Utilisation de calc () dans Divi 5 pour l'espacement dynamique
Publié: 2025-04-22Parlons d'espacement en Divi, quelque chose que chaque concepteur sait peut faire ou casser une mise en page. Avec Divi 5, les choses sont devenues plus faciles et plus efficaces, grâce à l'intégration de la fonction CALC () dans le cadre de la mise à jour des fonctionnalités avancées de Divi. Cette astuce CSS est là pour améliorer la façon dont vous abordez l'espacement, et c'est trop beau à ignorer.
Dans cet article, nous explorerons ce qu'est Calc (), comment l'utiliser pour l'espacement dynamique dans Divi 5, et pourquoi il rationalise la réactivité de votre site Web. Allons-y!
Divi 5 est prêt à être utilisé sur de nouveaux sites Web, mais nous ne recommandons pas encore de convertir les sites Web existants en Divi 5.
- 1 Qu'est-ce que calc ()?
- 1.1 calc () dans divi 5
- 2 Accès à calc () dans divi 5
- 3 Comment calc () simplifie l'espacement en divi 5
- 3.1 Un rembourrage dynamique basé sur la fenêtre
- 3.2 Éléments qui se chevauchent avec des marges négatives et CALC ()
- 3.3 Tampon adaptatif avec l'alignement du contenu
- 3.4 Hauteurs de section d'ajustement
- 3.5 Réglage des tailles de police
- 4 meilleures pratiques pour l'utilisation de calc () dans divi 5
- 4.1 1. Apprenez à connaître les bases
- 4.2 2. Tester la réactivité pour la cohérence
- 4.3 3. Combinez calc () avec des variables
- 4.4 4. Évitez d'être trop compliqué
- 5 déchaîner les dispositions dynamiques avec calc () dans divi 5
Qu'est-ce que calc ()?
Si vous vous êtes déjà senti limité par des valeurs d'espacement statique dans vos conceptions, Calc () deviendra votre nouveau hack préféré. Décomposons-le et voyons pourquoi c'est un ajout utile à Divi 5.
Calc () est une fonction CSS native qui fonctionne comme une mini calculatrice pour vos styles. Avec calc (), vous pouvez effectuer des opérations mathématiques (addition, soustraction, multiplication et division) dans le constructeur visuel de Divi, sans avoir besoin de codage personnalisé. Il vous permet de mélanger et de faire correspondre différentes unités, comme les pixels (PX), les pourcentages (%), les EMS, les REM ou même les unités de la fenêtre (VW). Par exemple, quelque chose comme CALC (100% - 50px) prend toute la largeur du conteneur parent de l'élément et soustrait 50 pixels. Le résultat s'adapte dynamiquement à mesure que le conteneur redimensionne, le rendant parfait pour les dispositions réactives. C'est une formule simple, et dans le constructeur visuel de Divi 5, vous pouvez voir le résultat en direct en concevant.
Pourquoi est-ce important? Parce que calc () vous donne le pouvoir de créer des dispositions flexibles et réactives sans écrire beaucoup de code. En combinant des unités statiques (comme les pixels) avec des relatives (comme les pourcentages ou les largeurs de la fenêtre), vous pouvez créer un espacement qui s'adapte à n'importe quelle taille ou contexte d'écran. Les valeurs fixes seules peuvent vous laisser coincé - trop large sur le mobile, trop étroit sur le bureau. Avec calc (), vous pouvez gérer ces scénarios délicats sans effort.
Voici une table qui vous aidera à comprendre les unités dont nous discuterons dans l'article avec une brève description de ce que chacun fait avec un exemple:
| Type d'unité | Unité | Description | Exemple en utilisant Calc |
|---|---|---|---|
| Statique | PX (Pixels) | Taille fixe, par rapport à la résolution de l'écran | calc (100px - 20px) |
| Relatif | % (pourcentage) | Par rapport à la taille de l'élément parent | calc (50% - 10px) |
| Relatif | EM (EMS) | Par rapport à la taille de la police de l'élément | calc (2em + 5px) |
| Relatif | REM (Root EMS) | Par rapport à la taille de la police de l'élément racine | calc (1.5rem + 3px) |
| Relatif | VW (largeur de la fenêtre) | Par rapport à la largeur de la fenêtre du navigateur (1vw = 1% de la largeur de la fenêtre) | calc (100vw - 50px) |
| Relatif | VH (hauteur de la fenêtre) | Par rapport à la hauteur de la fenêtre du navigateur (1vh = 1% de la hauteur de la fenêtre) | calc (100vh - 50px) |
| Relatif | vmin | Par rapport à la plus petite dimension de la fenêtre (largeur ou hauteur) | calc (5vmin + 10px) |
| Relatif | vmax | Par rapport à la plus grande dimension de la fenêtre (largeur ou hauteur) | calc (5vmax - 5px) |
calc () dans divi 5
Voici où cela devient passionnant pour nous les utilisateurs Divi. Dans Divi 5, la caractéristique des unités avancées dans Divi 5 apporte la puissance de calc () directement dans le constructeur visuel - aucun CSS personnalisé nécessaire. Calc () est désormais intégré aux champs d'unité multifonctionnels que vous trouverez dans des paramètres comme le rembourrage, la marge ou la largeur. Cela signifie que vous pouvez taper vos calculs directement où vous travaillez déjà, voir les résultats instantanément et les ajuster à la volée.
Accéder à calc () dans divi 5
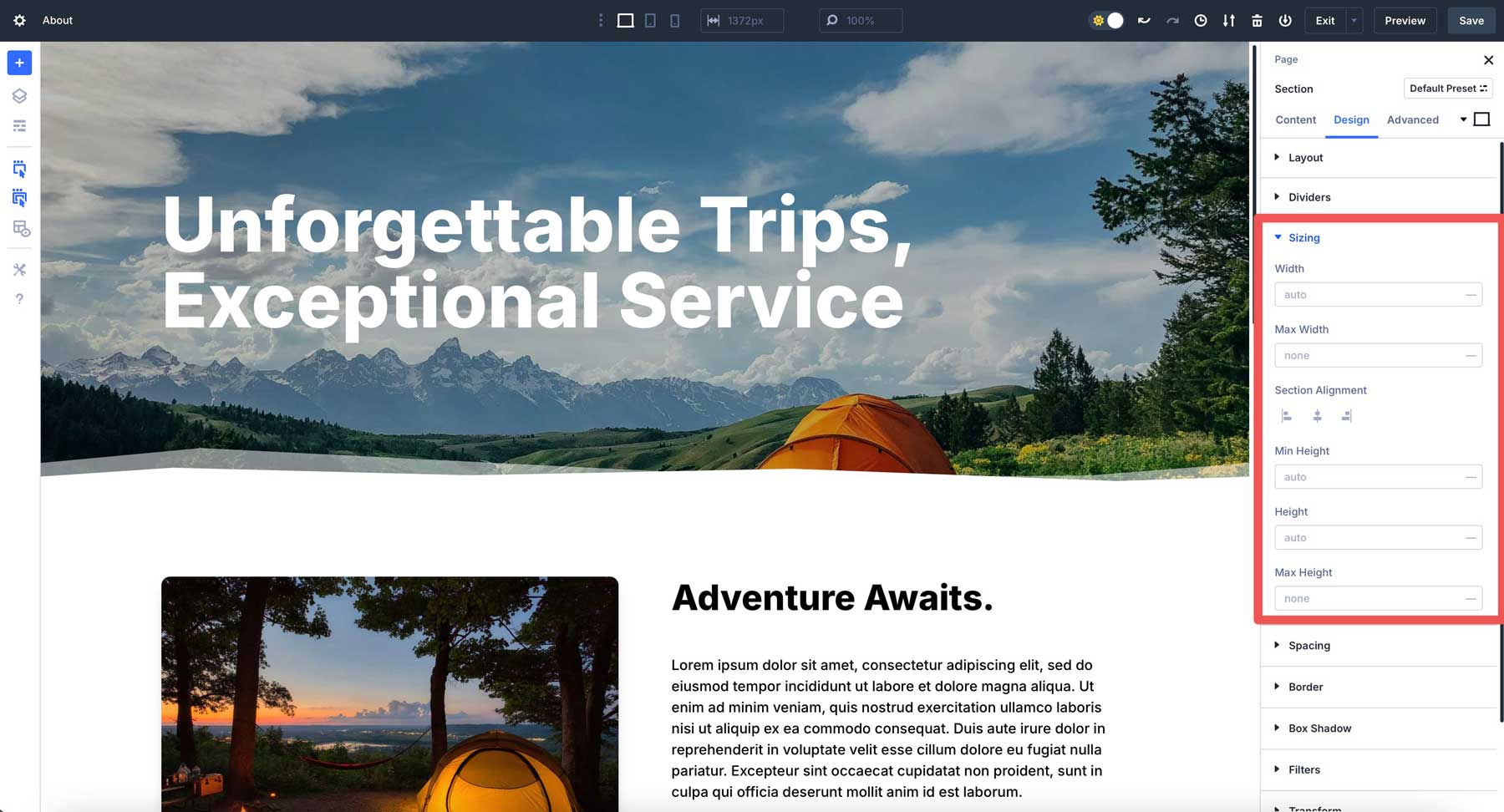
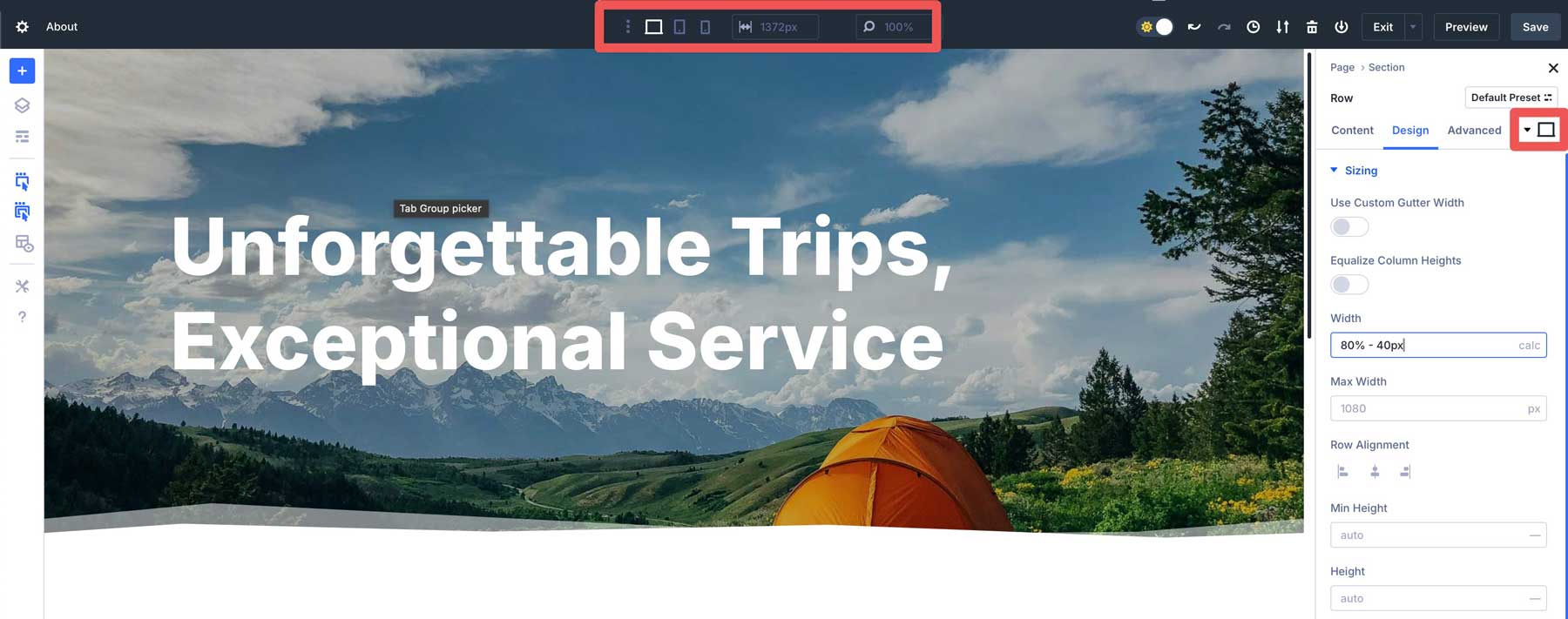
Accédez à n'importe quel module, ligne ou section, cliquez sur l'onglet Conception et recherchez le champ de dimensionnement.

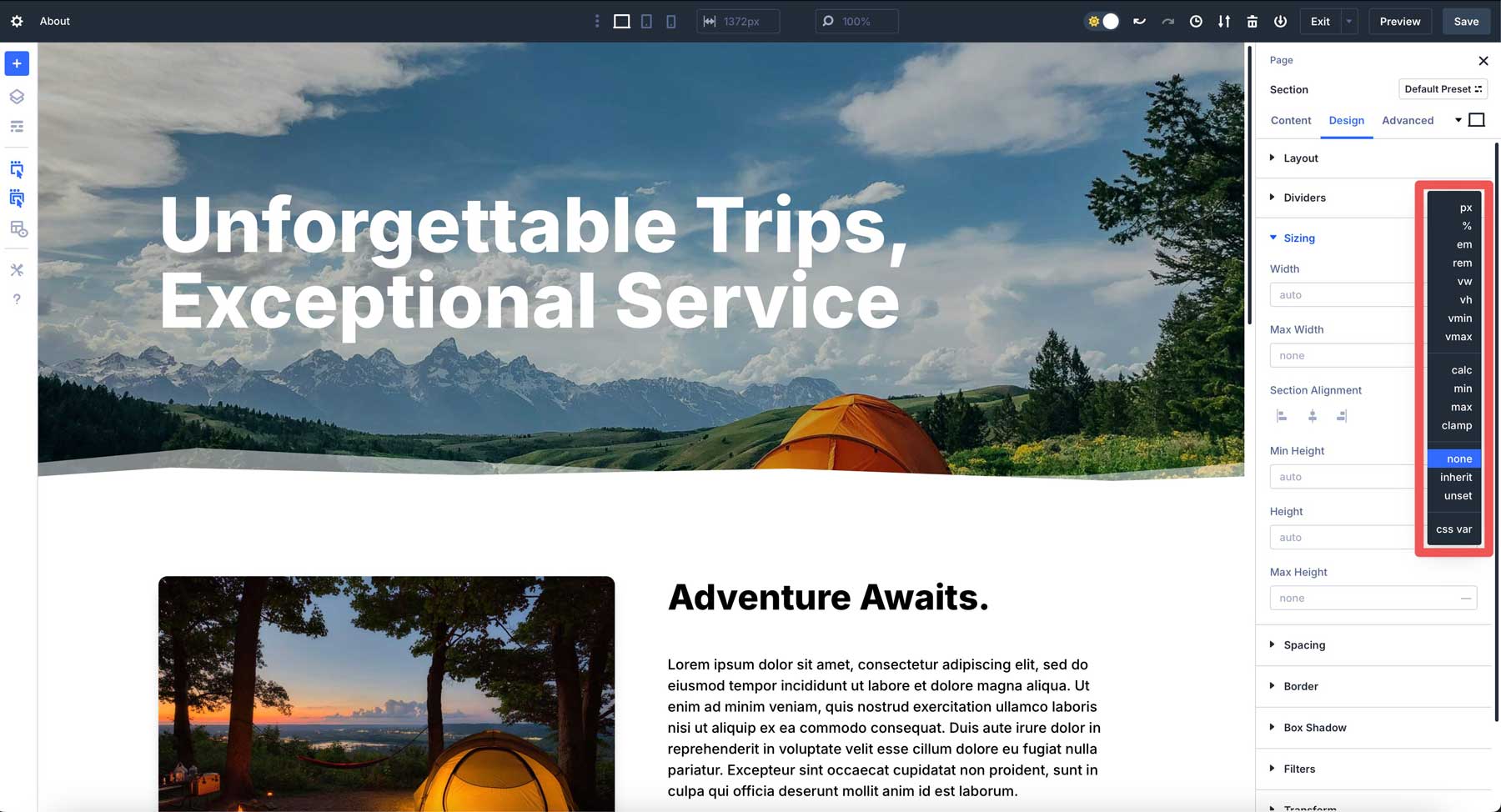
Au lieu des anciens curseurs dans Divi 4, vous verrez le champ Advanced Units, où vous pouvez taper une formule calc () directement dans le champ lors de la sélection.

La syntaxe est simple: calc (expression). Vous écrivez votre calcul à l'intérieur des parenthèses avec des opérateurs comme +, -, * ou /. Assurez-vous simplement d'ajouter des espaces.
Comment calc () simplifie l'espacement dans divi 5
Dans Divi 4, vous devez définir une valeur pour le bureau, puis le modifier pour les tablettes et les appareils mobiles. Avec calc () dans Divi 5, vous pouvez créer un espacement adaptatif qui répond aux modifications de la fenêtre plutôt que de jongler avec plusieurs points d'arrêt.
Dans Divi 5, il est soutenu nativement dans le constructeur visuel. Tapez une expression calc () dans le champ de dimensionnement, et il est en direct. Aucune étape supplémentaire n'est requise et aucun éditeur de code n'est nécessaire. Vous pouvez même mélanger des unités comme les pourcentages et les pixels dans la même expression.

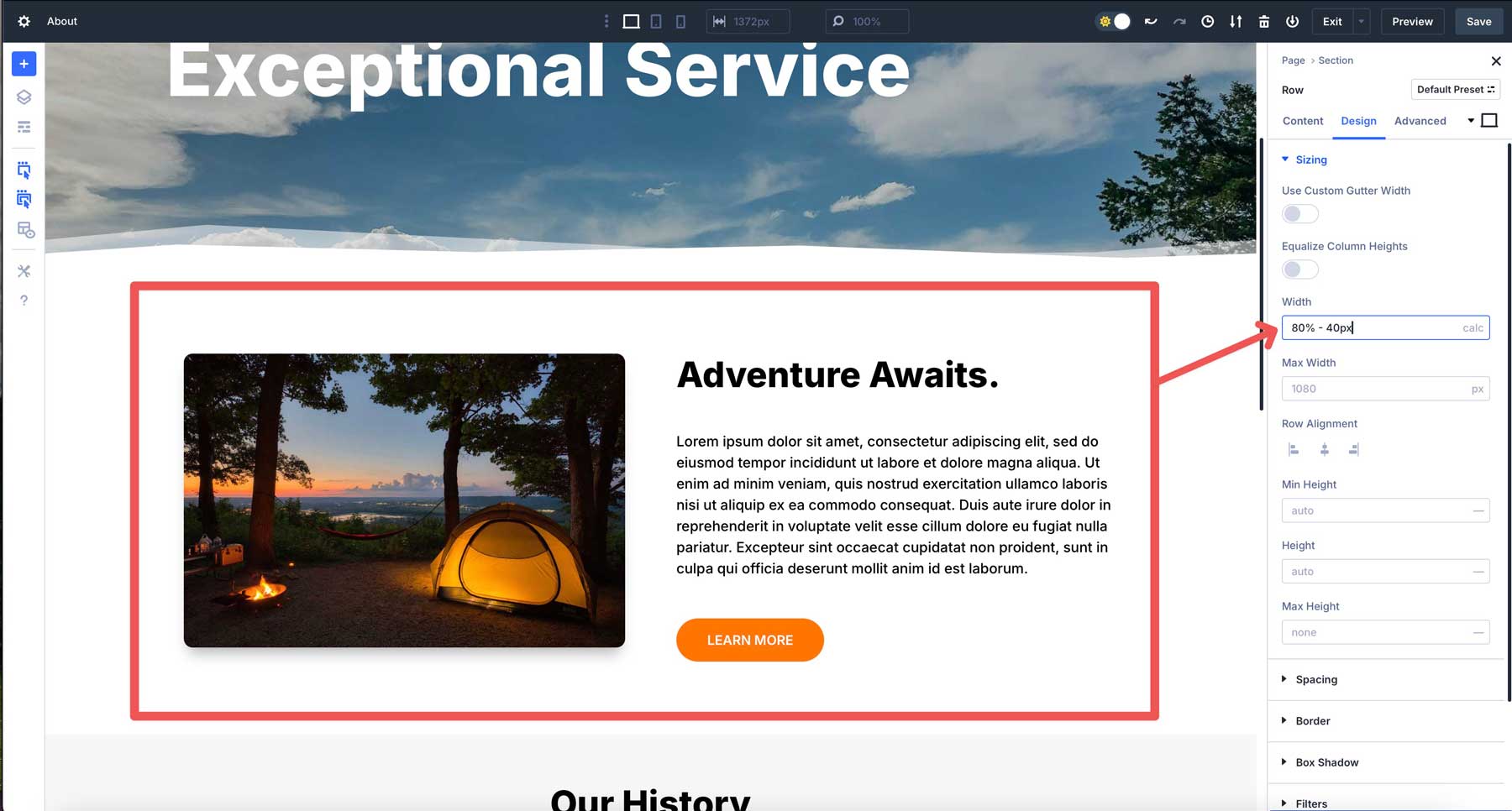
Par exemple, si vous voulez qu'une ligne couvre 80% du conteneur de section mais laissez un espace de 20px de chaque côté, vous pouvez utiliser CALC (80% - 40px) et vous assurer que l'alignement de la ligne est réglé au centre. Cette approche permet à la ligne de s'adapter à la taille de l'écran tout en maintenant un espacement cohérent des deux côtés. La largeur de 80% maintient les choses fluides, tandis que les pixels assurent un contrôle précis à travers différents points d'arrêt.

Mais calc () dans Divi 5 peut faire plus que cela. Jetons un coup d'œil à quelques exemples de la façon dont vous pouvez utiliser Calc () dans Divi 5 pour l'espacement dynamique.
Rembourrage dynamique basé sur la fenêtre
Vous pouvez ajouter un rembourrage à une ligne en utilisant Calc () dans Divi 5. Par exemple, disons que vous avez besoin de rembourrage qui évolue avec l'écran. Au lieu d'un rembourrage statique de 20px, dirigez-vous vers l'onglet de conception d'une ligne, trouvez les paramètres de rembourrage et entrez CALC (20px + 2vw) . Cela commence par 20px et ajoute 2% de la largeur de la fenêtre. Il est fluide et proportionnel d'espacement sans points de rupture supplémentaires, tous placés directement dans le constructeur visuel.
Éléments qui se chevauchent avec des marges négatives et CALC ()
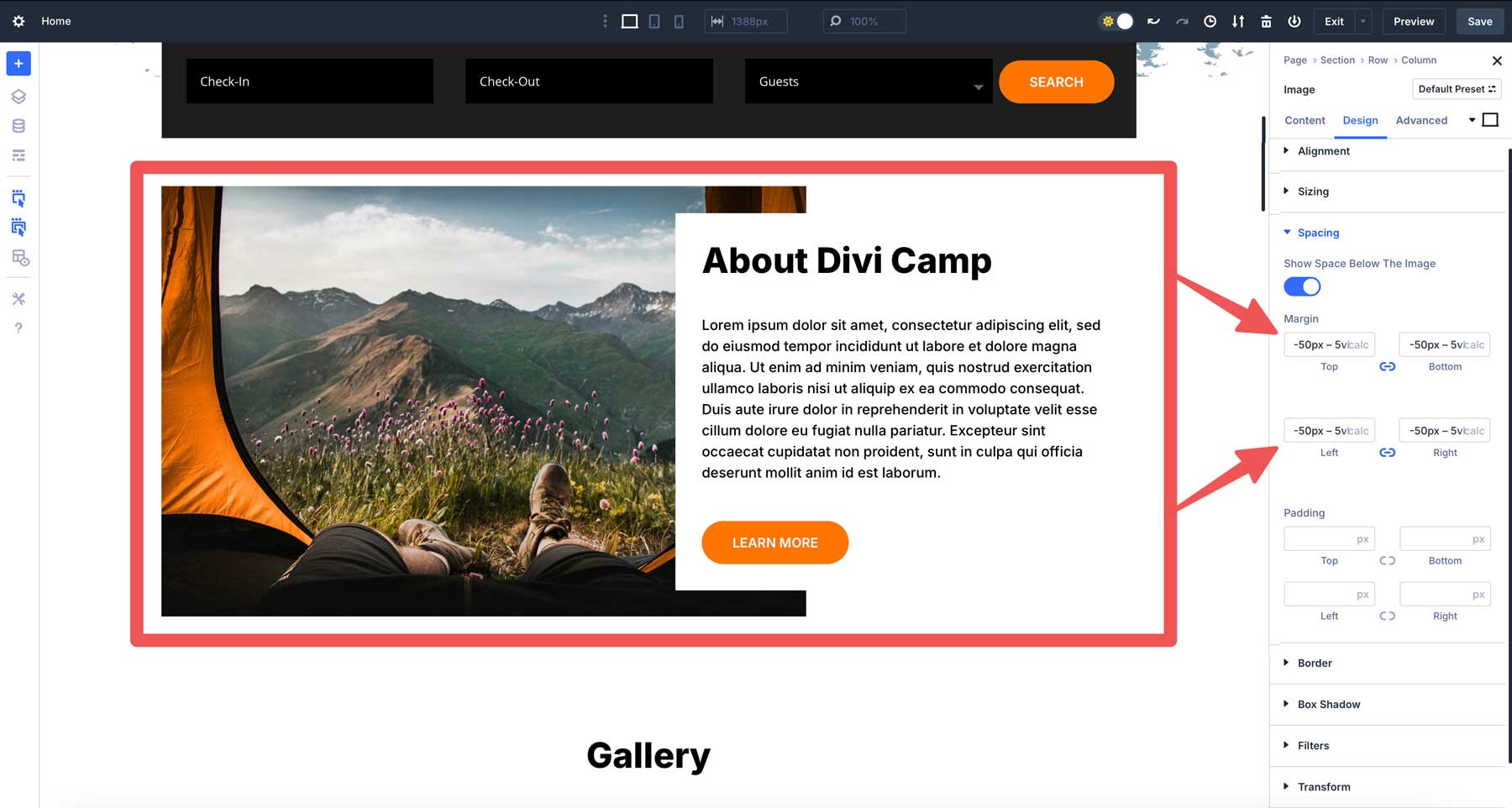
Les conceptions qui se chevauchent sont accrocheuses, et Calc () les rend réactifs dans Divi 5. Disons que vous voulez une ligne à deux colonnes avec une image chevauchant un module de texte. Dans les paramètres de marge de l'image, entrez Calc (-50px - 5VH). Le -50px définit une superposition de base, tandis que -5VH l'échelle avec la hauteur de la fenêtre.

Rembourrage adaptatif avec l'alignement du contenu
Supposons que vous concevez une disposition à trois colonnes dans Divi 5, avec une barre latérale et une zone de contenu principale. Vous voulez que le rembourrage de la troisième barre latérale s'adapte à la largeur de la colonne tout en maintenant un minimum fixe. Dans les paramètres de rembourrage de la colonne, entrez CALC (10px + 3%) . Cela définit un rembourrage de base 10px plus 3% de la largeur de la colonne, assurant un espacement proportionnel. Le contenu de la barre latérale reste bien espacé, s'alignant visuellement à travers les points d'arrêt.
Hauteur de section de réglage
Un autre exemple où Calc () est utile, c'est ajuster la hauteur d'une section. Disons que vous avez une section de héros que vous aimeriez faire de l'étendue de la hauteur de la fenêtre. Plutôt que d'essayer de déterminer la meilleure taille pour tous les écrans, vous pouvez utiliser une expression Calc () simple pour la définir. Dans Divi 5, vous pouvez simplement sélectionner Calc dans le menu déroulant et entrer (100VH - 60px) dans le champ de hauteur d'une section. Cela définira la hauteur de la section à 100 VH (hauteur de la fenêtre) et soustrayra 60px.
Définition des tailles de police
Calc () peut également définir des tailles de texte qui s'ajustent parfaitement sur chaque appareil. Par exemple, vous pouvez utiliser Calc () dans le module d'en-tête de Divi 5. Dans l'onglet Design, localisez le champ de taille du texte de titre et ajoutez CALC (5EM + 1VW) . Cela définit la taille de la police sur une taille de base de 5EM plus 1 largeur de la fenêtre, mise à l'échelle légèrement du texte avec la taille de l'écran.
Meilleures pratiques pour utiliser calc () dans divi 5
Calc () est un excellent outil, mais comme les autres, il doit être utilisé avec la sagesse. Voici quelques conseils pratiques pour tirer le meilleur parti du calc dans Divi 5.
1. Apprenez à connaître les bases
Il est tentant de se déchaîner avec des formules imbriquées au début, mais des expressions simples sont plus faciles à modifier et à dépanner. Master les bases, puis niveler jusqu'à des calculs plus complexes comme CALC (50% + 2 VW - 10px) . 50% définit la largeur ou la hauteur de la section parent. Il s'agit d'une unité relative, donc elle évolue en fonction de la taille du conteneur. Par exemple, si l'élément parent est de 1000px de large, 50% équivaut à 500px. Si le parent rétrécit à 500px, 50% devient 250px.
La partie + 2VW du calcul représente la largeur de la fenêtre, où 1vw est de 1% de la largeur de la fenêtre du navigateur. Ainsi, 2vw représente 2% de la VW. Cette partie du calcul s'ajuste en fonction de la taille de l'écran, pas de l'élément parent. Si votre fenêtre est de 1200px de large, 2VW est 24px. Sur un écran mobile 600px, c'est 12px. C'est une façon de lier la valeur à la taille de l'écran de l'utilisateur.
Enfin, la partie -10px de l'équation soustrait un fixe 10 pixels du total. Contrairement à% ou VW, PX est une unité statique, toujours 10px, quelle que soit la taille de l'écran ou du conteneur. Il vous donne un contrôle précis sur le résultat final.
2. Tester la réactivité pour la cohérence
Calc () est une question d'adaptabilité, mais vous devez toujours vérifier ses performances. Utilisez le système d'aperçu réactif de Divi pour basculer entre les vues de bureau, de tablette et mobiles.

Une formule comme CALC (100VW - 80px) peut être parfaite sur votre écran large, mais pourrait se serrer trop serré sur un téléphone. L'aperçu garantit que votre espacement reste parfait et cohérent partout.
3. Combinez calc () avec des variables
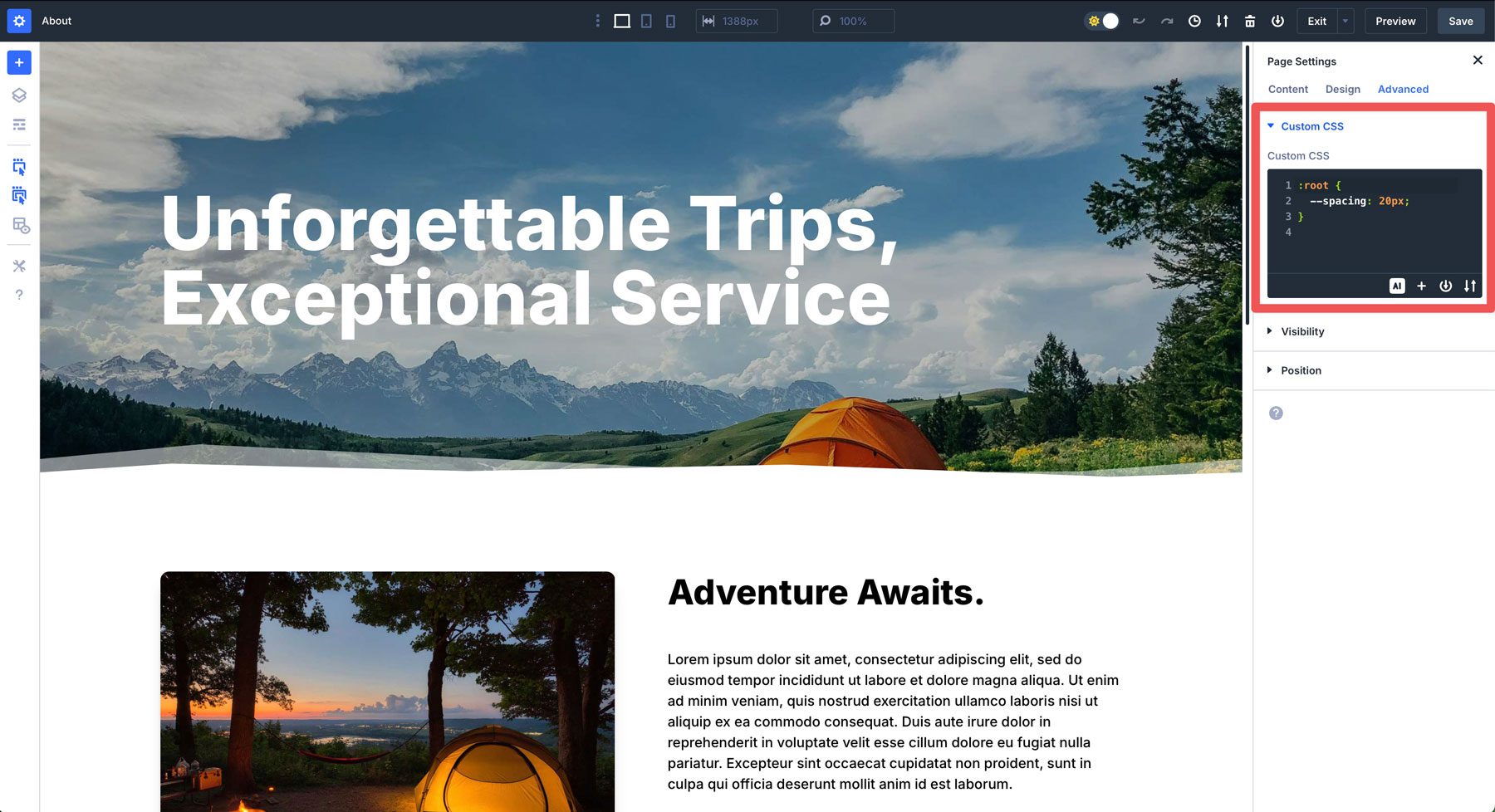
Divi 5 prend également en charge les variables CSS, et ils se marient magnifiquement avec calc (). Définissez une variable comme –Spacing: 20px; dans les paramètres CSS de la page.

Vous pouvez ensuite l'utiliser dans une expression calc () comme calc (var (–spacing) * 2) . Si vous devez ajuster l'espacement à l'échelle du site ultérieurement, vous pouvez mettre à jour la variable une fois, et chaque calc () en utilisant le pas.
4. Évitez d'être trop compliqué
Une fois à l'aise à l'aide de la fonction calc (), le transformer en puzzle mathématique pourrait devenir facile. Bien sûr, Calc () est puissant, mais nicher plusieurs fonctions, comme CALC (calc (50% - 10px) + calc (2vw + 5px)), peut fonctionner, mais c'est dans la plupart des cas redondante. Gardez-le maigre et lisible, et votre futur moi (ou toute personne qui doit travailler derrière vous) vous remerciera.
Suivez ces pointeurs, et Calc () sera un acolyte fidèle, pas une expérience en fuite. Il s'agit de trouver un équilibre entre la créativité et le contrôle - et Divi 5 facilite y arriver.
Libérez les dispositions dynamiques avec calc () dans divi 5
L'intégration de CALC () de Divi 5 dans le constructeur visuel est un grand pas en avant, transformant l'espacement en une expérience transparente et en temps réel. Il ne s'agit pas seulement de gagner du temps mais de débloquer un nouveau niveau de créativité. Vous pouvez mélanger des unités, vous adapter à n'importe quelle fenêtre et regarder tout se réunir en direct - tout en gardant votre flux de travail en douceur.
Donc, si vous n'avez pas téléchargé le dernier Divi 5 Alpha, c'est le moment. Plongez, expérimentez quelques formules et voyez comment cela transforme comment vous créez des sites Web avec Divi. C'est une petite fonctionnalité avec un grand impact, prouvant que Divi 5 est là pour rendre la vie de votre conception plus facile et plus efficace.
