5 outils de test de régression visuelle pour WordPress
Publié: 2023-01-31Donner la priorité à l'expérience utilisateur (UX) sur votre site Web WordPress est important. Sinon, vous pourriez assister à des taux de rebond élevés et à un temps plus court sur le site. Cependant, il peut être difficile d'identifier les problèmes rencontrés par les utilisateurs sans être vous-même un visiteur.
Heureusement, avec les tests de régression visuelle (VRT), vous serez en mesure d'identifier les problèmes sur le front-end. Mieux encore, certains outils VRT sont entièrement adaptés aux débutants et s'intègrent parfaitement à WordPress.
Dans cet article, nous examinerons de plus près les tests de régression visuelle. Ensuite, nous passerons en revue cinq des meilleurs outils pour les sites Web WordPress. Commençons!
Une introduction aux tests de régression visuelle
Les tests de régression visuelle (VRT) détectent tout changement visuel, problème ou bogue sur votre site. C'est essentiel car la plupart des tests fonctionnels généraux ne peuvent pas identifier les subtilités des erreurs visuelles.
Les tests de régression visuelle fonctionnent en effectuant une analyse de votre site Web. Le logiciel prendra des captures d'écran de toutes vos pages Web, puis créera des images supplémentaires à intervalles réguliers. De cette façon, l'outil peut comparer les captures d'écran et identifier les changements qui se sont produits.
Il existe de nombreux types d'erreurs que VRT peut détecter, notamment :
- Problèmes de serveur tels que le contenu ne se charge pas correctement
- Modifications de code pouvant entraîner des désalignements ou des chevauchements de vos éléments de conception
- Intégrations d'API qui ne sont pas récupérées correctement
- Mises en page qui ne s'adaptent pas aux différentes tailles d'écran
- Problèmes graves pouvant nuire à l'ensemble de votre site Web, tels que des liens problématiques et des mises à jour qui laissent des problèmes persistants sur votre site
Chaque fois que vous apportez une modification à votre site WordPress (y compris la mise à jour du noyau WordPress ainsi que les mises à jour des thèmes ou des plugins), il y a un risque qu'il y ait une erreur. Sans VRT, vous n'auriez aucun moyen de connaître ces problèmes sans être un visiteur de votre site Web ou sans scanner manuellement toutes vos pages. Par conséquent, des outils de ce type peuvent aider à préserver votre UX.
Que rechercher dans un outil de régression visuelle
Si vous souhaitez ajouter un outil de régression visuelle à votre site Web, vous devez prendre en compte quelques facteurs importants.
- Compétences en programmation : Certains outils de régression visuelle nécessitent un haut niveau d'expérience technique, comme l'installation d'un logiciel serveur et l'écriture de scripts de test codés. D'autre part, vous pouvez également trouver des outils automatisés beaucoup plus conviviaux pour les débutants.
- Faux positifs : Les meilleurs outils VRT peuvent faire la différence entre les bugs visuels et les changements non nuisibles sur votre site. Un logiciel trop simpliste peut signaler chaque changement, ce qui peut prendre du temps à passer au crible.
- Contenu : L'un des facteurs les plus importants à prendre en compte lors du choix d'un outil VRT est la fréquence à laquelle votre interface change. Par exemple, les sites Web statiques peuvent généralement se débrouiller avec des outils simples. Pendant ce temps, le contenu dynamique pourrait être mieux adapté aux outils dotés de fonctionnalités avancées.
- Open-source : Les outils open-source peuvent être téléchargés et modifiés gratuitement, mais vous n'aurez pas accès à une équipe d'assistance pratique si vous rencontrez des difficultés.
- Prix : Assurez-vous de ne pas vous retrouver enfermé dans des contrats à long terme qui ne permettent pas l'évolutivité. En outre, il est important de vous assurer que votre plan dispose de suffisamment de ressources pour fonctionner correctement sur votre site.
En tenant compte des facteurs ci-dessus, vous êtes plus susceptible de vous retrouver avec un outil de test de régression visuelle qui correspond le mieux à vos besoins.
Maintenant que vous en savez plus sur les tests de régression visuelle, voici cinq des meilleurs outils VRT pour WordPress !
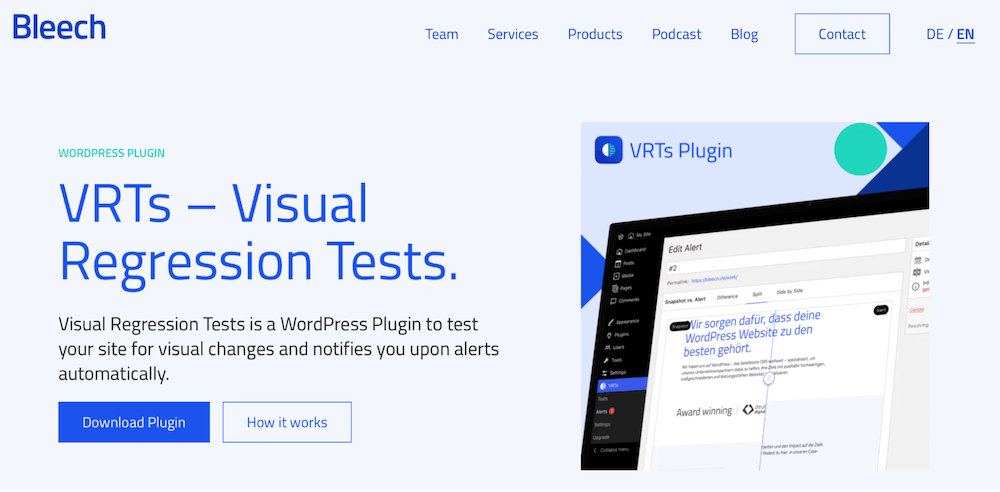
1. VRT - Tests de régression visuelle

VRTs - Visual Regression Tests est un outil puissant et convivial spécialement conçu pour les sites Web WordPress. Alors que d'autres options de cette liste nécessitent des services externes et une expérience technique, les tests de régression visuelle s'intègrent parfaitement à votre site Web existant. Vous pourrez tout contrôler depuis votre tableau de bord WordPress.
Mieux encore, l'outil prend en charge l'automatisation. Par conséquent, il ne nécessite aucune compétence en codage ni maintenance continue. Une fois installés, les tests de régression visuelle se mettent immédiatement au travail, ce qui les rend idéaux pour les débutants.
Les tests de régression visuelle fonctionnent en prenant un instantané de référence à partir du moment où il est activé sur votre site. Ensuite, le plugin prend une photo chaque jour et chaque fois que vous mettez à jour votre contenu. Vous recevrez ensuite une notification par e-mail en cas de divergence, et vous pourrez voir les modifications dans la section Alerte du plug-in.
Principales caractéristiques
- Alertes instantanées par e-mail pour vous rassurer.
- La conformité GDPR garantit la confidentialité et la sécurité de vos visiteurs.
- Basculez entre les modes Écran partagé et Côte à côte pour comparer facilement les captures d'écran.
Prix
Vous pouvez utiliser gratuitement le plugin Visual Regression Tests. Alternativement, pour débloquer plus de tests, commencez avec un plan payant à partir de 39 $ par mois.
2. Screenster

Screenster est un outil de test polyvalent qui détecte les changements visuels dans votre interface utilisateur. Outre les tests de régression visuelle, Screenster propose également d'autres services. Par exemple, l'outil enregistrera votre site lorsque vous interagissez avec vos pages, réexécutera des tests enregistrés et aidera à optimiser les actions Web.

En plus de cela, vous aurez accès à des paramètres de configuration plus approfondis. Vous pouvez exclure certains éléments de l'interface utilisateur de la comparaison et approuver toutes les modifications détectées par l'outil.
Mieux encore, l'outil fonctionne plus rapidement que certaines alternatives, avec environ 5 à 30 minutes nécessaires pour développer des tests et trois heures pour maintenir vos tests pour le mois.
Cependant, Screenster est livré avec une courbe d'apprentissage abrupte. Tout d'abord, cela nécessite une certaine connaissance du serveur, car vous devrez exécuter des tests sur le cloud de Screenster ou installer le serveur Screenster dans des environnements locaux. Par conséquent, ce n'est peut-être pas la meilleure option pour les débutants.
Principales caractéristiques
- Automatisez et planifiez les tests en fonction des besoins de votre site Web.
- Exécutez des tests dans des environnements locaux et hors ligne.
- Collaborez avec les membres de l'équipe à l'aide du portail d'équipe.
Prix
Vous pouvez commencer gratuitement avec Screenster ou effectuer une mise à niveau à partir de 25 $ par mois.
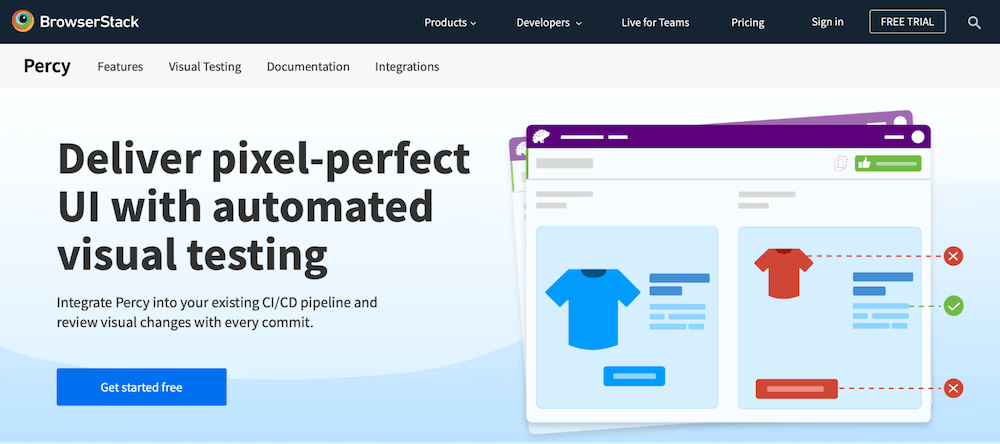
3. Percy

Percy est un outil de test visuel automatisé créé par BrowserStack. C'est une option populaire, approuvée par des marques comme Microsoft, Expedia et Twitter. Vous pouvez utiliser Percy pour capturer des captures d'écran et les comparer pixel par pixel par rapport à la ligne de base. Pendant ce temps, il met en évidence tous les changements et bogues dans votre interface utilisateur.
L'une des meilleures caractéristiques de Percy est qu'il est conçu pour la collaboration. La plateforme produit des revues visuelles avec des sections de commentaires pour faciliter les discussions d'équipe. De plus, tous les membres de l'équipe recevront des notifications pour tenir tout le monde au courant.
De plus, cet outil VRT est conçu pour s'intégrer parfaitement à votre flux de travail actuel. Par conséquent, vous pouvez intégrer Percy à des frameworks d'automatisation des tests ou l'implémenter directement dans votre application.
Principales caractéristiques
- Choisissez d'ignorer des zones spécifiques de votre page et de figer les animations pour minimiser les faux positifs.
- Affichez la même page dans différents navigateurs et plates-formes sur mobile et ordinateur de bureau.
- Bénéficiez de la conformité GDPR et CCPA.
Prix
Une version gratuite de Percy est disponible, ou vous pouvez mettre à niveau à partir de 149 $ par mois.
4. Spectre

Wraith est un outil de comparaison de captures d'écran de pages Web développé par la BBC. Il utilise des navigateurs sans tête, Imagemagick et Ruby pour permettre un retour rapide des modifications frontales. Ces fonctionnalités aident à réduire les bogues de l'interface utilisateur. De plus, vous pouvez sélectionner des pages entières ou un sélecteur CSS spécifique pour générer des tests ciblés.
Cependant, Wraith peut être légèrement compliqué pour les utilisateurs moins expérimentés, nécessitant des connaissances en matière d'installation et de script. Vous recevrez un packagegallery.htmlqui contient un fichier PNGdiffavec les comparaisons d'images. De plus, vous recevrez un fichierdata.txtvous informant du pourcentage de pixels qui ont été modifiés.
Principales caractéristiques
- Basculez entre trois options : comparaison directe, mode historique et mode araignée pour l'exploration de sites Web.
- Comparez le contenu dynamique à l'aide du mode Capture.
- Utilisez Wraith dans différents environnements, des sites Web en direct aux sites de test et de mise en scène.
Prix
Wraith est open-source et entièrement gratuit.
5. BackstopJS

BackstopJS est un outil open source qui fournit des tests de régression visuels pour les applications Web. Il fonctionne en créant des captures d'écran de vos pages Web à différentes tailles d'écran. Il inclut également le rendu Chrome-headless, les rapports CLI et le filtrage de l'affichage des scénarios.
Bien que BackstopJS soit assez facile à utiliser, il nécessite quelques connaissances techniques. Pour commencer, vous devrez être familiarisé avec l'installation et les scripts. BackstopJS utilise Resemble.js, CasperJS et PhantomJS.
Pour commencer avec l'outil, vous allez configurer une nouvelle instance BackstopJS où vous pouvez spécifier des URL, des cookies, des tailles d'écran, des interactions, etc. Ensuite, BackstopJS crée un ensemble de tests et les compare avec votre capture d'écran de référence.
Si des modifications ont eu lieu, vous en serez informé dans un rapport visuel. Si le test semble bon, vous pouvez approuver le test pour remplacer les fichiers de référence par la dernière version.
Principales caractéristiques
- Simulez des interactions avec des scripts de dramaturge ou de marionnettiste.
- Exécutez BackstopJS globalement ou localement en tant qu'application de package autonome.
- Profitez du rendu Docker intégré pour éliminer les problèmes de rendu multiplateforme.
Prix
BackstopJS est open-source et gratuit.
Bien qu'il soit crucial de maintenir un site WordPress fonctionnel et convivial, de nombreux outils de test ne peuvent pas détecter les changements visuels sur votre site. Heureusement, avec les tests de régression visuels, vous pouvez découvrir facilement les problèmes de serveur, les modifications de code et les problèmes d'API.
Avez-vous des questions sur l'utilisation des outils de test de régression visuelle pour WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
