Utiliser les variables CSS dans Divi 5 pour gérer les styles plus rapidement
Publié: 2025-04-26Les variables CSS font partie de la mise à jour des fonctionnalités avancées de Divi. Ils offrent un moyen rapide et flexible de gérer le look de votre site et sont particulièrement utiles pour les développeurs et les concepteurs travaillant avec des configurations personnalisées.
Avec la libération de variables de conception dans Divi 5, bon nombre des mêmes résultats peuvent désormais être obtenus directement à l'intérieur du constructeur. Mais encore, les variables CSS restent incroyablement utiles dans de nombreux scénarios, surtout si vous utilisez un thème enfant, avez des styles définis à l'échelle mondiale ou avez besoin d'un contrôle avancé.
Imaginez que vous avez construit un site avec des dizaines de titres, de boutons et de règles d'espacement - alors le client dit: «Faites tout 10% plus grand.» Sans variables, vous êtes dans des heures de mises à jour manuelles. Avec les variables CSS ou les variables de conception natives de Divi, un ajustement fait le travail.
Explorons comment fonctionnent les variables CSS!
Divi 5 est prêt à être utilisé sur de nouveaux sites Web, mais nous ne recommandons pas encore de convertir les sites Web existants en Divi 5.
- 1 Quelles sont les variables CSS et comment fonctionnent-ils dans Divi 5?
- 2 Pourquoi utiliser les variables CSS lorsque Divi 5 a des préréglages?
- 2.1 Déverrouiller le contrôle à l'échelle du site avec les variables CSS
- 3 Configuration des variables CSS dans Divi 5
- 3.1 Comment définir les variables CSS
- 3.2 Application des variables dans Divi 5
- 3.3 Utilisez les variables CSS pour l'espacement
- 4 combinant des variables CSS avec des préréglages pour une efficacité maximale
- 5 Atteignez la gestion du style plus rapide dans Divi 5
Quelles sont les variables CSS et comment fonctionnent-ils dans Divi 5?
Les variables CSS vous permettent d'économiser des valeurs - comme les couleurs ou les tailles - en un seul endroit et les réutiliser n'importe où sur votre site. Ils sont comme des raccourcis qui vous font gagner du temps et gardent votre conception cohérente. Par exemple, vous pouvez définir une variable comme –Padding: 20px; Une fois, puis utilisez-le partout pour créer un rembourrage uniforme sur votre site Web.
Dans Divi 5, les variables CSS deviennent plus faciles à utiliser grâce à de nouveaux outils tels que les unités avancées et les variables de conception, qui apportent une entrée variable directement dans le constructeur visuel. Que ce soit pour peaufiner les tailles de police, régler les couleurs ou régler l'espacement, Divi vous permet de puiser dans les variables via des champs d'entrée dans les paramètres du module. Ce n'est pas seulement pour le codage des sorciers; Toute personne à l'aise avec l'interface de Divi peut commencer à jouer avec eux. Le résultat est un moyen plus rapide et plus flexible de gérer facilement les styles de votre site.
Pourquoi utiliser les variables CSS lorsque Divi 5 a des préréglages?
Si vous utilisez Divi depuis un certain temps, vous aimez probablement son système prédéfini et pour une bonne raison. Les préréglages de Divi 5 sont idéaux pour accélérer le processus de conception. Mais avec les variables CSS maintenant dans le mélange, pourquoi les utiliser alors que les préréglages font déjà beaucoup? Décomposons-le et voyons comment ces approches jouent ensemble pour rendre votre flux de travail plus lisse.
Tout d'abord, un rafraîchissement rapide sur les préréglages. Les préréglages d'éléments sont votre choix pour enregistrer les conceptions de modules entièrement stylisées - comme un texte de présentation réutilisable avec des couleurs, des polices et des effets de survol personnalisés, prêts à tomber n'importe où sur votre site. En quelques clics, votre site Web atteint la cohérence de conception sans trop d'effort.
Ensuite, il y a des préréglages de groupe d'options, qui va plus loin. Ceux-ci vous permettent d'économiser des styles modulaires pour des styles spécifiques - comme les paramètres de typographie ou les conceptions de bordures - et les mélanger et les correspondent à différents éléments. Ensemble, ces types prédéfinis offrent un moyen rapide et organisé de gérer tous les aspects récurrents de votre site Web.
Les préréglages sont puissants pour la réutilisabilité, mais ils sont statiques par nature. Si un préréglage est construit sans faire référence à une variable CSS, la mise à jour d'un style global signifie revisiter chaque préréglage manuellement. Bien que ce ne soit pas une rupture, cela rend les changements à l'échelle du site moins dynamiques. C'est là que les variables CSS entrent en jeu.
Déverrouiller le contrôle à l'échelle du site avec les variables CSS
Avec les variables CSS, vous obtiendrez un contrôle mondial difficile à battre. Définissez quelque chose comme –Spacing: 40px; Une fois, utilisez-le sur votre site, et quand il est temps de modifier, mettez à jour cette ligne de code unique, et chaque instance s'ajuste instantanément. Ils peuvent également être utilisés pour contrôler les tailles de police. Par exemple, vous pouvez définir une variable pour chaque niveau d'en-tête (H1-H6), puis ajuster les valeurs si nécessaire pour mettre à jour instantanément tous les titres de votre site.
Les variables CSS ne remplacent pas les préréglages ou les nouvelles variables de conception de Divi 5 - elles les améliorent. Imaginez utiliser des variables à l'intérieur de vos préréglages pour une configuration hybride à la fois réutilisable et réglable en une seule fois.
Conseil de pro: les variables CSS ne sont pas automatiquement réactives. Si vous gérez des styles réactifs (comme changer la taille de la police sur mobile), envisagez d'associer les variables avec des requêtes multimédias dans vos options de thème.
Configuration des variables CSS dans Divi 5
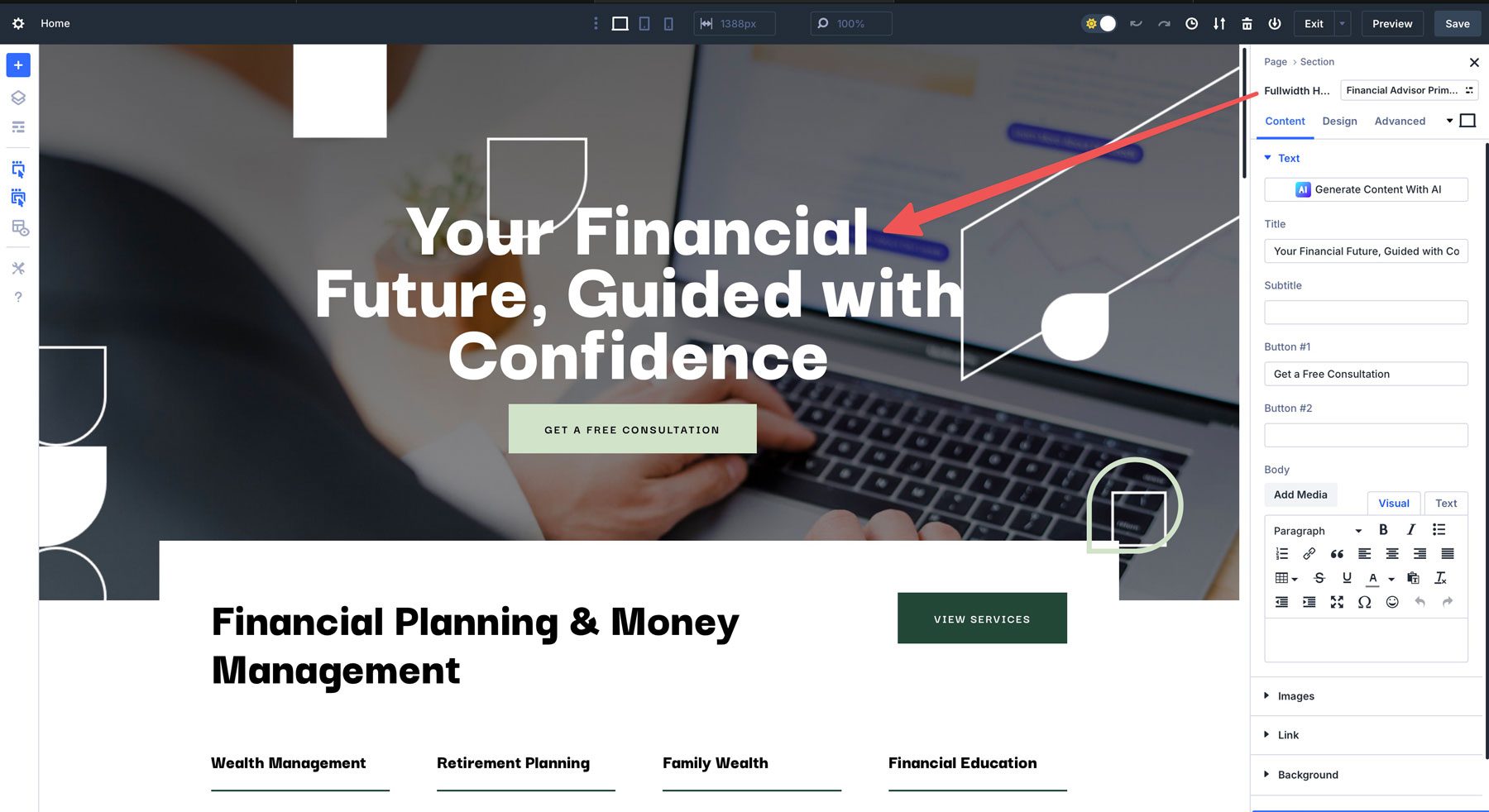
Le démarrage est simple. Pour le rendre facile à suivre, nous utiliserons le site de démarrage du conseiller financier pour Divi.
Comment définir les variables CSS
Il existe deux façons faciles de définir les variables CSS dans Divi 5. Vous pouvez les placer dans les options de thème de Divi ou les paramètres d'une page individuelle. Quelle que soit la méthode choisie, vos variables doivent être enveloppées : Racine pour la portée globale. Par exemple, si vous voulez des styles de cap en tête unifiés pour l'intégralité de votre site Web, vous pouvez les définir en naviguant vers Divi> Options de thème> CSS personnalisé :

:root {
--text-size-h1: 72px;
--text-size-h2: 60px;
--text-size-h3: 48px;
--text-size-h4: 38px;
--text-size-h5: 30px;
--text-size-h6: 24px;
}
Alternativement, vous pouvez placer les variables CSS dans les paramètres de la page dans les paramètres de page> Avancé> CSS personnalisé . Les variables définies ici n'affecteront que des éléments sur cette page spécifique à moins que dupliquée ailleurs.


Appliquer des variables dans Divi 5
Pour appliquer ces variables à vos titres, ouvrez le constructeur visuel et accédez à la première tête H1 sur la page dans le module d'en-tête FullWidth de la section des héros.

Ensuite, accédez à l'onglet Design et localisez les paramètres du texte de titre .

Dans le champ Titre Text Taille , ajoutez var (–Text-Size-H1) .

Une fois ajouté, le texte se mettra à jour à 72px, tel que défini dans nos variables.
La grande chose à propos de l'utilisation des variables CSS pour les styles de votre site est la façon dont vous pouvez les mettre à jour sans effort à la volée. Par exemple, si vous constatez que la variable pour H2 est trop grande, vous pouvez la réviser dans les options de thème de Divi, qui la mettra à jour sur votre site.
Cette configuration jette les bases d'une gestion de style plus rapide et plus intelligente. En plus d'attribuer des variables CSS pour vos titres, vous pouvez les combiner avec des préréglages pour faciliter la mise à jour de votre site.
Utilisez des variables CSS pour l'espacement
Les variables CSS dans Divi 5 peuvent contrôler plus que les tailles de police. Par exemple, vous pouvez l'utiliser pour obtenir un rembourrage ou des marges cohérent sur plusieurs modules. Les variables peuvent unifier votre conception et Divi 5 le rend facile. Commencez par définir une variable d'espacement dans les options de thème de Divi:
:root {
--spacing: 40px;
}
De retour dans le constructeur visuel sur la page d'accueil, nous sélectionnerons une ligne, cliquez sur un texte de présentation, localiserons l'onglet de conception, puis les champs d'espacement .

Placer var (–spacing) dans les champs et regarder Divi applique la variable d'espacement au texte de présentation.
Maintenant que nous avons vu des variables en action pour le texte et l'espacement, prenons-le en entrant en les combinant avec des préréglages pour une efficacité accrue.
Combiner les variables CSS avec des préréglages pour une efficacité maximale
Dans Divi 5, vous n'avez pas à choisir entre les préréglages et les variables CSS - vous pouvez utiliser les deux. En mélangeant des variables CSS dans vos préréglages, vous obtenez une approche hybride qui mélange le meilleur des deux mondes: la réutilisabilité des préréglages et le contrôle global des variables.
Voyons un exemple rapide en utilisant le site de démarrage du conseiller financier pour Divi. Commencez par définir une variable dans Divi> Options de thème> CSS personnalisé :
:root {
--text-size: 18px;
}
Ensuite, dirigez-vous vers le constructeur visuel, ouvrez le module d'en-tête FullWidth sur la page d'accueil et sélectionnez le préréglage de l'élément primaire du conseiller financier pour le modifier.

Survolez le préréglage pour révéler ses paramètres. Cliquez sur l' icône des paramètres pour le modifier.

Passez à l'onglet Conception et localisez les paramètres du bouton . Dans le champ de taille du texte du bouton , ajoutez var (–Text-size).

Une fois ajouté, vous verrez le bouton de votre mise à jour du module d'en-tête FullWidth à 18px.

La dernière étape consiste à cliquer sur le bouton Enregistrer le préréglage pour mettre à jour le préréglage sur votre site Web.

Maintenant, lorsque vous affectez le préréglage primaire du conseiller financier à un autre en-tête FullWidth sur votre site, la taille de la police sera définie sur 18px, tel que défini dans la variable dans les options de thème.
Vous pouvez également utiliser des variables dans tous vos préréglages de bouton, donnant à tous les boutons de votre site un look cohérent. Si vous décidez de mettre à jour la taille de la police de vos boutons à l'avenir, modifiez simplement la valeur de la variable, et chaque bouton de votre site Web mettra à jour automatiquement.
Réaliser une gestion de style plus rapide dans Divi 5
Les variables CSS dans Divi 5 sont une gestion de style rapide et évolutive qui correspond à votre flux de travail. Ils ne sont pas seulement seuls non plus. Ils peuvent être utilisés avec des préréglages pour une configuration puissante et flexible. Que vous régliez des tailles de polices à travers votre site ou que vous gardiez un espacement cohérent avec une modification rapide, les variables offrent un moyen adapté aux développeurs de faire de la conception un site Divi un jeu d'enfant.
Divi 5 est prêt à être utilisé sur de nouveaux sites Web, mais nous ne recommandons pas encore de convertir les sites Web existants en Divi 5. Nous vous encourageons à télécharger le Divi 5 Alpha aujourd'hui à expérimenter les variables CSS sur votre prochain projet Divi. C'est une petite étape qui est payante, et vous ressentirez immédiatement la différence. Que vous préfériez travailler avec des préréglages ou adopter une approche CSS-First, la prise en charge de Divi 5 pour les variables le transforme en un outil puissant pour concevoir des sites Web plus intelligents et plus rapides.
