20 meilleurs sites Web de flux Web (Wow!) 2022
Publié: 2022-11-23Recherchez-vous les meilleurs sites Web Weblfow pour vous inspirer et voir ce qui est possible avec ce constructeur ?
La première chose que nous avons remarquée en étudiant des dizaines de sites Web géniaux créés sur Webflow est leur créativité.
Ainsi, il était vraiment difficile de conserver cette collection des meilleurs. (Nous en ajouterons peut-être d'autres à l'avenir.)
Mais nous avons réussi à sélectionner vingt des TOP, couvrant plusieurs industries pour votre commodité.
Chaque site Web est unique et contient des détails intéressants que vous pouvez appliquer (et améliorer) au vôtre.
Meilleurs sites Web de flux Web pour l'inspiration de conception
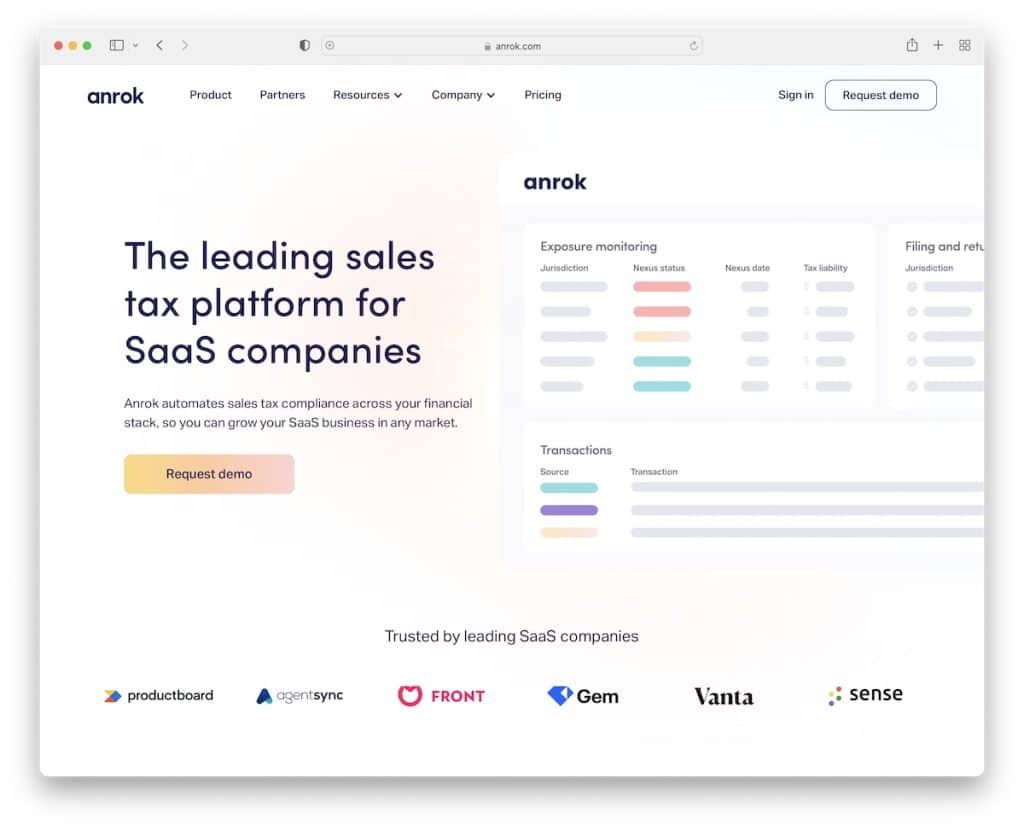
1. Anrok

Créer une expérience de navigation à la fois engageante et informative est quelque chose qu'Anrok a vraiment bien fait.
De plus, ils utilisent beaucoup d'espace blanc, de sorte que les yeux des utilisateurs sont sur ce qui est important (pas les distractions !).
Remarque : Créez une présentation du produit, ses avantages et son « comment ça marche » avec une animation de défilement sympa.
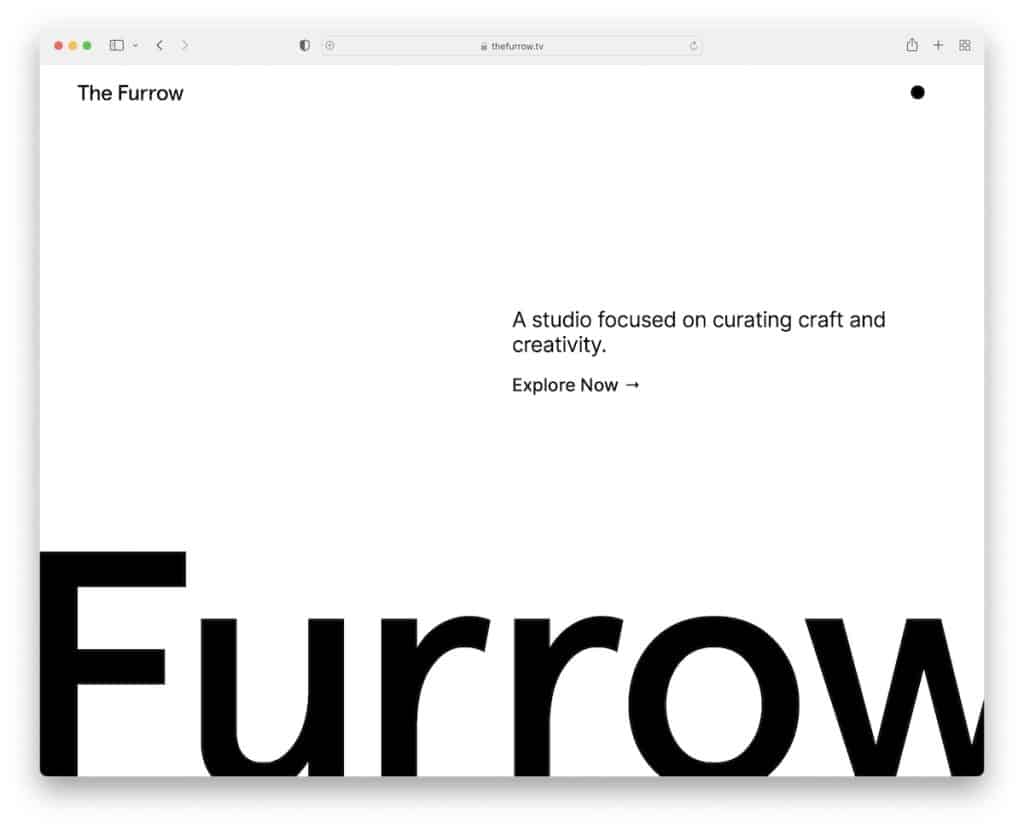
2. Le Sillon

Si votre entreprise est axée sur le design et la créativité, assurez-vous que votre site Web ressemble à cela. The Furrow est un site Web Webflow fantastique avec une section minimaliste au-dessus du pli et une distribution de contenu impressionnante une fois que vous commencez à l'explorer.
Nous aimons également le point noir qui révèle le menu une fois que vous le survolez et le sélecteur de mode sombre / clair.
Remarque : Si vous proposez des services uniques, laissez votre site Web les promouvoir - d'une manière unique.
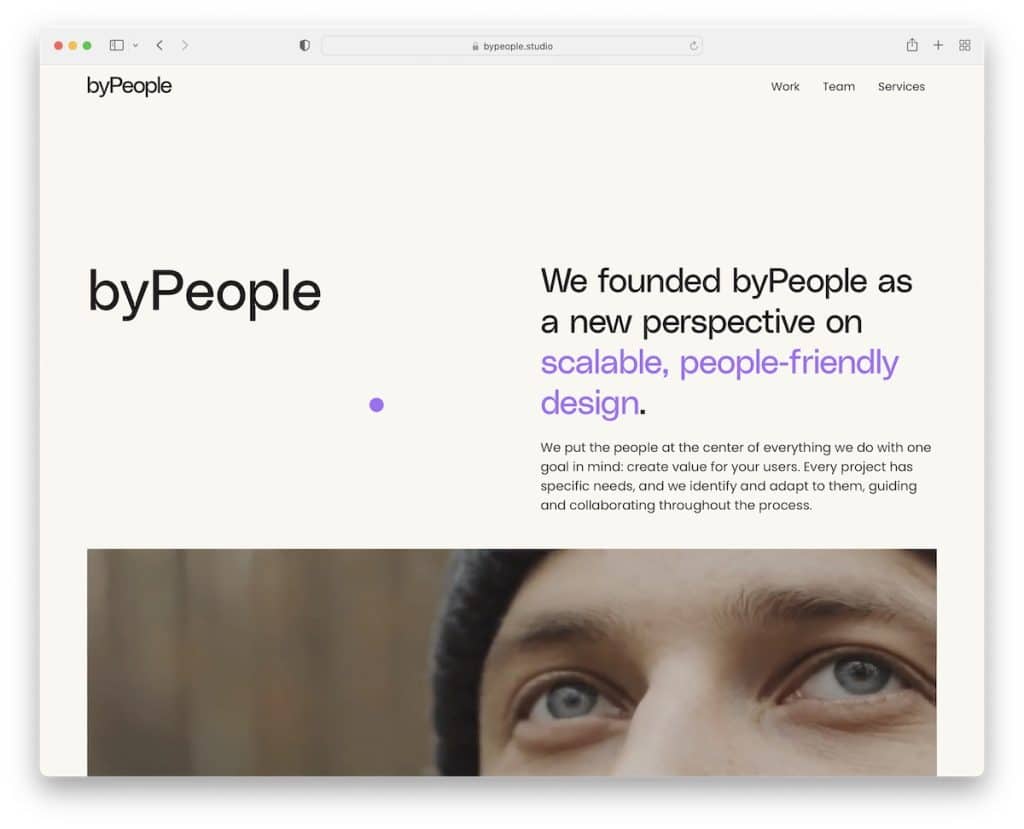
3. par les gens

Le site Web Webflow de byPeople capte l'attention de l'utilisateur avec un texte bicolore et une vidéo lue automatiquement au-dessus du pli.
Ils ont également stratégiquement placé la section Services sur un fond sombre pour la faire ressortir davantage.
Enfin, le carrousel d'équipe (avec les rôles et les coordonnées) vous permet de vous familiariser avec les personnes derrière byPeople.
Note : Texte et vidéo vont très bien ensemble, alors n'hésitez pas à les tester pour votre entreprise.
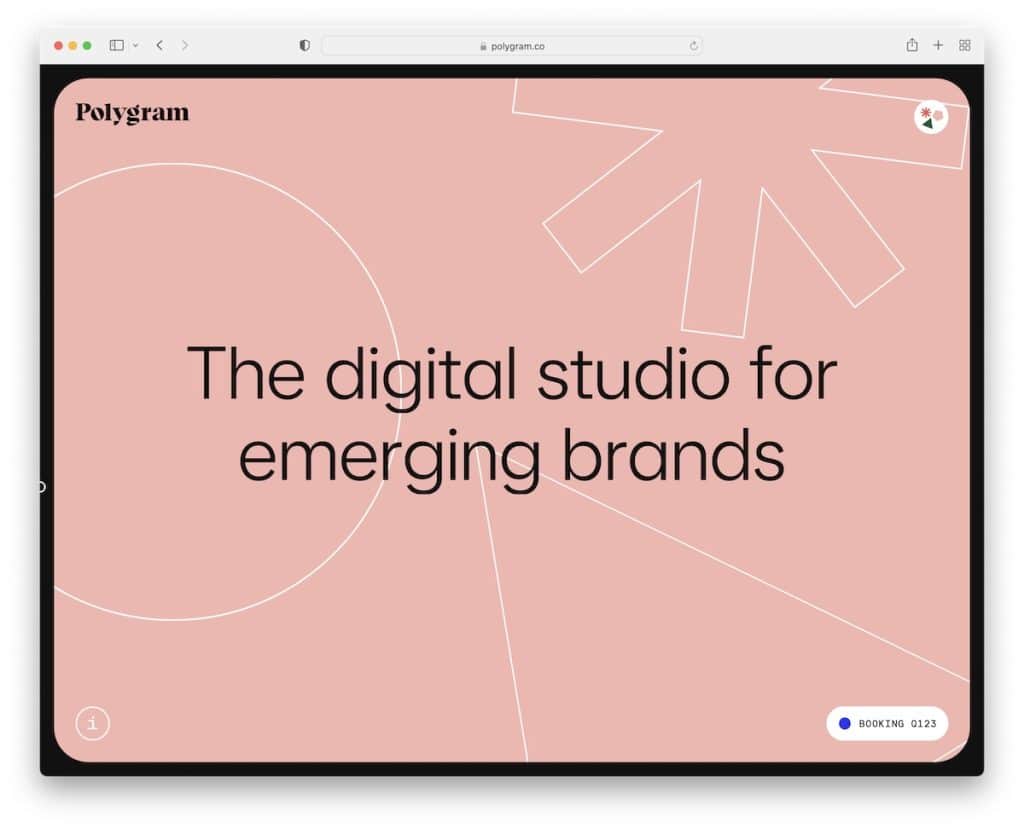
4. Polygramme

Que ce soit sur un petit ou un grand écran, la conception Web réactive de Polygram mérite votre attention.
Ce qui est unique à propos de Polygram, c'est que les trois formes se déplacent avec vous et affichent le contenu au survol. Essayez-le.
Le seul élément cliquable est l'icône "i" dans le coin inférieur gauche qui révèle plus de détails avec un CTA pour les réservations.
Remarque : Soyez à la fois unique et minimaliste, tout comme Polygram.
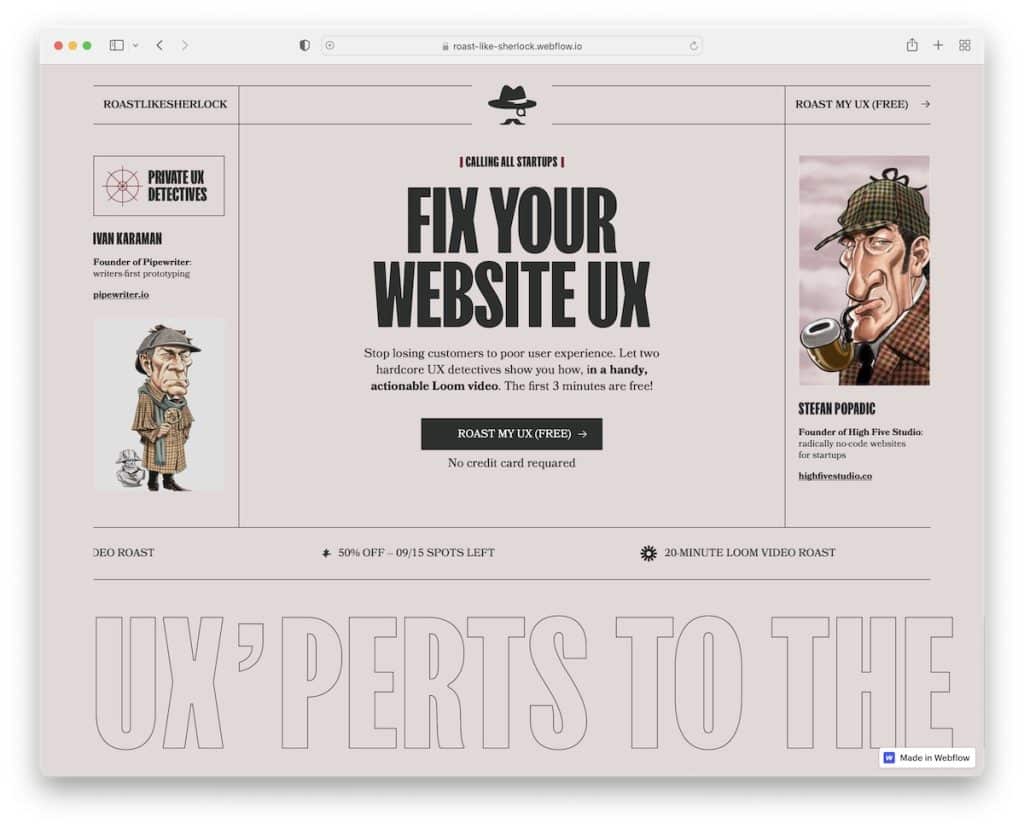
5. Rôtir comme Sherlock

Roast Like Sherlock est l'un des sites Web les plus originaux que nous ayons jamais vus. C'est super interactif et amusant, mais tout commence par un nom intelligent.
La vieille machine à écrire tape toute la feuille de papier avec une fonction de révélation de texte pour pimenter encore plus les choses.
Il y a aussi une vidéo d'exemple et des blocs coulissants automatiquement avec plus d'informations.
Remarque : Les capacités de défilement n'ont pas de limites, alors créez-en une spéciale.
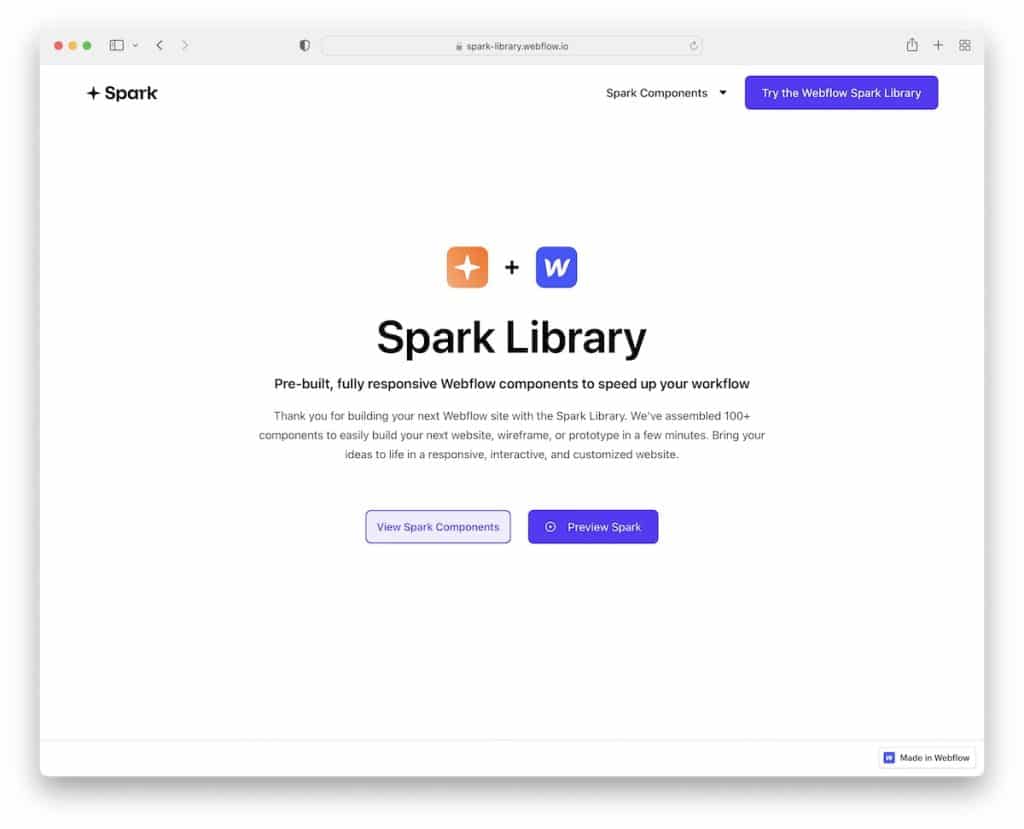
6. Bibliothèque Spark

Spark Library revendique la simplicité, se concentrant sur une seule chose - le produit. Il garde la section héros minimaliste mais avec suffisamment de texte pour tout expliquer.
Ensuite, vous trouverez le portefeuille de produits avec une barre latérale de navigation filtrable qui affiche différentes catégories en un clic.
Note : Si vous disposez d'une bibliothèque d'éléments, affichez-les avec des boutons catégorisés sur votre page d'accueil.
Nous avons également une collection des meilleurs sites Web de portefeuille pour des idées plus créatives.
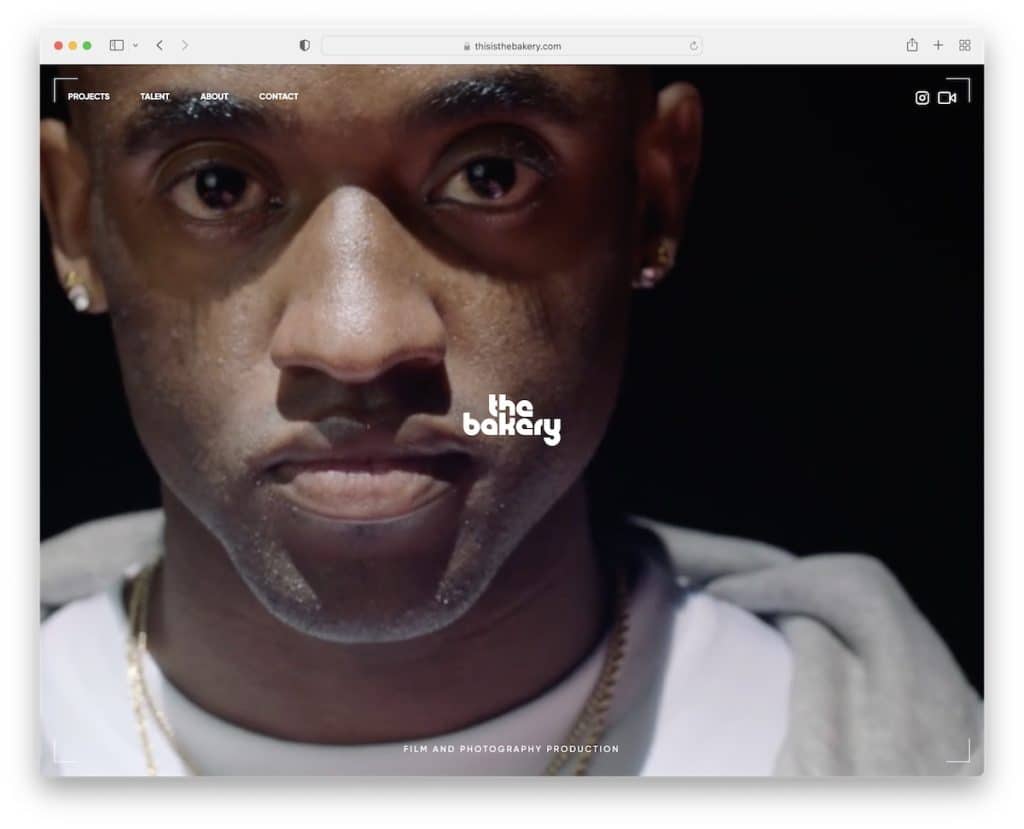
7. La Boulangerie

Les sociétés de production cinématographique et vidéo peuvent apprendre beaucoup de The Bakery. La page d'accueil est un collage de vidéos couvrant tout l'écran, quelle que soit la taille de l'écran.
Mais ils ont également ajouté une navigation pour visiter les projets, les talents, les sections à propos et de contact, et les icônes cliquables IG et Vimeo.
Remarque : Soyez audacieux avec une présentation/un arrière-plan vidéo en plein écran.
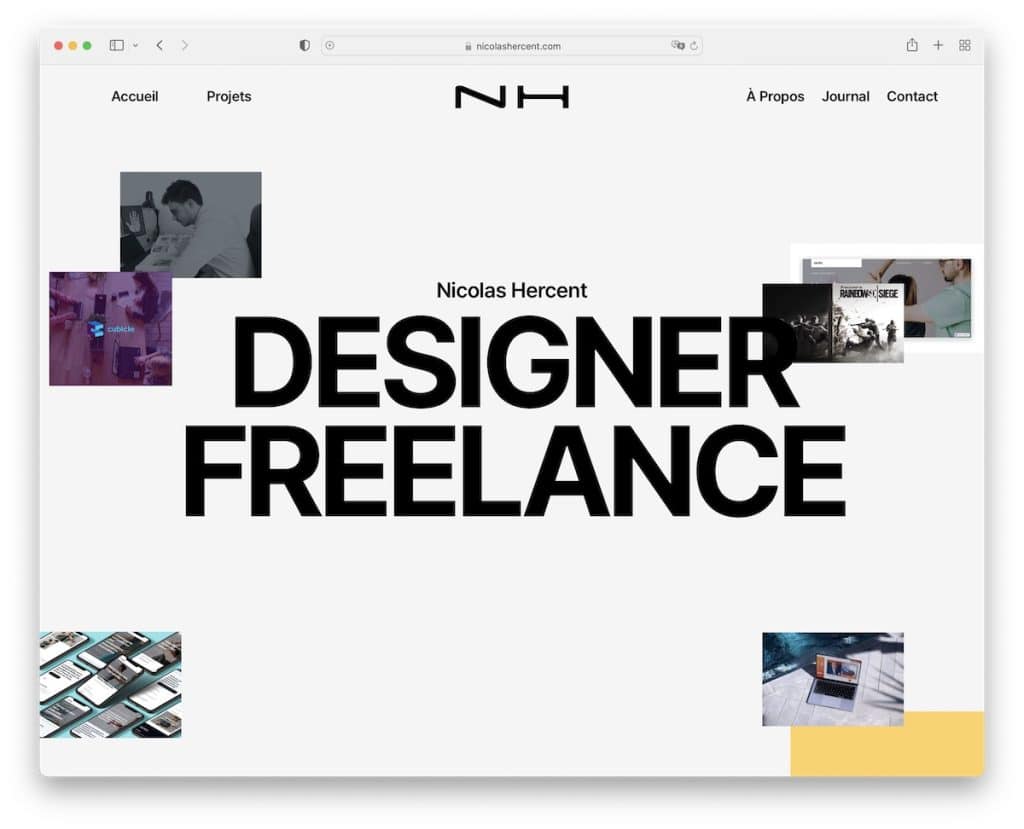
8. Nicolas Hercent

La promotion de votre entreprise indépendante est beaucoup plus facile avec un site Web solide.
La présence en ligne de Nicolas Hercent est un superbe exemple de site Web Webflow attrayant et impressionnant, offrant une expérience de navigation de premier ordre.
Mais il a aussi tout ce qu'il faut qu'un client potentiel veuille apprendre de Nicolas avant de l'embaucher.
Remarque : Ajoutez des projets, des témoignages et des coordonnées à votre site Web conçu avec le plus grand soin en tant que pigiste.
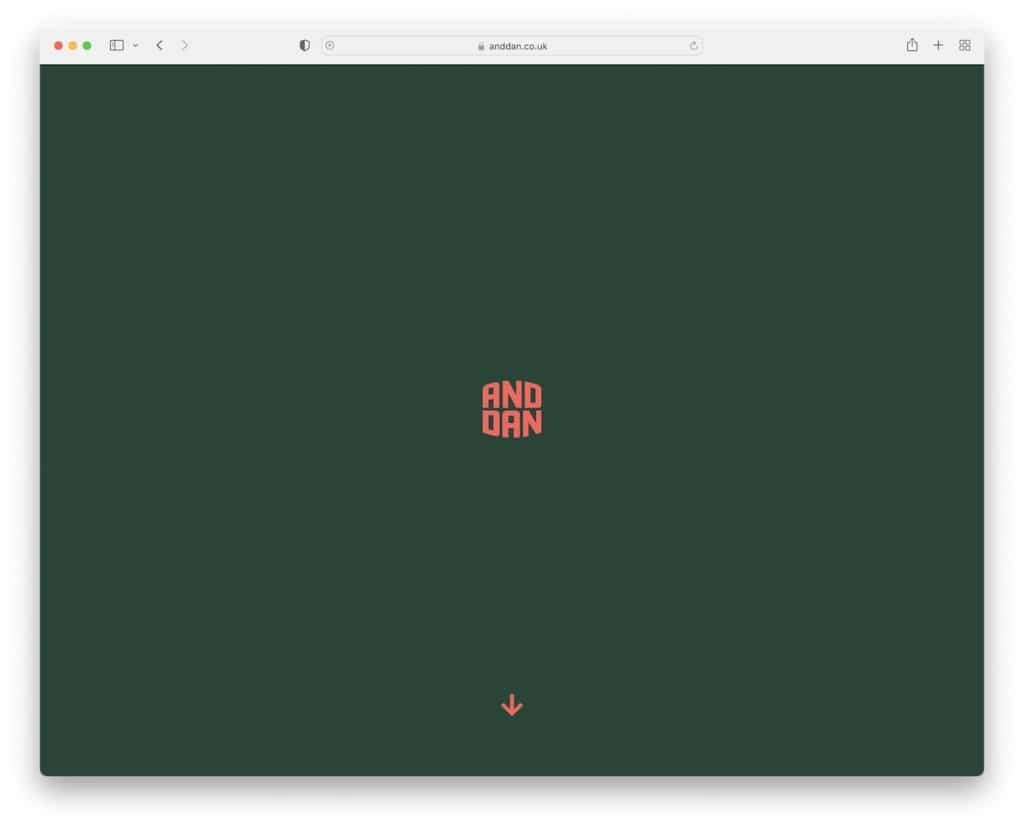
9. AndDan

AndDan vous donne envie de commencer à faire défiler parce que vous voulez voir ce qui se passe au-delà du logo.
Il grandit et vous amène à d'autres sections de la page d'accueil une fois que vous commencez à faire défiler. Mais vous pouvez également cliquer sur le bouton de défilement vers le bas et le laisser vous emmener dans un voyage.
Nous aimons également l'inclusion d'accordéons FAQ, d'un curseur de témoignage et d'une barre de navigation flottante toujours accessible pour visiter les pages internes.
Remarque : Vous n'avez pas toujours besoin de tout révéler dans votre section héros. Laissez le visiteur "jouer à un jeu" dans un style similaire à celui d'AndDan.
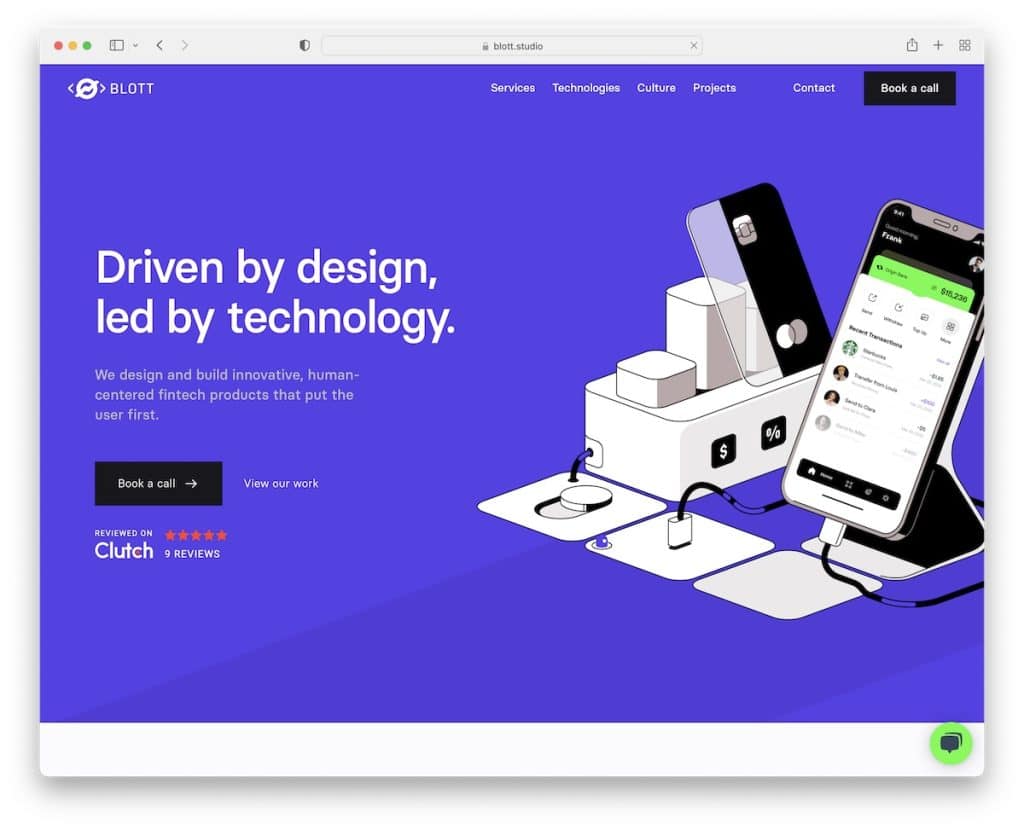
10. Blott

Blott a un design moderne et pratique qui est simple à voir sur les appareils portables et de bureau.
Alors que toute la page d'accueil est BIEN FAIT, la section des témoignages est quelque chose que vous ne voyez pas souvent (ou pas du tout). Au lieu de texte, ils ont inclus des témoignages vidéo qui commencent à jouer au survol.
Alors. Cool.
De plus, si vous faites attention à la section avec les logos des clients, ils changent au hasard en différents logos d'entreprise avec lesquels ils ont travaillé.
Remarque : Assurez-vous de prêter attention aux détails de votre site, surtout si vous êtes dans l'espace de conception et de développement.
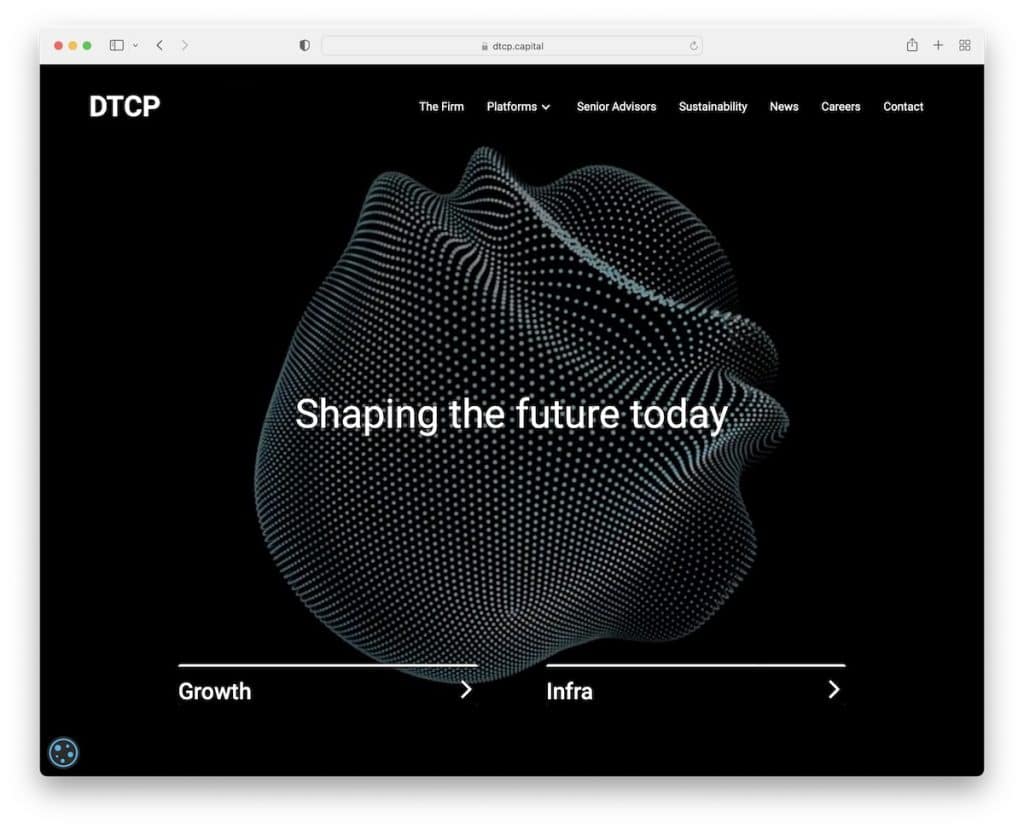
11. DTCP

L'utilisation d'une animation dans la section héros de votre site Web qui ressemble à ce que vous faites est une manière intelligente d'accueillir des clients potentiels dans votre monde. Tout comme le fait DTCP.

La page d'accueil de DTCP n'est pas déroulante mais est livrée avec une barre de navigation minimaliste et deux appels à l'action.
Remarque : Le design minimaliste est formidable, mais il s'améliore encore avec une touche de créativité intelligente.
Vous pouvez également consulter ces excellents sites Web d'animation qui vous feront épater.
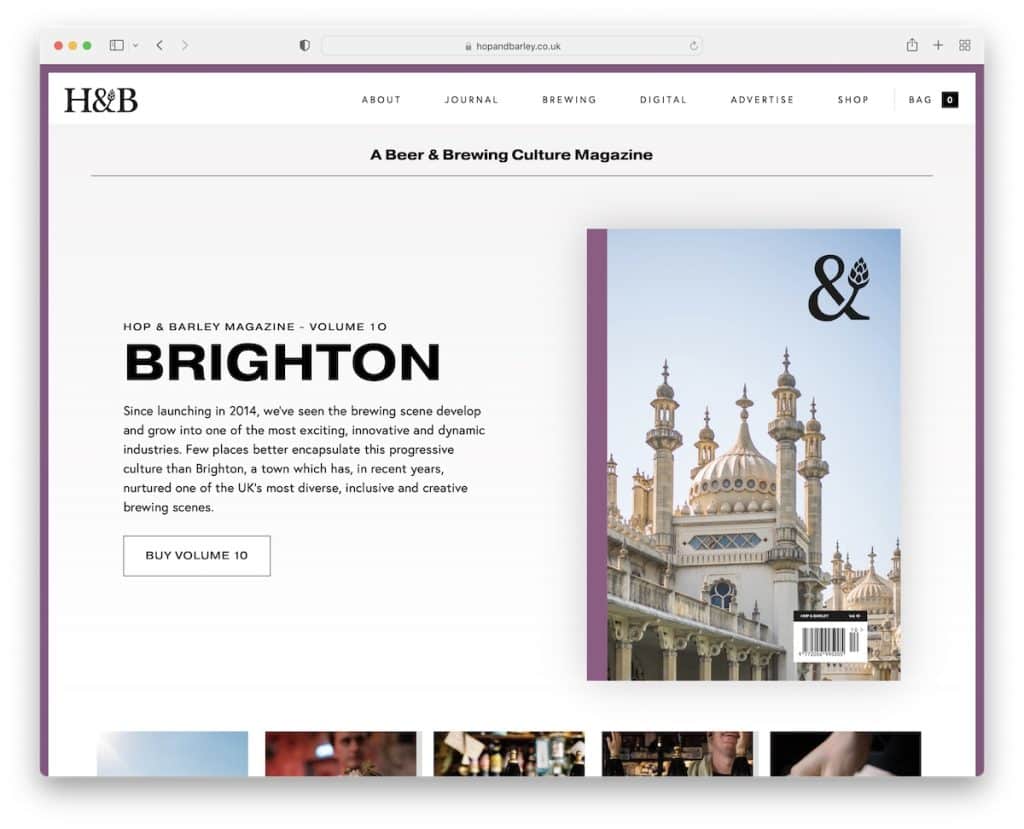
12. Houblon et orge

Le site Web de Hop & Barley crée une belle promotion des versions physiques et numériques du magazine.
La première chose que vous voyez est le problème actuel avec un extrait et un bouton d'achat. Certains autres éléments intéressants du site sont la galerie alternative, la section d'arrière-plan vidéo, le bloc animé des supporters/sponsors et les boutons qui réagissent au survol.
Remarque : Donnez aux lecteurs et aux fans une raison d'acheter votre magazine avec la meilleure présence en ligne.
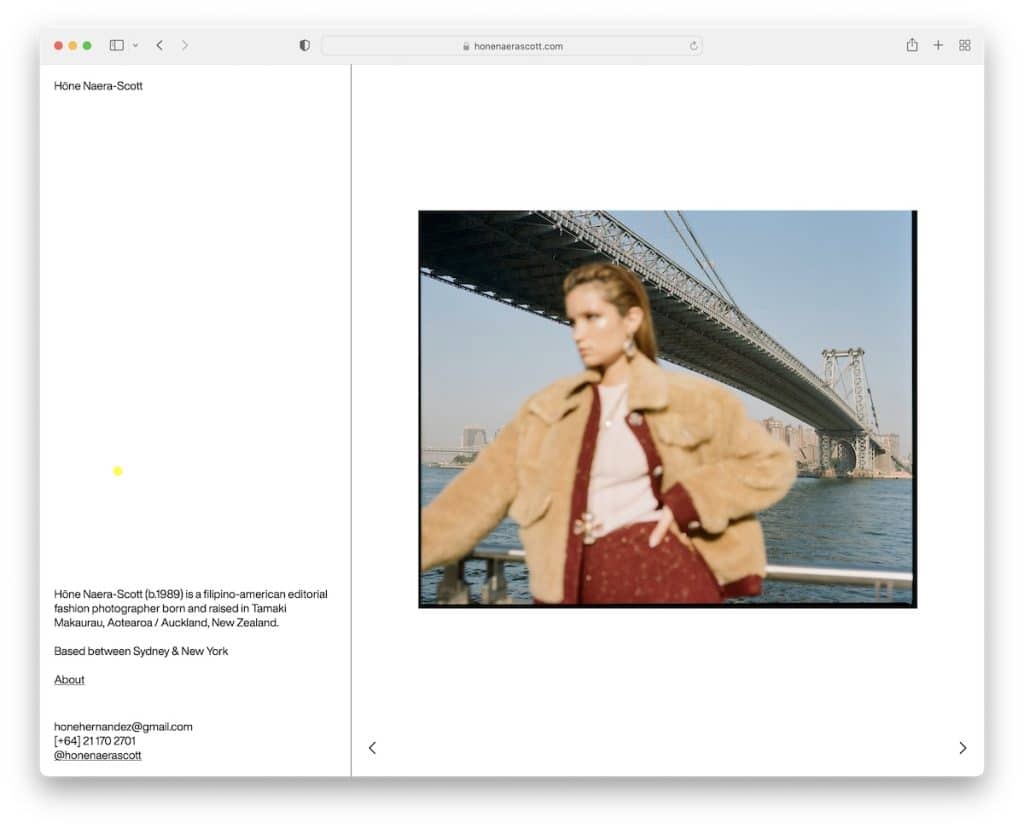
13. Hone Naera-Scott

Si vous êtes minimaliste dans l'âme, vous pouvez facilement créer un site Web Webflow qui exprime cela.
Hone Naera-Scott gère un site Web simple de deux pages (accueil et à propos) qui est divisé en deux sections : informations sur la gauche et un curseur sur la droite.
Remarque : donnez à votre travail un éclat supplémentaire avec une conception Web à écran partagé.
Astuce : Voici d'autres sites Web de photographie qui vous donneront plus d'idées et d'inspirations pour la conception de sites Web.
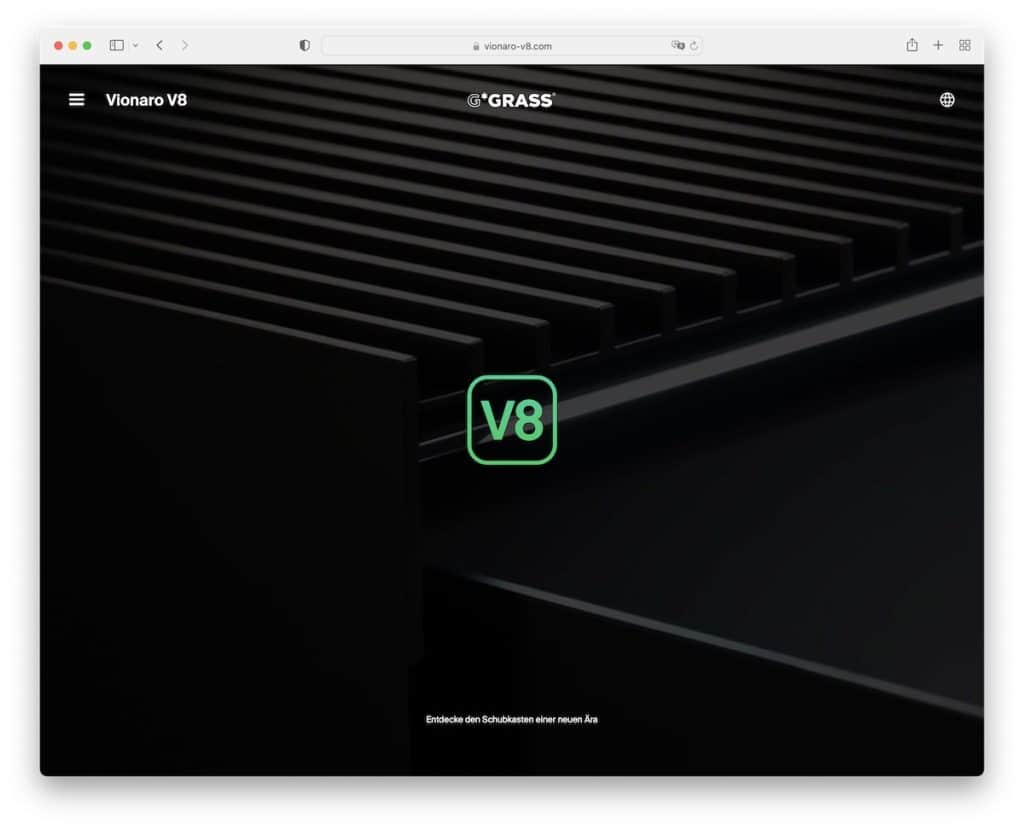
14. Vionaro V8

Une fois que vous commencez à faire défiler la page Vionaro V8, cela ressemble presque à la présentation par Apple d'un nouveau Mac ou iPhone.
L'expérience interactive vous donne envie de faire défiler pour toujours (dans l'espoir qu'elle ne finira jamais). L'impressionnante collection d'éléments statiques et mobiles avec une grande sélection de couleurs rend Vionaro V8 VRAIMENT spécial.
Remarque : créez une présentation de produit détaillée et complète qui est à la fois super engageante et immersive. Vionaro V8 est un excellent exemple de site Web interactif.
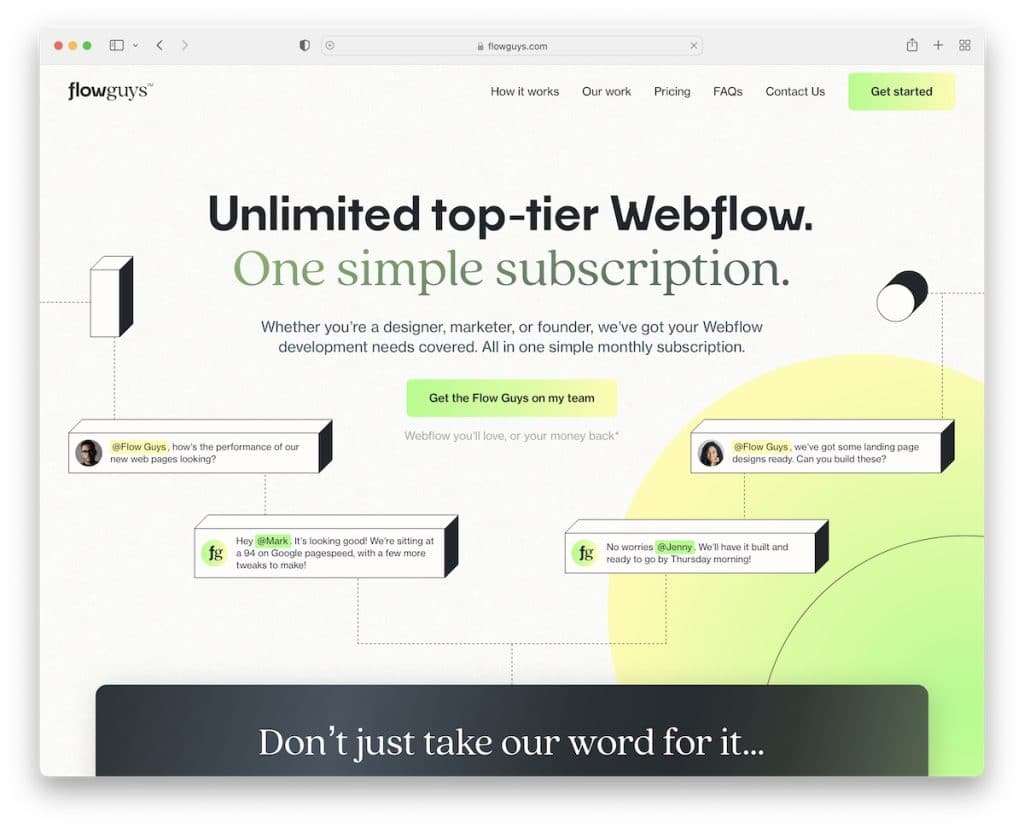
15. Les gars du flux

Flow Guys est un site Web Webflow d'une page avec ces "éléments 3D" sympas qui le rendent très accrocheur. Ils placent également les témoignages de clients assez haut sur la page d'accueil, car ils savent qu'ils renforcent la confiance.
Et leur tableau de comparaison est l'un des plus créatifs et originaux que nous ayons jamais rencontrés. (Il en va de même pour les plans tarifaires.)
Note : Même si vous pensez que tout est déjà fait, détrompez-vous et consultez le site de Flow Guys.
Vous pouvez également jeter un coup d'œil à notre liste des meilleurs exemples de pages de destination qui, nous en sommes sûrs, vous inspireront.
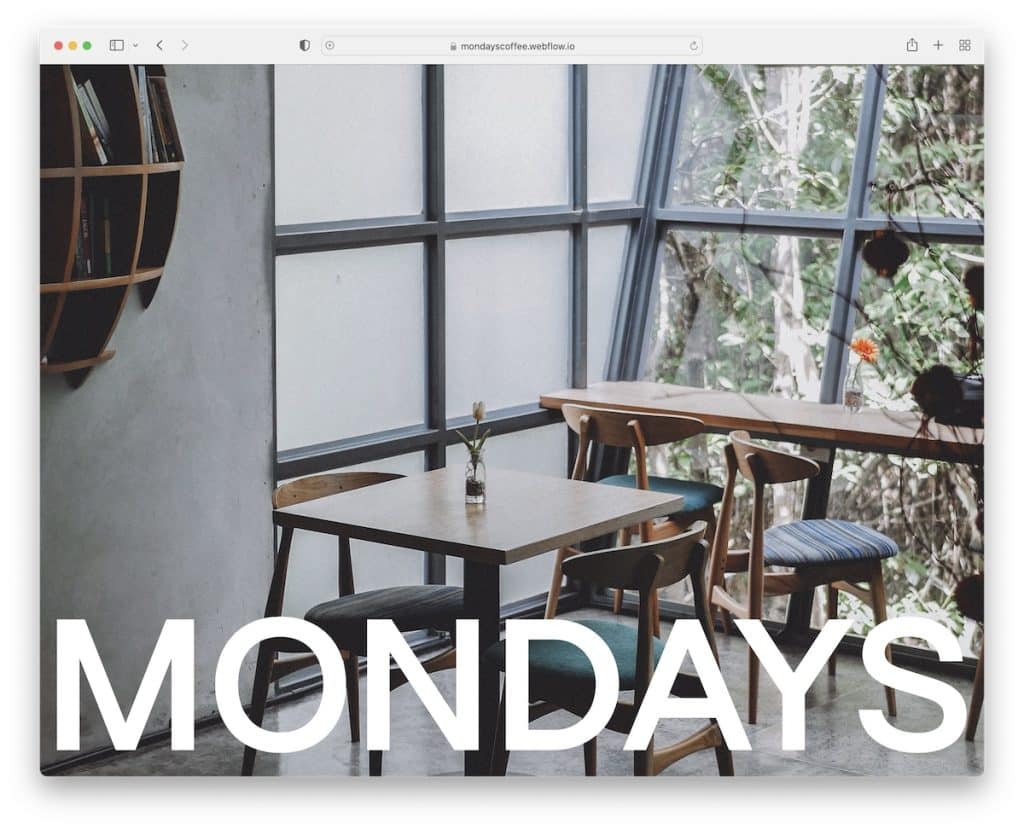
16. Café du lundi

Une image plein écran du café avec un nom en gras qui s'anime dans une section d'en-tête une fois que vous faites défiler est une si bonne fonctionnalité de Mondays Coffee.
Et la section qui vous montre "comment faire les lundis" vaut la peine d'être vérifiée deux fois. De plus, la fonction de révélation du pied de page avec une présentation semblable à un téléscripteur de leurs mélanges de café est un excellent ajout.
Remarque : Faites en sorte que les clients potentiels aient l'impression d'être dans votre café en visitant votre site Web.
Nous avons également trouvé de nombreux autres sites Web de cafés avec des designs exceptionnels, que vous devez vérifier.
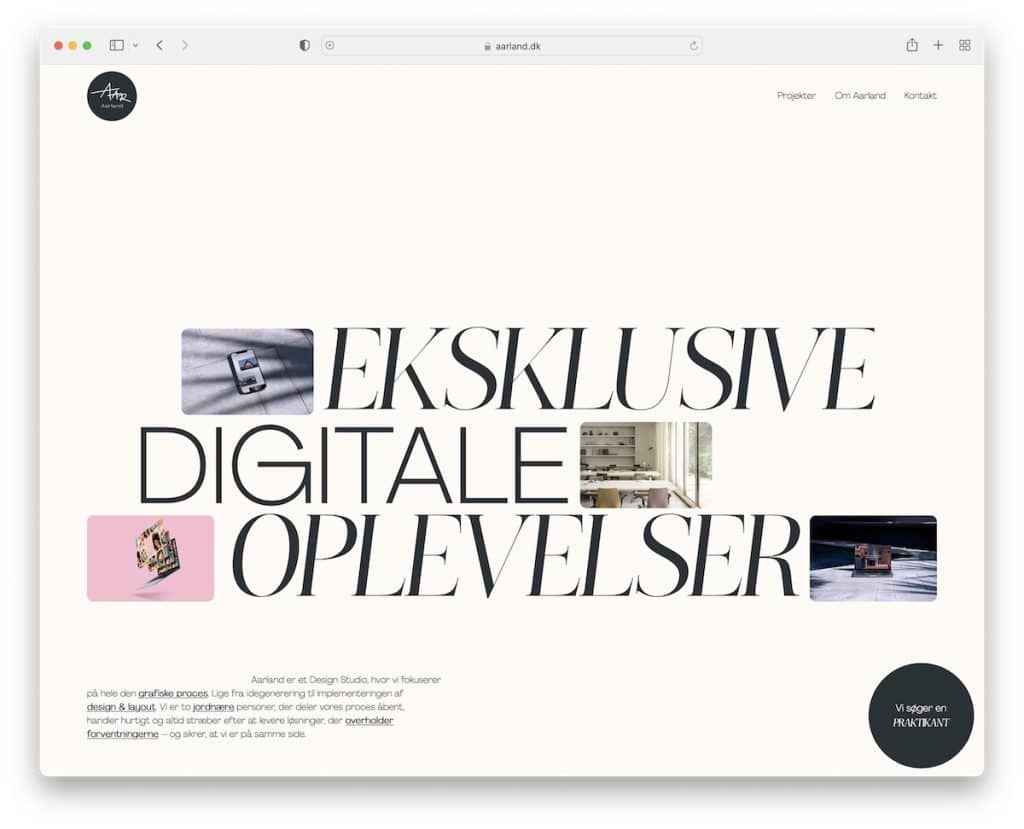
17. Arland

Besoin d'inspiration pour afficher votre travail numérique sur votre site Web? C'est à ce moment-là que vous devez jeter un coup d'œil à Aarland.
Les vignettes modifiables avec un gros texte sont un régal de bienvenue. Mais le plaisir est encore meilleur avec le défilement animé.
Il faut également mentionner la révélation de l'image des propriétaires de marques que vous contrôlez avec le défilement.
Remarque : La créativité ne connaît pas de limites. Aarland en tant que site Web est un excellent exemple de réflexion différente sur la conception Web.
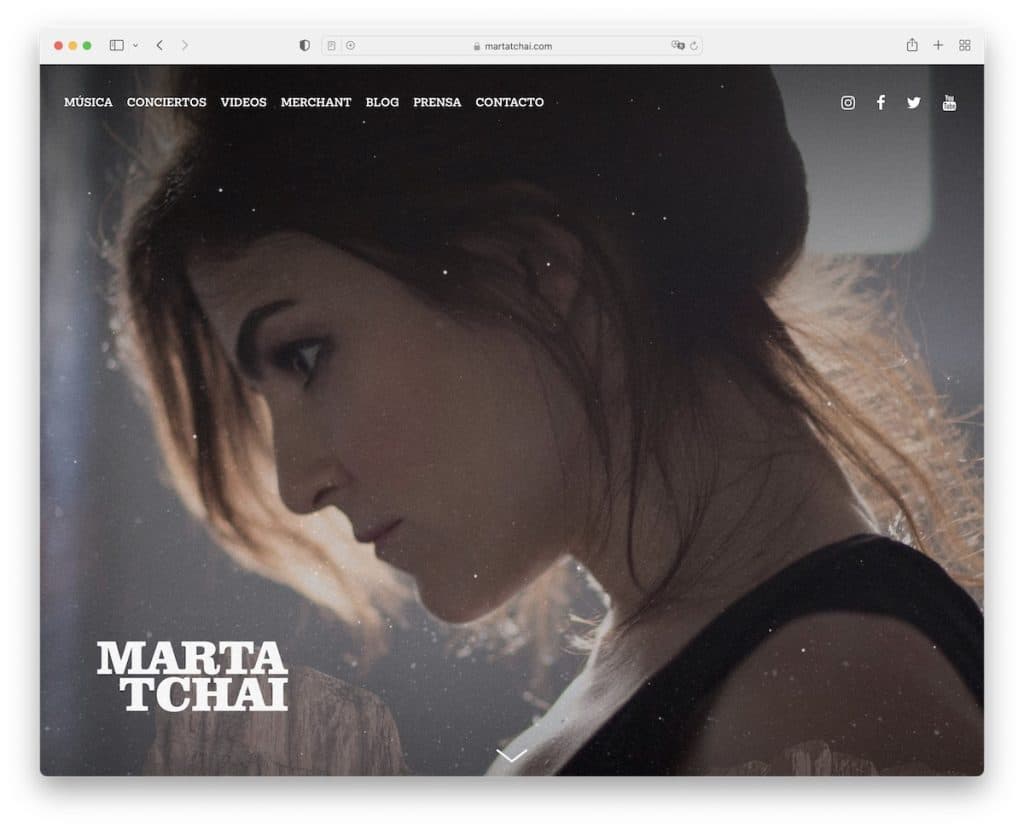
18. Marta Tchaï

Marta Tchai présente une image plein écran avec son nom dessus qui pimente les choses avec un effet de particules.
Le bouton de défilement vers le bas révèle plus d'informations sur elle et son travail avec des boutons pour Spotify et Apple Music. Elle a également ajouté un clip vidéo et une liste des concerts à venir.
Une autre mention est la façon dont elle a séparé la section de pied de page uniquement avec une ligne, en gardant l'arrière-plan inchangé.
Remarque : De nombreux artistes ratent l'opportunité qu'un site Web peut apporter, alors créez-en un.
Mais vous pouvez également consulter d'autres options de création de sites Web personnels qui sont d'excellentes alternatives à Webflow.
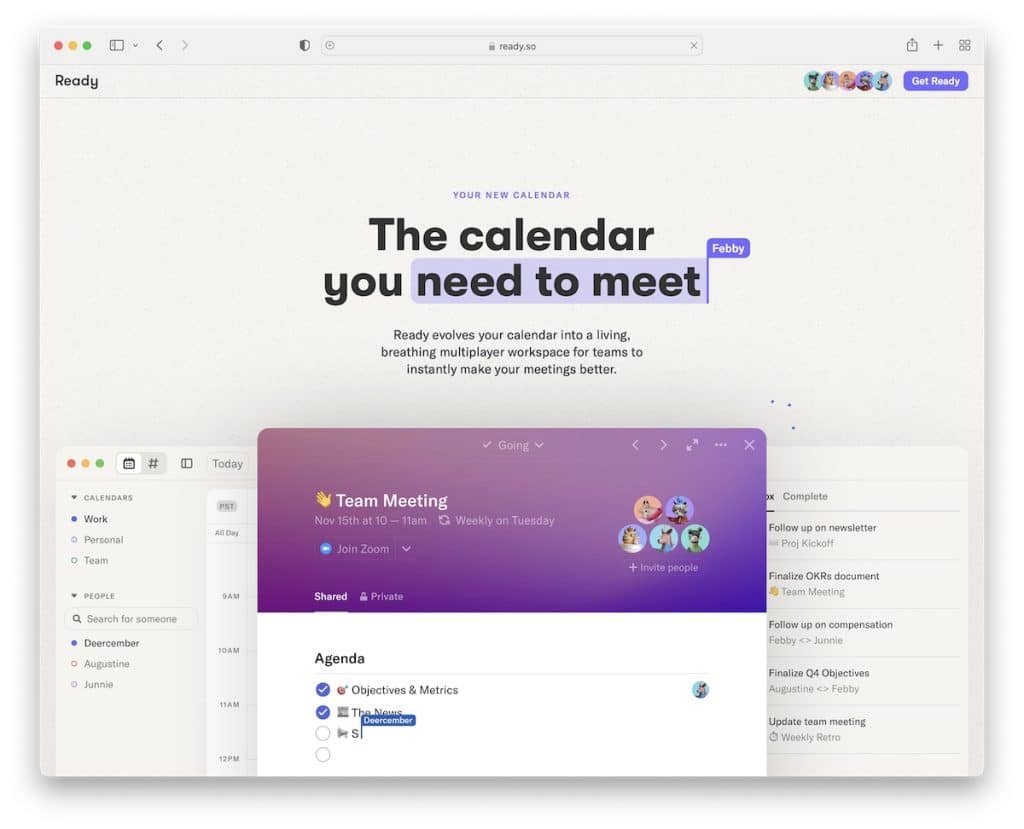
19. Prêt

Ready est un site Web d'une seule page unique en son genre avec de nombreux éléments créatifs qui éveillent même les concepteurs de sites Web les plus avancés.
Il comporte une surbrillance de texte utilisée pour le titre, suivie de ce qu'est Ready, puis directement de la démonstration du calendrier utilisé.
Mais les sections intéressantes ne s'arrêtent pas là, vous offrant une façon amusante de vous familiariser avec Ready.
Remarque : Vous pouvez instantanément attirer l'attention des utilisateurs avec de superbes animations et une démonstration de produit.
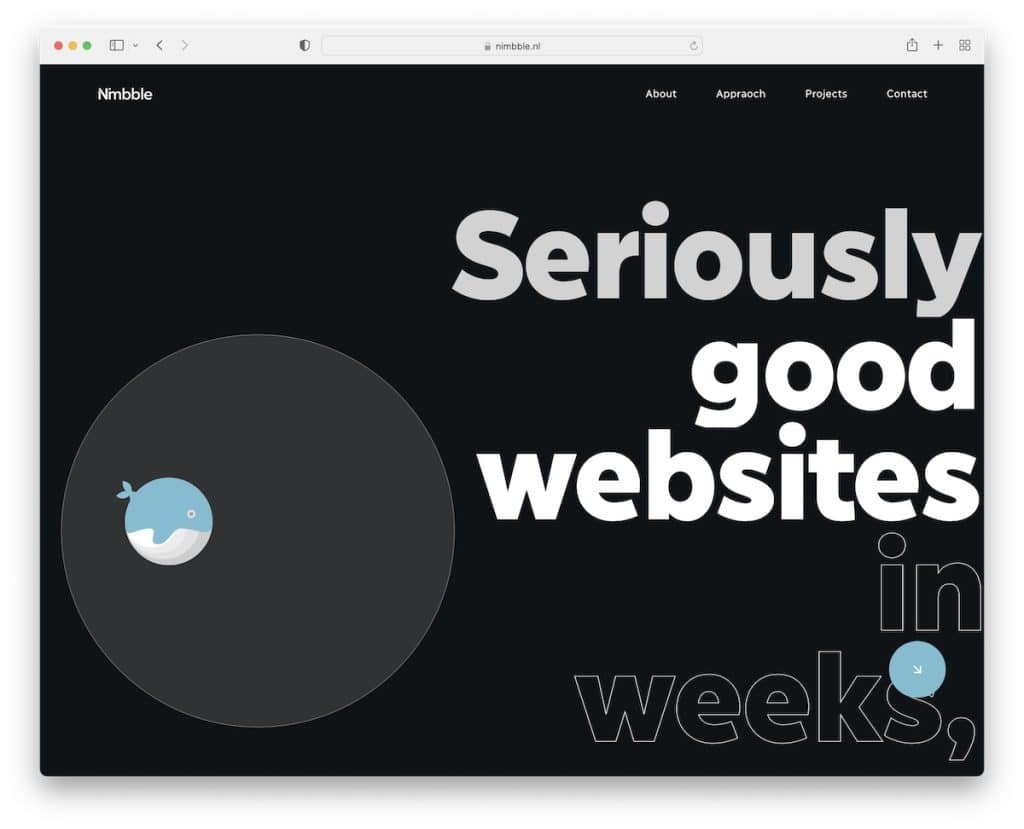
20. agile

Nimbble est un site Web Webflow qui rend le design sombre encore plus beau. Baleine animée, texte en gras et souligné, contenu révélant sur le défilement, exemple/projet impressionnant utilisant un ordinateur portable, et plus encore - Nimbble est spécial.
La barre de navigation se transforme également en une icône de menu pour créer une expérience de visionnage plus agréable.
Remarque : Si tout le monde utilise un design Web clair, vous pouvez en utiliser un sombre et vous démarquer de la masse.
