Utilisation du module d'en-tête pleine largeur vs création de votre propre section de héros avec Divi
Publié: 2022-08-29Construire une section de héros de site Web à partir de zéro ou utiliser le module Divi Fullwidth Header sont les deux façons de créer un design accrocheur pour votre site. Dans cet article, nous allons examiner les avantages et les inconvénients de l'utilisation d'un module d'en-tête pleine largeur par rapport à la création de votre propre section héros avec Divi.
Allons-y !
L'importance des sections de héros de site Web
Une section héros est la toute première section que vos visiteurs voient lorsqu'ils arrivent sur votre site Web. Il s'agit souvent d'une bannière pleine largeur et peut également être appelée un en-tête de héros. C'est un endroit bien en vue sur votre site Web car il a le pouvoir de laisser une première impression durable. Il est donc important qu'il soit conçu de manière à ce qu'il soit facile à lire tout en étant accrocheur et convaincant. Les sections de héros du site Web sont importantes car elles peuvent attirer l'attention des clients potentiels, décrire rapidement une page et conduire à un engagement supplémentaire et à des prospects potentiels. Les sections de héros doivent être marquées, inclure un titre h1 et un appel à l'action.

Construire une section héros à partir de zéro
Construire une section héros à partir de zéro vous permet d'avoir un contrôle total sur la conception et le contenu. Selon votre situation et vos besoins, cela pourrait être une excellente solution pour votre site Web. Voyons ensemble les avantages et les inconvénients de cette approche.

Avantages de cette approche
Tout d'abord, examinons les avantages de la création d'une section de héros de site Web à partir de zéro à l'aide de Divi.
1. Contrôle complet de la conception
Construire une section héros à partir de zéro vous permet de contrôler complètement l'apparence de la conception. Il n'y a pas de styles de conception prédéfinis en place et vous pouvez personnaliser à votre guise avec Divi. Vous pouvez le faire ressembler exactement à ce que vous voulez.
2. Utilisez n'importe quel module Divi
Puisque vous construisez la section à partir de zéro, vous pouvez ajouter n'importe quel module Divi à l'en-tête. Cela signifie que vous pouvez ajouter une option de messagerie, un formulaire de contact, un bouton, un module de texte, une galerie, etc. Les options de personnalisation sont infinies !
Inconvénients de cette approche
Voyons maintenant les inconvénients de la création d'une section héros à partir de zéro.
1. Vous devez construire à partir de zéro
Si vous cherchez à créer une section de héros en quelques minutes, il vous faudra peut-être un peu plus de peaufinage pour concevoir une section de héros à partir de zéro. Il n'y a pas de conceptions prédéfinies en place, vous aurez donc un contrôle total, mais vous passerez peut-être plus de temps à bricoler pour que les choses soient parfaites.
2. Nécessite plusieurs modules
Construire une section héros à partir de zéro signifie que vous utiliserez plusieurs modules à la fois. Bien que cela permette d'excellentes options de personnalisation, cela signifie également que votre contenu sera réparti sur plusieurs modules au lieu d'être regroupé en un seul.
Construire une section Hero avec le module Divi Fullwidth Header
La création d'une section héros à l'aide du module Divi Fullwidth Header facilite la création d'un design réactif accrocheur et mobile en quelques minutes seulement. Voyons ensemble les avantages et les inconvénients de cette approche.

Avantages de cette approche
Jetons un coup d'œil aux avantages de la construction d'une section héros avec le module Divi Fullwidth Header.
1. Tout votre contenu est dans un seul module
Le module Divi Fullwidth Header a tout pour plaire - des images, une icône, un texte d'en-tête, un texte de sous-titre, un corps de texte et deux boutons, le tout dans le module. Cela signifie que vous n'aurez pas besoin de plusieurs modules pour faire le travail, et tout votre contenu réside dans un module, ce qui facilite la personnalisation de chaque aspect de la section héros au même endroit.
2. Conception déjà optimisée
Le module Fullwidth Header est conçu de manière à être déjà optimisé pour les mobiles. Cela signifie que les éléments du module s'empilent automatiquement de manière attrayante lorsque votre visiteur consulte votre site Web sur mobile.
Inconvénients de cette approche
Évaluons maintenant les inconvénients de la construction d'une section héros avec le module Divi Fullwidth Header.
1. Moins de flexibilité avec le design
Le module Divi Fullwidth Header est livré avec des options de contenu prédéfinies, alors que beaucoup peuvent être limitées si vous cherchez à ajouter un élément de contenu qui n'est pas disponible dans le module. Cela signifie que vous aurez moins de flexibilité avec la conception globale.
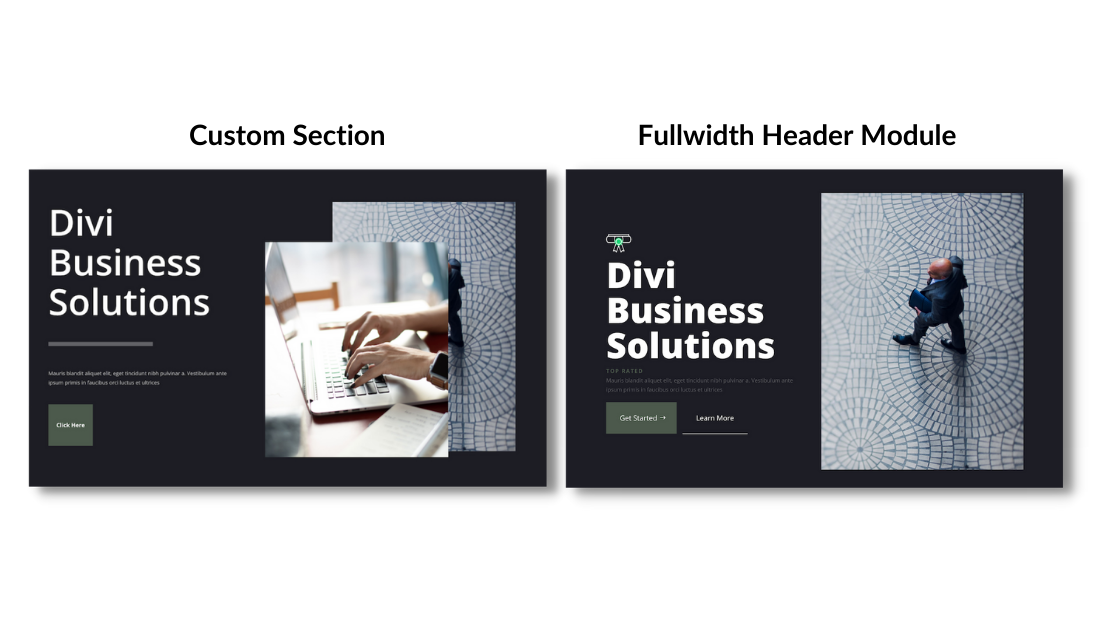
Construire les deux sections de héros étape par étape
Maintenant que vous comprenez les avantages et les inconvénients des deux approches, construisons chaque section de héros afin que vous puissiez voir exactement comment chaque approche fonctionne.

Ce dont vous avez besoin pour commencer
Pour commencer, vous devrez procéder comme suit :
- Installez Divi sur votre site WordPress.
- Ajoutez une page et donnez-lui un titre.
- Activer le constructeur visuel

Créer votre section héros à partir de zéro
Maintenant que notre page est configurée, commençons par créer une section héros à partir de zéro.

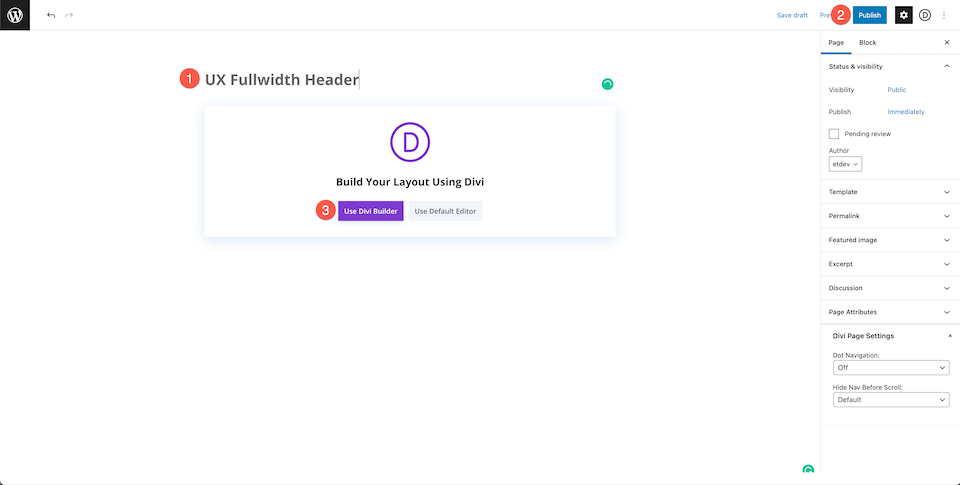
Activer le constructeur visuel
Afin d'utiliser le générateur de glisser-déposer de Divi, nous devrons activer le Visual Builder en cliquant sur le bouton "Utiliser Divi Builder". Cela rechargera la page en utilisant le Divi Visual Builder.

Sélectionnez : Construire à partir de zéro
Maintenant que votre page a été rechargée avec le constructeur visuel activé, cliquez sur les options "construire à partir de zéro" afin que nous ayons une page vierge avec laquelle travailler lors de la recréation de notre conception.

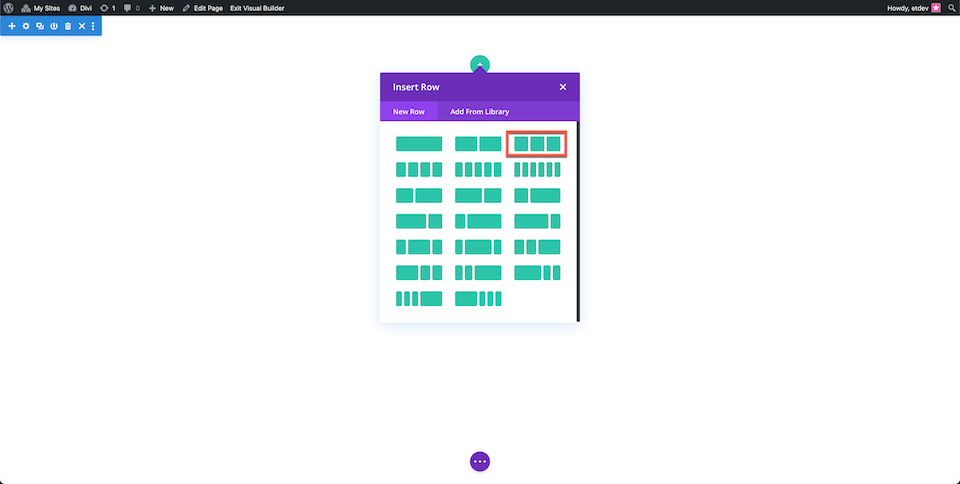
Ajouter une ligne et configurer des colonnes
Ajoutez une ligne et choisissez trois colonnes.

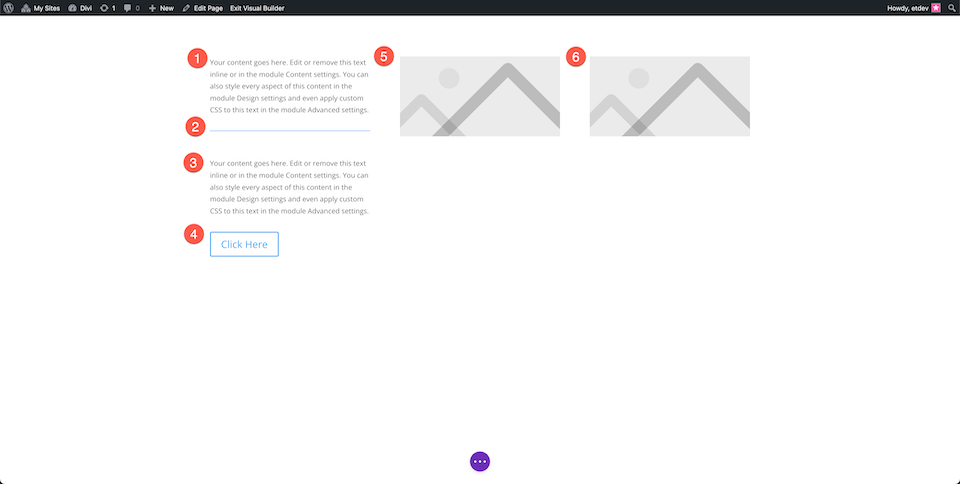
Ajouter des modules
Ajoutons maintenant les modules de contenu dont nous aurons besoin.
- Colonne de gauche : 2 modules de texte, diviseur, un bouton
- Colonne du milieu : Image
- Colonne de droite : Image

Rubrique Style
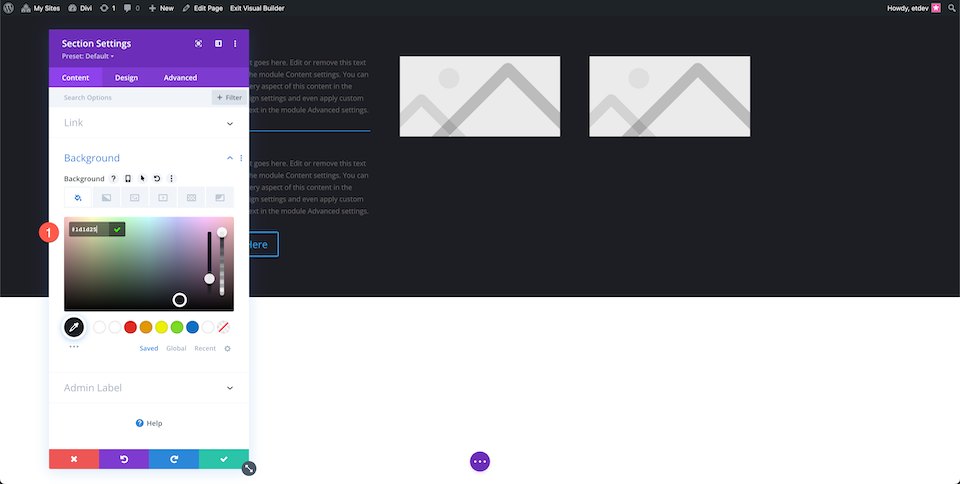
Configurons maintenant les paramètres de la section.
Ajoutez une section, puis configurez les paramètres suivants :
- Couleur de fond : #1d1d25


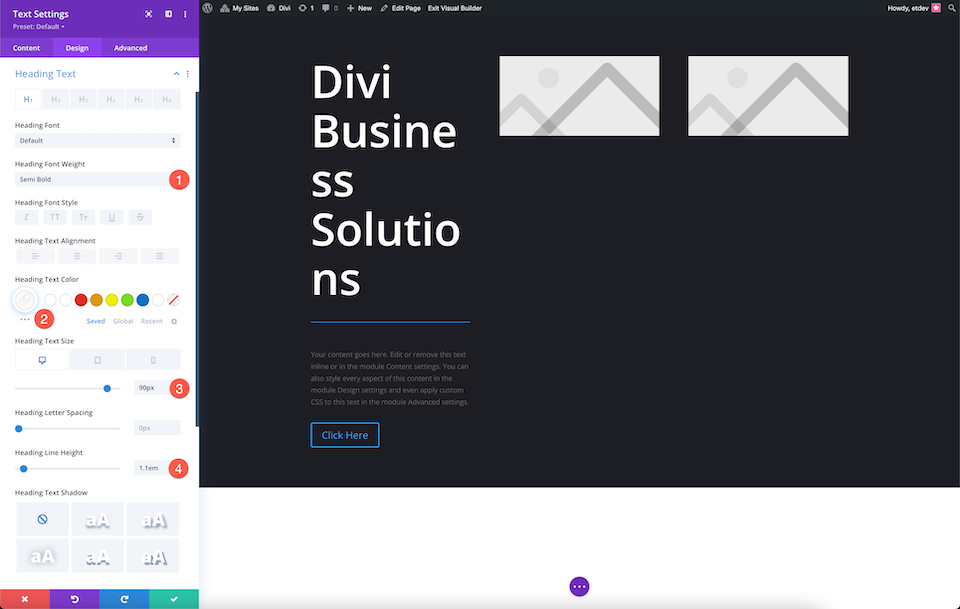
Style du texte d'en-tête
Stylez le texte de l'en-tête :
- Poids de la police d'en-tête : semi-gras
- Couleur du texte d'en-tête : #ffffff
- Taille du texte d'en-tête : 90 px
- Hauteur de la ligne de cap : 1,1 em

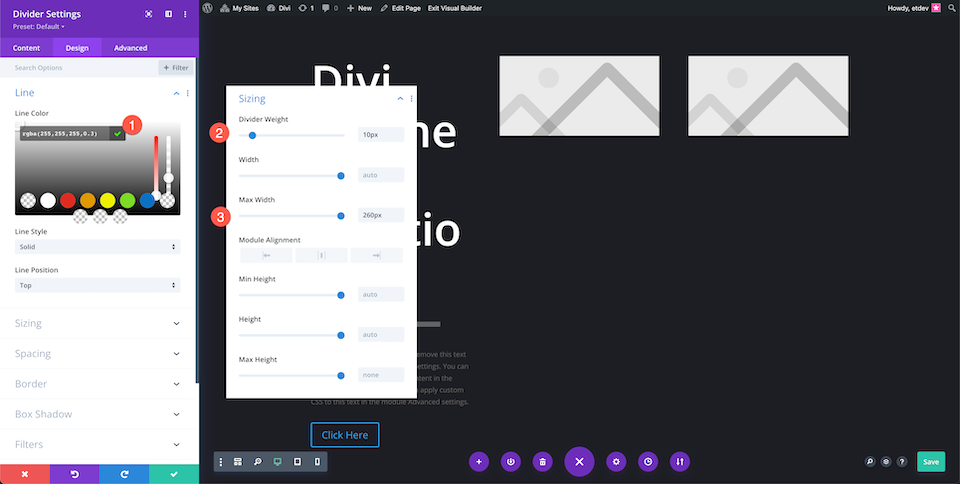
Séparateur de style
Configurez les paramètres du diviseur :
- Couleur : RVB (255,255,255,0.3)
- Poids du diviseur : 10 px
- Largeur maximale : 260 pixels

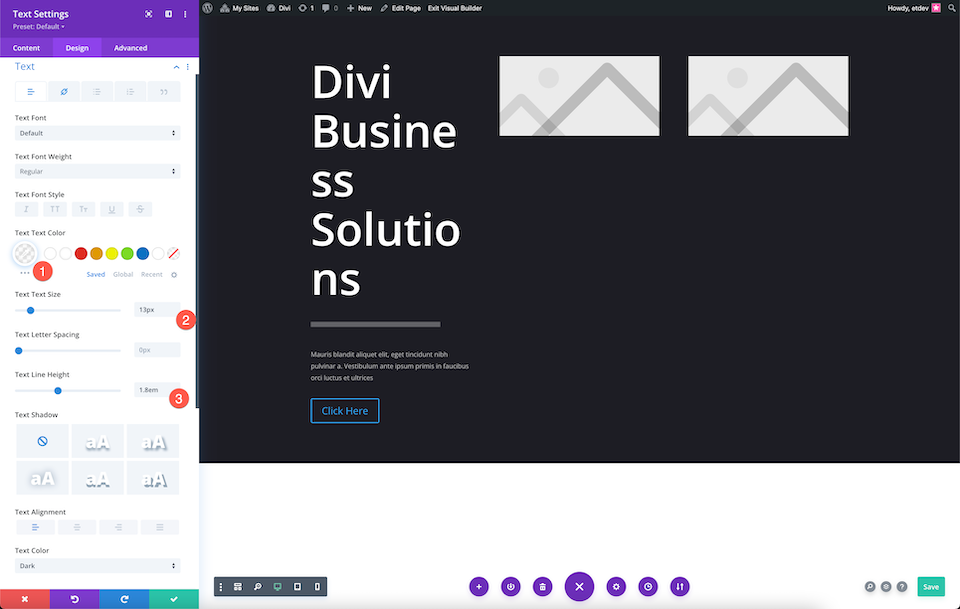
Style du corps du texte
Stylisez le corps du texte :
- Couleur du corps du texte : rgba(255,255,255,0.7)
- Taille du texte : 13px
- Hauteur de la ligne de texte : 1,8 em

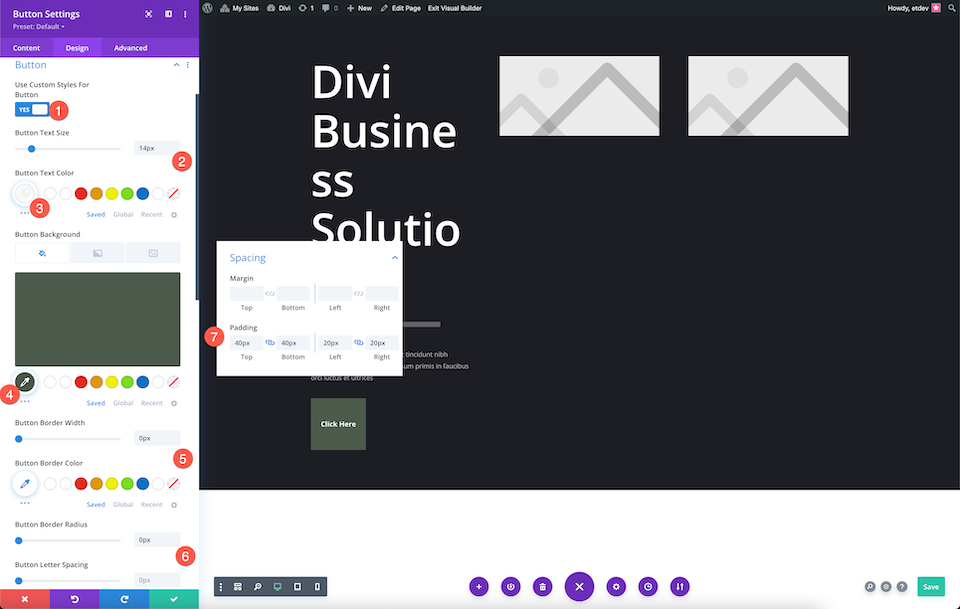
Bouton Style
Maintenant, stylisons le bouton.
Dans l'onglet Bouton :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 14 px
- Couleur du texte du bouton : #ffffff
- Arrière-plan du bouton :
- Largeur de la bordure du bouton : 0 pixel
- Rayon de la bordure du bouton : 0 pixel
Dans l'onglet Espacement :
- Haut et Bas : 40px
- Gauche et droite : 20px

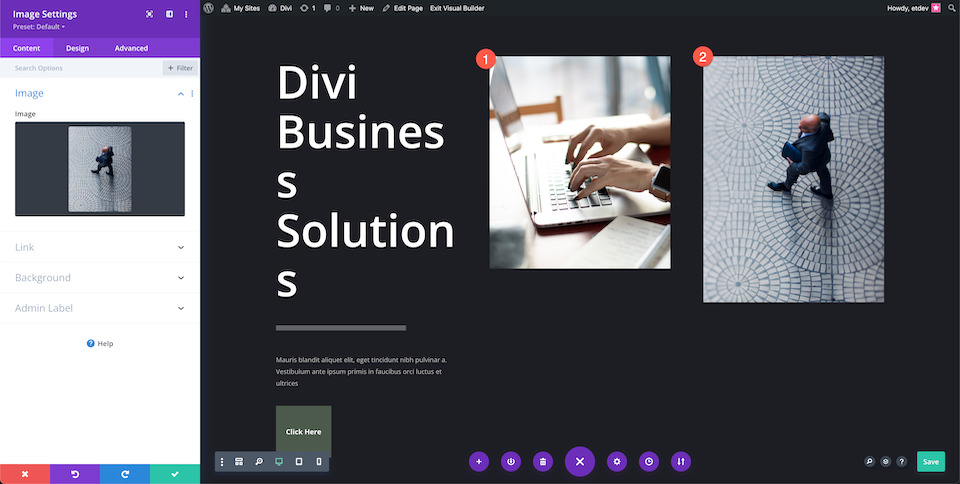
Ajouter des images
Ajoutez les images aux modules d'images.

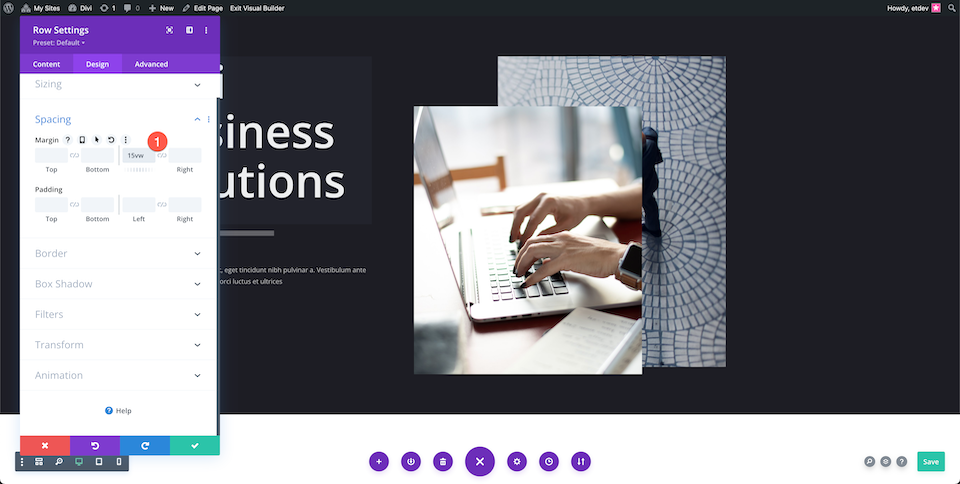
Ajuster les paramètres de ligne
Dans les paramètres de ligne :
- Ajoutez 15vw à la marge de gauche.

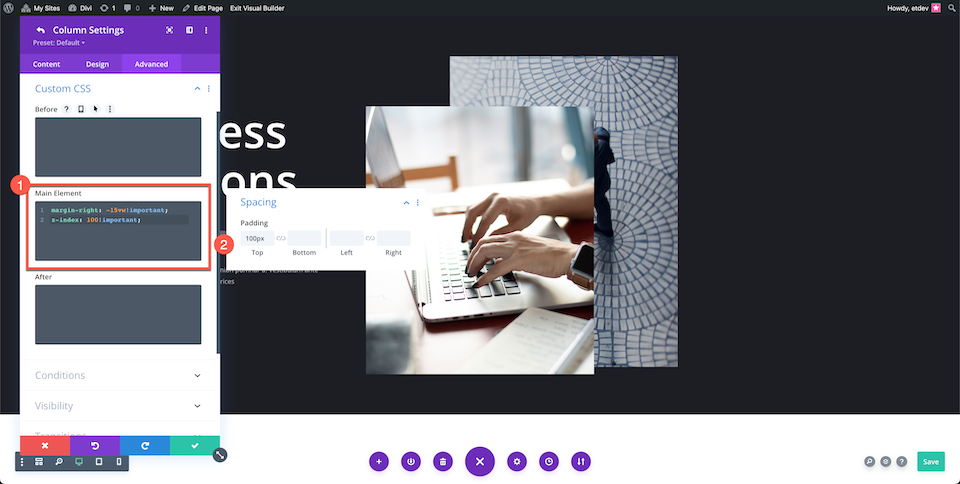
Ajuster la 2ème colonne
Dans la deuxième colonne, configurez ces paramètres :
CSS personnalisé
Collez le code suivant dans la section de code de l'élément principal :
margin-right: -15vw!important; z-index: 100!important;
Espacement
Ajoutez 100 pixels de rembourrage supérieur.

Voila ! Vous avez maintenant une section de héros personnalisée entièrement conçue.

Créer votre section héros avec le module d'en-tête pleine largeur de Divi
Voyons maintenant comment recréer cette section héros à l'aide du module Fullwidth Header de Divi.

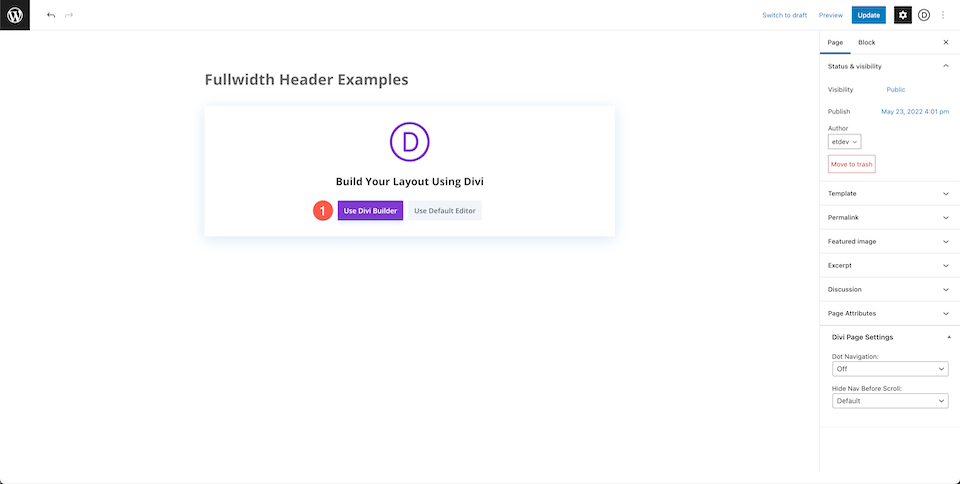
Ajouter une page et sélectionner Build From Scratch
Ajoutez une nouvelle page, donnez-lui un titre, puis cliquez sur "Utiliser Divi Builder" puis sélectionnez Build From Scratch.

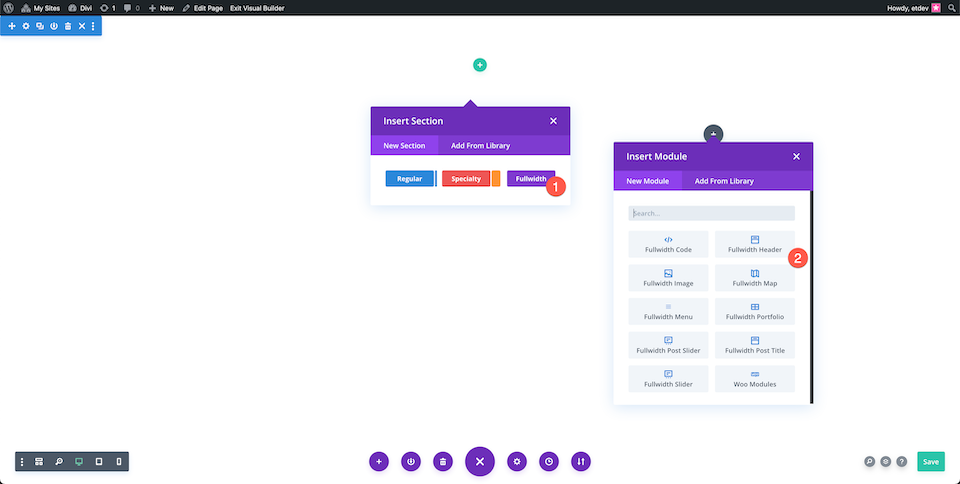
Ajouter une section pleine largeur et un en-tête pleine largeur
Ajoutez une section pleine largeur, puis sélectionnez En-tête pleine largeur dans la bibliothèque de modules.

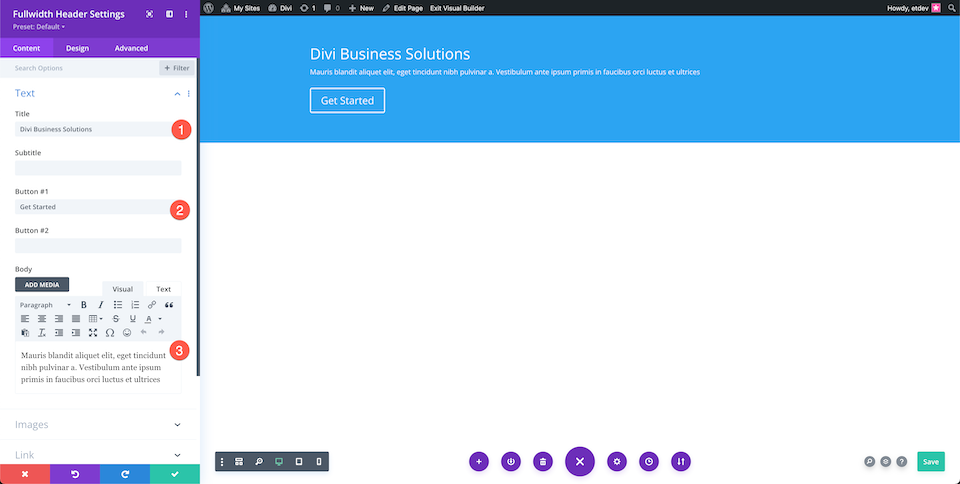
Ajouter du contenu
Ajoutez le contenu textuel au module dans l'onglet Texte.

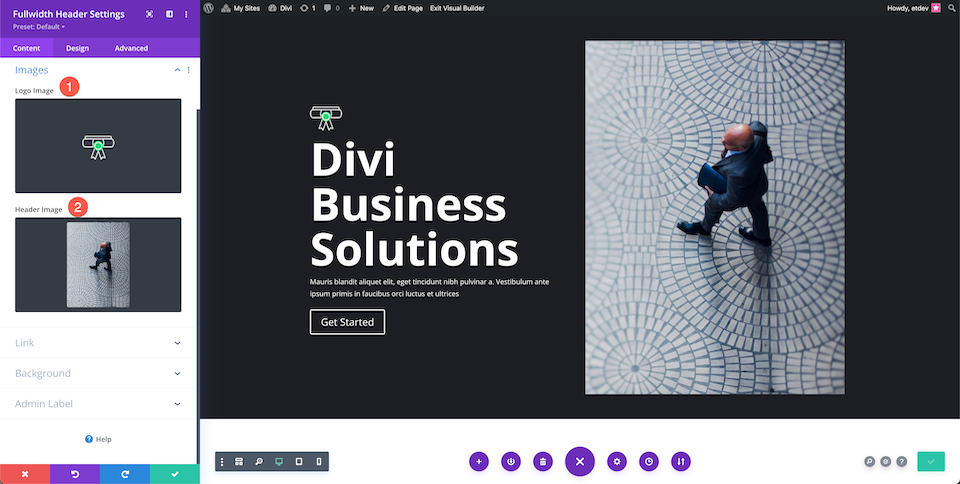
Ajouter des images
Ajoutez les images dans l'onglet image.

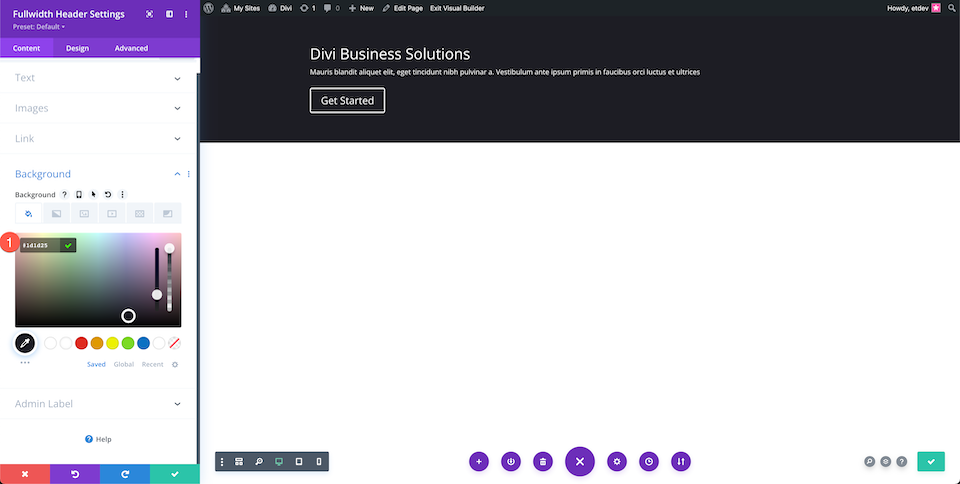
Changer la couleur de fond
Dans l'onglet arrière-plan, configurez le paramètre suivant :
- Couleur de fond : #1D1D25

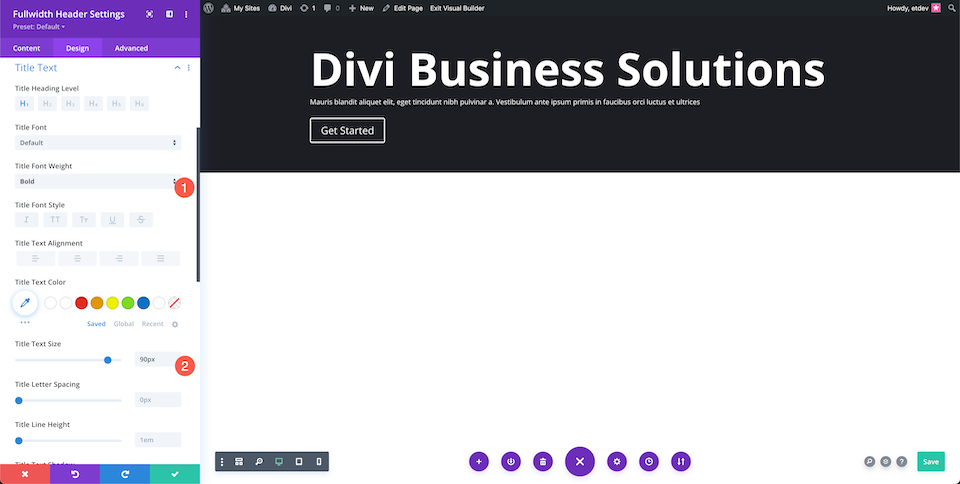
Style du texte d'en-tête
Configurez les paramètres de texte d'en-tête :
- Épaisseur de la police du titre : gras
- Taille du texte du titre : 90 px

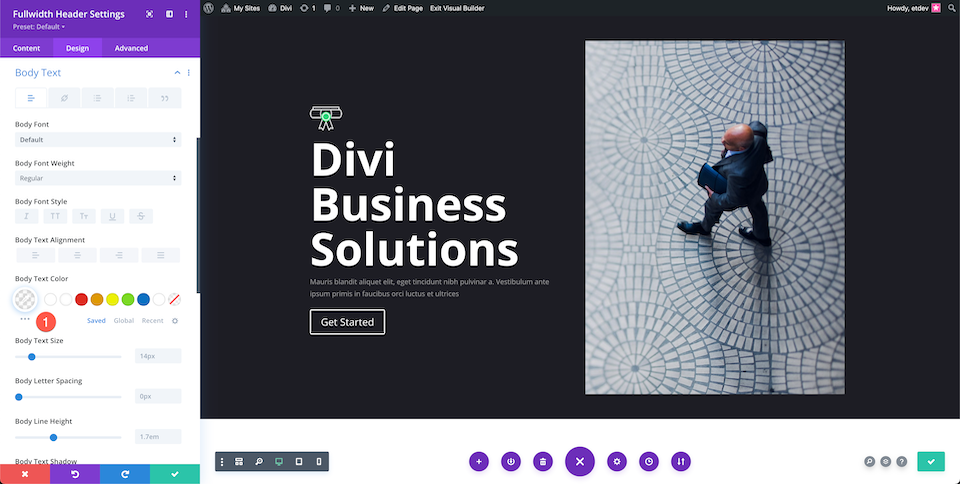
Style du corps du texte
Configurez les paramètres du corps du texte :
- Couleur du corps du texte : rgba(255,255,255,0.55)

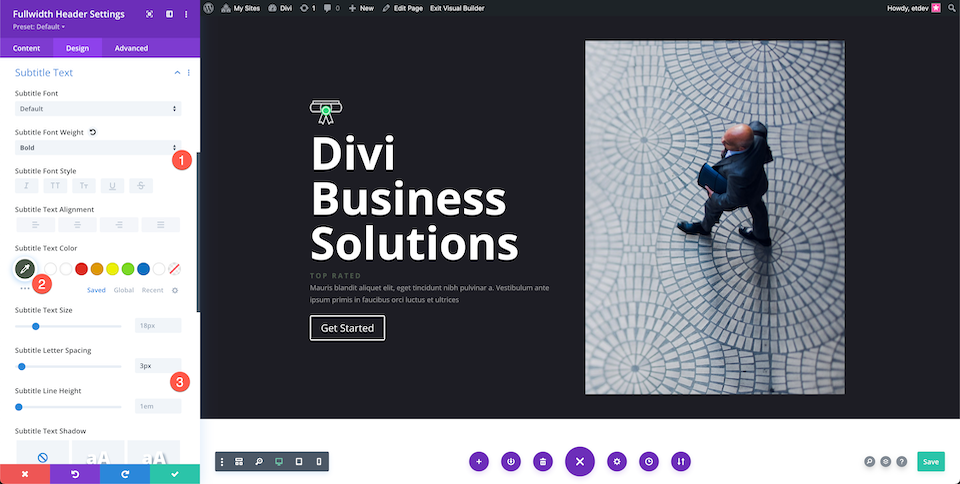
Style du texte du sous-titre
Configurez les paramètres du texte des sous-titres :
- Poids de la police des sous-titres : Gras
- Couleur du texte des sous-titres : #4C594C
- Espacement des lettres de sous-titre : 3px

Boutons de style
Maintenant, stylisons les deux boutons.
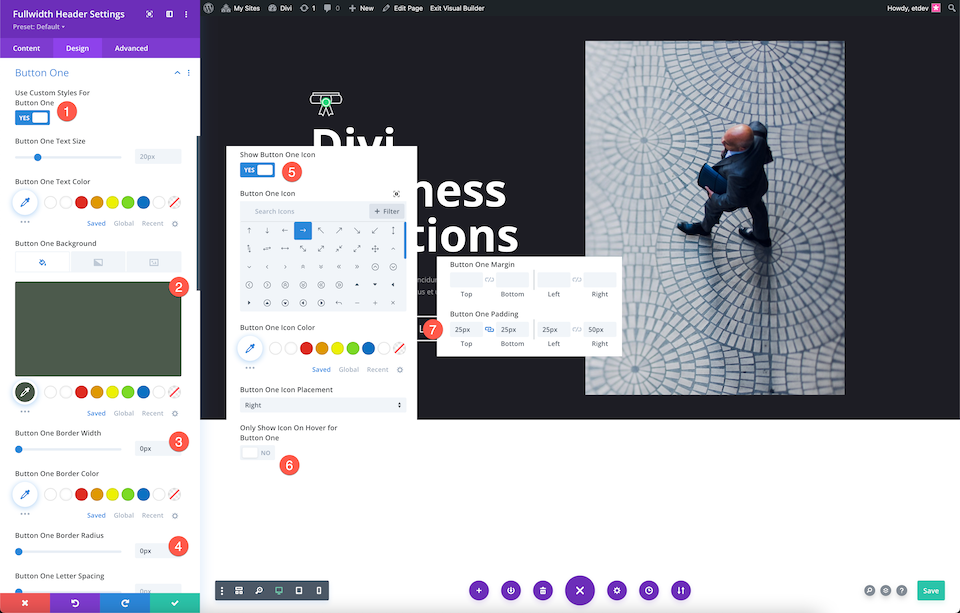
Bouton un
Dans l'onglet Button One, configurez les paramètres suivants :
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Arrière-plan du bouton un : #4c594c
- Largeur de la bordure du bouton 1 : 0 pixel
- Rayon de la bordure du bouton 1 : 0px
- Afficher l'icône du bouton 1 : Oui
- Afficher uniquement l'icône au survol pour le bouton 1 : Non
- Rembourrage du bouton ONe : 25 pixels en haut et en bas ; 25px à gauche, 50px à droite.

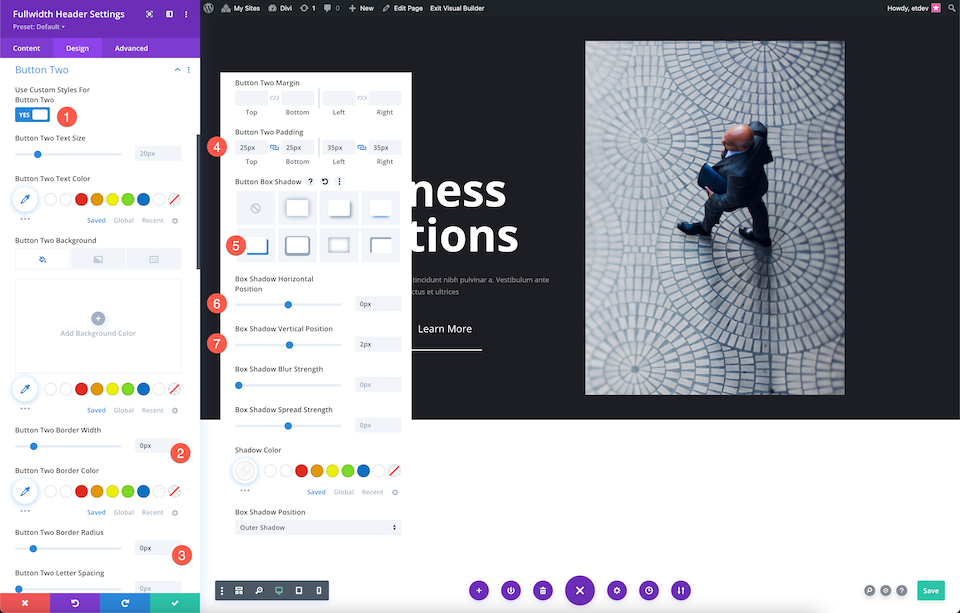
Bouton Deux
Dans l'onglet Button Two, configurez les paramètres suivants :
- Utiliser des styles personnalisés pour le bouton 2 : Oui
- Largeur de la bordure du bouton deux : 0 pixel
- Rayon de la bordure du bouton deux : 0px
- Rembourrage du bouton deux : 25 pixels en haut et en bas ; 25px gauche et droite.
- Button Box Shadow : Choisissez le 4ème
- Position horizontale de l'ombre de la boîte : 0px
- Position verticale de l'ombre de la boîte : 2px
- Couleur de l'ombre : #ffffff

Voila ! Vous avez maintenant une section héros entièrement conçue à l'aide du module Divi Fullwidth Header.
Dernières pensées
Construire une section héros avec Divi est facile, que vous construisiez à partir de zéro ou que vous utilisiez le module Fullwidth Header. Les deux options vous permettent de créer de superbes designs d'en-tête qui captent l'intérêt de vos visiteurs. En fonction de vos besoins uniques, l'une ou l'autre option est une excellente option à considérer lors du style de votre section héros. Après avoir lu les avantages et les inconvénients des deux, de quelle manière concevriez-vous votre section héros ?
