11 conseils de conception Web très efficaces étayés par la recherche
Publié: 2023-11-16Sur Internet, les conseils en matière de conception de sites Web se multiplient. De nombreuses personnes ont des opinions sur ce à quoi ressemble le site Web parfait. C'est parce que, dans une certaine mesure, le design est subjectif. Ce qu’une personne aime, une autre pourrait le trouver hideux.
Dans le même temps, le design est l’un des facteurs les plus importants pour le succès d’un site Web. En fait, près de la moitié des utilisateurs déclarent que la conception du site Web est le principal facteur permettant de juger de la crédibilité d'une entreprise. En conséquence, cela influence également les conversions, le taux de rebond, etc.
Soupir, si seulement il existait un moyen de trouver des données objectives sur la façon de créer une conception Web réussie. Attendez, il y en a ! Et nous en avons compilé un certain nombre dans cet article. Restez dans les parages pour quelques conseils de conception Web étayés par la science. Arrêtez de vous fier à votre intuition et commencez à faire des choses qui ont fait leurs preuves.
Conseils de conception Web basés sur la science pour écraser votre prochain projet de site Web

Dans ce qui suit, vous trouverez quelques trucs et astuces basés sur la recherche pour améliorer la conception de votre site Web.
1. Faites de la vitesse du site une priorité absolue
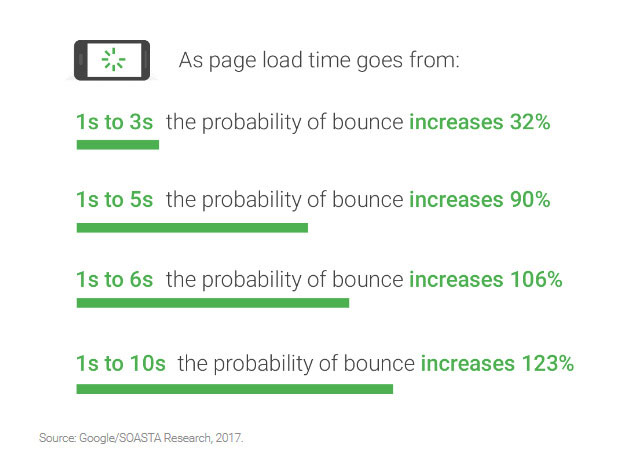
C'est probablement l'un des faits les moins débattus dans le domaine de la conception Web : la vitesse de chargement des pages est importante.

Des recherches ont montré que cela influence tout, du taux de rebond à la satisfaction des utilisateurs en passant par les conversions et les revenus.

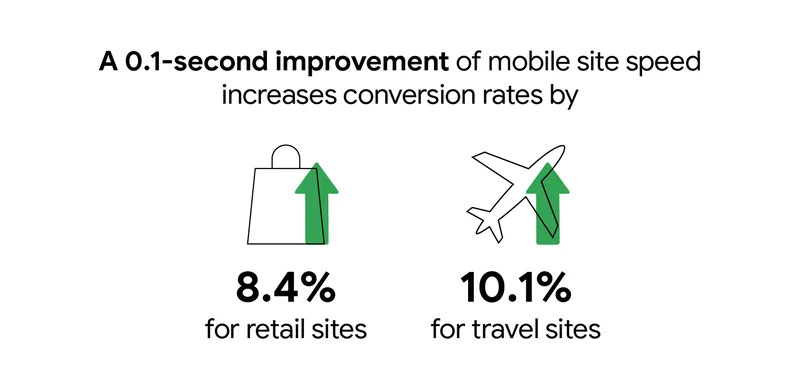
Cela est particulièrement vrai pour la vitesse des sites mobiles. Selon une étude Google de 2020, une amélioration de seulement 0,1 seconde peut améliorer les taux de paiement, de conversion et de rebond.

Étant donné que la majorité des internautes surfent sur des appareils mobiles et que Google est passé à un index mobile first, c'est certainement un point auquel vous devez prêter attention.
Si votre site est lent, les visiteurs ne resteront pas. Période. De plus, les moteurs de recherche vous puniront dans leur classement. Pour cette raison, il est primordial que vous investissiez pour rendre votre site aussi rapide que possible.
Comment? Les articles ci-dessous vous mettront sur la bonne voie :
- 10 raisons pour lesquelles les performances d’un site Web sont importantes pour votre entreprise
- 14 façons d'accélérer WordPress et de réduire le temps de chargement des pages
- 13 conseils pour améliorer la vitesse du site WordPress
- 10 façons simples d'accélérer votre site Web WordPress [Étude de cas]
2. Tirez parti du pli
La question de savoir si le pli existe encore ou non est un débat houleux. Certains disent qu'en raison de la multitude de tailles d'écran de nos jours, le pli n'a plus d'importance. D'autres sont d'un avis différent.
À ce sujet, selon une étude réalisée en 2018 par Nielsen Norman Group, les gens passent 57 % de leur temps au-dessus de la ligne de flottaison, avec une forte baisse par la suite. 74 % de leur temps est consacré aux deux premiers écrans.

Il semble donc que le pli compte toujours. Pour votre site Web, cela signifie que vous devez hiérarchiser votre contenu et utiliser l'espace disponible pour attirer les utilisateurs afin qu'ils continuent. Voici quelques conseils sur la façon de procéder :
- Utilisez un titre clair et descriptif – Expliquez ce que votre site peut faire pour les visiteurs et mettez en évidence les avantages. Soyez bref et utilisez des mots qui évoquent des émotions. Pour plus de conseils, consultez nos conseils de rédaction.
- Incluez votre principal appel à l'action — Pour améliorer vos chances de convertir vos visiteurs, le moment est venu de commencer le parcours utilisateur. Assurez-vous que votre CTA est clair et visible. Utilisez nos conseils pour rédiger un bon appel à l’action si vous rencontrez des difficultés.
- Inclure les médias : des images, des vidéos ou des fichiers audio aident à mettre en valeur votre point de vue. Nous parlerons davantage du contenu visuel plus loin.
De plus, pour inciter les utilisateurs à continuer de scroller, veillez à éviter l’illusion d’exhaustivité ou de « faux fonds ». Ceci décrit une conception qui peut facilement donner l'impression que vous avez atteint la fin de la page, dissuadant ainsi les visiteurs de continuer.

3. Profitez de la loi de Hick
La loi de Hick stipule que plus un individu a de choix, plus il lui faudra de temps pour prendre une décision.
Il existe en fait une étude fascinante sur ce phénomène dans laquelle les gens d'un supermarché ont reçu plus ou moins de variétés de confitures à essayer. En fin de compte, ceux qui avaient plus de choix étaient beaucoup moins susceptibles d’acheter de la confiture que ceux qui avaient moins de choix.

En quoi est-ce important pour votre site Web ? Eh bien, cela signifie que vous pourrez peut-être augmenter vos conversions simplement en limitant le nombre de choix que vous proposez aux utilisateurs. Voici quelques exemples de ce à quoi cela peut ressembler :
- Réduire le nombre d'éléments de menu
- Limiter les champs du formulaire
- Concentrez-vous sur un appel à l’action
- Affichez uniquement les boutons sociaux des réseaux sur lesquels vous êtes réellement actif
- Tenez-vous en à un objectif par page
Il existe de nombreuses autres façons de réduire la surcharge sur votre site et d'orienter les utilisateurs vers les choix que vous souhaitez vraiment qu'ils fassent. Nous avons en fait un ebook à ce sujet.
4. Restez simple
Poursuivant sur le thème du moins, cela s'applique également à votre conception en général. Une vaste étude de Google a montré que les visiteurs n'aiment pas la complexité visuelle. L’essentiel : plus votre design est compliqué, moins ils le perçoivent beau.

Qu’est-ce que cela signifie pour votre site ? Outre le point ci-dessus concernant la limitation des choix sur votre site, voici quelques idées :
- Repensez cette barre latérale — De plus en plus de sites Web abandonnent la barre latérale au profit d'une conception à colonne unique (par exemple, celle sur laquelle vous vous trouvez actuellement). Cela signifie moins de distractions et met clairement l’accent sur le contenu.
- Tenez-vous-en aux mises en page standard : les gens aiment la familiarité et peuvent être dérangés par les conceptions de sites non standard. Par conséquent, il peut être judicieux de suivre des schémas et des mises en page de conception familiers. Vous pouvez toujours trouver des moyens de vous démarquer par d’autres moyens.
En parlant de mises en page standard, Orbit Media a réalisé une étude sur les normes de conception de sites Web en 2021. À partir d'un échantillon de pages d'accueil de 500 sites Web B2B, ils ont constaté que les normes et conventions ci-dessous étaient les plus et les moins courantes auxquelles ces sites Web adhèrent :

Utilisez les informations ci-dessus pour améliorer votre propre page d'accueil et lisez l'article qui l'accompagne pour obtenir des conseils supplémentaires sur la façon de clouer chaque partie, de l'en-tête au pied de page. Norman Nielsen a réalisé une étude similaire avec des résultats reflétant ceux d'Orbit Media.
5. Évitez les carrousels, les curseurs, les onglets et les accordéons
Les propriétaires de sites Web adorent les carrousels. Il s'agit probablement de l'une des fonctionnalités les plus demandées par les clients et d'un compromis courant lorsque différentes équipes exigent un espace égal sur le site Web de l'entreprise. Malheureusement, la recherche indique qu’ils sont plutôt inutiles, du moins sur votre page d’accueil.
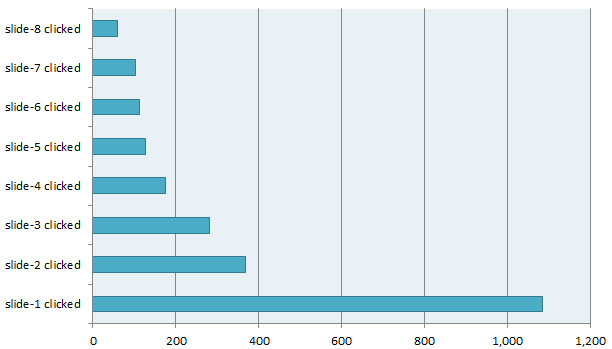
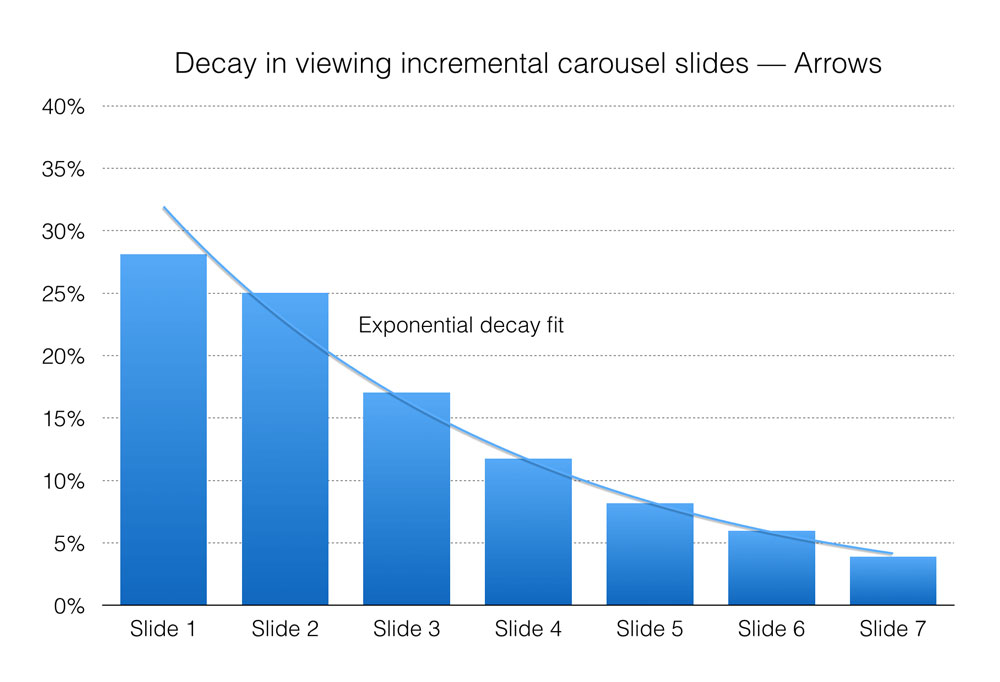
L’une des données les plus époustouflantes provient de l’Université Notre Dame. Le webmaster a remarqué que la première diapositive d'un carrousel recevait près de 90 % des clics tandis que le reste était largement ignoré.

90 pour cent ! Cela ne semble pas que les autres diapositives valent la peine d'être présentes, n'est-ce pas ? On dirait que les concepteurs de sites Web qui dissuadent leurs clients d'utiliser un curseur avaient raison dès le départ.
Des conclusions similaires proviennent de l’Université de York.

Cependant, le cas peut être différent pour les images de produits mobiles comme le montre cette étude publiée dans Smashing Magazine.

Ici, l’interaction sur les diapositives suivantes était plus élevée que dans les études précédentes. Ainsi, pour fournir des informations supplémentaires dans un contexte particulier, les diaporamas semblent avoir leur utilité. Cependant, ils semblent moins adaptés comme outil de navigation sur un site.

Les onglets et les accordéons ont le même problème que les curseurs et les carrousels : ils sont souvent ignorés. Ceci est aggravé par le fait que peu de visiteurs lisent réellement la page entière. La plupart des gens se contentent de scanner et ne sont donc pas très susceptibles de cliquer davantage pour voir votre contenu.
Cependant, que se passe-t-il si vous devez inclure les informations placées dans ces zones d’une manière ou d’une autre ? Nous arrivons exactement à cela en ce moment.
6. Privilégiez le défilement plutôt que le clic
Si vous ne devez pas compresser les informations dans des curseurs et/ou des accordéons, comment les présentez-vous ? La réponse : il suffit de tout mettre sur une longue page, y compris les éléments habituellement cachés. Sérieusement, ça marche.
Il existe une étude de cas fascinante réalisée par Crazy Egg pour prouver ce point. Ils sont passés d’une simple page de vente courte à une page 20 fois plus longue que l’originale.

Le résultat : les conversions ont augmenté de 30 % ! Il n’y a certainement pas de quoi se moquer de cela.
On dirait que les utilisateurs aiment faire défiler beaucoup plus qu’ils n’aiment cliquer. Par conséquent, si vous diffusez actuellement les informations sur votre produit sur de nombreuses pages différentes, il est temps de reconsidérer votre décision.
7. Attention directe avec des repères visuels
L’une des principales fonctions de la conception Web est de guider les utilisateurs. Vous pouvez le faire en donnant un poids différent à divers éléments, orientant ainsi l’attention là où vous souhaitez qu’elle aille.
Cependant, vous pouvez également utiliser des repères visuels plus directs pour y parvenir. La première consiste à tirer parti du fait que les humains ont tendance à regarder dans la même direction que les personnes qu’ils voient dans les publicités.

Remarquez que dans l'image ci-dessus, plus de personnes lisent le texte que le bébé regarde que lorsque le bébé regardait la caméra ? C'est une chose réelle et vous pouvez l'utiliser pour attirer l'attention sur votre site là où vous le souhaitez le plus.
Cependant, vous n’avez pas besoin d’être aussi subtil pour attirer l’attention des visiteurs. Parfois, il est utile d’être franc à ce sujet. Par exemple, dans une étude, des chercheurs ont testé les effets mentionnés ci-dessus par rapport à une simple flèche pointant vers les éléments sur lesquels ils souhaitaient attirer l’attention.

Assez drôle, la méthode la plus directe a surpassé le signal subtil.

Que cela te serve de leçon.
8. Utilisez des personnes en images (mais évitez les photos d’archives)
En plus de les utiliser pour attirer l’attention, inclure d’autres personnes dans les images de votre site est généralement une bonne idée. Les humains aiment se connecter aux autres, dans la vraie vie comme sur le Web. C'est pourquoi, par exemple, nous avons des pages sur les blogs.
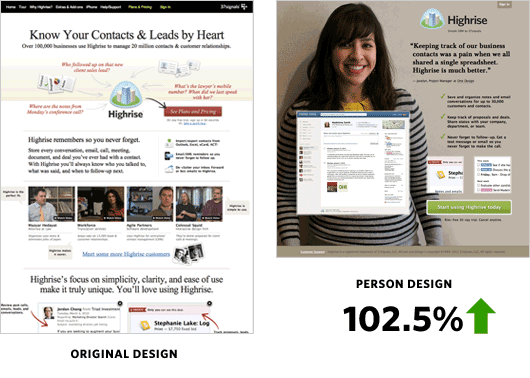
Vous pouvez voir cela à l’œuvre dans une étude de cas réalisée par Basecamp. Ils ont réussi à augmenter leurs conversions de 102,5 % en passant d'une page de destination textuelle à une page avec une grande photo d'une personne en arrière-plan.

Simple mais efficace. Cependant, une mise en garde : l’effet global est facilement annulé par les photos d’archives. Une étude du groupe Nielsen Norman a révélé que nous sommes très habiles à reconnaître ces images génériques et à les éliminer.

Pour cette raison, si vous envisagez d’utiliser des images de personnes sur votre site, assurez-vous qu’elles sont authentiques et réelles. Incluez votre personnel ou vos clients.
Deux études de cas qui montrent cela en action proviennent de Marketing Experiments et de Visual Website Optimizer. Dans les deux cas, le remplacement des images d'archives par des images authentiques et pertinentes a amélioré les taux de conversion de 35 à 45 %.

S’il n’y a absolument aucun moyen de contourner l’utilisation de photos d’archives, suivez au moins quelques bonnes pratiques :
- Utilisez TinEye et Google Images pour découvrir qui d'autre utilise la même image. Évitez les images qui apparaissent sur de nombreux autres sites Web et sites auxquels vous ne souhaitez pas être associé.
- Utilisez des photos d’archives uniquement comme base pour créer vos propres images. Ajustez leur couleur, ajoutez du texte, de la typographie et d'autres effets pour les rendre plus excitants et uniques.
9. Utilisez le bon ordre de liste
L’utilisation de listes, ordonnées ou non, est un excellent moyen de rendre les informations plus accessibles et d’en augmenter la lisibilité. Cependant, il s’avère qu’ici aussi, l’attention humaine est inconstante.
Cela est dû à ce que l’on appelle l’effet de position en série. Cela dit essentiellement que dans une liste, vous êtes plus susceptible de vous souvenir des éléments du début et de la fin. La partie centrale, en revanche, est largement oubliée.

La leçon ici : lorsque vous répertoriez les attributs de votre produit ou service, assurez-vous de mettre les plus importants là où ils sont susceptibles d'avoir un impact.
10. Cependant, oubliez l'ordre de votre menu de navigation
L’exception à l’importance de classer vos listes semble être la navigation sur les sites Web. Une étude d'oculométrie réalisée en 2010 visait à savoir si l'ordre des éléments de menu influence la rapidité avec laquelle les utilisateurs trouvent ce qu'ils recherchent. Pour les résultats, permettez-moi simplement de citer l’étude elle-même car elle est on ne peut plus claire :
- Lorsque vous concevez un menu Web ou que vous donnez des conseils sur sa conception, ne passez pas beaucoup de temps à décider de l'ordre des éléments de menu, car cela aidera les utilisateurs à trouver les éléments plus rapidement. Continuez à respecter les attentes culturelles telles que le lien « Accueil » étant toujours à l'extrême gauche.
En bref, placez votre bouton Accueil sur le côté gauche du menu mais ne vous inquiétez pas de l'ordre des autres éléments.
11. Tirer parti de la preuve sociale
Le dernier de nos conseils en matière de conception de sites Web concerne ce que l’on appelle le biais de conformité. C’est la tendance des gens à faire comme les autres. Cela signifie que si un groupe de personnes approuve quelque chose, d’autres sont plus susceptibles de faire de même.
Une façon de tirer parti de cela sur votre site Web est de montrer une preuve sociale. Si vous pouvez démontrer que d’autres ont une opinion positive de votre site, contenu, produit ou service, les nouveaux visiteurs sont plus susceptibles de parvenir à la même conclusion.

Vous pouvez le montrer plus facilement avec le nombre de partages sociaux, de mentions dans les médias et/ou de témoignages. Si vous souhaitez approfondir ce sujet, nous avons un article complet sur la façon d'augmenter la preuve sociale pour vous.
Quels sont vos conseils de conception Web préférés ?
La conception de sites Web est un sujet complexe qui a une grande influence sur le succès de votre site Web. Pour cette raison, il est préférable de savoir ce que vous faites. S'appuyer sur la recherche pour obtenir des conseils plutôt que sur des opinions aléatoires est un bon moyen de s'en assurer.
Vous pouvez utiliser les techniques ci-dessus pour rendre votre site Web plus efficace, mieux servir vos visiteurs et améliorer les taux de conversion et d'autres marqueurs de réussite. Résumons-les encore une fois :
- Investissez dans une vitesse de chargement rapide des pages
- Utilisez le pli pour attirer les visiteurs
- Réduire les choix pour améliorer les conversions
- Simplifiez là où vous le pouvez
- Évitez d'utiliser des carrousels, des curseurs, des onglets et des accordéons
- Privilégiez le défilement plutôt que les clics
- Attirer l’attention via des repères visuels
- Utilisez des images de personnes (mais pas de stock)
- Prioriser l'ordre des éléments de la liste
- Ne vous inquiétez pas de l'ordre de votre menu de navigation
- Utilisez la preuve sociale pour rendre votre site plus attractif
J'espère que cela vous aidera à améliorer votre propre conception Web. Si vous avez des conseils, des études et des informations supplémentaires, n'hésitez pas à les partager.
Avez-vous des conseils supplémentaires en matière de conception de sites Web basés sur des recherches ? Si tel est le cas, veuillez partager les commentaires ci-dessous.
