9 conseils pour le développement Web avec Elementor
Publié: 2022-03-10
Dernière mise à jour - 6 mai 2022
Elementor est un excellent outil de développement Web qui peut vous offrir de nombreuses options en termes de personnalisation avec son éditeur glisser-déposer de premier ordre. Avec le temps, cet outil est devenu plus qu'un simple constructeur de pages - vous pouvez maintenant l'utiliser pour concevoir des sites Web à part entière sans jamais taper une seule ligne de code.
Étant donné qu'Elementor propose de nombreuses options de personnalisation, même les développeurs expérimentés peuvent en manquer quelques-unes et finir par créer un site Web moins convaincant.
Concevoir des pages avec Elementor est rapide et facile, mais vous pouvez toujours faire quelque chose pour optimiser encore plus le processus. C'est à cela que sert ce guide.
Nous avons parlé aux développeurs des meilleures sociétés de conception Web de New York et, dans les paragraphes suivants, nous vous montrerons comment créer un site Web à l'aide d'Elementor en utilisant l'éditeur et ses fonctionnalités à leur plein potentiel. Commençons!
Commencez avec un modèle
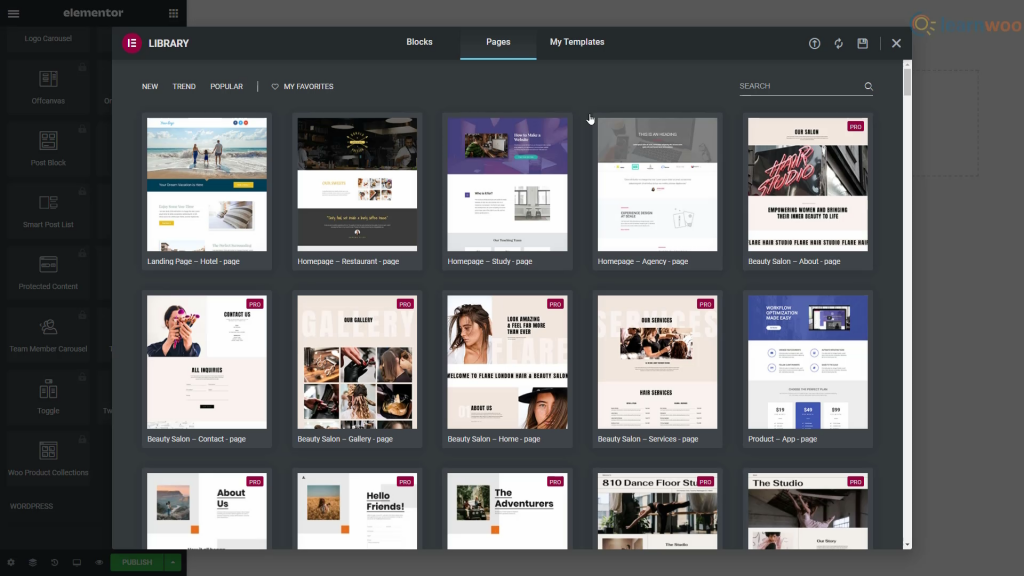
Lorsque vous créez un site Web Elementor, vous n'aurez souvent pas besoin de développer toute votre mise en page à partir de zéro. C'est là que les modèles entrent en jeu, et la bonne nouvelle est qu'Elementor dispose d'une vaste bibliothèque de modèles avec une large gamme de modèles créés par des professionnels.
Ces modèles peuvent être utilisés pour concevoir des pages Web rapidement et facilement, mais si vous ne souhaitez pas utiliser un modèle Web complet, vous avez toujours la possibilité de bloquer. Ce sont des sections d'une page Web, telles qu'une page de contact, une section héros, des services, etc.

Les raccourcis clavier rendent tout plus rapide
Il ne fait aucun doute que l'utilisation de raccourcis clavier peut rendre votre travail beaucoup plus rapide et plus simple. L'ajout relativement récent de raccourcis d'Elementor au constructeur de pages permet aux utilisateurs d'accélérer leur processus de conception et de faire en sorte que tout se passe bien.
Tout le monde connaît les raccourcis clavier les plus simples comme Ctrl + C et Ctrl + V, mais le constructeur de pages d'Elementor a également des éléments plus avancés intégrés.
Si vous ne vous souvenez pas de tous les raccourcis (avouons-le, personne ne le peut), celui que vous devez garder à l'esprit est Ctrl + ?. Cela ouvrira une liste de tous les raccourcis afin que vous puissiez toujours vous rafraîchir la mémoire.
Si vous voulez mémoriser certains des raccourcis les plus importants après tout, voici une liste de certains spécifiques à Elementor :
- Ctrl + P — Panneau/Aperçu
- Ctrl + Maj + M - Affichages de bureau, tablette et mobile
- Ctrl + Maj + H - Panneau Historique
- Ctrl + I —Navigateur
- Ctrl + Maj + L - Bibliothèque de modèles
- Ctrl + ? —Fenêtre Raccourcis clavier
- ÉCHAP —Paramètres
- Enregistrez les sections et réutilisez-les plus tard
Vous êtes obligé d'avoir quelques sections de chaque page que vous allez vouloir réutiliser sur d'autres pages. Eh bien, au lieu de reconcevoir chacun encore et encore chaque fois que vous souhaitez l'utiliser, vous pouvez le sauvegarder pour plus tard.
Nous allons utiliser un exemple simple pour illustrer l'utilité de cette fonctionnalité. Étant donné que l' avenir du service est numérique , chaque site Web que vous créerez aura probablement besoin d'une section de service client ou d'assistance client. Avec Elementor, vous pouvez créer cette section une fois et la réutiliser avec quelques ajustements autant de fois que vous le souhaitez.
Chaque section que vous concevez peut être utilisée sur d'autres parties de votre site Web ou même sur d'autres sites Web que vous créez. Cela vous donne une énorme liberté d'expérimentation, sans parler de l'aspect gain de temps.
Réfléchissez bien à la palette de couleurs
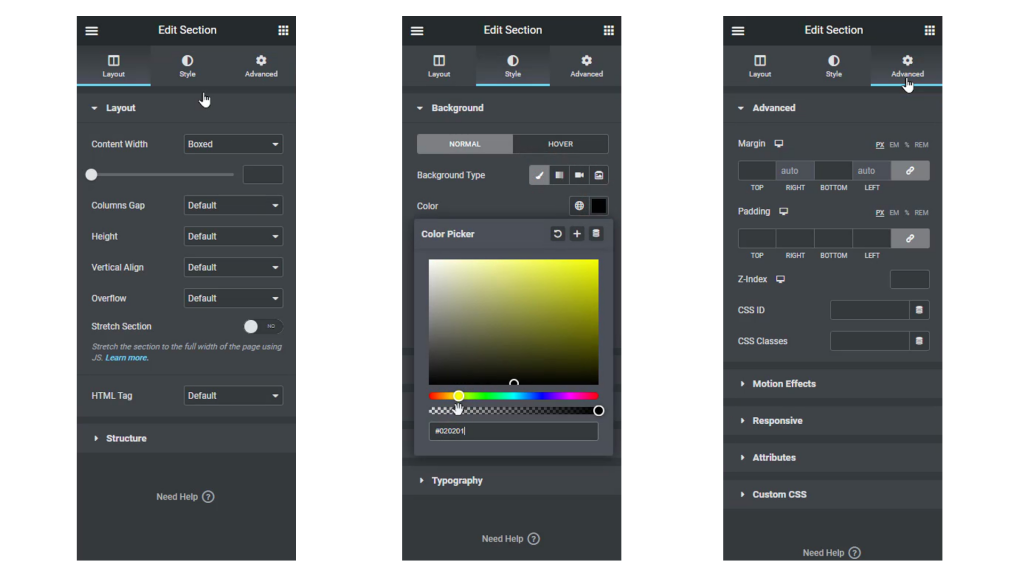
Lorsque vous concevez une page Web ou un site Web entier, d'ailleurs, vous devez toujours suivre un modèle en termes de création d'une combinaison de couleurs répétitives. De toute évidence, la sélection de couleurs que vous proposez doit être soigneusement réfléchie plutôt que choisie au hasard.
Une fois que vous avez choisi votre palette, vous devrez réutiliser les mêmes couleurs tout au long de la conception, et entrer le code de couleur ou choisir la couleur dans le panneau de sélection à chaque fois peut être assez fastidieux.
Heureusement, Elementor a une solution pour cela. Vous pouvez accéder aux paramètres et ajouter les couleurs que vous avez choisies au sélecteur de couleurs afin que vos couleurs apparaissent toujours dans la section "Personnalisé" du sélecteur de couleurs.

Réutiliser les sections communes avec des lignes globales
Peu de fonctionnalités d'Elementor peuvent vous aider à accélérer les choses aussi efficacement que Global Rows. Supposons que vous souhaitiez que le même widget apparaisse dans de nombreuses sections de votre site Web. Cela peut aller d'une bannière de vente répertoriant les détails de votre produit à votre ligne CTA universelle.

Si vous vouliez apporter une petite modification à cette ligne sur chaque page, cela pourrait prendre un certain temps, selon le nombre de pages de votre site Web. Heureusement, Elementor a mis en place la fonctionnalité Global Rows conçue pour résoudre ce problème précis.
Les lignes globales de couleur jaune sont conçues pour changer à l'unisson, donc chaque fois que vous en modifiez une, les autres s'adaptent en conséquence. Il va sans dire que cette fonctionnalité pourrait potentiellement vous faire économiser beaucoup de temps et d'efforts, alors assurez-vous d'en profiter pleinement.
Exportez et réutilisez vos conceptions sur d'autres sites Web
L'exportation et l'importation de modèles entiers est une autre fonctionnalité pratique offerte par Elementor.
Avec cela, vous pouvez rapidement exporter un design et le réutiliser sur un autre site Web en quelques clics. Ceci est particulièrement utile si vous créez une mise en page localement et que vous souhaitez l'exporter vers le site Web du client de la manière la plus rapide et la plus simple possible.
Pour utiliser cette fonctionnalité, accédez à la page « Mes modèles » et cliquez sur le bouton « Exporter le modèle » pour le modèle que vous souhaitez exporter. Le processus est à peu près le même pour l'importation de modèles ; cliquez simplement sur le bouton approprié, sélectionnez le modèle que vous souhaitez importer et le tour est joué.
Utilisez le navigateur pour parcourir les sections plus facilement
Les gens d'Elementor ont récemment ajouté la fonctionnalité "Navigator" au constructeur de pages. Nous pensons qu'il s'agit de l'une des meilleures fonctionnalités du créateur de site Web pour rationaliser le processus de conception.
Il s'agit essentiellement d'un arbre de navigation offrant un accès facile à chaque partie du site Web directement à partir du constructeur de pages. La petite fenêtre contextuelle de Navigator vous permet également de faire glisser et de déposer des éléments et de personnaliser facilement la mise en page.
Vous trouverez cet outil particulièrement utile lorsque vous travaillez sur des pages contenant de nombreux éléments ou sur des pages comportant des conceptions multicouches et complexes.
Pour accéder à la fenêtre du navigateur, il vous suffit de cliquer avec le bouton droit sur un widget et de sélectionner l'option Navigation dans le menu déroulant. Si vous préférez utiliser des raccourcis clavier, la fenêtre Navigateur est accessible à l'aide de la commande Ctrl + I.
Profitez pleinement d'Elementor Finder
Si vous concevez plusieurs pages et que vous souhaitez basculer entre elles, vous risquez de perdre beaucoup de temps à le faire "à l'ancienne" en enregistrant la page, en revenant au tableau de bord, en recherchant l'autre page, et l'ouvrir à nouveau.
Faire cela une ou deux fois ne semble pas si mal, mais si vous devez le faire des dizaines de fois pour chaque build, cela peut vous faire perdre un temps précieux que vous auriez pu consacrer à la réalisation du projet.
Comme vous l'avez peut-être deviné, il existe également une solution à cela, appelée Elementor Finder. Cette fonctionnalité vous permet d'accéder à n'importe quelle page, modèle, thème ou paramètre Elementor simplement en utilisant la barre de recherche.
Pour accéder au Finder, accédez aux paramètres Elementor ou utilisez la commande Ctrl + E sur votre clavier.
Couvrir les bases
Lorsque vous créez une page Web, vous souhaiterez probablement conserver certains paramètres identiques dans toutes les lignes et sections. Pour le faire efficacement, au lieu de modifier le paramètre sur chaque page et dans chaque ligne et de perdre beaucoup de temps, vous pouvez utiliser les paramètres globaux et éliminer la redondance.
Si la police que vous avez choisie n'est pas disponible, vous pouvez l'ajouter aux polices par défaut. Si vous souhaitez mettre un espace blanc entre vos widgets, vous pouvez également le faire dans les paramètres globaux, et pendant que vous y êtes, vous pouvez définir la largeur de contenu par défaut pour les lignes.
Ces options et d'autres sont disponibles sur la page Paramètres globaux, il vaut donc vraiment la peine de les vérifier avant de commencer à travailler.
Vous pouvez maintenant utiliser Elementor Cloud Services pour créer un site WordPress à partir de zéro. Regardez cette vidéo pour plus de détails :
Lectures complémentaires
- Comment améliorer les taux de conversion B2B ?
- Tutoriel Elementor complet.
