Personnalisez le contenu de votre site Web avec la fonction de condition d'affichage de HappyAddons
Publié: 2020-08-26Concevoir une boutique de commerce électronique où vous devez afficher le contenu en fonction du rôle de l'utilisateur ? Ou envisagez-vous d'offrir une remise spéciale tous les jours en heures creuses à vos visiteurs ?… Oui, vous pouvez désormais tout faire en définissant des règles et des conditions simples pour votre site Elementor.
Aujourd'hui, nous allons introduire une autre fonctionnalité premium de Happy Elementor Addons appelée "Condition d'affichage". Cette fonctionnalité avancée d'Elementor vous donne un contrôle total sur la visibilité de votre contenu. Permet également à votre site de fonctionner en votre nom en votre absence. Vous pouvez désormais programmer une page Web pour une date particulière et partir en vacances sans aucune tension. Il y a plus à explorer avec ce dernier ajout à Happy Addons !
Cependant, vous pouvez utiliser des conditions intégrées ou créer des règles personnalisées pour afficher/masquer également votre contenu. Détaillons le processus complet étape par étape. Commencez par la requête de base-
Comment la condition d'affichage vous aide dans la personnalisation du contenu

En appliquant la condition d'affichage, vous pouvez présenter le contenu sur votre site Elementor de votre choix. Ces conditions sont classées en différents attributs tels que le navigateur, le système d'exploitation, la plage de dates, l'heure et d'autres facilement à partir de l'onglet Avancé.
De plus, vous avez la possibilité de définir des règles pour n'importe quel widget, section ou colonne. Même si vous pouvez inclure une condition à tous les widgets Elementor avec tous les addons tiers.
Cette fonctionnalité premium, cependant, rend votre conception plus personnalisée pour vos utilisateurs. Par exemple, supposons que vous utilisez une plate-forme numérique fournissant diverses options logicielles téléchargeables pour Windows, Mac, Linux, etc. Que diriez-vous de masquer les liens de téléchargement pour les utilisateurs Windows/Linux qui sont réservés aux utilisateurs Mac uniquement. Ou faire l'inverse. Cela rend votre site plus convivial et augmente considérablement le taux de conversion.
En dehors de cela, il peut y avoir plusieurs raisons d'appliquer des règles différentes à votre site Elementor. Tels que la compatibilité du navigateur, le comportement de l'utilisateur, un événement spécial, une grande annonce, une offre à durée limitée, la promotion de nouvelles fonctionnalités, etc.
Voyons comment vous pouvez appliquer cette fonctionnalité de condition d'affichage à votre site Web Elementor–
Conditions requises pour bénéficier des fonctionnalités de condition d'affichage
Voici les conditions préalables dont vous avez besoin pour utiliser la fonction Condition d'affichage :
- Un site WordPress
- Élémentaire (Gratuit)
- HappyAddons (Gratuit et Pro)
En attendant, si c'est votre première fois avec Elementor, parcourez ce guide étape par étape facile pour en savoir plus sur sa procédure de travail.
Remarque importante : la condition d'affichage est une fonctionnalité globale, elle fonctionne donc sans problème avec tous les widgets (ainsi que tous les widgets complémentaires tiers), les sections et les colonnes. Vous pouvez le trouver dans notre widget d'onglet avancé.
Comment utiliser la fonction de condition d'affichage
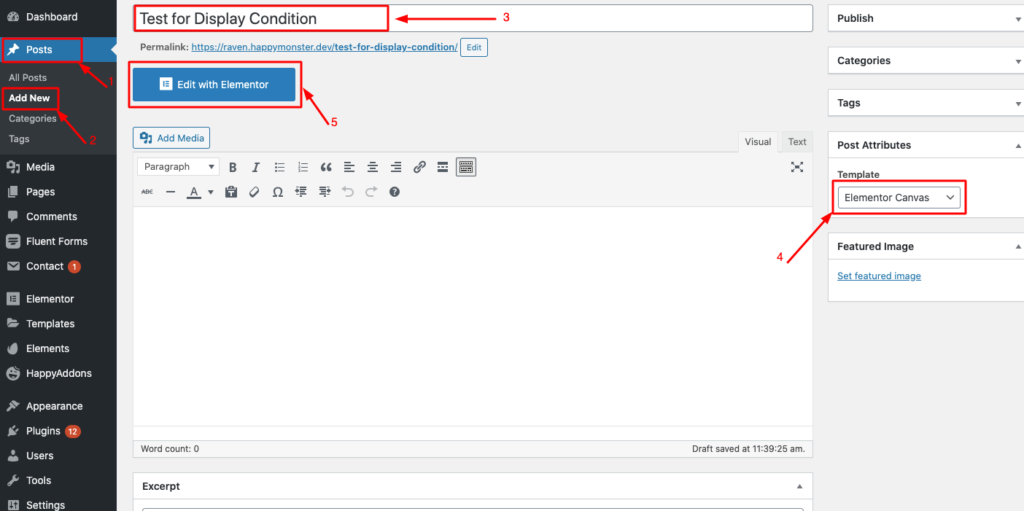
Connectez-vous d'abord à votre tableau de bord WordPress avec vos informations d'identification personnelles. Suivez attentivement ces actions :
- Accédez à Tableau de bord → Messages
- Cliquez sur "Ajouter un nouveau"
- Ajouter un titre pour votre page d'accueil
- Définissez le modèle comme "Elementor Canvas" dans le menu déroulant du coin inférieur droit
- Cliquez sur le bouton "Modifier avec Elementor"

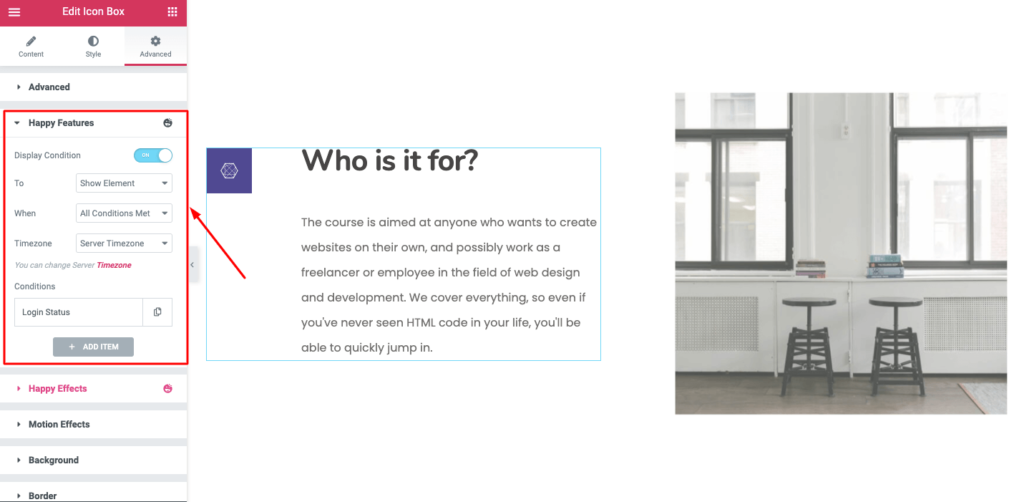
Après être entré dans le canevas Elementor, accédez à Modifier n'importe quelle section → Onglet Avancé → Fonction heureuse → Condition d'affichage. Allumez le bouton.

Voyons comment créer une règle d'affichage pour différents événements :
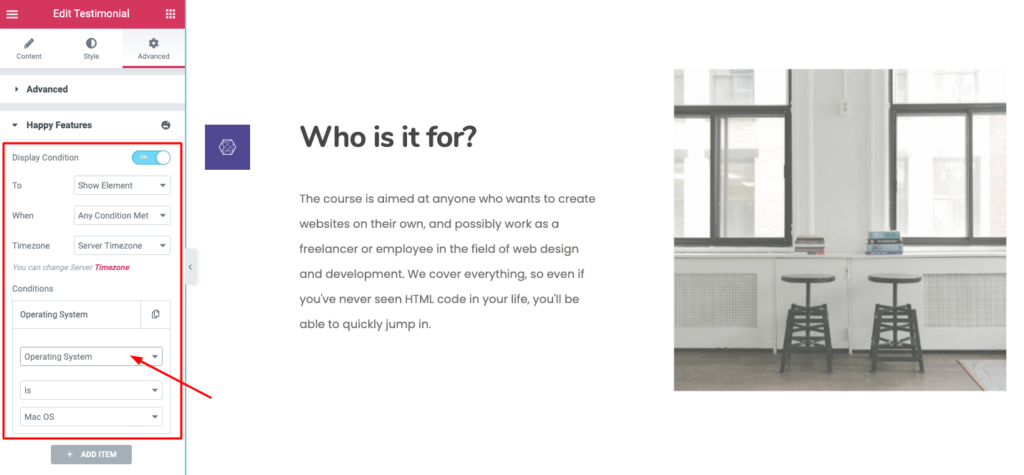
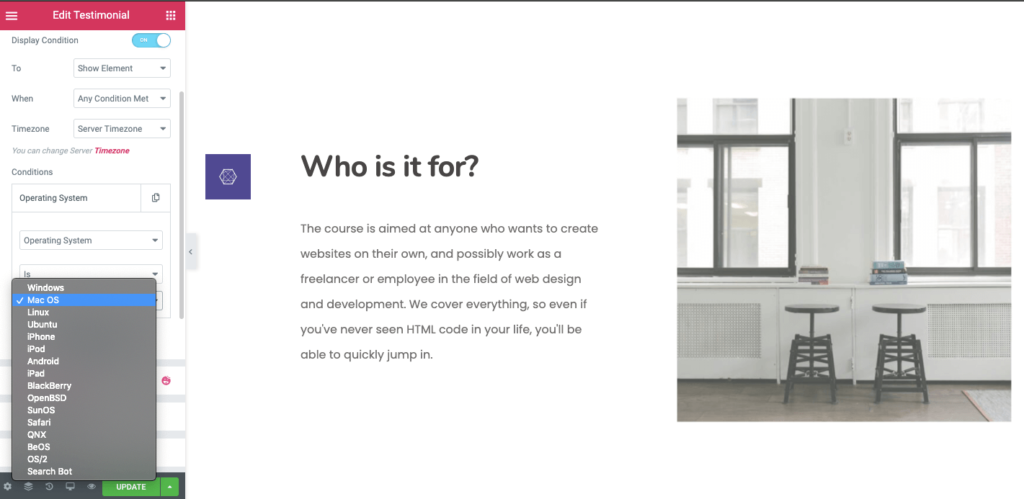
Méthode 1 : Définir l'affichage conditionnel en fonction du système d'exploitation
Condition d'affichage vous permet d'impliquer des règles conditionnelles pour afficher le contenu sur n'importe quel système d'exploitation spécifique. Vous pouvez représenter différents contenus de sites Web en fonction du système d'exploitation. Par exemple, vous pouvez afficher un message d'erreur lorsque quelqu'un utilise un navigateur ou un système d'exploitation obsolète qui peut casser la structure de votre site Web.
Pour définir cette règle, sélectionnez le système d'exploitation dans le menu déroulant. Ensuite, mettez à jour votre règle pour un contenu particulier :

Ici, vous obtiendrez une liste des systèmes d'exploitation parmi lesquels choisir:


Choisissez le système d'exploitation dans la liste et définissez votre règle pour le bloc sélectionné.
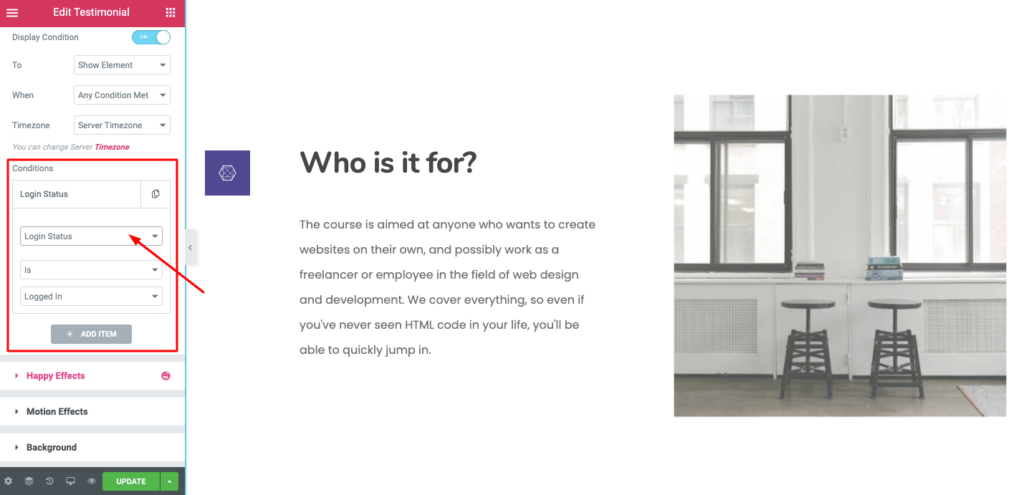
Méthode 2 : définir l'affichage conditionnel en fonction de l'état de connexion
Eh bien, vous pouvez gérer le contenu en fonction des options de comportement de vos visiteurs. Si vous souhaitez afficher un contenu spécial pour vos utilisateurs connectés ou fournir un message spécial à vos visiteurs non connectés, vous pouvez utiliser cette règle conditionnelle d'affichage.

Si vous souhaitez définir un affichage conditionnel pour ceux qui ne sont pas connectés, accédez à : Condition→ Statut de connexion→ N'est pas→ Connecté
Alternativement, pour les utilisateurs connectés, vous devez définir la règle de cette manière : Condition→ Statut de connexion→ Est → Connecté

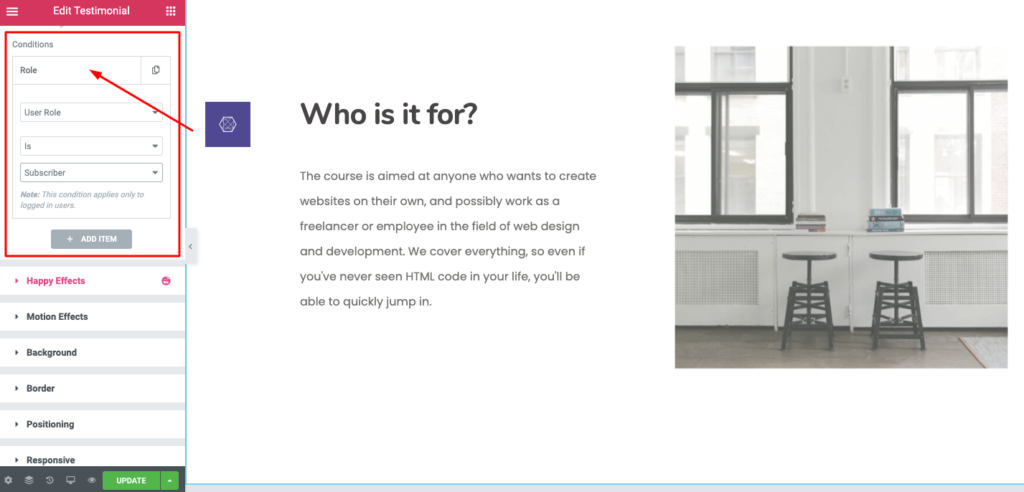
Méthode 3 : définir une règle conditionnelle en fonction du rôle d'utilisateur de votre site Web
Vous avez la possibilité de gérer le contenu de votre site Web en fonction du rôle d'utilisateur de votre site Web.

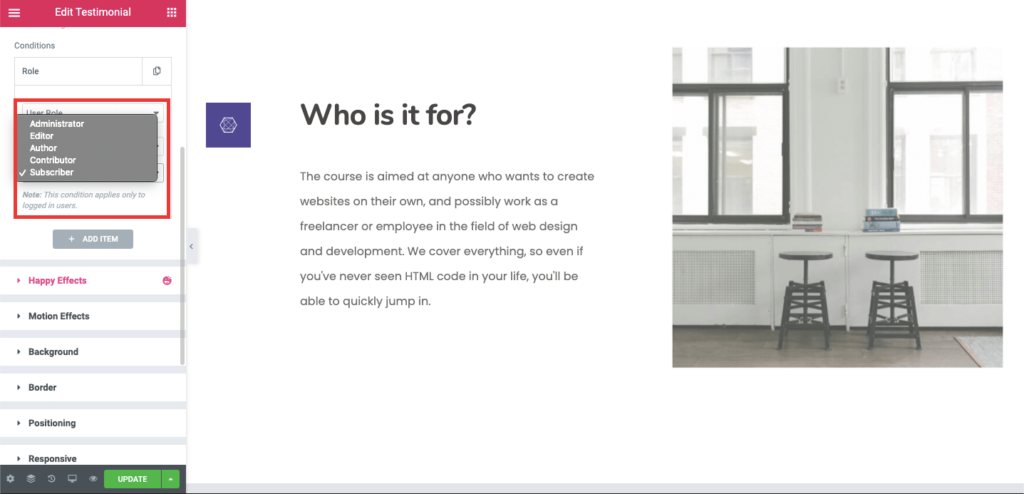
Heureusement, vous obtiendrez une liste des différents types d'utilisateurs de votre site Web.

Pour définir cette règle, vous devez aller : Condition → Rôle d'utilisateur → Est → Abonné
En outre, vous obtiendrez une fonctionnalité spéciale ici. Vous pouvez restreindre tout contenu pour des visiteurs particuliers sur votre site Web.
Supposons que vous ne vouliez pas montrer certains contenus à vos abonnés. Dans ce cas, vous devez définir la règle comme suit : Condition → Rôle d'utilisateur → N'est pas → Abonné.
Ainsi, le contenu sera disponible pour tous les utilisateurs sauf les abonnés.
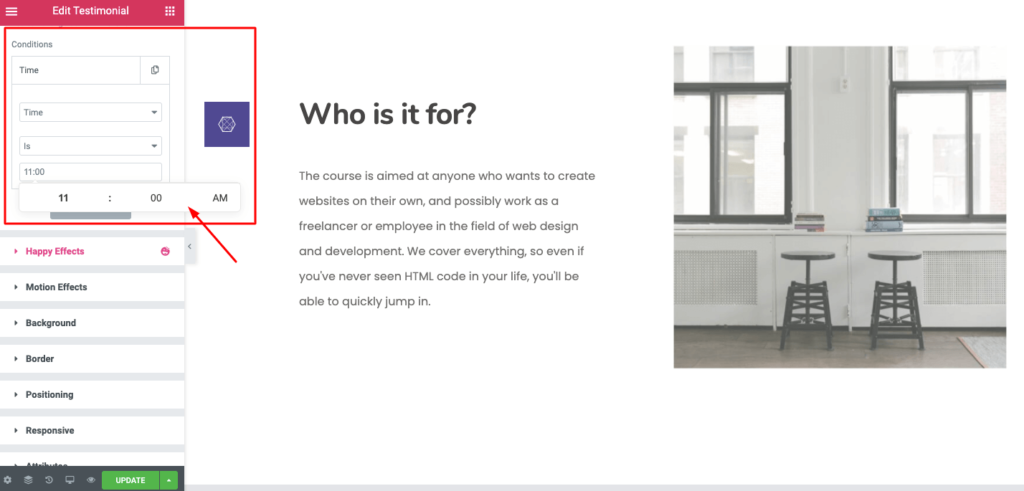
Méthode 4 : Définir l'affichage conditionnel en fonction d'une heure spécifique
Cette fonctionnalité est applicable lorsque vous devez fournir un message spécial à une période de temps spécifique. Il vous permet de définir le format d'heure 12Hr. Le contenu sera présenté en fonction de l'heure locale de l'appareil du visiteur. Cette fonctionnalité est vraiment utile pour de tels événements ; si vous organisez des promotions ou organisez un programme de cadeaux pour une durée limitée.

Prenons un exemple. Supposons que vous souhaitiez afficher un message à 11h53. Allez ensuite dans : Condition → Heure → Est → (11h53)
Maintenant, si vous souhaitez masquer le message après 12h00, vous devez définir une autre règle comme : Condition → Heure → n'est pas → (12h00)
Ainsi, le contenu se cachera après 12h00.
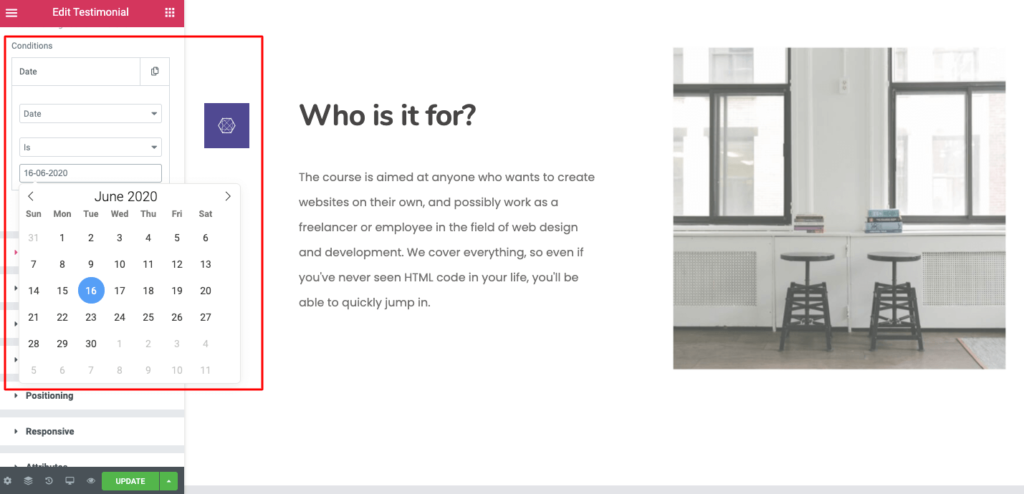
Méthode 5 : afficher le contenu en fonction d'une date spécifique
Si vous souhaitez transmettre un message spécial un jour spécifique, définissez cette règle sur votre site Web Elementor. Réglez la condition d'affichage en suivant cette direction : Condition> Date> est > (29/02/2020)

De plus, vous obtenez quelques options supplémentaires dans le menu déroulant pour définir des règles conditionnelles pour votre site Elementor. Consultez la documentation complète ici.
Améliorez votre site Elementor avec Happy Addons
Elementor est un excellent outil qui a changé le concept de développement de sites WordPress du jour au lendemain. Il permet à toutes sortes d'utilisateurs de développer leurs propres sites indépendamment de leurs connaissances techniques préalables. Happy Addons fonctionne comme la cerise sur le gâteau. Il vous permet de façonner le site Web de vos rêves de la manière que vous préférez à l'aide d'outils de conception performants.
Avec HappyAddons, vous obtiendrez plusieurs widgets et fonctionnalités avancés pour créer un site hautement fonctionnel en un rien de temps. La condition d'affichage est une fonctionnalité incroyable pour améliorer l'expérience de vos utilisateurs lors de la visite de votre site.
Veuillez partager votre question concernant HappyAddons dans la section des commentaires ci-dessous.
