Schémas de couleurs de site Web qui ont l'air incroyables : 30 palettes de couleurs
Publié: 2023-02-10Pourquoi les schémas de couleurs du site Web sont-ils si importants ?
Tout, chaque petit détail qui fait partie de la conception de votre site Web est important et a un impact sur l'expérience utilisateur d'une manière ou d'une autre. L'une des choses qui est facilement négligée est la palette de couleurs, car les gens la sous-estiment souvent.
Choisir les bonnes combinaisons de couleurs de site Web peut ne pas sembler beaucoup, mais cela peut vous mener loin. Les schémas de couleurs sympas permettront à l'utilisateur de se sentir plus à l'aise et à l'aise sur votre site Web tout en améliorant l'expérience utilisateur globale.
Pour Amelia , notre plugin de réservation WordPress, nous avons choisi la palette de couleurs bleu calme et neutre avec des accents lumineux. Plus tard, vous découvrirez pourquoi.
L'importance d'utiliser le bon schéma de couleurs du site Web
La meilleure palette de couleurs de site Web est celle qui vous aidera à :
- Attirez l'attention de l'utilisateur ;
- Engagez votre public cible;
- Transformez les visiteurs en clients ;
- Faites passer le bouche à oreille;
- Rendre les visiteurs intéressés par votre marque
Dans le marché concurrentiel d'aujourd'hui, il existe de nombreuses entreprises et la clé est de se démarquer d'une manière ou d'une autre si vous voulez transformer les visiteurs en clients.
Dans cet esprit, vous devez savoir que tous les éléments du site Web affectent la décision finale du visiteur. Si vous voulez les aider à franchir la frontière entre les visiteurs et les clients, vous devez penser à tout, en particulier à la palette de couleurs du site Web.
Conseils sur la palette de couleurs du site Web
Déterminez le produit/service que vous vendez

Cela dépend toujours du produit ou du service que vous vendez et vous devez choisir de belles couleurs qui se marient bien avec le produit.
Par exemple, si vous vendez des produits environnementaux, la solution logique serait de choisir une palette de couleurs vertes plutôt que, par exemple, une palette de couleurs rouges. La palette de couleurs du site Web doit être inspirée par le produit ou le service.
Connaissez votre public cible
Un bon jeu de couleurs de site Web est celui que votre public cible veut voir. Une palette de couleurs moderne conviendra parfaitement à un public plus jeune, tandis qu'une palette de couleurs plus neutre conviendra mieux aux personnes plus âgées.
Une autre chose à garder à l'esprit est qu'un jeu de couleurs de site Web lumineux plein de couleurs vives peut provoquer une fatigue oculaire et éloigner les visiteurs.
Choisir une couleur de fond
Lors du choix d'un jeu de couleurs de site Web, gardez à l'esprit que le but de la couleur d'arrière-plan est de faire avancer le corps de la page et de garder l'accent sur le contenu.
Rendez votre texte noir

La lecture de texte noir est agréable à l'œil et c'est quelque chose que les gens ont l'habitude de voir. Vous pouvez faire preuve d'un peu de créativité et jouer autour de cela, mais il n'est pas nécessaire de trop s'éloigner de ce que nous savons tous qui fonctionne.
Que nous dit chaque couleur ?
Différentes couleurs ont des significations différentes si nous sommes habitués à les voir dans des contextes spécifiques. Voici quelques-unes des couleurs les plus populaires et les histoires derrière elles :
- Le rouge est une couleur qui évoque une émotion forte. C'est une couleur puissante souvent utilisée avec des éléments d'appel à l'action tels que "Achetez maintenant", "Réservez maintenant", etc. Il est facilement perceptible mais il doit être utilisé avec prudence car il peut être un peu écrasant si vous avez des sites Web entièrement rouges.
- Orange est souvent utilisé dans les sites Web qui font la promotion ou vendent des produits alimentaires. C'est une palette de couleurs chaudes associée à une créativité croissante et à une pensée positive, et elle est particulièrement populaire parmi la jeune génération.
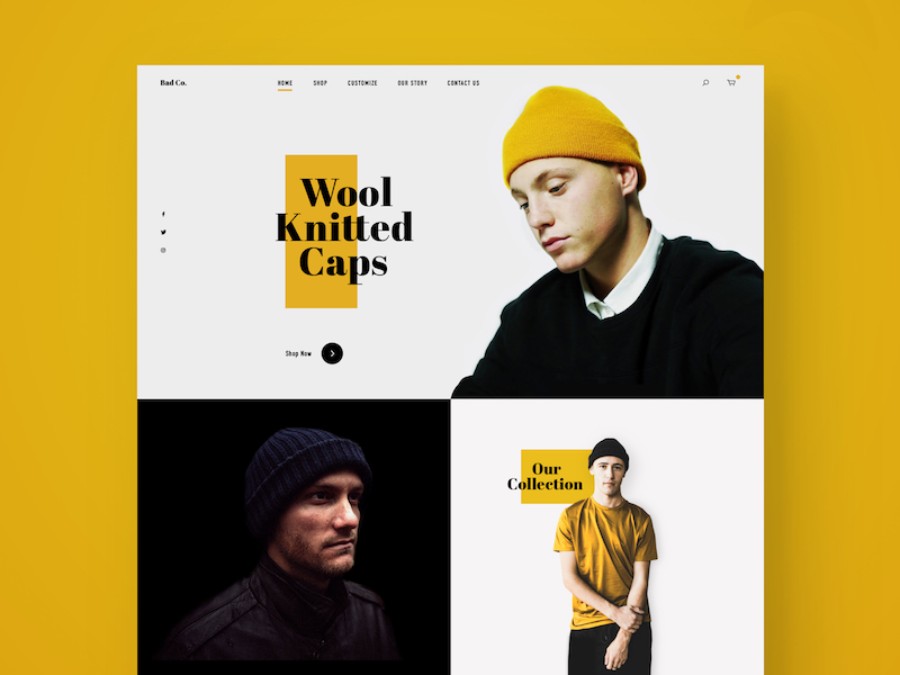
- Le jaune fait souvent partie des schémas de couleurs modernes et, bien qu'il puisse être intégré à presque tous les sites Web, il est particulièrement attrayant pour les enfants. Cependant, gardez à l'esprit qu'elle ne devrait pas être la couleur dominante car elle peut devenir épuisante pour les yeux. Au lieu de cela, il doit être utilisé comme couleur d'accent pour mettre en évidence certains éléments et ajouter de la personnalité à la conception du site Web.
- Le vert est souvent associé à la nature, au tourisme, aux produits « verts » environnementaux, etc. Mais l'histoire de la couleur verte va au-delà. Le vert fait souvent partie des meilleures combinaisons de couleurs car il est agréable à l'œil humain, il symbolise la richesse et la prospérité et c'est l'une des couleurs les plus tendances.
- Le bleu est une couleur conservatrice connue pour détendre le système nerveux tout en invoquant la confiance. Il peut être facilement intégré sur presque n'importe quel site Web. Une chose à garder à l'esprit est qu'il ne doit pas être utilisé pour le texte car ce n'est pas la couleur standard avec laquelle l'œil humain peut lire.
- Le noir est l'une des couleurs les plus utiles dans la conception de sites Web, en particulier lorsqu'il s'agit de texte. Il est également associé à l'art et à la photographie. Cela fonctionne très bien, surtout lorsque vous avez une couleur d'accent vive.
- Le violet est utilisé dans les sites religieux et de vacances.
Capturez un sentiment avec les bons schémas de couleurs de site Web
Palettes de couleurs de site Web qui excitent un public

Le déclenchement d'une réaction émotionnelle auprès du public peut mener à de nombreuses choses, dont l'une est la finalisation de l'achat. Le meilleur exemple de la façon dont cela fonctionne est la façon dont les marques pour enfants utilisent les choix de couleurs pour exciter leur public cible. Pour faire court, si vous parvenez à enthousiasmer le client potentiel pour votre produit ou service, il y a de bien meilleures chances que vous le vendiez.
Pour créer de l'excitation, des couleurs modernes et des nuances vives sont souvent utilisées dans le cadre de la conception Web. Par exemple, les combinaisons de couleurs rouges sont plus susceptibles de déclencher une réponse émotionnelle qu'une simple palette de couleurs grises ou un site Web en noir et blanc. Gardez cela à l'esprit lorsque vous choisissez les couleurs de votre projet de conception Web.
Un schéma de couleurs de site Web qui augmente le sentiment de marque
Nous avons déjà parlé de garder à l'esprit le public cible lors du choix des meilleures couleurs pour un site Web. Cependant, certaines couleurs peuvent être facilement intégrées à n'importe quel schéma de couleurs de site Web, car elles sont universellement appréciées dans tous les domaines.
Une palette de couleurs vertes, une palette de couleurs bleu sarcelle, une palette de couleurs bleu clair et une palette de couleurs bleu marine sont quelques-uns des exemples de couleurs qui plaisent à toutes les générations et à tous les publics.
Schémas de couleurs du site Web qui ajoutent de la crédibilité

Si votre objectif est de créer un site Web professionnel plus professionnel, évitez les couleurs trop vives et lumineuses. L'utilisation d'un jeu de couleurs de site Web qui ajoute de la crédibilité est une meilleure option dans de tels cas.
Pensez à utiliser des couleurs vintage dans le cadre de la palette de couleurs rétro, une palette de couleurs douces avec des tons doux ou une palette de couleurs terre dans le cadre d'un jeu de couleurs chaudes.
Si vous optez pour une palette de couleurs sombres dans la conception Web, assurez-vous d'ajouter une touche douce avec une couleur plus claire pour rendre le site Web moins froid et ajouter de la personnalité.
Schémas de couleurs du site Web qui augmentent la confiance

Bien qu'il existe de nombreuses combinaisons de couleurs intéressantes à utiliser, si votre premier objectif est d'être considéré comme une marque fiable et stable, utilisez la couleur bleue.
Le bleu, dans le cadre d'un schéma de couleurs de site Web, est connu pour augmenter les sentiments de confiance. Ce n'est pas un hasard si environ 53 % des marques d'entreprise américaines utilisent le bleu dans leur logo.
Pensez à votre industrie
Vous pouvez utiliser de nombreuses options de schéma de couleurs de site Web, mais gardez toujours à l'esprit votre secteur d'activité et les couleurs qui y sont associées.
Vert pour les marques éco-responsables

Celui-ci peut sembler évident, mais nous devons le mentionner quand même. Si vous développez une marque respectueuse de l'environnement, il n'y a pas de meilleure palette de couleurs de site Web à utiliser qu'une palette de couleurs vertes.
Bleu pour l'eau
Même si l'eau n'est pas techniquement bleue, la première association de tout le monde quand il s'agit de l'océan est la couleur bleue. Si votre marque a quelque chose à voir avec l'eau, utilisez différents tons de bleu dans votre palette de couleurs pour créer cet effet de vague que tout le monde s'attend à voir.
Bleu pour les Finances

En matière de financement, vous voulez que votre marque soit considérée comme stable et digne de confiance - c'est pourquoi vous devez utiliser le bleu dans la palette de couleurs de votre site Web.
Rouge pour la vente au détail
L'utilisation du rouge dans la palette de couleurs d'une marque et d'un site Web est très populaire parmi les détaillants. 59 % des détaillants ont du rouge dans leur logo . La raison en est que cette couleur génère facilement de l'enthousiasme et donne envie aux clients de finaliser l'achat.
Schémas de couleurs de site Web impressionnants
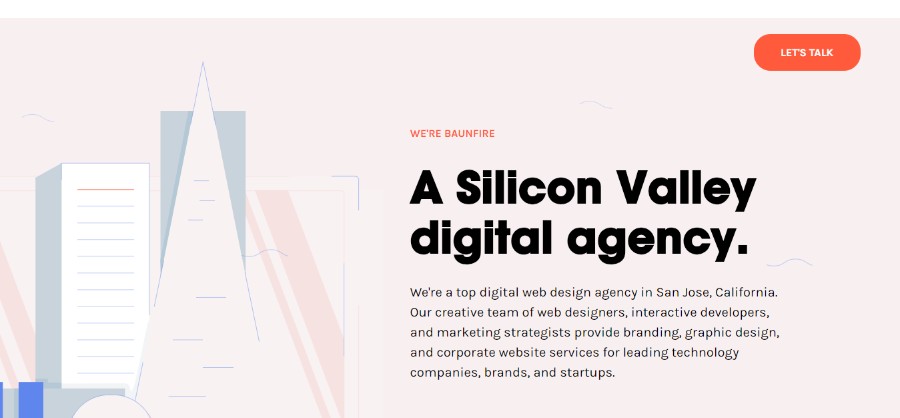
BAUNFIRE


BAUNFIRE est une agence de conception Web numérique de premier plan à San Jose, en Californie. Leur équipe créative de concepteurs Web, de développeurs interactifs et de stratèges marketing fournit des services de stratégie de marque, de conception graphique et de site Web d'entreprise aux principales entreprises technologiques, marques et startups. Ils ont tout à fait le jeu de couleurs du site Web qui peut être facilement reproduit.
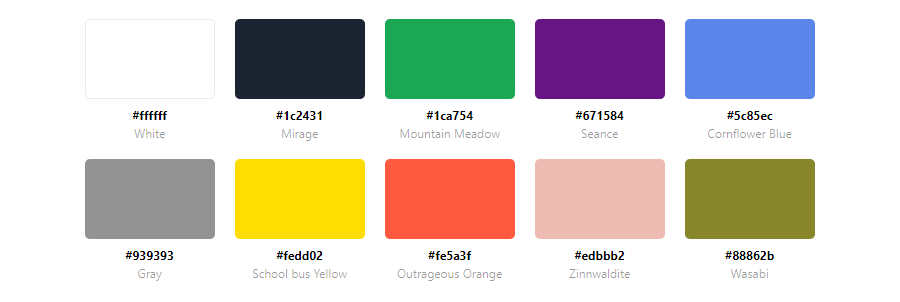
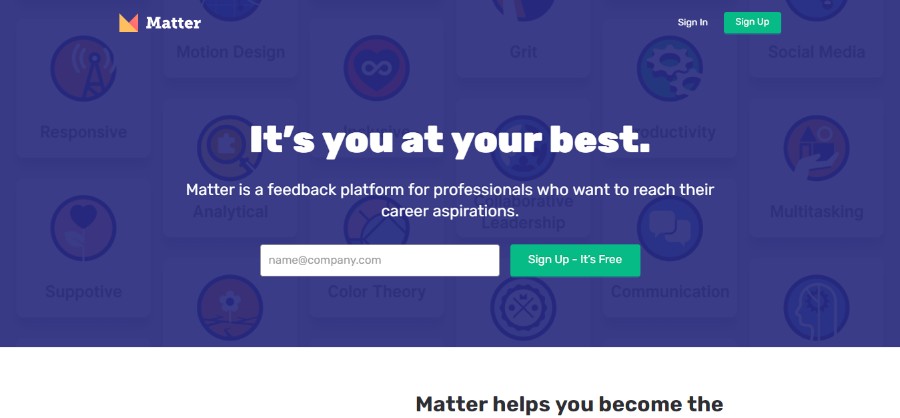
Matière


Matter est une plateforme de rétroaction pour les professionnels qui souhaitent réaliser leurs aspirations professionnelles.
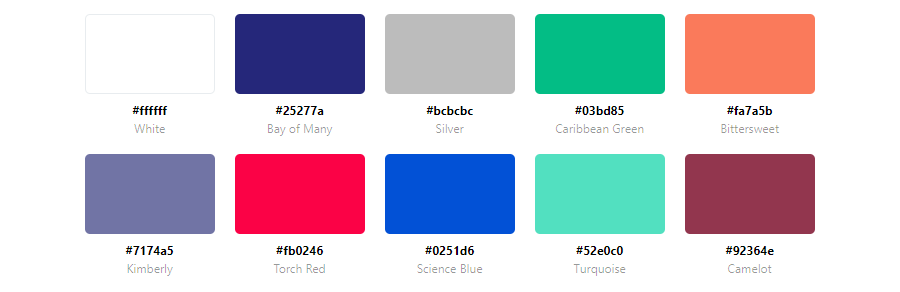
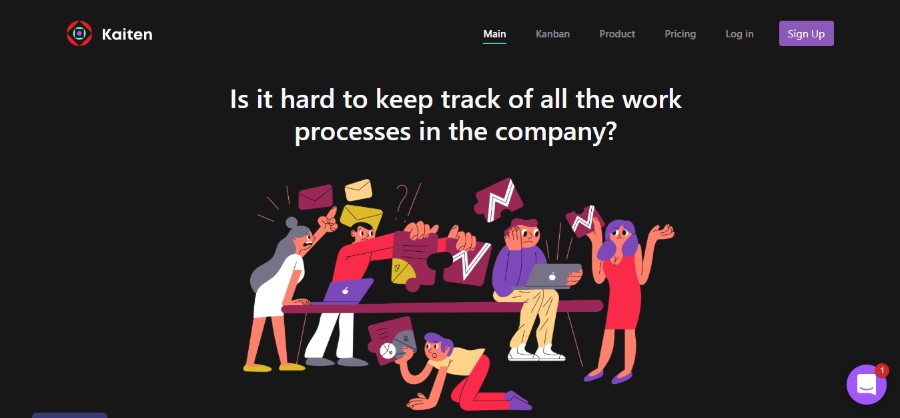
Kaiten


Kaiten aide les gens à visualiser leur processus à l'aide de plusieurs tableaux, à surveiller l'efficacité et à prendre des décisions éclairées.
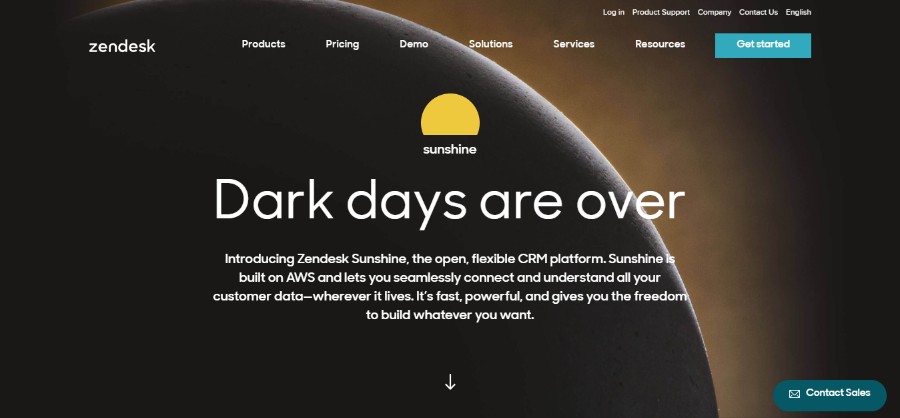
Bureau Zen


Présentation de Zendesk Sunshine, la plateforme CRM ouverte et flexible. Sunshine est basé sur AWS et vous permet de vous connecter de manière transparente et de comprendre toutes vos données client, où qu'elles se trouvent.
Bébé fou


Les Crazybaby Air 1S sont de véritables écouteurs sans fil conçus pour le sport, offrant une qualité sonore Hi-Fi sans compromis pour vous garder gonflé pendant que vous transpirez.
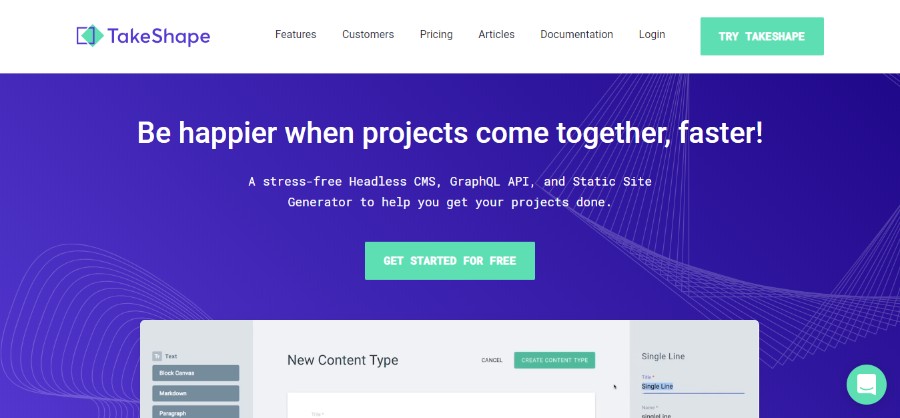
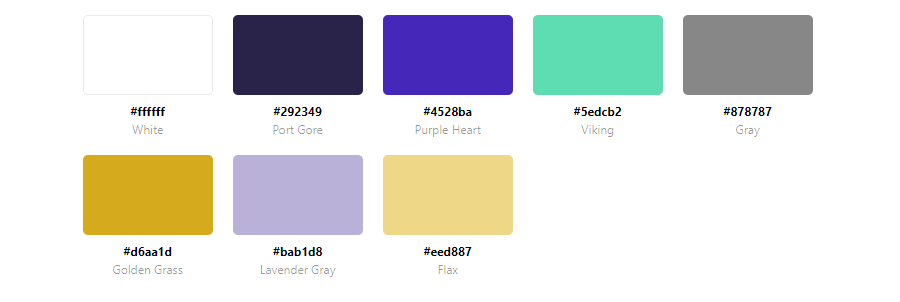
Prendre forme


Un CMS sans tête, une API GraphQL et un générateur de site statique sans stress avec un excellent schéma de couleurs de site Web pour vous aider à réaliser vos projets.
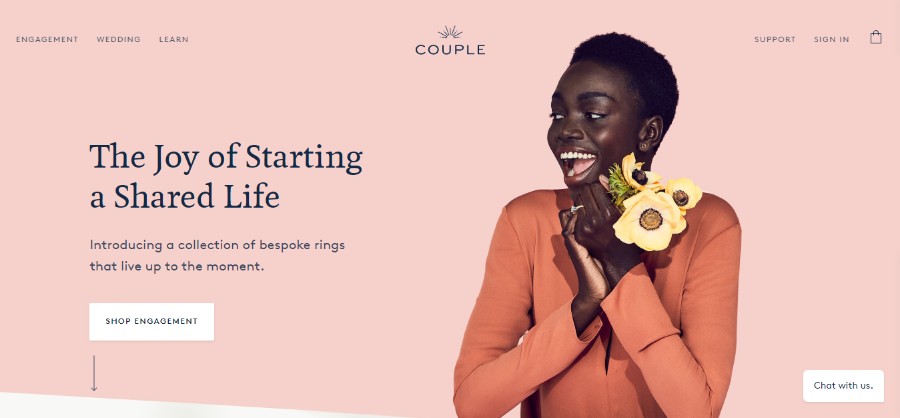
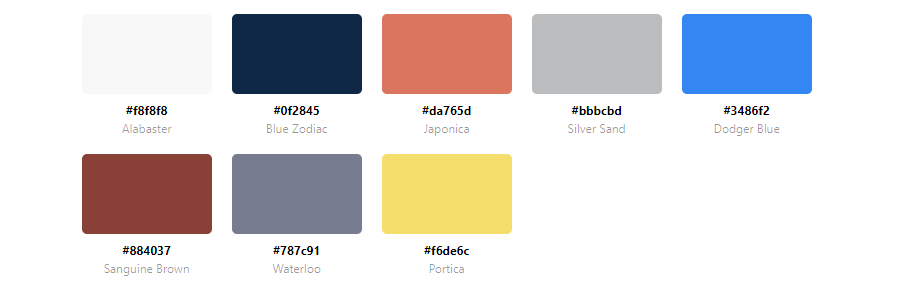
Couple


Présentation d'une collection de bagues sur mesure qui sont à la hauteur du moment. Mais cela n'a pas beaucoup d'importance pour vous. La palette de couleurs de son site Web est pour le moins agréable.
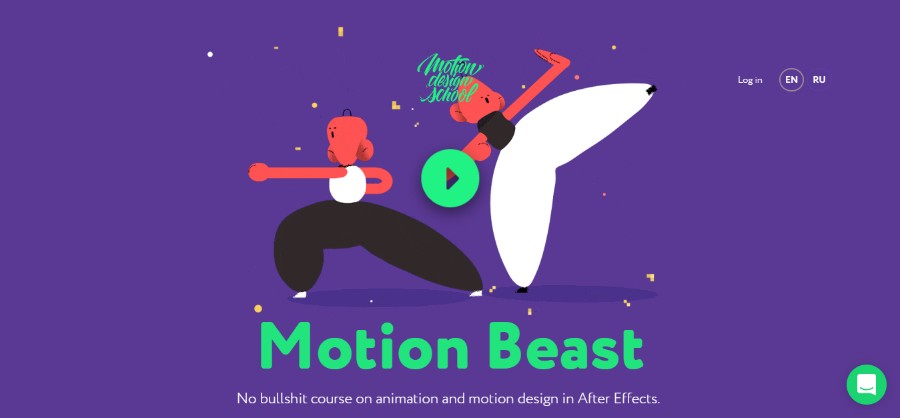
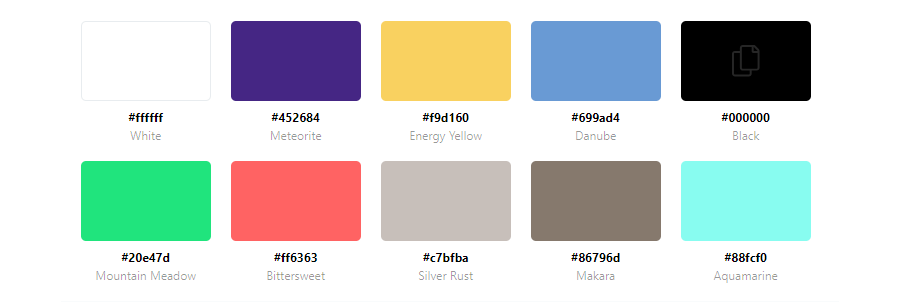
École de Motion Design


Pas de cours à la con sur l'animation et le motion design dans After Effects. La palette de couleurs de son site Web est pleine de couleurs vives.
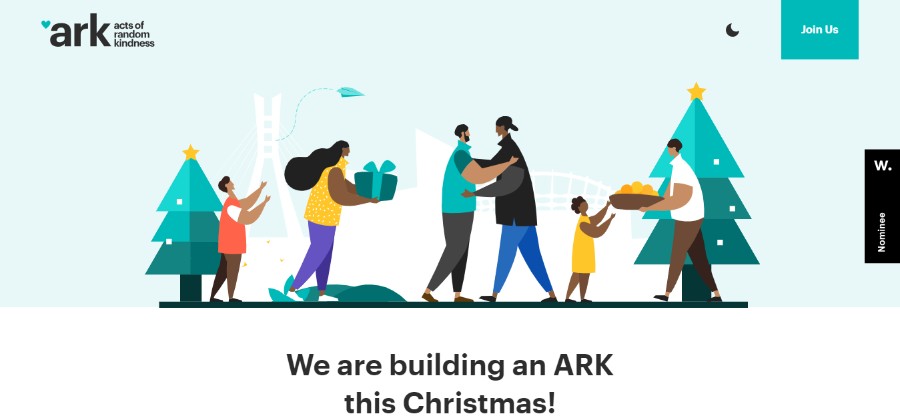
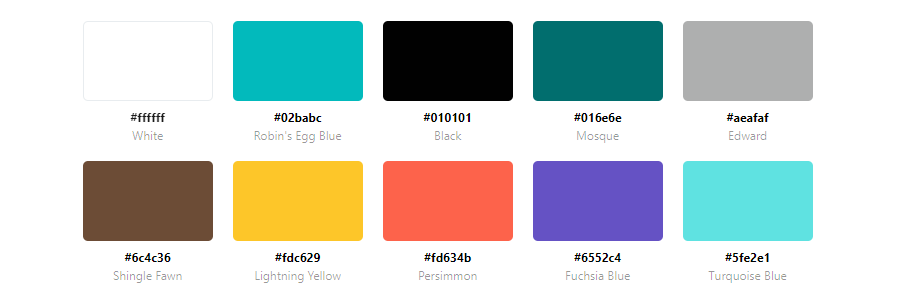
arche


Leur premier projet ARK en décembre est de partager le bonheur avec autant de personnes que possible. Ils croient que le bonheur n'est réel que lorsqu'il est partagé.
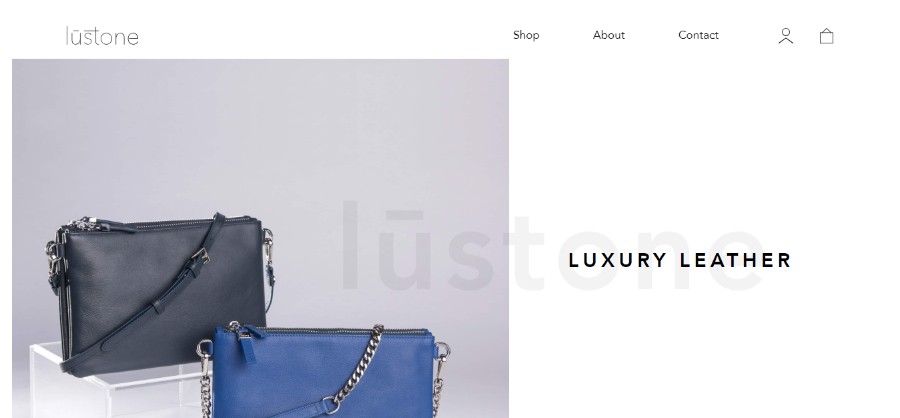
Lustone


D'un amour des formes minimales et des détails avant-gardistes, la marque lustone est née avec pour mission de créer des sacs et des accessoires en cuir élégants pour le marché australien.
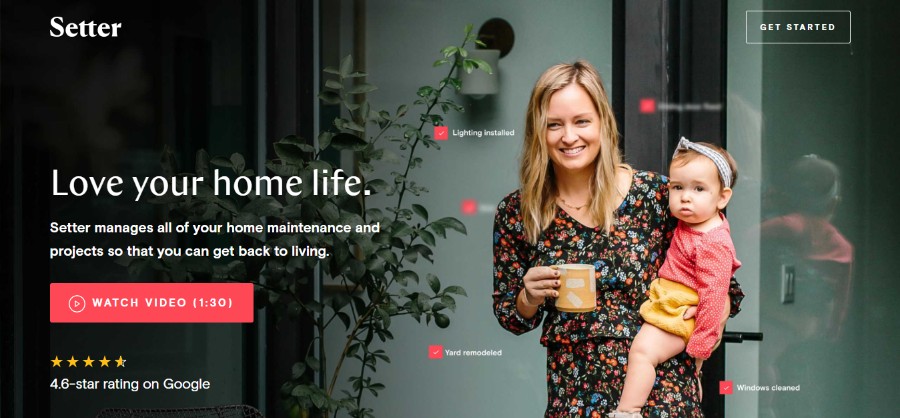
Setter


Setter gère l'ensemble de l'entretien et des projets de votre maison afin que vous puissiez recommencer à vivre.
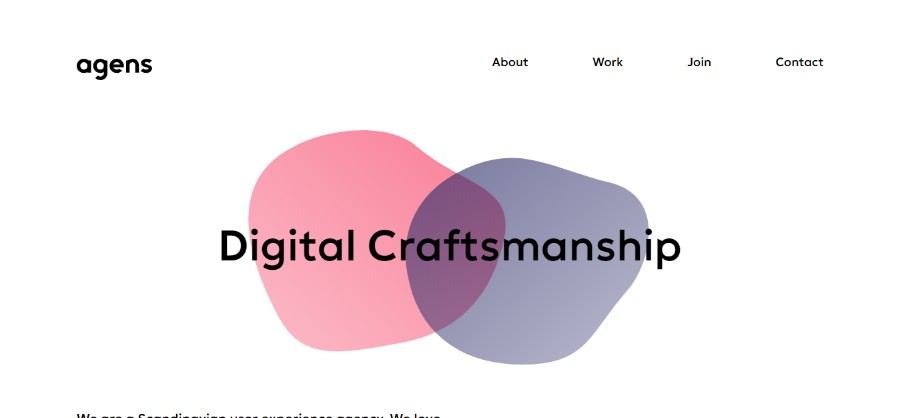
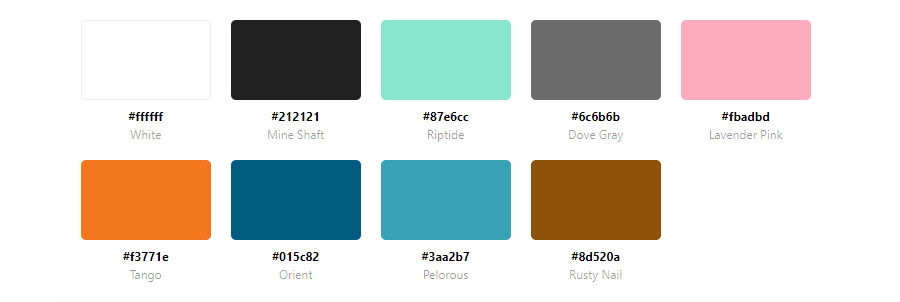
Agens


Ils sont 45 designers, développeurs et créatifs. Ils transforment les idées en produits et en expériences que les gens apprécient.
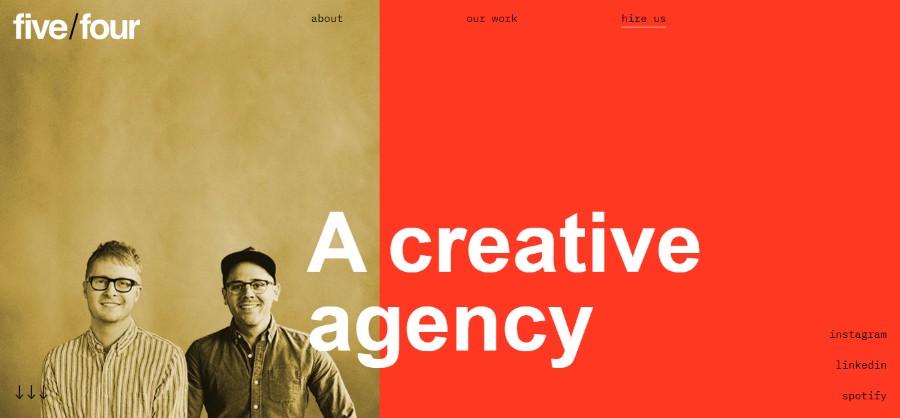
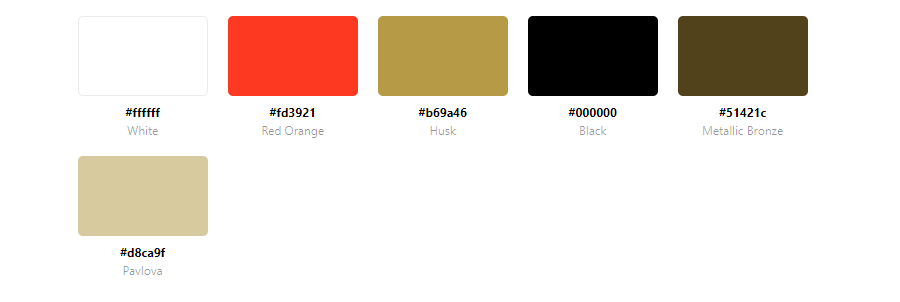
cinq quatre


Entrepreneurs, propriétaires d'entreprises, dirigeants d'associations. Ils aiment tous innover et défier le statu quo.
Mistreta


Identifier cette étincelle unique et individuelle qui illumine la beauté de chaque femme. C'est la clé de notre créativité chez Mistretta Coiffure, un «laboratoire de tendances» raffiné et exclusif où les formes et les couleurs se mélangent pour créer une expérience esthétique unique et personnelle.
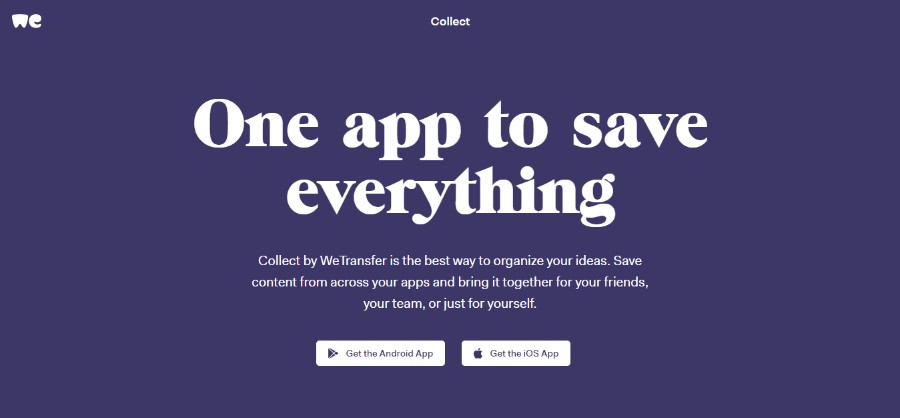
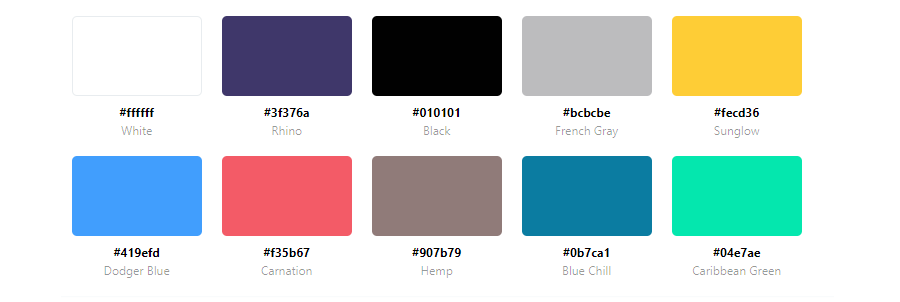
Collecter par WeTransfer


Collect by WeTransfer est le meilleur moyen d'organiser vos idées. Enregistrez le contenu de toutes vos applications et rassemblez-le pour vos amis, votre équipe ou simplement pour vous-même.
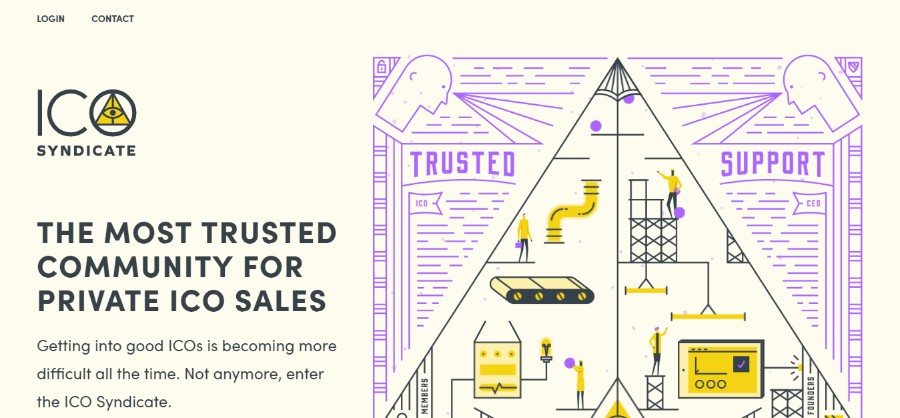
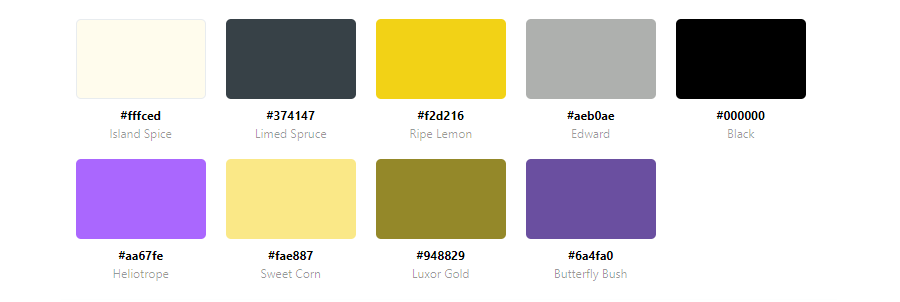
Syndicat ICO


Entrer dans de bons ICO devient de plus en plus difficile. Plus maintenant, entrez dans le syndicat ICO.
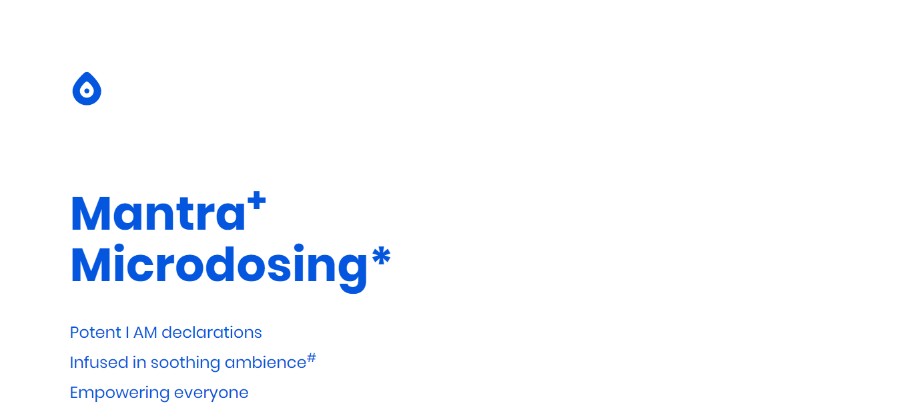
Mantra de Tonik


TONIK+ infuse de puissantes déclarations *JE SUIS* (Mantras) avec une ambiance apaisante. Chaque mantra est administré en petites doses répétitives (microdosage).
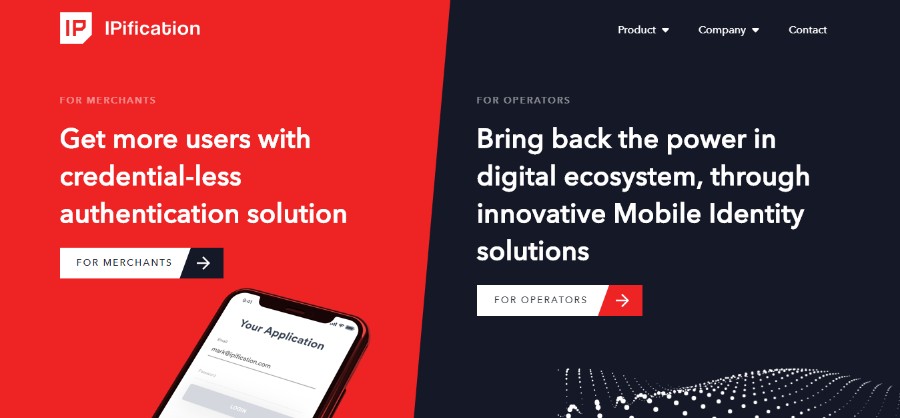
IPification


Benefit Vantage Limited - Votre partenaire de confiance en technologie mobile. Alors que la technologie perturbe continuellement les normes, en particulier dans le monde mobile, nous sommes là pour vous guider tout au long de votre transformation numérique réussie et du succès de votre entreprise mobile.
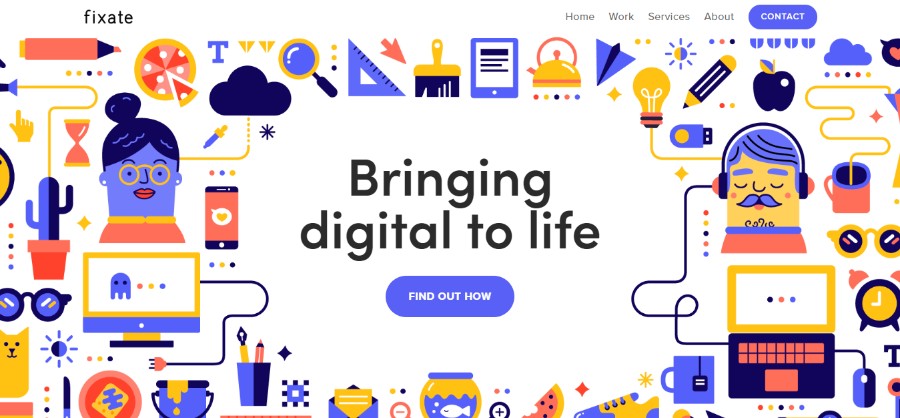
fixer


Il s'agit d'une équipe multidisciplinaire qui a fait ses preuves. Ils adorent s'associer à d'autres stratèges, concepteurs et innovateurs pour créer des applications qui ravissent les utilisateurs et dépassent les attentes.
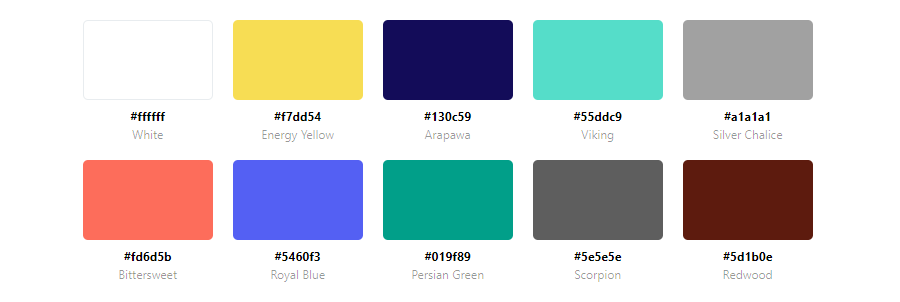
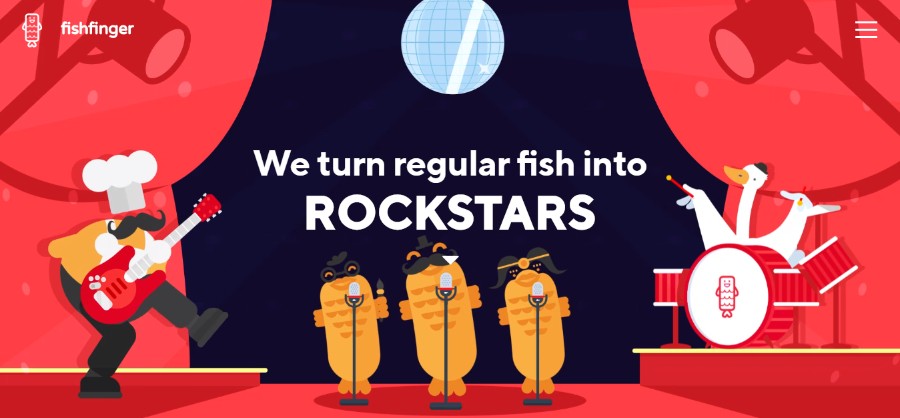
Doigt de poisson


C'est une équipe de créatifs qui n'aime rien de plus que de créer des histoires incroyables. Ils se spécialisent dans l'image de marque, l'animation et le Web; combinant de manière unique nos compétences pour produire des expériences numériques magiques.
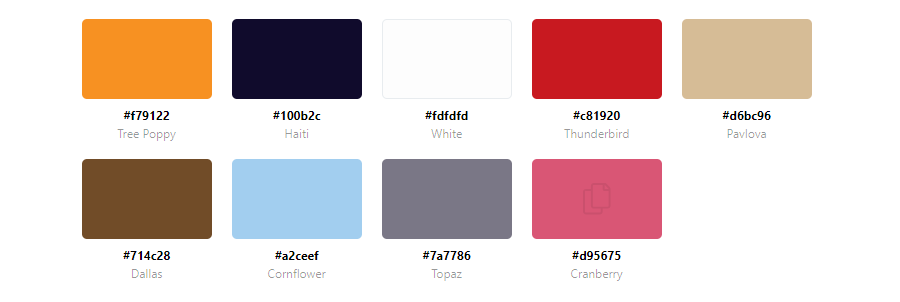
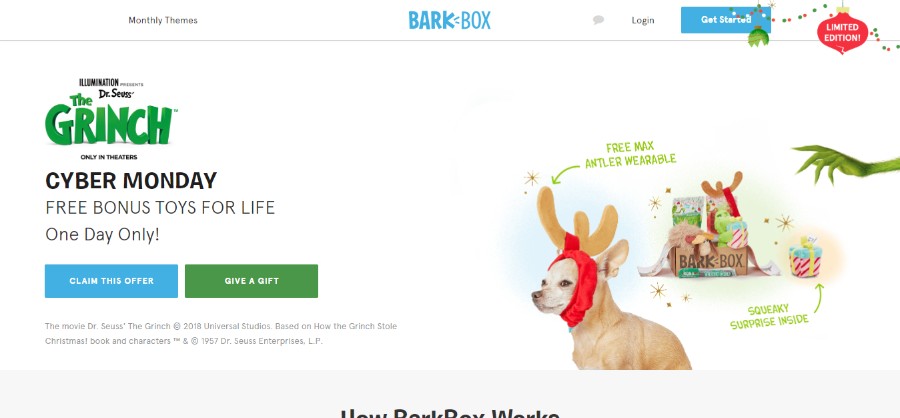
Boîte d'écorce


BarkBox est un excellent exemple de site utilisant une jolie palette de couleurs de site Web qui permet aux visiteurs de se sentir les bienvenus et à l'aise. Les nuances apaisantes de rose sont répétées tout au long de la page car elles contrastent magnifiquement avec les nuances de bleu utilisées à la fois dans la conception du site Web et dans le logo de la marque.
Le rouge est le meilleur choix lorsqu'il s'agit de choisir la couleur de vos éléments d'appel à l'action. Il déclenche naturellement l'excitation et oblige les visiteurs à faire un achat. Vous le trouverez souvent dans les sites Web de vente au détail, en particulier en ce qui concerne les éléments censés attirer immédiatement l'attention du visiteur.
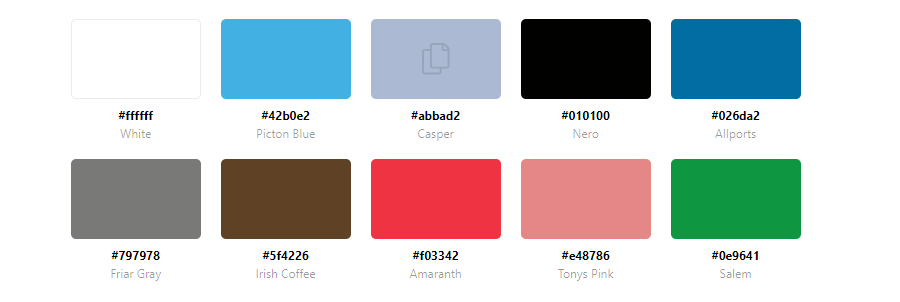
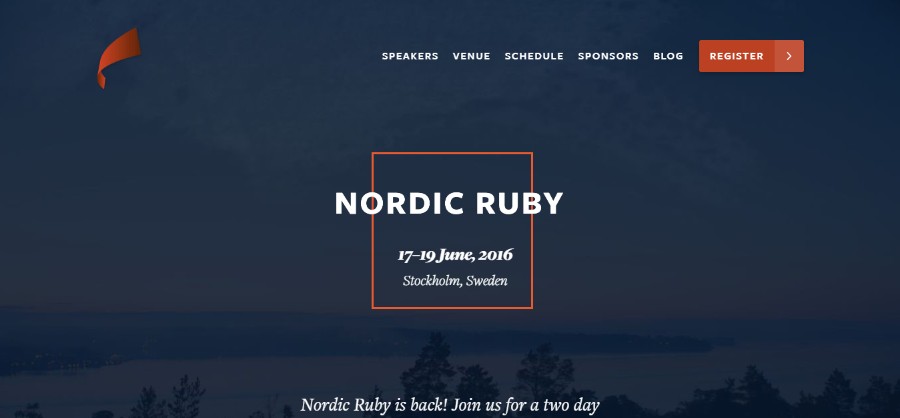
Rubis Nordique


Nordic Ruby, une conférence à Stockholm, utilise une belle palette de couleurs de site Web bleu et orange qui ajoute une certaine élégance et sophistication à la conception globale.
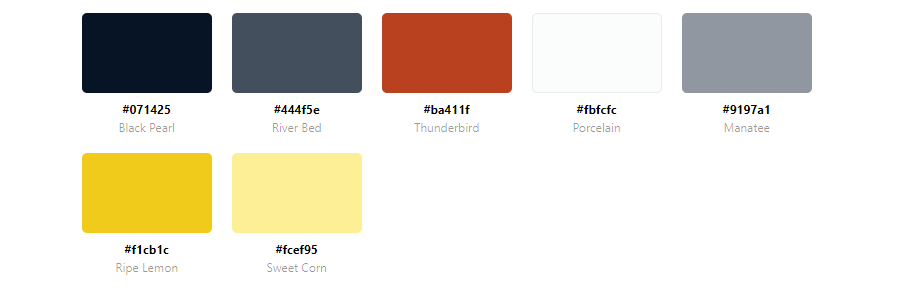
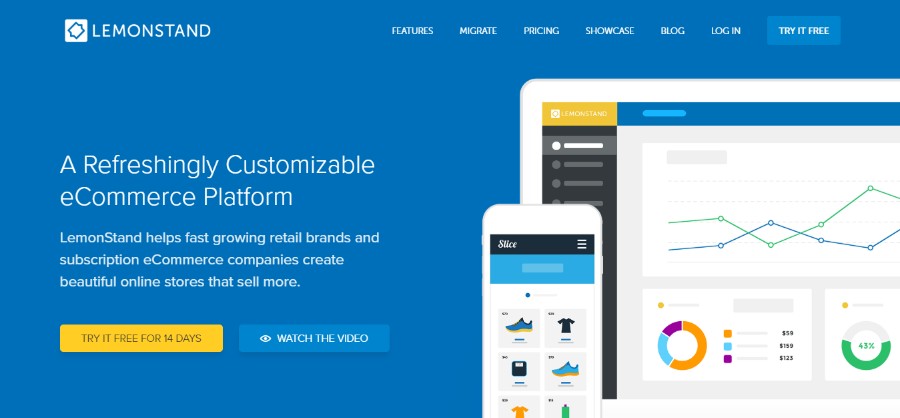
CitronStand


S'il existe un site Web qui pourrait bénéficier de l'utilisation d'un jeu de couleurs de site Web bleu-jaune, c'est un site Web appelé LemonStand. Cependant, ils ont réussi à incorporer magnifiquement cette couleur vibrante dans la palette, sans la rendre trop écrasante et perturbatrice.
Malheureusement, LemonStand a fermé ses portes le 5 juin 2019. en suivant ce lien, vous pouvez en savoir plus sur les alternatives LemonStand qui pourraient vous convenir.
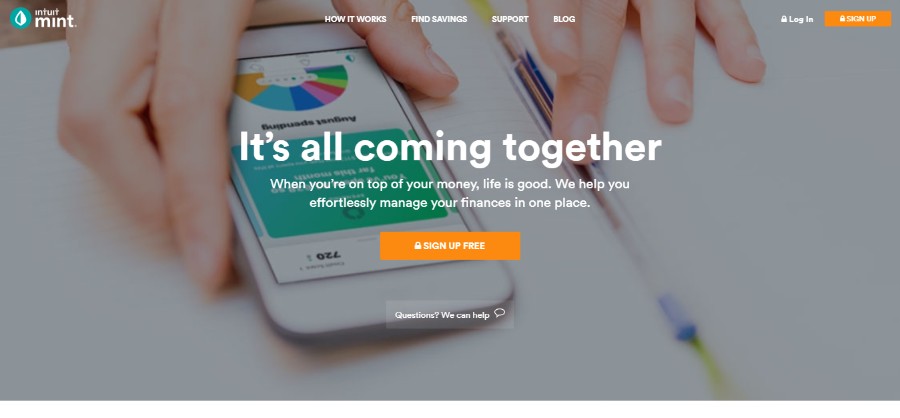
menthe


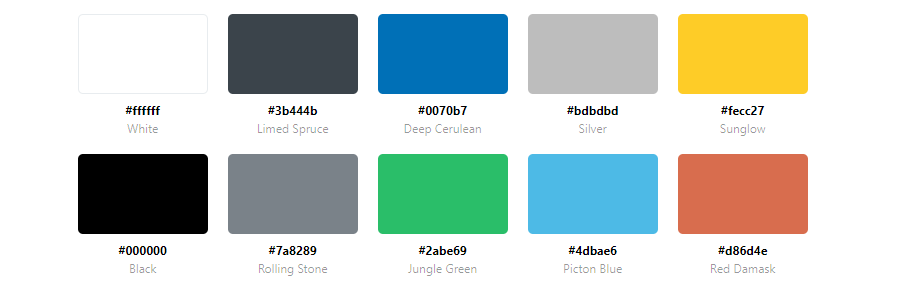
Puisque Mint est un site Web dédié à la finance, il n'est pas surprenant que nous puissions voir beaucoup de bleus et de verts ici. Cependant, en ajoutant de douces touches de brun au mélange, ils ont créé une belle palette de couleurs de site Web terreuse qui est à la fois apaisante et transmet la confiance.

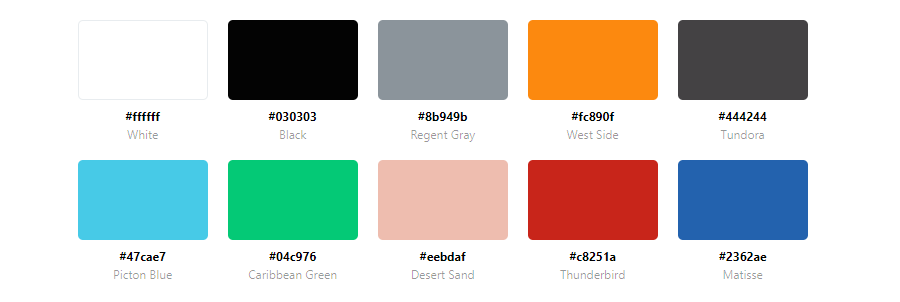
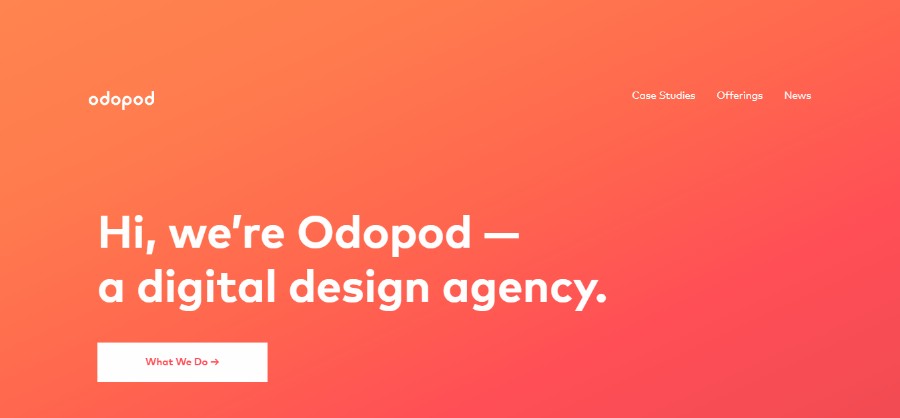
Odopode


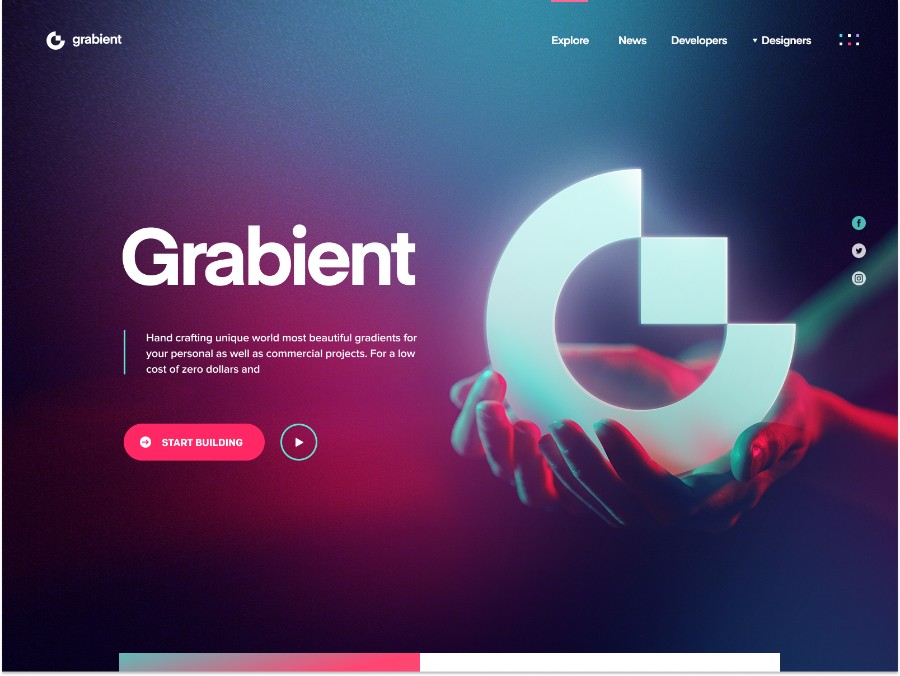
Odopod a décidé d'utiliser des modèles de couleurs simples, mais ils ont ajouté une dose de personnalité en incorporant un dégradé sur la page d'accueil, ainsi qu'une grande typographie.
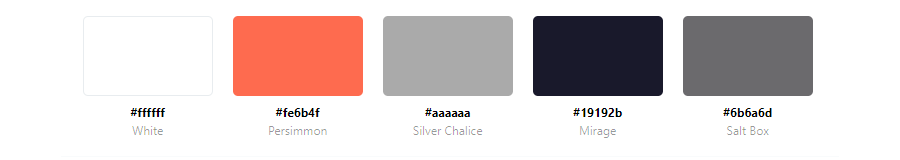
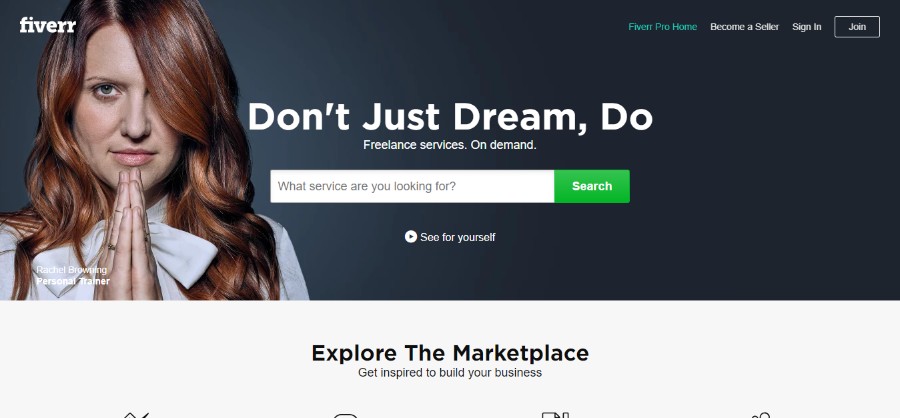
Fiverr


L'une des bonnes pratiques en matière de conception de sites Web consiste à réserver une couleur spécifique aux CTA - et à ne les utiliser nulle part ailleurs sur le site Web. Fiverr l'a fait aussi et dans leur cas, c'est la couleur verte qui n'apparaît que sur les éléments d'appel à l'action.
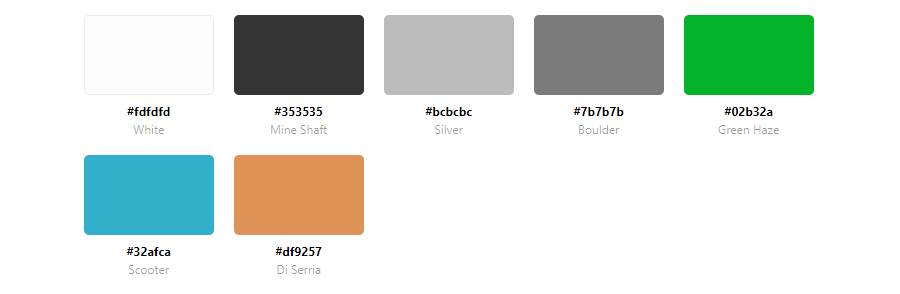
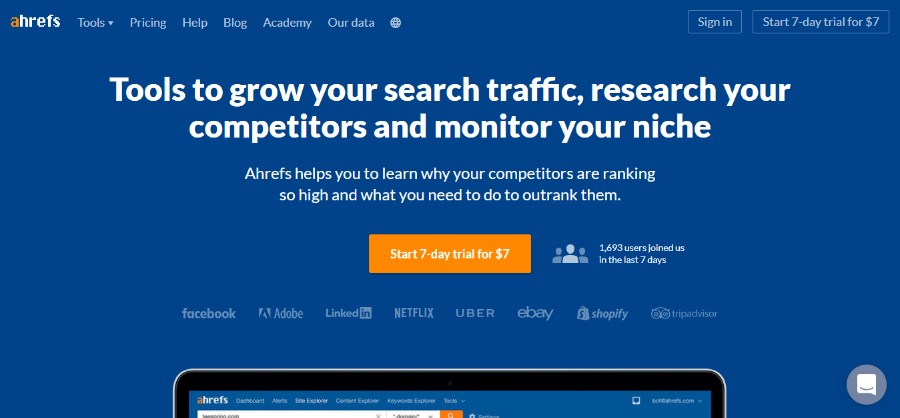
Ahrefs


Ahrefs a créé ce que l'on pourrait appeler une palette de couleurs libérale, créative et intéressante, mais toujours facile à regarder.
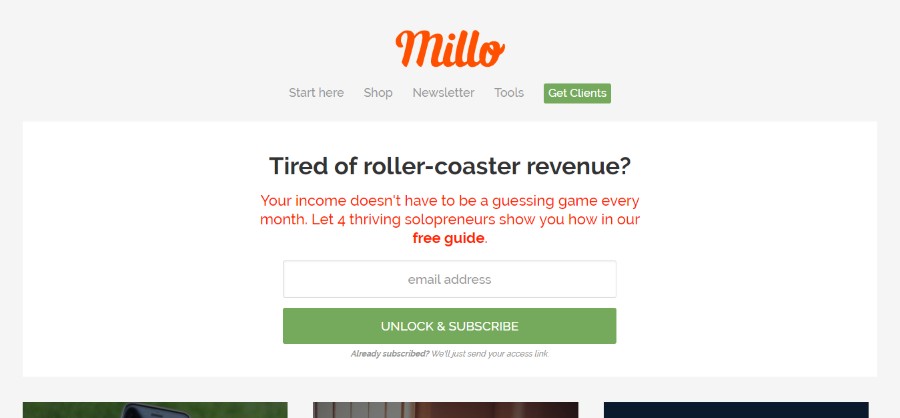
Millo.co


Millo.co utilise la palette de couleurs de son site Web pour vous faire regarder exactement où vous êtes censé. C'est une palette de couleurs simple et le design est très intuitif.
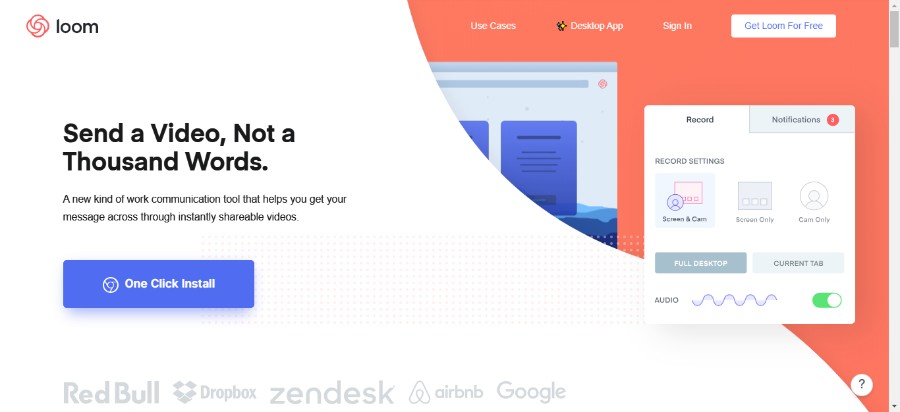
Métier à tisser


Les meilleures palettes de couleurs sont souvent celles qui mettent le visiteur à l'aise. Loom l'a magnifiquement fait en utilisant du bleu bébé combiné à une touche de saumon. Il utilise également différentes couleurs bleues pour les CTA, ce qui rend le design encore plus intéressant et intuitif.
Générateurs de palettes de couleurs en ligne
Glacières

Coolors est un générateur de couleurs super rapide qui est gratuit et qui vous aidera sûrement à trouver le bon schéma de couleurs. Les fonctionnalités clés incluent :
- Rapide et simple - il suffit d'appuyer sur une barre d'espace pour créer de beaux schémas de couleurs qui fonctionnent parfaitement ensemble
- Exporter et partager - Exportez vos schémas dans plusieurs formats pratiques tels que PNG, PDF, SCSS, SVG ou copiez les URL permanentes
- Image aux couleurs - sélectionnez les couleurs de départ de vos images et obtenez automatiquement la combinaison parfaite
- Collection de palettes - Créez votre profil et gardez tous vos schémas de couleurs bien organisés avec le nom et les balises
- Ajustez et affinez – Personnalisez vos couleurs avec précision en ajustant la température, la teinte, la saturation, la luminosité, etc.
- Couleurs dans le cloud - connectez-vous à votre compte et accédez à vos créations partout
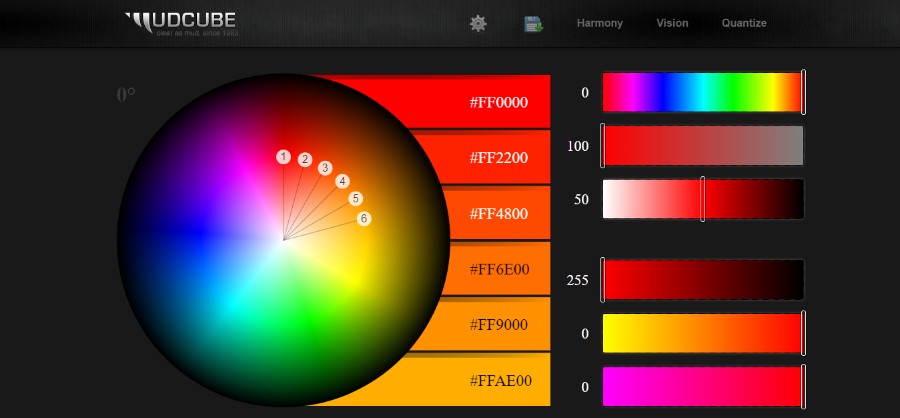
Sphère de couleur Mudcube

Mudcube est un générateur de palette qui amène la roue chromatique en 3D où vous pouvez faire pivoter une sphère pour obtenir les couleurs parfaites. Il est livré avec 10 préréglages d'harmonie, 9 préréglages de vision et 3 préréglages de quantification. Il propose également une sélection de thèmes dans un menu déroulant parmi lesquels choisir si vous n'avez pas envie d'en créer un à partir de zéro. Vous pouvez télécharger vos palettes en fichiers .AI ou .ACO
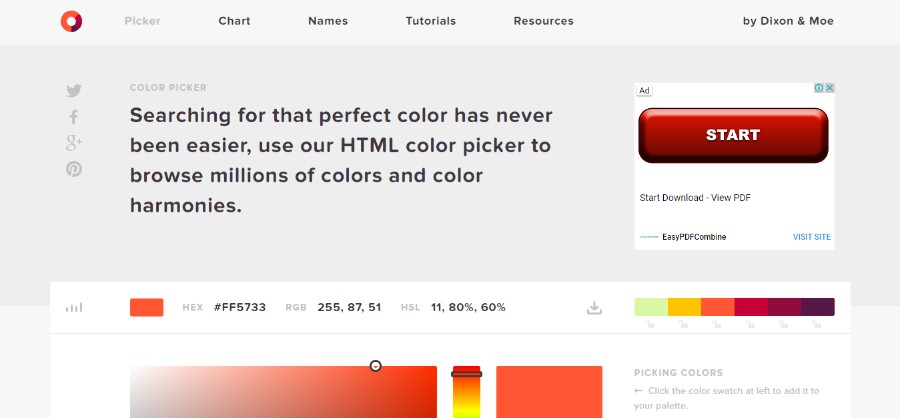
Pipette à couleurs

Ce sélecteur de couleurs est destiné à ceux qui n'ont pas envie de passer trop de temps à jouer avec la roue chromatique et à ajuster manuellement les couleurs à la perfection. Cet outil vous permet de sélectionner la couleur de votre choix dans le sélecteur tandis que l'application fait le reste pour vous.
Vous pouvez expérimenter différentes harmonies telles que les informations complètes HEX, HSL et RVB. Ces valeurs CMJN, RVB, etc. vous aideront à trouver une couleur particulière à partir de l'échantillon et lorsque vous cliquez sur l'échantillon. il sera ajouté dans votre palette.
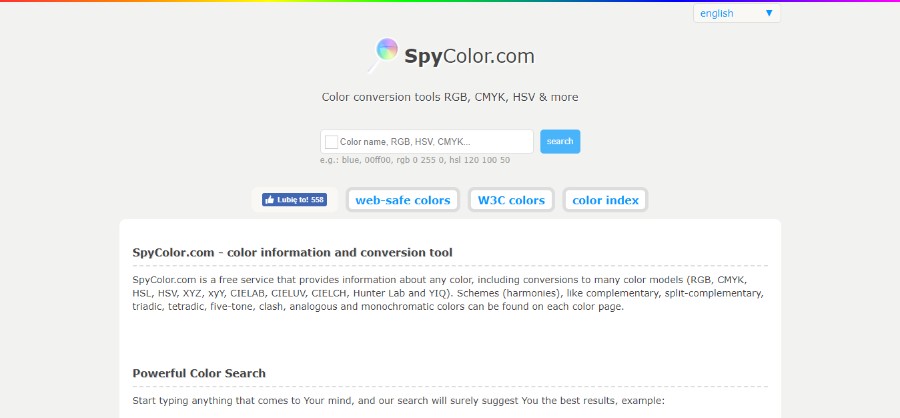
SpyColor.com

SpyColor.com est un outil très utile d'informations sur les couleurs et de conversion des couleurs. Tout ce que vous avez à faire est de taper ce qui vous vient à l'esprit et les résultats de la recherche vous suggéreront les meilleurs résultats.
Vous pouvez saisir un nom de couleur, par exemple, Amaranth Purple et vous obtiendrez une belle sélection de combinaisons de couleurs violettes parmi lesquelles choisir.
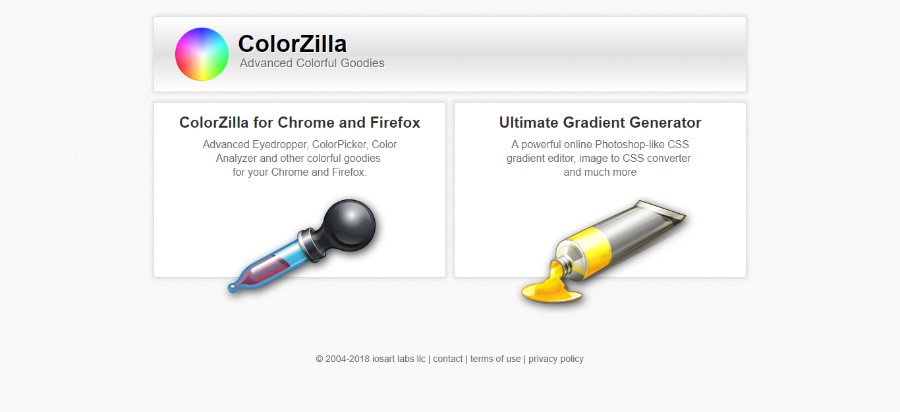
CouleurZilla

ColorZilla est un merveilleux outil avancé pour créer une incroyable palette de couleurs CSS. Les fonctionnalités avancées incluent :
- Pipette – obtenez la couleur de n'importe quel pixel sur la page
- Sélecteur de couleurs avancé (similaire à Photoshop)
- Générateur de dégradé CSS ultime
- Webpage Color Analyzer - obtenez une palette de couleurs pour n'importe quel site
- Palette Viewer avec 7 palettes préinstallées
- Historique des couleurs des couleurs récemment sélectionnées
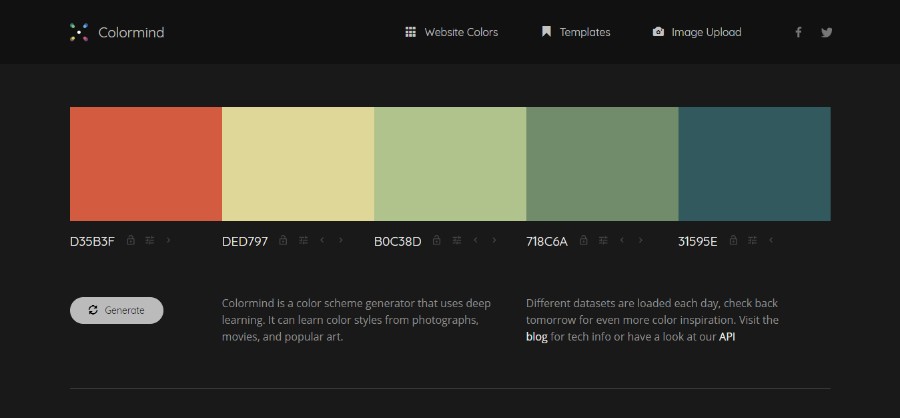
Colormind

Colormind est un outil unique qui utilise des styles de couleurs de films, d'art et de photos afin de créer une palette de couleurs. Si aucune couleur n'est verrouillée, cela crée des combinaisons de couleurs aléatoires pour le site Web. Si, d'un autre côté, vous avez une couleur de départ particulière en tête, tout ce que vous avez à faire est de verrouiller cette couleur et de laisser le générateur faire le reste du travail.
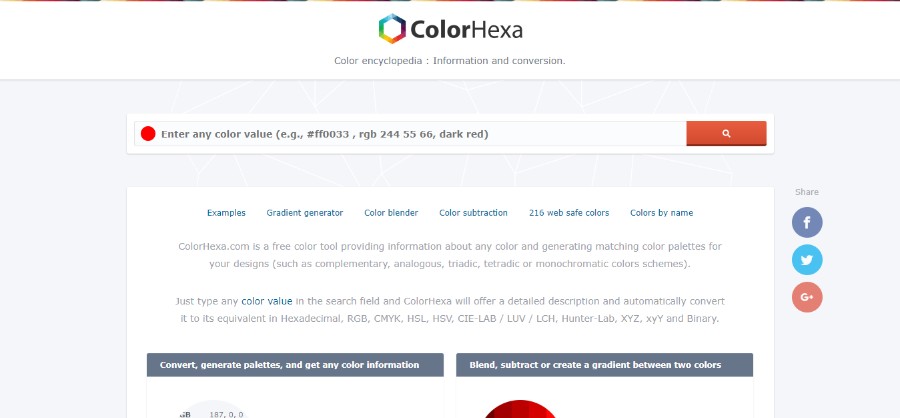
CouleurHexa

ColorHexa est un excellent outil pour les concepteurs qui vous permet de mettre une valeur de couleur dans la barre de recherche et il affichera ensuite les informations relatives aux schémas de couleurs, aux alternatives, aux teintes, aux tons, etc.
Palettisable

Palettable est un incroyable générateur de combinaisons de couleurs qui crée une palette en utilisant les connaissances de milliers de designers. Il dispose d'un affichage plein écran qui vous aide à mieux voir comment les couleurs de votre choix se complètent. En plus de cela, il vous propose des suggestions de différentes couleurs qui peuvent être personnalisées à votre guise.
Couleurs de la toile

Les couleurs de toile sont un incroyable outil d'information sur les couleurs qui vous permettra de tout savoir, de la signification des couleurs de votre choix aux meilleures combinaisons de couleurs. Il est livré avec des centaines de combinaisons de couleurs prédéfinies qui incluent les descriptions de chaque couleur et les couleurs avec lesquelles elle se marie bien.
Point de couleur

Lorsque vous ouvrez Colordot, tout votre écran sera coloré dans une couleur de votre choix que vous pouvez facilement ajuster ou changer simplement en déplaçant votre curseur. Une fois que vous avez trouvé la couleur que vous préférez, vous pouvez l'enregistrer simplement en cliquant dessus. Cet outil se présente également sous la forme d'une application iPhone.
Palette de matériaux

Dans la palette de matériaux, vous devez choisir deux couleurs parmi les tuiles données et l'application créera ensuite une palette de couleurs pour vous. Ces schémas de couleurs de site Web peuvent être facilement téléchargés ou tweetés.
COLOURlovers

COLOURlovers est une communauté créative où des personnes du monde entier créent et partagent des couleurs, des palettes, des motifs et discutent des dernières tendances dans le monde des couleurs. Vous pouvez facilement rejoindre la communauté et partager vos propres conceptions et profiter de tous les autres contenus générés par les utilisateurs. L'adhésion est gratuite et tout ici est fait dans l'esprit de l'amour.
Pictaculeuse

Pictaculous est un générateur de palette de couleurs fourni par MailChimp qui vous permet de générer une palette de couleurs à partir d'une image ou d'une photo PNG, JPG ou GIF. Fondamentalement, il suffit de télécharger une photo de votre choix et de laisser l'application faire le reste. Ensuite, l'application crée un fichier de nuances Adobe pour vous aider à télécharger la palette de couleurs rapidement et facilement.
Explorateur de couleurs

Colorexplorer a été créé par Kim Jensen comme un petit projet parallèle amusant et il s'est avéré très utile et populaire. Il s'agit d'explorer les couleurs et différentes combinaisons pour créer les combinaisons de couleurs de site Web les plus uniques et les plus belles.
Il est livré avec une variété d'outils utiles tels que ceux pour télécharger des fichiers CSS et HTML, évaluer et travailler avec les couleurs d'un site Web existant, faire correspondre des outils avec un grand nombre d'algorithmes de correspondance, un outil de sélection avancé, des outils de conversion de couleurs et bien d'autres.
Les couleurs sur le net

Couleurs sur le Web - L'assistant de couleur est une application de correspondance des couleurs pour tous ceux qui souhaitent créer de nouveaux designs avec de magnifiques schémas de couleurs de site Web. Tout ce que vous avez à faire est d'entrer la valeur hexadécimale de votre couleur ou de sélectionner une couleur dans la liste déroulante et l'application la traitera ensuite et renverra une gamme de couleurs assorties.
Cet outil est également livré avec un outil unique appelé Contrast Analyzer qui vous permet de savoir si deux couleurs répondent aux directives d'accessibilité définies par le consortium W3.
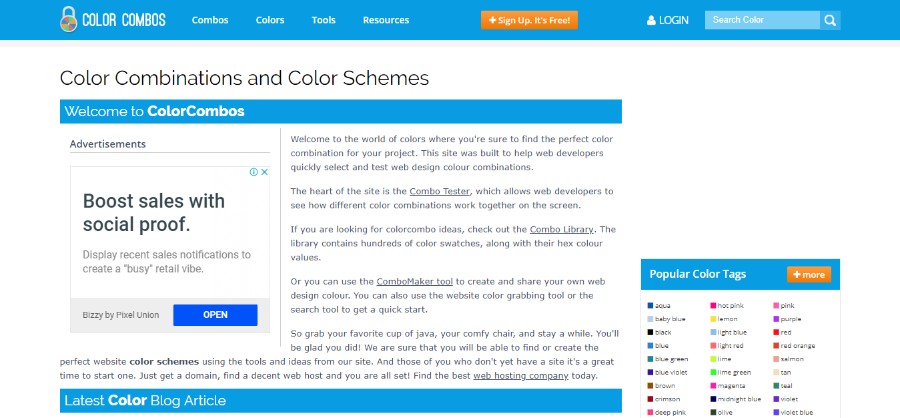
Combinaisons de couleurs

Color Combos consiste à créer les combinaisons de couleurs parfaites pour les nouveaux schémas de couleurs de votre site Web. Il a été conçu spécifiquement pour les développeurs Web afin de les aider à choisir et à tester rapidement diverses combinaisons et palettes de couleurs. Cet outil comprend la bibliothèque de combos, le testeur de combos, le créateur de combos et le testeur de couleurs de police.
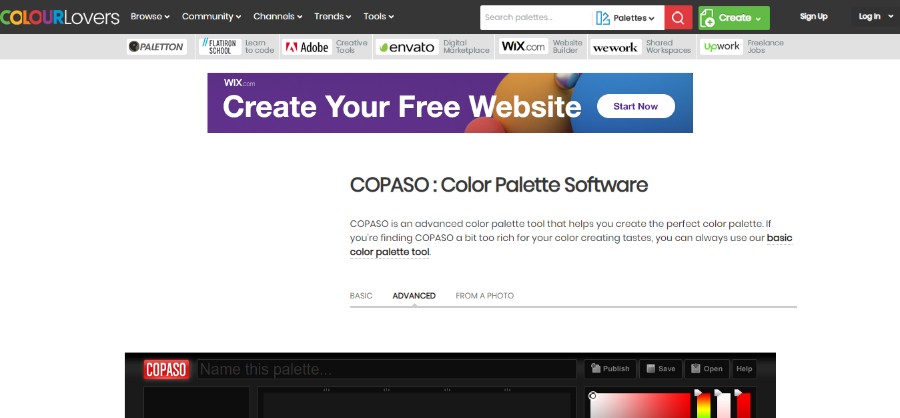
COPASO

COPASO by COLOURlovers est un outil avancé qui vous aidera à créer rapidement et facilement les combinaisons de couleurs souhaitées pour votre site Web. Cependant, gardez à l'esprit que vous devez être connecté afin d'enregistrer la palette de votre choix. Cet outil est livré avec de nombreuses options pour créer des palettes de couleurs sous la forme de couleurs prédéfinies triadiques, tétradiques, complémentaires et complémentaires fractionnées.
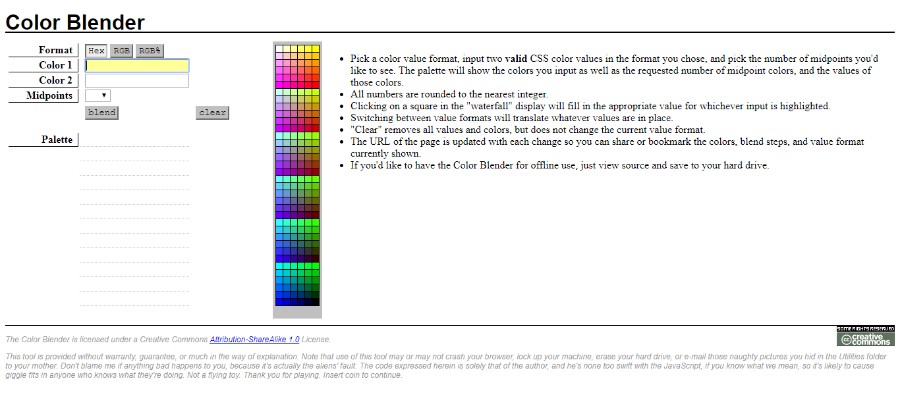
Mélangeur de couleurs

Travailler avec Color Blender comprend plusieurs étapes simples :
- Choisissez un format de valeur de couleur, saisissez deux valeurs de couleur CSS valides dans le format que vous avez choisi et choisissez le nombre de points médians que vous souhaitez voir. La palette affichera les couleurs que vous avez saisies ainsi que le nombre demandé de couleurs médianes et les valeurs de ces couleurs.
- Cliquer sur un carré dans l'affichage « cascade » remplira la valeur appropriée pour l'entrée en surbrillance.
- La commutation entre les formats de valeur traduira toutes les valeurs en place.
- "Effacer" supprime toutes les valeurs et couleurs, mais ne modifie pas le format de valeur actuel.
- L'URL de la page est mise à jour à chaque modification afin que vous puissiez partager ou mettre en signet les couleurs, les étapes de fusion et le format de valeur actuellement affichés.
- Si vous souhaitez utiliser Color Blender hors ligne, affichez simplement la source et enregistrez-la sur votre disque dur.
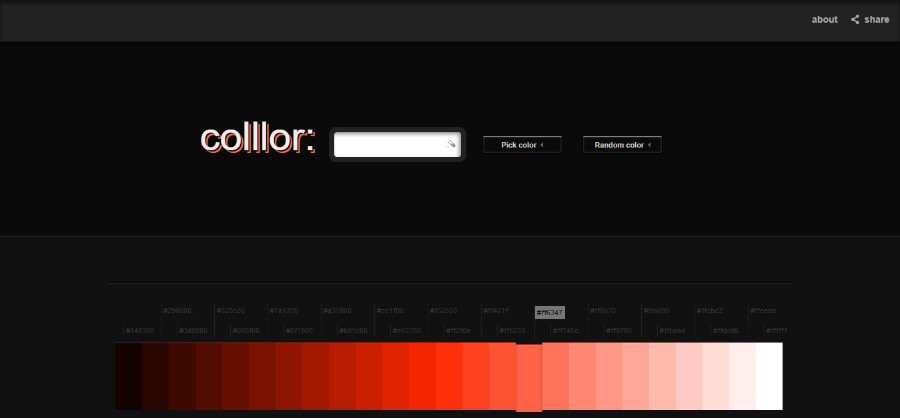
Générateur de palette de couleurs Colllor

Colllor est un générateur utile pour créer de jolis schémas de couleurs de site Web et de jolies palettes de couleurs en quelques clics simples. Une caractéristique qui se démarque est l'outil qui vous aide à trouver la valeur exacte des nuances plus foncées de n'importe quelle couleur, ce qui est très utile pour créer une palette de couleurs professionnelle pour un site Web.
Vérifier mes couleurs

Giovanni Scala a créé Check my Colors avec une idée simple en tête : voir le mélange de couleurs de premier plan et d'arrière-plan de tous les éléments DOM et décider s'ils offrent un contraste suffisant lorsqu'ils sont vus par une personne souffrant d'un déficit de couleur.
Colr.org

Colr.org est un excellent outil pour les professionnels de la création qui aiment jouer avec leurs couleurs et tester toutes les combinaisons possibles. L'une des fonctionnalités intéressantes de cet outil est qu'il vous permet de voir la gamme de couleurs disponibles dans une image de votre choix.
COLRD

COLRD est un excellent outil qui vous permet non seulement de créer des arrière-plans de couleurs sympas, des schémas de couleurs d'application et de belles palettes de couleurs, mais il vous permet également de partager votre inspiration avec le monde. Cet outil partage des tonnes de beaux motifs, dégradés et images qui vous aideront à créer les designs les plus uniques.
Générateur de palette DeGraeve

Un autre excellent outil pour générer des schémas de couleurs de site Web - DeGraeve Palette Generator. Il s'agit d'un outil Web non seulement très utile, mais également entièrement gratuit. Il vous suffit de coller l'URL d'une image en ligne de votre choix et le générateur créera alors une combinaison de couleurs liée à l'image en question.
PHOTOCOPA

PHOTOCOPA est un autre excellent outil de COLOURlovers qui vous aidera à créer de belles palettes de couleurs pour les sites Web inspirés par l'image. Afin de créer les meilleurs schémas de couleurs de site Web avec cet outil, vous devrez télécharger une photo à partir du Web, puis la conserver dans la galerie comme source d'inspiration pour les autres utilisateurs.
Coloration

Colorion est un outil avec 3 options principales : couleurs de base, boutons de dégradé et image de la palette de matériaux. Il vous aidera à créer de merveilleuses palettes de couleurs pour les sites Web professionnels en quelques étapes simples.
FAQ sur les schémas de couleurs du site Web
1. Comment choisir la bonne palette de couleurs pour mon site Web ?
Les éléments à prendre en compte pour sélectionner la palette de couleurs idéale pour votre site Web incluent votre marché cible, l'identification de la marque et l'utilisation prévue du site. Tenez compte des associations entre les différentes teintes et les messages associés à votre marque. Pour vous assurer que votre site Web se démarque, vous voudrez peut-être également examiner les schémas de couleurs de vos rivaux. Essayez différentes combinaisons de couleurs jusqu'à ce que vous trouviez celle qui convient le mieux à votre site Web.
2. Quels sont les facteurs les plus importants à prendre en compte lors de la sélection d'un jeu de couleurs pour mon site Web ?
L'identité de votre marque, le groupe démographique cible et l'objectif de votre site Web doivent tous être pris en compte lors du choix d'un jeu de couleurs. De plus, vous devez vous assurer que votre jeu de couleurs n'entre pas en conflit avec les informations de votre site Web et qu'il est lisible par les utilisateurs ayant des problèmes de vision des couleurs. Les effets psychologiques des différentes couleurs et la façon dont elles pourraient affecter les visiteurs de votre site Web doivent également être pris en compte.
3. Combien de couleurs dois-je utiliser dans la palette de couleurs de mon site Web ?
L'objectif de votre site Web et l'identité de votre marque détermineront le nombre de couleurs que vous utiliserez dans le jeu de couleurs. Afin d'éviter de dérouter vos visiteurs, il est généralement préférable de limiter le nombre de couleurs dans votre schéma à trois à cinq. Commencez par une couleur primaire si vous ne savez pas où aller à partir de là, puis ajoutez des couleurs d'accent si nécessaire.
4. Quelles sont les combinaisons de couleurs populaires pour les sites Web ?
Les sites Web utilisent fréquemment des schémas de couleurs monochromatiques, des schémas de couleurs complémentaires (comme le bleu et l'orange), des schémas de couleurs analogues (comme le vert et le jaune) et des mélanges de ceux-ci (en utilisant différentes nuances de la même couleur). Certains sites Web font également une déclaration et attirent l'attention des utilisateurs en utilisant des schémas de couleurs forts et à contraste élevé.
5. Comment puis-je m'assurer que la palette de couleurs de mon site Web est accessible aux utilisateurs malvoyants ?
Évitez d'utiliser des couleurs difficiles à identifier, telles que le rouge et le vert, et assurez-vous que la palette de couleurs de votre site Web est suffisamment contrastée pour être accessible aux personnes ayant des problèmes de vision des couleurs. En outre, vous pouvez évaluer votre jeu de couleurs à l'aide d'outils de simulation de daltonisme et effectuer les ajustements nécessaires.
6. Quelles émotions ou sentiments les différentes couleurs évoquent-elles, et comment puis-je utiliser ces informations pour définir la palette de couleurs de mon site Web ?
Les réactions et les sentiments des gens aux différentes teintes varient. Par exemple, le rouge est souvent associé à la passion et à l'excitation, tandis que le bleu est fréquemment associé à la confiance et au professionnalisme. En étant conscient de ces associations, vous pouvez utiliser la couleur pour améliorer l'identification de votre marque et susciter une émotion particulière chez les visiteurs de votre site Web.
7. Dois-je utiliser des couleurs vives ou atténuées dans la palette de couleurs de mon site Web ?
L'identification de votre entreprise et l'objectif de votre site Web détermineront si vous devez utiliser des couleurs vives ou tamisées dans votre palette de couleurs. Les teintes atténuées peuvent être plus paisibles et professionnelles, tandis que les couleurs vives peuvent attirer l'attention et être vives.
8. Comment puis-je créer une palette de couleurs cohérente qui reflète l'identité de ma marque ?
Choisissez une couleur primaire qui symbolise le mieux votre marque afin de construire une palette de couleurs qui coule ensemble et reflète l'identité de votre marque. Ensuite, choisissez une ou deux couleurs d'accent qui vont bien avec votre teinte principale et transmettent le caractère de votre marque. Pour créer un look unifié et reconnaissable pour votre site Web, utilisez ces couleurs de manière cohérente tout au long.
9. À quelle fréquence dois-je mettre à jour la palette de couleurs de mon site Web ?
Les exigences de votre marque et l'objectif de votre site Web détermineront la fréquence d'actualisation de la palette de couleurs. Il est peut-être temps d'ajuster votre palette de couleurs si l'identification de votre marque change ou si vous souhaitez modifier la messagerie de votre site Web. De même, il est peut-être temps de le rafraîchir si votre site Web commence à paraître obsolète ou ne suit pas les tendances de conception modernes.
10. Quelles sont les erreurs courantes à éviter lors de la sélection d'un schéma de couleurs de site Web ?
Lorsque vous choisissez un schéma de couleurs pour votre site Web, vous devez essayer d'éviter de commettre certaines erreurs courantes, telles que l'utilisation de trop de couleurs, le choix de couleurs difficiles à voir ou à identifier, ou le choix de couleurs qui contrastent avec l'arrière-plan ou le contenu de votre site Web. De plus, assurez-vous que votre palette de couleurs correspond à l'identité et à la messagerie de votre marque et qu'elle est accessible à tous les consommateurs. Afin de donner à votre site Web une apparence soignée, il est essentiel de maintenir la cohérence avec votre palette de couleurs.
Fin des réflexions sur les schémas de couleurs du site Web
Les couleurs et leurs différentes nuances jouent un rôle très important dans la conception de sites Web. Non seulement les bonnes combinaisons de couleurs du site Web vous aideront à garder les visiteurs plus longtemps, mais elles peuvent également influencer leurs actions et transformer les visiteurs en clients.
Choisissez judicieusement vos palettes de couleurs tout en gardant à l'esprit le secteur dans lequel vous travaillez ainsi que le public cible. Jouez avec les outils de couleur et voyez lequel des schémas de couleurs du site Web correspond le mieux à votre conception.
Si vous avez apprécié la lecture de cet article sur les schémas de couleurs du site Web, vous devriez consulter cet article sur la palette de couleurs pastel.
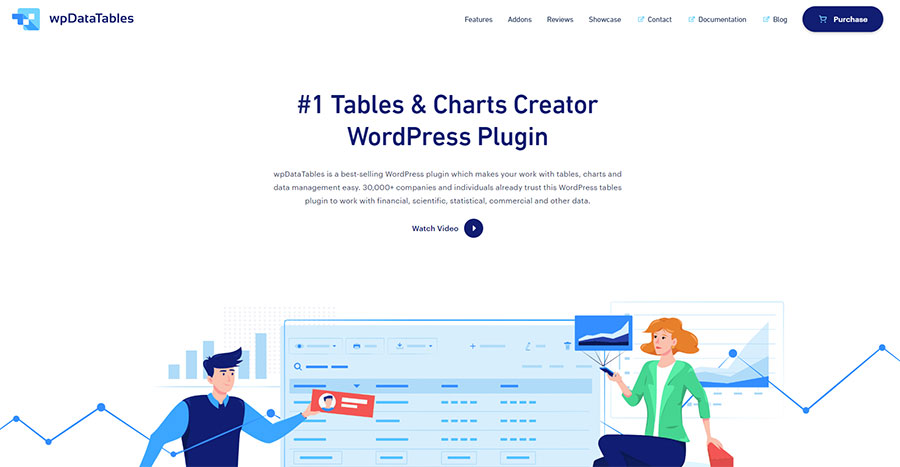
Nous avons également écrit sur quelques sujets connexes comme les sites Web bleus et les exemples de palette de couleurs jaunes. Mais aussi une pièce intéressante avec les plugins de table WordPress.
