Échantillons de variation pour WooCommerce ? Voici comment les définir
Publié: 2023-03-17Vous avez probablement déjà vu des échantillons de variations sur des sites de commerce électronique. Ce sont les sélecteurs visuels disponibles lors du choix des variantes de produits. Et vous pouvez apprendre à utiliser des nuances de variation pour WooCommerce sans aucune connaissance en codage. De cette façon, votre client voit réellement les textures, les couleurs et les autres différences entre les variantes de produits, ce qui l'aide à décider laquelle acheter.
Vous avez trois options ️ pour ajouter et utiliser des nuances de variation pour WooCommerce :
- Utilisez un plugin qui ajoute des nuances de variation à votre thème actuel
- Installez un nouveau thème de commerce électronique avec des échantillons inclus
- Personnalisez le code des échantillons dans votre site actuel
Obtenir un nouveau thème est irréaliste pour de nombreux utilisateurs, étant donné qu'il n'y a aucune raison d'échanger un thème parfaitement bon pour une seule fonctionnalité. Et le codage personnalisé nécessite des compétences particulières (ou l'embauche de quelqu'un qui peut faire ce travail). C'est pourquoi nous vous recommandons fortement d'installer un plugin pour utiliser des nuances de variation pour WooCommerce.
Dans ce guide, vous apprendrez étape par étape comment configurer des nuances de variation pour WooCommerce à l'aide d'un plugin sans code.
Pourquoi des nuances de variation?
WooCommerce est déjà livré avec un menu déroulant de variantes par défaut. De plus, de nombreux thèmes WooCommerce incluent des boutons de variation stylés. Alors, à quoi ça sert de mettre des swatchs sur vos variantes de produits ?
- Pour améliorer l'expérience d'achat : Une variante de produit textuelle en dit peu sur la variante en dehors de son nom ; l'ajout d'images garantit que le client ne clique pas sur des variantes qui ne l'intéressent pas et, par conséquent, il passe moins de temps à cliquer sans réfléchir.
- Pour remplacer ce qui manque avec les achats en ligne : les échantillons visuels donnent aux clients un aperçu des textures, des couleurs et même des formes des produits - des choses qu'ils ne peuvent souvent obtenir qu'en se rendant dans un magasin de détail physique.
- Pour booster les conversions : Avec un processus d'achat plus rapide et des clients plus confiants avec ce qu'ils regardent, vous pouvez augmenter les chances qu'ils achètent des produits.
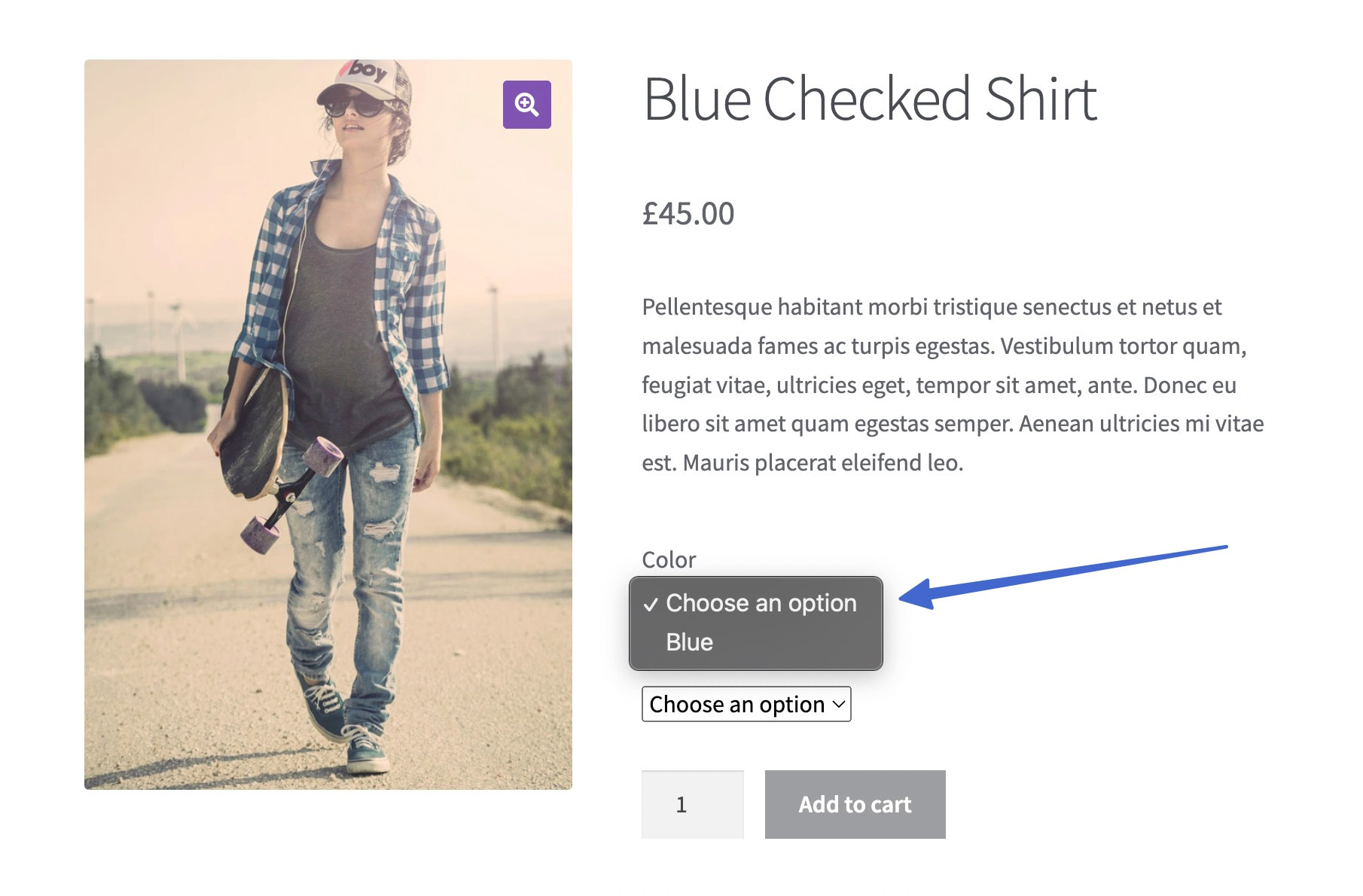
Alors, préférez-vous opter pour les variantes de produits par défaut de WooCommerce ? Comme ça:

Ou préférez-vous rehausser l'apparence et l'expérience de vos variantes en incorporant des nuances basées sur l'image et la couleur ? Comme ça:

Si vous choisissez les échantillons de produits élégants pour WooCommerce, continuez à lire pour apprendre à les ajouter à votre site Web de commerce électronique.
Comment utiliser les nuances de variation pour WooCommerce
Pour le moyen le plus simple de configurer des nuances de variation pour WooCommerce, vous pouvez utiliser le plug-in Sparks for WooCommerce.
Sans nécessiter aucune connaissance technique, il vous permet d'ajouter des nuances de variation à n'importe quel thème WooCommerce, et il prend en charge les nuances utilisant des étiquettes, des images ou des couleurs.
Pour suivre ce didacticiel, nous supposons que vous avez déjà installé WooCommerce avec des produits ajoutés à votre boutique. À partir de là, nous verrons comment ajouter des nuances de variation à votre boutique.
- Étape 1 : Installez le plug-in Sparks pour WooCommerce
- Étape 2 : Ajouter un attribut
- Étape 3 : Configurer les termes de l'attribut
- Étape 4 : Envisagez un autre type d'échantillon de variante (facultatif)
- Étape 5 : Créer des variantes de produit pour un article WooCommerce
- Étape 6 : Afficher les échantillons de variation pour WooCommerce en action
Étape 1 : Installez le plug-in Sparks pour WooCommerce
Pour commencer, installez et activez le plugin Sparks for WooCommerce.
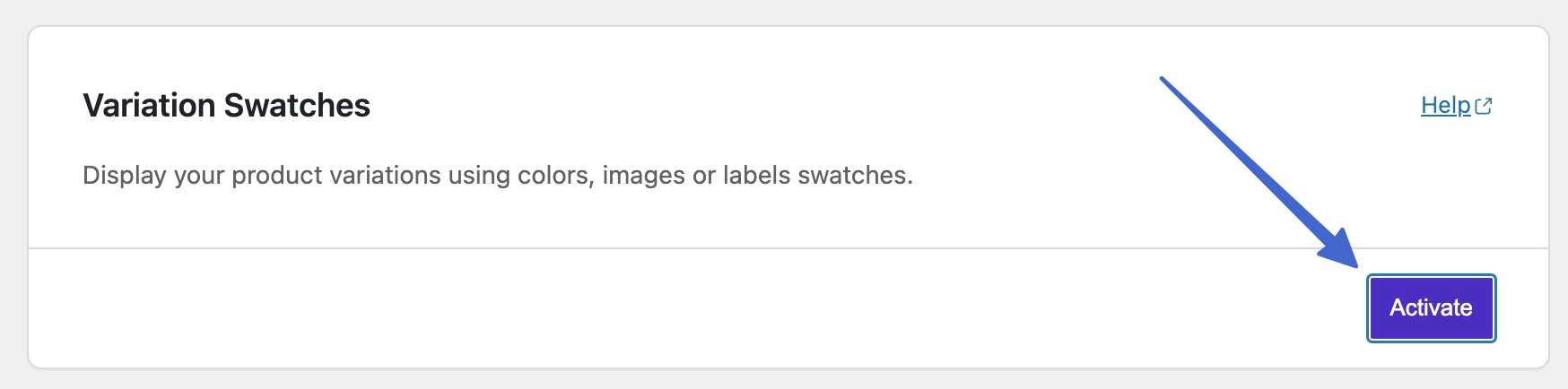
Pour terminer la configuration, accédez à Paramètres> Sparks sur WordPress. Cliquez sur le bouton Activer sous Échantillons de variation .

Remarque : Sparks pour WooCommerce fournit également d'autres fonctionnalités que vous pouvez activer sur cette page. Par exemple, vous pouvez activer des fonctionnalités telles que les listes de souhaits de produits, les vues rapides de produits, les comparaisons de produits, les critiques de produits avancées et les pages de remerciements personnalisées, pour n'en nommer que quelques-unes.
Étape 2 : Ajouter un attribut
Pour que Sparks place des nuances visuelles de variantes sur les pages de produits, vous devez créer des attributs et des variantes de produits pour les produits WooCommerce.
Voici un guide complet sur la configuration des variantes et des produits variables de WooCommerce.
Il explique que :
- Les attributs sont des descripteurs de produits, comme le matériau, la couleur ou la taille
- Les variations sont les choix que font les clients, comme la façon dont un client choisit entre une chaussure bleue et rouge
Vous devez créer un attribut pour chaque variante que vous souhaitez inclure dans votre boutique, car les variantes de produit reposent sur des attributs.
Pour commencer, créez un attribut global : quelque chose comme la couleur, la texture ou le style.
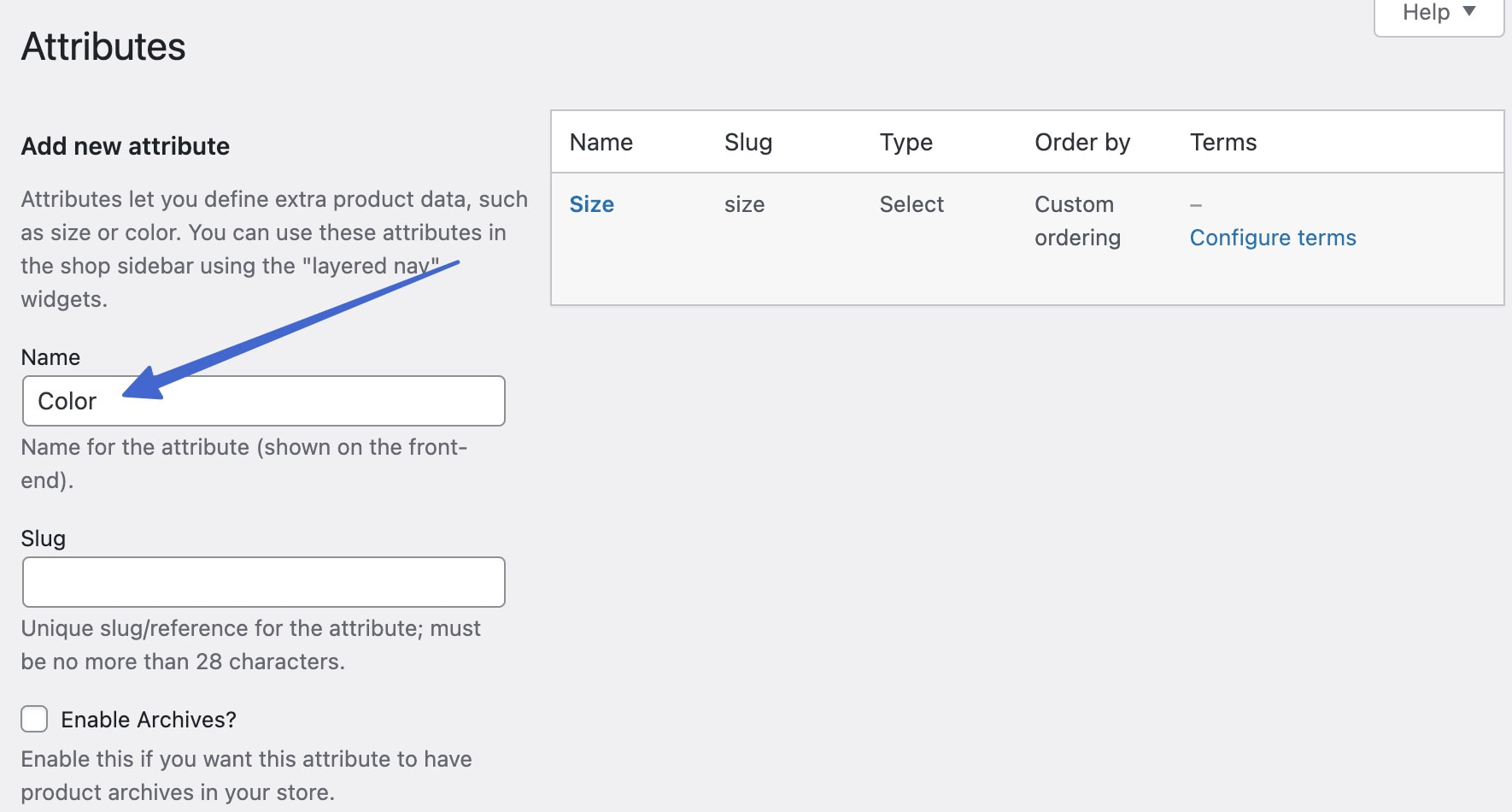
Effectuez cette tâche en accédant à Produits > Attributs dans le tableau de bord WordPress.
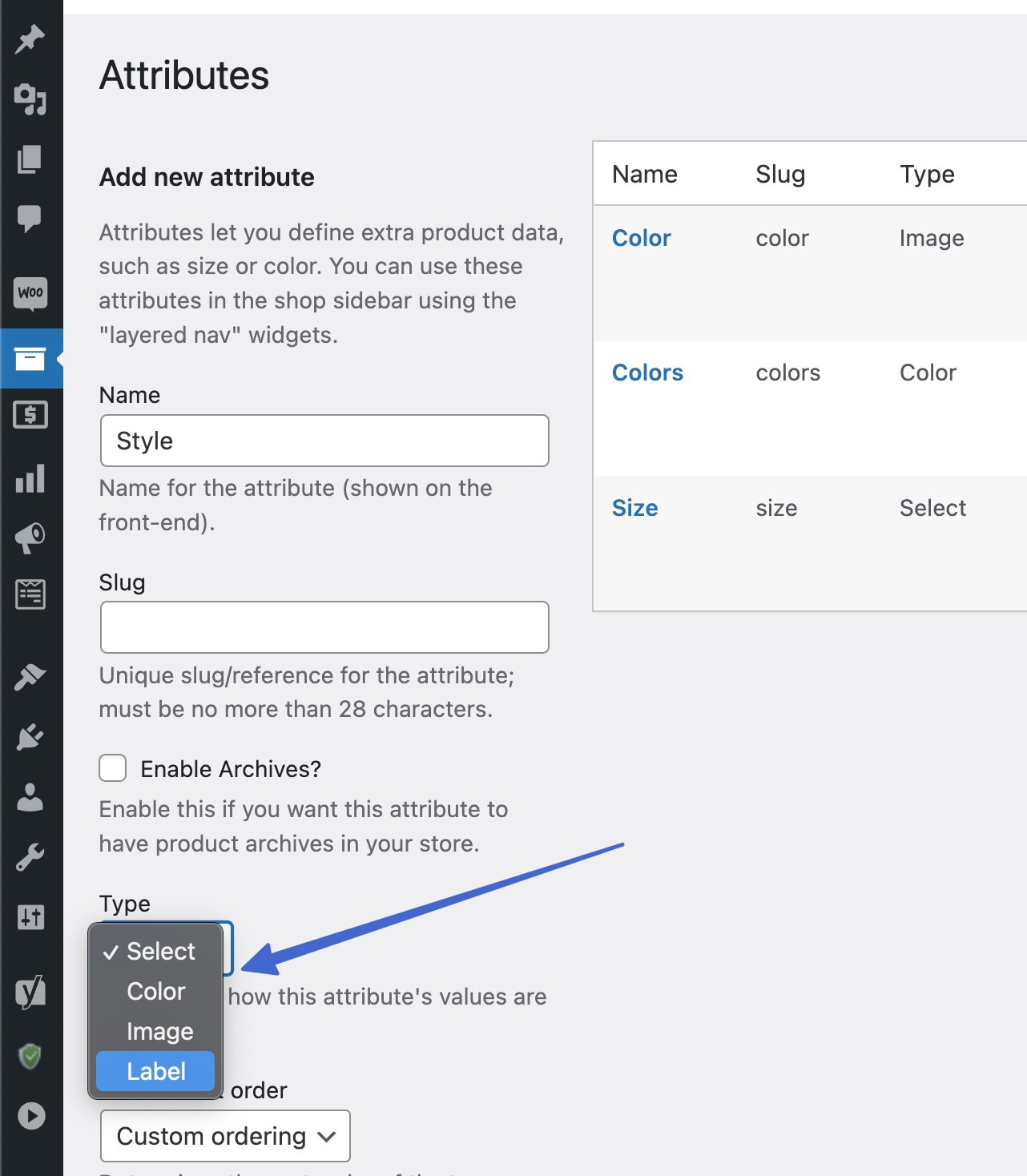
Ajoutez un nom descriptif pour l'attribut, un titre représentatif de l'ensemble du groupe de variantes que vous avez l'intention d'afficher. Pour ce guide, nous utiliserons "Couleur" .

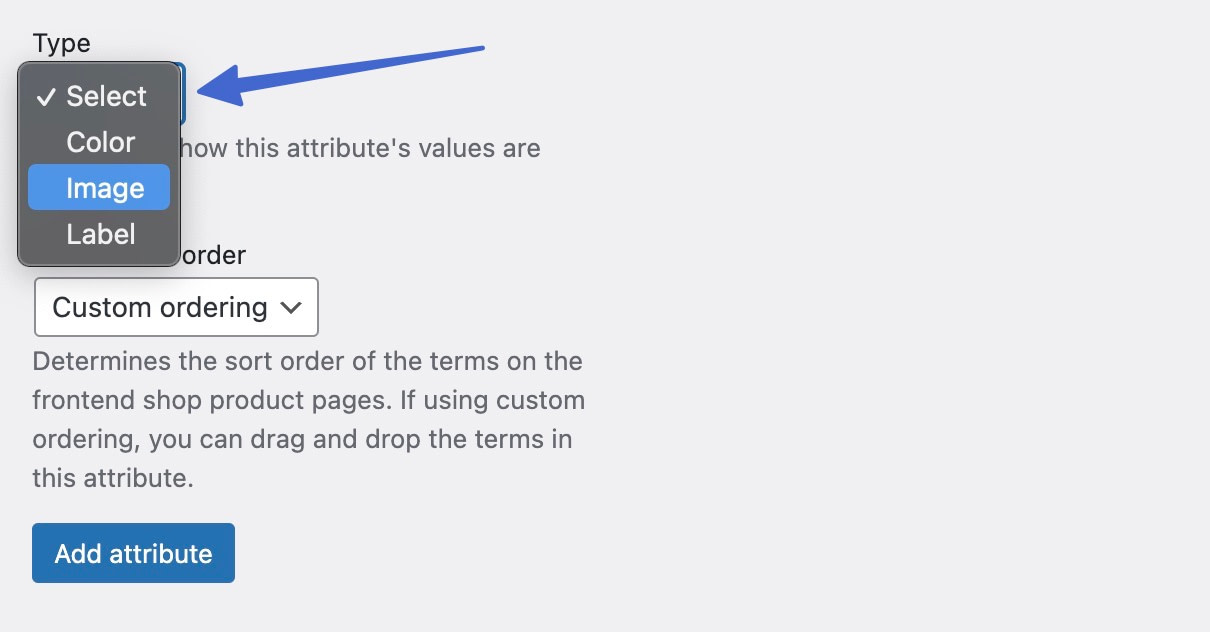
Utilisez le champ déroulant Type pour sélectionner le type d'échantillon de variation que vous souhaitez afficher. Il s'agit d'une fonctionnalité du plugin Sparks.
Voici les types d'échantillons de variation pour WooCommerce :
- Couleur : vous choisissez des couleurs et elles apparaissent sous forme d'échantillons
- Image : vous téléchargez des images qui servent de nuances de variantes
- Étiquette : vous saisissez des étiquettes de texte pour les échantillons (pas de couleurs ou d'images visuelles, juste du texte)
Cliquez sur Ajouter un attribut pour enregistrer.

Étape 3 : Configurer les termes de l'attribut
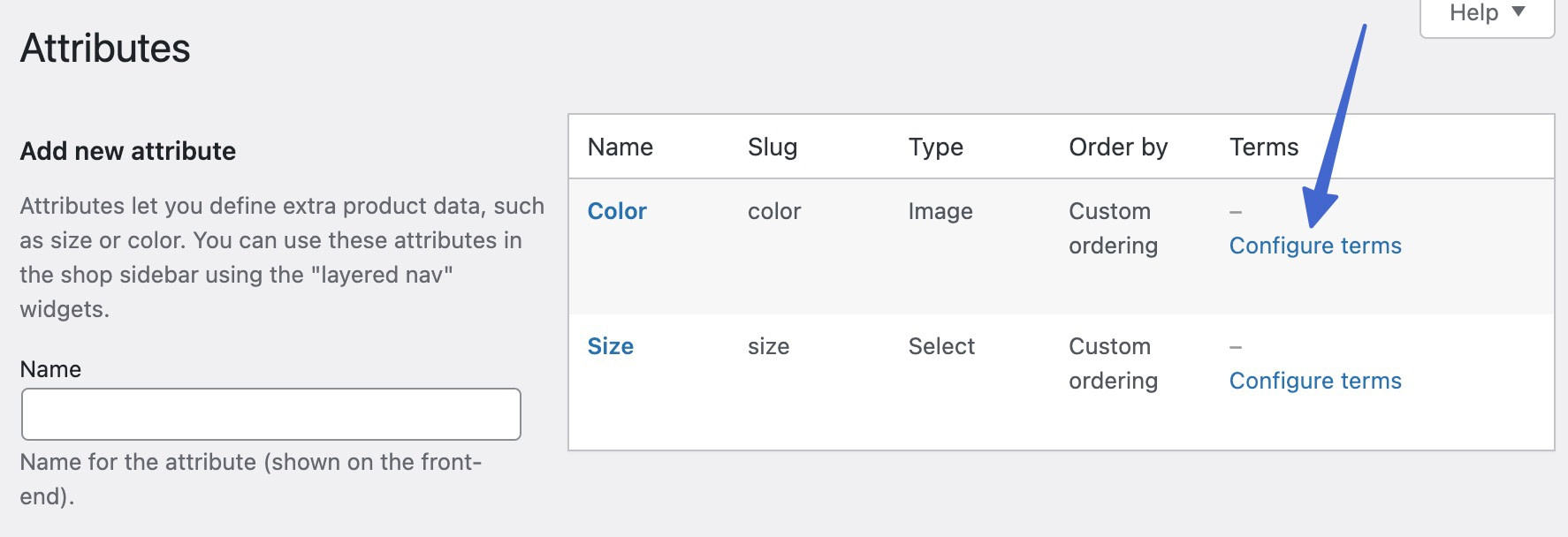
Les « termes » font référence aux éléments d'attribut que vous prévoyez d'enregistrer sous le nom d'attribut global. Sous Color , par exemple, vous pouvez ajouter des termes tels que Red , Blue et Green . Recherchez l'attribut récemment créé dans la liste de droite. Cliquez sur Configurer les conditions pour continuer.

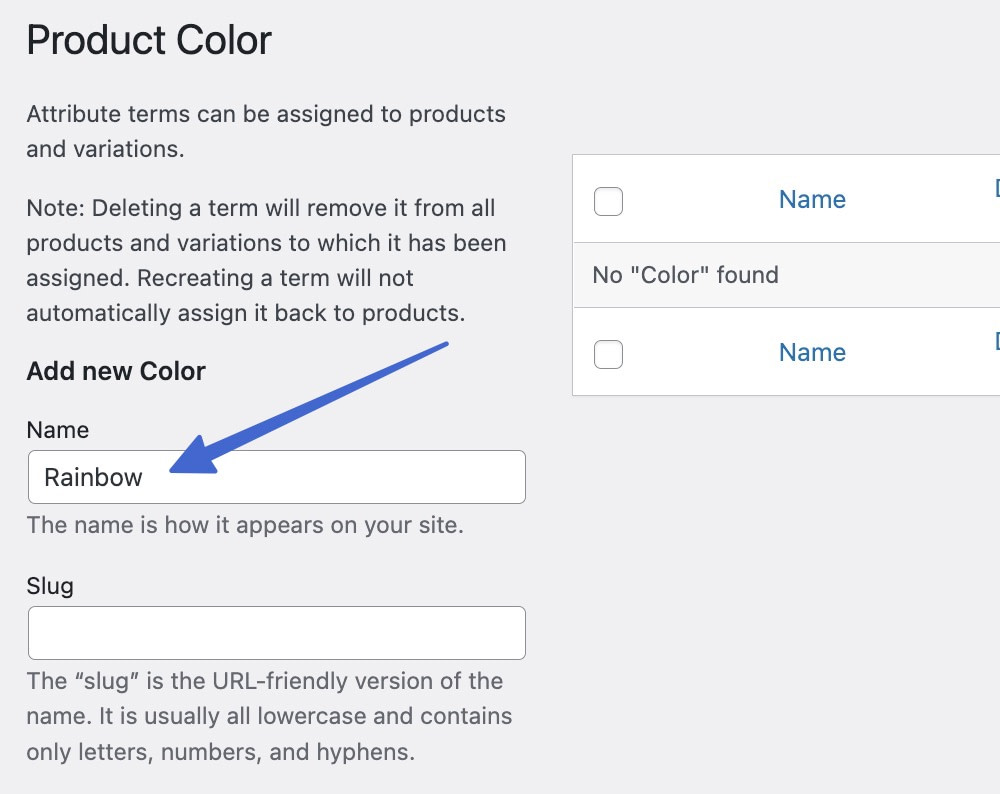
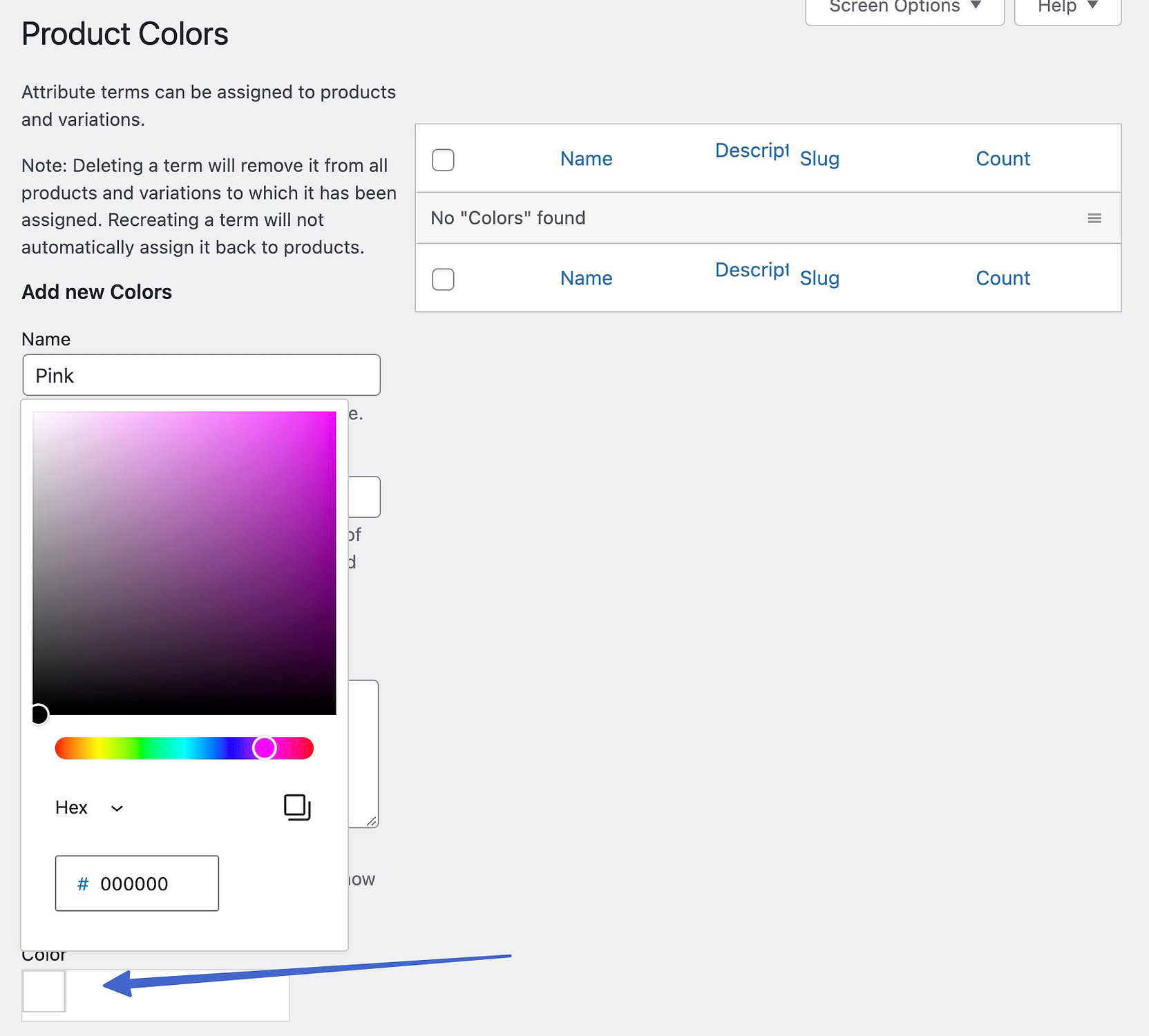
Créez un terme d'attribut pour chaque variante que vous souhaitez pour le produit. Tout d'abord, ajoutez un Nom .

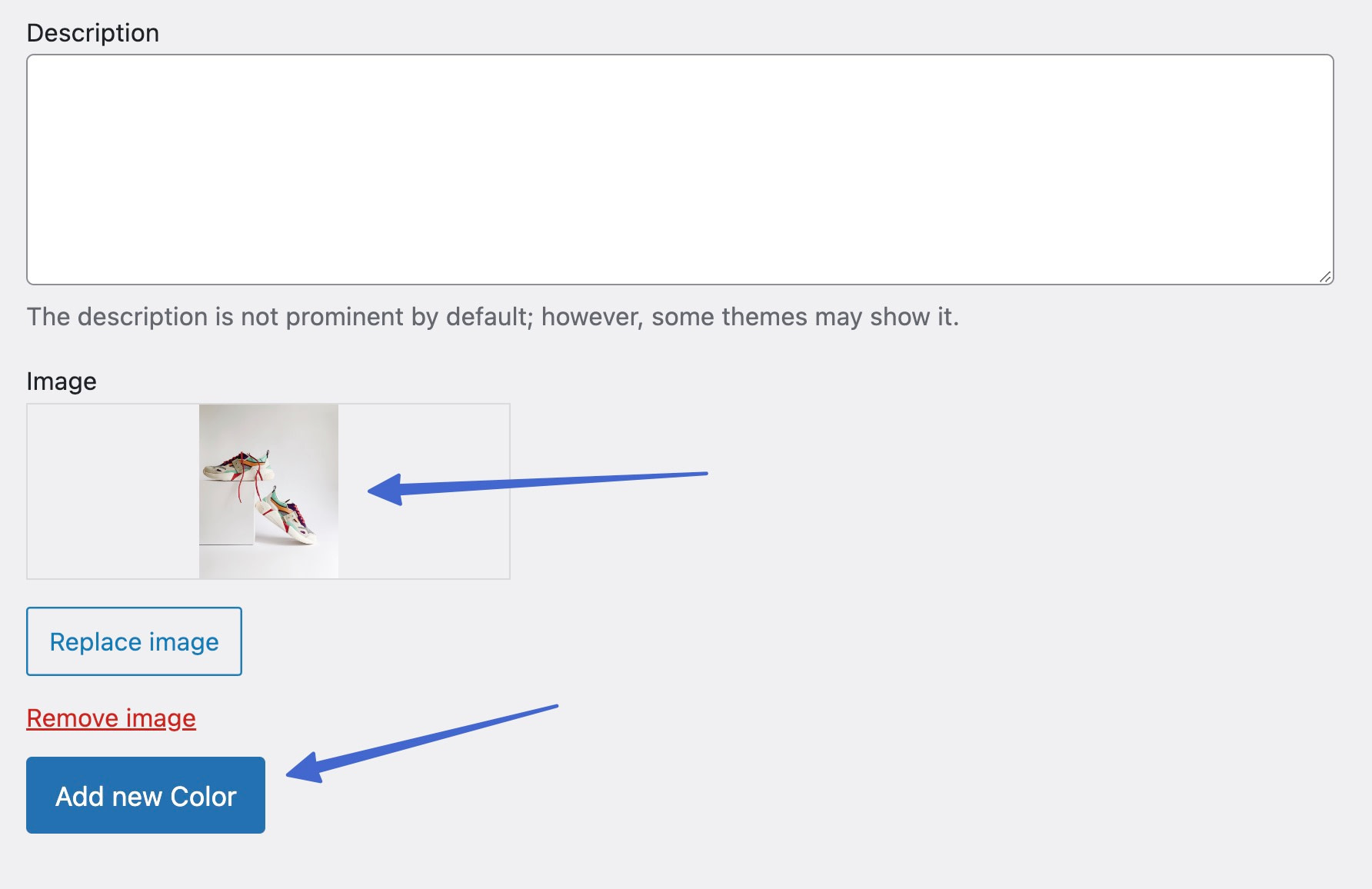
Faites défiler vers le bas pour télécharger une image pour ce terme de variante. Cliquez sur le bouton Ajouter nouveau pour enregistrer le terme.

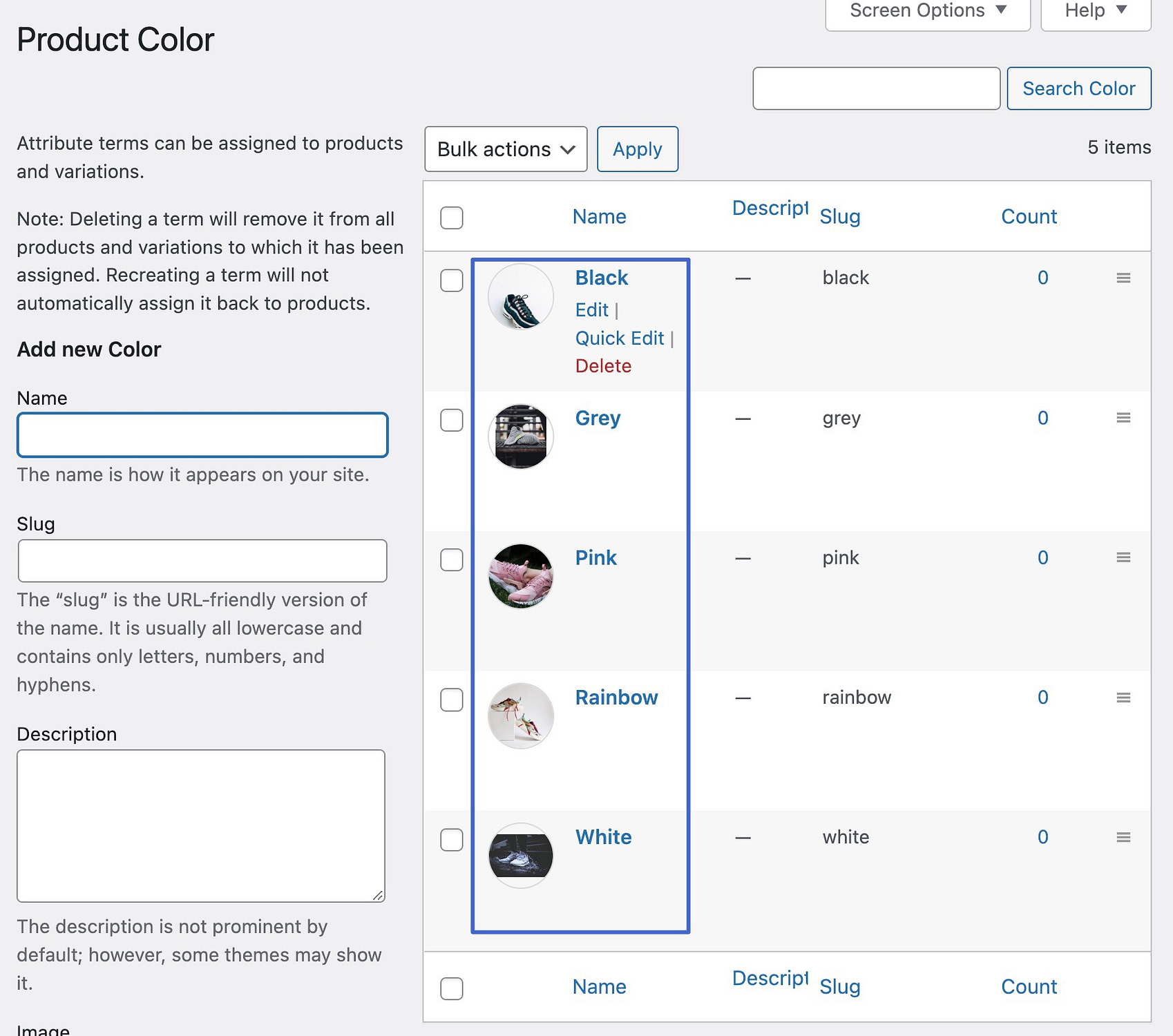
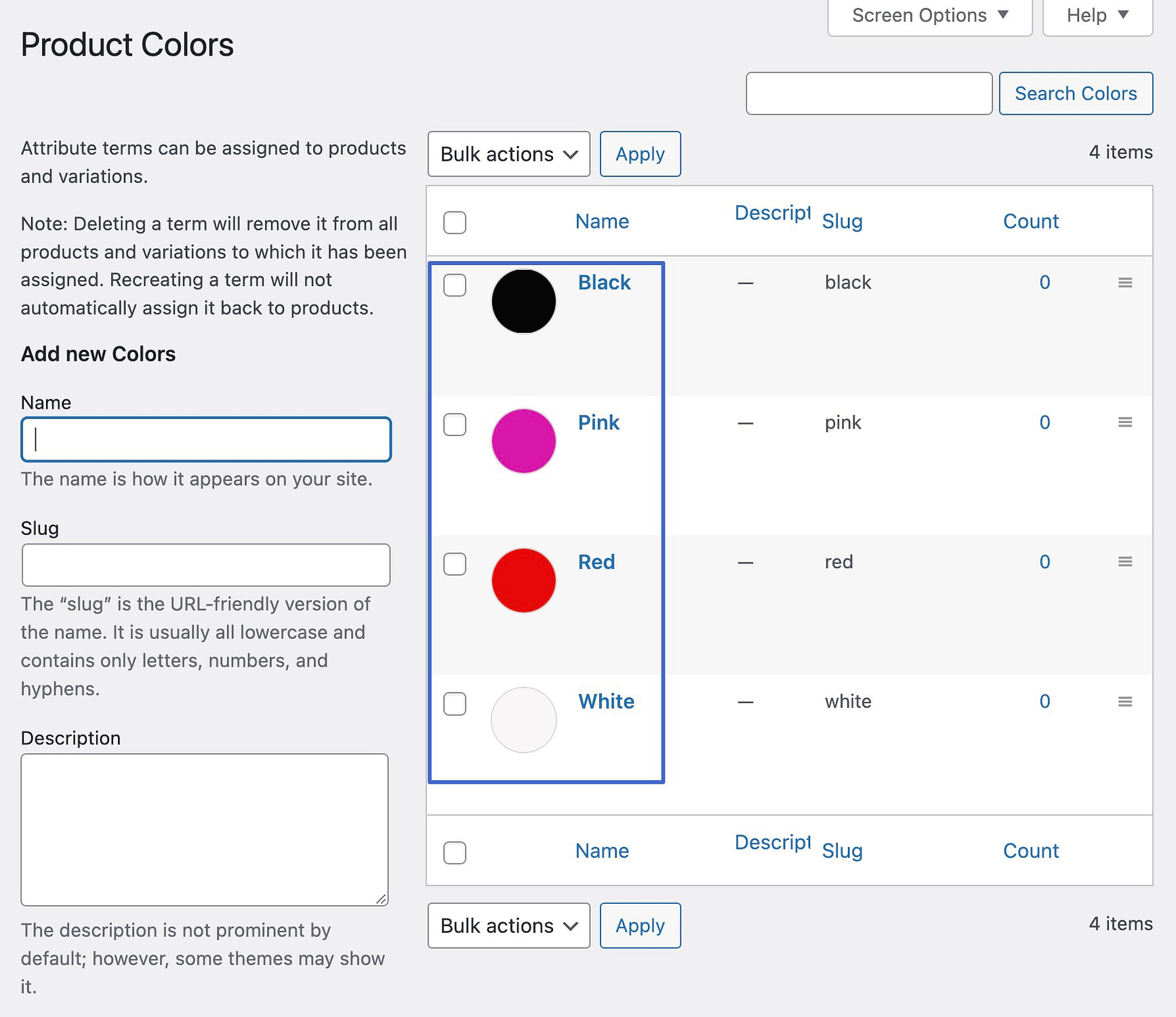
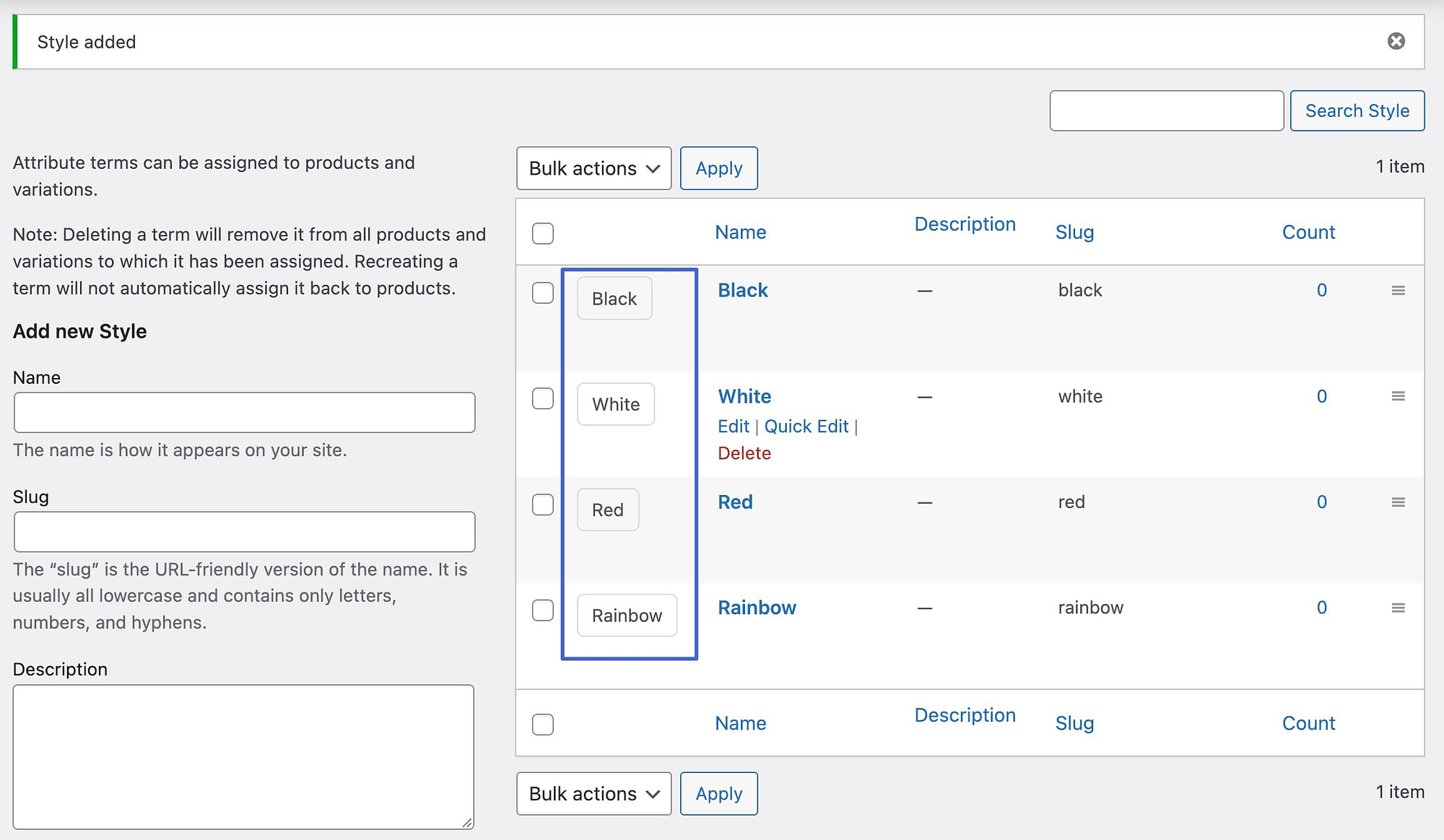
Au fur et à mesure que vous ajoutez d'autres termes, ils apparaissent tous dans la liste, classés sous une seule variante.
Par exemple, nous avons les termes Noir, Gris, Rose, Arc-en-ciel et Blanc dans l'attribut Couleur.

Étape 4 : Envisagez un autre type d'échantillon de variante (facultatif)
Comme mentionné, vous pouvez choisir un échantillon de couleur , d'image ou d'étiquette . Si vous préférez ne pas télécharger d'images pour servir d'échantillons, choisissez Couleur ou Étiquette lors de la création d'un attribut.

Lors de la définition des termes pour les types de couleurs , il est possible de saisir un code hexadécimal de couleur ou de choisir dans le sélecteur de couleurs.

Vous verrez des exemples visuels de ce à quoi ressemblent les échantillons de couleurs lorsque vous enregistrez des termes.

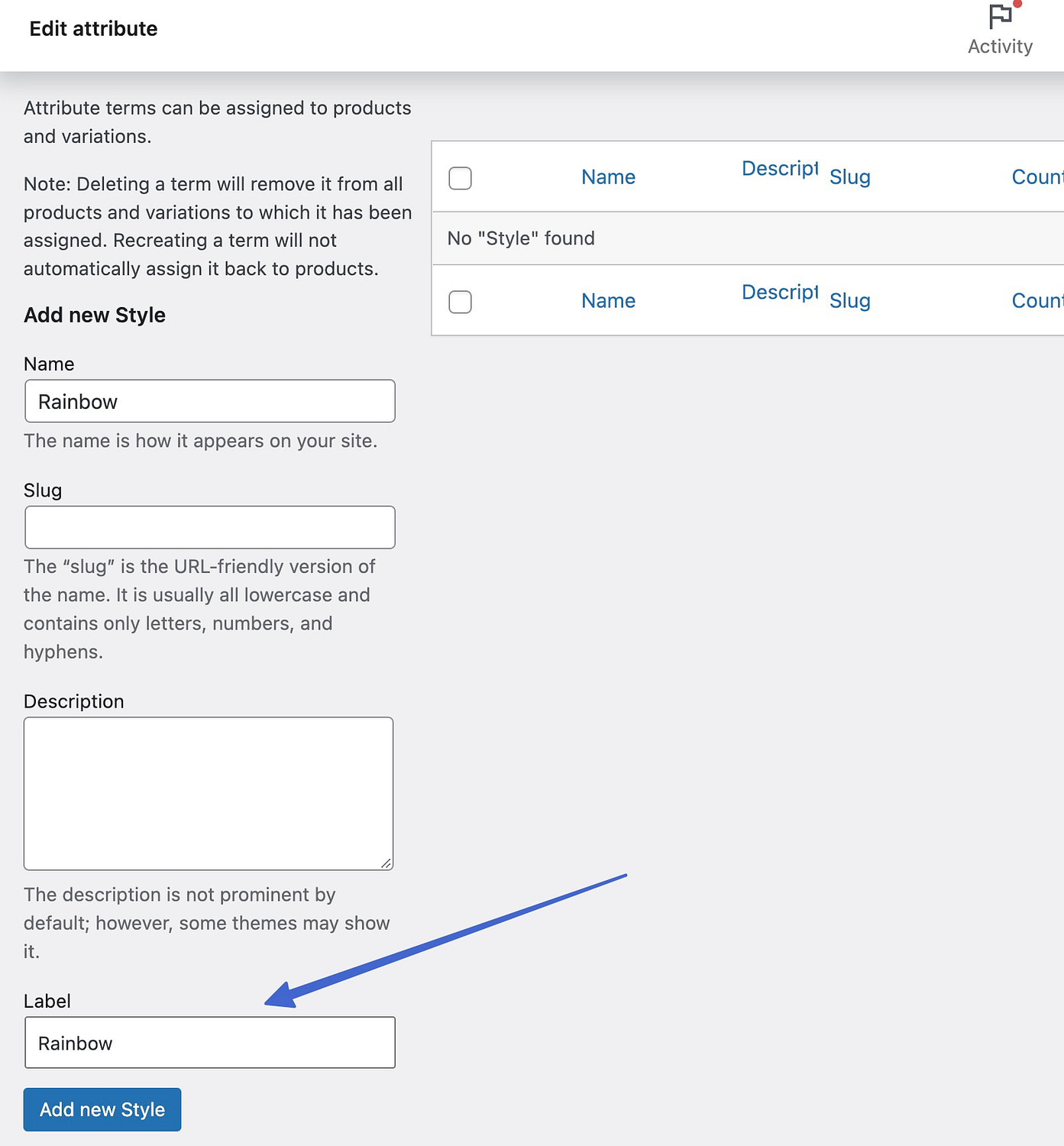
Si vous optez pour le type d'échantillon d'étiquette, vous créez simplement des boutons de texte pour vos échantillons. En tant que tel, vous ajouteriez une étiquette de texte lors de la création de chaque terme d'attribut.

Un aperçu de tous les termes de l'étiquette peut être vu une fois terminé.

Étape 5 : Créer des variantes de produit pour un article WooCommerce
L'attribut est un élément global que vous pouvez ajouter à plusieurs produits de votre boutique. Afin d'afficher des échantillons sur le frontend, vous devez créer des variantes de produit pour chaque article.
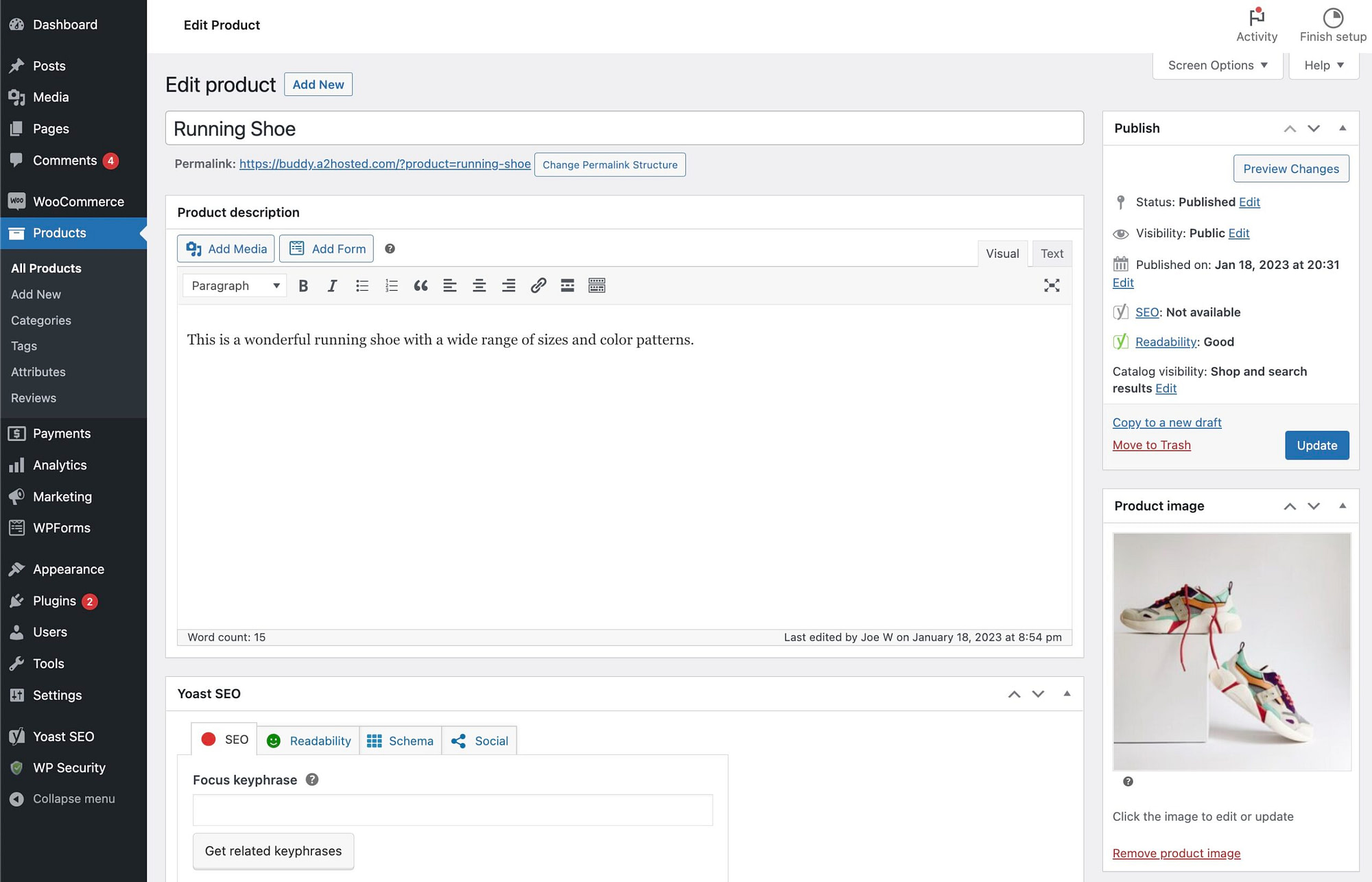
Accédez à Produits > Tous les produits et sélectionnez l'élément que vous souhaitez modifier.

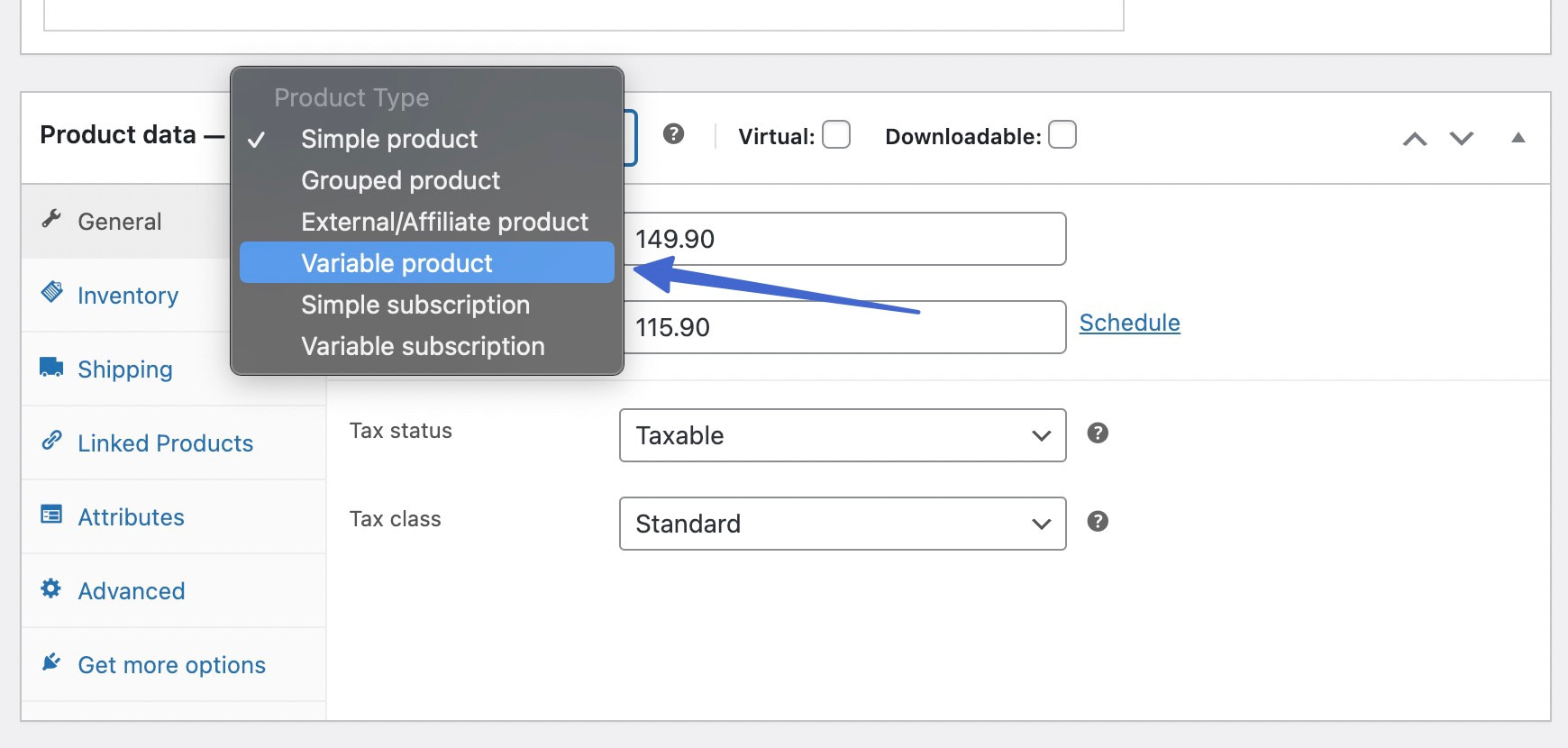
Faites défiler jusqu'à la section Données produit . Cliquez sur le menu déroulant Type de produit et choisissez Produit variable .

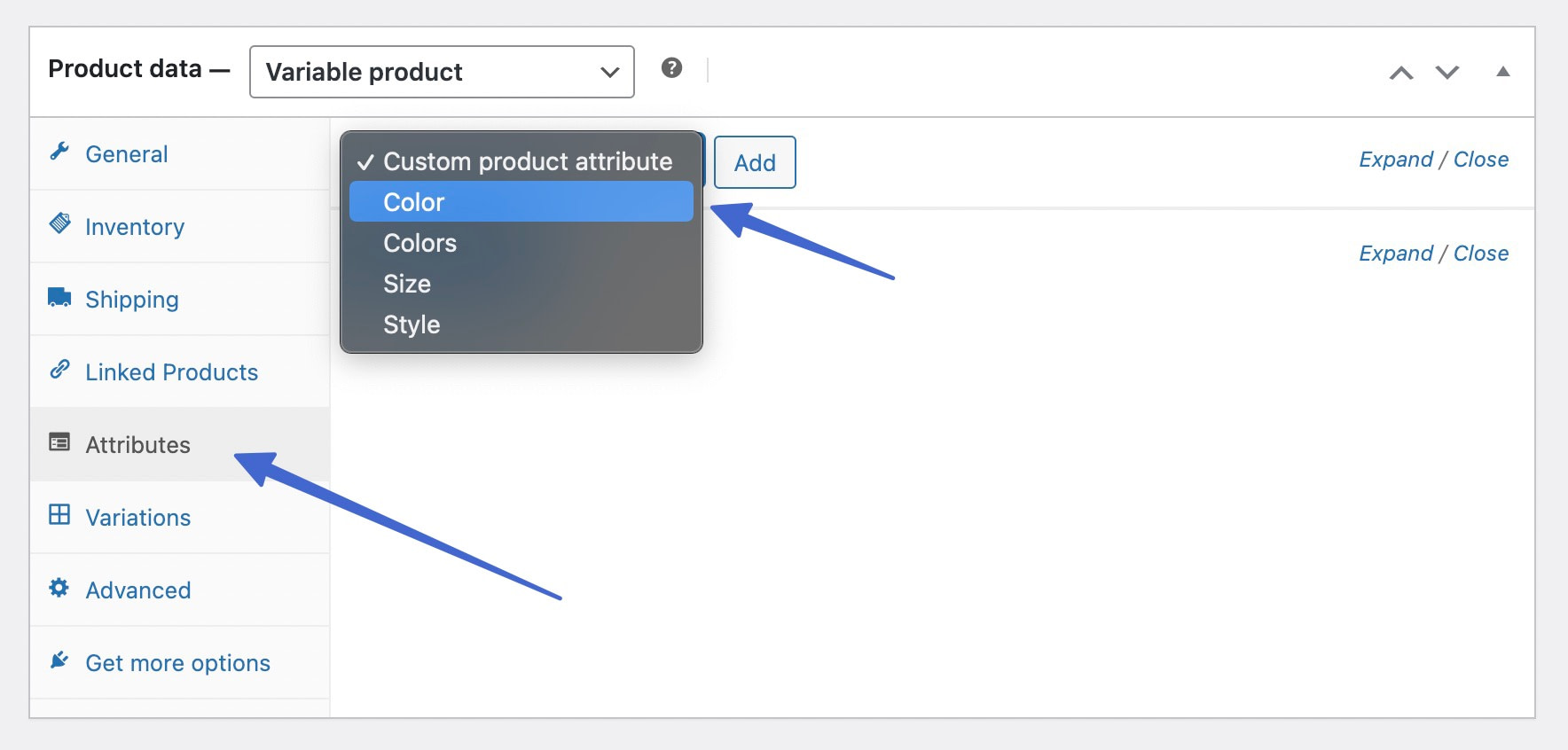
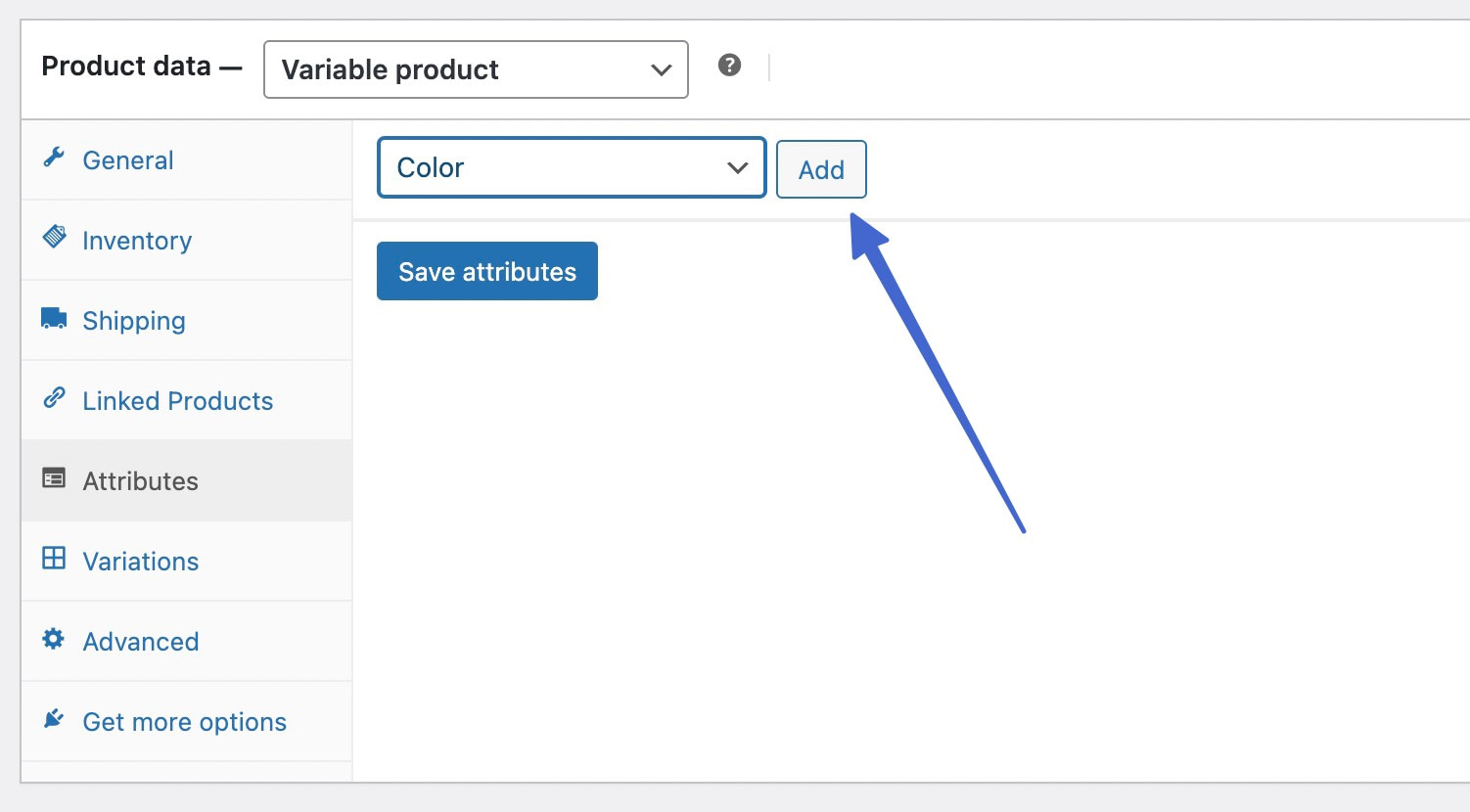
Ouvrez l'onglet Attributs . Ici, utilisez le menu déroulant pour sélectionner l'attribut précédemment enregistré. Dans ce cas, Couleur .

Cliquez sur le bouton Ajouter pour attacher cet attribut au produit variable.


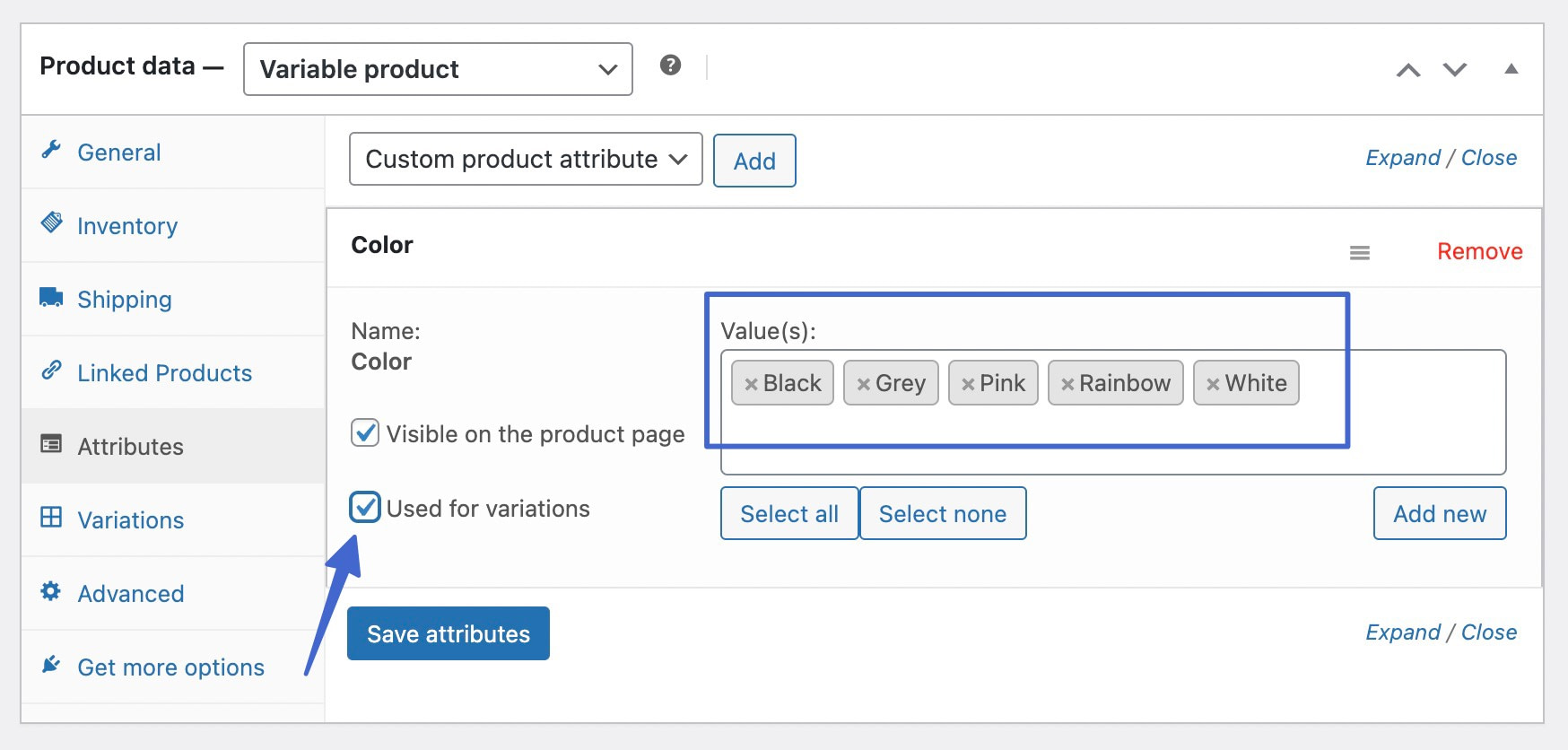
Additionnez chacune des valeurs nécessaires. Assurez-vous de cocher la case Utilisé pour les variantes pour associer ces valeurs aux variantes nécessaires. Cliquez sur le bouton Enregistrer les attributs lorsque vous avez terminé.

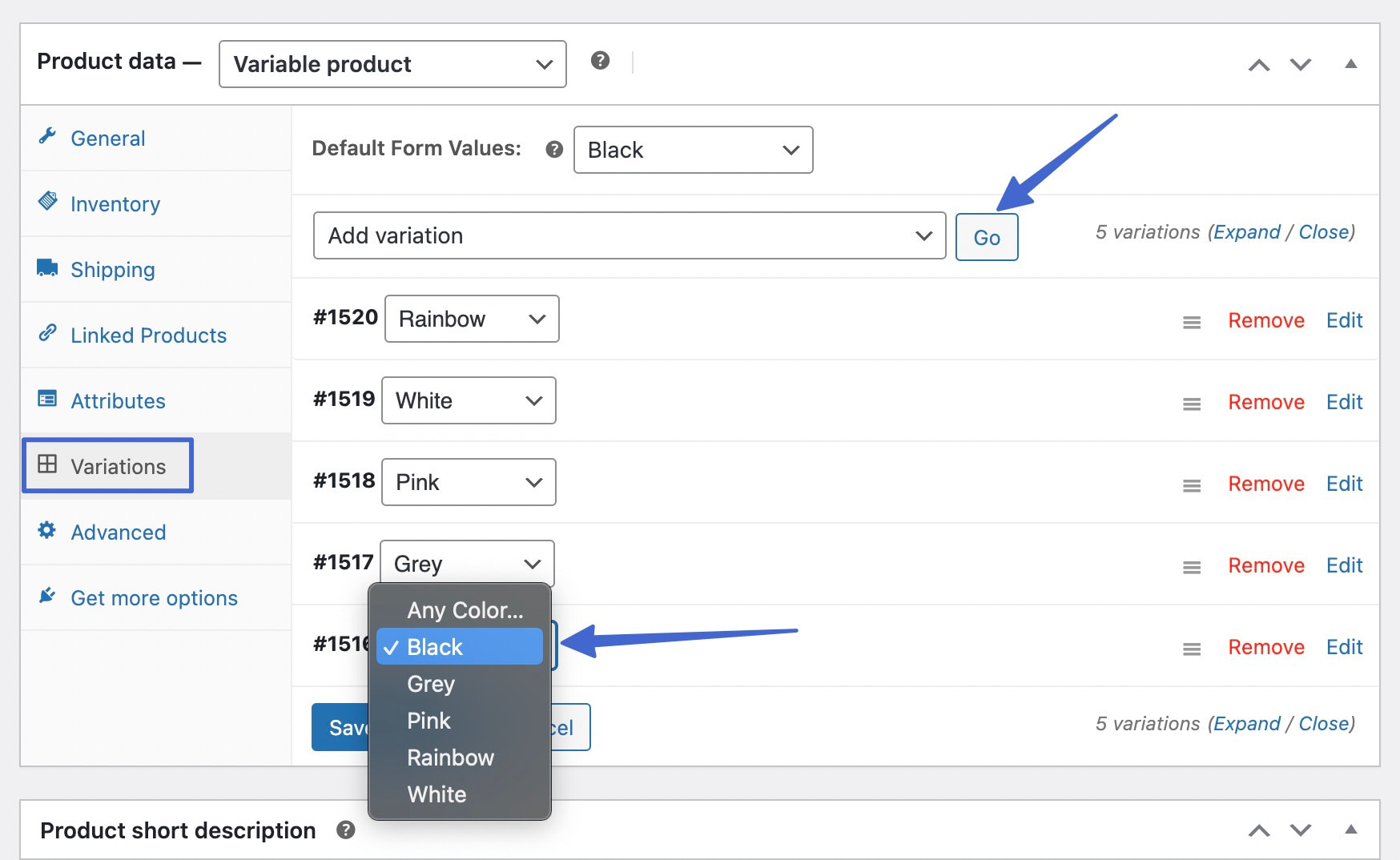
Ensuite, ouvrez l'onglet Variations sous Product Data .
Vous verrez une liste déroulante Ajouter une variante ; laissez-le tel quel et sélectionnez le bouton Go . Cela insère une variante vide. Vous devez insérer une variation vide pour autant de variantes que vous désirez pour le produit. Ensuite, utilisez le champ déroulant pour chaque variante à ajouter à partir de vos variantes de sauvegarde, comme Noir, Gris, Rose et Blanc.
Vous pouvez également définir la liste déroulante sur Créer des variantes à partir de tous les attributs et cliquer sur le bouton Aller . Cela créera automatiquement des variantes de produit pour tous les attributs que vous avez choisis, ce qui peut vous faire gagner du temps si vous avez beaucoup de variantes.

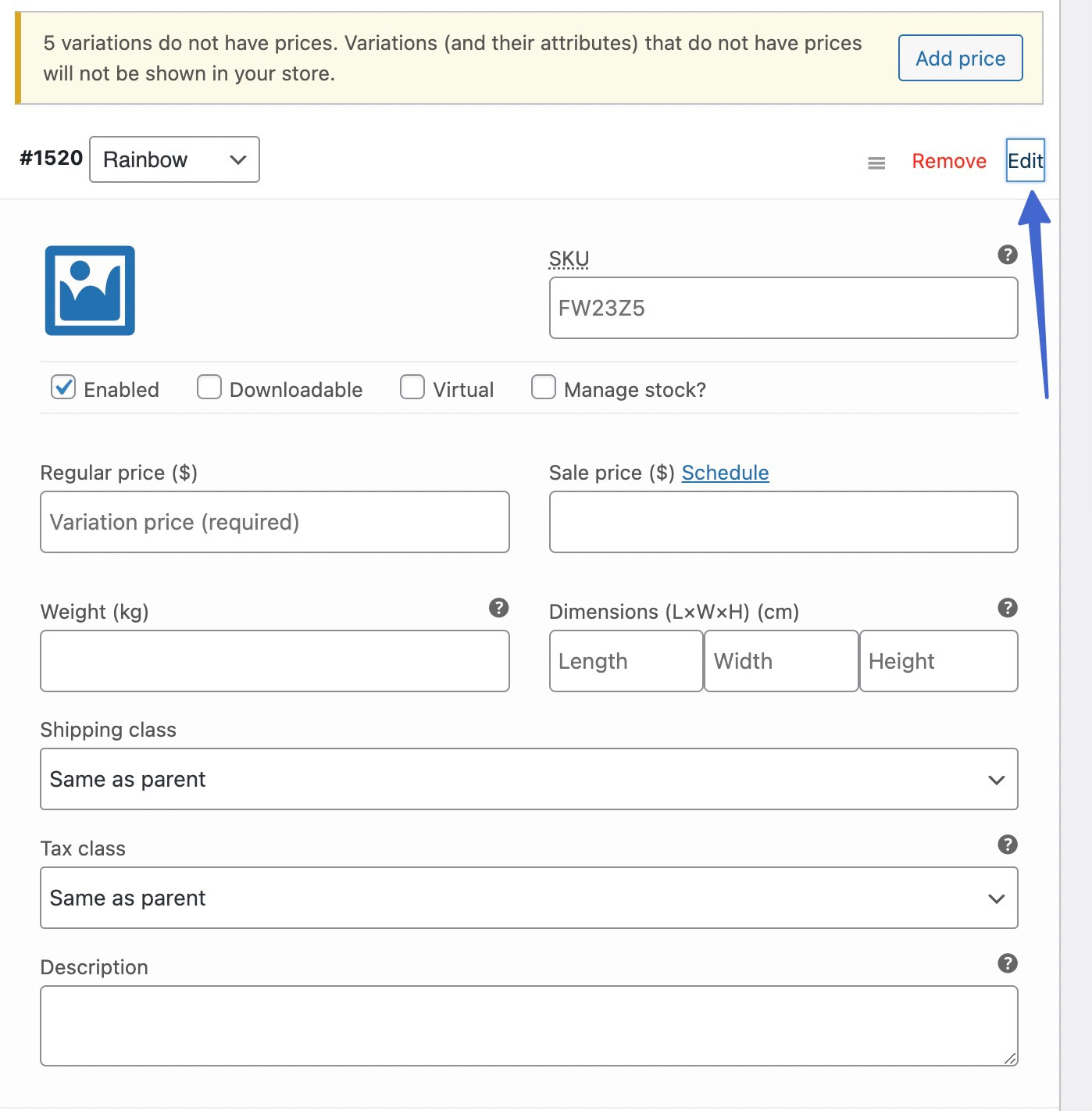
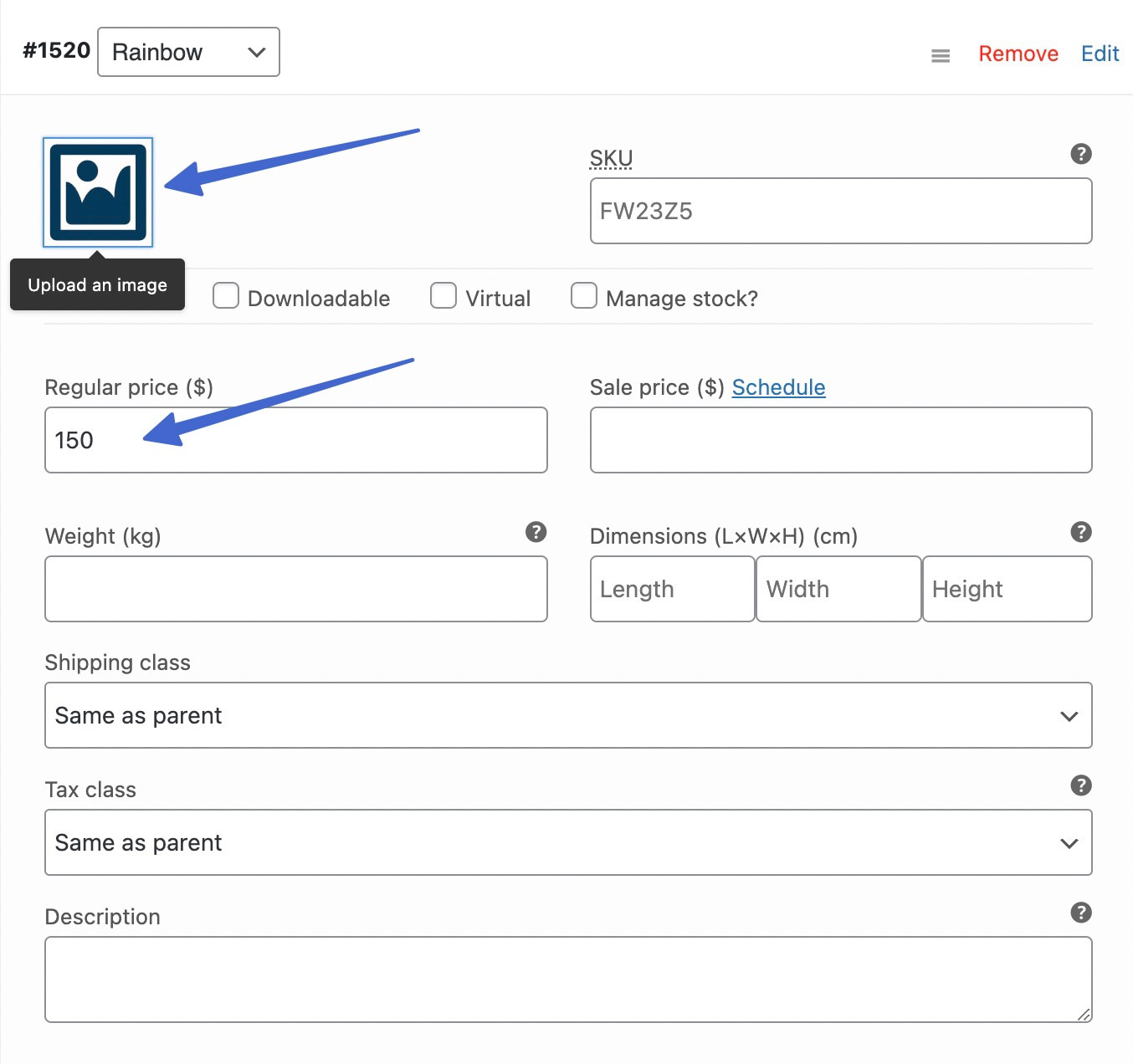
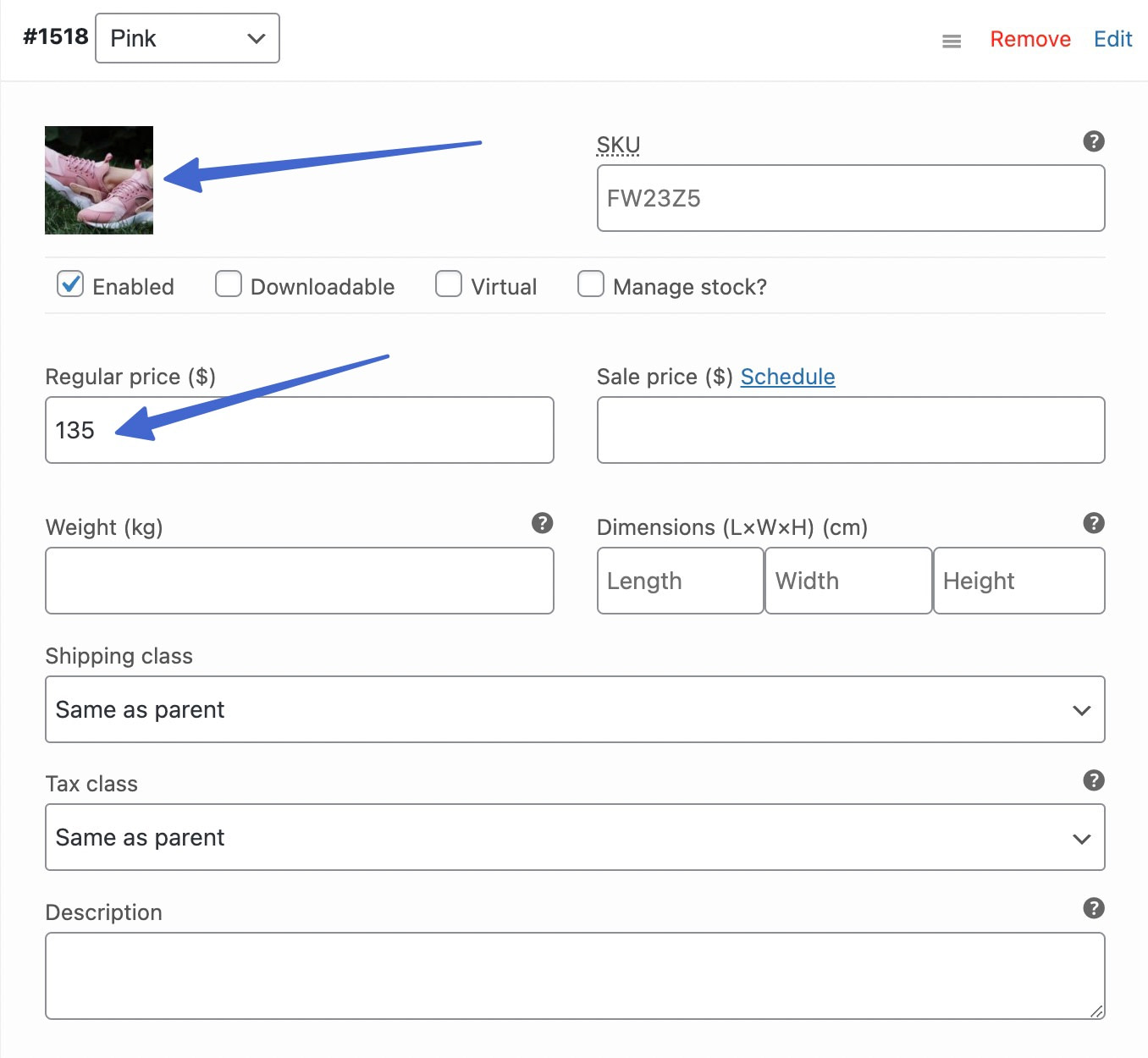
Avec toutes les variantes ajoutées, vous devez toujours modifier les variantes pour inclure les prix et les images. Un par un, cliquez sur les liens Modifier à côté de chaque variante. Cela ouvre un panneau de paramètres pour chaque variante.

Cliquez pour télécharger une image . Ajoutez également un Prix régulier , même si toutes les variantes ont le même prix ; WordPress n'affichera pas les nuances de variation pour WooCommerce si les variantes n'ont pas leur propre prix.

Parcourez toutes les variantes individuelles pour ajouter une image (unique à cette variante) et un prix normal .
Cliquez sur Enregistrer les modifications en bas de l'onglet Variations .

Cliquez sur Mettre à jour ou Publier le produit pour enregistrer les modifications lorsque vous avez terminé.
Étape 6 : Afficher les échantillons de variation pour WooCommerce en action
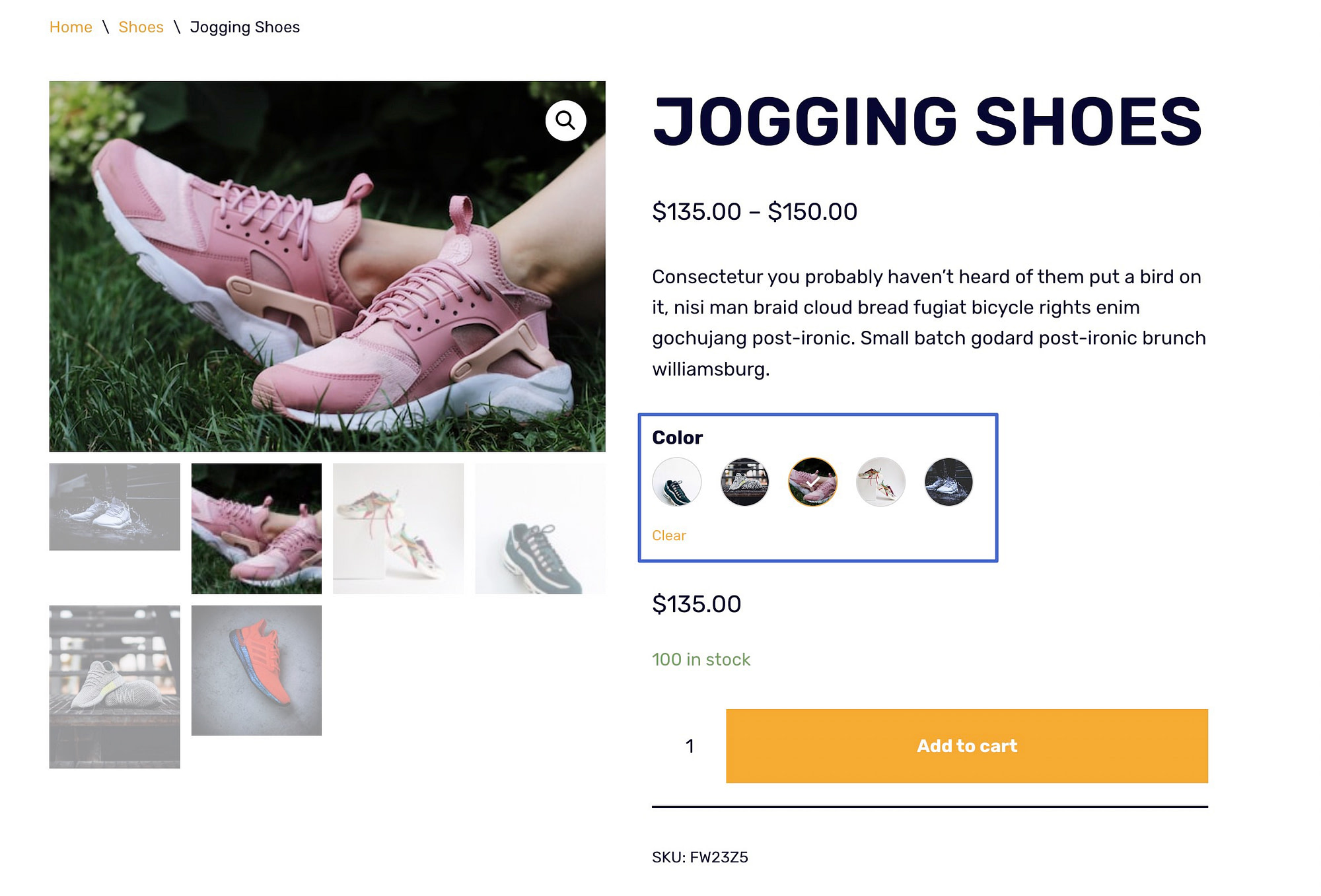
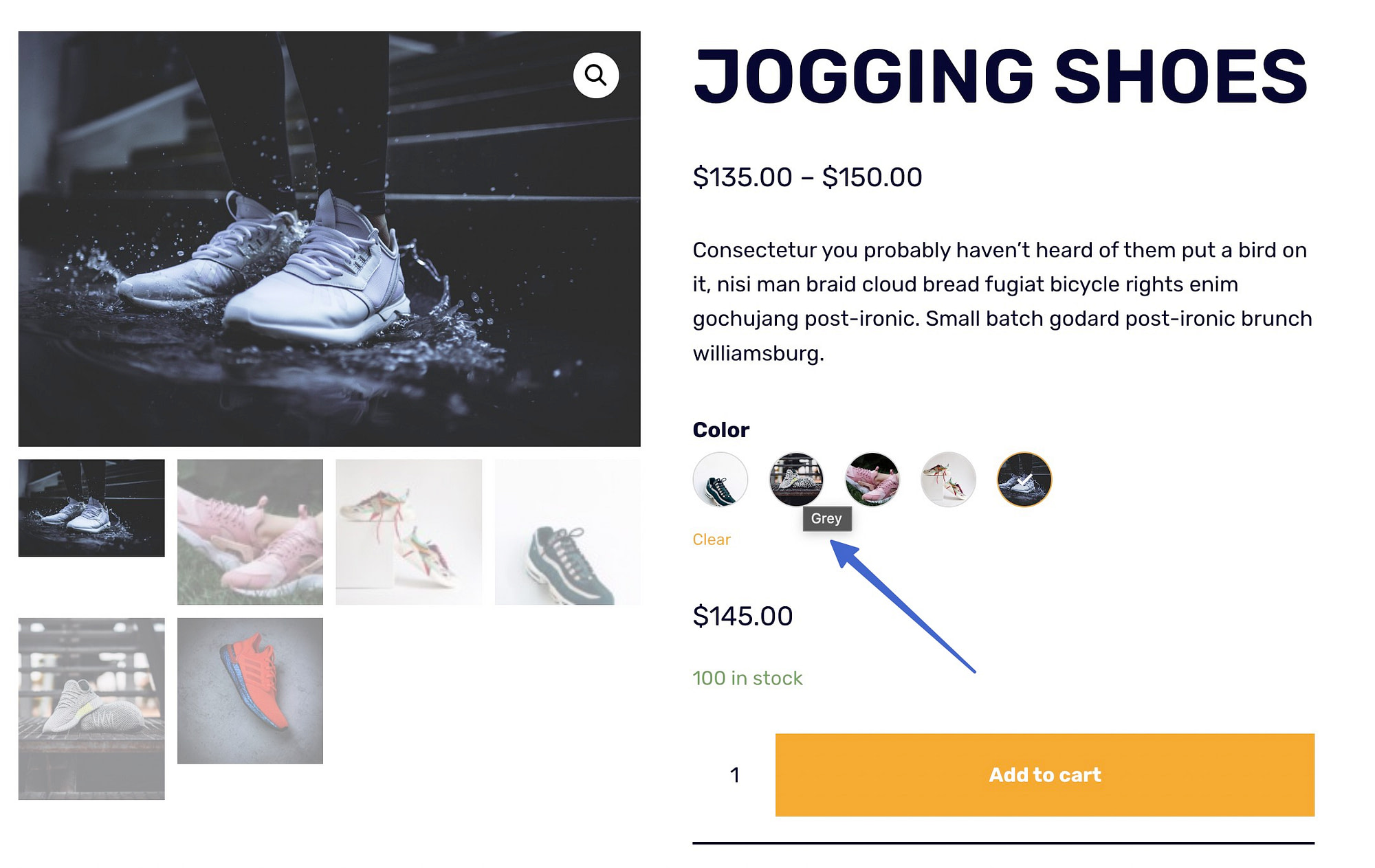
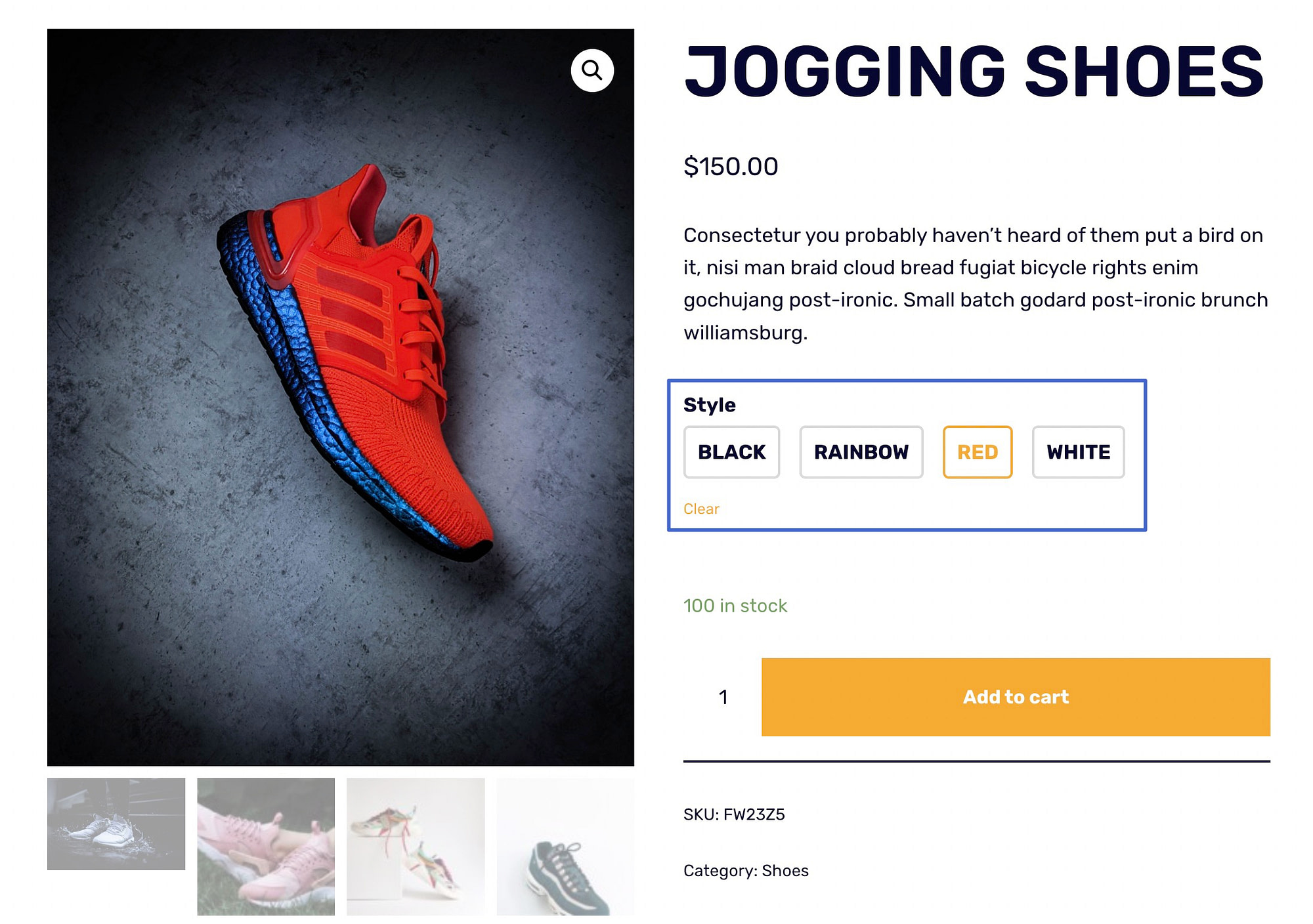
Cliquez pour afficher ou prévisualiser l'interface de cette page de produit particulière. Vous devriez maintenant voir les nuances de variation que vous avez créées répertoriées en tant qu'options que le client peut choisir. Notre exemple montre un titre de couleur ; après quoi, vous pouvez voir les échantillons basés sur l'image pour les variantes.

L'image du produit (et potentiellement le prix et la description) change lorsqu'un client sélectionne un échantillon de variante de produit. La version texte de la variante apparaît lorsqu'un utilisateur fait défiler un échantillon pendant une courte période.

Si vous avez sélectionné le type Couleur lors de la génération de vos attributs globaux, les échantillons de produits pour WooCommerce affichent des couleurs au lieu d'images. Tout le reste est le même en termes de prix et de descriptions, et les images changent lorsqu'on clique dessus.

Si vous avez choisi le type d'étiquette lors de la création d'attributs, le plug-in Sparks affiche vos échantillons sous forme de boutons avec du texte. Encore une fois, ils fonctionnent de la même manière que les échantillons ordinaires.

Fonctionnalités bonus avec Neve Pro et le plugin Sparks
Toutes les fonctionnalités Sparks pour WooCommerce que vous avez vues ci-dessus fonctionneront avec n'importe quel thème WordPress.
Cependant, si vous souhaitez des fonctionnalités encore plus avancées, vous pouvez coupler Sparks pour WooCommerce avec le thème Neve.
Lorsque vous combinez le plug-in Sparks pour WooCommerce avec le thème Neve Pro, vous pouvez débloquer encore plus de fonctionnalités d'échantillons de produits, comme la possibilité d'afficher des échantillons sur la page Boutique ou les pages d'archives.
Cela fait partie de la fonctionnalité WooCommerce Booster de Neve Pro. Vous devez avoir la version Pro de Neve pour que ces fonctionnalités apparaissent.
Publication d'échantillons de variantes dans la galerie de la boutique (et toutes les pages d'archives)
Avec Neve Pro et le plugin Sparks, voici comment configurer cela :
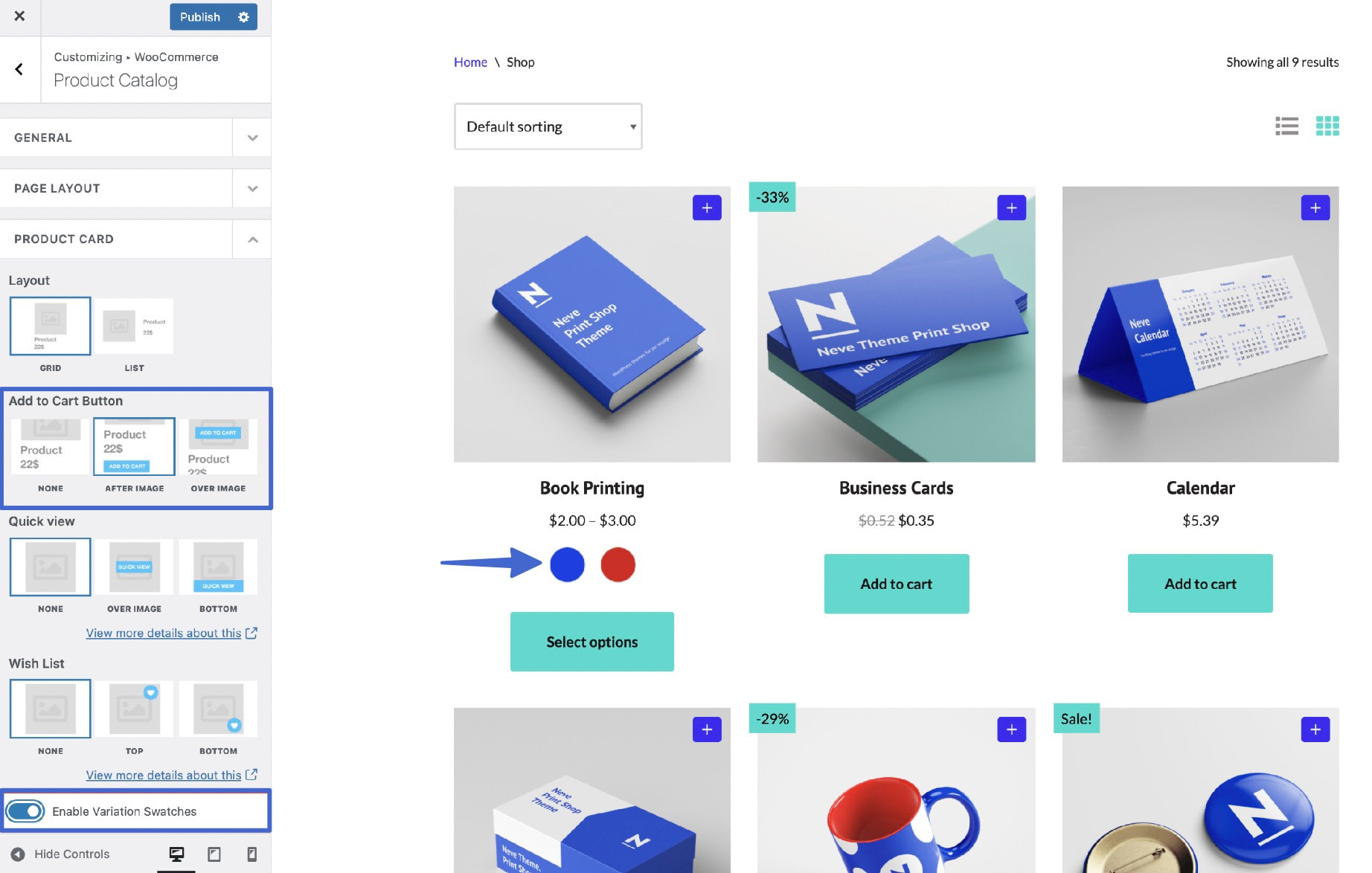
- Allez dans Apparence > Personnaliser > WooCommerce > Catalogue de produits .
- Ouvrez l'onglet Fiche produit et faites défiler jusqu'à la section du bouton Ajouter au panier .
- Sélectionnez l'option Après l'image .
- Assurez-vous que le commutateur Enable Variation Swatches est activé.
- Cliquez sur Publier .

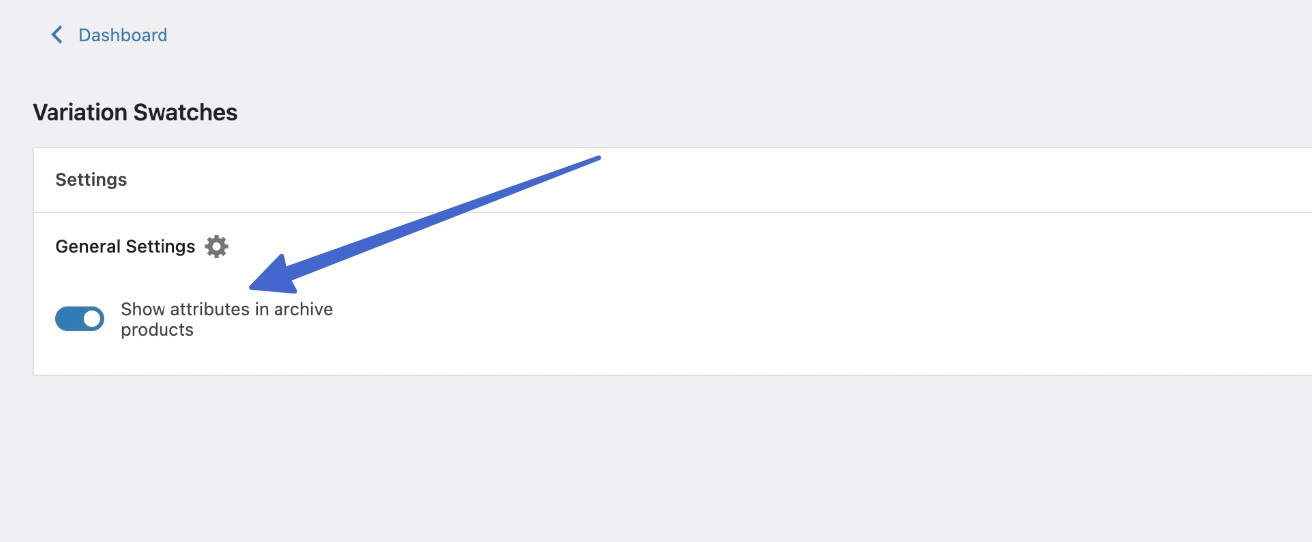
Comme dernière mesure pour vous assurer que les échantillons sont publiés sur la page Boutique (et toutes les archives), accédez à Paramètres> Sparks dans le tableau de bord WordPress. Faites défiler jusqu'au module Variation Swatches et cliquez sur le lien Configurer .
Vous êtes redirigé vers une nouvelle page. Sous Paramètres généraux , activez l'option Afficher les attributs dans les produits archivés . Cela rend les échantillons visibles sur tous les éléments d'archives ; la page Boutique est composée d'archives, c'est donc une étape essentielle pour ajouter des échantillons à cette galerie.

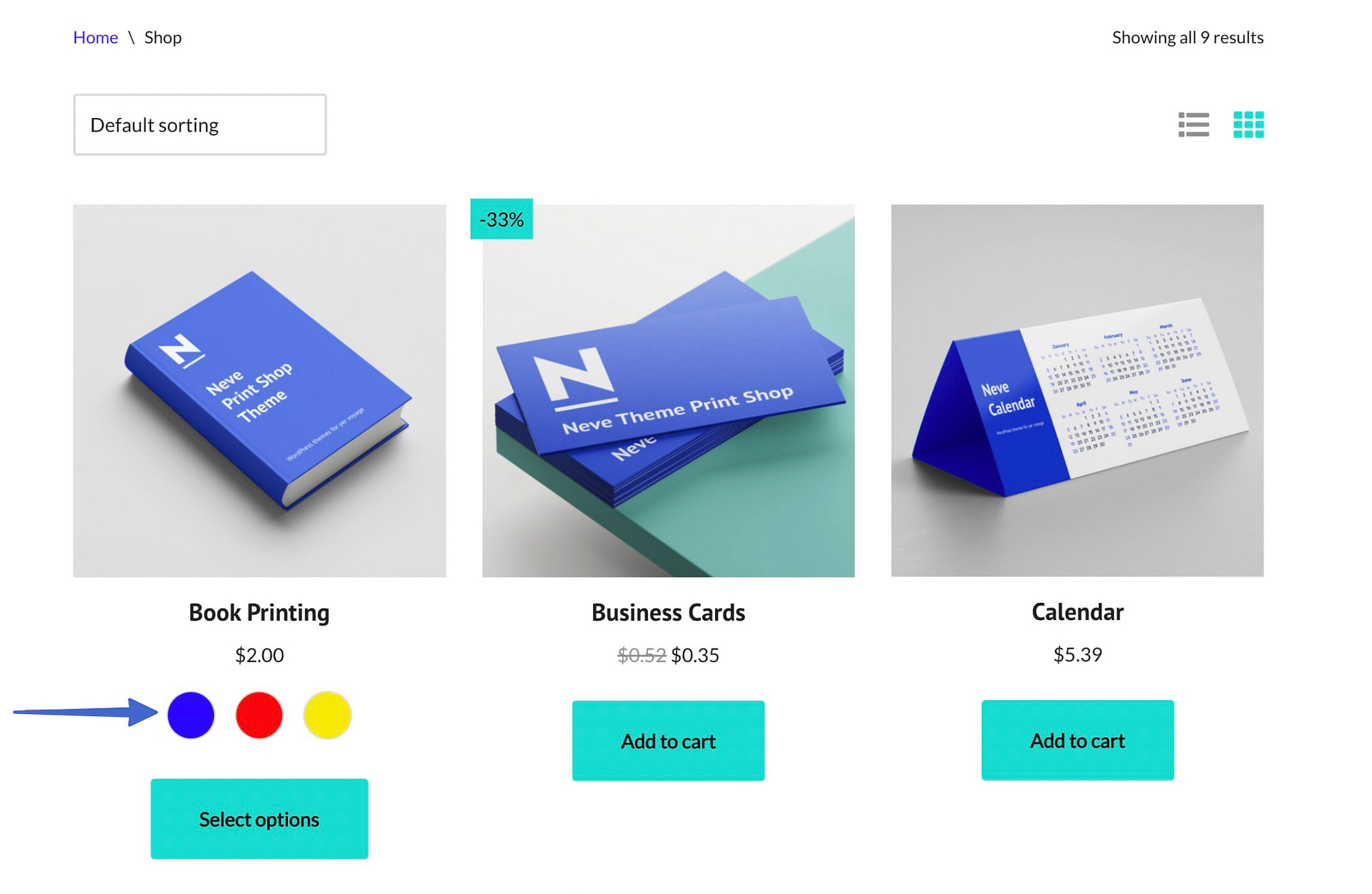
Cela donne non seulement à l'acheteur un bouton rapide "Ajouter au panier" sur la page de la boutique, mais fournit également des échantillons visuels et un changement de variante sans avoir à ouvrir la page complète du produit. De plus, les images des produits changent sur la page Boutique pour refléter la variante qu'ils aimeraient acheter.

Des questions sur les nuances de variation pour WooCommerce ?
Les échantillons de variation transforment les anciennes variantes de produits ennuyeuses en une expérience visuelle, rapprochant les achats en ligne d'un environnement de vente au détail en personne.
Les clients ne peuvent toujours pas essayer les articles ou sentir le matériau dans votre boutique en ligne, mais les échantillons permettent d'examiner de plus près les textures, les couleurs et les variantes de forme sur lesquelles ils n'auraient autrement pas beaucoup d'informations.
De plus, les nuances de variation rendent vos pages de produits plus conviviales et agréables à regarder. Nous vous recommandons de commencer par des nuances de variation sur toutes les pages de produits, puis d'étendre les fonctionnalités de Neve Pro pour les nuances des pages d'archives et de boutique.
Avez-vous encore des questions sur l'utilisation des nuances de variation pour WooCommerce ? S'il vous plaît laissez-nous savoir dans la section des commentaires ci-dessous!
