Premiers pas avec Vue Storefront [Guide du débutant]
Publié: 2020-10-16 Êtes-vous à la recherche d'une application de commerce électronique gratuite qui pourrait également améliorer considérablement l'expérience utilisateur et le classement SEO de votre boutique en ligne ? Si vous avez besoin d'un système révolutionnaire si flexible qu'il peut fonctionner confortablement sur n'importe quel backend de commerce électronique, Vue Storefront est la solution ultime pour vous.
Êtes-vous à la recherche d'une application de commerce électronique gratuite qui pourrait également améliorer considérablement l'expérience utilisateur et le classement SEO de votre boutique en ligne ? Si vous avez besoin d'un système révolutionnaire si flexible qu'il peut fonctionner confortablement sur n'importe quel backend de commerce électronique, Vue Storefront est la solution ultime pour vous.
Si vous vous en tenez à la fin, je vous révélerai pourquoi les entreprises tombent de plus en plus amoureuses des Progressive Web Apps (PWA).
Qu'est-ce que Vue Storefront ?
Vue Storefront est l'une des PWA les plus importantes et les plus complètes à ce jour. Dans cette revue, je vais vous révéler tout ce que vous devez savoir sur une application Web progressive. De plus, je partagerai comment Vue Storefront est connecté à tout cela, ainsi que, bien sûr, les fonctionnalités et capacités de commerce électronique qui l'accompagnent.
Qu'est-ce qu'une application Web progressive ? (PWA)
Lorsque les mobiles sont arrivés en premier, ils nous ont ensuite présenté les applications mobiles. Au fil du temps, les applications ont commencé à fusionner avec les plates-formes PC et Web alors que les développeurs continuaient d'améliorer l'expérience utilisateur pour la rendre transparente.
Une Progressive Web App offre le meilleur des applications Web et mobiles. Il est construit sur des technologies Web typiques, avec certaines des dernières fonctionnalités JavaScript agissant comme assaisonnement. Cela crée une application Web dont l'intuitivité globale ressemble étroitement à une application iOS ou Android native.
Les applications Web progressives sont pertinentes pour le commerce électronique car elles contiennent les données de l'appareil de l'utilisateur et les fichiers téléchargés dans un cache. Cela signifie que les données sont utilisées instantanément dès que des demandes sont émises à partir de l'appareil. De plus, le chargement de la page est toujours ultra-rapide, même lorsqu'il s'agit de vitesses Internet extrêmement lentes. 
De plus, il est important de noter que Google a été à l'avant-garde des applications Web progressives. Microsoft et Mozilla ont également créé des applications Web progressives. Après avoir testé ce cadre sur de nombreux projets à plusieurs reprises, il a été conclu que :
- Ils sont fiables
- Ils sont rapides
- Ils s'engagent
Uber a tiré parti de la puissance des PWA et a pu proposer une application offrant d'excellentes vitesses de chargement, même en 2G. De plus, leur PWA de 50 Ko parvient systématiquement à se charger en moins de 3 secondes.
Examen de la vitrine de la vue
Pour commencer, Vue Storefront est un PWA open source développé pour les entreprises de commerce électronique. Son objectif principal est d'aider les commerçants et les entreprises numériques à améliorer leurs niveaux d'expérience client.
De plus, il n'a pas besoin d'une plate-forme de commerce électronique spécialisée. En effet, l'ensemble du framework est construit à l'aide de l'architecture Headless. Cela signifie que vous pouvez configurer votre intégration backend. Il s'agit d'une application flexible capable de s'intégrer à n'importe quelle plate-forme de commerce électronique pour servir de frontal.
Si vous êtes un développeur chevronné, la mise en place d'un front-end ne devrait pas être un défi. Néanmoins, Vue Storefront est livré avec plusieurs didacticiels et une documentation de support complète. Cela vous aidera à peaufiner son code open-source.
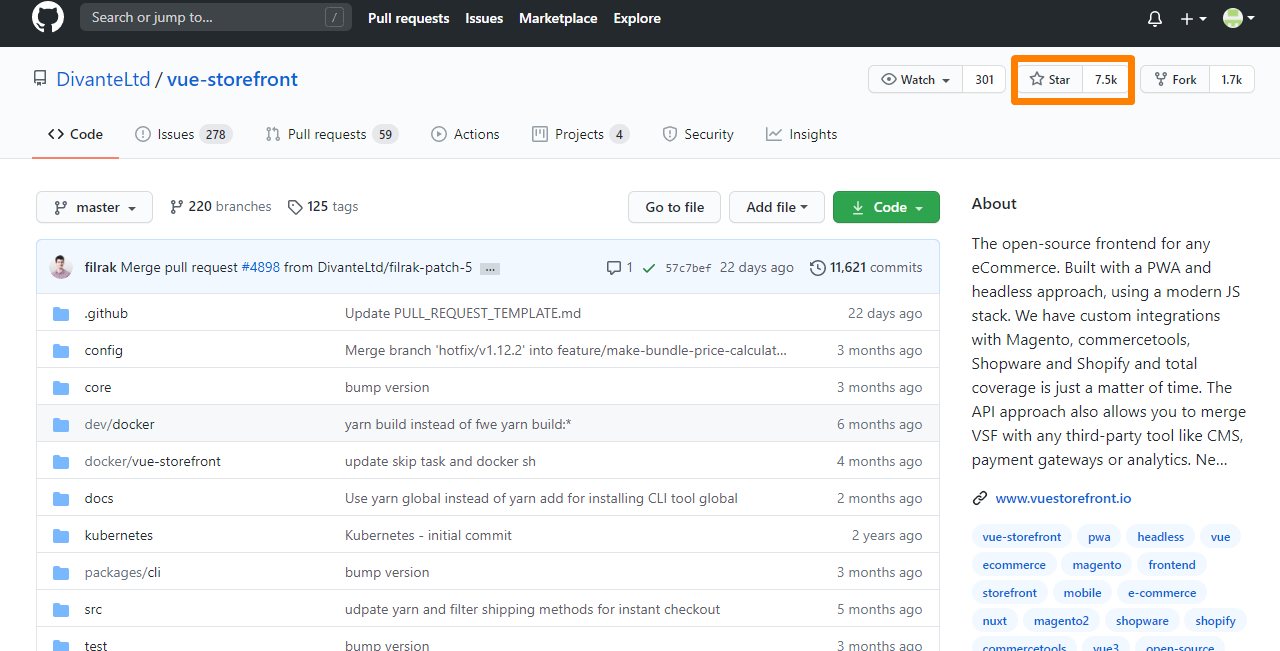
De plus, Vue Storefront est accessible sur GitHub. Il a jusqu'à présent attiré plus de 7 000 stars sur la plateforme. 
Caractéristiques principales de Vue Storefront
Voici quelques-unes des fonctionnalités qu'il a à offrir :
1. Expérience utilisateur
L'objectif principal de Vue Storefront est d'essayer de briser la barrière des appareils puisqu'il s'agit d'une application Web. Cela signifie qu'il peut le lancer et l'exécuter sur n'importe quel appareil. Il élimine le défi de développer plusieurs applications natives pour chaque système d'exploitation de périphérique. 
De plus, Vue Storefront résout le problème de l'encombrement des applications natives. Les développeurs ajoutent continuellement de nouvelles fonctionnalités aux applications Android, iOS et PC, ce qui les rend plus volumineuses. Cela permet aux mises à jour de consommer de l'espace mémoire sur votre appareil.

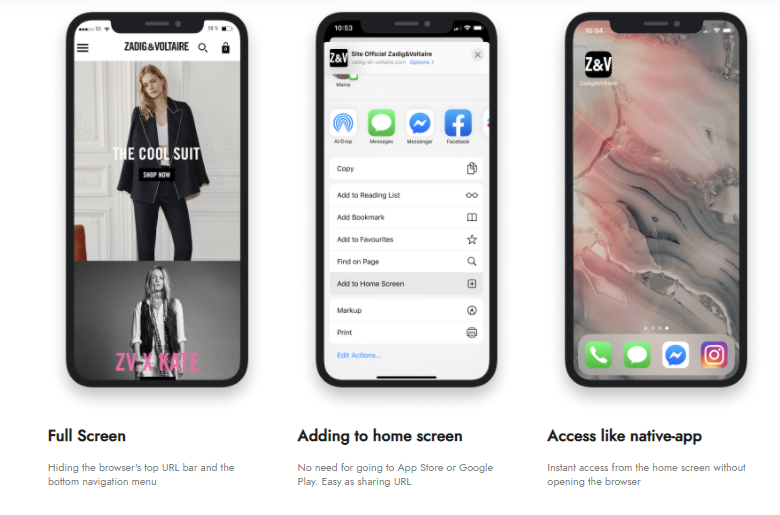
Vue Storefront remonte à l'âge des applications Symbian et utilise moins de données que les applications natives. De plus, le client du magasin n'a pas besoin de télécharger quoi que ce soit. Cela signifie qu'il est possible d'accéder à l'expérience native directement via les navigateurs Web. De plus, Vue Storefront permet aux clients de votre magasin de faire leurs achats confortablement même lorsque leurs appareils sont hors ligne.
Il y a de fortes chances que votre site ait un énorme avantage de classement si vous utilisez ce framework. De plus, Google a tendance à privilégier les sites Web avec des vitesses de chargement rapides, et les moteurs de recherche se tournent de plus en plus vers l'indexation mobile-first.
2. Composants
Vue Storefront a deux types de composants différents.
Les composants de base sont construits sur la base des structures commerciales fondamentales des magasins en ligne typiques. Cela vous évite d'avoir à tout créer à partir de rien. De plus, les composants de base peuvent être adoptés par les thèmes de votre site. Cependant, vous devez styliser et définir le balisage HTML qui l'accompagne.
Le deuxième type de composant est les composants de thème. Ils représentent la mise en page frontale que vous affichez finalement sur l'application. Vous pouvez placer vos composants spécialisés dans un thème, mais la méthode la plus simple pour appliquer la logique métier consiste à tirer parti de ses composants de base.
3. Thèmes de vitrine
Vue Storefront continue de fournir des thèmes prédéfinis. Cependant, vous pouvez créer vos thèmes de commerce électronique et les combiner avec la logique métier de base de l'application pour une expérience de commerce électronique complète.
Il convient également de mentionner que vous aurez besoin de compétences en HTML et CSS pour y parvenir. Alternativement, je recommande d'embaucher un développeur pour gérer l'ensemble du processus. De plus, vous pouvez personnaliser davantage ses composants de base si vous en avez besoin.
Les thèmes sont situés dans le dossier src/themes. 
4. Fonctionnalités de commerce électronique
- La gestion des commandes
- Promotions marketing
- Analyses et rapports
- optimisation du moteur de recherche
- Paiement, paiement et expédition
- Assistance à la gestion du catalogue
- Compte client
- Service Clients
- Parcourir le catalogue
- Parcourir les produits
5. Tarification de la vitrine de Vue
Vue Storefront est gratuit, ce qui signifie qu'il ne vous coûtera même pas un centime. Cependant, les coûts commencent à s'accumuler lors des étapes de personnalisation ultérieures.
Cependant, si vous n'êtes pas expérimenté dans le codage, vous serez obligé d'embaucher une équipe de développeurs pour intégrer Vue Storefront à votre site de commerce électronique. De plus, ils peuvent modifier ses composants et thèmes de base.
Emballer
Il ne fait aucun doute que Vue Storefront est un outil révolutionnaire pour améliorer l'expérience client de votre site de commerce électronique. Si vous envisagez cette solution, les coûts seront minimes, étant donné qu'il s'agit d'une application Web progressive open source.
Cependant, le problème est dans la phase de mise en œuvre. Intégrer Vue Storefront à votre boutique en ligne est un processus techniquement complexe qui nécessite un codage lourd. Vous ne pouvez pas le gérer si vous n'avez pas de compétences en codage.
Dans cet article, j'ai souligné les avantages des PWA. Vue Storefront en vaut la peine en raison de l'architecture sans tête qui en fait une application flexible. Il peut être intégré à n'importe quel backend de plate-forme de commerce électronique. Son utilisation améliorera votre expérience client globale.
Articles similaires
- Comment changer la taille de l'image en vedette de WooCommerce Storefront
- Comment supprimer le thème de la vitrine du pied de page WooCommerce
- Comment masquer le thème de la vitrine de la catégorie WooCommerce
- Comment supprimer le thème WooCommerce Storefront des produits connexes
- Guide de personnalisation CSS de l'en-tête WooCommerce Storefront
- Comment ajouter un thème de vitrine WooCommerce au menu d'options de déconnexion [Exemple]
- Comment changer le slogan du thème de vitrine WooCommerce
- WooCommerce Storefront Afficher toutes les catégories sur la page d'accueil
- Comment configurer la page d'accueil dans WooCommerce Storefront
- Guide de personnalisation complet CSS de WooCommerce Storefront
