Éléments et principes de conception visuelle : Guide 2025
Publié: 2025-01-22Qu’est-ce qui rend certains sites Web mémorables tandis que d’autres disparaissent ? Ce n'est pas un hasard ni des animations flashy. L'utilisation habile d'éléments et de principes de conception visuelle guide, engage et convertit les visiteurs.
De nombreux concepteurs de sites Web se concentrent sur les couleurs ou les styles tendance, manquant ainsi les éléments essentiels qui rendent un design efficace. Les sites Web réussis qui atteignent des objectifs commerciaux tangibles proviennent d’une compréhension approfondie de la manière dont ces éléments fonctionnent ensemble.
Dans cet article, nous expliquerons comment ces éléments fonctionnent ensemble, en vous montrant des moyens pratiques de les mettre en œuvre dans votre prochain projet. Mieux encore, vous découvrirez comment les outils de conception modernes comme Divi rendent ce processus naturel et intuitif. Découvrons ce qui caractérise une bonne conception Web.
- 1 Éléments et principes de conception visuelle : l'importance
- 2 éléments et principes de conception visuelle : éléments de base
- 2.1 Ligne, forme et forme
- 2.2 Couleur et typographie
- 2.3 Espace et texture
- 2.4 Équilibre et contraste
- 2.5 Mouvement et modèle
- 3 principes de conception qui donnent des résultats
- 3.1 Hiérarchie visuelle
- 3.2 Proportion et échelle
- 3.3 Accentuation et domination
- 3.4 Répétition et rythme
- 4 défis courants en matière de conception visuelle
- 4.1 Maintenir la cohérence
- 4.2 Problèmes de conception réactive
- 4.3 Performance vs Esthétique
- 4.4 Alignement de la marque
- 5 Combinez la conception visuelle et la création de sites Web avec Divi
- 5.1 Une conception visuelle plus intelligente, pas plus difficile avec Divi AI
- 5.2 Conception réfléchie, adaptabilité infinie
- 6 Construire une approche de conception visuelle robuste
- 6.1 Établir des normes de conception
- 6.2 Utilisation d'une bibliothèque de composants réutilisables
- 6.3 Documentation de conception visuelle
- 6.4 Cohérence multiplateforme
- 7 Optimisation du flux de travail de conception visuelle
- 7.1 Affiner les processus de conception
- 7.2 Méthodes de contrôle de version
- 7.3 Gestion du système de conception
- 7.4 Optimisation des performances
- 8 Mieux concevoir, dès maintenant
Éléments et principes de conception visuelle : l'importance
Une bonne conception visuelle transforme votre site Web d’un simple conteneur d’informations en un puissant outil de communication. Lorsque vous utilisez correctement ces éléments et principes fondamentaux, ils créent des expériences qui guident naturellement les utilisateurs à travers votre contenu tout en soutenant les messages de votre marque.
Une conception visuelle forte rend votre site Web attrayant et jette les bases d’expériences numériques réussies. La recherche montre que les utilisateurs décident en 50 millisecondes s'ils aiment un site Web, ce qui rend une conception réfléchie cruciale pour l'engagement.
Des éléments de conception bien exécutés vous aident à renforcer votre crédibilité, à attirer l'attention et à créer des liens émotionnels avec vos visiteurs.
Ces principes ne sont pas seulement des règles aléatoires mais des approches éprouvées basées sur la manière dont les gens traitent les informations visuelles. L'utilisation efficace de la hiérarchie visuelle, de l'équilibre et du contraste crée des expériences intuitives qui semblent naturelles aux utilisateurs. Cette attention particulière portée aux principes fondamentaux de la conception a un impact sur des mesures importantes telles que les taux de rebond, le temps passé sur le site et les taux de conversion.
Comprendre ces principes fondamentaux vous permet de prendre des décisions de conception éclairées au lieu de suivre les tendances. La maîtrise de ces principes fondamentaux vous permet de créer des expériences raffinées qui répondent à vos objectifs commerciaux et aux besoins des utilisateurs.
Éléments et principes de conception visuelle : éléments de base
Avant de plonger dans les théories complexes du design, explorons les éléments fondamentaux qui contribuent à une conception visuelle efficace. Ces éléments de base ne sont pas seulement des concepts théoriques mais des outils pratiques que vous utiliserez dans chaque projet.
Ligne, forme et forme
Regardez n'importe quel site Web à succès et vous remarquerez comment vos yeux suivent naturellement le contenu – ce n'est pas un hasard. Les grands designers créent des chemins invisibles qui vous mènent d’un élément important à un autre. Votre attention passe facilement des titres aux boutons sans même vous rendre compte qu'il existe une structure planifiée qui vous guide.
Lorsque vous parcourez des sites Web modernes, vous remarquerez à quel point la profondeur ajoute du sens aux différentes sections. Une ombre subtile ici, un léger effet de survol là : ces petits détails vous aident à comprendre ce qui est cliquable et le plus important sur la page. C'est comme avoir une conversation tranquille avec le design lui-même.
Vous remarquerez peut-être comment le contenu suit des modèles familiers, comme une forme F ou Z sur la page. Cela correspond à la façon dont vous lisez et analysez naturellement les informations. Les en-têtes mènent à des fonctionnalités et à des témoignages, ce qui permet de tout comprendre facilement sans se sentir perdu. Ces choix simples mais intelligents vous aident à trouver exactement ce que vous voulez.
Couleur et typographie
Avez-vous déjà remarqué à quel point certains sites Web vous semblent parfaits lorsque vous les lisez ? C’est parce qu’ils ont choisi leurs choix de polices et leurs combinaisons de couleurs. Une bonne typographie ne consiste pas seulement à choisir de jolies polices : il s'agit également de s'assurer que vous pouvez tout lire facilement, que vous soyez sur votre téléphone ou sur votre ordinateur.
Les couleurs font plus que donner une belle apparence aux choses : elles vous aident à comprendre ce qui est important sur la page. Lorsque vous voyez ce bouton lumineux sur un arrière-plan clair, votre cerveau sait instantanément que c'est là que vous devez cliquer. Les meilleurs sites Web utilisent les couleurs comme un guide silencieux, vous aidant à naviguer dans les informations sans vous sentir dépassé.
Pensez à votre site ou application d'actualités préféré : vous savez probablement exactement où chercher les titres, les liens et les mises à jour importantes. C'est une typographie intelligente au travail. En mélangeant judicieusement les tailles et les épaisseurs de police, les concepteurs créent des chemins clairs à travers un contenu qui semble naturel. C'est comme avoir une conversation amicale plutôt que d'essayer de décoder une énigme.
Espace et texture
L’espace est souvent l’aspect le plus négligé du design visuel. Donnez à votre contenu de l'espace pour respirer. Lorsque vous regroupez trop d’éléments, vos visiteurs se sentent dépassés. Mais ajoutez un espace blanc stratégique, et tout à coup, tout devient plus facile à lire et à comprendre. C'est comme entrer dans une pièce bien organisée plutôt que dans un placard encombré.
Une bonne texture donne vie aux sites Web. Vous le remarquerez dans les effets de grain subtils, les arrière-plans semblables à du papier ou même la façon dont les sections se chevauchent. La plupart des sites Web modernes ignorent les textures lourdes, mais ils créent toujours de la profondeur grâce à des astuces simples, comme la façon dont une carte se soulève légèrement lorsque vous la survolez ou la façon dont un arrière-plan se déplace lorsque vous faites défiler.
Regardez des sites comme Apple. Avez-vous remarqué comment ils utilisent des espacements généreux et des textures subtiles pour donner à leur contenu une impression de qualité ? Ce n'est pas par hasard. Ils savent que le juste équilibre entre espace et texture transforme les conceptions plates en expériences engageantes.
C'est comme la différence entre lire un journal exigu et un magazine bien conçu : l'un se bat pour attirer votre attention tandis que l'autre vous invite.
Équilibre et contraste
Avez-vous déjà consulté un site Web et quelque chose vous a semblé… bizarre ? C'est probablement parce que son équilibre était bancal. Considérez votre site Web comme une balançoire : lorsqu'un côté devient trop lourd d'images ou de texte, l'ensemble bascule. Un bon équilibre ne signifie pas que tout doit être parfaitement symétrique, cela signifie simplement que votre contenu semble stable et naturel.
Le contraste est ce qui fait ressortir les choses importantes. Il ne s'agit pas seulement de comparer le noir et le blanc, il s'agit également de garantir que les visiteurs puissent facilement repérer ce qui compte. Pensez aux gros titres à côté de textes plus petits, aux boutons lumineux sur des arrière-plans calmes ou aux images audacieuses à côté d'icônes simples. Lorsque vous maîtrisez le contraste, vos visiteurs savent instinctivement où chercher et sur quoi cliquer.
L’astuce consiste à faire travailler ces deux-là ensemble. Une page bien équilibrée avec un contraste intelligent rend les informations complexes digestibles et engage les visiteurs. C'est comme une bonne conversation : tout se déroule naturellement et les points importants ressortent sans crier.
Mouvement et motif
Votre site Web n'est pas seulement une page statique, c'est un être vivant qui répond à chaque défilement et clic. Un bon mouvement guide les visiteurs à travers votre contenu comme un doux courant. Pensez à des animations subtiles lorsque des sections apparaissent, à des transitions fluides entre les pages ou à la manière dont les images apparaissent en fondu. Mais rappelez-vous : trop de mouvement rend les gens malades, alors gardez-le ciblé.
Les motifs constituent l’épine dorsale de votre design. Vous les verrez partout : dans la façon dont les menus de navigation sont disposés, dont les articles de blog sont structurés ou dont les fiches produits s'alignent. Les visiteurs apprennent à utiliser votre site lorsque vous répétez systématiquement les éléments de conception. C'est comme la mémoire musculaire : ils sauront exactement où trouver ce dont ils ont besoin.
Les meilleurs sites Web mélangent parfaitement le mouvement et les modèles. Chaque parchemin révèle du nouveau contenu de manière prévisible, ce qui rend l'exploration naturelle et enrichissante. C'est comme lire une histoire bien rythmée où chaque chapitre s'enchaîne parfaitement avec le suivant.
Des principes de conception qui donnent des résultats
Au-delà des éléments de base, ces principes déterminent la manière dont les composants de conception fonctionnent ensemble. Ils font la différence entre une collection de jolis éléments et un design cohérent qui stimule l'action.
Hiérarchie visuelle
Votre site Web n'est pas seulement une page statique, c'est un être vivant qui répond à chaque défilement et clic. Un bon mouvement guide les visiteurs à travers votre contenu comme un doux courant. Pensez à des animations subtiles lorsque des sections apparaissent, à des transitions fluides entre les pages ou à la manière dont les images apparaissent en fondu. Mais rappelez-vous : trop de mouvement rend les gens malades, alors gardez-le ciblé.
Les motifs constituent l’épine dorsale de votre design. Vous les verrez partout : dans la façon dont les menus de navigation sont disposés, dont les articles de blog sont structurés ou dont les fiches produits s'alignent. Les visiteurs apprennent à utiliser votre site lorsque vous répétez systématiquement les éléments de conception. C'est comme la mémoire musculaire : ils sauront exactement où trouver ce dont ils ont besoin.
Les meilleurs sites Web mélangent parfaitement le mouvement et les modèles. Chaque parchemin révèle du nouveau contenu de manière prévisible, ce qui rend l'exploration naturelle et enrichissante. C'est comme lire une histoire bien rythmée où chaque chapitre s'enchaîne parfaitement avec le suivant.
Proportion et échelle
Une bonne conception Web utilise des relations de taille pour créer un impact et guider la compréhension. Chaque élément de votre page a besoin d'une taille ciblée qui s'harmonise avec le contenu environnant pour raconter votre histoire. L'échelle aide les visiteurs à comprendre en un coup d'œil ce qui compte le plus.
La proportion ne consiste pas seulement à agrandir les choses importantes. Il s'agit de créer des relations significatives entre les éléments. Votre titre peut être deux fois plus grand que le corps du texte, tandis que les sous-titres se situent confortablement entre les deux. Les liens de navigation peuvent être plus petits que le contenu principal mais plus grands que le texte du pied de page.
La mise à l'échelle intelligente crée des modèles naturels qui organisent efficacement les informations. Les mises en page des magazines le démontrent parfaitement : varier l'échelle des éléments permet de diviser les morceaux de contenu et de maintenir l'intérêt des visiteurs tout au long de la page. Lorsque proportion et échelle fonctionnent ensemble, votre contenu devient plus numérisable et plus attrayant.
Accentuation et domination
Chaque page Web réussie a besoin d’une étoile – un élément qui attire immédiatement l’attention et donne le ton. Dominance crée des points focaux clairs qui guident naturellement les visiteurs à travers votre contenu. Sans cela, les pages deviennent un désordre déroutant où rien ne ressort.
L'accent est mis sur l'utilisation stratégique du contraste, de la taille et du positionnement. Un titre audacieux sur fond d’espace blanc, un bouton d’appel à l’action dynamique ou une image de héros pleine largeur attirent l’attention car ils brisent les modèles établis. Mais la domination fonctionne mieux lorsqu’elle est sélective.
Créez des priorités visuelles claires en mettant l’accent uniquement sur vos éléments les plus cruciaux. Laissez le contenu de support prendre du recul grâce à des couleurs plus douces ou des tailles plus petites. Cette approche équilibrée permet à votre conception de rester ciblée tout en conservant la lisibilité, donnant ainsi aux visiteurs une orientation claire sans les submerger.
Répétition et rythme
Les conceptions Web ont besoin d'un rythme constant, d'un rythme visuel qui permet au contenu de circuler naturellement. La répétition construit ce rythme en stylisant les éléments de manière cohérente, depuis la forme des boutons jusqu'au traitement des images. C'est la base d'expériences prévisibles et conviviales.
Des motifs visuels forts émergent lorsque les éléments se répètent avec intention. Les en-têtes conservent un espacement cohérent, les cartes partagent des mises en page identiques et les éléments interactifs se comportent de la même manière sur les pages. Cette cohérence devient la signature de votre conception, rendant la navigation intuitive et le contenu plus digeste.
Mais le rythme n’est pas une répétition monotone : il s’agit de créer des motifs qui semblent vivants. Mélangez des intervalles réguliers avec des variations occasionnelles, comme si la musique utilise différentes longueurs de notes. Utilisez un espacement cohérent entre les sections, mais variez la largeur du contenu ou alternez entre les mises en page pleine largeur et contenues : ces changements subtils maintiennent l'engagement des visiteurs tout en préservant la cohérence.
Défis courants de conception visuelle
Même les designers chevronnés sont confrontés à des obstacles récurrents lors de la mise en œuvre des principes de conception visuelle. Abordons de front les obstacles les plus fréquents.
Maintenir la cohérence
Faire en sorte que chaque élément de conception s'intègre parfaitement sur votre site Web, c'est comme rassembler des chats. Même lorsque vous avez défini votre guide de style, il devient difficile de maintenir la cohérence des polices, des couleurs et des espacements, en particulier lorsque plusieurs membres de l'équipe interviennent. De petites incohérences commencent à apparaître, allant de styles de boutons légèrement différents à des tailles de titre incompatibles, en passant par un remplissage incohérent entre les sections. , ou différents styles de photos.

Blinkee est mondialement « tristement célèbre » pour son langage de conception incohérent
Ces petites différences peuvent sembler mineures au premier abord, mais elles s’additionnent rapidement. Votre identité de marque soigneusement conçue commence à sembler décousue et les visiteurs remarquent que quelque chose ne va pas, même s'ils n'arrivent pas à mettre le doigt dessus. Le défi se multiplie à chaque nouvelle page, fonctionnalité ou membre de l'équipe que vous ajoutez, transformant ce qui devrait être un processus de conception simple en une bataille constante contre l'entropie visuelle.
Problèmes de conception réactive
Sur les écrans de bureau, les éléments qui ont fière allure côte à côte s’empilent souvent de manière maladroite sur les appareils mobiles. Les titres qui attirent l’attention sur des écrans plus grands peuvent encombrer les plus petits. Les images qui ont un impact sur un ordinateur de bureau peuvent ralentir considérablement le chargement sur mobile. Même vos polices soigneusement choisies peuvent devenir difficiles à lire sur des écrans plus petits.
La complexité augmente lorsque l’on considère différents systèmes d’exploitation et navigateurs, chacun interprétant votre conception à sa manière. Ce qui fonctionne parfaitement dans Chrome peut changer de manière inattendue dans Safari, vous obligeant à ajuster constamment votre conception.
Les menus de navigation qui s'étendent élégamment sur un ordinateur de bureau peuvent devenir encombrants sur mobile, et les effets de survol perdent leur utilité sur les écrans tactiles. Ces défis de conception réactive nécessitent de décider quels éléments de conception conserver sur tous les appareils et lesquels modifier ou supprimer. Ces choix peuvent avoir un impact considérable sur l’expérience utilisateur.
Performance vs Esthétique
Les visiteurs s'attendent à ce que les sites Web se chargent instantanément tout en offrant des visuels de qualité magazine. Pourtant, ces exigences sont souvent en conflit direct les unes avec les autres. Cette magnifique image de héros pourrait forcer les utilisateurs mobiles à attendre de précieuses secondes supplémentaires. Ces effets de parallaxe subtils pourraient rendre le défilement saccadé sur les appareils plus anciens. Même des choix de conception simples, comme des polices personnalisées ou des effets d'ombre, ont un impact sur les performances.
Le défi s'intensifie lors de la conception destinée à un public mondial avec des vitesses Internet et des capacités d'appareil variables. Ce qui semble rapide sur votre connexion fibre peut devenir extrêmement lent sur le réseau 3G de quelqu'un d'autre, transformant votre expérience visuelle soigneusement conçue en une épreuve de patience.

Chaque décision de conception devient un exercice d'équilibre entre l'impact visuel et l'optimisation des performances, obligeant à faire des choix difficiles quant aux éléments qui justifient réellement leur coût en termes de performances.
Alignement de la marque
Faire en sorte que le design visuel de votre site Web corresponde à la personnalité de votre marque ne consiste pas seulement à apposer un logo et à dire que c'est terminé. L'alignement de la marque signifie que chaque choix de conception – des micro-interactions au style d'image – doit renforcer le message principal de votre marque. Pourtant, de nombreux sites Web se sentent déconnectés de leur identité de marque, créant ainsi des expériences de visite discordantes.
La déconnexion commence souvent lorsque des éléments de design tendance entrent en conflit avec les valeurs établies de la marque. Le site Web d'un cabinet d'avocats sérieux arbore soudain des animations ludiques. Le site d’une marque de luxe utilise des photos d’archives à petit budget. Une marque axée sur les jeunes se retrouve avec des présentations d'entreprise étouffantes. Ces désalignements déroutent les visiteurs et érodent la confiance – comme se présenter à un événement en cravate noire en tenue de plage.
Le défi s’accentue lorsque les équipes marketing et les concepteurs Web interprètent différemment les directives de la marque. Sans orientation claire, votre site Web risque de devenir une mosaïque de styles visuels concurrents qui sapent la reconnaissance et l’autorité de la marque.
Combinez la conception visuelle et la création de sites Web avec Divi
Un site Web bien conçu commence par les bons outils, ceux qui comprennent l'art du design visuel. Divi se démarque en se concentrant sur les petits détails qui donnent vie aux sites Web.

Vous remarquerez cette différence dans tout, des ajustements d'espacement aux choix de couleurs, ce qui rend chaque décision de conception aussi naturelle que de dessiner avec un crayon et du papier. Les bons outils de conception doivent fonctionner à vos côtés et non contre vous. C'est pourquoi Divi fonctionne comme votre partenaire créatif, transformant vos idées en sites Web époustouflants sans avoir besoin de code complexe grâce à son générateur visuel par glisser-déposer.
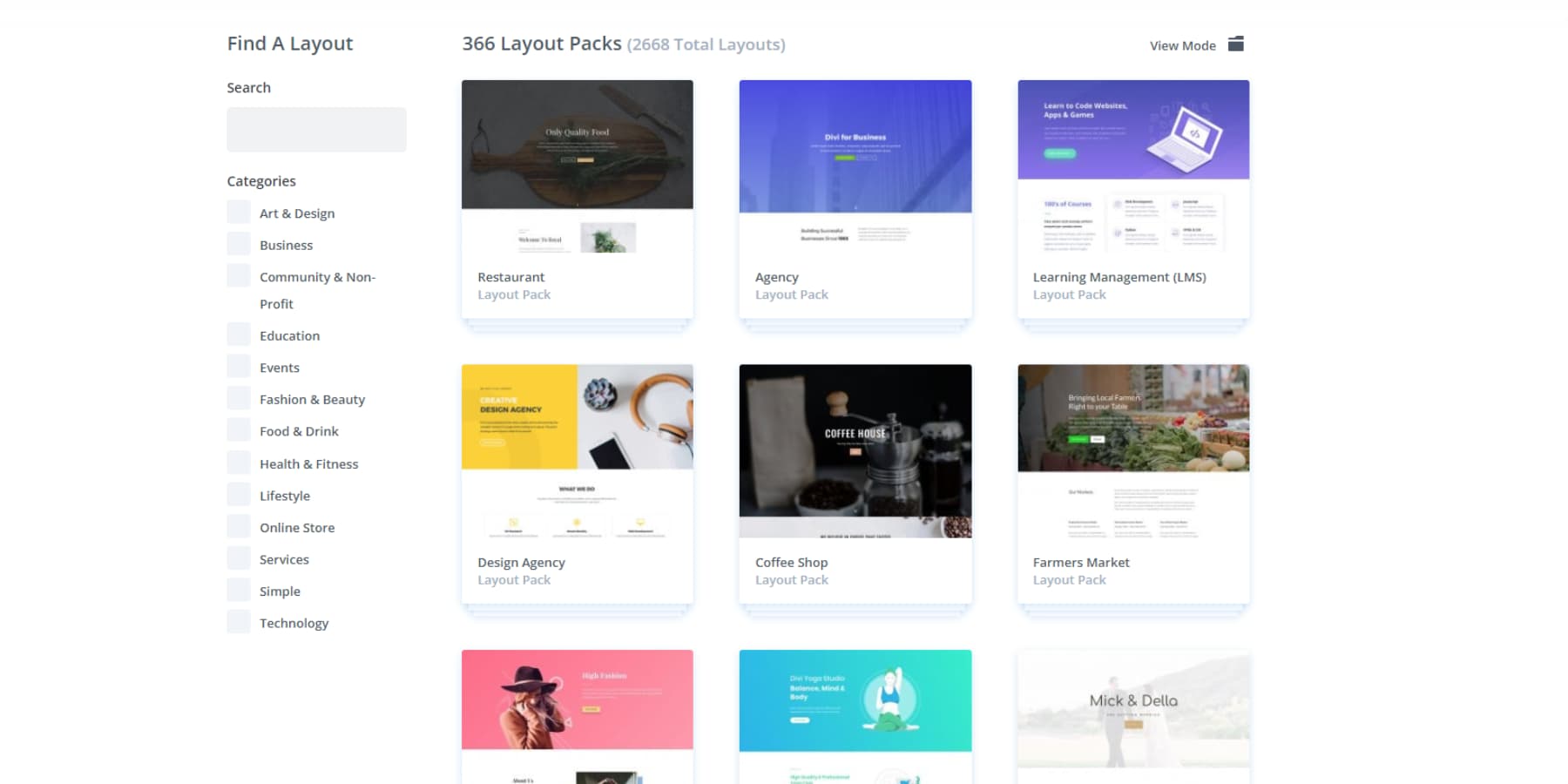
Avec plus de 200 modules de conception et plus de 2 000 modèles de sites Web complets, vous pouvez rapidement créer ou repenser n'importe quoi, des galeries aux pages d'accueil, en quelques minutes seulement.

Le constructeur visuel suit votre exemple lorsque vous ajustez l’espace blanc ou créez de nouvelles mises en page. Ce va-et-vient naturel vous permet de vous concentrer sur ce qui compte : donner à votre conception l’apparence précise que vous souhaitez.
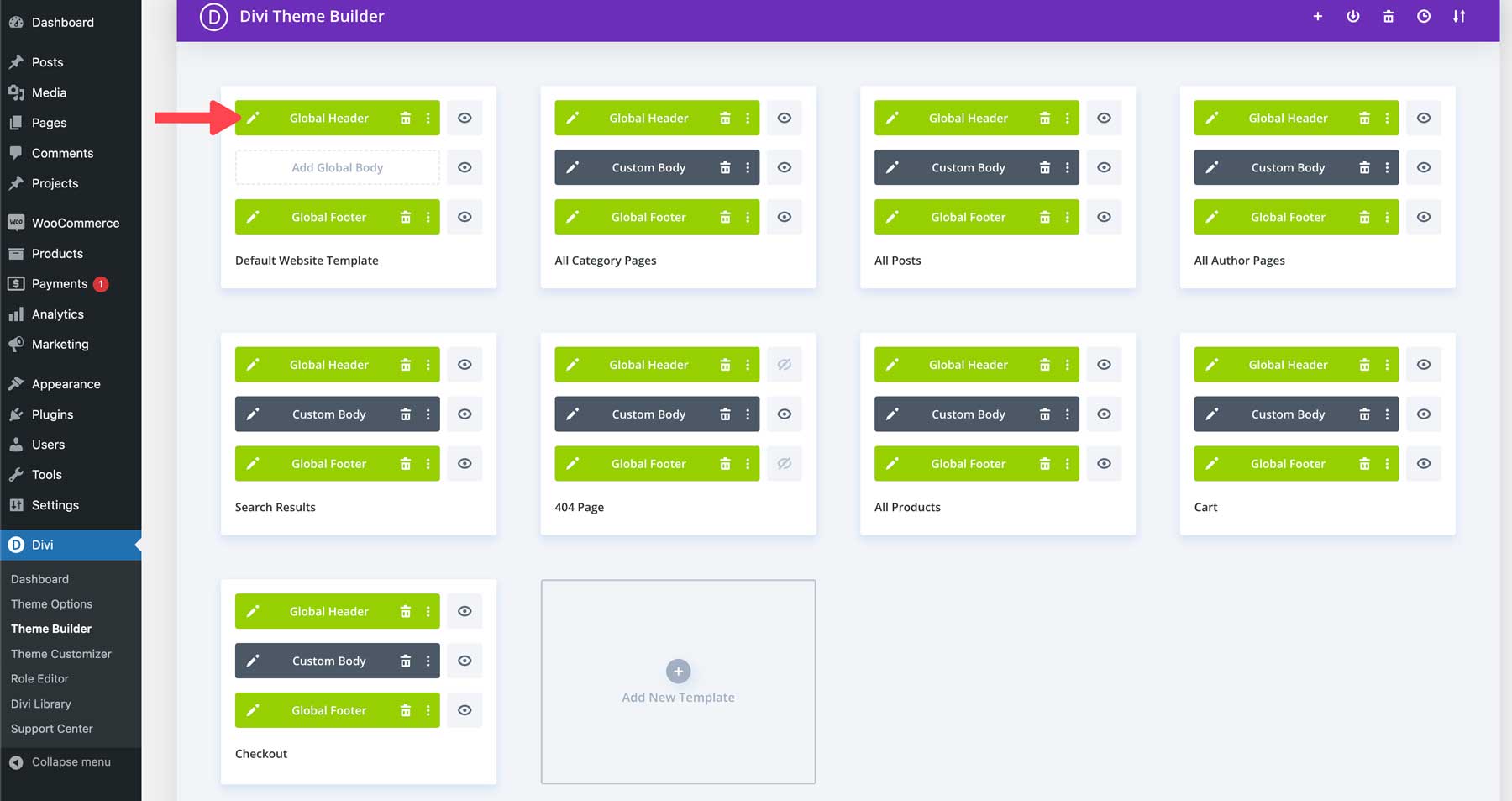
Une histoire visuelle cohérente sur votre site Web renforce la confiance et la reconnaissance – c'est là que le Theme Builder de Divi brille. Au lieu de vous battre avec des styles différents pour chaque page, vous pouvez créer des en-têtes, des pieds de page et des éléments à l'échelle du site qui correspondent parfaitement à vos principes de conception visuelle. Chaque élément fonctionne harmonieusement, créant une expérience fluide à mesure que les visiteurs se déplacent dans votre contenu.
Ces éléments de conception visuelle doivent fonctionner ensemble, de l'espacement entre les éléments de menu à la façon dont votre pied de page s'adapte sur les écrans mobiles. Le Theme Builder de Divi rend cela naturel, vous permettant d'appliquer des principes de conception tels que la hiérarchie et l'équilibre sur l'ensemble de votre site. Qu'il s'agisse de présenter un travail créatif ou d'afficher des produits, votre design reste cohérent et intentionnel sur chaque page.

Une conception visuelle plus intelligente, pas plus difficile avec Divi AI
Le design visuel devient encore plus puissant lorsqu’il est associé à une technologie intelligente. Divi Quick Sites avec Divi AI comprend les principes d'une bonne conception et propose des sites Web complets qui équilibrent les espaces blancs, la typographie et la hiérarchie visuelle dès le départ.
Votre vision du design prend vie en quelques minutes, et non en quelques jours, avec chaque élément judicieusement placé et prêt à recevoir votre touche personnelle.
Les défis de conception modernes nécessitent des solutions modernes – c'est là qu'intervient Divi AI. Plutôt que de passer des heures à peaufiner les mises en page ou à rechercher le bon équilibre visuel, vous pouvez vous concentrer sur une vue d'ensemble. Besoin d’un titre qui met parfaitement en valeur votre message clé ?
Ou une image pour votre produit ?
Ou peut-être un formulaire de contact pour que vos clients puissent vous contacter ?
Décrivez simplement ce que vous recherchez et regardez Divi AI combiner naturellement les principes de conception sans que vous ayez à vous plonger dans un code complexe.
Ces outils fonctionnent ensemble pour garantir que votre conception visuelle reste cohérente et percutante. De la création de schémas de couleurs équilibrés à la suggestion de mises en page intuitives, les capacités d'IA de Divi rendent les principes de conception professionnels accessibles à tous.
Conception réfléchie, adaptabilité infinie
Vous recherchez une approche plus soignée de la conception visuelle ? Divi Quick Sites propose une collection de sites de démarrage distinctifs, chacun conçu avec des visuels uniques et des mises en page réfléchies que vous ne trouverez nulle part ailleurs. Choisissez le design qui correspond à votre style, ajoutez les éléments de votre marque et lancez-vous en toute confiance, sachant que chaque menu, page et section suit des principes de conception éprouvés.
Les petits détails font de grandes différences dans la conception visuelle. Chaque site de démarrage combine des couleurs, une typographie et un espacement soigneusement choisis pour créer des parcours visuels clairs pour vos visiteurs. De la navigation fluide aux mises en page de blog accrocheuses, chaque élément sert un objectif tout en conservant un aspect professionnel. La meilleure partie ? Vous pouvez affiner n’importe quel élément à l’aide du générateur visuel de Divi.
Ces conceptions ne sont pas des modèles statiques mais des fondations flexibles qui s'adaptent à mesure que vos besoins évoluent. Le constructeur visuel vous permet de tout ajuster, de l'espacement subtil aux mises en page complètes, garantissant ainsi que les principes de conception de votre site restent solides à mesure que vous grandissez. Ajoutez de nouvelles pages, mettez à jour le contenu ou actualisez votre apparence tout en conservant l'aspect professionnel de votre site.
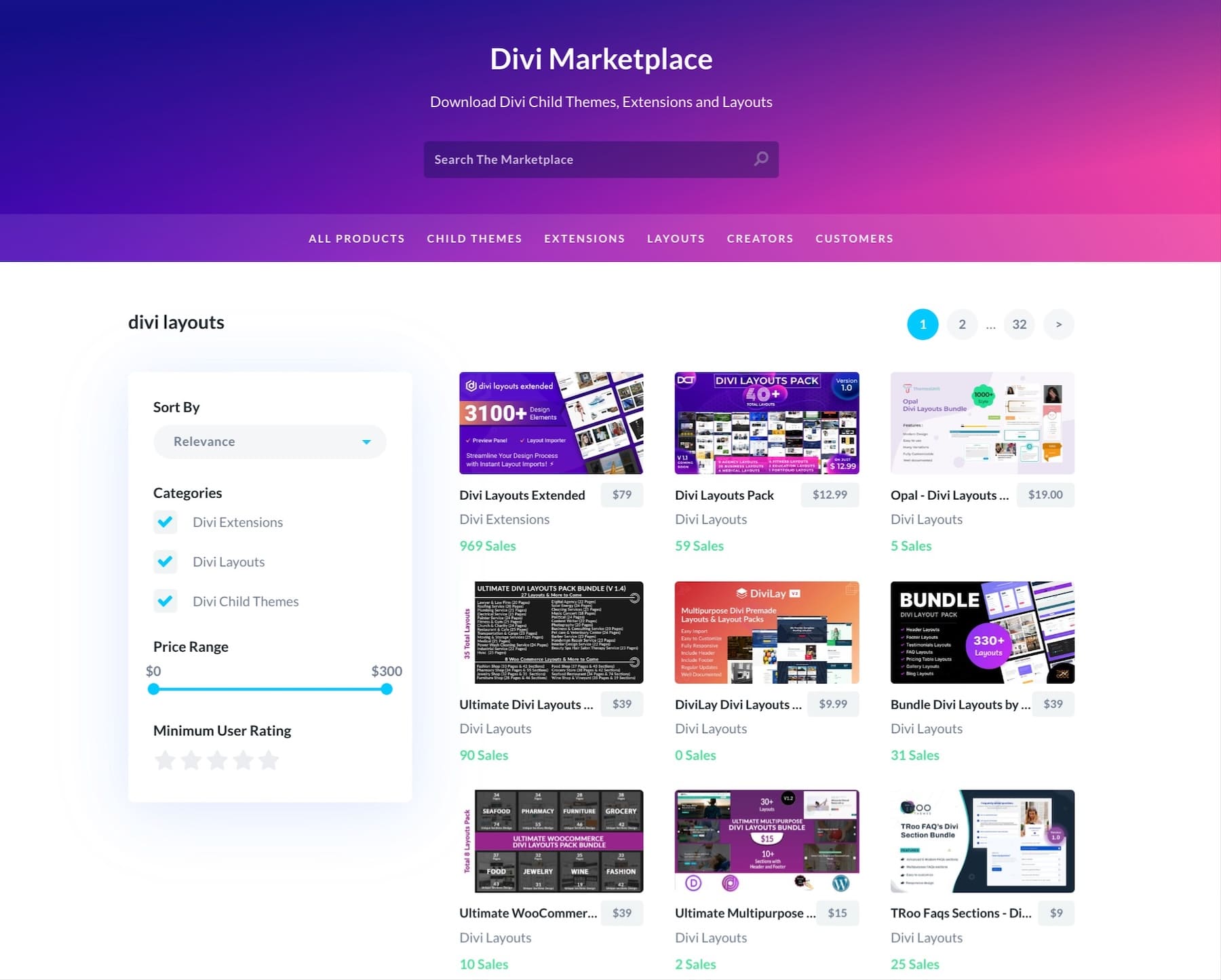
Les tendances du design visuel évoluent – et Divi évolue avec elles. Les mises à jour régulières apportent de nouvelles fonctionnalités qui s'alignent sur les principes de conception et les normes Web actuelles, gardant votre boîte à outils pointue et pertinente. Le Divi Marketplace ajoute plus de valeur, en contribuant à des thèmes enfants professionnels, des extensions et des packs de conception qui présentent des approches visuelles modernes.

Vos besoins en matière de conception peuvent s’étendre au-delà des éléments visuels de base – c’est pourquoi Divi fonctionne de manière transparente avec plus de 75 plugins et services WordPress. Cette compatibilité signifie que vous pouvez améliorer la conception visuelle de votre site tout en ajoutant des fonctionnalités puissantes, des galeries avancées aux affichages de contenu dynamiques.
Essayez Divi aujourd'hui
Construire une approche de conception visuelle robuste
Transformez des décisions de conception éparses en une approche systématique et évolutive. Voici comment construire une base de qualité tout en économisant du temps et des efforts sur chaque projet.
Établir des normes de conception
La création de normes de conception claires permet d'économiser d'innombrables heures de révisions et garantit que votre site Web conserve l'harmonie visuelle. Commencez par définir vos styles de base, des codes de couleur exacts aux tailles de police spécifiques pour différents niveaux de titre. Documentez les règles d'espacement entre les éléments et les sections pour maintenir un rythme cohérent sur les pages.
L’utilisation des préréglages globaux de Divi facilite la mise en œuvre de ces normes. Plutôt que de mettre à jour manuellement chaque élément, les modifications apportées aux styles globaux s'appliquent automatiquement à l'ensemble du site. Créez une collection de styles de boutons, de séparateurs et de dispositions de sections incontournables qui correspondent aux directives de votre marque. Ceux-ci deviennent vos éléments de base visuels.
N'oubliez pas d'établir également des normes pour le traitement des images. Un traitement cohérent des images renforce votre identité visuelle, que vous préfériez les coins arrondis des photos ou des effets de superposition spécifiques. Conservez ces normes dans un document partagé auquel votre équipe peut facilement se référer, garantissant ainsi que tout le monde travaille à partir du même manuel visuel.
Utilisation d'une bibliothèque de composants réutilisables
La création de sites Web avec des composants réutilisables transforme les éléments de conception dispersés en une bibliothèque systématique. Considérez les composants comme votre ADN de conception : chaque bouton, carte et section devient un élément standardisé que vous pouvez rapidement déployer sur les pages. Cette approche réduit considérablement le temps de conception tout en conservant la cohérence visuelle.
Décomposez les mises en page complexes en parties plus petites et réutilisables. Les en-têtes, les blocs de témoignages et les sections de fonctionnalités deviennent des composants modulaires que vous pouvez mélanger et assortir. Avec Divi Cloud, votre équipe peut accéder à ces composants de n'importe où : plus besoin de télécharger des fichiers ou de vérifier manuellement les options. Enregistrez une fois un bloc de témoignage stylisé, stockez-le dans Divi Cloud et toute votre équipe pourra l'utiliser instantanément dans différents projets.
Concentrez-vous sur la création de composants flexibles qui fonctionnent dans différents contextes, comme des cartes qui ont fière allure, qu'elles affichent les membres de l'équipe, les services ou les articles de blog. Stockez-les dans votre bibliothèque Divi Cloud et observez la rapidité avec laquelle votre équipe peut créer des mises en page cohérentes et professionnelles sans repartir de zéro à chaque fois.
Documentation de conception visuelle
Une documentation claire évite le chaos de la conception, en particulier lorsque vous travaillez en équipe. Au-delà des guides de style de base, documentez le raisonnement qui sous-tend les décisions de conception : pourquoi certaines mises en page fonctionnent mieux pour des types de contenu spécifiques ou comment les différents composants doivent interagir. Ce partage de connaissances évite de futurs conflits de conception et accélère l'intégration des nouveaux membres de l'équipe.
La documentation complète de Divi constitue ici une excellente base : chaque fonctionnalité et module est expliqué en détail, avec des exemples pratiques et des cas d'utilisation. De plus, notre équipe d'assistance 24h/24 et 7j/7 est prête à clarifier toutes vos questions, garantissant que vous ne vous demanderez jamais comment implémenter un élément de conception spécifique.

Créez une documentation vivante qui évolue avec vos projets. Enregistrez les modèles de conception réussis, notez les composants qui fonctionnent le mieux dans différents scénarios et maintenez une hiérarchie claire des décisions de conception. Les captures d'écran et les enregistrements vidéo de votre processus de construction aident les membres de l'équipe à comprendre quoi faire et pourquoi certaines approches fonctionnent mieux que d'autres.
Cohérence multiplateforme
Maintenir la cohérence de la conception sur différents appareils et plates-formes peut donner l’impression de résoudre un casse-tête. Votre site Web doit être soigné, que les visiteurs naviguent sur leur téléphone, leur tablette ou leur ordinateur de bureau, chacun avec des tailles d'écran et des capacités différentes.
Concentrez-vous sur l’établissement de normes de points d’arrêt qui déterminent la manière dont les mises en page s’adaptent sur tous les appareils. Définissez des règles claires sur la façon dont les images sont mises à l'échelle, les retours à la ligne et les menus se transforment. Les commandes d'édition réactives de Divi rendent ce processus intuitif : vous pouvez affiner l'apparence de chaque élément pour chaque taille d'appareil directement dans le générateur visuel, garantissant ainsi que vos principes de conception restent intacts quelle que soit la taille de l'écran.
Optimisation du flux de travail de conception visuelle
Les concepteurs intelligents savent que l’efficacité ne signifie pas faire des économies. Voici comment rationaliser votre processus tout en préservant l'intégrité de la conception, du concept au lancement.
Affiner les processus de conception
La rationalisation de votre flux de travail de conception commence par l'identification des tâches répétitives qui vous ralentissent. Créez une approche systématique pour les éléments de conception courants, de la création de nouvelles pages à la mise en œuvre des couleurs de la marque. Les options de clic droit et les raccourcis clavier de Divi réduisent les actions répétitives, vous permettant de travailler plus rapidement sans sacrifier la qualité.
Construisez votre processus autour d’éléments réutilisables. Démarrez des projets en configurant des styles globaux et en enregistrant les sections couramment utilisées dans votre bibliothèque Divi Cloud. Cette fondation permet de maintenir plus facilement la cohérence tout en évoluant rapidement. N'oubliez pas de revoir et de mettre à jour régulièrement votre flux de travail : ce qui a fonctionné pour des projets plus petits peut nécessiter des ajustements à mesure que vous vous attaquez à des projets plus importants.
Méthodes de contrôle de version
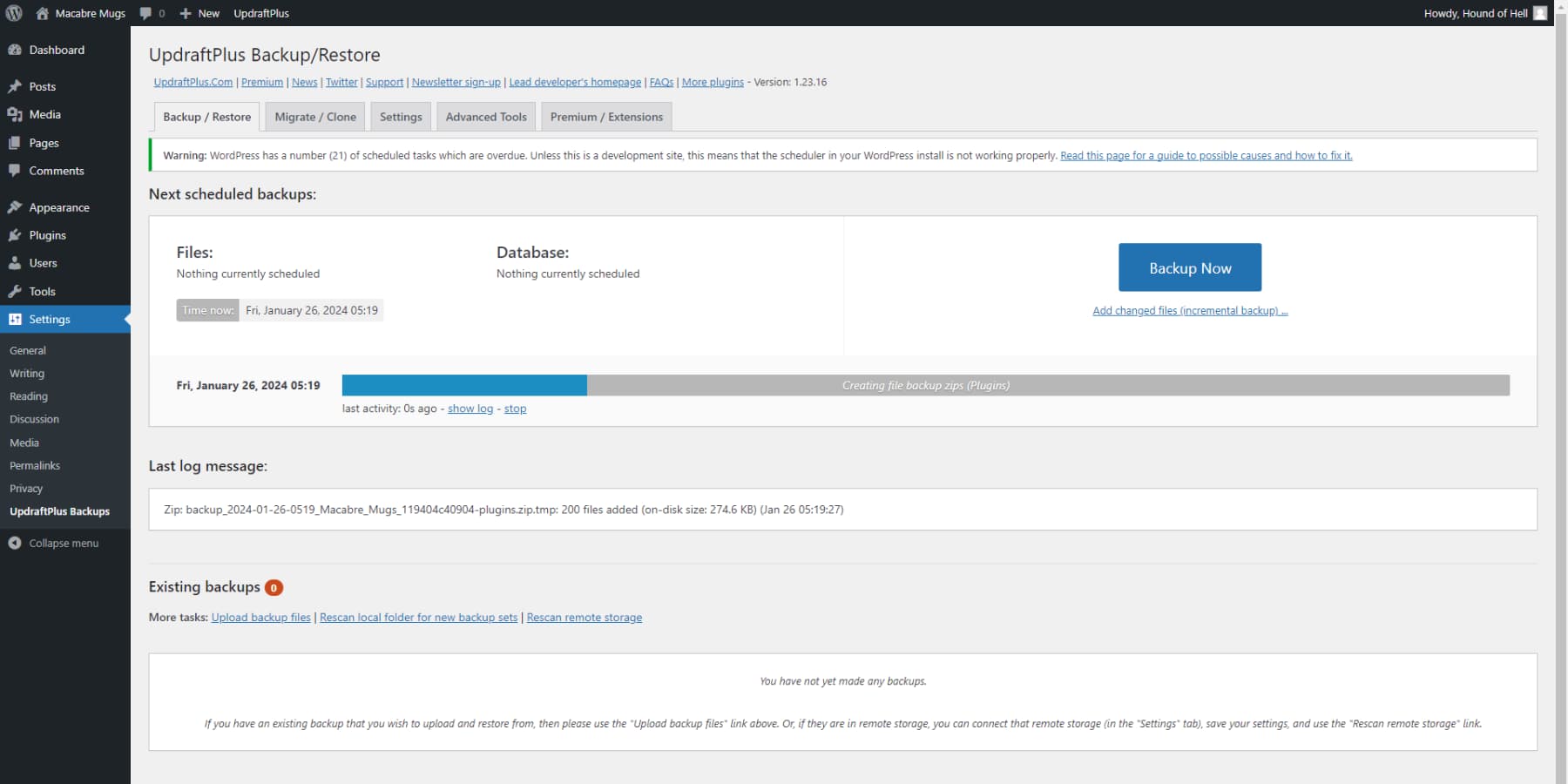
Le contrôle de version intelligent évite les désastres de conception et sécurise votre travail. Avant d'apporter des modifications majeures à la conception, créez des points de sauvegarde auxquels vous pourrez revenir si nécessaire. UpdraftPlus fonctionne de manière transparente avec WordPress et Divi, vous permettant d'enregistrer des instantanés complets de votre site Web en quelques clics — considérez-le comme votre machine à remonter le temps de conception.

Suivez différentes versions de conception à mesure que vous expérimentez des mises en page ou testez de nouvelles fonctionnalités. Documentez les changements importants et leur impact sur l’expérience utilisateur. Cette approche systématique vous aide à comprendre ce qui fonctionne le mieux pour votre public tout en maintenant un filet de sécurité pour des expériences de conception audacieuses. Des sauvegardes régulières vous permettent de repousser en toute confiance les limites de votre créativité sans risquer la stabilité de votre site en ligne.
Gestion du système de conception
Les systèmes de conception efficaces évoluent avec vos projets tout en maintenant la cohérence. Plutôt que de créer des solutions ponctuelles, construisez un système vivant qui évolue avec vos besoins. Définissez des règles claires pour l’ajout de nouveaux éléments de conception – des normes d’espacement aux modèles d’interaction – en garantissant que les ajouts renforcent plutôt que diluent votre langage visuel.
Organisez vos ressources de conception de manière logique, afin de les rendre faciles à trouver et à mettre en œuvre. Créez des catégories claires pour les mises en page, les modules et les variations de style. Des audits réguliers permettent d'identifier quels éléments fonctionnent bien et lesquels doivent être affinés. Cette approche systématique permet de gagner du temps tout en garantissant que votre système de conception reste une ressource précieuse plutôt qu'une collection encombrée.
Optimisation des performances
Votre superbe design a besoin de vitesse pour correspondre à son apparence. Commencez avec une base solide en utilisant l'hébergement optimisé de SiteGround. Leurs serveurs sont spécifiquement optimisés pour WordPress, garantissant des temps de chargement plus rapides dès le départ.
L'élégance visuelle de Divi s'étend profondément dans sa base technique. Pendant que vous concevez en temps réel via le générateur visuel, Divi génère un code rationalisé qui maintient votre site rapide et convivial pour les moteurs de recherche. Ce n'est pas seulement une question d'apparence, c'est une question de performances.
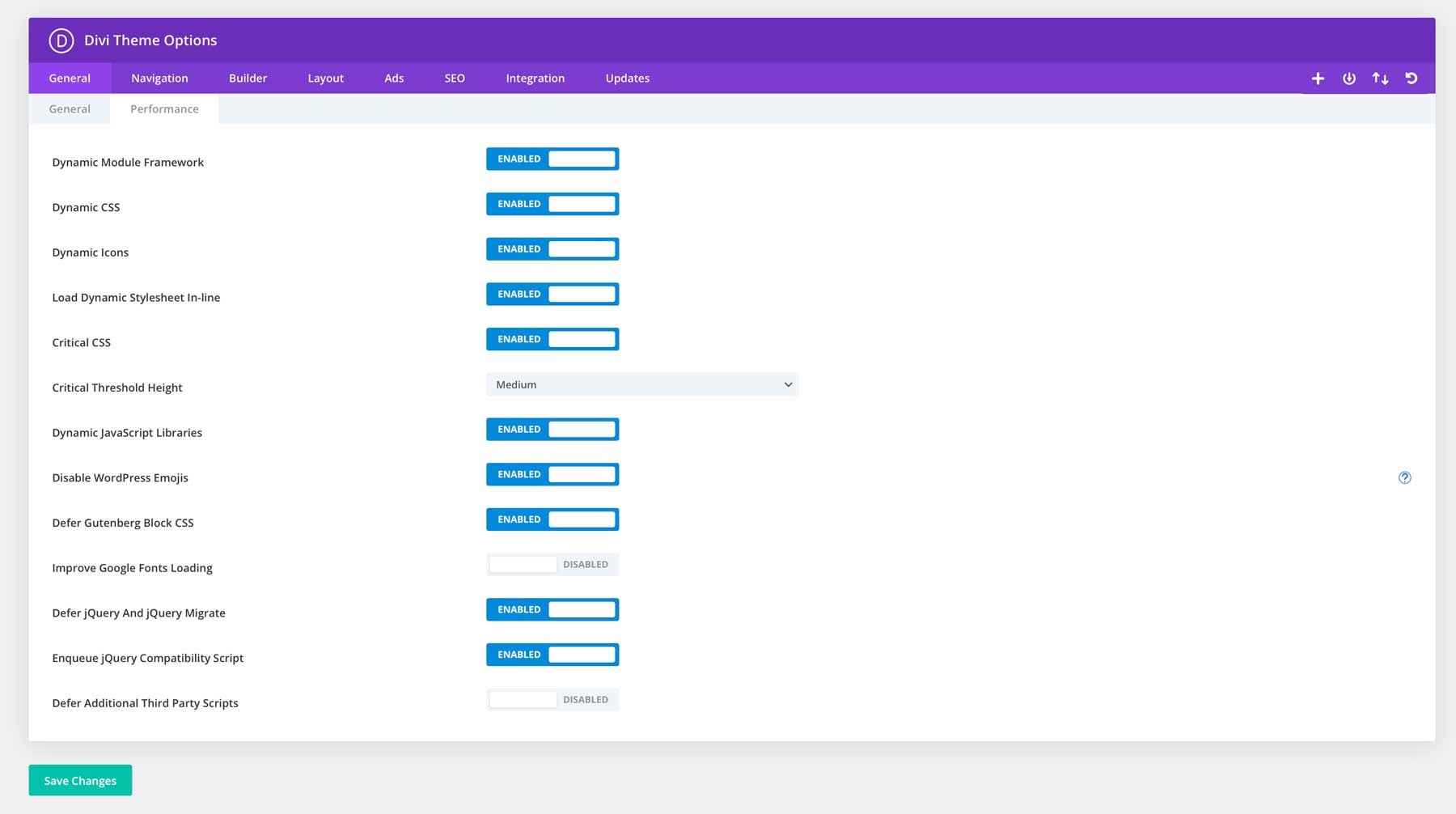
L'optimisation intelligente traverse l'architecture de base de Divi. Le Dynamic Module Framework charge uniquement ce dont votre conception a besoin, rien de plus. JavaScript et CSS dynamiques fonctionnent en coulisses pour garder votre code simple, tandis que Critical CSS garantit que vos conceptions apparaissent rapidement pour les visiteurs. Ces détails techniques peuvent sembler complexes, mais ils fonctionnent de manière transparente dans le générateur visuel, vous permettant de vous concentrer sur la conception pendant que Divi s'occupe du gros travail.

WP Rocket va encore plus loin en matière de performances en mettant intelligemment en cache vos pages et en optimisant la livraison du code. Ses fonctionnalités de chargement paresseux garantissent que les images et les vidéos ne se chargent qu'en cas de besoin, gardant votre conception vive sans sacrifier l'impact visuel. Pour les conceptions riches en images, EWWW Image Optimizer compresse automatiquement vos visuels sans perte de qualité notable – parfait pour conserver une apparence nette et professionnelle tout en réduisant les temps de chargement.
Ces outils fonctionnent parfaitement avec Divi, vous permettant de vous concentrer sur la conception pendant qu'ils gèrent le travail technique.
Mieux concevoir, dès maintenant
Les principes de conception visuelle ne sont pas seulement de la théorie : ils constituent votre boîte à outils pour créer des sites Web qui connectent véritablement les visiteurs. En maîtrisant ces éléments et en les mettant en œuvre de manière réfléchie, vous créerez des expériences qui guideront, engageront et convertiront.
Alors que d’autres concepteurs sont coincés dans des cycles de révision sans fin, vous pouvez lancer des sites Web magnifiques et efficaces en deux fois moins de temps. Le Visual Builder, les Quick Sites et l'assistant IA de Divi facilitent plus que jamais la création de conceptions professionnelles qui se convertissent.
Pourquoi lutter contre vos outils de conception quand vous pouvez rejoindre la révolution Divi et commencer à créer des sites Web qui rendent vos concurrents nerveux ?
Obtenez Divi maintenant
