Comment utiliser les formats vidéo pour le contenu animé (et pourquoi s'embêter)
Publié: 2023-05-13Inclure du contenu animé sur votre site Web peut être un moyen fantastique de garder les visiteurs engagés. Cependant, les fichiers GIF volumineux peuvent ralentir votre site et avoir un impact négatif sur l'expérience utilisateur. Ainsi, vous vous demandez peut-être comment utiliser les formats vidéo pour le contenu animé dans WordPress.
Heureusement, vous pouvez remplacer manuellement les GIF par des vidéos en quelques étapes seulement. Alternativement, si vous recherchez une solution plus simple et plus rapide, vous pouvez utiliser un outil d'optimisation qui propose des conversions automatiques GIF en vidéo.

Dans cet article, nous expliquerons pourquoi vous pourriez vouloir utiliser des formats vidéo pour le contenu animé. Ensuite, nous vous montrerons comment le faire manuellement et avec un plugin. Plongeons dedans !
Pourquoi utiliser des formats vidéo pour le contenu animé ?
Avant de vous montrer comment utiliser les formats vidéo pour le contenu animé, expliquons pourquoi vous pourriez vouloir le faire. Tout d'abord, il existe de nombreuses raisons d'inclure des animations sur votre site. Vous pouvez les utiliser pour divertir, engager ou même informer les utilisateurs.
Le Graphics Interchange Format (GIF) est un type de fichier populaire qui affiche du contenu animé (généralement présenté en boucle). Vous connaissez peut-être la célèbre bibliothèque GIF, GIPHY :

Cependant, les fichiers GIF peuvent être volumineux et nécessiter beaucoup de bande passante pour fonctionner. Par conséquent, la vitesse de votre site Web pourrait en souffrir.
Les pages à chargement lent créeront probablement une mauvaise expérience utilisateur. De plus, si votre site fonctionne mal, cela pourrait avoir un impact sur ses scores Core Web Vitals et réduire son classement dans les résultats de recherche.
Si vous étiez déjà préoccupé par les performances de votre site, vous avez peut-être découvert que les GIF étaient à blâmer lors de l'utilisation de PageSpeed Insights. Cet outil populaire fournit aux utilisateurs des conseils sur la façon d'améliorer la vitesse du site. Une recommandation courante consiste à "utiliser des formats vidéo pour le contenu animé". Vous pouvez également obtenir les mêmes conseils dans la section Opportunités si vous utilisez l'outil Google Lighthouse.
Lorsque vous utilisez plutôt des formats vidéo pour le contenu animé, vous pouvez pimenter votre site sans le ralentir. En effet, les vidéos nécessitent moins de bande passante et leurs tailles de fichiers sont plus petites. De plus, vous pourrez les configurer pour jouer en boucle, tout comme les GIF.
De plus, les vidéos peuvent prendre en charge des palettes de couleurs illimitées, ce qui signifie que leur qualité sera probablement meilleure que celle des GIF. Enfin, les formats vidéo sont plus largement pris en charge par les navigateurs Web. Cela signifie que vous n'avez pas à vous soucier des problèmes de compatibilité lorsque vous utilisez des vidéos pour vos animations.
Comment utiliser les formats vidéo pour le contenu animé
Maintenant que vous savez pourquoi vous pourriez vouloir utiliser des formats vidéo pour du contenu animé, nous allons vous guider à travers les trois étapes pour y parvenir !
- Étape 1 : Créer une vidéo MP4
- Étape 2 : générer une vidéo WebM
- Étape 3 : Configurez votre vidéo en tant que GIF
Étape 1 : Créer une vidéo MP4
Si vous souhaitez utiliser des vidéos au lieu de GIF, la première étape consiste à convertir votre fichier d'animation en fichier vidéo. MP4 est l'un des formats de fichiers vidéo les plus couramment utilisés, c'est donc un bon point de départ.
Vous pouvez facilement convertir une variété de formats de fichiers à l'aide d'un outil de développement gratuit comme FFmpeg :

Gardez à l'esprit que FFmpeg vous permet de convertir des formats de fichiers à l'aide de la ligne de commande. Donc, si vous souhaitez utiliser cette méthode, il est préférable que vous ayez déjà une certaine expérience avec ce type de programme.
Une fois que vous avez installé FFmpeg sur votre système d'exploitation, accédez à votre outil de ligne de commande et exécutez ce qui suit :
ffmpeg -i your-animation.gif your-animation.mp4
Assurez-vous d'échanger les noms de vos propres fichiers d'entrée et de sortie à la place de your-animation.gif et your-animation.mp4 .
Cela convertira votre GIF en vidéo MP4.
Étape 2 : générer une vidéo WebM
Comme mentionné précédemment, les fichiers vidéo sont plus petits et plus efficaces que les formats de fichiers d'animation populaires tels que les GIF. Cependant, vous pouvez choisir parmi plusieurs types de fichiers vidéo. MP4 est peut-être le plus populaire, mais les fichiers vidéo WebM sont encore plus petits.
Tous les navigateurs Web ne prennent pas en charge le format de fichier WebM, mais il est toujours judicieux de générer à la fois des fichiers .mp4 et .webm. De cette façon, vous pouvez utiliser l'une ou l'autre des sources vidéo à l'étape suivante.
La bonne nouvelle est que vous pouvez également générer un fichier vidéo WebM à l'aide de FFmpeg. Saisissez simplement le code suivant dans votre outil de ligne de commande :
ffmpeg -i your-animation.gif -c vp9 -b:v 0 -crf 41 your-animation.webm
Encore une fois, assurez-vous d'échanger vos noms de fichiers uniques.
Étape 3 : Configurez votre vidéo en tant que GIF
Après avoir créé vos fichiers, la dernière étape consiste à afficher votre vidéo. Si vous utilisez WordPress ou toute autre plate-forme qui vous permet d'intégrer du code, vous pouvez utiliser un simple élément html <video> . De plus, vous pouvez facilement configurer votre intégration vidéo pour qu'elle se comporte comme un GIF en ajoutant certains attributs.
En particulier, vous voudrez peut-être vous assurer qu'il est défini sur la lecture automatique, qu'il s'exécute en boucle et qu'il est silencieux. Pour imiter ces caractéristiques, utilisez simplement l'extrait de code suivant :
<video autoplay loop muted playsinline>
<source src="your-animation.webm" type="video/webm"/>
<source src="your-animation.mp4" type="video/mp4"/>
</video>
Comme vous pouvez le voir, vous pouvez utiliser deux sources vidéo. Cela peut sembler redondant, mais le navigateur utilisera simplement la source qu'il est capable d'identifier en premier. Cela signifie que s'il prend en charge les fichiers WebM, il utilisera d'abord cette option.
Une fois que vous aurez intégré le code ci-dessus sur votre site, vous voudrez probablement le tester pour vous assurer qu'il fonctionne correctement sur le frontend. C'est ça! Vous pouvez également revenir à PageSpeed Insights ou à Lighthouse pour voir dans quelle mesure les scores de vitesse de votre site se sont améliorés après avoir effectué cette modification.
Un raccourci pour utiliser les formats vidéo pour le contenu animé
Comme nous l'avons vu, la conversion manuelle de fichiers d'animation en vidéos peut être relativement simple lorsque vous utilisez un outil comme FFmpeg. Cependant, si vous n'êtes pas familier avec l'utilisation de la ligne de commande, la mise en route peut être difficile. De plus, si vous n'avez aucune autre raison de l'utiliser, cela n'a peut-être pas de sens d'apprendre cette compétence.

Dans ce cas, vous recherchez peut-être un raccourci pour utiliser les formats vidéo pour le contenu animé. La bonne nouvelle est que vous pouvez utiliser un réseau de diffusion de contenu (CDN) d'images pour obtenir les mêmes résultats. Mieux encore, lorsque vous utilisez WordPress, vous pouvez obtenir un CDN d'image avec un plugin d'optimisation.
Optimole vous aide à optimiser tout ce qui concerne les images avec son CDN d'images et d'autres outils. Par conséquent, c'est une excellente solution pour le travail :

Pour démarrer avec Optimole, installez et activez le plugin dans votre tableau de bord WordPress. Ensuite, vous serez invité à créer un compte avec Optimole.
Ensuite, vous recevrez un e-mail de confirmation contenant vos informations de connexion ainsi qu'un lien pour activer votre nouveau compte. Une fois votre compte activé, vous obtiendrez une clé API que vous pourrez utiliser pour connecter votre site Web à votre compte.
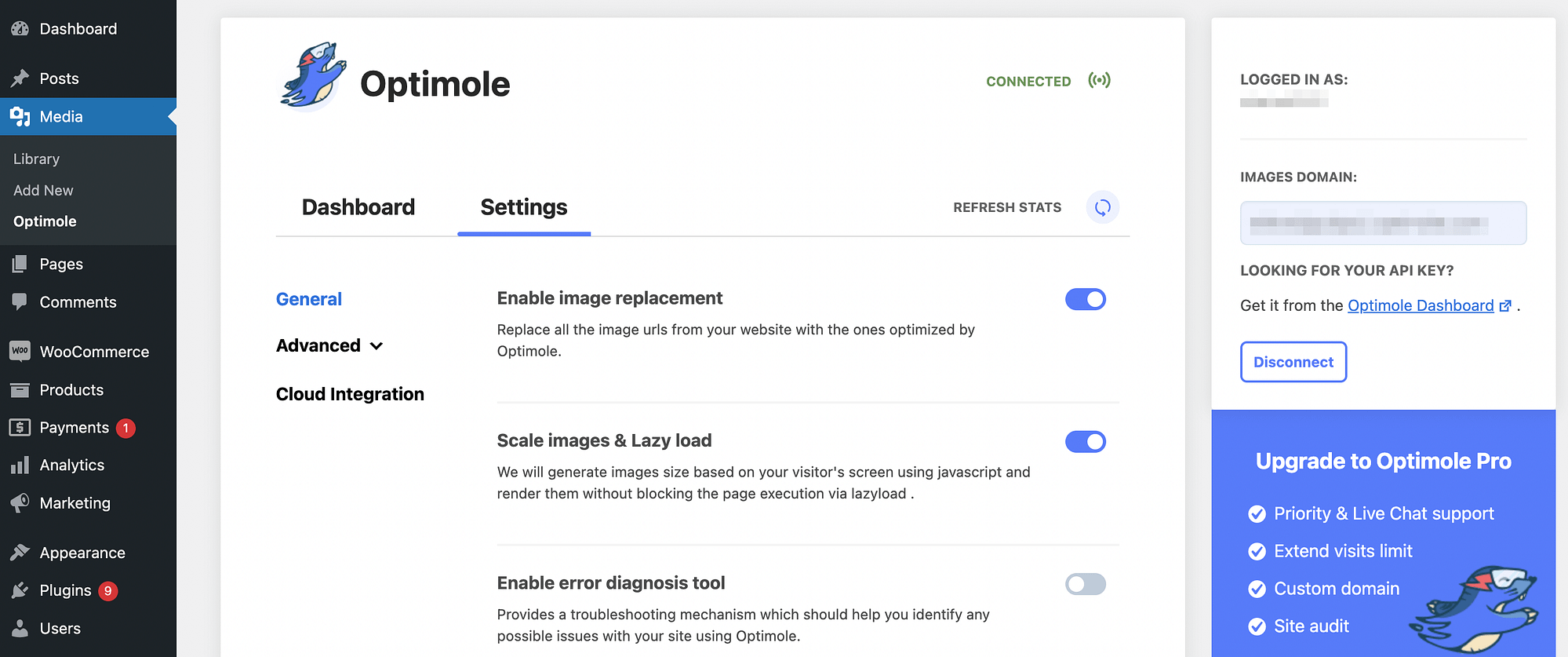
Ensuite, vous pourrez accéder à Optimole directement dans votre tableau de bord WordPress. Allez simplement dans Média > Optimole > Paramètres :

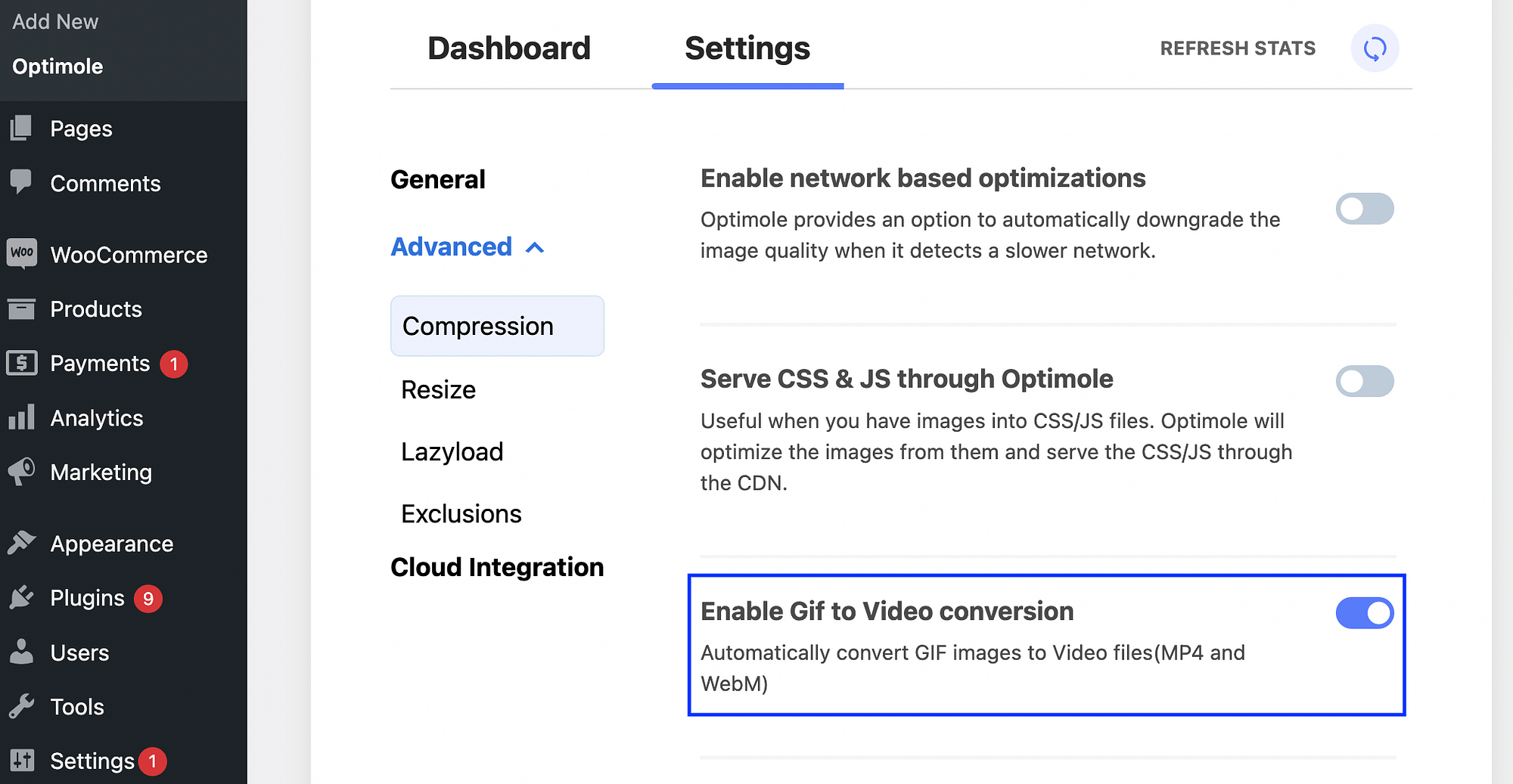
Sur cet écran, ouvrez vos options avancées . Sous Compression , recherchez le panneau Activer la conversion Gif en vidéo et activez simplement le bouton pour activer cette fonctionnalité :

Cliquez ensuite sur Enregistrer les modifications . C'est aussi simple que ça!
Désormais, Optimole analysera votre site et convertira automatiquement les images GIF en fichiers vidéo. Mieux encore, il utilise à la fois les formats MP4 et WebM. Cela signifie que votre contenu animé sera toujours diffusé dans le format vidéo le plus optimal !
Conclusion sur l'utilisation des formats vidéo pour le contenu animé
Lorsque vous intégrez du contenu visuel accrocheur sur votre site Web, vous avez plus de chances de retenir l'attention de vos utilisateurs et de faire passer votre message. Ajouter des animations à vos pages est un excellent moyen d'y parvenir. Cependant, si vous utilisez des GIF volumineux, ils peuvent ralentir votre site et créer une mauvaise expérience utilisateur.
Heureusement, vous pouvez utiliser des formats vidéo pour le contenu animé. Il s'agit d'un moyen plus efficace de diffuser des animations, car cela peut aider à assurer le bon fonctionnement de votre site. Vous pouvez transformer manuellement vos GIF en vidéos à l'aide de la ligne de commande, mais cela peut être fastidieux. Comme alternative, vous pouvez utiliser un plugin d'optimisation tel qu'Optimole. Le plugin utilise un CDN d'image et dispose d'un paramètre que vous pouvez activer pour convertir automatiquement les GIF en vidéos.
Avez-vous des questions sur l'utilisation des formats vidéo pour le contenu animé ? Faites-nous savoir dans la section commentaires ci-dessous!
…
N'oubliez pas de rejoindre notre cours intensif sur l'accélération de votre site WordPress. En savoir plus ci-dessous :
