Gagnez du temps et augmentez votre production avec les modèles WPMU DEV
Publié: 2022-09-14Que vous préfériez créer des sites à partir de zéro, utiliser un générateur de thème/page ou une combinaison des deux, les fonctionnalités de modèle de site de WPMU DEV peuvent vous faire gagner un temps considérable et des efforts inutilement répétitifs. Découvrez comment dans cet article.
Minimisez les efforts et maximisez les profits lors de la création de nouveaux sites Web clients en exploitant des modèles qui vous feront gagner du temps… même si vous êtes un codeur invétéré à partir de zéro !
Dans cet article, nous montrons à quel point il est facile de créer et d'utiliser des modèles de site WPMU DEV pour une disponibilité instantanée sur vos travaux de développement Web.
Vous apprendrez à créer le vôtre ou à utiliser nos modèles prédéfinis comme point de départ - qui sont tous parfaitement adaptés aux magasins de commerce électronique, aux sites de portefeuille, aux services professionnels, etc.
Nous expliquerons également comment importer des modèles d'Elementor et d'autres constructeurs de pages, en enregistrant les conceptions que vous avez personnalisées pour les futures créations de sites.
Voici ce que nous couvrirons :
Passez à autre chose si une section particulière vous semble plus pertinente.
- Quelle est votre approche de développement Web ?
- Développement de site Web personnalisé
- Développement de site Web basé sur des modèles
- Développement de site Web hybride
- Comment tous les types de développeurs Web peuvent bénéficier des modèles WPMU DEV
- DIY à partir de zéro avec un coup de pouce de WPMU DEV
- Commencer par vous-même puis rejoindre WPMU DEV
- Créer avec WPMU DEV dès le départ
- 3 outils supplémentaires de développement WPMU permettant de gagner du temps
- Appliquer rapidement les paramètres du plugin à tous les sites avec les configurations WPMU DEV
- Faire des copies identiques avec le clonage
- Gestion et installation des plugins WordPress directement à partir de votre tableau de bord WPMU DEV
Quelle est votre approche de développement Web ?
La façon dont vous utilisez et tirez le meilleur parti de nos modèles de site dépendra en grande partie du type d'approche de développement Web que vous adopterez.
Lors d'un sondage auprès de nos plus de 50 000 membres de développement Web, les résultats ont montré qu'il existe trois types distincts lorsqu'il s'agit de profiter en tant que constructeur de site Web WordPress :
- Développement web personnalisé
- Développement de modèles web
- Hybride des deux types
Vous savez probablement déjà laquelle de ces approches résonne le plus en vous, mais au cas où vous ne seriez pas sûr des avantages et des inconvénients des autres approches, examinons-les brièvement.
Développement Web personnalisé
Le développement WordPress personnalisé implique généralement le wireframing, la conception et la construction d'un site Web pour les besoins spécifiques d'une entreprise.
En tant que développeur Web, les avantages de fournir des services de développement WordPress personnalisés incluent le contrôle total de tous les aspects du site Web et l'adaptation du site aux besoins, objectifs et préférences uniques de votre client.
Parce que vous construisez le site selon les spécifications, seules les fonctionnalités essentielles sont incluses, éliminant ainsi le gonflement causé par l'ajout d'éléments inutiles au site, ce qui se traduit par un meilleur produit dans l'ensemble.
"Je crée des sites Web personnalisés à partir de zéro. Je n'utilise pas de thèmes ou de constructeurs de pages. J'ai constaté que mes clients ne veulent pas une multitude de fonctionnalités et de ballonnements qu'ils ne comprennent pas et ne sont pas en mesure de mettre à jour eux-mêmes. Je construis donc avec des blocs Gutenberg et ils ont des fonctionnalités et une flexibilité uniquement pour ce dont ils ont besoin. Cela rend évidemment chaque site Web très spécifique à chaque cas. – David (membre WPMU DEV)
Les inconvénients de cette approche sont qu'il faut beaucoup plus de temps pour planifier et créer un site Web personnalisé à partir de zéro.
De plus, comme le développement personnalisé prend beaucoup de temps, il peut augmenter considérablement les coûts pour vos clients.
Développement de site Web basé sur des modèles
Le développement Web basé sur des modèles implique généralement de commencer par un thème WordPress gratuit ou premium prêt à l'emploi acheté sur un marché tel que ThemeForest, ou d'utiliser un constructeur de page comme Elementor, Divi, WP Bakery, etc., puis de modifier et de personnaliser le thème et ses paramètres. .
Les avantages de l'utilisation de thèmes prêts à l'emploi pour créer un site WordPress incluent l'économie d'argent.
Il en coûte généralement moins de 100 $ pour acheter un thème prédéfini, ce qui signifie que vous pouvez majorer vos coûts et réaliser des marges plus élevées), gagner du temps (vous utilisez des pages et des éléments prédéfinis qui ne nécessitent que quelques ajustements), et pouvoir choisir parmi des milliers de thèmes WordPress prêts à l'emploi. Les sites construits à partir de thèmes existants sont moins coûteux et plus rapides à créer.
"Avoir un thème de démarrage à partir duquel je peux lancer un nouveau site Web à chaque fois est extrêmement bénéfique. L'option actuelle de modèles est une excellente idée et aidera certainement… » - David (membre WPMU DEV)
Les inconvénients de travailler avec des thèmes prédéfinis incluent la nécessité d'apprendre le fonctionnement du thème et de ses options, le "gonflement" du code inutile (les thèmes contiennent généralement des charges de fonctionnalités dont vous n'avez peut-être pas besoin), les problèmes de performances dus à une mauvaise qualité de codage (affectant la sécurité et la vitesse de la page), et le manque de support si le développeur du thème ne suit pas les nouvelles versions de WordPress ou fait faillite.
Développement de site Web hybride
"Une bonne chose pour la conception de pages (ce qui me prend le plus de temps) sera d'avoir des "modules" prédéfinis que je peux utiliser, dupliquer, modifier, puis les insérer dans mes pages." – Guigro (membre WPMU DEV)
L'approche hybride consiste à commencer par des préréglages personnalisés permettant de gagner du temps ou des modèles prédéfinis/standard pour accélérer votre travail de développement personnalisé.
Ces modèles servent ensuite de tremplins pour créer des sites entièrement personnalisés et conçus de manière unique pour les clients.
Cette approche peut impliquer un réglage fin ou la création de modèles personnalisés à l'aide d'une application de cadre « constructeur de page » (par exemple, Divi, Elementor).
Vous pouvez également utiliser des wireframes prédéfinis (comme les kits Wireframe d'Elementor), des modèles filaires ou des plugins de blocs comme Kadence Blocks ou Spectra (anciennement Addons For Gutenberg).
Ou, selon le type de sites que vous créez, intégrez des processus prêts à l'emploi tels que des entonnoirs de vente ou des flux de travail de commerce électronique dans vos structures personnalisées.
Les avantages de l'utilisation du modèle hybride sont que vous pouvez cibler vos services sur des niches spécifiques et offrir à vos clients des sites uniques construits sur des conceptions ou des processus éprouvés qui se sont avérés efficaces avec les clients précédents, à un prix inférieur et un délai de livraison plus rapide que la construction entièrement personnalisée. sites Web à partir de zéro.
Les inconvénients du modèle hybride sont le temps que vous devrez investir pour apprendre à utiliser l'application que vous choisissez pour créer vos modèles personnalisés et créer vos processus de création de modèles.
"J'aurais besoin d'investir du temps dans la création de divers modèles qui pourraient être réutilisés." – Phil M. (membre WPMU DEV)
Comment tous les types de développeurs Web peuvent bénéficier des modèles WPMU DEV
Toutes ces approches ont des avantages et des inconvénients et quelle que soit votre préférence, nous avons une option pour compléter la construction de votre site.
Voici un aperçu de la façon dont différentes approches de développement Web peuvent bénéficier de l'utilisation de nos modèles :
Faites-le vous-même à partir de zéro avec un coup de pouce de WPMU DEV
Si vous préférez adopter une approche personnalisée du développement Web, vous pouvez créer, enregistrer et réutiliser vos propres modèles personnalisés, agissant essentiellement comme votre propre maître à utiliser sur tous les sites à venir.
Et quand nous disons sauver, nous l'entendons dans le sens le plus large.
Ce n'est pas seulement un instantané de la vue de surface. Oui, nous enregistrons le thème, le placement des éléments, les personnalisations, etc. Mais au-delà de cela, nos modèles créent une sauvegarde complète de votre site existant, ce qui signifie qu'ils incluent tout .
Des plugins, des paramètres utilisateur et des configurations aux clés de licence et aux données, chaque détail est préservé au moment où vous l'enregistrez.
Créons maintenant un nouveau site à partir d'un modèle. Vous pouvez suivre la vidéo pas à pas ou le didacticiel écrit en dessous.
Notez que vous aurez besoin d'un compte d'hébergement pour suivre. Vous pouvez profiter de WPMU DEV Hosting pour un essai gratuit et sans risque dès maintenant.
Créez votre propre modèle personnalisé dans The Hub.
- Accédez à The Hub > Sites > Modèles de sites .
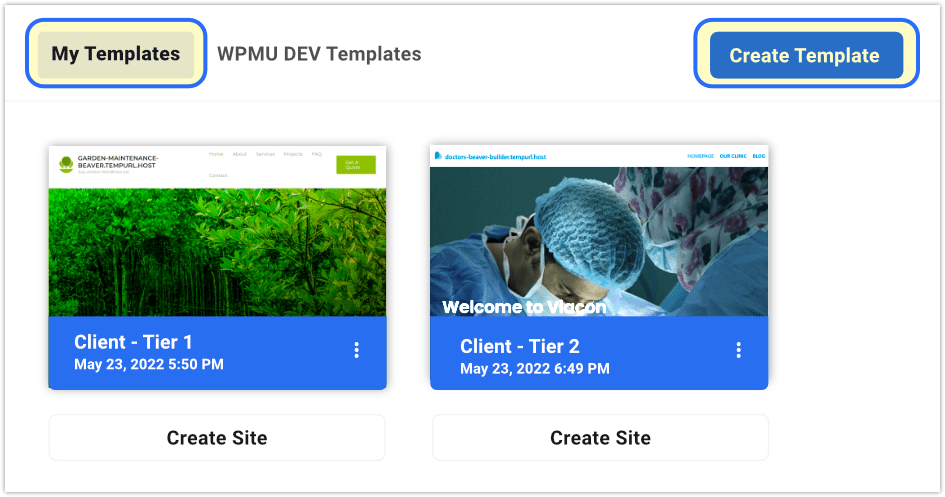
(Si vous n'êtes pas familier, The Hub est le tableau de bord unifié de WPMU DEV pour surveiller, optimiser et mettre à jour un nombre illimité de sites à partir d'un seul emplacement.) - Ici, vous verrez deux sections à onglets : Mes modèles et Modèles WPMU DEV . Cliquez sur Mes modèles .
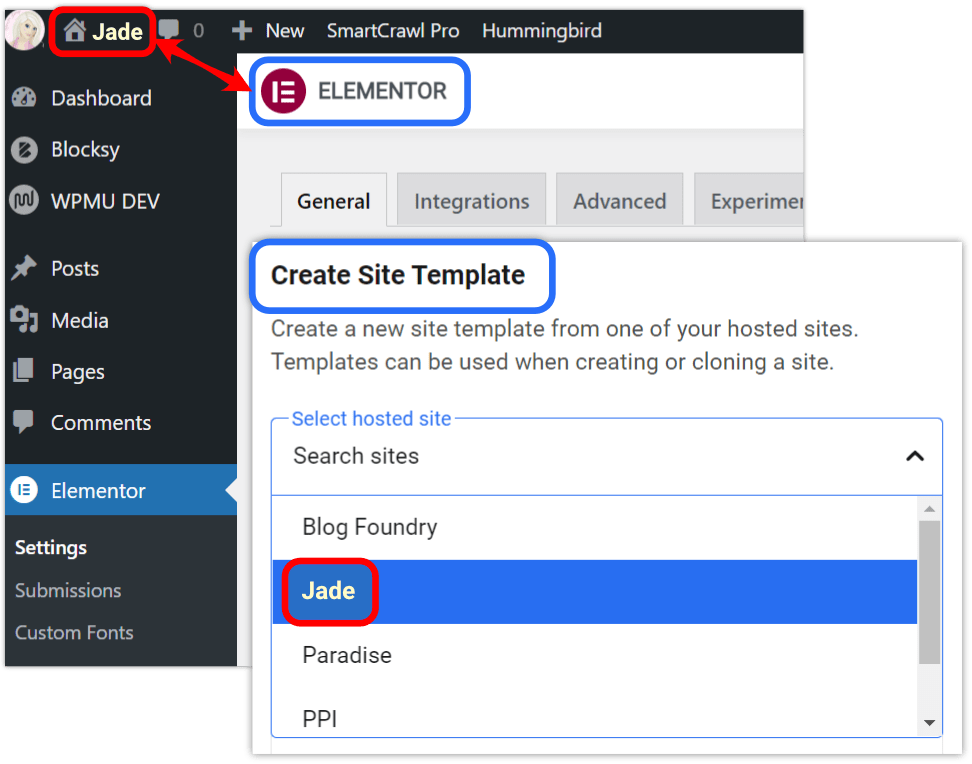
- Cliquez sur Créer un modèle .
- Sélectionnez un site hébergé, ajoutez un titre de modèle et une description (si vous le souhaitez).
C'est si facile!
En quelques minutes, votre modèle sera créé et prêt à être utilisé dans votre section Mes modèles .
Chaque fois que vous souhaitez créer un nouveau site à partir de ce modèle, cliquez simplement sur son bouton Créer un site , puis suivez les étapes 5 à 8 ci-dessous pour Créer un nouveau site à partir d'un modèle .

La création de vos propres modèles vous offre deux avantages majeurs :
- Vous pouvez créer une bibliothèque contenant jusqu'à 25 de vos propres modèles personnalisés - entièrement gratuits - ce qui facilite la création de nouveaux sites.
- Ceux-ci n'ont aucun impact sur le stockage de votre hébergement.
Cliquez ici pour plus de FAQ sur les modèles personnalisés WPMU DEV.
Commencer par vous-même puis rejoindre WPMU DEV
La méthode Mes modèles expliquée ci-dessus répondra facilement aux besoins de quelqu'un qui adopte une approche hybride.
Lorsque vous arrivez à l'étape 4, en sélectionnant un site hébergé WPMU DEV , choisissez simplement celui que vous avez créé à l'aide de n'importe quel outil de création de page/thème WordPress (par exemple, Elementor, Divi, Kadence, WP Bakery, etc.), et créez votre modèle à partir de cela.
Le sélecteur de site vous permet de choisir n'importe lequel de vos sites WordPress, quelle que soit la méthode, le thème ou le plugin de construction que vous avez utilisé pour le créer.

Voila… vous avez un modèle rapide pour toutes les futures constructions de site, basé sur une création mixte où vous mettez vos propres touches spéciales sur une base de constructeur de page ou de constructeur de thème.
Créer avec WPMU DEV dès le départ
“…Avoir un thème de démarrage à partir duquel je peux lancer un nouveau site Web à chaque fois est extrêmement bénéfique. L'option actuelle des modèles est une excellente idée et aidera certainement… Les paramètres du plug-in et l'enregistrement d'un paramètre par défaut sont déjà opérationnels, donc c'est bien. – David (membre WPMU DEV)
Pour ceux qui préfèrent travailler avec des modèles, nous avons plus de deux douzaines de modèles de sites avec un attrait visuel et structurel varié pour diverses industries, comme Freelancer, Blogger et eCommerce.

Créons maintenant un nouveau site à partir d'un modèle prédéfini. Vous pouvez suivre la vidéo pas à pas ou le didacticiel écrit en dessous.
Création d'un nouveau site avec les modèles prédéfinis de WPMU DEV.
- Accédez à The Hub > Sites > Modèles de sites .
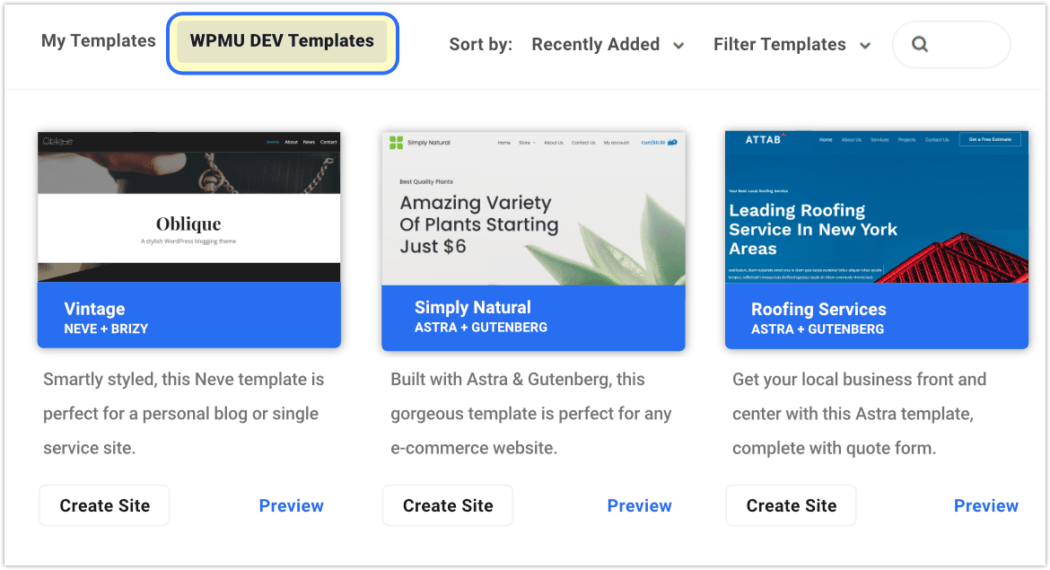
- Il existe deux sections à onglets : Mes modèles et Modèles WPMU DEV .
Cliquez sur Modèles WPMU DEV . Vous verrez la collection de modèles ici.
Notez que vous pouvez voir un aperçu complet de plusieurs pages de n'importe quel modèle en cliquant sur son bouton Aperçu .
- Une fois que vous avez sélectionné le modèle souhaité, cliquez sur le bouton Créer un site .
- Sur l'écran suivant, vous sélectionnerez le plan d'hébergement que vous souhaitez pour ce site. Il y a des détails et des prix indiqués pour chacun, visitez la page d'hébergement WPMU DEV si vous souhaitez en savoir plus. Une fois que vous avez sélectionné un plan, cliquez sur le bouton Continuer .
- Créez votre URL de site Web temporaire en saisissant un nom (ajouté par .tempurl.host) . Bien que vous puissiez nommer votre site comme vous le souhaitez et que vous puissiez le faire pointer vers un domaine personnalisé, cette URL temporaire sera permanente, alors assurez-vous de choisir une convention de dénomination que vous êtes à l'aise de conserver.
- Sur l'écran suivant, vous allez créer votre compte d'administration WordPress. Entrez l'adresse e-mail, le nom d'utilisateur et le mot de passe auxquels vous l'associerez.
- Enfin, vous choisirez l'emplacement du serveur pour votre site. Sélectionnez celui le plus proche de vous géographiquement
C'est ça! Dans quelques minutes, votre site basé sur des modèles se chargera et sera prêt et en attente dans votre liste de sites Hub.
Nos meilleurs outils pro WP dans un seul pack
À partir de là, vous pouvez cliquer dessus à tout moment pour afficher ou ajuster les paramètres, ou ouvrir le site dans WordPress pour le modifier et le personnaliser à votre guise.

Une fois les modèles couverts, nous examinerons quelques autres fonctionnalités de création de site et de gain de temps disponibles via WPMU DEV.
3 outils supplémentaires de développement WPMU permettant de gagner du temps
Cette section mettra en lumière les autres changeurs de jeu de développement Web inclus avec notre plate-forme.
Ces fonctionnalités supplémentaires sont utiles à tous les types de développeurs Web que nous avons mis en évidence.
Appliquer rapidement les paramètres du plugin à tous les sites avec les configurations WPMU DEV
Une partie de vos avantages d'hébergement ou d'adhésion WPMU DEV est un accès complet à notre suite complète de plugins WordPress fiables.
Les configurations WPMU DEV vous permettent de créer des paramètres prédéfinis spécifiques pour les plugins WPMU DEV et de les appliquer instantanément à tout ou partie de vos sites. Cela vous fait gagner beaucoup de temps de configuration, car vous n'avez qu'à créer vos paramètres de plug-in idéaux une seule fois, puis à les appliquer à un nombre illimité de sites.
L'application d'une configuration prédéfinie écrase immédiatement tous les paramètres et options du site choisi pour un plugin donné.
En plus de créer et de modifier vos propres paramètres de configuration, vous pouvez également appliquer nos configurations recommandées - que nos experts en plugins ont spécifiquement organisées. Vous fait gagner encore plus de temps si vous n'êtes pas sûr des paramètres idéaux pour n'importe quel plugin.
Voici une présentation rapide et un exemple de création et d'application de configurations :
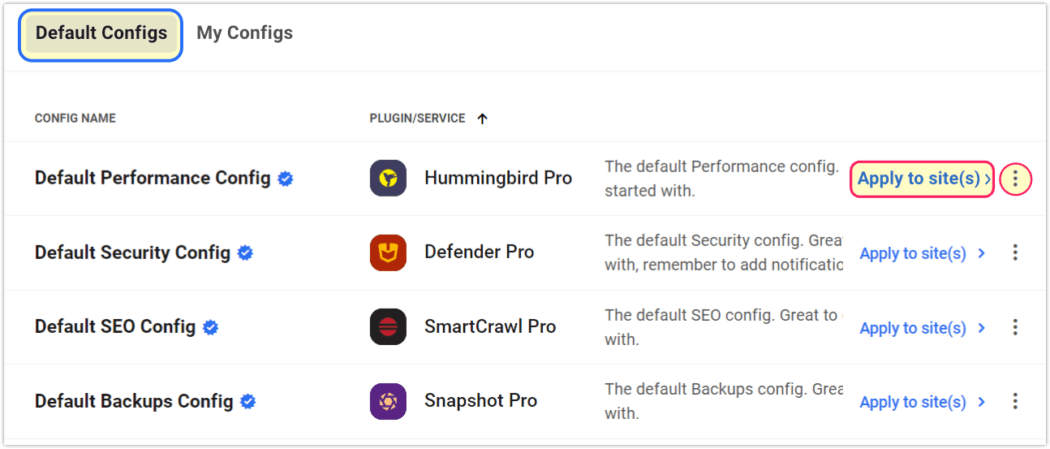
Accédez à The Hub > Sites > Configs .
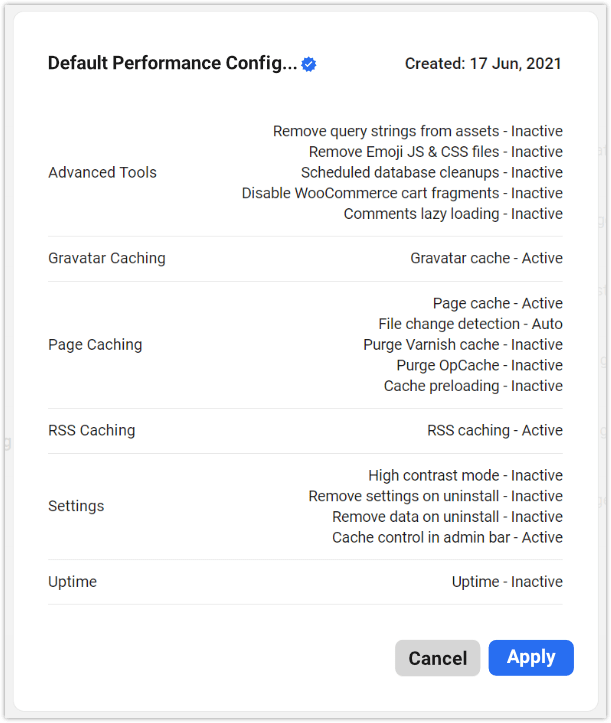
Dans l'onglet Configs par défaut , vous verrez six plugins répertoriés. Chacun a eu des configurations définies par notre équipe de développement d'experts.
Pour inspecter les détails de l'un d'entre eux, cliquez sur l' icône représentant des points de suspension verticaux , puis cliquez sur Détails .
Vous verrez la liste complète des configurations spécifiques répertoriées ici, ainsi que la date à laquelle elle a été créée.

Si vous souhaitez appliquer ces paramètres à partir du mode d'affichage détaillé, cliquez simplement sur le bouton Appliquer .
Sur l'écran suivant, sélectionnez le site (ou les sites) auquel vous souhaitez appliquer ces configurations, puis terminez en cliquant sur le bouton Appliquer à # sites .
Pour appliquer l'une de ces valeurs par défaut à partir de l'onglet principal Configurations par défaut , cliquez sur le texte Appliquer au(x) site(s) > et sélectionnez un ou tous les sites auxquels appliquer ces configurations.
Cliquez sur Appliquer à # sites > pour terminer.

Pour créer vos propres configurations, accédez d'abord au tableau de bord WP de votre site et personnalisez l'un des paramètres des plugins pour lesquels vous souhaitez créer des configurations personnalisées.
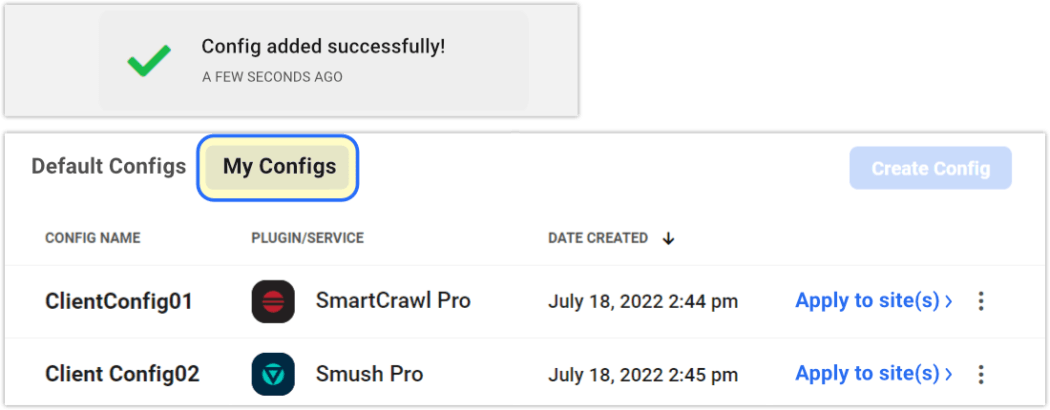
Ensuite, revenez à The Hub > Sites > Configs > My Configs .
Cliquez sur le bouton Créer une configuration . Entrez un nom, sélectionnez un site et un plugin ou un service ; cliquez sur Enregistrer .
Vous recevrez une notification indiquant que la configuration a été créée et vous la verrez apparaître dans votre onglet Mes configurations .

L'application de vos propres configurations fonctionne exactement de la même manière que l'application des configurations par défaut.
Vous aurez quelques éléments de menu supplémentaires lorsque vous cliquez sur l' icône de points de suspension verticaux pour l'une de vos configurations personnalisées. En plus de Détails , vous verrez également des options pour Renommer et Supprimer .
De nouvelles configurations peuvent être créées dans WordPress ou The Hub, et elles se synchroniseront automatiquement de l'une à l'autre.
Faire des copies identiques avec le clonage
Nous avons vu les avantages de pouvoir créer vos propres modèles de site. Il y a des moments où il serait vraiment pratique de dupliquer des sites Web entiers.
La fonction de clonage de WPMU DEV génère une copie exacte des fichiers et de la base de données d'un site (y compris les thèmes, les plugins, le contenu et les paramètres du site), puis les utilise pour créer une toute nouvelle installation WordPress. Le nouveau site est identique à l'original, mais avec un nom de domaine différent.
Une fois le processus de clonage terminé, vous pouvez utiliser notre guide d'ajout de domaines pour pointer vers le domaine permanent du nouveau site.
Les sites clonés peuvent être ajoutés à votre compte avec n'importe quel niveau d'hébergement, qui peut être mis à niveau ou rétrogradé à tout moment depuis votre compte.
En plus de ne pas copier les domaines, le clonage ne copie pas les utilisateurs SFTP/SSH ni les configurations intermédiaires.
Vous pouvez cloner n'importe quel site hébergé WPMU DEV existant ou créer et utiliser vos propres modèles personnalisés. Vous pouvez même cloner des modèles WPMU DEV préconfigurés avec un thème et des plugins préinstallés.
Voici une présentation de la simplicité des sites de clonage.
Il existe trois points d'accès au menu différents pour accéder au processus de clonage.
Tout commence par la navigation vers The Hub > Sites > Mes sites .
Option 1 - Cloner à partir de votre tableau de bord Hub
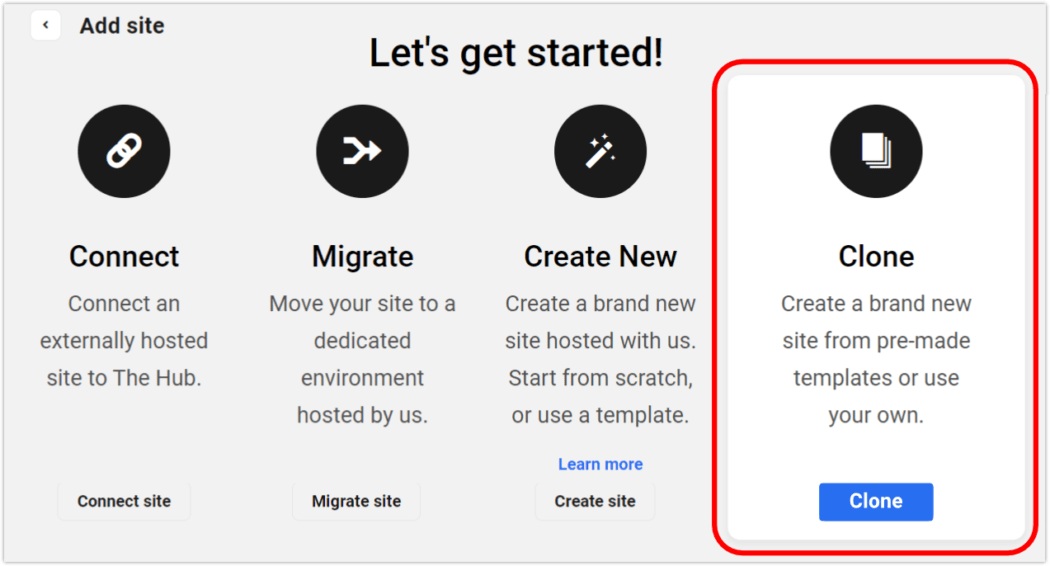
- Cliquez sur le bouton +Ajouter un site en haut à droite de la page.
- Dans la fenêtre modale suivante, cliquez sur le bouton Cloner .
- À partir de là, vous pouvez cloner à partir d'un site ou d'un modèle. Pour ce tutoriel, nous allons cliquer sur Cloner depuis mes sites .
- Choisissez le site que vous souhaitez cloner dans le menu déroulant.
- Tapez un nom pour votre URL temporaire.
- Sélectionnez l'emplacement de votre serveur dans la liste déroulante.

Aaaand vous avez terminé. En quelques minutes, votre site cloné sera créé et prêt à l'action.
Option 2 - Cloner directement à partir d'un site sélectionné :
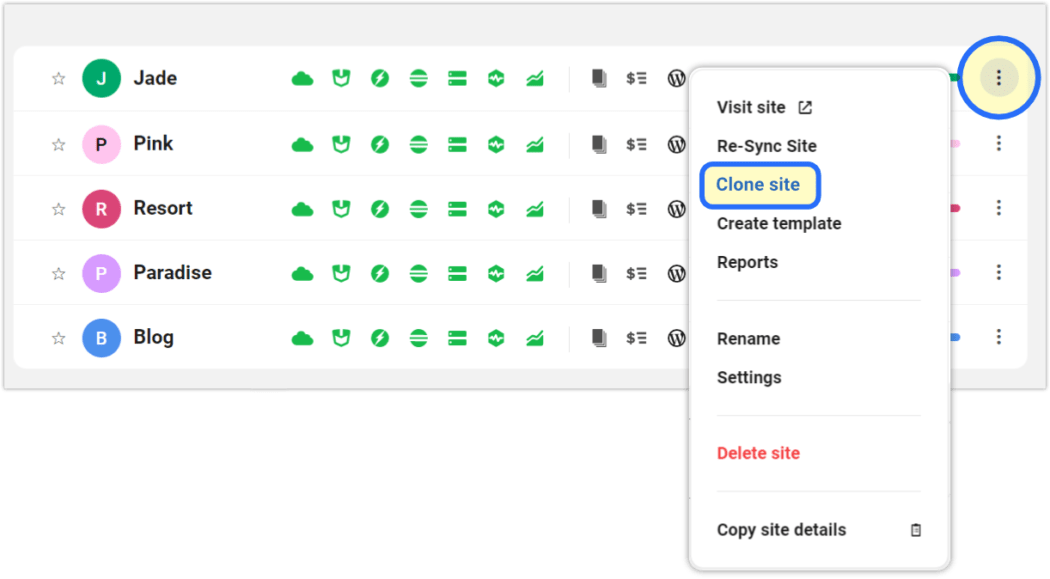
Cliquez sur l' icône représentant des points de suspension verticaux à droite de la ligne de l'un de vos sites répertoriés, puis cliquez sur Cloner le site dans le menu déroulant.
Suivez ensuite les mêmes étapes 3 à 6 ci-dessus.

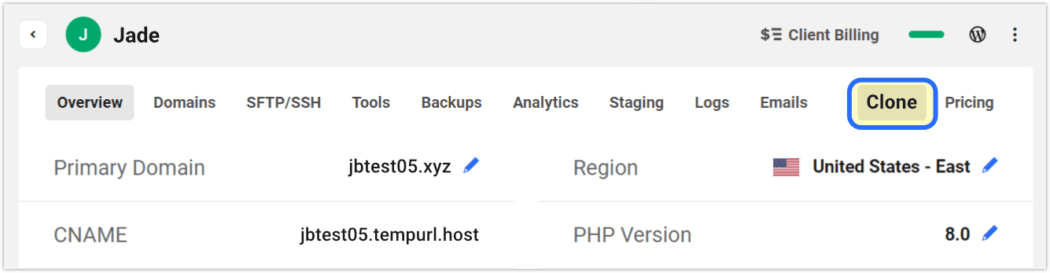
Option 3 - Cloner à partir de la zone d'hébergement
Cliquez sur l'un de vos sites, puis cliquez sur Hébergement , puis cliquez sur Cloner dans la barre de menu supérieure. Suivez les étapes 3 à 6 ci-dessus.

Gestion et installation des plugins WordPress directement à partir de votre tableau de bord WPMU DEV
Finies les heures passées à passer du tableau de bord WordPress au référentiel WordPress, à rechercher vos plugins indispensables et à les installer individuellement.
Le gestionnaire de plugins intégré de WPMU DEV est livré avec des capacités de téléchargement, d'installation et d'activation.
Vous pouvez marquer vos plugins préférés – tous les nôtres, plus ceux du référentiel WordPress – et les sélectionner, les installer et les activer rapidement à partir d'un seul endroit via The Hub.
Voici à quel point c'est simple et rapide :
Accédez à The Hub > Plugins .
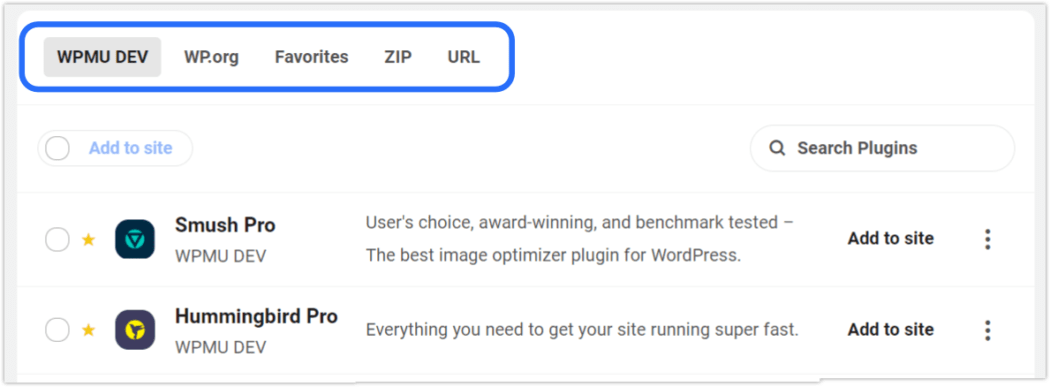
Dans l'onglet Ajouter nouveau , vous verrez un sous-en-tête avec cinq options : WPMU DEV, WP.org, Favoris, ZIP et URL .
Cliquez sur n'importe quel WPMU DEV, WP.org ou Favoris pour voir les plugins spécifiques à chaque section.
Cliquez sur ZIP ou URL pour ajouter des plugins en téléchargeant un fichier zip ou à partir d'un lien URL.

À partir de l'onglet Gérer existant , vous pouvez gérer une multitude d'actions de plug-in, telles que :
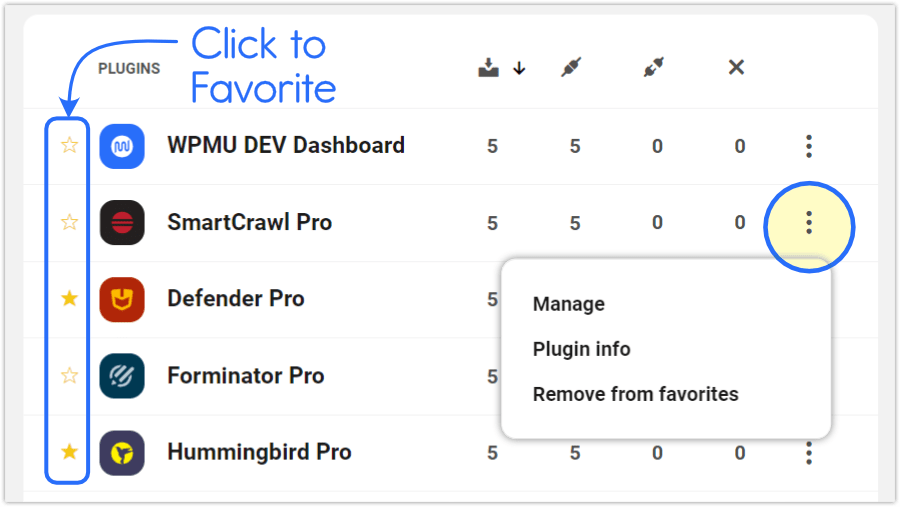
- Favoris - cliquez sur n'importe quelle icône d'étoile dans la colonne de gauche pour ajouter ce plugin à vos favoris
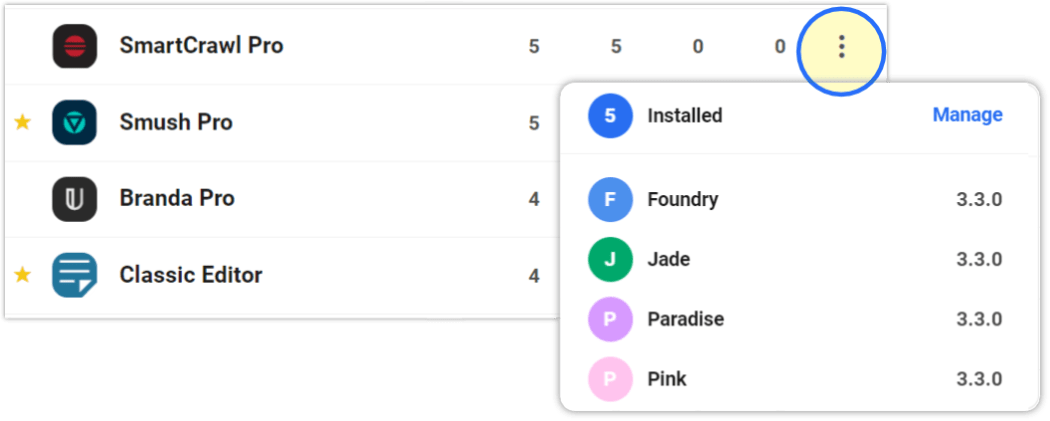
- Statut - voir exactement quels sites ont quels plugins sont installés, activés, désactivés ou non installés
- Gérer - cliquez sur l' icône des ellipses verticales pour gérer le plug-in, voir les informations du plug-in associées ou le supprimer des favoris

Vous pouvez également passer votre curseur sur l'une des colonnes d'état du plug-in, et la fenêtre contextuelle affichera les activations spécifiques au site pour ce plug-in, y compris sa version.

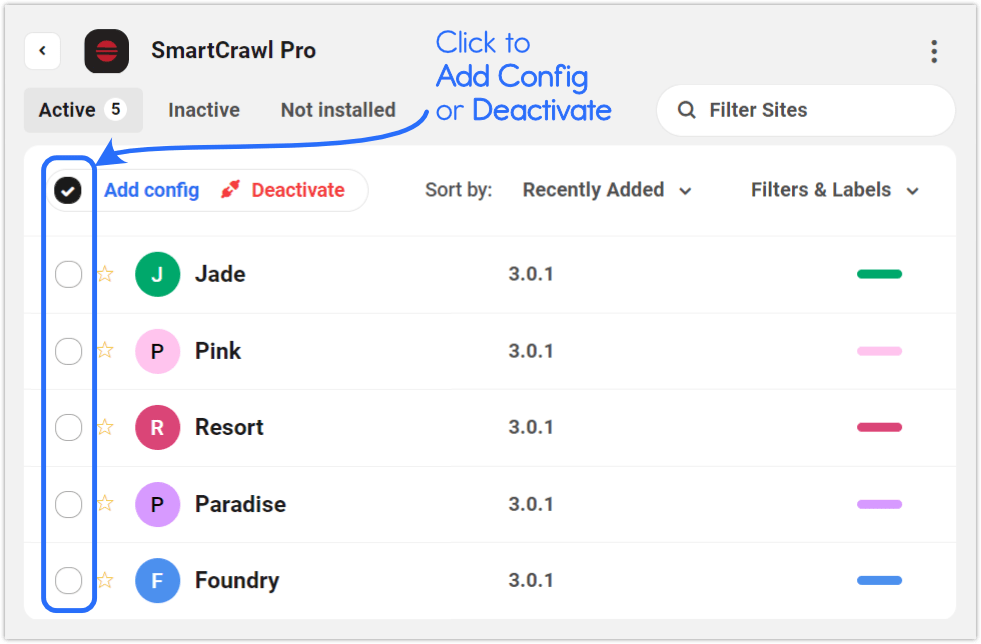
Si vous sélectionnez Gérer dans le menu déroulant ci-dessus, vous pouvez ajouter des configurations ou désactiver ce plugin particulier à partir de n'importe lequel de vos sites.

Voir la vidéo ci-dessous pour une présentation rapide des options de plugin dans The Hub.
Les options de plugins sont nombreuses dans The Hub.
Les plugins qui ont été installés sur vos sites à partir d'une source autre que WPMU DEV ou WordPress.org ne peuvent pas être installés sur vos autres sites à partir de la section de gestion des plugins du Hub.
Utilisez des modèles pour améliorer votre flux de travail, quelle que soit votre approche de développement Web
Quelle que soit votre méthode de création de site préférée, tout le monde peut bénéficier d'outils permettant de gagner du temps.
Les modèles sont d'une grande aide dans le domaine du travail de développement Web, que vous construisiez initialement votre propre création, que vous créiez à partir d'une page ou d'un constructeur de thème, ou que vous en modifiiez un préfabriqué.
Quel que soit votre chemin, vous pouvez enregistrer votre ou vos modèles pour une utilisation pratique à n'importe quelle date future, à l'aide des outils de modèle de WPMU DEV.
Ajoutez à cela nos configurations en un clic, nos outils de clonage et nos raccourcis de plugins, et vous obtenez un processus A+ pour créer des sites de qualité avec rapidité, efficacité et finesse.
Vous souhaitez utiliser les modèles WPMU DEV ou tout autre outil mentionné dans cet article ? L'endroit le plus simple pour commencer est de prendre WPMU DEV Hosting pour un essai gratuit. Il n'y a aucun risque, et vous avez également accès à nos meilleurs outils de gestion de site, plugins et support.
