Comment utiliser les blocs Gutenberg dans WPBakery Page Builder avec l'intégration PostX
Publié: 2023-07-04WPBakery Page Builder offre une solution efficace pour la création de pages sur WordPress. Ce plugin utilise une gamme "d'éléments de contenu" comme blocs de construction pour la conception de sites Web. D'autres plugins de création de pages peuvent faire référence à ces blocs en tant que modules ou widgets. Cependant, WPBakery les appelle des "éléments de contenu". Ces éléments peuvent être utilisés sur n'importe quelle page pour créer des sites étonnants.
Récemment, quelques utilisateurs de WordPress nous ont demandé s'ils pouvaient utiliser les blocs Gutenberg dans le constructeur de pages WPBakery.
Un utilisateur a demandé :
Salut, j'ai une question concernant les blocs PostX. Est-ce compatible avec mon site Web si j'ai WPBakery comme éditeur ?
Un autre utilisateur avait une question :
Je voulais donner un nouveau look à notre section d'actualités, mais je n'ai pas la possibilité d'ajouter un bloc prédéfini à la page d'actualités. Est-ce que cela fonctionne avec WPBakery ?
Pour y remédier, nous introduisons l'intégration PostX et WPBakery Page Builder . Ainsi, tout le monde peut désormais utiliser les blocs Gutenberg dans WPBakery Page Builder.
Restez avec nous pendant que nous explorons comment utiliser les blocs Gutenberg dans WPBakery Page Builder.
Pourquoi devriez-vous utiliser des blocs PostX (blocs Gutenberg) dans WPBakery Page Builder ?
PostX est un plugin pratique conçu pour les blocs de publication Gutenberg ; si vous voulez créer des sites Web incroyables. Avec PostX, vous aurez à votre disposition une grande variété de blocs de publication créatifs et accrocheurs, vous permettant d'améliorer l'affichage global de votre site Web.
Que vous souhaitiez augmenter l'engagement ou simplement rendre votre site plus attrayant visuellement, PostX est un excellent choix pour tout blogueur ou créateur de contenu qui cherche à faire passer son travail au niveau supérieur. Et avec sa vaste gamme de personnalisation, vous pouvez créer efficacement des sites d'actualités/magazines visuellement époustouflants en un rien de temps.
Ne manquez pas les fonctionnalités étonnantes de PostX.
Et pourquoi l'utiliser dans WPBakery ? En raison de la commodité que PostX offre lors de la création d'une page. Créez et personnalisez votre page, puis publiez-la en tant que modèle enregistré. Ensuite, utilisez le modèle enregistré dans WPBakery Page Builder sans aucun problème.
Comment utiliser les blocs Gutenberg dans WPBakery Page Builder ?
Après l'intégration réussie de PostX avec Divi et Beaver Builder, nous introduisons l'intégration de PostX et WPBakery Page Builder. Désormais, vous pouvez utiliser tous les blocs PostX et autres blocs Gutenberg dans WPBakery Page Builder.
Ne perdons pas de temps et montrons à quel point il est facile d'utiliser les blocs Gutenberg dans WPBakery Page Builder avec PostX.
Didacticiel vidéo
Voici un tutoriel vidéo pour utiliser les blocs Gutenberg dans WPBakery Page Builder pour l'explorer visuellement.
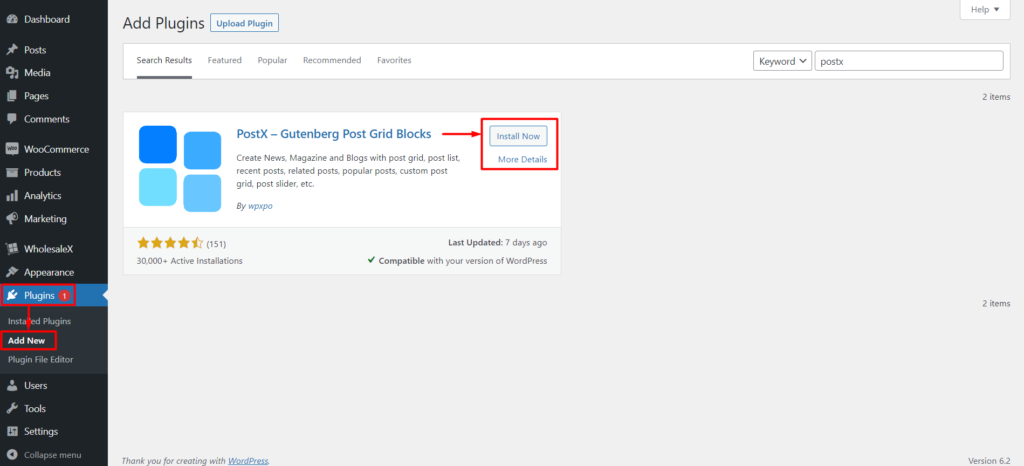
Étape 1 : Installez et activez PostX
Tout d'abord, vous devez installer et activer le plugin PostX. Une fois cela fait, vous pouvez activer le module complémentaire WPBakery Page Builder afin de pouvoir commencer à utiliser ces incroyables blocs PostX et Gutenberg.

Étape 2 : Activer WPBakery et le module complémentaire de modèle enregistré
Après avoir activé PostX, vous avez accès à une variété d'addons, de blocs PostX et d'autres fonctionnalités de personnalisation qui peuvent améliorer votre expérience utilisateur.
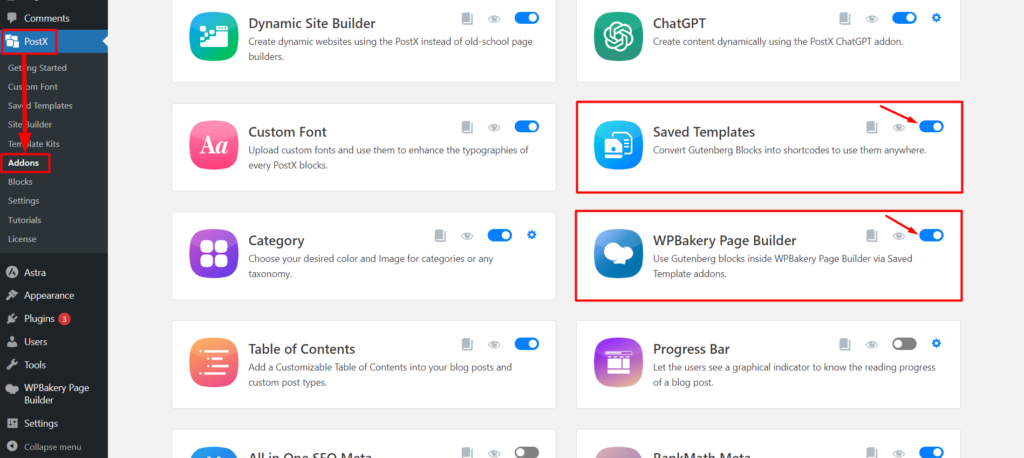
Si vous souhaitez utiliser des blocs Gutenberg dans WPBakery Page Builder, vous devez activer deux addons spécifiques de PostX : WPBakery Page Builder et Saved Templates.

Pour activer les deux addons, visitez la page PostX Addons et utilisez la barre de basculement pour les modèles enregistrés et l'addon WPBakery Page Builder.
Étape 3 : créer un modèle enregistré avec PostX
La création d'un modèle enregistré avec PostX est nécessaire pour utiliser les blocs Gutenberg dans WPBakery Page Builder.
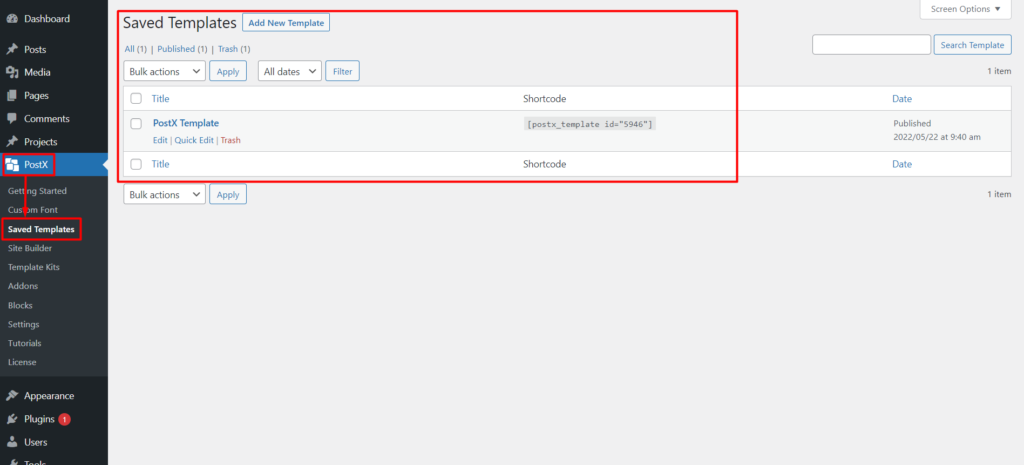
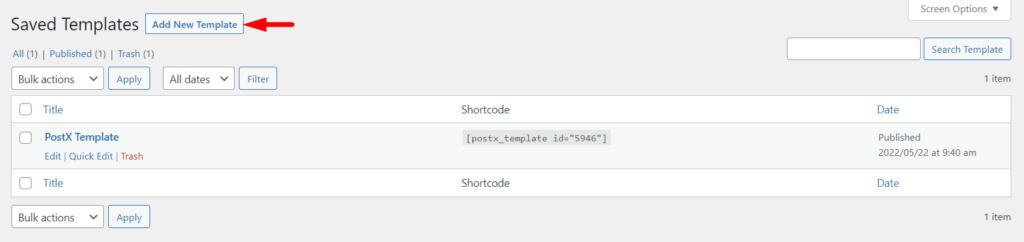
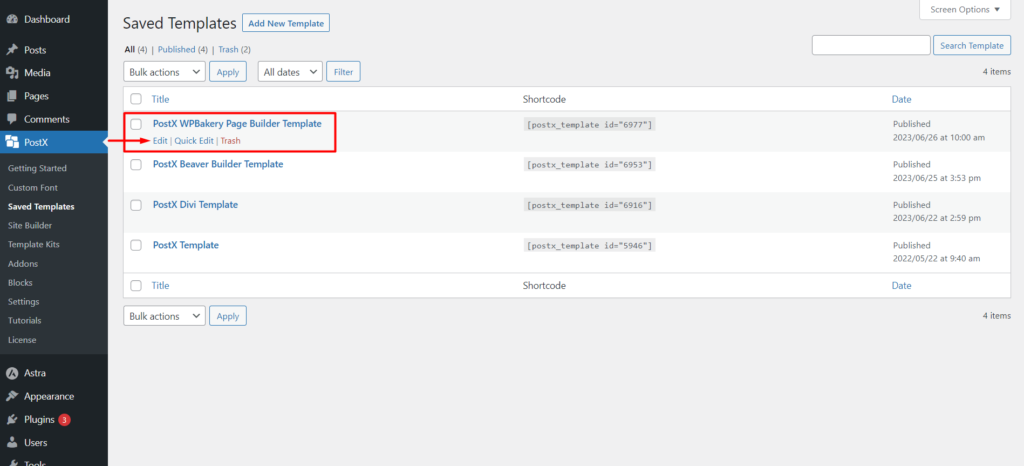
Pour créer de nouveaux modèles enregistrés dans PostX, accédez à la section "Modèles enregistrés" et cliquez sur le bouton "Ajouter un nouveau modèle". Vous pouvez également modifier tous les modèles existants à partir de cet emplacement.

Pour créer un modèle, cliquez sur le bouton "Ajouter un nouveau modèle". Cela ouvrira l'éditeur Gutenberg, où vous pourrez facilement utiliser les blocs PostX, les modèles préfabriqués PostX ou tout autre bloc Gutenberg pour créer le modèle souhaité.

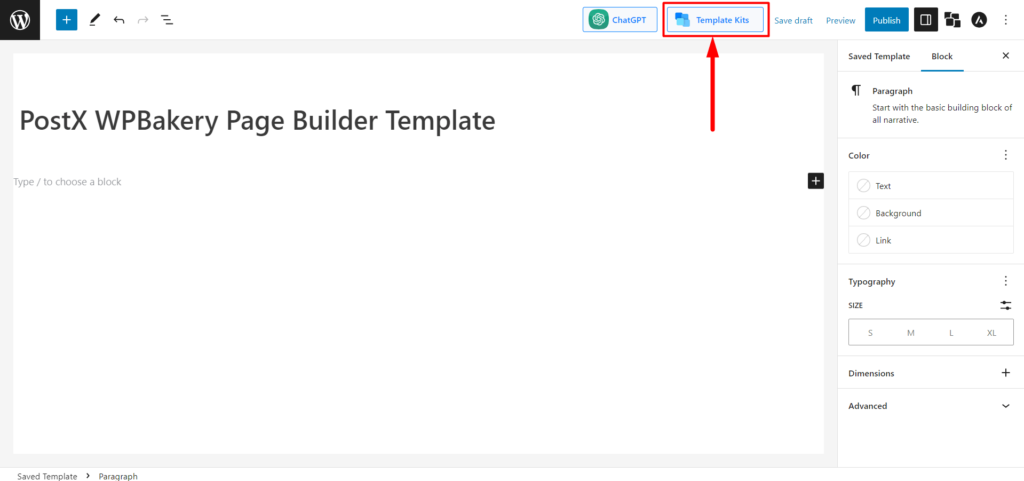
Utilisons les packs de démarrage et les modèles prédéfinis de PostX pour faciliter les choses. Cliquez sur le bouton "Kits de modèles" en haut de la page.

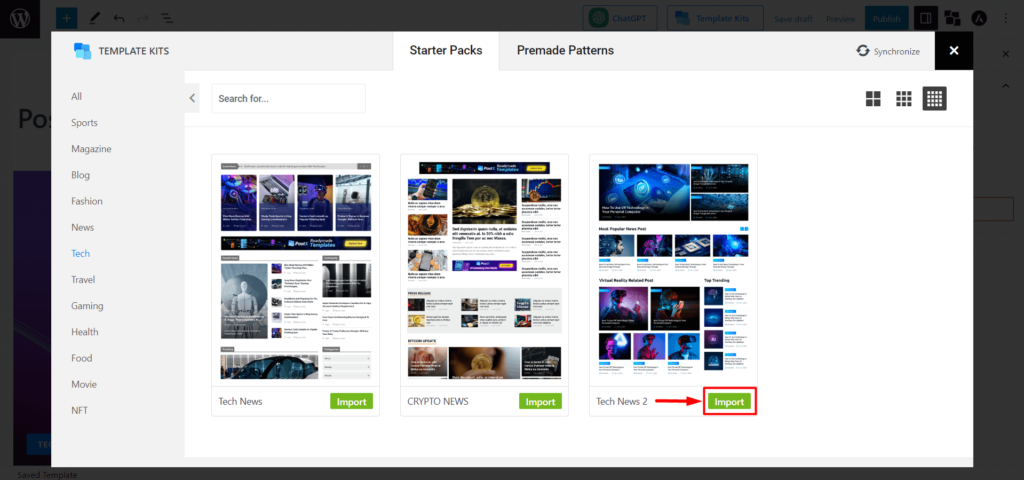
PostX propose des packs de démarrage et des modèles prédéfinis qui vous permettent de créer des mises en page en un seul clic. Sélectionnez le pack de démarrage ou le modèle souhaité par PostX, puis cliquez sur "Importer". Par exemple, utilisons Tech News Layout 2 comme exemple.

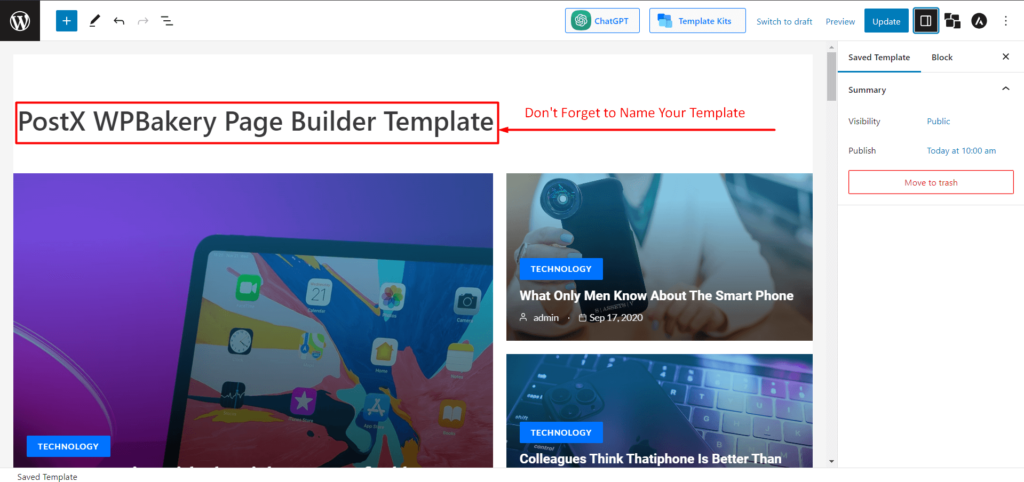
Pour utiliser ce modèle dans WPBakery Page Builder, vous devez lui donner un "Nom" pour le sélectionner facilement dans WPBakery Editor.

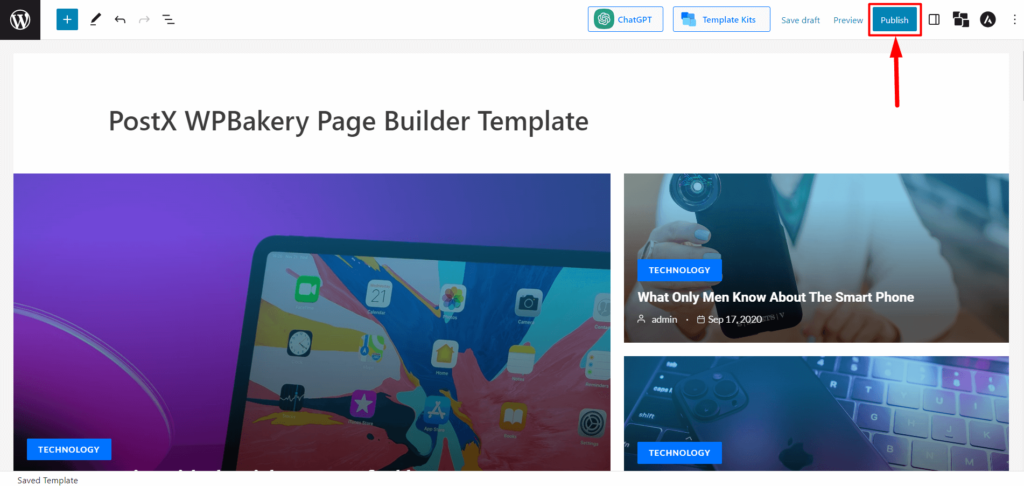
N'oubliez pas de publier le modèle enregistré une fois que vous avez terminé.

Étape 4 : Utiliser le modèle PostX dans WPBakery Page Builder
À l'étape précédente, nous avons créé un modèle enregistré. Maintenant, il ne reste plus qu'à l'utiliser dans le WPBakery Page Builder.
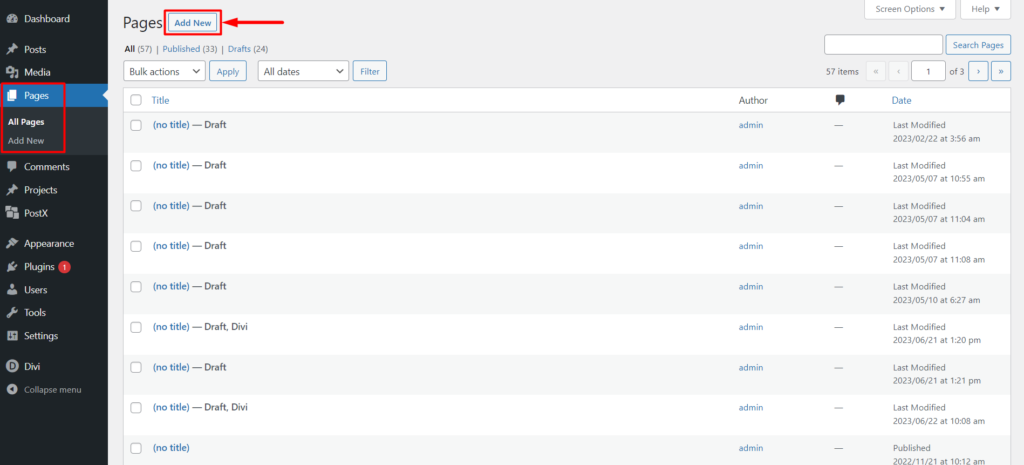
Dans le tableau de bord WordPress, accédez à Pages et cliquez sur "Ajouter une nouvelle page".

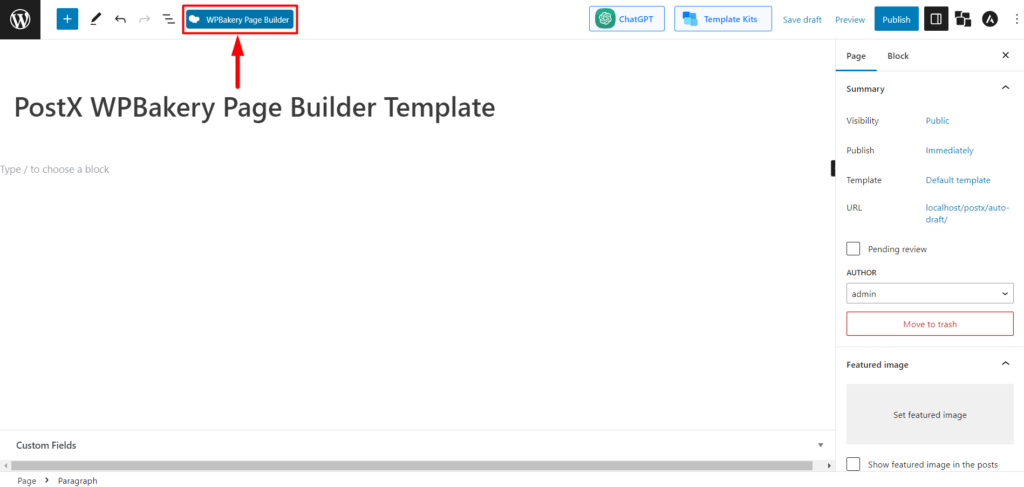
Une fois dans l'éditeur de page, vous verrez une icône de "WPBakery Page Builder" en haut de l'éditeur de page. Cliquez dessus et il vous redirigera vers WPBakery Page Builder.

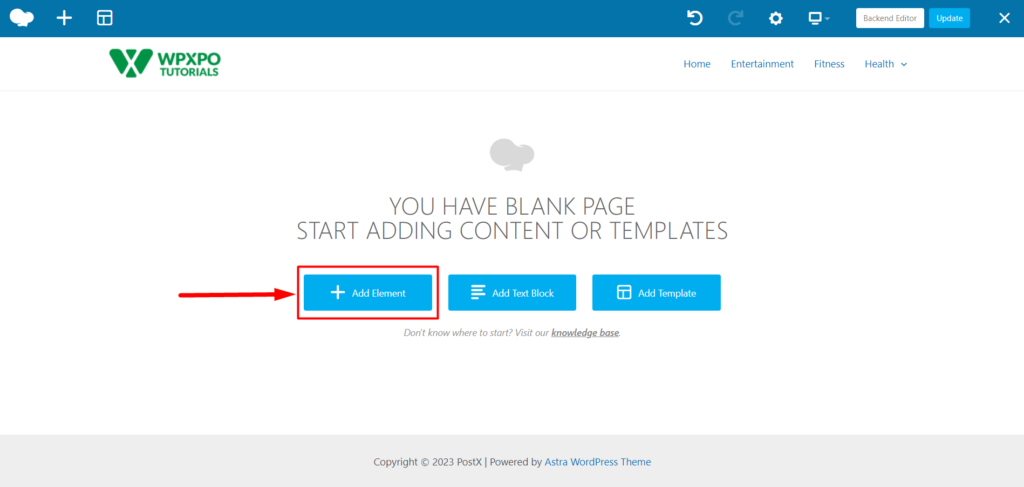
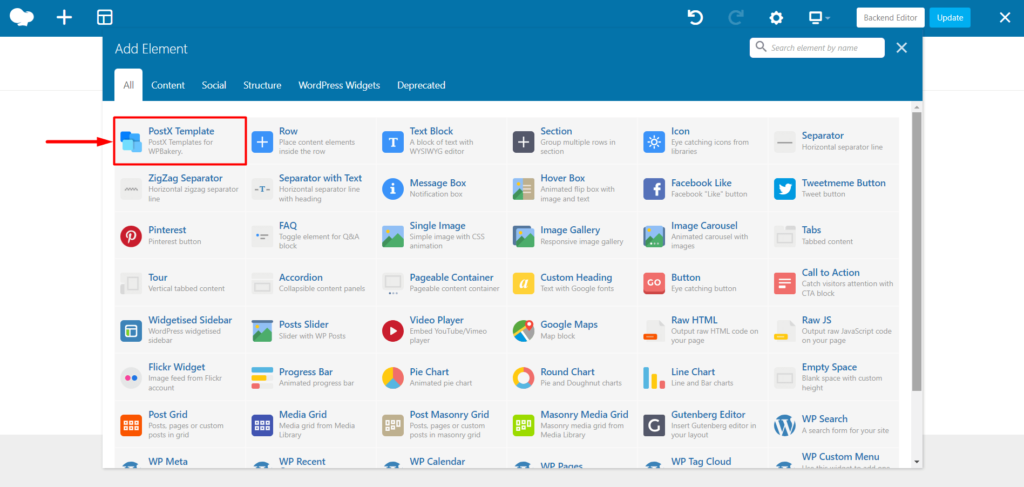
Une fois que vous êtes dans WPBakery Page Builder, vous verrez 3 boutons : "+ Ajouter un élément", "Ajouter un bloc de texte" et "Ajouter un modèle". Cliquez maintenant sur "+ Ajouter un élément" pour sélectionner les éléments de contenu du modèle PostX.

Maintenant, vous verrez l'élément de contenu du modèle PostX. Sélectionnez-le pour choisir votre modèle enregistré.


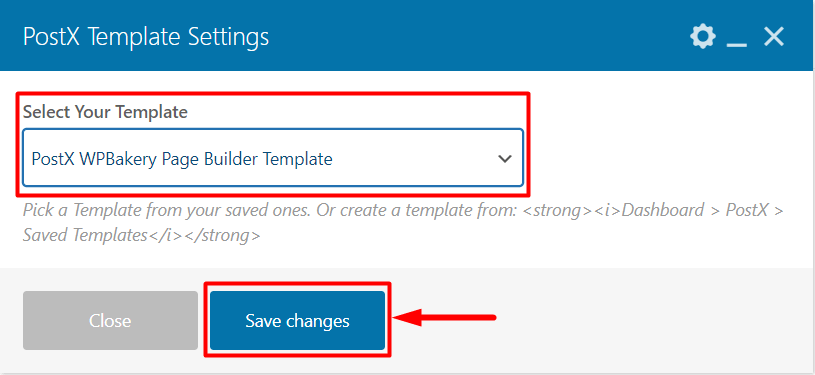
Vous verrez les "Paramètres du modèle PostX" et à partir de là, vous pouvez sélectionner le modèle enregistré que vous avez créé à l'étape 3. Après avoir sélectionné le modèle, cliquez sur le bouton "Enregistrer les modifications" pour ajouter le bloc Gutenberg dans WPBakery Page Builder.

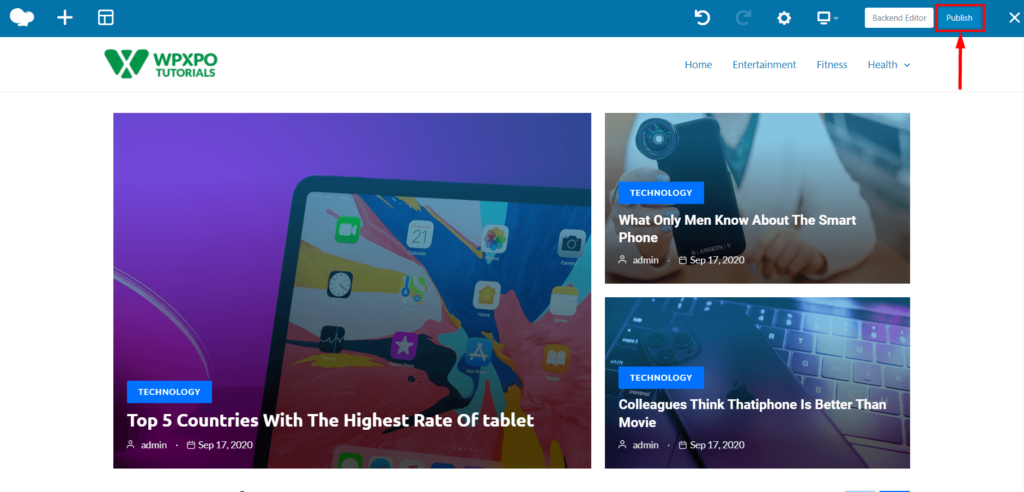
Il ne reste plus qu'à publier la page. Alors, cliquez sur le bouton "Publier", et vous avez terminé.

Étape 5 : Personnalisation (facultatif)
Après avoir utilisé les blocs PostX et les blocs Gutenberg dans WPBakery Page Builder, vous pouvez les personnaliser pour les modifications ou les mises à jour. Vous pouvez le faire facilement avec PostX.
Accédez aux modèles enregistrés PostX et cliquez sur "Modifier" sur le modèle enregistré dont vous avez besoin de personnalisation. il vous permettra de modifier votre modèle. Effectuez les modifications nécessaires et cliquez sur "Mettre à jour".

Les modifications que vous apportez ici seront automatiquement synchronisées si vous avez utilisé ce modèle dans WPBakery Page Builder.
Et c'est avec quelle facilité que vous pouvez utiliser les blocs Gutenberg dans WPBakery Page Builder.
FAQ
Pourquoi Gutenberg est meilleur ?
Gutenberg est un excellent choix pour ceux qui recherchent un éditeur efficace et convivial. C'est gratuit, rapide et réactif, ce qui en fait une option idéale pour les utilisateurs de WordPress. C'est maintenant l'éditeur par défaut de WordPress, vous n'aurez donc pas à vous soucier des problèmes de compatibilité avec d'autres plugins et thèmes.
Gutenberg va-t-il remplacer les constructeurs de pages comme WPBakery ?
Choisir entre Gutenberg et d'autres constructeurs de pages comme WPBakery, Divi, Beaver, Elementor, etc., est une question de préférence personnelle. Chaque option a ses avantages et ses inconvénients. Cependant, en fonction de facteurs tels que la compatibilité, la vitesse et la convivialité, Gutenberg peut être en mesure de remplacer d'autres constructeurs de pages.
Comment utiliser les blocs Gutenberg dans WPBakery Page Builder ?
Suivez ces étapes pour utiliser les blocs Gutenberg dans WPBakery Page Builder :
- Installez et activez PostX.
- Activez le modèle enregistré et le module complémentaire WPBakery Page Builder.
- Créez un modèle enregistré avec PostX.
- Utilisez le modèle enregistré dans WPBakery Page Builder.
- Publiez la page.
Ressources que vous allez adorer
- PostX Dynamic Site Builder : créez votre site en quelques clics
- Présentation du bloc de lignes/colonnes PostX : affichez parfaitement votre contenu
- Comment ajouter des polices personnalisées WordPress : prenez le contrôle total sur la typographie
- Présentation de PostX ChatGPT Addon : le générateur de contenu WordPress AI
- Comment créer une page d'accueil personnalisée dans WordPress : des réponses à toutes vos questions !
Conclusion
En conclusion, l'intégration de PostX et WPBakery Page Builder permet aux utilisateurs de WordPress d'utiliser facilement les blocs Gutenberg dans WPBakery Page Builder.
Avec l'aide de PostX, n'importe qui peut créer de superbes pages à l'aide de blocs Gutenberg sans avoir à se soucier des problèmes de compatibilité avec WPBakery Page Builder.
En suivant le guide étape par étape fourni, les utilisateurs peuvent utiliser rapidement et efficacement les blocs PostX et d'autres blocs Gutenberg dans leurs conceptions WPBakery Page Builder. Cette intégration offrira une meilleure expérience de création de site Web aux utilisateurs.
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Comparaison de produits : comparaison des produits WooCommerce

10 meilleurs plugins de grille WordPress 2023

Comment ajouter un crédit de magasin WooCommerce avec WholesaleX

Comment offrir des rabais de gros avec WholesaleX
