Utilisation d'une mise en page pleine largeur par rapport à une grille dans le module de portefeuille filtrable de Divi
Publié: 2022-08-26Le module de portefeuille filtrable de Divi vous offre deux options de mise en page parmi lesquelles choisir. Les deux options ont des avantages et fonctionnent très bien à certaines fins. Dans cet article, nous comparerons les mises en page pleine largeur et en grille dans le module de portefeuille filtrable de Divi pour vous aider à décider de ce dont vous avez besoin pour votre site Web. Nous allons également styliser les deux mises en page pour voir comment elles fonctionnent dans une mise en page Divi.
Commençons!
Aperçu des options de mise en page du module Portfolio filtrable
Voyons tout d'abord ce que nous allons créer dans ce didacticiel.
Grille Portfolio Item Desktop

Grille Portfolio Item Téléphone

Bureau d'éléments de portfolio à pleine largeur

Numéro de téléphone de l'élément de portefeuille de mise en page pleine largeur

Comment modifier la disposition du module de portefeuille filtrable
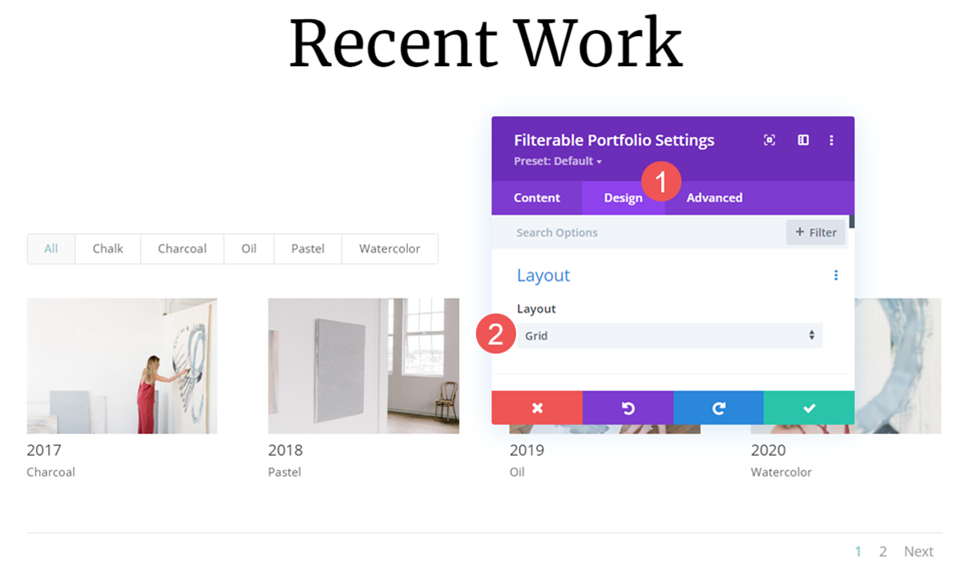
Par défaut, le module Portfolio filtrable affiche la mise en page en pleine largeur. Vous pouvez modifier la mise en page pour afficher les éléments du parc dans une grille. Tout d'abord, ouvrez les paramètres du module comme d'habitude

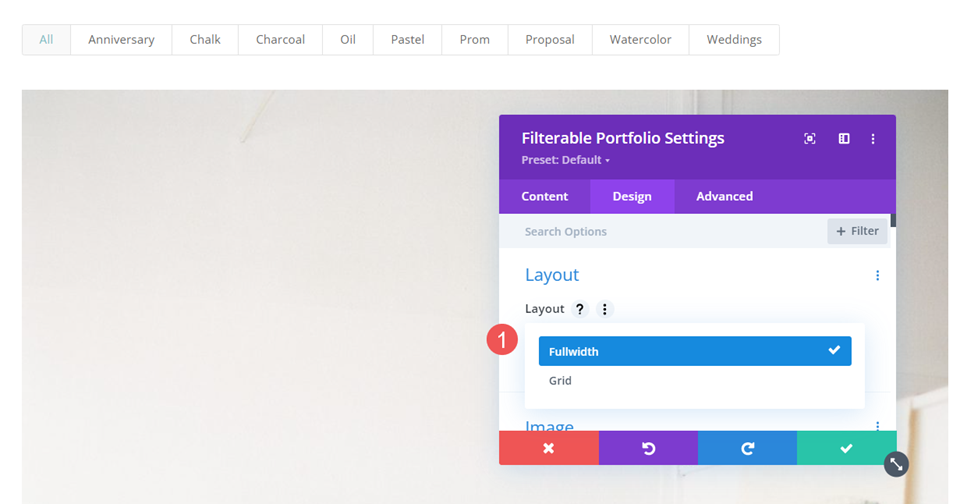
Ensuite, sélectionnez l'onglet Conception . La première option est Mise en page . Il a une liste déroulante avec quelques choix. Sélectionnez-le pour choisir entre Pleine largeur et Grille.

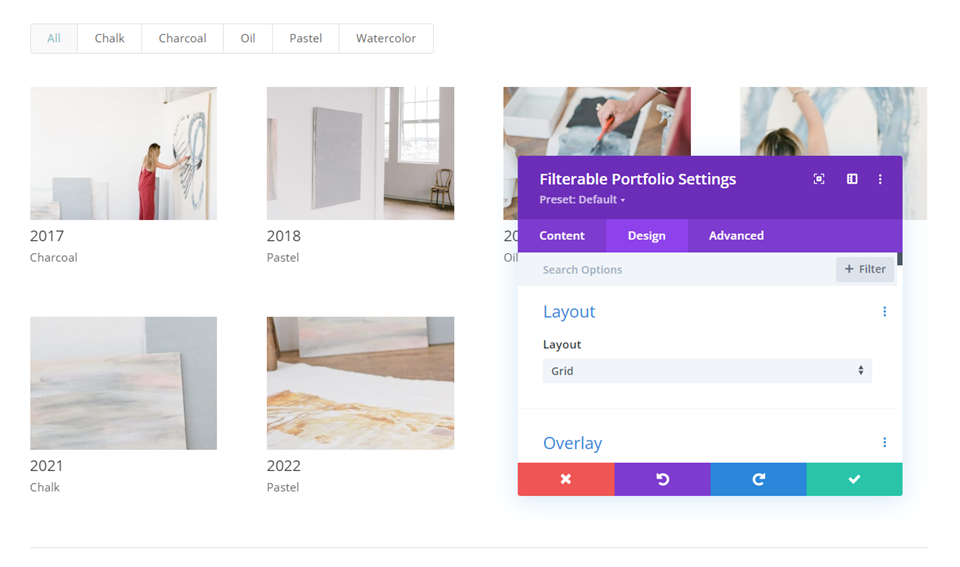
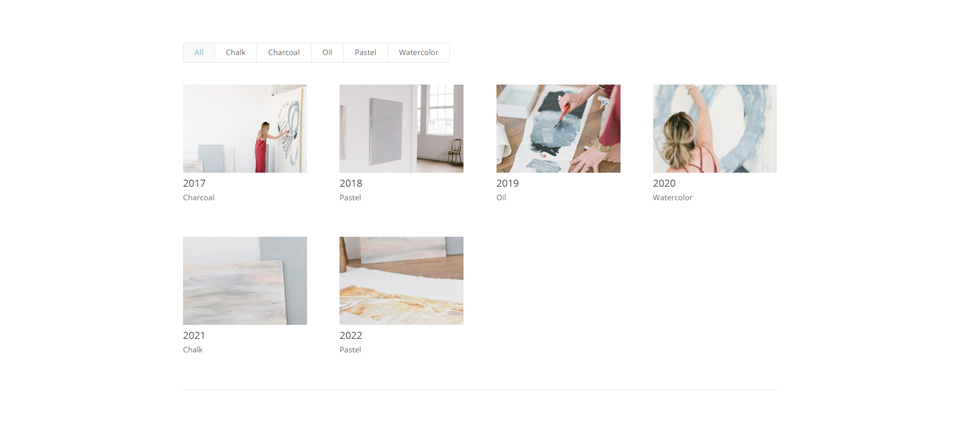
Si vous choisissez l'option qui n'est pas actuellement sélectionnée, le module se rechargera et affichera les éléments du portefeuille dans cette mise en page. L'exemple ci-dessous montre la disposition de la grille.

Comparaison des mises en page du module de portefeuille filtrable
Les deux mises en page sont très différentes, mais elles ont quelques similitudes. Les deux affichent le filtre en haut du module, le titre et la méta sous les images des éléments, et la pagination en bas du module.
Voici un aperçu de la façon dont ils sont différents.
Disposition pleine largeur
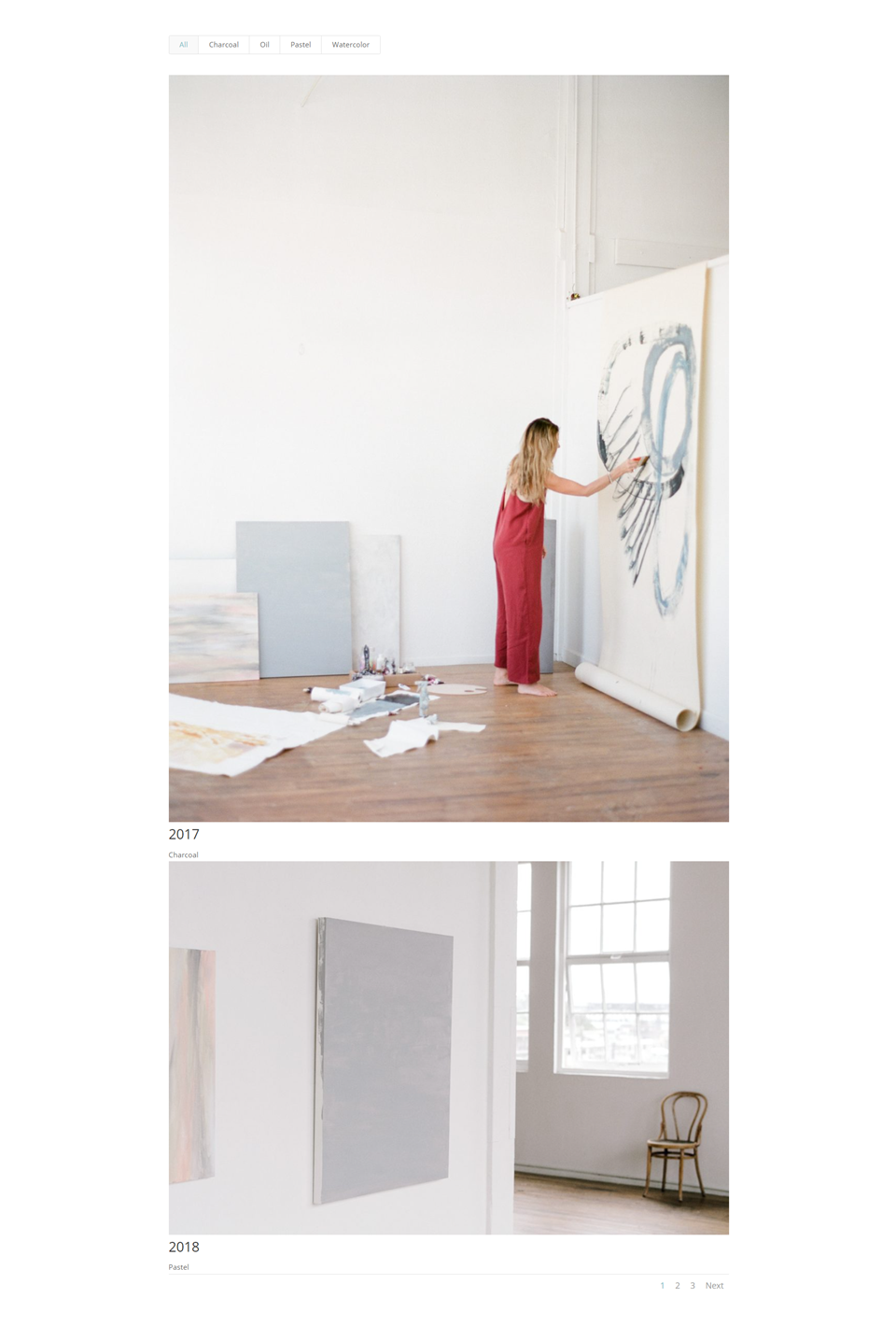
Pleine largeur affiche une grande image avec un élément de portefeuille prenant toute la largeur de la zone du portefeuille. Cela montre beaucoup plus de détails en raison de l'image plus grande, mais elle peut devenir grande. Les images s'affichent dans leur forme d'origine et s'agrandissent pour s'adapter à la largeur disponible. Cela n'ajoute pas beaucoup d'espace entre les éléments du portefeuille. Je recommande de limiter le nombre de messages à quelques-uns. L'exemple ci-dessous montre la mise en page pleine largeur avec un nombre de messages de 2.

Disposition de la grille
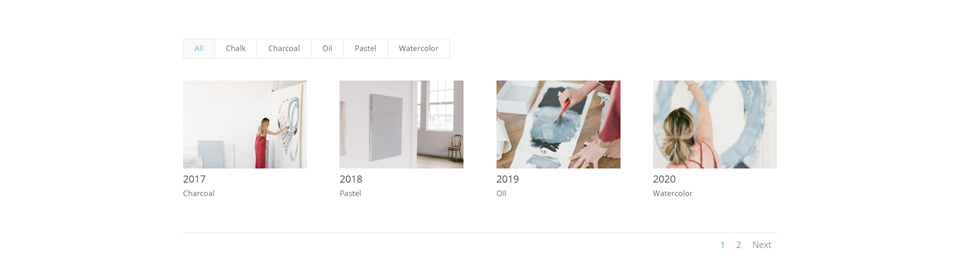
La disposition Grille affiche jusqu'à 4 éléments sur une ligne. Il ajoute plus d'espace entre les éléments. Les images sont recadrées pour créer des vignettes de la même taille, quelles que soient la taille et la forme de l'image.

Pour celui-ci, j'ai limité le module à afficher quatre messages pour montrer la pagination.

Quand utiliser chaque disposition de module de portfolio filtrable
Les deux dispositions ont leurs avantages. Voici quelques conseils sur le moment d'utiliser chaque mise en page.
Disposition pleine largeur
Utilisez la disposition Pleine largeur lorsque vous n'avez que quelques éléments à afficher ou que vous souhaitez vous concentrer sur quelques éléments. Utilisez également cette mise en page lorsque vous souhaitez mettre en évidence ou attirer l'attention sur les images présentées.
Disposition de la grille
Utilisez la disposition Grille lorsque vous souhaitez afficher de nombreux éléments ou lorsque vous souhaitez qu'une disposition affiche plus d'éléments dans un espace plus petit.
Comment styliser les mises en page du module Portfolio filtrable
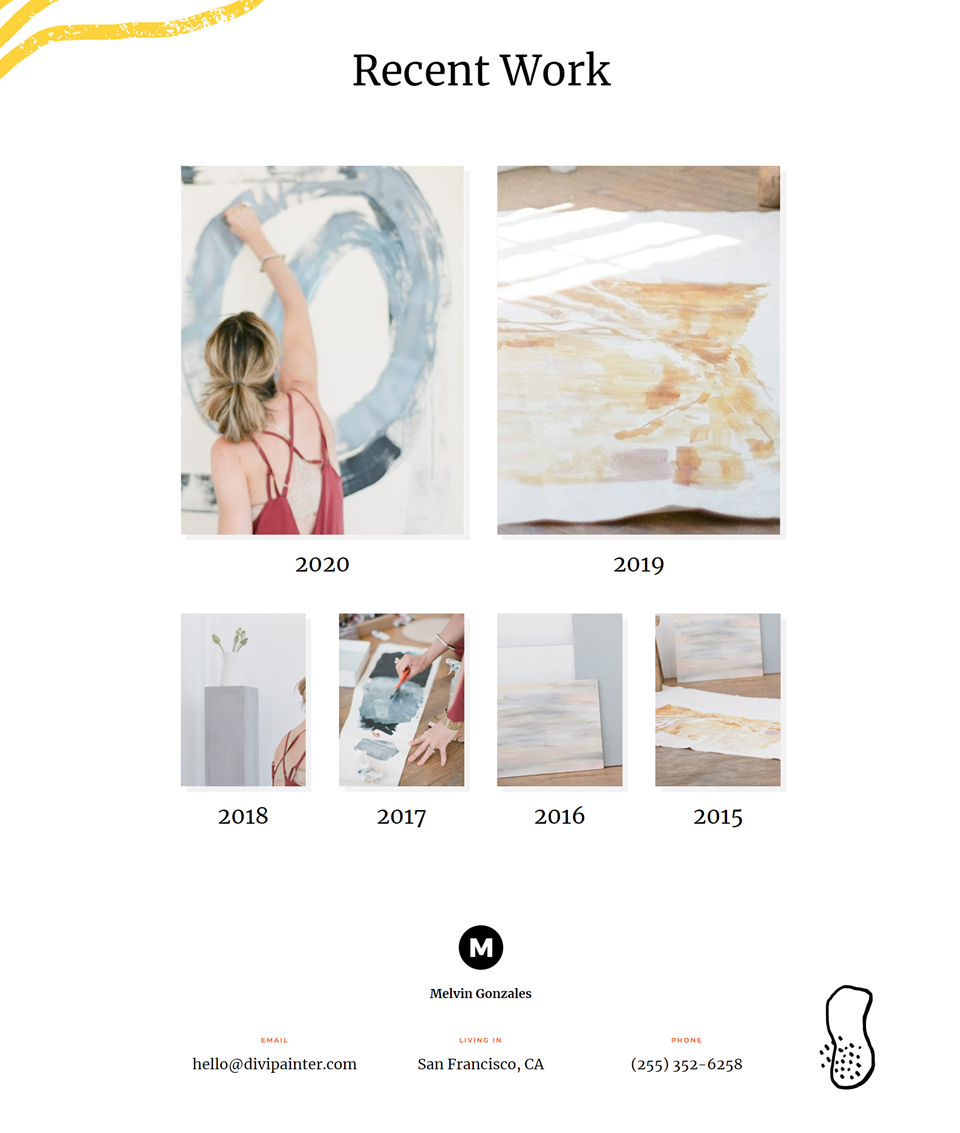
Maintenant que nous avons vu comment sélectionner les mises en page, comment elles fonctionnent et quand les utiliser, voyons comment styliser les deux mises en page. J'utiliserai la page Portfolio du Painter Layout Pack gratuit disponible dans Divi. Voici la page d'origine.

Je vais remplacer le portfolio par le module de portfolio filtrable et utiliser les mêmes images et titres. Je vais créer deux versions : une avec une mise en page pleine largeur et une avec une mise en page en grille et les styliser.
Comment styliser un élément de disposition de module de portefeuille filtrable par grille
Nous allons commencer par la mise en page de la grille. J'utiliserai les couleurs et les polices de la mise en page d'origine.
Contenu
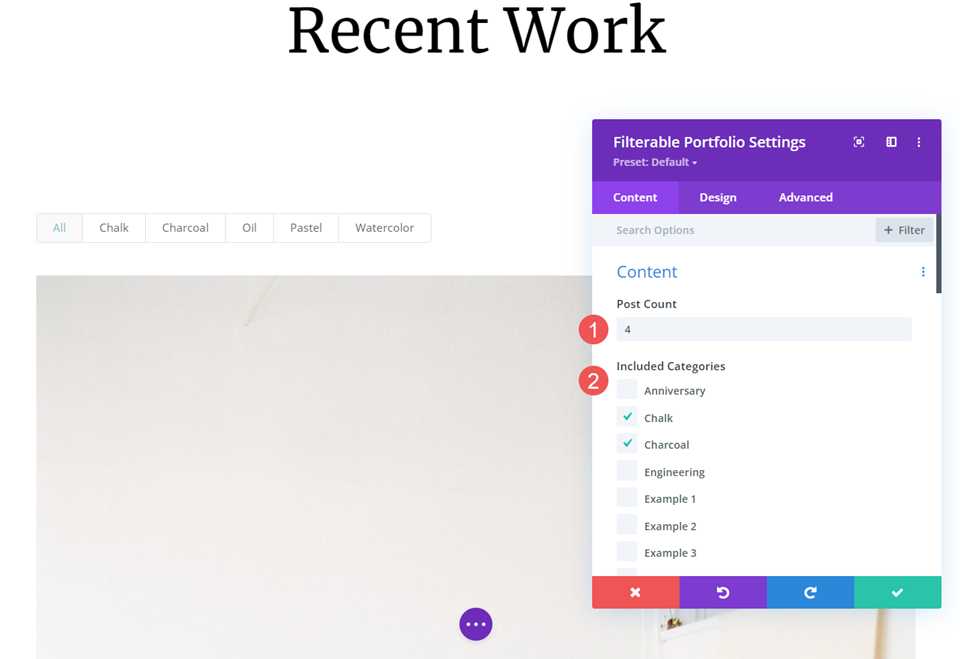
Ouvrez les paramètres du module et entrez 4 pour le Post Count . Sélectionnez toutes les catégories que vous souhaitez afficher dans le module.
- Nombre de messages : 4
- Catégories incluses : chaque catégorie

Disposition
Ensuite, sélectionnez l'onglet Conception et choisissez Grille dans les options de mise en page.
- Disposition : Grille

Image
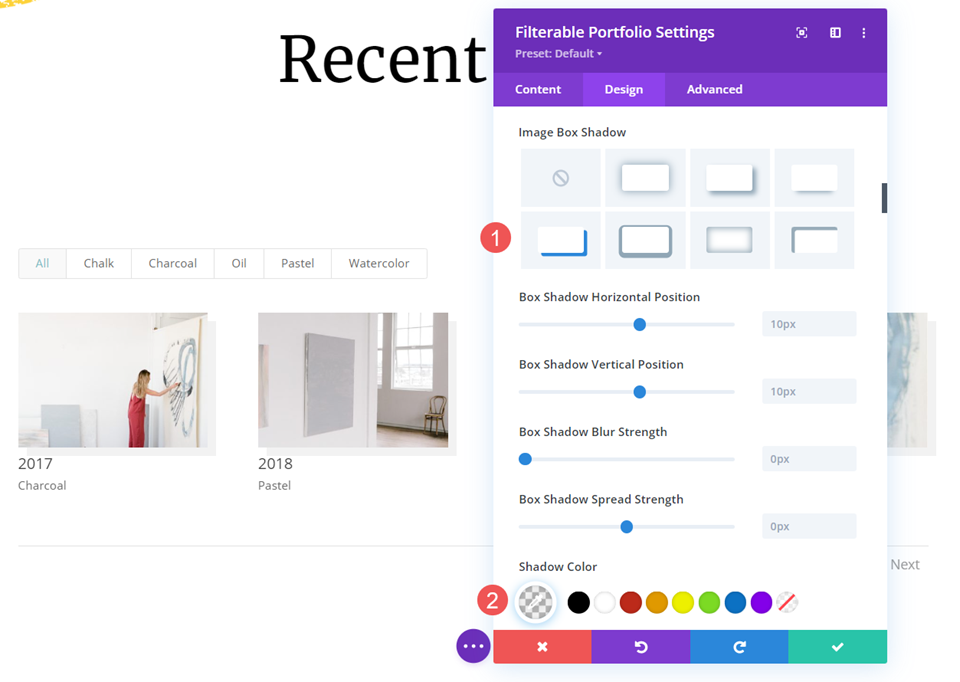
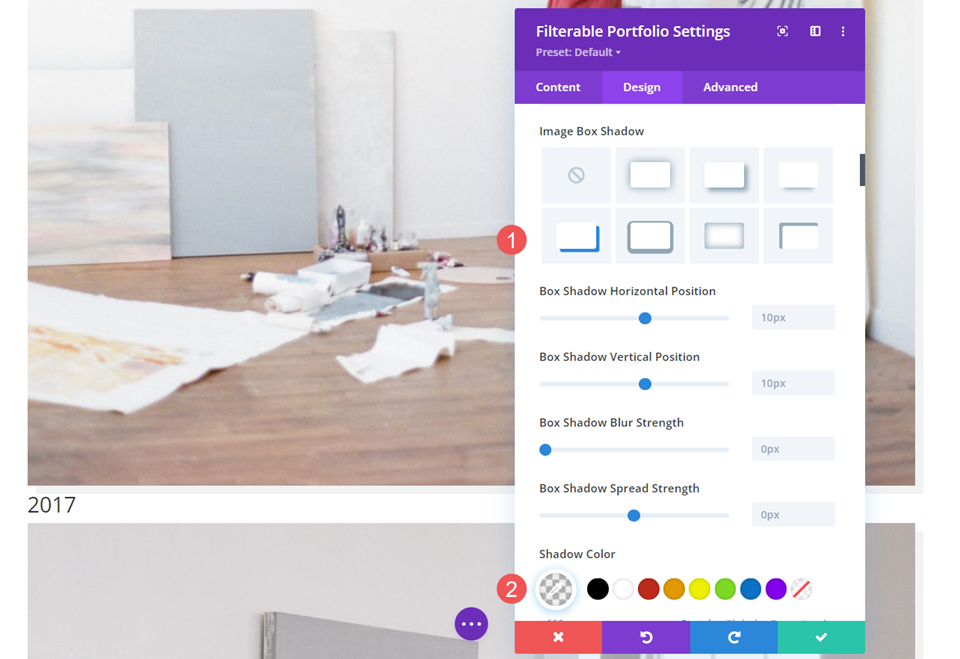
Faites défiler jusqu'à Image et choisissez l'option 4 th Box Shadow . Changez la couleur de l'ombre en rgba(0,0,0,0.05).
- Box Shadow : 4ème option
- Couleur de l'ombre : rgba(0,0,0,0.05)

Texte
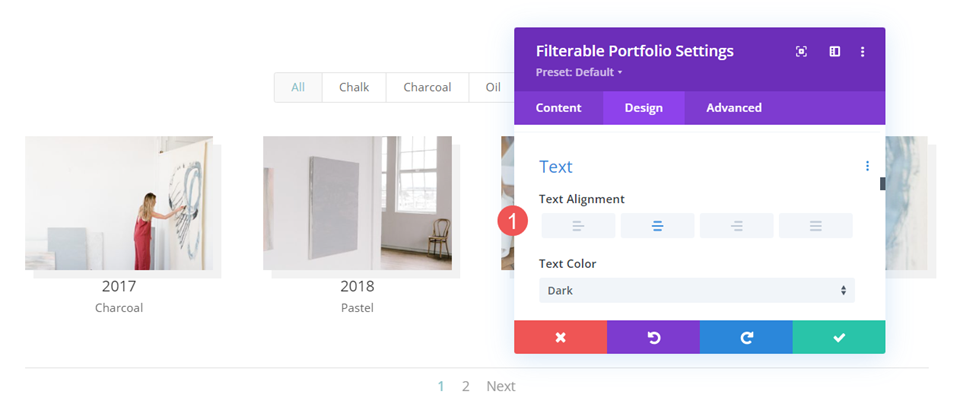
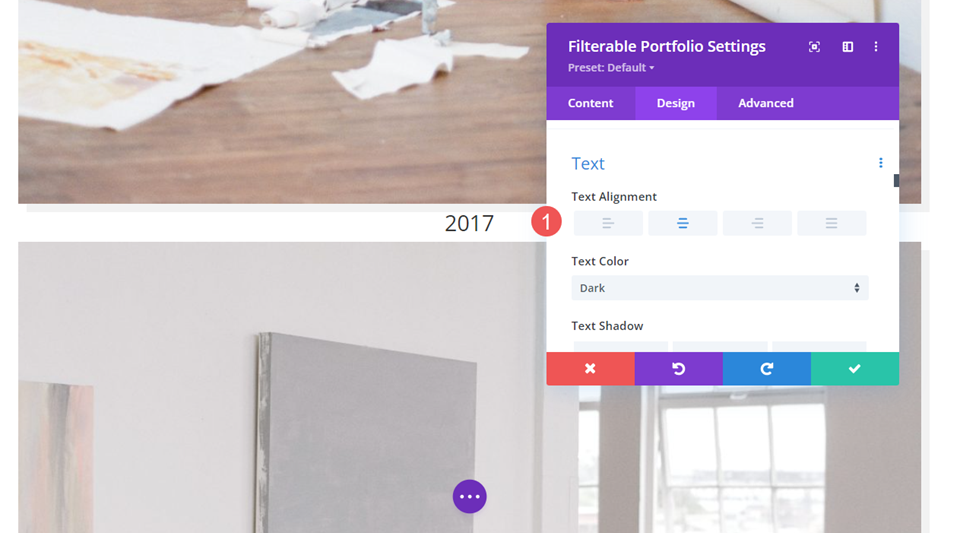
Ensuite, faites défiler jusqu'à Texte et modifiez l' alignement au centre. Cela centre le filtre, le titre, la méta et la pagination.
- Alignement : Centre

Texte du titre
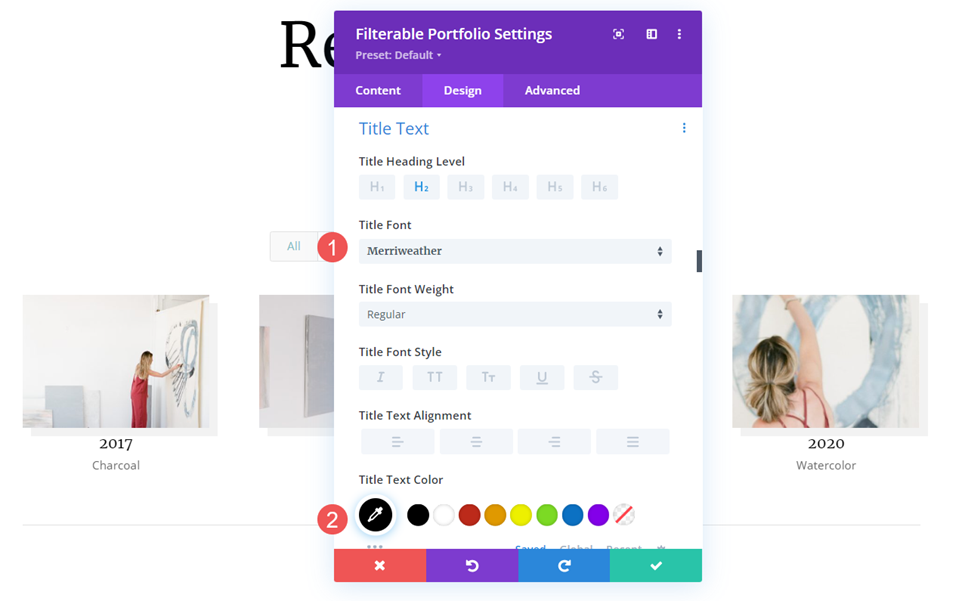
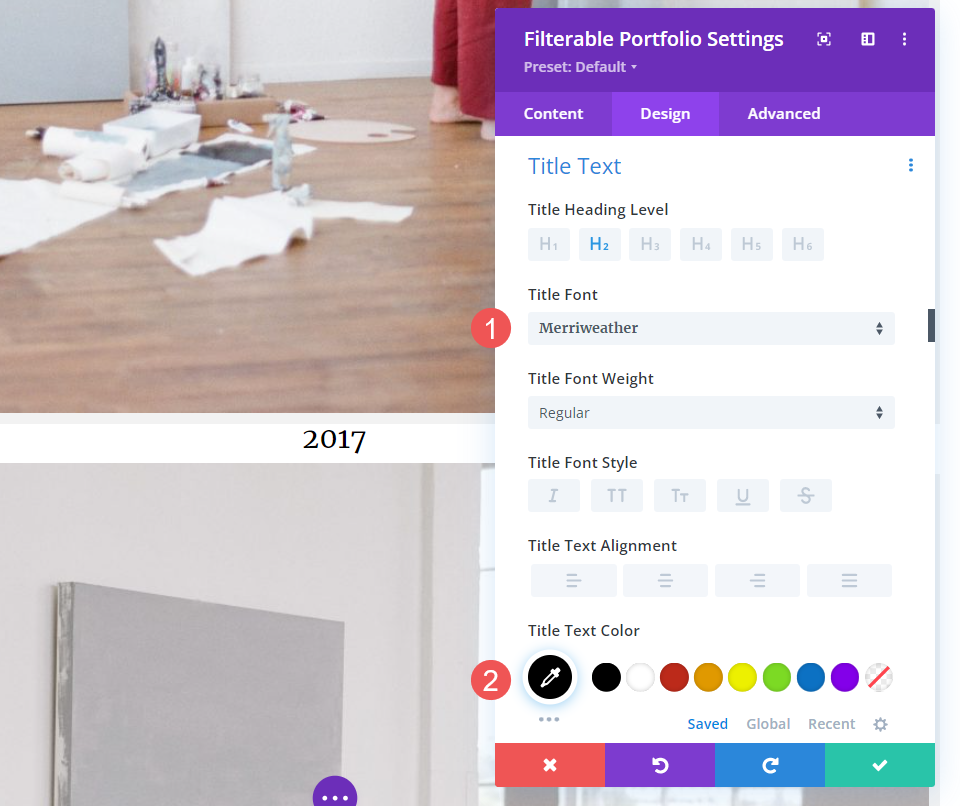
Ensuite, faites défiler jusqu'à Texte du titre . Changez la police en Merriweather et changez la couleur en noir. Laissez les autres paramètres à leurs valeurs par défaut.
- Police : Merriweather
- Couleur : #000000

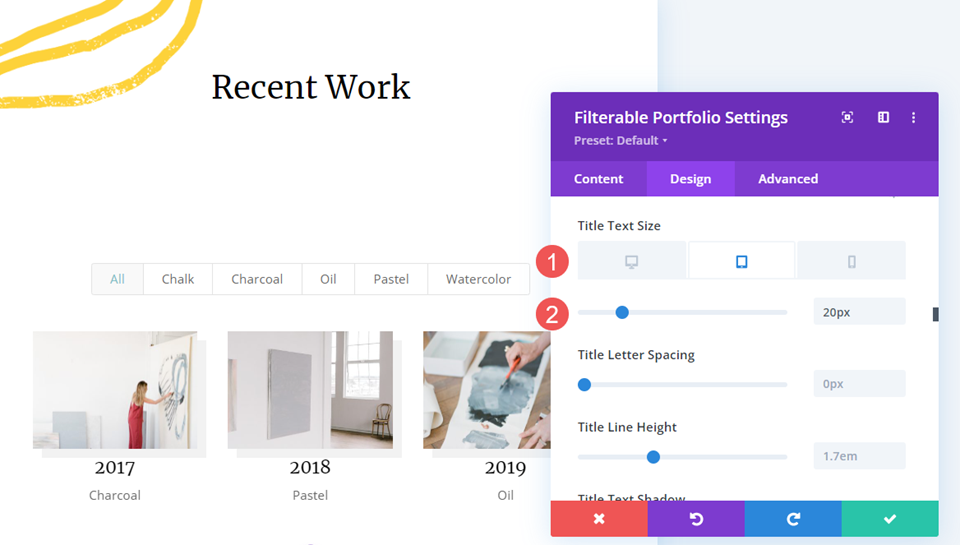
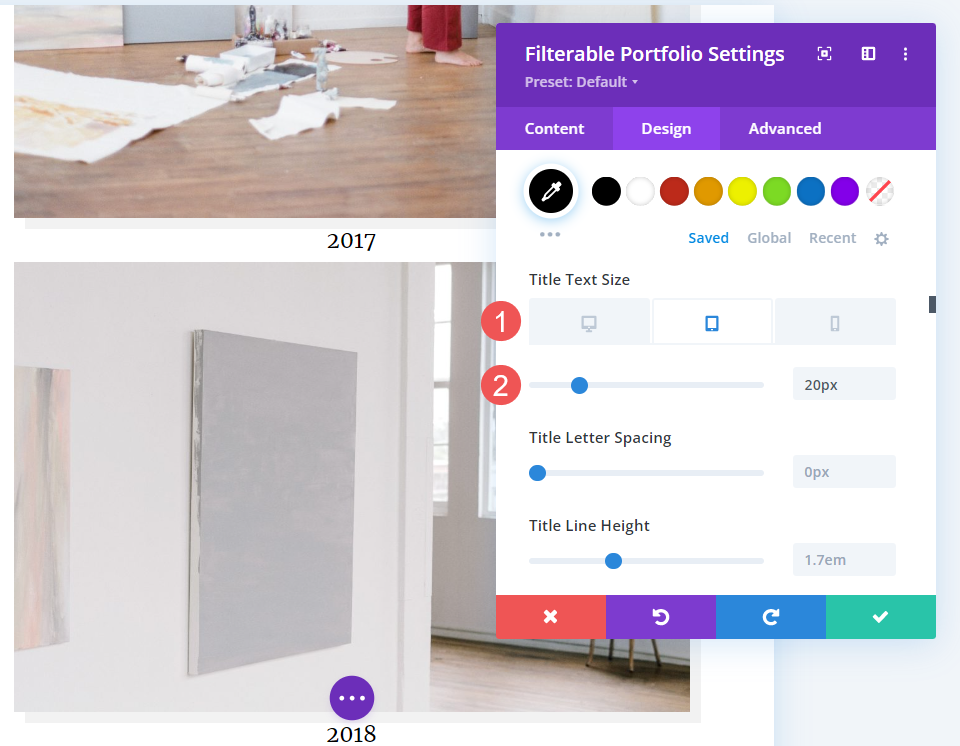
Modifiez la taille de la police à 26px pour les ordinateurs de bureau, 20px pour les tablettes et 18px pour les téléphones.
- Taille : ordinateur de bureau 26 px, tablette 20 px, téléphone 18 px

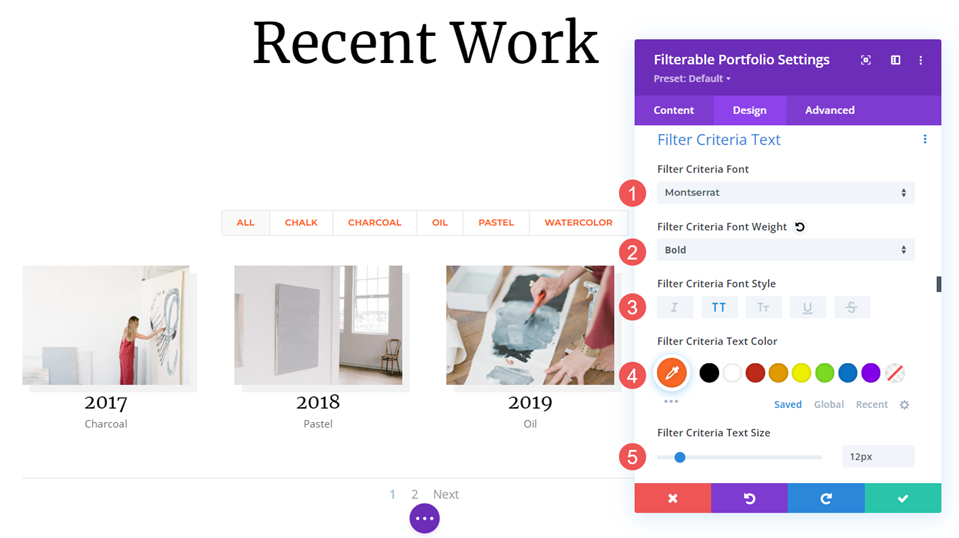
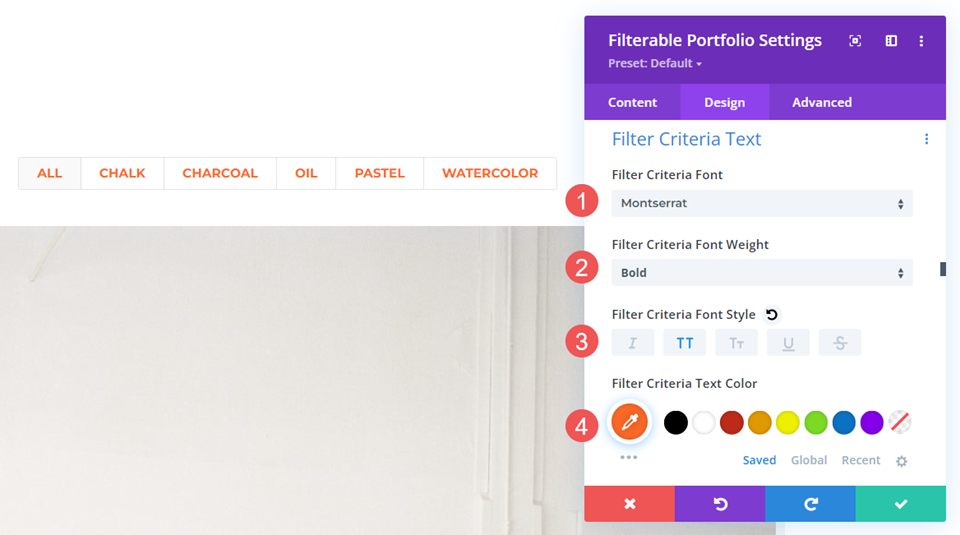
Filtrer le texte des critères
Ensuite, faites défiler jusqu'à Texte des critères . Changez la police en Montserrat. Définissez le poids sur gras et le style sur TT. Changez la Couleur en #fd6927 et la Taille en 12px.
- Police : Montserrat
- Poids : Gras
- Style : TT
- Couleur : #fd6927
- Taille : 12 pixels


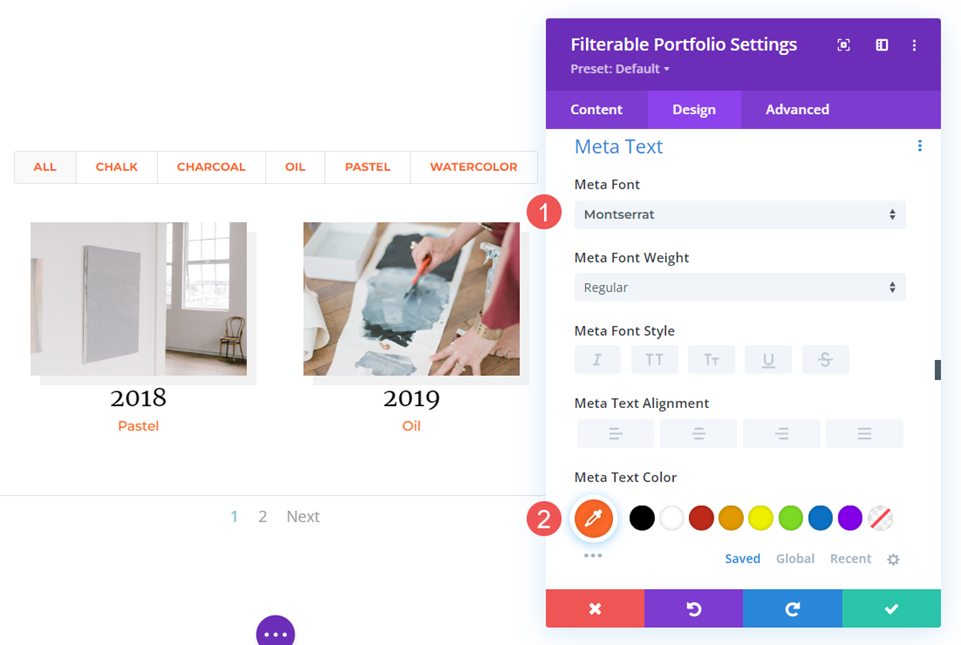
Méta texte
Ensuite, faites défiler jusqu'à Meta Text . Changez la police en Montserrat et la couleur en #fd6927.
- Police : Montserrat
- Couleur : #fd6927

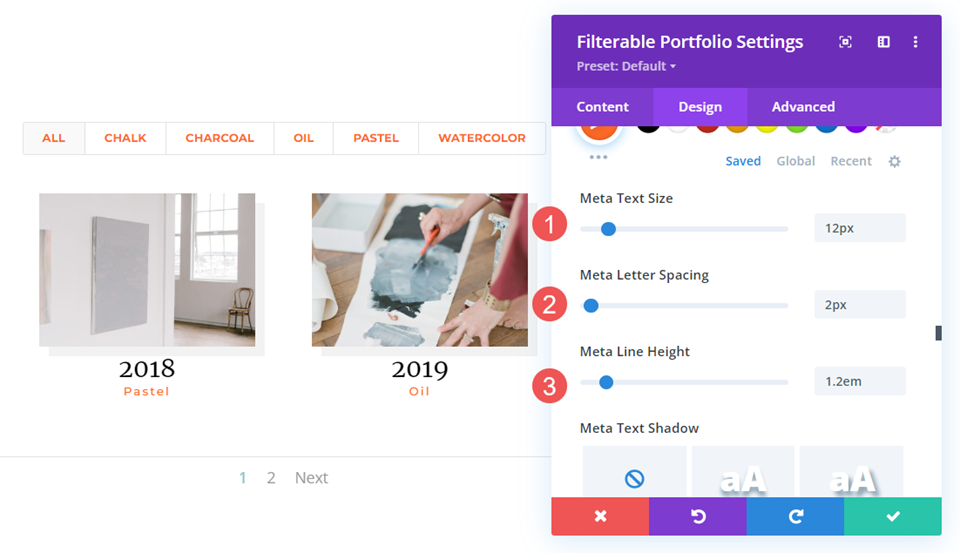
Définissez la taille sur 12 pixels, l' espacement des lettres sur 2 pixels et la hauteur de ligne sur 1,2 em.
- Taille : 12 pixels
- Espacement des lettres : 2px
- Hauteur de ligne : 1,2 em

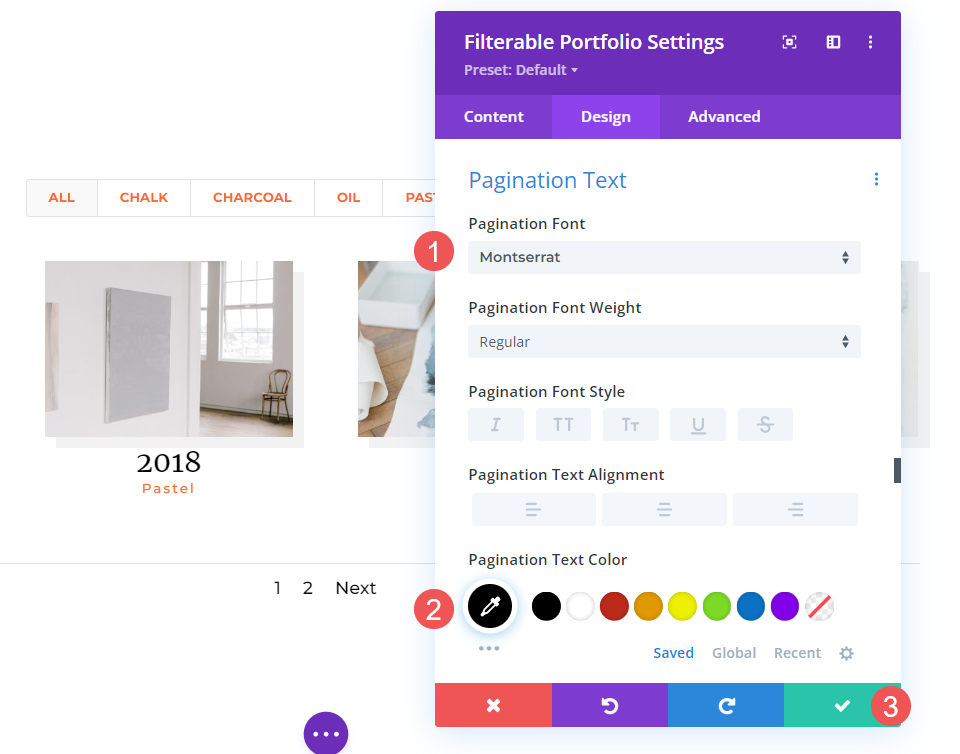
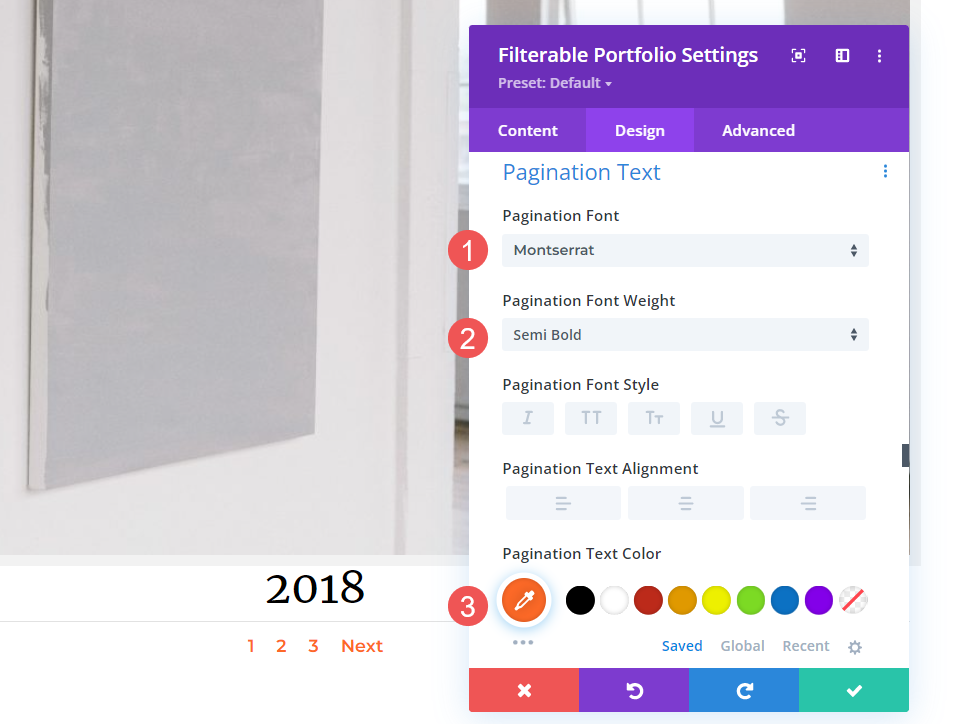
Texte de pagination
Enfin, faites défiler jusqu'à Texte de pagination et changez la police en Montserrat, et définissez la couleur de la police sur noir. Fermez le module et enregistrez vos paramètres.
- Police : Montserrat
- Couleur : #000000

Comment styliser un élément de portfolio de mise en page pleine largeur
Maintenant, configurons un portefeuille de mise en page pleine largeur. Nous utiliserons les mêmes repères de conception que la disposition de la grille, mais nous apporterons quelques modifications qui fonctionnent bien pour cette disposition. Nous utiliserons quelques CSS simples pour effectuer quelques ajustements mineurs.
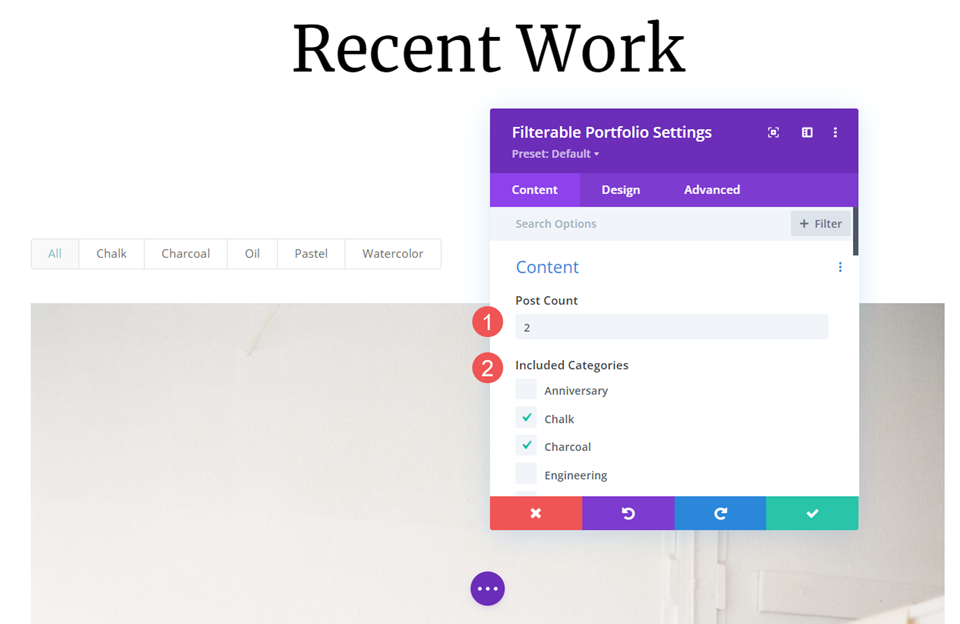
Contenu
Ouvrez les paramètres du module et modifiez le nombre de publications sur 2. Cela permet de garder la page plus petite et plus facile à gérer avec les grandes images. Sélectionnez toutes les catégories que vous souhaitez afficher dans le module.
- Nombre de messages : 2
- Catégories incluses : chaque catégorie

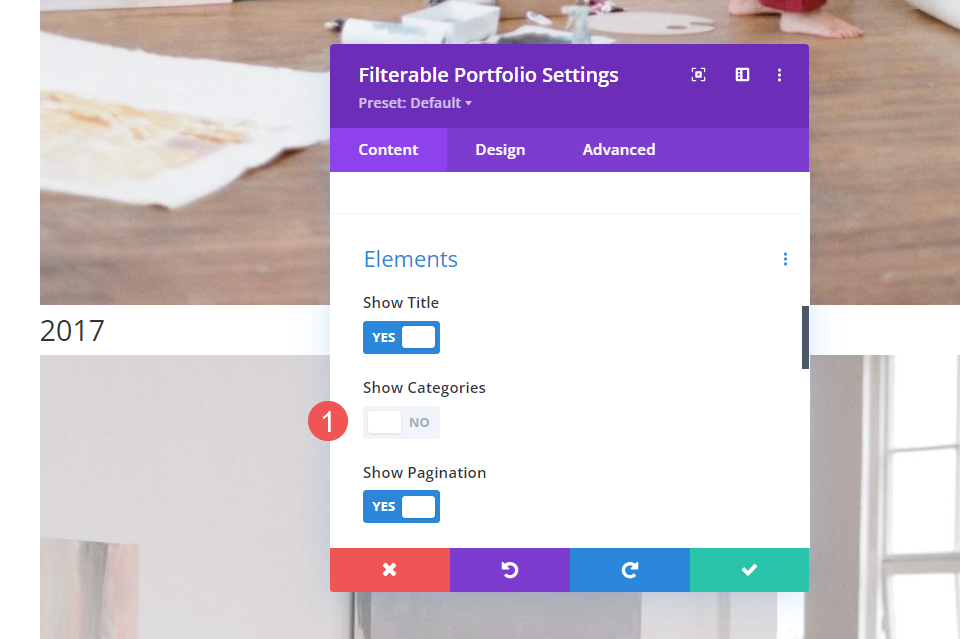
Éléments
Faites défiler jusqu'à Éléments et désactivez Afficher les catégories . Laissez les autres activés. Les catégories seront toujours activées pour le filtre, mais elles ne s'afficheront pas avec le titre.
- Afficher le titre : oui
- Afficher les catégories : Non
- Afficher la pagination : Oui

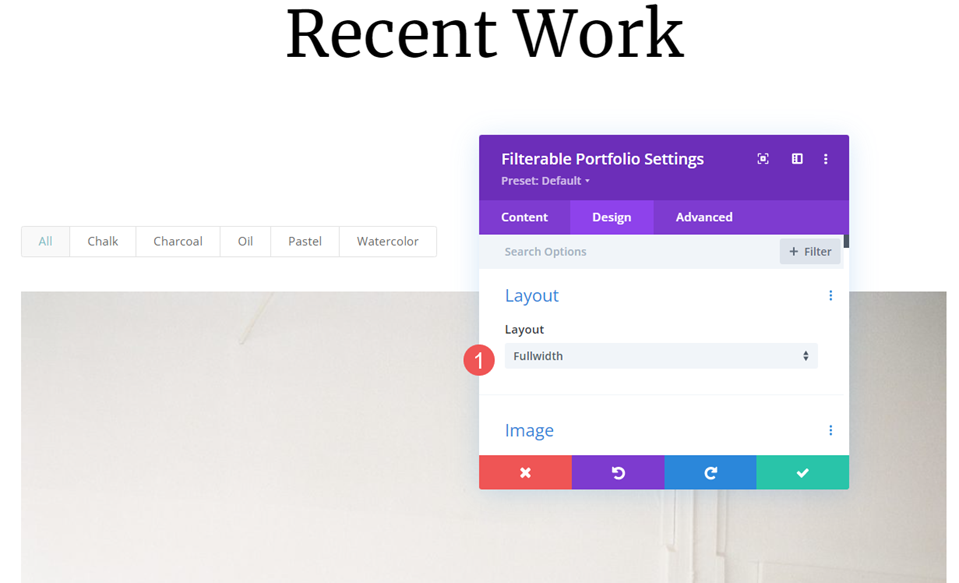
Disposition
Sélectionnez l'onglet Conception . Sous Disposition , laissez la Disposition définie sur Pleine largeur , qui est son paramètre par défaut.
- Mise en page : pleine largeur

Image
Ensuite, faites défiler jusqu'à Image . Choisissez l'option 4 th Box Shadow et changez la couleur de l'ombre en rgba (0,0,0,0.05).
- Box Shadow : 4ème option
- Couleur de l'ombre : rgba(0,0,0,0.05)

Texte
Ensuite, faites défiler jusqu'à Texte . Changez l' alignement au centre. Le filtre, le titre et la pagination seront centrés avec les images.
- Alignement : Centre

Texte du titre
Ensuite, faites défiler jusqu'à Texte du titre . Changez la police en Merriweather et changez la couleur en noir.
- Police : Merriweather
- Couleur : #000000

Modifiez la taille de la police à 40px pour les ordinateurs de bureau, 20px pour les tablettes et 18px pour les téléphones.
- Taille : ordinateur de bureau 40 px, tablette 20 px, téléphone 18 px

Filtrer le texte des critères
Ensuite, faites défiler jusqu'à Texte des critères . Changez la police en Montserrat, réglez le poids sur gras et le style sur TT. Changez la couleur en #fd6927. Laissez la taille à son réglage par défaut de 14px.
- Police : Montserrat
- Poids : Gras
- Style : TT
- Couleur : #fd6927

Texte de pagination
Ensuite, faites défiler jusqu'à Pagination Text . Changez la police en Montserrat, changez le poids en semi-gras et définissez la couleur de la police sur #fd6927. Fermez le module et enregistrez vos paramètres.
- Police : Montserrat
- Couleur : #fd6927
- Poids : semi-gras

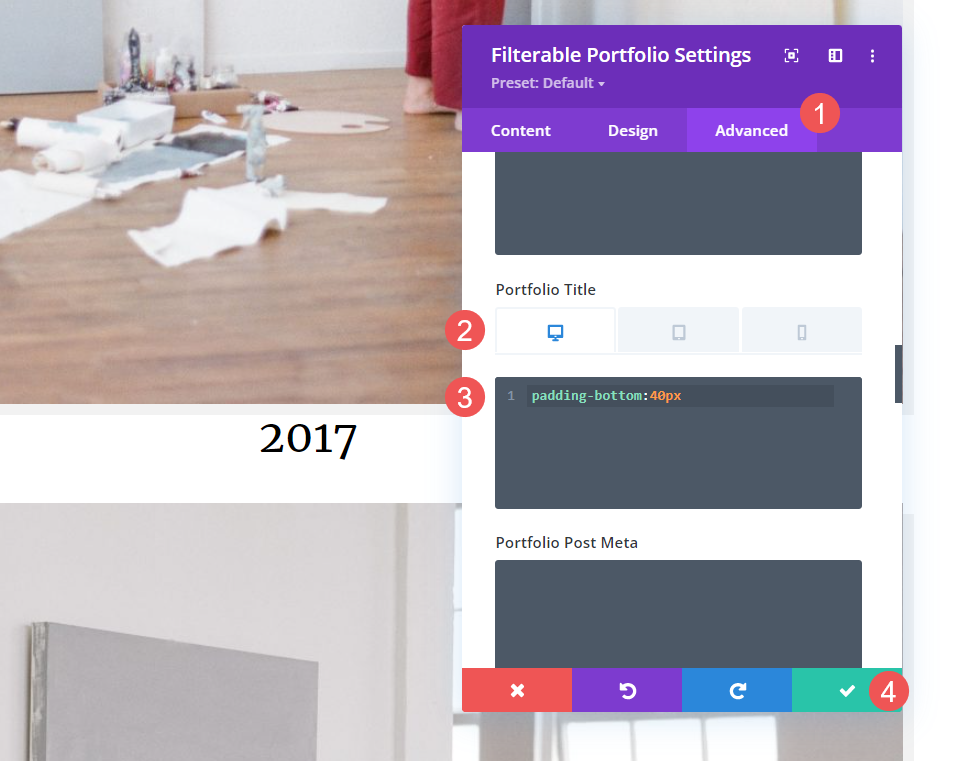
Titre Texte CSS
Enfin, je suis sûr que vous avez remarqué qu'il n'y a pas beaucoup d'espace entre les images dans cette mise en page. Nous pouvons ajouter du rembourrage aux images ou aux titres. Ajoutons un peu de rembourrage sous le titre. Cela donnera non seulement plus d'espace au titre, mais il sera également plus facile de savoir à quelle image appartient le titre.
Ouvrez l'onglet Avancé et faites défiler jusqu'à Titre du portfolio . Sélectionnez l'icône de l'appareil. Nous ajouterons CSS pour le rembourrage en fonction de la taille de l'écran. Nous ajouterons un remplissage inférieur de 40 pixels pour les ordinateurs de bureau, 30 pixels pour les tablettes et 20 pixels pour les téléphones. Fermez le module et enregistrez vos paramètres.
- Titre du portefeuille (ordinateur) :
padding-bottom:40px
- Titre du portfolio (tablette) :
padding-bottom:30px
- Titre du portefeuille (téléphone) :
padding-bottom:20px

Résultats
Grille Portfolio Item Desktop

Grille Portfolio Item Téléphone

Bureau d'éléments de portfolio à pleine largeur

Numéro de téléphone de l'élément de portefeuille de mise en page pleine largeur

Fin des réflexions sur les options de mise en page du module de portefeuille filtrable de Divi
C'est notre regard sur l'utilisation d'une mise en page pleine largeur par rapport à une grille dans le module de portefeuille filtrable de Divi. Il est facile de choisir entre les deux options de mise en page. Chaque option présente des avantages et doit être conçue différemment pour fonctionner avec votre site Web. Il suffit de faire quelques ajustements pour que votre module de portefeuille filtrable fonctionne bien avec n'importe quelle mise en page Divi.
Nous voulons de vos nouvelles. Laquelle utilisez-vous entre les mises en page pleine largeur et en grille dans le module de portefeuille filtrable de Divi ? Faites le nous savoir dans les commentaires.
