Étapes simples pour utiliser les blocs Gutenberg dans Divi Builder
Publié: 2022-06-23Il y a un mois, l'un de nos utilisateurs nous a envoyé un e-mail indiquant qu'il souhaitait utiliser les blocs Gutenberg dans Divi Builder. Alors, j'ai décidé d'écrire à ce sujet. Étonnamment, dans mes recherches, j'ai trouvé que l'intégration des blocs Gutenberg et du constructeur Divi permet des options de personnalisation plus intéressantes pour les utilisateurs.
Dans l'industrie WordPress, Divi est l'un des thèmes premium et des constructeurs de pages visuels les plus utilisés. Ici, vous obtiendrez de nombreuses options de personnalisation pour concevoir de beaux sites Web. Au contraire, Gutenberg est un éditeur de blocs lancé en 2019 avec WordPress 5.0. Depuis lors, il est devenu très populaire dans l'industrie WordPress pour son interface simple et conviviale. Par conséquent, même si de nombreux utilisateurs utilisent des constructeurs de pages populaires comme Elementor, Divi Builder, etc., ils souhaitent également utiliser les blocs Gutenberg pour rendre leur site Web plus attrayant pour le public.
Quelle est la particularité de Gutenberg Blocks Editor ?
Eh bien, l'utilisation des blocs Gutenberg présente d'innombrables avantages. Plus important encore, l'éditeur Gutenberg permet aux utilisateurs non techniques d'ajouter des titres, du texte de paragraphe, des images, des vidéos, des tableaux, des boutons, etc. via des blocs. Couleurs, largeurs, alignement, taille, position du contenu et bien d'autres.
Pourquoi avons-nous besoin d'utiliser les blocs Gutenberg dans Divi Builder ?
Vous avez peut-être une question, pourquoi avez-vous besoin d'utiliser les blocs Gutenberg lorsque vous avez des plugins premium comme Divi Builder. Eh bien, il n'y a pas de tels plugins qui vous donneront une solution à 100%. Au niveau de Divi Builder, il a aussi quelques manques. Pour surmonter ces lacunes, nous devons prendre l'aide d'autres éditeurs de blocs, plugins de constructeurs de pages, etc.
Maintenant, je vais vous donner ci-dessous quelques points essentiels qui vous aideront à comprendre mon point de vue. Soit dit en passant, vous pouvez utiliser les blocs Gutenberg dans le constructeur Divi de plusieurs façons, mais je vais discuter de la manière la plus simple où il vous suffit d'installer un plugin gratuit nommé PostX.
Quelques fonctionnalités utiles de Gutenberg que vous ne trouvez pas dans Divi Builder
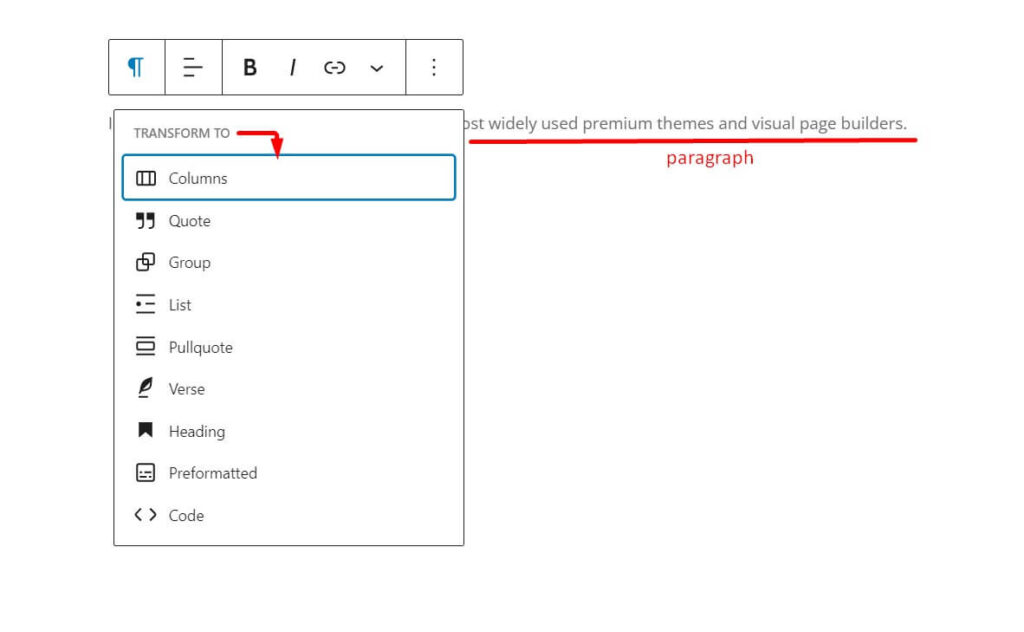
Dans Divi Builder, vous ne pouvez pas transformer des blocs , supposons que si vous avez un bloc paragraphe, vous ne pouvez pas le transformer en bloc citation dans Divi Builder. Pour la transformation, vous devez recréer ce bloc. Cela prend du temps et est irritant. Mais, les blocs de Gutenberg permettent dans ce cas la transformation de blocs. Vous transformez facilement les blocs en un autre.

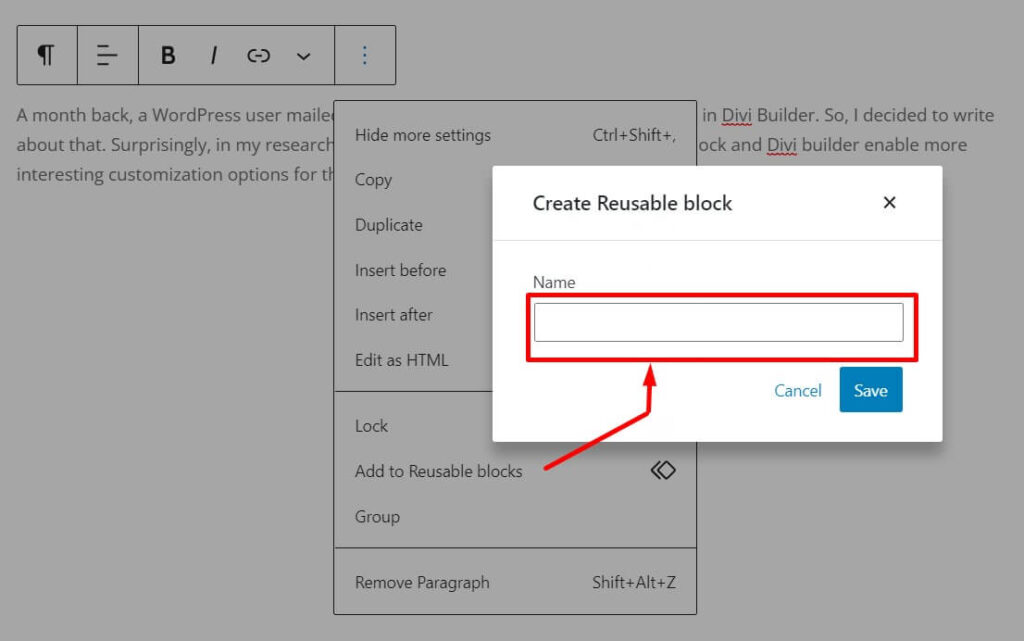
Dans le Gutenberg, vous pouvez enregistrer un bloc/groupe de blocs à utiliser plus tard dans n'importe quel article ou page de votre site en utilisant des blocs réutilisables . Si vous ajoutez fréquemment le même contenu au même bloc ou groupe de blocs, les blocs réutilisables vous feront gagner un temps considérable.

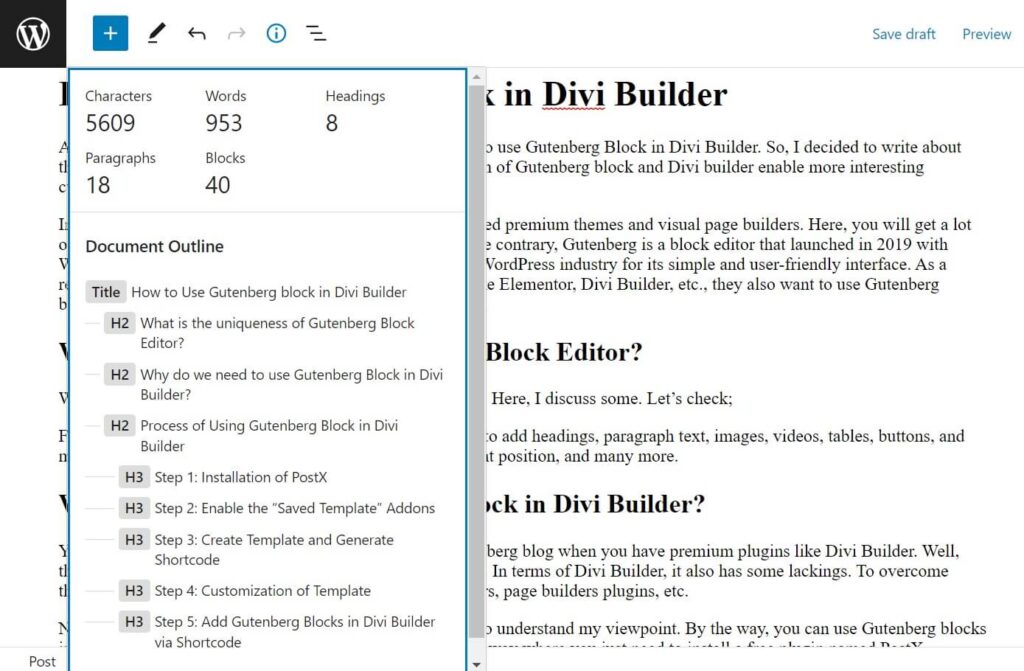
Vous n'obtenez aucune option pour le plan du document dans Divi Builder. Mais, dans Gutenberg, vous obtiendrez les options de plan du document. Le plan de document génère un plan de contenu basé sur le titre et les en-têtes utilisés dans votre message/page. Lorsque vous cliquez sur un en-tête, l'éditeur accède à cette section de votre message ou de votre page.

Processus d'utilisation des blocs Gutenberg dans Divi Builder
Avec l'aide du plugin PostX, vous pouvez très facilement utiliser les blocs Gutenberg dans Divi Builder. Plus intéressant, outre les blocs Gutenberg, PostX propose également d'autres blocs utiles, une mise en page, une conception prédéfinie et une option de paramètres essentiels comme la méta, la pagination, la requête, etc. Pour utiliser Gutenberg dans Divi, vous devez activer les modules complémentaires PostX Saved Template et créer un shortcode .
(Vous pouvez créer des shortcodes personnalisés WordPress, mais cela prend du temps et un peu de codage aussi. De plus, la fonctionnalité n'était pas aussi flexible que le bloc de shortcode PostX.)
Ici, je vais vous expliquer comment utiliser Gutenberg via le plugin PostX
Étape 1 : Installation de PostX
Les utilisateurs doivent activer la version gratuite du plugin PostX pour utiliser les blocs Gutenberg dans Divi Builder. Avec la version gratuite, les utilisateurs obtiennent deux modules complémentaires nommés "Elementor" et "Modèle enregistré" qui permettront aux utilisateurs d'utiliser les fonctionnalités de bloc PostX dans Divi Builder.
Vous pouvez facilement obtenir la version gratuite de PostX en suivant quelques étapes rapides ci-dessous ;
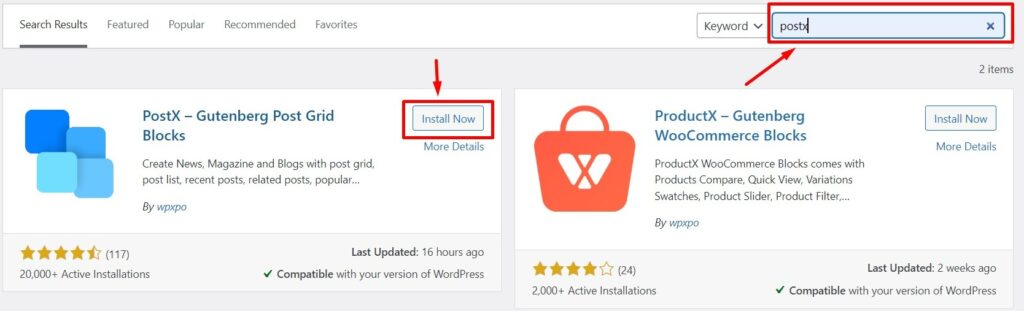
- Tout d'abord, allez dans les options du plugin WordPress, cliquez sur Ajouter un nouveau
- Ensuite, écrivez "PostX" dans la barre de recherche
- Installez le plug-in "PostX"
- Activez le plug-in "PostX".

Étape 2 : Activez les modules complémentaires "Modèle enregistré"
Vous obtiendrez une option nommée PostX dans votre WordPress après l'activation réussie du plugin PostX.
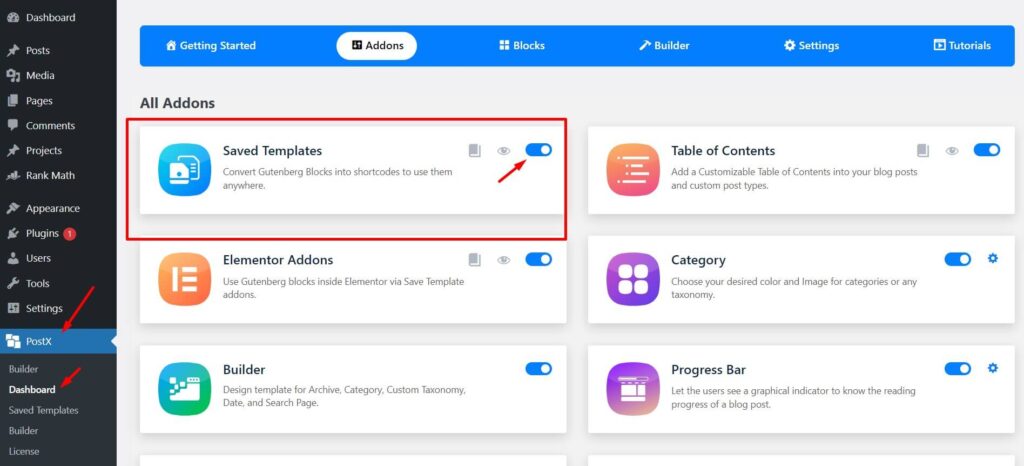
Maintenant, accédez à l'option de tableau de bord PostX et cliquez sur Addons . Dans l'option Addons , vous verrez quelques addons utiles. À partir d'eux, vous devez activer les modules complémentaires nommés Modèle enregistré.

Étape 3 : créer un modèle et générer un code court
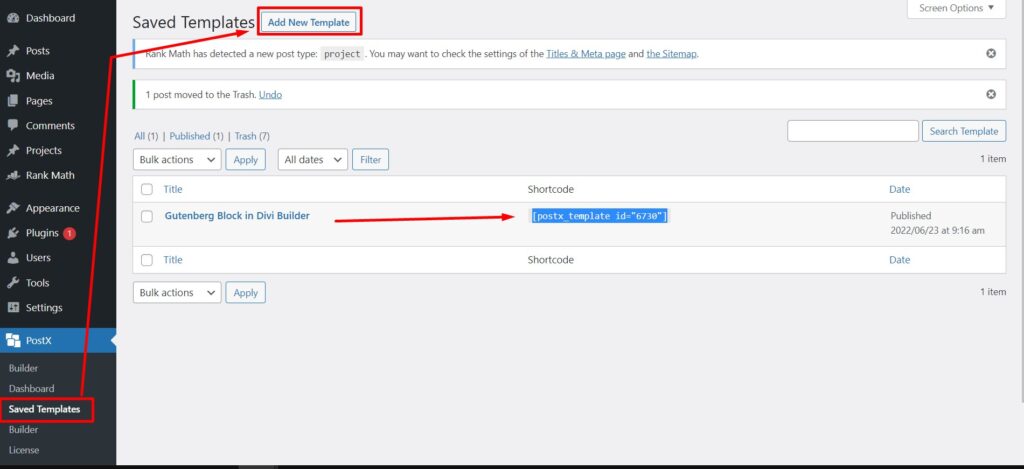
Après avoir activé "Modèle enregistré", les utilisateurs verront une option PostX avec un titre similaire. Tout d'abord, sélectionnez "Modèle enregistré", puis "Ajouter un nouveau". Les utilisateurs seront désormais redirigés vers une nouvelle page avec des blocs Gutenberg modifiables. Les utilisateurs peuvent personnaliser la page selon leurs préférences personnelles en sélectionnant les blocs souhaités.

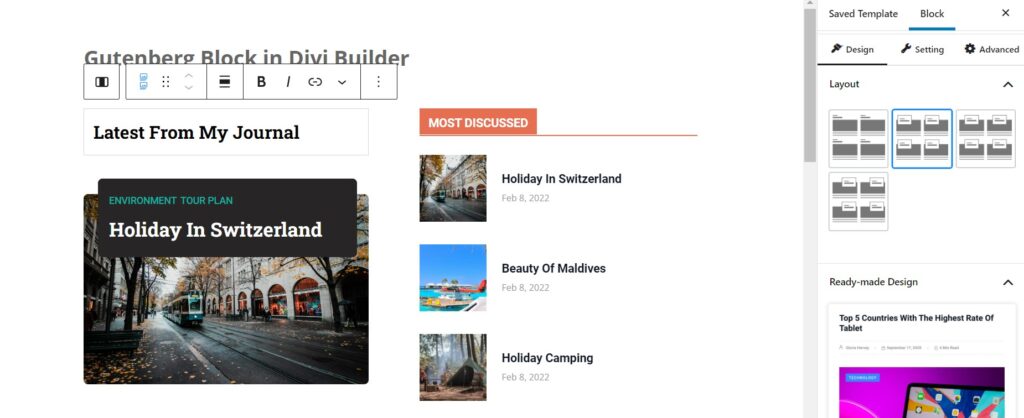
Étape 4 : Personnalisation du modèle
PostX vous offre un large éventail de fonctionnalités de personnalisation ainsi que les blocs Gutenberg. Vous pouvez utiliser la liste de publication, la grille de publication, le curseur de publication, la table des matières, l'espaceur et de nombreux blocs utiles pour personnaliser votre bloc.

Après la personnalisation, lorsque vous enregistrez la page, le shortcode sera automatiquement généré pour la page. Maintenant, vous pouvez facilement copier ce code court et l'utiliser dans Divi Builder.

Étape 5 : Ajouter des blocs Gutenberg dans Divi Builder via un shortcode
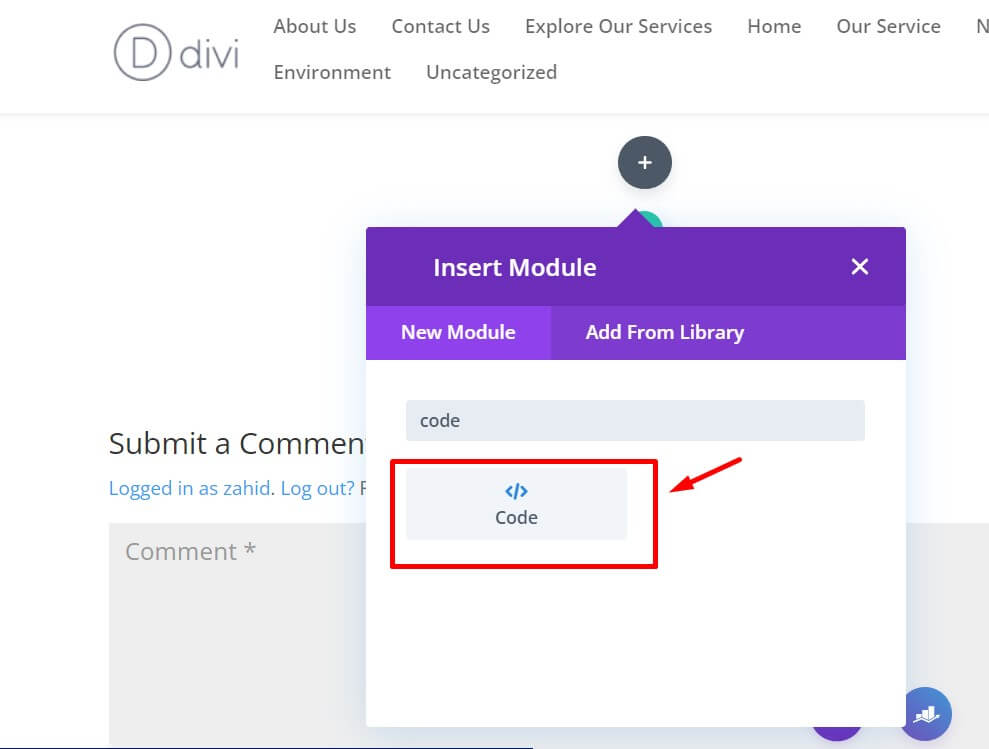
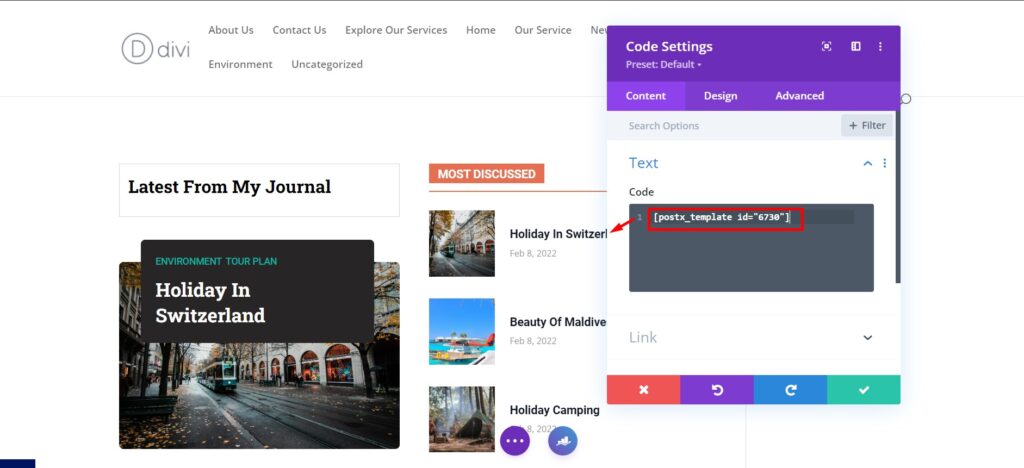
Commencez à éditer la page avec le Divi Builder maintenant. Dans la barre de recherche, écrivez "code". Si vous collez votre shortcode de modèle enregistré, votre modèle enregistré sera automatiquement mis à jour dans le Divi Builder.


Vous pouvez utiliser le modèle enregistré n'importe où sur votre site. Mais, vous ne pouvez pas modifier le modèle directement à l'aide de Divi Builder. Vous devez revenir à l'option de modèle enregistré , où vous pouvez à nouveau le personnaliser selon vos besoins. Une fois que vous avez publié le modèle modifié, il sera automatiquement mis à jour partout sur les pages Web où le modèle a été utilisé.
Questions fréquemment posées
Divi est-il compatible avec Gutenberg ?
Oui, Divi est entièrement compatible avec Gutenberg. Avec l'aide du plugin PostX, vous pouvez utiliser à la fois Divi et Gutenberg.
Gutenberg remplacera-t-il les constructeurs de pages ?
Eh bien, vous avez toujours besoin de constructeurs de pages pour créer un site Web professionnel. Bien que Gutenberg fournisse un large éventail de fonctionnalités de personnalisation ainsi que de nombreux blocs utiles, il ne peut toujours pas être remplacé par des constructeurs de pages potentiels comme Elementor, Divi Builder, etc.
Comment utiliser les blocs Gutenberg dans Divi Page Builder
Vous pouvez utiliser Gutenberg Blocks et Divi Page Builder à l'aide du plugin PostX. Il vous suffit de suivre les étapes ci-dessous ;
Étape 1. Installer le plug-in PostX
Étape 2. Activer Enregistrer le modèle et les modules complémentaires Elementor
Étape 3. Créez des conceptions personnalisées avec Gutenberg Post Blocks pour générer un shortcode
Étape 4. Ajoutez les conceptions personnalisées à n'importe quelle page lors de l'édition avec Elementor via un shortcode
Conclusion
Ainsi, vous n'avez pas à vous soucier de manquer une fonctionnalité de Gutenberg et Divi Builder. Avec l'aide du plugin PostX, vous pouvez désormais utiliser facilement les blocs Gutenberg dans Divi Builder.
Si vous avez des questions, n'oubliez pas de nous écrire. Notre équipe d'assistance est toujours prête à résoudre vos questions.

Comment activer le rapport d'erreurs dans WordPress ?

Comment convertir des blocs Gutenberg en code court

10 meilleurs plugins de grille WordPress 2022

WooCommerce : affichez les catégories sur la page de la boutique !
