Comment effectuer un audit de site UX : un guide étape par étape
Publié: 2023-10-16L'expérience utilisateur (UX) de votre site joue un rôle essentiel dans ses performances. Il détermine la façon dont les visiteurs perçoivent votre marque et interagissent avec votre contenu. Par conséquent, vous souhaiterez effectuer un audit UX du site tous les quelques mois pour vous assurer que votre site fonctionne correctement.
En apprenant à identifier les points faibles de votre site, vous pouvez prendre les mesures nécessaires pour améliorer votre expérience utilisateur. Cela peut, à son tour, conduire à des taux de conversion et des niveaux d’engagement plus élevés.
Dans cet article, nous examinerons de plus près le fonctionnement d’un audit de site UX et pourquoi il est important. Ensuite, nous vous guiderons à travers cinq étapes essentielles pour vous aider à réaliser votre premier audit. Allons-y !
Qu'est-ce qu'un audit de site UX ?
L'expérience utilisateur (UX) fait référence à la convivialité et à l'accessibilité de votre site Web. Idéalement, les utilisateurs devraient pouvoir naviguer sur votre site et interagir avec votre contenu sans aucun problème. Si votre site présente des problèmes, est difficile à utiliser et se charge lentement, cela peut se traduire par une mauvaise expérience utilisateur.
Un audit de site UX peut vous aider à garantir que vous offrez la meilleure expérience possible aux utilisateurs. Cela implique de vérifier votre site pour tout problème de conception ou de navigation et de mettre en œuvre des mesures pour améliorer ses performances.
Pourquoi est-il important de faire un audit de site UX ?
Un site mal conçu ou défectueux peut rebuter les visiteurs. Cela peut entraîner des taux de rebond plus élevés et moins de conversions.
Un audit de site UX peut vous aider à identifier les problèmes sur votre site qui pourraient poser des problèmes aux utilisateurs. Ceux-ci peuvent inclure des fenêtres contextuelles intrusives, des liens rompus ou des mises en page déroutantes. En effectuant un audit approfondi, vous pouvez vous assurer que les utilisateurs peuvent facilement interagir avec votre site, qu'ils y accèdent depuis un ordinateur ou un appareil mobile.
L’idéal serait de faire un audit de site UX tous les trois ou quatre mois. Ceci est particulièrement important si vous ajoutez constamment du nouveau contenu ou si vous reconcevez constamment des pages.
De plus, les mises à jour des plugins et des thèmes peuvent entraîner des problèmes de conception ou de fonctionnalité sur votre site. Par exemple, un bouton peut cesser de fonctionner ou les champs du formulaire de contact peuvent devenir confus.
À moins qu’un utilisateur ne signale un problème sur votre site, vous risquez d’en rester inconscient pendant très longtemps. Par conséquent, effectuer régulièrement des audits UX de site peut vous aider à détecter et à résoudre les problèmes avant qu’ils n’aient un impact significatif sur votre entreprise.
Comment faire un audit de site UX
Voyons maintenant comment réaliser un audit de site UX en cinq étapes. Les étapes suivantes peuvent être appliquées à n’importe quel site Web, quelle que soit la plateforme que vous utilisez.
- Étape 1 : Explorez votre site en tant que visiteur
- Étape 2 : Trouvez les points faibles de votre site
- Étape 3 : tester les menus, les boutons et les formulaires
- Étape 4 : Évaluer les métriques utilisateur et les données de performances
- Étape 5 : Identifier et mettre en œuvre les solutions
Étape 1 : Explorez votre site en tant que visiteur
La première étape consiste à vous mettre à la place de vos visiteurs. Vous devrez explorer votre site en tant qu'utilisateur frontend et évaluer l'expérience.
À ce stade, vous souhaiterez examiner deux facteurs principaux :
- Comme il est facile de trouver et d'utiliser le menu de navigation principal
- Si le site est structuré d'une manière qui a du sens et facilite une expérience de navigation fluide
Les utilisateurs doivent pouvoir naviguer sur votre site de manière intuitive, sans avoir à passer autant de temps à chercher où trouver des informations essentielles telles que les coordonnées.
Bien entendu, puisque vous connaissez déjà le contenu de votre site, il peut être difficile de procéder à une évaluation objective. Par conséquent, vous souhaiterez peut-être demander à d’autres personnes de parcourir votre site et de donner leur avis.
N'oubliez pas de vérifier votre site sur les ordinateurs de bureau et les appareils mobiles.
Étape 2 : Trouvez les points faibles de votre site
L'étape suivante consiste à prendre note de tous les problèmes que vous rencontrez lors de votre navigation sur votre site. Ceux-ci peuvent inclure :
- Pages et éléments à chargement lent
- Des photos de mauvaise qualité
- Dispositions désordonnées
Pour l'instant, nous nous penchons uniquement sur des problèmes qui sautent aux yeux des utilisateurs et qui pourraient les rebuter d'emblée. Les temps de chargement lents peuvent être la principale cause d'un taux de rebond élevé, vous aurez donc envie de visiter chaque page clé de votre site pour voir comment il se comporte en termes de vitesse.
Étape 3 : tester les menus, les boutons et les formulaires
Il est maintenant temps d'approfondir un peu et de tester des éléments individuels sur vos pages. Selon la taille de votre site, cette tâche peut prendre un certain temps et sembler un peu lourde.
Cependant, vous pouvez commencer par les éléments les plus importants de la page, tels que votre menu de navigation principal, les boutons d'appel à l'action et les formulaires de contact. Vous devrez vous assurer que ces fonctionnalités fonctionnent comme elles le devraient et s’affichent bien sur différents appareils.
Si vous possédez une boutique en ligne, c'est une bonne idée de faire un achat test. De cette façon, vous pouvez vous assurer que vos boutons « acheter maintenant » et « ajouter au panier » fonctionnent correctement. Il vous permet également d'évaluer le processus de paiement du point de vue de l'utilisateur.
Étape 4 : Évaluer les métriques utilisateur et les données de performances
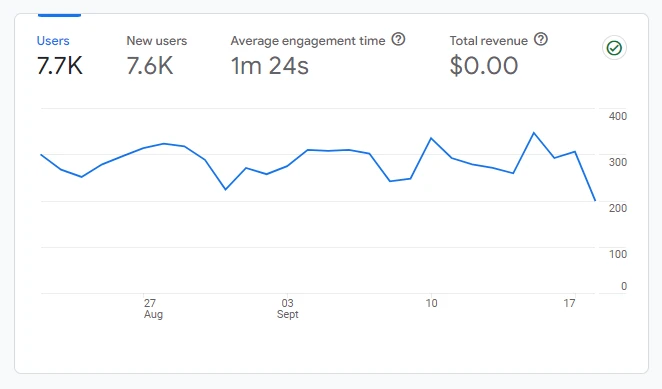
Les statistiques utilisateur peuvent en dire long sur l’UX de votre site. Si vous utilisez Google Analytics, jetez un œil au temps d'engagement moyen sur votre site Web :

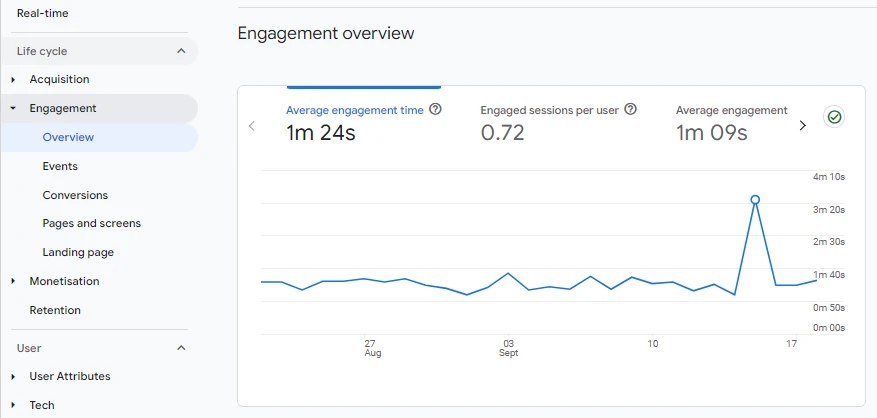
Un faible temps d'engagement indique que de nombreux utilisateurs quittent le site en quelques secondes, sans explorer d'autres pages ni interagir avec votre contenu. Si vous cliquez sur l'onglet Engagement dans Google Analytics, vous obtiendrez une répartition du temps d'engagement par page et d'autres facteurs :

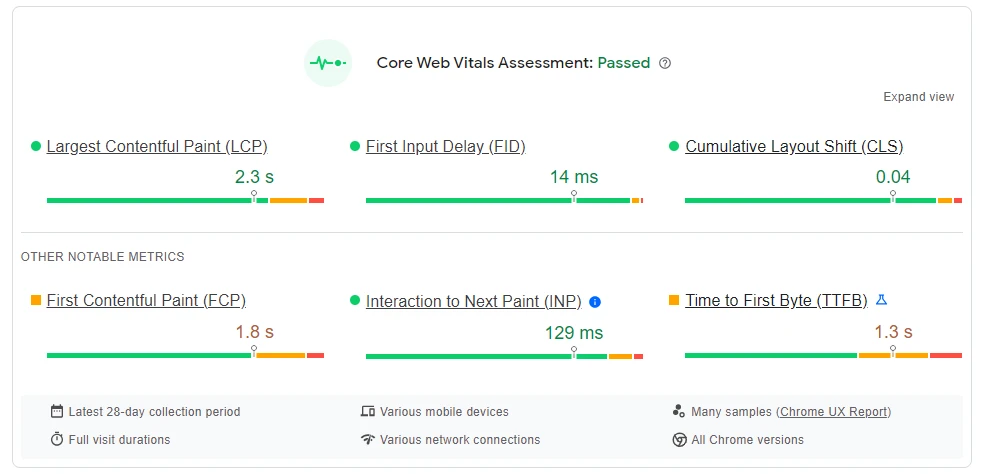
Cela vaut également la peine de faire un test de vitesse du site, à l'aide d'un outil tel que PageSpeed Insights de Google. Cela mettra en évidence tous les éléments de votre site susceptibles d'affecter l'expérience utilisateur :


Par exemple, si vous obtenez un mauvais score pour le décalage cumulatif de la mise en page (supérieur à 0,1), cela signifie que plusieurs éléments se déplacent sur la page lors de son chargement. Cela peut gêner l'interaction de l'utilisateur.
Une autre mesure importante à prendre en compte est le délai de première entrée (FID). Cela mesure le temps écoulé entre le moment où un utilisateur interagit pour la première fois avec une page (par exemple, en cliquant sur un bouton) et le moment où le navigateur commence à traiter la demande. Si votre score FID est supérieur à 100 millisecondes, vos utilisateurs rencontreront probablement des temps de chargement lents lorsqu'ils tentent d'interagir avec votre contenu.
Étape 5 : Identifier et mettre en œuvre les solutions
Maintenant que vous avez identifié quelques problèmes avec l'UX de votre site, il est temps de mettre en œuvre les solutions. Celles-ci varieront en fonction de vos découvertes, mais nous examinerons quelques mesures efficaces que vous pouvez prendre pour offrir une meilleure expérience.
Si votre site est lent et que vos niveaux d'engagement sont faibles, essayez ce qui suit :
- Si vous utilisez WordPress, passez à un thème minimaliste et supprimez tous les éléments inutiles de votre site
- Compresser des fichiers image et des vidéos volumineux
- Envisagez d'utiliser un réseau de diffusion de contenu (CDN) et une solution de mise en cache pour diffuser le contenu plus rapidement
Si vous trouvez que votre site est un peu difficile à naviguer, vous pouvez envisager ces solutions :
- Organisez votre contenu en pages/catégories parentes et en pages/sous-catégories enfants
- Utilisez des couleurs plus vives pour vos CTA afin de les faire ressortir
- Simplifiez vos formulaires
- Utilisez un menu plus propre
- Créez une page de paiement pour une expérience d'achat plus fluide
Vous devrez également réparer tous les liens ou boutons brisés que vous avez rencontrés lors de l'audit. Une fois que vous avez apporté les modifications nécessaires, vous devez revisiter votre site en tant qu'utilisateur et vous assurer que vous n'avez rien manqué.
Conclusion
Un audit de site UX peut vous aider à garantir que les utilisateurs peuvent interagir avec votre site sans aucun problème. Il vous permet également de résoudre les problèmes de performances et de conception qui peuvent affecter vos conversions et vos taux d'engagement.
Pour récapituler, voici comment réaliser un audit UX de site en cinq étapes :
- Explorez votre site en tant que visiteur
- Trouvez les points faibles de votre site
- Tester les menus, les boutons et les formulaires
- Évaluer les métriques des utilisateurs et les données de performances
- Identifier et mettre en œuvre les solutions
Vous avez des questions sur la manière de réaliser un audit UX de site ? Faites-nous savoir dans la section commentaires ci-dessous!
