WebpageTest : analyser la vitesse et les performances du site Web
Publié: 2024-05-18La vitesse est devenue la nouvelle référence pour que tout site Web réussisse dans cet espace numérique. Les géants des moteurs de recherche comme Google attribuent également des notes supplémentaires aux sites Web offrant des performances de premier ordre et une vitesse de site Web incroyablement rapide.
De ce fait, chaque site Web s’efforce d’obtenir un chargement rapide des pages aussi rapidement que possible. Cependant, atteindre cette étape comporte de nombreux défis, tels que la surveillance régulière des sites Web, l'ajustement des performances et la garantie que chaque page Web offre la meilleure expérience utilisateur.
Ces tâches peuvent être facilement réglementées par un outil simple appelé Webpage Test. Cet outil vous permet d'effectuer un test de vitesse pour n'importe quelle page Web et génère un rapport complet que vous pouvez facilement consulter et apporter gratuitement certaines modifications selon les recommandations.
Dans cet article, nous approfondirons l'outil de test de page Web et vous expliquerons également comment exécuter et analyser le rapport. Alors commençons !
Qu'est-ce qu'un WebPageTest ?
WebPageTest est l'un des outils open source les plus populaires et les plus puissants qui vous permet de déterminer parfaitement les performances en temps réel de votre site Web et de créer des rapports détaillés pour optimiser le temps de chargement de votre site Web.
La meilleure chose à propos de l'outil WebPage Test est qu'il est gratuit, sans frais cachés ni forfaits par abonnement. Conçu pour de véritables données de reporting et d'analyse pour les sites Web, il offre également des fonctionnalités API à des fins d'automatisation.
Un bref historique de l'outil WebPageTest
Webpage Test a été initialement lancé en 2008 en tant qu'outil de test interne sous AOL, puis en 2011 en tant qu'outil open source. Il est désormais principalement géré et développé par Google.
Après cela, plusieurs autres fonctionnalités ont été ajoutées, les tests mobiles et l'API étant les ajouts les plus récents.
Tarification de l'outil de test de page Web
Bien qu'il s'agisse d'un outil open source et gratuit, WebPageTest propose également un plan premium ciblant les utilisateurs recherchant des fonctionnalités supplémentaires. Bien que le forfait gratuit comprenne de nombreuses fonctionnalités qui peuvent suffire à la plupart des utilisateurs, si vous souhaitez des fonctionnalités telles que l'intégration d'API, un service prioritaire et des tests supplémentaires, envisagez d'opter pour les forfaits payants à partir de 18,75 $ par mois.
Quelques fonctionnalités clés de l'outil de test de page Web
- Analyse des performances en temps réel : elle vous permet d'exécuter différents tests sur les performances de votre site Web en temps réel, de générer des rapports, donnant un aperçu des temps de chargement et du rendu des pages.
- Rapports détaillés : il vous fournit un rapport complet contenant une analyse détaillée de diverses mesures de performance, vous aidant à comprendre les domaines à améliorer.
- Utilisation gratuite : étant donné que WebPage est sous licence open source, il est disponible gratuitement, sans frais cachés ni forfaits par abonnement, ce qui le rend facilement accessible à tous.
- Fonctionnalité API : il permet également la fonctionnalité API grâce à laquelle les développeurs peuvent activer l'automatisation à des fins de test et de surveillance.
- Prise en charge de plusieurs navigateurs : il prend en charge tous les principaux navigateurs Chrome, Safari, Firefox, etc.
- Métriques avancées : Speed Index, FCP et TTFP sont inclus.
- Options de personnalisation : vous disposerez de différentes options pour personnaliser et exécuter les paramètres de test selon vos besoins.
- Tests multi-emplacements : vous pouvez également effectuer des tests de performances de sites Web à partir de plusieurs emplacements dans le monde. Vous aide à fournir des informations sur les expériences utilisateur mondiales.
- Graphiques en cascade : tout comme vous l'avez peut-être vu dans Gtmetrix, cet outil de test de pages Web génère également des graphiques en cascade qui représentent visuellement le processus de chargement de vos pages Web, ce qui permet d'identifier les goulots d'étranglement en matière de performances.
Pourquoi l'outil WebPageTest se démarque-t-il ?
L'une des questions les plus courantes qui viennent à l'esprit est la suivante : « Pourquoi devriez-vous opter pour l'outil WebPageTest, alors que de nombreux autres outils de test sont également disponibles gratuitement ?
Eh bien, la réponse réside dans ses capacités et fonctionnalités uniques qu’aucun autre outil ne peut égaler. Voyons quels sont-ils :
- Mettre en évidence les problèmes de performances : l'outil WebPageTest vous aide à identifier toutes les lacunes de votre site Web et suggère également des domaines d'amélioration afin que vous puissiez facilement vous concentrer uniquement sur les problèmes spécifiques.
- Améliorer l'expérience utilisateur : l'outil vous aide à identifier les problèmes afin que vous puissiez y travailler. Cela améliore l'expérience utilisateur globale du site Web et, par conséquent, augmente la fidélisation des utilisateurs, réduit les taux de rebond et, par conséquent, permet d'obtenir des conversions plus élevées.
- Améliore le référencement : les performances et la vitesse du site Web sont quelques-uns des facteurs de classement pour les moteurs de recherche comme Google. Plus la page se charge mieux, plus les changements permettent d'obtenir des classements plus élevés dans les SERP.
- Suivi des performances : vous pouvez facilement surveiller les performances quotidiennes de votre site Web et éviter tout problème potentiel qui pourrait entraver ses performances à l'avenir.
- Rapport intuitif : Les rapports de tests générés sont très intuitifs et peuvent être facilement compris par n'importe qui, même pour les nouveaux utilisateurs.
Comment faire un test à l'aide de l'outil WebPageTest ?
Exécuter un WebPageTest n’est pas aussi difficile qu’il y paraît, même si cela semble un peu technique. C'est un processus simple et facile ; tout ce que vous avez à faire est de vous inscrire avec un compte gratuit. Après cela, aucun mode de paiement n’est requis.
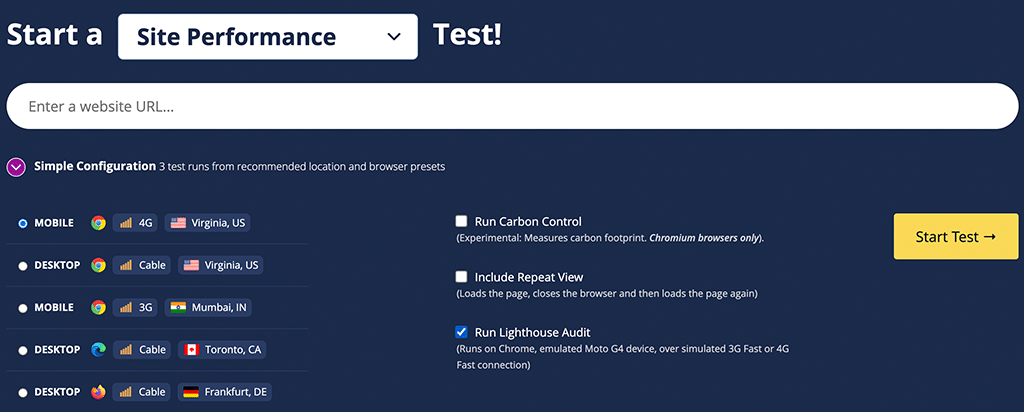
Après vous être inscrit avec succès, revenez à la page d'accueil et entrez l'URL de votre site Web dans la section « Démarrer un test de performances du site », comme indiqué dans l'image ci-dessous. Sélectionnez la configuration et cliquez sur le bouton « Démarrer le test ».

Comment définir les paramètres de configuration pour obtenir les meilleurs résultats de mesure ?
L'outil webpagetest propose deux types de configurations :
- Configurations simples
- Configurations avancées
Dans les configurations simples, ils fourniront certains paramètres par défaut pour des tests rapides. Tel que,
- Emplacement du serveur (l'emplacement à partir duquel vous souhaitez appeler le site Web)
- Type de navigateur
- Paramètres de test avancés
Mais si vous souhaitez obtenir des mesures plus raffinées et personnalisées, choisissez Configurations avancées.
WebPageTest Tool vous permet également de choisir un navigateur et une technique de transmission pour affiner votre résultat. Par exemple, vous pouvez décider si le site Web doit être chargé via une connexion 4G sur le navigateur Chrome.
Astuce : Pour de meilleurs résultats, nous vous recommandons fortement de choisir les versions Mobile et Desktop. De plus, sélectionnez un emplacement à proximité de l'emplacement du serveur de votre site Web pour vous assurer que la distance n'affecte pas vos résultats de performances.
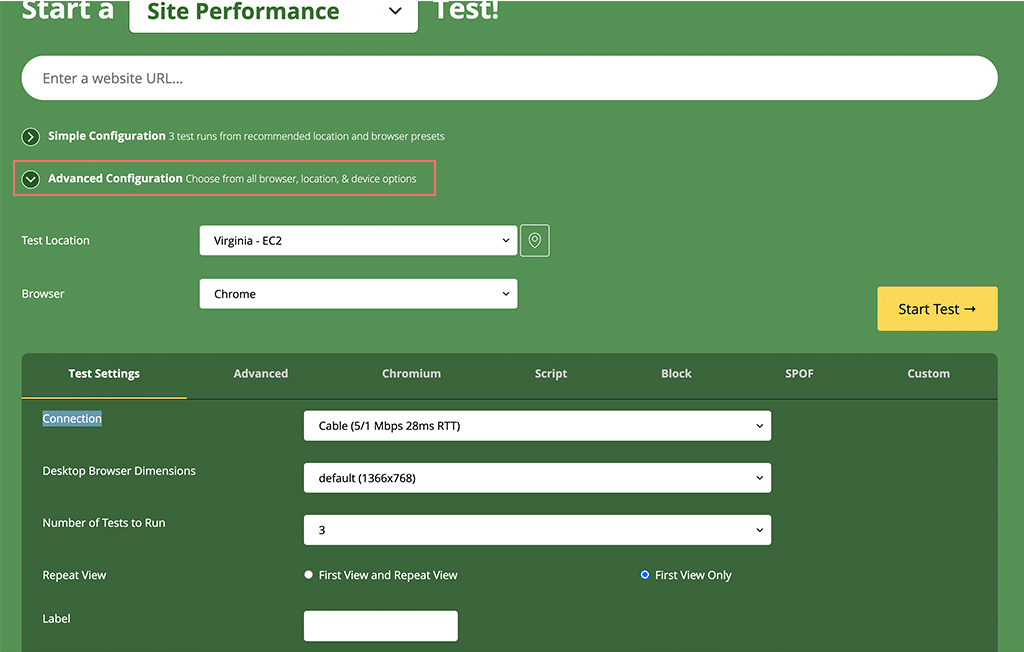
Configuration avancée du test de page Web :

La configuration avancée vous permet de sélectionner n'importe quel emplacement de test de votre choix, ainsi que d'autres paramètres personnalisés. Une fois les réglages effectués, vous pouvez commencer à effectuer le test.
- Paramètres clés :
- Nombre de tests à exécuter : il est recommandé d'exécuter au moins trois tests consécutifs pour garantir l'exactitude des données.
- Répéter la vue : incluez toujours l'option Répéter la vue pour mesurer la version en cache de votre site Web.
- Remarques importantes : l'outil WebpageTest teste uniquement une URL spécifique, pas l'intégralité du site Web. Cela signifie que vous pouvez tester la page d'accueil, les pages de destination ou toute autre page individuellement. Cela ne prendra guère moins d’une minute et un rapport détaillé sera généré.
Comment étudier et analyser les rapports de WebPageTest Tool ?
Lorsque vous cliquez sur le bouton « Démarrer le test », le rapport sera généré en quelques secondes et la première chose que vous verrez est le résumé des performances. Cependant, l'outil Webpagetest génère pour vous beaucoup de données qui peuvent sembler intimidantes au début pour n'importe qui.
Mais cela ne devrait pas être un problème pour vous, surtout si vous savez exactement quels paramètres prendre en compte. Pour votre commodité, nous vous recommandons de consulter seulement trois sections :
- Résumé des performances
- Mesures de performances des pages
- Mesures d'utilisation réelles
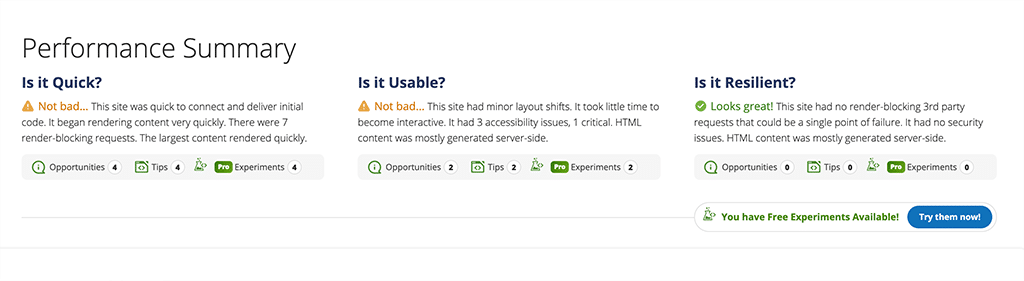
Résumé des performances

Revenons à l'étape d'étude et d'analyse du rapport. Le rapport de synthèse des performances vous fournit un résumé de la localisation de votre site Web en termes de vitesse, de convivialité et de résilience. Cela semble quelque peu similaire aux résultats de Google Page Speed Insight.
Même vous pouvez cliquer sur l’une des icônes « Vitesse, convivialité et résilience » pour plus de détails. Chacun vous fournira également des conseils pertinents pour optimiser votre site internet.
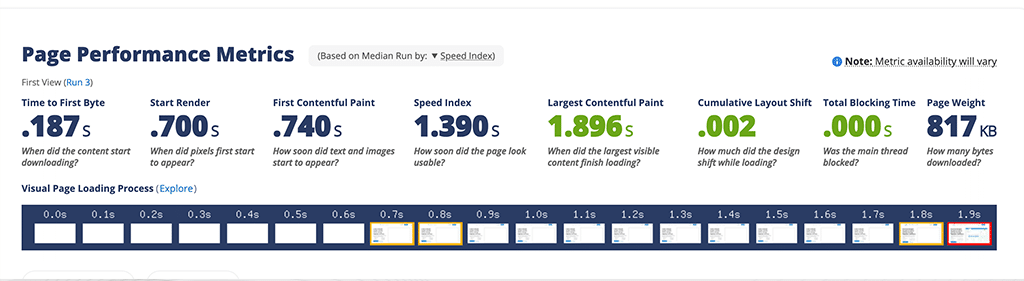
Mesures de performances des pages

Après cela, lorsque vous faites défiler un peu vers le bas, une autre section apparaîtra dans votre point de vue nommée « Mesures de performances de la page ». Il montre combien de temps il faut à la page Web pour se charger complètement et devenir utile.

Il est principalement représenté dans des codes de couleur, où la couleur verte indique principalement une bonne optimisation, l'orange indique : une amélioration est nécessaire et le rouge indique : une action est nécessaire.
Si vous connaissez chaque paramètre des métriques et leur signification, consultez les notes rapides :
- Temps jusqu'au premier octet (TTFB) :
- Cette métrique mesure le temps nécessaire au serveur Web pour répondre à la première requête du navigateur.
- Il indique dans quelle mesure le serveur répond aux requêtes. Les serveurs lents peuvent avoir un TTFB plus long, retardant le temps de chargement global du site.
- Démarrer le rendu :
- Il indique le temps nécessaire au navigateur pour commencer à afficher le contenu de la page Web.
- Même si le site se charge en arrière-plan, les utilisateurs n'utilisent pas le site Web tant qu'ils n'ont pas vu des éléments visuels sur la page.
- Première peinture de contenu (FCP) :
- FCP mesure le temps nécessaire à la vitesse de chargement du contenu principal d'une page Web.
- Un FCP inférieur indique un site à chargement plus rapide et améliore l'expérience utilisateur.
- Indice de vitesse :
- Speed Index est une compilation de scores qui représentent la rapidité avec laquelle le contenu de la page devient visible et utilisable par les utilisateurs.
- Un score inférieur implique une visibilité plus rapide du contenu, améliorant ainsi la satisfaction des utilisateurs.
- La plus grande peinture de contenu (LCP) :
- LCP mesure le temps nécessaire pour afficher le plus grand élément de la page, comme une image ou une vidéo.
- Il s'agit d'un indicateur crucial du temps de chargement global et de l'expérience utilisateur.
- Changement de mise en page cumulatif (CLS) :
- Il mesure la stabilité visuelle de la page Web, c'est-à-dire dans quelle mesure la mise en page de la page Web change de manière inattendue pendant le chargement.
- Un CLS plus élevé indique une expérience utilisateur moins bonne, car cela peut entraîner des clics ou des frustrations involontaires.
- Temps de blocage total :
- Le temps de blocage total mesure le temps nécessaire avant que la page devienne interactive et utilisable pour les utilisateurs.
- Cela tient compte des retards causés par le chargement des scripts en arrière-plan, ce qui peut empêcher les utilisateurs d'interagir avec la page.
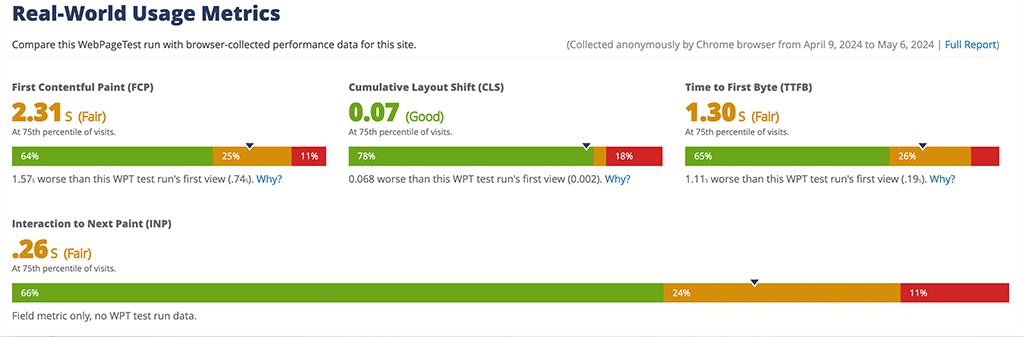
Mesures d'utilisation réelles

La troisième section sur laquelle vous devriez vous concentrer concerne les mesures d'utilisation dans le monde réel. Cette section particulière présente un résumé des mêmes mesures, à savoir CLS, FCP, LCP, TTFP et INP, par rapport aux données de performances collectées par le navigateur auprès d'autres utilisateurs.
Ces mesures fournissent un aperçu de la façon dont les utilisateurs perçoivent le site dans des conditions normales, reflétant les véritables performances et la convivialité de la plateforme.
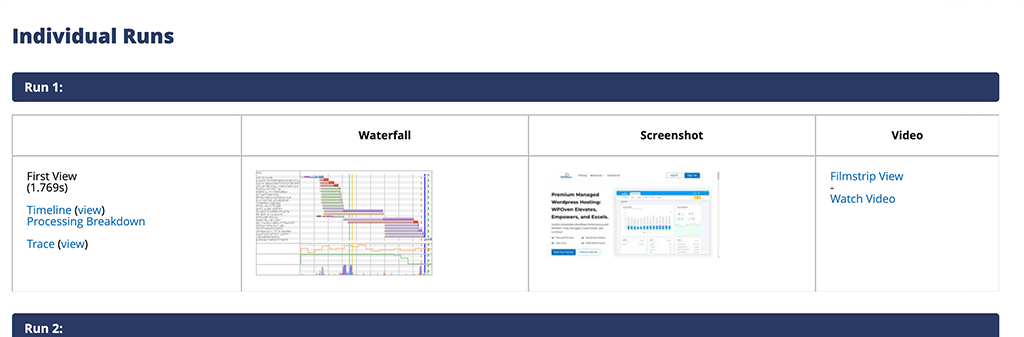
Graphique en cascade

Enfin, vous pouvez également consulter le graphique en cascade dans la section Exécutions individuelles, qui fournit des informations détaillées sur le chargement de chaque élément de page Web.
Ces graphiques visuels peuvent vous aider à identifier les éléments spécifiques qui pourraient causer des problèmes ou qui pourraient être améliorés pour améliorer les performances du site Web.
Une fois que vous êtes en mesure d'identifier les problèmes, vous pouvez y travailler et optimiser votre site Web en utilisant les méthodes que nous avons déjà abordées dans ce blog « Core Web Vitals : Tout ce que vous devez savoir sur ».
Quels sont les avantages et les limites de l'outil WebpageTest ?
Si vous vous demandez pourquoi vous devriez choisir l'outil WebPageTest parmi les nombreuses autres options déjà disponibles, la réponse se trouve lorsque vous obtenez une image complète en vérifiant ses avantages et ses inconvénients.
Avantages ou avantages de l'outil WebPageTest
- Mesures de performances détaillées : l'outil WebPageTest fournit des mesures de performances détaillées telles que le temps de chargement, le temps jusqu'au premier octet (TTFB), le temps de démarrage du rendu et le temps de chargement complet, permettant aux utilisateurs d'analyser différents domaines de performances du site Web.
- Emplacements géographiques des tests : il vous permet d'effectuer des tests à partir de différents emplacements géographiques afin que vous puissiez comprendre les performances du site pour les utilisateurs de différentes régions. Cela aide à optimiser le site Web pour les utilisateurs mondiaux.
- Tests de performances mobiles : Étant donné que la majorité des utilisateurs préfèrent utiliser des smartphones pour accéder au site Web, les tests de performances mobiles sont devenus essentiels. WebpageTest offre des capacités de test de performances mobiles, permettant aux utilisateurs d'évaluer et d'optimiser les performances des sites Web pour les appareils mobiles.
- Graphiques en cascade et vues de pellicule : il génère également des graphiques en cascade et des vues de pellicule, fournissant une représentation visuelle de la façon dont les différentes ressources se chargent sur une page Web, aidant à identifier les goulots d'étranglement et à optimiser les temps de chargement.
- Opensource et gratuit : Puisqu'il est sous licence open source, l'outil WebpageTest est plus que suffisant pour tout individu. De plus, il vous permet de sauvegarder les données de test jusqu'à 13 mois. Cependant, si vous souhaitez aller au-delà, choisissez le niveau premium.
- Personnalisation et paramètres avancés : WebPageTest vous permet également de choisir vos propres paramètres de test selon vos besoins, notamment la vitesse de connexion, le type de navigateur, etc., offrant une flexibilité pour une analyse et une optimisation approfondies des performances.
Limites ou inconvénients de l'utilisation de l'outil WebpageTest
- Configurations de test limitées : cet outil offre sans aucun doute un large éventail d'options de personnalisation, mais il peut ne pas fournir le niveau de contrôle granulaire dont certains utilisateurs peuvent avoir besoin pour leurs besoins de test spécifiques.
- Inscription requise : bien que WebPageTest soit livré avec un forfait gratuit, vous devez néanmoins créer un compte gratuit pour utiliser l'outil de test. (Aucun mode de paiement n'est requis lors de l'inscription)
- Manque de surveillance en temps réel : il se concentre sur des tests de performances ponctuels et ne fournit pas de fonctionnalités de surveillance en temps réel qui peuvent vous aider à suivre en permanence les performances du site Web.
- Inexactitudes potentielles : les éléments générés et rapportés par WebPageTest peuvent parfois être influencés par des facteurs indépendants de la volonté de l'outil, tels que les conditions du réseau ou des services tiers, ce qui peut entraîner des inexactitudes dans les résultats.
- Courbe d'apprentissage raide : WebPageTest peut avoir une courbe d'apprentissage plus raide par rapport à certains autres outils de test de performances, en particulier pour les utilisateurs qui débutent dans l'optimisation des performances des sites Web.
- Manque d'automatisation : bien que WebPageTest fournisse certaines fonctionnalités d'automatisation, le processus de configuration et d'exécution des tests peut toujours nécessiter une intervention manuelle, ce qui peut prendre du temps pour des tests fréquents ou à grande échelle.
Conclusion
Tester régulièrement les performances de votre site Web et l'optimiser en fonction des résultats contribue non seulement à améliorer la santé de votre site Web, mais augmente également les chances d'obtenir un classement plus élevé dans les SERP.
Bien qu'il existe de nombreux outils gratuits disponibles, tels que Pingdom et Google PageSpeed Insights, en termes de fonctionnalités et de capacités, rien ne peut battre l'outil WebPageTest.
Chez WPOven, nous nous engageons à fournir une expérience d'hébergement Web ultra-rapide. Nos clients bénéficient d’une vitesse plus de 4 fois supérieure après la migration de leurs sites Web vers WPOven. Nos serveurs sont situés dans le monde entier, couvrant tous les continents, avec une intégration gratuite Cloudflare CDN. Prenez contact avec nous!

Rahul Kumar est un passionné du Web et un stratège de contenu spécialisé dans WordPress et l'hébergement Web. Fort de plusieurs années d'expérience et d'un engagement à rester au courant des tendances du secteur, il crée des stratégies en ligne efficaces qui génèrent du trafic, stimulent l'engagement et augmentent les conversions. L'attention portée aux détails et la capacité de Rahul à créer un contenu convaincant font de lui un atout précieux pour toute marque cherchant à améliorer sa présence en ligne.