8 des meilleurs cours de conception Web en ligne
Publié: 2021-09-01Vous recherchez les meilleurs cours de conception Web en ligne afin de pouvoir améliorer vos connaissances sans quitter le confort de votre maison ?
Entre des centaines de blogs et des dizaines de plateformes d'apprentissage, il existe une quantité infinie d'informations concernant les cours de conception Web en ligne. Cependant, tous les cours ne sont pas de la même qualité. S'il vous arrive de choisir le mauvais endroit, vous perdrez non seulement votre temps mais aussi votre argent.
Pour vous aider à trouver les meilleures options, nous avons rassemblé huit de nos cours de conception Web préférés, y compris des options gratuites et payantes. Passons directement aux cours…
Meilleurs cours de conception Web en ligne en 2022
Avec la croissance de l'apprentissage en ligne, il est soudainement devenu possible pour les débutants d'apprendre les bases de la conception Web en utilisant uniquement des cours en ligne. Chacun des cours de notre liste vous apprendra les fondamentaux, donc le meilleur cours pour vous dépendra de choses comme le prix et la durée du cours.
- La classe de maître Webflow
- Conception Web pour débutants – Udemy
- Design 101 : Cours de conception de produits et de sites Web pour débutants
- Conception Web pour tout le monde – Coursera
- Piste de conception Web de cabane dans les arbres
- Introduction au développement Web - FutureLearn
- Conception Web complète - Partage de compétences
- Expérience utilisateur : le guide du débutant – Interaction Design Foundation
1. La classe de maître Webflow

Le premier sur notre liste des meilleurs cours de conception Web est The Webflow Masterclass de Ran Segall, un concepteur Web avec plus de 17 ans d'expérience. Le cours est disponible à la Flux Academy et, dans le cours, Ran essaie de faciliter la conception Web à travers 12 heures de cours.
Ran vise à enseigner d'une manière qui n'intimide pas les débutants. À la fin du cours, vous apprendrez à créer un site Web à partir de zéro à l'aide de Webflow, tout en obtenant des commentaires personnalisés d'experts.
Dans l'ensemble, le cours couvre les bases du développement de sites Web, HTML / CSS, CMS, animations et interactions, ainsi que des études de cas pour vous aider à acquérir une compréhension complète du sujet. Vous pouvez également rejoindre le réseau de plus de 3 500 concepteurs de sites Web qui ont suivi le cours.
️ Durée : 12 heures
Ce que vous apprendrez :
- Présentation du flux Web
- Principes de base du flux Web
- La mise en œuvre du projet
- Sites Web dynamiques
- Animations & échanges
- Cas d'utilisation avancés
- Processus de développement Web
- Gestion de projet
Prix : 278 $ par mois pendant trois mois (834 $ au total) OU 695 $ en paiement unique.
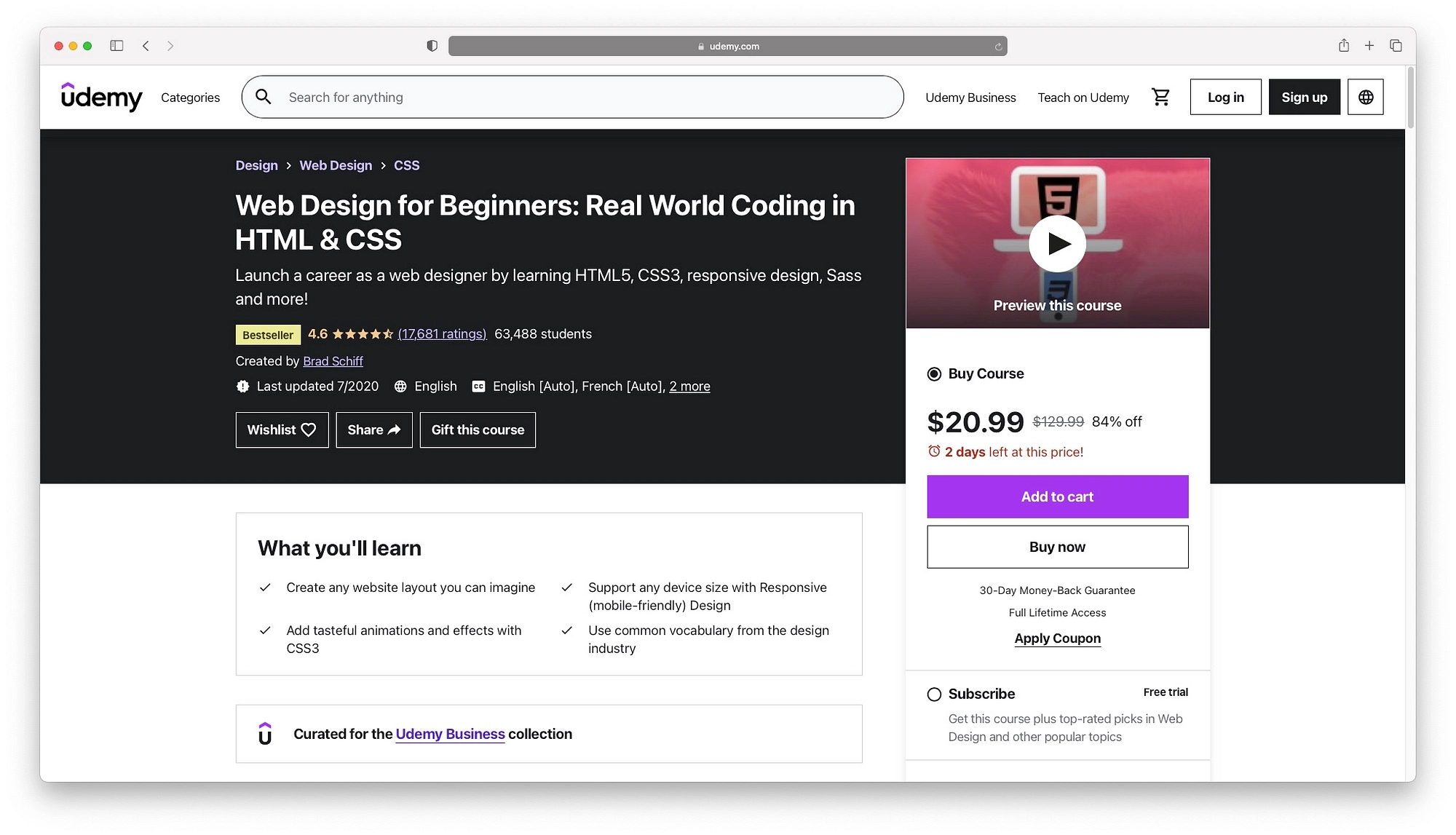
2. Conception Web pour les débutants : codage du monde réel en HTML et CSS - Udemy

Si vous êtes intimidé par le jargon technique du HTML et du CSS, ce cours est fait pour vous. Idéal pour les débutants, le cours dispose de 52 ressources téléchargeables réparties en 11 heures de vidéo à la demande. Vous payez des frais uniques et avez un accès à vie au contenu.
Le cours est vendu par Udemy et enseigné par Brad Schiff, tuteur et développeur Web professionnel. Brad a enseigné le développement Web à plus de 100 entreprises et il essaie de simplifier HTML et CSS de manière à les rendre accessibles aux débutants.
Au lieu de parcourir d'énormes quantités d'informations, vous trouverez le contenu divisé en 22 sections faciles à lire.
Une fois le cours terminé, vous obtiendrez un badge d'achèvement. Vous apprendrez à créer une mise en page de site Web en utilisant des effets et des animations à l'aide de CSS3 et à créer un site Web réactif avec une mise en page adaptée aux mobiles.
️ Durée : 10-11 heures
Ce que vous apprendrez :
- L'essentiel du HTML
- Ajout de médias à une page Web
- Bases du texte
- Sémantique & Organisation
- Formes
- les tables
- L'essentiel CSS
- CSS intermédiaire
- Tâches CSS moins passionnantes mais toujours nécessaires
- Typographie CSS
- Expiration du développeur !
- Arrière-plans CSS
- Site Web adaptatif
- Qu'est-ce que Flexbox en CSS ?
- Effets spéciaux CSS3
- Tirer parti de JavaScript sans écrire de JavaScript
- Qu'est-ce que Bootstrap ?
- Toupet
- Pousser un site Web en direct sur le Web
- Compatibilité entre navigateurs
- Au-delà de ce cours
Prix : Le prix total est de 129,99 $. Mais comme beaucoup d'autres cours Udemy, vous pouvez souvent le mettre en vente pour seulement 20,99 $ – alors assurez-vous de sauter sur ce prix si vous le voyez.
3. Design 101 : Cours de conception de produits et de sites Web pour débutants – Design-lab

Design 101 est un cours en ligne de quatre semaines idéal pour les débutants. Ce cours de courte durée vous guidera tout au long du processus de conception de produits et de sites Web, de l'idéation au transfert. Vous travaillerez comme vous le feriez dans une entreprise ou un studio.
Ce qui distingue le cours, ce sont les 16 projets pratiques sur lesquels vous travaillez. Peu de cours offrent cette opportunité. Vous pouvez apprendre de mentors experts et le cours ne nécessite aucune expérience en conception pour commencer.
Le cours vous amènera à des détails tels que la chromothérapie, l'imagerie et la typographie pour rendre le site Web plus attrayant et efficace. C'est un cours idéal pour les débutants ou les professionnels qui souhaitent approfondir leurs connaissances.
️ Durée : 40 heures
Ce que vous apprendrez :
- Apprendre à voir la conception, l'idéation et l'esquisse
- Théorie des couleurs, imagerie, typographie
- Mise en page et composition, conception des détails
- Passer à la Hi-Fi, aux équipes de conception et au transfert
Prix : 399 $
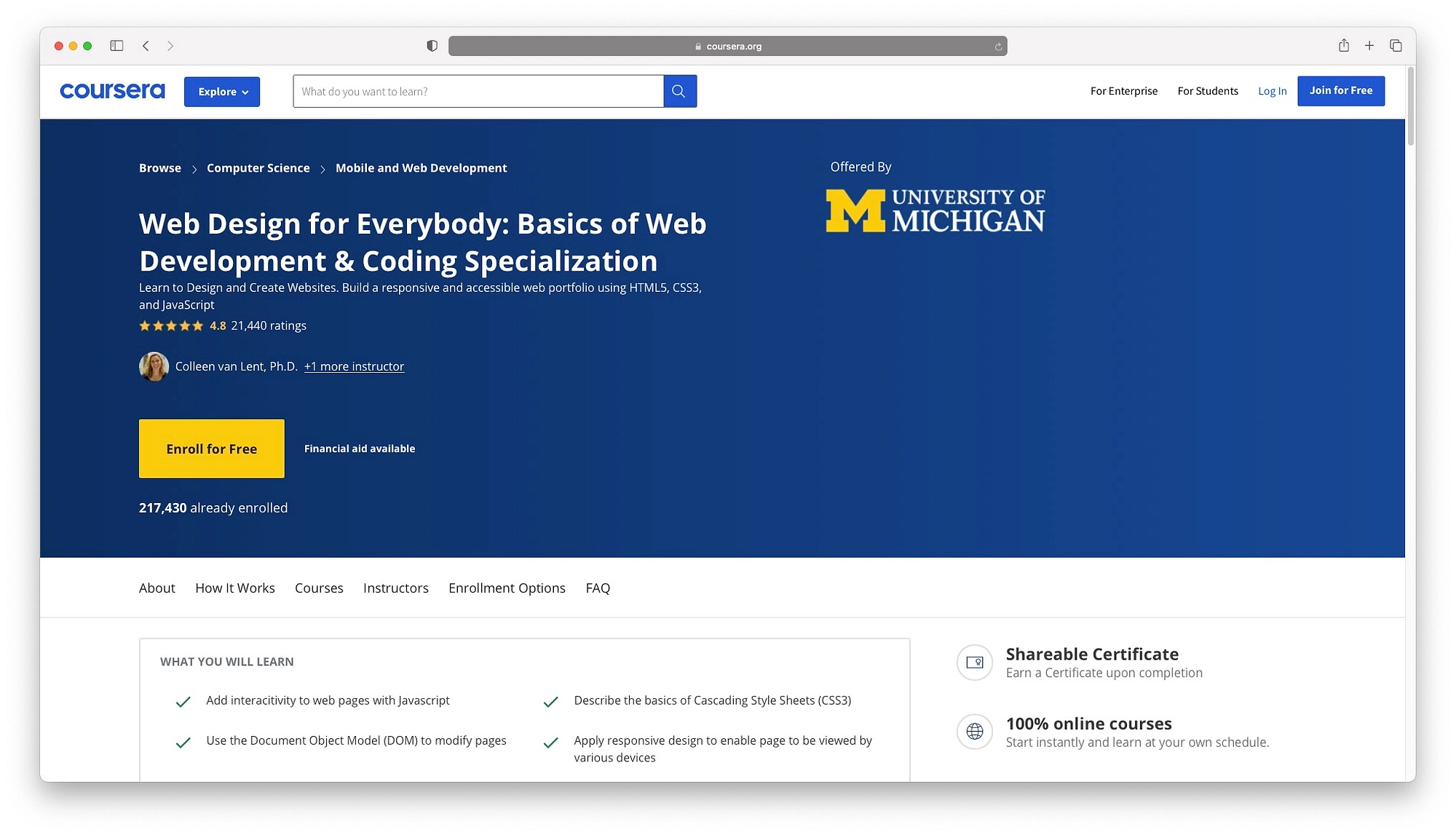
4. Conception Web pour tout le monde – Université du Michigan @ Coursera

Web Design for Everybody est un cours Coursera de Colleen van Lent et Charles Russel Severance de l'Université du Michigan. Il s'adresse aux débutants et couvre tout ce que vous devez savoir pour concevoir et créer des sites Web.
Vous apprendrez à créer la structure de votre page en utilisant HTML et CSS (en suivant les principes du responsive design, bien sûr ), ainsi qu'à ajouter de l'interactivité à l'aide de JavaScript. Vous réaliserez également un projet pratique dans le cadre du cours, ce qui vous permettra d'acquérir une véritable expérience dans la création d'un site.
Le cours est estimé à six mois, mais il est à votre rythme et vous pouvez interrompre votre apprentissage ou l'accélérer à tout moment. Les moniteurs proposent un rythme d'environ trois heures par semaine.
️ Durée : Six mois à trois heures/semaine.
Ce que vous apprendrez :
- Introduction à HTML5
- Introduction à CSS3
- Interactivité avec JavaScript
- Style avancé avec un design réactif
Prix : Gratuit
5. Piste de conception Web de cabane dans les arbres

La piste de conception Web Treehouse n'est pas un cours unique. Il s'agit plutôt d'une série de cours regroupés dans une « piste » cohérente pour vous aider à apprendre toutes les bases de la conception Web. Il commence par une introduction de base au HTML et au CSS, puis se développe pour couvrir des sujets plus avancés tels que Flexbox, les mises en page mobiles et réactives, etc.

La piste ne touche pas du tout à JavaScript - elle est 100% axée sur HTML, CSS et les principes généraux de conception Web.
Dans l'ensemble, c'est une excellente option si vous partez de zéro et que vous souhaitez vous mettre rapidement à niveau.
️ Durée : 41 heures sur l'ensemble du parcours. Les sujets individuels vont de 45 minutes à quatre heures.
Ce que vous apprendrez :
- Introduction à HTML et CSS
- Le processus de conception Web
- Bases CSS (mises en page, sélecteurs, etc.)
- Les bases du HTML (formulaires, tableaux, etc.)
- Conception réactive et mobile d'abord
- Des sujets CSS plus avancés tels que Flexbox, Bootstrap, les transformations, Sass, etc.
- Comment prototyper un site Web dans votre navigateur
Tarification : Vous pouvez accéder à tous les cours de la piste pour un prix unique : 25 $ par mois. Vous bénéficiez également d'un essai gratuit de sept jours.
6. Introduction au développement Web - FutureLearn

Ce cours est de la Fondation Raspberry Pi et il vous apprendra à créer un site Web en utilisant HTML, à le styliser en utilisant CSS et à vous assurer qu'il est interactif avec JavaScript. Tout au long du cours, vous en apprendrez plus sur le modèle de boîte et comprendrez comment les navigateurs Web rendent le site Web fini à partir de votre code.
Vous apprendrez également comment le code JavaScript interagit avec le modèle d'objet de document (DOM) pour modifier les pages Web. À la fin du cours, vous concevrez et créerez une page Web de quiz pour afficher vos compétences en créant votre propre site Web. Ce cours est idéal pour les débutants qui souhaitent commencer à utiliser JavaScript et HTML.
Cela étant dit, il est utile de se familiariser avec les structures de programmation de base avant de suivre ce cours.
️ Durée : Le calendrier suggéré est de trois semaines à deux heures/semaine, mais le cours est à votre rythme.
Ce que vous apprendrez :
- Balises et attributs HTML
- Styliser des pages Web à l'aide de CSS
- Classes et identifiants CSS pour styliser les éléments de la page Web
- Mises en page en CSS, y compris le modèle de boîte et le design réactif
- Utilisation de JavaScript pour créer des pages Web interactives
- Le modèle d'objet de document
- Validation
Prix : Suivre le cours est gratuit. Si vous voulez un certificat de cours, il vous en coûtera 49 $.
7. Conception Web complète : de la conception Figma au développement Webflow – Skillshare

Idéal pour les débutants, ce cours de conception Web en six parties est proposé gratuitement sur Skillshare. Il comprend plusieurs modules et devoirs sur une durée totale de 19 heures.
Le plus grand avantage de ce cours est qu'il comprend également des notes par module pour vous. Vous avez donc les notes pour chaque section de la classe et vous n'aurez pas à les préparer. L'organisation des conférences est exceptionnelle, ce qui vous permet de comprendre et de saisir facilement et facilement.
Il existe également un chat étudiant Discord où vous pouvez interagir avec certains des 6 250+ autres étudiants qui ont suivi le cours.
️ Durée : 19 heures.
Ce que vous apprendrez :
- Les secrets d'un bon design
- Pratiquez le design comme un pro
- Développement de flux Web
- Projet client du début à la fin
- Indépendant
- Sujets avancés
Tarif : Gratuit.
8. Expérience utilisateur : Le guide du débutant – Interaction Design Foundation

Ce cours de l'Interaction Design Foundation vous présente les domaines de l'expérience utilisateur et vous explique comment créer des expériences agréables pour les utilisateurs de votre produit. Vous apprendrez comment la perception visuelle a un impact sur l'expérience visuelle et les erreurs de conception que vous devez éviter, y compris pourquoi il est important de privilégier la convivialité à l'esthétique.
C'est un cours pour débutant qui offre un accès à vie au matériel. Il propose également des sessions en ligne avec des rencontres facultatives. À la fin du cours, vous acquerrez une compréhension approfondie des principes de conception qui se mélangent pour créer une expérience utilisateur. Vous obtiendrez également un certificat de cours après l'achèvement.
️ Durée : estimée à 18 heures sur 12 semaines, mais le cours est à votre rythme.
Ce que vous apprendrez :
- Introduction à l'expérience utilisateur
- Les principes psychologiques qui sont à la base de l'expérience utilisateur
- Comment la perception visuelle affecte l'expérience utilisateur
- Pourquoi la convivialité l'emporte toujours sur l'esthétique
- Exemples réels de bonne et mauvaise expérience utilisateur
- Comment sympathiser avec vos utilisateurs
Prix: Le cours est gratuit pour les membres de l'Interaction Design Foundation - mais rejoindre la fondation n'est pas gratuit. L'adhésion pour l'accès au cours seulement coûte 120 $ par année. Ou, vous pouvez payer 2 400 $ par an pour obtenir votre propre coach personnel.
Commencez dès aujourd'hui avec des cours de conception Web en ligne
Nous avons mis en ligne pour vous les huit cours de conception Web.
Si vous souhaitez apprendre la conception de sites Web, parcourez-les et choisissez celui qui correspond à vos besoins.
Si vous souhaitez apprendre la conception et le développement Web avec Webflow auprès d'un expert du secteur, The Webflow Masterclass est un choix idéal. Compte tenu du vaste module et d'un tuteur expert, cela en vaut la peine.
Introduction au développement Web de FutureLearn est un choix idéal si vous souhaitez explorer un cours gratuit et commencer par les bases. Si vous êtes novice et que vous voulez vous essayer à la conception, c'est un bon choix. C'est un cours court par rapport aux autres.
Web Design for Everybody de Coursera et Complete Web Design de Skillshare sont des cours complets offerts gratuitement. Les deux offrent une approche pratique avec un projet final qui met en valeur votre compréhension du sujet.
Web Design for Beginners propose un module complet qui vous plongera dans les profondeurs du sujet pour un coût abordable de 115 $.
Design 101 est idéal pour ceux qui ont déjà des connaissances et une compréhension de base de la conception et de l'idéation Web, mais cela nécessite un engagement de temps plus important. Cela vous aidera à élargir vos connaissances et vos compétences dans la profession.
Et si vous êtes un professionnel qui souhaite approfondir ses connaissances et continuer à en apprendre davantage à l'avenir, pensez à Expérience utilisateur : le guide du débutant de l'Interaction Design Foundation.
Pour d'autres façons d'améliorer vos connaissances en développement Web, vous pouvez consulter notre tour d'horizon des cinq meilleurs cours WordPress en ligne.
Vous avez des questions sur l'un de ces cours ? Faites le nous savoir dans les commentaires!
