La version 1.5 du thème Beaver Builder est maintenant en version bêta !
Publié: 2016-03-0125 % de réduction sur les produits Beaver Builder ! Dépêchez-vous que la vente se termine... Apprenez-en davantage !


La dernière version du thème Beaver Builder est maintenant en version bêta et prête à être testée ! Si vous ne l'avez pas déjà fait, rendez-vous dans votre espace compte et téléchargez une copie de la version bêta pour la consulter.
En plus d'une poignée de nouveaux paramètres, cette mise à jour se concentre beaucoup sur ce qui peut être fait avec l'en-tête. Voici un aperçu des détails de ce sur quoi nous avons travaillé et de ce à quoi nous attendre.
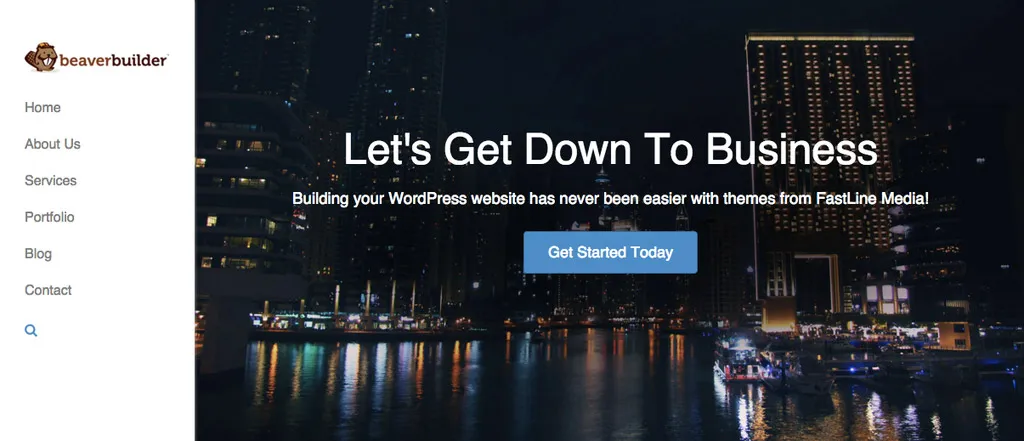
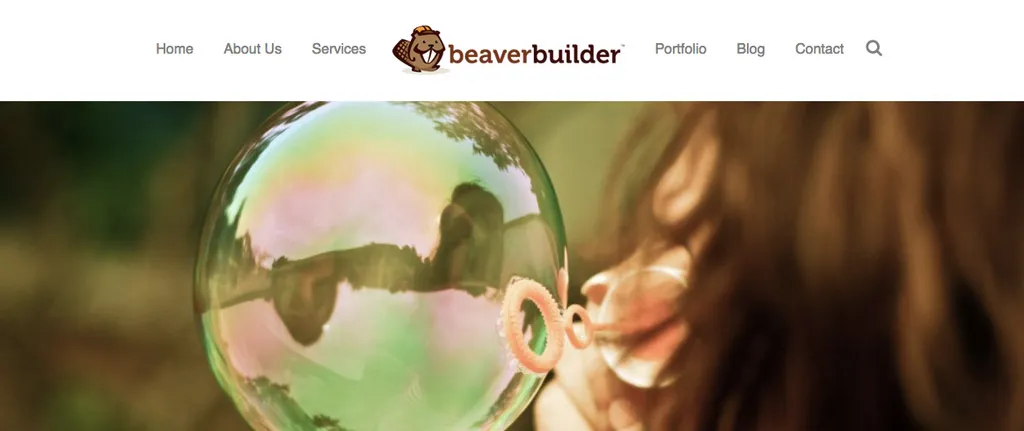
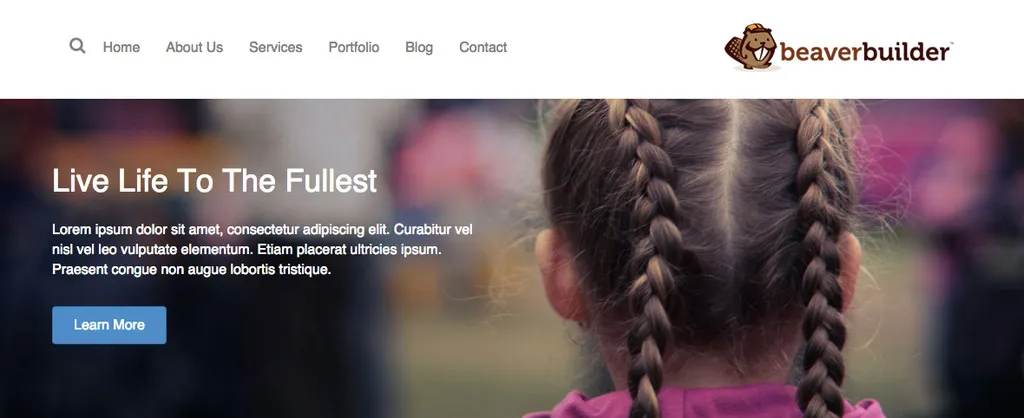
Cette version du thème ajoute trois nouvelles mises en page d'en-tête (et très demandées) qui peuvent être sélectionnées dans le personnalisateur sous Header > Header Layout > Layout . Ce sont…



Veuillez noter que même si ces dispositions d'en-tête apparaissent telles qu'elles apparaissent dans les captures d'écran ci-dessus, elles s'adapteront à nos dispositions d'en-tête standard sur les appareils plus petits tels que les téléphones et les tablettes.

En plus de plus d'options pour la disposition de l'en-tête, nous vous avons également proposé plus d'options pour l'en-tête fixe qui s'affiche lorsque la page défile.
Les seules options dont vous disposiez avant la version 1.5 étaient de désactiver l'en-tête fixe ou de le faire apparaître en fondu. Bien que son fondu soit idéal pour les en-têtes hauts qui ne rétréciraient pas bien, cette technique nécessite essentiellement que deux copies de votre en-tête soient dans le balisage. . Cela ne posera pas nécessairement de problèmes, mais certains d'entre vous ont demandé de meilleures alternatives.
Cela dit, à partir de la version 1.5, je suis heureux d'annoncer que vous pouvez désormais choisir soit de réduire l'en-tête principal lorsque la page défile (comme indiqué ci-dessus), soit de fixer l'en-tête principal en haut de la page. de l'époque.

À partir de la version 1.5, il sera possible de masquer l'en-tête principal jusqu'à ce que l'utilisateur fasse défiler la page. Ce nouveau paramètre se trouve dans le personnalisateur sous En-tête > Disposition de l'en-tête > Masquer l'en-tête jusqu'au défilement et n'est disponible que si l'en-tête fixe est désactivé.
Nous vous avons également donné la possibilité de définir la distance à laquelle la page doit défiler avant que l'en-tête ne soit affiché avec le nouveau paramètre Distance de défilement .

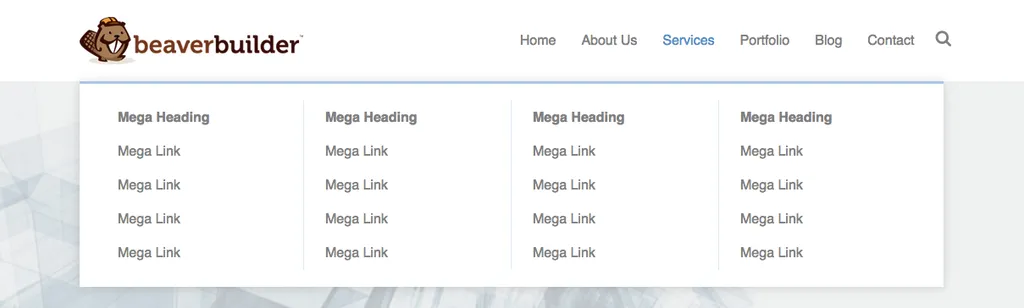
Une autre demande populaire qui a été intégrée à cette mise à jour était la possibilité d'ajouter un méga menu (illustré ci-dessus) au thème. Bien que les méga-menus puissent être une excellente option, les interfaces permettant de les créer ne sont pas toujours aussi performantes. Pour que les choses restent simples et faciles à gérer, nous avons utilisé l'éditeur de menu natif WordPress pour créer vos méga menus.
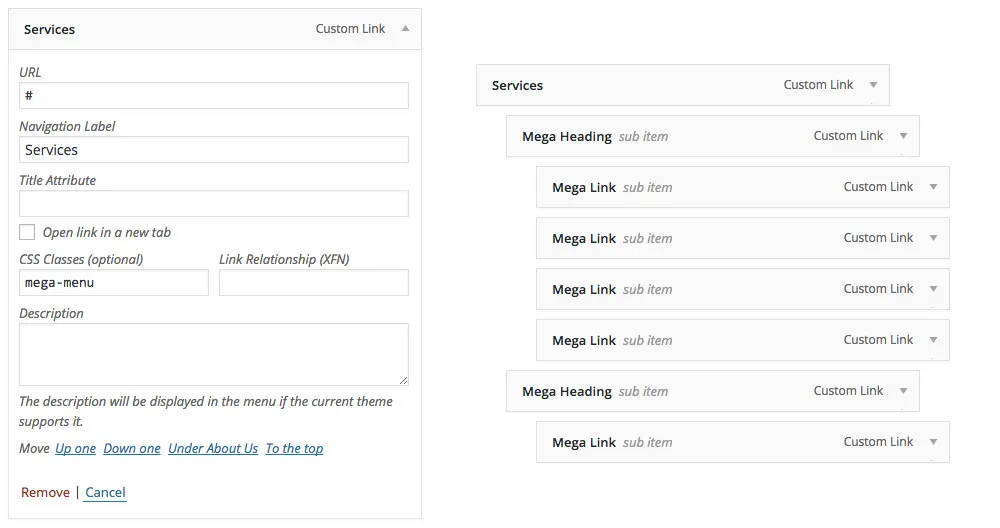
Ajoutez simplement le méga-menu de classe à n'importe quel élément de menu de niveau supérieur (illustré ci-dessous) et tous les éléments de menu imbriqués en dessous seront convertis en un méga-menu. C'est aussi simple que ça !

En plus de tout le travail effectué sur l'en-tête, dans cette version, nous vous avons également fourni un certain nombre de paramètres très demandés. Cela devrait être assez explicite, mais si vous avez des questions, n'hésitez pas à nous le faire savoir dans les commentaires ! Voici une liste de tout ce qui a été ajouté…
Enfin, dans cette mise à jour, nous avons converti un certain nombre d'entrées de texte du thème en contrôles de curseur pour faciliter l'ajustement d'éléments tels que la taille de la police et la hauteur de la ligne.

Si vous n'avez pas rencontré le nouveau développeur de l'équipe Beaver Builder, rendez-vous sur la publication de mise à jour de Robby et rencontrez Ozan ! Bien que ce ne soit pas la première fois que je passe personnellement au second plan sur une mise à jour (Diego a lancé la version 1.6.4), c'est la première fois que mon seul rôle consistait à la gérer. Ozan est responsable de tout ce que vous avez vu ici et nous pensons qu'il a fait un travail remarquable. Merci Ozan !
Comme pour toutes nos versions bêta, nous prévoyons de l'avoir en version bêta au cours des deux prochaines semaines, à moins que quelque chose d'important ne se produise. Notre objectif est de publier cela le plus rapidement possible, mais nous avons besoin de votre aide ! Un plus grand nombre de bêta-testeurs signifie que nous pouvons trouver et corriger les bugs plus rapidement. Si vous ne l'avez pas déjà fait, assurez-vous de télécharger la nouvelle version bêta depuis votre espace compte et de la tester ! Si vous rencontrez des problèmes, assurez-vous de nous en informer dans le message du forum concernant cette version bêta.
Nous avons déjà la version 1.8 du plugin Beaver Builder en préparation et espérons la mettre entre vos mains pour des tests bêta peu de temps après la publication de cette version du thème. N'oubliez pas de consulter notre feuille de route publique si vous souhaitez voir ce que nous préparons pour cela. Ça va être une bonne chose !
Quelle est votre partie préférée de cette mise à jour ? Assurez-vous de nous le faire savoir dans les commentaires ci-dessous ! Et comme toujours, n'hésitez pas à nous faire savoir si vous avez des retours ou si vous rencontrez des problèmes.
Je suis tellement content d'avoir mis à niveau vers le thème complet ! C'est génial, j'ai hâte d'essayer les nouvelles fonctionnalités.
Vous êtes incroyables, merci pour votre travail
C'est merveilleux ! J'ai le plugin, mais je souhaite obtenir le thème. J'ai une petite question sur les modules de contenu. .est-il possible de concevoir une mise en page où je peux par exemple : spécifier uniquement le titre, puis dans un autre module spécifier uniquement l'image en vedette dans les publications, et un autre module pour les balises méta et un autre pour le contenu de la publication ?
Vous êtes rock – Continuez à le briser – Go Beaver Builder !
Ce serait bien si vous commenciez par des colonnes dans des colonnes : https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Incroyable – j'ai hâte d'essayer les nouveaux en-têtes ! Merci les gars