Outils d'annotation de site Web pour une communication sans faille avec les clients
Publié: 2022-10-07Vous cherchez un moyen facile pour vos clients ou vos collègues de donner leur avis sur de nouveaux projets de site Web ? Les outils d'annotation peuvent vous aider. Dans cet article, nous examinons certaines des meilleures options d'annotation, choisies par nos membres développeurs Web.
Obtenir les commentaires de vos clients est crucial et très bénéfique… quand c'est bien fait !
Bonne ou mauvaise rétroaction, il est essentiel de s'assurer que vous et le client êtes sur la même longueur d'onde. Ou peut-être que vous collaborez avec des membres de l'équipe et que vous avez besoin d'un bon système.
Cela vaut pour la conception, les premières maquettes, le développement, la mise en scène, l'assurance qualité interne, les commentaires des clients, les commentaires des utilisateurs - vous l'appelez.
D'un autre côté, vous ne voulez pas vous enliser dans des commentaires clients inutiles qui vous stressent, vous prennent beaucoup trop de temps et doutent de votre expertise.
C'est là qu'un outil d'annotation ou de rétroaction de qualité peut vous aider, vous permettant de favoriser une rétroaction facile et gérable qui conduira finalement à de meilleurs résultats pour votre client et moins de stress pour vous.
Pour sélectionner les meilleurs outils pour le travail, nous avons pris des notes d'une discussion récente des membres dans nos forums communautaires sur ce sujet précis.
Lisez la suite pour découvrir quels outils ont été les choix préférés de nos membres développeurs Web, et un aperçu utile de chacun si vous cherchez à participer à l'action d'annotation.
Voici ce que nous couvrirons si vous souhaitez passer à autre chose :
- Pourquoi les outils d'annotation de site Web sont importants
- Six outils d'annotation hautement recommandés
- Volée
- Atarim
- Retour d'utilisateur
- ProjetHuddle
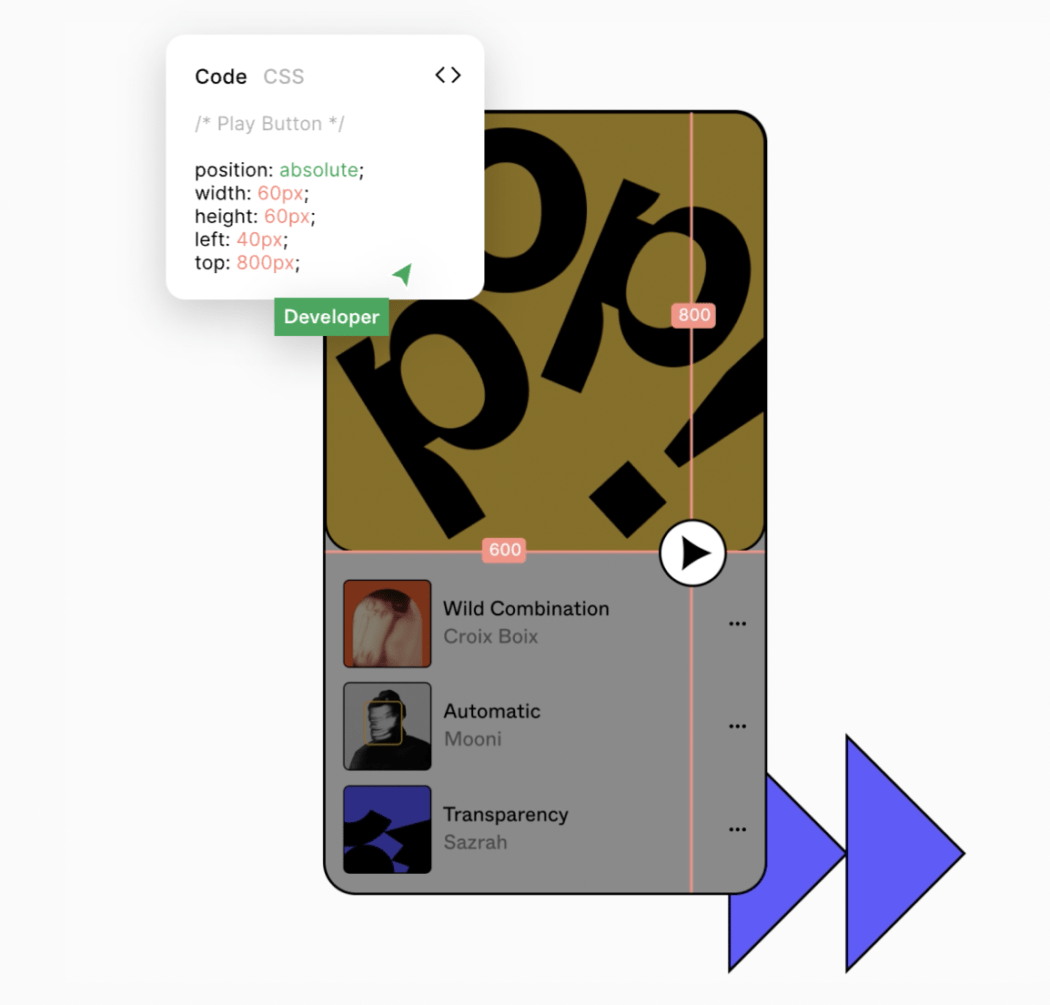
- Figma
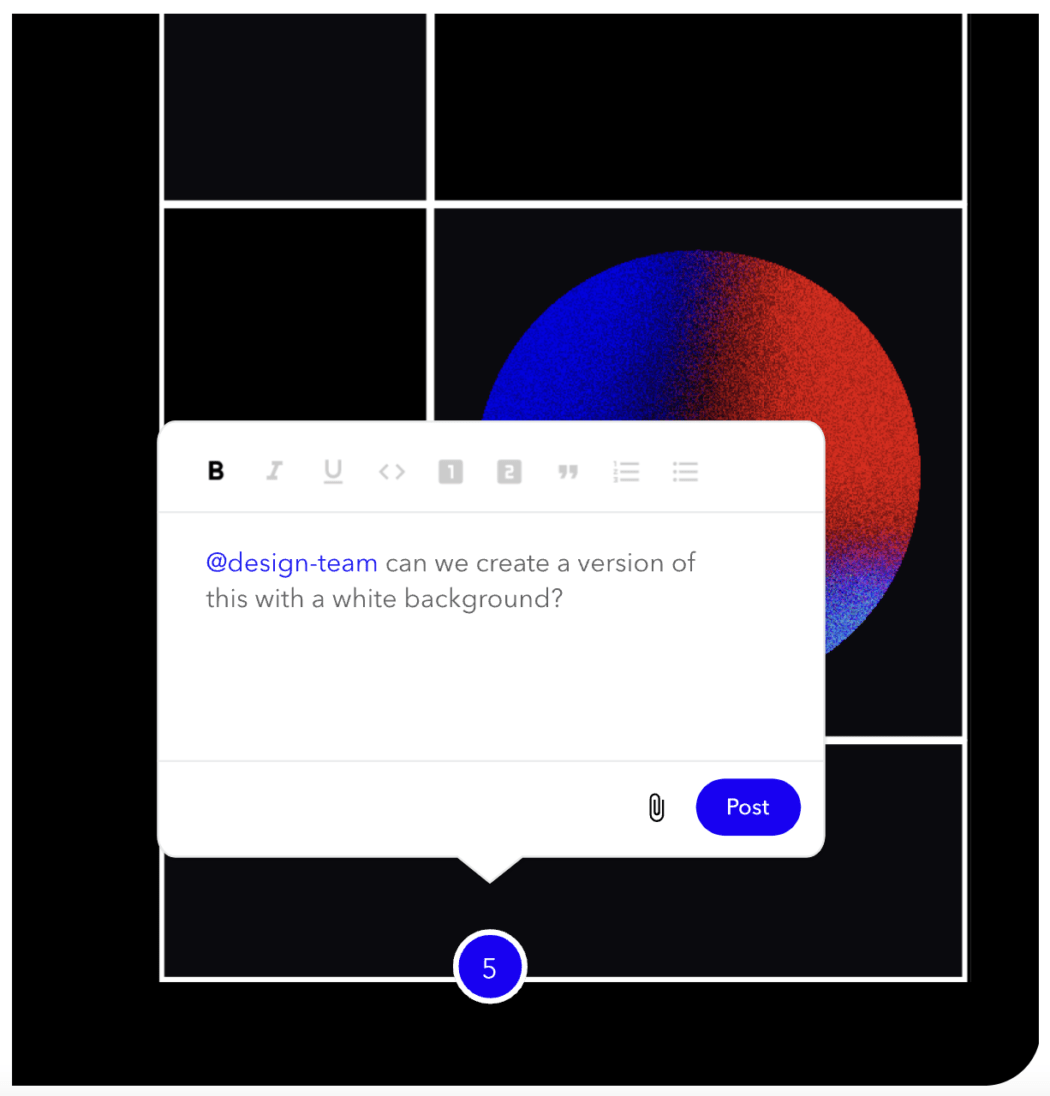
- MarkUp.io
Commençons!
Pourquoi les outils d'annotation de site Web sont importants
Nous y avons déjà fait allusion, mais pour clarifier, les outils d'annotation de site Web facilitent l'obtention d'un retour visuel pour vos documents et conceptions sur les sites WordPress des clients.
Ils sont conçus pour démontrer clairement ce qui doit être amélioré ou pour spécifier les implémentations dont les clients ou votre équipe ont besoin.
Les outils d'annotation aident à nettoyer les erreurs et fournissent des éléments essentiels, tels que :
- Annotations sur un site Web
- Gardez une trace des changements qui ont été apportés
- Captures d'écran en un clic
- Surbrillances sur du texte ou d'autres éléments
- Rétroaction instantanée
- Communication claire
- Dessiner sur des sites en direct
Et plus…
Après tout, il y a des moments où vous ou votre client souhaitez des commentaires plus clairs visuellement sur la conception Web plutôt qu'un appel téléphonique que vous oublierez ou un e-mail qui se noiera dans votre boîte de réception.
Les annotations fournissent plus d'explications et de contexte pour la conception de WordPress.
Cela aide le client à mieux comprendre votre point de vue ; de même, vous pouvez réaliser le leur.
De cette façon, lorsqu'un client prévisualise son nouveau site, vous travaillez sur un site existant, ou quel que soit le cas, vous serez sur la même page.
Vous pouvez voir pourquoi les annotations sont essentielles. Alors, comment les implémentez-vous ?
Six outils d'annotation hautement recommandés
Heureusement, certains outils peuvent vous aider ! Comme mentionné ci-dessus, nous avons pris des notes sur ce que nos propres membres développeurs Web utilisent pour résoudre les problèmes courants concernant les commentaires.
Certains outils sont gratuits, d'autres non. Cependant, ils ont tous eu des retours favorables.
Ces outils ont parcouru un long chemin, certains offrant des solutions en marque blanche, des extensions Chrome, des dessins sur des sites Web en direct, et bien plus encore.
Alors, assez de moi. Voici les meilleurs choix pour les outils d'annotation de site Web :
Volée

« Il y a peu de temps j'ai découvert un nouvel outil qui m'a beaucoup facilité la vie, notamment avec des clients perfectionnistes ou pour le cas où le client est une entreprise avec plusieurs personnes qui donnent leur avis et décident du projet.
Et cet outil est Volley.
Lucas, membre WPMU DEV
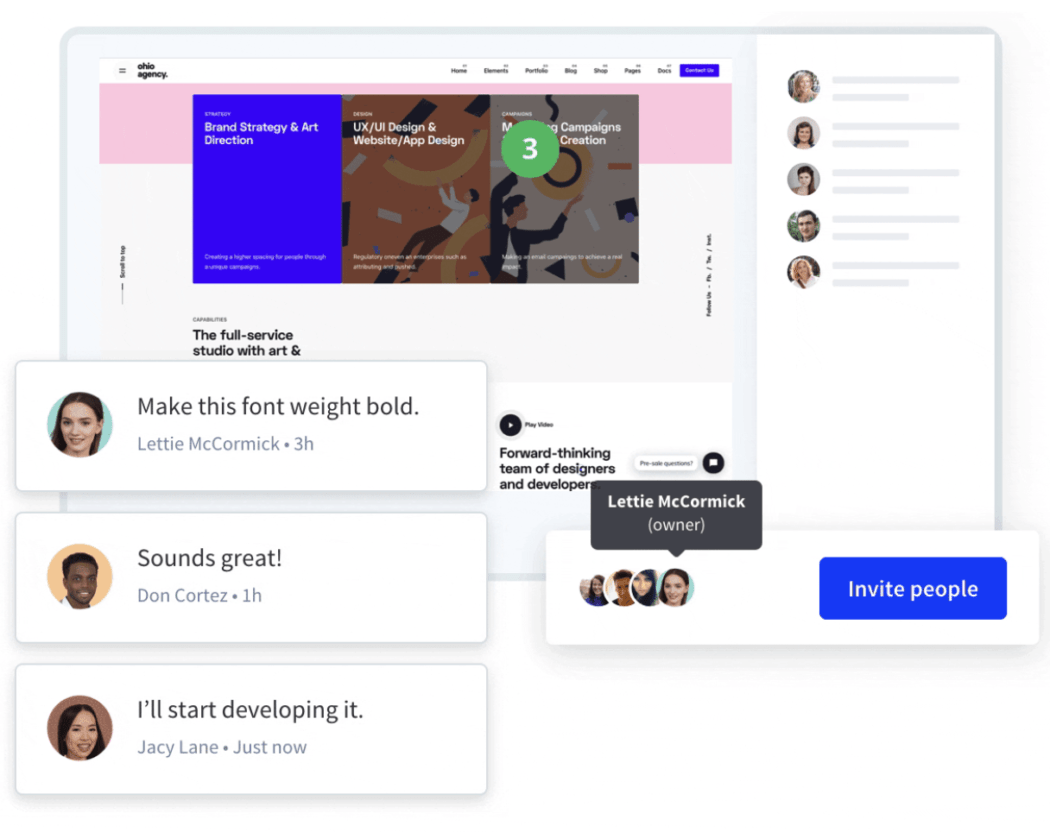
Volley est une plate-forme d'annotation qui offre un retour visuel clair pour les sites Web. C'est un succès auprès de certains de nos membres et de plus de 6 000 professionnels du web.
Ils ont un plan gratuit vous permettant d'enregistrer le client dans le projet ou d'installer du code sur le site Web développé. Avec cela, le client peut ouvrir un cadre qui vous permet de marquer n'importe quel point sur l'écran, de commenter, etc.
Volley vous permet, à vous et à votre client, de répondre aux commentaires. En outre, la possibilité d'ajouter des fichiers image, des coupures de presse et de marquer les problèmes comme "résolus".

Selon la taille de votre entreprise, vous devrez peut-être effectuer une mise à niveau à partir de la version gratuite (qui ne vous permet qu'un seul projet actif). Cependant, leurs prix sont très raisonnables et varient en fonction du nombre de projets sur lesquels vous travaillerez.
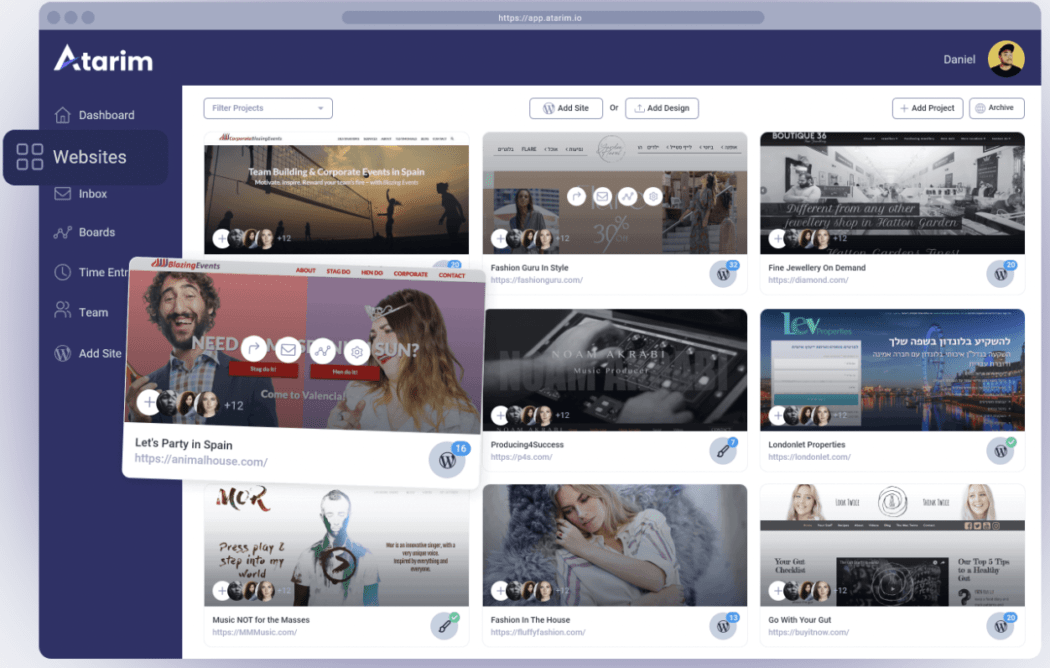
Atarim

«Je viens de recevoir un appel client où le client = un conseil d'administration avec 16 médecins et infirmières. J'ai adoré pouvoir leur montrer comment utiliser Atarim et tout le monde est ravi de l'outil ! ”
Sarah Phillips, utilisatrice d'Atarim
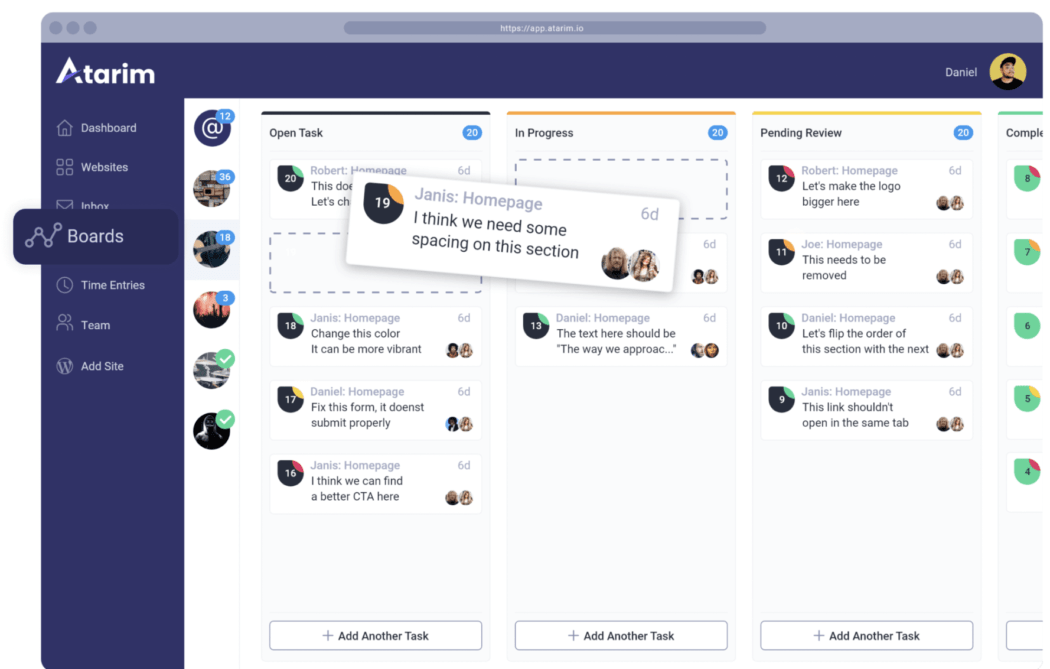
Atarim est une autre plateforme d'annotation de premier ordre avec plus de 5 000 agences et 120 000 de leurs clients qui les utilisent.
Ils ont des fonctionnalités telles que le filtrage des tâches en fonction des balises personnalisées, du statut ou de la priorité. De plus, il dispose de notifications automatiques pour les clients lorsqu'un travail est terminé. Ils comportent également des filtres automatiques pour les e-mails entrants, des rapports de temps personnalisables pour les clients et une organisation par glisser-déposer.

Un autre avantage utile est la gestion de tous les sites de vos clients sur un seul tableau de bord d'agence. Cet aspect visuel de l'organisation permet de passer rapidement et facilement d'un projet à l'autre.

Ils ont plusieurs niveaux de forfaits que vous pouvez obtenir à un prix abordable.
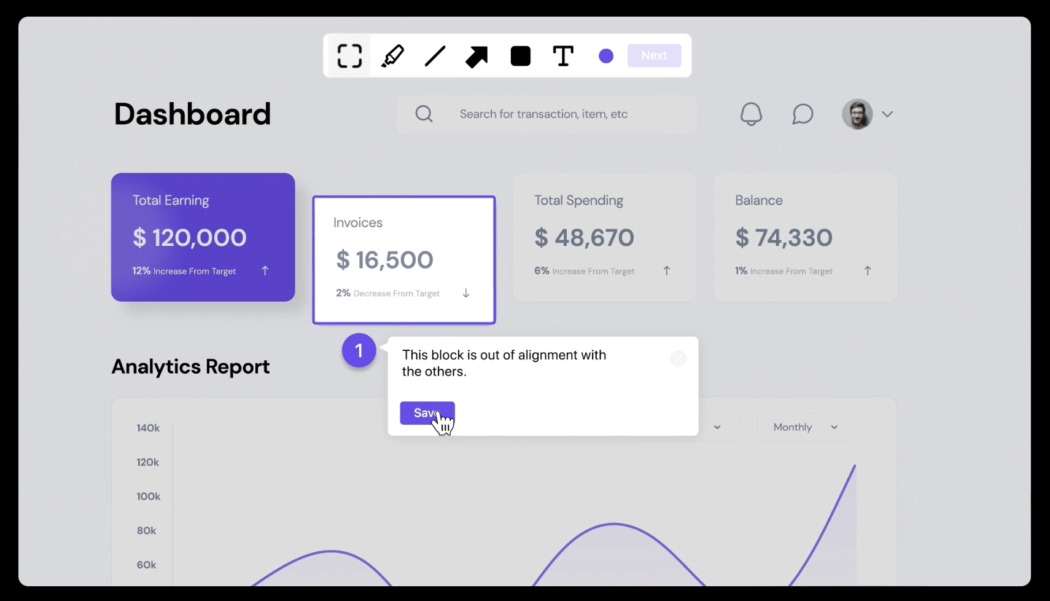
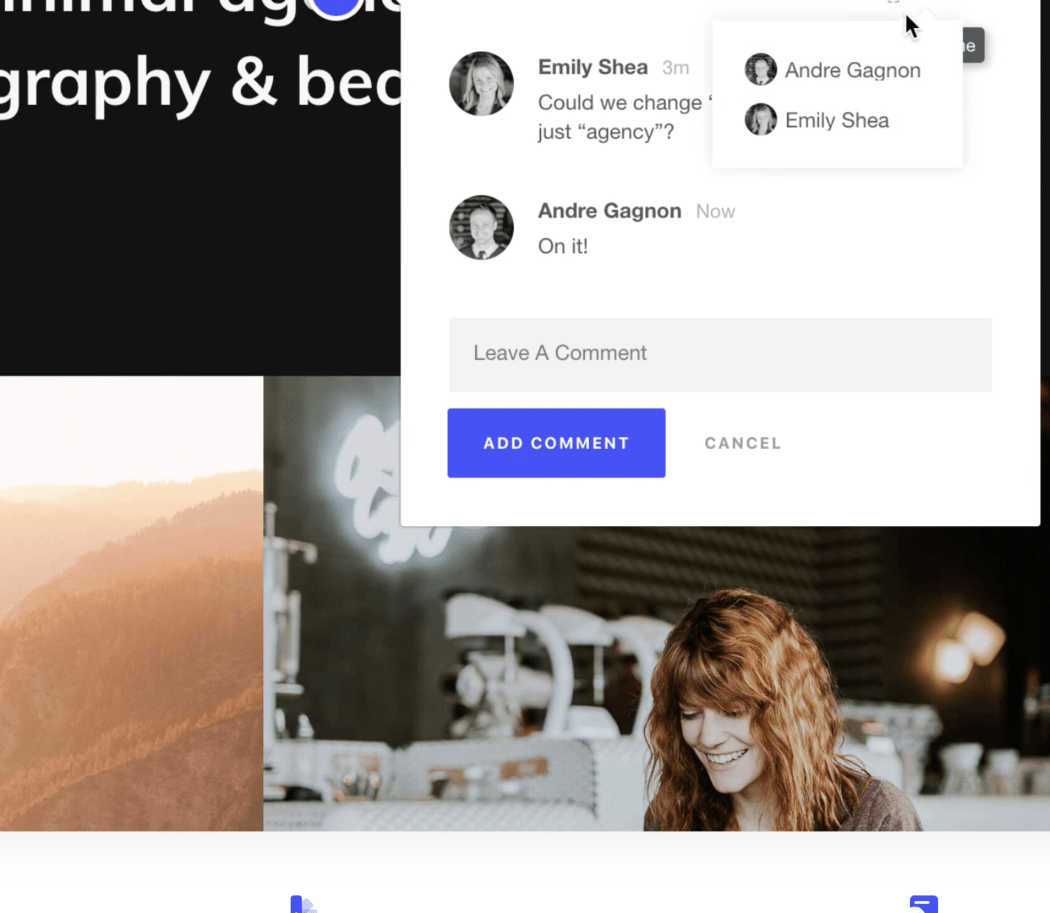
Retour d'utilisateur

"Personnellement, je suis fan d'Userback."
Richard, utilisateur WPMU DEV
Avec plus de 20 000 équipes logicielles utilisant cette plate-forme, Userback est une autre excellente plate-forme pour les équipes et les commentaires. Vous pouvez ajouter des annotations d'écran, des enregistrements vidéo, des rediffusions de session et inclure des informations sur les utilisateurs.
Nos meilleurs outils pro WP dans un seul pack
De plus, ils offrent un portail de commentaires et vous pouvez intégrer votre logiciel tiers préféré (par exemple, WordPress, Slack, Chrome, etc.).

Parmi les autres commodités, citons l'authentification unique, des zones de développement de produits transparentes et une marque personnalisée en marque blanche.

Vous pouvez commencer un essai gratuit avec Userback. Ensuite, les prix varient selon les utilisateurs et les projets.
ProjetHuddle

"Là où ceux ci-dessus sont un SaaS, ProjectHuddle est un plugin WP et une solution auto-hébergée."
Richard, membre WPMU DEV
Pour quelque chose de spécifique à WordPress, ProjectHuddle est une option intéressante. C'est un plugin qui permet des annotations et des commentaires que vous pouvez utiliser sur n'importe quel site WordPress en développement.
Il existe des maquettes d'images, l'approbation et les approbations des clients, le suivi des bogues et vous pouvez créer des présentations de conception entièrement en marque blanche adaptées à votre entreprise.
Bonne nouvelle pour les développeurs : il dispose de nombreux crochets et d'un système de modèles enfants pour une personnalisation facile. De plus, il est sous licence GPL, il peut donc être modifié autant que vous le souhaitez.

Il est économique à un prix unique pour un nombre illimité de projets et d'utilisateurs. Il élimine les coûts annuels ou mensuels que d'autres options ont souvent. Cependant, vous pouvez opter pour un prix annuel si vous préférez cela.
Figma

"Nous sommes de grands utilisateurs de Figma ici."
James, PDG de WPMU DEV
Nous ne sommes pas étrangers à Figma ici à WPMU DEV. C'est une plateforme que nous utilisons ici lorsque nous travaillons sur des projets de développement. De l'idée à la création, c'est facile.
Ce produit est centré sur la conception - il est donc un peu plus avancé que la communication typique. Cela va des transferts de développeurs à la conception et au développement.
Vous pouvez créer votre flux de conception avec une collaboration en direct, ce qui vous permet de dire à votre équipe si vous êtes au bureau ou si vous travaillez à distance.
De plus, vous pouvez automatiser le travail avec des plugins et des widgets. Il existe des extensions privées qui peuvent être utilisées au sein d'une entreprise.

Il existe une version gratuite de Figma, ou vous pouvez mettre à niveau. Les coûts dépendent des fichiers et des éditeurs.
MarkUp.io

« Nous utilisons désormais Markup.io . Le plan gratuit a été parfait pour nos besoins.
Keith, membre WPMU DEV
Avec MarkUp.io, vous pouvez inviter autant de personnes que vous le souhaitez en tant que membres de l'équipe ou invités, même sans inscription. Il prend en charge plus de 30 types de fichiers différents et permet des commentaires sur n'importe quoi tout au long de votre projet.
Il permet aux individus et aux équipes de donner des commentaires en temps réel sur des sites Web en direct. Il est facile à utiliser et simplifie l'ensemble du processus de travail avec les clients.
De plus, ils ont une extension Chrome, qui vous permet de transformer n'importe quel site Web ou image en commentaires de votre navigateur.

En outre, son utilisation est gratuite ou vous pouvez effectuer une mise à niveau si vous avez beaucoup de balisages.
Diigo

"Avec le très populaire service Diigo , même avec un compte gratuit, nous pouvons créer des groupes privés, annoter des pages, puis partager les notes dans le groupe."
Tony G., membre WPMU DEV
Diigo possède de nombreuses fonctionnalités étonnantes qui fonctionnent bien pour l'annotation de sites Web. Tout, du balisage des ressources en ligne pour un accès facile aux capacités personnelles de partage des connaissances.
Comme MarkUp.io, ils ont une extension Chrome qui vous permet de mettre en signet, d'archiver, de capturer des captures d'écran, d'annoter et plus encore pour une collaboration sans faille.
De plus, vous pouvez ajouter des points forts, archiver des pages Web et avoir accès à une bibliothèque personnelle.
Le forfait gratuit comprend des publicités et limite les signets et les surlignages dans le cloud. Cependant, ses plans d'abonnement annuels et mensuels sont incroyablement abordables.
Outils d'annotation de site Web = développement Web réussi
Vous devriez avoir une bonne idée de certains outils d'annotation de sites Web qui vous seront utiles, à vous et à votre agence. Ils peuvent rendre la vie du développement beaucoup plus facile à bien des égards, garantissant une conception Web réussie.
Et cela ne doit pas vous coûter un centime pour les utiliser aujourd'hui ! Il existe de nombreuses options gratuites (comme nous l'avons vu) et des essais gratuits. Ensuite, vous pouvez décider si une mise à niveau est nécessaire ou ce qui est le mieux.
Remerciements particuliers à ON|Data Marketing pour avoir suggéré cet article et à nos membres pour avoir contribué à cet article.
