Comment concevoir pour l'accessibilité Web (5 conseils essentiels)
Publié: 2022-07-23Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


Il y a eu des progrès substantiels dans l'accessibilité du Web ces dernières années. Cependant, avec tant de développements à prendre en compte, vous ne savez peut-être pas comment démarrer avec la conception de sites Web accessibles. Des couleurs contrastées à la lisibilité et à la convivialité mobile, Beaver Builder peut vous aider à atteindre facilement les dernières normes d'accessibilité.
Dans cet article, nous discuterons de ce qu'est l'accessibilité d'un site Web et pourquoi c'est important. Nous partagerons ensuite cinq façons de concevoir pour l'accessibilité. Allons-y !
Table des matières
L'accessibilité Web permet aux personnes handicapées ou ayant d'autres besoins d'utiliser Internet. Cela leur permet de comprendre plus facilement votre contenu et de naviguer sur votre site Web.
Ceux qui peuvent avoir besoin d'une aide supplémentaire pour l'accessibilité du Web comprennent ceux qui ont des handicaps auditifs, visuels, cognitifs, neurologiques ou physiques. Tous ceux mentionnés ont des besoins différents, et la création d'un site Web universellement accessible peut être difficile.
Examinons maintenant quelques exemples spécifiques de problèmes d'accessibilité Web. Par exemple, des conceptions floues, déformées ou peu claires peuvent être un obstacle pour les personnes ayant une vision limitée. Pendant ce temps, les personnes ayant une déficience motrice peuvent ne pas être en mesure d'utiliser une souris, ce qui rend la navigation sur une page impossible.
Certains problèmes supplémentaires auxquels les utilisateurs peuvent être confrontés incluent :
Cette liste n'est en aucun cas exhaustive et vous devriez envisager de vérifier quelle est la norme d'accessibilité actuelle de votre site Web. Vous pouvez le faire en utilisant un outil de vérification en ligne tel que l'outil d'évaluation de l'accessibilité Web WAVE :

WAVE peut identifier de nombreuses erreurs d'accessibilité et "facilite l'évaluation humaine du contenu Web". Vous pouvez vérifier n'importe quel site Web en entrant simplement l'URL dans le champ prévu à cet effet. Une extension disponible pour Chrome, Firefox et Edge vous permettra de tester des pages protégées par mot de passe, stockées localement ou hautement dynamiques.
L'accessibilité du Web est une préoccupation croissante et quelque chose que vous pourriez envisager sérieusement. Un milliard de personnes, soit environ 15 % de la population mondiale, vivent avec une forme de handicap. De plus, 75 % des Américains handicapés déclarent utiliser Internet quotidiennement.
À l'échelle mondiale, le marché qui comprend les personnes handicapées vaut plus de 13 billions de dollars, ce qui signifie que ce n'est pas quelque chose que vous devriez considérer comme un problème de minorité. À notre époque de plus grande conscience sociale, 58 % des entreprises ont commencé à explorer des opportunités d'innovation inclusives.
En fait, 29 % ont un réseau ciblé de consommateurs ou d'intervenants handicapés. Alors que ces chiffres continuent d'augmenter, les entreprises qui ne se déplacent pas pour mettre en œuvre l'accessibilité Web risquent d'être laissées pour compte par la concurrence.
L'accessibilité du Web n'est pas seulement une question éthique ou commerciale. C'est aussi une question juridique. L'Americans with Disabilities Act (ADA) oblige les entreprises à faire des aménagements pour les personnes handicapées.
Cependant, il n'y a pas de réglementation claire sur ce à quoi ce contenu Web devrait ressembler, seulement que certaines entreprises proposent un site Web qui inclut une « accessibilité raisonnable ». Il s'agit notamment des personnes aveugles ou sourdes qui devront naviguer sur votre page Web via la voix, des lecteurs d'écran ou d'autres technologies d'assistance.
Étant donné que l'ADA n'offre pas de directives définies, de nombreuses entreprises utilisent les directives pour l'accessibilité du contenu Web (WCAG) comme point de référence. Le WCAG n'est pas une obligation légale mais propose quatre domaines dans lesquels vous pouvez vérifier si votre site Web répond aux normes d'accessibilité :
Si vous respectez les normes des WCAG, vous respecterez également les exigences de l'ADA.
Notre plugin Beaver Builder est un constructeur par glisser-déposer pour WordPress. Il permet aux utilisateurs de créer facilement des sites Web et des pages de destination d'aspect professionnel sans connaître une seule ligne de code. Notre outil a implémenté plusieurs solutions d'accessibilité Web dans ses produits pour rendre la création d'un site Web conforme beaucoup plus simple.

L'accessibilité Web a deux fronts différents : le côté création (où l'utilisateur crée son site Web) et le côté rendu HTML (qui est visible par le public). Les modules Beaver Builder sont accessibles à un niveau de base pour les deux.

Le côté création propose à la fois la navigation au clavier et le contraste des couleurs. Tandis que le côté rendu HTML comporte des attributs utiles aux lecteurs d'écran.
De plus, Beaver Builder a également récemment résolu plusieurs problèmes d'accessibilité. Il s'agit notamment des modifications apportées au module de menu du plug-in Beaver Builder. Les utilisateurs peuvent désormais parcourir les éléments de sous-menu. De même, il existe un nouveau paramètre d'étiquette de menu pour permettre la création d'une étiquette ARIA personnalisée. De plus, vous pouvez ajouter des balises alt à notre module de diaporama.
Nous avons également modifié le thème Beaver Builder pour inclure de nouvelles améliorations considérables en matière d'accessibilité. Par exemple, la recherche de navigation prend en charge la tabulation du clavier et une étiquette ARIA. Les widgets de recherche et les champs de formulaire de commentaires ont des étiquettes ARIA, et les sous-menus permettent la tabulation au clavier. Vous pouvez trouver une ventilation complète de ce que propose Beaver Builder dans notre documentation.
Il y a plusieurs autres choses que vous pouvez faire pour aider à rendre votre site Web accessible. Passons maintenant en revue cinq des éléments essentiels pour respecter et dépasser les normes d'accessibilité Web. Gardez à l'esprit que la majorité d'entre eux sont implémentés à l'aide de notre plugin Beaver Builder.
Le texte alternatif ou "texte alternatif" en abrégé est utilisé dans le code HTML d'un site pour décrire l'apparence ou la fonction d'une image qui apparaît sur une page Web. Bien que l'utilisation du texte alternatif ne soit pas strictement liée à la conception, nous l'avons inclus car il s'agit d'un élément crucial de l'accessibilité Web.
Les utilisateurs malvoyants utilisant des technologies d'assistance telles que les lecteurs d'écran entendront le texte alternatif pour comprendre ce que l'image représente. Votre site Web affichera également un texte alternatif s'il ne peut pas charger une image.
Lorsque vous écrivez un texte alternatif, vous devez être clair et descriptif. Cependant, n'oubliez pas de rester concis. Voici un exemple de ce à quoi ressemble le texte alternatif en HTML :
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
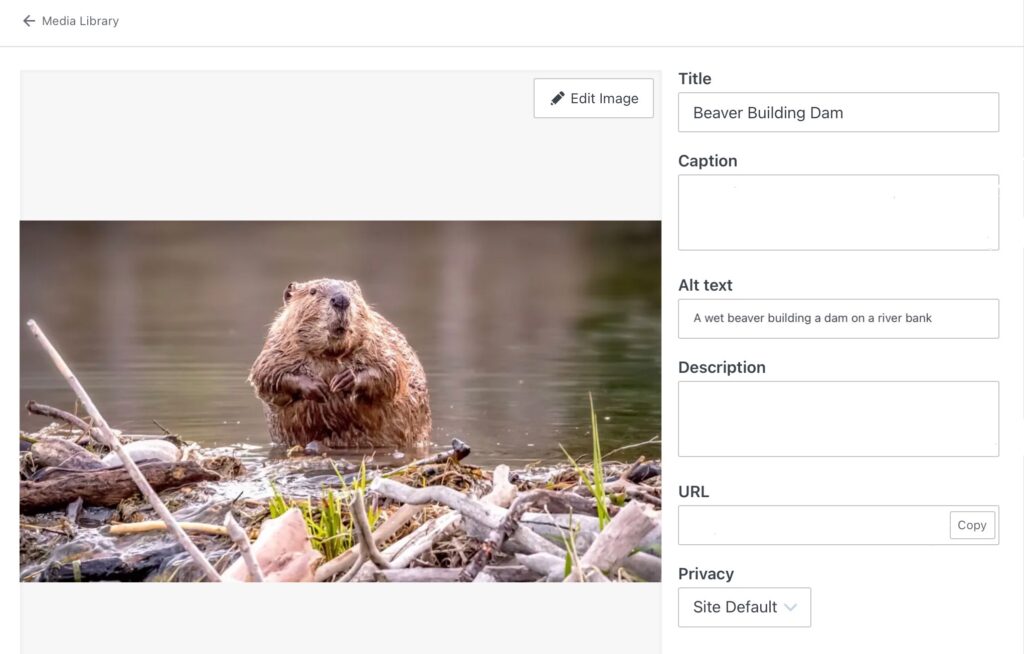
Une façon d'implémenter le texte alternatif est de télécharger votre image via la médiathèque WordPress, puis de cliquer sur Modifier :

Comme vous pouvez le voir, il y a un espace pour terminer le texte alternatif à droite de l'écran. La saisie du texte ici garantira que WordPress ajoute automatiquement du texte alternatif chaque fois que vous utilisez l'image.
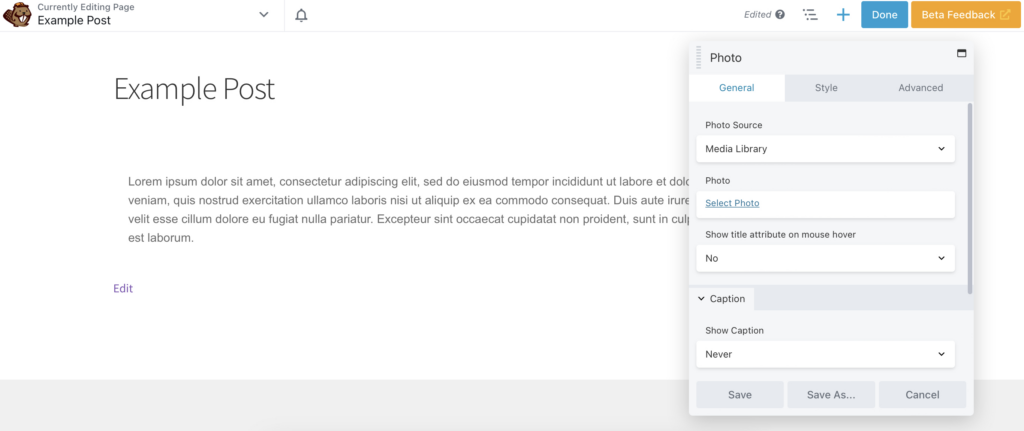
Alternativement, vous pouvez simplement insérer une image dans votre page ou publier en utilisant votre module photo Beaver Builder préféré. Ensuite, cliquez sur Sélectionner une photo pour ajouter l'image souhaitée :

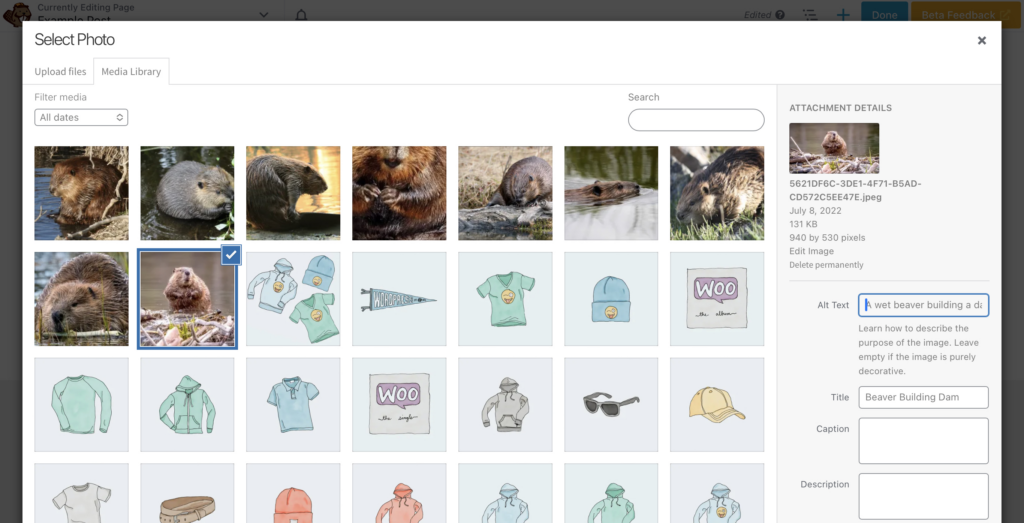
Ensuite, localisez le texte alternatif (texte alternatif) sous Détails de la pièce jointe dans la fenêtre contextuelle :

C'est si facile!
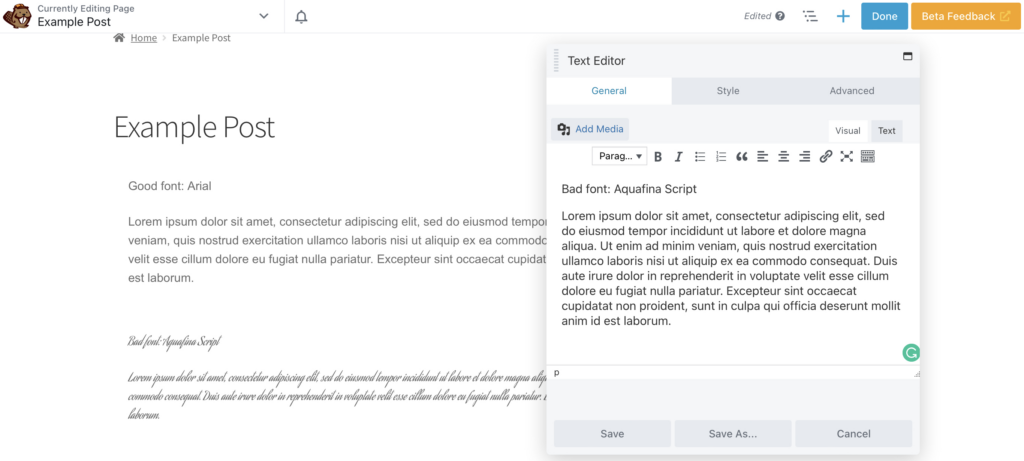
La lisibilité est la clé de l'accessibilité. Cela signifie que votre texte doit être clair et facile à lire. Pour ce faire, il est préférable d'utiliser des polices simples comme Arial ou Helvetica. Bien que les conceptions plus élaborées soient attrayantes, elles peuvent être difficiles à lire.
En règle générale, les polices et les couleurs des liens seront stylisées dans votre personnalisateur de thème, et non une par une. Cependant, il peut arriver que vous ayez besoin de styliser un module individuel.
Pour changer votre police dans Beaver Builder, sélectionnez votre éditeur de texte et recherchez l'onglet Style . Ouvrez la sélection de polices pour effectuer des ajustements. Ci-dessous, nous avons inclus une bonne et une mauvaise police implémentée à l'aide de cette méthode :

Vous devez également éviter d'utiliser trop de polices différentes ou d'utiliser uniquement des majuscules. Évitez également de souligner le texte en dehors des liens d'identification, car cela peut dérouter le lecteur.
De plus, lorsqu'il s'agit de liens intégrés, le texte d'ancrage doit avoir un sens sans le contexte des phrases environnantes. Cela signifie que vous ne devez pas utiliser de texte tel que "Ici", "Plus" ou "Cliquez ici". Au lieu de cela, donnez une description complète de l'objectif du lien.
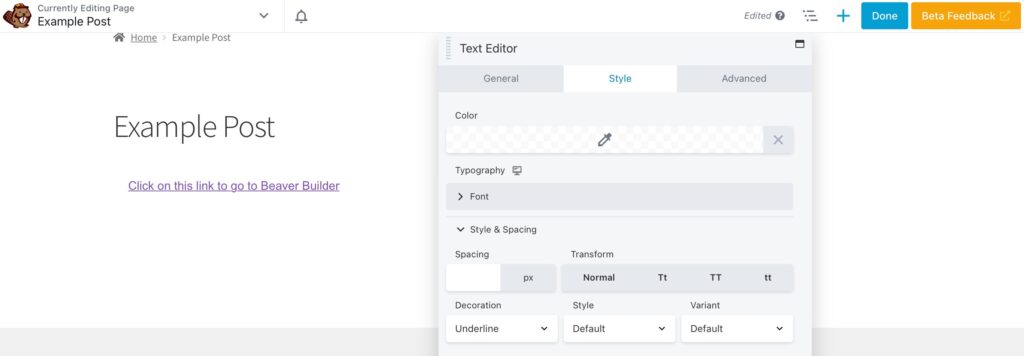
De plus, bien que la fourniture de liens dans une couleur différente soit standard, cela seul est insuffisant pour l'accessibilité Web. C'est aussi une bonne idée de donner un indicateur non coloré comme le soulignement ou le texte en gras.
Pour obtenir ce look, vous pouvez ouvrir l' éditeur de texte et mettre le lien en gras dans l'onglet Général . Ensuite, allez dans Style > Style & Espacement . Ici, vous pouvez sélectionner Souligner dans le menu déroulant Décoration :

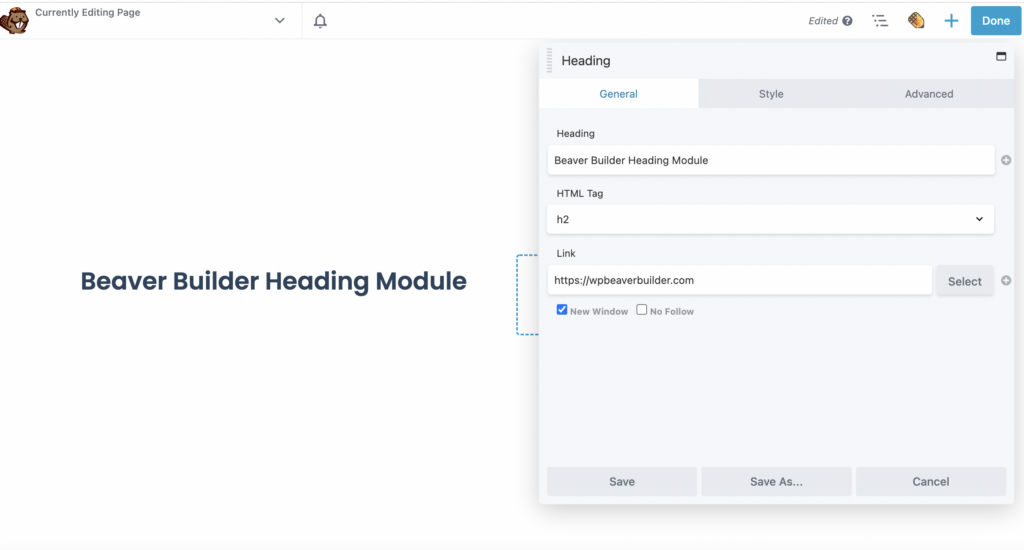
Les lecteurs d'écran utilisent également la structure des titres pour naviguer dans le contenu. Par conséquent, vous devez vous assurer que votre texte est divisé à l'aide de balises d'en-tête. Beaver Builder propose un module de cap. Beaver Builder propose un module d'en-tête qui vous permet d'attribuer facilement une balise HTML sous l'onglet Général :

Enfin, assurez-vous que vos phrases sont concises et cherchez d'autres façons de diviser votre texte. Inclure des images ou des vidéos pertinentes est excellent, tant que vous vous souvenez des règles d'accessibilité pour les deux.
L'utilisation du contraste et des couleurs est essentielle pour une bonne accessibilité du Web, en particulier pour les personnes ayant une déficience visuelle. Les utilisateurs doivent être en mesure de percevoir correctement le contenu de la page et d'effectuer les actions souhaitées sur le site Web sans être gênés par la couleur.
Par conséquent, pour que le texte soit correctement lisible, il doit présenter un contraste suffisant avec l'arrière-plan. Le contraste minimum recommandé est de 4,5 à 1. Dans cet esprit, il est conseillé de créer une palette de couleurs adaptée à votre site Web.
Alors que la plupart des thèmes garantissent que les liens sont dans une couleur contrastée, cela vaut la peine de revérifier. De plus, vos boutons doivent également avoir un contraste approprié.
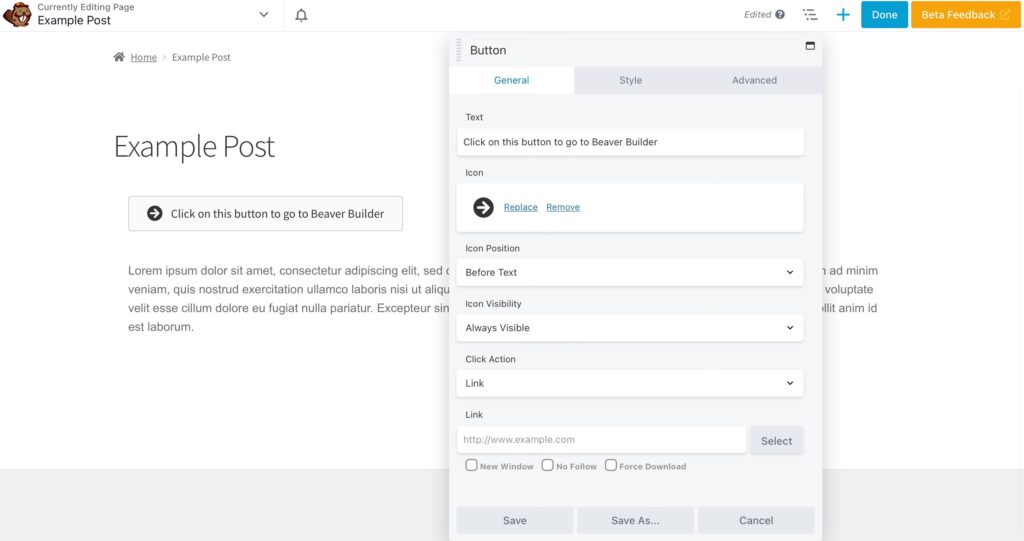
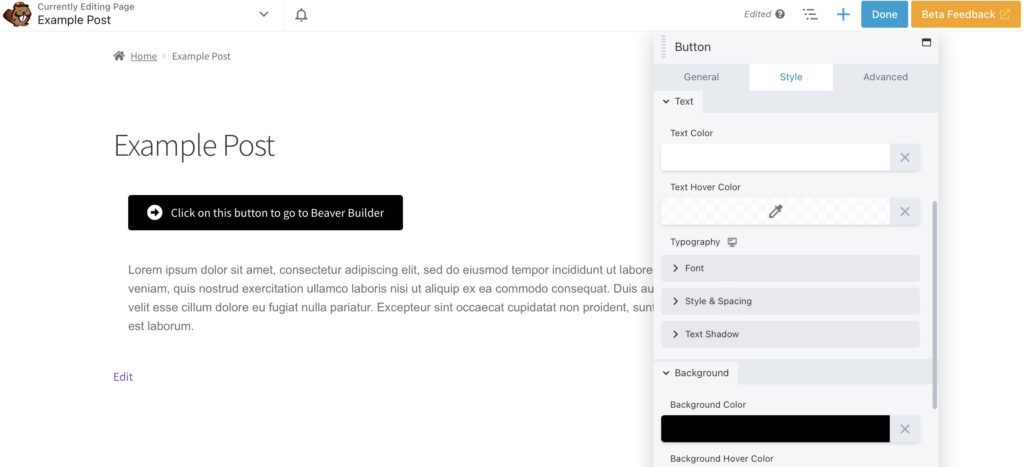
Dans Beaver Builder, vous pouvez modifier la couleur du texte en accédant à l' éditeur de texte et en trouvant l'onglet Style . Ici, nous avons créé un bouton et utilisé les paramètres de l'onglet Général pour ajouter une icône et la rendre plus lisible :

Ensuite, également dans l'onglet Style , nous avons changé la couleur du texte en #FFFFFF et l' arrière -plan en #000000 :

Cela crée un contraste approprié. N'oubliez pas que si vous ne pouvez pas modifier quelque chose en quelques clics dans les paramètres de Beaver Builder, vous pouvez également le modifier facilement avec CSS.
De nombreux utilisateurs handicapés moteurs comptent sur un clavier, tout comme ceux qui ont une déficience visuelle. De même, certains utilisateurs non handicapés utiliseront un clavier pour des raisons de préférence. Une souris n'est donc pas universelle.
La navigation au clavier est généralement bien prise en charge avec tous les systèmes d'exploitation informatiques et la plupart des applications logicielles. Cependant, des problèmes peuvent survenir lorsque les concepteurs Web utilisent des techniques qui brisent la fonctionnalité standard du clavier. Principalement, la possibilité d'utiliser la touche Tab pour naviguer dans les éléments interactifs.
Par conséquent, il existe deux conditions d'accessibilité au clavier que vous devez connaître. Premièrement, les utilisateurs du clavier doivent pouvoir accéder à tous les éléments de l'interface.
Deuxièmement, votre site Web doit fournir un indicateur de concentration clair, cohérent et visible. Cet indicateur de mise au point est activé ou manipulé avec le clavier. Vous pouvez utiliser CSS pour rendre l'indicateur de focus plus visible.
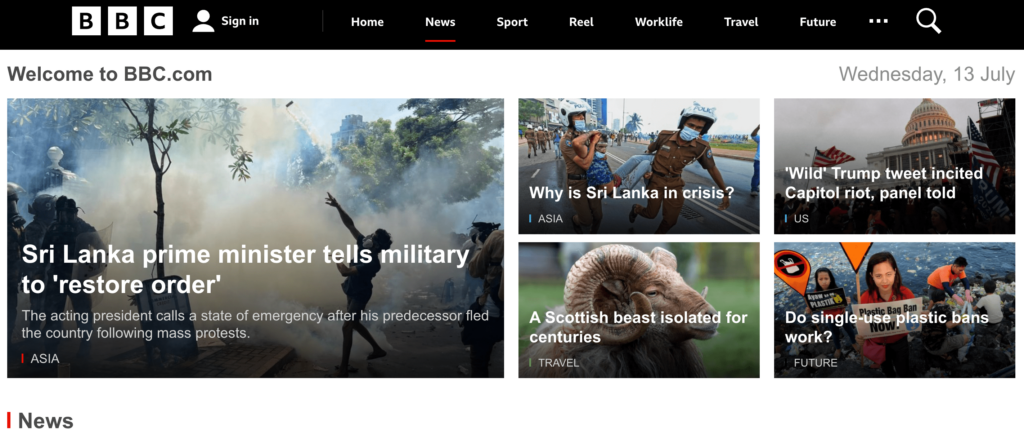
Le site Web de la BBC en est un bon exemple. Son indicateur de mise au point combine à la fois un code couleur et un soulignement :

Comme vous pouvez le voir, lorsque vous survolez ou sélectionnez l'onglet Actualités , vous verrez un soulignement rouge. De plus, tous les articles connexes de cette catégorie ont une étiquette rouge. D'autres sujets tels que les voyages et le sport sont étiquetés avec des couleurs différentes pour plus de clarté.
Enfin, vous devez vous assurer que l'ordre de navigation du clavier est logique et suit le flux visuel de la page. Cela nécessiterait généralement d'éventuelles modifications de votre code source et de votre CSS. Cependant, le module de menu de Beaver Builder permet la tabulation, ce qui signifie que vous pouvez créer un tel menu par la méthode habituelle. Comme nous l'avons mentionné précédemment, les modules Beaver Builder ont également une navigation au clavier du côté de la création.
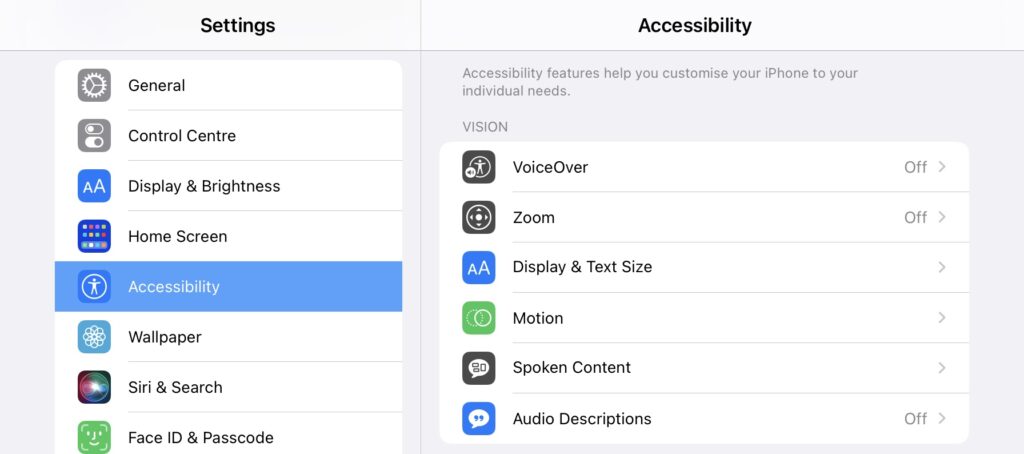
L'accessibilité mobile est un autre élément clé de l'accessibilité Web. De nombreux appareils mobiles offrent une gamme d'options d'accessibilité qui peuvent également en faire un meilleur choix que les ordinateurs standard :

Par conséquent, lorsque vous concevez un site accessible, vous devez également donner la priorité à une conception adaptée aux mobiles ou prête pour les mobiles.
Lors de la conception pour les utilisateurs mobiles, vous devez garder à l'esprit les points suivants :
Bien entendu, cette liste n'est pas exhaustive. Heureusement, Beaver Builder est adapté aux mobiles, avec un mode d'édition réactif. Cela facilite la création d'un site Web réactif pour les mobiles.
Donner la priorité à l'accessibilité du Web peut être difficile au début. Cependant, en tant que propriétaire de site Web, de nombreuses raisons (à la fois éthiques et juridiques) vous obligeront probablement à vous assurer que vos pages Web sont accessibles. Quelles que soient vos motivations, lorsque vous concevez un site accessible, vous maximisez le nombre de personnes que vous touchez.
Pour récapituler, voici cinq façons de mettre en œuvre une conception Web accessible à l'aide de Beaver Builder :
Êtes-vous prêt à créer votre site Web accessible? Téléchargez notre plugin Beaver Builder et commencez dès aujourd'hui !