Tendances de conception Web 2024 : un aperçu de ce qui sera tendance l'année prochaine
Publié: 2023-12-02Oh mon dieu, nous sommes déjà en novembre ! Il est grand temps d'examiner les tendances en matière de conception Web pour 2024. Dans cette série récurrente (voir 2020, 2021, 2022 et 2023), nous examinons l'esthétique et les technologies qui, selon nous, domineront la conception Web au cours de l'année à venir.
Pour les propriétaires de sites Web, les concepteurs de thèmes et de sites Web, les développeurs et autres professionnels de l'Internet, il est crucial de rester au courant de ce à quoi ressemble la conception Web moderne. De cette façon, vous pouvez ajuster vos projets de sites Web et vos mesures marketing en conséquence.
Cela permet de montrer à vos clients et visiteurs que vous connaissez ce qui est à la mode et que vous restez au courant des derniers développements. Il vous permet également simplement de profiter des dernières technologies et de créer des sites Web performants, esthétiques et qui atteignent leurs objectifs.
Prêt à découvrir ce que les tendances de conception Web 2024 ont à offrir ? Alors commençons.
1. L’IA partout !

Ok, parlons d’abord de l’éléphant robot géant dans la pièce. Depuis le dévoilement de ChatGPT, il n’y a plus d’échappatoire à l’intelligence artificielle. Cela s'étend de plus en plus à tous les domaines de la vie, y compris la conception et le contenu Web. En tant qu’une des tendances de conception de 2024, attendez-vous à voir plus d’éléments dans votre navigateur qui ont été créés à l’aide de celui-ci.
Contenu écrit sur l'IA
Cela semble actuellement être la principale application de l’intelligence artificielle dans la création de sites Web. J'ai déjà écrit à ce sujet lorsque j'ai essayé de sous-traiter mon travail à ChatGPT.

Avec la puissance de l’IA à la portée de presque tout le monde, nous voyons beaucoup plus de contenus dans lesquels l’IA a joué un rôle au moins partiellement, voire totalement. Articles de blog, pages de destination, contenu de sites Web, mises à jour sur les réseaux sociaux, tout est équitable.
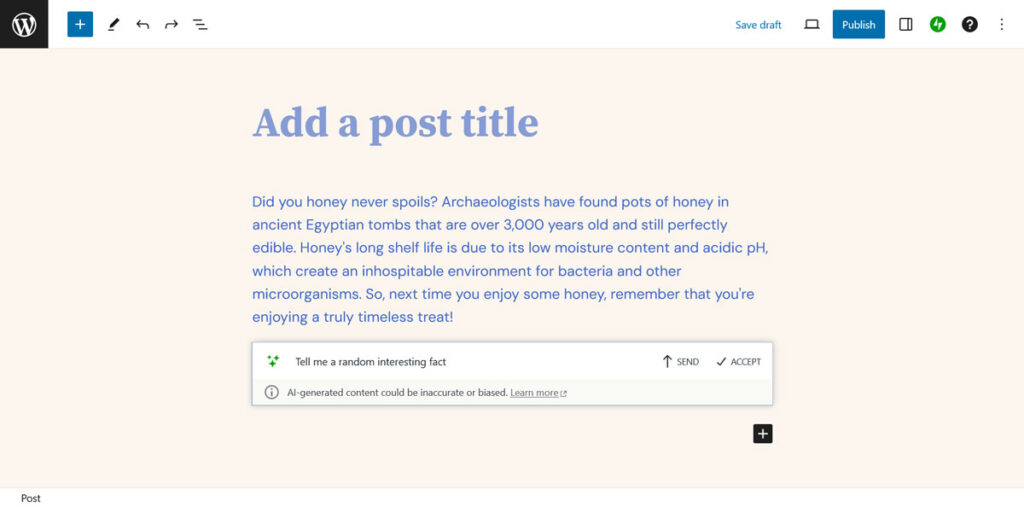
Vous pouvez même déjà l’utiliser dans WordPress. J'ai récemment parlé du Jetpack AI récemment publié, qui apporte la puissance de ChatGPT directement à l'éditeur WordPress.

Une tendance qui devrait se poursuivre au cours de la nouvelle année. Au point que Google a publié de nouvelles directives en matière de contenu. Ils soulignent l’expérience directe comme l’un des nouveaux principaux marqueurs de qualité, outre l’EAT. Nous avons également vu un certain nombre de mises à jour principales ces derniers mois, peut-être liées à cela.
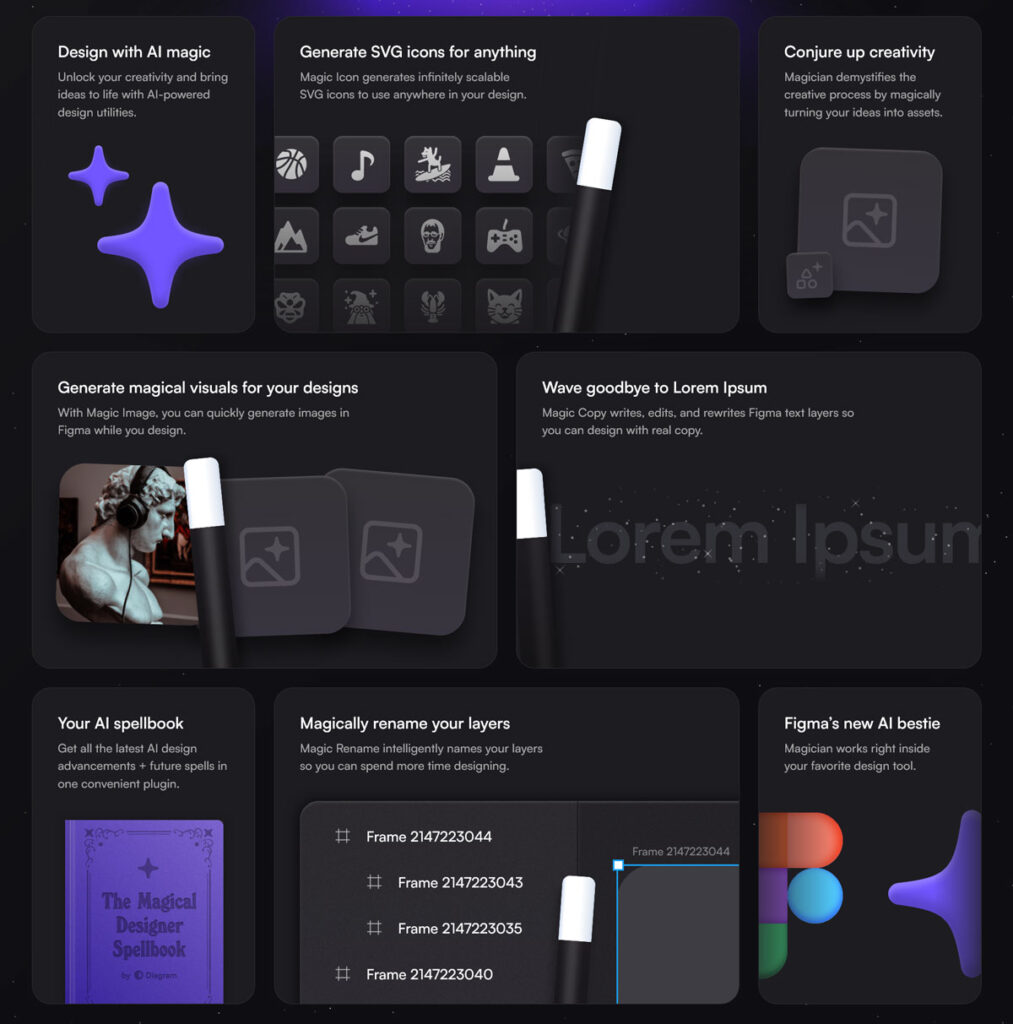
Images IA
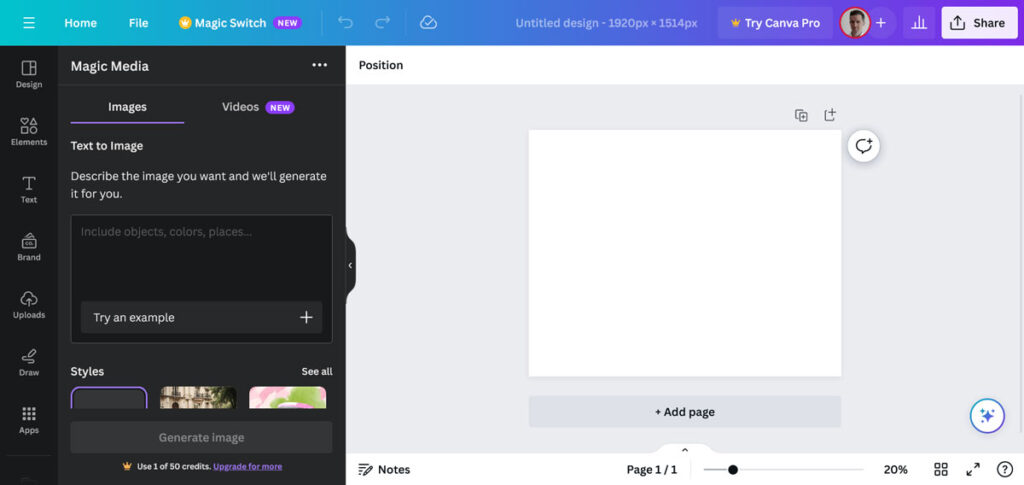
Nos nouveaux seigneurs de l’IA ne s’arrêtent pas seulement au texte ; ils sont également doués pour produire des visuels. Nous avons vu la sortie de Midjourney 5 au premier semestre 2023 et Dall-E 3 est disponible sur ChatGPT Plus. Des services comme Canva sont également dotés de leur propre IA d’image. En conséquence, vous pouvez utiliser de plus en plus d’outils pour créer des images sans graphiste.

Il existe également des sociétés WordPress, comme Elementor, qui ont commencé à proposer la création d’images IA dans leurs produits.
Ainsi, au lieu des photos d’archives, l’une des tendances de conception de sites Web que nous pouvons nous attendre à voir davantage en 2024 concerne les images uniques créées à l’aide d’invites, et non de Photoshop.
Chatbots IA
Oui, nous avons parlé des chatbots comme d’une tendance en matière de conception Web ces dernières années. Mais avec l’amélioration de l’IA à pas de géant, le support client est un autre domaine dans lequel elle se retrouve sur les sites Web.
Cela inclut WordPress. Au WordCamp Europe 2023, il y avait un panel entier sur ce sujet.
Les panélistes ont parlé des différentes manières dont les entreprises WordPress utilisent déjà l’IA et le support client était un sujet important à cet égard. Il existe également des plugins comme Chatbot ChatGPT pour WordPress et AI Engine qui vous permettent d'apporter la puissance de ChatGPT pour les chatbots et d'autres fonctionnalités à votre site.
Ainsi, la prochaine fois que vous vous retrouverez à cliquer sur l’un de ces boutons omniprésents « discuter avec nous », préparez-vous à ce qu’il n’y ait peut-être pas d’humain à l’autre bout du fil.
Code IA
L'IA peut non seulement écrire du texte en prose, elle est également capable d'écrire des fonctions et du code. Alors que lors du séminaire dédié à ce sujet au WCEU 2023, les résultats ont été mitigés pour des entreprises plus complexes, pour des fonctions CSS ou JavaScript plus simples, vous pouvez tout à fait compter sur des modèles de langage comme GitHub Copilot ou ChatGPT pour vous aider.

Bien entendu, le défi reste de disposer de compétences de développement suffisantes pour pouvoir réellement demander ce dont vous avez besoin et résoudre les problèmes. Cependant, il sera probablement de plus en plus courant d'avoir des sites Web qui fonctionnent avec du code créé par l'IA, au moins en partie.
Conception Web IA
Enfin, une autre façon dont l’intelligence artificielle trouvera sa place dans la conception Web en 2024 consiste à réaliser la conception Web elle-même. Nous proposons déjà des offres vous permettant de créer un site Web automatiquement en quelques étapes simples.
Les créateurs de sites Web comme Wix l'expérimentent, vous pouvez utiliser Unbounce pour les pages de destination, et pour WordPress, il existe CodeWP AI ou AppyPie.

2. Animation, effets de mouvement et vidéos
Le contenu vidéo est l’une des formes de contenu les plus populaires. Il suffit de regarder YouTube et TikTok, qui comptent parmi les sites Web les plus visités au monde. De plus, de nombreux sites sociaux ont pris le train en marche avec leurs propres offres vidéo, comme Instagram Reels.

En raison de leur popularité, il n’est pas étonnant que les images animées soient également une tendance dans la conception de sites Web.

Ce qui motive ce développement est l’augmentation des fonctionnalités CSS qui peuvent prendre en charge les animations, les transitions et les effets complexes de survol et de défilement. Vous n'avez même pas besoin de connaître JavaScript.
Le chargement d'animations ou de microinteractions sont des options supplémentaires qui vous permettent de créer des expériences de site Web plus immersives et transparentes au-delà des rechargements de pages habituels. À mesure que la technologie progresse et que les navigateurs deviennent encore plus performants, nous pouvons également voir de plus en plus de concepteurs et de développeurs Web profiter de cette tendance.
Cependant, vous pouvez également introduire du mouvement sur des sites Web sous d’autres formes, telles que des illustrations animées, des vidéos ou des GIF en boucle. Ces dernières rappellent surtout ce que consomment quotidiennement les utilisateurs des plateformes de vidéos courtes.
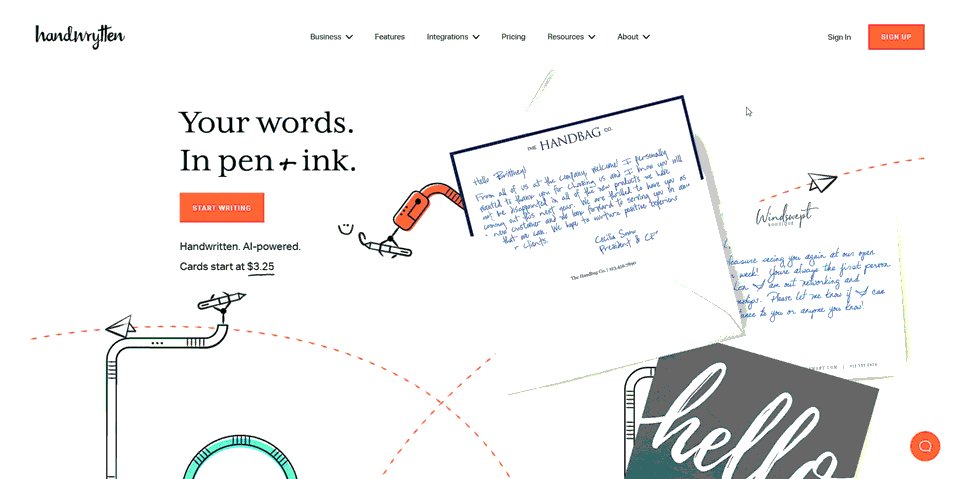
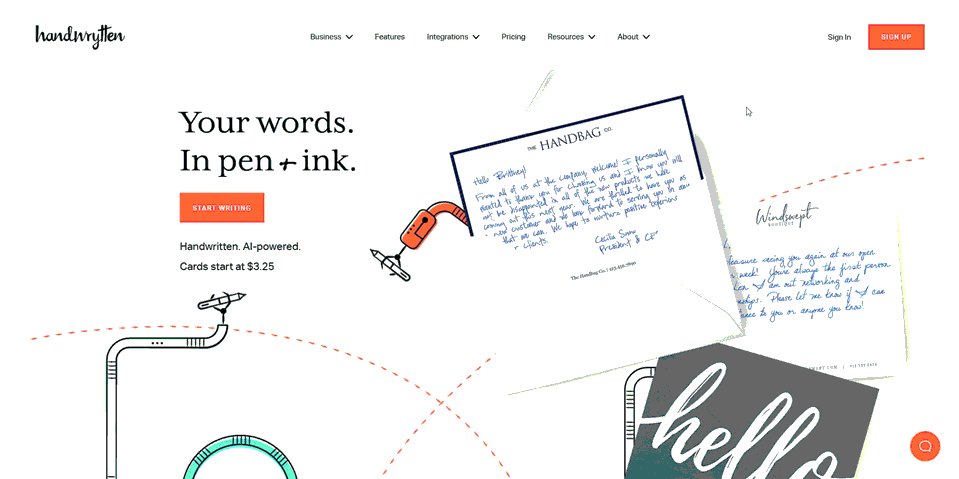
3. Typographie des grands héros
Outre les animations, une autre façon de faire ressortir la typographie principale est de la surdimensionnée. C’est quelque chose qui est visible sur de plus en plus de sites Web. C'est un excellent accroche-regard et, selon la police que vous utilisez, peut immédiatement véhiculer beaucoup de personnalité. Vous pouvez l'utiliser pour votre nom de marque, votre titre, votre argument de vente unique, etc.

Les grandes polices sont également une excellente alternative aux images. Le chargement prend moins de temps et a un effet similaire.
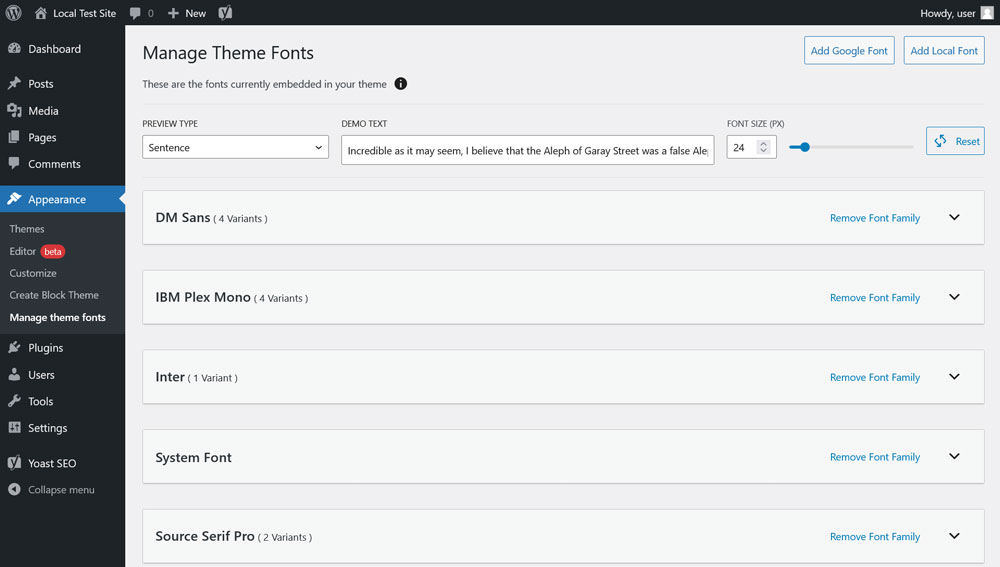
De plus, il est très facile à mettre en œuvre dans un thème de bloc et dans l'éditeur de site WordPress. Utilisez le plugin Create Block Theme pour ajouter la police de votre choix à votre site Web.


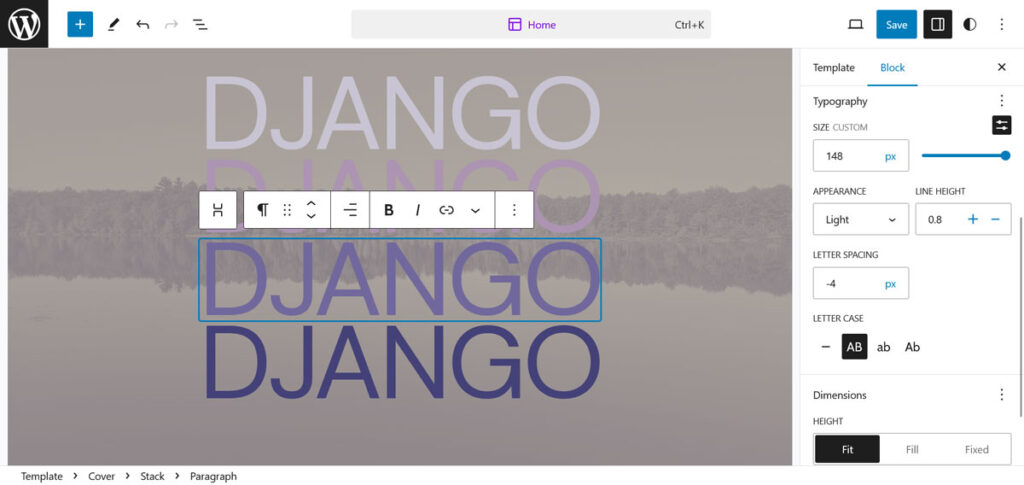
Après cela, utilisez les options intégrées pour le faire ressortir en très grand. Par exemple, vous pouvez utiliser le bloc Couverture pour créer une image de héros, puis ajuster l'apparence du texte à votre guise avec les paramètres de typographie natifs.

4. Dégradés
Les dégradés connaissent un peu de résurgence, pas seulement depuis qu'Instagram a remanié son logo. Ils constituent un excellent moyen d’ajouter une touche de couleur à la conception d’un site Web. Vous pouvez les utiliser pour des images, des arrière-plans, des boutons et bien d'autres éléments pour les faire ressortir et introduire des couleurs de manière très douce.

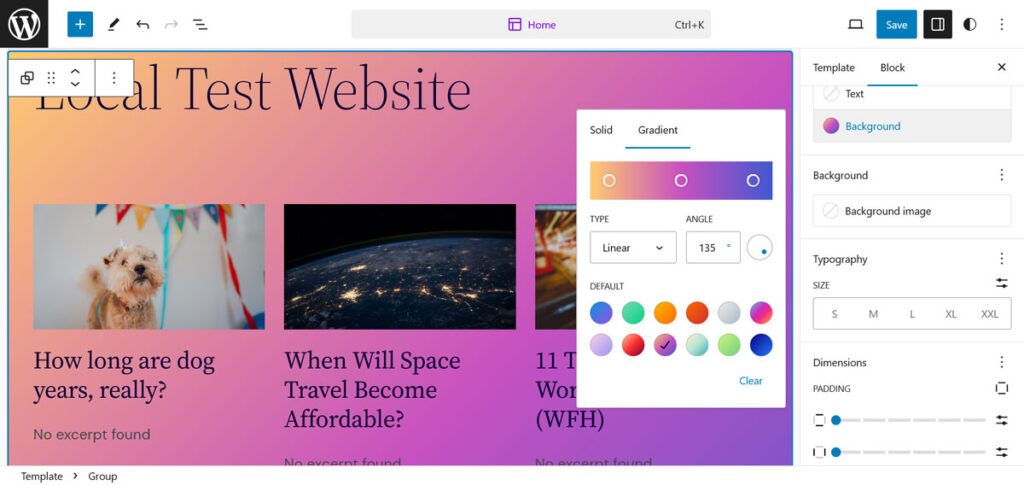
Ce qui est cool, c'est aussi que WordPress possède de nombreuses fonctionnalités déjà intégrées. L'éditeur de blocs vous permet d'ajouter des dégradés à de nombreux endroits, notamment en arrière-plan.

Donc, si vous souhaitez vous lancer dans cette tendance de conception de sites Web en 2024, vous pouvez le faire sans tracas.
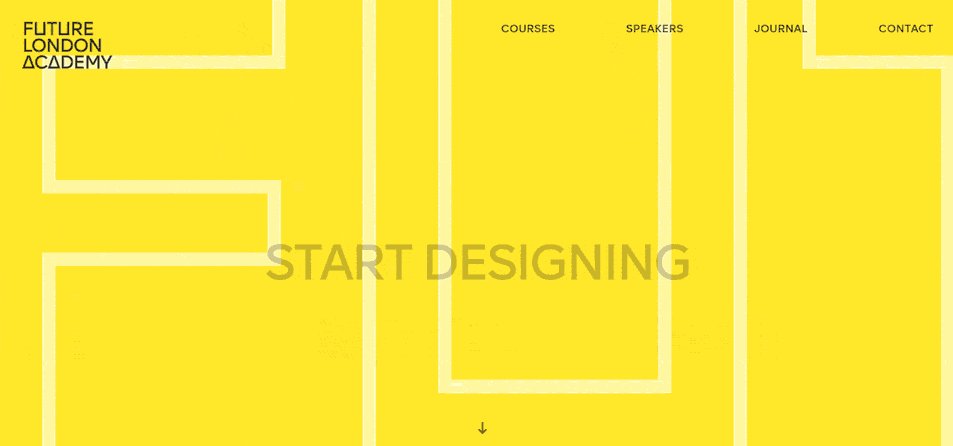
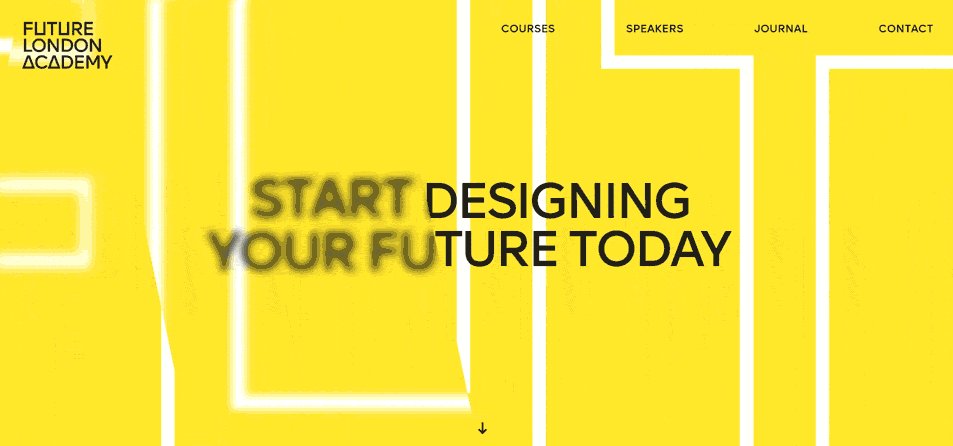
5. Typographie cinétique
La typographie cinétique est un moyen de rendre le texte de votre site Web plus excitant en le combinant avec une animation. L’une des applications les plus courantes consiste à l’utiliser dans l’image du héros de votre marque ou de votre slogan.

La typographie cinétique est très efficace pour attirer l'attention et garantir que les visiteurs lisent ce que vous voulez qu'ils lisent. De plus, c'est très facile à mettre en œuvre dans WordPress. Vous pouvez facilement l'ajouter sous forme de GIF ou de vidéos dans l'éditeur.
Le problème est de créer les animations. Cela aide si vous êtes familier avec des outils comme After Effects. Si ce n'est pas votre truc, vous pouvez essayer des sites Web comme Typomotion, OFFEO et Canva.
6. Grilles à bento
Vous ne connaissez peut-être pas ce terme, mais vous les avez probablement déjà vus. Défendu par Apple à la fois sur son site Web et sur son système d'exploitation mobile, il s'agit d'un type de grille dont les bordures rappellent les boîtes à lunch japonaises « bento ».

En fin de compte, ce sont simplement des coins arrondis, mais il s’agit d’une tendance de design passionnante sur laquelle beaucoup de gens s’appuient. Vous pouvez trouver plus d’exemples sur Bento Grids.
Les grilles et les bordures visibles en général sont une tendance que l’on retrouve davantage dans la conception de sites Web en 2024. Elles apportent clarté et structure, facilitant ainsi la navigation sur les sites Web. De plus, ils contribuent à la conception réactive car ils aident à visualiser la façon dont les éléments seront réorganisés.
Si vous souhaitez faire quelque chose de similaire, consultez flexbox et la grille CSS.
7. Accessibilité
Cette tendance n’est pas nouvelle, nous avons expliqué comment implémenter l’accessibilité dans WordPress il y a des années. Cependant, ce sujet suscite un regain d'intérêt avec l'apparition de nouvelles normes et leur inscription de plus en plus dans la loi.

Ainsi, l’accessibilité sera probablement également une tendance dans la conception de sites Web en 2024 et au-delà, ce qui est une bonne chose. La création de sites Web accessibles à tous les utilisateurs devrait être la solution par défaut.
8. Design rétro des années 90/Y2K
Si vous êtes né assez tôt pour être conscient dans les années 90 ou au début des années 2000, vous pourriez être surpris de constater que certaines des tendances de la mode de votre jeunesse font actuellement leur retour.

Cependant, il n’y a pas que dans la mode de rue que ces tendances refont surface. En ligne, de nombreux éléments que ceux d’entre nous qui ont connu les débuts d’Internet ont essayé d’oublier font leur retour. Heureusement, nous ne parlons pas de chapiteaux clignotants à la MySpace. Préparez-vous plutôt à des illustrations rétro, des images d’arrière-plan bruyantes, des couleurs néon et une grande typographie.

Les autres caractéristiques de cette esthétique incluent :
- Formes 3D
- Des schémas de couleurs flashy comme le rose, le violet et l'orange
- Paillettes et métalliques
En bref, préparez-vous à des vibrations plus rétro à l’horizon 2024.
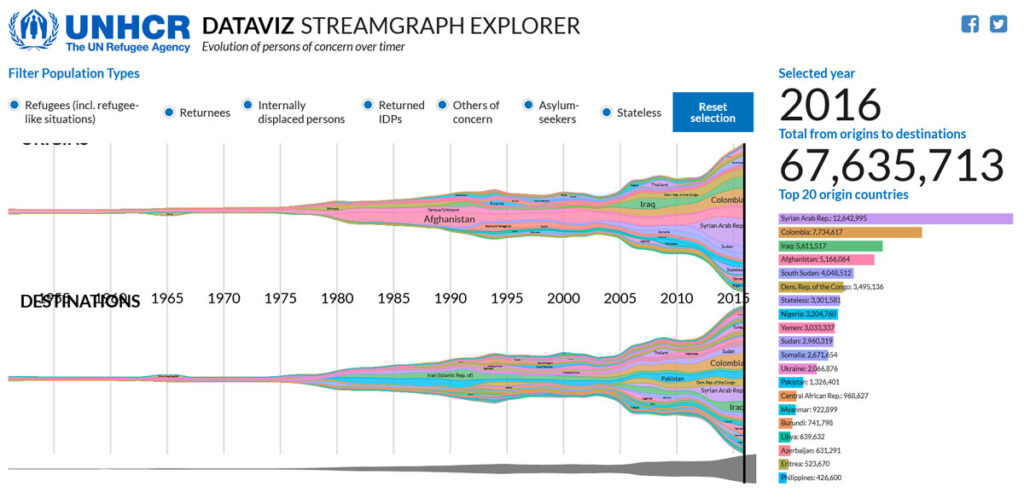
9. Visualisation des données
Si la pandémie de COVID nous a appris quelque chose, c’est bien la compréhension de grandes quantités de données visualisées en ligne. Avec très peu d’autres choses à faire, l’actualisation du nombre de cas dans votre propre pays ou dans d’autres pays est devenue un sport national.

Cependant, il en est résulté une bonne chose : la capacité accrue des concepteurs de sites Web à afficher de grandes quantités de données complexes sur des pages Web, même sous une forme interactive ! Il s’agit d’une tendance en matière de conception Web que vous pouvez vous attendre à voir davantage en 2024.
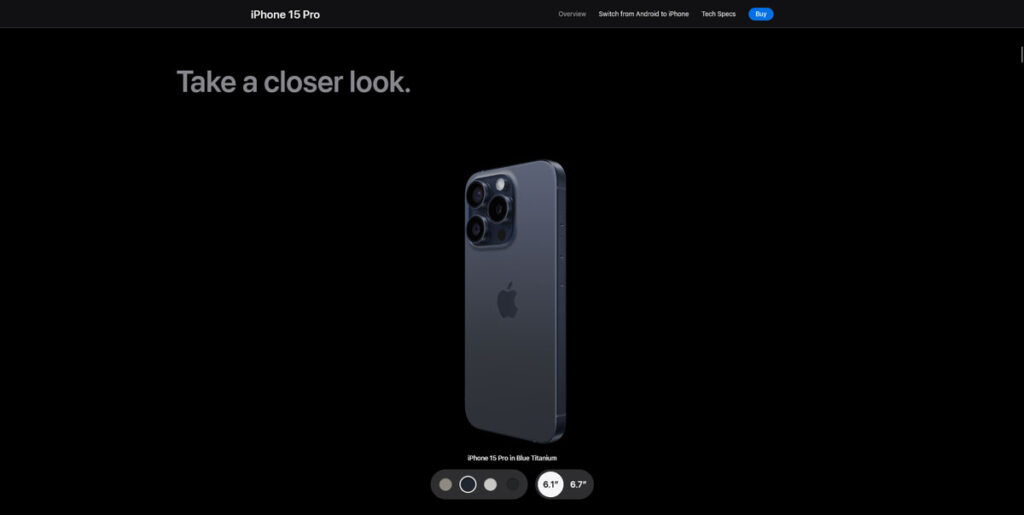
10. Contenu 3D interactif
Enfin, grâce aux progrès technologiques et aux compétences des concepteurs de sites Web, la visualisation en ligne de contenus tridimensionnels avec lesquels vous pouvez interagir est de plus en plus répandue. Par exemple, vous pouvez regarder le dernier iPhone sous n’importe quelle perspective en jouant avec lui dans votre navigateur.

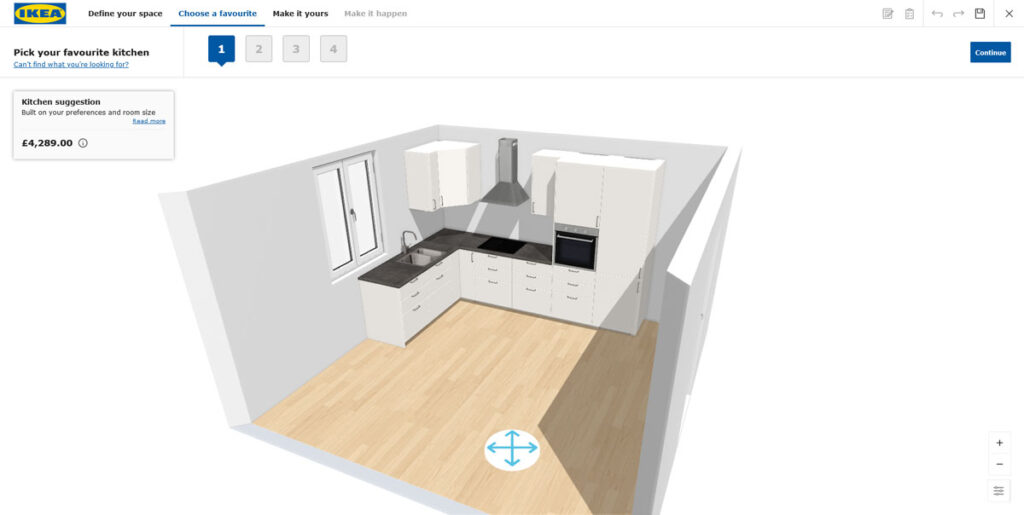
Ou avez-vous récemment pensé à construire une cuisine avec IKEA ? Vous pouvez également le faire dans un environnement de type Sims sans vous approcher d’un magasin de meubles suédois.

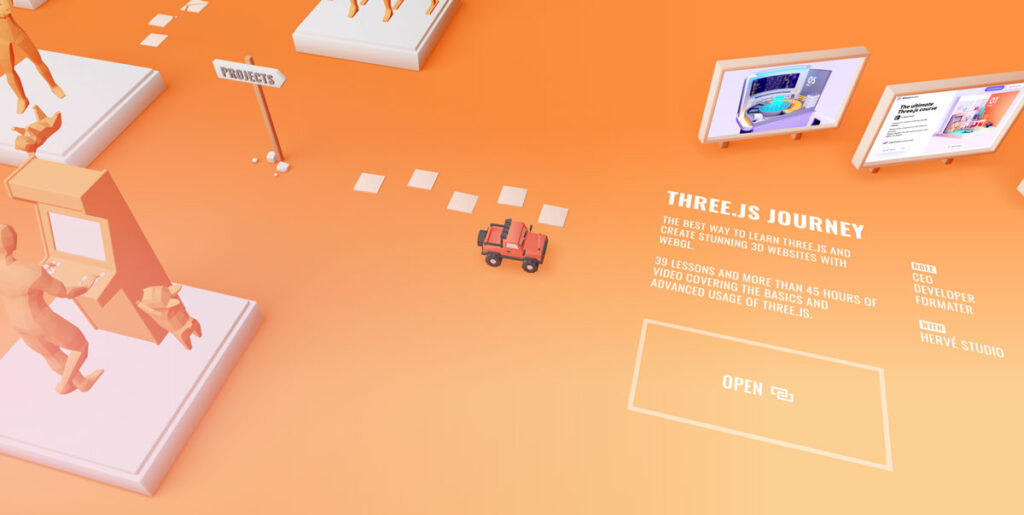
Enfin, il y a l'exemple fou de Bruno Simon qui a construit son CV/portfolio sous la forme d'un jeu en ligne 3D auquel vous pouvez jouer et aussi apprendre à connaître ses compétences. Vous savez, au cas où le site Web lui-même ne vous convaincrait pas.

Avec les navigateurs et les ordinateurs de plus en plus puissants, attendez-vous à voir davantage d’exemples de sites Web de ce type au cours de l’année à venir.
Quelles sont vos tendances préférées en matière de conception Web pour 2024 ?
En tant que concepteur de sites Web, développeur ou simplement propriétaire de site Web soucieux des tendances, il est important de rester au courant de ce qui se passe dans le domaine de la conception Web. En comprenant les tendances visuelles et technologiques qui domineront la conception Web en 2024, vous pouvez vous assurer de rester à l’avant-garde de ce qui se passe.
Même si, comme dans tous les autres domaines de la vie, l’intelligence artificielle domine une grande partie des discussions, il existe également d’autres développements passionnants à surveiller. Des dégradés et animations aux tendances typographiques, en passant par les bordures visibles, l'accessibilité, le contenu 3D interactif et la visualisation de données, il y a beaucoup à espérer. Vous n'êtes pas d'accord ?
Quelles tendances de conception de sites Web attendez-vous avec impatience en 2024 ? Quelque chose que nous avons manqué ? Faites le nous savoir dans les commentaires!
