8 tendances de conception Web pertinentes en 2024
Publié: 2024-11-02Les tendances en matière de conception Web stimulent l'innovation et améliorent l'expérience utilisateur d'une manière que vous n'auriez peut-être pas imaginée. Qu'il s'agisse de créer un blog personnel, de créer une boutique de commerce électronique ou de développer un site d'entreprise, il est important de rester au courant des dernières tendances en matière de design. Cela captive votre public et garantit que votre site Web n’a pas l’air obsolète.
Cet article explorera les tendances de conception Web les plus percutantes que vous pouvez mettre en œuvre aujourd'hui. De plus, nous vous montrerons comment les fonctionnalités puissantes et l’interface conviviale de Divi peuvent vous aider à intégrer facilement ces tendances dans vos projets. Prêt à améliorer vos compétences en conception de sites Web ? Commençons !
- 1 Pourquoi les tendances en matière de conception Web sont-elles importantes ?
- 2 La Fondation : WordPress + Divi
- 3 tendances de conception Web à surveiller
- 3.1 1. Raconter une histoire à travers la conception
- 3.2 2. Microinteractions avec un objectif
- 3.3 3. Typographie audacieuse + cinétique
- 3.4 4. Résurrection rétro
- 3.5 5. Personnalisation
- 3.6 6. Minimalisme / Maximalisme
- 3.7 7. Couleurs plus foncées
- 3.8 8. Conception axée sur le mobile
- 4 dernières réflexions
Pourquoi les tendances en matière de conception Web sont-elles importantes ?
Les tendances en matière de conception Web ne visent pas seulement à paraître cool : elles sont cruciales pour que votre site reste pertinent et convivial. En tant que personne ayant travaillé pendant près d'une décennie dans la conception de sites Web, j'ai pu constater par moi-même comment suivre (ou ignorer) ces tendances peut faire ou défaire le succès d'un site Web.
Tout d’abord, les tendances reflètent souvent des changements dans le comportement et les attentes des utilisateurs. Vous vous souvenez de l’époque où le design plat a pris le dessus et où, tout à coup, chaque bouton ressemblait à un autocollant coloré ? Ce n’était pas seulement une décision collective d’abandonner les ombres. Il s'agissait de temps de chargement plus rapides, d'expériences mobiles plus propres et de guider les yeux des utilisateurs vers ce qui compte. Ignorez des changements majeurs comme celui-ci, et vous dites aux visiteurs : « Cela ne nous importe pas si vous pouvez utiliser notre site facilement ou non. »
Suivre toutes les tendances, c'est comme utiliser tous les emoji dans un seul message texte. Vous pensez peut-être que vous êtes super expressif, mais vous envoyez simplement un message déroutant qui amène les gens à se demander si vous savez de quoi vous parlez. Essayez de comprendre pourquoi ces tendances apparaissent, comment elles peuvent servir vos utilisateurs et vos objectifs commerciaux, et comment les personnaliser en fonction de vos besoins.
En fin de compte, les tendances en matière de conception Web sont importantes car elles garantissent que votre site parle la même langue que vos utilisateurs. N’oubliez pas que les meilleurs adeptes des tendances sont les adaptateurs de tendances. Expérimentez, utilisez ce qui fonctionne, abandonnez ce qui ne fonctionne pas et faites toujours chanter la voix unique de votre marque haut et fort.
La Fondation : WordPress + Divi
WordPress et Divi vous offrent les outils et la flexibilité nécessaires pour créer des sites Web qui ont fière allure aujourd'hui et qui peuvent résister à l'évolution des tendances. Dans le monde de la conception Web, c’est un combo difficile à battre. WordPress gère plus de 40 % d'Internet, et il n'est pas difficile de comprendre pourquoi. Le grand nombre de thèmes et de plugins disponibles vous offre une incroyable flexibilité. De plus, comme il est open source, les développeurs le bricolent constamment, le gardant à jour avec les dernières technologies Web. Même vous pouvez facilement modifier ses fichiers principaux en fonction de vos besoins.

Bien que WordPress soit une base solide, il brille vraiment lorsqu’il est associé à un framework robuste. C'est là qu'intervient Divi. C'est notre produit phare chez Elegant Themes et il amène WordPress à un autre niveau. Divi est un constructeur de pages visuel qui vous permet de créer des sites Web époustouflants et fonctionnels sans vous salir les mains avec du code. Que vous débutiez ou que vous soyez dans le jeu depuis des années, l'interface glisser-déposer de Divi facilite la création de mises en page qui correspondent à ce que vous avez en tête.

Nous avons chargé Divi avec de nombreuses mises en page, sites de démarrage et modules prédéfinis pour divers secteurs et styles. Ainsi, si vous avez besoin de mettre à jour rapidement un portfolio, une boutique en ligne ou un site d’entreprise avec les dernières tendances en matière de design, Divi est là pour vous.

Vous vous souvenez de ce que j'ai dit à propos des tests et de l'utilisation uniquement des tendances qui fonctionnent sur votre site ? Les tests A/B sont votre arme secrète ici. Si vous n'êtes pas familier avec les tests A/B, vous pouvez opposer deux versions d'une page. La moitié de vos visiteurs voient la version A et l'autre moitié voient la version B. Vous regardez laquelle convertit le mieux, vous donnant des données solides sur la façon dont votre public réagit à ces nouveaux éléments à la mode.
Désormais, les tests A/B peuvent être un casse-tête, mais pas avec Divi. Nous avons intégré Divi Leads directement dans la plateforme. C'est notre outil de test A/B qui permet de déterminer facilement quelles tendances valent la peine d'être conservées et lesquelles doivent être abandonnées.
Adaptez les tendances Web en quelques minutes, pas en mois
Nos outils d’IA, Divi Quick Sites et Divi AI, changent la donne. Divi Quick Sites peut créer un site Web entièrement fonctionnel en quelques minutes. Divi AI vous aide à créer, modifier et optimiser efficacement du contenu, qu'il s'agisse d'images, de code ou simplement de texte.
De nombreuses tendances peuvent vous obliger à ajouter du code personnalisé à vos sections. Alors imaginez décrire le design de vos rêves et le regarder prendre vie sans connaître les bases du code – c’est Divi AI en action.
Le Theme Builder est une autre fonctionnalité qui distingue Divi. Il vous offre un contrôle inégalé sur les en-têtes, pieds de page et autres éléments personnalisés à l'échelle du site, gardant votre site cohérent et soigné. Grâce au design réactif de Divi, votre site aura fière allure sur tout, des ordinateurs de bureau aux smartphones, ce qui est crucial dans le monde mobile d'aujourd'hui.
L’écosystème de plugins de WordPress est le complément parfait aux compétences de conception de Divi. Avec des milliers de plugins, vous pouvez ajouter à peu près toutes les fonctionnalités, des outils de référencement les plus complexes aux formulaires personnalisés et aux systèmes d'adhésion. Divi propose même des intégrations prêtes à l'emploi avec de nombreux plugins et services.
Le support communautaire est l’un des meilleurs avantages de l’utilisation de WordPress et Divi. Vous avez accès à de nombreuses ressources : tutoriels, documentation et notre groupe Facebook avec plus de 75 000 membres. Nous avons même une place de marché où vous pouvez trouver des thèmes enfants, des extensions et des packs de conception de notre communauté de développeurs talentueux.

Nous mettons constamment à jour Divi, en ajoutant de nouvelles fonctionnalités et des ajustements qui suivent le rythme des tendances actuelles en matière de conception Web. Cela signifie que vous pouvez garder votre site à jour sans repartir de zéro à chaque fois que quelque chose de nouveau arrive.
Obtenez Divi
Tendances de conception Web à surveiller
Explorons les dernières tendances qui font des vagues. Avec Divi, vous pouvez donner vie à ces designs innovants sur votre site Web. Voyons comment !
1. Raconter une histoire à travers le design
La narration dans la conception Web a évolué de la simple présentation de contenu à la création d'expériences narratives immersives. Cette tendance reconnaît que les utilisateurs se connectent plus profondément aux marques et aux messages lorsqu’ils sont intégrés dans une histoire captivante.
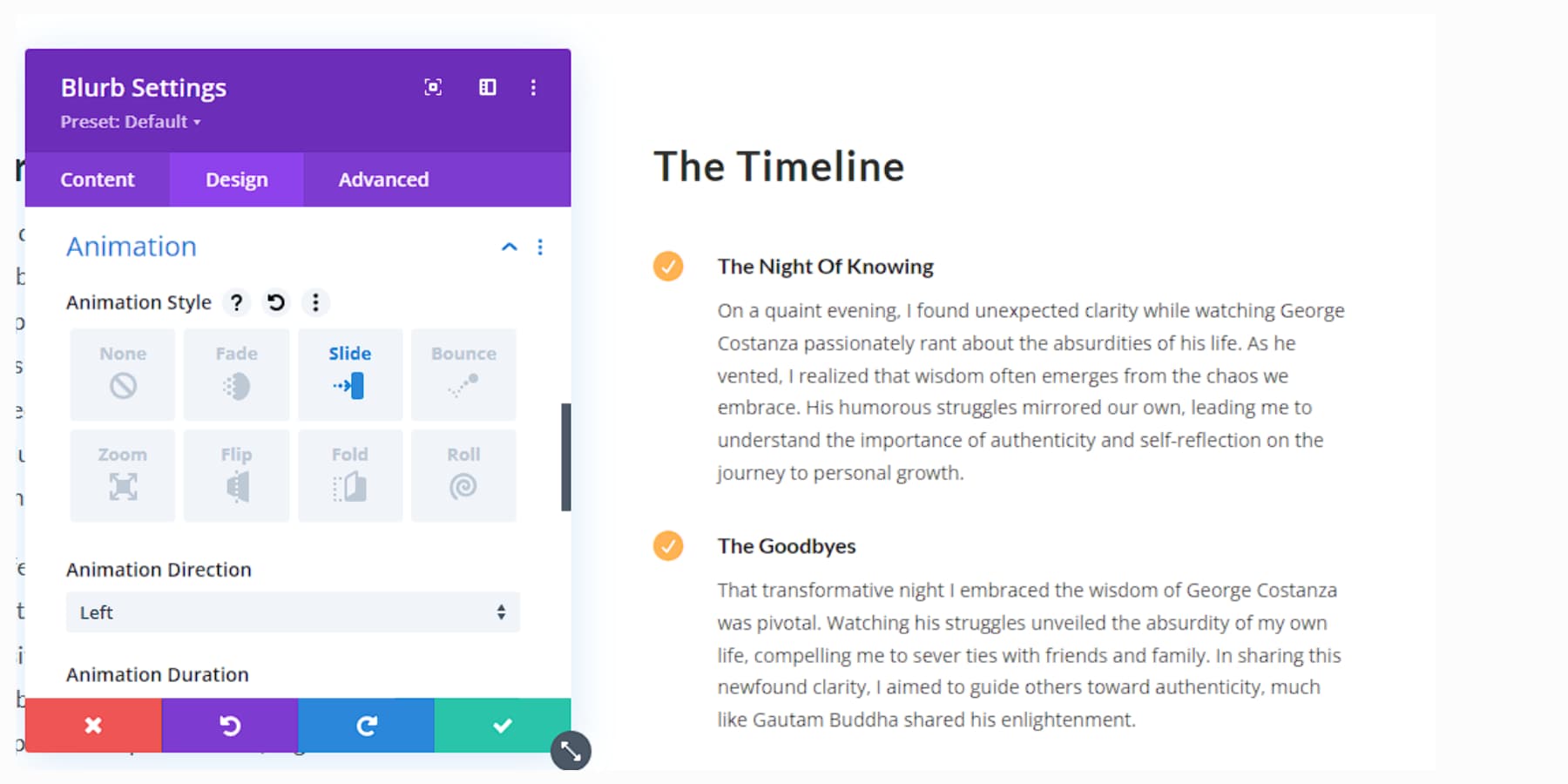
Les animations de Divi sont ici votre arme secrète. Utilisez-les pour révéler du contenu au fur et à mesure que les utilisateurs font défiler, créant ainsi un sentiment de découverte.

Configurez une chronologie de l’histoire de votre entreprise à l’aide du module de chronologie verticale de Divi Pixel. Faites preuve de créativité avec des effets de parallaxe pour ajouter de la profondeur à votre récit.
Les arrière-plans vidéo peuvent également créer l’ambiance des différents chapitres de votre histoire. N'oubliez pas la microcopie : ces petits morceaux de texte peuvent ajouter de la personnalité et guider les utilisateurs tout au long de votre récit, et Divi AI peut vous aider à améliorer ces morceaux.
L’objectif est de faire en sorte que les visiteurs se sentent partie intégrante de l’histoire, et pas seulement la lire. Gardez votre navigation claire – votre public ne doit pas se perdre dans l’intrigue.
2. Microinteractions avec un objectif
Les microinteractions sont des animations subtiles ou des mécanismes de rétroaction qui guident le parcours des utilisateurs sur votre site. Ils ont gagné en importance à mesure que les concepteurs se concentrent davantage sur la création d'interfaces intuitives et réactives qui fournissent un retour immédiat sur les actions des utilisateurs.
Divi propose de nombreuses options pour ajouter ces touches subtiles. Par exemple, vous pouvez utiliser des effets de survol sur les boutons pour donner aux utilisateurs un retour instantané et animer des icônes pour célébrer les actions terminées.

Créez une animation subtile pour votre logo qui se déclenche lorsque les utilisateurs atteignent le haut de la page. Utilisez des micro-interactions pour guider les utilisateurs à travers les formulaires, en mettant en évidence chaque champ au fur et à mesure de leur progression. Gardez-le fluide et intuitif : les utilisateurs devraient à peine remarquer ces interactions, mais ils sentiront la différence.
3. Typographie audacieuse + cinétique
La typographie audacieuse et cinétique est devenue un moyen puissant de capter l'attention et de transmettre des messages efficacement dans un monde en ligne de plus en plus visuel. Cette tendance combine des polices accrocheuses avec du mouvement pour créer des éléments de texte dynamiques et attrayants.

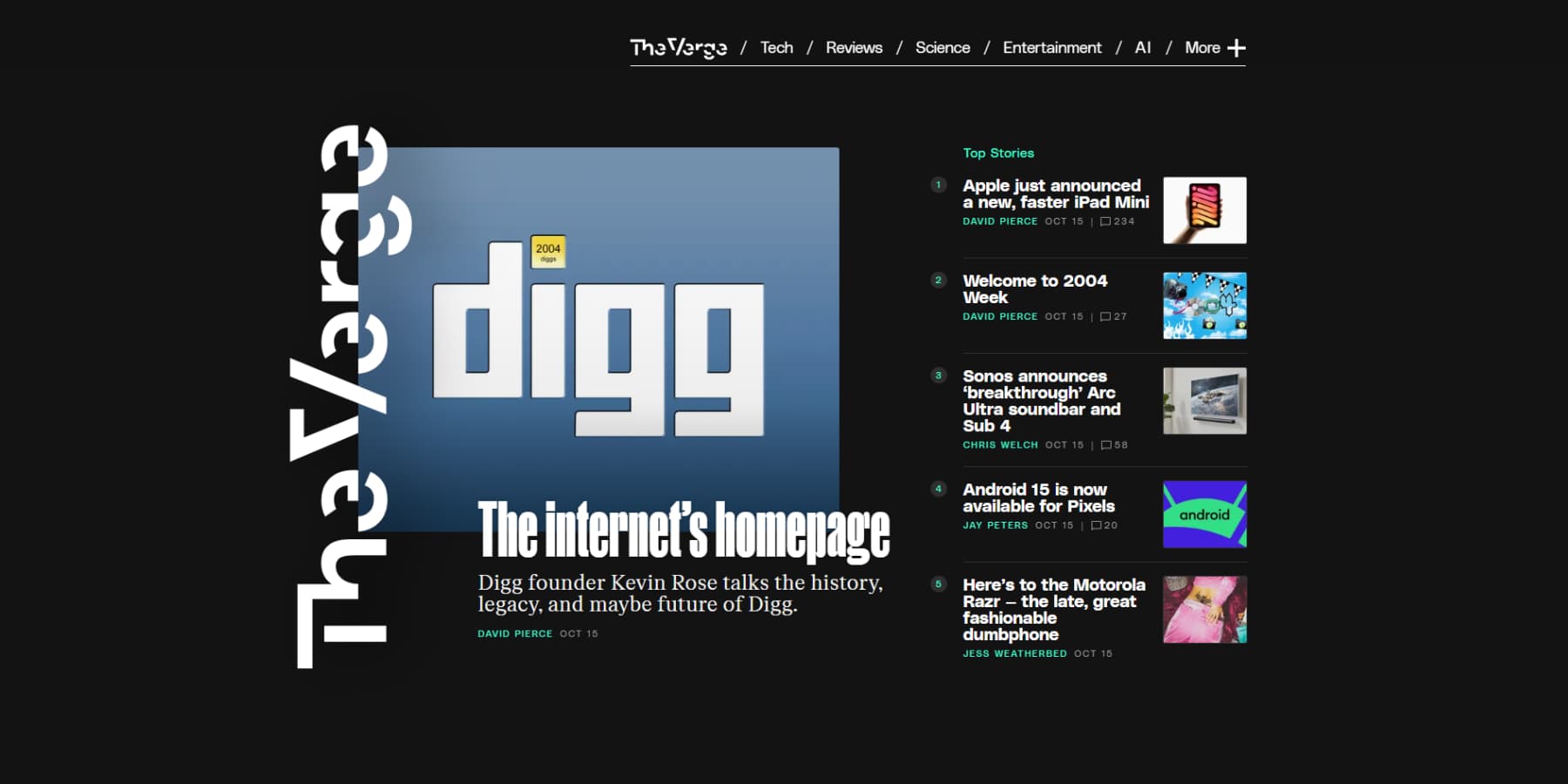
Un exemple de typographie gras/cinétique de The Verge
Divi fournit tous les outils pour faire ressortir votre texte. Utilisez les options de transformation pour créer des en-têtes surdimensionnés qui attirent l'attention. Expérimentez en mélangeant les polices pour un intérêt visuel supplémentaire. Par exemple, vous pouvez utiliser une police d'écriture manuscrite en gras pour les titres et un empattement plus lisible pour le corps du texte.

Ensuite, ajoutez un peu de vie avec les effets d'animation de Divi. Essayez un simple fondu entrant pendant que les utilisateurs font défiler ou laissez-vous aller à la rotation ou au glissement du texte.
Jouez aussi avec la couleur. Des combinaisons très contrastées peuvent faire ressortir votre typographie. Essayez quelques effets de masque de texte pour lui donner une touche pop. Utilisez les modes de fusion de Divi pour faire interagir votre texte avec les images d’arrière-plan de manière intéressante. Mais gardez les choses lisibles : les effets sympas n'auront pas d'importance si les visiteurs ne comprennent pas ce que vous dites.
4. Résurrection rétro
La tendance de la résurrection rétro ramène les éléments de design des décennies passées avec une nouvelle touche. Pensez aux palettes de couleurs vintage, à la typographie classique et aux graphismes nostalgiques qui ajoutent du charme et de la familiarité. L'intégration de formes géométriques, de motifs en demi-teintes et d'illustrations d'inspiration rétro peut créer une expérience utilisateur mémorable.

Tecoffee – Illustrations d'en-tête par Annisa Puspasari (de Gintera) sur Dribbble
Avec Divi, ajouter une touche rétro à votre site Web est un jeu d’enfant. Le Divi Builder fournit des modèles personnalisables et des modules de conception qui vous permettent d'intégrer des styles vintage tout en conservant des fonctionnalités modernes. Utilisez les options de typographie de Divi pour choisir des polices avec une ambiance rétro ou appliquer des superpositions de textures pour plus de profondeur. Les mises en page flexibles de Divi permettent d'expérimenter des motifs et des couleurs rétro sans effort.
En utilisant les outils de conception robustes de Divi, vous pouvez mélanger des éléments nostalgiques avec des tendances modernes, créant ainsi un site qui plaît aux utilisateurs contemporains et à ceux qui apprécient les clins d'œil au passé. Cette approche équilibrée garantit que votre site reste attrayant et visuellement captivant pour tous les publics.
5. Personnalisation
La personnalisation est la pierre angulaire de la conception Web moderne, permettant des expériences sur mesure qui stimulent l'engagement et les taux de conversion. Les sites Web peuvent personnaliser le contenu, la mise en page et les fonctionnalités à l'aide des données utilisateur pour s'aligner sur les préférences individuelles. Cela signifie que les visiteurs voient des recommandations ciblées et des messages personnalisés qui leur permettent de se sentir compris.

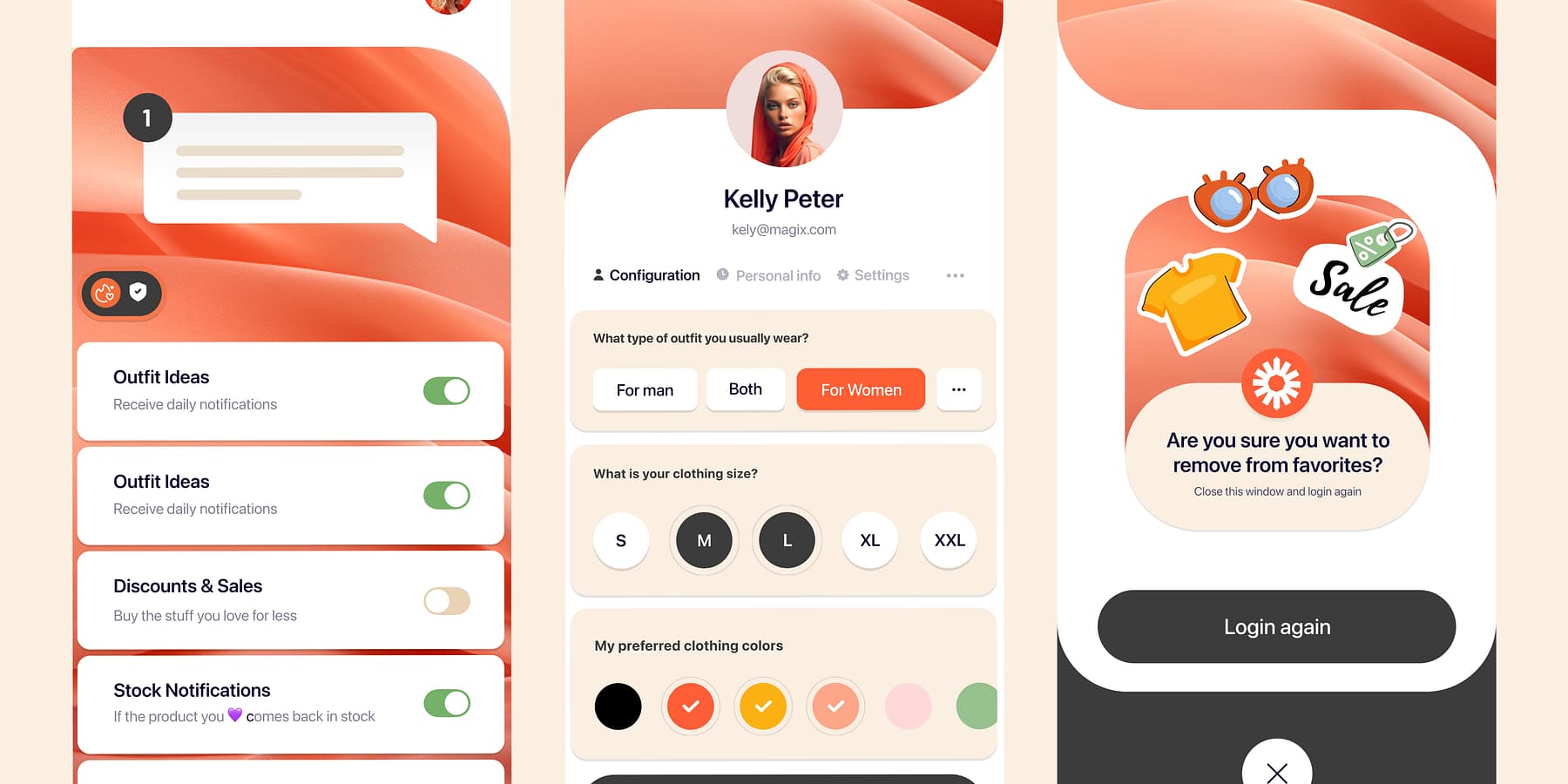
Shopping App - Écran de profil par Mehmet Ozsoy (Orizon : UI/UX Design Agency) sur Dribbble
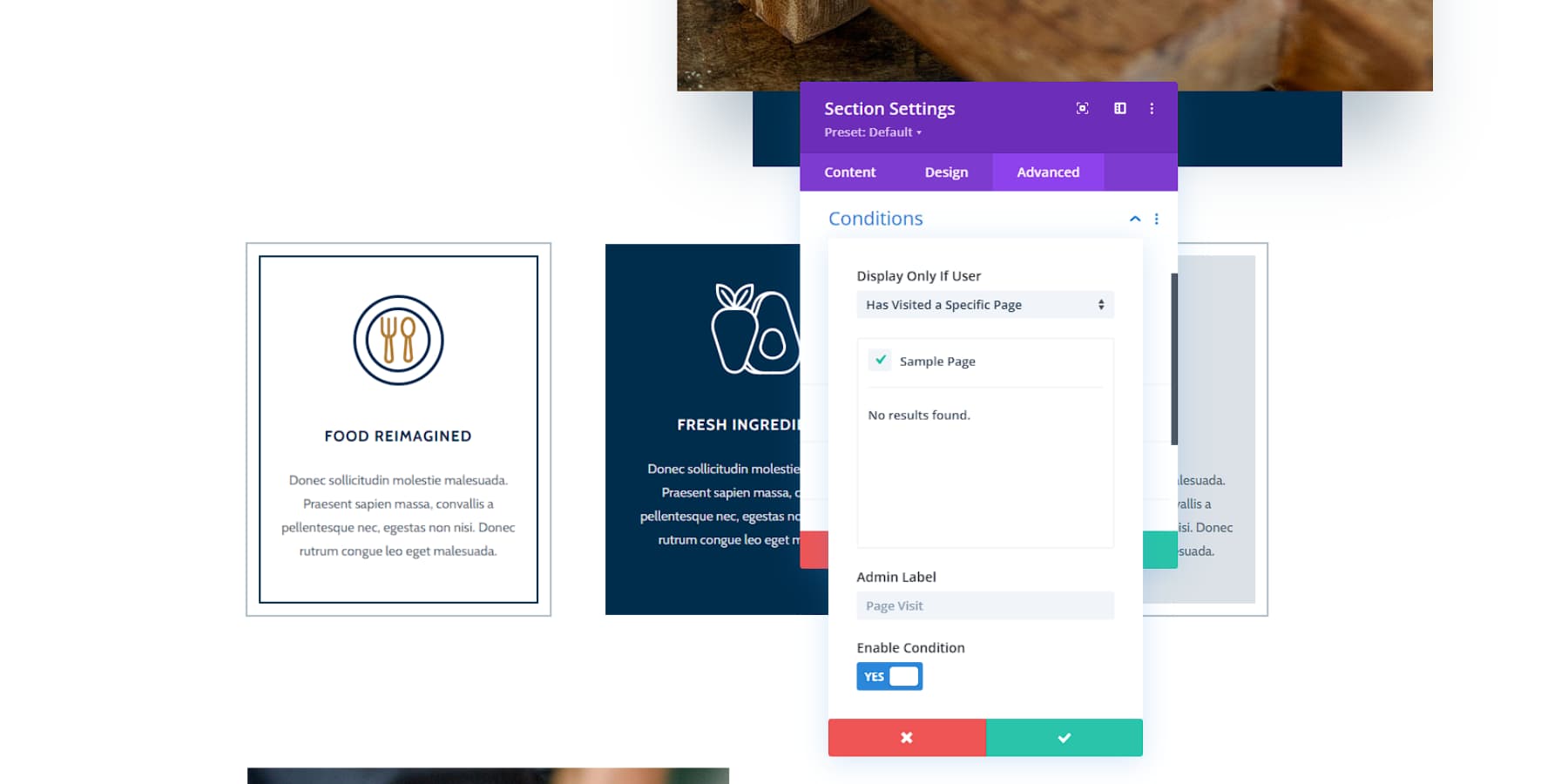
Divi fait passer la personnalisation au niveau supérieur avec ses fonctionnalités de contenu dynamique. Le Divi Builder vous permet de créer des mises en page qui s'adaptent en fonction des interactions des utilisateurs et des entrées de données : pensez aux sections qui changent en fonction de l'emplacement ou de l'historique de navigation d'un visiteur. Avec la logique conditionnelle de Divi, des éléments apparaissent ou disparaissent selon les besoins, garantissant ainsi à chaque visiteur une expérience unique.

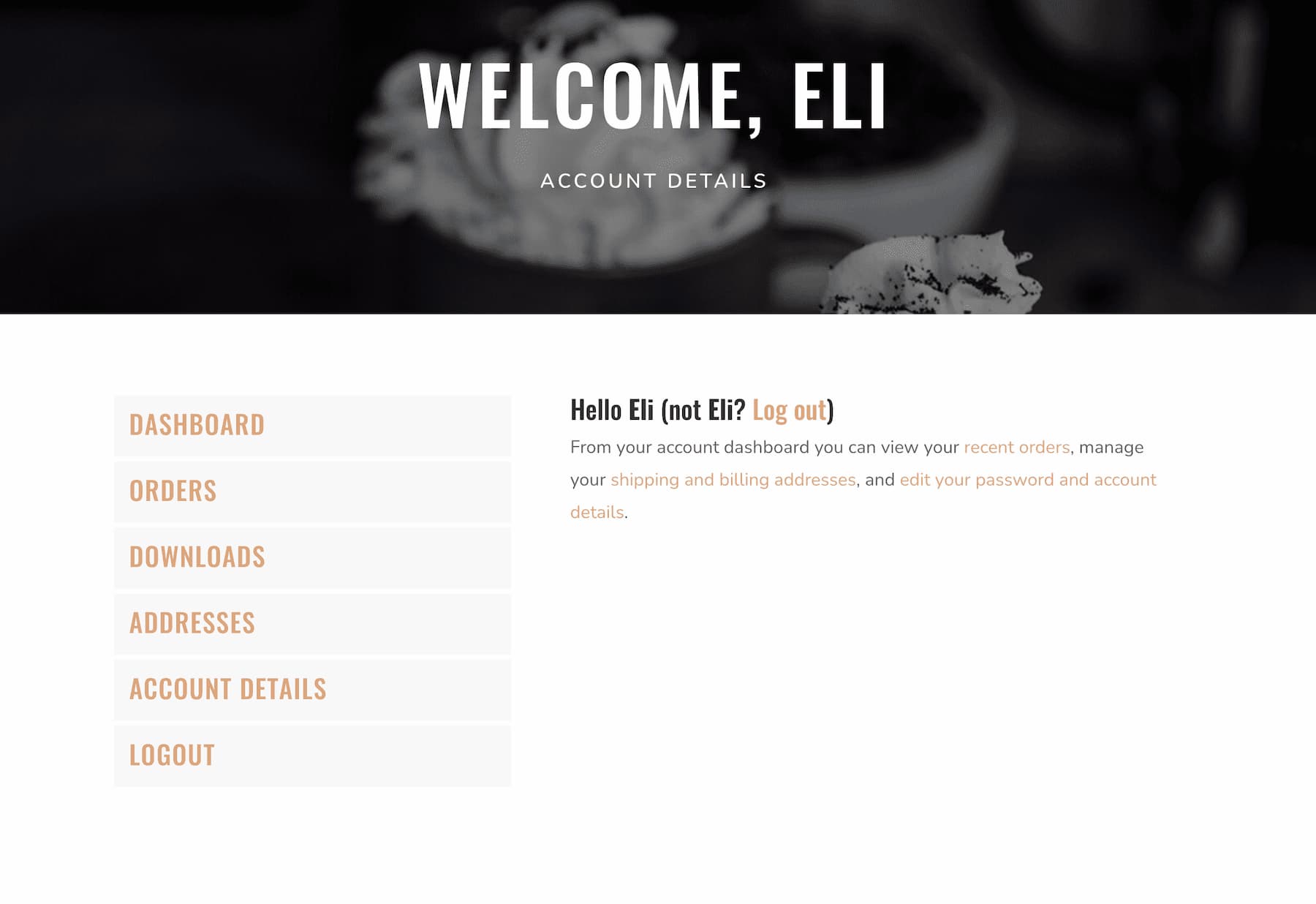
Vous pouvez facilement afficher les noms de vos utilisateurs dans des sections et des pages pour donner à votre site Web une impression plus personnalisée.

Au-delà de la flexibilité de conception, Divi s'intègre facilement aux outils marketing et CRM. Cela facilite la mise en œuvre de stratégies de personnalisation sophistiquées telles que des campagnes par e-mail sur mesure ou des pages de destination personnalisées, aidant ainsi votre site à répondre sans effort aux besoins spécifiques des utilisateurs.
6. Minimalisme / Maximalisme
La conception Web est un champ de bataille de styles, le minimalisme et le maximalisme offrant des avantages uniques. Le minimalisme se nourrit de simplicité, de lignes épurées et d’espaces blancs généreux, ce qui est idéal pour les marques qui recherchent une ambiance sophistiquée.

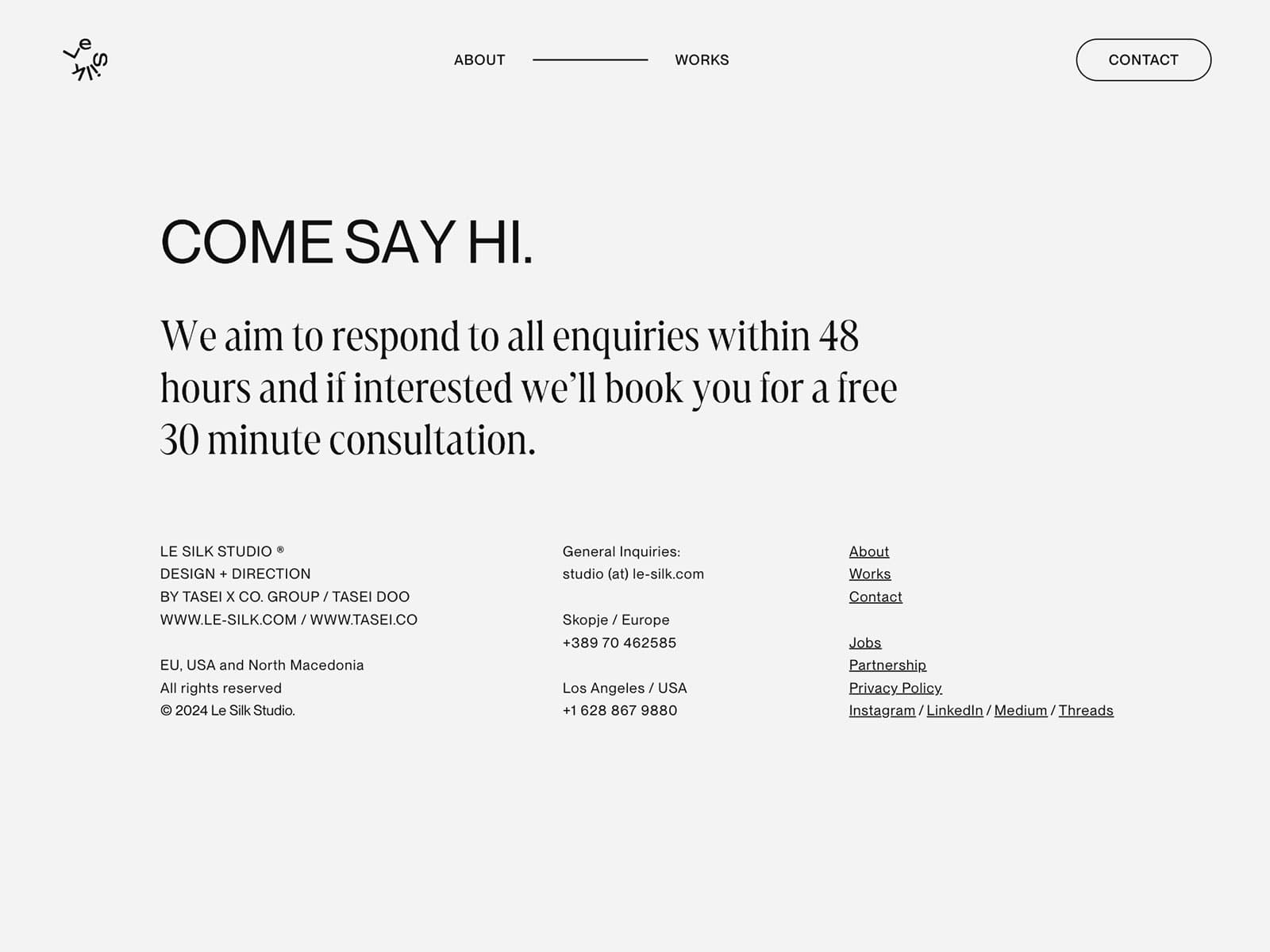
Un exemple de design minimaliste du Silk Studio
En revanche, le maximalisme adopte des couleurs vives et des motifs complexes, créant une toile énergique qui met en valeur la créativité et la personnalité.

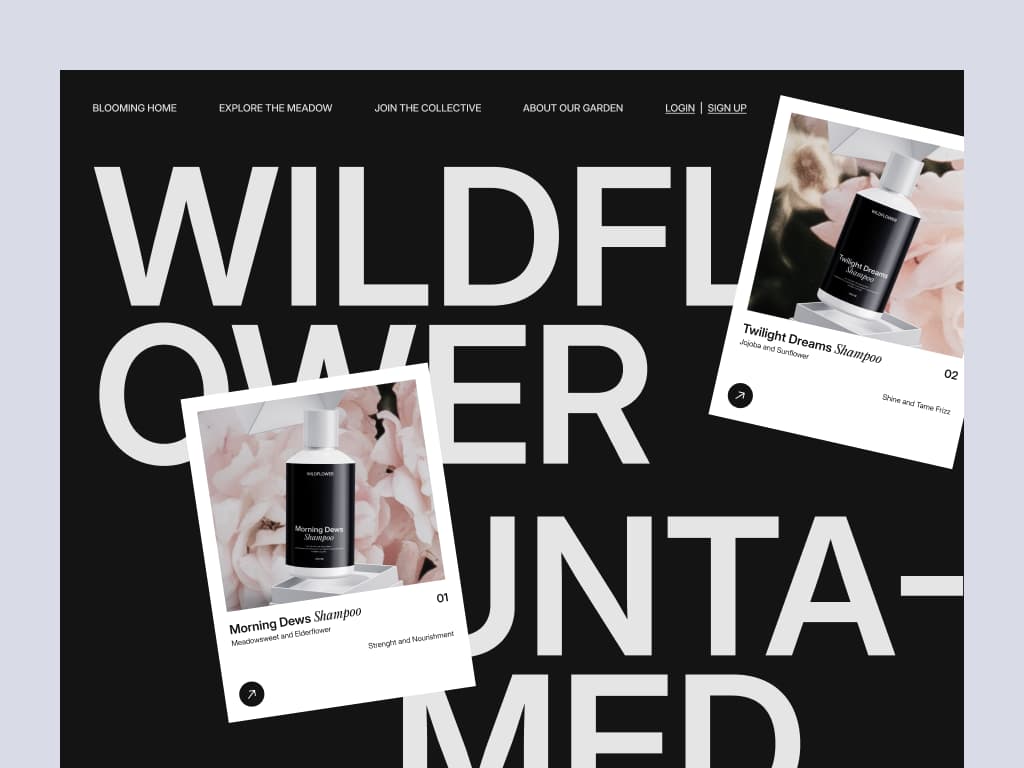
Wildflower – Page de destination du marché par Soft Boy sur Dribbble
Le constructeur visuel intuitif de Divi est votre allié dans les deux domaines. Que vous créiez des mises en page minimalistes et élégantes qui font briller le contenu ou que vous utilisiez les modules de conception robustes de Divi pour créer des sites dynamiques et maximalistes, le choix vous appartient.
Divi mélange parfaitement des éléments minimalistes et maximalistes au sein d'un seul site, obtenant un design équilibré qui reste fidèle à l'identité de votre marque tout en s'adaptant aux tendances. Avec les outils de Divi, vous pouvez maîtriser n'importe quelle esthétique, qu'il s'agisse de l'élégance du minimalisme ou de l'expressivité audacieuse du maximalisme.
7. Couleurs plus foncées
Les combinaisons de couleurs sombres, connues pour leur attrait élégant et moderne, font sensation dans la conception Web. Les modes sombres semblent sophistiqués, améliorent la lisibilité et réduisent la fatigue oculaire, en particulier dans des conditions de faible luminosité. Cette tendance est populaire parmi les industries créatives et les marques technologiques qui recherchent un look avant-gardiste.

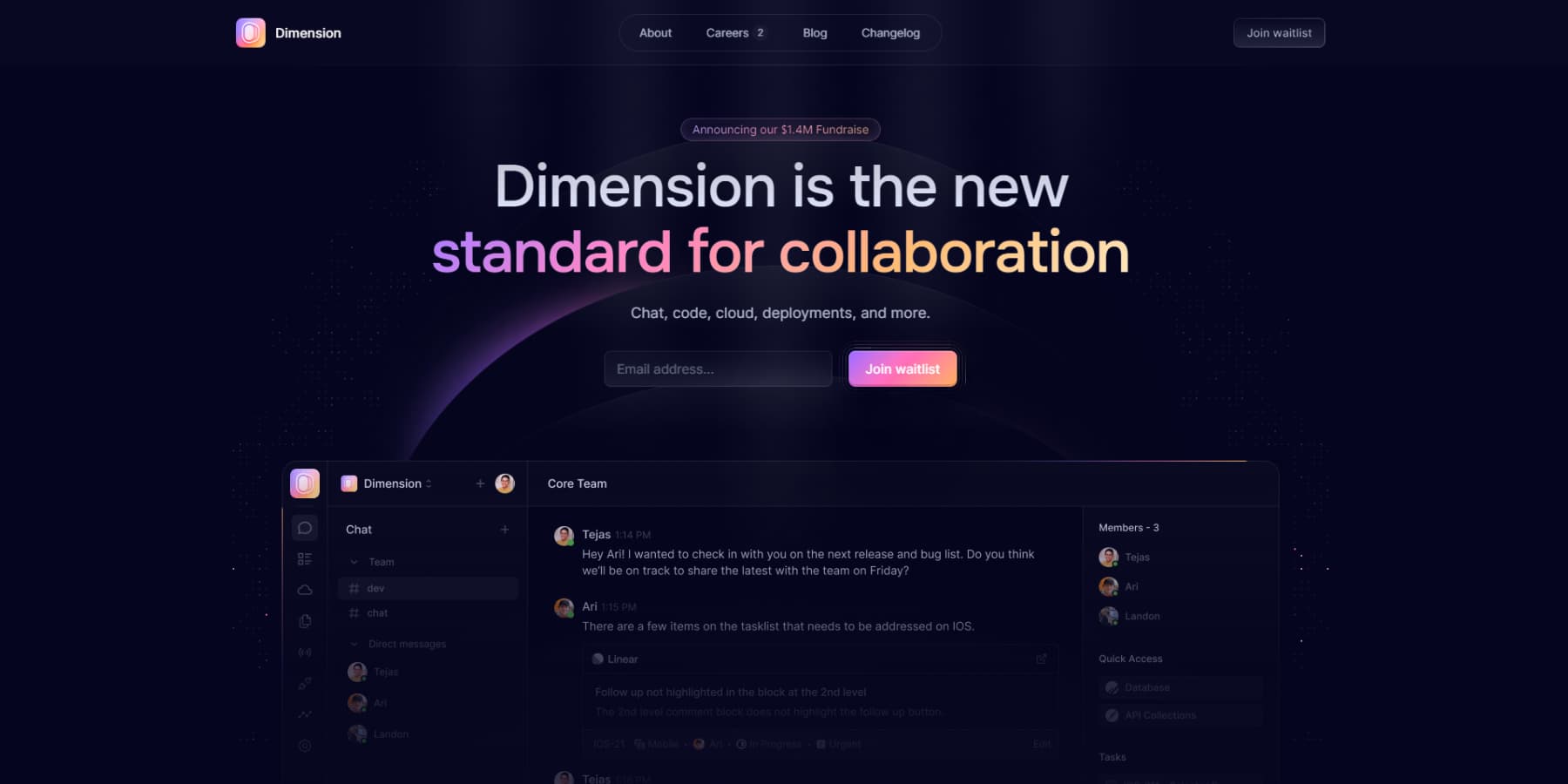
Un exemple de palette de couleurs sombres sur un site Web de Dimension
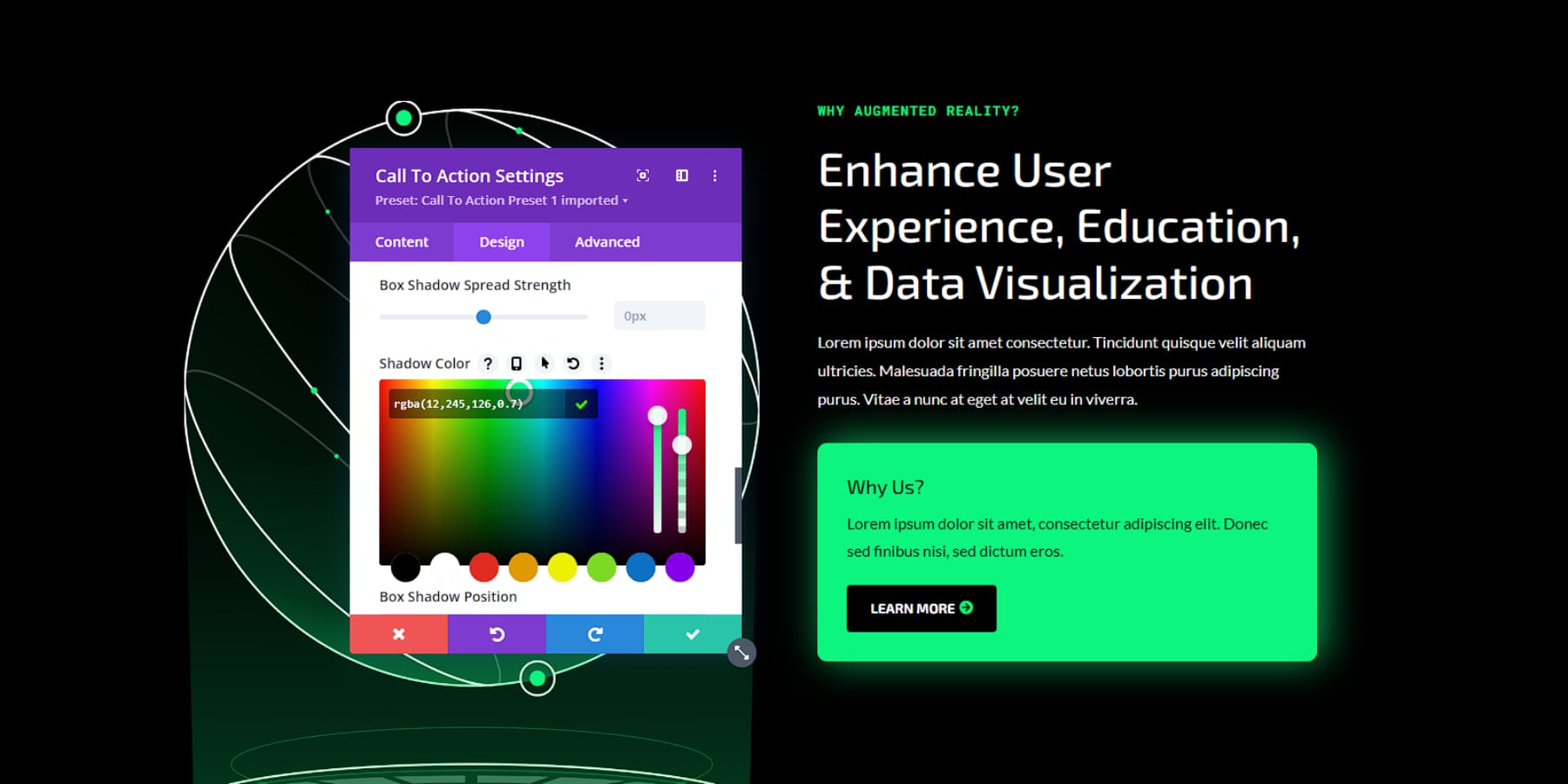
Les outils de personnalisation des couleurs de Divi facilitent l'adoption de thèmes sombres. Le Divi Builder vous permet d'ajuster les couleurs d'arrière-plan, les teintes du texte et les éléments de conception pour créer un thème sombre cohérent. Les paramètres de couleur globaux garantissent la cohérence sur l’ensemble de votre site.

Au-delà de la personnalisation de base, Divi propose des options de style avancées, telles que des accents vibrants ou des dégradés subtils, pour mettre en valeur le contenu sur des arrière-plans sombres, améliorant ainsi l'attrait esthétique et l'accessibilité.
Tirez parti des capacités de Divi pour créer un site Web remarquable sur le thème sombre. Qu'il s'agisse d'adopter pleinement le mode sombre ou d'intégrer stratégiquement des éléments plus sombres, Divi fournit les outils nécessaires pour un site professionnel et attrayant qui s'aligne sur les tendances de conception actuelles.
8. Conception axée sur le mobile
Soyons réalistes : la plupart d’entre nous sont collés à notre téléphone. C'est pourquoi la conception axée sur le mobile n'est pas seulement une tendance. C'est une nécessité. Cette approche consiste d’abord à concevoir pour les appareils mobiles, puis à l’adapter à des écrans plus grands. Cela garantit que votre site est superbe et fonctionne correctement, que quelqu'un navigue sur son téléphone pendant son trajet ou sur un ordinateur au travail.
Divi fait de la conception axée sur le mobile une promenade dans le parc. Le mode d'édition réactif du générateur visuel vous permet d'affiner votre mise en page pour différentes tailles d'écran, afin que vous puissiez vous assurer que votre site est spectaculaire sur tout, d'un petit smartphone à un énorme écran de bureau.
Lors de la conception, tenez compte de ce qui est le plus important pour les utilisateurs mobiles. Donnez la priorité au contenu essentiel, assurez-vous que vos boutons et liens sont faciles à utiliser et surveillez vos temps de chargement : personne n'aime attendre qu'un site lent se charge sur son téléphone.
N'oubliez pas qu'une excellente expérience mobile ne consiste pas seulement à rendre vos utilisateurs heureux (même si c'est très important). C’est également crucial pour votre classement dans les moteurs de recherche. Donc, si vous voulez rester du bon côté de Google (et croyez-moi, c'est le cas), la priorité au mobile est la voie à suivre.
Pensées finales
Garder votre site Web à jour signifie adopter judicieusement les tendances en matière de conception Web. Même si ces tendances peuvent renforcer l’attrait de votre site, il est crucial d’être sélectif. Évaluez chaque tendance par rapport à votre identité de marque et aux besoins des utilisateurs, et effectuez des tests approfondis pour vous assurer qu'elle améliore réellement les fonctionnalités et l'expérience utilisateur de votre site.
WordPress continue de dominer le développement Web, proposant de nombreux thèmes et plugins. Associée à Divi, la création de sites Web devient encore plus rationalisée. Le générateur intuitif par glisser-déposer de Divi et les mises en page préconçues facilitent l'intégration d'éléments de conception modernes. Ses fonctionnalités basées sur l'IA vous aident également à affiner votre site, en s'adaptant rapidement à l'évolution des tendances.
WordPress et Divi fournissent une base solide pour créer des sites Web attrayants et fonctionnels. Cette puissante combinaison vous permet de maintenir une présence en ligne dynamique qui répond aux attentes de votre public sans vous laisser happer par toutes les tendances passagères. Ne laissez pas votre site Web prendre du retard. Exploitez la puissance de WordPress et Divi pour créer un site époustouflant et avant-gardiste qui se démarque des autres !
Soyez créatif avec Divi dès aujourd’hui !
