Utilisation d'un système de conception avec l'éditeur de blocs WordPress Pt 2 : Types et styles de blocs
Publié: 2022-12-22Dans la partie 1 de notre série de blogs en deux parties, nous avons expliqué comment configurer les systèmes de conception dans theme.json. Sur cette base, nous pouvons désormais utiliser des contrôles supplémentaires via le code pour supprimer les blocs et les styles par défaut indésirables.
Par exemple, les développeurs d'un site WordPress utilisant un système de conception peuvent vouloir supprimer le bloc audio ou le bloc de nuage de tags de l'éditeur s'ils ne vont pas être utilisés pour assurer la cohérence tout en évitant un travail de conception inutile. D'autres styles de blocs intégrés inutilisés peuvent également être ajustés ou éliminés pour créer un ensemble cohérent d'options de conception dans l'éditeur. La limitation des blocs et des styles peut également réduire les frais généraux liés à la création de nouveaux messages dans l'éditeur de blocs en fournissant un ensemble plus petit d'options de conception.
Dans cet article, nous aborderons les stratégies pouvant être utilisées par le plugin et le code de thème pour intégrer un système de conception à l'éditeur de blocs.
Suppression de types de bloc
L'éditeur de blocs WordPress comprend un grand nombre de blocs intégrés. Il peut être utile de supprimer certains blocs par défaut afin de réduire le travail de conception et de simplifier la création de contenu. Cela peut être accompli dans le client avec JavaScript ou en utilisant PHP côté serveur.
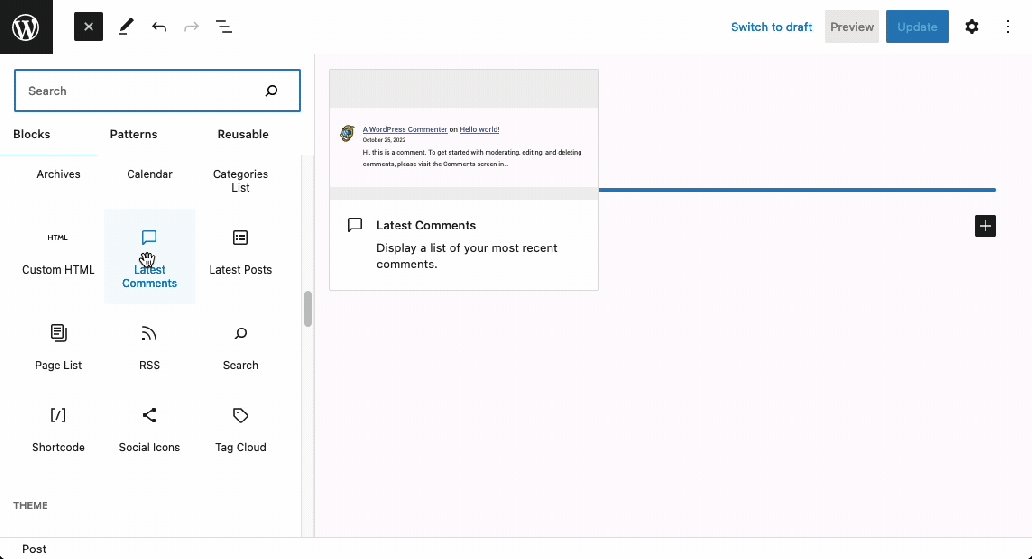
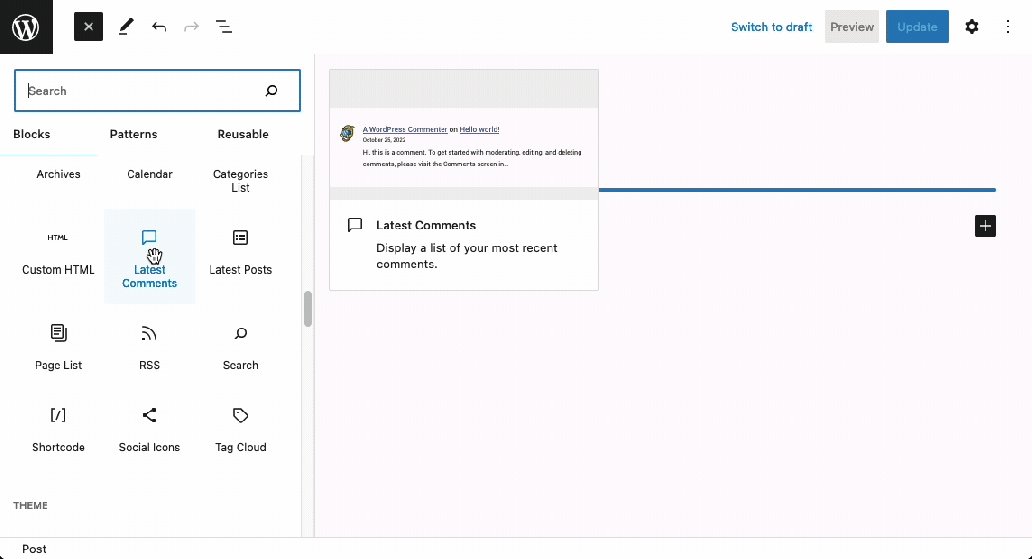
- Pour commencer, identifiez le ou les blocs à supprimer de l'éditeur. Dans cet exemple, le bloc "Derniers commentaires" sera désenregistré :

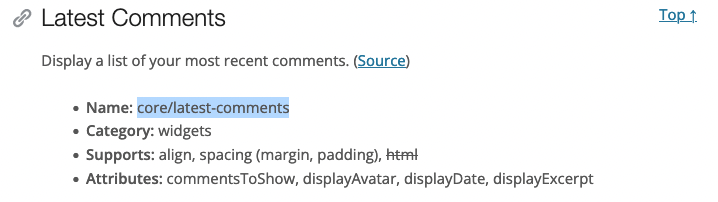
2. Ensuite, recherchez le nom de bloc correspondant dans le guide de référence des blocs de base de Gutenberg. Pour le bloc "Derniers commentaires", il s'agit de core/latest-comments :

3. En utilisant le nom core/latest-comments, nous pouvons le supprimer de l'éditeur.
En JavaScript, utilisez wp.blocks.unregisterBlockType :
wp.domReady( function() { wp.blocks.unregisterBlockType( 'core/latest-comments' ); } );JavaScript pour l'éditeur de blocs doit être mis en file d'attente à l'aide du crochet enqueue_block_editor_assets en PHP :
function wpvip_enqueue_block_js() { wp_enqueue_script( 'wpvip-block-js', plugin_dir_url( __FILE__ ) . 'js/block.js', array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ), '0.0.1', ); } add_action( 'enqueue_block_editor_assets', 'wpvip_enqueue_block_js' );Une configuration plus complexe peut être utilisée pour créer et gérer automatiquement les dépendances de blocs avec le package @wordpress/scripts.
Remarque : Bien que cet article se concentre principalement sur l'interaction avec les blocs via l'API JavaScript, les meilleures pratiques pour utiliser PHP côté serveur par rapport au JavaScript client pour les blocs changent en fonction de votre utilisation :
- Lors de la modification d'un bloc intégré, utilisez les API JavaScript.
- Lors de la modification d'un bloc tiers, utilisez les API JavaScript.
- Lors de la création d'un bloc personnalisé, utilisez register_block_type avec block.json en PHP. Cela permettra à la fois au code côté serveur et au code client d'interagir avec votre bloc.
Nous vous recommandons d'utiliser JavaScript pour interagir avec les blocs, car cela permet la modification des blocs enregistrés côté client et côté serveur. De plus, certaines API de bloc ne sont disponibles qu'en JavaScript.
La désinscription des blocs de base est également possible en PHP avec le filtre allow_block_types_all :
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return array_filter( $allowed_block_types, function( $block_type ) { // Remove 'core/latest-comments' from allowed blocks return $block_type !== 'core/latest-comments'; } ); }Notez que le filtre allow_block_types_all en PHP peut également être utilisé pour fournir une liste d'autorisation explicite de blocs, excluant tous les autres d'être utilisés dans l'éditeur :
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return [ 'core/paragraph', 'core/heading', 'core/group', /* ... other blocks to allow */ ]; }Remarque : soyez prudent avec cette approche, car cette liste devra être maintenue et mise à jour avec les blocs de base ou personnalisés souhaités. Comme mentionné ci-dessus, cette approche ne peut être utilisée que pour limiter les blocs qui sont enregistrés côté serveur (par exemple, en utilisant block.json). Les blocs personnalisés côté client doivent uniquement être gérés en JavaScript à l'aide de wp.blocks.unregisterBlockType.
Remplacement des styles de bloc intégrés
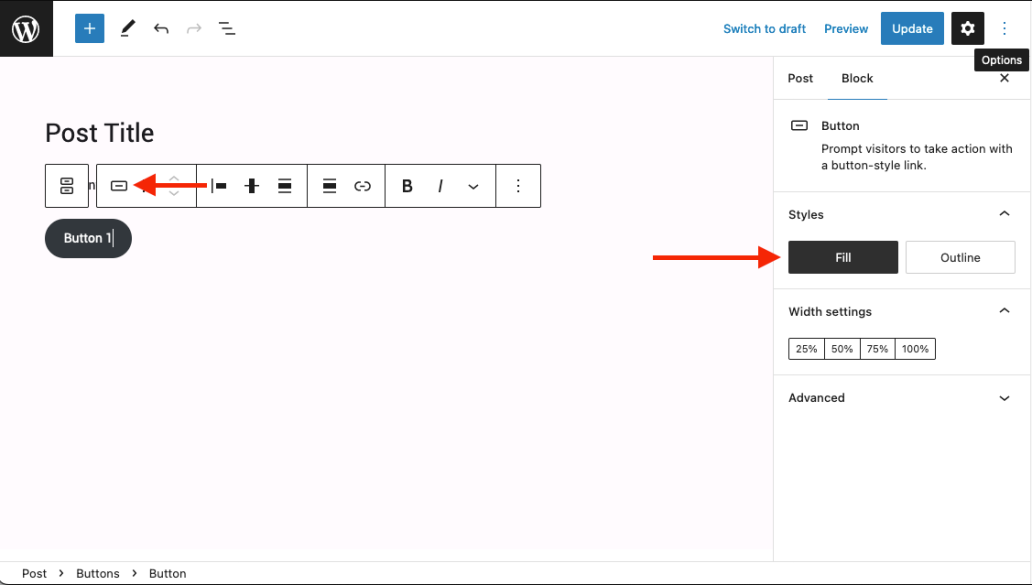
Plusieurs blocs principaux de WordPress incluent des styles de bloc prédéfinis situés dans la barre d'outils contextuelle et les contrôles de l'inspecteur sur le côté droit de l'éditeur :

En JavaScript, utilisez wp.blocks.unregisterBlockStyle avec wp.blocks.registerBlockStyle pour remplacer les styles par défaut :

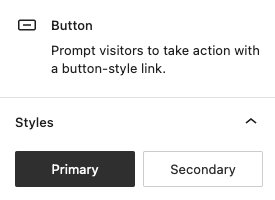
wp.domReady( function() { wp.blocks.unregisterBlockStyle( 'core/button', 'fill' ); wp.blocks.unregisterBlockStyle( 'core/button', 'outline' ); wp.blocks.registerBlockStyle( 'core/button', { name: 'primary', label: 'Primary', isDefault: true, } ); wp.blocks.registerBlockStyle( 'core/button', { name: 'secondary', label: 'Secondary', } ); } );Le code ci-dessus supprimera les styles de bouton intégrés "Remplir" et "Contour", et ajoutera un nouveau style "Primaire" (par défaut) et un style "Secondaire":

Les nouveaux boutons se verront automatiquement attribuer le style "Primaire". Le style "Primaire" applique la classe ".is-style-primary" au conteneur de boutons, et "Secondaire" applique ".is-style-secondaire". Ces styles peuvent ensuite être implémentés en CSS. Cet article de WordPress contient plus d'informations sur la création de styles de bloc.
Il existe une fonction PHP disponible pour désenregistrer les styles de bloc dans unregister_block_style, mais nous ne la recommandons pas. De nombreux styles de blocs, y compris les blocs de base, sont enregistrés dans JavaScript côté client, il n'est donc pas possible de supprimer ces styles à l'aide de PHP. Comme mentionné ci-dessus dans "Suppression des types de blocs", nous préférons JavaScript côté client pour gérer les blocs existants à des fins de cohérence.
Suppression des variantes de bloc
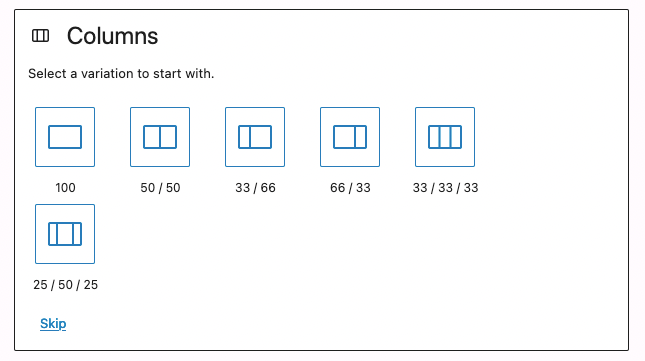
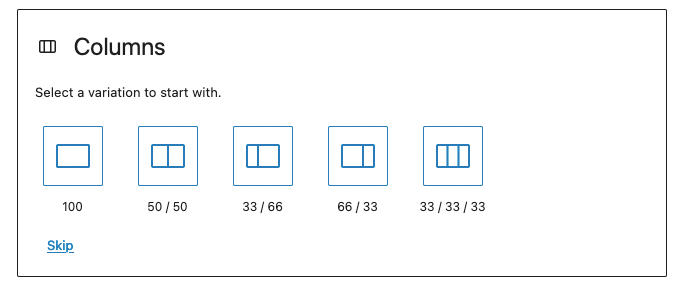
Les variantes sont des préréglages de paramètres de bloc qui peuvent être regroupés pour configurer rapidement un bloc. Ceux-ci sont rares, mais certains blocs de base incluent des variations indésirables. Par exemple, le bloc de colonnes intégré inclut plusieurs choix de mise en page :

Il peut être souhaitable de supprimer les préréglages de variation. Pour cet exemple, nous allons supprimer la variante « 25 / 50 / 25 ». En JavaScript, les variantes peuvent être supprimées via wp.blocks.unregisterBlockVariation :
wp.domReady( function() { wp.blocks.unregisterBlockVariation( 'core/columns', 'three-columns-wider-center' ); } );"Three-columns-wider-center" est le nom de la variante qui correspond à la mise en page "25/50/25". Cela peut être trouvé en recherchant le fichier variations.js du bloc principal et la propriété "name" qui correspond à la variation indésirable. Cela aura pour conséquence de limiter les variations de blocs disponibles :

En conclusion
Entre la personnalisation de theme.json et les API fournies dans cet article, il est possible de combiner le vaste écosystème de l'éditeur de blocs WordPress avec un système de conception et de le réduire à une taille gérable.
Consultez nos articles connexes sur la façon dont nous gérons les systèmes de conception chez WordPress VIP :
- Partie 1 : Organiser un Design System avec Gutenberg – theme.json
- Exportation de jetons Design System de Figma vers WordPress
Auteurs

Alec Geatches, développeur logiciel senior chez Automattic
Développeur WordPress d'entreprise et passionné de systèmes de conception vivant à Taipei, Taiwan.

Gopal Krishnan, développeur logiciel senior chez Automattic
Gopal travaille sur l'offre WordPress découplée de WordPress VIP, avec un intérêt pour les systèmes de conception et Gutenberg. Il est basé à Sydney, en Australie et a récemment déménagé du Canada.
