Comment envoyer des notifications push d'application Web (facile)
Publié: 2024-03-18Vous recherchez un moyen simple d’ajouter des notifications push d’applications Web qui peuvent vous aider à développer votre entreprise ?
La configuration des notifications push pour les applications Web peut être un peu délicate. Il y a toujours un conflit avec l'envoi de notifications Web push. Habituellement, le plus gros problème réside dans les tarifs de livraison. Vous pouvez ajouter Web Push à votre application Web de plusieurs manières. Mais comment envoyer des notifications Web push qui sont réellement envoyées depuis votre application Web ?
Ne t'inquiète pas! Dans cet article, nous allons vous montrer étape par étape comment envoyer des notifications push d'applications Web avec des taux de livraison fiables en moins de 10 minutes.
Allons-y.
Comment installer les notifications push d'applications Web
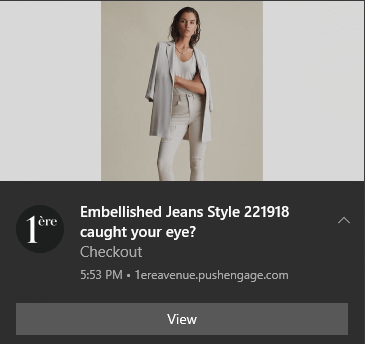
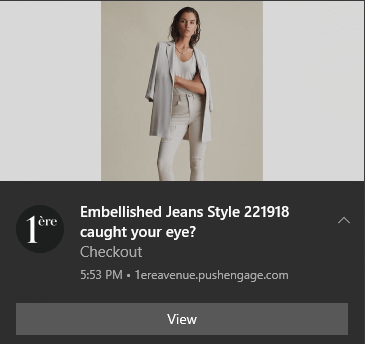
L'ajout de notifications push à une application Web est assez simple. Suivez simplement les étapes décrites dans cet article. Si vous suivez chaque étape, à la fin de cet article, vous devriez pouvoir envoyer des notifications push comme celle-ci :

Le principal défi est que tous les logiciels de notification Web push utilisent un fichier Javascript appelé service_worker.js . Le service worker vous aide à collecter les abonnés aux notifications push via des modaux contextuels. Mais toutes les applications Web disposent déjà d’un fichier Service Worker qui sert un objectif différent. Et à la fois, votre application Web ne peut utiliser qu’un seul service worker.
En termes simples, les services Web Push confondent votre application Web. Ainsi, parfois, il collectera les abonnés aux notifications push et parfois non. Parfois, vous pouvez envoyer des notifications et parfois non. Vous pourriez même finir par envoyer des messages push à l’ensemble de votre liste d’abonnés et les envoyer uniquement à quelques abonnés.
Bien entendu, les créateurs d’applications Web comme Mendix disposent de leur propre système de notification push. Mais que se passe-t-il si vous souhaitez migrer vers un autre service de notification push ? Et si vous souhaitez plus de flexibilité et de contrôle sur vos campagnes de notifications push ?
Nous vous recommandons d'utiliser PushEngage pour envoyer des notifications push d'applications Web. PushEngage est le logiciel de notification push n°1 au monde. Ainsi, vous savez que vos campagnes sont entre de bonnes mains.
Commençons.
Étape n°1 : configurez votre compte PushEngage
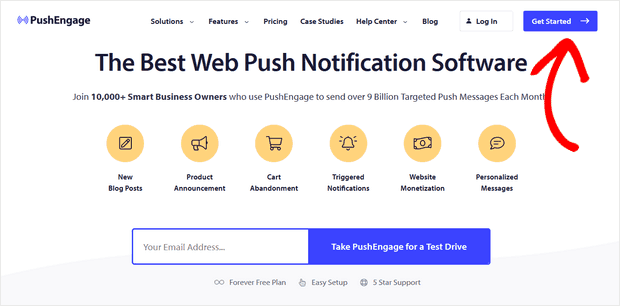
Rendez-vous sur la page d'accueil de PushEngage et cliquez sur le bouton Commencer :

Vous pouvez essayer PushEngage gratuitement. Si vous gérez un petit blog qui nécessite un trafic et un engagement répétés, c'est probablement suffisant. Mais si vous êtes sérieux au sujet des ventes, vous devriez obtenir le package Entreprise et débloquer les campagnes automatisées.
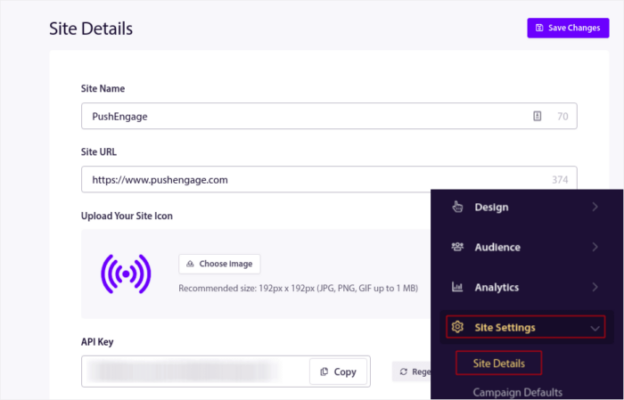
Une fois que vous êtes inscrit à votre compte PushEngage, rendez-vous sur votre tableau de bord PushEngage et accédez à Paramètres du site » Détails du site :

Vous pouvez définir votre logo, le nom de votre site et l'URL de votre site ici. Il est vraiment important de régler ce problème dès maintenant afin de pouvoir tester l'ensemble de votre configuration plus tard.
Étape n°2 : obtenez le code d'installation auprès de PushEngage
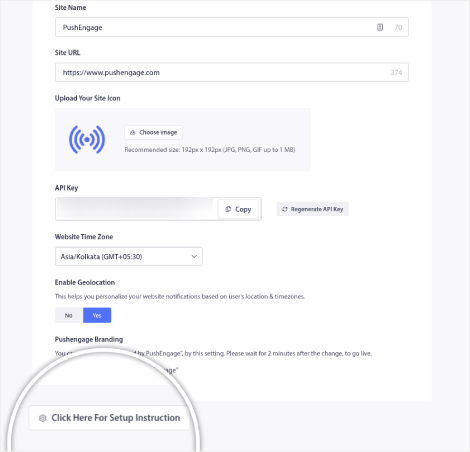
Pour installer les notifications push, vous devrez obtenir un code d'installation. Dans l'écran Paramètres de votre site , faites défiler vers le bas et cliquez sur le bouton Cliquez ici pour les instructions de configuration :

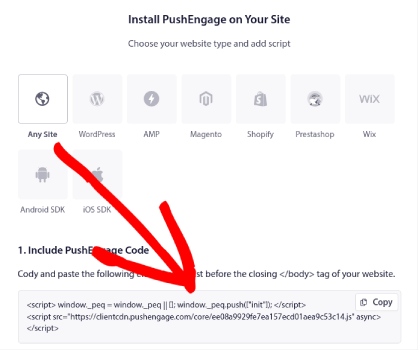
Ensuite, cliquez sur l'onglet N'importe quel site :

Vous pouvez utiliser le code Javascript pour commencer à envoyer des notifications push.
Étape n°3 : ajoutez le code Service Worker pour les notifications push d'application Web
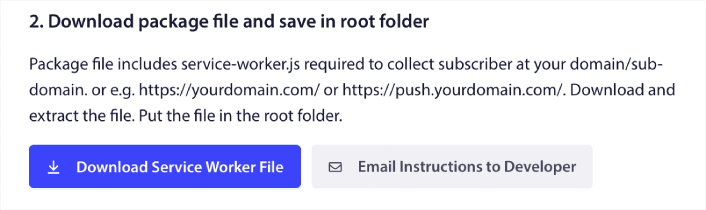
La partie la plus délicate du processus est enfin là. Dans le tableau de bord PushEngage sous Instructions de configuration , vous verrez également une option permettant de télécharger le fichier du technicien de service.


IMPORTANT : Par défaut, une application Web ne nécessite pas de fichier Service Worker. Tout ce dont vous avez besoin pour transformer n'importe quel site en application Web est un fichier manifeste. Ainsi, si votre application Web ne dispose pas de fichier de service Worker, vous pouvez simplement ajouter le service Worker PushEngage au répertoire racine de votre site Web ou de votre application Web.
Mais si votre application Web dispose déjà d’un service worker, NE téléchargez PAS directement le fichier du service worker PushEngage tel quel. Ouvrez le service Worker PushEngage dans un éditeur de texte tel que le Bloc-notes et copiez le code dans le fichier du service Worker PushEngage. Ensuite, recherchez le fichier du service Worker pour votre application Web et ajoutez simplement le code du Service Worker PushEngage au fichier.
Si vous négligez cette étape, vous ne pourrez pas collecter d'abonnés aux notifications push.
Étape n°4 : Configurez l'opt-in PushEngage
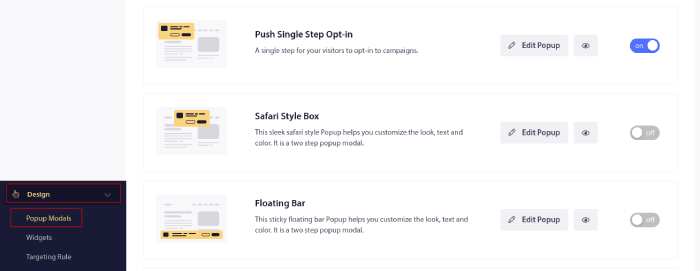
Maintenant, retournez à votre tableau de bord PushEngage. Allez dans Design » Popup Modals et sélectionnez l’option de votre choix :

L'idée ici est de donner à vos visiteurs une bonne raison de s'abonner. Si vous avez besoin d'aide, consultez notre article sur la façon de créer un opt-in de notification push personnalisé.
Et si vous souhaitez démarrer avec certains modèles, vous devriez consulter cet article sur les opt-ins pour les notifications push à conversion élevée.
Étape n°5 : créez votre première campagne
Maintenant que votre application Web peut envoyer des notifications push, vous devez créer une véritable campagne.
Une campagne de panier abandonné permet de générer des revenus supplémentaires en convertissant les paniers abandonnés. C'est un simple rappel qui fait vendre beaucoup de produits en pilote automatique. C'est donc une excellente campagne pour soutenir toute page de destination qui génère des ventes directes.
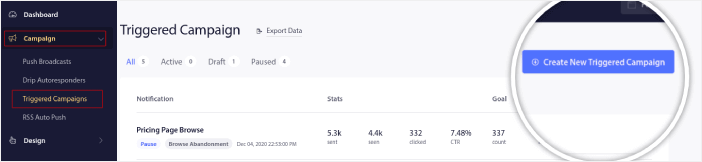
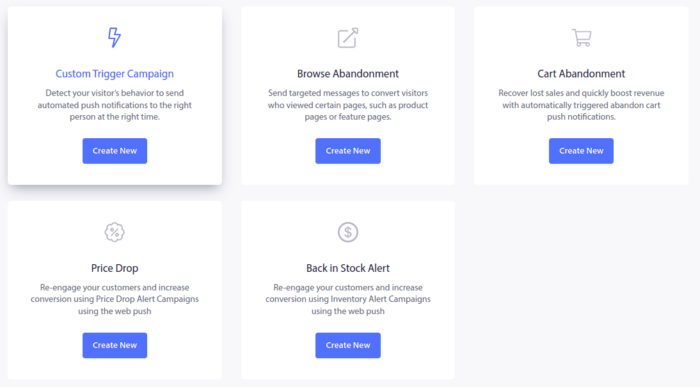
Rendez-vous simplement sur votre tableau de bord PushEngage et accédez à Campagnes » Campagnes déclenchées » Créer une nouvelle campagne déclenchée :

Et puis, sélectionnez le modèle de campagne Abandon de panier :

Si vous débutez dans la création de campagnes marketing automatisées, vous pouvez simplement suivre notre article sur la façon de configurer une campagne de notification push de panier abandonné. Suivez chaque étape et vous pourrez configurer des notifications push comme celle-ci :

Et juste au cas où vous vous poseriez la question, vous n'avez pas besoin d'être une marque connue pour que vos campagnes de notifications push soient efficaces. En fait, PushEngage a été conçu pour aider les petites entreprises à se développer grâce aux notifications push.
Mais avant de commencer à commercialiser votre site, vous devez résoudre tout problème lié à votre processus d'abonnement aux notifications push. Consultez cet article sur le test de vos notifications push. Si tout fonctionne parfaitement, c'est terminé !
Que faire après l'ajout de notifications push d'application Web ?
C'est tout pour celui-ci, les amis !
Vous pouvez désormais envoyer des notifications push d'application Web. À présent, vous avez également créé une puissante campagne de notifications Web push pour stimuler votre croissance. Tout ça, en moins de 10 minutes !
Découvrez également comment créer d'autres campagnes de notifications push automatisées. La plupart des campagnes push sont simples et efficaces. Nous vous recommandons donc de configurer plusieurs campagnes pour votre site. En voici quelques-uns pour commencer :
- Comment envoyer automatiquement des notifications push RSS
- Comment configurer les notifications push d'abandon de panier à l'aide de GTM
- Comment planifier des notifications push en toute simplicité [5 Min. Guide]
Et si ce n'est pas déjà fait, lancez-vous avec PushEngage. PushEngage est le logiciel de notification push n°1 au monde. Ainsi, vos campagnes sont entre de bonnes mains.
Commencez avec PushEngage dès aujourd'hui !
