Améliorez votre site Elementor en utilisant des widgets gratuits de Happy Addons
Publié: 2020-03-13Un site Web bien conçu laisse toujours un grand impact sur les visiteurs. Comme à l'ère numérique, les utilisateurs attendent toujours quelque chose d'extraordinaire. Surtout, pour créer une relation soutenue avec le trafic, un site web au look remarqué est un plus.
N'ayez pas peur, si vous êtes un novice ou une personne non technique. Avec Elementor, vous pouvez concevoir un site Web sans aucune connaissance préalable en matière de codage. Mais parfois, Elementor seul ne peut pas donner toutes les facilités pour représenter votre imagination dans le monde réel.
Dans ce cas, Happy Elementor Addons, qui est un amplificateur du flux de travail Elementor, peut vous sauver. Comme il est livré avec une riche bibliothèque de fonctionnalités et de widgets uniques. Par conséquent, cela peut vous aider à créer une conception de site Web hautement fonctionnelle à partir de zéro. ?
Tout au long de cet article, nous montrerons comment vous pouvez donner un look unique à votre site Web en utilisant certains widgets gratuits de Happy Addons, comme Image Compare , Image Carousel , Slider , Image Grid et Logo Grid .
Quoi qu'il en soit, assez parlé ! plongeons dans la discussion.
Conception de site Web à partir de zéro en utilisant le widget gratuit de Happy Addons

Dans cette section, nous allons montrer comment vous pouvez implémenter les widgets gratuits de Happy Addons, étape par étape. Mais avant de montrer la procédure, sachons brièvement ce qu'est réellement Happy Addons et comment cela fonctionne.
Il existe une tonne de splendides add-ons Elementor disponibles sur le marché. Mais Happy Addons a reçu une énorme réponse de la part des utilisateurs pour ses puissants widgets et ses fonctionnalités étonnantes en peu de temps.
Généralement, l'objectif principal de Happy Addons est de faire passer la conception de votre site Web Elementor au niveau supérieur. C'est pourquoi cela fonctionne parfaitement avec n'importe quel site Web Elementor. En conséquence, il aide les utilisateurs à créer des designs exceptionnels en quelques secondes.
Cependant, vous pouvez consulter la vidéo suivante pour en savoir plus sur Happy Addons ?
D'accord, présentons un par un quelques widgets gratuits populaires de Happy Addons. Et sachez aussi les mettre parfaitement en œuvre sur votre site web.
Cependant, vérifiez les exigences suivantes avant de commencer.
Conditions
- Wordpress
- Élémentaire
- Happy Addons (Gratuit)
Supposons que vous ayez déjà installé WordPress , Elementor & Happy Addons avec succès sur votre site.
? Comment utiliser la comparaison d'images
Le widget de comparaison d'images est une fonctionnalité utile de Happy Addons. Si vous êtes un démonstrateur de produit, un concepteur ou un propriétaire de magasin de commerce électronique, cela peut être un outil parfait pour présenter vos produits. Grâce à cela, vous pouvez afficher à la fois la démo actuelle et la démo précédente.
Pour ce faire, vous aurez besoin d'une page Web. Vous pouvez également l'appliquer à votre page Web actuelle.
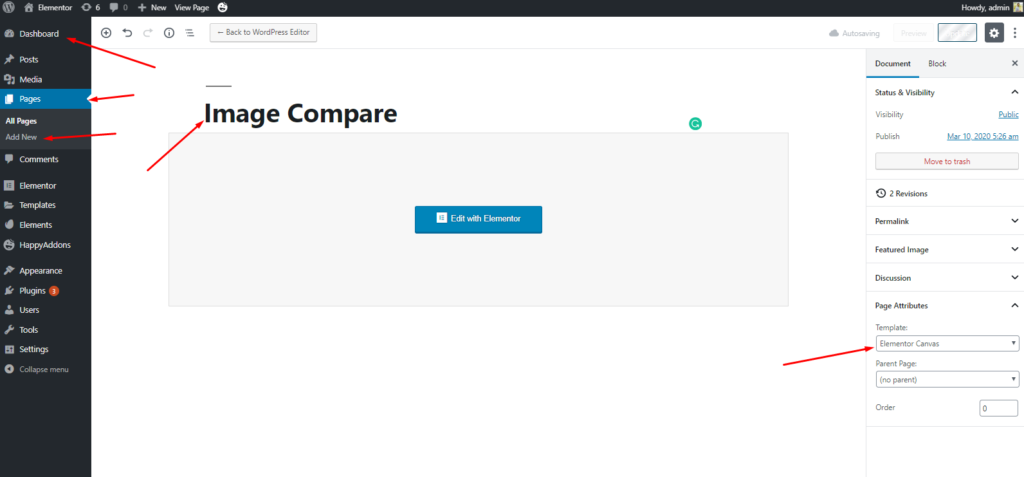
Tout d'abord, accédez à Tableau de bord> Pages> Ajouter une nouvelle page> Titre> Sélectionner le canevas Elementor> Modifier avec Elementor

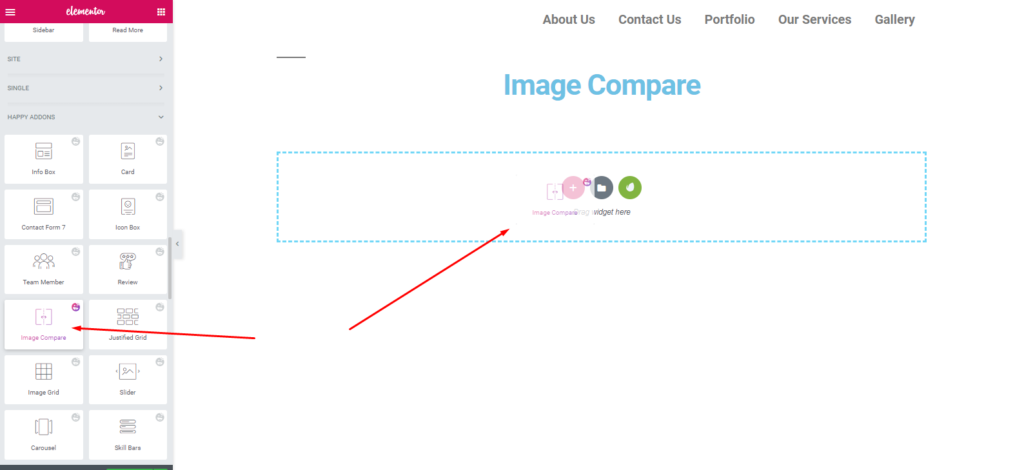
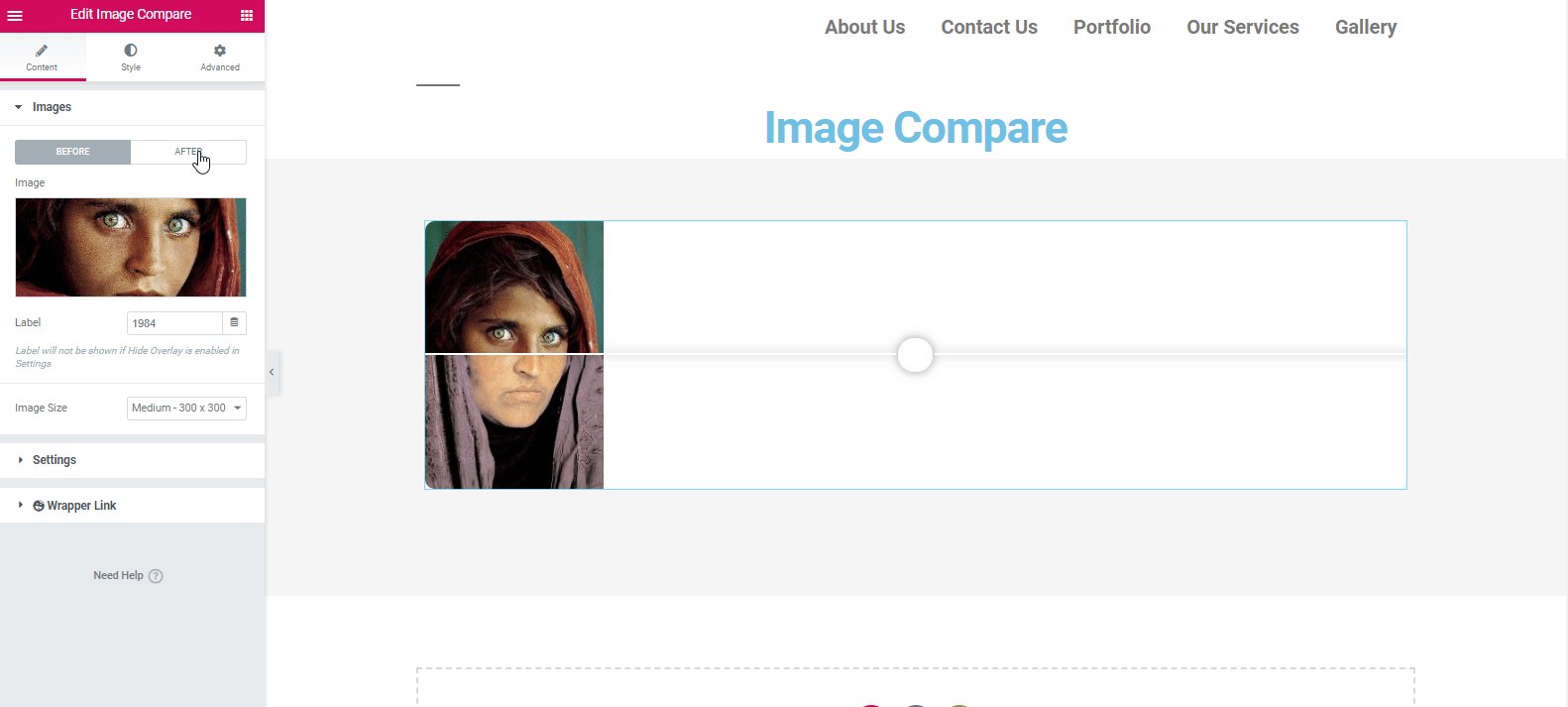
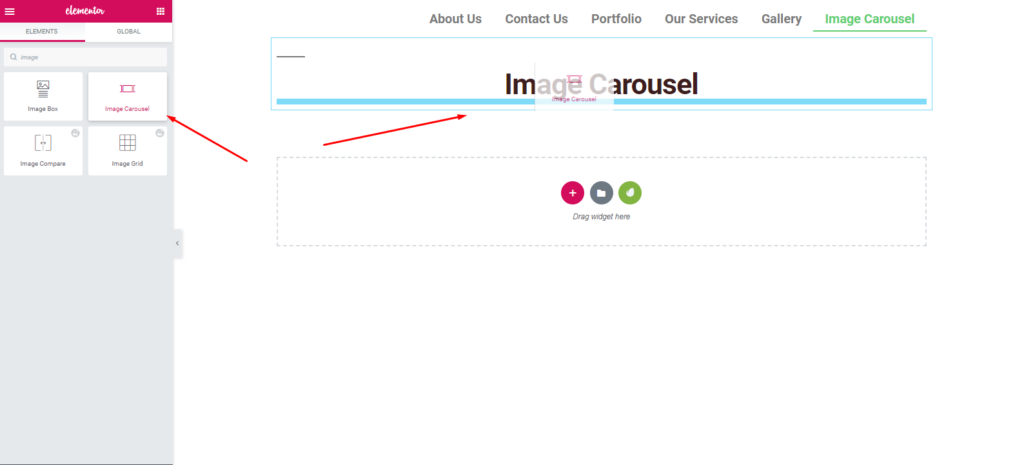
Ensuite, sélectionnez le widget ' Comparaison d'images ' dans la barre latérale gauche. Et faites-le glisser vers la zone marquée.

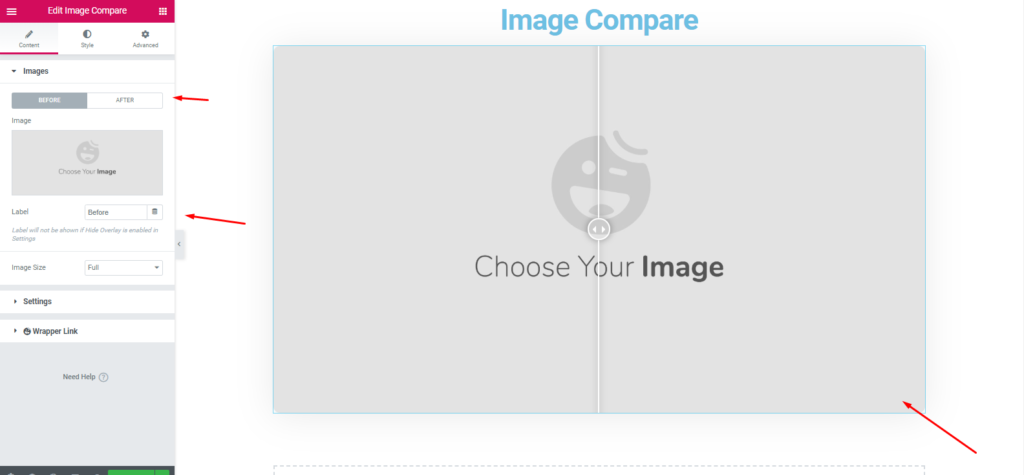
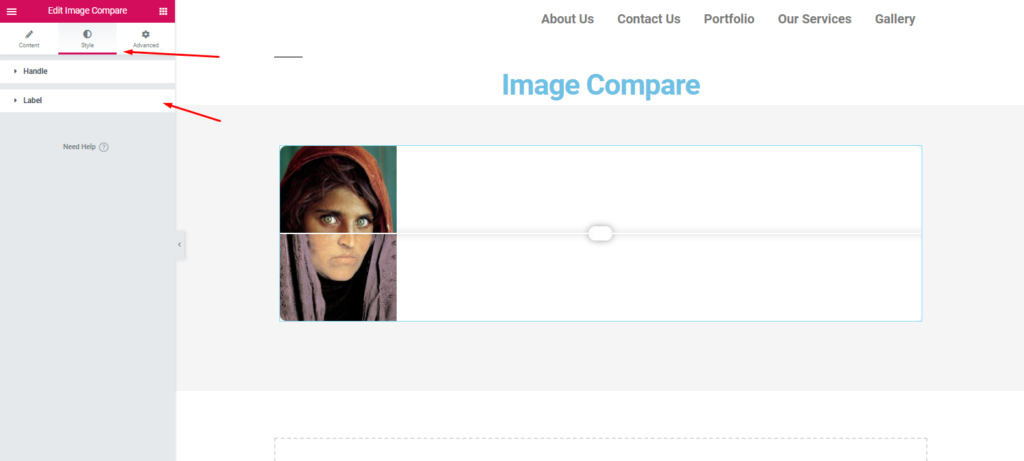
Ensuite, une fenêtre générale s'ouvrira. De là, vous pouvez voir les options disponibles pour personnaliser. Images, Paramètres et Lien Wrapper .

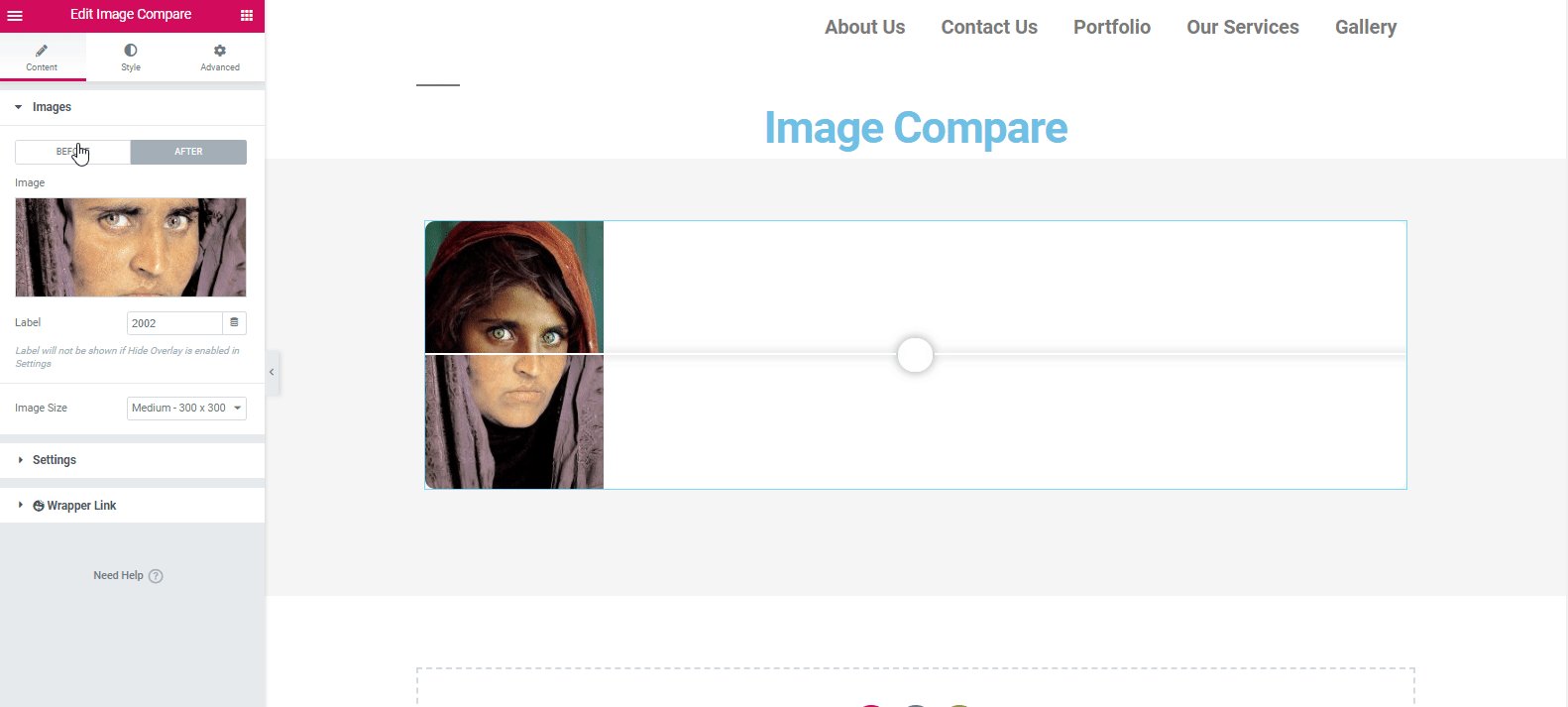
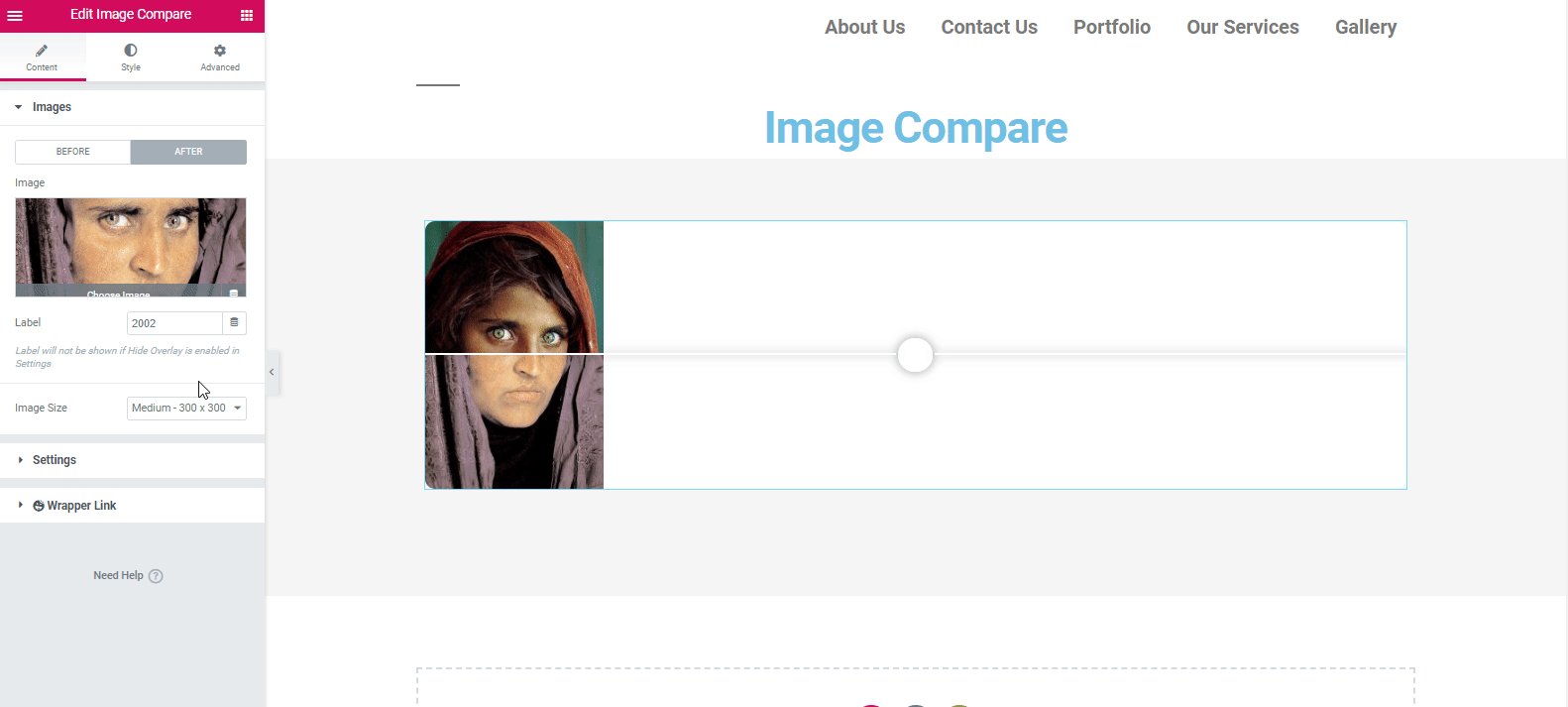
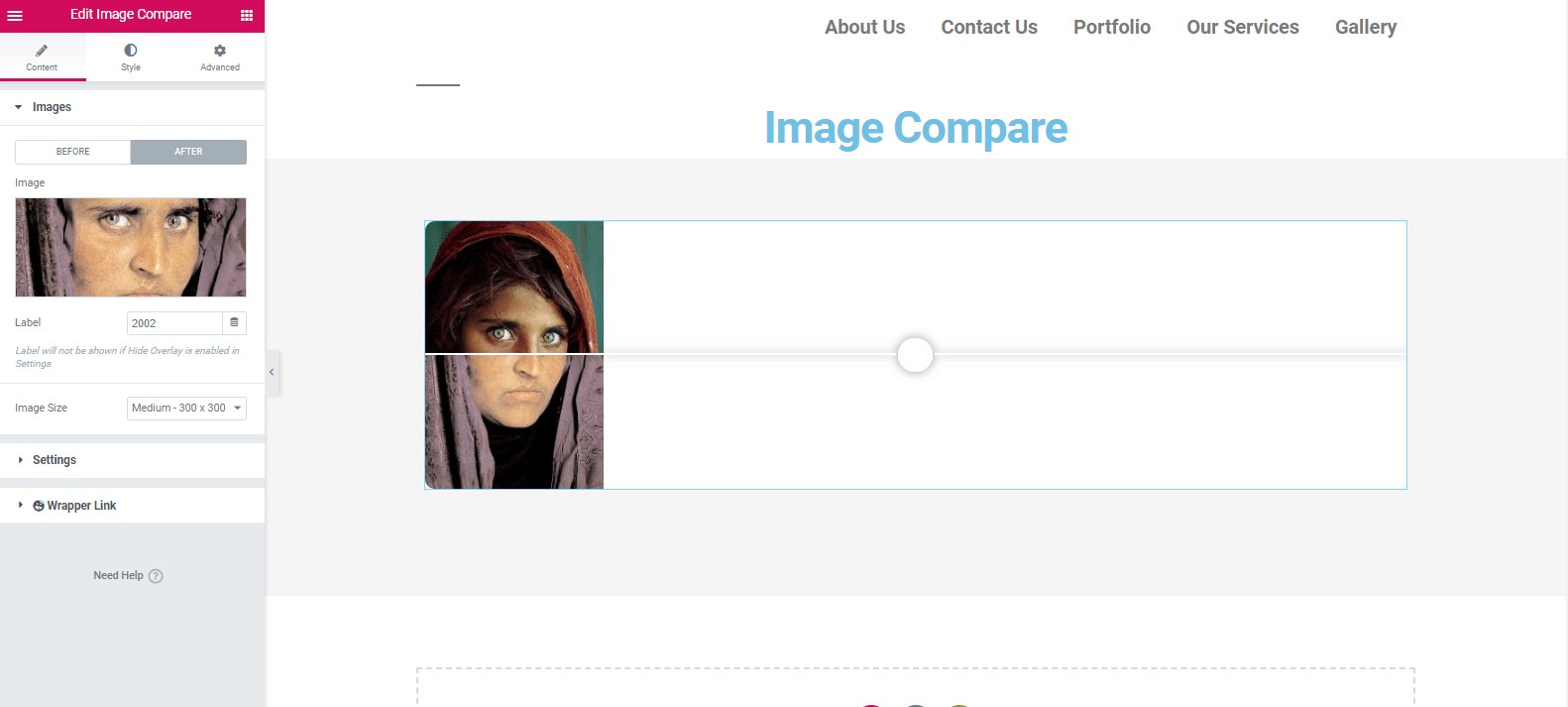
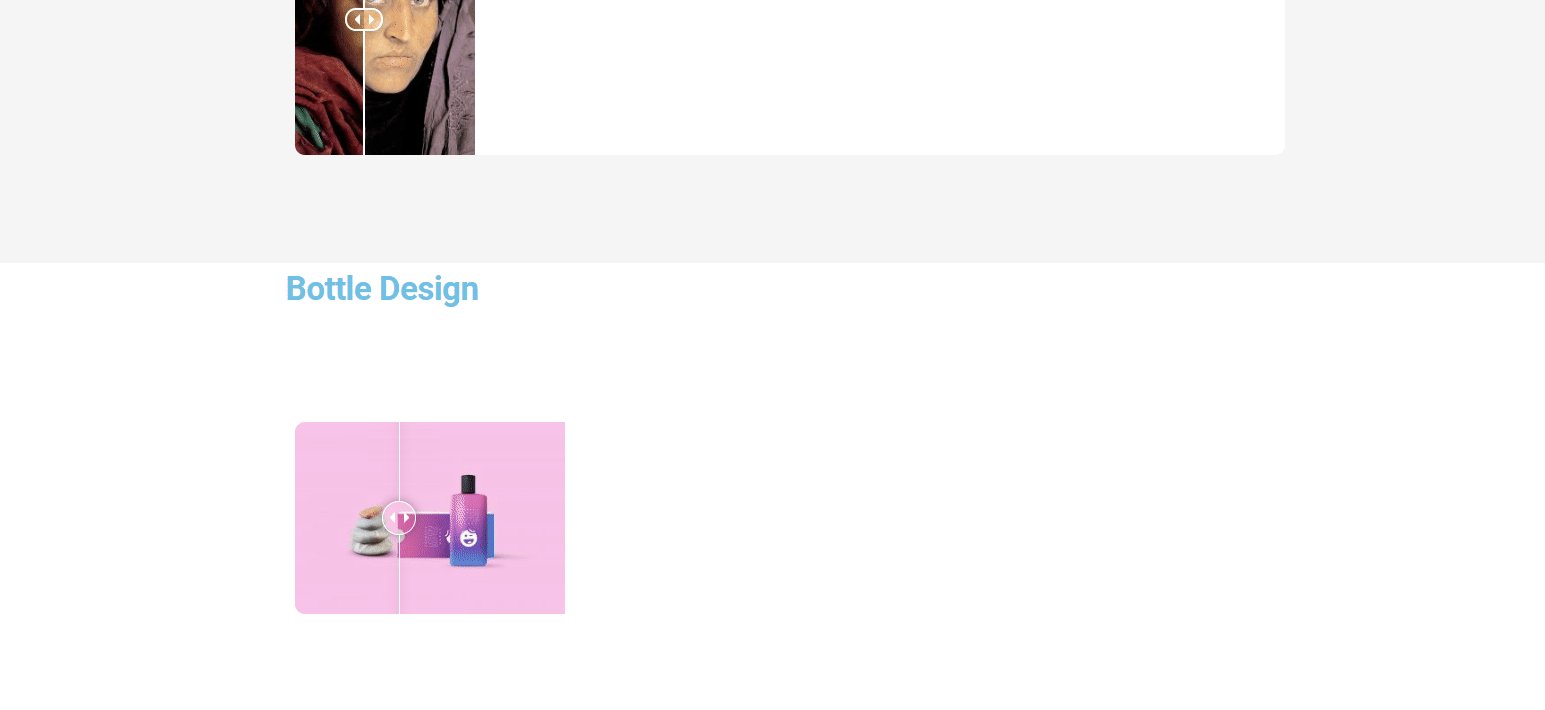
Maintenant, ajoutez des images dans les deux sections "Après" et "Avant". Et il ressemblera au suivant. Choisissez le ratio en fonction de la mise en page de votre site Web. Ici, nous avons sélectionné la taille moyenne 300*300. Et puis ajoutez une étiquette.

Ensuite, il est temps de styliser le contenu. Pour cela cliquez sur le bouton ' Style '. Ici, vous pouvez découvrir les options qui vous conviennent le mieux.

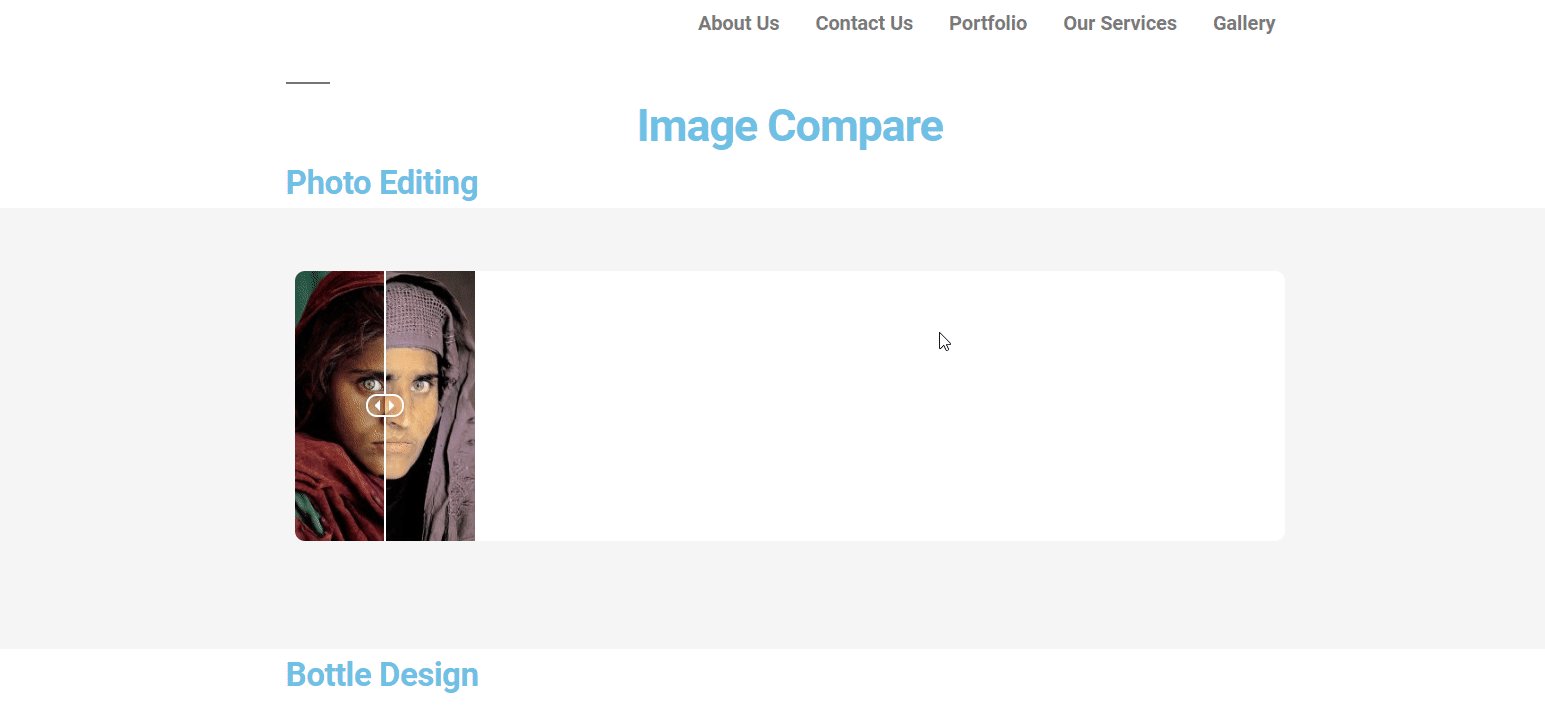
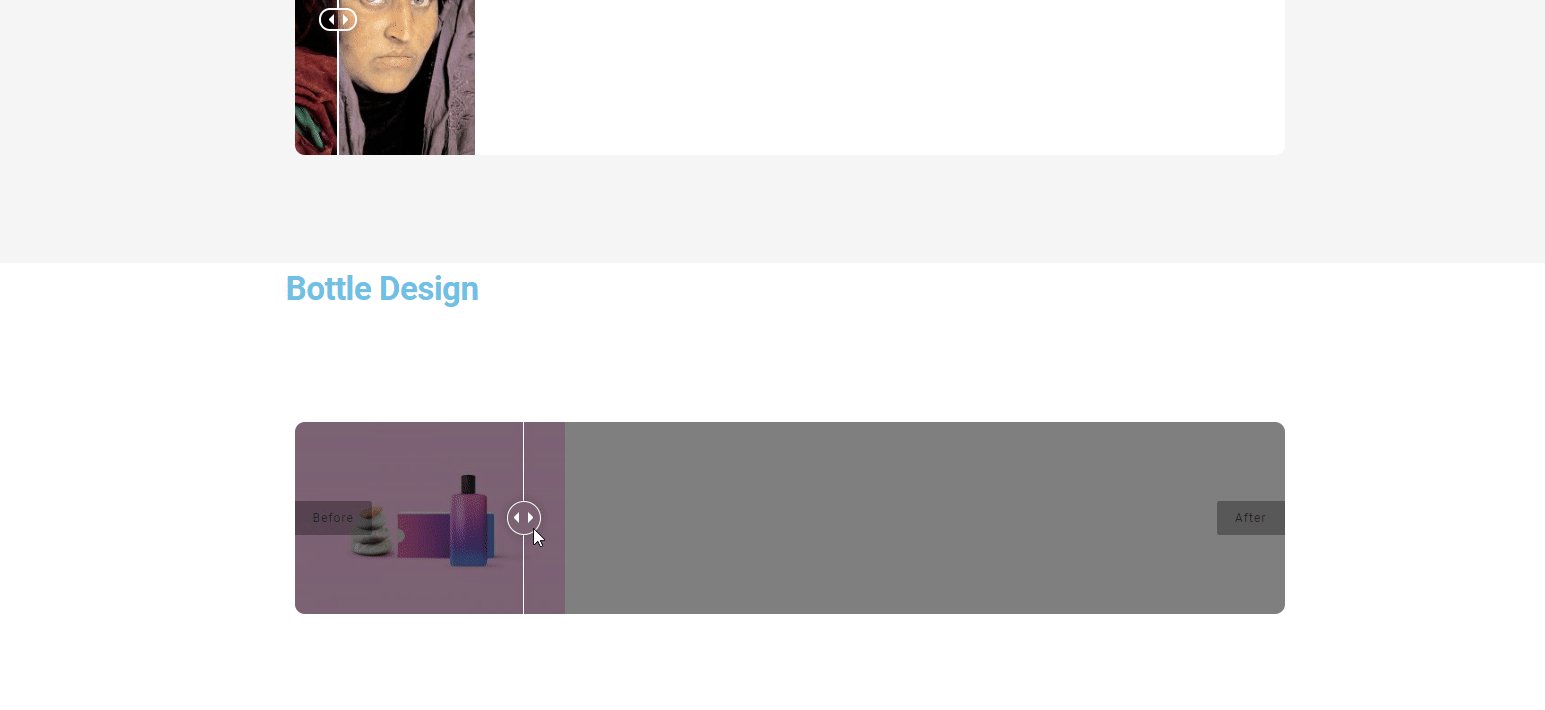
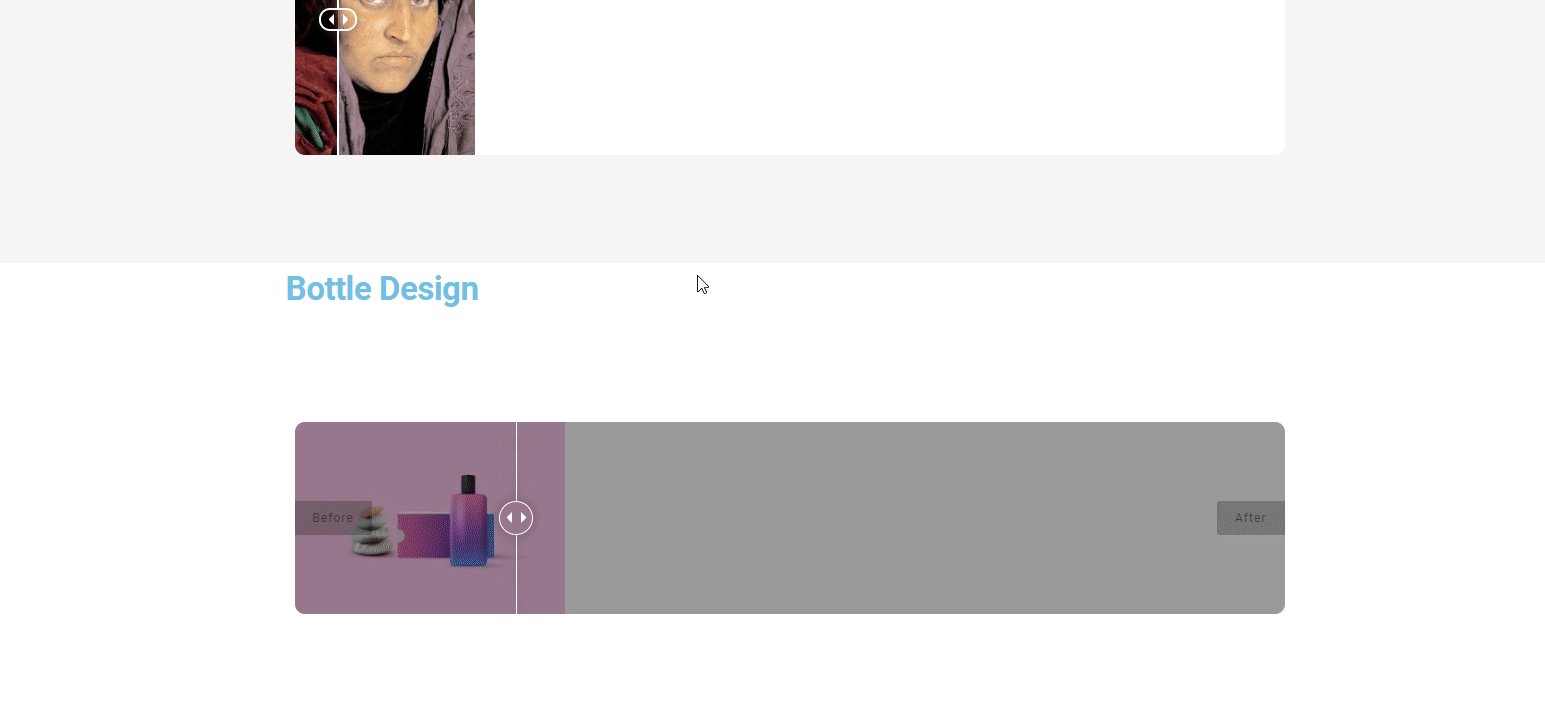
Aperçu final

Cependant, vous pouvez lire la documentation sur Image Compare Widget. Et consultez également le didacticiel vidéo suivant pour avoir une idée visuelle. ?
? Comment utiliser le carrousel d'images
La procédure d'utilisation d' Image Carousel est un peu similaire à celle des autres widgets de Happy Addons. Donc rien à craindre. Si vous reconnaissez le premier processus, ce processus sera plus facile pour vous. Suivez simplement les étapes et habituez-vous.
Généralement, ce widget aide à créer un carrousel d'images et de texte intéressant de manière complète. Encore une fois, ce widget vous permettra de présenter des images de différentes manières. Par exemple, des images de produits, des profils, des images de services, etc. Par conséquent, vous aurez beaucoup d'options pour les personnaliser de manière fructueuse.
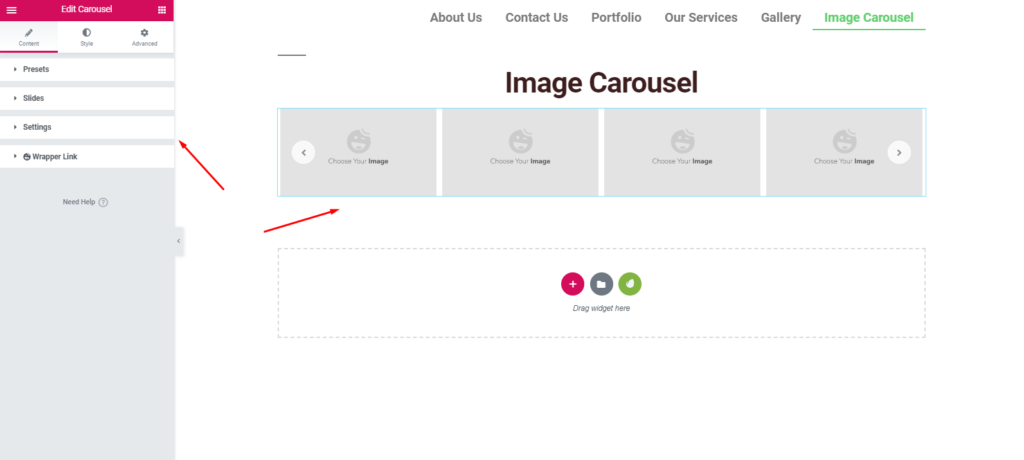
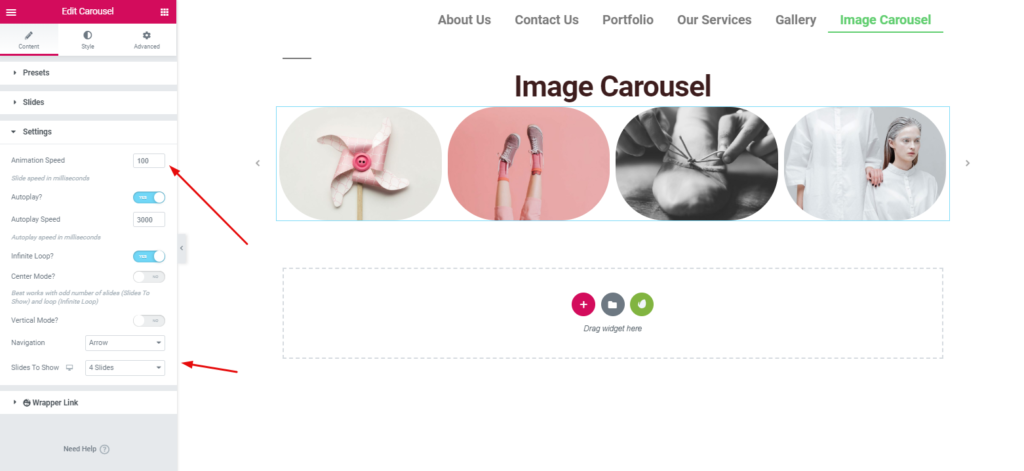
Pour utiliser ce widget, naviguez sur la page où vous souhaitez utiliser le widget. Et puis cliquez sur ' Modifier avec Elementor '. Une page s'ouvrira où il vous suffira de sélectionner le widget et de le faire glisser vers la zone marquée.

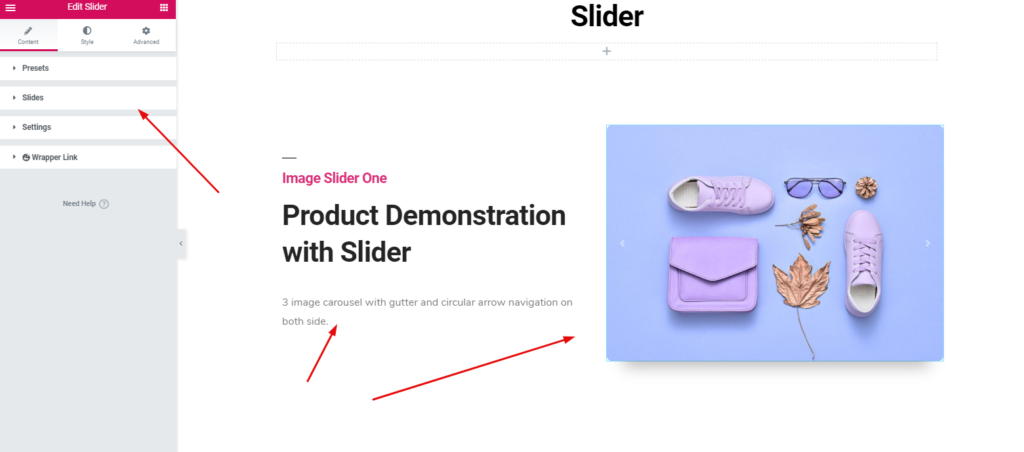
Vous trouverez ici quelques options utiles pour personnaliser le widget complet. Comme ' Preset ', ' Slides ', ' Settings ' et ' Wrapper Link '. En utilisant ces options, vous pouvez créer n'importe quel type de design.

Remarque : Preset est une collection de conceptions prédéfinies, où il vous suffit de sélectionner dans la liste, puis elle sera automatiquement appliquée à votre conception.
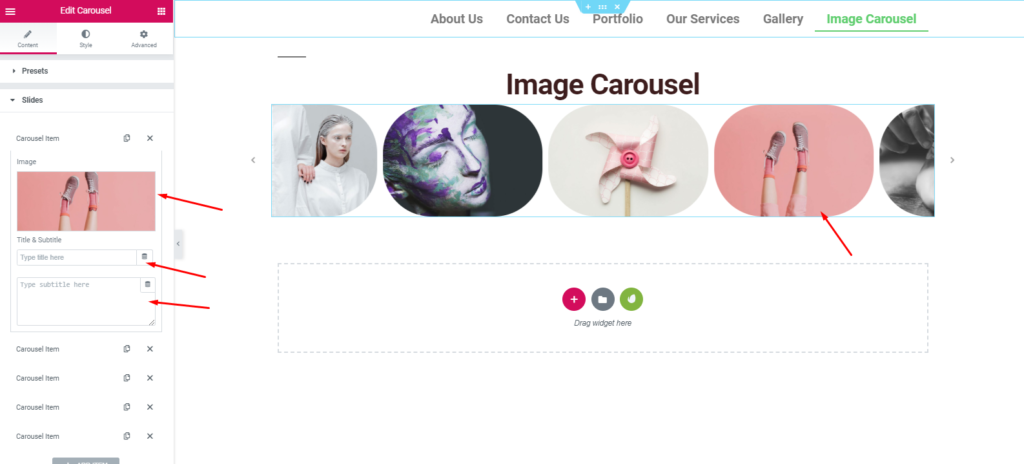
L'étape suivante consiste à ajouter des images à l'intérieur des diapositives et à les personnaliser. Ainsi, après avoir ajouté des images, vous pouvez les modifier davantage. Par exemple, Titre de l'image , Description , etc.

Dans l'option de réglage, vous pouvez contrôler la vitesse de déplacement des images. Et vous pouvez également modifier la vitesse de lecture automatique, la vitesse des diapositives et plus encore.

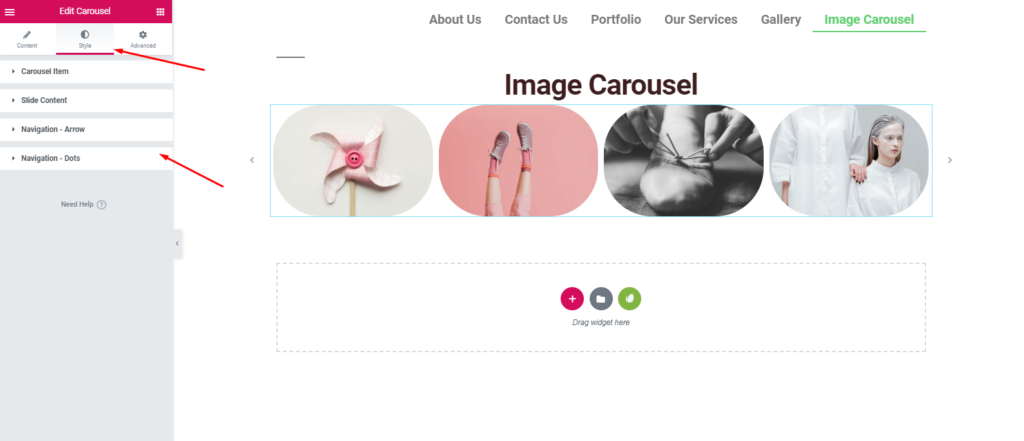
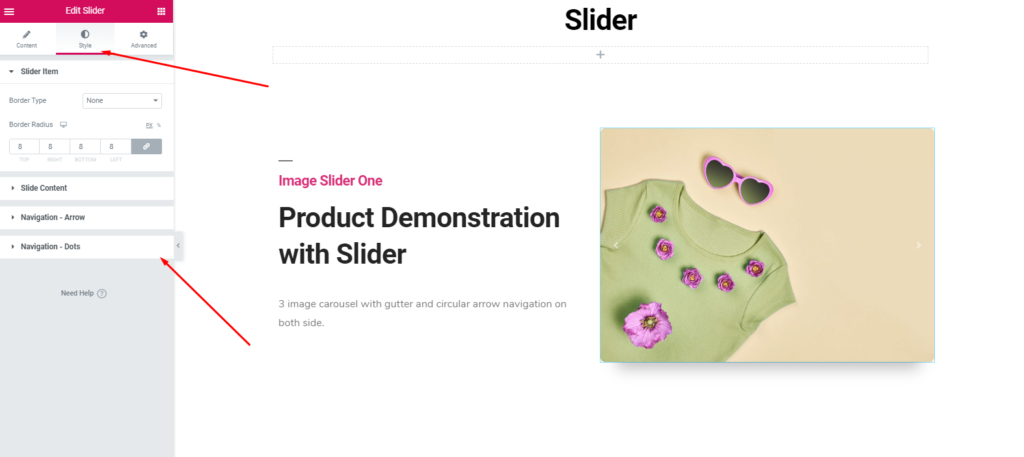
Ensuite, pour concevoir votre site Web à partir de zéro, vous devrez le styliser. Oui, à partir de l'option ' Style ', vous pouvez le faire. Alors, que pouvez-vous faire dans cette partie ?
Vous pouvez modifier, élément de carrousel , contenu de diapositive , flèche de navigation et points , etc.

Après avoir terminé l'ensemble du processus, cliquez sur le bouton "Publier" lorsque vous avez terminé votre conception.
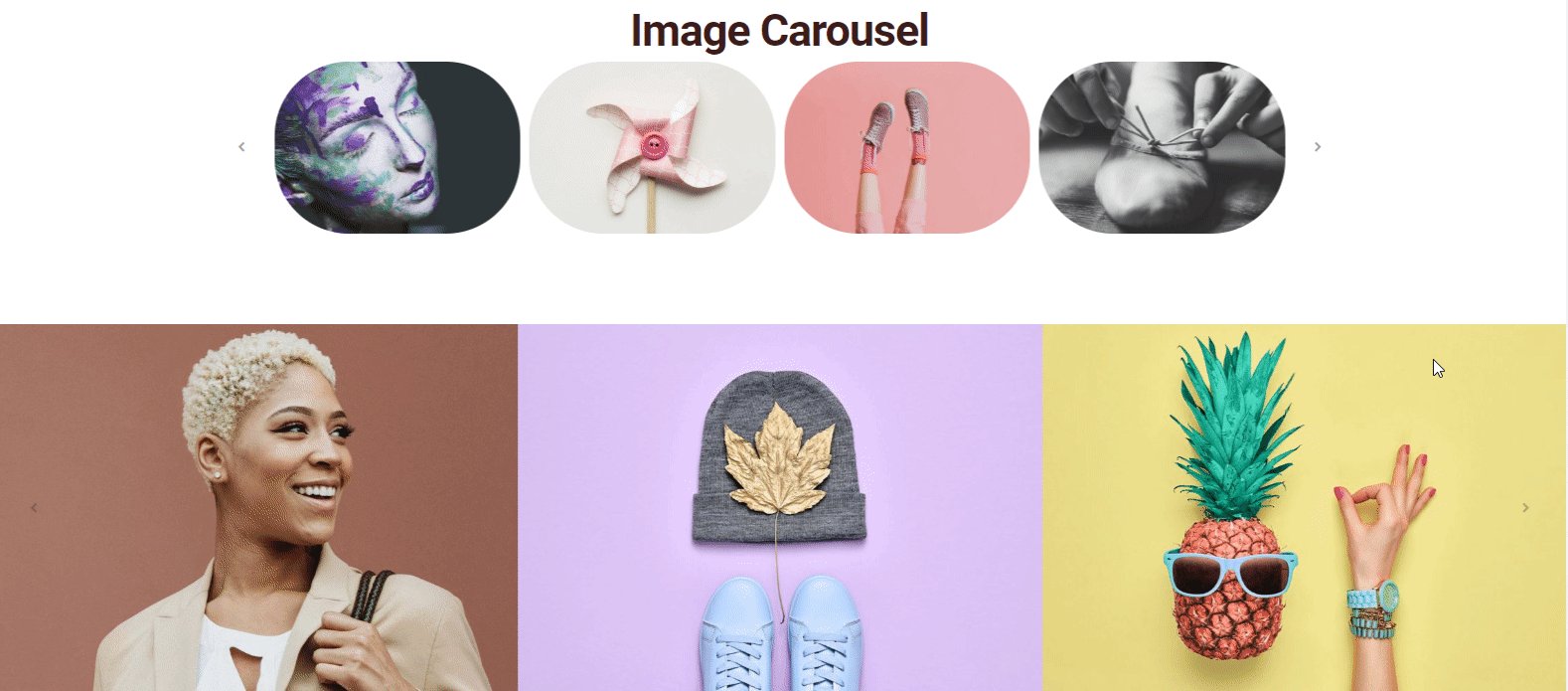
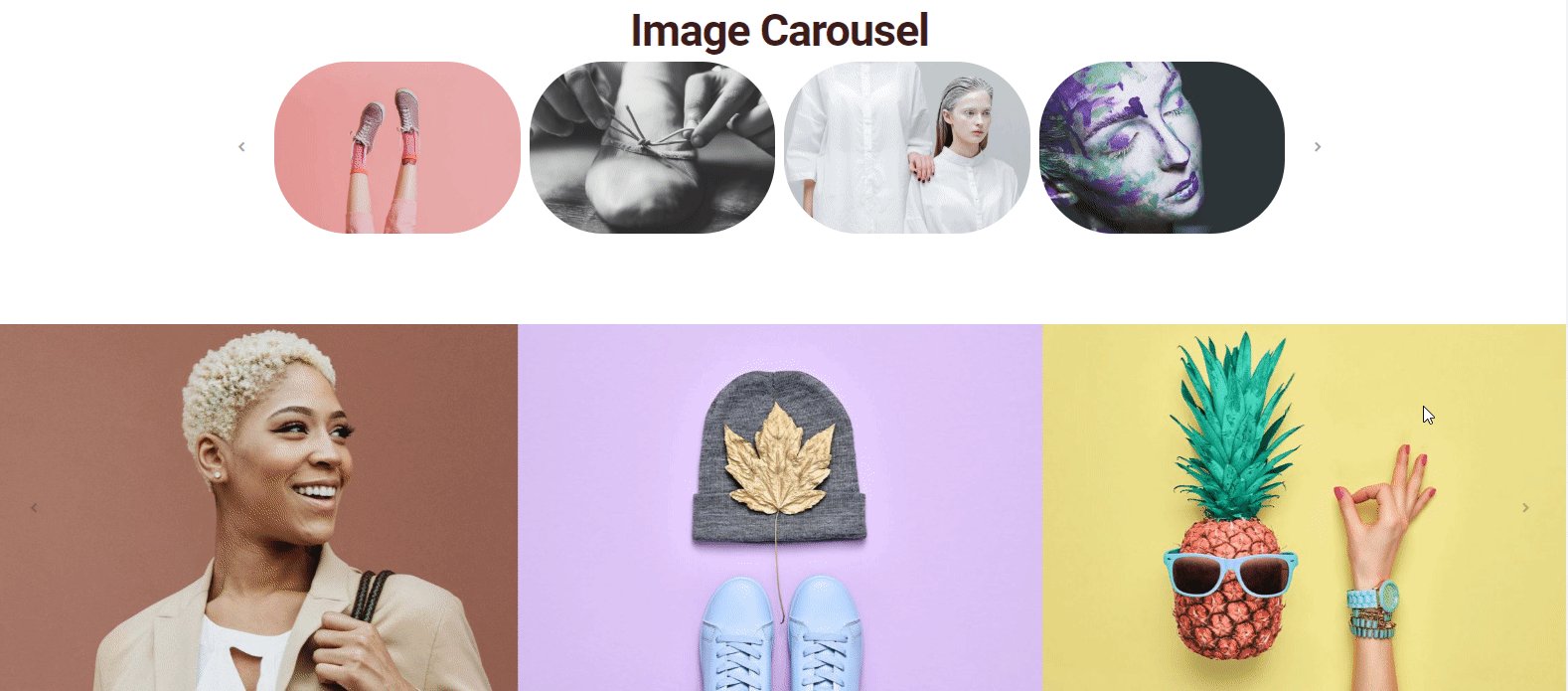
Aperçu final après l'application du carrousel d'images Happy Addons

Cependant, trouvez plus d'informations sur notre documentation pour avoir une idée claire et des instructions étape par étape.
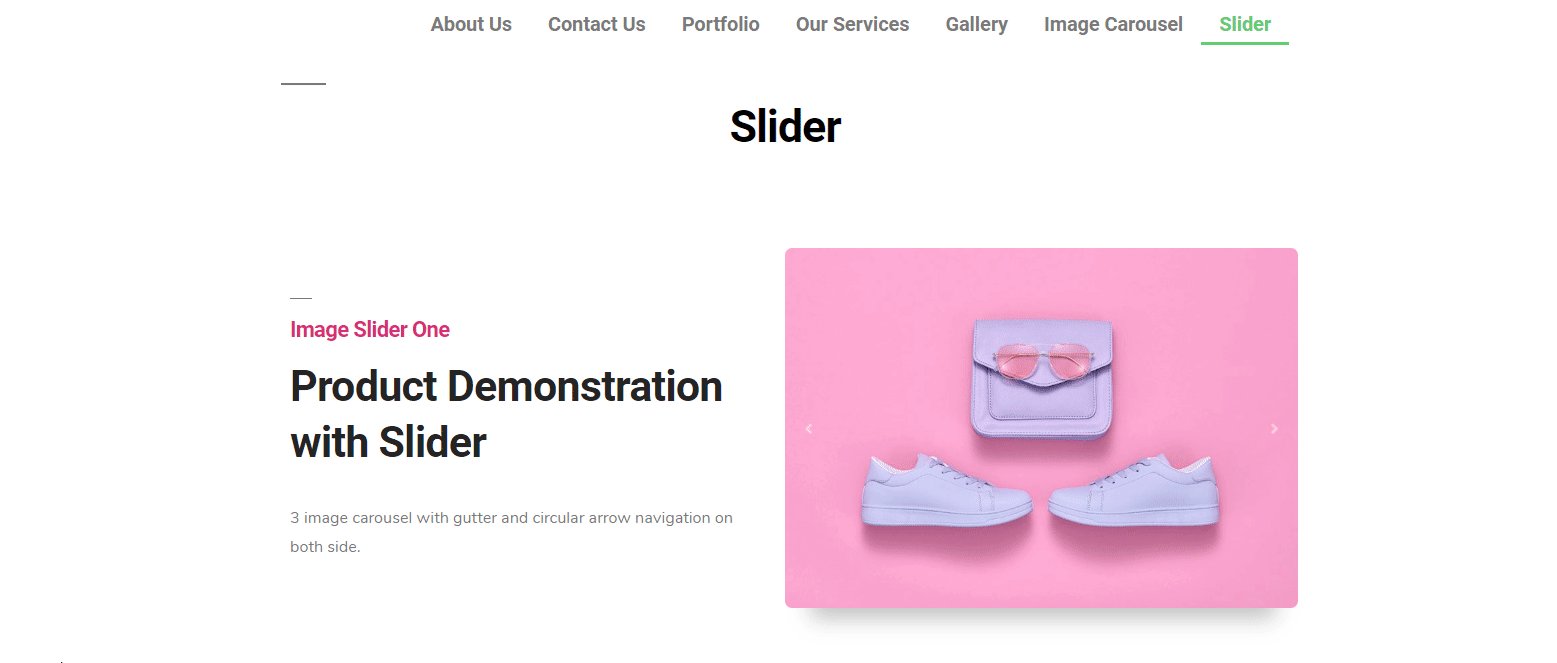
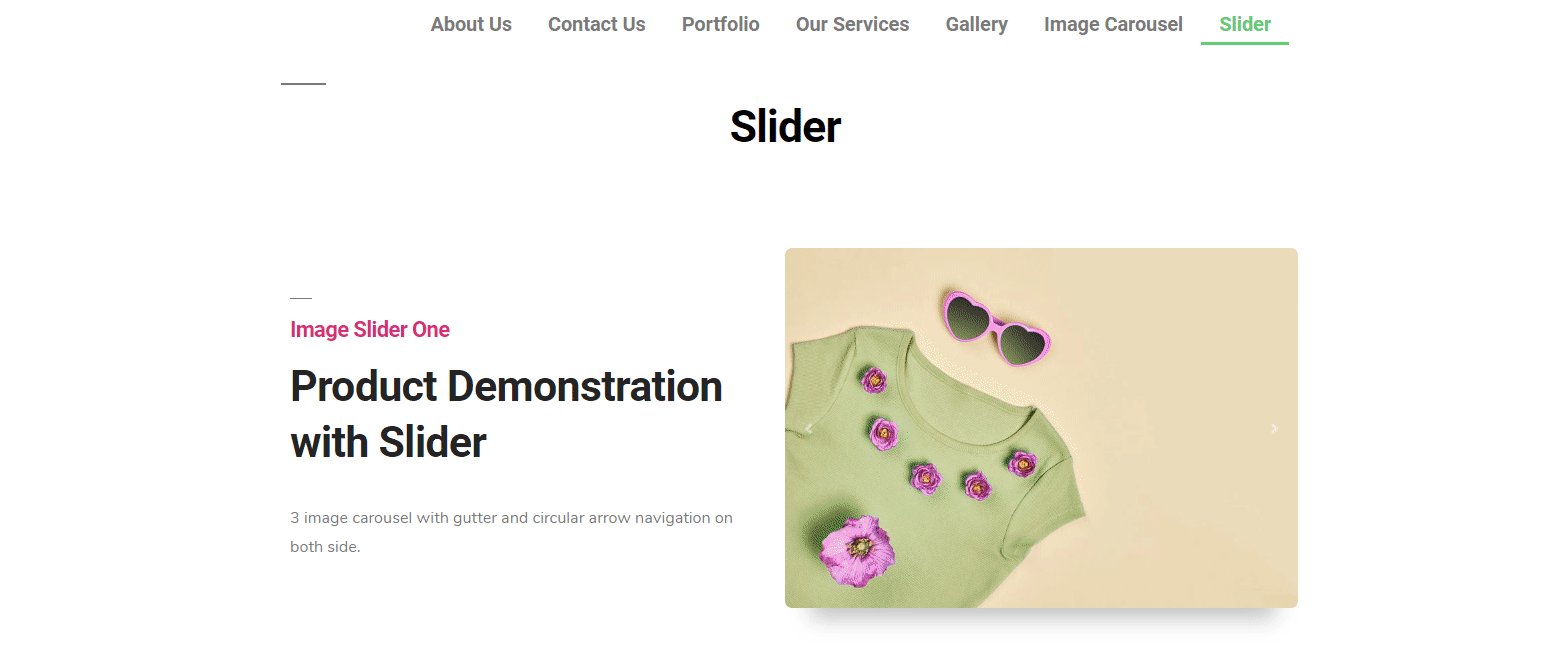
? Comment utiliser le curseur
Nous savons tous ce qu'est un curseur ou quelles en sont les fonctionnalités de base. Cependant, d'une manière générale, un curseur est constitué d'images et il est utilisé au démarrage d'un site Web, en particulier après la partie d'en-tête ou à la place de la bannière du héros.
Concevoir un curseur avec différents langages de programmation est très mouvementé. Mais en utilisant ce widget, vous pouvez créer de beaux curseurs en une seconde. Nous allons donc montrer comment vous pouvez le faire.
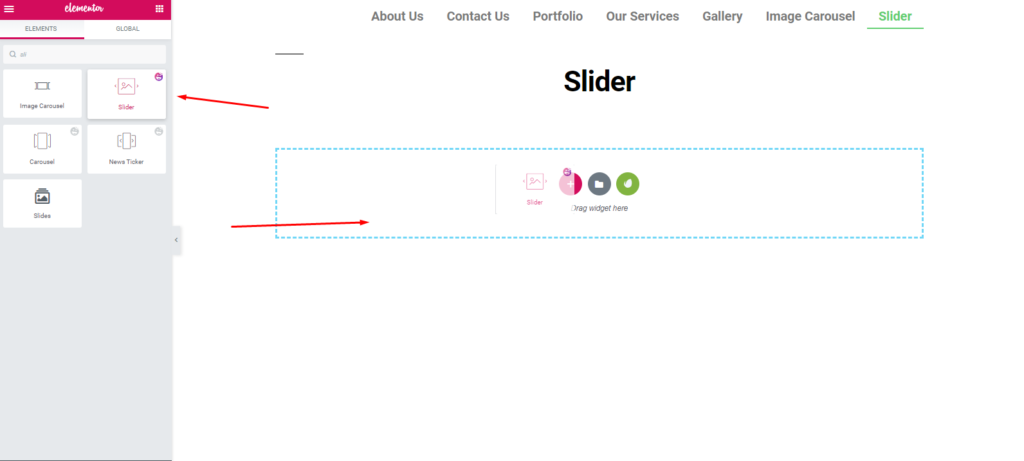
Pour ce faire, sélectionnez d'abord le widget dans la barre latérale gauche et faites-le glisser vers la zone marquée.

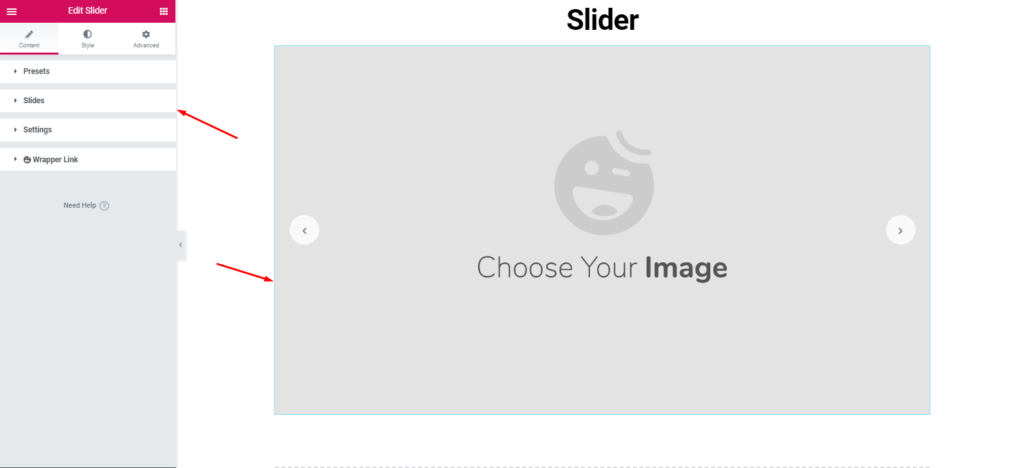
Comme avant, vous aurez toutes les options pour personnaliser le widget.

Ajoutez ensuite des images sur votre type de site Web.

Ensuite, donnez un style unique en fonction de votre sens de la conception.


Il est donc très simple à personnaliser. Ce que vous devez faire, c'est dessiner un cadre de conception, puis allez-y.
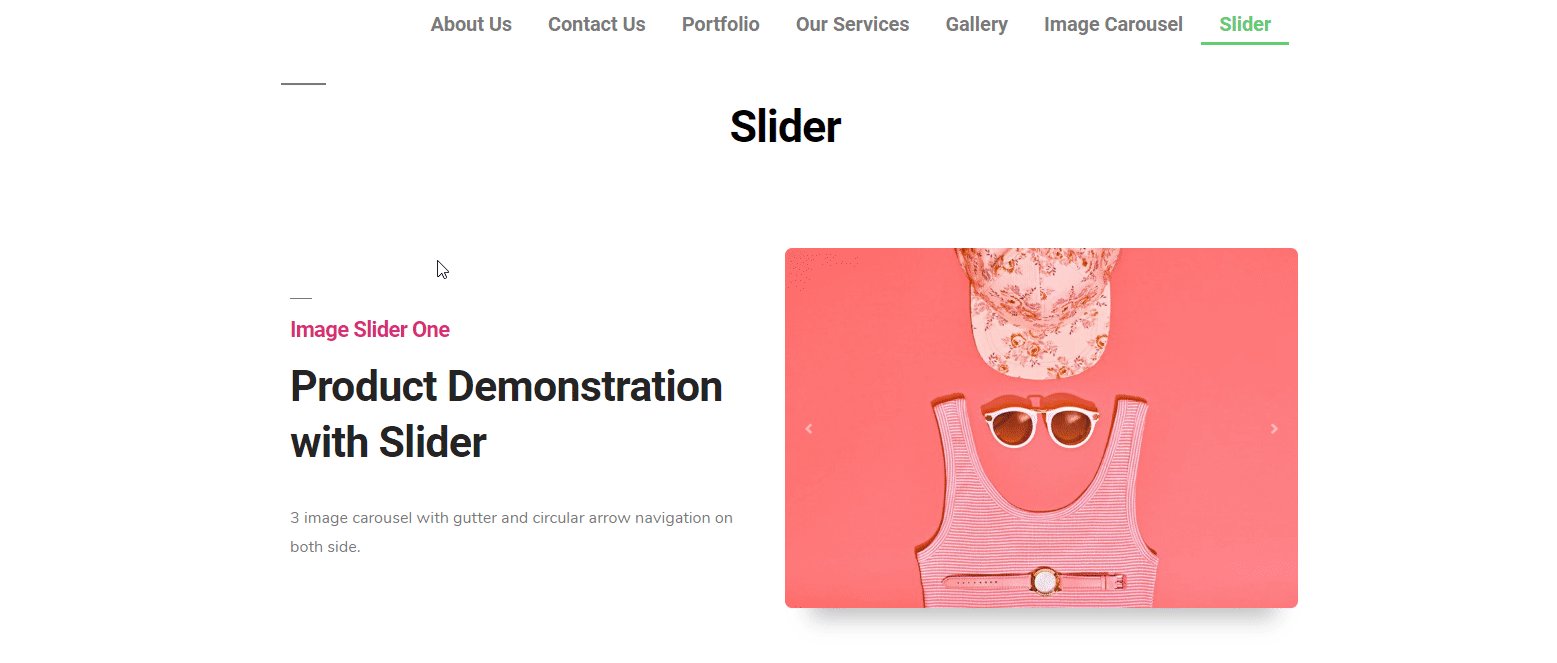
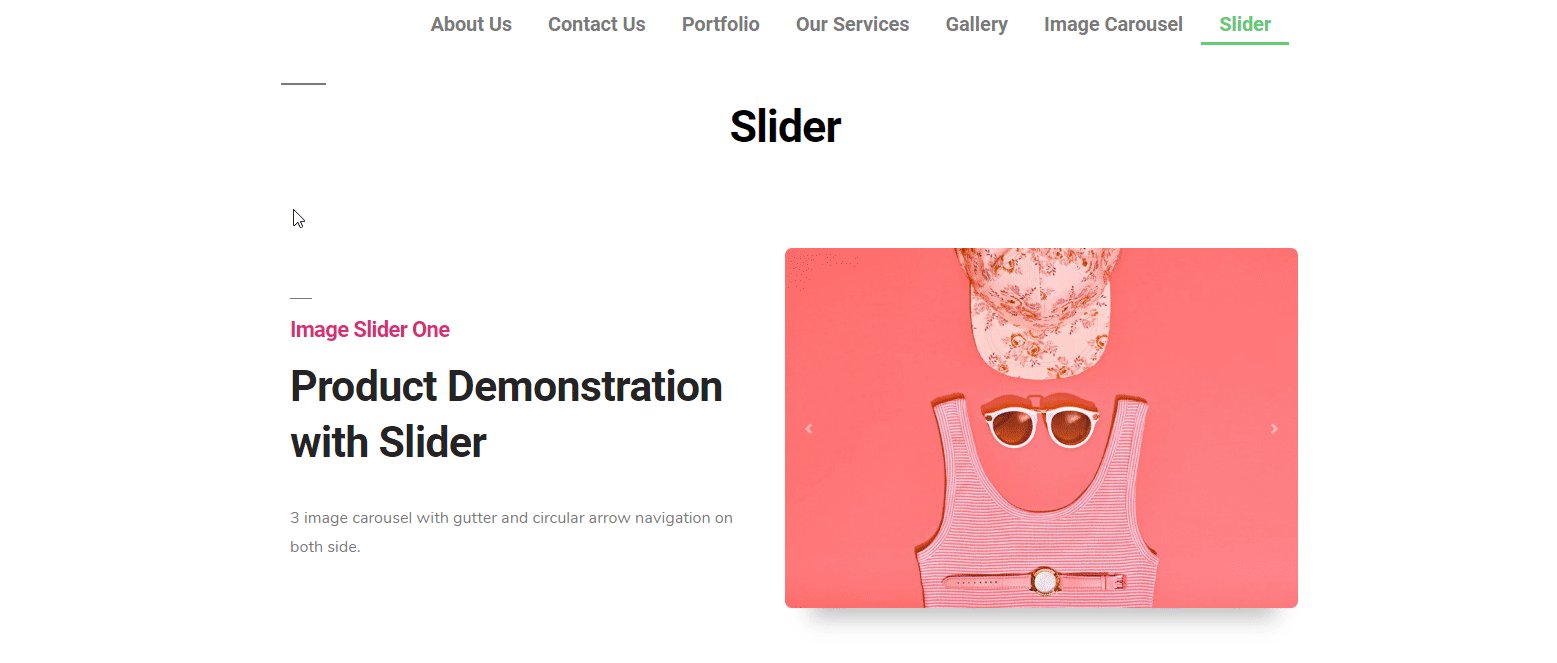
Aperçu final après l'application du curseur Happy Addons

Pour vous faire une meilleure idée, lisez notre documentation. Ou vous pouvez lire l'article suivant ?
? Comment utiliser la grille d'images
Maintenant, il est temps d'utiliser un autre widget gratuit de Happy Addons. Sa "grille d'image". Vous pouvez utiliser ce widget pour afficher les images les plus importantes ou tout portefeuille sur votre site Web. Et aussi vous appliquez de belles animations, des effets puissants qui semblent très lucratifs. Ainsi, il améliore l'apparence de votre site Web.
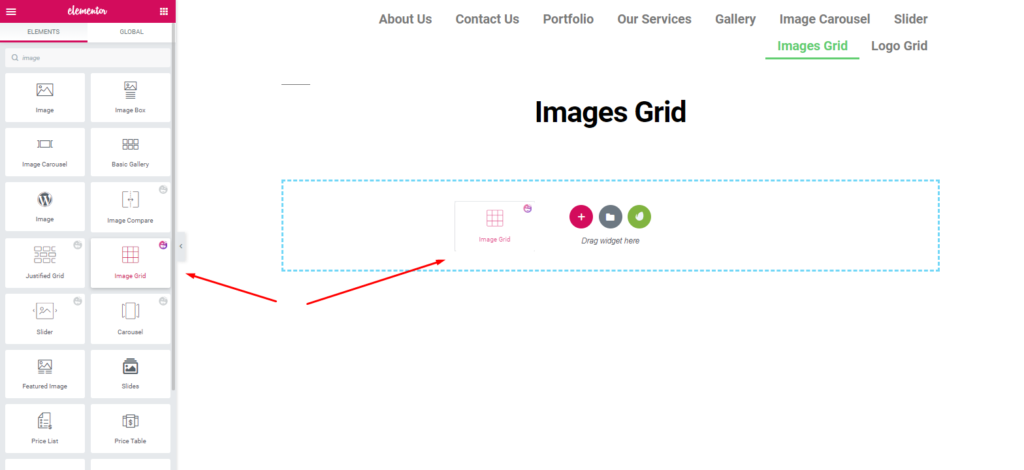
D'accord, pour utiliser le widget 'Image Grid', accédez à la page où vous souhaitez l'utiliser. Et puis sélectionnez le widget> faites-le glisser vers la zone marquée.

De la même manière, vous aurez la possibilité de personnaliser ce widget. Et puis il vous suffit d'appliquer le design le mieux adapté dessus.

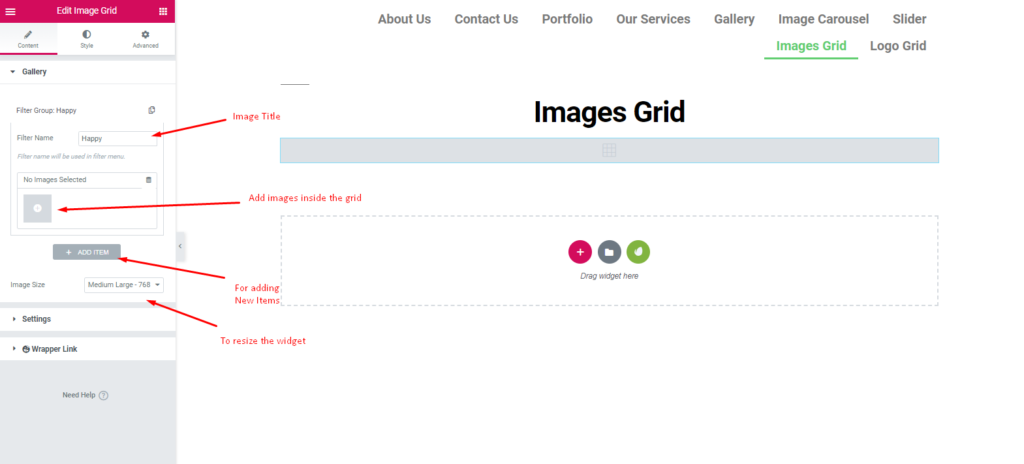
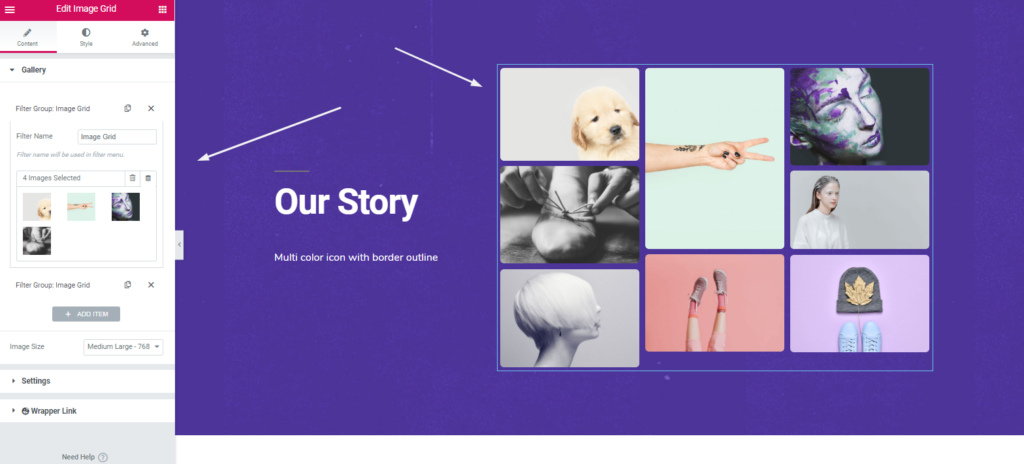
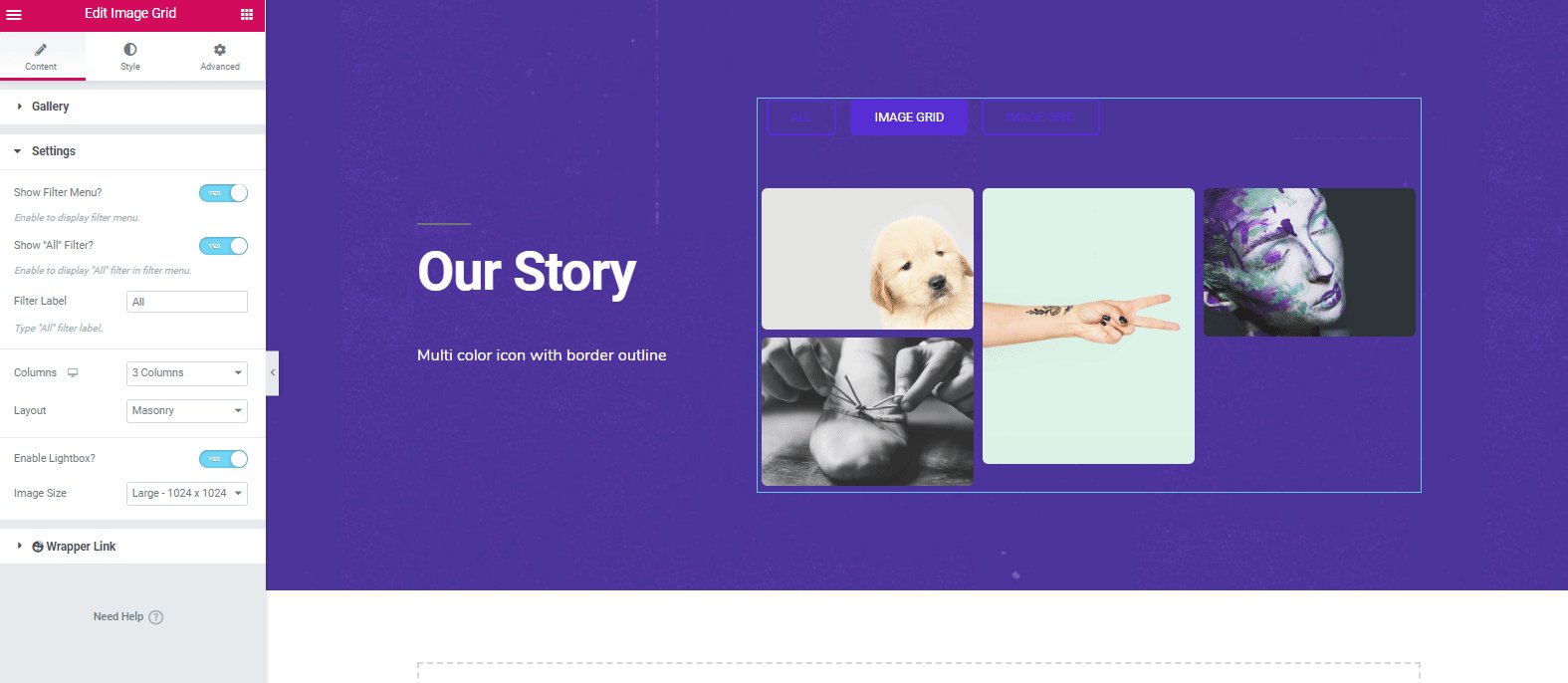
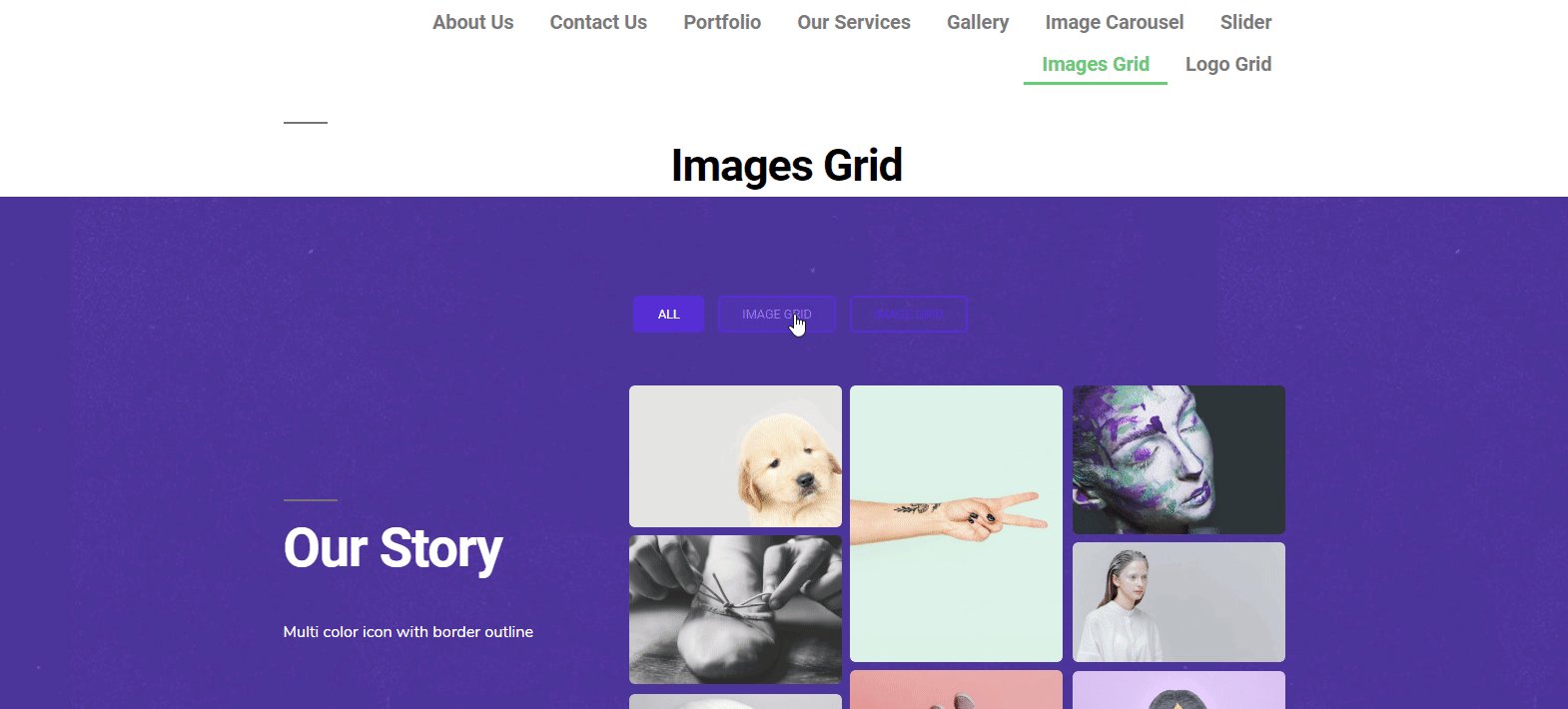
Après avoir ajouté des images, il apparaîtra à côté de l'écran. Et vous pouvez facilement les personnaliser. Pour l'embellir, vous pouvez donner un titre ou le but des images.

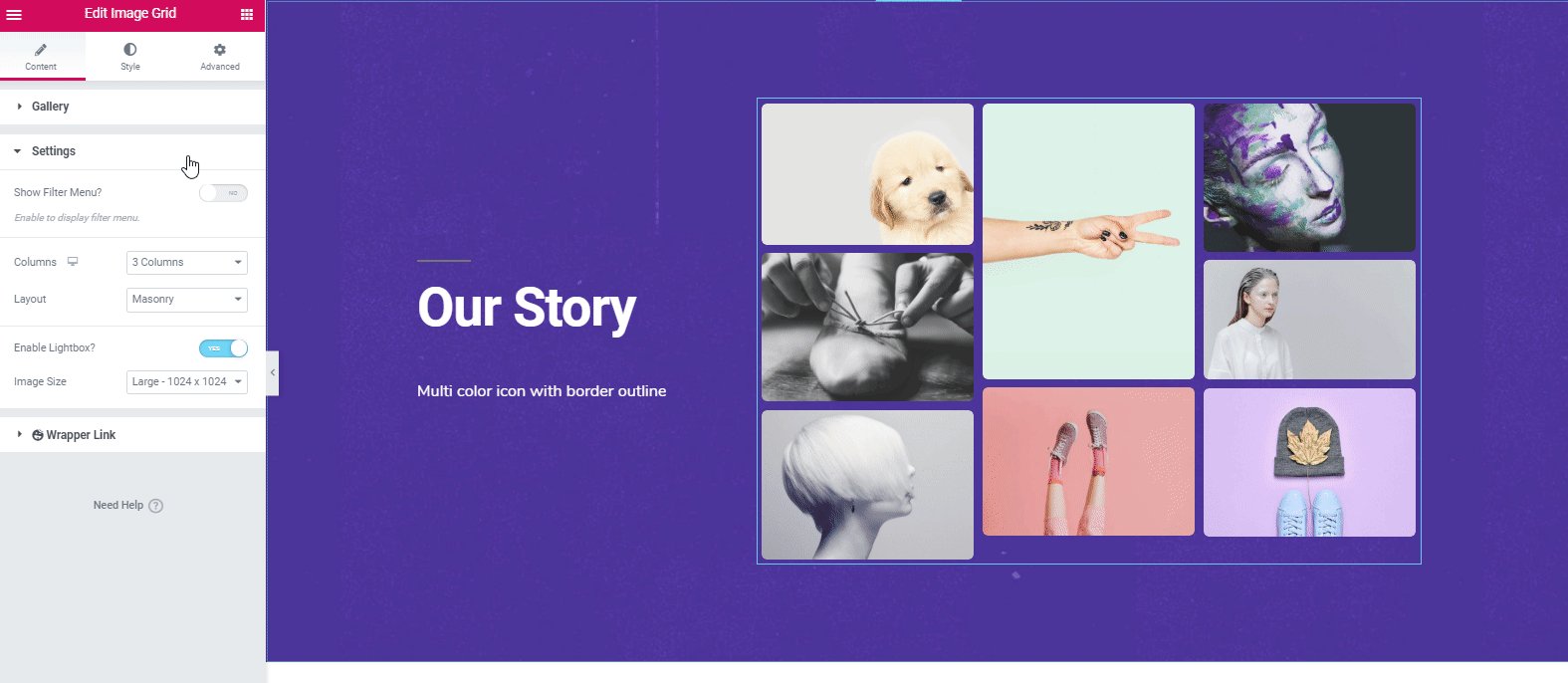
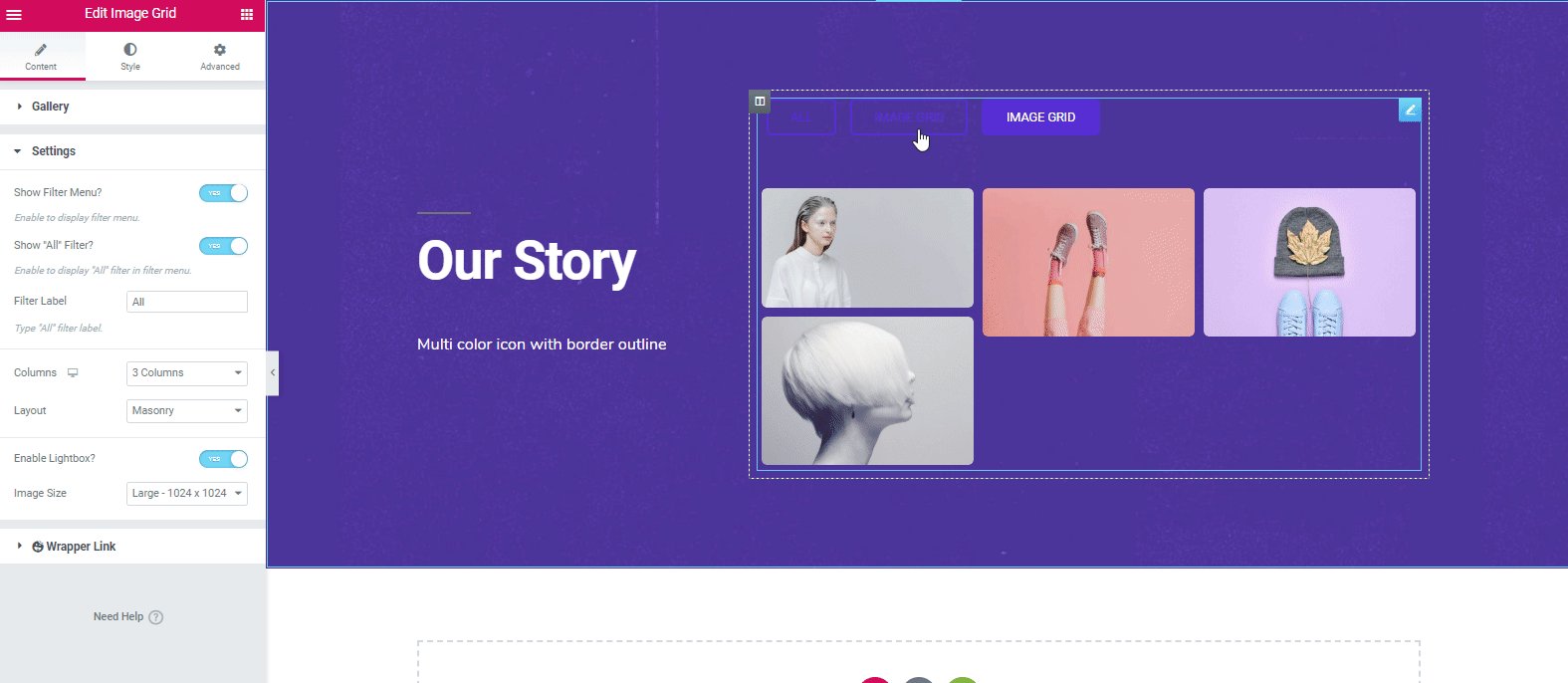
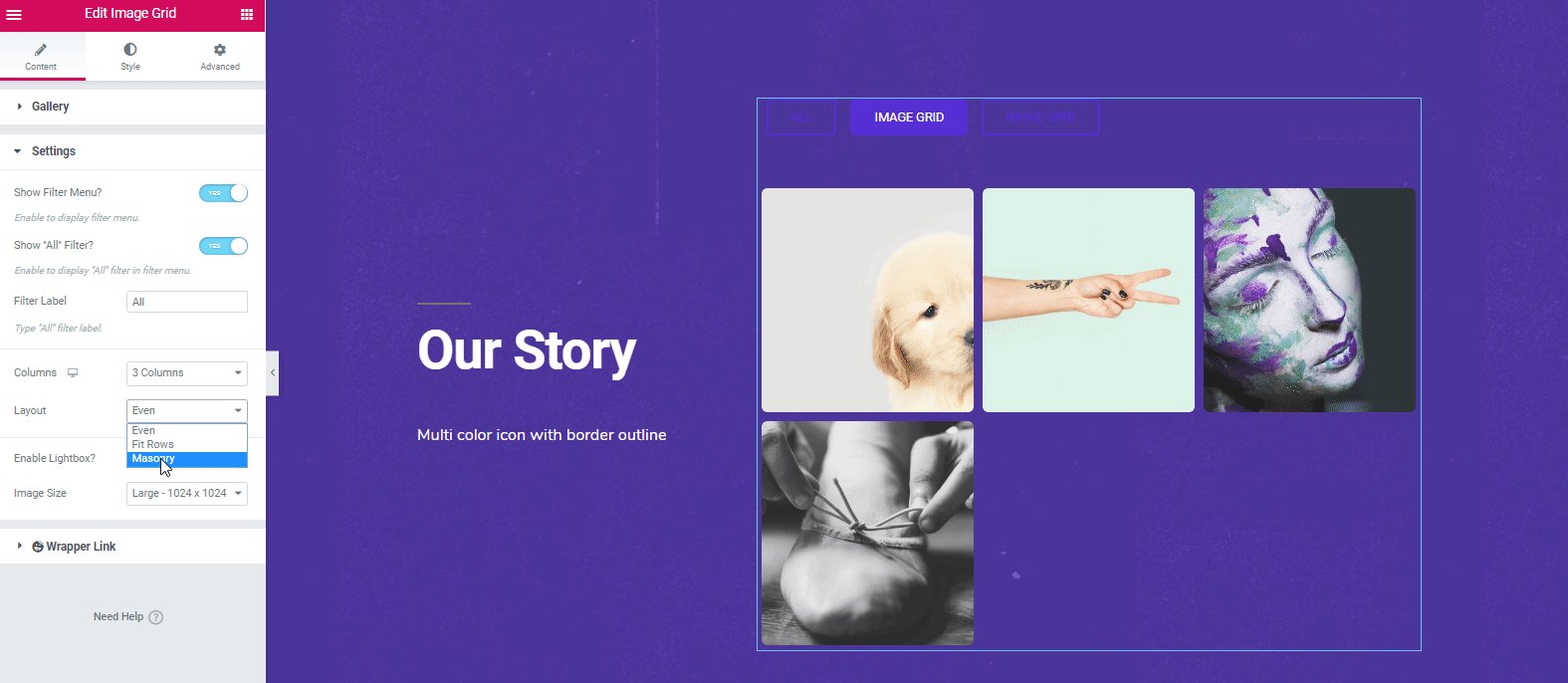
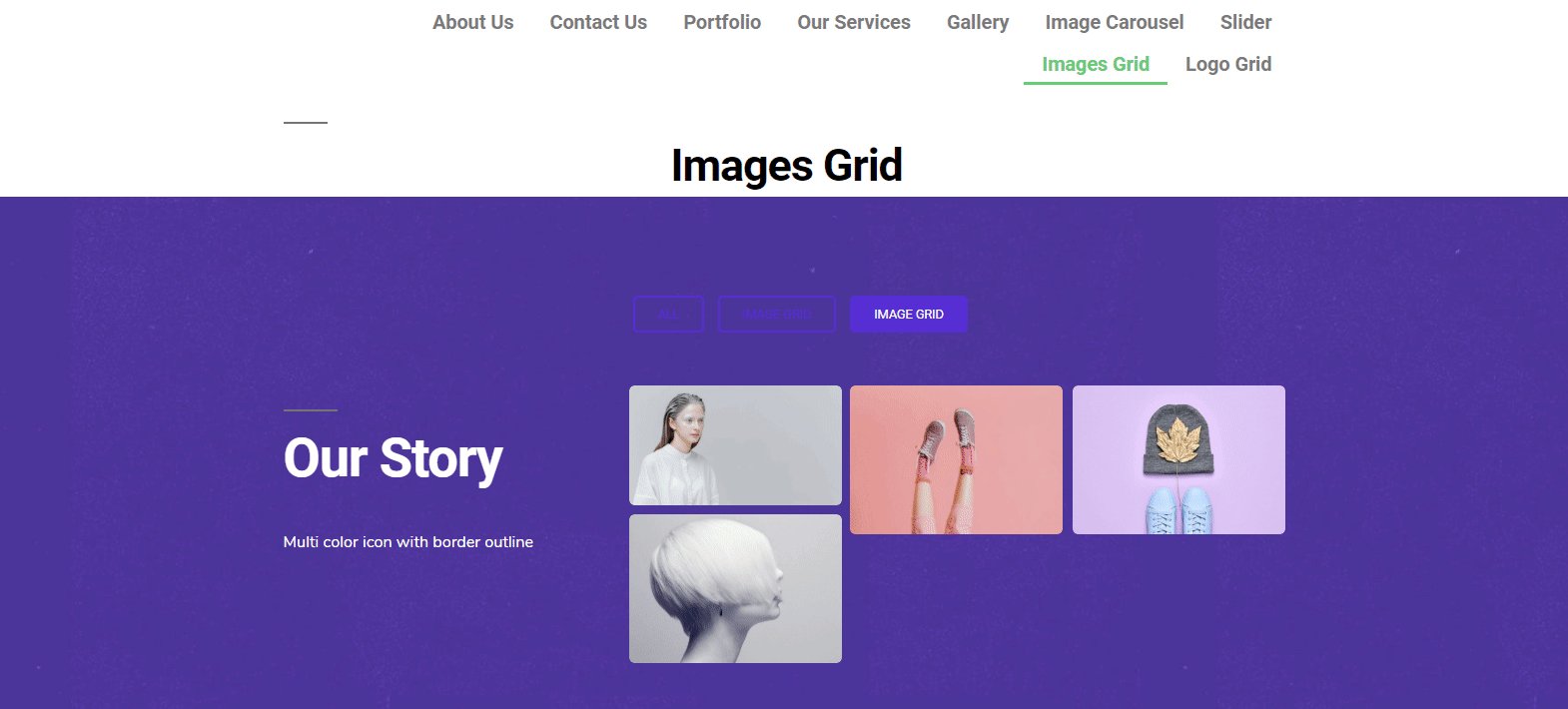
Ensuite, dans l'option "Paramètres", vous pouvez faire des choses intéressantes. Vous pouvez conserver la grille entière comme d'habitude ou la catégoriser.

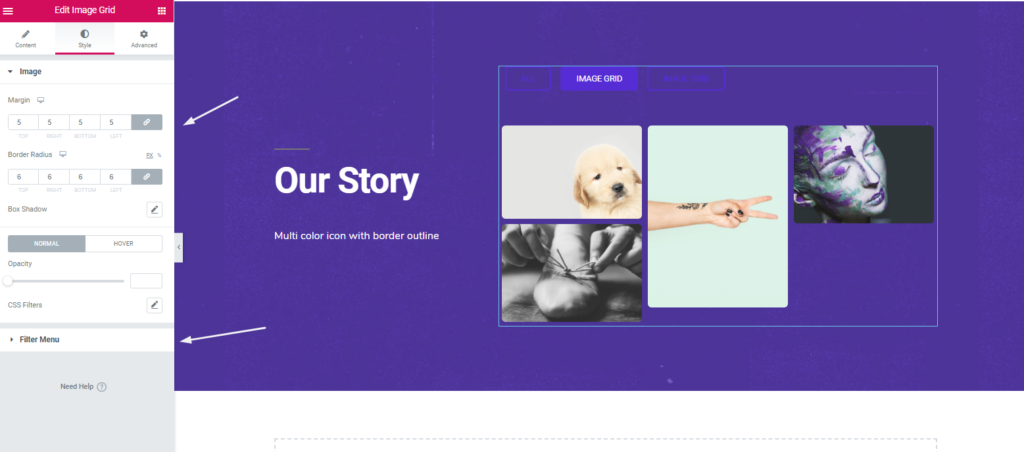
Pour styliser le widget, cliquez sur l'option 'Style'. De là, vous pouvez modifier la marge, le remplissage, le rayon de la bordure, les effets d'ombre, l'opacité, etc.

Donc après avoir finalisé le design, cliquez sur le bouton ' Publier '. C'est ça.
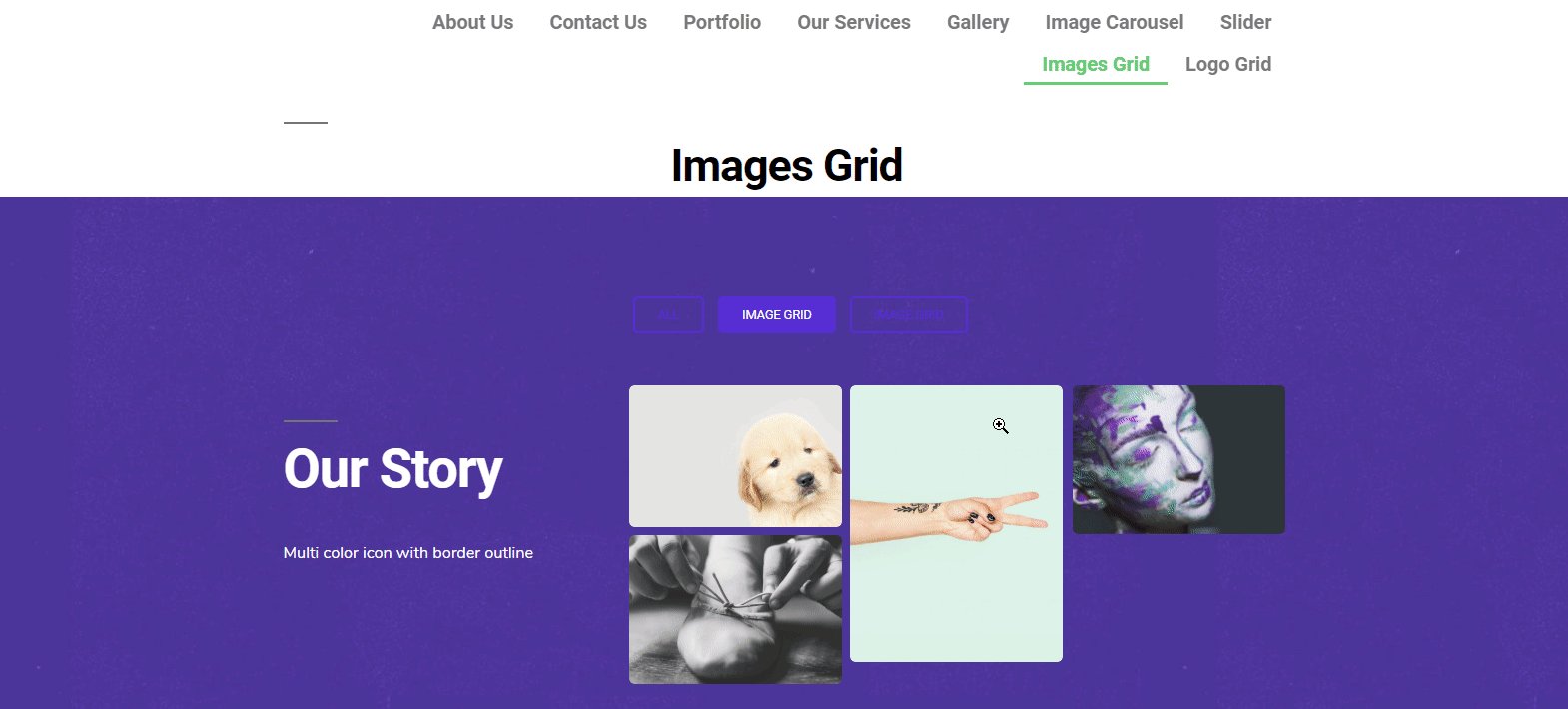
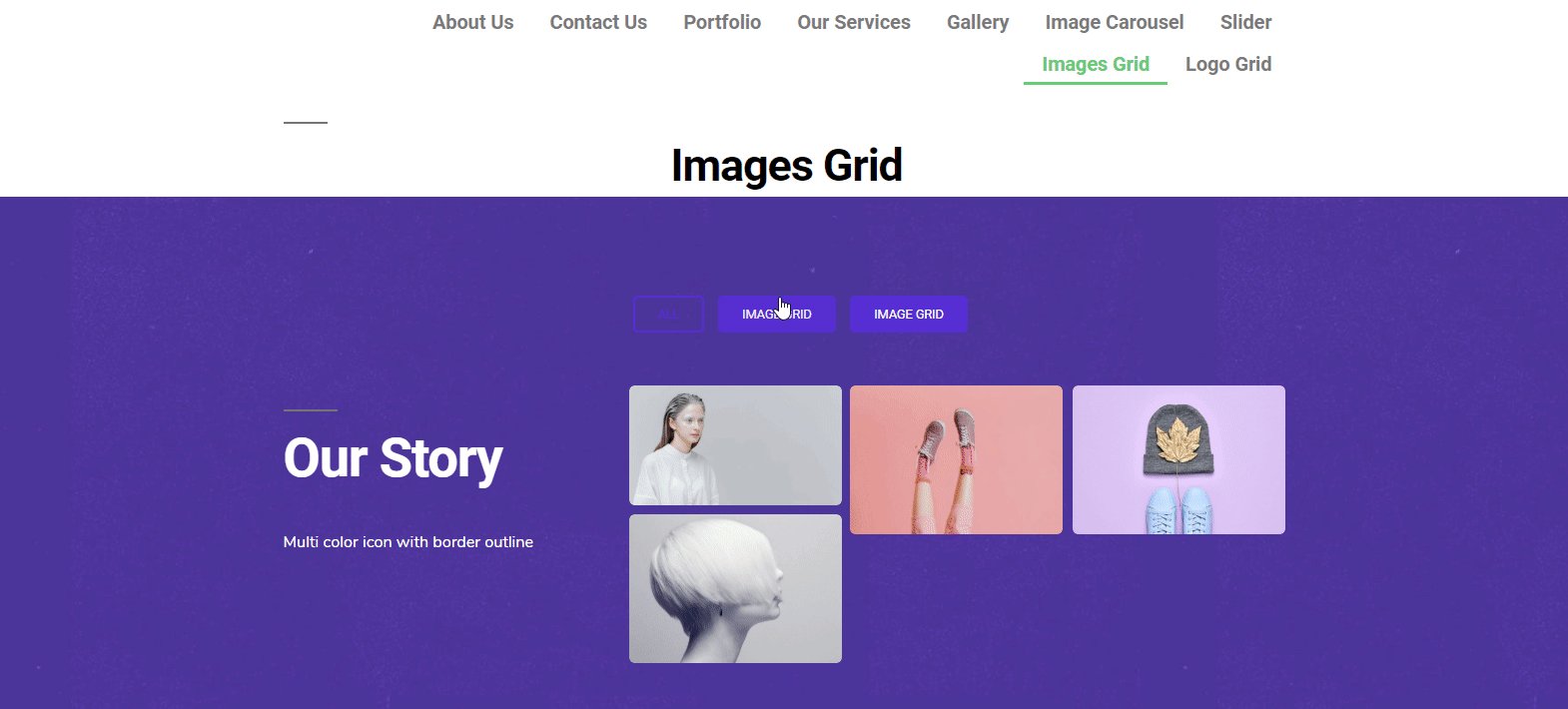
Aperçu final après l'application de la grille d'images Happy Addons

Quoi qu'il en soit, vous pouvez consulter le didacticiel vidéo suivant pour en savoir plus sur le widget 'Image Grid' ?
? Comment utiliser la grille de logo
Le widget Logo Grid vous permet d'afficher les éléments importants, tels que les photos, les profils des clients, en particulier les logos, etc., sur le site Web. Le caractère unique de ce widget rend votre site Web si beau et lucratif. Par conséquent, cela pourrait attirer l'attention de l'utilisateur et il y a également de fortes chances de générer des prospects potentiels.
Quoi qu'il en soit, nous montrerons comment vous pouvez utiliser ce widget pour votre site Web, dans cette section. Commençons.
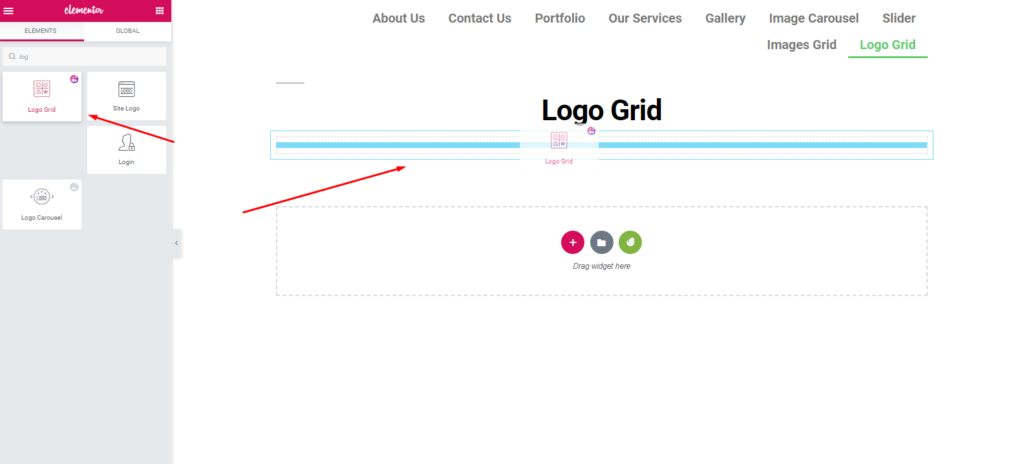
De même, vous aurez besoin d'une page ou d'une page existante où vous pourrez l'appliquer en conséquence. Allez pour ajouter une nouvelle page> cliquez sur modifier avec Elementor . Vous serez redirigé vers une toile blanche où votre tâche commencera. Ensuite, sélectionnez simplement le widget et faites-le glisser dans la zone marquée.

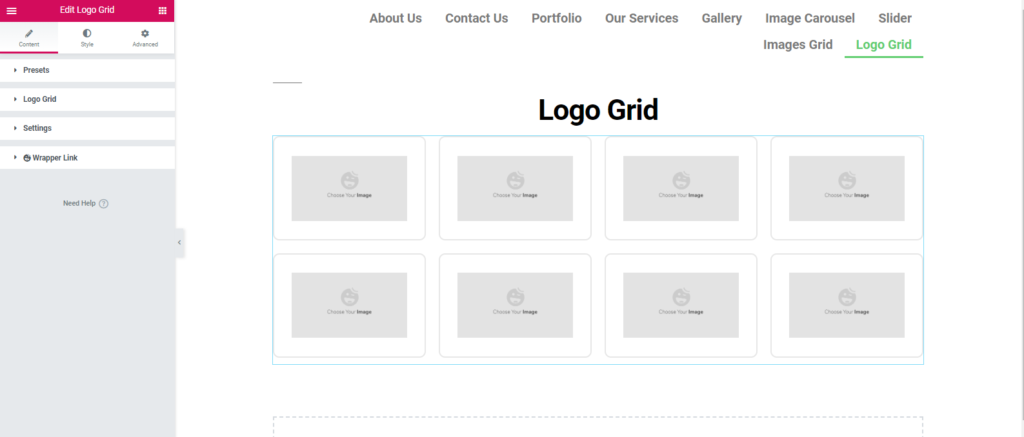
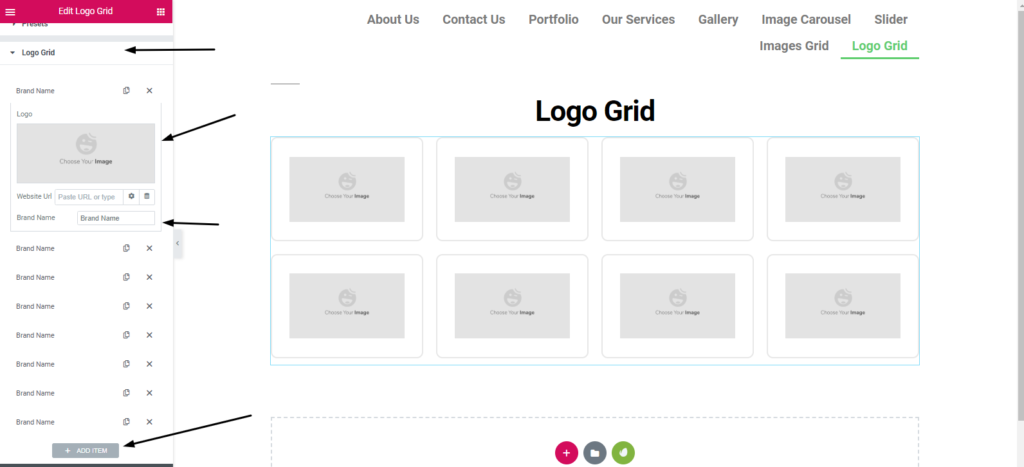
Après avoir ajouté le widget, vous verrez toutes les options pour le personnaliser. Comme, Preset, Logo grid, Settings et Wrapper link . Cependant, nous avons parlé de préréglage dans la section précédente. J'espère que vous avez compris cela.

Ensuite, ajoutez des logos et personnalisez-les. Tout d'abord, cliquez sur l'option de grille de logo. Téléchargez des images ou choisissez parmi votre galerie. Donnez un nom de marque. En suivant le même processus, ajoutez simplement plus de logos, en cliquant sur l'option "Ajouter un élément ".

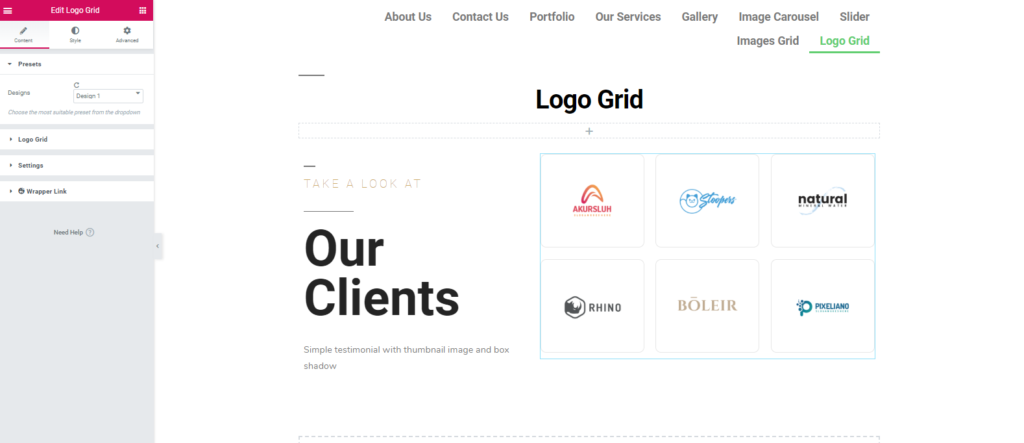
Comme vous pouvez le voir, après avoir ajouté les logos, il apparaîtra. Et aussi les options sont disponibles pour les modifier. Tout dépend de votre capacité de conception et de votre sens de la créativité pour savoir comment vous voulez les produire.

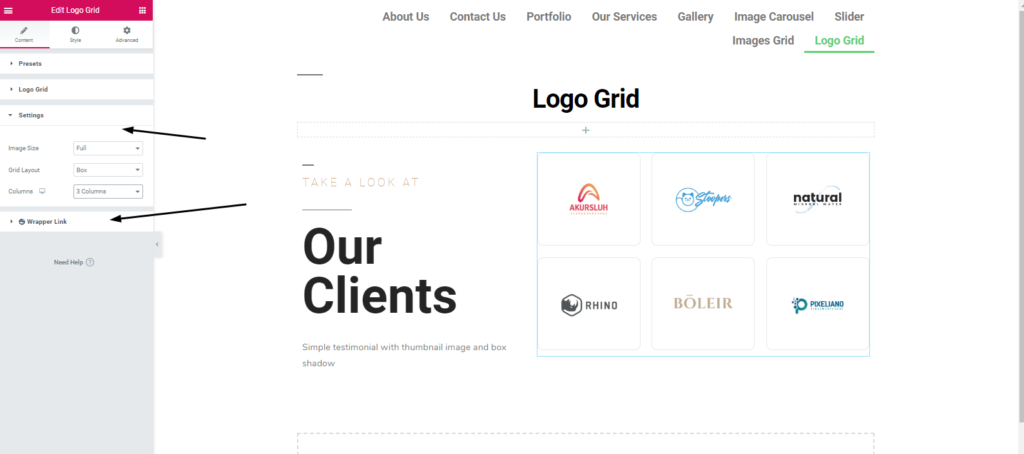
D'accord, dans l'option des paramètres, vous aurez plus d'options à modifier. La taille des images, la disposition de la grille et le nombre de colonnes souhaitées.

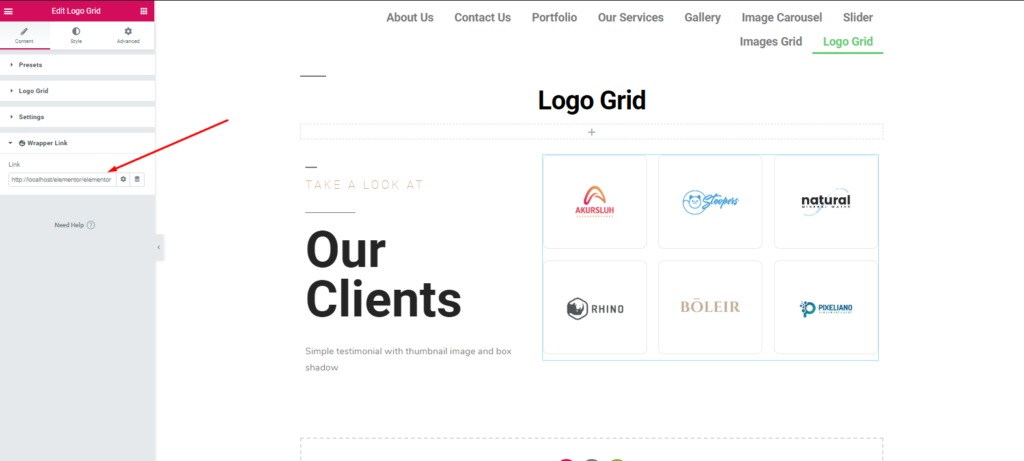
Vous pouvez également fournir un lien sur la grille. Pour ce faire, cliquez sur le lien Wrapper.

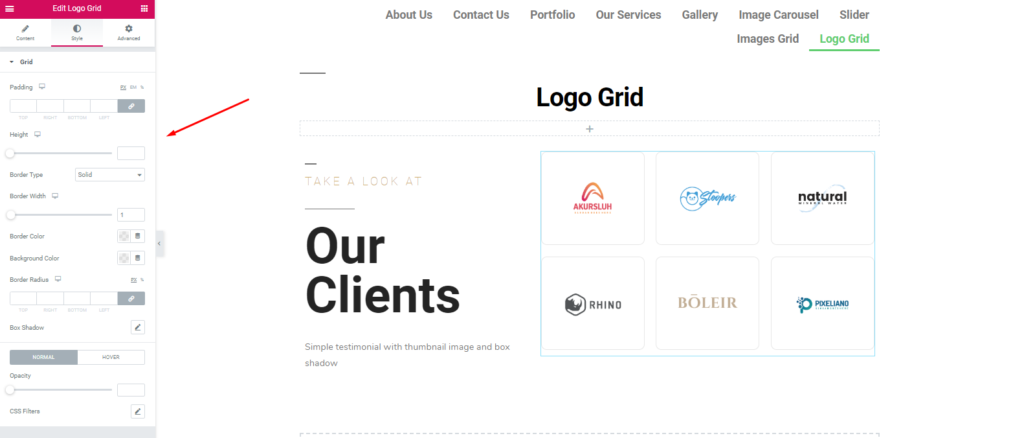
Pour styliser le widget, cliquez sur l'option 'Style'. Ici, vous pourrez modifier le rembourrage, la marge, la bordure, l'ombre de la boîte, le rayon de la bordure et les couleurs, etc.

Enfin, cliquez sur le bouton ' Publier ' si vous en avez terminé avec le design. C'est ça!
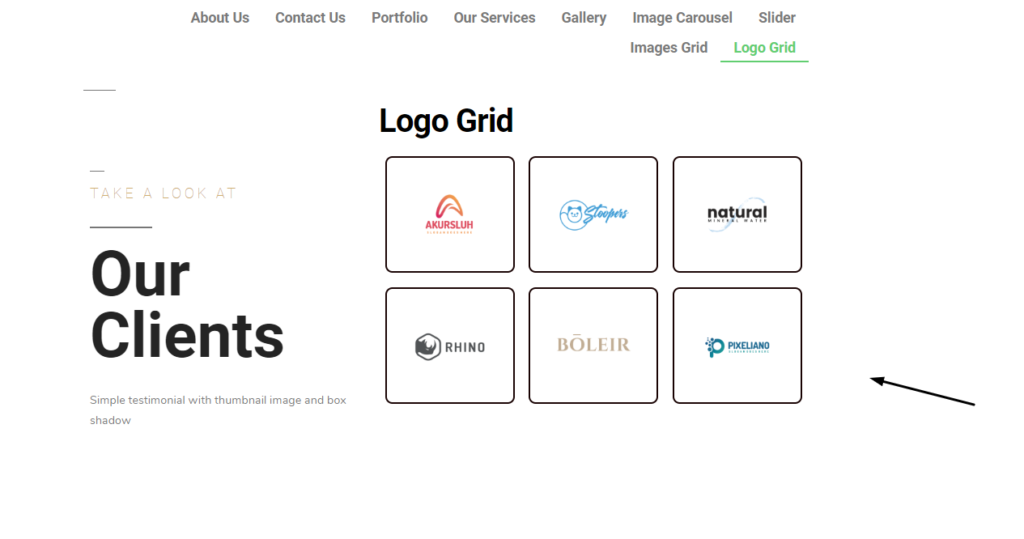
Aperçu final après l'application de la grille de logo Happy Addons

Cependant, vous pouvez lire notre documentation pour connaître en détail la procédure. Ou vous pouvez consulter le didacticiel vidéo suivant de 'Logo Grid' ?
Vous obtiendrez plus avec Happy Addons

Eh bien, le but principal de cet article est de fournir une ligne directrice simple pour que n'importe qui puisse concevoir un site Web à partir de zéro. Cependant, dans la section précédente, nous vous avons donné un aperçu rapide de Happy Addons .
Maintenant, parlons brièvement de certaines fonctionnalités de "Happy Elementor Addons" qui sont extrêmement uniques mais faciles à appliquer.
- Copier-coller inter-domaines : grâce à cette fonctionnalité, vous pouvez facilement copier ou coller des éléments d'un domaine à un autre. Par conséquent, vous n'avez pas à refaire la même tâche encore et encore
- Live Copy : Si vous rencontrez des difficultés pour concevoir le site Web à partir de zéro, la fonction de copie en direct de Happy Addons peut vous être très utile. Vous pouvez simplement copier le travail de démonstration directement sur votre site Web.
- Masquage d'image : à l'aide de la fonction de masquage d'image, vous pouvez modifier la taille d'origine des images. Et appliquez-le en fonction de votre mise en page.
- Wrapper Link : Lien où vous souhaitez l'utiliser. Cette fonctionnalité vous aidera à ajouter des liens vers toutes les sections, colonnes, widgets.
- Condition d'affichage : En fonction de votre navigateur, de votre système d'exploitation et de vos données, vous pouvez afficher le contenu en fonction de la condition.
Ce sont quelques fonctionnalités fructueuses de Happy Addons. Et ces fonctionnalités fonctionneront parfaitement avec n'importe quel site Web Elementor. Ainsi, cela réduit sûrement vos tracas pour effectuer une conception de site Web à partir de zéro. ?
Sans oublier que les gens aiment visiter un site avec une interface simple et une bonne conception UI/UX. Et Happy Addons vous aide à visualiser votre imagination dans la réalité. Cependant, si vous rencontrez des difficultés avec le didacticiel, veuillez nous en informer dans la section des commentaires. Nous vous répondrons certainement et vous donnerons une solution. ?
