Comment afficher la version mobile d'un site Web : en seulement 3 clics
Publié: 2021-12-10Vous avez du mal à afficher la version mobile d'un site Web ?
Eh bien, une solution évidente consiste simplement à sortir votre téléphone et à y ouvrir le site Web. Mais si vous lisez cet article, ce n'est probablement pas une option pour vous pour une raison quelconque.
Heureusement, il existe de nombreuses autres façons d'afficher la version mobile d'un site Web directement à partir de votre navigateur Web de bureau. Ainsi, même si vous n'avez pas accès à un téléphone, vous pourrez voir facilement la version mobile d'un site Web quoi qu'il arrive.
Dans cet article, nous allons partager quatre méthodes simples pour prévisualiser la version mobile d'un site Web :
- Les deux premières méthodes fonctionneront avec n'importe quel type de site Web, qu'il s'agisse de votre site Web ou du site de quelqu'un d'autre et qu'il soit construit avec WordPress, Shopify, Wix, Squarespace ou autre.
- Les deux dernières méthodes sont des options spécifiques à WordPress qui vous montrent comment afficher la version mobile de votre site WordPress. Ceux-ci ne fonctionneront que si vous possédez le site.
Comment afficher la version mobile d'un site Web à partir de votre navigateur
Que vous soyez propriétaire ou non du site Web, il existe deux façons simples d'afficher la version mobile de n'importe quel site Web sur Internet :
- Utilisez les outils de développement de votre navigateur Web. Chrome fonctionne très bien pour cela, mais la plupart des autres navigateurs Web offrent des outils similaires.
- Utilisez un outil d'émulation mobile dédié. Tout ce que vous avez à faire est d'entrer l'URL que vous voulez voir et vous pourrez la parcourir comme un utilisateur mobile.
Passons en revue les deux méthodes. Ensuite, plus tard, nous vous montrerons également comment afficher la version mobile d'un site Web que vous construisez vous-même (sur WordPress).
Utiliser les outils de développement de votre navigateur Web
La plupart des navigateurs tels que Google Chrome, Safari, Firefox, Microsoft et Brave proposent des outils de développement qui vous permettent d'explorer un site Web, notamment de voir à quoi il ressemble sur différents appareils.
Avec les outils de développement, vous pouvez rapidement voir à quoi ressemble un site Web sur différents smartphones, tablettes, etc.
Pour ces exemples, nous allons supposer que vous utilisez Chrome (ou n'importe quel navigateur basé sur Chromium, tel que Brave). Cependant, la plupart des autres navigateurs Web offrent des fonctionnalités similaires, bien que l'interface soit différente.
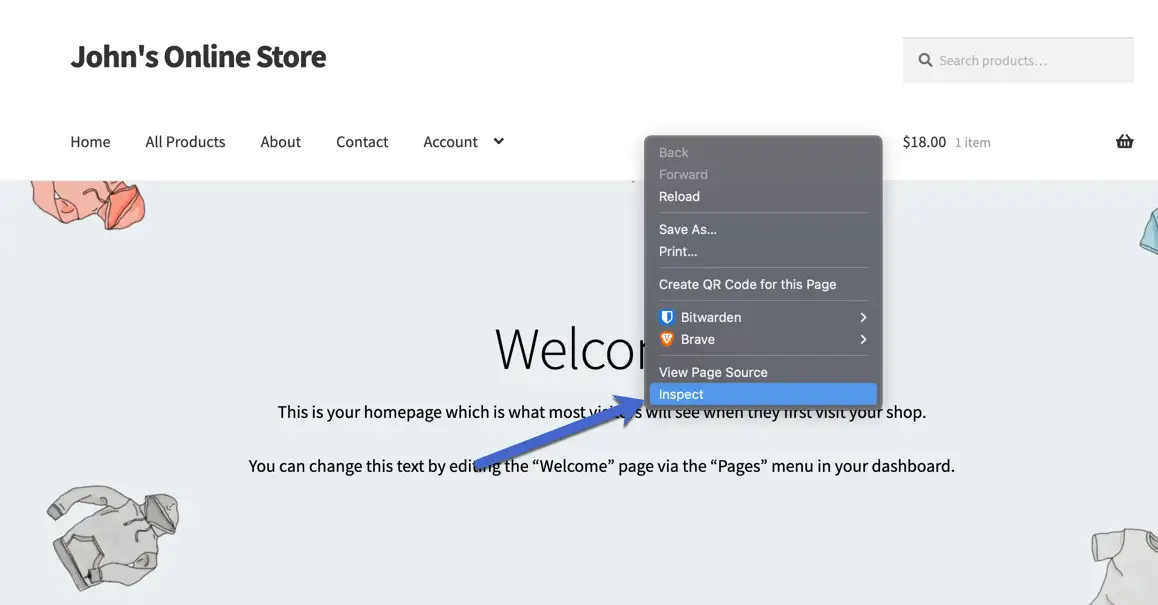
Pour commencer, faites un clic droit sur l'interface de votre site Web et choisissez Inspecter dans le menu :

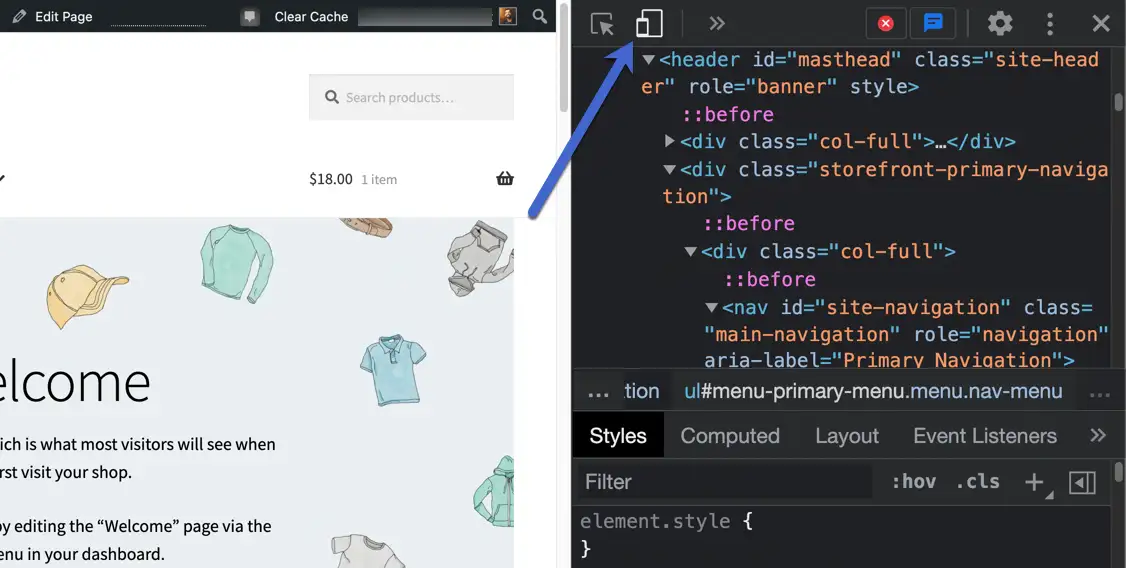
Cela lance les outils de développement et révèle un module sur la droite avec des éléments de codage de cette page.
Vous n'avez pas à vous soucier du codage, car l'objectif principal est de passer à la version mobile du site Web. Trouvez le petit bouton Basculer la barre d'outils de l'appareil (il ressemble à une icône de téléphone et de tablette) et cliquez dessus pour activer la vue mobile.

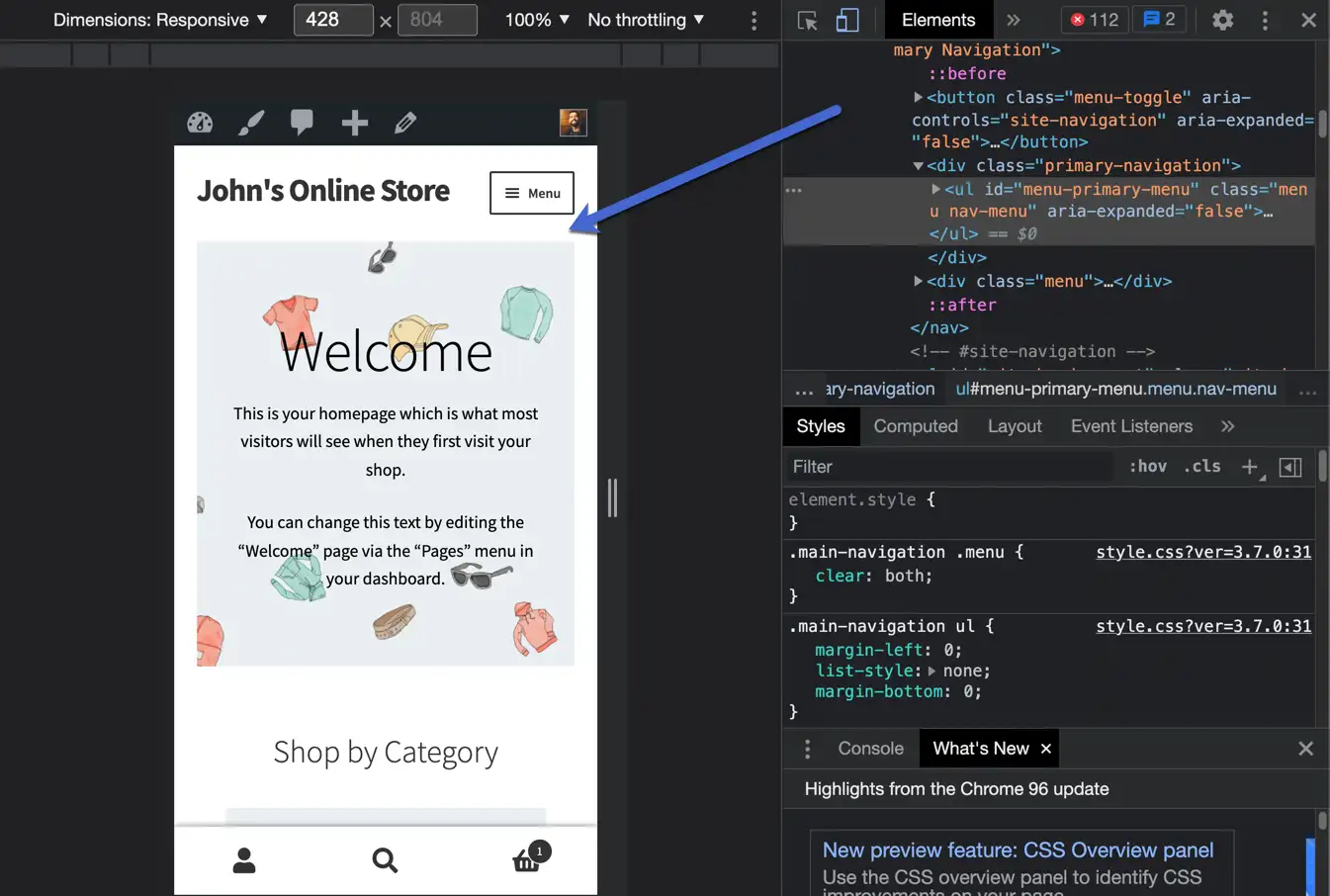
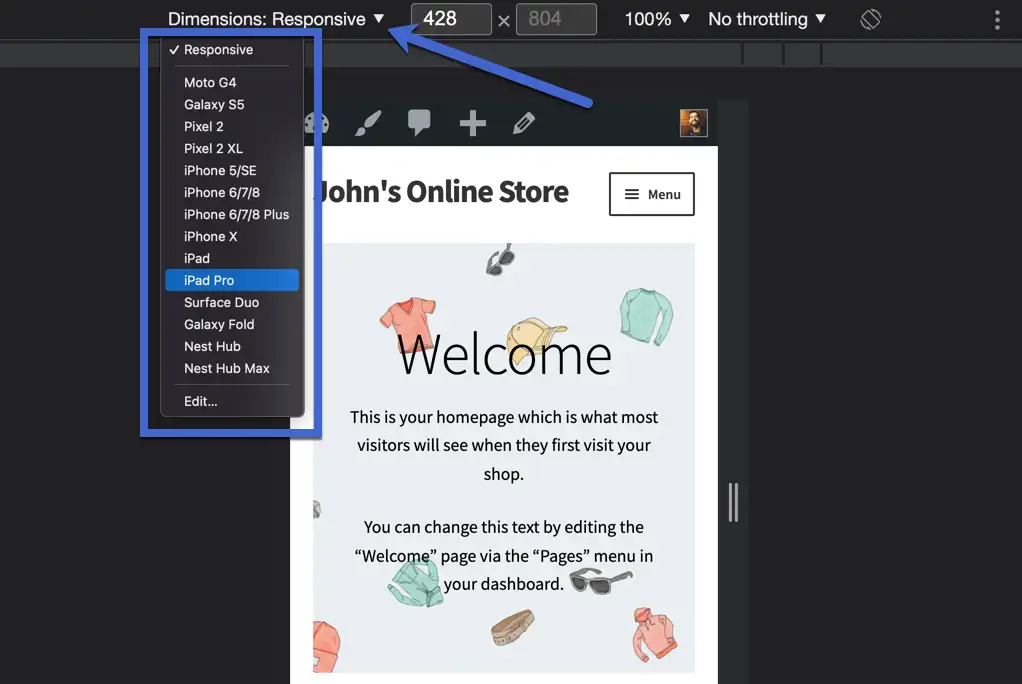
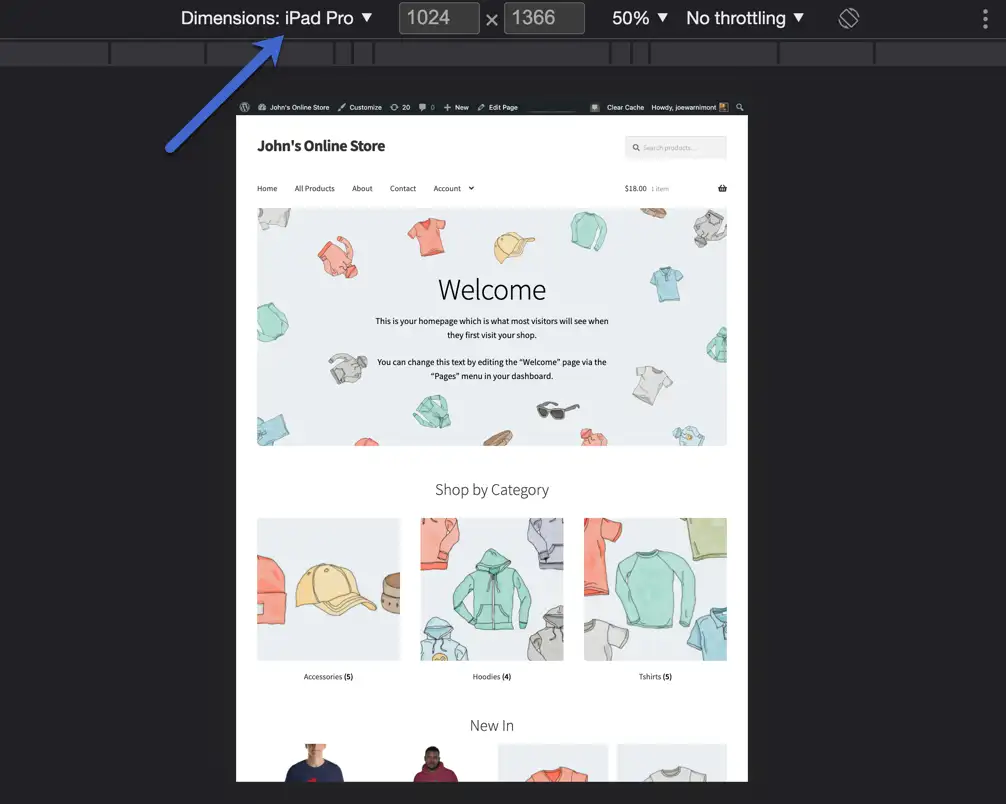
Cela affiche automatiquement une vue mobile réactive, où vous pouvez modifier les dimensions de l'appareil en fonction de l'appareil que vous souhaitez émuler :

Pour rendre cette méthode encore plus attrayante, c'est l'une des rares options avec des paramètres par défaut intégrés, offrant un aperçu plus précis de la façon dont votre site Web apparaît sur les appareils du monde réel.

Par exemple, vous pouvez choisir un iPad Pro et il ajuste instantanément les dimensions de l'écran à celles d'un iPad Pro.

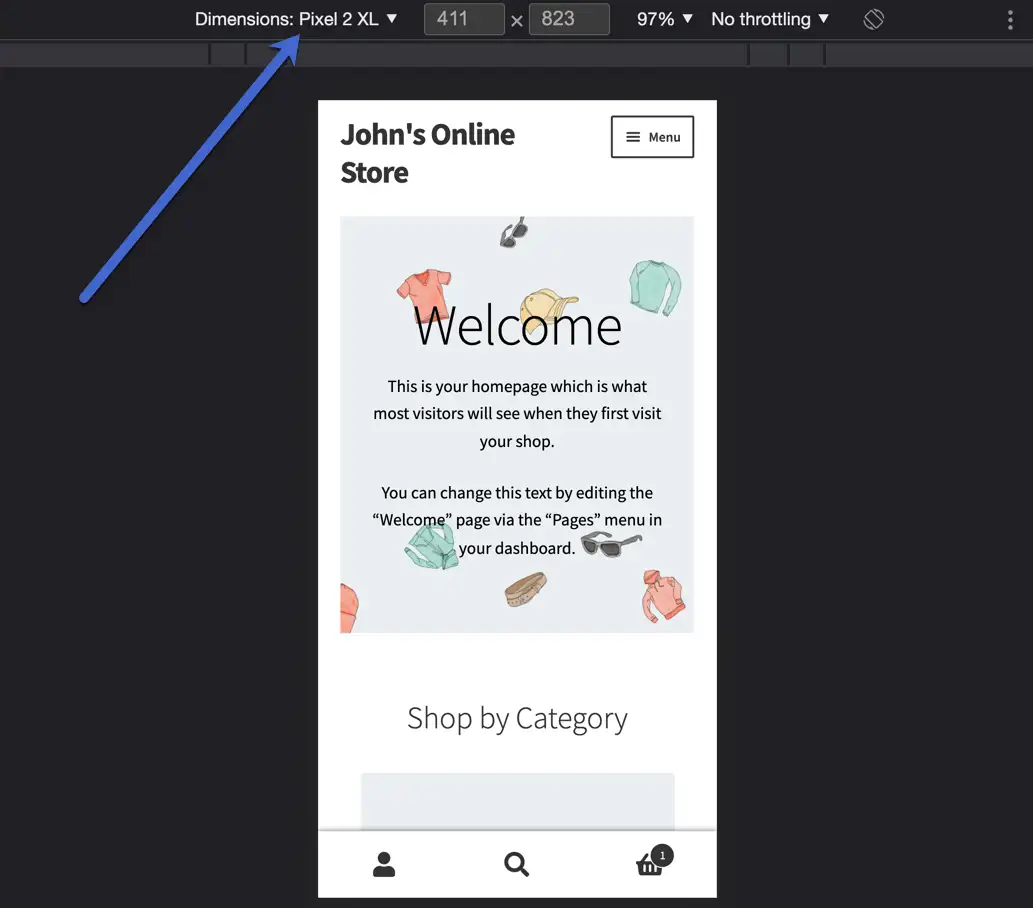
Ou vous pouvez opter pour le plus petit Pixel 2 XL.

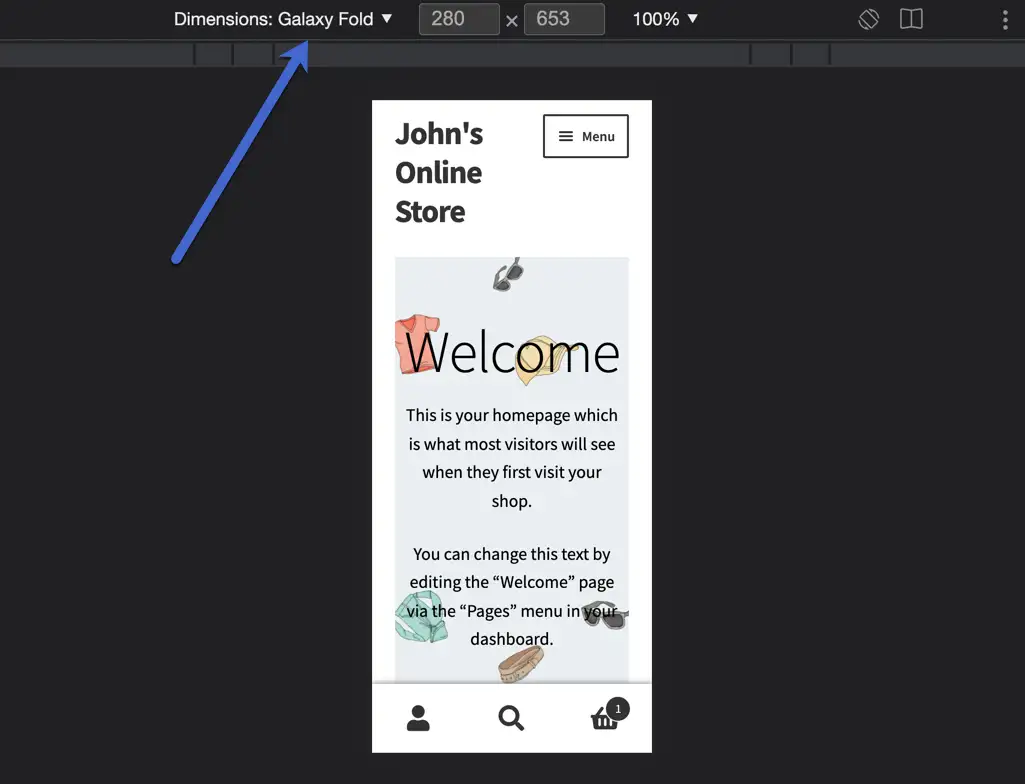
Ou le Galaxy Fold encore plus petit. Testez chacun des appareils de la liste et assurez-vous que votre site Web semble acceptable sur chacun d'eux.

Utiliser un testeur ou un émulateur en ligne
Les émulateurs sont généralement utilisés pour tester les applications dans leur environnement natif, mais beaucoup d'entre eux sont disponibles pour la réactivité du site Web. Vous pouvez également trouver des testeurs de base en ligne pour coller votre URL et voir à quoi cela ressemble sur des appareils plus petits.
ResponsivePX.com est une option viable, mais vous pouvez en trouver beaucoup d'autres avec une recherche rapide en ligne.
La raison pour laquelle nous suggérons aux gens d'essayer des émulateurs et des simulateurs est qu'ils vous donnent beaucoup plus de contrôle sur les dimensions du site. Et ils sont souvent plus simples que d'utiliser les outils de développement de votre navigateur.
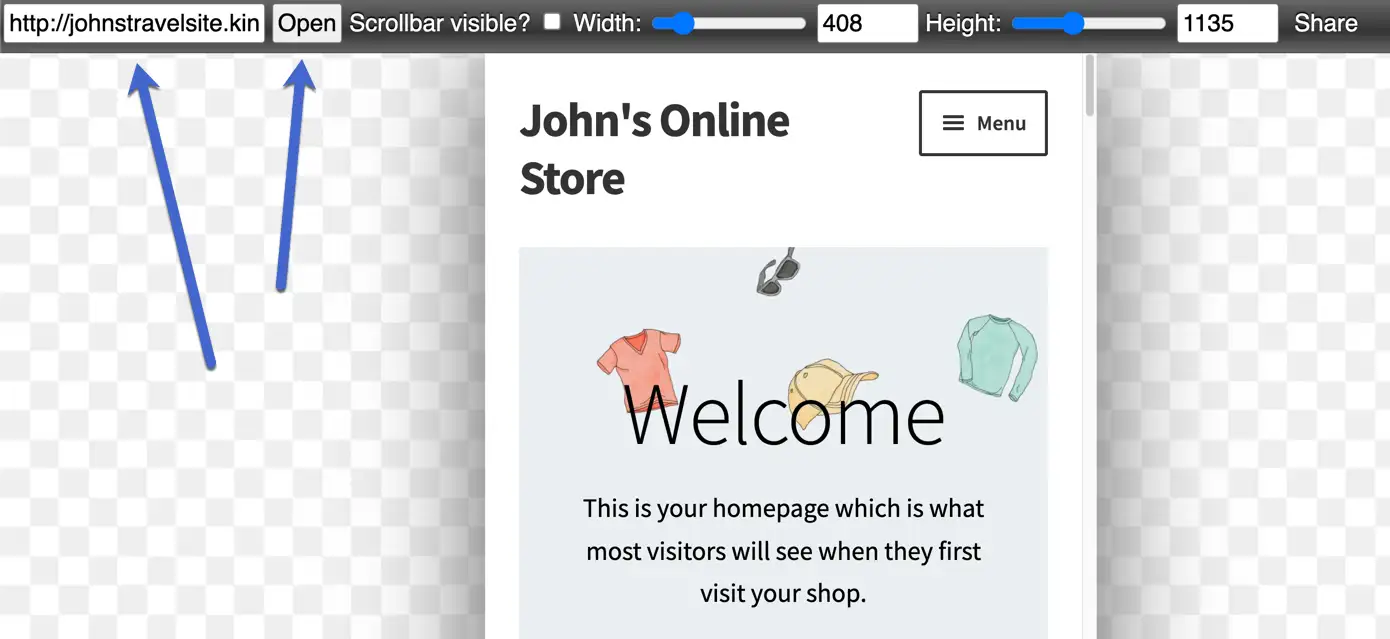
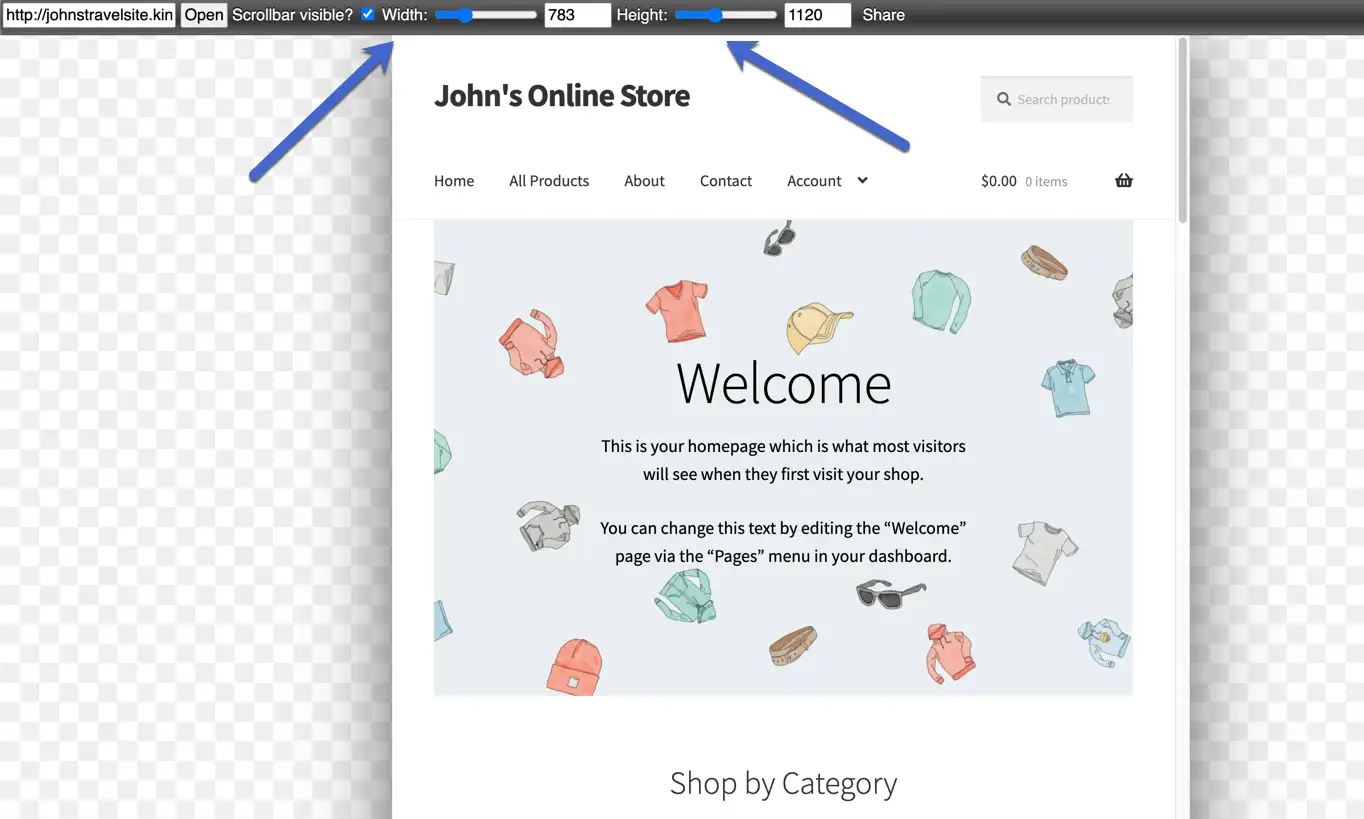
Prenez ResponsivePX.com par exemple : vous accédez au site, collez l'URL et voyez immédiatement une version mobile.

Il vous permet de régler la largeur, la hauteur et la visibilité de la barre de défilement. Vous pouvez même partager les résultats avec des personnes de votre organisation.

Comment afficher la version mobile de votre site WordPress
Si vous travaillez sur votre propre site WordPress, WordPress fournit également des options intégrées pour vous aider à voir à quoi ressemblera votre site sur les appareils mobiles.
Lorsque vous travaillez dans l'éditeur WordPress, vous pouvez rapidement voir à quoi ressemblera votre contenu sur différents appareils. Vous pouvez également faire la même chose pendant que vous personnalisez votre thème dans WordPress Customizer.
Passons en revue ces méthodes…
Afficher la version mobile via la page ou l'aperçu de l'éditeur de publication
Vous pouvez afficher la version mobile d'un site Web page par page. Par exemple, vous voudrez peut-être voir si votre article de blog actuel semble présentable dans sa vue mobile. Il est également judicieux de vérifier la réactivité de votre page d'accueil sur mobile, en particulier après avoir modifié la conception.
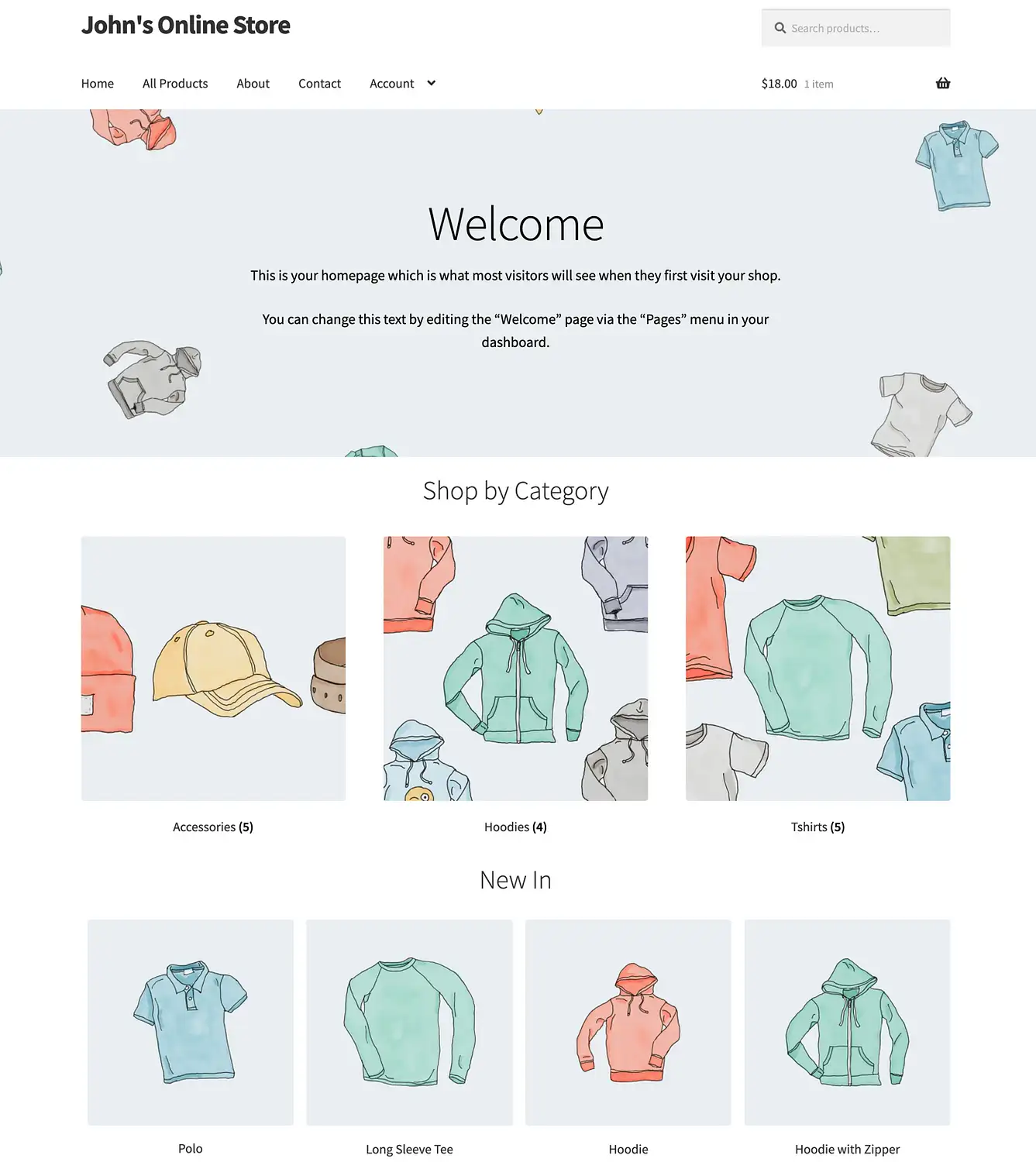
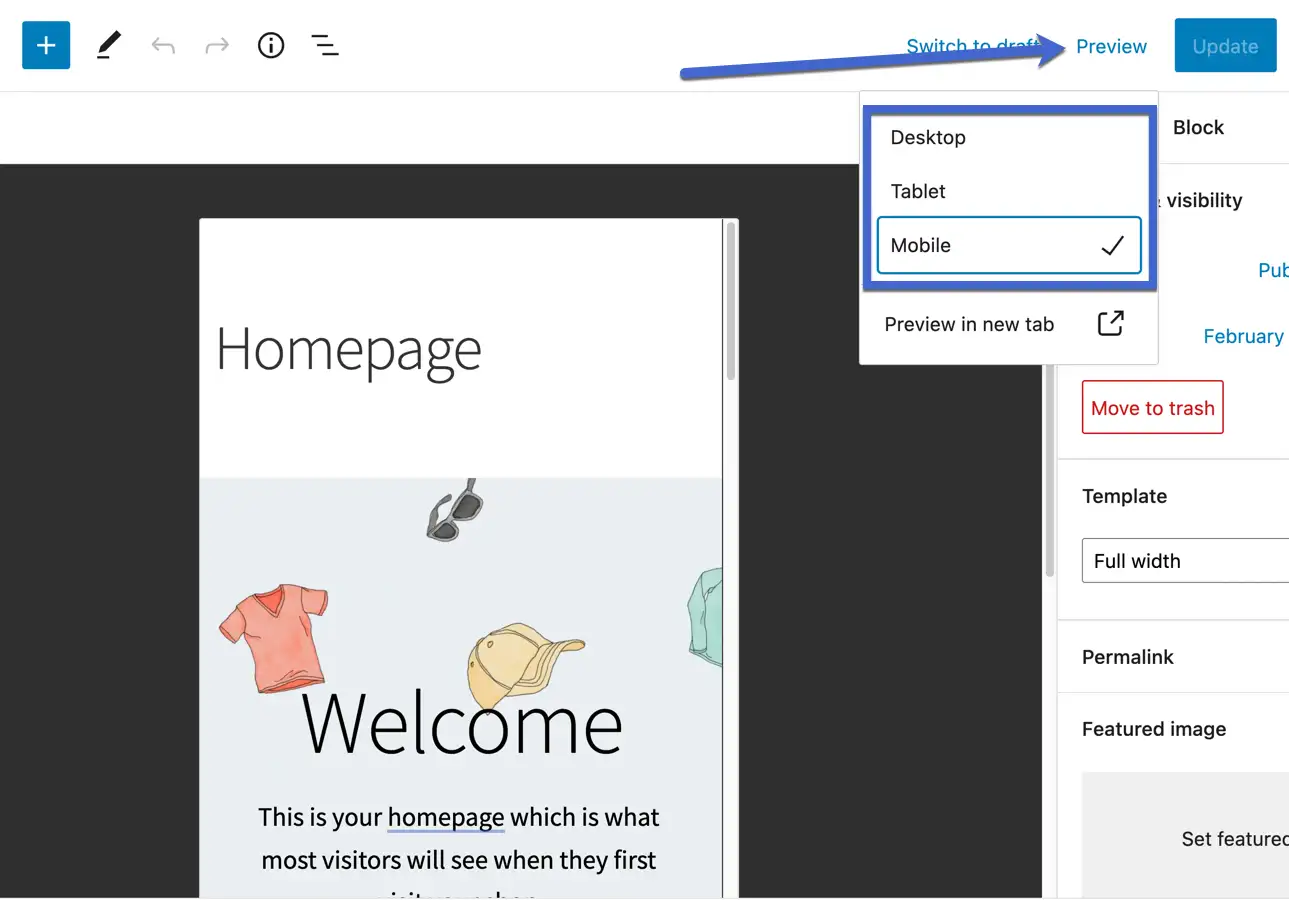
Commençons par la page d'accueil. Voici à quoi ressemble le site Web suivant depuis une vue de bureau :

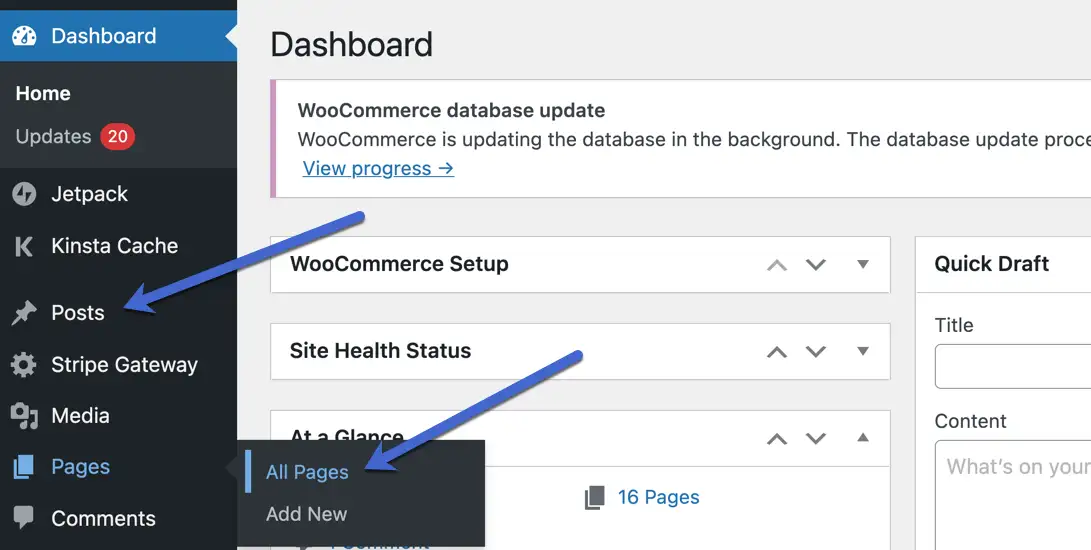
Vous pouvez voir des pages individuelles et publier des vues mobiles en accédant aux onglets Articles ou Pages du tableau de bord WordPress.
Pour les articles et les pages créés précédemment, accédez à Tous les articles ou Toutes les pages .

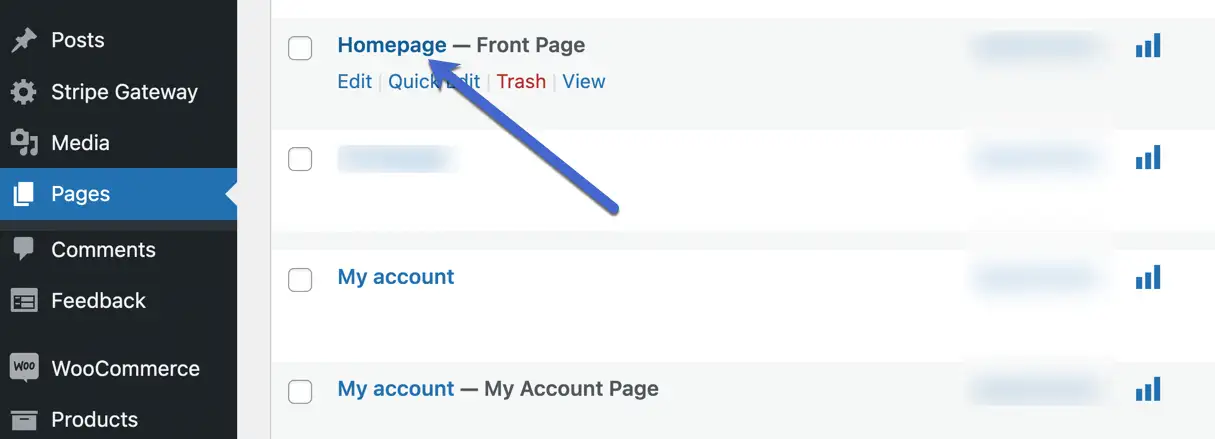
Nous allons commencer par une page; plus précisément, la page d'accueil. Sélectionnez la page que vous voulez.

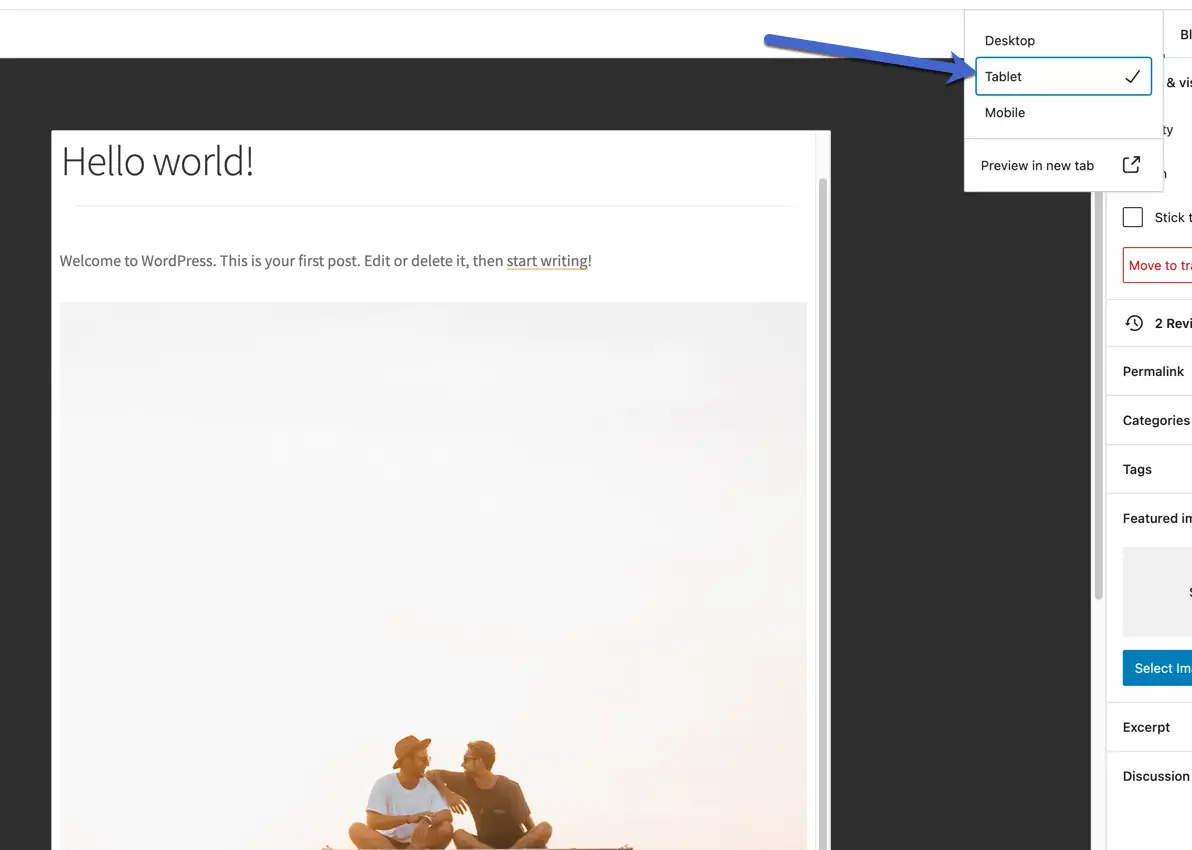
Chaque page et publication dans le backend WordPress propose un lien Aperçu dans le coin supérieur droit. Sélectionnez ce bouton Aperçu pour afficher un menu déroulant avec ces options :

- Bureau
- Tablette
- Mobile
Par défaut, WordPress affiche la version Desktop.
Sélectionnez la vue Tablette ou Mobile pour voir votre site Web transformer ses éléments tels que les images, les vidéos, les menus et les zones de texte dans un format plus petit, plus lisible et cliquable.
Lorsque vous testez votre site dans d'autres vues, vérifiez que les liens sont cliquables (pas trop petits), que les actifs sont toujours visibles et que tout ressort clairement sans forcer l'utilisateur à zoomer.

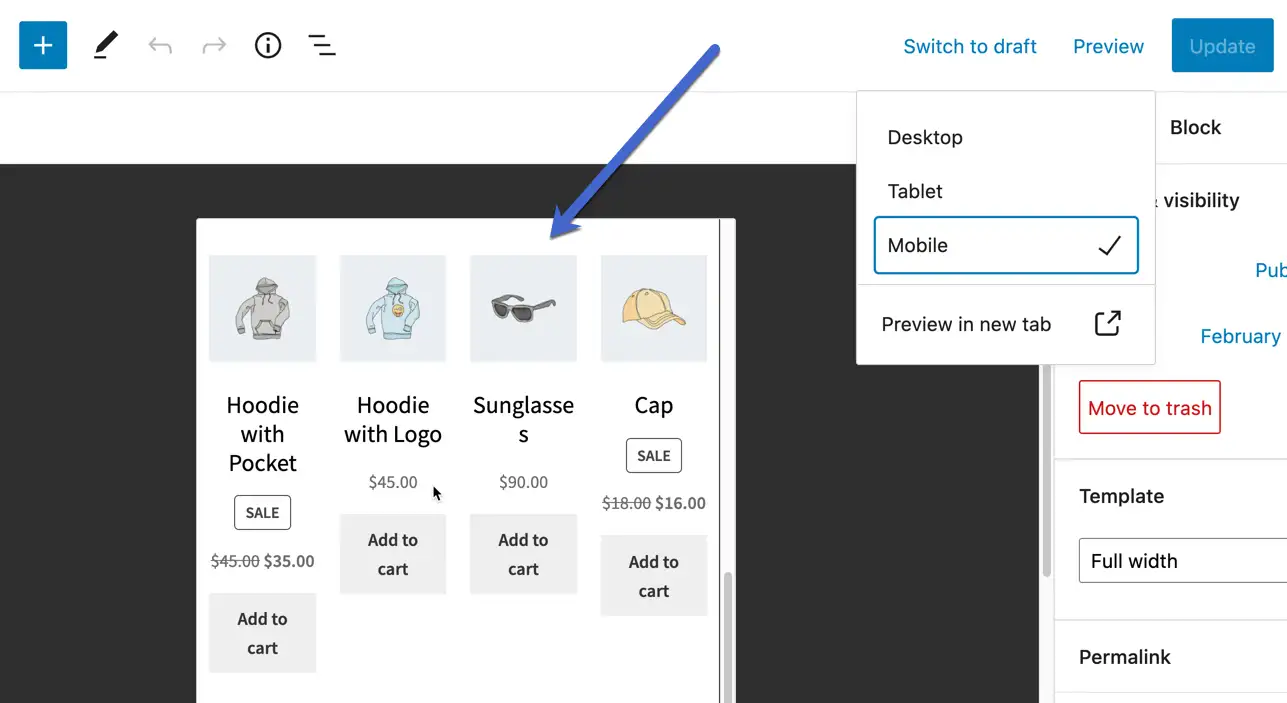
Prenez le temps de faire défiler la page vers le bas pour vérifier tout le contenu. Ce site, par exemple, répertorie plusieurs produits de commerce électronique sur la page d'accueil, avec des images, des noms de produits et des boutons Ajouter au panier.
Ils ont l'air corrects, mais il est possible que nous souhaitions passer à deux ou trois colonnes de produits pour agrandir les détails du produit.

Les publications ne sont pas différentes lorsque vous utilisez cette méthode. Ils sont simplement situés dans une section distincte de WordPress (Messages → Tous les messages).
Étant donné que ceux-ci contiennent vos articles de blog et non des pages Web statiques, il est encore plus important de tester la convivialité mobile. Pourquoi? Parce que de nombreuses entreprises publient des dizaines d'articles de blog chaque mois avec seulement des mises à jour mineures des pages. Si un blog est votre principale source de contenu, vous devez vous assurer que chacun d'entre eux est prêt pour le mobile avant de le publier.
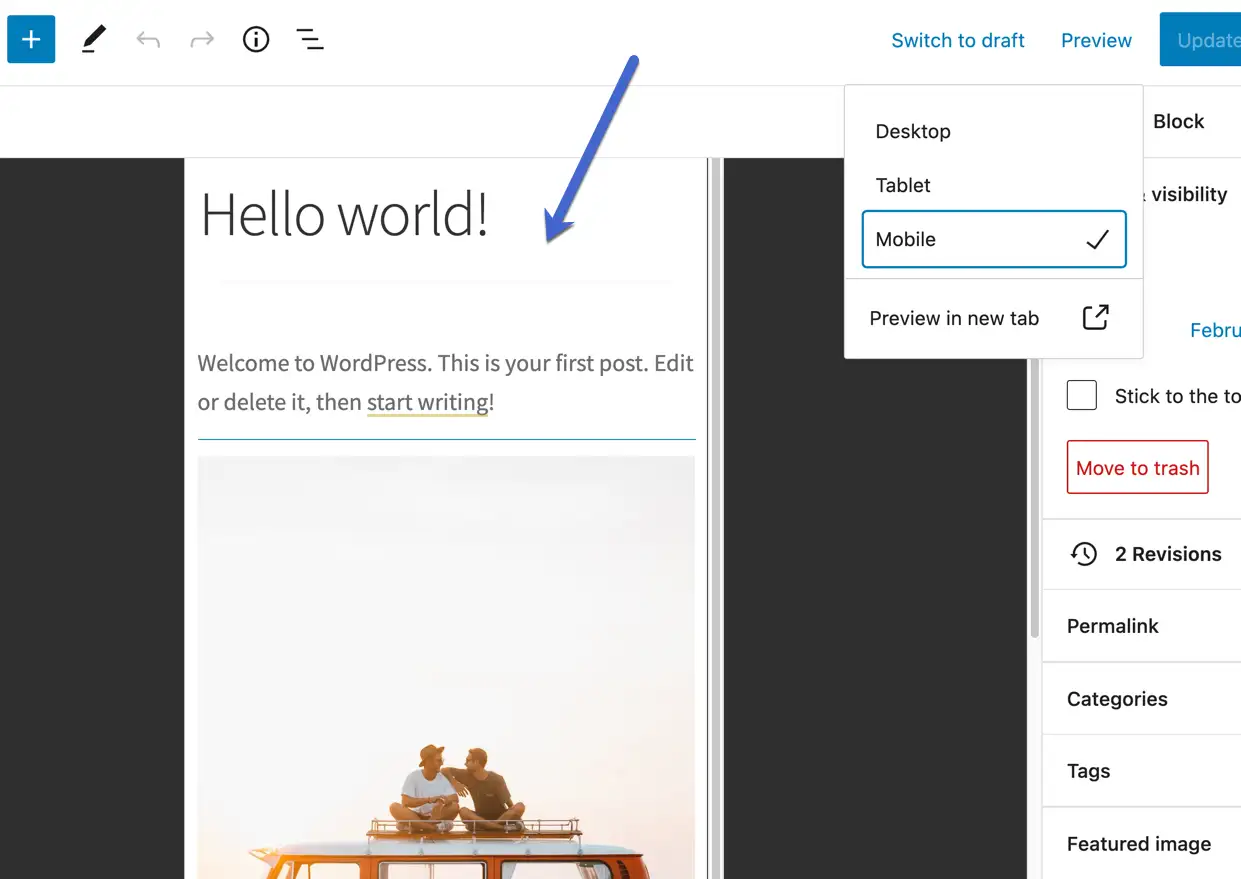
Comme d'habitude, allez dans Aperçu, puis cliquez sur Tablette ou Mobile.

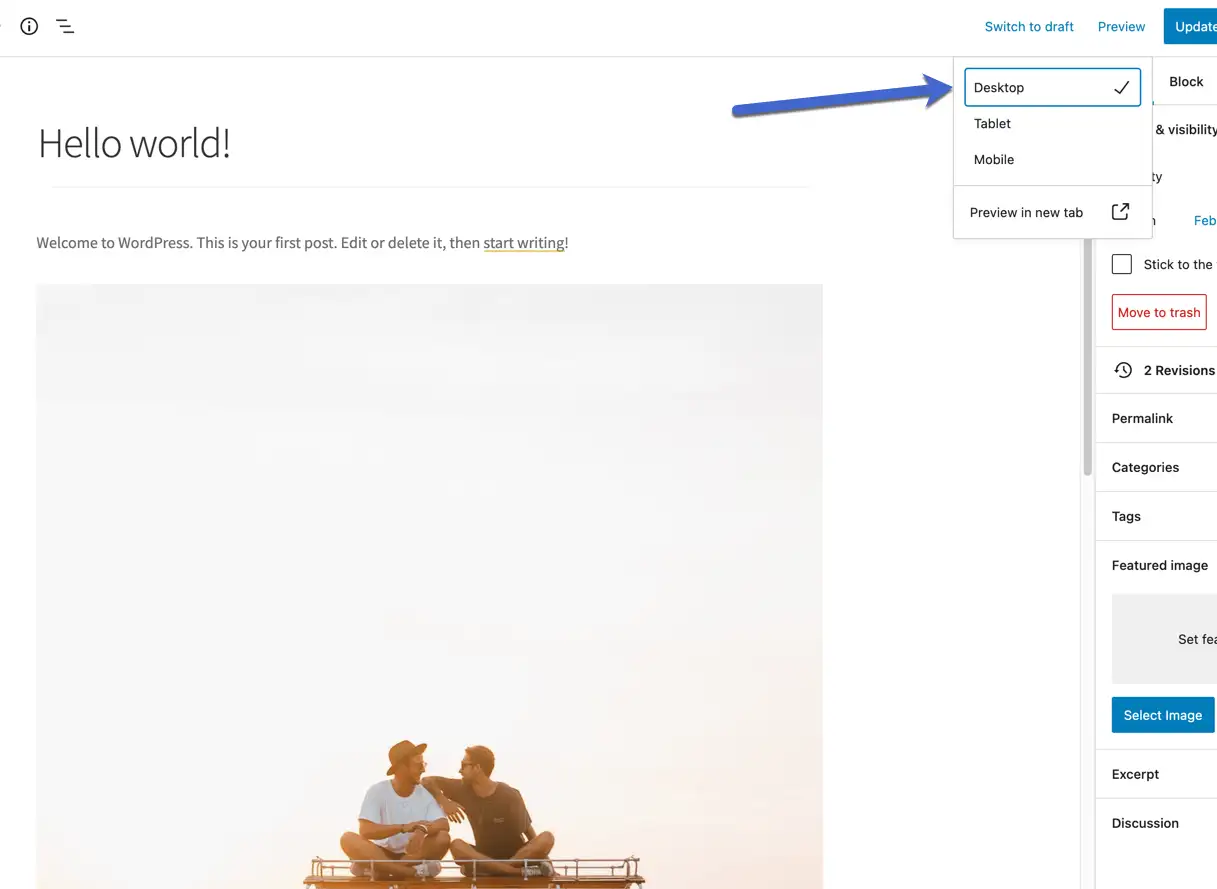
La vue Bureau ressemble parfois beaucoup à la vue Tablette, alors assurez-vous que vous n'avez pas zoomé sur votre navigateur.

La vue Tablette apparaît un peu plus petite que la vue Bureau, mais avec un espace noir autour du contenu du site, imitant une taille de tablette plus réaliste.

Afficher la version mobile d'un site Web dans WordPress Customizer
Le personnalisateur WordPress vous offre non seulement d'excellents moyens de modifier votre thème WordPress, mais il dispose également d'un aperçu visuel de votre site au fur et à mesure que vous effectuez des modifications.
Heureusement, WordPress Customizer ne vous limite pas seulement à un aperçu du bureau. En fait, il est possible de terminer toutes vos modifications tout en regardant une vue de téléphone portable ou de tablette.
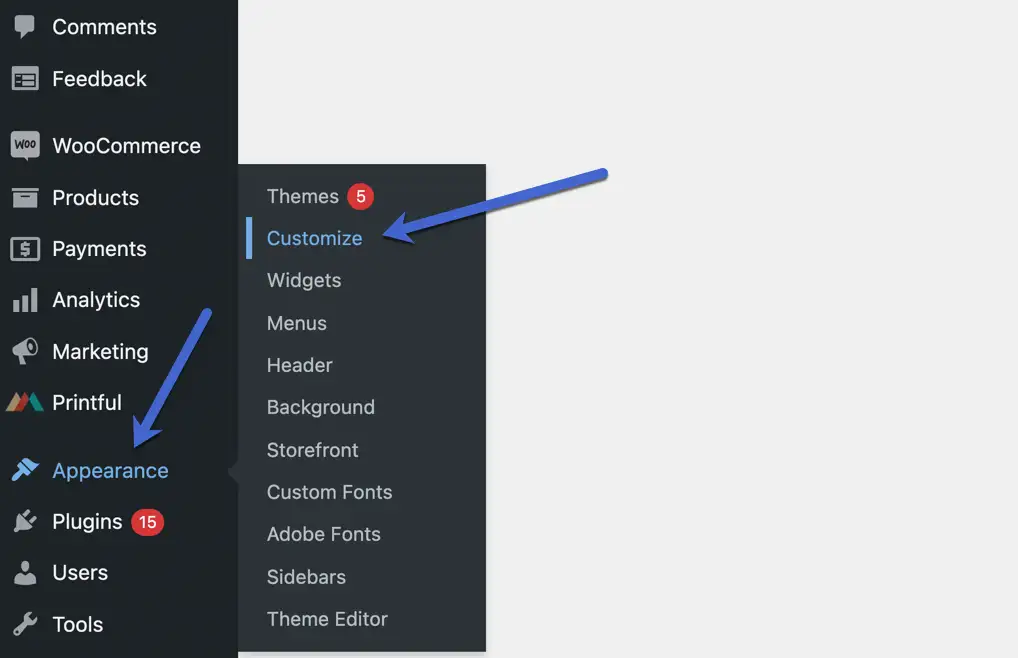
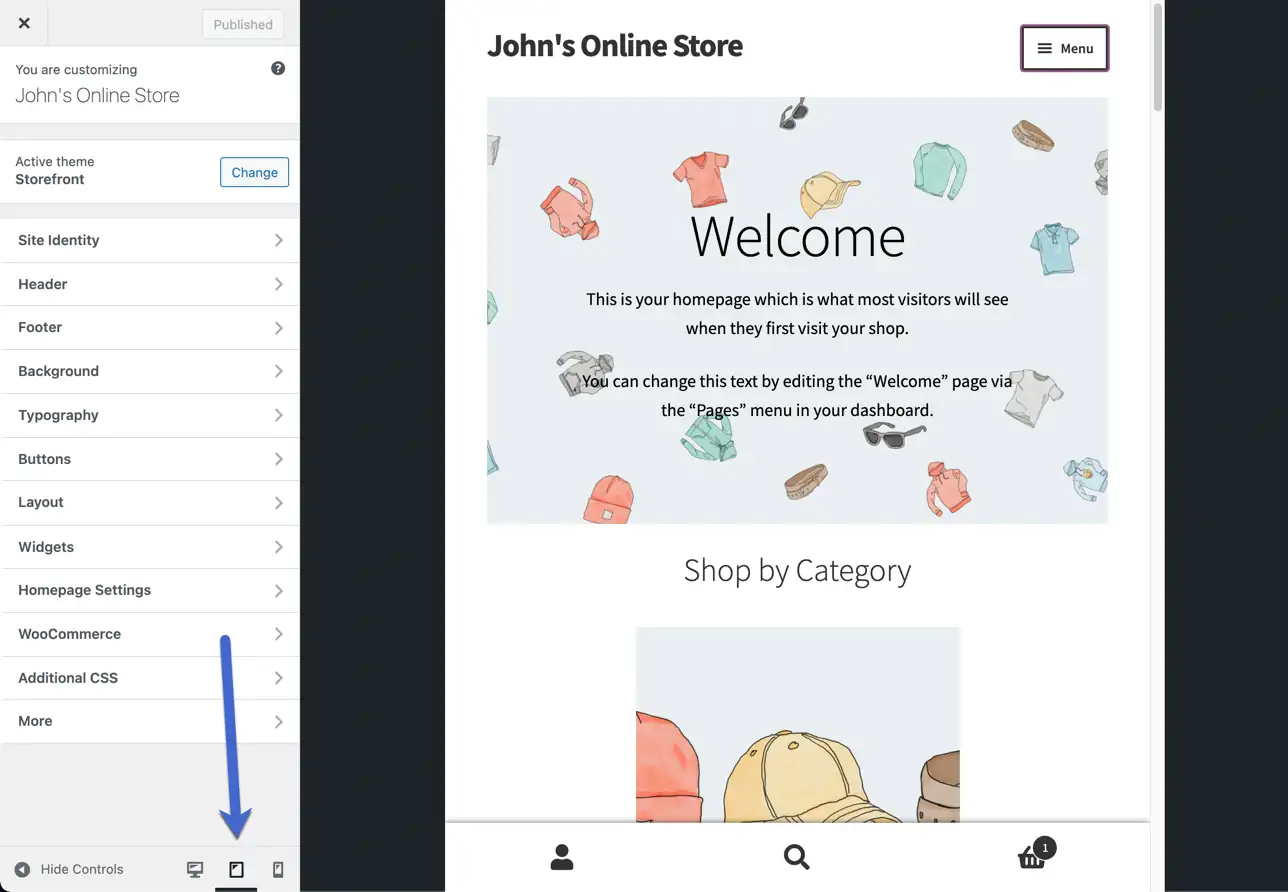
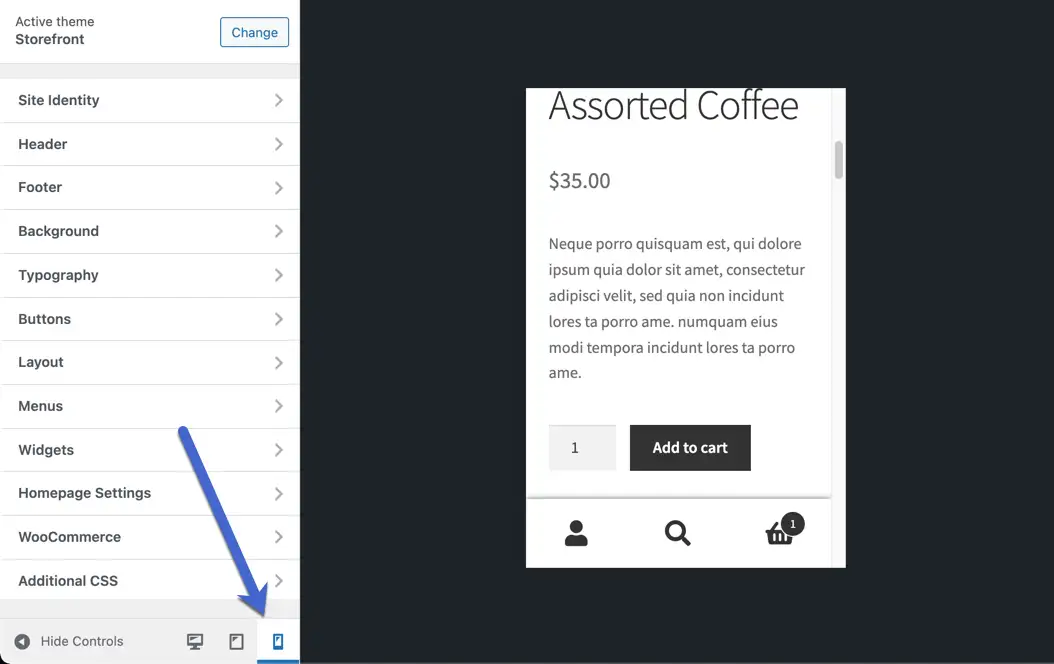
Pour ce faire, allez dans Apparence → Personnaliser pour lancer le Customizer.

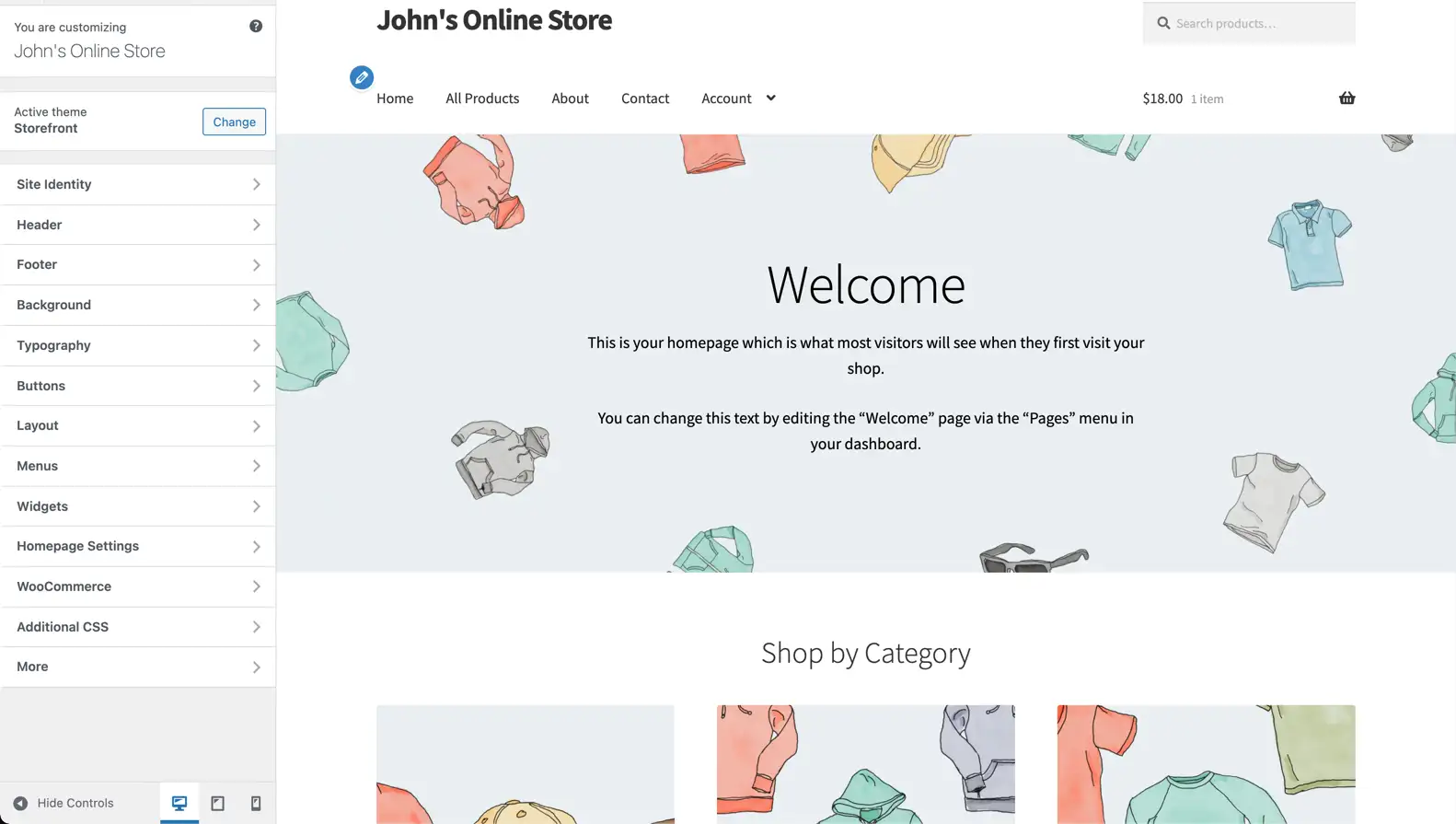
Par défaut, voici à quoi ressemble le Customizer. C'est dans la vue standard du bureau avec les paramètres à régler à gauche et l'aperçu du site à droite.

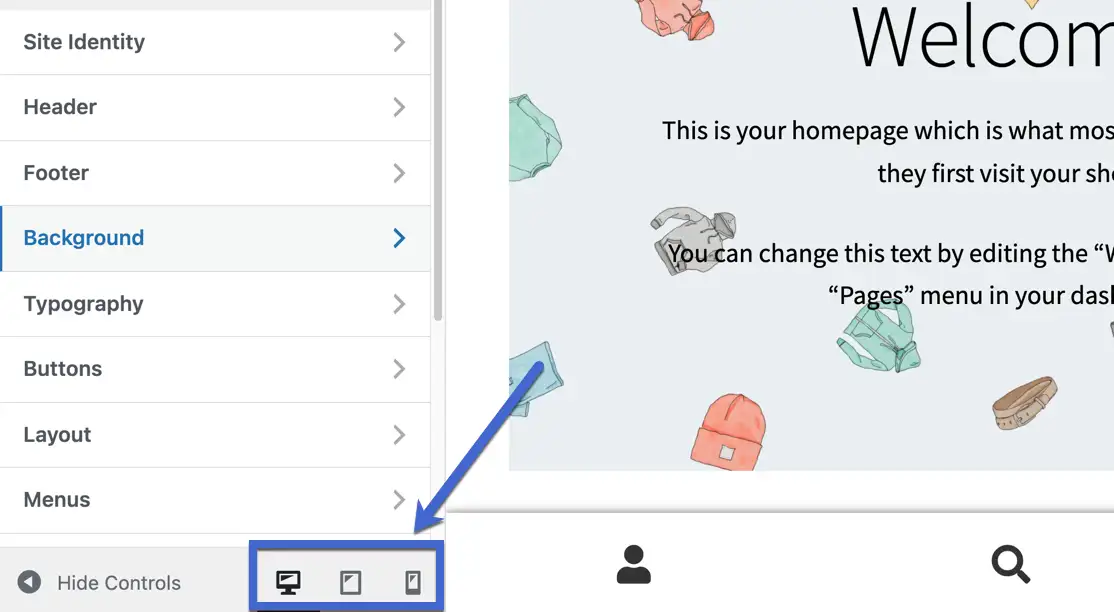
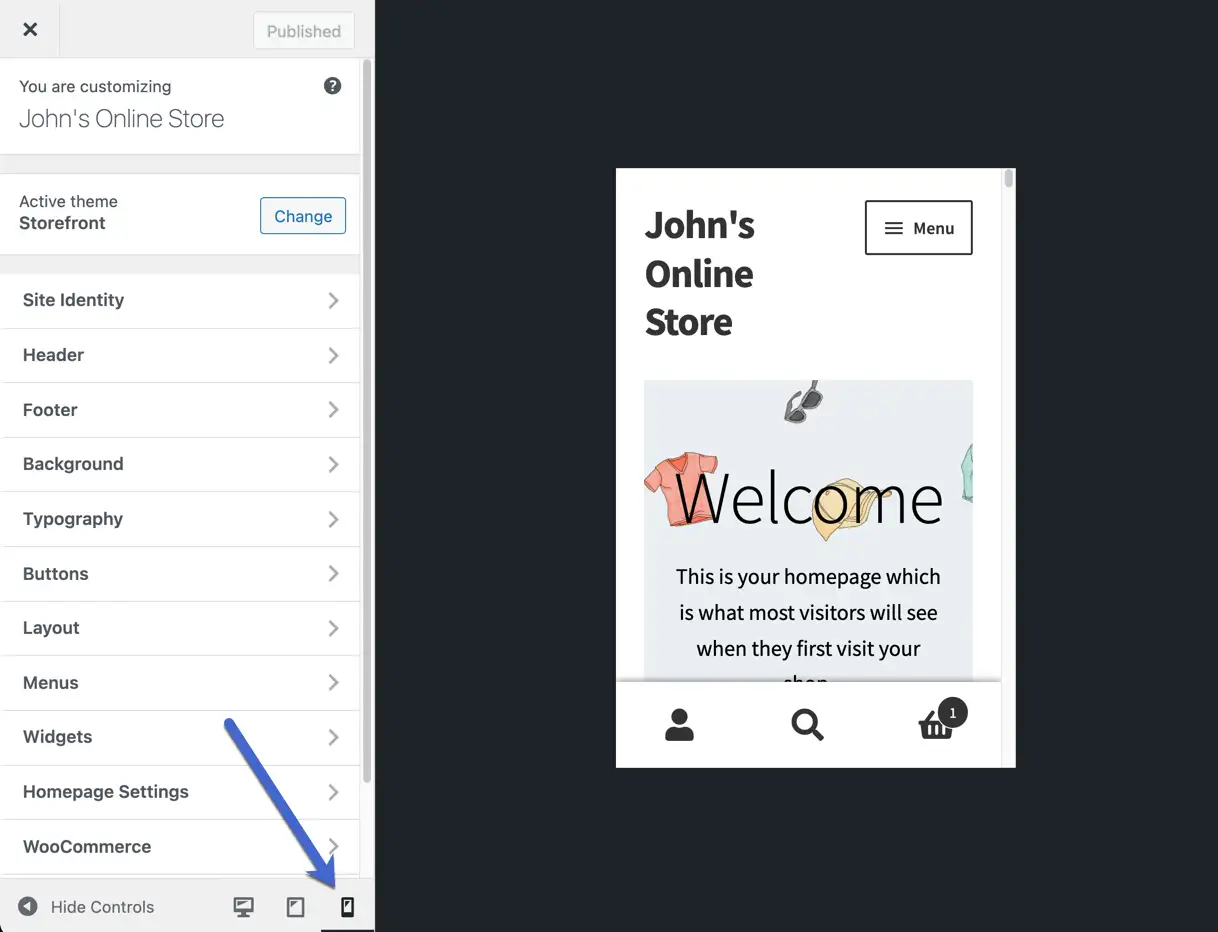
Regardez tout en bas de la liste des paramètres pour trouver trois icônes de bouton : une pour la vue Bureau, une autre pour la vue Tablette et une troisième pour la vue Mobile.

Cliquez sur le bouton Affichage tablette pour voir comment vos modifications actuelles s'affichent sur une interface de la taille d'une tablette générale.

Le bouton Mobile View rend cette interface plus petite, vous rapprochant de la taille de fenêtre standard d'un smartphone mobile.
Remarque : Gardez à l'esprit que ces aperçus mobiles backend sont des estimations. Avec autant de types d'appareils dans le monde, personne ne verra exactement la même chose.

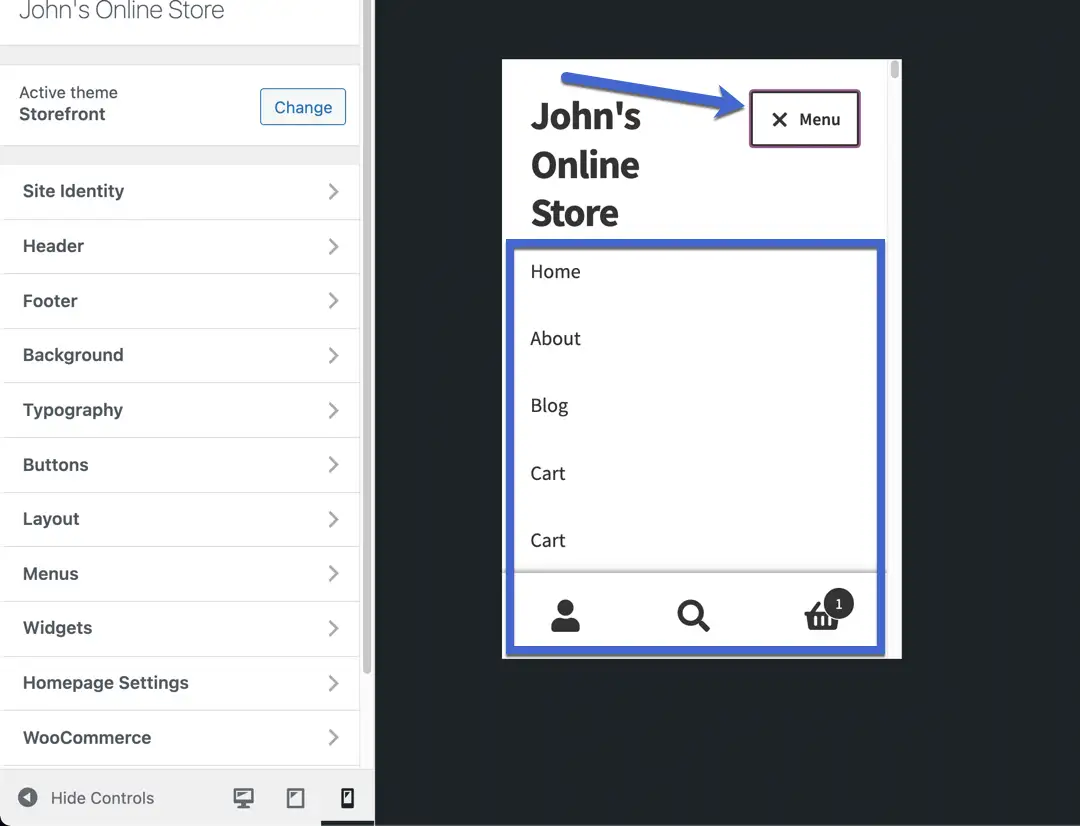
N'oubliez pas les menus. Les menus sont notoirement gênants sur les appareils mobiles. Vérifiez si le développeur du thème a effectué une quantité considérable de tests. Vous remarquerez que le menu mobile est généralement placé dans un menu hamburger caché (trois lignes horizontales) et que vous pouvez vous retrouver avec deux menus (comme la façon dont ce thème fournit des boutons de commerce électronique en bas de l'écran).

Comme toujours, évitez de jeter un coup d'œil rapide à la première page et de supposer que l'ensemble de votre site Web est prêt. C'est une recette pour passer à côté de défauts mineurs qui nuisent à votre expérience utilisateur globale.
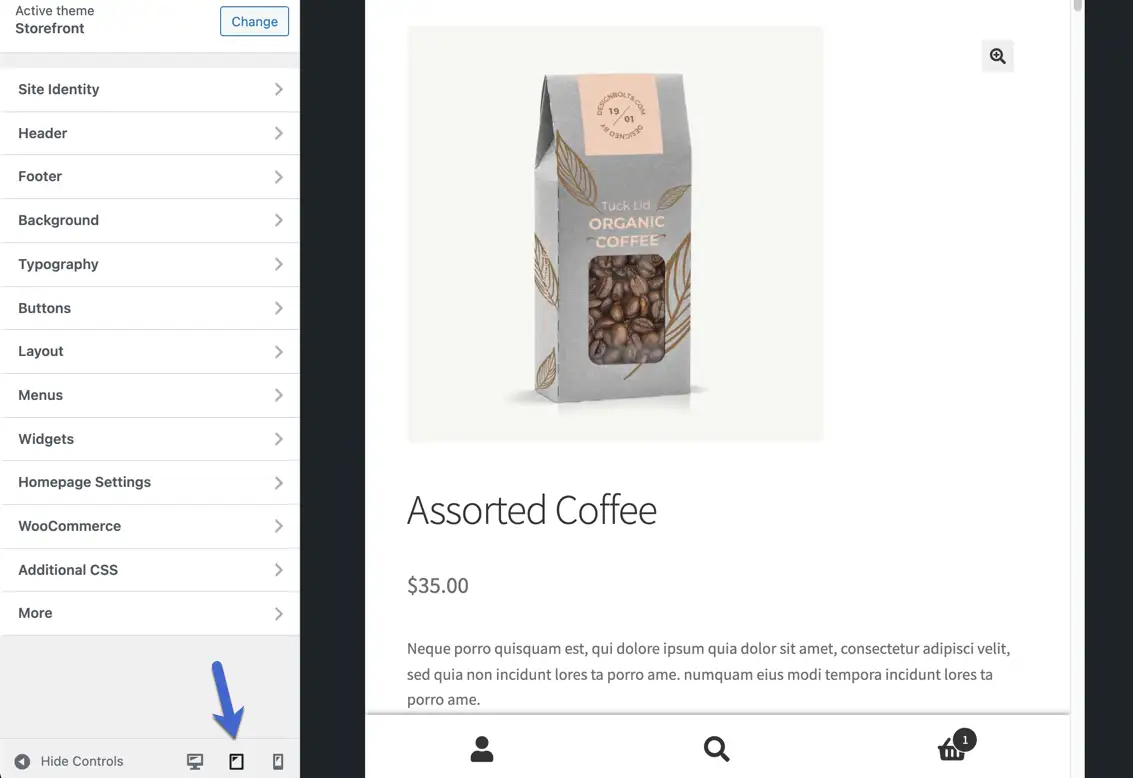
Parcourez l'intégralité de votre site Web en mode Tablette, y compris tout, des pages de produits aux articles de blog, des paniers d'achat aux pages À propos de nous.

Et effectuez le même processus dans la vue mobile. Nous vous recommandons particulièrement de tester la fonctionnalité de commerce électronique, car la dernière chose que vous voulez est un petit module de paiement ou un bouton Ajouter au panier.

Il est facile de visualiser la version mobile d'un site Web
Dans cet article, nous avons parcouru quatre méthodes pour afficher la version mobile d'un site Web, quel que soit le propriétaire du site Web ou la technologie avec laquelle il est construit.
L'option la plus flexible consiste à utiliser les outils de développement de votre navigateur. Cela fonctionnera quoi qu'il arrive. Tant que vous pouvez ouvrir la version de bureau du site Web, vous pouvez prévisualiser la version mobile à l'aide des outils de développement.
L'approche de l'émulateur fonctionne également avec la plupart des sites Web, bien que le site Web doive avoir une URL accessible au public pour que l'émulateur puisse récupérer le site Web.
D'un autre côté, si vous êtes un utilisateur de WordPress, vous pouvez compter sur les outils de prévisualisation réactifs intégrés de WordPress pour faire le travail pendant que vous travaillez sur votre site. Ou, les autres méthodes fonctionnent également très bien pour les sites WordPress.
Si vous avez besoin d'une vue mobile pour travailler sur votre propre site, vous pouvez également consulter notre guide de création d'un site Web adapté aux mobiles pour obtenir des conseils sur les éléments à prendre en compte lorsque vous prévisualisez la version mobile de votre site.
Avez-vous encore des questions sur la façon de voir la version mobile d'un site Web ? Faites le nous savoir dans les commentaires!
