Les 10 idées fausses sur les performances Web
Publié: 2023-07-07Chez WP Rocket, notre mission est d'éduquer les utilisateurs sur l'importance de la performance Web tout en la rendant aussi simple et accessible que possible. C'est tout un challenge : la performance web n'est pas un sujet facile, et optimiser un site web pour en améliorer les performances est encore moins facile à expliquer et à comprendre. De plus, trouver des informations fiables est difficile – le sujet est complexe et parfois subjectif.
Cet article met en lumière certains concepts trompeurs sur ce qui compte lors de l'identification des principales actions d'optimisation des performances pour accélérer un site Web. Continuez à lire et vous trouverez une liste des idées fausses les plus courantes que nous avons rencontrées. Nous expliquerons pourquoi ils sont incorrects et partagerons comment nous abordons les défis de performance Web avec notre plugin.
Quelles sont les idées fausses les plus courantes sur les performances Web ?
Découvrons les idées reçues que nous jugeons les plus pertinentes concernant l'optimisation des performances web.
1. Retarder JavaScript
L'optimisation des fichiers JavaScript est l'une des optimisations de performances Web les plus difficiles. C'est également l'un des plus efficaces pour améliorer les performances et les mesures clés telles que Core Web Vitals. En d'autres termes, vous ne pouvez pas éviter d'optimiser JavaScript si vous voulez un site Web rapide. Un moyen efficace consiste à retarder les fichiers JS qui n'ont pas besoin d'être exécutés immédiatement. En conséquence, la page se chargera plus rapidement et le navigateur n'exécutera JavaScript que lorsque l'interaction de l'utilisateur l'exigera.
L'idée fausse est que tous les fichiers JS doivent être retardés. La vérité est que cela nuira souvent à l'expérience utilisateur et pourrait même casser la fonctionnalité du site. Les JS critiques ne doivent jamais être retardés, comme ceux liés aux ressources au-dessus de la ligne de flottaison (par exemple, le menu) et les scripts de suivi (par exemple, Google Analytics). Ces ressources doivent être disponibles au début du chargement de la page pour garantir une expérience utilisateur fluide.
Il est maintenant facile de comprendre pourquoi il est crucial de savoir quels fichiers JS doivent être exclus du retard et comment le faire.
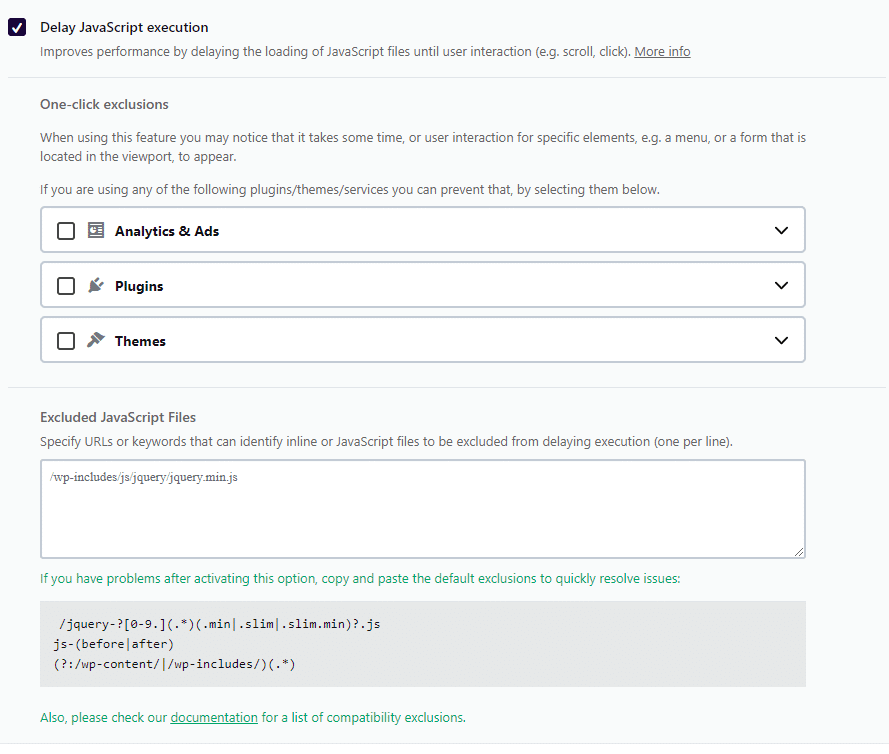
Par exemple, WP Rocket vous permet de gérer facilement la fonction d'exécution Delay JS. L'option permet de retarder facilement JS - une tâche d'optimisation clé. De plus, WP Rocket vous permet d'exclure les fichiers JavaScript à la fois manuellement et grâce à l'exclusion en un clic publiée avec notre dernière version majeure, WP Rocket 3.13.

Nous avons demandé à Adam Silverstein, ingénieur des relations avec les développeurs chez Google , leur point de vue sur le fait de toujours retarder JavaScript et son impact sur les performances. Il confirme notre point de vue et ajoute : « Généralement, pour les sites rendus par un serveur comme les sites WordPress, la plupart des JavaScript peuvent être différés à moins qu'ils ne soient requis au début du cycle de page pour une raison quelconque. Un exemple est les scripts d'analyse où vous souhaitez capturer des données dès que possible : ici, l'attribut async est plus approprié. Un risque potentiel avec les scripts différés est que si d'autres scripts ou scripts en ligne dépendent du script différé (et ne sont pas également différés), la dépendance peut se rompre ».
Il est donc temps d'examiner l'idée fausse concernant le report de JavaScript.
2. Différer JavaScript
Ici, l'idée fausse est que tous les JS peuvent être différés.
La vérité est que différer JavaScript est crucial tant qu'il respecte les dépendances. En d'autres termes, différer JS sans tenir compte des dépendances n'est pas recommandé.
Par exemple, un script en ligne utilisant la bibliothèque jQuery aura besoin de jquery.js pour s'exécuter avant de pouvoir être exécuté sans plantage. Si jquery.js est différé, le script en ligne ne trouvera pas jQuery déclaré et affichera une erreur de console jQuery n'est pas défini, empêchant le code de s'exécuter, brisant la fonctionnalité associée et potentiellement brisant la mise en page et le fonctionnement général de la page aussi.
Adam Silverstein mentionne une nouvelle proposition d'API de script WordPress sur le point d'être publiée. Cela aidera la stratégie de report en définissant des tactiques de chargement et en prévenant les problèmes de dépendance.
Adam explique : " Dans l'approche proposée pour le noyau, nous gérons automatiquement les cas différés avec l'approche de base de la stratégie de script - y compris la vérification que les scripts dépendants sont également reportables et la gestion de l'exécution retardée des scripts en ligne qui dépendent d'un script différé".
En ce qui concerne le report de JavaScript, WP Rocket propose de nombreuses exclusions automatisées pour éviter les conflits. Par exemple, lorsqu'Avada est activé, WP Rocket exclut automatiquement la bibliothèque jQuery et le script externe de Google Maps.
La nouvelle API de script permettra à notre plugin d'étendre davantage la bibliothèque d'exclusions. En conséquence, il sera de moins en moins probable que votre site Web tombe en panne lors du report de JavaScript.
3. Réduire le CSS utilisé
En plus de l'optimisation JavaScript, la réduction du CSS utilisé est l'un des moyens les plus efficaces d'améliorer les performances de votre site Web. Il existe deux façons de gérer une telle optimisation :
- Inlining de fichiers CSS, ce qui signifie intégrer CSS sur la même page à l'aide d'une balise `style`.
- Utilisez des fichiers externes distincts.
L'idée fausse est que fournir le CSS utilisé dans des fichiers séparés est toujours le meilleur moyen d'aborder une telle optimisation.
La vérité est que l'inlining CSS est parfaitement bien et présente deux avantages importants du point de vue des performances et de l'expérience utilisateur :
- C'est un processus plus rapide car le navigateur ne fera qu'une petite demande pour vérifier la fraîcheur de la page. Si la page n'a pas changé, ce qui est généralement le cas, le navigateur fournira une copie en cache de la page. Pour cette raison, le CSS utilisé en ligne améliorera les performances : le navigateur ne chargera pas et n'analysera pas un fichier CSS mais traitera directement le CSS en ligne sur la page.
- L'intégration de tous les CSS de la page évite des problèmes tels que FOUC (Flash of unstyled content) et n'affecte pas l'expérience utilisateur, comme l'utilisation du CSS Critical Path en plus d'un fichier séparé pourrait le faire. Pour éviter que d'autres métriques ne se détériorent, le CSS du chemin critique doit être requis lorsque le CSS utilisé est fourni à l'aide d'un fichier.
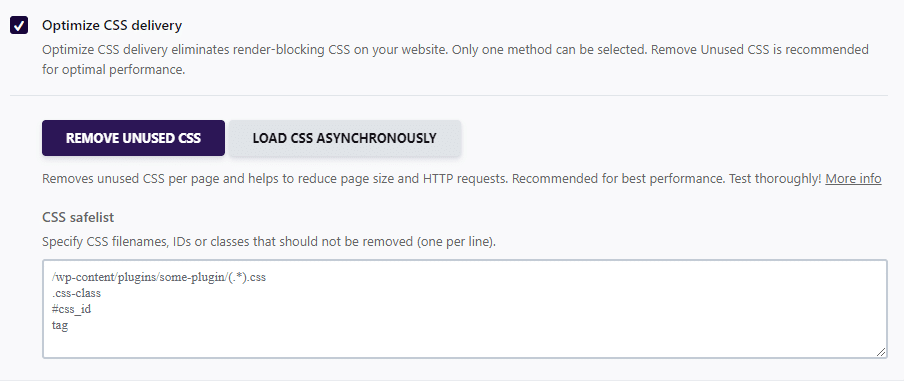
C'est pourquoi WP Rocket intègre le CSS et permet à quiconque de profiter d'une fonctionnalité avancée telle que la suppression du CSS inutilisé en un seul clic :

Encore une fois, Adam Silverstein de Google partage notre point de vue. Nous lui avons demandé quelle était la manière la plus efficace de fournir le CSS utilisé. Il dit : « Je m'attends à ce que pour les tailles CSS plus petites, au moins, l'inlining soit plus rapide en réduisant la nécessité de charger le fichier CSS supplémentaire. La "pénalité" pour cela peut varier en fonction des conditions - par exemple, l'appareil et le réseau que l'utilisateur utilise".
4. Hébergez les polices localement
Si vous exploitez un site Web WordPress, vous savez peut-être déjà que l'hébergement local de polices peut être un autre bon choix pour améliorer les performances. De plus, l'hébergement de polices locales est essentiel pour se conformer aux règles GDPR.
En ce qui concerne les polices Google, il est important de contrôler d'où les fichiers seront envoyés afin qu'ils ne dépendent pas du CDN Google Fonts - surtout s'il ne fonctionne pas bien pour une grande partie du public.
Une idée fausse courante est que les héberger améliorera automatiquement le temps de chargement de votre site Web.
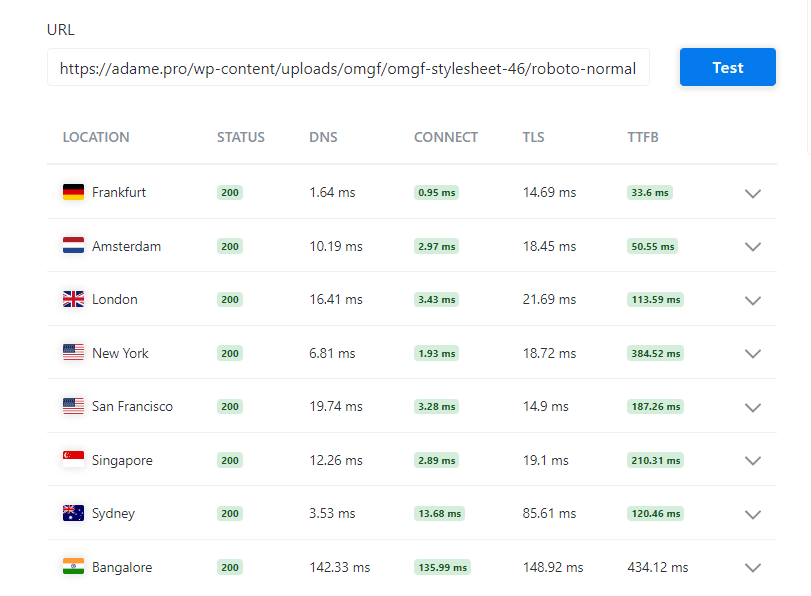
La vérité est que les polices Google ne seront plus rapides que si elles sont affichées dans la même zone où se trouve le visiteur.
Si le site Web utilise un CDN, les polices Google ne seront plus rapides que si la couverture du CDN est meilleure que celle des polices Google - ce qui dépend fortement de l'emplacement du visiteur.
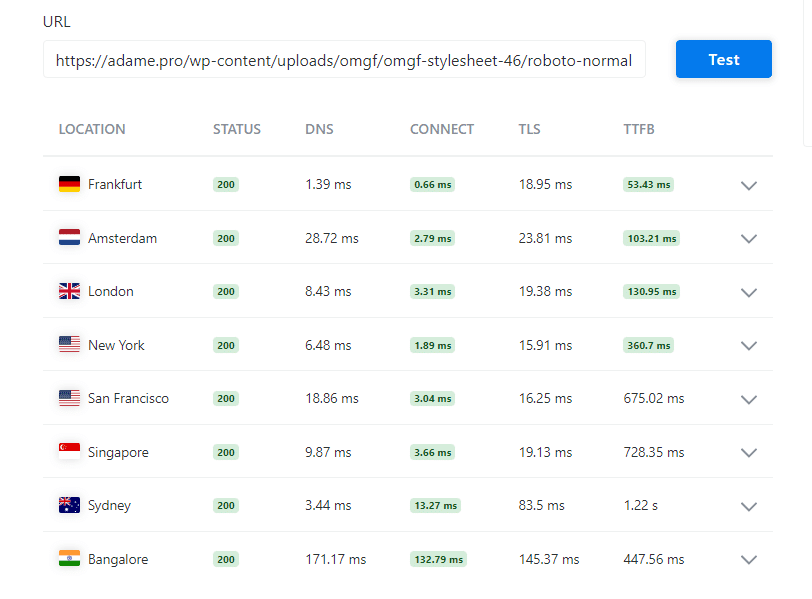
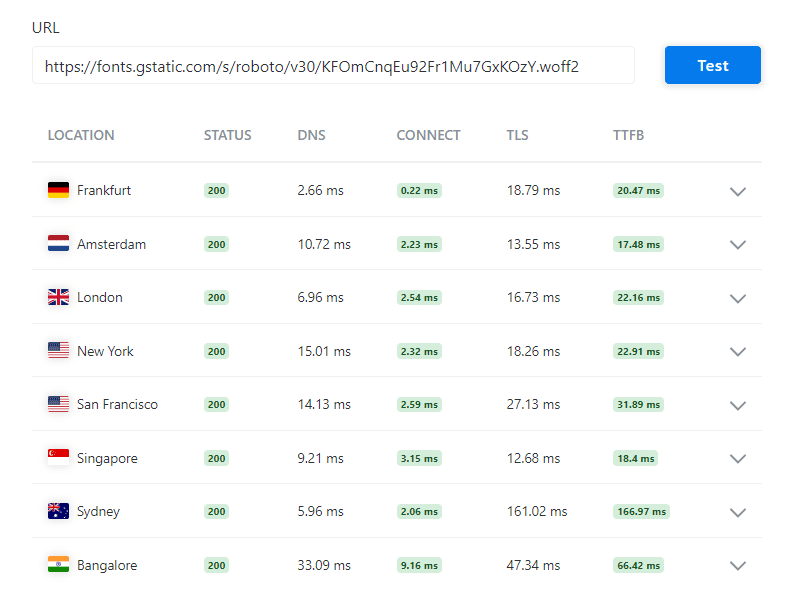
Nous avons effectué des tests pour valider cette hypothèse et avons constaté que les polices hébergées étaient les moins performantes pour les visiteurs distants en ce qui concerne le délai avant le premier octet, une mesure clé pour augmenter la vitesse de votre site Web.
Ces données de performance sont importantes car elles influenceront directement l'élément LCP s'il s'agit d'un texte utilisant les polices Google.



L'autre idée fausse sur l'hébergement local des polices est que WP Rocket ne peut pas précharger les polices Google. C'est faux : notre plugin peut précharger automatiquement les polices Google lorsqu'il est activé par l'option Supprimer les CSS inutilisés.
5. Indice de ressource Fetchpriority
L'indice de priorité d'extraction est un attribut qui indique au navigateur la priorité des ressources à découvrir et à télécharger afin que la page puisse se charger le plus rapidement possible. Actuellement, son utilisation est encore limitée à un peu moins de 70% des utilisateurs dans le monde.
L'idée fausse est que vous devriez toujours utiliser l'indicateur de ressource fetchpriority. La vérité est que l'indice de ressources peut sembler incontournable, mais ce n'est pas aussi simple qu'il y paraît.
Alors que l'indice de priorité d'extraction rend les ressources critiques disponibles à temps, il peut détériorer les performances si les ressources sont extraites sans la bonne priorité. Il s'agit d'une tâche d'optimisation des performances très complexe - et il est difficile de l'implémenter sans tester ou analyser les pages.
Dans le même temps, l'impact de cette tâche sur les performances est limité à ce qui peut être automatiquement priorisé ou dépriorisé.

Nous avons énuméré quelques exemples pour expliquer comment la priorité d'extraction dépend de plusieurs facteurs.
- Logo et image LCP : c'est facile - ces éléments sont des candidats évidents avec une haute priorité de récupération.
- Sliders : ça commence à devenir délicat.
Les images d'un curseur au-dessus ou près du pli auront une priorité de récupération subjective selon qu'elles causent ou non un problème.
Si le curseur est près du pli mais jugé essentiel pour l'expérience utilisateur, sa première image doit être hautement prioritaire.
Si un curseur est retardé, il n'est pas nécessaire de prioriser la récupération de ses images, même s'il est au-dessus de la ligne de flottaison.
- CSS, JS et ressources tierces : seuls leurs développeurs respectifs peuvent évaluer s'ils doivent être priorisés ou dépriorisés. Et même avec leur contribution, et lors du mélange de plusieurs plugins et ressources, la priorité de récupération serait basée sur les cas.
Vous pouvez voir ce que nous voulons dire lorsque nous disons que les indices de ressources ne sont pas aussi faciles que vous pouvez le supposer.
C'est pourquoi WP Rocket n'inclut pas encore une telle fonctionnalité, bien que la priorité d'extraction puisse avoir un impact positif sur la vitesse de votre site Web si elle est utilisée correctement. Rassurez-vous, notre plugin permet d'atteindre des performances optimales grâce à d'autres fonctionnalités puissantes et avancées.
Nous avons également demandé à l'équipe de Google quelle était leur opinion sur l'utilisation d'une priorité de récupération élevée pour toutes les images au-dessus du pli et d'une faible pour toutes les images en dessous du pli.
Adam Silverstein explique : « En général, l'objectif devrait être d'ajouter fetchpriority=high uniquement aux images critiques, car l'ajouter à plusieurs images annulera généralement les avantages. En règle générale, vous souhaitez que l'image LCP soit définie avec cet attribut, mais réfléchissez bien avant de l'utiliser sur de nombreuses autres ressources. Cette page est la meilleure ressource pour comprendre la priorité de chargement. En général, toutes les images commencent avec une faible priorité. Les images dans la fenêtre commencent avec une priorité "basse", puis au moment de la mise en page, lorsque le navigateur se rend compte qu'elles sont dans la fenêtre, elles passent à "élevée". En le balisant dans le balisage à l'aide de fetchpriority="high", ils peuvent commencer immédiatement à "high" et se charger beaucoup plus rapidement. Si vous marquez trop d'images en tant que priorité élevée, elles se disputeront les mêmes ressources. Une exception possible serait d'essayer de baliser l'image LCP pour les points d'arrêt de bureau et mobiles (qui pourraient être une image différente). La fonction "expériences" de WebPageTest est un excellent moyen de tester cela ».
En parlant de fetchpriority, il est intéressant de souligner que l'équipe Core Performance a proposé d'ajouter l'attribut fetchpriority=”high” aux images LCP dans le noyau WordPress pour améliorer les performances LCP.
Alerte spoiler : nous avons travaillé sur une manière automatique d'ajouter la priorité de récupération sur l'élément LCP, ce qui permet à nos utilisateurs de bénéficier de l'option aussi facilement que possible. Vous verrez peut-être de quoi nous parlons dans l'une de nos prochaines versions.
6. Images d'arrière-plan de chargement paresseux
Le chargement différé est une autre technique importante d'optimisation des performances Web. Il permet au navigateur de charger des images uniquement lorsque cela est nécessaire afin que toutes les images ne soient pas chargées simultanément et que la page puisse être rendue et affichée rapidement.
C'est pourquoi le chargement paresseux des images d'arrière-plan peut épargner les demandes d'images inutiles sous le pli, améliorant ainsi les performances.
L'idée fausse est que les images d'arrière-plan ajoutées sur le CSS interne (balise `style`) et les fichiers CSS peuvent être lazyloadés. La vérité est que WordPress, les bibliothèques lazyload et le lazyload natif ne permettent pas cette optimisation - qui doit être précise, et ce n'est pas aussi simple que cela puisse paraître.
Chez WP Rocket, nous avons travaillé sur une fonctionnalité spécifique pour rendre cette optimisation facile et automatisée tout en étant précise.
7. Images LCP vs images au-dessus de la ligne de flottaison
En parlant de chargement paresseux et de l'attribut de priorité d'extraction, une autre idée fausse est que tout ce qui se trouve au-dessus du pli doit être défini sur une valeur élevée (fetchpriority=high).
Adam Silverstein explique : « Dans l'idéal, les optimisations de priorité d'extraction ne doivent être appliquées qu'à l'image LCP. Dans le même temps, toutes les images au-dessus du pli doivent éviter le chargement paresseux ».
Et il ajoute un exemple : « Disons qu'il y a six images au-dessus de la ligne de flottaison et une image LCP. Ensuite, la meilleure approche serait d'omettre le chargement paresseux de toutes les images et d'appliquer la priorité d'extraction à l'image LCP ».
8. Exclure les images au-dessus du pli du chargement différé
Si vous connaissez les meilleures pratiques d'optimisation des performances Web, vous savez probablement que l'exclusion des images au-dessus de la ligne de flottaison du chargement différé est un bon moyen d'accélérer les performances de votre site Web.
C'est en partie une idée fausse, car cela dépend principalement de la façon dont les outils actuels le gèrent.
Bien que l'exclusion des images au-dessus du pli puisse augmenter la vitesse de votre site Web, cela peut entraîner le saut d'images supplémentaires du chargement différé s'il n'est pas implémenté pour les images actuellement incluses au-dessus du pli. En conséquence, la page se chargera plus lentement au lieu de l'inverse.
De plus, le nombre d'images à exclure diffère généralement d'une fenêtre à l'autre, ce qui rend l'optimisation des performances plus difficile à gérer.
Une telle optimisation nécessite un audit pour trouver des images précises à ignorer du chargement différé.
Les solutions actuelles ne sont pas automatisées et sont basées sur une « conjecture » plutôt que sur l'exclusion des images réelles. C'est pourquoi nous avons développé la solution la plus simple possible pour permettre à quiconque de s'attaquer à cette optimisation des performances.
Nous avons effectué des tests et obtenu des résultats intéressants. Lorsqu'il est implémenté correctement et en excluant le nombre exact d'images au-dessus du pli du chargement paresseux, il peut améliorer des métriques telles que First Contentful Paint, Largest Contentful Paint et Speed Index. De plus, il peut répondre aux audits PageSpeed Insights tels que Éviter les énormes charges utiles du réseau et Maintenir le nombre de demandes bas et les tailles de transfert petites.
En attendant, WP Rocket vous permet de le résoudre avec un plugin d'assistance.
9. Image d'aperçu YouTube Iframe
Vous avez peut-être raison si vous pensez que l'activation de l'image d'aperçu YouTube iframe augmentera la vitesse de votre site Web. Cette solution évite de charger des scripts YouTube et ne lance le chargement de la vidéo que si l'utilisateur clique sur le bouton de lecture.
Néanmoins, à ce stade de l'article, vous devriez être familiarisé avec le concept de : ça dépend.
La mise en œuvre de l'image d'aperçu YouTube iframe pour optimiser les performances ne fonctionnera pas pour tous les sites Web. Cela peut causer des problèmes si l'élément parent contenant les images de styles vidéo est inutilisable. Si c'est le cas, l'image d'aperçu ne s'affichera pas correctement et nécessitera peut-être du CSS supplémentaire pour annuler le style conflictuel de l'élément parent.
L'iframe se chargera probablement de la même manière puisqu'il sera réinjecté une fois l'image d'aperçu cliqué.
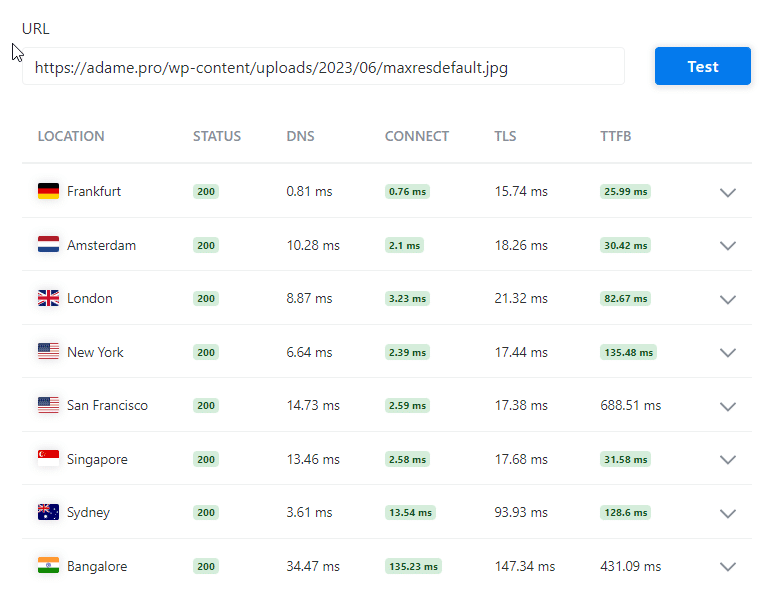
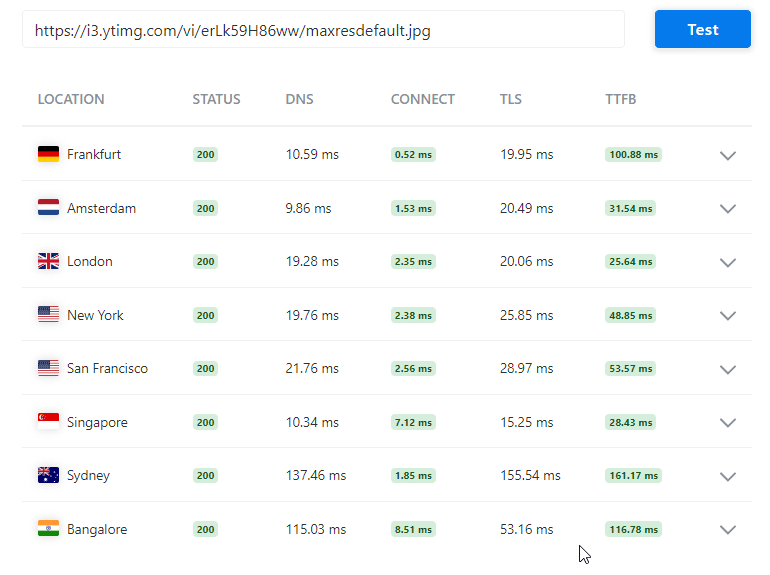
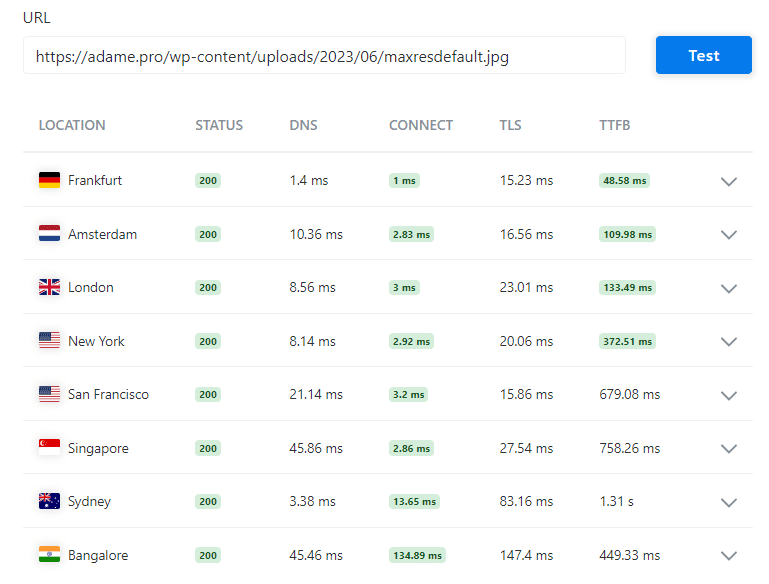
Nous avons effectué quelques tests et validé l'hypothèse selon laquelle l'auto-hébergement de l'image de prévisualisation YouTube ne donne pas toujours de meilleurs résultats. Les meilleures données de performance ne s'appliquent qu'aux audiences locales ou si un CDN est utilisé.
Nos tests montrent que YouTube CDN fonctionne toujours mieux et a le TTFB le plus bas, influençant la vitesse de récupération de l'image.
La prise en compte de ce résultat est essentielle car de telles données de performance influencent l'élément LCP si l'image de prévisualisation en fait partie.



10. Utiliser un CDN
La dernière idée fausse que nous voulons couvrir est d'utiliser constamment un CDN pour améliorer les performances. S'il est vrai qu'un CDN rendra votre site Web plus rapide si votre public est mondial, il n'est pas correct de dire qu'il améliorera toujours les performances de votre site Web.
Cela dépend de l'emplacement du visiteur et de la distance entre l'utilisateur et les actifs demandés.
Donnons-nous quelques exemples pour que ce soit plus clair.
- Public local : Vous dirigez une entreprise locale en France et votre site Web est déjà hébergé sur un serveur local. Utiliser un CDN qui n'a pas de PoP (Points de Présence) en France ou à proximité dégradera l'expérience de l'utilisateur, car la page et ses actifs seront expédiés depuis un centre de données distant, disons New York. En revanche, la distance sera plus courte si vous n'utilisez que le serveur d'origine.
- Public régional ou mondial : Vous dirigez une entreprise régionale à travers l'Europe. Choisir un CDN avec une forte présence en Europe donnera de meilleurs résultats par rapport à choisir un CDN qui n'a qu'un ou deux PoP en Europe.
En bref, lorsque vous choisissez un CDN, vous devez vous assurer que sa couverture PoP correspond aux emplacements de l'audience.
Emballer
L'optimisation des performances Web n'est pas facile du tout - et cet article le prouve une fois de plus. Espérons que cela a mis en lumière certaines idées fausses sur des sujets clés tels que l'optimisation de JavaScript et CSS et le chargement paresseux.
Chez WP Rocket, nous nous efforçons de rendre notre plugin de performance le plus simple tout en offrant les fonctionnalités les plus avancées pour améliorer les performances de votre site Web. Nous savons de quoi nous parlons et essaierons toujours de l'expliquer le plus simplement possible. En attendant, essayez WP Rocket et voyez à quel point c'est facile et puissant !
