Inspiration de conception Web : où la trouver en 2025
Publié: 2024-12-21Nous sommes tous passés par là : parcourant d'innombrables galeries de design à 2 heures du matin, à la recherche de l'étincelle parfaite d'inspiration pour la conception de sites Web. Avec des millions de sites Web en compétition pour attirer l’attention, trouver de nouvelles idées qui fonctionnent réellement peut ressembler à chercher une aiguille dans une botte de foin.
Ce guide coupe le bruit. Nous vous montrerons exactement où les meilleurs designers trouvent leur inspiration en matière de conception de sites Web et comment ils transforment ces étincelles créatives en sites Web époustouflants à l'aide d'outils comme Divi. En prime, vous découvrirez également des moyens pratiques d'alimenter votre prochain projet avec de nouvelles idées que vous pouvez réellement donner vie. Allons-y !
- 1 Pourquoi il est important de trouver la bonne inspiration en matière de conception Web
- 1.1 La différence entre l'inspiration et la copie
- 2 Inspiration en matière de conception Web : tendances actuelles en matière de conception Web
- 2.1 1. Raconter une histoire à travers la conception
- 2.2 2. Résurrection rétro
- 2.3 3. Minimalisme / Maximalisme
- 2.4 4. Personnalisation
- 3 Où trouver l'inspiration pour la conception de sites Web
- 3.1 1. Awwwards
- 3.2 2. Référence
- 3.3 3. Organisé
- 3.4 4. Une page d'amour
- 3.5 5. Pile triée
- 3.6 6. Lapa Ninja
- 3.7 7. ConceptionCarburant
- 3.8 8. Glisser
- 4 De l'inspiration de conception Web à la mise en œuvre : Divi fait tout
- 4.1 Collection de mises en page de Divi
- 4.2 Conception Web et IA
- 4.3 Sites rapides Divi
- 5 éléments fondamentaux d’une conception Web inspirante
- 5.1 1. Principes de hiérarchie visuelle
- 5.2 2. Éléments interactifs
- 5.3 3. Utilisation des espaces
- 5.4 4. Conception réactive
- 6 conseils pratiques pour un superbe design
- 6.1 Équilibrer la créativité et la fonctionnalité
- 6.2 Maintenir la cohérence entre les pages
- 6.3 Considérations relatives à l'évolutivité
- 6.4 Étapes d'assurance qualité
- 7 Votre parcours de conception commence ici
Pourquoi trouver la bonne inspiration de conception Web est important
Trouver l'inspiration en matière de conception Web ne consiste pas seulement à collecter de jolies captures d'écran. Il s'agit également de comprendre ce qui fait que des conceptions spécifiques s'accrochent aux visiteurs tandis que d'autres tombent à plat. Derrière chaque site Web époustouflant se cache un fondement de choix stratégiques alliant attrait visuel et fonctionnalité pratique.
Après des années d’étude de sites Web à succès, nous avons remarqué à quel point des éléments de conception apparemment aléatoires ont souvent de profondes racines stratégiques. Cette superbe section de héros ou cette animation de défilement fluide vise à amener les visiteurs vers des objectifs clairs tout en conservant un attrait visuel.
Le chemin entre la découverte d’un bon design et sa mise en œuvre efficace nécessite la compréhension des principes fondamentaux. De nombreux concepteurs se heurtent à des obstacles lorsqu'ils repèrent un site qu'ils aiment : essayer de recréer des éléments attrayants sans tenir compte de leur objectif conduit souvent à des expériences décousues qui ne parviennent pas à servir les visiteurs.
Les meilleures conceptions Web s’inspirent de plusieurs sources :
- Éléments spécifiques à l'industrie qui établissent la crédibilité
- De nouvelles approches qui brisent les schémas conventionnels
- Des mises en page éprouvées qui guident le comportement des utilisateurs
- Des touches originales qui distinguent les sites
La différence entre l'inspiration et la copie
La frontière entre inspiration et copie devient rapidement floue dans la conception Web. En parcourant les inspirations de conception Web, vous remarquerez peut-être un menu de navigation ou un effet de survol qui correspond parfaitement à votre projet. Cependant, la mise en œuvre de ces éléments demande plus de finesse que la simple duplication de code.
La véritable inspiration transforme les éléments pour répondre à vos besoins spécifiques. Prenez la célèbre approche de conception minimaliste d'Apple : d'innombrables sites tentent de copier leurs fonds blancs et leurs titres centrés, mais manquent la typographie et l'espacement soignés et, plus important encore, leur réputation qui fait que leur conception fonctionne.
Voici ce qui différencie l'inspiration de la copie :
| Idée | Inspiration? | Copier? |
|---|---|---|
| Comprendre les principes d'espacement et les adapter à votre aménagement | ||
| Utiliser les codes hexadécimaux exacts des concurrents | ||
| Mélanger des éléments de différentes industries dans votre conception | ||
| Tirer l'influence de la conception d'impression pour les mises en page Web | ||
| Utiliser les mêmes photos d’archives que des sites Web similaires | ||
| Implémentation de fonctionnalités similaires avec votre propre touche | (Discutable) | |
| Dupliquer des sections entières de code à partir d'autres sites | ||
| Tester différentes approches pour résoudre le même problème | ||
| Recréer des effets d'animation populaires image par image | ||
| Emprunter et peaufiner la psychologie des couleurs auprès de marques à succès | ||
| Utiliser des combinaisons de polices identiques provenant de sites concurrents | ||
| Étudier comment les autres gèrent la navigation mobile | ||
| Apprendre des tests A/B réussis dans votre secteur | (Discutable) | (Discutable) |
| Utiliser exactement les mêmes phrases d'incitation à l'action | ||
| Créer des flux de paiement similaires | (Discutable) | (Discutable) |
| Dupliquer l'intégralité des directives de la marque de quelqu'un |
Inspiration en matière de conception Web : tendances actuelles en matière de conception Web
Les tendances en matière de design vont et viennent, mais certaines persistent assez longtemps pour remodeler notre façon de concevoir les expériences Web. Examinons ce qui fonctionne actuellement : pas seulement ce qui est à la mode sur les réseaux sociaux, mais aussi les approches auxquelles les utilisateurs réagissent réellement. Vous trouverez ci-dessous quelques-unes des tendances que nous avons largement couvertes récemment dans un autre article.
1. Raconter une histoire à travers le design
La conception Web moderne tisse des récits à travers chaque défilement, clic et interaction. Les sites à succès guident les visiteurs à travers un parcours soigneusement conçu en utilisant une hiérarchie visuelle, une divulgation progressive et un placement de contenu stratégique.
Le défilement parallaxe, la narration horizontale et les mises en page immersives contribuent à créer des expériences mémorables. Mais une narration de conception convaincante n'est pas seulement une question d'effets fantaisistes : il s'agit également de comprendre le parcours de votre public et de créer des points de contact résonnants.
2. Résurrection rétro
Le Web connaît son moment de disque vinyle. Ces ombres épaisses, l'esthétique de l'an 2000, les modèles de conception de Memphis et les dégradés granuleux contre lesquels votre professeur de design vous a mis en garde ? Ils reviennent en force. Mais la vision rétro actuelle ne consiste pas seulement à copier les interfaces de Windows 98.

Tecoffee – Illustrations d'en-tête par Annisa Puspasari (de Gintera) sur Dribbble
Les concepteurs mélangent l'esthétique VHS avec des performances modernes, créant des sites qui donnent l'impression d'entrer dans une machine à voyager dans le temps. Nous voyons des grilles brutalistes associées à des animations fluides et Comic Sans faire un retour ironique (oui, vraiment). La clé ? Faire fonctionner la nostalgie pour les utilisateurs d'aujourd'hui.
3. Minimalisme / Maximalisme
Le web design s’est scindé en deux camps délicieusement opposés. Dans un coin, des interfaces minimalistes ramènent tout à son essence – pensez à l'utilisation de l'espace blanc par Notion, qui vous permet de respirer et de réfléchir.
À l’inverse, les designs maximalistes jettent l’évier de la cuisine à vos yeux, superposant des visuels audacieux comme le site Web de Pepsi, qui intègre également des éléments rétro.
Les deux approches fonctionnent à merveille lorsqu’elles sont exécutées avec conviction. La sauce secrète ? S'engager pleinement dans votre direction plutôt que de jouer la sécurité dans un juste milieu où les conceptions sont oubliées.
4. Personnalisation
Il est révolu le temps où la modification de la balise « Salut {firstname} » était considérée comme une personnalisation. Les sites modernes s'adaptent comme des caméléons : changeant de mise en page en fonction du comportement, peaufinant le contenu en fonction des visites précédentes et même ajustant les schémas de couleurs en fonction des fuseaux horaires. Mais voici le piège : cela doit sembler naturel, pas effrayant.
Personne ne veut d'un site Web ressemblant à un vendeur trop enthousiaste qui se souvient de l'anniversaire de votre chien. La personnalisation intelligente améliore l'expérience utilisateur sans crier : « Nous vous suivons ! »
Où trouver l'inspiration pour la conception de sites Web
Certaines des idées de design les plus innovantes viennent d’endroits inattendus. Nous partagerons mes sources préférées que la plupart des designers négligent, ainsi que comment créer votre propre bibliothèque d'inspiration que vous utiliserez.
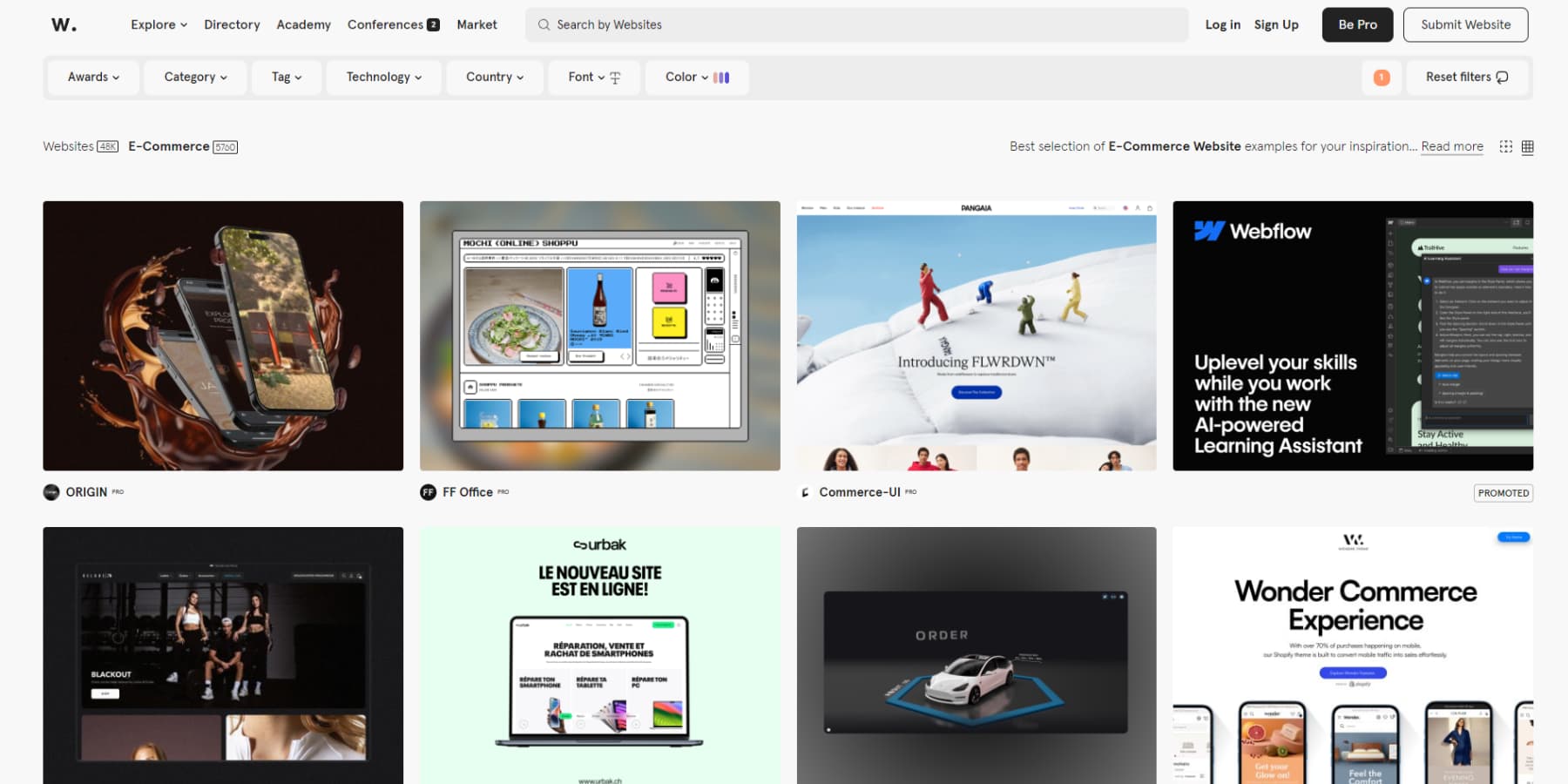
1. Awwwards

Bien qu'Awwwards soit une destination populaire pour une nouvelle inspiration en matière de design, il ressemble parfois à une chambre d'écho pour des sites Web flashy et trop complexes.
L'exécution technique et la créativité présentées sont souvent impressionnantes, mais de nombreuses soumissions semblent plus axées sur l'obtention de récompenses que sur le service aux utilisateurs.
Lorsque ces sites primés sont utilisés sur une connexion lente ou sur un appareil mobile, ils échouent souvent. Vous devriez occasionnellement consulter Awwwards, mais vous devez apprendre à regarder au-delà du facteur wow initial et à considérer quels éléments fonctionnent dans des applications pratiques.
Malgré ses imperfections, il reste une ressource précieuse pour découvrir des travaux de design d'avant-garde. Cependant, il est essentiel d’aborder avec prudence les effets de particules et les expériences WebGL.
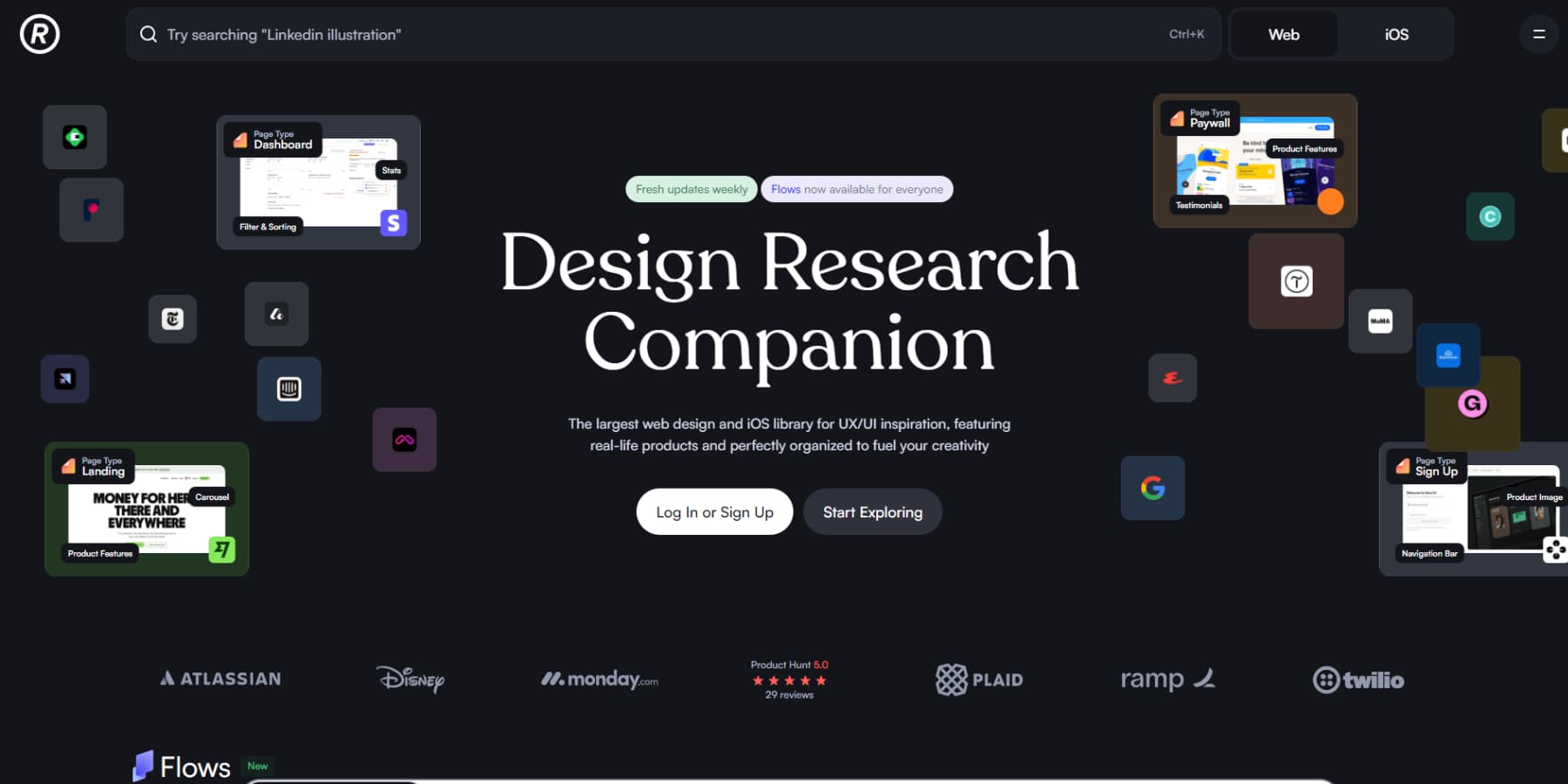
2. Référence

Refero est une mine d'or de modèles UI/UX du monde réel qui fonctionnent réellement en production. La plateforme brille par son système de filtrage précis. Qu'il s'agisse des pages de tarification, des flux d'intégration, des processus de paiement ou même des applications iOS, vous trouverez des exemples de produits à succès dans différents secteurs.
Il est utile de considérer ces modèles dans leur contexte complet, et non seulement dans leurs composants isolés. Vous pouvez étudier comment les grandes marques résolvent des défis de conception complexes et mettent en œuvre des solutions éprouvées.
Le seul hic ? La plupart des designs présentés sur ce site Web sont payants. Mais si vous concevez des sites Web pour gagner votre vie, avoir ce type de bibliothèque de référence à portée de main peut vous faire économiser des heures de recherche sur chaque projet.
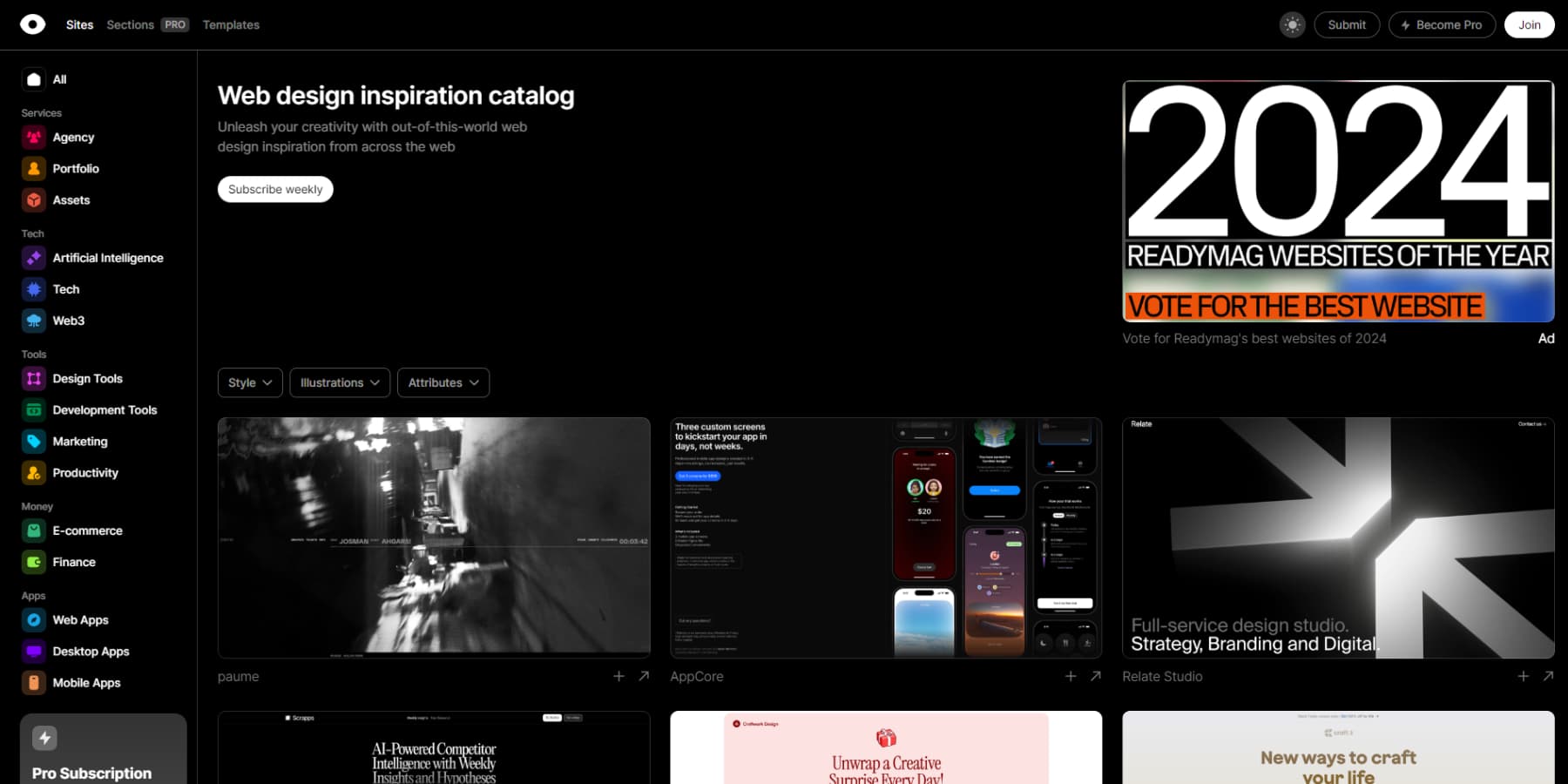
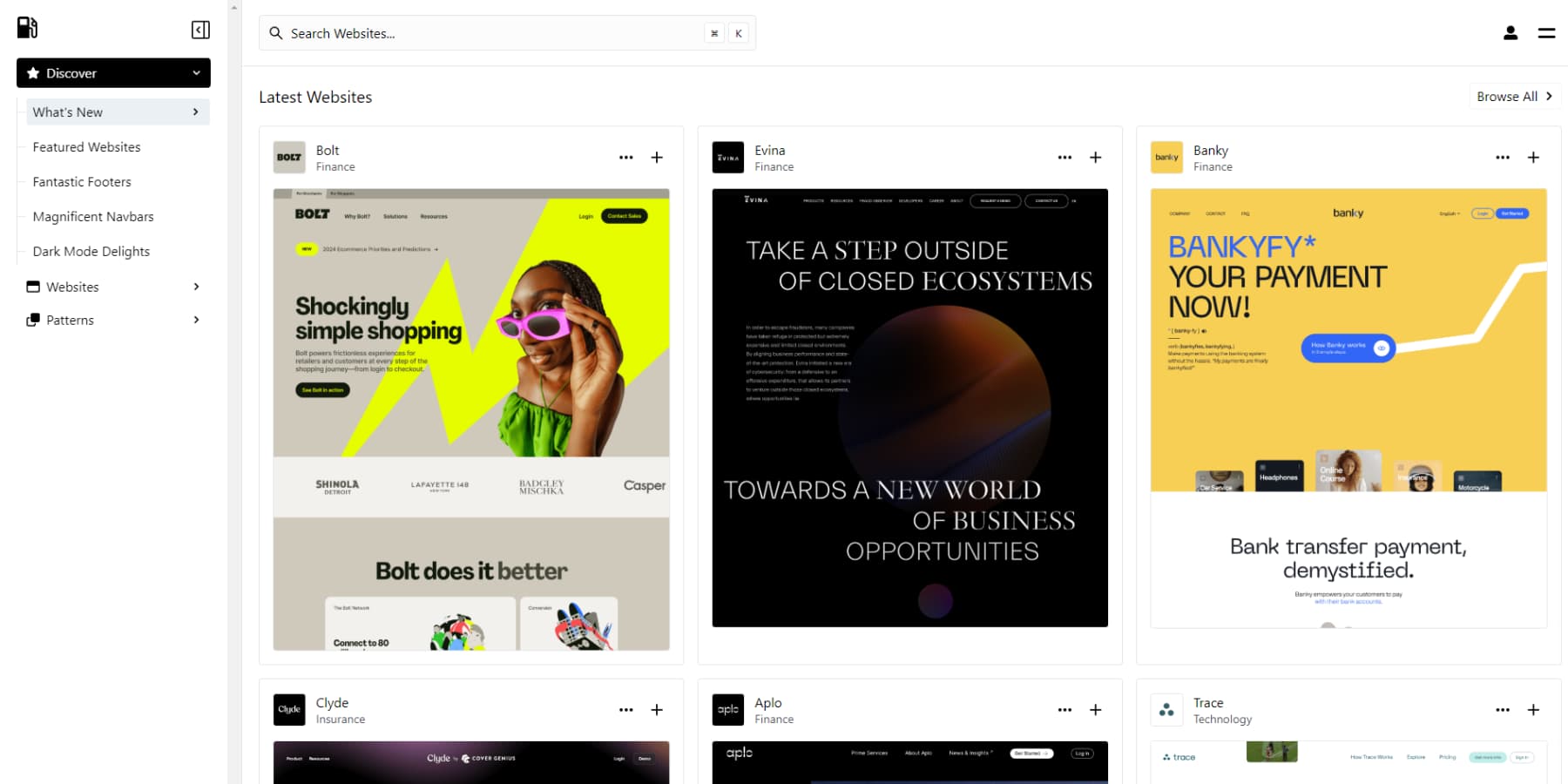
3. Organisé

Curated a réussi à déchiffrer quelque chose qui manque à la plupart des sites de ressources : une collection d'outils numériques véritablement utiles qui fonctionnent dans le monde réel. En plus de rassembler les créateurs de sites Web et les logiciels de conception en un seul endroit, ils ont pris le temps d'examiner correctement chaque ressource, en s'assurant que tout ce qui est présenté offre réellement de la valeur.
En décomposant leur collection en catégories pratiques telles que les outils de commerce électronique, de productivité et de développement, la recherche de solutions spécifiques est étonnamment simple. La plate-forme continue également d'évoluer avec de nouveaux ajouts reflétant les tendances actuelles en matière de conception et les changements du secteur.
Bien qu'un niveau premium existe pour ceux qui en veulent plus, les offres gratuites contiennent suffisamment de substance pour que cette plate-forme mérite votre attention.
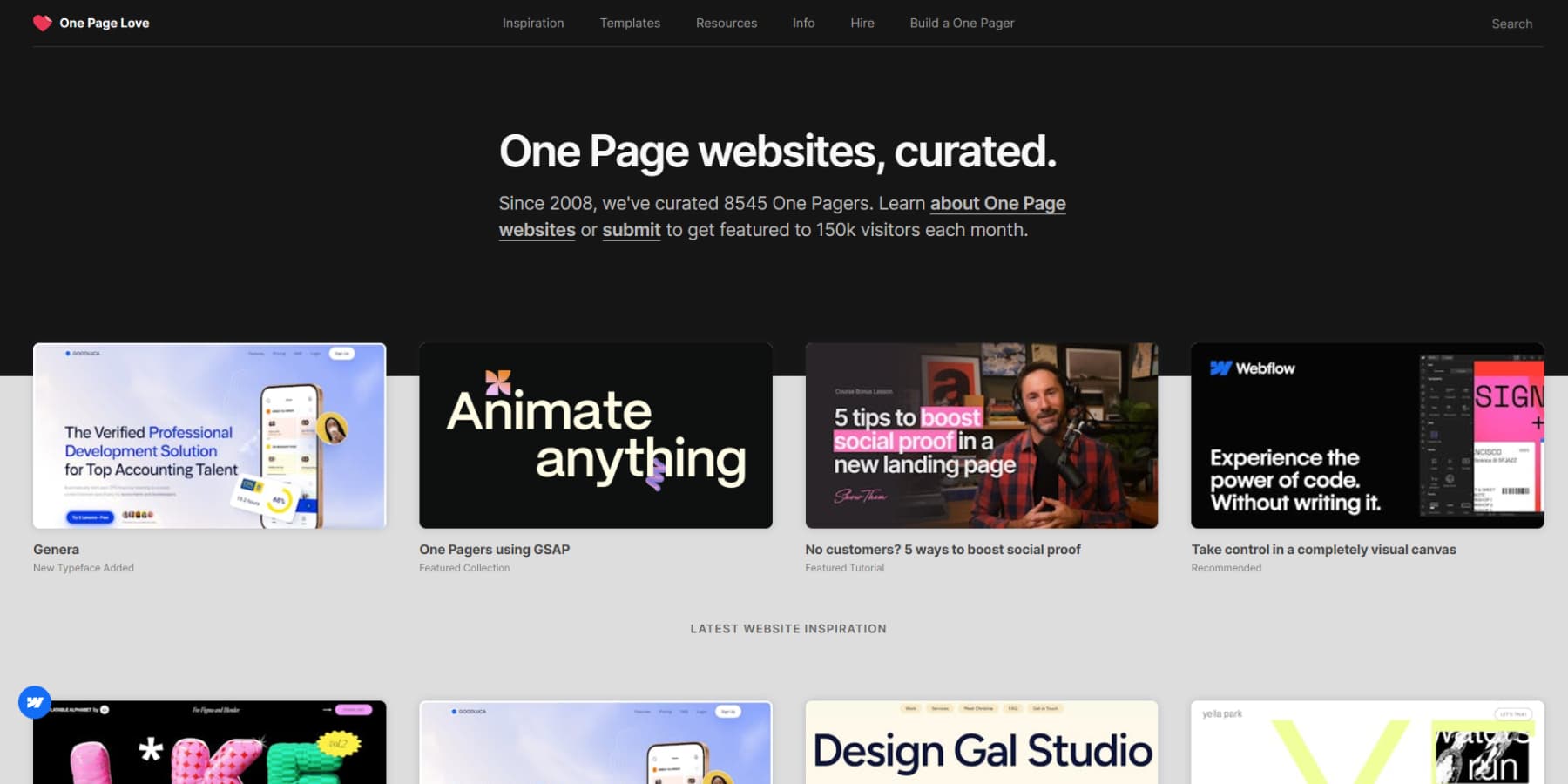
4. Une page d'amour

One Page Love domine l'espace des sites Web d'une seule page depuis 2008, créant une collection impressionnante de plus de 8 500 exemples de sites Web d'une page ou de pages de destination. Avec 150 000 visiteurs mensuels, c'est un endroit idéal pour les designers en quête d'inspiration ciblée.
La plate-forme divise sa vaste bibliothèque en catégories pratiques – portefeuilles, pages de destination et sites personnels – ce qui facilite la recherche précise de ce que vous recherchez.
Leur approche communautaire garde les choses fraîches, accueillant les soumissions de designers du monde entier tout en maintenant des normes de qualité élevées. La mise en page claire et intuitive reflète leur engagement envers la simplicité, vous permettant de parcourir des milliers d'exemples sans vous sentir dépassé. Pour toute personne intéressée par une conception Web minimale et ciblée, il s'agit d'une ressource inestimable.
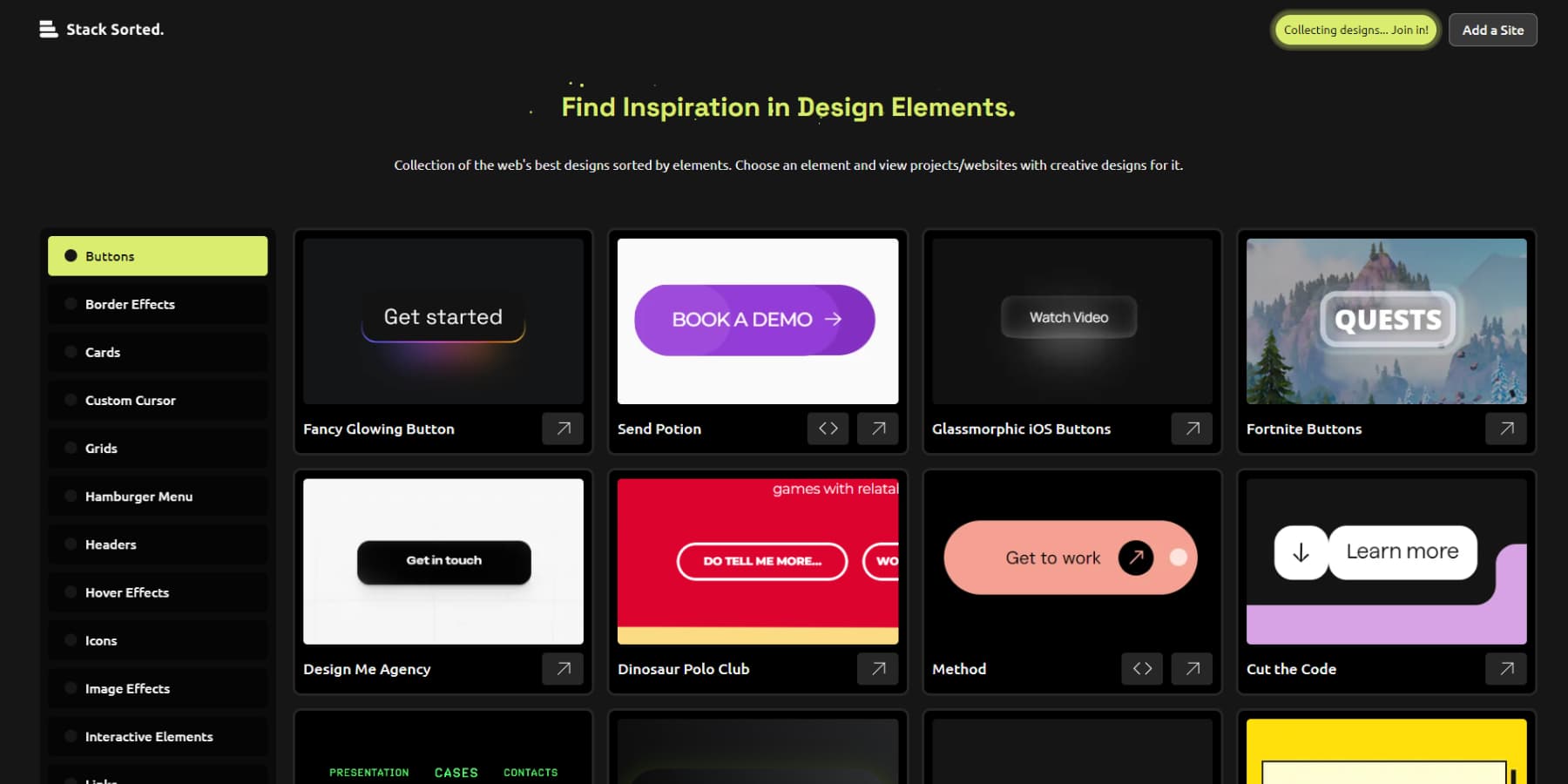
5. Pile triée

Stack Sorted repense la façon dont nous recherchons l'inspiration en matière de conception en abandonnant l'approche de la galerie pleine page. Au lieu de vous noyer dans des sites Web complets, vous trouverez une collection méticuleusement organisée d'éléments d'interface utilisateur individuels, depuis des animations subtiles de boutons jusqu'à des modèles de navigation intelligents.
Construite par la populaire chaîne YouTube Juxtopposed, qui semble en avoir assez des onglets CodePen dispersés, cette plate-forme open source associe chaque composant avec des détails d'implémentation et des liens sources lorsqu'ils sont disponibles.
La collection continue d'évoluer avec de nouveaux exemples issus de la communauté du design. C'est comme avoir un répertoire de système de conception intelligent qui respecte votre temps et votre flux de travail.
6. Lapa Ninja

Lapa Ninja se démarque par son focus laser sur la conception de pages de destination. La plateforme héberge plus de 6 700 exemples sélectionnés dans tous les secteurs. Il organise sa collection en catégories spécifiques – 3D, SaaS et commerce électronique – permettant aux concepteurs de trouver rapidement des références de projets pertinentes. Vous pouvez même trier les designs en fonction des couleurs. Comme c'est cool !
Au-delà de la pure inspiration, ils proposent des ressources pratiques, notamment des kits d'interface utilisateur, des illustrations et des maquettes pour une utilisation immédiate. Des mises à jour régulières alignent la collection sur les tendances actuelles en matière de conception, tandis que les soumissions des utilisateurs garantissent des perspectives diverses.
Leur approche structurée de la catégorisation, combinée à des ressources de conception gratuites, la rend particulièrement utile pour les concepteurs s'attaquant à des projets de pages de destination dans n'importe quel secteur.
7. ConceptionCarburant

Nous trouvons également que DesignFuell est un autre outil exceptionnel pour la recherche en conception Web. Cela ne vous lance pas seulement un tas de modèles aléatoires ; au lieu de cela, il organise des milliers de modèles de conception d'une manière logique.
Avoir accès à des éléments bien catégorisés tels que les systèmes de navigation et les présentations de prix est inestimable lorsque vous travaillez sur un projet. Cela peut vous faire gagner du temps et vous aider à rester concentré. Il ne s'agit pas simplement d'une autre plate-forme de conception remplie de peluches ; c'est une ressource qui coupe le bruit pour fournir précisément ce dont vous pourriez avoir besoin pour des défis de conception spécifiques.
L'un des inconvénients est que vous avez besoin d'un compte pour parcourir la plupart des modèles, et il existe également un paywall, mais nous pensons que cela vaut toujours la peine d'être vérifié.

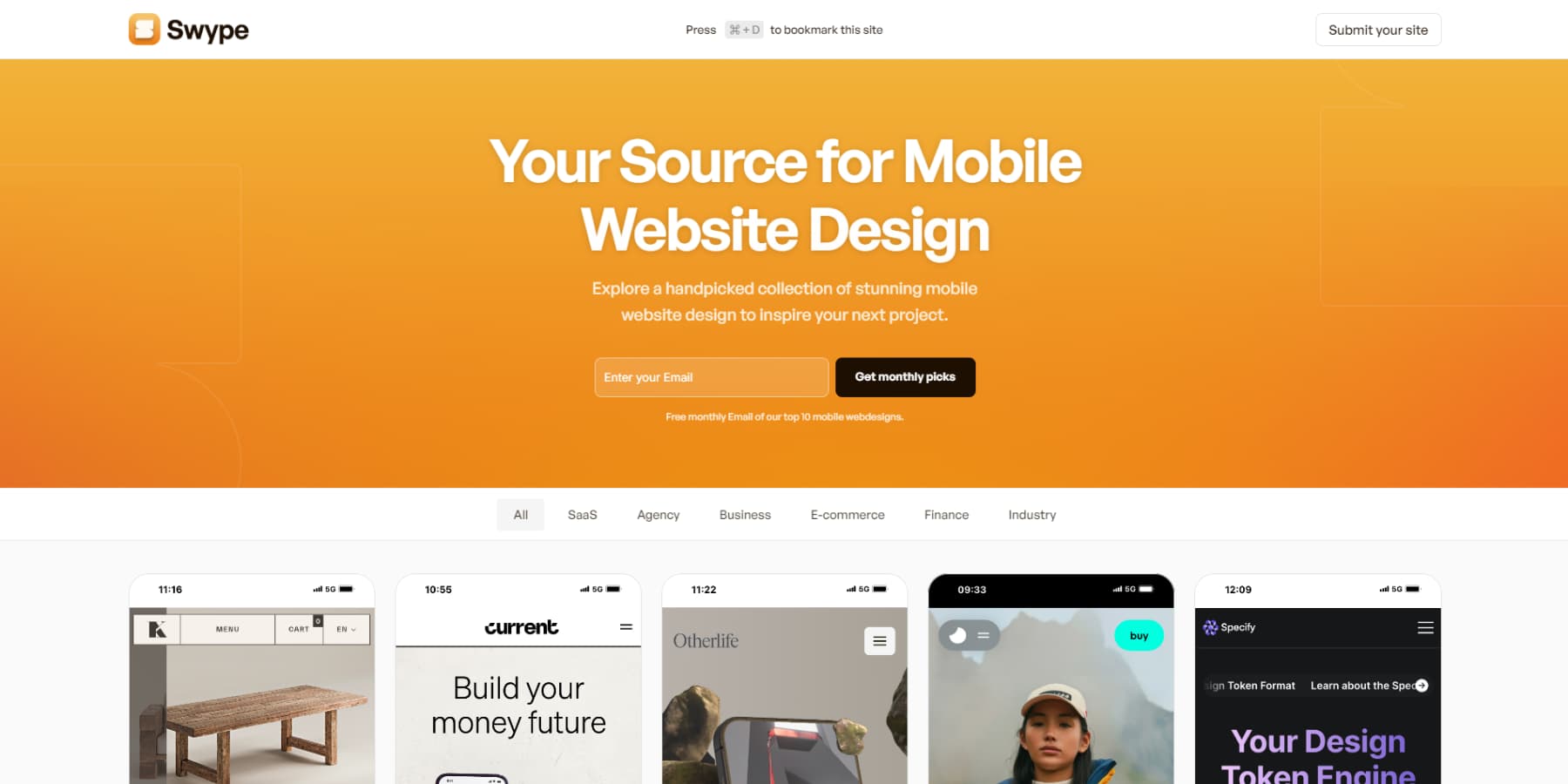
8. Glisser

De nos jours, la plupart de vos visiteurs viendront d’un téléphone mobile, ce qui rend la conception mobile essentielle – mais de nombreux concepteurs la considèrent encore après coup. C'est précisément pourquoi vous devriez consulter Swype. C'est devenu pour beaucoup un lieu incontournable d'inspiration pour le Web mobile, principalement parce qu'ils se sont efforcés de filtrer tout sauf les meilleurs exemples d'interface utilisateur mobile.
Nous apprécions particulièrement l’accent mis sur des conceptions pratiques et réalisables. Leur e-mail mensuel met en avant dix sites Web mobiles remarquables. La plate-forme présente des conceptions qui répondent aux bases : texte lisible, boutons tactiles et animations fluides qui fonctionnent sur les téléphones. Leur collection mérite le détour si vous avez des difficultés avec le design mobile.
Autres sources pour trouver l’inspiration en matière de conception Web
Bien que tout le monde connaisse Dribbble et Behance, ceux-ci peuvent être utiles pour vous inspirer de la conception de sites Web, mais vous devrez effectuer des recherches plus approfondies.
Vous pouvez également parcourir régulièrement les sites Web de startups technologiques, notamment dans l’espace SaaS. Ces entreprises dépensent beaucoup d’argent pour l’optimisation de la conversion, de sorte que leurs conceptions équilibrent généralement l’esthétique et la fonctionnalité.
Les lancements quotidiens de Product Hunt sont une autre mine d'or de sites Web fonctionnels dotés d'approches innovantes.
L'architecture et les espaces physiques peuvent influencer considérablement votre réflexion sur l'agencement et le flux. Remarquez les systèmes de signalisation passionnants dans les musées ou les aéroports : ils résolvent souvent des problèmes de navigation complexes mieux que n'importe quel menu de site Web. Même le flux de clientèle des magasins de détail offre de précieuses leçons pour les parcours numériques.
La conception de couvertures de livres est une autre mine d’or, en particulier pour les pages de destination. Les couvertures de livres modernes sont des conceptions axées sur la conversion : elles doivent communiquer et susciter l'action en quelques secondes, tout comme les sites Web.
Même les promenades en ville peuvent susciter des idées : les infrastructures urbaines, le street art et les barrières de construction résolvent tous les problèmes de conception dans l’espace physique.
Parfois, s’éloigner complètement des écrans permet de surmonter les blocages créatifs mieux que n’importe quelle galerie en ligne. Nous savons que tout cela ressemble à du boomer hokum, mais croyez-nous, ce remix créatif est ce qui continue de faire avancer la conception Web.
De l’inspiration de conception Web à la mise en œuvre : Divi fait tout
Après d'innombrables heures à recueillir des idées de conception, il n'y a rien de plus frustrant que de se heurter à un mur lors de la mise en œuvre. Nous sommes tous passés par là : esquisser des mises en page ambitieuses pour ensuite faire des compromis parce que les outils ne pouvaient pas suivre le rythme.
Alors que WordPress fournit une base solide pour la conception Web, Divi transforme le processus de mise en œuvre grâce à son approche visuelle de la création de sites Web.

Le générateur visuel vous permet de modifier des éléments directement sur la page tout en affichant les modifications en temps réel. Les conceptions peuvent être recréées sans plonger dans un code complexe lorsque l’inspiration survient. Avec plus de 200 modules de conception disponibles, la mise en œuvre de concepts créatifs devient simple plutôt que technique.
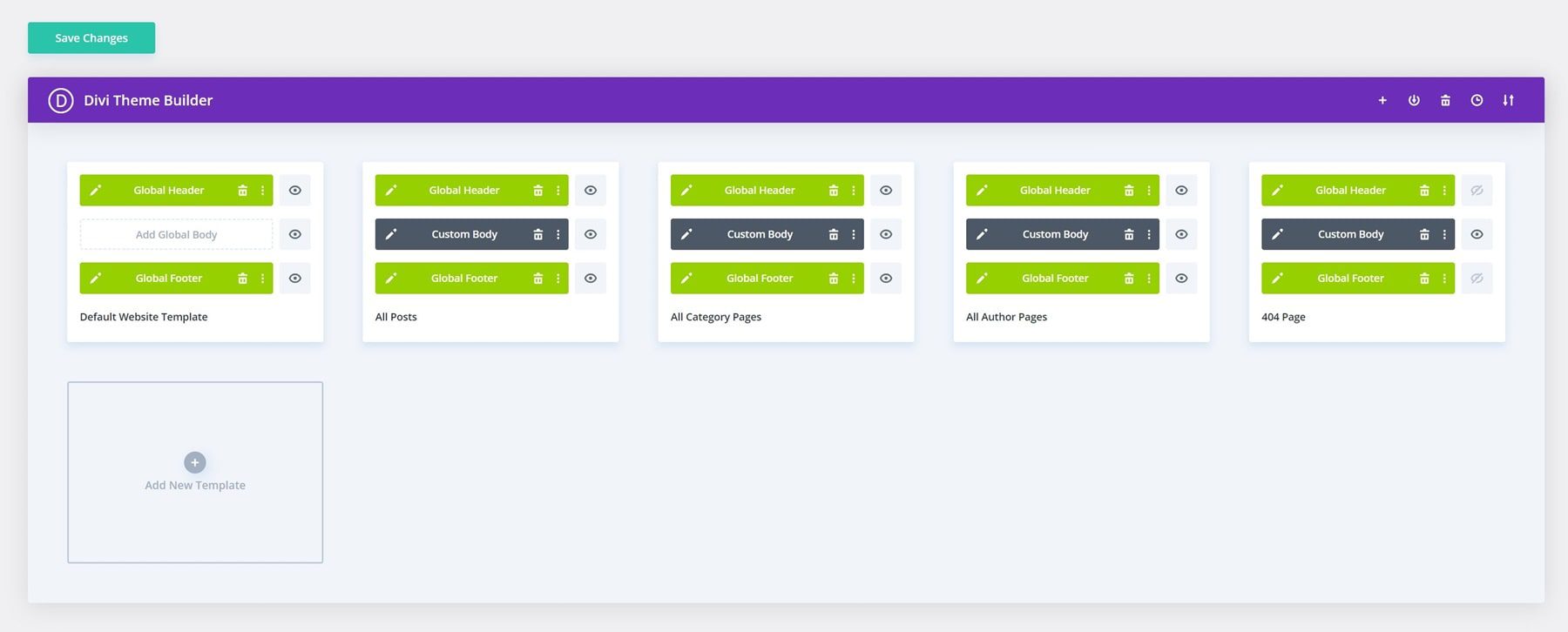
Le Theme Builder étend ces capacités en permettant la création visuelle d'en-têtes, de pieds de page et de modèles dynamiques. Cela signifie que des conceptions de navigation innovantes ou des modèles de mise en page créatifs peuvent être mis en œuvre de manière cohérente sur l'ensemble d'un site. Divi n'est pas simplement un autre constructeur de pages : c'est le pont entre « ça a l'air incroyable » et « j'ai construit ça ».

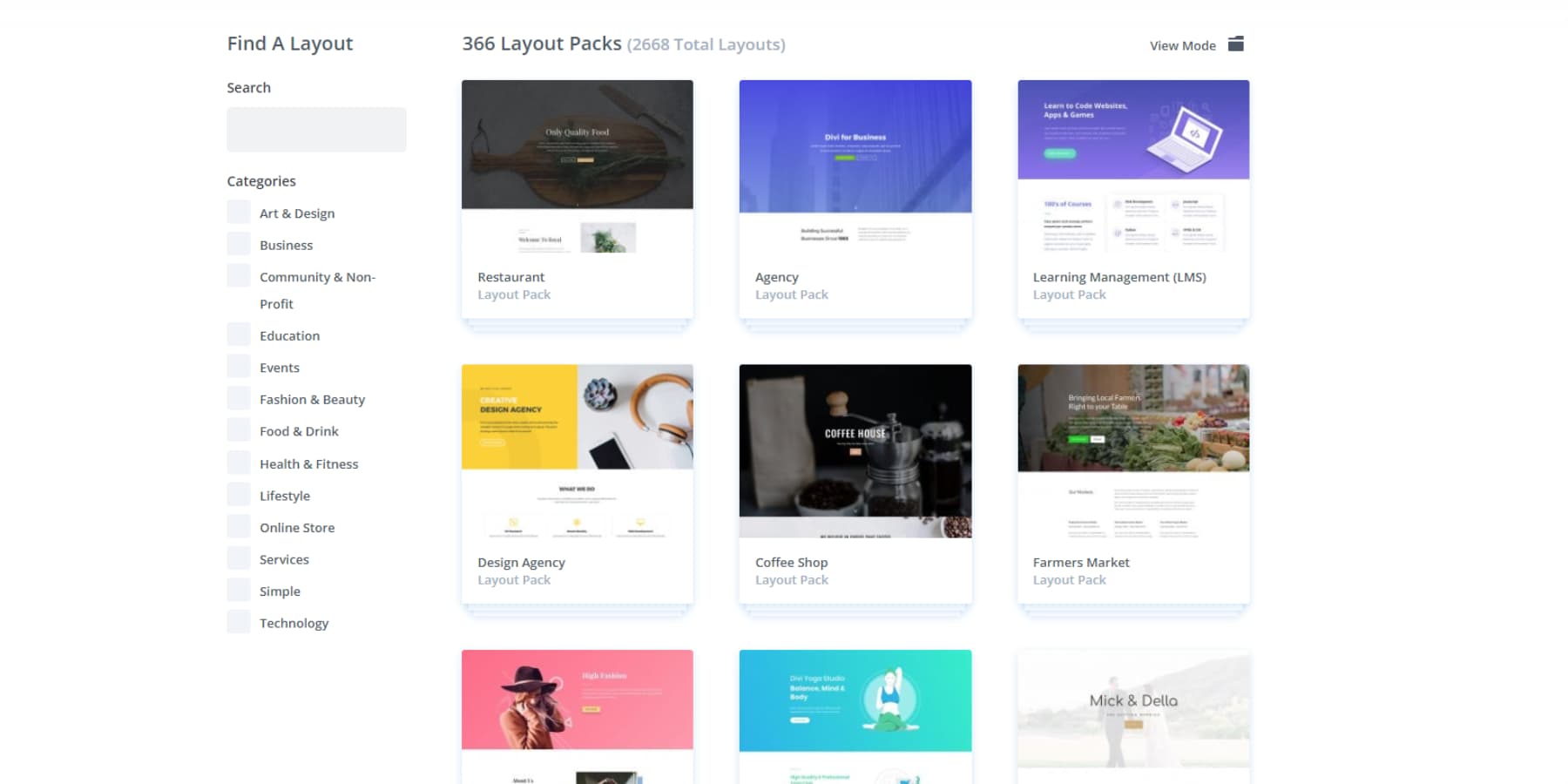
Collection de mises en page de Divi
Alors que les galeries de design présentent des concepts de pointe, l’inspiration la plus pratique vient parfois de l’exploration de collections de mises en page éprouvées.
La bibliothèque Divi de plus de 2 000 mises en page professionnelles offre un aperçu unique des tendances actuelles en matière de design qui fonctionnent. Contrairement aux maquettes conceptuelles sur Dribbble ou Behance, ces conceptions démontrent une mise en œuvre réelle – et mieux encore, elles sont prêtes à être personnalisées pour vos projets en un seul clic.

Notre communauté Facebook active de 76 000 membres ajoute une autre dimension à l'inspiration du design. Les concepteurs partagent quotidiennement leurs solutions créatives, leurs conseils de mise en œuvre et leurs nouvelles interprétations des mises en page, et cet environnement collaboratif suscite souvent des idées et des conversations qui manquent aux galeries.
Le Divi Marketplace étend encore ces possibilités, en proposant des thèmes enfants et des packs de mise en page sélectionnés par des développeurs établis. De plus, grâce à une intégration transparente de plus de 75 services populaires tels que Mailchimp et WooCommerce, vous pouvez vous concentrer sur le style et le fond.
Commencez avec Divi
Conception Web et IA
Trouver l'inspiration en matière de conception est une chose, l'exécuter sur l'ensemble d'un site Web est un tout autre défi. Divi AI transforme ce processus en intégrant l'IA directement dans le constructeur visuel.
Avez-vous besoin de nouvelles images de héros pour correspondre à la mise en page inspirante que vous avez trouvée ? Décrivez votre vision et obtenez des visuels personnalisés qui correspondent parfaitement à votre orientation de conception.
L'IA travaille à vos côtés comme un partenaire créatif, vous aidant à maintenir une voix de marque et un langage de conception cohérents sur l'ensemble de votre site. Vous avez repéré une mise en page de contenu inspirante, mais vous avez des difficultés avec la copie ? L'IA crée des titres et du corps du texte qui complètent la voix de votre marque.
La photographie de produits fait ou défait souvent l'inspiration en matière de conception, mais tout le monde n'a pas accès aux photographes professionnels. Divi AI vous permet de générer des visuels de produits personnalisés ou d'améliorer des photos existantes pour correspondre à l'aspect raffiné de vos sources d'inspiration.
Même les mises en page complexes nécessitant du code peuvent prendre vie rapidement en décrivant ce que vous envisagez. La meilleure partie est que Divi AI est entièrement formée sur la base de code de Divi, il y a donc peu de chances que du code soit incompatible.
En savoir plus sur Divi AI
Sites rapides Divi
Autrefois, créer des sites Web signifiait partir d’une toile vierge. Divi Quick Sites avec IA change complètement la donne : parlez-en de votre entreprise et regardez votre site Web complet prendre forme. Des menus de navigation aux boutiques WooCommerce, tout s’assemble automatiquement.
La magie réside dans les détails. Chaque palette de couleurs, choix de police et conception d’espacement s’harmonisent parfaitement. La navigation semble naturelle, les formulaires de contact se connectent instantanément et les modèles de votre blog semblent professionnellement soignés. Mieux encore, vous pouvez tout modifier à l’aide du générateur visuel de Divi.
Vous voulez plutôt quelque chose de fabriqué à la main ? Parcourez la collection de sites de démarrage de Divi Quick Sites, chacun présentant des photographies et des illustrations uniques que vous ne verrez nulle part ailleurs. Choisissez votre favori, branchez les actifs de votre marque et lancez-vous avec des menus structurés de manière professionnelle et un style cohérent sur chaque page.
Puisque tout fonctionne sur le générateur visuel, votre site peut se développer parallèlement à votre entreprise. Ajustez les conceptions, ajoutez des pages ou mettez à jour le contenu à tout moment : ce ne sont pas de simples modèles ; ce sont les fondations d’un succès à long terme.
Essayez les sites rapides Divi
Éléments fondamentaux d’une conception Web inspirante
Derrière chaque site Web qui vous fait arrêter et regarder, il y a une combinaison délibérée d'éléments de conception travaillant ensemble. Il ne s'agit pas de choix aléatoires ou d'accidents heureux, mais de décisions calculées qui guident les utilisateurs tout au long d'une expérience. Regardons ces éléments de base et comment les maîtriser.
1. Principes de hiérarchie visuelle
Les sites Web à succès attirent votre attention sans que cela soit évident. Regardez au-delà des directives courantes en matière de contraste de couleur, de taille et que vous voyez partout : une véritable hiérarchie visuelle émerge de choix de conception intelligents. Du texte en gras ici, en sourdine là, une touche d'espacement supplémentaire là où cela compte. Les mises en page Web qui semblent « simples » cachent souvent les hiérarchies les plus sophistiquées.
Les gros en-têtes et les boutons flashy ne créent pas automatiquement une hiérarchie. Parfois, il s'agit de choses subtiles : diviser une longue barre latérale en sections claires, laisser certaines images revendiquer plus de poids visuel ou utiliser stratégiquement des espaces blancs autour du contenu clé.
Le constructeur visuel de Divi permet de tester ces relations hiérarchiques de manière transparente. Vous pouvez ajuster les poids, l'espacement et l'accentuation tout en observant la façon dont les éléments interagissent en temps réel. Lorsque la hiérarchie fonctionne, les visiteurs parcourent vos pages sans effort. Quand cela échoue, ils rebondissent.
2. Éléments interactifs
L’époque où le survol d’un lien était considéré comme une interaction impressionnante est révolue. Les sites Web modernes réagissent au comportement des utilisateurs de manière à améliorer l'expérience. Les effets de défilement révèlent le contenu. Naturellement, les états de survol fournissent des commentaires utiles et des animations subtiles guident les visiteurs à travers des informations complexes.
Mais la frontière est mince entre engageant et ennuyeux. Chaque interaction a un objectif, qu'il s'agisse de mettre en évidence des données importantes ou de passer en douceur d'un état à l'autre. Les options de transformation de Divi rendent cet équilibre réalisable sans plonger dans un code complexe.
Vous pouvez tester différents effets directement sur la page, en voyant exactement ce que ressent chaque interaction avant de vous engager. L'astuce consiste à garder les choses fluides et intentionnelles : si votre animation sophistiquée rend le contenu plus difficile d'accès, elle passe à côté de l'essentiel.
3. Utilisation des espaces
La plupart des concepteurs sont obsédés par ce qu’ils doivent ajouter à une page. La véritable compétence réside dans le fait de savoir quoi laisser de côté. L'espace vide n'est pas un espace gaspillé : c'est la marge de manœuvre qui rend le contenu digestible. Trop de sites Web remplissent chaque pixel d’informations, créant un bruit visuel qui éloigne les visiteurs.
L'espacement stratégique simplifie les mises en page complexes. Les en-têtes ont besoin d'espace au-dessus d'eux, les paragraphes doivent être séparés et les éléments importants ont besoin d'espace pour se démarquer.
Les commandes d'espacement de Divi vous permettent d'affiner visuellement ces relations afin que vous puissiez voir précisément comment les ajustements affectent la lisibilité.
L'objectif n'est pas de combler les lacunes, mais de créer un espace utile qui rend votre contenu plus attrayant et plus facile à traiter.
4. Conception réactive
À quand remonte la dernière fois que vous avez consulté votre site sur un téléphone ? Entre les déplacements domicile-travail, les pauses-café et la navigation nocturne, les visiteurs mobiles représentent la majeure partie du trafic Web, mais restent coincés avec des conceptions de bureau réduites. Pourquoi obliger les utilisateurs à pincer et à zoomer ?
Tout nécessite un second regard sur les écrans plus petits, de l'espacement des menus à la taille des boutons. Bien sûr, cette grille d'images est superbe sur un ordinateur de bureau, mais que se passe-t-il lorsqu'elle atteint un écran de 375 pixels ?
Divi élimine le mystère du design réactif. Vous pouvez ajuster visuellement les mises en page pour chaque taille d'appareil et voir les changements en temps réel.
Envie d'aller plus loin ? Utilisez les contrôles de visibilité pour masquer les éléments de bureau délicats sur les téléphones et remplacez-les par des alternatives spécifiques aux mobiles. Cette animation fantaisiste ? Faites-en une image simple sur mobile. Cette navigation complexe ? Créez une version simplifiée réservée aux téléphones et cachez-la sur le bureau.
Conseils pratiques pour un superbe design
Un beau design ne signifie rien sans une exécution solide. Cette section détaille les principes essentiels qui transforment des concepts inspirants en sites Web performants.
Équilibrez créativité et fonctionnalité
Nous avons vu d'innombrables designers tomber dans le piège de donner la priorité au design flashy plutôt qu'à la fonctionnalité. Cet effet de parallaxe époustouflant peut paraître impressionnant dans votre portfolio, mais vous passez à côté de l'essentiel s'il rend votre formulaire de contact plus difficile à trouver. L’objectif idéal consiste à améliorer la fonctionnalité grâce à des choix de conception créatifs, sans lutter contre elle.
Prenons par exemple les modèles de navigation. Au lieu de cacher votre menu derrière un menu hamburger avec une animation flashy, concentrez-vous sur le rendre instantanément détectable tout en ajoutant des éléments interactifs subtils qui guident les utilisateurs. Les meilleurs designs semblent frais sans obliger les utilisateurs à apprendre de nouveaux modèles.
Le constructeur visuel de Divi atteint cet équilibre en vous permettant d'expérimenter des éléments créatifs tout en conservant une base structurelle solide. Avant de vous engager dans quelque chose, vous pouvez tester l’impact de cet effet de survol accrocheur ou de cette section dynamique sur le flux des utilisateurs. N'oubliez pas que les épanouissements créatifs doivent améliorer le parcours de l'utilisateur, et non l'entraver.
Maintenir la cohérence entre les pages
La cohérence de la conception renforce la confiance et réduit la charge cognitive des utilisateurs. Les couleurs, la typographie, l'espacement et les éléments interactifs doivent fonctionner de manière transparente sur chaque page. Même des incohérences subtiles, comme des styles de boutons légèrement différents ou des tailles d'en-tête variables, peuvent créer des frictions dans l'expérience utilisateur.
Les sites Web réussis maintiennent l’harmonie visuelle grâce à des choix de conception systématiques. Les en-têtes, pieds de page et modèles de navigation doivent fonctionner de manière identique sur tout le site. Les éléments de marque tels que les couleurs, les polices et les styles de boutons doivent rester constants, tandis que les zones de contenu suivent des modèles de mise en page établis.
Le Theme Builder de Divi transforme ce processus de fastidieux en systématique. Plutôt que de mettre à jour les éléments page par page, vous pouvez ajuster les en-têtes, les pieds de page et les modèles dynamiques sur l'ensemble du site.
Les préréglages garantissent la cohérence de la marque, tandis que les préréglages de conception standardisent l'espacement et les éléments interactifs sur votre site Web.
Considérations d'évolutivité
L'évolutivité s'étend au-delà des ressources du serveur et des temps de chargement. Un site Web véritablement évolutif anticipe la croissance du contenu, des fonctionnalités et des fonctionnalités sans nécessiter de refontes massives. Planifier l’expansion dès le premier jour crée des systèmes qui se développent naturellement plutôt que de se heurter à des murs qui obligent à des reconstructions complètes.
C'est là que Divi se démarque : il n'y a pas de limites artificielles sur le nombre de pages, de publications, de modèles ou même de sites Web que vous pouvez créer.
Votre système de navigation, votre architecture de contenu et votre hiérarchie de modèles peuvent se développer librement à mesure que votre site se développe. Les systèmes de catégories s'adaptent aux nouvelles sections tandis que les modèles de mise en page s'adaptent pour gérer différents types et longueurs de contenu.
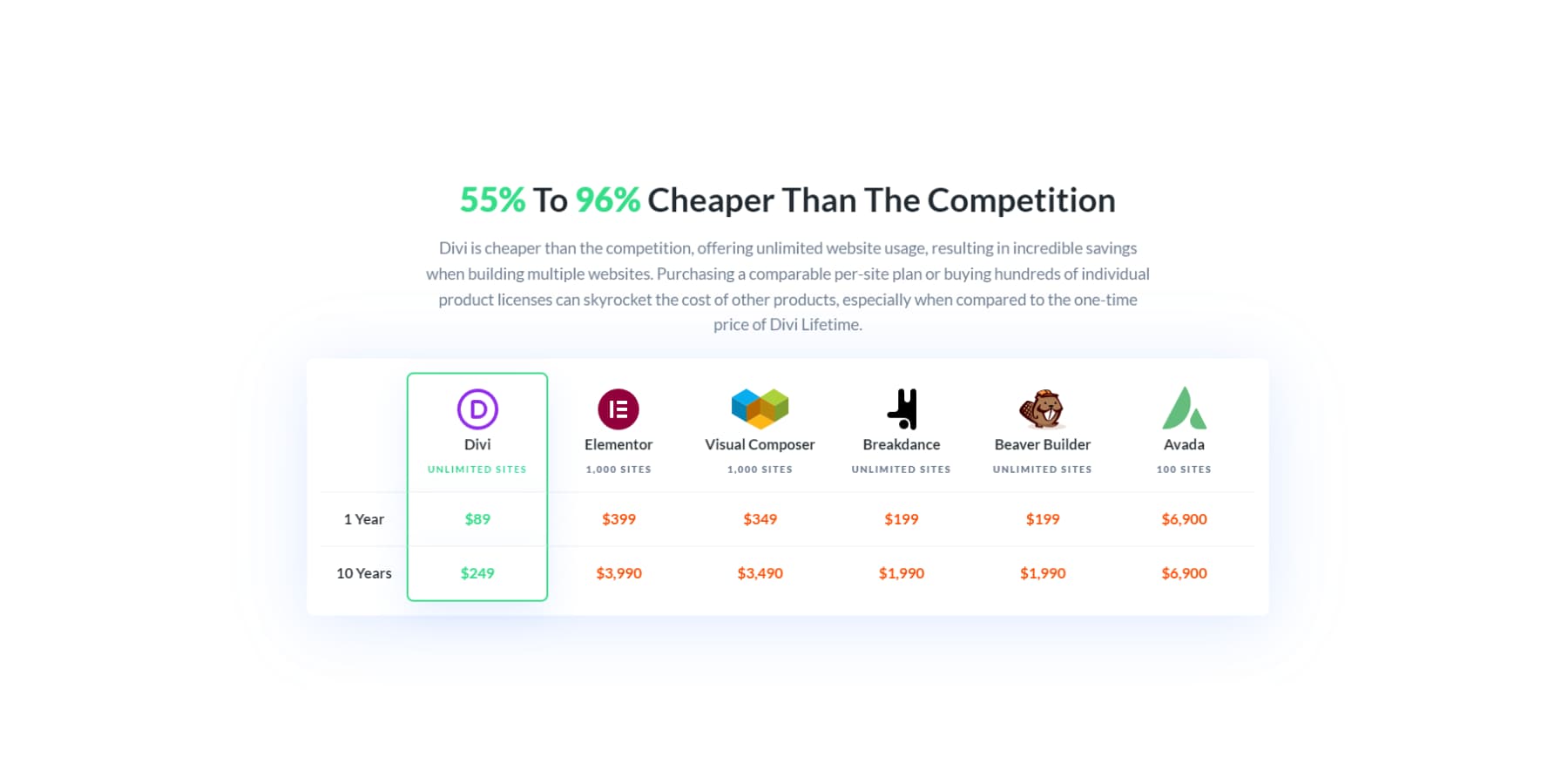
De plus, la licence à vie de Divi signifie que vous n'êtes jamais pénalisé pour votre croissance. Que vous ajoutiez de nouvelles sections à un seul site ou que vous développiez votre activité de conception avec plusieurs projets clients, tout est inclus.

Les modèles dynamiques de Theme Builder s'adaptent parfaitement à mesure que le contenu se développe, garantissant une conception cohérente sans les coûts récurrents qui accompagnent généralement l'expansion d'un site Web.
Étapes d'assurance qualité
L'assurance qualité n'est pas une dernière case à cocher : c'est un processus continu qui façonne chaque étape de développement d'un site Web. Les tests multi-navigateurs révèlent des incohérences de mise en page, tandis que les tests mobiles détectent les problèmes de cible tactile et les pannes de réponse. Les tests de performances identifient les éléments lourds qui nécessitent une optimisation.
Les points de contrôle clés incluent le test des soumissions de formulaires, la validation des liens, l'examen du contenu pour détecter les fautes de frappe et la garantie d'un espacement cohérent entre les modèles.
Chaque page nécessite un examen approfondi sur plusieurs appareils et navigateurs pour détecter les cas extrêmes avant qu'ils n'affectent les utilisateurs réels.
Envisagez différents scénarios d'utilisation : comment votre site fonctionne-t-il avec des connexions lentes ? Les éléments interactifs sont-ils accessibles via le clavier ? Les images ont-elles un texte alternatif significatif ? Les tests dans diverses conditions permettent d'identifier les problèmes dès le début, lorsqu'ils sont plus faciles à résoudre.
N'oubliez pas de documenter systématiquement les problèmes et de vérifier les correctifs dans toutes les zones concernées de votre site.
Votre parcours de conception commence ici
Trouver l'inspiration ne se limite pas à collecter de jolies captures d'écran : il s'agit de comprendre ce qui fait que les conceptions fonctionnent et d'adapter ces informations à vos projets.
Qu'il s'agisse de parcourir des galeries organisées, la clé est de transformer ces étincelles créatives en sites Web fonctionnels.
N'oubliez pas : une bonne conception Web équilibre l'attrait visuel et la fonctionnalité pratique. Maintenez des éléments de conception cohérents, planifiez l’évolutivité et testez minutieusement votre travail sur tous les appareils. Plus important encore, ne vous laissez pas entraîner à courir après les tendances au détriment de l’expérience utilisateur.
Avec Divi, vous êtes équipé pour combler le fossé entre l'inspiration et la mise en œuvre. Des commandes intuitives du générateur visuel aux sites rapides basés sur l'IA, vous disposez de tout ce dont vous avez besoin pour créer des sites Web époustouflants et fonctionnels qui se démarquent.
Prêt à arrêter de vous laisser inspirer et à commencer à créer quelque chose d'extraordinaire ?
Construisez déjà cette idée avec Divi
