Présentation du module complémentaire WooCommerce Variation Swatches pour ProductX
Publié: 2022-06-02L'utilisation du plugin WooCommerce pour créer des sites de commerce électronique augmente de jour en jour. Avec l'aide de ce plugin gratuit, les utilisateurs de WordPress peuvent créer leur boutique en ligne souhaitée sans effort. Cependant, les propriétaires de magasins WooCommerce essaient toujours d'étendre les fonctionnalités et de rendre leurs utilisateurs de boutique en ligne conviviaux.
Mais, dans cet article de blog, je ne parlerai que de l' addon Variation Swatches pour ProductX . Cela contribue à rendre les produits variables plus attrayants et conviviaux. Cependant, ProductX propose également plusieurs modules complémentaires et de nombreuses fonctionnalités.
Avant d'entrer dans une explication approfondie, je voudrais parler des produits variables et des échantillons.
Qu'est-ce qu'un produit variable ?
Les produits variables font référence aux produits qui ont de multiples variations, y compris la couleur, les tailles et les prix. Par exemple, vous pouvez avoir des variations qui peuvent être des couleurs, des tailles, des prix et des stocks différents.
Ainsi, en tant que propriétaires de magasins, nous ne voulons pas créer différentes pages de produits pour les mêmes produits. C'est là que les produits variables entrent en jeu. Lors de la création de produits variables, nous pouvons ajouter des couleurs, des tailles, des prix différents, des stocks et même des images des variations.
Afin que les acheteurs puissent choisir la taille et la couleur souhaitées pour le produit qu'ils souhaitent acheter, et si les propriétaires de magasins fixent des prix différents pour différentes variantes, les acheteurs verront le prix exact après avoir sélectionné les variantes souhaitées.
Que sont les échantillons de variation WooCommerce
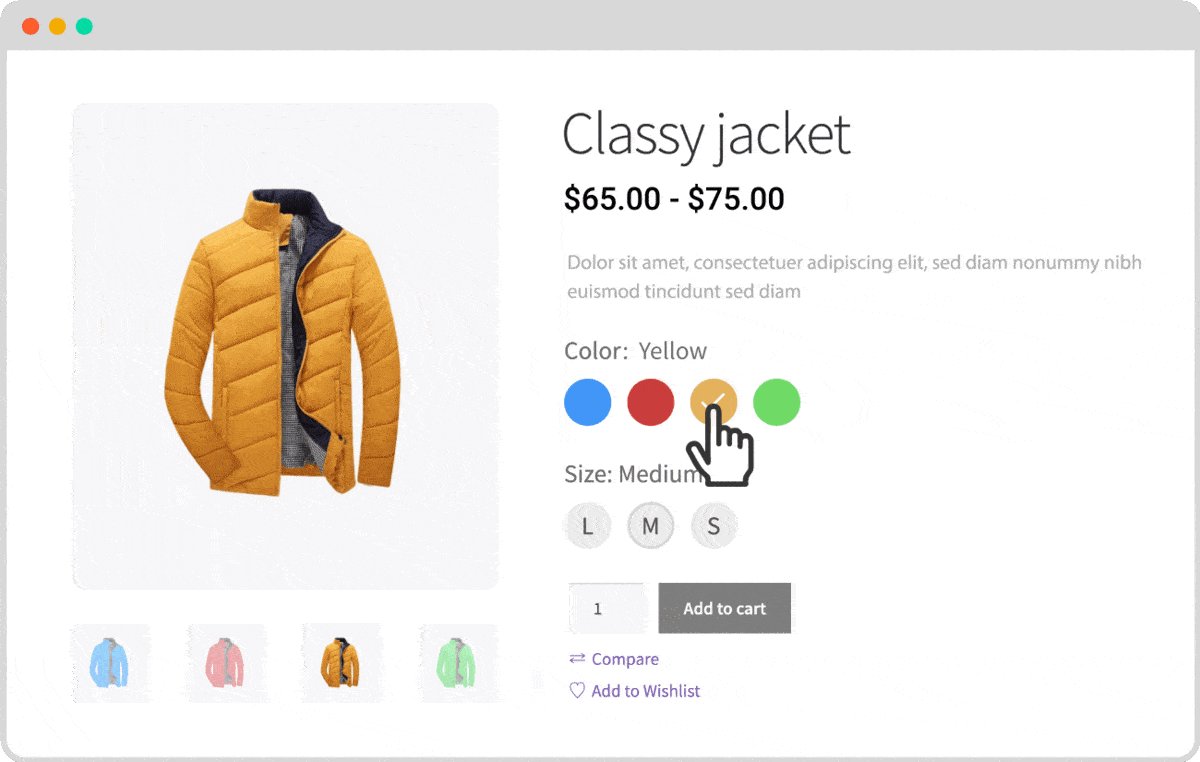
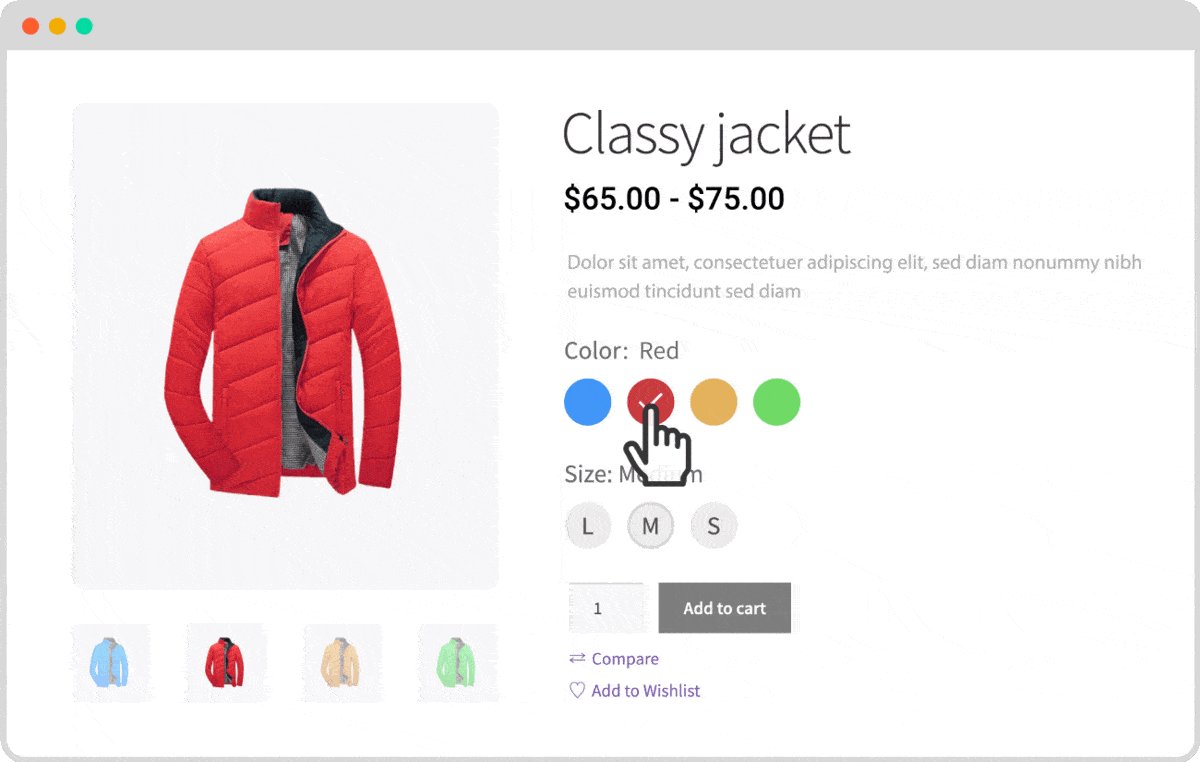
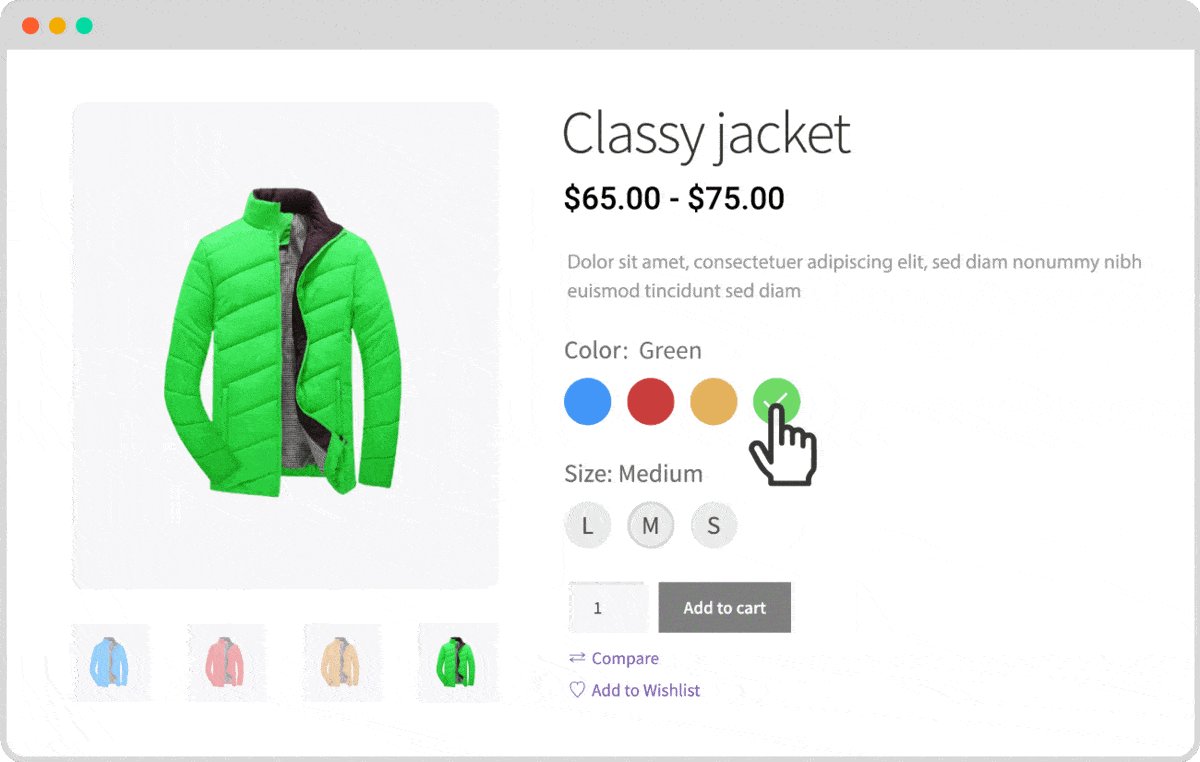
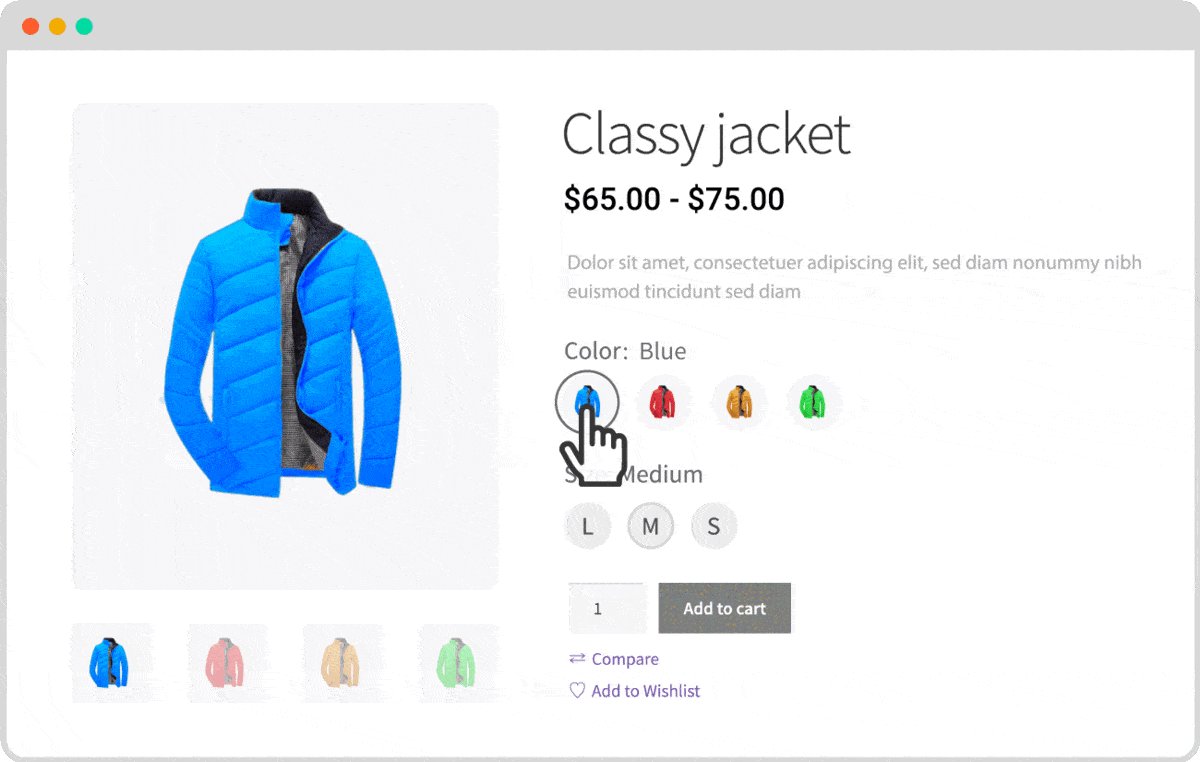
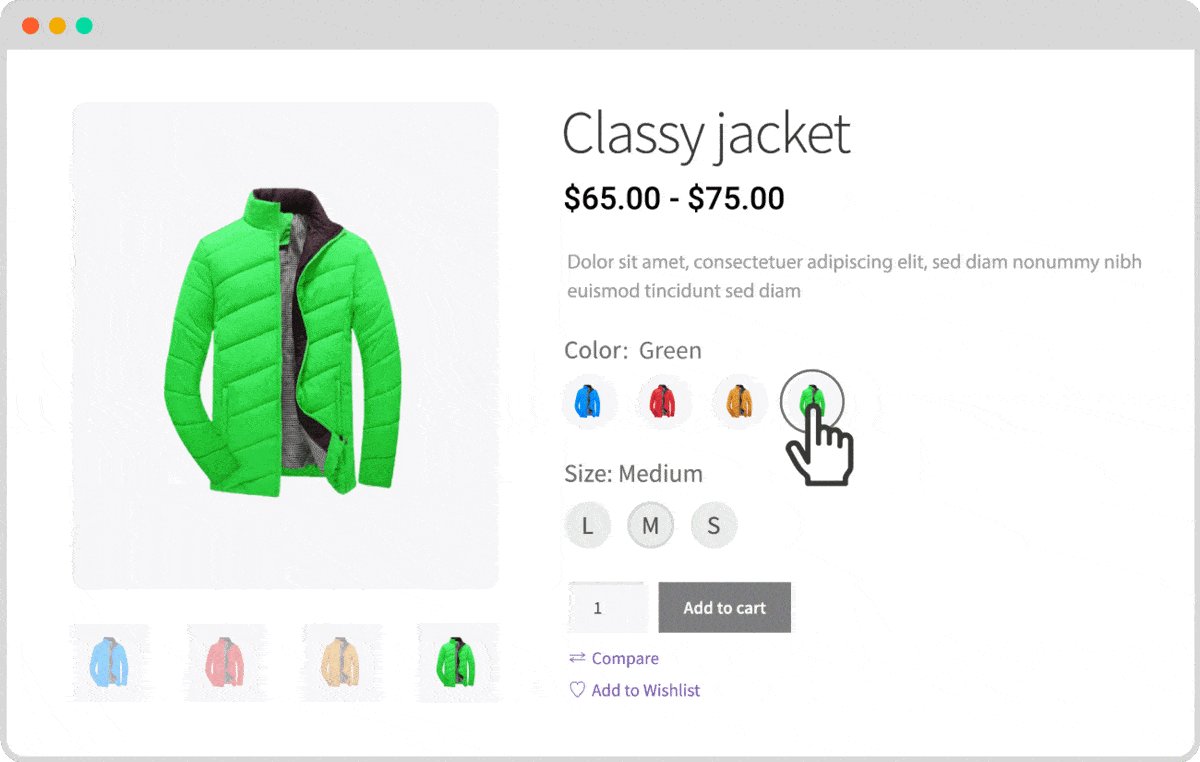
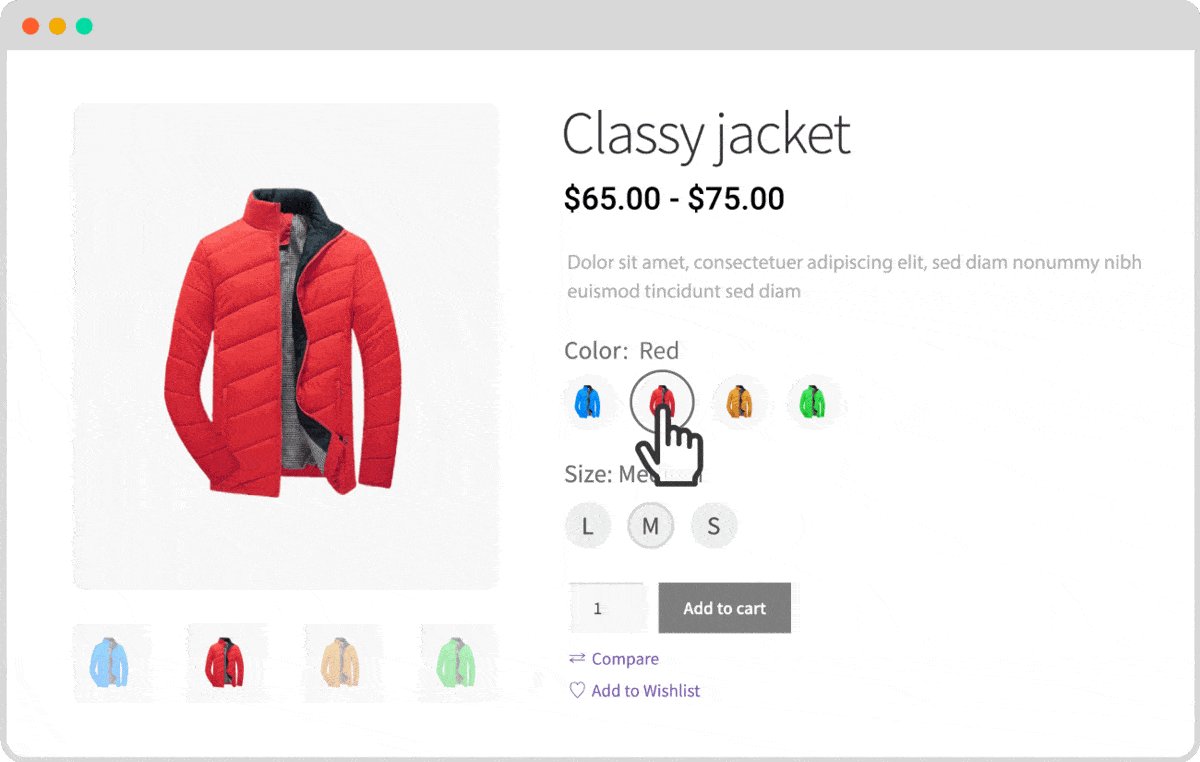
Les bandes de variation sont les boutons de variations qui incluent les couleurs, les étiquettes, les tailles et les images de produits variables. C'est une façon moderne d'afficher des produits variables devant les acheteurs pour leur faciliter le processus de sélection des variations.
Ainsi, avec l'aide des fonctionnalités Variation Swatches, les propriétaires de la boutique en ligne peuvent facilement créer des attributs avec la présentation visuelle des variations qui incluent des couleurs, des images et des étiquettes au lieu des noms des couleurs et des tailles.
Pourquoi utiliser les échantillons de variation
Maintenant que j'ai expliqué les produits variables et les échantillons de variation, je voudrais énoncer les raisons de l'utilisation des échantillons de variation.
Comme nous utilisons n'importe quoi pour en tirer des avantages, il en va de même pour les nuances Variations que nous devrions utiliser ces fonctionnalités pour en tirer des avantages.
Donc, vous voudrez peut-être en connaître les avantages. Bien qu'elle présente de multiples avantages, je voudrais vous expliquer les principaux avantages qui vous inciteraient à commencer à utiliser cette fonctionnalité sur votre site.
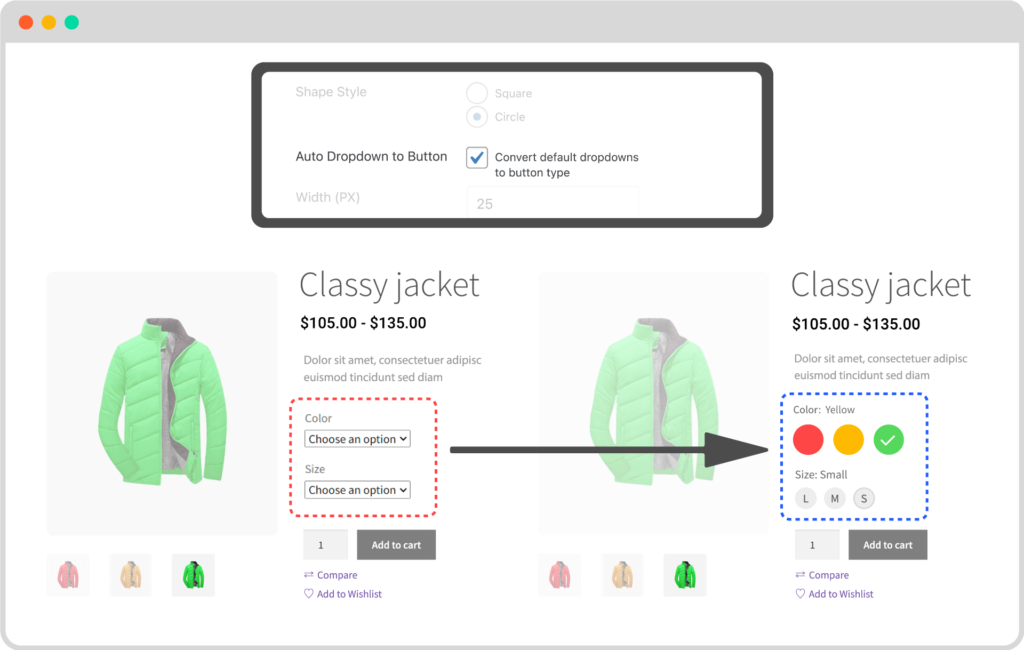
Drop Down into Swatches: Tout d'abord, les options de sélection de variantes de la liste déroulante seront converties en bouton Swatches afin que les acheteurs puissent voir les variantes disponibles des produits en un coup d'œil sans cliquer sur la liste déroulante.
Afficher les couleurs et les étiquettes : les produits variables WooCommerce par défaut affichent le nom des couleurs et des tailles. Mais avec les fonctionnalités des échantillons, nous pouvons afficher les couleurs et les étiquettes souhaitées augmentées des noms des couleurs et des tailles.
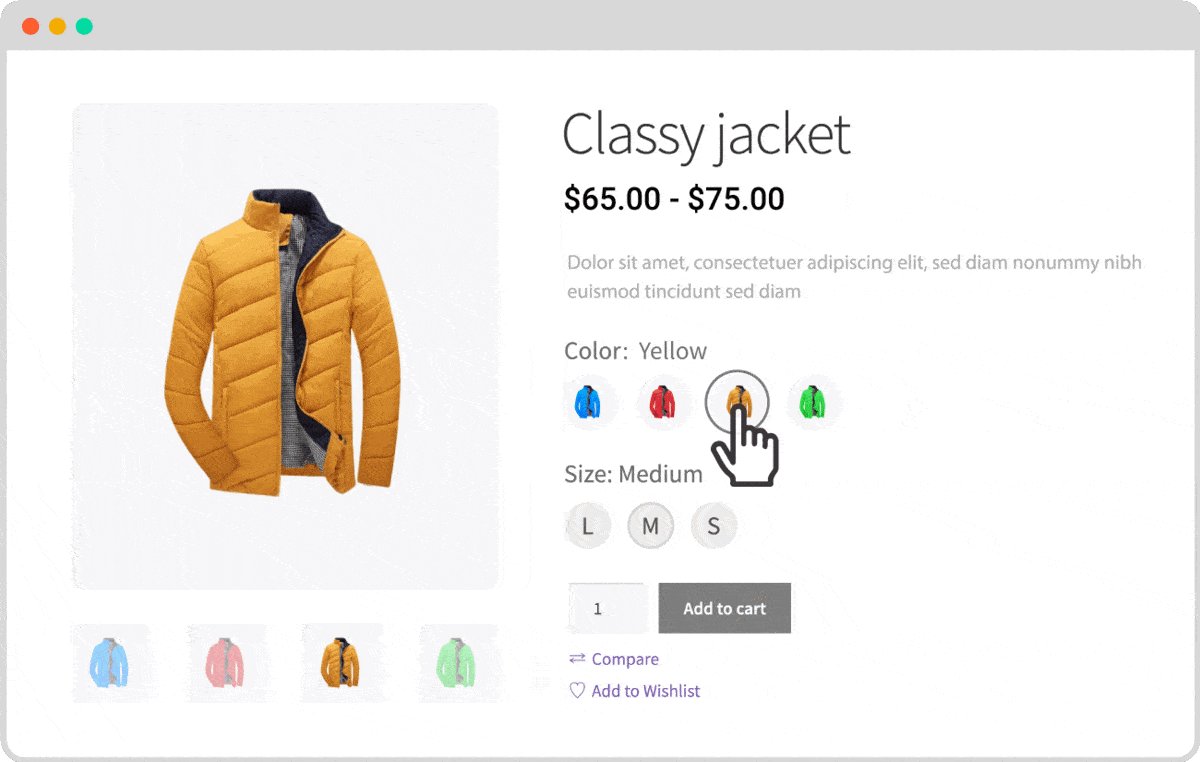
Afficher les images : Nous pouvons également afficher les images du produit sous forme de bouton Nuancier à la place des couleurs. Cependant, tous les plugins n'ont pas cette fonctionnalité. Continuez à lire les articles de blog pour savoir quel plugin possède toutes ces fonctionnalités.
Meilleure expérience utilisateur : Dernier point mais non le moindre, les échantillons de variation nous aident à assurer une meilleure l'expérience utilisateur pour les clients potentiels.
Présentation de l'addon Variation Swatches pour ProductX
ProductX est une solution WooCommerce tout-en-un pour la création fine de boutiques en ligne. Il a de nombreuses fonctionnalités et plusieurs addons utiles. Et, WooCommerce Variation Swatches est l'un des meilleurs addons de ProductX.
Il aide à convertir les options de sélections déroulantes des variations dans le bouton Swatches. Cependant, vous pouvez également créer différents types de Swatches à partir de zéro en utilisant l'addon. Actuellement, il propose de créer des échantillons de couleurs, d'étiquettes et d'images. Continuez à lire les articles du blog et apprenez-en plus à leur sujet.
Vous pouvez également afficher les échantillons pour acheter, archiver et toutes les pages de produits uniques. Peu importe qu'ils soient créés par défaut ou personnalisés avec l'addon exclusif WooCommerce Builder de ProductX.
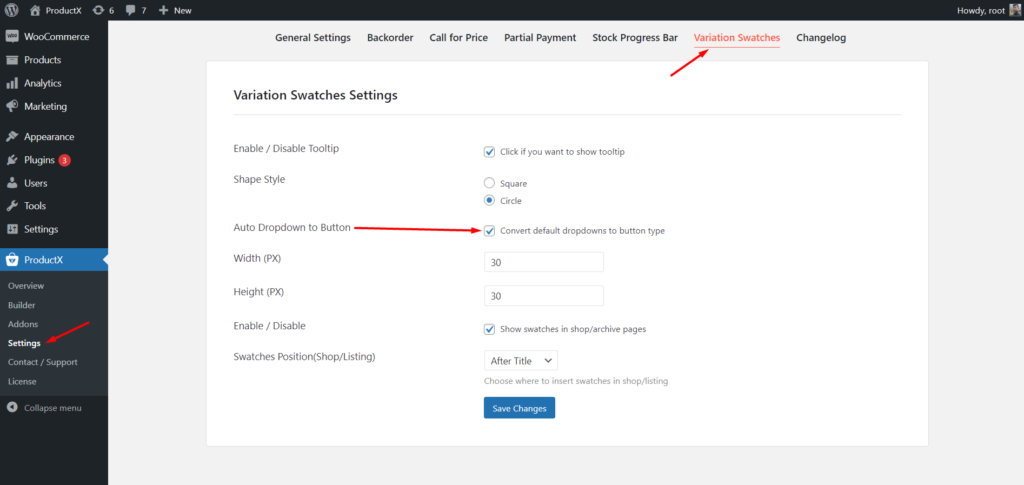
Comme tous les autres addons, il a également sa section de réglage dédiée. À partir de là, nous pouvons activer l'info-bulle, augmenter ou diminuer la taille des échantillons et activer l'info-bulle.
Commencez à utiliser l'addon Variable Swatches.
Pour commencer à utiliser l'addon Variation Swatches, il vous suffit d'installer le plugin ProductX sur votre site. Vous pouvez l'installer depuis le répertoire des plugins de WordPress. Ensuite, vous devez activer l'addon. Pour ça:
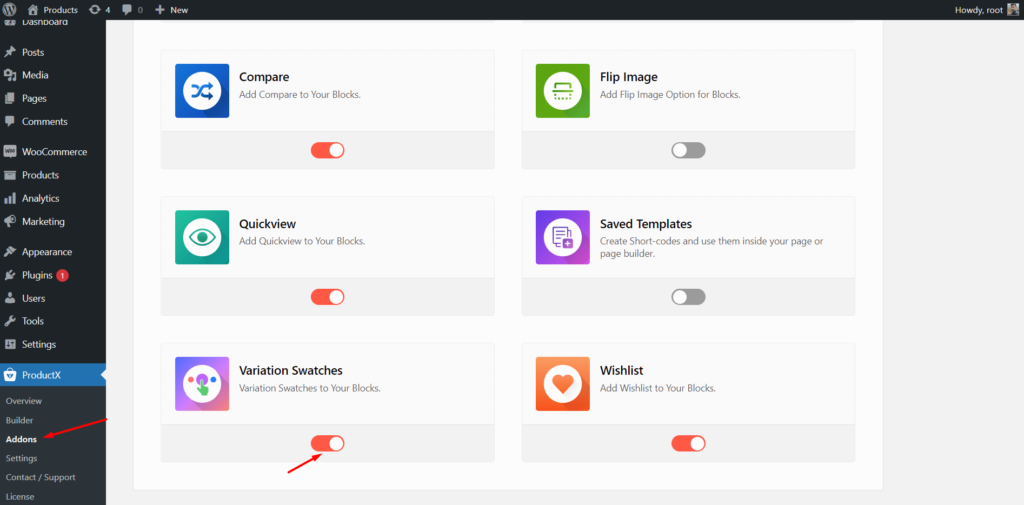
- Accédez à ProduitX
- Cliquez sur la section Addons
- Activez l'addon Variation Swatches ; c'est tout

Vous pouvez maintenant commencer à utiliser l'addon pour donner un meilleur aperçu des produits variables de votre boutique WooCommerce.
Convertir les listes déroulantes en échantillons

Il est maintenant temps de commencer à utiliser l'addon Swatches. Tout d'abord, nous devons convertir les produits variables existants en beaux Swatches. Pour cela, nous devons aller dans la section des paramètres et cliquer sur la case à cocher "Convertir la liste déroulante en échantillons". Maintenant, lorsque vous accédez à un produit variable existant, vous verrez que les listes déroulantes sont converties en bouton.

Cependant, il ne montre pas les couleurs; il ne montre que le nom des couleurs. C'est parce que les couleurs ne sont pas attribuées avec les noms. Ne pouvons-nous pas le faire sans effort.

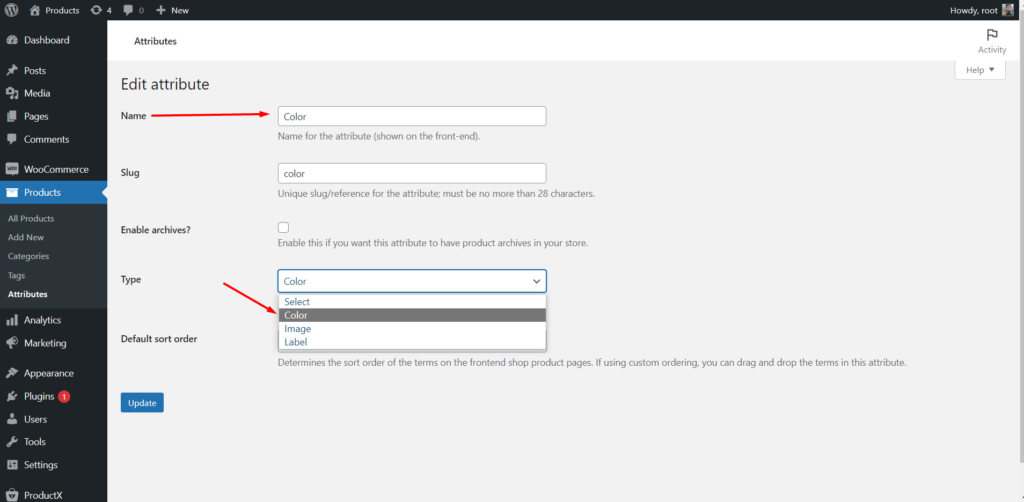
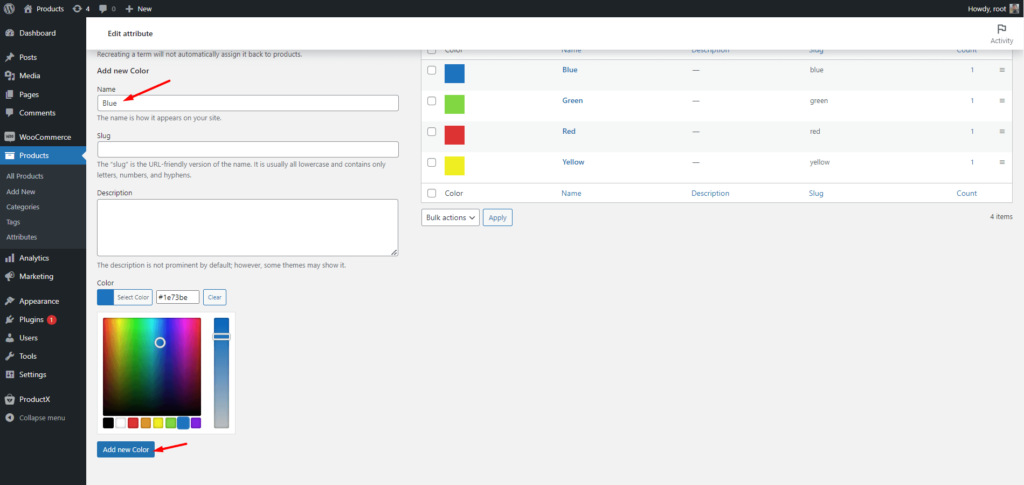
- Accédez à la section Attribut du produit.
- Changez le type d'attribut en couleur.
- Et Attribuez les couleurs souhaitées comme valeurs.

Maintenant, allez sur la page du produit et vous verrez que les couleurs que vous avez attribuées sont affichées sur la page. De la même manière, vous pouvez également afficher des étiquettes à la place des tailles. Pour cela, vous avez défini le type de l'attribut de taille comme étiquette et attribué des étiquettes comme valeurs d'attribut. Par exemple, si vous ajoutez la taille à Small, le for it serait "S".
Créer des échantillons avec des attributs de couleur et de taille
Maintenant, laissez-moi vous guider dans la création d'échantillons avec les attributs Couleurs et Taille à partir de zéro. Tout d'abord, nous devons nous assurer que tous les attributs sont correctement créés et configurés.
Vous pouvez créer de nouveaux attributs ou simplement modifier le type et configurer les attributs existants. Nous devons donc créer et configurer un attribut de couleur et un attribut de taille. Ensuite, nous devons les configurer avec les valeurs souhaitées.
Après avoir terminé les configurations des attributs, nous devons les ajouter correctement à nos produits variables souhaités.

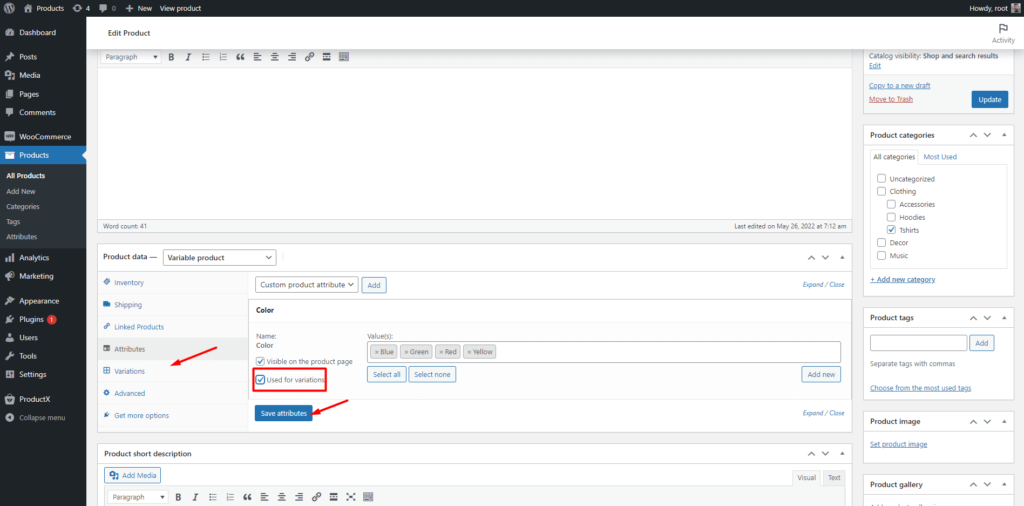
Lors de la modification d'un produit variable, cliquez sur la section Attributs et sélectionnez un attribut dans la liste déroulante et sélectionnez toutes les valeurs. Les valeurs sont disponibles car nous les avons ajoutées à la section des attributs globaux.

De même, nous devons ajouter les deux attributs avec leurs valeurs. Mais n'oubliez pas de cliquer sur la case à cocher variante disponible.
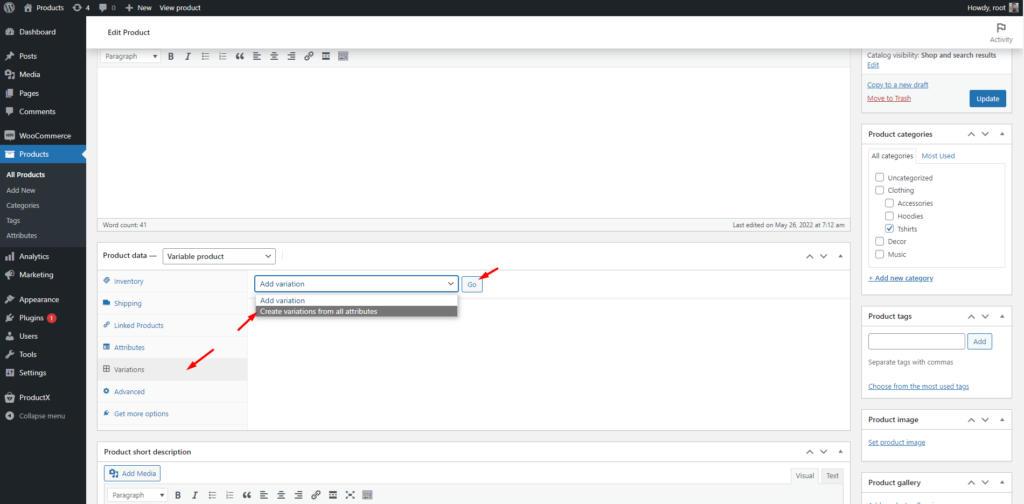
Maintenant, allez dans la section Variations et cliquez sur l'option "Créer des variations avec tous les attributs". Attends un peu; WooCommerce configurera automatiquement les variantes.

Ensuite, vous devez ajouter manuellement les images et les prix des produits. Faites correspondre les images du produit avec les couleurs. Ainsi, lorsque les acheteurs cliquent sur une couleur, ils voient l'image du produit de la même couleur.
Si vous souhaitez ajouter des prix différents pour différentes variantes, vous devez les ajouter manuellement. Cependant, si vous souhaitez ajouter le même prix pour toutes les variantes, vous le faites en une seule fois. Pour cela, cliquez sur la liste déroulante à partir de laquelle vous avez configuré les variantes et sélectionnez les options de "Définir les prix réguliers", puis cliquez sur le bouton Go.
Après avoir cliqué sur le bouton Go, vous pouvez ajouter le prix souhaité, et il sera ajouté à toutes les variantes.
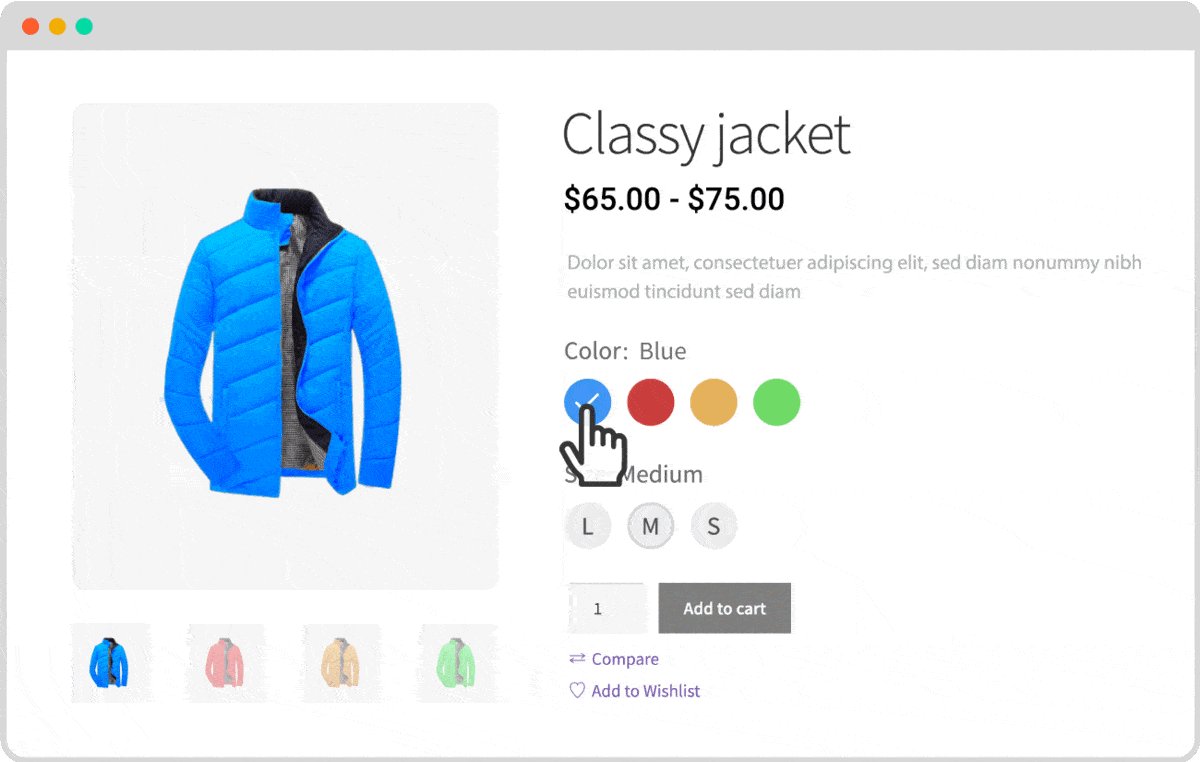
C'est tout maintenant. Vous pouvez cliquer sur le bouton Enregistrer et vérifier à quoi il ressemble à l'avant.

Créer des échantillons d'images
Si vous n'êtes pas satisfait des échantillons de couleurs, vous pouvez également créer des images. Pour cela, rendez-vous dans l'attribut produit. Changez ensuite le type d'attribut de couleur en Image et attribuez des images au lieu de couleurs. Plus tard, le processus est le même. Vous ajoutez la valeur d'attribut à n'importe quel produit. Cependant, si vous gérez des bandes d'images à partir d'un attribut global, vous devez ajouter de nombreuses images pour plusieurs produits à l'attribut. Alors quoi faire ? Ne vous inquiétez pas. ProductX a également une solution pour cela.
Vous pouvez également gérer les échantillons d'image au niveau du produit. Tout d'abord, accédez au paramètre Swatches et cochez la case "Product Image in Swatch".
Vous pourrez maintenant ajouter les images à partir du niveau du produit de la même manière que vous ajoutez des images pour configurer les nuances de couleurs. Mais cela, il y aura des variations d'image sur le produit au lieu des couleurs du produit.

Conclusion
C'est tout à propos de l'addon WooCommerce Variation Swatches pour ProductX. Vous pouvez maintenant commencer à utiliser l'addon et créer de magnifiques échantillons. Si vous rencontrez des difficultés lors de la création d'échantillons de variation, n'hésitez pas à commenter ci-dessous.

PostX célèbre plus de 20 000 installations actives ! [Célébrez avec nous !]

Présentation du modèle PostX Gaming News [Quelque chose pour les joueurs !]

Comment modifier le texte du bouton Ajouter au panier dans WooCommerce ?

Rendre les produits WooCommerce disponibles pour les précommandes
