13 tendances de conception Web pour 2020
Publié: 2023-03-31Il y a tellement de tendances en matière de conception de sites Web cette année qu'il est difficile de savoir exactement ce qu'est une tendance et ce qui n'est qu'un sujet commun dans le monde du design. Nicholas Petersen, leader de l'industrie WordPress et directeur artistique, pense qu'il est indispensable de suivre les tendances actuelles en matière de conception graphique. "Il est utile d'être au courant des tendances qui se produisent dans la communauté du design pour vraiment développer vos propres compétences en tant que designer."
Dans cet article, nous couvrirons les 13 principales tendances en matière de conception de sites Web, pourquoi vous devriez vous en soucier et des conseils plus stimulants d'autres concepteurs de premier plan de l'industrie.
Voici les 13 principales tendances de conception Web pour 2020 :
- Illustration abstraite
- Conception géométrique
- Minimalisme
- 3D
- Accessibilité
- Réglage des préférences
- Expériences immersives
- Mode sombre
- Schémas de couleurs vibrantes
- Conception isométrique
- Typographie personnalisée
- Illustration simplifiée
- Photographie avec graphisme
Illustration abstraite
L'illustration abstraite est l'équilibre parfait entre l'art et le design. Il s'agit d'une tendance croissante car les couleurs vives et les formes, lignes et images abstraites créent un design unique en son genre.


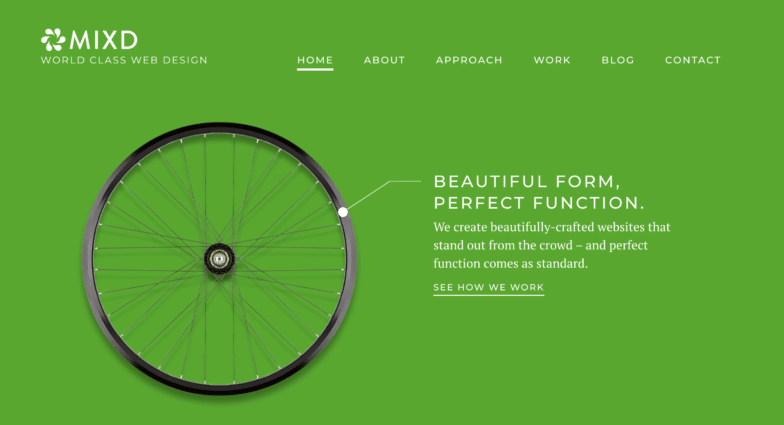
Conception géométrique
La conception de sites Web géométriques est une autre tendance qui a émergé cette année. La conception géométrique présente des formes géométriques simples et bien qu'elle puisse sembler très simple, il y a beaucoup de réflexion et d'intention derrière elle. Il faut un type spécifique de concepteur de sites Web pour prendre des formes géométriques simples comme des cercles et des carrés, et les transformer en une histoire.


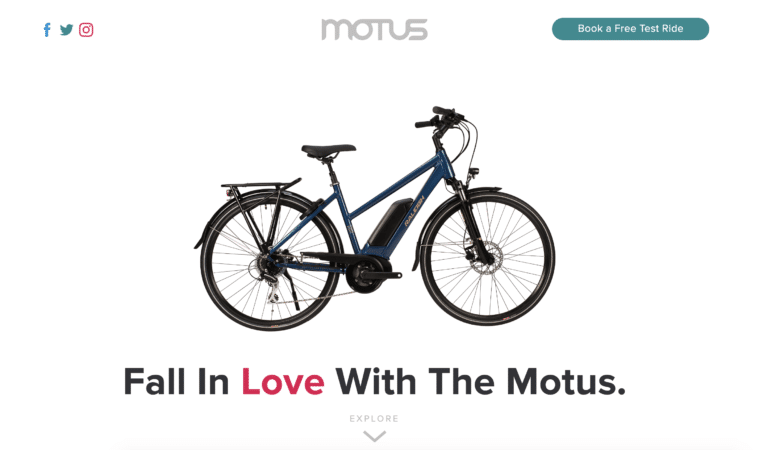
Minimalisme
Si vous aimez le design géométrique, vous allez adorer cette tendance : le minimalisme. Le design minimaliste est un design qui va droit au but et propre. Dans un monde surpeuplé rempli de couleurs vives et lumineuses, les sites Web minimalistes sont devenus le phare de la conception Web.
La conception de sites Web minimalistes gagne également en popularité car elle crée une expérience utilisateur transparente pour que les visiteurs puissent naviguer sur les sites.

Zac Moore, un designer géorgien, pense que la conception graphique minimaliste est une tendance que les graphistes pourraient voir venir. « Le design a suivi la voie minimaliste ces dernières années ; courir plus vite vers une expérience utilisateur propre et un manque d'encombrement. Je pense que les designers qui adoptent à peine l'approche minimale le font pour suivre la tendance déjà populaire et cela ne fera que devenir de plus en plus populaire avec le temps.

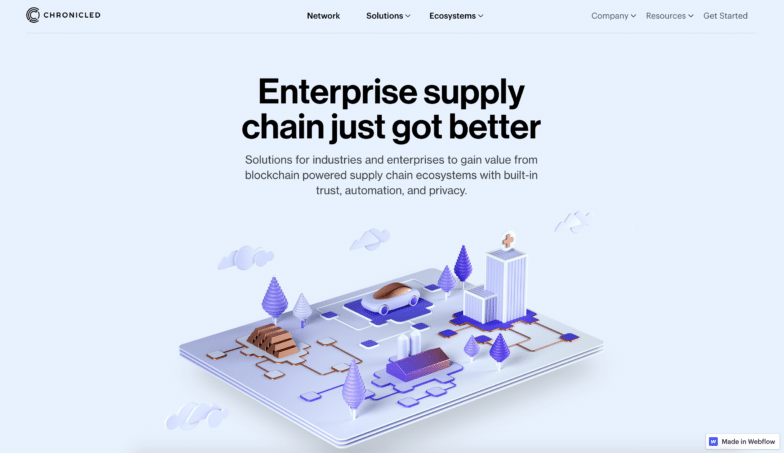
3D
La conception graphique 3D s'est également imposée comme une tendance majeure en matière de design. De nombreux graphistes ont commencé à superposer différentes typographies, images et formes abstraites pour créer cet effet 3D sauvage et unique. Ceci, combiné à des couleurs vives, crée un design intéressant qui donne l'impression de prendre vie.


Accessibilité
L'accessibilité est une conversation que de nombreux concepteurs de sites Web ont eue récemment, mais il est plus important que jamais de la prendre en compte et de l'inclure dans tous les aspects de la conception.
David de Calibrate Media est convaincu que l'accessibilité est devenue une partie importante de la conception Web. « Il devient rapidement un standard pour les grandes entreprises. Comme de plus en plus de personnes de tous âges et de tous horizons utilisent Internet au quotidien, il est important de répondre à leurs besoins d'accès. Dans certains pays, comme Israël, cela fait désormais partie de la loi.
Outre l'accessibilité, la conformité au RGPD est un autre impératif dans le paysage numérique actuel. « Outre les raisons juridiques, de plus en plus d'utilisateurs s'inquiètent de leurs droits à la vie privée lorsqu'ils naviguent sur le Web. La mise en œuvre d'un avis de cookie bien conçu et bien écrit (ainsi que la mise en œuvre des normes GDPR) créera un sentiment de confiance et de sécurité avec les visiteurs de votre site Web.

Paramètres de préférence pour les utilisateurs
De nos jours, le réglage des préférences signifie qu'il est désormais possible d'accéder aux préférences logicielles de l'utilisateur (telles que la réduction des mouvements !) sur le Web. Supposons qu'un utilisateur ne souhaite pas de mouvement dans ses préférences système sur son Mac. Un concepteur Web pourrait prendre ce paramètre et ajuster complètement l'expérience. Quelques solutions consisteraient à supprimer un effet de parallaxe ou un effet de zoom au survol. De cette façon, le client contrôle l'expérience qui lui convient le mieux et permet aux concepteurs Web de créer la meilleure expérience possible pour tous les utilisateurs.
Cette tendance est importante car elle aide à créer des expériences Web qui donnent la priorité à l'utilisateur. Certains utilisateurs peuvent être déclenchés par le mouvement, il est donc important d'avoir une option qui peut réduire cela. Apple fait un excellent travail à cet égard.
Pour en savoir plus sur l'accessibilité et sa mise en œuvre dans votre conception Web, cliquez ici.
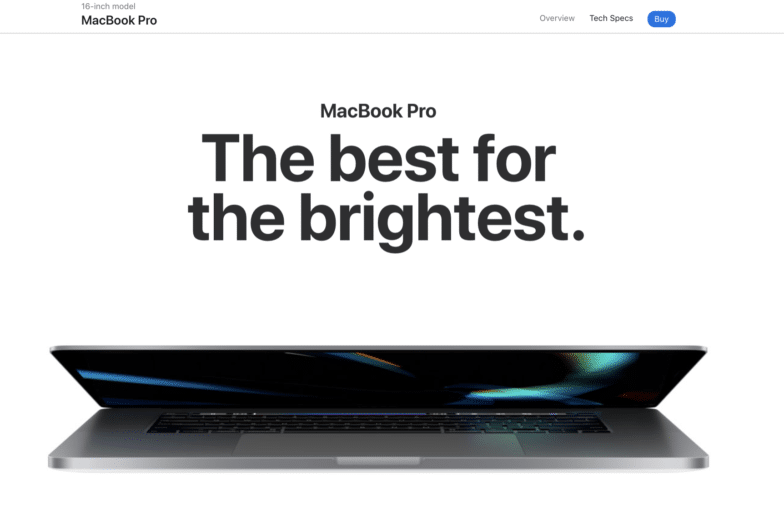
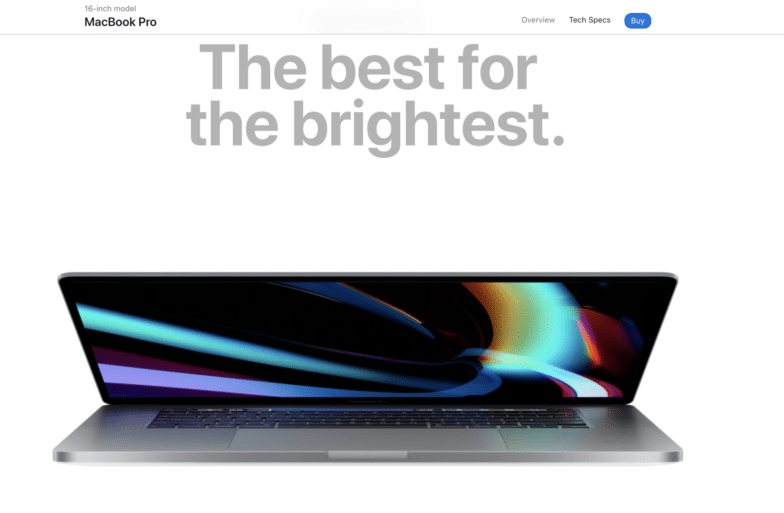
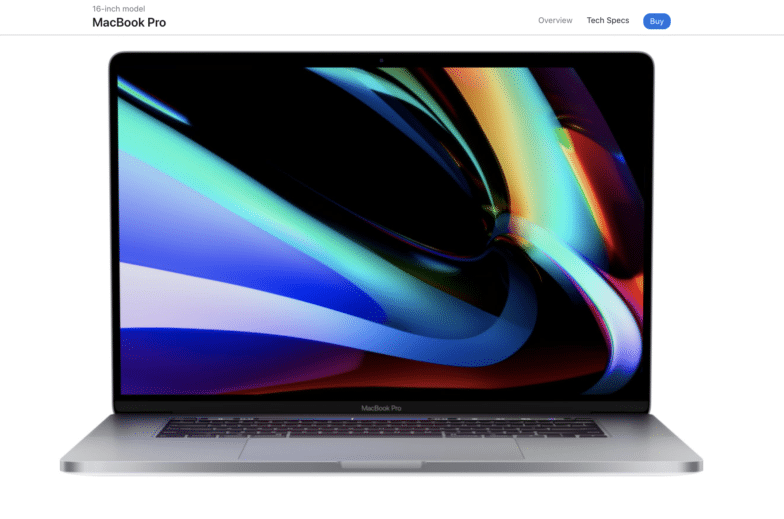
Expériences immersives
L'expérience immersive et la conception graphique sont une autre tendance que beaucoup ont vue venir. Dans un monde où les gens valorisent de plus en plus leur expérience avec une marque, une entreprise ou un produit, il n'est pas surprenant que les concepteurs Web utilisent la réalité augmentée, autrement connue sous le nom de RA, pour améliorer ces expériences immersives.
Christel de Kwitelle était une créatrice qui a vu le design graphique immersif venir d'un mile de distance, "Vous pouvez juste le sentir dans l'air."
Les concepteurs Web considèrent leur conception comme une expérience immersive, qu'il s'agisse de concevoir un site WordPress, de créer un nouveau logo animé pour une marque ou quoi que ce soit entre les deux.
Apple, par exemple, fait une déclaration avec ses nouveaux produits en créant des expériences immersives pour les utilisateurs à la recherche de plus d'informations ou prêts à acheter.



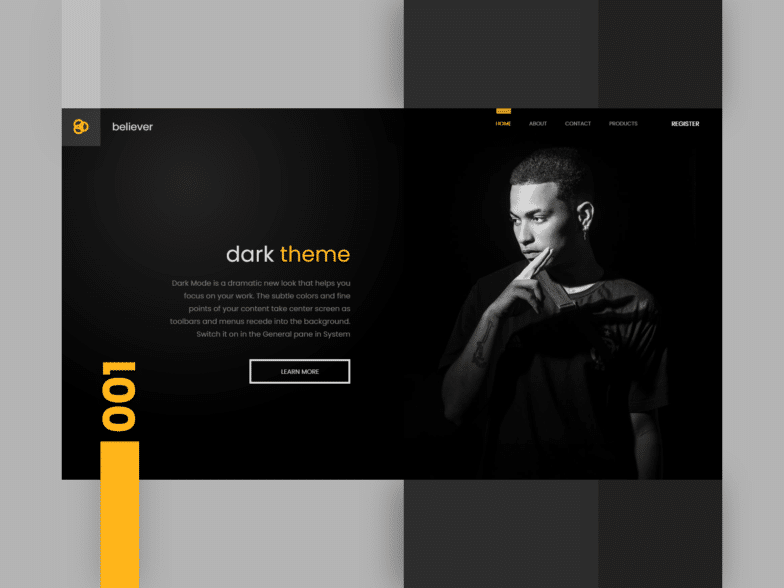
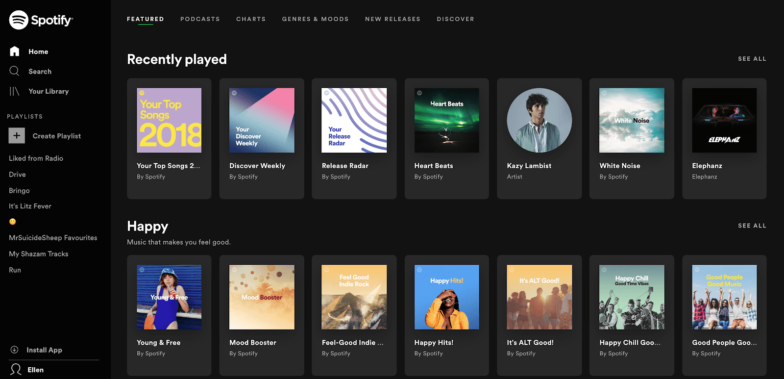
Mode sombre
Le mode sombre est arrivé et de nombreux concepteurs de sites Web adorent (et oserons-nous dire, légèrement obsédés par) cette tendance. Le mode sombre se produit lorsque la partie centrale d'un dessin est sombre, souvent noire, et que le texte, les images et d'autres fonctionnalités sont blancs ou d'une autre touche de couleur. Cela crée un look élégant et sophistiqué lorsqu'il est bien fait, mais c'est une ligne fine à équilibrer.


Andrew Cacho a pleinement adopté la tendance du mode sombre. « Il s'agit d'équilibrer la tension entre la nécessité de créer de l'espace sur les sites Web, tout en suivant les tendances définies par les grandes entreprises de matériel technologique dans leur système d'exploitation natif. Le dynamisme revient pour faire des éclaboussures de personnalité !
D'autres concepteurs s'accordent à dire que les interfaces de systèmes d'exploitation mobiles ont déjà adopté cette tendance. Matt Staub de Proxima déclare : « avec le mode sombre prenant le dessus sur les interfaces des systèmes d'exploitation mobiles, les expériences conçues suivront. Mais les couleurs vives et tendances vont percer l'obscurité.

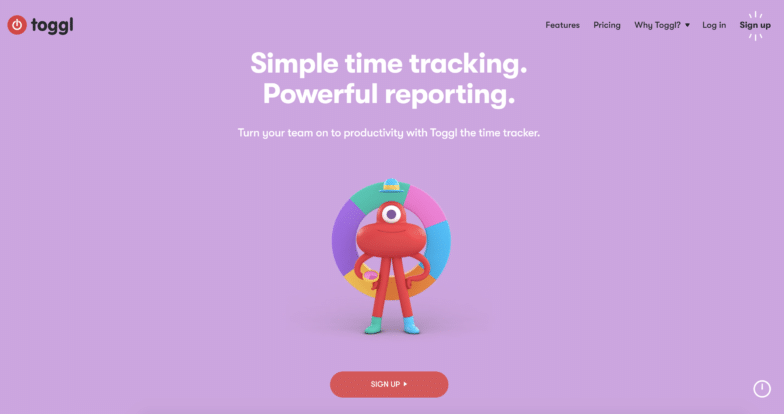
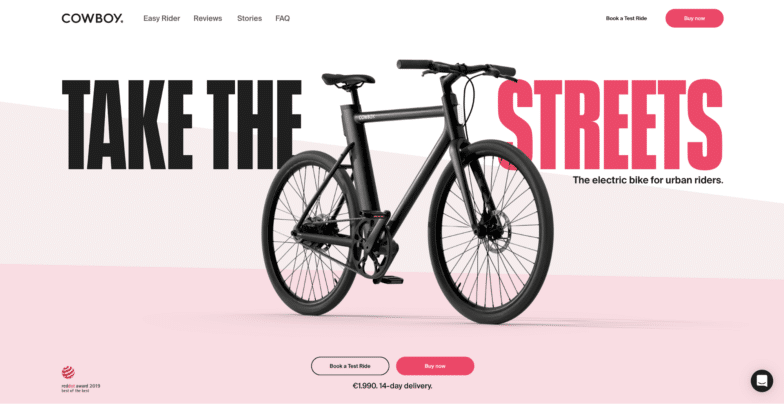
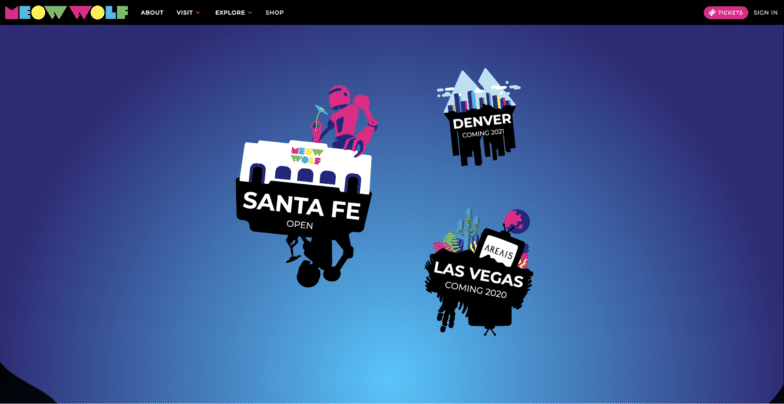
Palettes de couleurs vives
En parlant de couleurs vives et tendance, parlons de combinaisons de couleurs vives. Les concepteurs de sites Web adoptent des couleurs vives, utilisant souvent des couleurs hautement saturées associées à des nuances sombres qui donnent à leurs conceptions une sensation simple, mais colorée et chaleureuse. Différentes combinaisons de couleurs vives telles que les néons et les fluorescents aident le design à se démarquer du bruit.


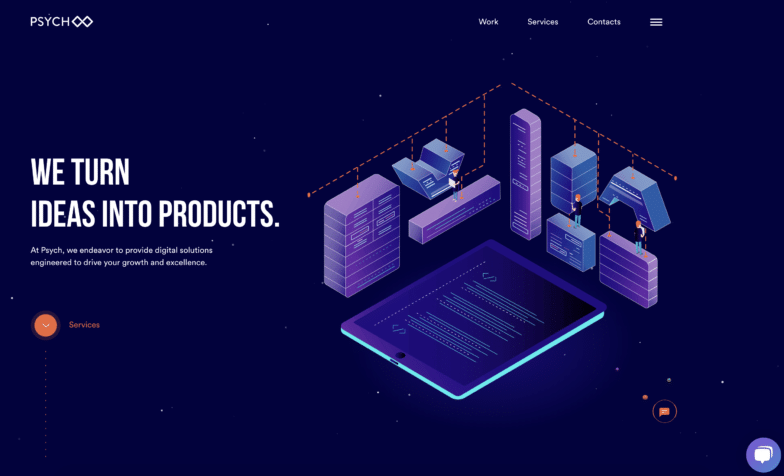
Illustration isométrique
Lorsque vous prenez une photo, il est facile de comprendre que différentes perspectives et angles avec un appareil photo peuvent créer un aspect, une sensation et une émotion différents. La conception d'illustrations isométriques est un concept similaire car ces conceptions permettent plus de perspectives de votre sujet. En tant que concepteur, vous pouvez utiliser des illustrations isométriques pour voir le haut, le côté ou n'importe quel angle d'un dessin.

La technique isométrique vous permet également de montrer encore plus de petits détails avec moins d'encombrement. Avoir la possibilité d'afficher un espace en 3D ouvre un espace qui n'était pas disponible auparavant. Il y a plus d'espace pour ranger les choses sans que cela ait l'air super encombré et forcé.

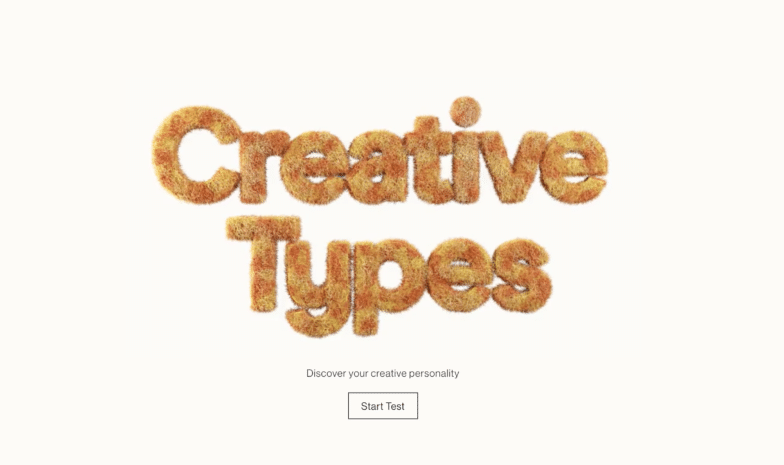
Typographie personnalisée
Pour créer des designs plus innovants, les concepteurs de sites Web explorent de nouvelles façons d'afficher la typographie. La combinaison de différents éléments créatifs pour transformer le texte est une tendance que la plupart ont vu venir.
La création d'un type personnalisé est agréable à faire car c'est un moyen de personnaliser et de gérer quelque chose dans votre conception qui se limite généralement à ce qui est disponible dans votre bibliothèque de polices.
Bien que la typographie personnalisée soit l'une des plus anciennes tendances en matière de conception graphique, c'est quelque chose qui continue d'évoluer. Il est passé de la belle signalisation de fenêtre faite à la main aux graphismes malades que vous pouvez trouver sur Dribbble.

Prêt à commencer à bricoler avec une typographie personnalisée ? Rese offre de bons conseils. "Si vous étiez comme moi et que vous trouviez le type personnalisé un peu intimidant, passez au type ancien pour vous entraîner et vous inspirer. J'ai trouvé que pratiquer et regarder un vieux script m'a beaucoup aidé. Allez dans les vide-greniers et les boutiques vintage, prenez des photos et essayez de recréer ce que vous voyez !
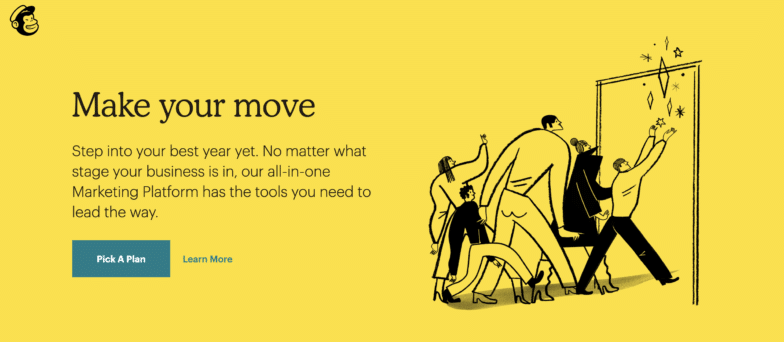
Illustrations simplifiées
Les illustrations simplifiées sont un équilibre entre deux conceptions polaires opposées. Vous avez l'approche générique, qui est généralement une illustration SVG avec un éventail de personnes de différents horizons interagissant avec la technologie avec une goutte de couleur colorée ancrant la scène. À l'autre extrémité, vous avez ce qui semble être une illustration dessinée à la main très lâche qui est beaucoup plus abstraite et interprétative dans son exécution.

Cela peut créer un sentiment très humain.
Avec la plupart des tendances en matière de design, il est difficile de déterminer d'où vient l'original, qu'il s'agisse d'une entreprise, d'une marque ou d'un graphiste spécifique. Cependant, Bryan pense que la refonte de Mailchimp en 2019 a eu un rôle énorme à jouer dans cette tendance. "Il semble qu'un certain nombre de marques recherchent actuellement l'esthétique de Mailchimp."

"Ce que j'aime dans cette tendance, c'est qu'elle a beaucoup de gens (qui se considèrent généralement avant tout comme des graphistes) testant leur courage avec des illustrations qui, autrement, seraient probablement intimidés par elle. Il y a eu beaucoup de superbes illustrations nées de cette entreprise, et certaines très mauvaises aussi.
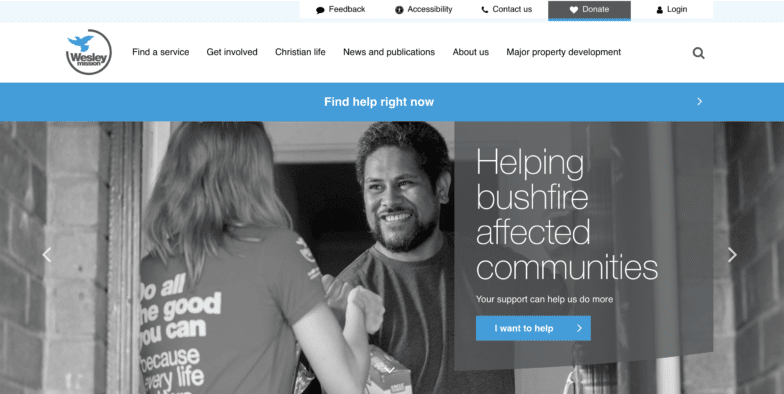
Photographie avec des graphiques
Photographie + graphisme = un match fait au paradis.
C'est peut-être un peu exagéré, mais les designers et les photographes adoptent cette tendance et l'utilisent pour afficher leur propre travail. Capturer des photos et les amener à un nouveau niveau en ajoutant des animations et des graphiques est une tendance qui peut apporter une dynamique amusante à n'importe quel site.

Que ce soit pour notre blog ou nos rapports, nous aimons transformer les images avec des animations et des graphiques supplémentaires. Cette conception est un accroche-regard et un incontournable dans votre travail de conception à un moment ou à un autre.

Conclusion
Bien qu'il soit important de savoir quelles sont les tendances de conception et comment vous pouvez les mettre en œuvre dans votre travail, il est également important de noter que ce n'est pas parce qu'un style ou un motif est populaire qu'il sera la bonne solution à votre problème.
Une tendance qui ne se démodera jamais est l'originalité. Plus vous créez, plus vous trouverez ce qui fonctionne pour vous et vous deviendrez vraiment, vraiment bon dans ce domaine. Finalement, quelque chose d'original que vous ferez créera de nouvelles tendances !
