L'avenir du développement Web : 6 tendances pour 2023
Publié: 2023-01-05- L'importance de suivre les tendances du développement Web
- L'avenir du développement Web : 6 tendances pour 2023
- Conclusion
À mesure que la technologie progresse, les développeurs Web trouveront inévitablement des moyens nouveaux et innovants de créer des applications. Pour réussir en tant que développeur, vous devrez anticiper ces tendances et être l'un des premiers à mettre en œuvre des fonctionnalités utiles. Cependant, vous ne savez peut-être pas à quoi vous attendre pour la nouvelle année.
En 2023, quelques tendances de développement Web gagneront probablement en popularité. Si vous commencez à développer une application Web progressive (PWA) ou un chatbot IA, vous pouvez vous assurer que vous êtes en avance sur vos pairs. De plus, ces applications peuvent offrir une meilleure expérience à vos visiteurs en ligne.
Dans cet article, nous expliquerons pourquoi vous devriez envisager de vous tenir au courant des tendances du développement Web. Ensuite, nous énumérerons certaines des principales tendances attendues pour 2023. Commençons !
L'importance de suivre les tendances du développement Web
Comme toute autre industrie, le développement Web est en constante évolution. Les développeurs jouent souvent un rôle essentiel dans l'amélioration des fonctionnalités du site Web, la notoriété de la marque et même la croissance de l'entreprise. Pour offrir la meilleure expérience aux visiteurs en ligne, il est logique que le développement Web s'accompagne de tendances en constante évolution.
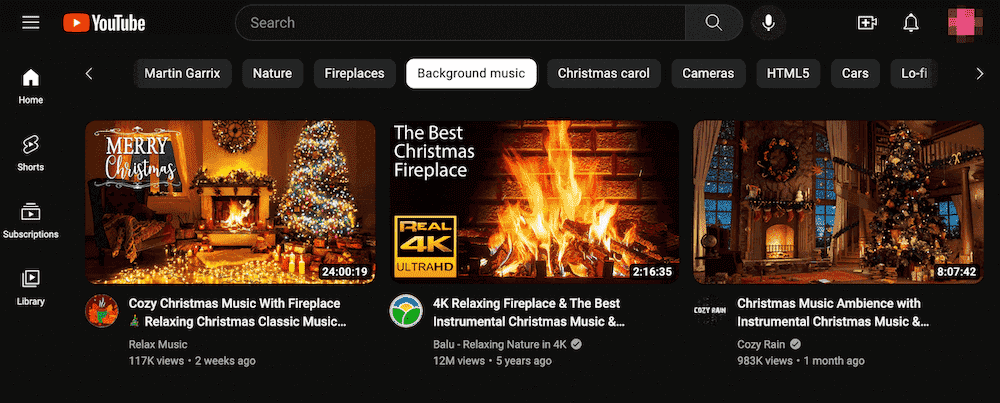
Par exemple, l'une des tendances de développement les plus populaires pour 2022 était le mode sombre. De nombreuses applications ont utilisé le mode sombre pour changer l'intégralité de l'interface utilisateur (UI) d'un fond clair à un fond sombre :

Étant donné que de nombreux utilisateurs en ligne préfèrent ce mode sombre, des applications populaires telles que YouTube, Facebook, Reddit et Twitter ont ajouté cette fonctionnalité. Maintenant, il est courant de voir ce paramètre disponible sur de nombreux sites Web.
Voici quelques autres tendances de développement Web qui étaient populaires en 2022 :
- Pages mobiles accélérées (AMP)
- Interface utilisateur de mouvement
- Constructeurs de sites Web low-code ou no-code
Avec chaque nouvelle année, la technologie s'améliore. Cela signifie qu'il existe toujours des pratiques nouvelles et à la pointe du développement Web.
En tant que développeur, il est important de suivre ces tendances. En faisant cela, vous serez capable de créer des applications que les gens voudront utiliser. De plus, vous familiariser avec les nouvelles pratiques de développement peut améliorer les applications que vous créez pour vos clients.
En fin de compte, apprendre de nouvelles tendances peut faire de vous un meilleur développeur. Vos compétences pourraient devenir rouillées si vous créez systématiquement le même type de sites Web chaque année. Cependant, essayer de nouvelles technologies peut améliorer votre portefeuille et élargir votre clientèle !
L'avenir du développement Web : 6 tendances pour 2023
Étant donné que les tendances du développement Web sont si importantes, vous voudrez savoir à quoi vous attendre en 2023. Pour vous aider à aller de l'avant, voici six tendances à surveiller !
1. Applications Web progressives
En 2023, les applications Web progressives (PWA) deviendront probablement beaucoup plus populaires. Essentiellement, les PWA sont une combinaison d'applications mobiles et de pages Web. Celles-ci sont conçues pour être des pages Web, mais ressemblent à une application.
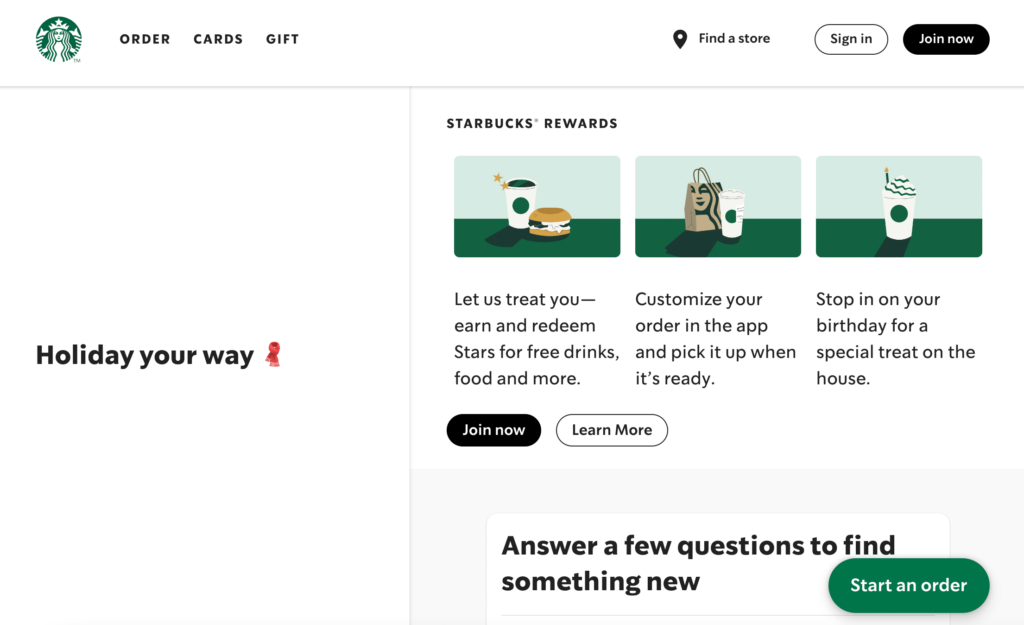
Actuellement, de nombreuses grandes entreprises comme Starbucks ont développé des PWA. Contrairement à une application mobile native, vous pouvez utiliser une PWA hors ligne. Cela permet aux clients de naviguer sur le site même sans connexion Internet :

Bien que cette technologie ne soit pas nouvelle, les PWA pourraient commencer à remplacer les applications mobiles natives. En effet, ils offrent une bien meilleure expérience utilisateur aux nouveaux visiteurs.
Lorsqu'une personne souhaite utiliser une application mobile, elle doit généralement la télécharger sur son appareil. Cependant, les Progressive Web Apps peuvent être utilisées immédiatement. Cette commodité évite toute étape d'installation supplémentaire qui pourrait effrayer les nouveaux visiteurs.
Voici quelques avantages supplémentaires du développement d'une PWA :
- Hautes performances sur les réseaux instables
- Réduction de l'abandon des applications
- Fonctionnalités de type application telles que les notifications push
- Chargement rapide
- Rentable à créer
Fin 2022, environ 59 % du trafic Web provenait d'appareils mobiles. Si vous n'optimisez pas votre contenu pour ce trafic, vous pourriez vous retrouver avec un taux de rebond élevé. Cependant, le développement d'une PWA peut offrir aux utilisateurs mobiles une expérience positive sans les obliger à télécharger une application.
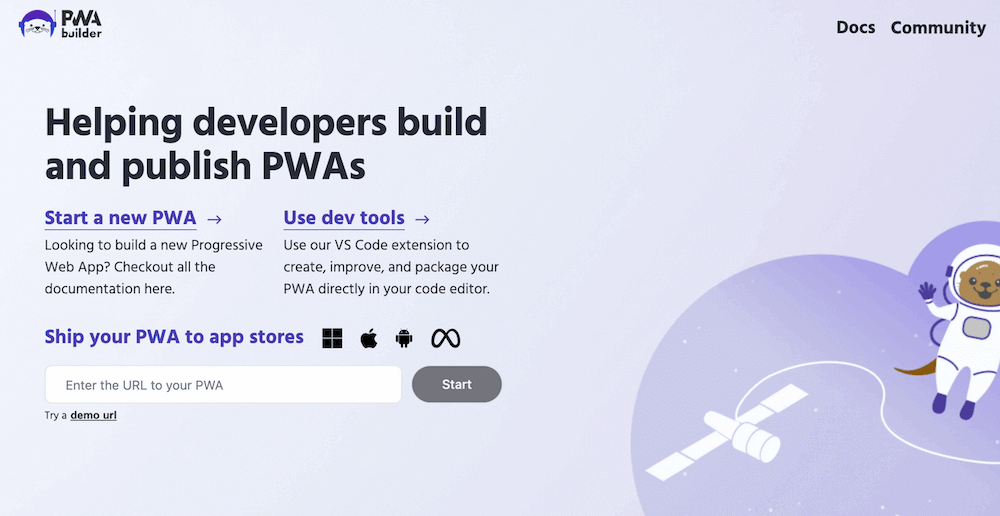
De plus, comme elles utilisent des langages de codage courants comme JavaScript, CSS et HTML, les applications Web progressives sont relativement faciles à créer. Pour vous aider à démarrer, vous pouvez utiliser un outil comme PWA Builder :

Avec PWA Builder, vous pourrez créer, tester et publier votre Progressive Web App. De cette façon, vous pouvez rester au courant de cette tendance et offrir la meilleure expérience utilisateur sur les sites Web de vos clients.
2. Chatbots IA
Au lieu de compter sur des employés pour gérer le service client, vous pouvez intégrer un chatbot IA dans les sites Web que vous développez. Cette fonctionnalité utilisera le traitement du langage naturel (NLP) pour simuler des conversations humaines et répondre à toute question qu'un visiteur pourrait avoir.
Chaque année, les chatbots deviennent de plus en plus sophistiqués. Désormais, ils peuvent même être utilisés pour des tâches complexes telles que des examens médicaux.
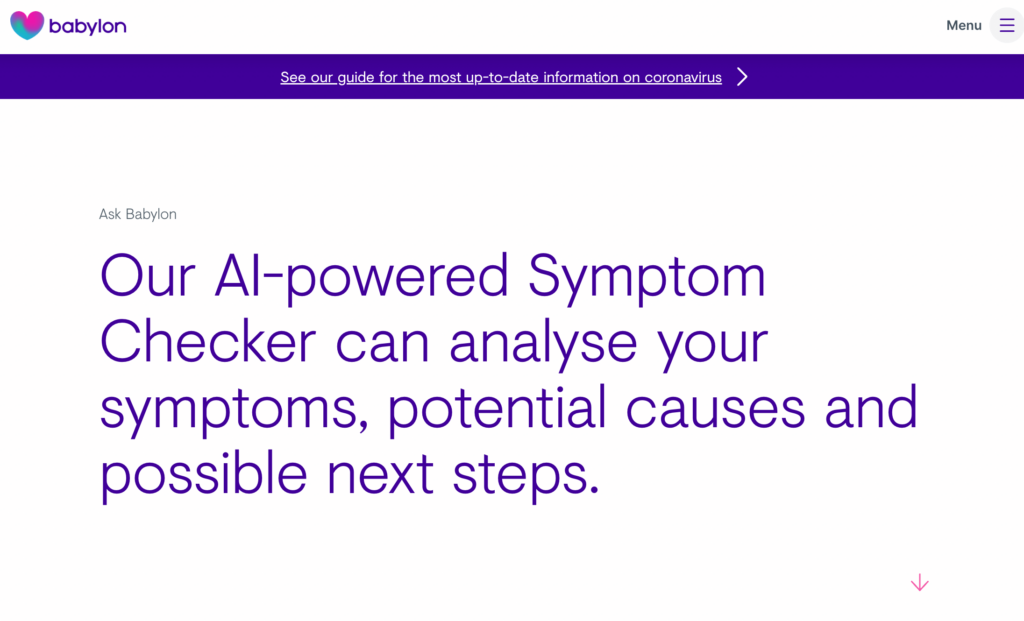
Par exemple, Babylon Health dispose d'un vérificateur de symptômes IA pour fournir des évaluations personnalisées aux utilisateurs en ligne :

Ce chatbot IA rend les soins de santé plus accessibles à de nombreuses personnes. Des médecins, des scientifiques et des ingénieurs l'ont développé pour interpréter les symptômes et identifier les facteurs de risque. Les visiteurs peuvent discuter avec l'IA à tout moment et éviter les tracas liés à la création de rendez-vous et à la gestion de co-paiements coûteux.
Étant donné que les chatbots IA peuvent automatiser de nombreuses communications, ils pourraient réduire les coûts des entreprises jusqu'à 11 milliards de dollars. En réduisant les appels téléphoniques et les e-mails de personne à personne, les entreprises peuvent également économiser plus de 2,5 milliards d'heures de service client. Cela sera particulièrement utile pour les secteurs de la banque, de la vente au détail et de la santé.
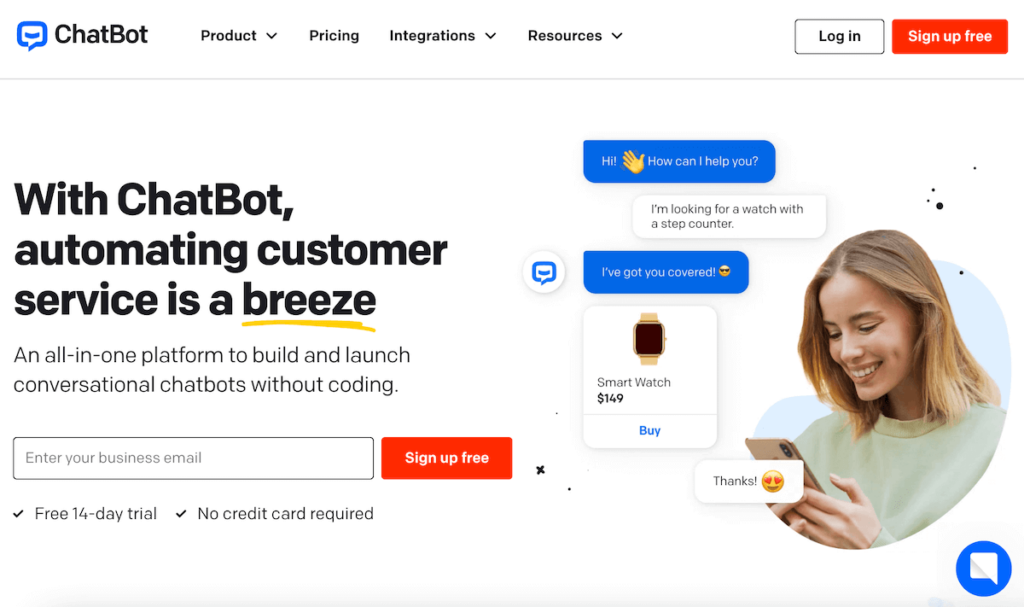
Lorsque vous développez des sites Web en 2023, pensez à ajouter un chatbot IA. En utilisant un logiciel de création de chatbot comme Chatbot, vous pouvez facilement intégrer des assistants virtuels dans les sites de vos clients :

Même si vous pourriez développer votre propre chatbot, la plateforme Chatbot vous aidera à le faire plus facilement. Vous pouvez simplement faire glisser et déposer différents blocs de conversation sans avoir à coder. Cette configuration déclenchera votre chatbot IA pour répondre à des questions spécifiques.
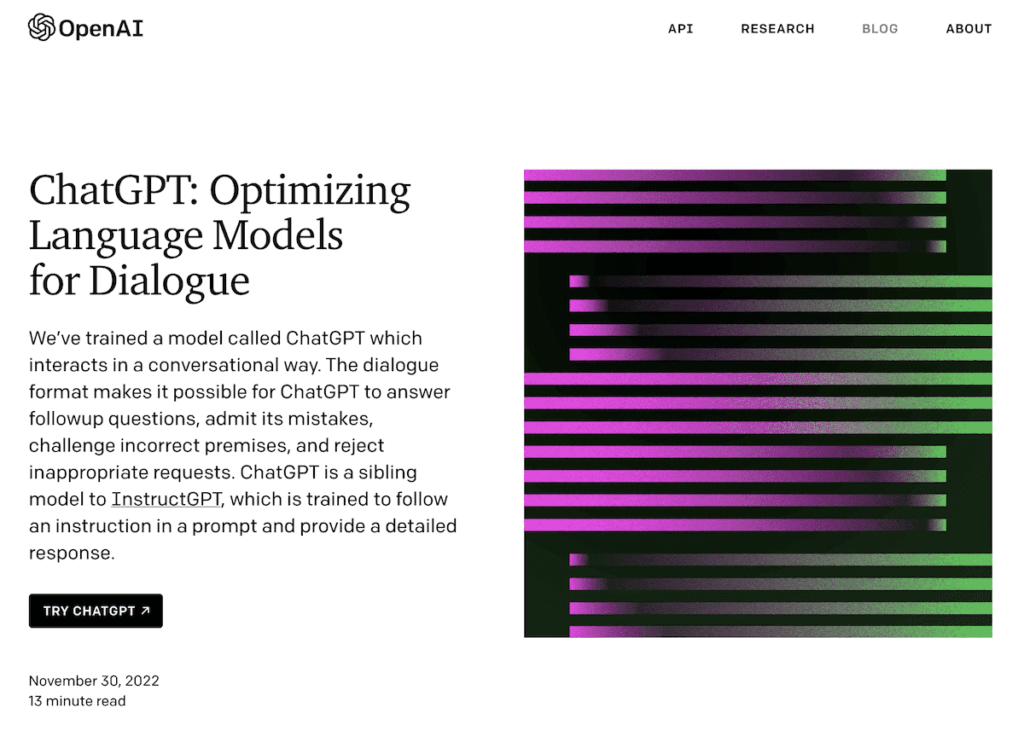
De plus, ChatGPT est un chatbot qui pourrait devenir utile dans le développement d'applications Web. Cette IA conversationnelle innovante peut générer du code de programmation en analysant les questions et réponses précédentes :

Bien que cette technologie devienne plus populaire, elle présente actuellement certaines limites. Parfois, ChatGPT écrira des réponses plausibles qui sont en réalité incorrectes. Ce problème a conduit à des interdictions sur des plateformes comme StackOverflow.
3. CMS sans tête
Pendant de nombreuses années, les systèmes de gestion de contenu (CMS) traditionnels comme WordPress ont été utilisés pour alimenter les sites Web. Dans une configuration traditionnelle, le back-end et le front-end sont couplés ensemble. Vous pouvez tout gérer au même endroit, de la base de données à la couche de présentation.
D'ici 2023, nous prévoyons que de nombreux développeurs se tourneront vers les CMS headless. Contrairement à un CMS traditionnel, une configuration sans tête vous permet de gérer le back-end d'un site Web sans avoir besoin d'un front-end. Une fois que vous avez créé et géré votre contenu Web, il sera publié avec une interface de programmation d'application (API).

Plus simplement, un CMS sans tête est comme un auteur pour un livre. Il est responsable de la rédaction et de l'édition du contenu, tandis qu'un éditeur tiers le distribue. L'éditeur peut également décider de le convertir en livres physiques, e-books, livres audio ou tout autre support.
Bien qu'un CMS traditionnel puisse servir un site Web entier à partir d'une seule plate-forme, il n'est pas très flexible. Il est conçu pour publier du contenu Web, il ne se convertira donc pas bien sur d'autres appareils.
C'est là qu'un CMS sans tête entre en jeu. Avec un front et un back-end découplés, vous pouvez distribuer votre contenu partout où vous en avez besoin. L'API de contenu peut le rendre facilement disponible sur un site Web, une application mobile, un logiciel de gestion de la relation client (CRM), etc.
Par exemple, Spotify a utilisé un CMS sans tête pour créer sa page de conception. Ceci est généré et affiché avec un framework open-source appelé Gatsby :

D'ici 2023, la taille du marché des logiciels CMS sans tête devrait augmenter de 22,1 %. En tant que développeur, vous souhaiterez apprendre et appliquer cette architecture Web pour offrir aux clients plus de flexibilité, de sécurité et de rapidité. De plus, l'utilisation d'un CMS sans tête vous permet d'accéder à la publication omnicanal.
4. Recherche vocale
La plupart des smartphones modernes ont des assistants de recherche vocale intégrés. Grâce à cette technologie, un système de reconnaissance automatique de la parole (ASR) écoute les questions parlées et les traduit en texte. Ensuite, les moteurs de recherche l'utilisent comme requête de recherche et fournissent des résultats pertinents.
Selon Insider Intelligence, plus de la moitié des internautes américains utiliseront des assistants vocaux d'ici 2026. Cela signifie qu'il est nécessaire d'optimiser chaque site Web pour la recherche vocale.
Premièrement, les sites Web que vous développez doivent être adaptés aux mobiles. Bien qu'il existe des appareils à commande vocale populaires comme Alexa, de nombreuses personnes utilisent leur téléphone pour les recherches vocales. Lorsque les assistants vocaux affichent vos pages Web sur les téléphones et les tablettes, vous souhaiterez qu'ils soient réactifs sur ces écrans plus petits.
De plus, vous voudrez cibler des mots-clés à longue traine. Plutôt que de taper une simple requête, les utilisateurs poseront probablement des questions plus longues.
Pour optimiser la recherche vocale, vous pouvez créer une page de questions fréquemment posées (FAQ) et fournir des réponses à ces recherches :

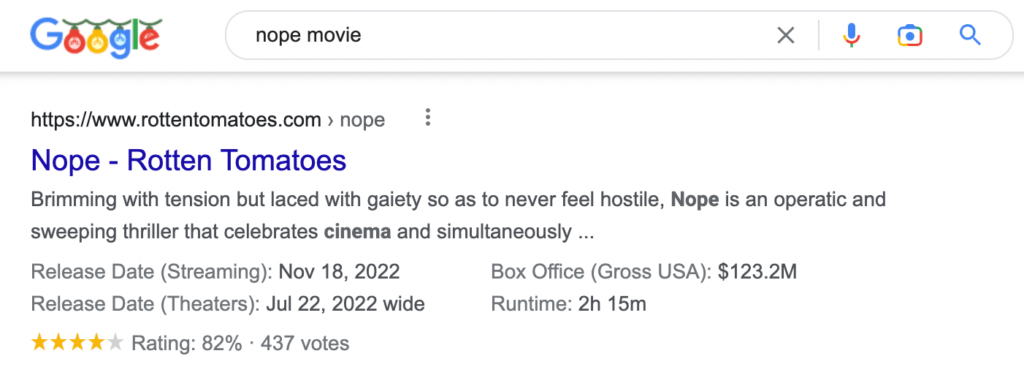
Enfin, assurez-vous d'utiliser le balisage de schéma. Ces données structurées aideront les moteurs de recherche à comprendre votre contenu. En ajoutant ce code au code HTML d'un site Web, votre site disposera d'extraits enrichis, qui sont des données de recherche supplémentaires telles que des avis et des notes :

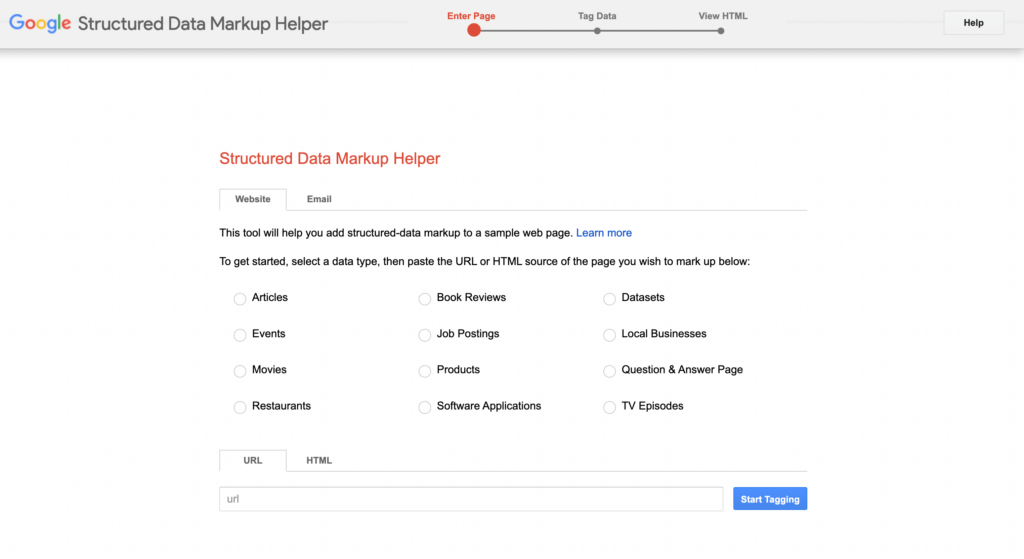
Pour aider les utilisateurs à trouver votre contenu avec la recherche vocale, vous pouvez utiliser l'outil d'aide au balisage des données structurées de Google. Cet outil vous aidera à ajouter un balisage pertinent aux pages, en stimulant votre optimisation pour les moteurs de recherche (SEO) :

En fin de compte, vous souhaiterez que votre contenu soit en tête des résultats de la recherche vocale. Lorsque les utilisateurs posent une question à leurs assistants vocaux, les moteurs de recherche peuvent extraire des réponses de votre ou vos sites Web. Cela peut générer plus de trafic organique vers les pages de votre client.
5. Notifications poussées
Les marques sont constamment à la recherche de nouveaux canaux pour communiquer avec leurs clients. Une façon d'envoyer rapidement des informations aux utilisateurs consiste à utiliser les notifications push.
Souvent, les applications mobiles envoient des notifications en fonction des paramètres de l'appareil installé. Cependant, vous pouvez également ajouter des notifications push sur un site Web.
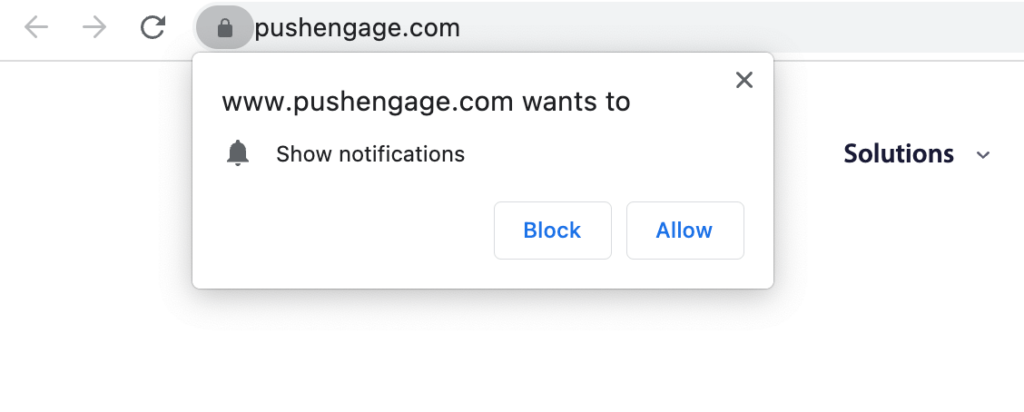
Une fois qu'une personne visite votre site Web, vous pouvez l'inviter à accepter les notifications push. Ce paramètre vous permettra d'envoyer des alertes directement sur le téléphone, l'ordinateur ou la tablette d'un utilisateur.
Dans ces messages, vous pouvez inclure des mises à jour concernant la boutique de votre client, comme de nouvelles remises ou des lancements de produits :
CAPTURE D'ÉCRAN

Lorsque vous configurez des notifications push, vous pouvez continuer à communiquer avec les clients après qu'ils aient quitté le site. Souvent, ce canal de communication peut produire un engagement plus élevé que le marketing par e-mail.
Étant donné que vous envoyez des notifications directement à un utilisateur, vous pouvez augmenter les visites pour la deuxième fois. Ceux-ci peuvent être particulièrement utiles pour les petites entreprises qui cherchent à réduire le taux de rebond de leur site Web. Avec le bon message ciblé, vous pourriez motiver les visiteurs occasionnels à devenir des clients.
Jetons un coup d'œil aux notifications push en action. eXtra Electronics, un détaillant d'appareils électroniques et électroménagers, souhaitait réengager les clients avec des notifications push au lieu d'e-mails. En conséquence, cette entreprise a augmenté ses ventes de 100 %.
Si vous souhaitez ajouter des notifications push à votre application Web, pensez à utiliser PushEngage. Ce logiciel déclenche des notifications pour les paniers abandonnés et les formulaires d'inscription. Vous pouvez même personnaliser ces notifications en fonction de l'emplacement, de la langue ou du fuseau horaire :

Étant donné que les visiteurs en ligne sont tous différents, vous ne voudrez pas envoyer les mêmes notifications par défaut à tout le monde. Avec PushEngage, vous pouvez utiliser la segmentation en fonction de l'appareil, de l'emplacement ou d'autres données d'un utilisateur. En personnalisant les notifications push, vos clients verront probablement un meilleur engagement et de meilleures conversions.
6. Outils sans code
En tant que développeur, vous connaissez probablement déjà les langages de codage. Cependant, 2023 verra probablement une augmentation de la technologie sans code. Avec le développement sans code, vous pourrez créer des logiciels sans écrire de code.
Selon Gartner, le développement low-code devrait croître d'environ 20 % en 2023. Le marché des plates-formes d'application low-code (LCAP) atteindra probablement 10 milliards de dollars. Cela inclut les technologies sans code.
Par exemple, des plates-formes comme Wix simplifient la création de sites Web. Son interface graphique facile à utiliser vous permet de développer des sites Web entiers avec du codage :

Il est important de noter que le codage ne disparaîtra pas complètement. Python, Javascript et PHP devraient être parmi les langages de programmation les plus populaires en 2023. Cependant, les frameworks Javascript comme NodeJS, ReactJS et AngularJS seront utilisés pour simplifier les tâches de programmation de routine.
Conclusion
D'année en année, certaines tendances émergent dans l'industrie du développement web. Alors que 2022 a promu les interfaces sombres et l'interface utilisateur de mouvement, 2023 apportera probablement quelques changements.
Pour passer en revue, voici six tendances de développement Web à surveiller en 2023 :
- Applications Web progressives (PWA) : les PWA sont une combinaison de pages Web et d'applications mobiles. Ils sont rapides, réactifs et fonctionnent bien même sans accès à Internet.
- Chatbots IA : Les chatbots IA peuvent simuler des conversations humaines et réduire le besoin d'un service client basé sur l'homme. Étant donné que cette technologie peut réduire les coûts des entreprises, nous nous attendons à ce qu'elle soit populaire dans les secteurs de la banque, de la santé et de la vente au détail.
- Headless CMS : Par rapport à un CMS traditionnel, un headless CMS découple le front et le back end d'un site web. À l'aide d'une API de contenu, votre site Web peut être facilement distribué sous forme de pages Web, d'applications mobiles, etc.
- Recherche vocale : à mesure que les assistants vocaux deviennent de plus en plus populaires, il est important d'optimiser votre site Web pour la recherche vocale. Ce processus implique de cibler des mots-clés à longue traine, d'utiliser le balisage de schéma et de rendre le contenu adapté aux mobiles.
- Notifications push : comme pour les applications mobiles, vous pouvez ajouter des notifications push à votre site Web. Cette fonctionnalité peut aider vos clients à communiquer directement avec leurs clients, ce qui peut augmenter l'engagement et les conversions.
- Outils sans code : la technologie low-code et sans code facilitera la création de sites Web et d'applications sans expérience approfondie en programmation.
Vous avez des questions sur ces tendances de développement web 2023 ? Demandez-nous dans la section commentaires ci-dessous!
