15 principes de conception Web pour un site Web convivial
Publié: 2022-05-21Imaginez que vous entrez dans un magasin de détail pour chercher de nouveaux vêtements de travail. Vous remarquez des taches sur le sol, des étagères désorganisées et une odeur étrange en regardant autour de vous. Resteriez-vous dans le magasin et achèteriez-vous chez le détaillant ?
La conception du magasin influence le comportement des clients - il en va de même pour les sites Web.
Une enquête menée auprès de 612 personnes par Clutch a révélé que 83% des participants remarquent que la conception d'un site Web est esthétique et à jour. Alternativement, 50% des participants quitteraient un site Web pour toujours s'ils pensaient que le contenu n'était pas pertinent ou ne répondait pas à leurs besoins.
Alors, comment concevez-vous un site Web que les clients aimeront ?
C'est de cela qu'il s'agit dans cet article. Nous vous montrerons pourquoi une bonne conception Web est essentielle et partagerons 15 principes de conception Web que vous pouvez exploiter pour créer un site Web de haute qualité.
Pourquoi une bonne conception Web est-elle importante ?
Le concepteur Web moyen gagne 57 000 $ par an, soit environ 8 000 $ de plus que les développeurs Web juniors qui gagnent en moyenne 44 000 $ par an. Les designers sont raisonnablement bien rémunérés pour une bonne raison : leur travail est vital.
Lorsqu'un nouveau prospect visite votre site Web, il crée la première impression qui façonne ses futures interactions avec votre marque. C'est à ce stade qu'ils développent leur première opinion sur vous.
Votre site Web transmet également l'identité, la vision et la position de votre marque au sein de l'industrie. Si vous avez des concurrents proches avec un produit similaire, un site Web qui fait dire aux gens «wow» vous rendra plus mémorable et renforcera la notoriété de votre marque au-dessus de la concurrence.
De plus, un site Web solide peut améliorer vos efforts d'optimisation des moteurs de recherche (SEO).
Les moteurs de recherche tiennent compte de la façon dont les gens réagissent aux sites Web lorsqu'ils les classent dans les résultats de recherche. Si votre taux de rebond est faible et que les internautes visitent fréquemment plusieurs pages de votre site, les moteurs de recherche vous classeront probablement plus haut qu'un concurrent avec un taux de rebond élevé.
Le référencement technique est également important ici. Les sites Web avec des titres, des structures de page et des liens bien conçus sont plus accessibles. Ainsi, les moteurs de recherche et les clients les favorisent. Jetons un coup d'œil à quelques principes de conception Web importants.
15 principes d'une conception Web efficace
Lorsque nous nous référons aux "principes de conception Web", nous nous référons aux règles générales de conception des éléments texturaux et visuels d'un site Web ou d'une page Web. Chaque marque adopte les principes de conception Web différemment - certains sont conformes aux meilleures pratiques et d'autres non.
Pour vous aider à créer un excellent site Web, voici 15 principes de conception Web (ainsi que des exemples de sites Web qui les utilisent efficacement) :
1. Les pages doivent être faciles à naviguer
Dans l'étude de Clutch sur les expériences des utilisateurs sur les sites Web, 94 % des participants considéraient la navigation sur le site Web comme la "fonctionnalité la plus importante du site Web".
Ce n'est pas une surprise pourquoi. Si un utilisateur de moteur de recherche vient sur votre site Web à la recherche d'informations sur la « conception mobile » et ne les trouve pas, la prochaine étape naturelle consiste à cliquer sur « retour » et à essayer un autre site Web.
Comment adopter une navigation bien planifiée ? Inspirez-vous du site Web du Cool Club.
Lorsque vous accédez à la page d'accueil du Cool Club, la mise en page du site Web est extrêmement claire. Vous pouvez naviguer vers les principales sections de produits (comme "jeux de cartes" et "liste de seaux") en utilisant les boutons sur le côté gauche, et vous pouvez naviguer vers les pages "à propos" et "contact" en utilisant les boutons sur la droite.

Les pages produits du Cool Club sont également très faciles à parcourir. La marque propose actuellement un jeu de cartes interactif qui comprend 54 variantes sympas et les pages correspondantes. Faites simplement défiler vers le bas et cliquez sur la carte que vous souhaitez voir plus.

Pour créer un site Web tout aussi efficace, triez le contenu en catégories claires pour vos en-têtes et pieds de page et donnez-leur des titres descriptifs. Ensuite, organisez vos pages par sujet, afin que les utilisateurs puissent naviguer facilement entre des sujets similaires.
De plus, assurez-vous que votre en-tête et votre pied de page sont cohérents sur l'ensemble de votre site Web.
2. Tirez toujours parti de l'espace négatif
L'espace négatif (ou "espace blanc") est la zone autour des sujets d'une page, qu'il s'agisse d'images, de vidéos, de texte ou de boutons.
De nombreux spécialistes du marketing enthousiastes se précipitent pour remplir chaque espace libre sur une page, espérant que donner aux visiteurs plus d'informations les incitera à s'engager davantage. Cependant, cela se traduit souvent par des pages écrasantes et déroutantes.
C'est là qu'intervient l'espace négatif. L'utilisation de l'espace négatif met l'accent sur les éléments les plus critiques de chaque page, car le manque de couleur attire les yeux du visiteur vers des zones plus lumineuses.
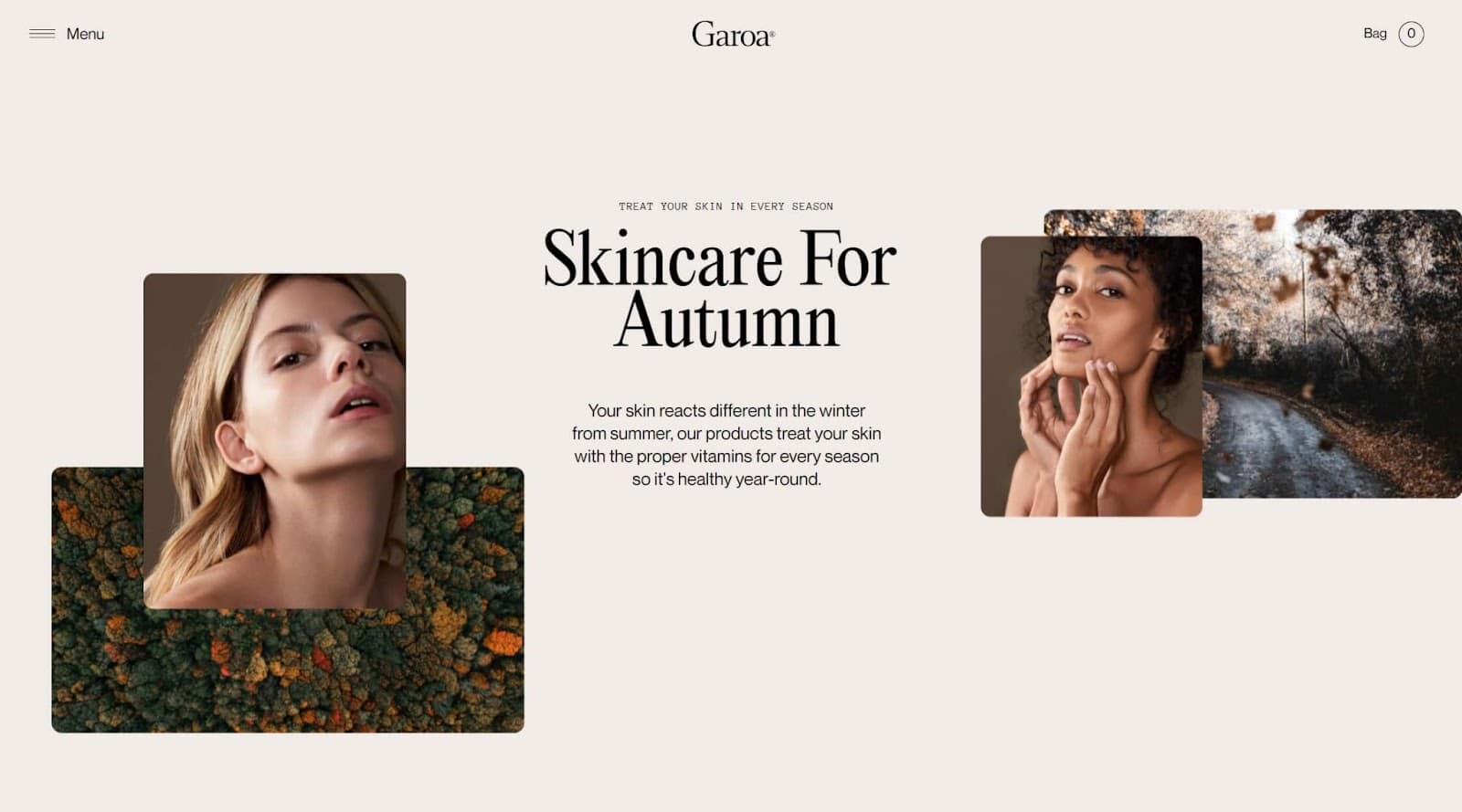
Bien sûr, "utiliser un espace négatif" ne signifie pas "créer un site Web blanc ennuyeux". Au lieu de cela, vous pouvez exploiter l'espace en utilisant les couleurs de votre marque, tout comme le fait Garoa.

La page d'accueil de Garoa utilise une palette de type crème pour créer une ambiance tout en tirant parti de l'espace négatif. Le résultat est que vos yeux se tournent vers le contenu d'introduction de la section "soins de la peau pour l'automne" au centre au lieu des parties les moins importantes.
Assurez-vous de tirer parti de l'espace blanc pour présenter la hiérarchie de votre propre site Web.
3. Les pages doivent être cohérentes, mais engageantes
Lorsque vous lisez des noms de marque comme "Cadbury", "Hershey's" ou "Nike", la vision de leurs logos, polices et styles de conception vous vient probablement immédiatement à l'esprit. C'est le pouvoir d'une image de marque cohérente.
Lors de la conception de votre site Web, créez des pages avec des éléments cohérents pour donner à votre marque une identité visuelle claire. Cela signifie:
- Utilisation des mêmes polices, styles et couleurs dans les en-têtes
- Garder les mêmes espaces entre les éléments visuels entre les pages
- Utiliser des palettes de couleurs au lieu de couleurs aléatoires
- Définir des directives de mise en page pour le contenu long comme les actualités et les articles de blog
- Utilisation d'un modèle de site Web pour toutes les pages
Les pages cohérentes n'ont pas besoin d'être complètement uniformes. Au lieu de cela, vous pouvez équilibrer la cohérence et l'engagement en mélangeant les éléments.
Par exemple, vous pouvez utiliser différentes polices et couleurs pour les titres H1, H2 et H3. Ou, vous pouvez modifier la mise en page de différents types de pages, pour mélanger les choses.
4. Adoptez des couleurs complémentaires
Les couleurs complémentaires sont des paires de couleurs que vous pouvez mélanger sans donner à votre design un aspect écrasant et moche.
La façon dont les couleurs s'affichent sur un écran suit le modèle de couleur rouge, vert et bleu (RVB) plutôt que le modèle cyan, magenta, jaune et noir (CMJN) utilisé dans l'impression. Les peintres utilisent également souvent le modèle de couleur rouge-jaune-bleu (RYB) qui considère les couleurs complémentaires comme étant le rouge-vert, le bleu-orange et le jaune-violet.
Quel que soit le modèle que vous préférez, l'utilisation de couleurs complémentaires atteint un objectif similaire au noir et blanc. Les couleurs complémentaires mettent en valeur et créent une identité visuelle claire pour votre marque.
Vous pouvez le voir sur le site Web de Swab The World.
Dans la capture d'écran ci-dessous, l'association caritative contre le cancer du sang utilise du vert et des nuances de magenta. Ces couleurs changent en d'autres combinaisons de couleurs complémentaires lorsque vous visitez différentes sections du site Web (bien que toutes les couleurs aient une saturation similaire, la marque reste donc cohérente).

Les couleurs complémentaires sont un principe facile à utiliser dans votre conception. Si vous voulez garder les choses simples, sélectionnez deux couleurs complémentaires et ajoutez-les à des éléments contrastés (comme un H2 et un corps de texte). Ou utilisez plusieurs nuances de chaque couleur sur chaque page.
5. Concevez en pensant à votre public cible
Si vous regardez les sites Web de The Cool Kids, Garoa et Swab The World, vous remarquerez peut-être que chaque site Web a une « sensation » unique. Cette sensation vient de l'adaptation de la conception du site Web au public.
La personnalisation est le but ultime ici. La plupart d'entre nous aiment acheter des produits et des services auprès de marques avec lesquelles nous nous sentons alignés et représentés. En fait, les recherches montrent que 72 % des consommateurs apprécient les achats auprès d'entreprises qui "s'alignent sur leurs croyances et leurs valeurs". Ainsi, si quelqu'un visite votre site Web et y voit ses valeurs, ses objectifs et ses priorités, il est plus susceptible d'acheter chez vous.
Pour personnaliser la conception de votre site Web en fonction de votre public, pensez à :
- Quelles images résonnent avec votre marché cible, en particulier
- Quel ton convient à votre public (par exemple, professionnel, minimaliste, pétillant, etc.)
- Quels sujets votre marché cible vient sur votre site Web pour voir
- Comment vous pouvez transmettre le positionnement de votre marque à travers votre conception de sites Web
- À quels appels à l'action (CTA) votre public répond (et où vous devez les placer pour optimiser votre taux de clics (CTR))
Des points bonus si vous pouvez utiliser les automatisations du site Web pour offrir une expérience personnelle basée sur le profil de l'utilisateur et les interactions précédentes avec votre marque.
Il peut être utile de s'inspirer de concurrents ou de marques qui vendent des produits différents à votre groupe démographique cible.
6. Les polices doivent être lisibles et accessibles
Les polices que vous utilisez sur votre site Web déterminent si vos visiteurs peuvent lire ou non ce que vous avez écrit. Sûr de dire, ils sont très importants.
La première chose à considérer lors de la sélection d'une police est la sécurité Web. Les polices sécurisées pour le Web sont prises en charge par les systèmes d'exploitation et les navigateurs Web, elles fonctionnent donc sur la plupart des appareils.
Vous devez également tenir compte de l'accessibilité. Les polices accessibles doivent être claires et faciles à lire en petites et grandes tailles. Par exemple, les polices cursives ne sont pas très accessibles, tandis que Times New Roman est assez accessible.
De plus, surveillez les tendances des polices sur d'autres sites Web lors de la sélection d'une police. En 2021, le scientifique des données Michael Li a analysé les polices sur plus de 1 000 sites Web. Il a trouvé les tendances suivantes :
- 85 % des polices n'utilisent pas d'empattements (les petites lignes ajoutées aux lettres dans le type de journal)
- Les cinq meilleures polices incluent Sans Serif, Arial, Helvetica, Helvetica Neue et Roboto
- Les en-têtes H1 ont une probabilité de 58 % de ne pas avoir d'empattement (contre 93 % pour le texte d'un paragraphe)
- Les deux tailles les plus courantes pour les polices de paragraphe sont 14 px et 16 px
Vous pouvez choisir d'intégrer ces informations pour sélectionner un style de police qui correspond à ce que les gens recherchent sur les sites Web. Ou, vous pourriez choisir de faire quelque chose de différent.
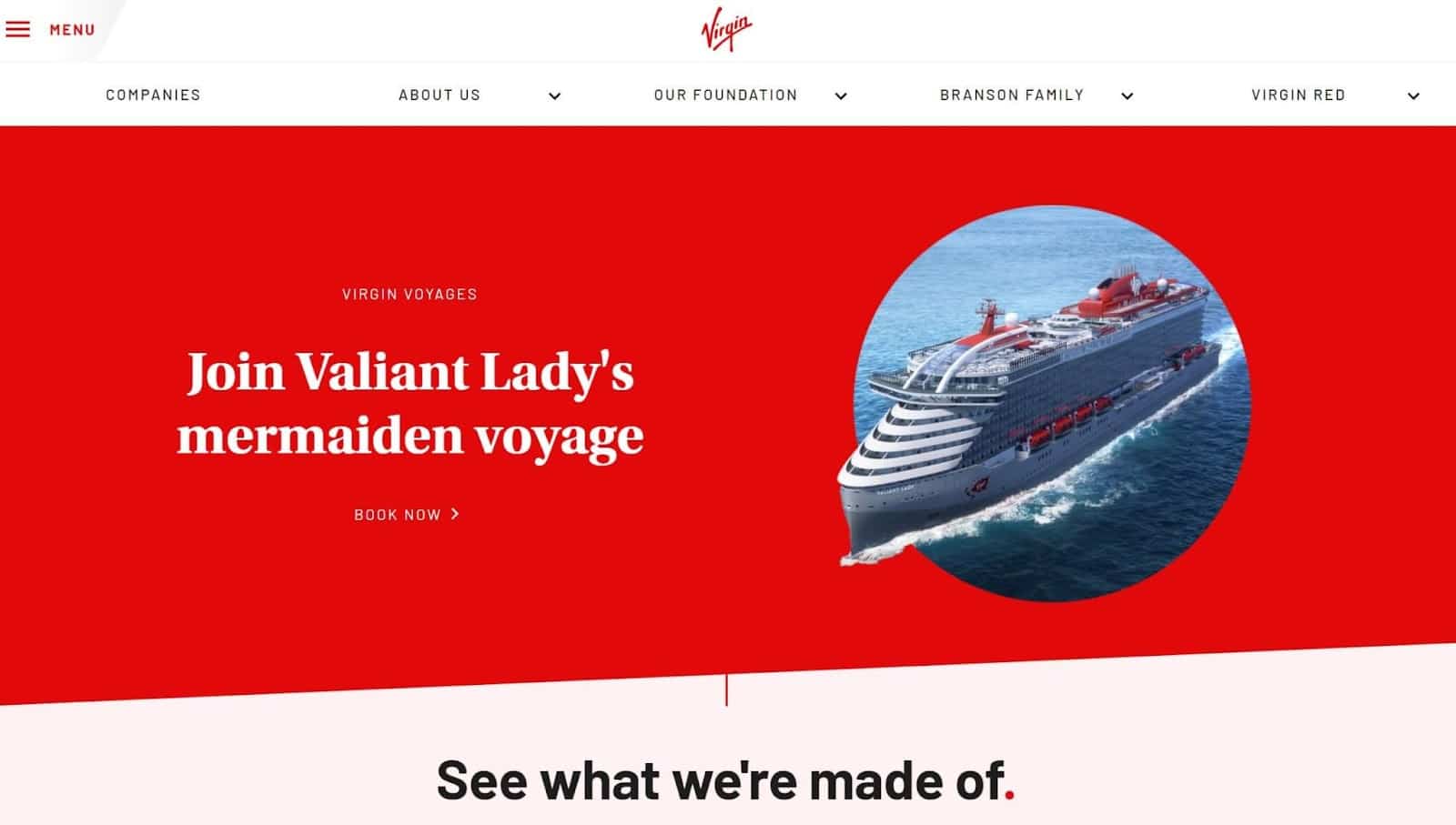
Virgin est une marque qui a choisi la deuxième option. Virgin a utilisé au moins cinq polices dans la capture d'écran ci-dessous. Ces polices séparent les sections de la page et les rendent attrayantes.

7. Suivez la loi de Fitt et la loi de Hick
Le psychologue Paul Fitts a développé la loi de Fitt pour la première fois en 1954, mais elle est toujours très pertinente dans la conception de sites Web en 2022. La loi de Fitt soutient que la taille d'une cible influence le temps qu'il faut à quelqu'un pour l'atteindre.
Dans un contexte de conception Web ou d'expérience utilisateur (UX), cela signifie qu'il faudra moins de temps aux utilisateurs pour cliquer sur des boutons plus gros ou plus de temps pour cliquer sur des boutons plus petits. Ainsi, pour tirer parti de la loi de Fitt, vous devez rendre vos boutons CTA extrêmement grands et proéminents afin qu'ils soient plus faciles à cliquer.
"Facile" est crucial ici. La loi de Hick, développée par le psychologue britannique William Edmund Hick et le psychologue américain Ray Hyman, dit que les gens se fatiguent chaque fois qu'ils décident quelque chose.
Ainsi, plus vous demandez à un visiteur de site Web de prendre des décisions, plus il risque de devenir trop fatigué pour suivre.
8. Utilisez l'invariance pour mettre en évidence les informations clés
Quand quelque chose est « invariant », il se distingue comme une option unique parmi plusieurs options très similaires. L'exemple le plus évident d'invariance est la mise en évidence dans les plans sur les pages de tarification comme celle-ci de Box.

Mais ce n'est pas la seule façon d'utiliser l'invariance. L'invariance peut vous aider à établir une hiérarchie visuelle sur vos pages pour mettre en évidence les informations clés et attirer les gens vers des parties importantes de votre page.
Par exemple, regardez comment le musée Frans Hals a utilisé l'invariance pour créer une hiérarchie visuelle sur sa page d'accueil :

La hiérarchie dans cette image est la suivante : le panneau « bienvenue », les images, le panneau « acheter des billets », le panneau « toutes les expositions », puis les autres contenus.
Pour utiliser l'invariance afin de créer votre propre hiérarchie, classez les éléments de la page par ordre d'importance. Ensuite, ajustez la taille, la couleur et l'emplacement de chaque élément jusqu'à ce que les yeux des visiteurs se dirigent vers chaque élément dans l'ordre souhaité.
9. Dans les CTA : utilisez un langage clair sur lequel les gens voudront cliquer
Nous avons évoqué l'importance de rendre vos boutons grands et faciles à cliquer, mais la taille n'est pas la seule chose à prendre en compte lors de la création de boutons.
Les boutons cliquables sont à la fois descriptifs et persuasifs. Ils rendent le visiteur curieux de savoir à quoi renvoie le bouton et lui donnent une raison de s'y rendre.
Une façon de le faire est d'utiliser un texte de bouton détaillé comme "cliquez ici pour lire notre blog", "trouvez nos secrets marketing ici" ou "voici notre rapport 2022". Une autre consiste à rendre vos boutons visuellement excitants ou uniques.
Rainforest Protector a adopté les deux approches. Rainforest Protector vous permet de naviguer dans la forêt amazonienne en visitant différents endroits. Le bouton de chaque emplacement comprend une image et une action telle que "visiter le village".
10. Tirez parti du motif F ou du motif Z
Pendant 13 ans, des chercheurs du groupe Nielsen Norman (groupe NN) ont utilisé le suivi oculaire pour voir comment plus de 500 personnes interagissaient avec le contenu. Cela les a amenés à développer le modèle F, qui dit que la première chose que les gens font est de parcourir la page, puis de lire les lignes de gauche à droite. Comme ça:

Vous pouvez tirer parti du modèle F sur votre site Web en structurant votre contenu autour de lui ou d'un modèle alternatif.
Facebook utilise un motif en forme de Z sur sa page d'accueil. Lorsque vous visitez la page, votre regard se porte sur le logo "Facebook", puis sur le bouton "se connecter", puis sur l'image de gauche, et enfin sur le bouton "créer un compte".

11. Les bons sites Web sont rapides et adaptés aux mobiles
Au quatrième trimestre 2021, 54,4 % du trafic mondial sur les sites Web provenait d'un appareil mobile. Ainsi, si votre site Web n'est pas adapté aux mobiles, vous pourriez réduire de moitié votre trafic.
La vitesse influence également le trafic organique du site Web. Une étude de Google montre que 53 % des personnes quittent un site Web s'il se charge en plus de trois secondes.
Le moyen le plus simple de rendre votre site Web adapté aux mobiles ou rapide est de choisir un thème de site Web rapide conçu par des concepteurs experts. Ou, si vous souhaitez vous impliquer davantage dans la conception de votre site Web, vous pouvez créer un site Web réactif sur mesure.
C'est ce qu'ont fait les concepteurs du film de 1917 . Le site Web de 1917 offre une expérience immersive pour inciter les gens à s'investir dans le film. Il est spécialement conçu pour les appareils mobiles, car vous pouvez utiliser votre doigt pour vous déplacer dans les tranchées de la Première Guerre mondiale.

Si vous êtes observateur, vous remarquerez que le site Web de 1917 exploite également le modèle F.
12. Cassez le texte en petits morceaux
Considérez ceci : vous recherchez des "jeux d'esprit" et trouvez une page Web qui semble prometteuse. Cependant, lorsque vous cliquez dessus, vous êtes submergé par de gros morceaux de texte difficiles à lire.
Comme beaucoup de gens, vous pouvez cliquer en dehors du site Web (peu importe à quel point le contenu est prometteur !).
Une étude de suivi oculaire de l'Université des sciences et technologies du Missouri montre que les visiteurs du site Web passent en moyenne 5,59 secondes à lire un texte. Donc, si les gens ne peuvent pas lire votre texte dans ce laps de temps, il est peu probable que vous les engagez correctement.
Résolvez ce problème en divisant votre texte en petits morceaux. En outre:
- Utilisez des phrases courtes
- Éloignez-vous des expressions familières
- Fournissez des définitions pour tous les mots spécifiques à l'industrie que vous utilisez
- Évitez la « prose violette » (métaphores, adverbes et adjectifs inutiles)
13. Utilisez des grilles
Lorsque nous disons « utiliser des grilles », nous ne voulons pas dire que vous devez faire en sorte que votre site Web ressemble à un tableau Excel. Au lieu de cela, divisez votre site Web en sections distinctes qui servent un objectif spécifique afin que les visiteurs puissent rapidement localiser le contenu.
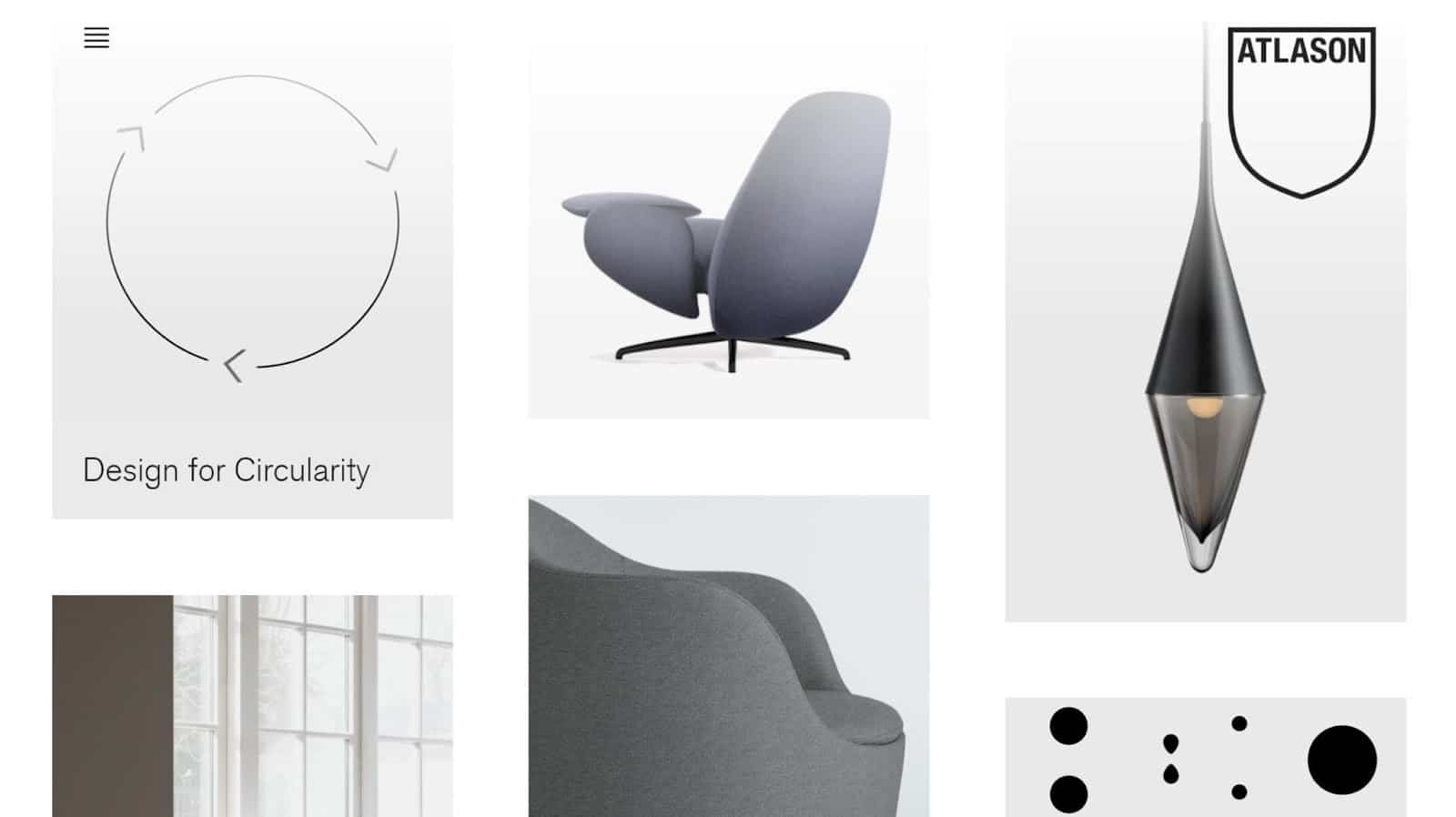
Vous n'avez pas besoin d'utiliser des lignes de grille pour ce faire. Au lieu de cela, créez des distinctions entre les espaces de la grille avec la couleur, l'espace négatif et l'ombrage comme l'a fait Atlason. La page d'accueil d'Atlason présente les produits nouveaux et les plus vendus dans les grilles. Comme les visiteurs recherchent probablement ces produits, les grilles les aident à les trouver en quelques secondes.

L'un des moyens les plus simples d'utiliser des grilles sur votre site Web consiste à sélectionner un thème WordPress qui les utilise. Les exemples incluent Gridframe, Masonry Grid et Shuttle Grid.
14. Rappelez-vous l'équilibre
Dans le contexte de la conception Web, «l'équilibre» fait référence à la façon dont les éléments de conception sont assis les uns par rapport aux autres et si les éléments représentent l'harmonie. Il existe de nombreuses façons de créer un équilibre sur votre site Web, y compris certains de ces principes de conception Web :
- Par symétrie (y compris la symétrie bilatérale, radiale ou translationnelle)
- Utiliser des couleurs complémentaires ou contrastées
- Utiliser des éléments de formes et de tailles similaires
- Utiliser des motifs répétitifs
Vous pouvez voir l'équilibre en action sur le site Web de Woven. Ce site Web utilise une palette de couleurs équilibrée, le noir et blanc pour créer un contraste dans le texte et une symétrie pour attirer l'attention des visiteurs sur le contenu.

15. Faites attention aux détails
La théorie de la Gestalt dit que les gens perçoivent quelque chose dans son ensemble avant de regarder les éléments individuels. Ou, comme l'a dit Kurt Koffka : "Le tout existe indépendamment des parties." Bien que les gens fassent généralement référence à la théorie de la Gestalt concernant la psychologie, elle s'applique également à la conception Web.
Vous devez faire attention aux petits détails de votre site Web pour vous assurer que votre conception est soignée et complète. Lors de la conception de quelque chose, il est facile de se concentrer sur des éléments importants tels que les titres, les images et les CTA et d'oublier d'autres éléments tels que :
- Icônes de pied de page et d'en-tête
- Boutons de médias sociaux
- Avec quelle efficacité avez-vous converti votre site Web en WordPress (le cas échéant)
- Espacement du texte
- Fautes de frappe et de grammaire
- Compatibilité du navigateur
- Tailles des images
Vérifiez ces éléments avant de cliquer sur "publier" et assurez-vous que votre site Web transmet le professionnalisme. Vous pouvez ignorer des défauts mineurs, mais pas les visiteurs.
De plus, tenez-vous au courant des nouvelles tendances et concepts dans les principes de conception Web. En les ajoutant à votre site Web, vous lui donnerez une apparence nouvelle, fraîche et attrayante.
Sommaire
Un magasin de détail bien conçu améliore l'expérience client, tandis qu'un magasin médiocre pourrait éloigner à jamais les clients de votre marque. C'est la même chose avec la conception de sites Web.
Construire un site Web visuellement attrayant est plus qu'un simple projet amusant. Il peut vous aider :
- Transmettre le professionnalisme
- Établissez la confiance avec vos visiteurs
- Démarquez-vous de vos concurrents
- Attirez le trafic organique des moteurs de recherche
Tirez parti des principes de conception Web de cet article pour créer un site Web qui incite les visiteurs à dire «wow».
Maintenant que nous avons couvert tout ce que nous savons sur la conception Web, nous aimerions avoir de vos nouvelles. Que remarquez-vous lorsque vous visitez le site Web d'une marque ? De plus, utilisez-vous des principes que nous n'avons pas mentionnés sur votre site ? S'il vous plaît dites-nous dans les commentaires ci-dessous.

