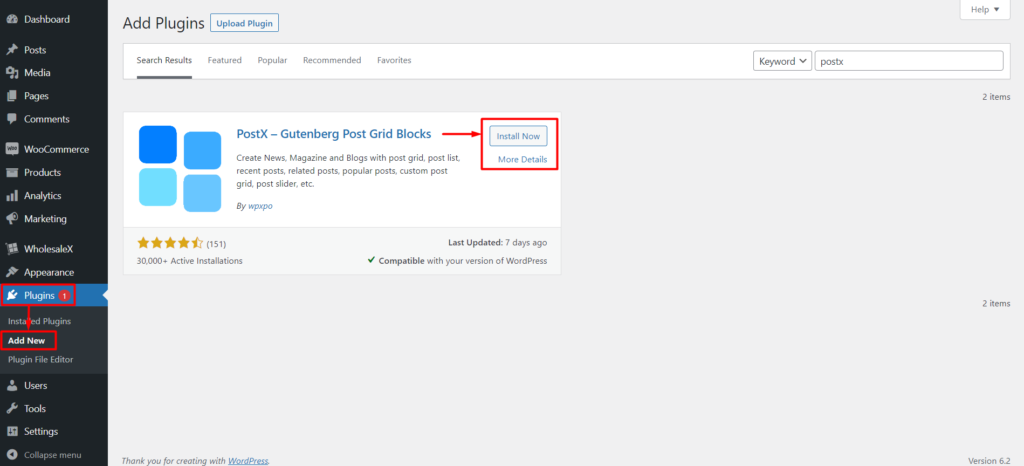
Étape 1 : Installez et activez PostX
Tout d'abord, vous devez installer et activer le plugin PostX. Une fois que vous l'aurez activé, vous aurez l'addon Beaver pour utiliser les blocs Gutenberg dans Beaver Builder.

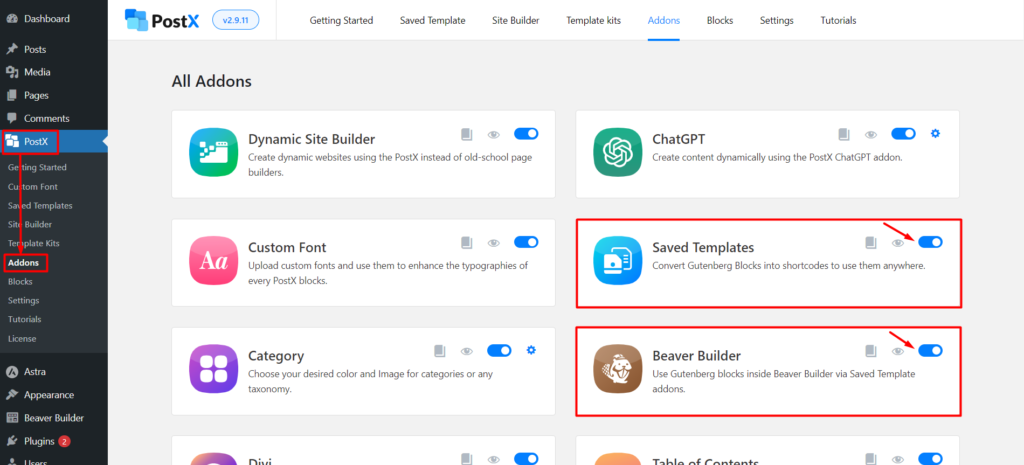
Étape 2 : Activer Beaver Builder et le module complémentaire de modèle enregistré
Après avoir activé PostX avec succès, vous débloquerez toutes ses fonctionnalités et addons, et il sera prêt à être utilisé.
Vous devez activer 2 addons par PostX, qui sont :
- Castor Bâtisseur
- Modèles enregistrés

Accédez à la section PostX Addons et vous les trouverez tous les deux. Utilisez la barre de basculement pour activer les modèles enregistrés et l'addon Beaver Builder.
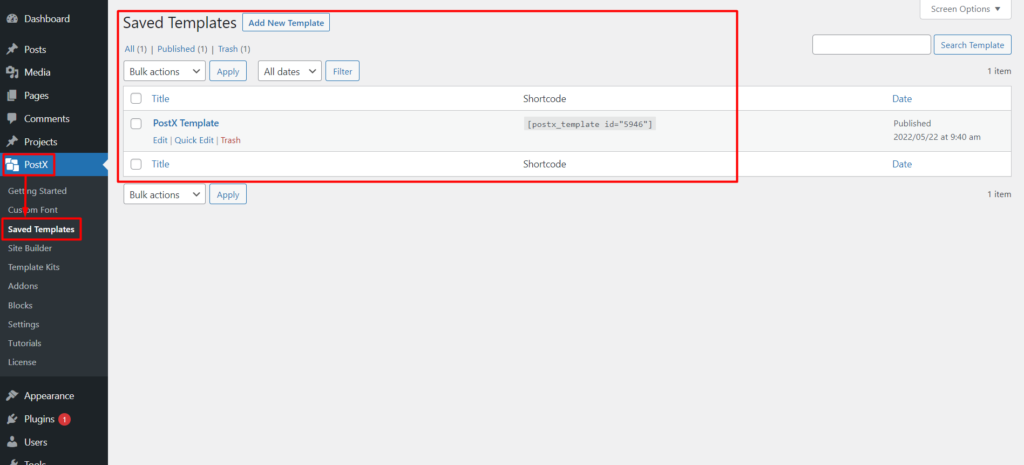
Étape 3 : créer un modèle enregistré avec PostX
Vous devez créer un modèle enregistré avec PostX pour utiliser les blocs Gutenberg dans Beaver Builder.
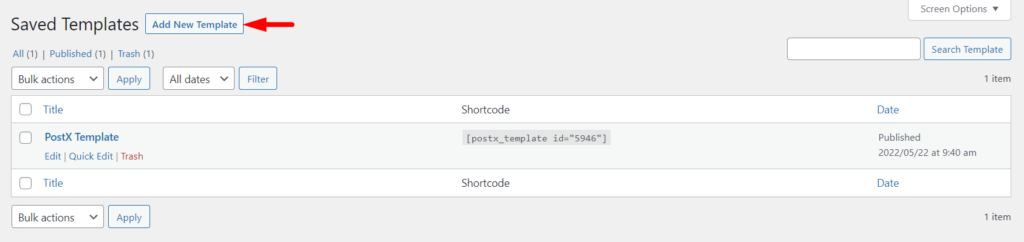
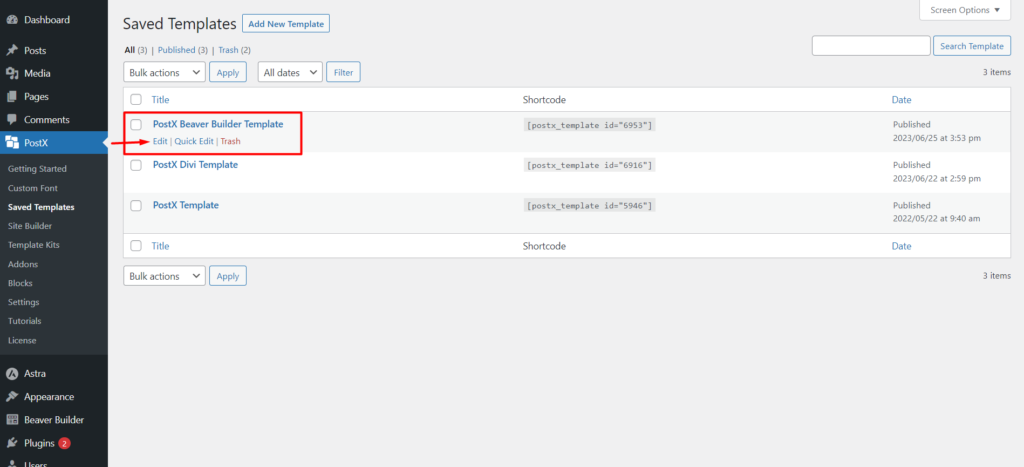
Accédez aux modèles enregistrés PostX et vous pouvez créer de nouveaux modèles enregistrés en cliquant sur le bouton "Ajouter un nouveau modèle". Vous pouvez également modifier ceux qui existent déjà à partir d'ici.

Cliquez sur le bouton "Ajouter un nouveau modèle" pour voir l'éditeur Gutenberg, où vous pouvez facilement créer un modèle. Vous pouvez utiliser des blocs Gutenberg par défaut, des blocs PostX ou des modèles/packs de démarrage prédéfinis par PostX (faits avec des blocs Gutenberg).

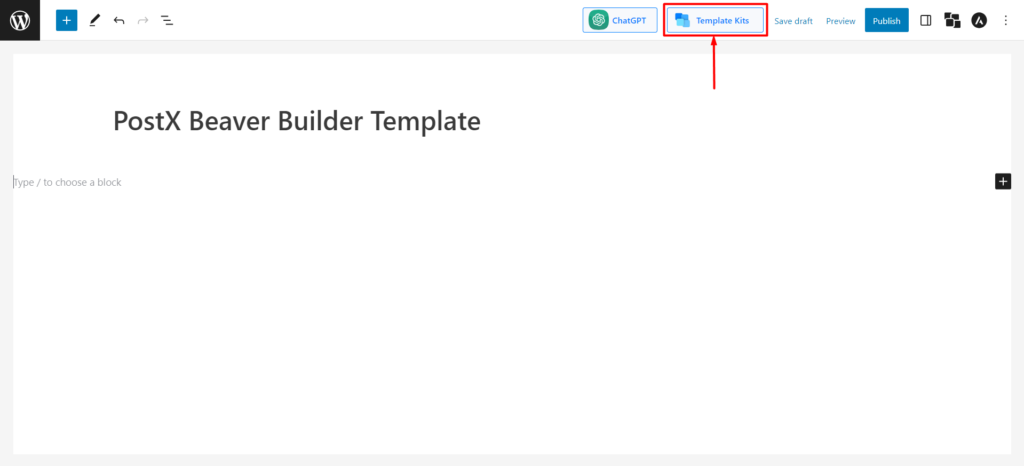
Nous allons vous montrer à partir de zéro, alors cliquez sur le bouton "Ajouter un nouveau modèle", et il chargera l'éditeur Gutenberg. Et vous pouvez facilement créer votre modèle à l'aide de blocs PostX, de modèles préfabriqués PostX ou de tout autre bloc Gutenberg.

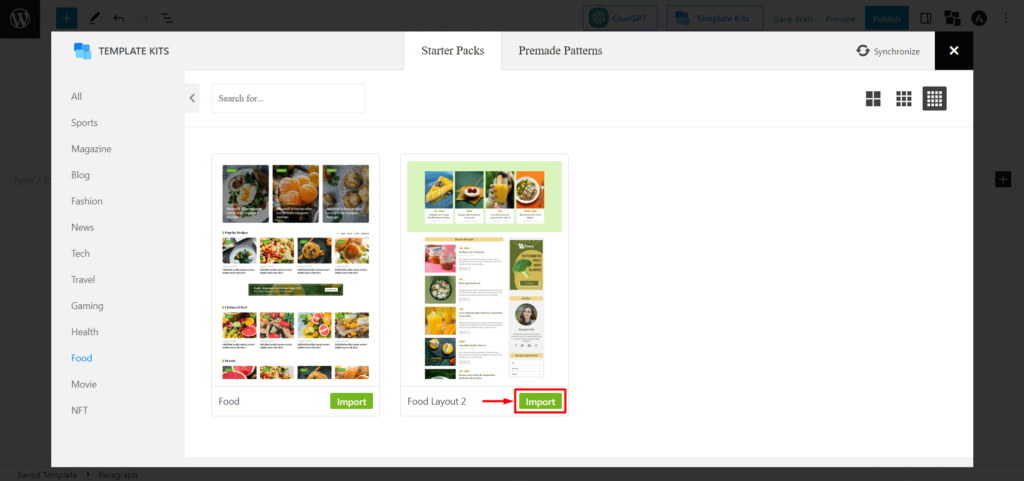
PostX fournit des packs de démarrage et des modèles prédéfinis pour vous aider à créer des mises en page en un clic. Une fois que vous avez cliqué dessus, vous verrez tous les Starter Packs/Premade Templates de PostX. Sélectionnez celui que vous souhaitez et cliquez sur "Importer". Nous utiliserons Food Layout 2 comme exemple.

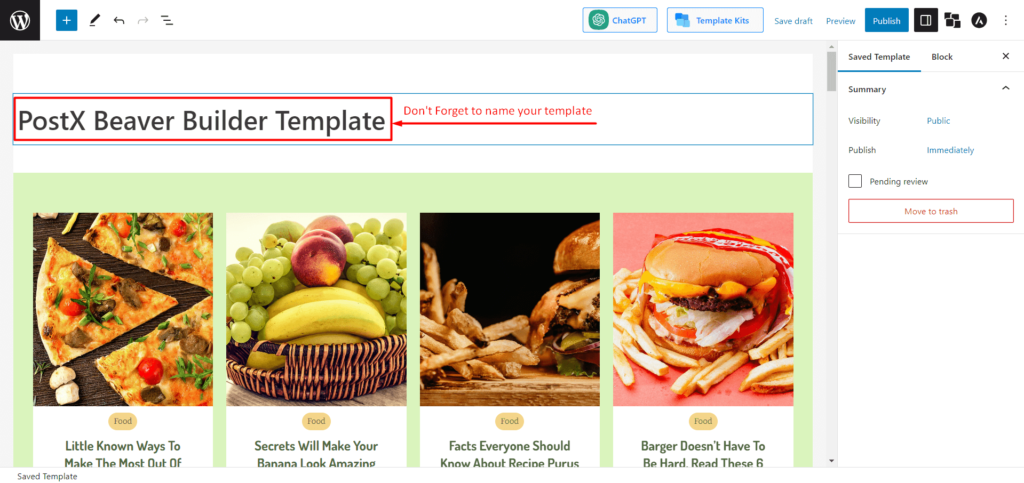
Vous devez donner un nom à ce modèle, car vous devez sélectionner ce modèle dans le module Beaver Builder.

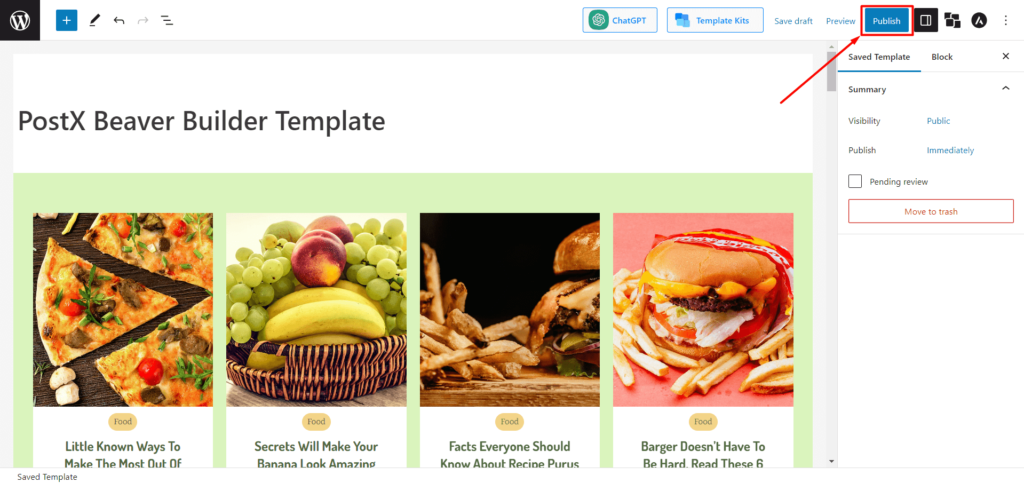
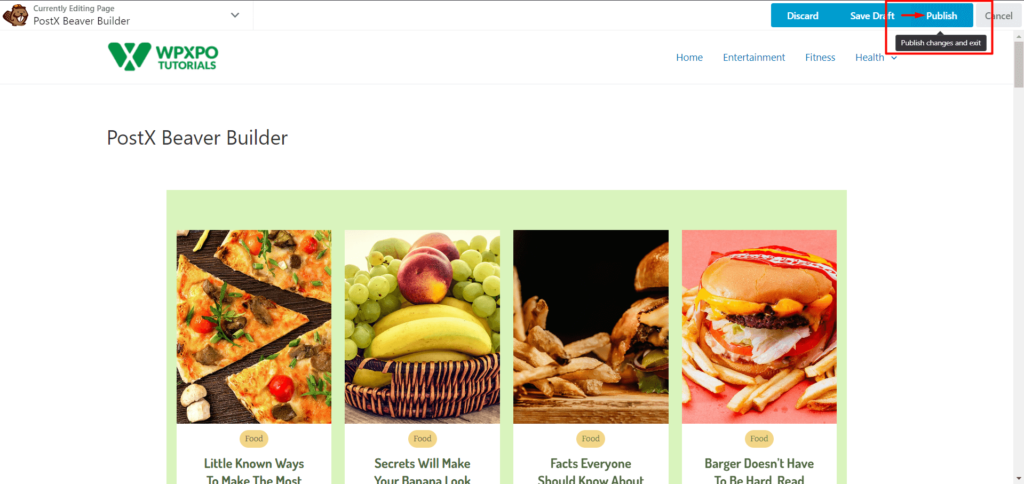
Après avoir créé votre modèle, cliquez sur "Publier". Vous pouvez maintenant utiliser ce modèle dans Beaver Builder.

Étape 4 : Utiliser le modèle PostX dans Beaver Builder
Nous vous avons montré comment créer un modèle enregistré PostX à l'étape précédente. Nous allons donc maintenant vous montrer comment l'utiliser dans Beaver Builder.
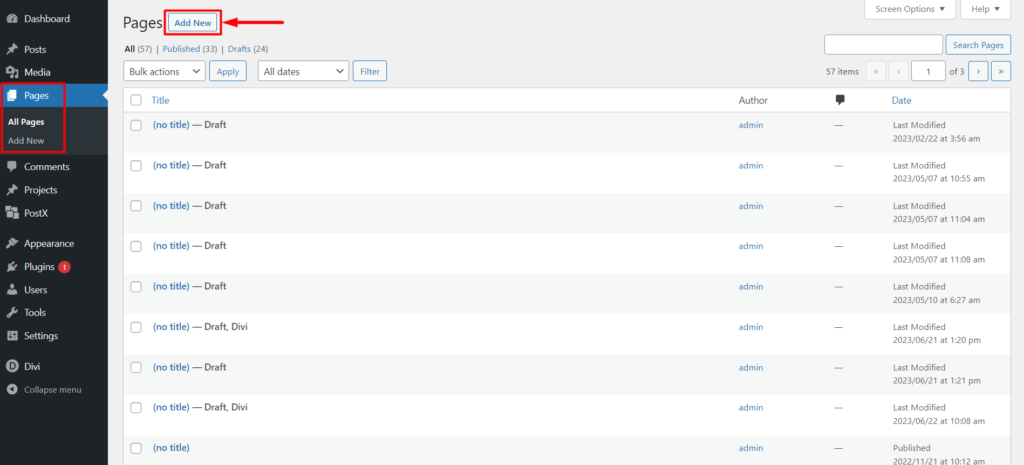
Dans le tableau de bord WordPress, accédez à Pages et cliquez sur "Ajouter une nouvelle page".

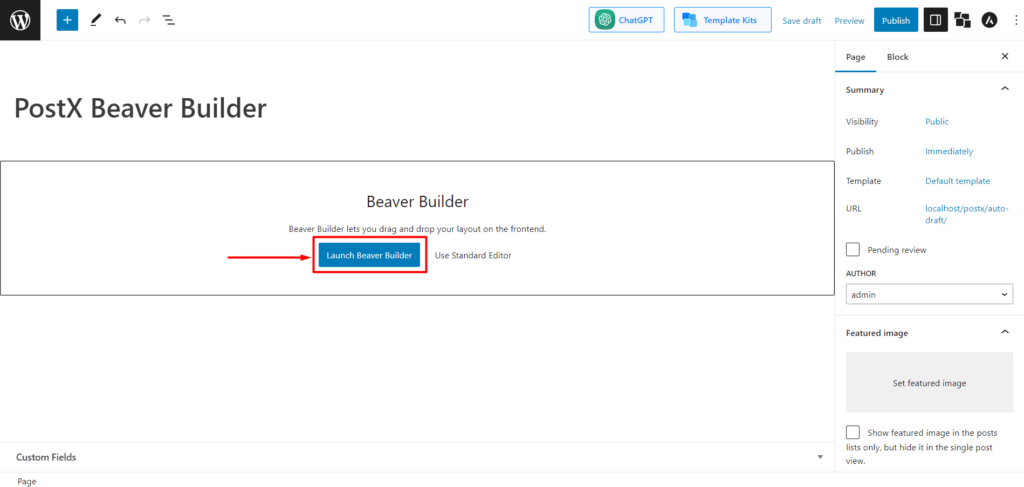
Une fois dans l'éditeur de page, vous verrez une fenêtre contextuelle de Beaver Builder pour "Lancer Beaver Builder". Cliquez dessus et il vous redirigera vers Beaver Builder.

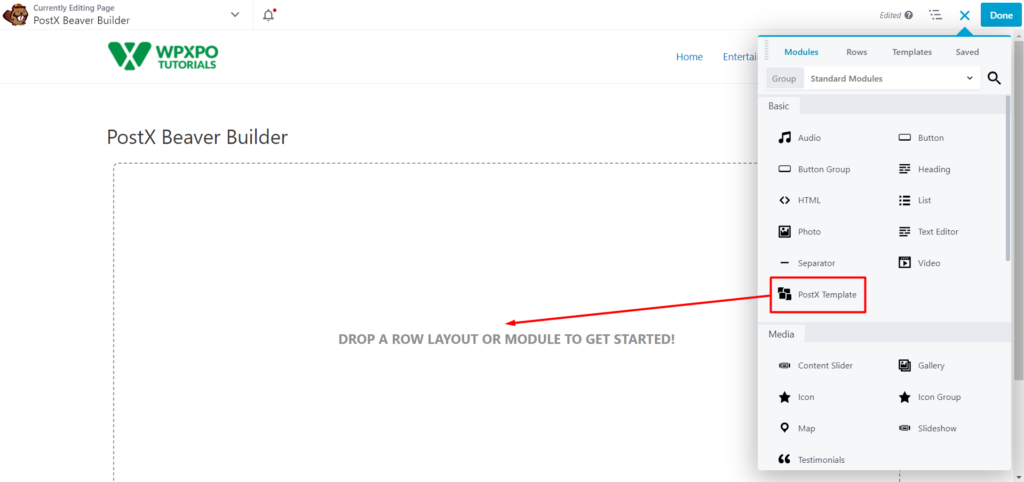
Une fois que vous êtes dans Beaver Builder, vous verrez "Modèles PostX" dans la section Basique, ou vous pouvez rechercher des modèles PostX dans la barre de recherche. Vous devez maintenant faire glisser et déposer le "Modèle PostX" dans le générateur. Et Beaver Builder vous permettra de sélectionner vos modèles.


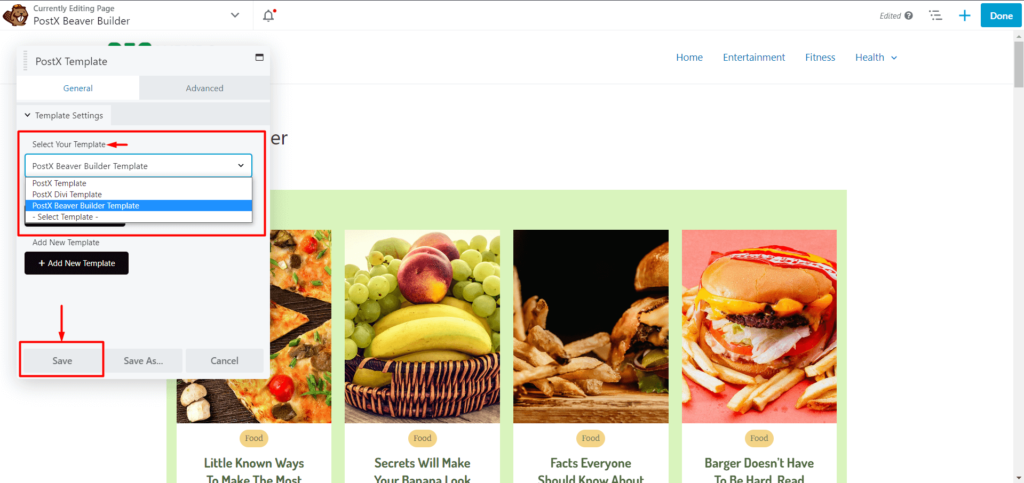
Maintenant, à partir de "Sélectionnez votre modèle", choisissez le modèle que vous souhaitez utiliser et cliquez sur le bouton "Enregistrer".

Il ne reste plus qu'à publier la page. Alors, cliquez sur "Terminé" puis sur "Publier", et vous avez terminé.

Étape 5 : Personnalisation (facultatif)
Si vous souhaitez apporter des modifications ou mettre à jour votre modèle, vous pouvez le faire avec le modèle enregistré PostX.
Accédez aux modèles enregistrés PostX et cliquez sur "Modifier" sur le modèle enregistré dont vous avez besoin de personnalisation. Effectuez les modifications nécessaires et cliquez sur "Mettre à jour".

Les modifications seront automatiquement synchronisées dans Beaver Builder, et vous n'aurez pas à recommencer toutes les étapes.
FAQ
Beaver Builder est-il compatible avec Gutenberg ?
Le plugin Beaver Builder est entièrement compatible avec l'éditeur WordPress. Vous pouvez déplacer du texte et des images entre Beaver Builder et l'éditeur WordPress de manière limitée. Mais si vous utilisez PostX, vous pouvez utiliser n'importe quel bloc PostX et bloc Gutenberg dans Beaver Builder.
Comment utiliser les blocs Gutenberg dans Beaver Builder ?
Suivez ces étapes pour utiliser les blocs Gutenberg dans Beaver Builder :
- Installez et activez PostX.
- Activez le modèle enregistré et l'extension d'intégration Beaver.
- Créez un modèle enregistré avec PostX.
- Utilisez le modèle enregistré dans Beaver Builder.
- Publiez la page.
Beaver Builder est-il meilleur que Gutenberg ?
Beaver Builder et Gutenberg Builder ont tous deux leurs propres avantages et inconvénients. Gutenberg est gratuit, facile à utiliser et plus rapide, mais il lui manque la possibilité de créer des mises en page complexes. Beaver Builder est destiné aux mises en page complexes et à un meilleur contrôle sur les mises en page réactives, mais il a un prix.
Ressources que vous allez adorer
- PostX Dynamic Site Builder : créez votre site en quelques clics
- Comment ajouter un carrousel de publications dans WordPress
- Comment afficher les sous-catégories sur les pages de catégorie dans WordPress
- Filtre de blog WordPress : comment ajouter un filtre dans la page de blog WordPress
- Comment créer une page d'accueil personnalisée dans WordPress : des réponses à toutes vos questions !
Conclusion
En conclusion, l'intégration de PostX et Beaver Builder réunit le meilleur des deux mondes. Avec la vaste collection de blocs Gutenberg et de modèles prédéfinis de PostX, vous pouvez désormais utiliser facilement les blocs Gutenberg dans Beaver Builder.
La combinaison de PostX et Beaver Builder vous permet de débloquer des possibilités de conception illimitées et de profiter des incroyables options de personnalisation offertes par Gutenberg Blocks. Qu'il s'agisse de créer des mises en page complexes ou d'incorporer des fonctionnalités uniques et des polices personnalisées, PostX vous permet de créer facilement des sites Web époustouflants.
Découvrez dès aujourd'hui la combinaison parfaite entre PostX et Beaver Builder et portez la mise en page de votre site Web vers de nouveaux sommets.
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Présentation de WordPress Breaking News Ticker pour PostX

10 meilleurs plugins de grille WordPress 2023
![Comment utiliser le shortcode personnalisé WordPress [Tutoriel rapide] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
Comment utiliser le shortcode personnalisé WordPress [Tutoriel rapide]

Comment faire des messages collants dans WordPress : un guide facile
