Guide facile en 7 étapes pour migrer de Webflow vers WordPress
Publié: 2023-05-11Webflow permet de créer très facilement un site Web sans avoir besoin de code grâce à son éditeur glisser-déposer et à ses modèles prédéfinis.
Mais à mesure que vos besoins augmentent, vous serez probablement confronté à des limites.
La possibilité de créer des adhésions en ligne est toujours en version bêta, alors qu'elle est disponible dans WordPress depuis des années en utilisant des plugins comme SureMembers.
Besoin d'un superbe site e-commerce ? Créez un magasin à haute conversion avec SureCart.
Des plugins puissants comme Spectra vous donneront des blocs de conception, des wireframes et des modèles pour créer facilement de belles pages Web.
On pourrait continuer…
Le fait est que vous n'avez pas besoin d'être lié à un logiciel propriétaire. Vous pouvez obtenir des résultats plus nombreux et meilleurs avec WordPress.
C'est pourquoi, dans ce guide, vous verrez comment migrer de Webflow vers WordPress étape par étape .
Une nouvelle façon de créer et de gérer des sites Web vous attend.
Plongeons-nous dedans !
Entrez dans une nouvelle ère de flexibilité et de contrôle en migrant votre site de #Webflow vers #WordPress.
- De quoi avez-vous besoin pour passer de Webflow à WordPress ?
- Comment migrer de Webflow vers WordPress étape par étape
- Étape #1 - Obtenez l'hébergement
- Étape #2 - Installer WordPress
- Étape #3 - Personnalisez WordPress
- Étape #4 - Exporter le contenu du flux Web
- Étape #5 - Importer le contenu dans WordPress
- Étape #6 - Re-télécharger des images
- Étape #7 - Rediriger le domaine
- Prochaines étapes après la migration
- FAQ sur la migration de Webflow vers WordPress
- Pourquoi passer de Webflow à WordPress ?
- WordPress est-il plus facile à utiliser que Webflow ?
- Puis-je migrer le commerce électronique Webflow vers WooCommerce ?
- Puis-je migrer les abonnements Webflow vers WordPress ?
- Réflexions finales sur le passage de Webflow à WordPress
De quoi avez-vous besoin pour passer de Webflow à WordPress ?
Vous n'aurez besoin que de quelques éléments essentiels lors de la migration de Webflow vers WordPress.
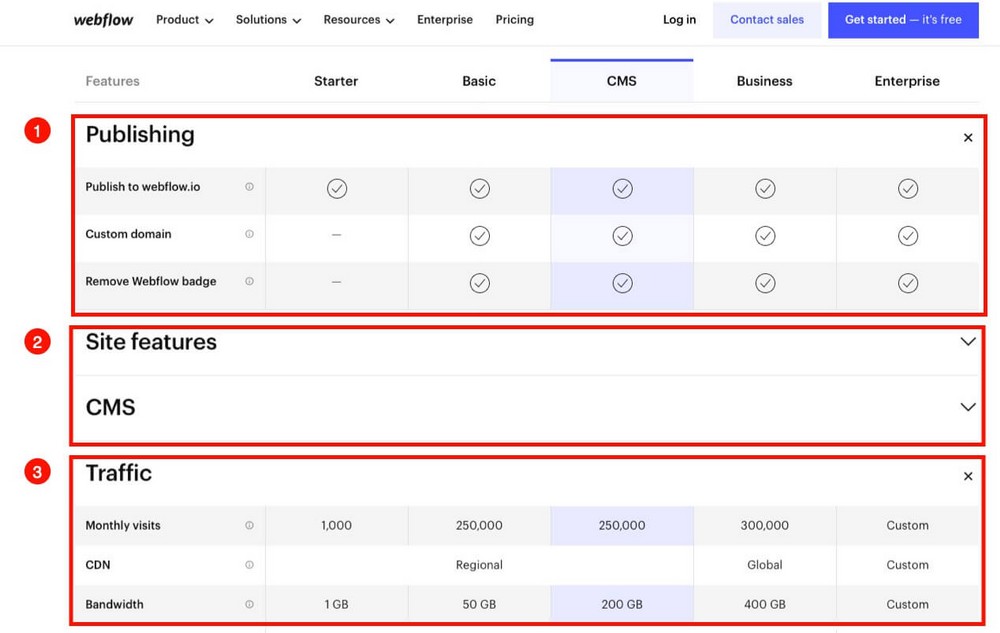
Webflow fournit tous les éléments dont vous avez besoin pour créer et maintenir un site Web fonctionnel.

- Un sous-domaine sur webflow.io ou la possibilité de connecter un domaine personnalisé.
- Le logiciel pour créer votre site web.
- Hébergement pour accueillir tous les éléments du site.
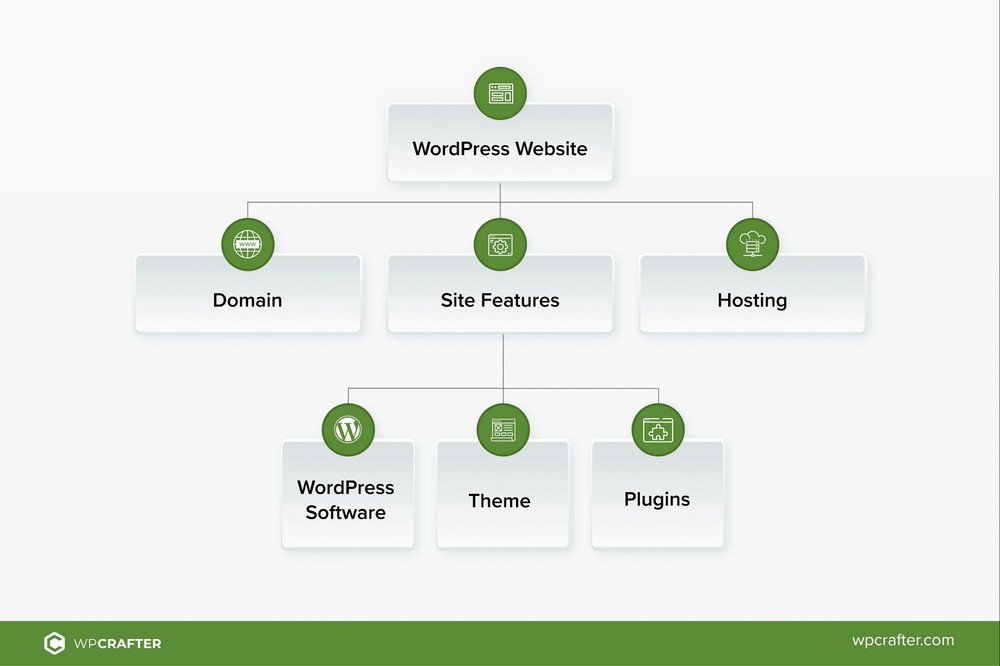
Pour migrer vers un site Web WordPress, vous devez d'abord répliquer ces ressources par vous-même.

- Nom de domaine. Si vous avez déjà un domaine personnalisé chez Webflow, vous devrez le faire pointer vers votre nouvel hôte.
- Fonctionnalités du site. Vous devrez installer WordPress. Un thème professionnel et quelques plugins pour répliquer certaines fonctionnalités de Webflow seront également nécessaires.
- Hébergement. C'est l'endroit où vous stockerez tout pour votre site Web.
Cela peut sembler beaucoup, mais vous verrez que c'est un processus très simple.
Comment migrer de Webflow vers WordPress étape par étape
La migration consiste à créer une nouvelle plateforme avec WordPress puis à déplacer le contenu de Webflow vers votre nouveau site.
Voyons comment y parvenir étape par étape.
Étape 1. Obtenez l'hébergement
Tout d'abord, vous aurez besoin d'un hébergement WordPress où vous installerez et stockerez tout.
Nous vous recommandons d'utiliser Hostinger ou CloudWays car ils offrent une gamme de plans fiables à des prix raisonnables.
Pour cet exemple, nous utiliserons Cloudways.

Mais vous pouvez suivre les étapes avec Hostinger ou tout autre fournisseur d'hébergement car le processus sera assez similaire.
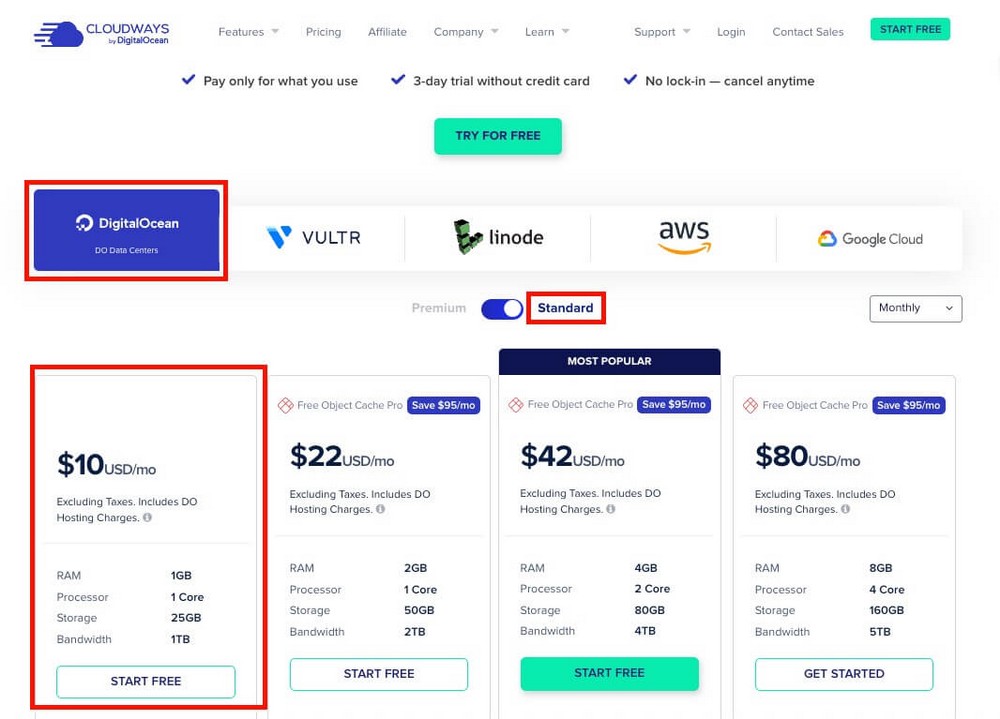
Cloudways propose une gamme d'options d'hébergement allant des plus basiques aux plus avancées. Nous pensons que le plan de base de Digital Ocean devrait suffire pour commencer.
.

Ce plan offre 1 To de bande passante. Quelque chose que même le plan d'affaires à 39 $ / mois de Webflow n'offre pas.
C'est probablement plus que suffisant pour commencer, même si vous pouvez toujours mettre à niveau à tout moment si nécessaire.
Étape 2. Installez WordPress
Après votre inscription, vous devrez installer WordPress sur le serveur Cloudways que vous venez d'acheter.
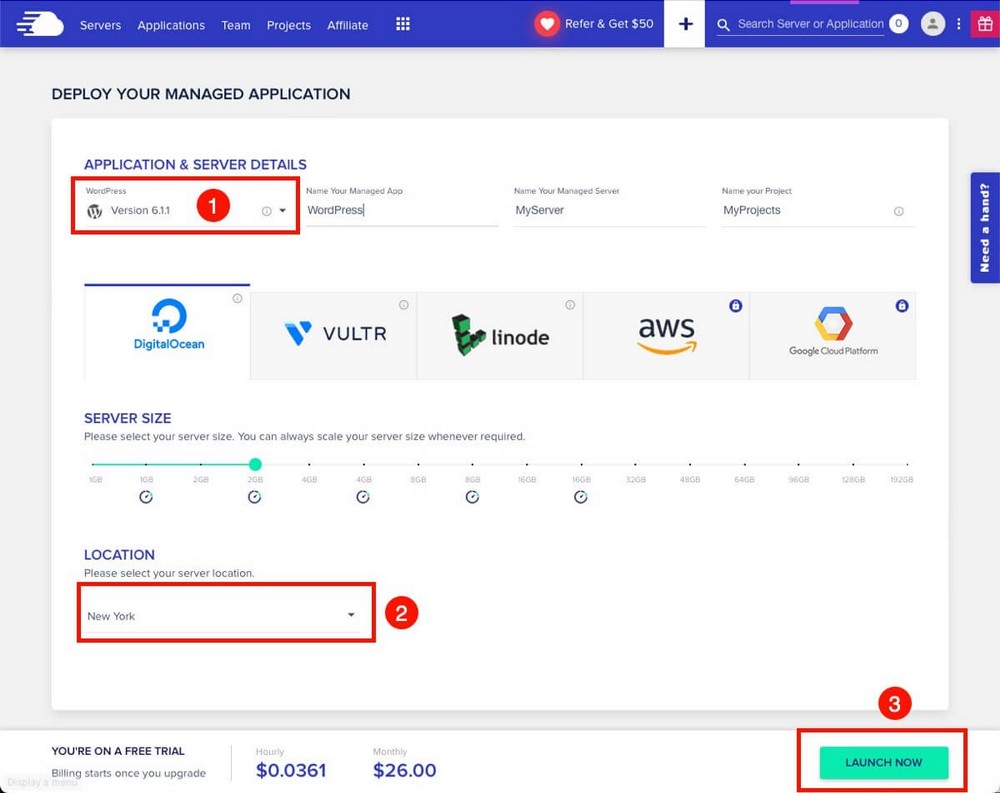
- Choisissez WordPress comme application que vous souhaitez installer.
- Choisissez l'emplacement le plus proche où se trouveront la plupart de vos clients.

Vous pouvez augmenter la taille du serveur à ce stade si vous le souhaitez.
Sinon, laissez tous les paramètres tels quels et cliquez sur Lancer maintenant pour terminer la configuration du serveur et l'installation de WordPress.
Étape 3. Personnalisez WordPress
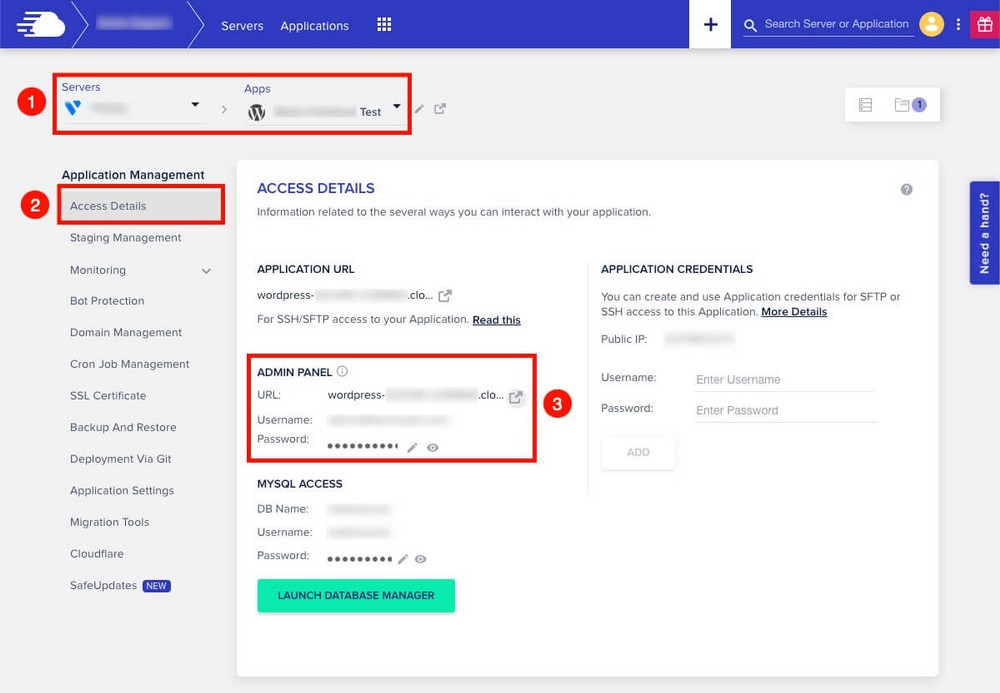
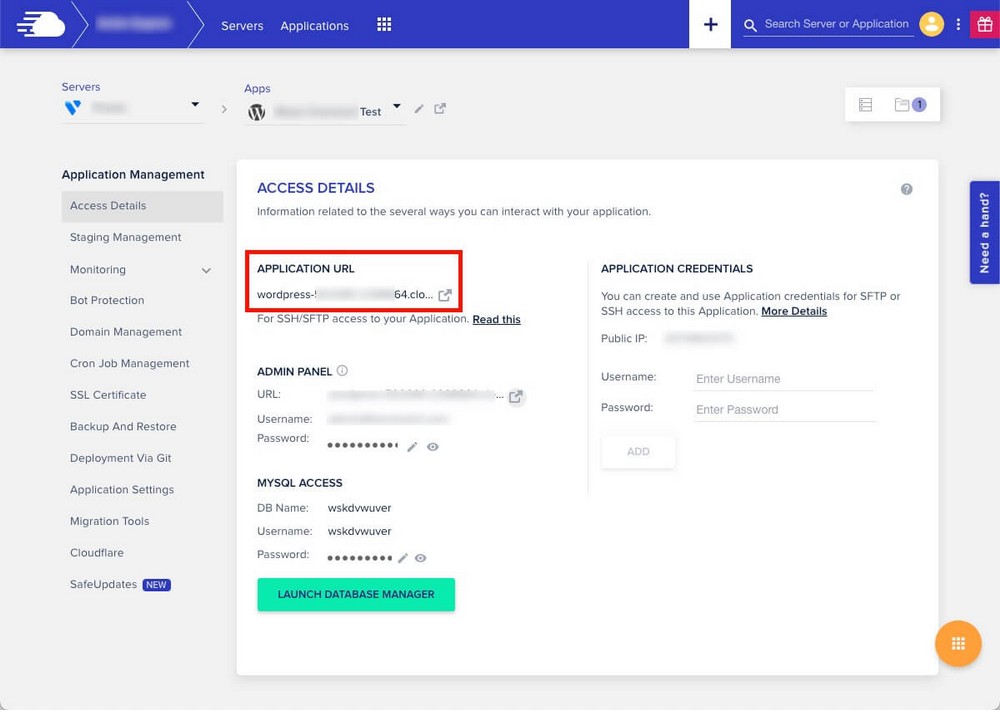
Accédez à l'installation WordPress que vous venez d'installer et recherchez vos identifiants de connexion d'administrateur WordPress dans l' onglet Détails d'accès .
- Notez que Cloudways vous fournit un domaine gratuit temporaire, qui est un sous-domaine comme name.cloudways.com .
- Ceci est similaire au sous-domaine également fourni par Webflow ( domain.webflow.io )

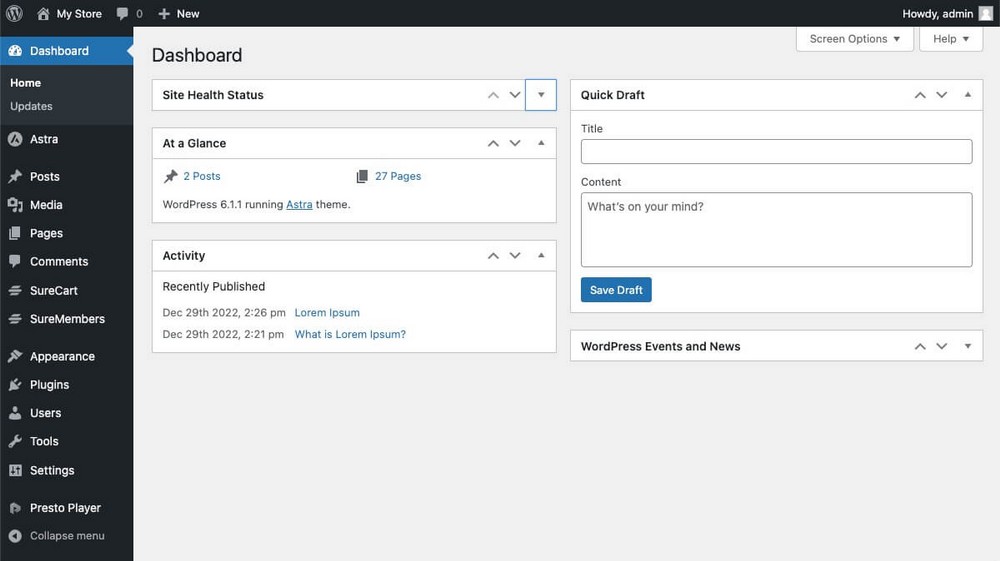
L'URL et les informations d'identification ci-dessus vous amèneront au panneau d'administration de WordPress, qui est en partie similaire au tableau de bord de Webflow.

Il est maintenant temps de personnaliser WordPress .
Vous aurez d'abord besoin d'un thème .
Nous recommandons Astra. Il est très léger et rapide, et peut être facilement adapté à tout ce dont vous avez besoin.

WordPress dispose déjà d'un éditeur de blocs pour la partie design.
Mais si vous voulez quelque chose de plus puissant, vous pouvez installer Spectra, qui comprend plus de blocs et de fonctionnalités.

WordPress est très flexible et permet des centaines de thèmes et d'options de plugins.
Pour le moment, nous vous recommandons de vous concentrer uniquement sur la conception et rien d'autre afin que nous puissions poursuivre le processus de migration.
Étape 4. Exporter le contenu du flux Web
Maintenant que votre nouvelle plateforme WordPress est prête, vous devez la remplir de contenu.
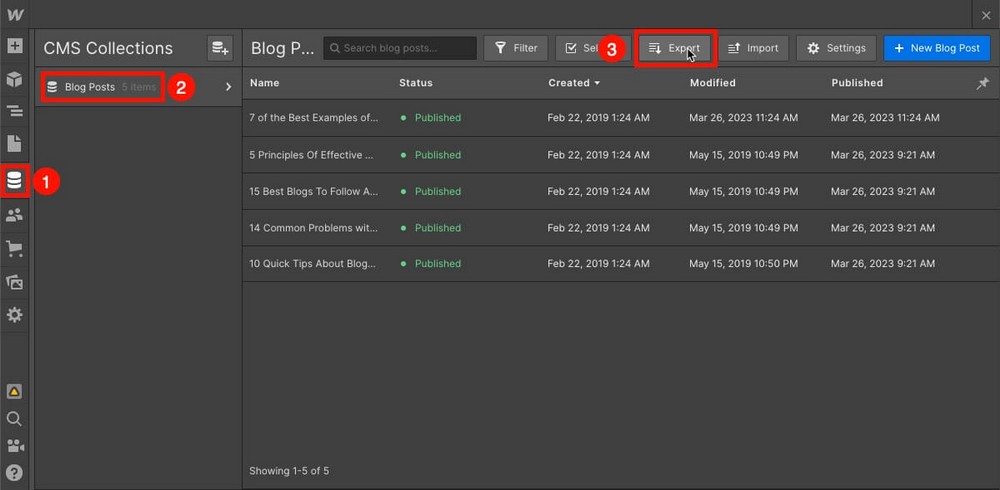
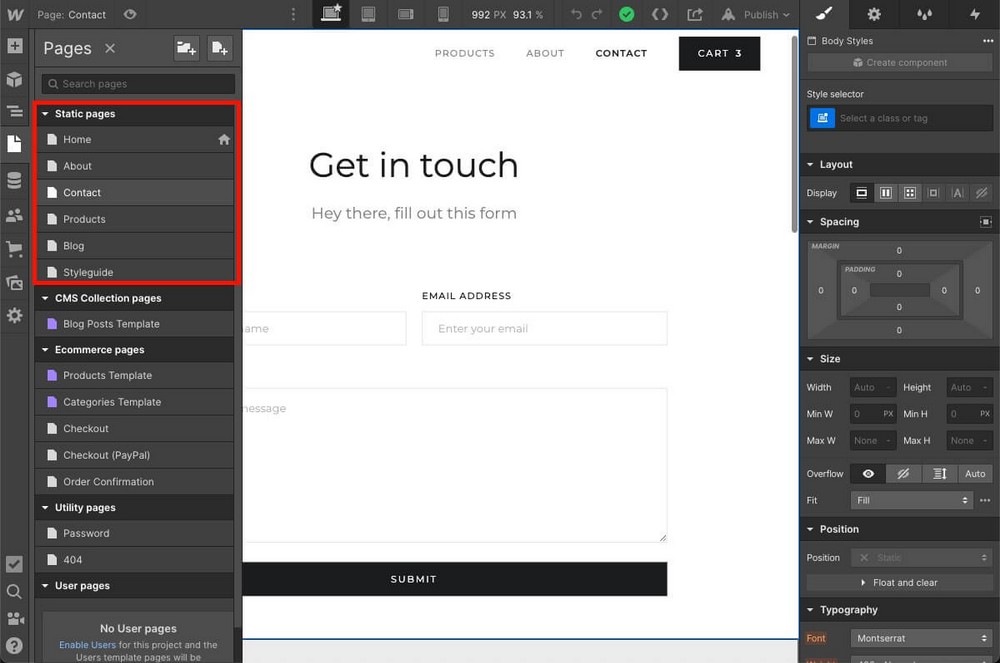
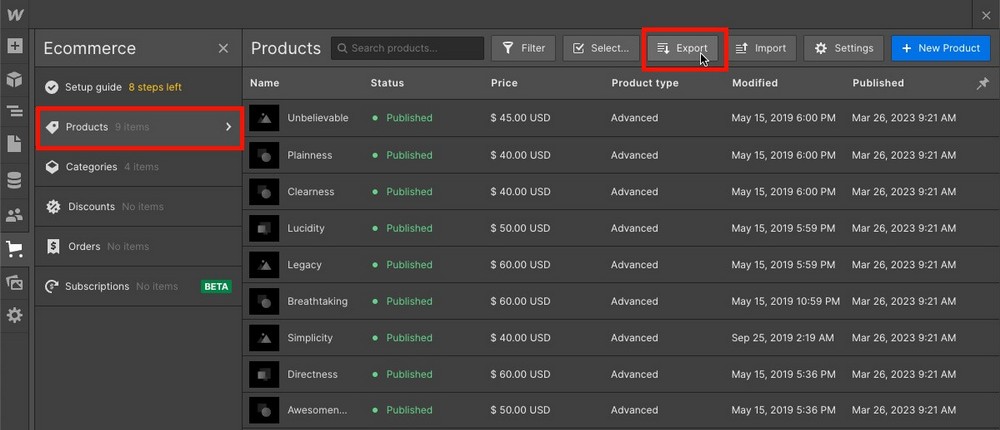
Depuis le tableau de bord Webflow, accédez à la section Collection CMS .
Choisissez le contenu que vous souhaitez déplacer, dans notre cas les articles de blog, et cliquez sur le bouton Exporter .

Vous obtiendrez un fichier CSV avec les éléments sélectionnés.

Vous pouvez répéter cette étape pour n'importe quelle collection que vous avez. Malheureusement , les pages statiques ne peuvent pas être exportées, et les images non plus .
Important
À partir de ce moment, vous ne devez plus rien modifier dans Webflow. Si vous ajoutez plus de contenu, il ne sera plus importé dans WordPress car nous avons déjà téléchargé le contenu.
Étape 5. Importer le contenu dans WordPress
Vous devrez maintenant importer le contenu que vous venez d'exporter dans Webflow vers WordPress.
Il n'y a qu'un seul petit bémol : WordPress ne peut pas importer nativement les fichiers CSV .
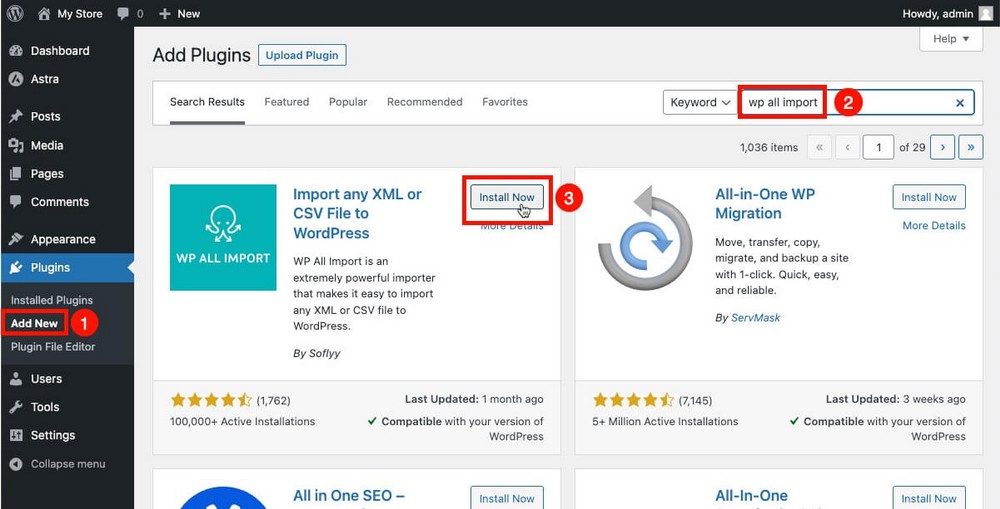
Heureusement, la solution est simple. Tout ce que vous avez à faire est d'installer un plugin gratuit appelé WP All Import .
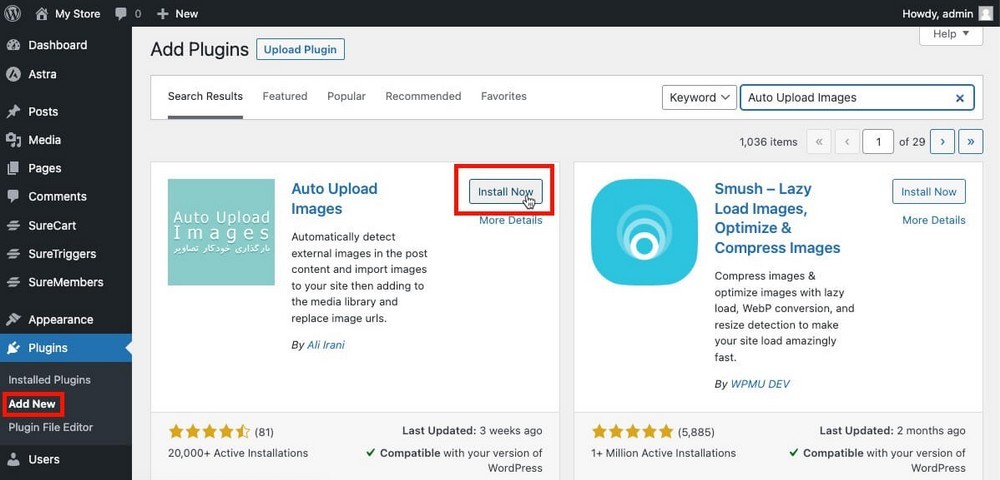
Vous le ferez depuis le panneau d'administration de WordPress > Plugins > Ajouter un nouveau .
Utilisez la fonction de recherche pour localiser le plugin, puis installez- le et activez- le.

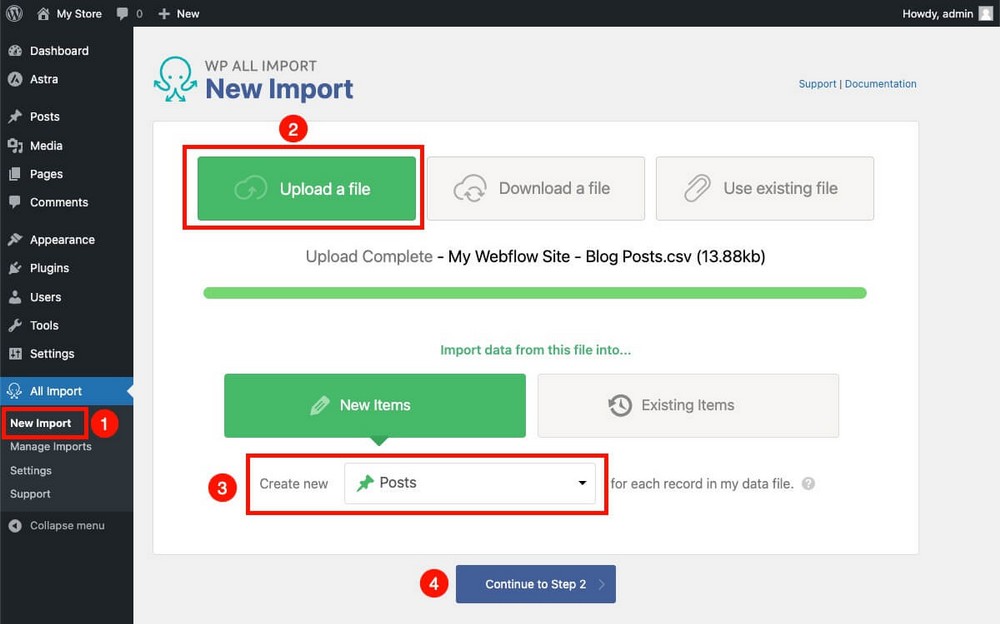
Ensuite, sélectionnez WP All Import dans la barre latérale, importez le fichier que vous avez précédemment téléchargé et spécifiez de quel type de contenu il s'agit.
Dans ce cas, les messages. Remplacez-le par ce que vous avez téléchargé à ce moment-là.

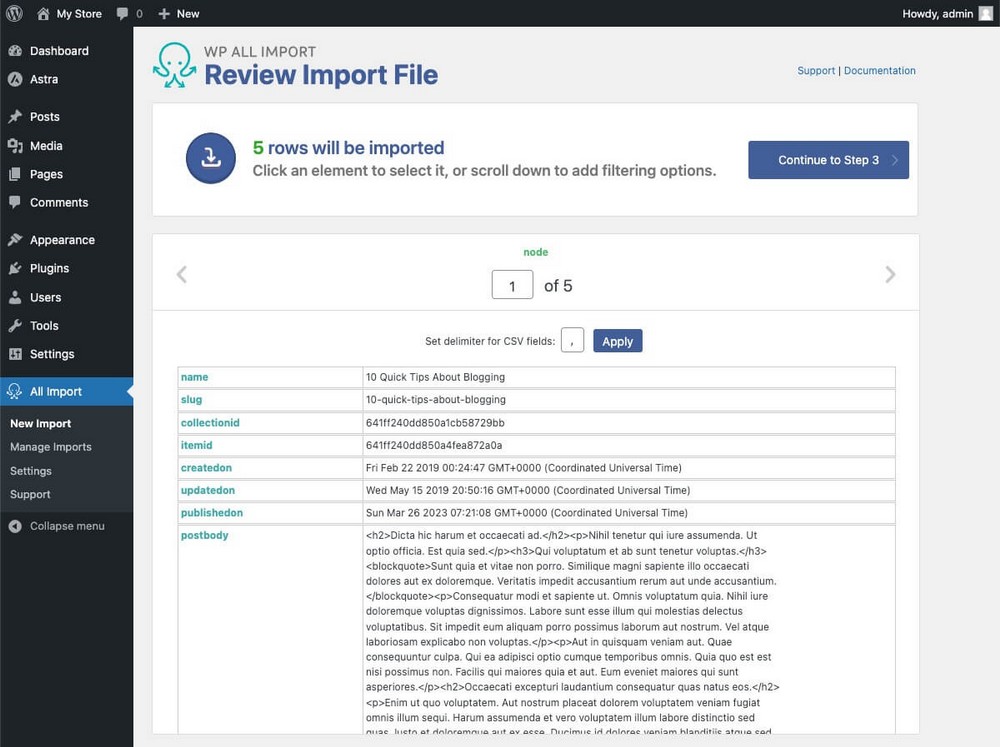
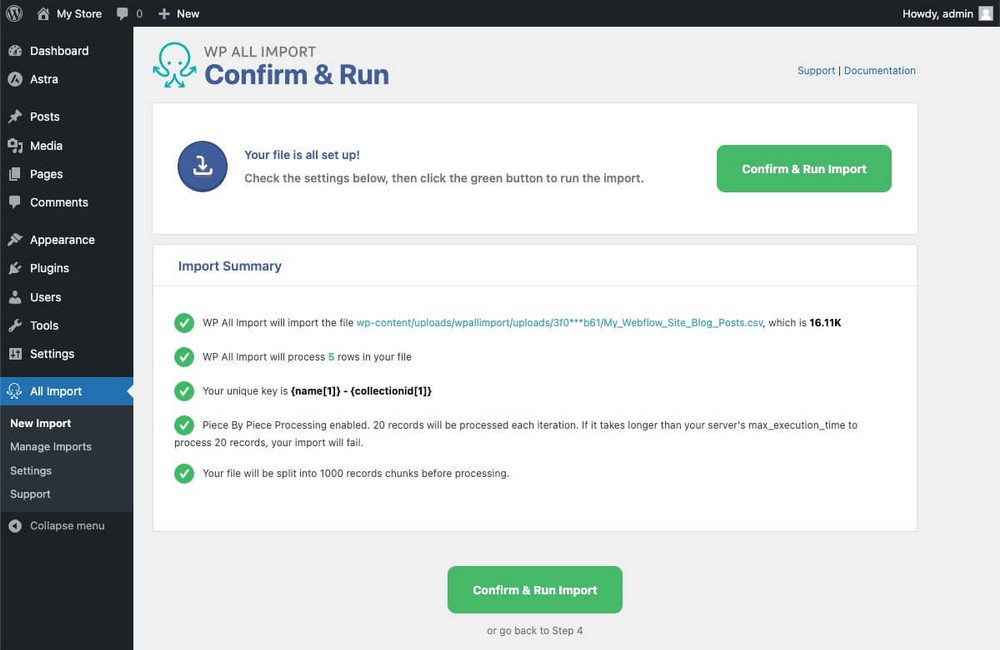
Avant de finaliser l'importation, vous pouvez vérifier quel contenu sera importé.

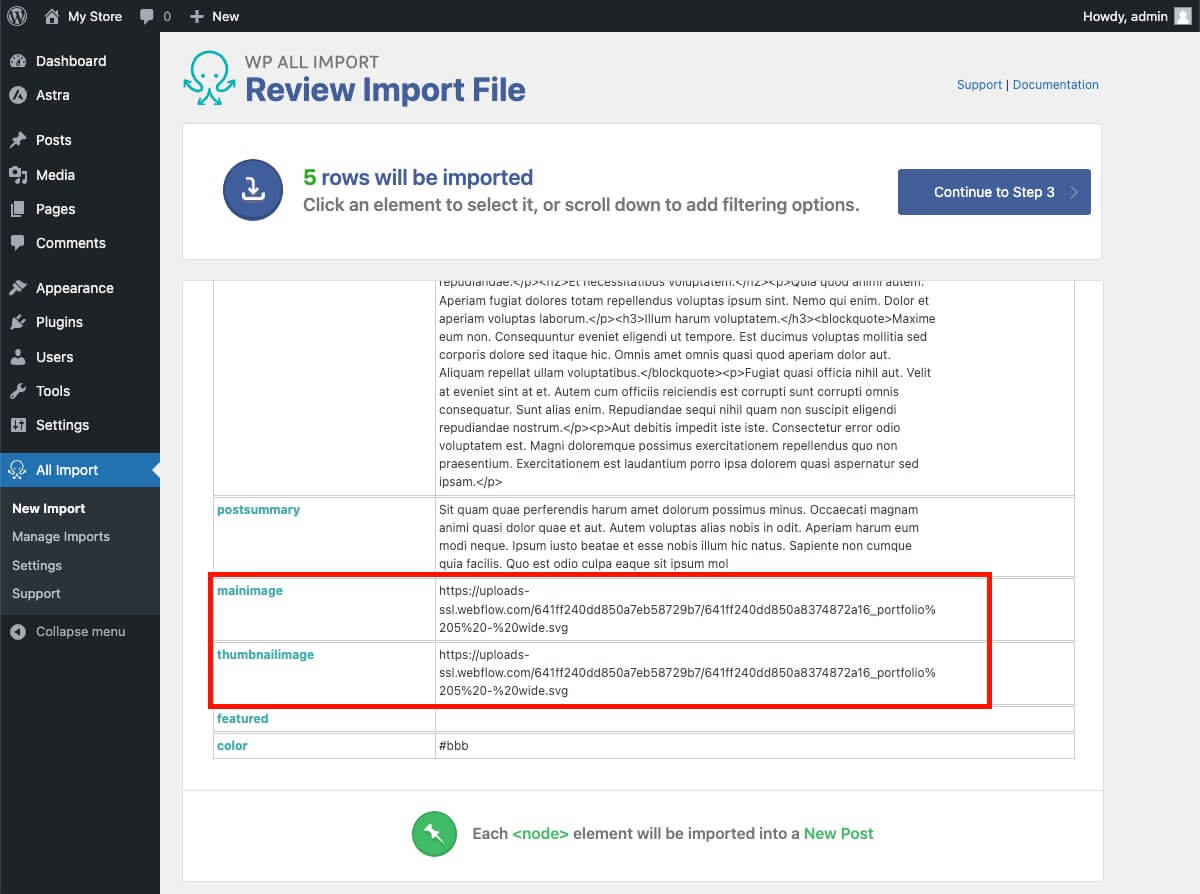
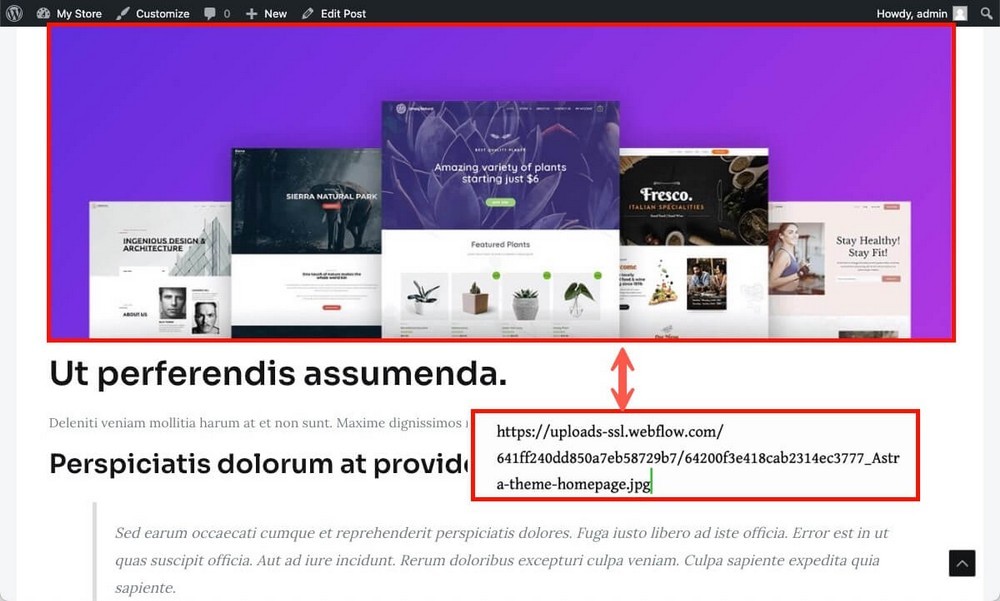
Si vous faites défiler vers le bas, vous remarquerez que les images sont toujours liées à votre compte Webflow.

N'oubliez pas que les images ne peuvent pas être exportées automatiquement de Webflow vers WordPress .
C'est un processus que vous devrez faire manuellement. Mais nous vous montrerons comment le faire plus rapidement à l'étape suivante.

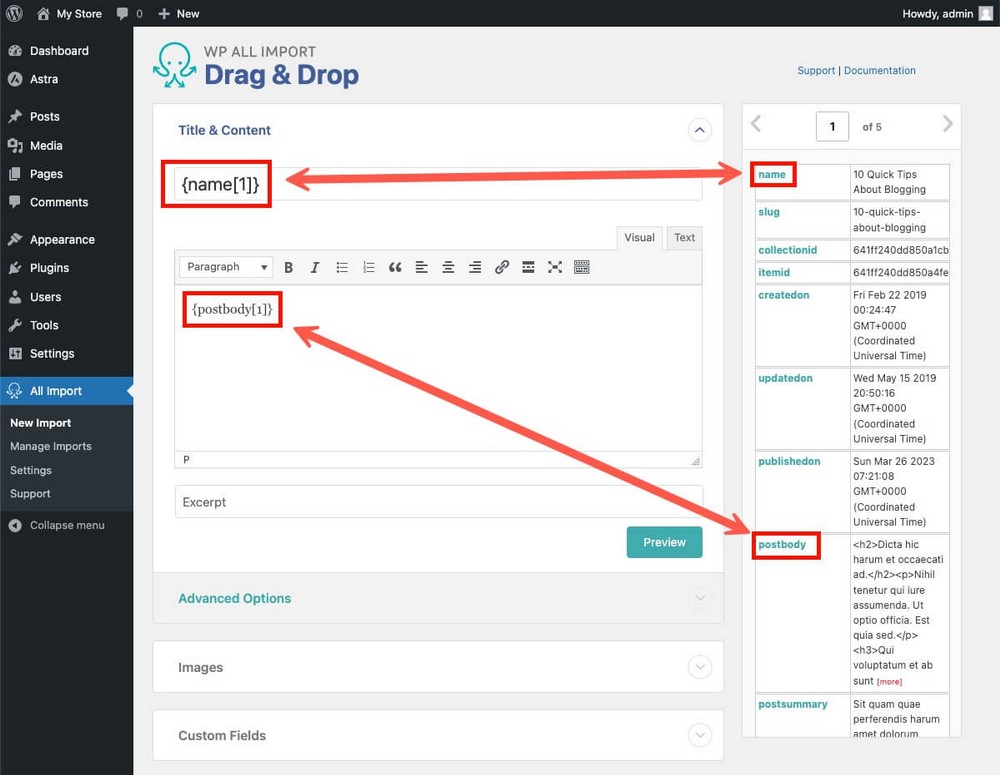
Dans la dernière étape, vous devez créer le modèle d'importation .
Cela signifie dire au plugin quel contenu sera inclus dans quelle section d'un article.
Par glisser-déposer, vous pouvez indiquer que les informations trouvées dans "nom" seront utilisées comme titre du message, "postbody" comme contenu, etc.

Une fois que tout est prêt, faites défiler vers le bas et cliquez sur Continuer pour accéder à la dernière étape.
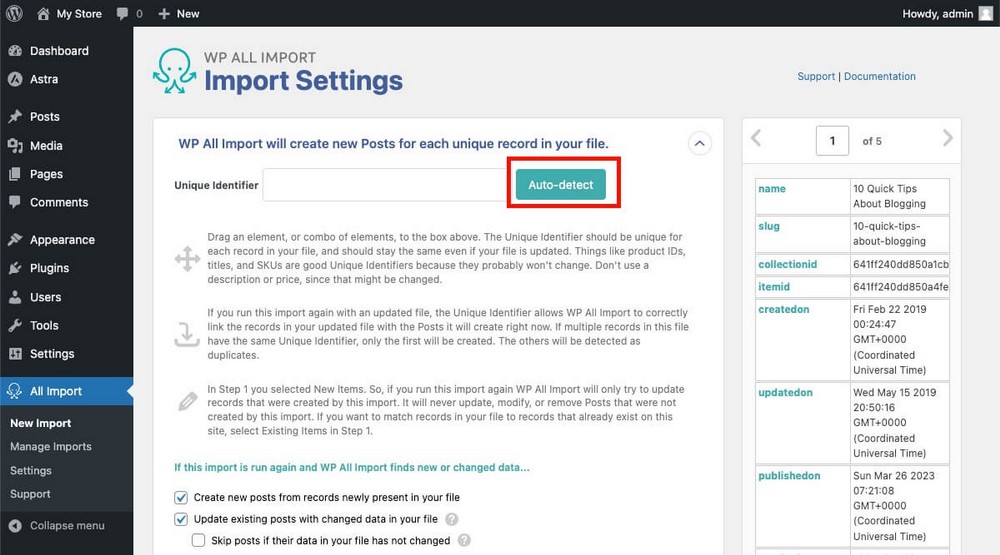
Cliquez sur Détection automatique pour que le plug-in attribue un identifiant unique à chaque élément importé, puis cliquez à nouveau sur Continuer .

Exécutez l'importation et vous avez terminé.

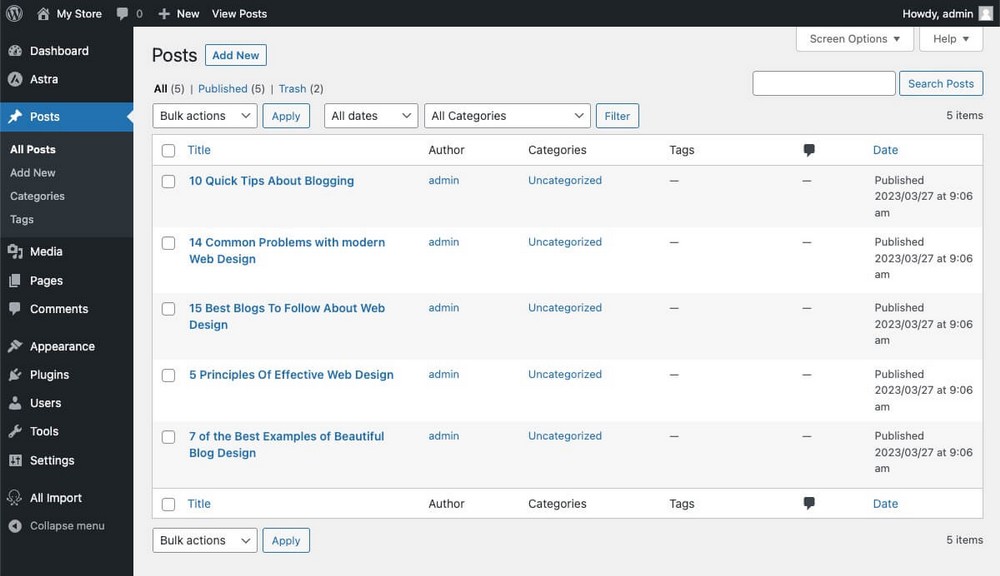
Les articles apparaîtront sur la page Articles de WordPress.

Utilisez la même procédure pour migrer d'autres contenus depuis Webflow afin que tout soit ajouté à WordPress.
Étape 6. Re-télécharger des images
Webflow ne vous permet pas d'exporter des images.
Il les référence à l'aide de code, de sorte qu'ils seront visibles dans vos publications WordPress.
Ils seront hébergés sur Webflow, et ils disparaîtront si vous supprimez votre compte.

Pour résoudre efficacement ce problème, vous pouvez utiliser le plugin Auto Upload Images car il :

- Analyse vos articles à la recherche d'images intégrées dans des sites externes.
- Les télécharge à partir de la source d'origine, les télécharge sur WordPress et échange l'ancienne référence.
Auto Upload Images est vraiment facile à utiliser, une fois installé et activé :

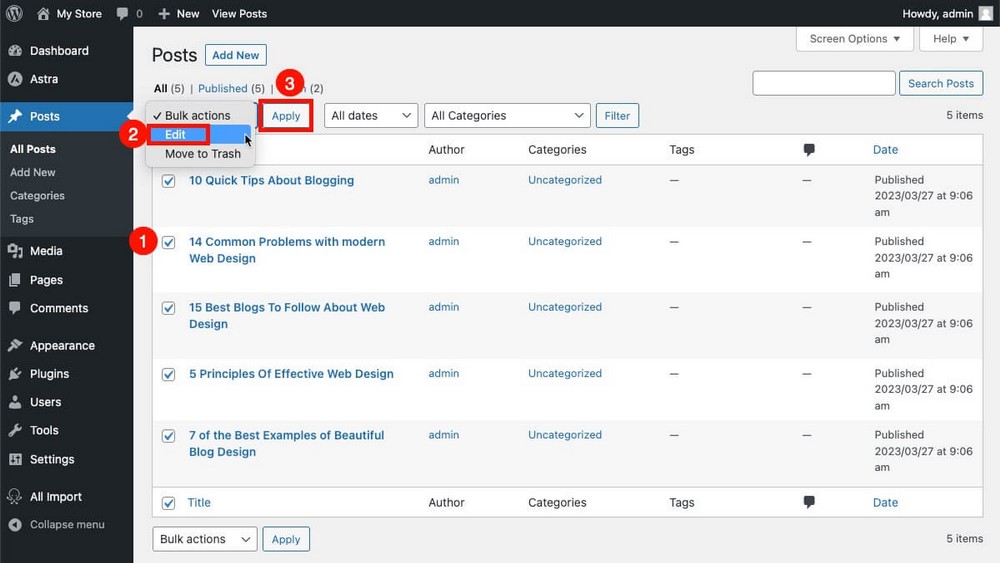
- Accédez à Message > Tous les messages .
- Sélectionnez-les tous .
- Dans la première liste déroulante, sélectionnez Modifier .
- Cliquez sur le bouton Appliquer .
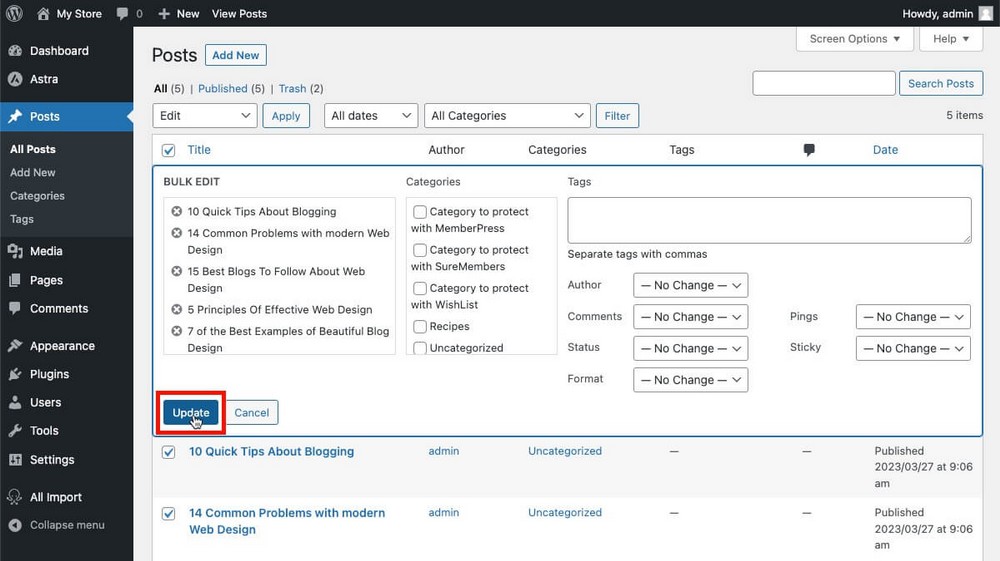
Dans le panneau d'édition qui apparaîtra, laissez tout tel quel et cliquez simplement sur Mettre à jour .

Le plugin fonctionnera en arrière-plan et les images liées seront désormais hébergées sur votre site Web.

Étape 7. Rediriger le domaine
Votre site web est maintenant parfaitement fonctionnel. Mais pour le moment, il n'est accessible que via l'URL temporaire fournie par Cloudways.

Votre domaine pointe toujours vers votre site web réalisé en Webflow.
Pour résoudre ce problème, vous devrez suivre deux étapes .
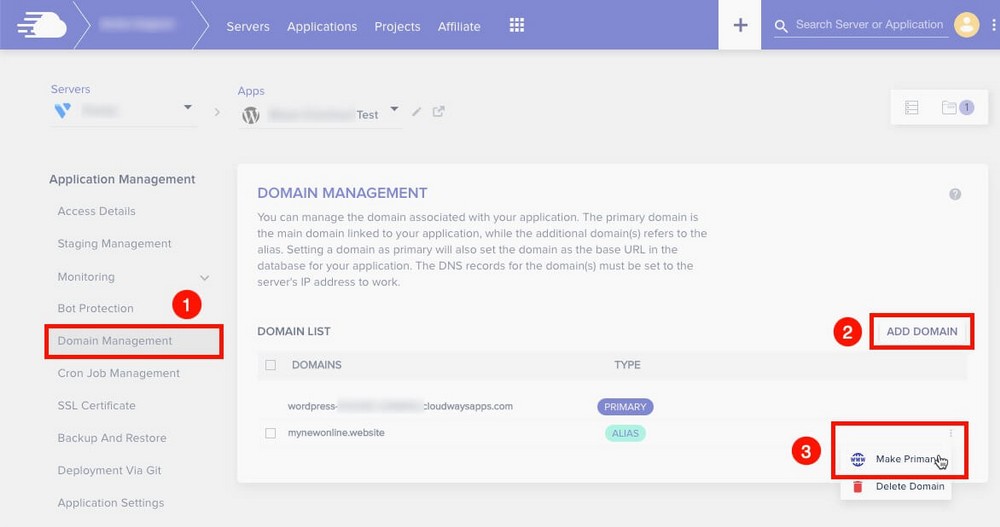
Tout d'abord, ajoutez le domaine que vous souhaitez utiliser dans le panneau du tableau de bord Cloudways et faites-en un domaine principal .

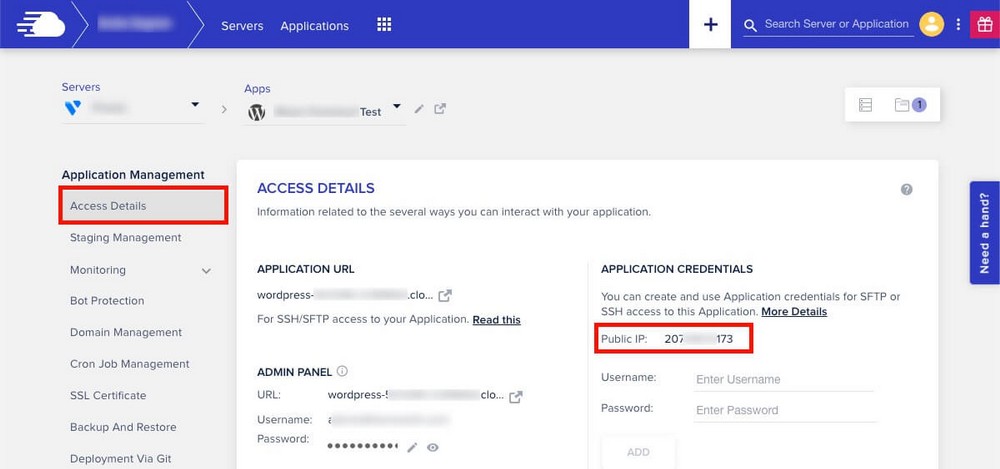
Copiez ensuite l'IP publique de votre serveur .
Vous le trouverez dans l'onglet des détails d'accès dans Cloudways.

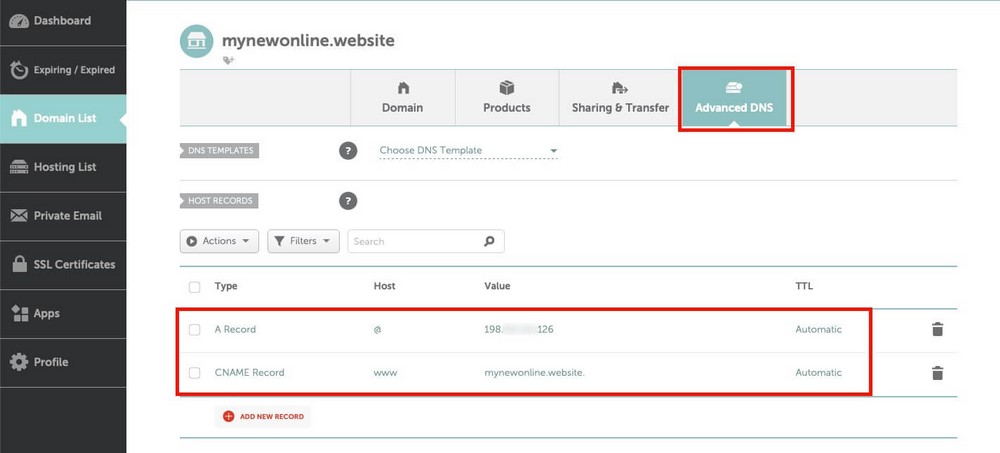
Enfin, vous devrez vous rendre chez votre registraire de domaine et modifier quelques valeurs. Au lieu de pointer vers les serveurs Webflow, nous voulons qu'il pointe vers Cloudways.
Cela se fait en modifiant le DNS en ajoutant 2 nouveaux enregistrements.
Voir un exemple ci-dessous de la façon dont cela est fait dans Namecheap.

- Un enregistrement:
- Hôte/Nom : @ ou vide.
- Valeur/Cible : L'adresse IP que vous venez de copier.
- TTL : automatique/par défaut.
- Enregistrement CNAME :
- Hébergeur : www
- Valeur : votre nom de domaine (ex. nomdevotreboutique.com)
- TTL : laisser la valeur par défaut
Après avoir effectué cette mise à jour, vous devrez peut-être attendre jusqu'à 48 heures pour que la modification se propage.
Si vous êtes bloqué, votre registraire de domaine ou votre nouvel hébergeur devrait pouvoir vous aider.
Prochaines étapes après la migration
Une fois la migration terminée, vous devez effectuer une vérification rapide et travailler manuellement sur certains aspects de votre site Web.
- Recréez les pages : Webflow ne vous permet pas d'exporter des pages statiques. Vous devrez les créer manuellement dans WordPress.

- Recréez le menu de navigation : et d'autres éléments comme les widgets de barre latérale ou de pied de page.
- Installez des plugins supplémentaires : pour créer des formulaires de contact, capturer des prospects et tout autre pour récupérer des fonctionnalités vitales pour votre entreprise.
- Réinstallez le code qui manque maintenant. Comme le code de Google Analytics ou Meta Pixels.
Testez tout pour vous assurer que tout est sous contrôle et que vous n'avez laissé aucun contenu dans Webflow.
Lorsque vous en êtes sûr, fermez votre compte Webflow pour éviter d'engager des frais supplémentaires.
FAQ sur la migration de Webflow vers WordPress
Ce guide contient tout ce que vous devez savoir, mais nous apprécions que vous ayez encore des questions.
Pourquoi passer de Webflow à WordPress ?
Vous devriez envisager de passer de Webflow à WordPress pour travailler avec un outil avec beaucoup moins de limitations lorsqu'il s'agit de développer votre entreprise. Travailler avec WordPress est plus abordable car ce CMS est gratuit et vous n'avez qu'à payer pour l'hébergement et les plugins supplémentaires dont vous pourriez avoir besoin.
De plus, être open source signifie que vous pouvez être sûr que votre site Web restera à l'épreuve du temps.
WordPress est-il plus facile à utiliser que Webflow ?
Oui, WordPress est un outil beaucoup plus facile à utiliser que Webflow, en partie grâce à son approche modulaire qui vous permet d'ajouter des fonctionnalités au fur et à mesure de vos besoins via des plugins.
C'est une plate-forme qui existe depuis près de 20 ans, elle s'est donc améliorée avec les commentaires des utilisateurs depuis lors. En plus de cela, de nombreux thèmes comme Astra simplifient encore la tâche de travailler avec WordPress grâce à des interfaces plus propres.
Puis-je migrer le commerce électronique Webflow vers WooCommerce ?
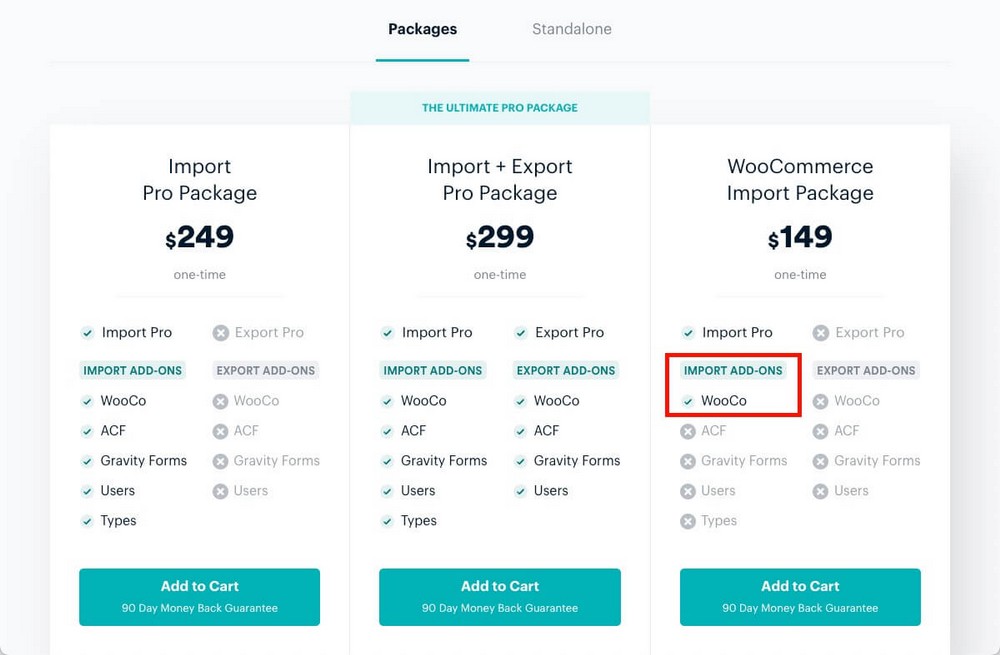
Oui, il est possible de migrer des produits de Webflow eCommerce vers WooCommerce, car ces éléments peuvent être exportés au format CSV pour être importés depuis WordPress.

Cependant, pour les importer avec WP All Import, vous devrez acheter un module complémentaire premium supplémentaire. 
Puis-je migrer les abonnements Webflow vers WordPress ?
Non. Il n'est pas possible de migrer les abonnements Webflow vers WordPress car leur système est composé de plusieurs éléments, dont certains ne peuvent pas être exportés. Une migration semi-automatique n'est donc pas possible.
Réflexions finales sur le passage de Webflow à WordPress
Migrer un site Web de Webflow vers WordPress n'est pas difficile.
Une fois que vous avez créé votre nouvelle maison numérique avec WordPress sur l'hébergement de votre choix et que vous avez mis en place le design à votre convenance, il ne reste plus qu'à déplacer le contenu d'un endroit à un autre.
WP All Import vous aidera en important des articles de blog ou des produits que vous avez précédemment exportés depuis Webflow.
N'oubliez pas cependant que les images ne sont pas exportées mais intégrées à partir de la source d'origine, vous devrez donc utiliser le plugin Auto Upload Images pour résoudre ce problème.
Webflow et WordPress sont des plateformes très différentes, et il est donc inévitable que certains éléments ne soient pas transférables.
Le menu de navigation, les formulaires de contact ou le design lui-même sont des caractéristiques intrinsèques de Webflow. Vous devrez les recréer manuellement dans WordPress mais c'est facile.
Il peut s'agir d'une étape supplémentaire, mais vous n'aurez à le faire qu'une seule fois.
Et cela vaut la peine de commencer à travailler avec une plate-forme plus facile à utiliser et plus abordable qui peut être étendue de manière illimitée grâce aux plugins et aux intégrations.
Quelles sont les raisons pour lesquelles vous avez décidé de quitter Webflow ?
Vous souhaitez savoir comment répliquer une fonctionnalité de la plateforme dans WordPress ?
Faites-nous savoir dans les commentaires ci-dessous!
