Utilisation du module Divi Fullwidth Map vs Map
Publié: 2023-05-10L'ajout d'une carte à votre site Web peut permettre aux visiteurs de votre site Web de voir facilement où se trouve votre entreprise ou de voir où un événement pourrait avoir lieu. Divi est livré avec deux options intégrées pour intégrer Google Maps à la conception de votre page : le module de carte pleine largeur et le module de carte standard. Avec le module de carte pleine largeur, vous pouvez ajouter une grande carte accrocheuse qui s'étend sur toute la largeur de votre page. Vous pouvez personnaliser l'apparence du module de carte pleine largeur à l'aide des paramètres du module pleine largeur, et cela peut être un excellent élément de conception à ajouter à votre mise en page. Vous pouvez ajouter le module de carte régulier de Divi à n'importe quelle section régulière. Les options de conception sont infinies car vous pouvez combiner des options de module, de ligne et de section pour créer des mises en page uniques pour votre site Web.
Dans ce didacticiel, nous allons vous montrer comment créer deux mises en page différentes à l'aide du module de carte pleine largeur et du module de carte standard.
Commençons!
- 1 aperçu
- 1.1 Mise en page 1 – Module de carte pleine largeur
- 1.2 Mise en page 2 – Module de carte standard
- 2 Ce dont vous avez besoin pour commencer
- 3 Utilisation du module Divi Fullwidth Map vs Map
- 3.1 Créer une nouvelle page avec une mise en page prédéfinie
- 3.2 Mise en page 1 – Module de carte pleine largeur
- 3.3 Mise en page 2 – Module de carte standard
- 4 Résultat final
- 4.1 Mise en page 1 – Module de carte pleine largeur
- 4.2 Mise en page 2 – Module de carte standard
- 5 pensées finales
Aperçu
Voici un aperçu de ce que nous allons concevoir.
Mise en page 1 – Module de carte pleine largeur


Mise en page 2 – Module de carte standard


Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous d'avoir la dernière version de Divi sur votre site Web.
Maintenant, vous êtes prêt à commencer !
Utilisation du module Divi Fullwidth Map vs Map
Créer une nouvelle page avec une mise en page prédéfinie
Commençons par utiliser une mise en page prédéfinie de la bibliothèque Divi. Pour cette conception, nous utiliserons la page À propos de la conférence du pack de mise en page de la conférence.
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l'option Utiliser Divi Builder.

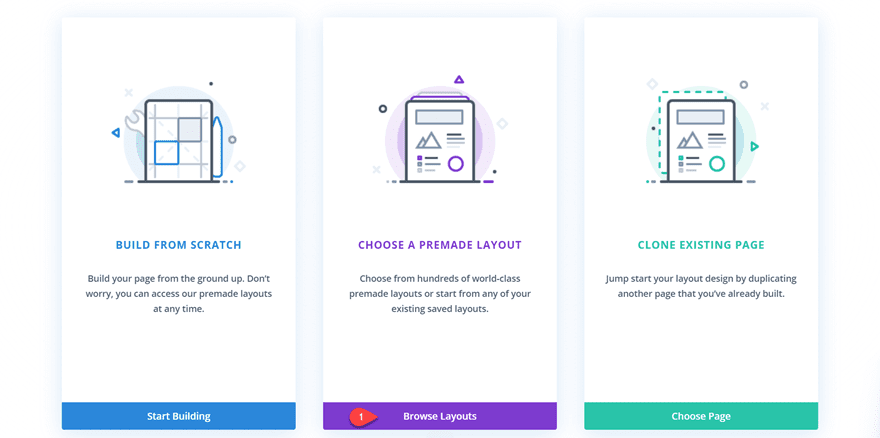
Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Parcourir les mises en page.

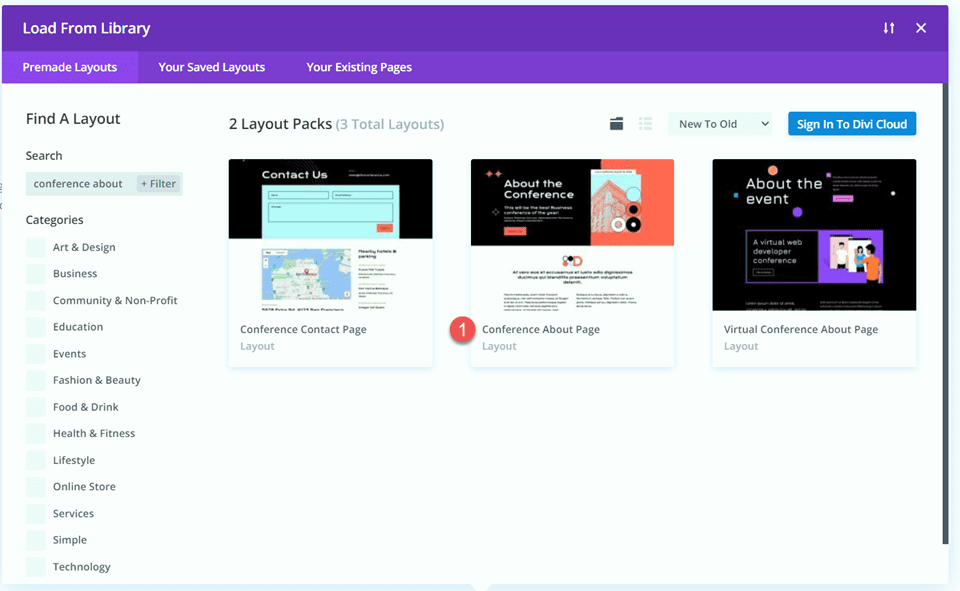
Recherchez et sélectionnez la mise en page de la page À propos de la conférence.

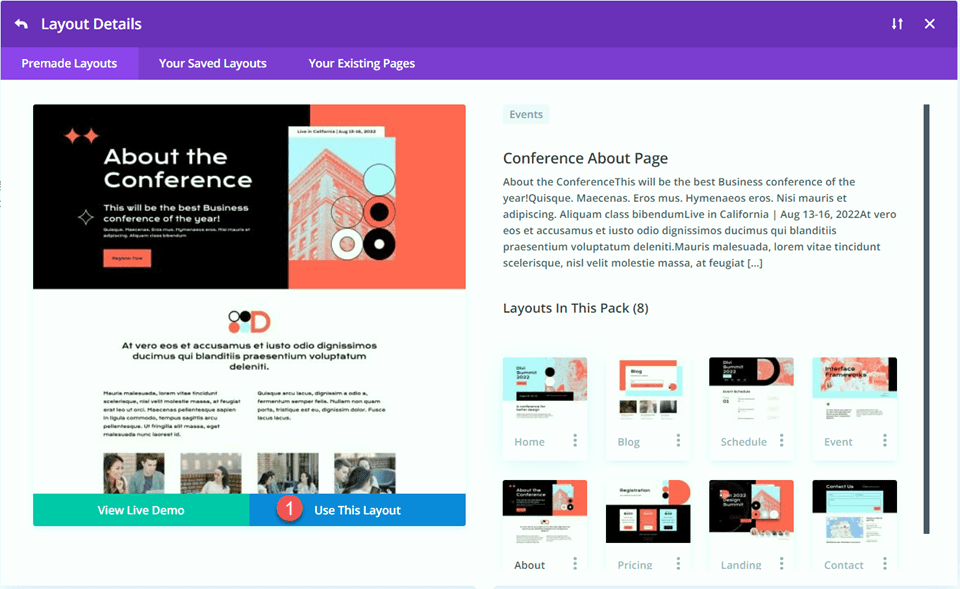
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à construire notre conception.
Mise en page 1 – Module de carte pleine largeur
Pour notre première mise en page, nous ajouterons le module de carte pleine largeur au pied de page, juste au-dessus de la section de pied de page noir avec tous les liens. Au lieu d'ajouter cet élément à la page, nous allons utiliser le générateur de thèmes dans les paramètres de Divi pour créer une section de pied de page pour cette page, puis ajouter la carte. Commençons.
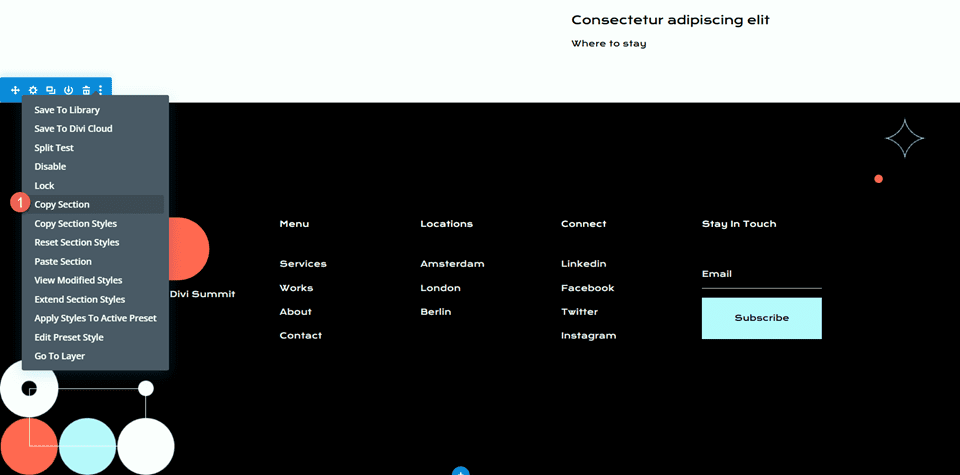
Tout d'abord, faites un clic droit sur la section de pied de page ou cliquez sur les trois points dans la barre d'outils de la section, puis copiez la section.

Ensuite, supprimez la section de cette page.
Concevoir la mise en page du pied de page avec le générateur de thèmes
Depuis le tableau de bord WordPress, accédez à la section du générateur de thème dans les paramètres de Divi. Cliquez sur Ajouter un nouveau modèle.

Pour cette conception, j'active uniquement le modèle de la page avec notre modèle de page sur la conférence.

Ensuite, cliquez sur Ajouter un pied de page personnalisé et sélectionnez Créer un pied de page personnalisé.

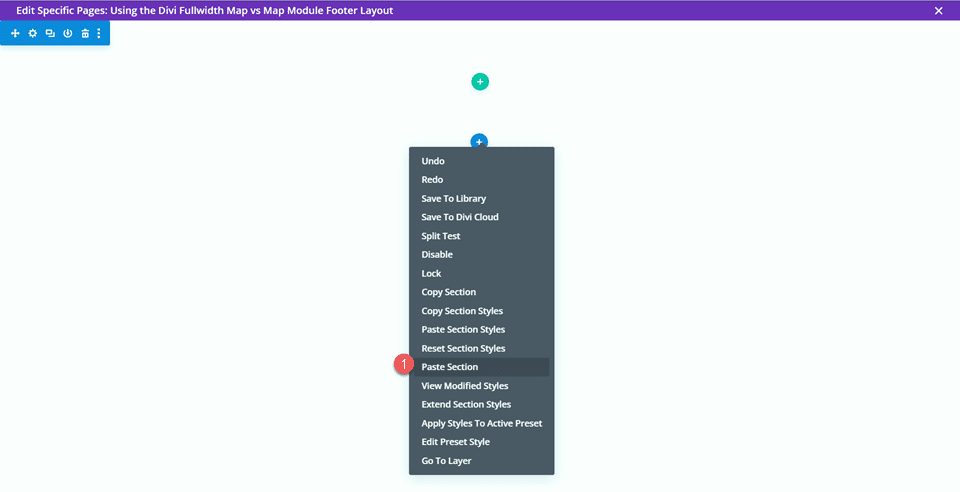
Maintenant que vos paramètres de pied de page personnalisés sont ouverts dans le générateur de thème, collez la section de pied de page que vous avez copiée à partir de la mise en page d'origine.

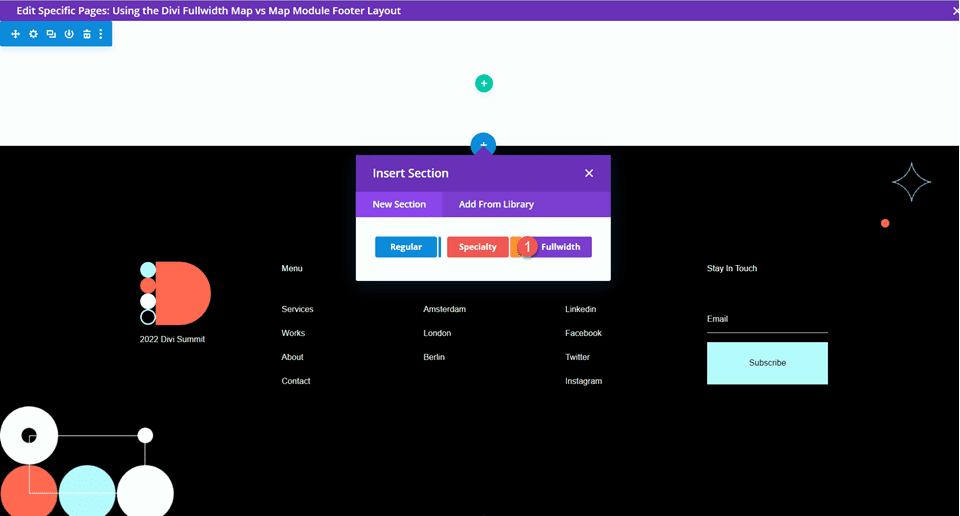
Ajoutez une nouvelle section pleine largeur au-dessus de la disposition du pied de page que vous avez collée.

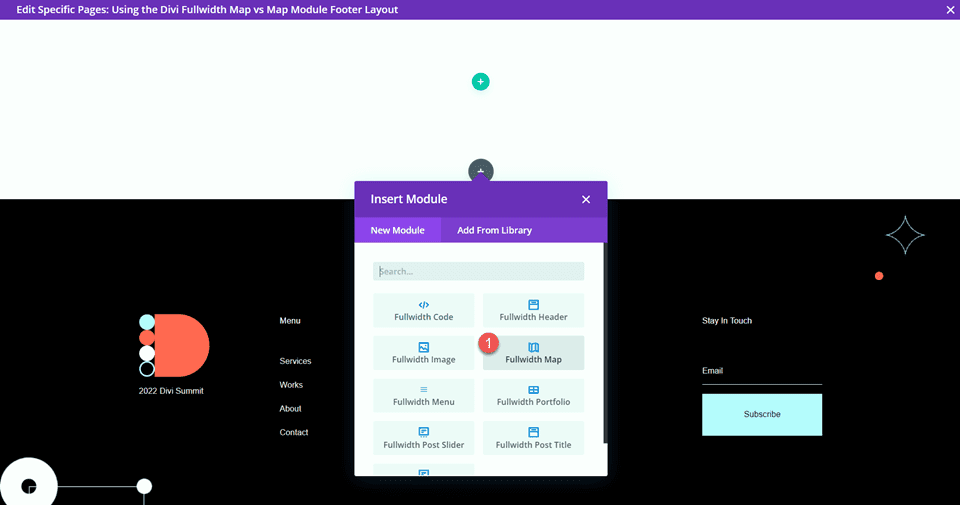
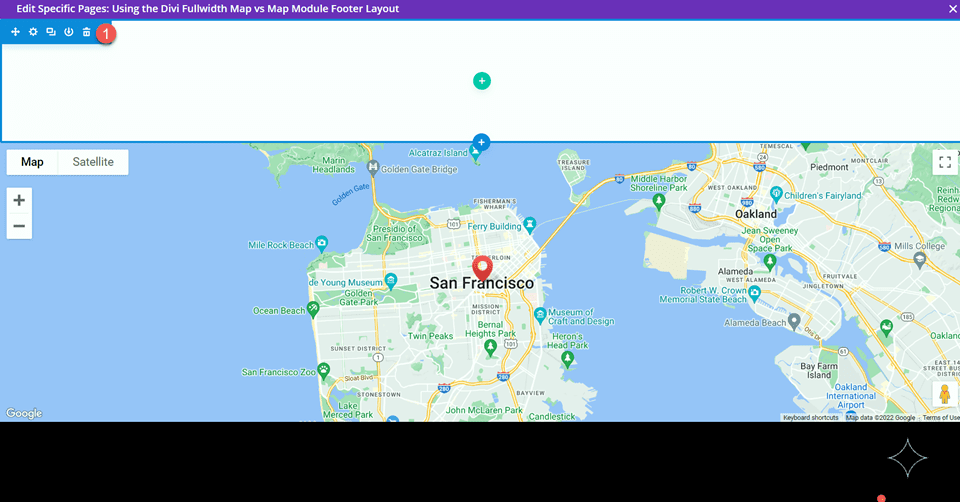
Ensuite, ajoutez le module de carte pleine largeur.

Paramètres du module de carte pleine largeur
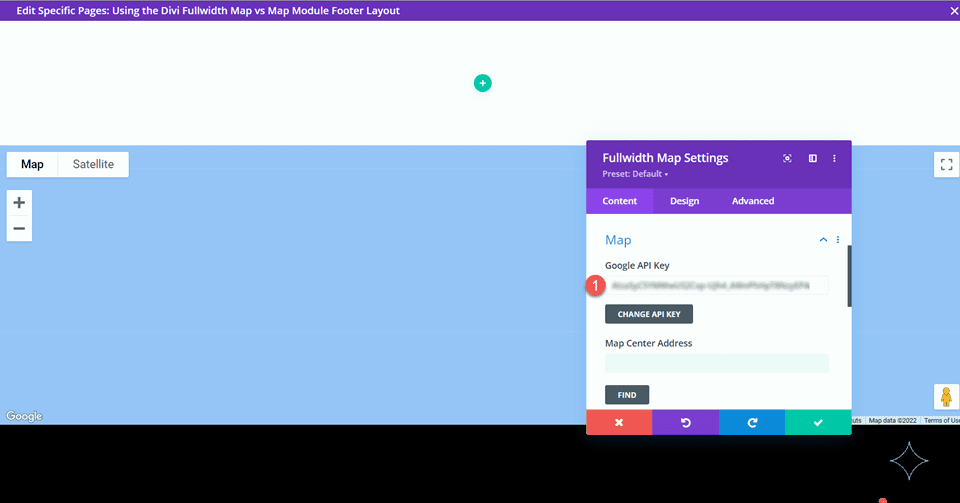
Ouvrez les paramètres du module de carte. Si vous ne l'avez pas déjà fait, ajoutez votre clé API Google afin que la carte puisse être affichée. (En savoir plus sur l'exigence de clé API Google Maps ici.)


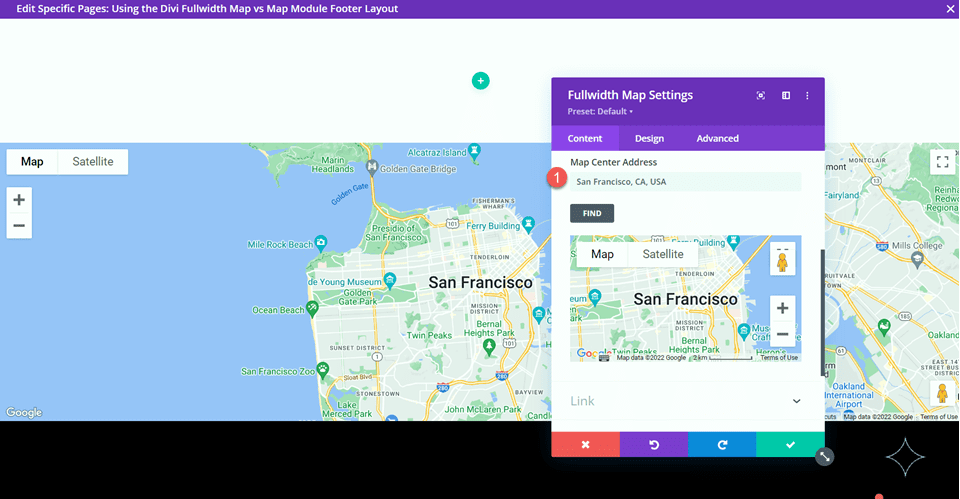
Nous devons ajouter une adresse de centre de carte sous les paramètres de la carte dans l'onglet Contenu afin que notre carte soit positionnée pour afficher un emplacement spécifique. Nous allons centrer notre carte sur San Francisco, Californie pour cette mise en page.

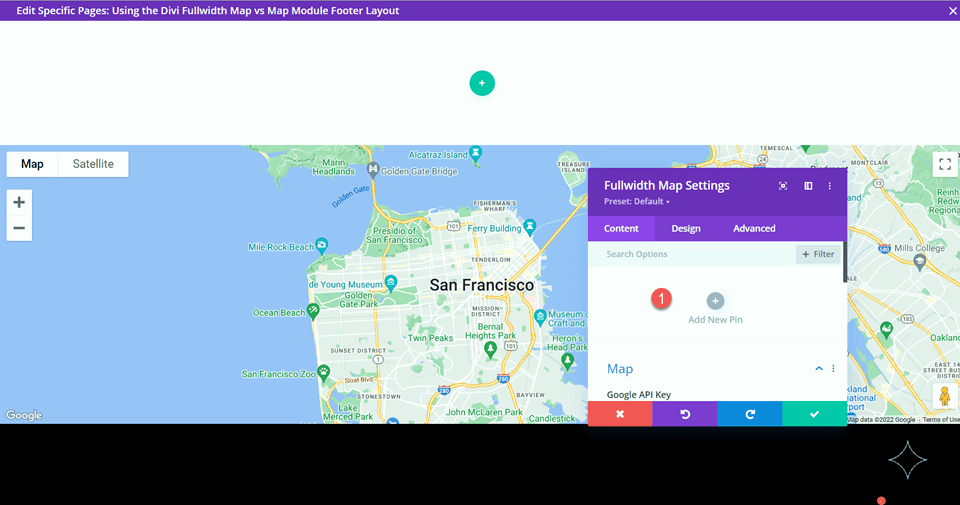
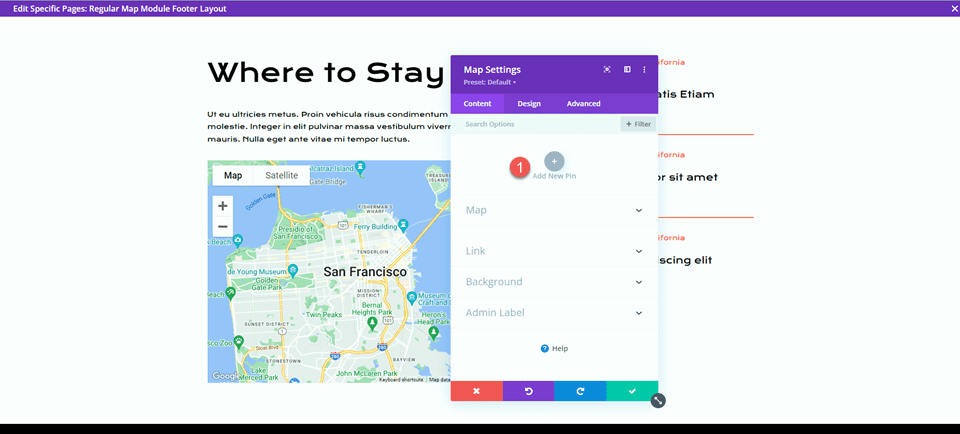
Nous voulons également ajouter une épingle à la carte. Sous l'onglet Contenu, cliquez sur Ajouter une nouvelle épingle.

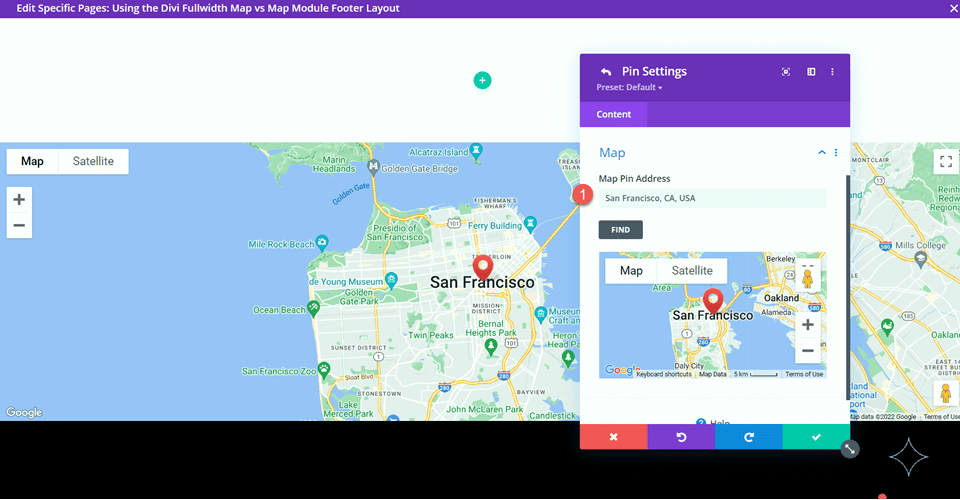
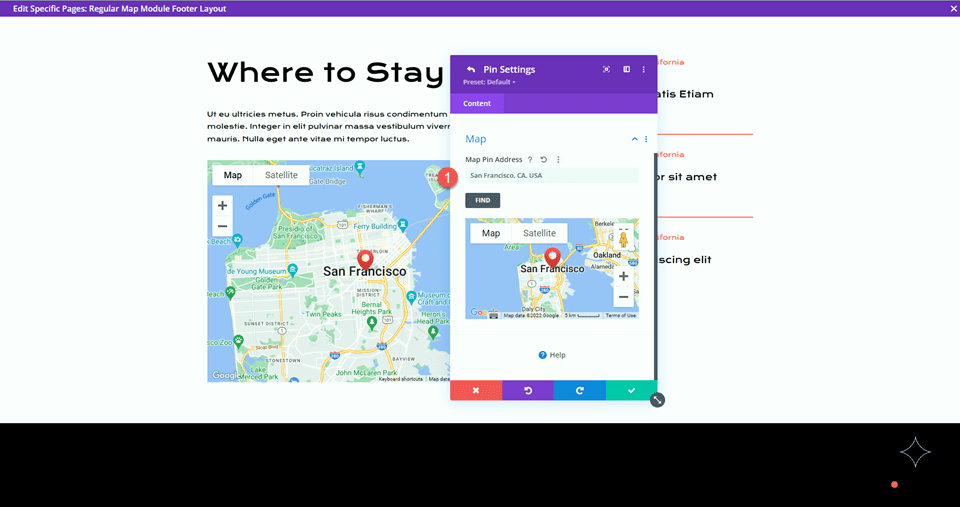
Entrez l'adresse de la broche.

Enfin, supprimez la section vide de la disposition du pied de page.

Conception finale du module de carte pleine largeur
Voici la conception finale avec le module de carte pleine largeur.


Mise en page 2 – Module de carte standard
Pour notre deuxième mise en page, nous utiliserons le module de carte standard. Semblable à la dernière conception, nous l'intégrerons dans la conception du pied de page en utilisant les paramètres du générateur de thème. Pour cette conception, nous ajouterons une carte à la section "Où loger".
Concevoir la mise en page du pied de page avec le générateur de thèmes
Nous suivrons les mêmes étapes que la mise en page du module de carte pleine largeur pour créer une conception de pied de page personnalisée dans le générateur de thème. Dans un nouvel onglet, ouvrez le tableau de bord WordPress et accédez à la section du générateur de thème dans les paramètres de Divi. Vous devriez avoir la conception de mise en page d'origine ouverte dans un autre onglet.
Cliquez sur Ajouter un nouveau modèle.

Encore une fois, j'active uniquement le modèle pour la page avec notre modèle de page sur la conférence.

Ensuite, cliquez sur Ajouter un pied de page personnalisé et sélectionnez Créer un pied de page personnalisé.

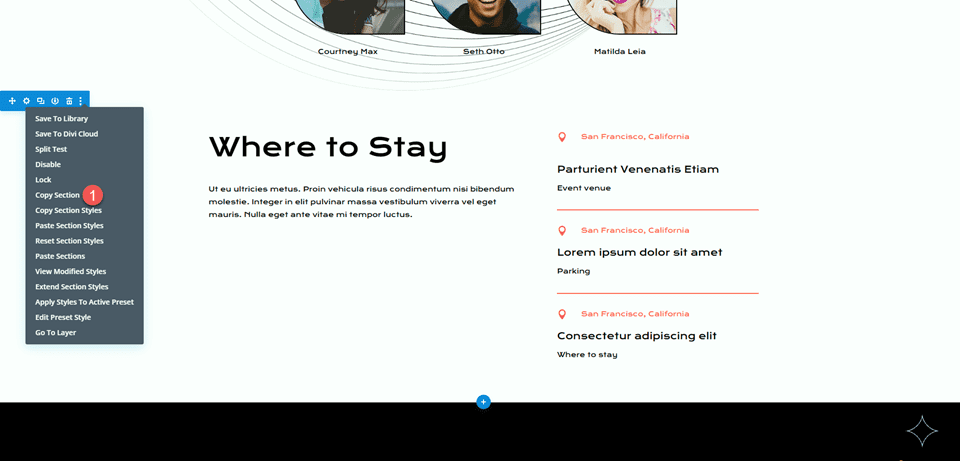
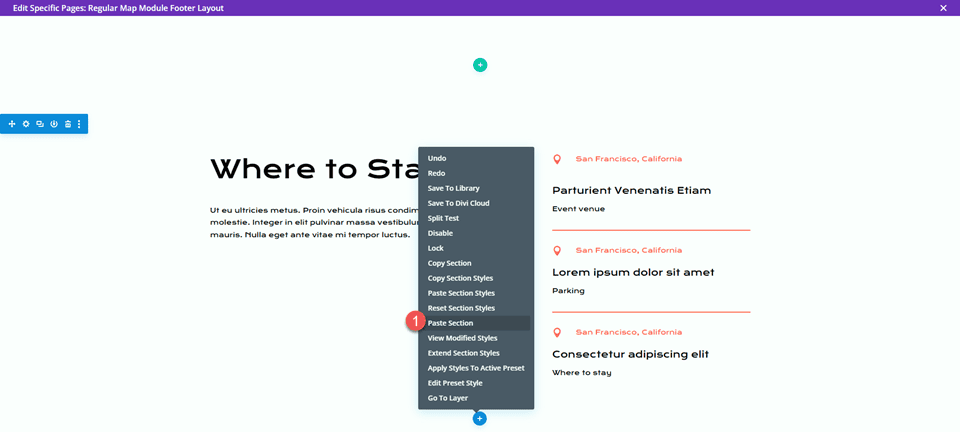
Maintenant que vos paramètres de pied de page personnalisés sont ouverts dans le générateur de thème, revenez à l'onglet avec la mise en page d'origine et copiez la section "Où séjourner".

Collez la section "Où loger" dans la mise en page personnalisée du pied de page.

Revenez à la mise en page d'origine et copiez la section de pied de page.

Ensuite, collez la section de pied de page sous la section "Où séjourner" dans la disposition de pied de page personnalisée.

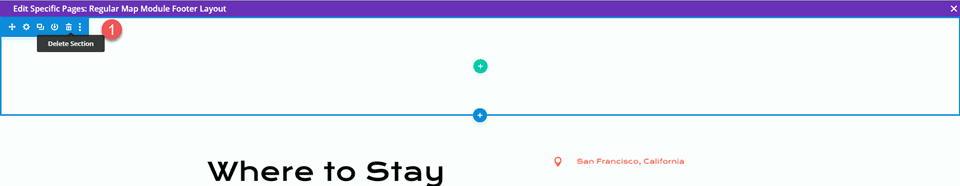
Supprimez la section "Où séjourner" et la section de pied de page de la mise en page d'origine.
Enfin, supprimez la section vide de la disposition du pied de page personnalisé.

Paramètres du module de carte pleine largeur
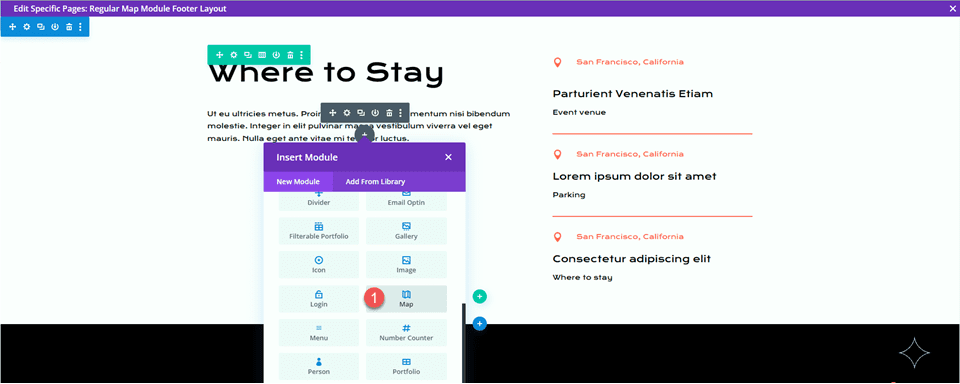
Ajoutez un module de carte sous le corps du texte "Où loger".

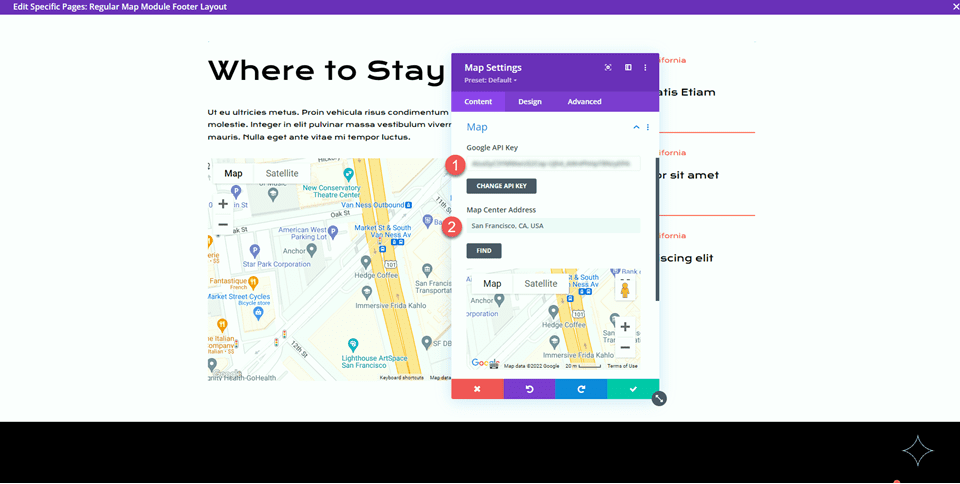
Ensuite, ouvrez les paramètres du module de carte. Encore une fois, assurez-vous d'avoir ajouté votre clé API Google aux paramètres de la carte afin que la carte puisse être affichée.
Ajoutez une adresse de centre de carte afin que la carte soit positionnée à un emplacement. Pour cet exemple, nous le définirons sur San Francisco, Californie.

Ensuite, ajoutez une épingle à la carte.

Entrez l'adresse de la broche.

Conception finale du module de carte standard
Voici la conception finale avec le module de carte régulier.


Résultat final
Maintenant, jetons un autre coup d'œil à nos conceptions finales ensemble.
Mise en page 1 – Module de carte pleine largeur


Mise en page 2 – Module de carte standard


Dernières pensées
Le module de carte pleine largeur et le module de carte standard sont un moyen simple d'ajouter un élément de conception accrocheur à votre page, sans oublier qu'il fournit des informations précieuses aux visiteurs de votre site Web. Vous pouvez facilement personnaliser ces sections à l'aide des différents paramètres de module, de ligne et de section, et elles peuvent être combinées avec d'autres éléments de conception sur la page pour créer des mises en page dynamiques pour votre site Web. Si vous souhaitez en savoir plus sur ce que les modules de carte peuvent faire, consultez ce didacticiel pour ajouter une bascule de carte fixe à un modèle de page.
Utilisez-vous un module de menu pleine largeur ou un module de menu normal sur votre site ? Ou les deux? Nous serions ravis de vous entendre dans les commentaires !
