7 façons d'utiliser la logique conditionnelle pour créer des formulaires tueurs
Publié: 2022-12-14Voulez-vous exploiter la puissance d'un générateur de formulaires avec une logique conditionnelle ?
La logique conditionnelle vous permet de définir des règles sur le comportement d'un formulaire en fonction des sélections et des entrées de l'utilisateur. Cela signifie que vous pouvez afficher et masquer le contenu selon vos besoins, envoyer différentes confirmations et notifications par e-mail, et bien plus encore.
Dans cet article, nous allons examiner différentes manières d'utiliser la logique conditionnelle pour améliorer l'expérience de vos utilisateurs.
Que sont les formulaires logiques conditionnels ?
Un formulaire logique conditionnel est un formulaire dynamique qui change en fonction des réponses fournies par l'utilisateur. Par exemple, un formulaire d'enquête peut utiliser une logique conditionnelle pour afficher différentes questions à différents utilisateurs en fonction de leurs réponses précédentes.
Lorsqu'elle est utilisée correctement, la logique conditionnelle est un outil puissant qui peut améliorer l'expérience utilisateur en affichant uniquement les champs de formulaire les plus pertinents pour eux.
Façons d'utiliser la logique conditionnelle pour créer des formulaires tueurs
WPForms est un générateur de formulaires avec des capacités de logique conditionnelle passionnantes, donc si vous êtes prêt à commencer à apprendre à l'utiliser pour créer des formulaires intelligents pour votre site Web, allons-y.
Dans cet article
- Que sont les formulaires logiques conditionnels ?
- 1. Afficher uniquement les informations les plus pertinentes
- 2. Recueillir des commentaires supplémentaires dans les sondages
- 3. Configurer des confirmations alternatives
- 4. Créez un formulaire multi-contacts
- 5. Configurer le routage des prospects
- 6. Envoyer les utilisateurs vers une page de confirmation spécifique
- 7. Afficher les champs de formulaire adaptés à l'âge
1. Afficher uniquement les informations les plus pertinentes
Un moyen simple d'avoir un impact important avec la logique conditionnelle consiste à l'utiliser pour afficher les informations les plus pertinentes. Cela permet d'éviter les formulaires inutilement longs.
Voici un exemple de formulaire de demande d'emploi qui demande aux candidats de sélectionner d'abord le poste pour lequel ils postulent.

Le reste du formulaire semble assez basique, mais regardez ce qui se passe lorsque vous sélectionnez le bouton radio pour que l'un de ces postes postule.

Une brève description du poste et les exigences spécifiques à ce poste s'affichent. Au bas du formulaire, il y a des questions spécifiques au rôle auxquelles le candidat doit répondre pour postuler.

Comment cela peut-il arriver? Par la logique conditionnelle. Examinons les paramètres de ce formulaire pour voir comment cela fonctionne.
Dans le générateur de formulaire, vous pouvez voir que la question demandant quel rôle les intéresse est un champ à choix multiples. Ensuite, nous avons utilisé le champ Contenu pour ajouter plus d'informations sur chaque rôle.
Pour faire apparaître le champ Contenu avec les instructions pour le rôle sélectionné, cliquez simplement sur le champ pour accéder à ses options de champ, puis sélectionnez l'onglet Smart Logic . À partir de là, vous pouvez activer la logique conditionnelle et créer une règle pour afficher le champ Contenu approprié lorsqu'un rôle spécifique est sélectionné à l'aide du champ Choix multiples.

Vous pouvez ajouter des instructions uniques pour chaque rôle en insérant plusieurs instances du champ Contenu, puis en répétant le même processus ci-dessus.
2. Recueillir des commentaires supplémentaires dans les sondages
Supposons que vous ayez créé une enquête client très simple à l'aide de WPForms. C'est quelque chose que les clients peuvent faire en moins d'une minute.

Mais peut-être souhaitez-vous un peu plus d'informations en fonction du type d'évaluation donnée par un utilisateur. Qu'un utilisateur vous attribue une note faible ou élevée, il s'agirait d'informations précieuses pour savoir ce que vous devez réparer et ce que vous faites bien.
Nous pouvons configurer ce formulaire de rétroaction de sorte que la logique conditionnelle déclenche un ensemble de questions si quelqu'un répond d'une manière et un autre ensemble de questions s'il répond d'une autre manière.
Pour configurer cela, vous allez dans votre générateur de formulaire et ajouter un champ Paragraphe avec la question de suivi que vous souhaitez poser.

Comme il s'agit d'une question que vous poseriez si vous obteniez un score faible, nous allons le configurer pour la logique conditionnelle.
Avec les paramètres de champ ouverts pour cette question, nous cliquons sur l'onglet Smart Logic dans les paramètres de champ à gauche.
Ensuite, nous utilisons la bascule pour activer la logique conditionnelle et définir les règles. Nous voulons que cette règle dise que si le champ d'évaluation reçoit un score inférieur à 3 étoiles (c'est-à-dire 1 ou 2 étoiles), le « que pourrions-nous faire pour nous améliorer ? question s'affichera.

Ensuite, nous allons mettre en place une règle similaire pour les notes supérieures à 2.

Pour obtenir des commentaires positifs, nous avons créé une échelle de Likert pour demander aux répondants s'ils sont satisfaits d'aspects spécifiques de l'entreprise. Dans les paramètres de terrain de l'échelle de Likert, nous avons sélectionné l'onglet Smart Logic en haut.
Cette fois, nous définissons la règle pour afficher cette option si la note est supérieure à 2. Cela signifie qu'une note de 3 à 5 est considérée comme positive, et ces utilisateurs verront apparaître la question de l'échelle de Likert dès qu'ils donneront leur note.
Une fois satisfait de vos options de logique conditionnelle, vous pouvez publier votre sondage.
Ici, vous voyez que quelqu'un qui donne une note de 3 ou plus voit l'échelle de Likert.

Quelqu'un qui note 2 ou moins verra la question d'amélioration à la place.

L'enquête est encore très simple, mais la logique conditionnelle signifie que les utilisateurs ne verront que les informations les plus pertinentes pour eux.
3. Configurer des confirmations alternatives
Sur chaque formulaire que vous créez avec WPForms, vous pouvez configurer une réponse de confirmation par défaut. Chaque fois que quelqu'un soumet ce formulaire, il recevra cette réponse.
Mais que se passe-t-il si vous souhaitez utiliser différentes confirmations en fonction des informations fournies par l'utilisateur sur le formulaire ?
C'est alors que vous pouvez utiliser la logique conditionnelle pour configurer des confirmations alternatives. C'est facile à faire avec notre générateur de formulaires convivial.
Passons en revue un exemple dans lequel nous allons créer une autre confirmation qui ne sera envoyée qu'aux utilisateurs qui indiquent qu'ils ont des questions sur la facturation.
Avec votre formulaire ouvert dans le générateur de formulaires WPForms, cliquez sur Paramètres »Confirmations dans le menu de gauche. En haut, cliquez sur le bouton Ajouter une nouvelle confirmation .

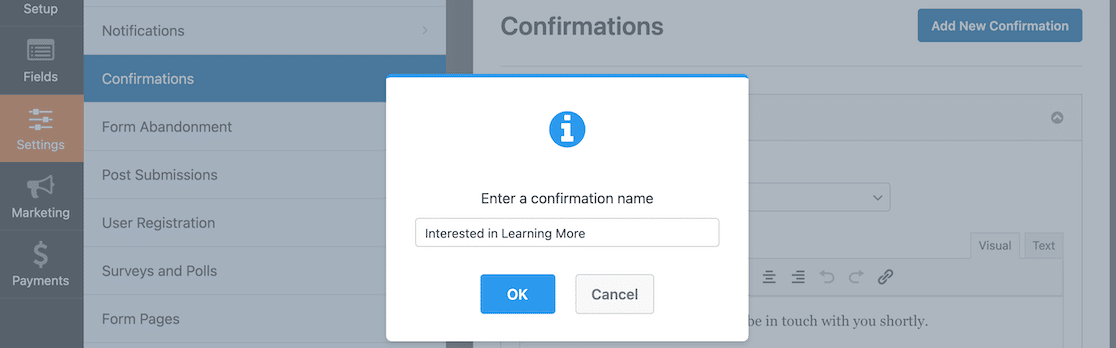
Ensuite, vous devrez donner un nom à votre nouvelle confirmation. Les utilisateurs ne verront pas comment vous l'appelez. Il doit juste avoir un sens pour votre processus d'organisation interne.

Une fois que vous avez nommé la confirmation et que vous l'avez confirmée, une nouvelle confirmation apparaît au-dessus de votre valeur par défaut. Dans notre exemple, nous avons créé une nouvelle confirmation de facturation pour les utilisateurs qui ont indiqué sur le formulaire qu'ils avaient des questions sur la facturation.

Vous pouvez voir que nous avons adapté le message pour que les clients sachent à quoi s'attendre une fois qu'ils ont soumis le formulaire.
Ensuite, nous allons mettre en place la logique conditionnelle. Pour ce faire, vous devez définir le bouton bascule à côté de l'option pour activer la logique conditionnelle.

Lorsque vous faites cela, vous obtenez des options pour savoir quand envoyer cette confirmation spécifique. Les options de champ que vous voyez dépendent du contenu de votre formulaire.

Nous souhaitons que cette confirmation aille aux utilisateurs qui ont indiqué sur le formulaire de contact correspondant que leur question concerne la facturation.

Et c'est tout! Une fois que vous avez enregistré le formulaire, ce message de confirmation sera envoyé à tous ceux qui répondent aux critères que vous avez définis avec votre logique conditionnelle. Vous pouvez ajouter autant de confirmations et de conditions que nécessaire.
4. Créez un formulaire multi-contacts
À partir de notre dernier exemple, et si vous pouviez configurer votre formulaire pour que les notifications parviennent toujours aux bonnes personnes ? Au lieu d'une seule boîte de réception recevant tous les messages, les questions de facturation pourraient aller à la facturation, les questions de vente pourraient aller aux ventes, etc.
Plutôt que de créer de nouveaux formulaires pour chaque service, vous pouvez y arriver avec une logique conditionnelle.
Tout d'abord, vous devez vous assurer qu'il y a un champ sur votre formulaire pour permettre aux utilisateurs d'indiquer où ils veulent diriger leurs questions. Un moyen simple d'y parvenir est d'utiliser une liste déroulante.

Ce champ sera la base de vos paramètres de logique conditionnelle et indiquera au formulaire où envoyer chaque message.
Avec votre formulaire ouvert dans le générateur de formulaires WPForms, cliquez sur Paramètres » Notifications dans le menu de gauche. En haut, cliquez sur le bouton Ajouter une nouvelle notification . Lorsque vous faites cela, vous serez invité à nommer votre notification.
Dans ce cas, nous souhaitons informer le service de facturation lorsque quelqu'un a une question sur la facturation, nous l'appellerons donc ainsi. Le nom n'est utilisé qu'à des fins organisationnelles et n'est pas public.

Lorsque votre nouvelle notification est configurée, la première chose que vous pouvez faire est de saisir une adresse e-mail pour cette notification. Dans notre exemple, nous avons utilisé une adresse e-mail de facturation puisqu'elle est destinée aux questions de facturation.
Vous pouvez également ajuster n'importe lequel des autres champs du formulaire si vous le souhaitez.

Sous le champ des dernières notifications pour le message électronique, vous trouverez le commutateur à bascule pour activer la logique conditionnelle. Une fois que vous avez fait cela, vous pouvez définir les conditions.
Dans notre exemple, nous souhaitons informer le service de facturation lorsque quelqu'un indique sur notre formulaire de contact qu'il a une question sur la facturation.
Nous pouvons également personnaliser le message électronique en fonction de la nature de la demande.

C'est tout ce qu'on peut en dire. Vous pouvez ajouter un nouveau message de confirmation pour chaque service correspondant à votre formulaire de contact et utiliser une logique conditionnelle pour vous assurer que la bonne équipe reçoit toujours le message.
5. Configurer le routage des leads
En utilisant un processus similaire à la configuration du formulaire multi-contact ci-dessus, vous pouvez également configurer le routage des prospects avec une logique conditionnelle.
Supposons que vous utilisiez un formulaire pour capturer des prospects sur une page de destination ou une fenêtre contextuelle sur votre site.

Vous voulez que la bonne équipe reçoive le lead en fonction de la réponse. Pour commencer, suivez les étapes de l'exemple précédent avec le formulaire multi-contacts. Allez dans Paramètres » Notifications et cliquez sur Ajouter une nouvelle notification.
Dans le cas de notre formulaire, nous aurons besoin de 3 notifications pour router les leads. Commençons par les ventes.

Assurez-vous que le champ Envoyer à l'adresse e-mail contient une adresse e-mail pour votre équipe commerciale.
Ensuite, vous activerez la logique conditionnelle au bas de votre nouvelle notification.

Répétez ces étapes pour chaque type de prospect sur votre formulaire et sachez que le message parviendra toujours à la bonne équipe. Les clients et prospects apprécieront le temps de réponse réduit !
6. Envoyer les utilisateurs vers une page de confirmation spécifique
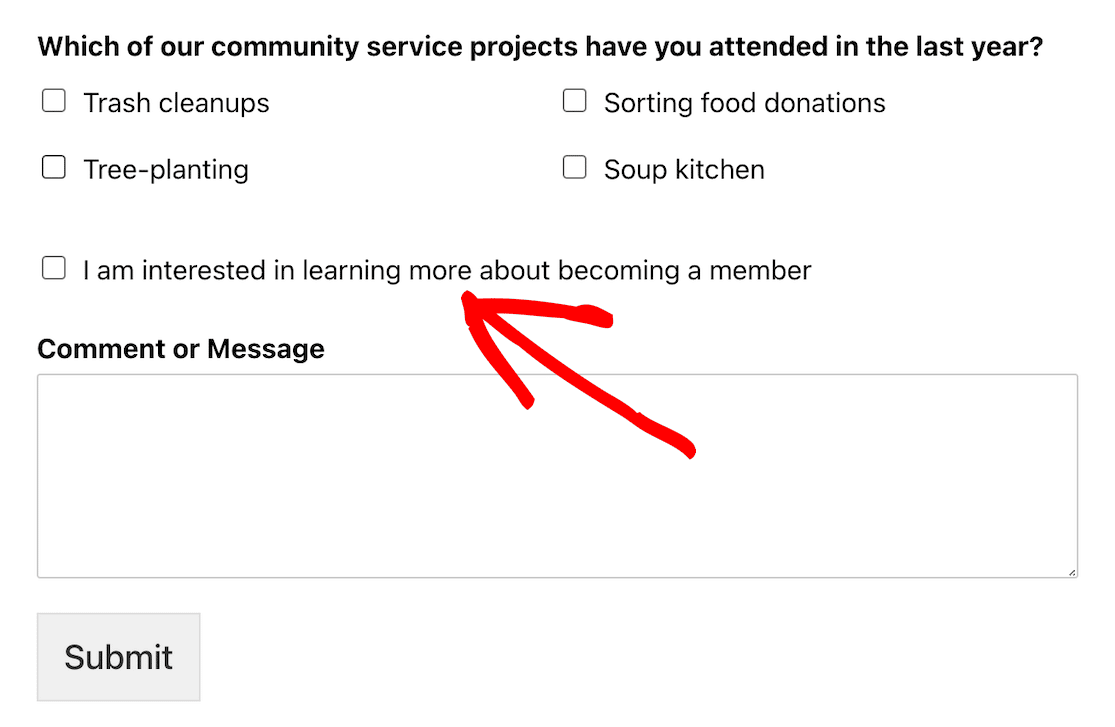
Supposons que vous ayez un formulaire d'enquête dans lequel les utilisateurs peuvent indiquer leur intérêt à rejoindre votre organisation ou à obtenir plus d'informations.

Dans ce cas, une page de confirmation spécifique peut les diriger vers plus d'informations ou de ressources.
Encore une fois, nous allons commencer en allant dans Paramètres » Confirmations » Ajouter une nouvelle confirmation dans les paramètres de votre formulaire. Donnez un nom à votre nouvelle confirmation.

La confirmation par défaut est un message, mais si vous souhaitez envoyer des utilisateurs vers une page spécifique, vous devrez modifier ce paramètre de type de confirmation.

Après avoir modifié le type de confirmation en Afficher la page, vous pourrez sélectionner la page de votre site que vous souhaitez utiliser pour la page de confirmation.
Après avoir activé la logique conditionnelle, vous pouvez configurer les paramètres. Dans cet exemple, nous voulons que l'utilisateur atterrisse sur cette page de confirmation après avoir coché la case sur le formulaire indiquant qu'il souhaite en savoir plus sur l'adhésion.

Après avoir enregistré ces paramètres, tous les utilisateurs souhaitant en savoir plus seront redirigés vers une page de destination leur indiquant ce qui va suivre.

7. Afficher les champs de formulaire adaptés à l'âge
Vous pouvez parfois constater que toutes les options de réponse de votre formulaire ne sont pas adaptées à l'âge de toutes les personnes susceptibles de répondre. Un cas d'utilisation que nous pouvons examiner est notre modèle de formulaire de journal de programme de lecture.
Parce que vous posez des questions différentes aux enfants et aux adultes sur leurs livres, nous devions mettre en place des questions différentes. L'un d'eux était de savoir s'il y avait des avertissements de contenu qu'ils donneraient aux gens avant de lire un livre particulier.
Ce n'est pas une question qui s'appliquera ou n'aura pas de sens pour les enfants, nous pouvons donc appliquer une logique conditionnelle afin qu'elle ne s'affiche que lorsque quelqu'un sélectionne le programme pour adolescents ou pour adultes.

Lorsque le formulaire est en ligne, vous pouvez voir que lorsque le programme pour enfants est sélectionné, le formulaire est très basique et quelque chose que les parents peuvent facilement demander à leurs enfants et remplir.

Mais lorsque le programme adulte est sélectionné, le formulaire devient plus complexe.

Et c'est tout! Maintenant que vous savez comment utiliser la logique conditionnelle de différentes manières, vous êtes prêt à créer des formulaires dynamiques exceptionnels pour vos utilisateurs.
Ensuite, connectez votre enquête à Google Sheets
Maintenant que vous savez comment utiliser la logique conditionnelle pour collecter toutes les bonnes informations au bon moment, vous devez les organiser.
Utilisez le module complémentaire Google Sheets pour WPForms pour connecter vos formulaires à Google Sheets et remplir automatiquement ces feuilles de calcul avec les données collectées à partir des résultats de votre enquête.
Et si vous voulez encore plus de fonctionnalités, vous pouvez connecter vos WPForms à diverses applications tierces avec Uncanny Automator.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
