Comment utiliser les images WebP dans WordPress
Publié: 2023-07-11Vous souhaitez utiliser des images WebP dans WordPress ? Si vous recherchez une méthode réalisable que vous pouvez utiliser pour créer des images WebP et l'utiliser dans WordPress, continuez à lire cet article.
Êtes-vous fatigué des images qui se chargent lentement sur votre site WordPress ?
Vous souhaitez améliorer la vitesse et les performances de votre site sans sacrifier la qualité d'image ?
Ne cherchez pas plus loin que les images WebP ! Ce format d'image innovant est conçu spécifiquement pour le Web, offrant des tailles de fichiers plus petites et des temps de chargement plus rapides. Dans cet article de blog, nous discuterons des images WebP, de leurs avantages et inconvénients, et de la façon d'utiliser les images WebP dans WordPress à l'aide d'un simple plugin.
Voyons d'abord ce que sont les images WebP et la différence entre une image WebP et une image normale.
Que sont les images WebP ?
WebP est un format d'image développé par Google en 2010. Il s'agit d'un format d'image moderne et open source conçu pour compresser et afficher efficacement des images de haute qualité sur le Web.
WebP utilise des techniques de compression avancées telles que le codage prédictif, le sous-échantillonnage de chrominance à variation spatiale et la compression sans perte ou avec perte pour produire des fichiers de plus petite taille sans compromettre la qualité. Et aussi, parce que les images WebP ont été conçues spécifiquement pour une utilisation sur le Web, elles sont idéales pour les sites Web et les publications numériques.
Étant donné que WebP est un format plus récent que les anciennes options comme JPEG ou PNG, il bénéficie d'algorithmes de compression d'image modernes, améliorant ses performances.
Si vous cherchez à optimiser la vitesse de votre site Web et à améliorer les performances globales tout en conservant une excellente qualité visuelle pour vos fichiers multimédias, le passage au format d'image WebP pourrait être une décision judicieuse !
Avantages et inconvénients des images WebP
Bien que les images WebP offrent de nombreux avantages par rapport aux formats tels que JPEG et PNG, l'utilisation d'images WebP sur votre site Web présente des inconvénients. Cette section vous montrera les principaux avantages et inconvénients des images WebP.
Avantages des images WebP
- Chargement plus rapide sur les sites Web en raison de la petite taille
- Occupez moins de stockage sur les serveurs et les appareils
- Prend en charge la transparence et la compression sans perte
- Améliorer la vitesse de chargement des pages
Inconvénients des images WebP
- Manque de support sur tous les navigateurs Web
- La conversion de fichiers existants au format WebP nécessite différents outils ou plugins
- Problèmes de compatibilité avec d'autres navigateurs Web
Bien qu'il y ait des avantages évidents à utiliser des images WebP dans WordPress, les propriétaires de sites Web et les développeurs doivent peser ces avantages par rapport à tout inconvénient potentiel avant de faire le changement.
Comment utiliser les images WebP dans WordPress à l'aide d'un plugin
Dans cette section, nous allons vous montrer comment utiliser les images WebP dans WordPress à l'aide d'un plugin. Il existe plusieurs plugins disponibles sur le marché à cet effet.
Mais pour la démonstration d'aujourd'hui, nous utiliserons l' optimiseur d'image EWWW qui prend en charge la conversion de vos images téléchargées au format WebP.
Étape 1 : Installation et activation
Tout d'abord, connectez-vous au backend de WordPress et accédez à Plugins »Ajouter un nouveau .
Ensuite, recherchez EWWW Image Optimizer . Une fois que vous avez trouvé le bon outil, installez-le et activez-le sur votre site Web. Vous pouvez également installer et activer manuellement le plugin si vous préférez.

Étape 2 : configuration
Une fois le plugin activé, vous pouvez le configurer via la page de configuration.
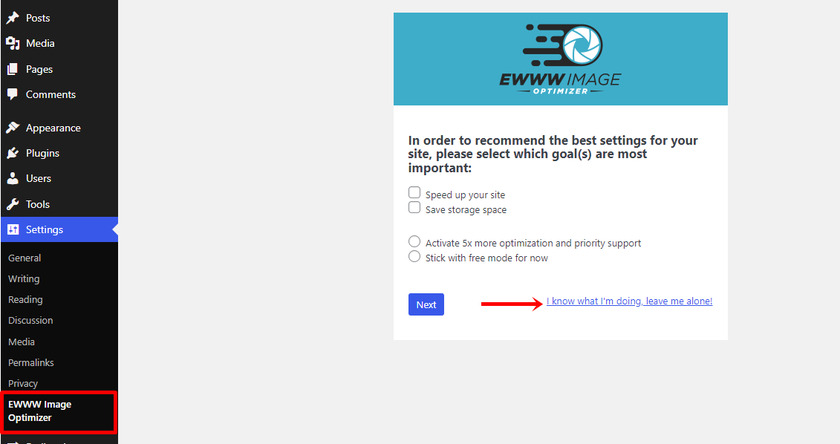
Pour cela, rendez-vous dans Paramètres » Optimiseur d'image EWWW . Un assistant de configuration apparaîtra, mais vous pouvez le quitter en cliquant sur l'option qui dit : « Je sais ce que je fais. ”

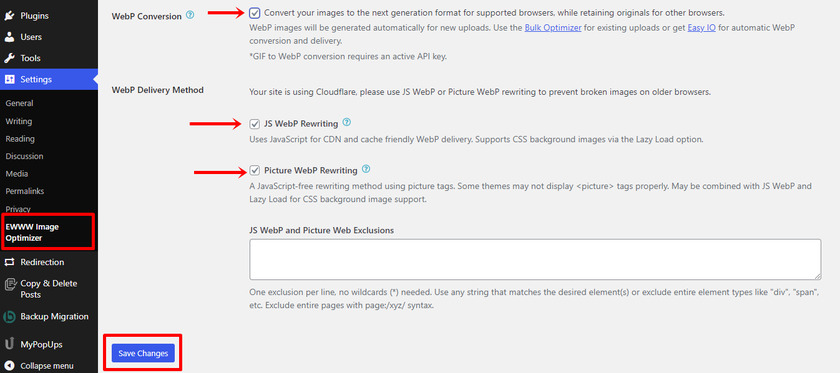
Ensuite, vous pouvez voir un écran plein de différents paramètres de plugin. Tout ce que vous avez à faire est de faire défiler vers le bas et de rechercher " Conversion WebP ". Une fois que vous avez trouvé la bonne option, cochez la case à côté.
En cochant la case, d'autres paramètres liés à la conversion WebP seront développés.

De même, cochez JS WebP Rewriting et Picture WebP Rewriting et cliquez sur le bouton Enregistrer les modifications . Maintenant, vous êtes bon pour aller de l'avant.
Étape 3 : Optimisez les images au format WebP
Après avoir configuré le paramètre du plug-in, tous les futurs téléchargements d'images seront automatiquement convertis au format WebP.
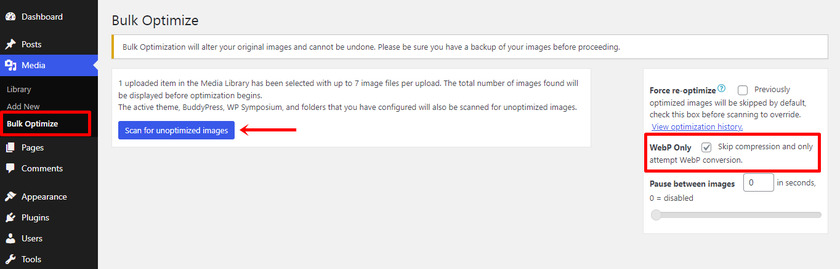
Mais les images existantes ne seront pas optimisées. C'est pourquoi dans ce cas, nous devons les convertir manuellement. Pour ce faire, accédez à Média » Optimisation en bloc et cliquez sur Analyser les images non optimisées. Assurez-vous également de cocher la case WebP uniquement pour ignorer la compression et convertir uniquement les images.

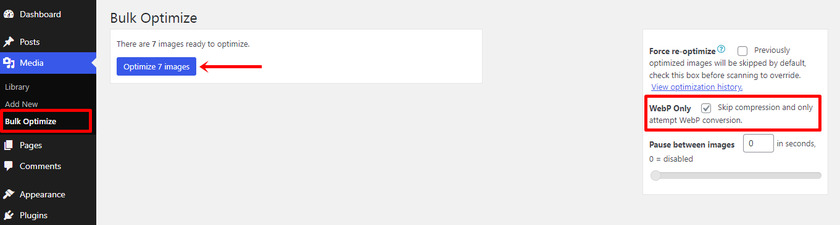
Ensuite, vous verrez le nombre d'images qui doivent être optimisées.
Cliquez sur le bouton "Optimiser X images" .

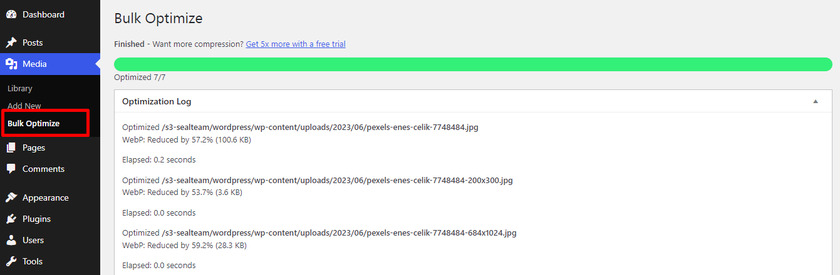
Une fois le processus de conversion terminé, vous obtiendrez un journal indiquant que l'optimisation en bloc est terminée.

Étape 4 : Tester le format WebP
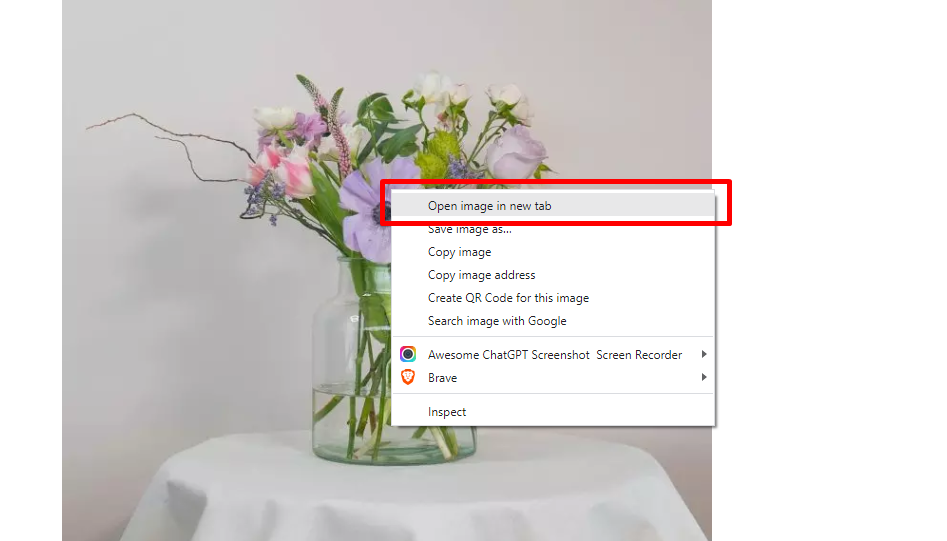
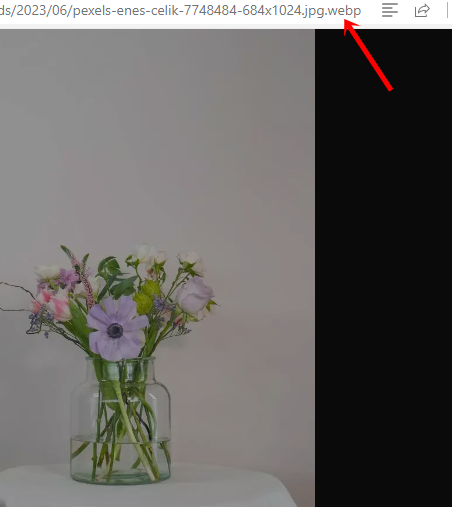
Ensuite, nous devons nous assurer que les images sont correctement converties en WebP. Pour vérifier les modifications, accédez à n'importe quel article de blog et ouvrez une image dans un nouvel onglet.

Si vous pouvez voir l'extension .webp dans la barre d'adresse, le plugin a réussi à convertir l'image au format WebP.


Et c'est tout.
Avec ces étapes, vous pouvez facilement utiliser des images WebP dans WordPress à l'aide d'un plugin. Comme vous pouvez le voir dans ce didacticiel, vous n'avez rien à faire pour convertir vos images PNG/JPEG au format WebP.
Un plugin simple comme EWWW Optimizer fera le travail pour vous.
Bonus : Meilleurs plugins pour convertir des images au format WebP
Si vous souhaitez utiliser des plugins pour convertir vos images existantes ou nouvelles au format WebP, consultez ces options :
- Imaginer
- Optimole
- CourtPixel
Chaque outil est livré avec des fonctionnalités uniques. Ci-dessous, nous examinerons de plus près les plugins.
1) Imaginez

Si vous avez besoin de convertir vos images au format WebP et de les optimiser, vous devriez opter pour Imagify . Ce plugin est connu pour sa facilité d'utilisation et sa compression d'image de haute qualité. La fonctionnalité d'optimisation WebP est incluse dans tous ses plans payants, et le plugin offre également une fonctionnalité de secours pour les navigateurs non pris en charge.
Une fois que vous avez ajouté les images à votre site Web WordPress, Imagify les télécharge sur son serveur pour compression. Ils peuvent compresser les données à trois niveaux : sans perte, intelligent et les deux. Le plugin vous permet de basculer entre les modes de compression.
Caractéristiques
- Facile à utiliser
- Plugin léger
- Plusieurs méthodes pour compresser les images
- Conversion WebP automatique
Tarification
Le plugin est un outil freemium ; vous pouvez trouver la version gratuite dans le référentiel de plugins WordPress. La version premium vous coûtera 9,99 $ par mois et peut être téléchargée à partir de leur site officiel.
2) Optimole

Un autre plugin de cette liste est Optimole, qui dispose d'une fonctionnalité d'optimisation WebP et WebM entièrement automatisée . Tout ce que vous avez à faire est d'installer le plugin, qui gérera tout en arrière-plan, optimisant vos images et s'assurant qu'elles sont servies dans le format le plus efficace possible.
L'une des fonctionnalités mises en évidence d'Optimole est qu'il compresse automatiquement la taille de l'image, gère les images réactives via un CDN avec des emplacements dans le monde entier, prend des remplacements d'images, réécrit les URL des images et effectue un chargement différé.
Caractéristiques
- Intégration CDN
- Compression d'images
- Réécrire les URL des images
- Ne ralentira pas le site Web
Tarification
Semblable à Imagify, ce plugin a également des versions gratuites et premium . Vous pouvez télécharger la version gratuite d'Optimole à partir du référentiel. D'autre part, vous pouvez télécharger la version premium, qui vous coûte 22,99 $/mois.
3. Pixel court

ShortPixel est l'un des plugins les plus populaires qui offre un moyen simple et efficace d'optimiser vos images pour WebP. Il est également livré avec une fonction de compression d'image pratique, qui peut aider à réduire davantage la taille des fichiers. Pour convertir vos images au format WebP, il vous suffit d'installer le plugin et de cocher la case pour livrer une version WebP de votre image dans les paramètres.
Vous pouvez facilement optimiser les images sur votre site Web WordPress en connectant le service ShortPixel via le plugin WordPress. De plus, ShortPixel fournit une plate-forme SaaS (Software as a Service) avec des services d'optimisation d'image sur son site Web.
Il s'agit d'un plugin léger avec une interface utilisateur facile à utiliser qui reçoit des mises à jour régulières. Avec l'aide de ce plugin, vous pouvez directement optimiser vos photos sur le serveur ou utiliser un CDN pour stocker et envoyer des images à distance.
Caractéristiques
- Conception conviviale
- Configuration sans tracas
- Peut être utilisé sur plusieurs sites Web
- Intégration CDN
Tarification
ShortPixel est également un outil freemium, et le prix est raisonnable et flexible, ce qui en fait un excellent choix pour les entreprises de toutes tailles. Vous pouvez télécharger la version gratuite de ShortPixel à partir du référentiel de plugins. La version premium de ShortPixel vous coûtera 8,25 $ par mois et peut être téléchargée à partir de leur site officiel.
Conclusion
WebP est un format d'image révolutionnaire qui peut vous aider à réduire considérablement la taille de vos images sans sacrifier la qualité. Cela permet d'accélérer les temps de chargement des pages et d'améliorer l'expérience utilisateur sur votre site Web.
En utilisant WebP, vous pouvez facilement optimiser toutes vos images pour le Web avec un minimum d'effort, ce qui vous laisse plus de temps pour vous concentrer sur d'autres aspects de la gestion d'un site Web efficace. Si vous cherchez un moyen d' améliorer les performances de votre site WordPress, la mise en œuvre de WebP devrait être l'une des premières étapes pour atteindre cet objectif.
Comme vous pouvez le voir dans cet article, en utilisant n'importe quel plugin d'optimisation d'image comme l'optimiseur EWWW , ShortPixel ou Imagify , vous pouvez créer des formats WebP de vos images. Bien que vous téléchargiez de nombreuses images sur votre site Web, cela pourrait être un excellent ajout. Vous pouvez également convertir vos images existantes au format WebP avec le plugin.
Étant donné que Google utilise la vitesse des pages comme l'un des facteurs de classement, nous vous recommandons vivement d'optimiser vos images pour de meilleures performances.
Alors qu'est-ce qui t'en empêche ?
Essayez de convertir vos images au format WebP et améliorez la vitesse globale du site Web.
Nous espérons que cet article a fourni des informations et des conseils précieux sur l'utilisation des images WebP dans WordPress. Si oui, assurez-vous de le partager avec vos amis.
Voici quelques autres articles qui pourraient vous être utiles :
- Comment charger des images paresseuses dans WordPress
- Comment désactiver le clic droit sur les images WordPress
- Meilleurs plugins d'optimisation de vitesse WordPress - Top 5
