24 meilleures tendances de conception de sites Web en 2023
Publié: 2023-06-30Essayez-vous de découvrir quelles sont les tendances de conception de sites Web les meilleures et les plus percutantes aujourd'hui ?
Les tendances évoluent constamment pour répondre aux exigences d'un paysage numérique en constante évolution. Il est donc important de rester à jour sur ce qui est HOT en ce moment.
Et au lieu de faire la recherche vous-même, nous avons passé le dernier mois et demi à étudier attentivement les tendances de conception Web les plus influentes et à les intégrer dans cette collection.
De la simplicité et de l'audace aux effets spéciaux, animations et bien d'autres, il y en a pour tous les goûts.
Que vous soyez un designer en quête d'inspiration ou un propriétaire d'entreprise cherchant à réorganiser votre présence en ligne, cet article fournira des informations précieuses sur l'orientation de la conception Web moderne.
Vous êtes invités à appliquer tout ce qui suscite votre intérêt et à profiter d'un rafraîchissement.
Meilleures tendances de conception de sites Web
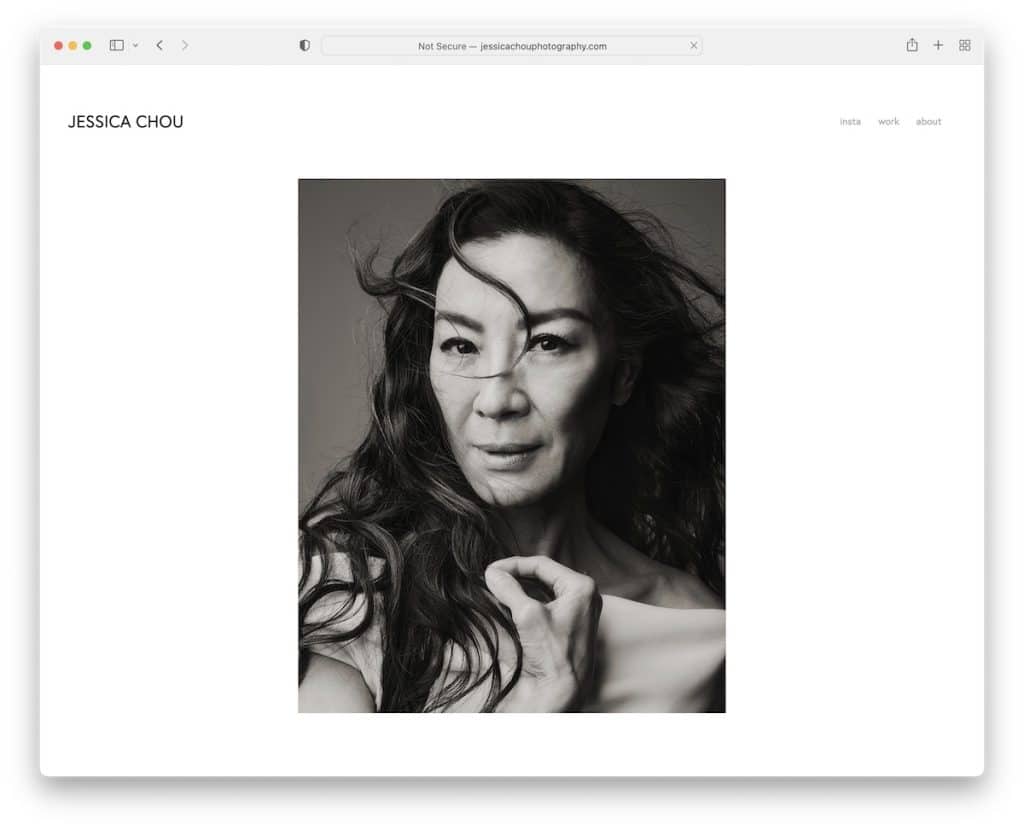
1. Espace blanc

La puissance de l'espace blanc est qu'il met tout le contenu au premier plan, sans distraction. C'est une technique testée et éprouvée qui fonctionne pour n'importe quel site Web, quel que soit le créneau.
Cette approche améliore la lisibilité, crée une navigation plus agréable et met en évidence des éléments clés pour une bien meilleure expérience utilisateur (UX).
De plus, lors de la création d'un site Web mettant l'accent sur les espaces blancs, votre présence en ligne apparaîtra automatiquement plus professionnelle et moderne (et vous n'avez pas vraiment besoin de faire grand-chose pour obtenir un meilleur résultat).
2. Micro-interactions

Cette tendance et la suivante en matière de conception de sites Web attirent l'attention. Les micro-interactions améliorent l'engagement et l'interactivité du site, contribuant à des temps de présence plus longs sur la page (parce qu'ils sont amusants !) et à des expériences mémorables.
Ces effets spéciaux guident les visiteurs pour effectuer des actions spécifiques et les guident pour « faire » des choses particulières.
Ainsi, vous devez placer des micro-interactions sur votre site Web de manière stratégique et intentionnelle et créer une UX plus ciblée. Sinon, ils peuvent ajouter des ballonnements inutiles et distraire les visiteurs.
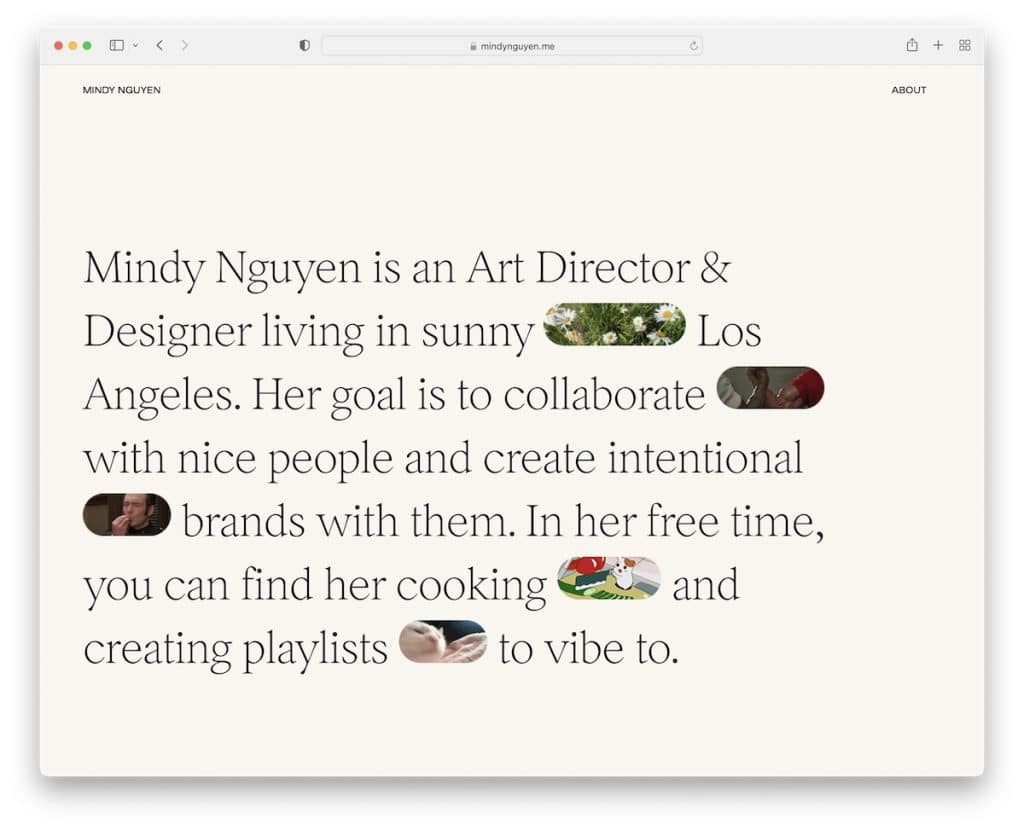
3. Micro-animations

Alors que les micro-interactions contribuent à une rencontre plus ciblée et guidée sur le site Web, les micro-animations peuvent ajouter une couche de plaisir et de divertissement.
Cependant, ils fonctionnent également très bien pour susciter des émotions ou exprimer des sentiments et des sensations particuliers qui pourraient être plus difficiles à évoquer par le texte.
Les GIF, dont Mindy est bien conscient, sont un style de micro-animation qui fonctionne à merveille.
4. Défilement de parallaxe

L'effet de défilement parallaxe améliore avant tout l'attrait visuel. Il ajoute de la profondeur et des dimensions au site, le rendant plus engageant et mémorable. La mémorisation vient de la navigation unique et innovante que les visiteurs peuvent trouver rafraîchissante.
L'effet de parallaxe peut également stimuler la narration, garder l'attention des visiteurs et les encourager à continuer à naviguer sur le site Web.
Ajoutez de la dimension pour une sensation immersive qui rehausse l'esthétique globale du design.
Besoin d'inspiration ? Consultez ces excellents sites Web à défilement parallaxe.
5. Coins arrondis

Les coins arrondis sont devenus populaires grâce aux applications (mobiles), mais ont rapidement été adoptés dans la conception de sites Web également. Pourquoi? Parce qu'ils travaillent.
Au lieu de coins rugueux, les coins arrondis réduisent la dureté, créant un flux oculaire meilleur et plus naturel.
Cela atténue également l'inconfort visuel, ce qui nécessite une expérience visuelle plus douce et confortable. Ceci est particulièrement utile si les visiteurs interagissent avec le contenu pendant des périodes plus longues.
Mais les coins arrondis rendent aussi instantanément le site plus moderne et tendance, ce à quoi vos utilisateurs pourraient être habitués.
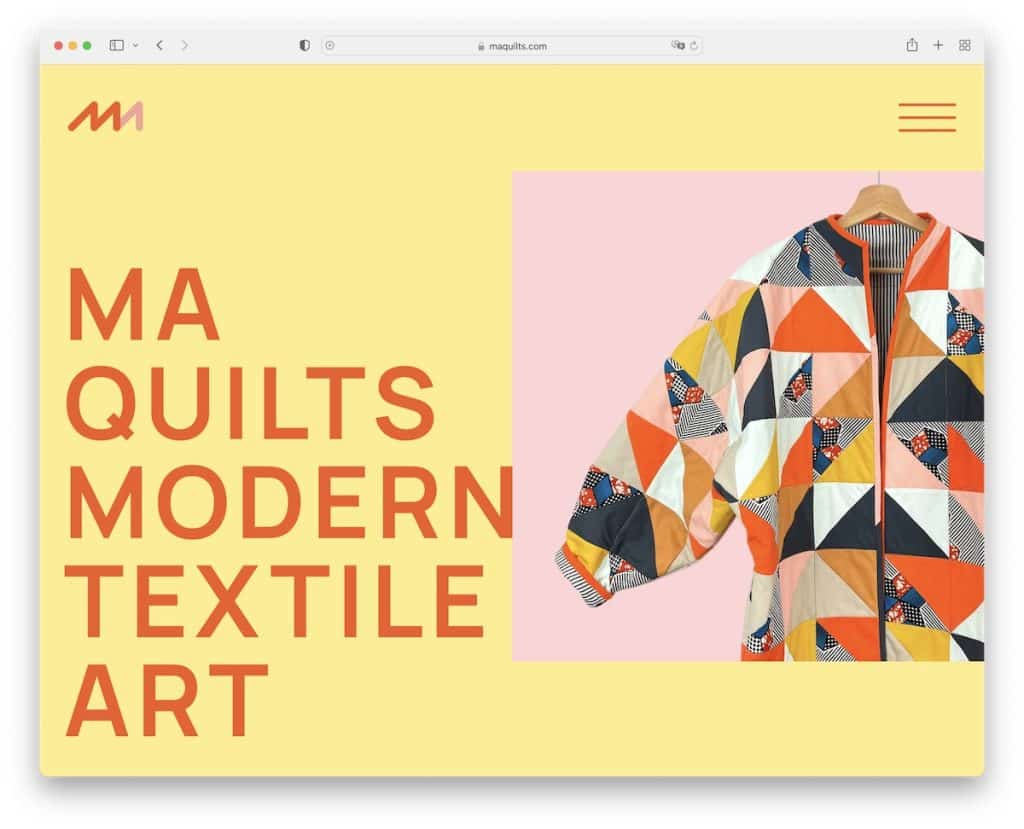
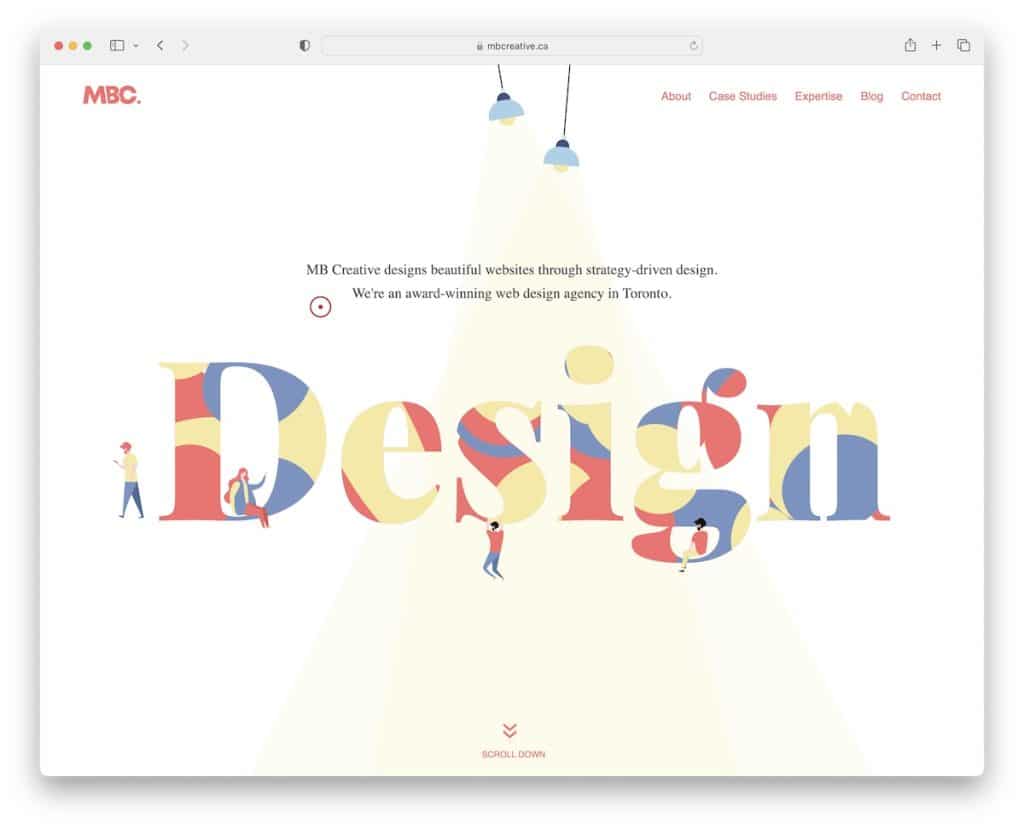
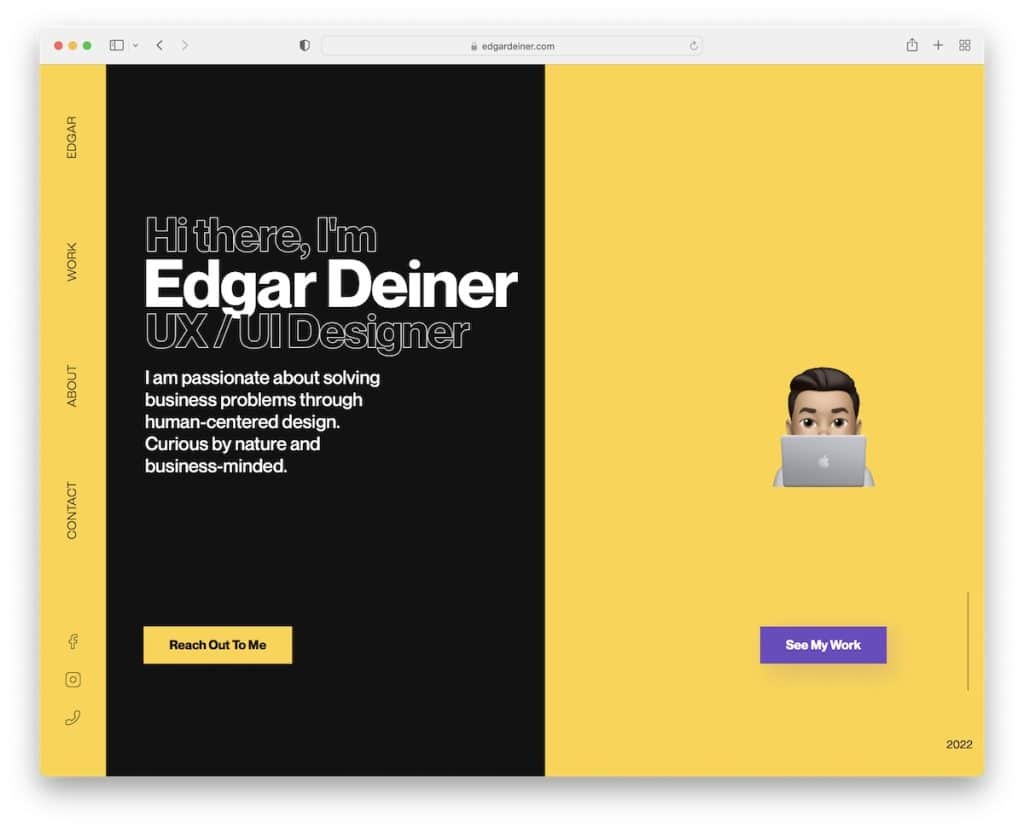
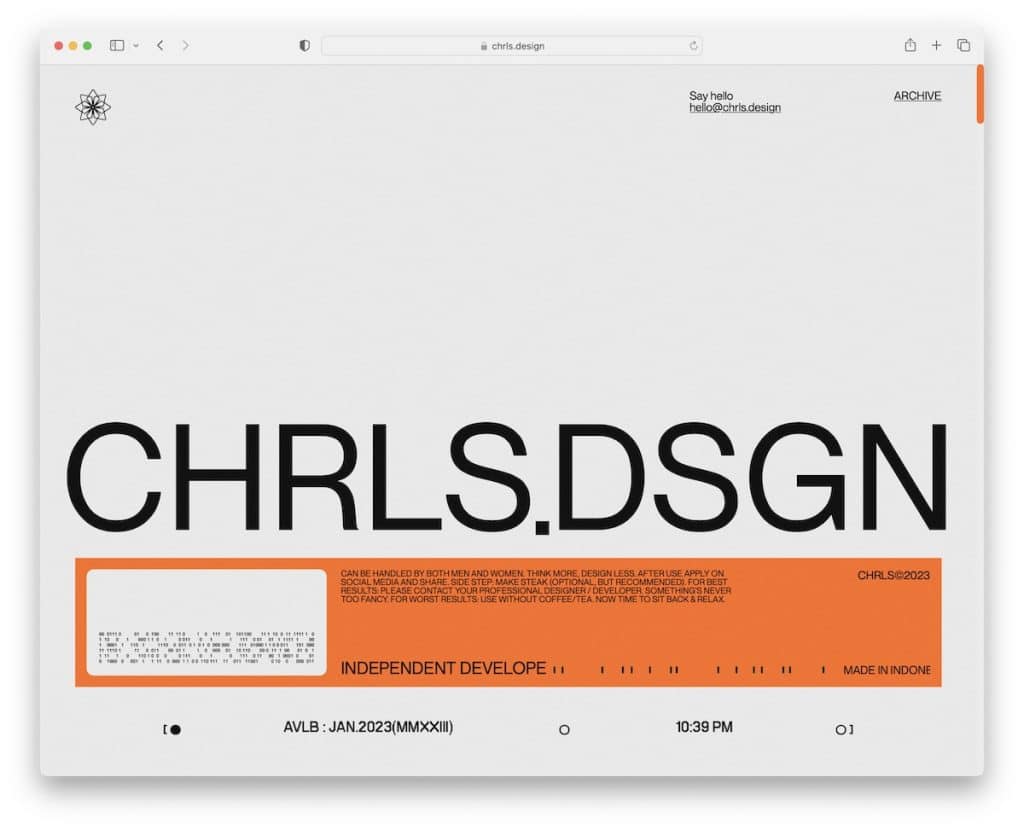
6. Gras/grande typographie

L'une des tendances dans la conception de sites Web est l'utilisation d'une typographie audacieuse et large. Cela fonctionne si vous prévoyez d'ajouter peu de texte à votre page (pour éviter trop d'espace blanc) ou de faire une déclaration et une première impression forte sur vos visiteurs.
Une typographie améliorée contribue à la clarté et à la concentration et guide l'attention des visiteurs à travers une meilleure hiérarchie.
Et puis il y a le mobile - les écrans plus petits et les polices minuscules ne fonctionnent pas très bien ensemble. Ainsi, vous maintenez une lisibilité et un impact fantastiques en les agrandissant.
En bref, si vous voulez faire ressortir quelque chose, communiquez-le à l'aide de caractères gras et de grande taille.
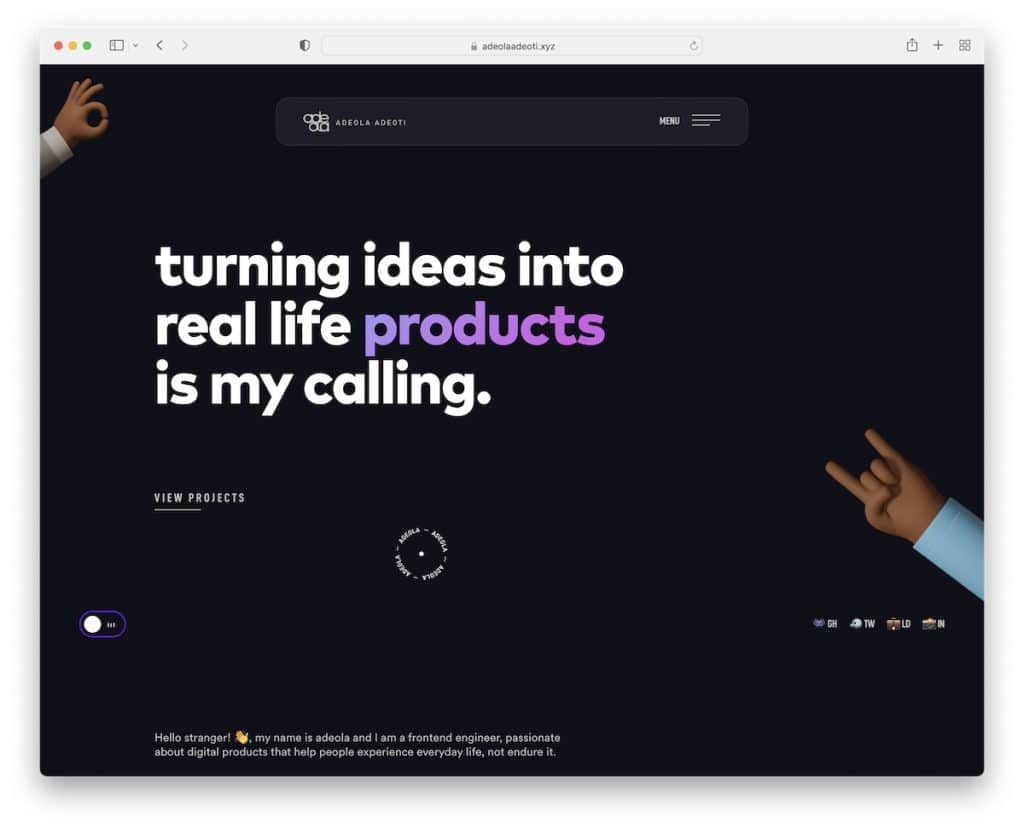
7. Mode sombre

Le mode sombre est une tendance de conception de sites Web qui existe depuis un certain temps. Il offre des avantages tels qu'une fatigue oculaire réduite (pendant les heures nocturnes), une meilleure lisibilité (n'utilisez pas de typographie compliquée), une efficacité énergétique, une mise au point visuelle (les éléments plus lumineux ressortent davantage), une esthétique moderne et une personnalisation de l'utilisateur.
N'oubliez pas que l'ajout d'une bascule (généralement située dans l'un des coins) est avantageux, même si vous créez un site Web avec un aspect sombre par défaut. Donnez au visiteur la liberté de passer en mode lumière ou jour, car tout le monde n'aime pas la conception Web sombre / nocturne.
Une façon de créer un tel site Web consiste à utiliser un thème WordPress sombre. (C'est facile et ne nécessite pas d'expérience.)
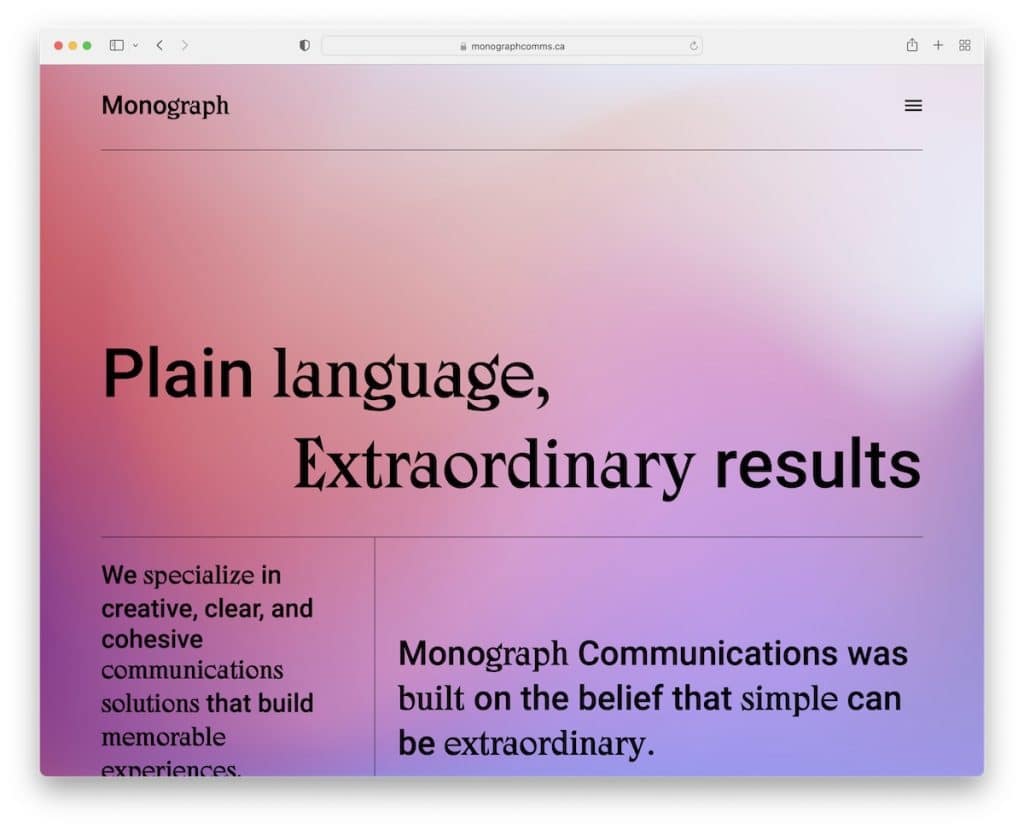
8. Dégradés et transitions de couleurs

Tout comme l'effet de parallaxe ajoute de la profondeur et une immersion plus forte, les dégradés et les transitions de couleurs créent « une nouvelle dimension ».
Cela crée des transitions fluides et transparentes entre les différentes sections et éléments du site Web, qu'il s'agisse de gros morceaux de texte, d'espaces blancs ou d'autre chose.
Les dégradés et les transitions permettent également aux concepteurs de créer des couleurs personnalisées pour intensifier l'image de marque et la personnalisation.
Astuce amicale : incluez les animations et les effets avec le plus grand soin lorsque vous utilisez des dégradés et des transitions de couleurs, car vous pouvez facilement en faire trop (et créer un gâchis).
9. Minimalisme (ça marche toujours !)

En cas de doute sur la façon d'aborder la conception de sites Web, optez pour le minimalisme et économisez beaucoup de temps et d'efforts.
Pourquoi? Deux mots : Il. Travaux.
Supprimez les éléments inutiles et créez une conception plus simple et ciblée pour une expérience centrée sur l'utilisateur avec peu ou pas de distractions.
Le minimalisme dans la conception de sites Web offre une expérience personnalisée grâce à une conception épurée, un engagement amélioré, une lisibilité améliorée, des temps de chargement plus rapides (pas de fonctionnalités et de fonctions supplémentaires), une concentration sur les éléments essentiels et une esthétique intemporelle.
Enfin, il s'agit d'une tendance de conception Web polyvalente qui convient à toutes les entreprises et à tous les secteurs.
Obtenez une dose de minimalisme à travers ces exemples épiques de sites Web minimalistes.
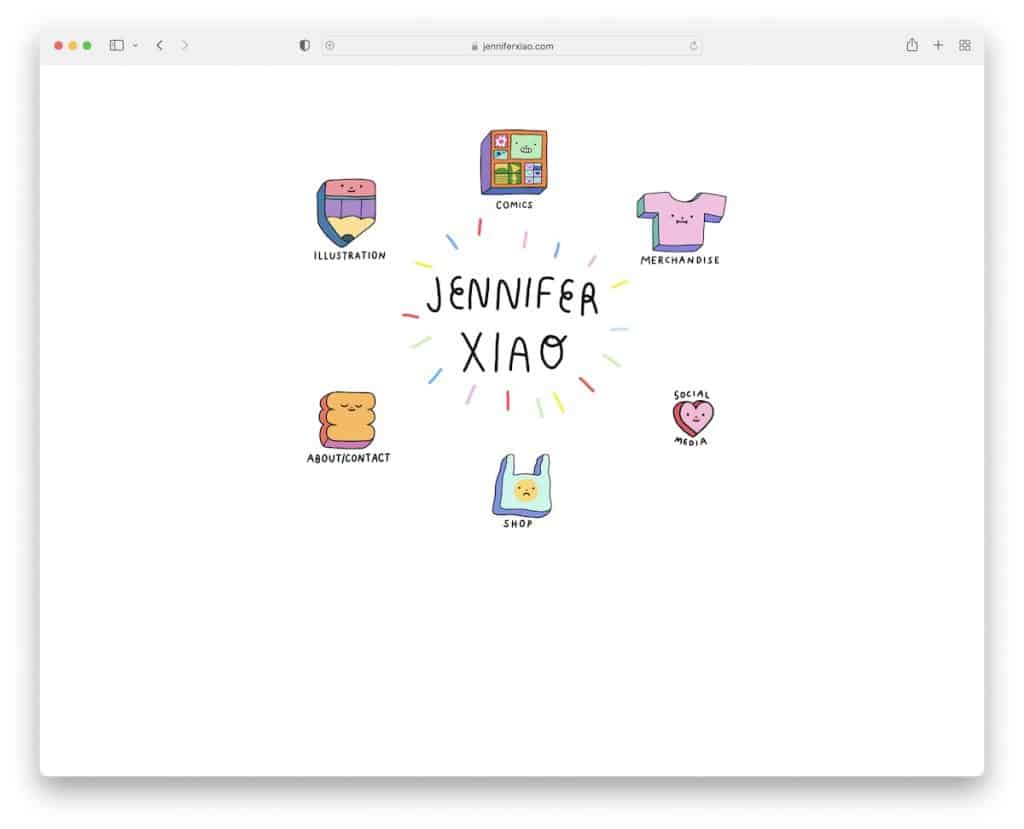
10. Illustrations et graphiques personnalisés

Si vous souhaitez vous démarquer de la foule, ajoutez des illustrations et des graphiques personnalisés à votre site Web. Simple.
En exploitant efficacement les visuels personnalisés, vous pouvez créer des expériences de site Web visuellement attrayantes, mémorables et inclusives et communiquer efficacement (indice : simplifier les concepts complexes, évoquer des émotions et créer un récit) avec les utilisateurs.
Les graphismes personnalisés permettent aux concepteurs d'adapter les visuels à l'identité de la marque et de créer un langage visuel cohérent et distinct.
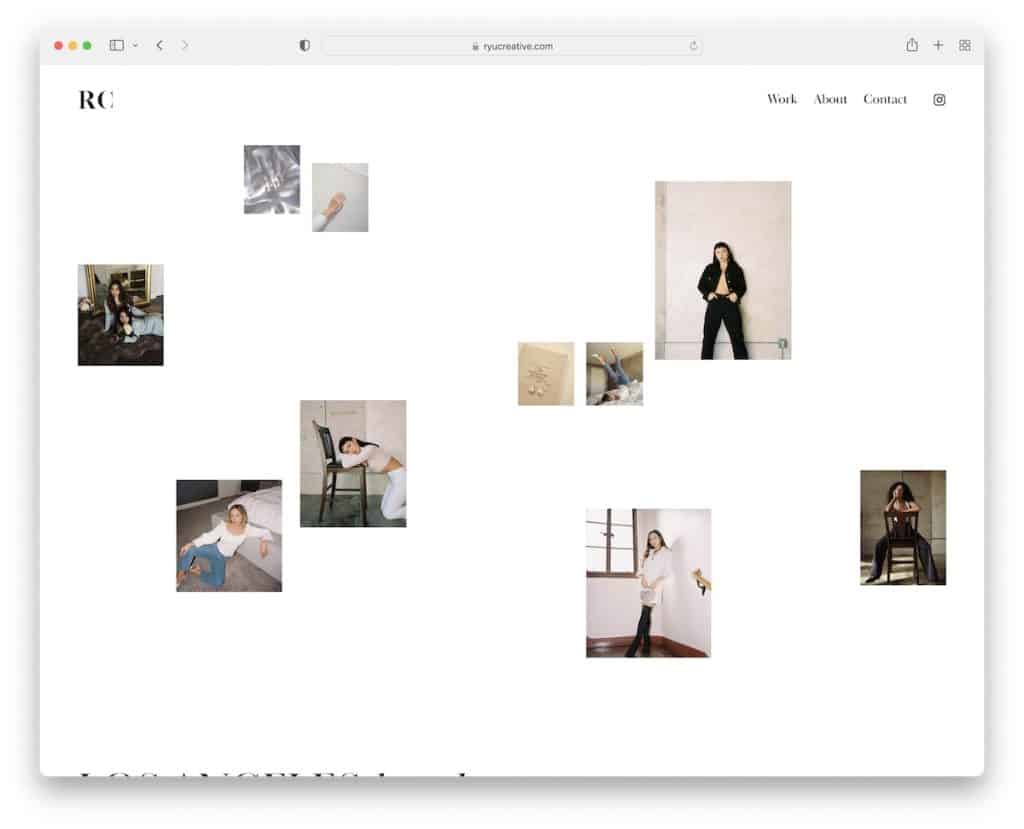
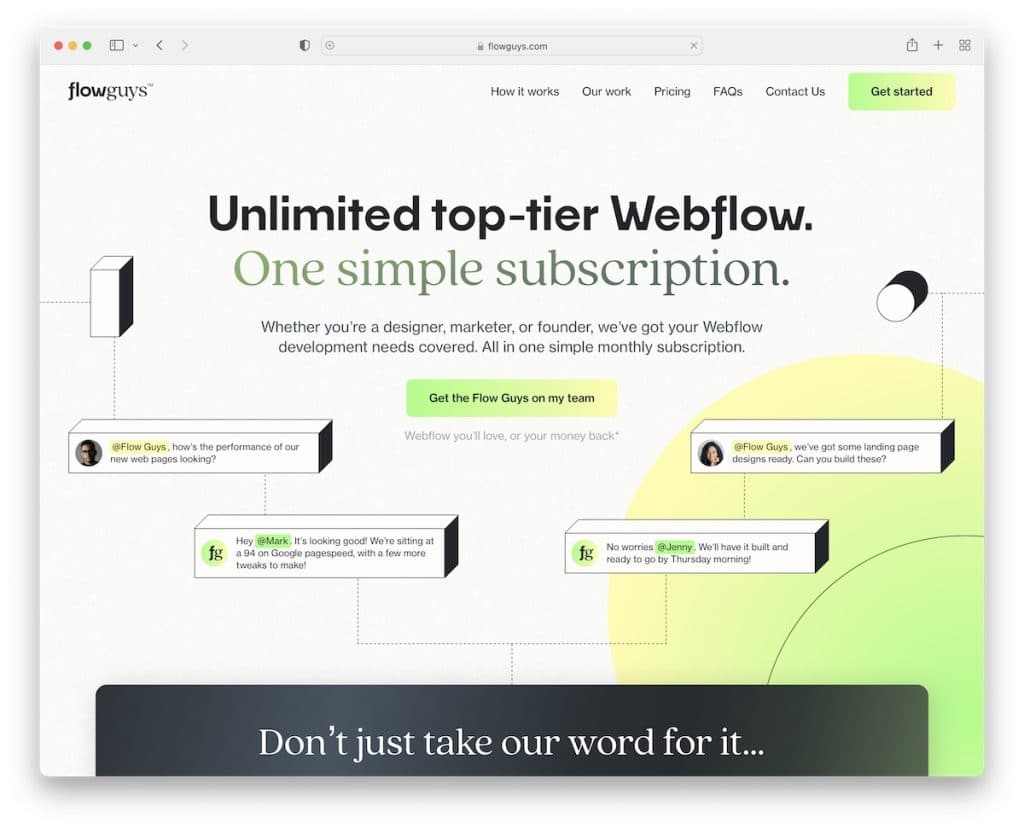
11. Dispositions asymétriques

Si tout le monde utilise des formes symétriques, allez à contre-courant avec des formes asymétriques. Bien que ce ne soit pas une tendance de conception de sites Web que vous verriez beaucoup utiliser, elle commence à apparaître plus souvent qu'autrement.
Quel est le problème derrière la création de mises en page asymétriques ?
Ils donnent de l'énergie au site Web en créant des présentations visuellement intéressantes qui attirent l'attention. C'est pourquoi l'utilisation de l'asymétrie peut être très efficace pour mettre en évidence des zones ou des éléments spécifiques du site (indice : produits et services).
Rendez-le plus dynamique et différenciez-vous du reste.
12. Curseurs personnalisés

L'une des principales raisons d'utiliser des curseurs personnalisés sur votre site Web est l'amélioration de l'expérience utilisateur. Ils peuvent stimuler l'interaction et l'engagement, ce qui peut amener le visiteur à rester plus longtemps sur votre site Web.
(C'est peut-être juste moi, mais je joue toujours avec le curseur personnalisé pendant quelques secondes avant même de commencer à parcourir la page.)
De plus, en tant que pizzeria, vous pouvez créer un curseur personnalisé en forme de pizza (oui, ça existe, mais je ne trouve pas le site Web) comme extension de votre image de marque.
Faites dire aux visiteurs de votre site : "Ce curseur est TELLEMENT cool !"
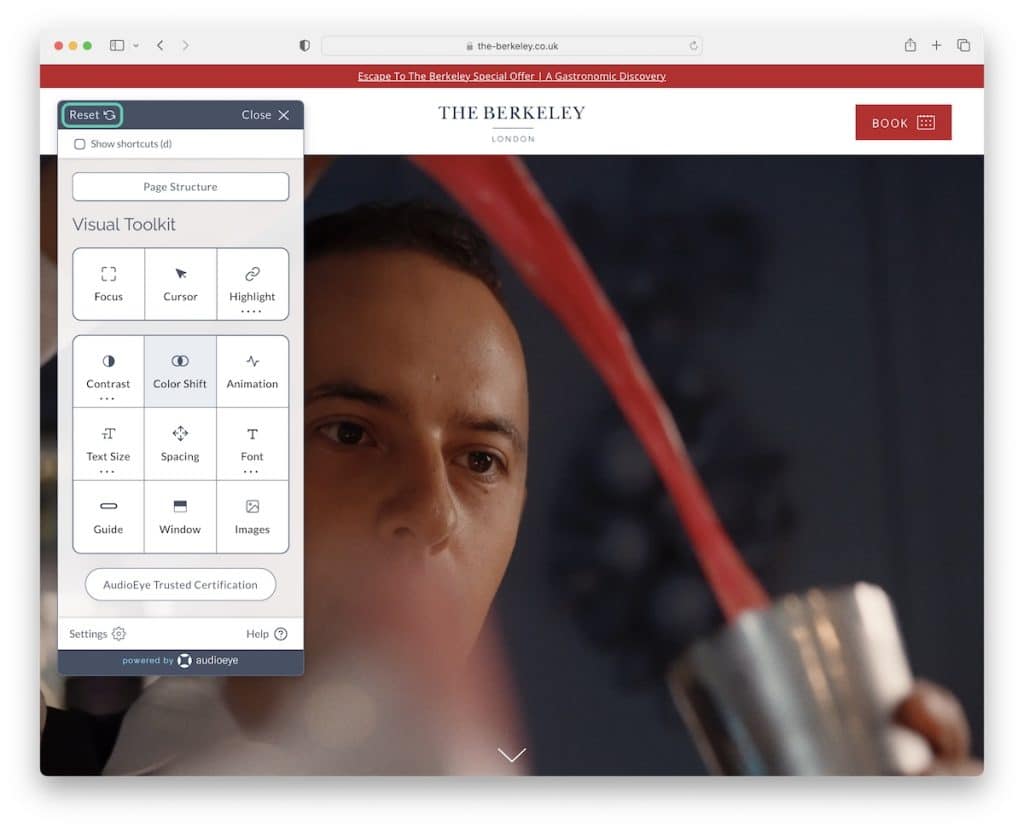
13. Conception axée sur l'accessibilité

Une approche axée sur l'accessibilité dans la conception de sites Web favorise l'inclusivité, élargit la portée et le public cible, améliore l'expérience utilisateur pour tous les utilisateurs, offre des avantages SEO et pérennise le site Web.

En clair, si vous souhaitez rendre votre site Web accessible à un public plus large, rendez-le accessible.
Vous pouvez le faire en intégrant un simple menu/configurateur d'accessibilité afin que l'utilisateur puisse modifier l'apparence du site Web en fonction de ses besoins.
Démontrer un engagement envers l'égalité d'accès et de convivialité, au profit des visiteurs handicapés et du succès global du site Web et de l'entreprise.
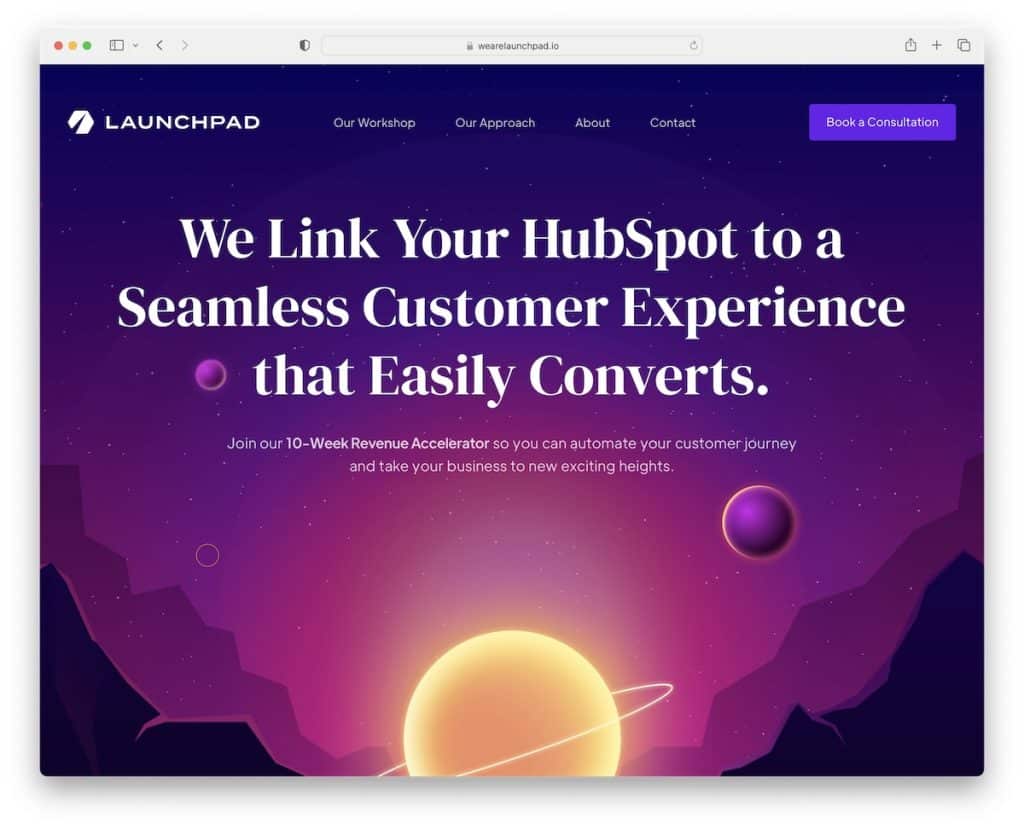
14. Éléments 3D

Vous pensez que le flat design est ennuyeux et sans intérêt ? Ce n'est pas grave, car vous pouvez incorporer (de manière satisfaisante !) Des éléments 3D immédiatement pour :
- Capter l'attention
- Augmenter l'engagement des clients
- Ajouter de la profondeur
- Et attirer l'attention des visiteurs
L'adoption d'éléments 3D vous permet de créer un site Web individualisé comme aucun autre. Qu'est-ce qui est le mieux ? Vous pouvez les utiliser, peu importe à quel point l'industrie dans laquelle vous travaillez est «ennuyeuse» ou «amusante».
Captiver et fasciner.
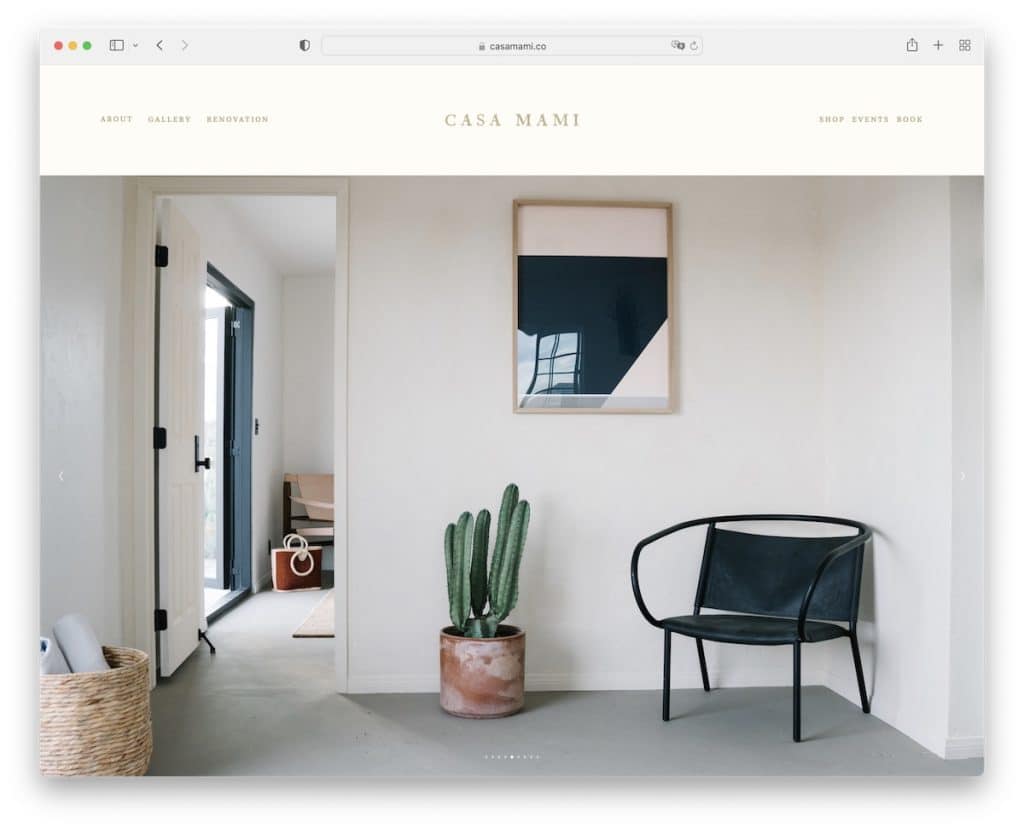
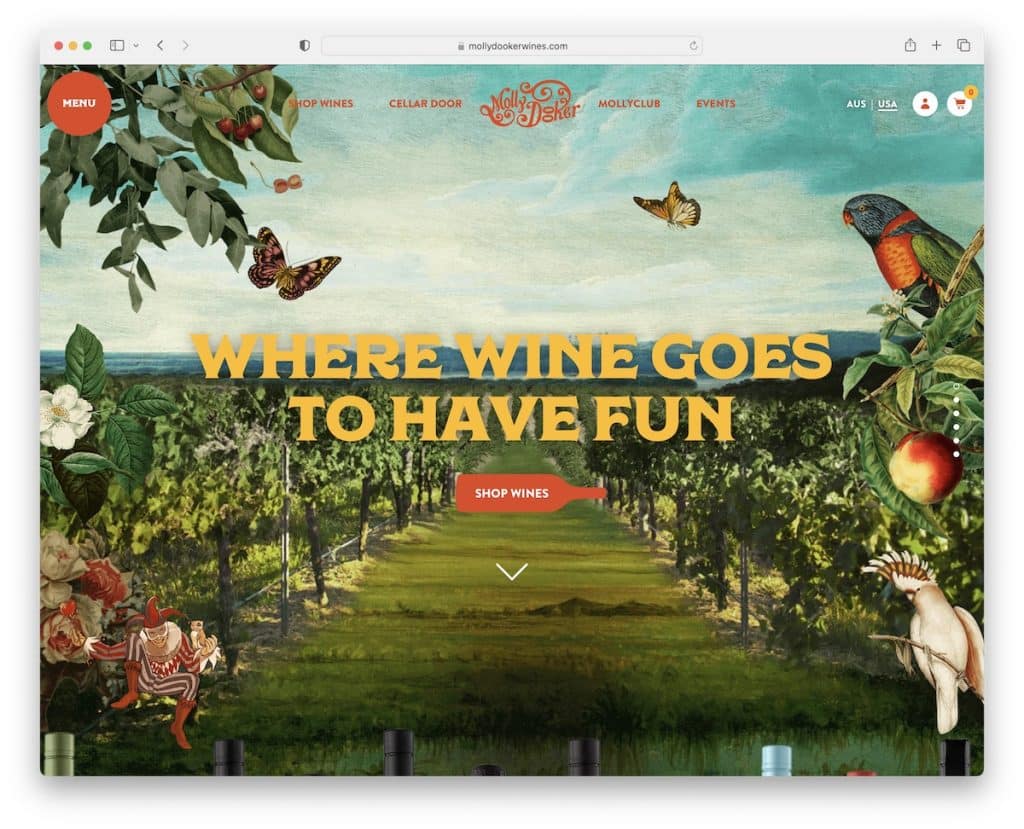
15. En-têtes plein écran

Un en-tête plein écran ou au moins une très grande section d'en-tête/héros est destiné à tous ceux qui souhaitent créer une déclaration visuelle percutante. Cela conduira à une première impression visuellement saisissante qui rendra les visiteurs avides de plus.
De plus, si vous souhaitez le rendre plus dynamique, vous pouvez basculer l'en-tête plein écran statique avec un diaporama pour vous assurer que plusieurs informations importantes sont facilement remarquées et absorbées.
Le grand en-tête garantit que le site Web conserve son impact visuel et ses fonctionnalités sur tous les appareils, offrant une expérience utilisateur cohérente et transparente.
J'aime particulièrement le slider de Casa Mami, qui ne contient que de belles images et ne semble pas du tout commercial.
16. Animations déclenchées par défilement

S'il y a une chose qui me rend toujours plus alerte lorsque je fais défiler un site Web, ce sont les animations déclenchées par le défilement.
Ce sont généralement de petits effets spéciaux qui apparaissent, bougent ou réagissent d'une manière ou d'une autre pendant que vous faites défiler. Ils rendent le site Web plus dynamique et intéressant.
Cependant, les concepteurs ne les utilisent pas nécessairement à des fins purement décoratives, mais les animations déclenchées par défilement peuvent également attirer l'attention des utilisateurs pour rendre des sections et des éléments particuliers plus exploitables.
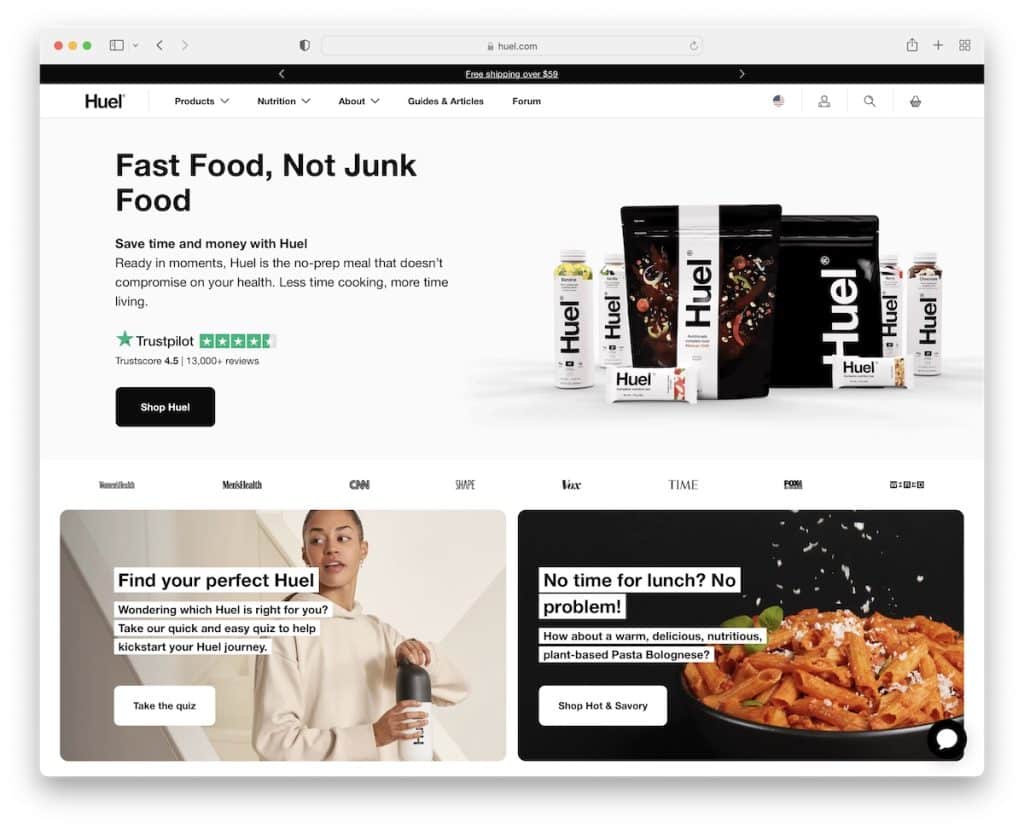
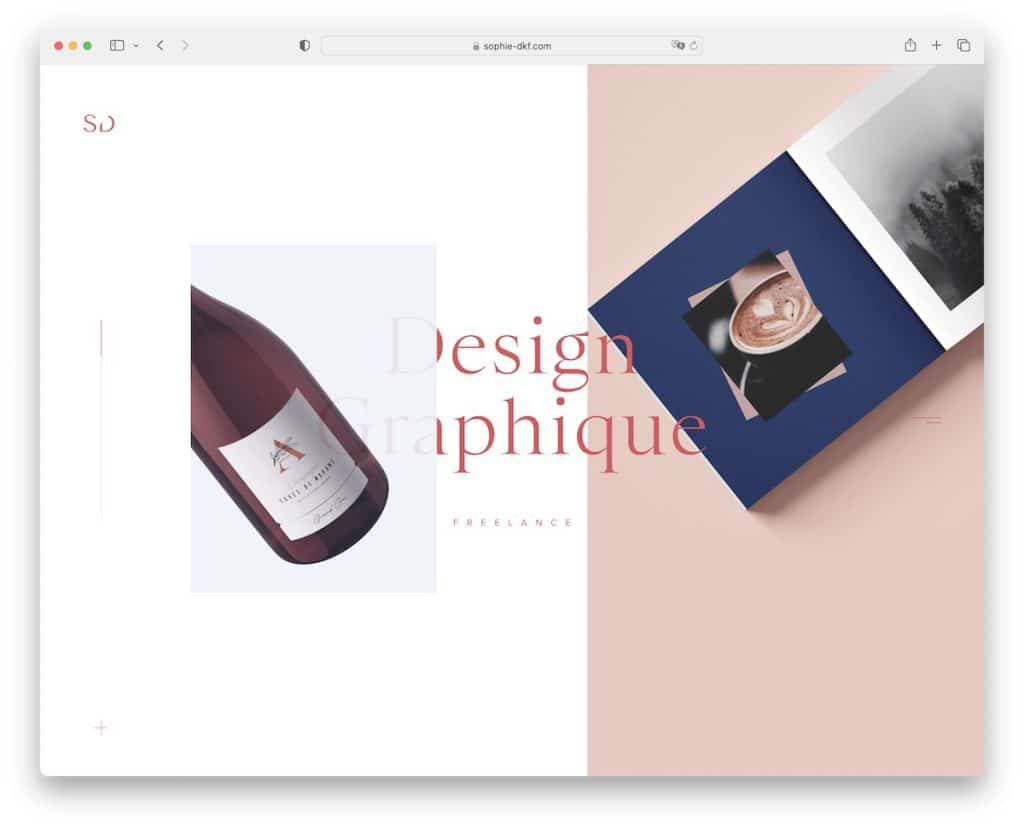
17. Dispositions d'écran partagé

Les dispositions en écran partagé ne sont pas nouvelles, mais elles ne vont pas disparaître de si tôt. En fait, un grand pourcentage de sites Web utilisent cette structure et obtiennent des résultats fantastiques.
Une conception à écran partagé comprend deux sections qui, ensemble, offrent clarté et simplicité, assurant un survol rapide mais efficace du site Web.
Les visiteurs peuvent repérer plus facilement les informations les plus importantes lorsque les sections sont jumelées de manière stratégique (généralement avec du contenu visuel d'un côté et du texte de l'autre).
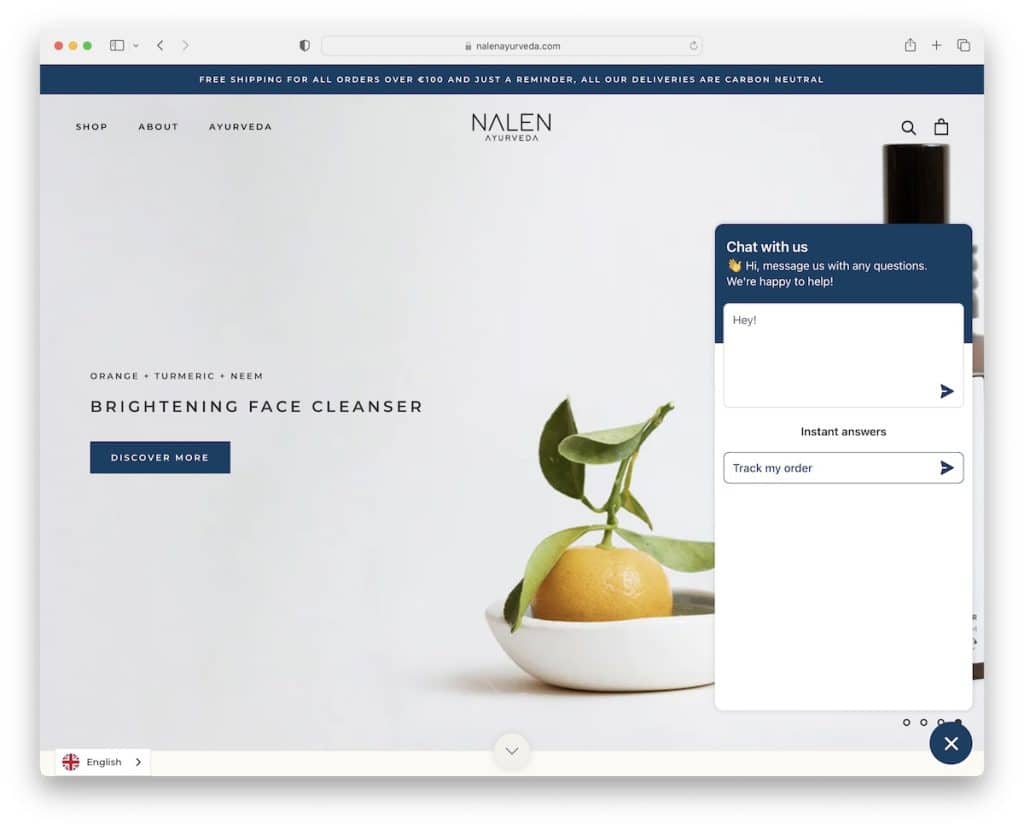
18. Chatbots et assistants virtuels

L'ajout d'un chatbot ou d'un assistant virtuel (avez-vous vu nos statistiques détaillées sur les chatbots ?) sur le site Web de votre entreprise présente de nombreux avantages, contribuant à des utilisateurs plus satisfaits, ainsi qu'à des clients (potentiels) et à des ventes.
Bien que les robots ne relèvent peut-être pas de la même catégorie que les autres tendances de conception de sites Web de cette liste, je pense qu'ils doivent être mentionnés.
Lorsque vous utilisez un chatbot intelligent, vous pouvez offrir une assistance 24h/24 et 7j/7, une automatisation, profiter d'économies de temps et d'argent et augmenter les interactions et les conversions.
Offrez une meilleure expérience et ajoutez de la valeur à leur parcours d'achat grâce à la crédibilité et à la confiance - oui, grâce à un chatbot/assistant virtuel convivial.
Remarque : Vous pouvez également être intéressé par nos statistiques sur l'expérience client, car l'expérience client ne doit pas être prise à la légère.
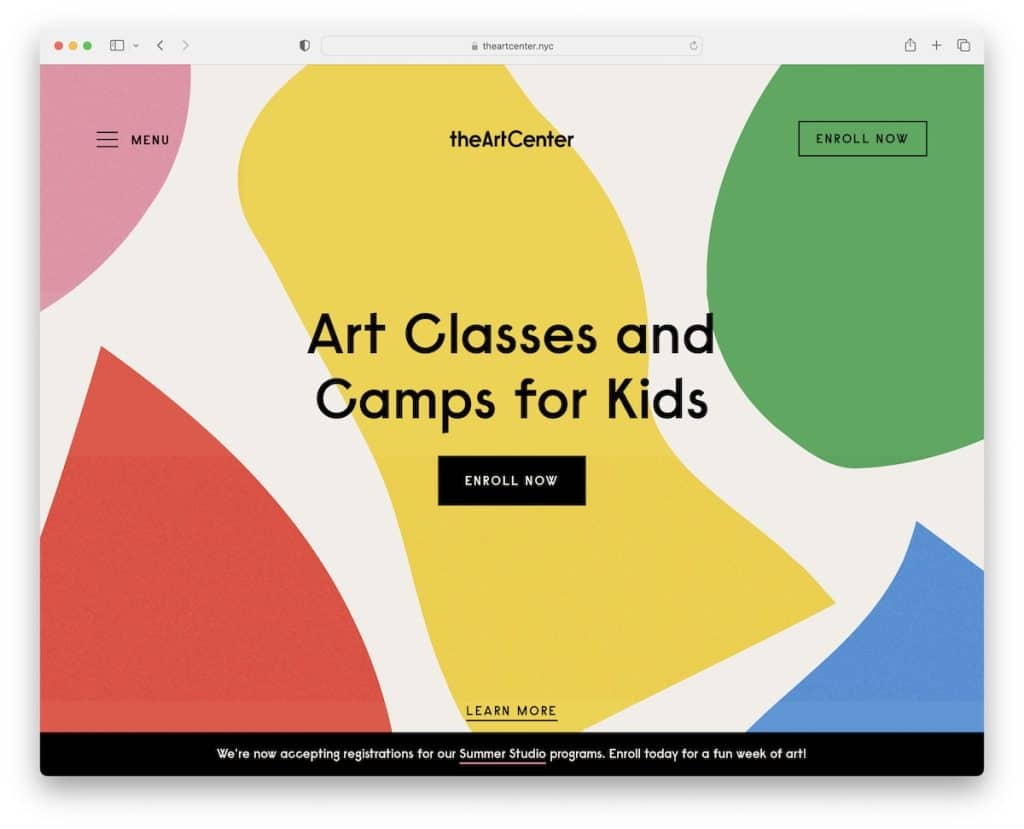
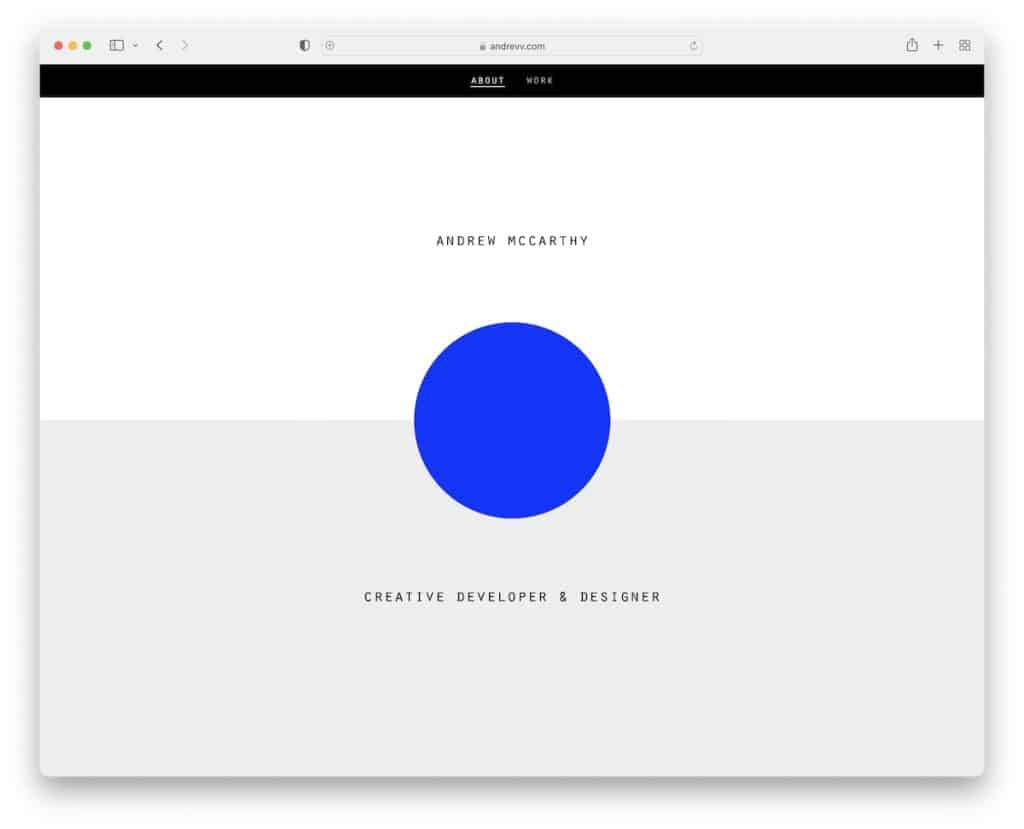
19. Formes géométriques

Pour ceux d'entre vous pour qui l'asymétrie n'est pas la façon dont vous roulez, les formes géométriques dans la conception Web peuvent établir un contraire complet - l'équilibre et la symétrie. Mais la façon dont vous utilisez ces formes dépend entièrement de vous. Une façon consiste à créer une structure en couches (changeante), comme dans le cas d'Andrew.
Que les formes et les lignes flottent, apparaissent dans chaque section du site ou que vous les ajoutiez à l'arrière-plan, elles peuvent créer des points d'intérêt et ajouter de la flexibilité et de la texture.
De plus, les formes peuvent collaborer et se soutenir lors de la création d'un modèle, en établissant un flux de site Web accrocheur et ciblé.
20. Chevauchement, éléments superposés

En empilant les couches les unes sur les autres, vous créez une profondeur qui appelle une apparence de site Web plus immersive et plus vivante.
Les éléments superposés ou superposés peuvent également être très efficaces pour guider l'attention des utilisateurs, en mettant en évidence les aspects clés que vous souhaitez qu'ils découvrent facilement et rapidement.
À mon avis, les calques contribuent également à une meilleure narration (contextuelle), grâce au dynamisme créé par les calques et les éléments empilés.
Remarque : cette tendance est mieux utilisée en combinaison avec le minimalisme (mais vous pouvez également la pimenter avec des animations et un effet de parallaxe).
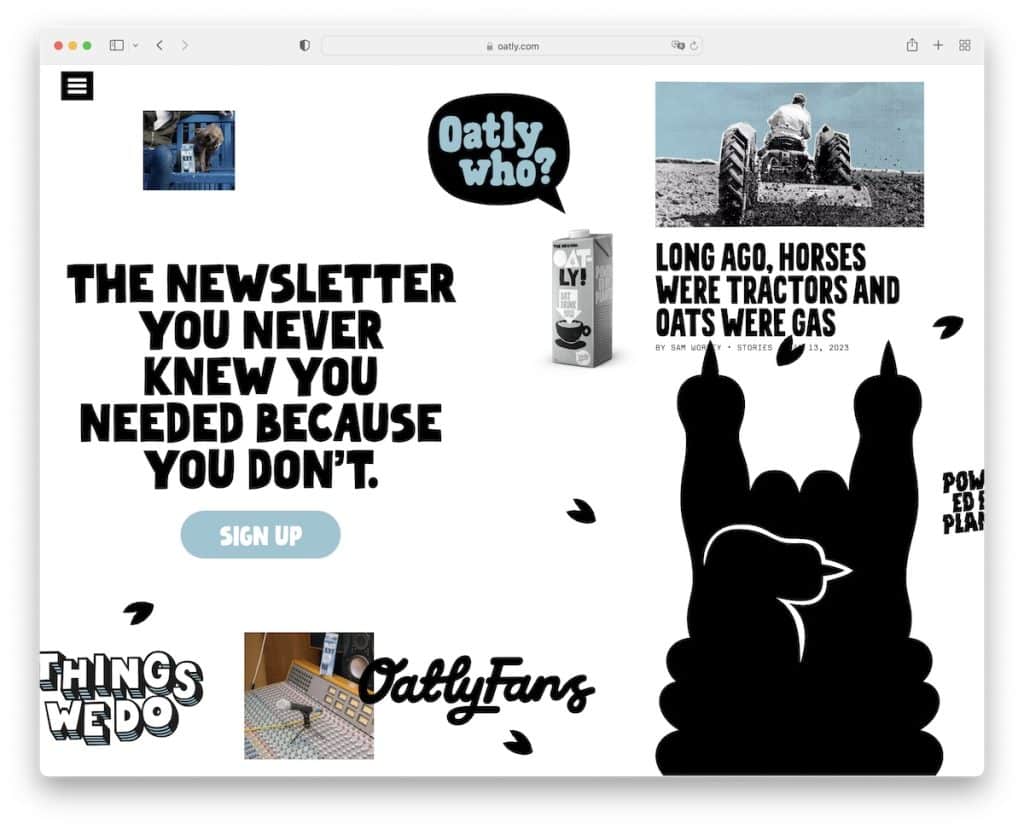
21. Brutalisme

Bien que le brutalisme provienne de l'architecture, il est également assez courant dans la conception de sites Web. Bien qu'il se concentre sur un look minimaliste et simple, il vise à mettre en avant les éléments vitaux de la conception Web.
Le brutalisme est une question de fonctionnalité et d'efficacité, mais il fait la promotion de la liberté d'expression. En d'autres termes, le brutalisme encourage l'expérimentation et repousse les limites des normes de conception traditionnelles.
Cette liberté artistique peut conduire à des conceptions de sites Web innovantes et stimulantes qui captivent et engagent les utilisateurs.
Bien que l'approche brutaliste ne convienne peut-être pas à tout le monde, ceux qui cherchent à rompre avec la conception traditionnelle peuvent établir une expérience de site Web visuellement percutante.
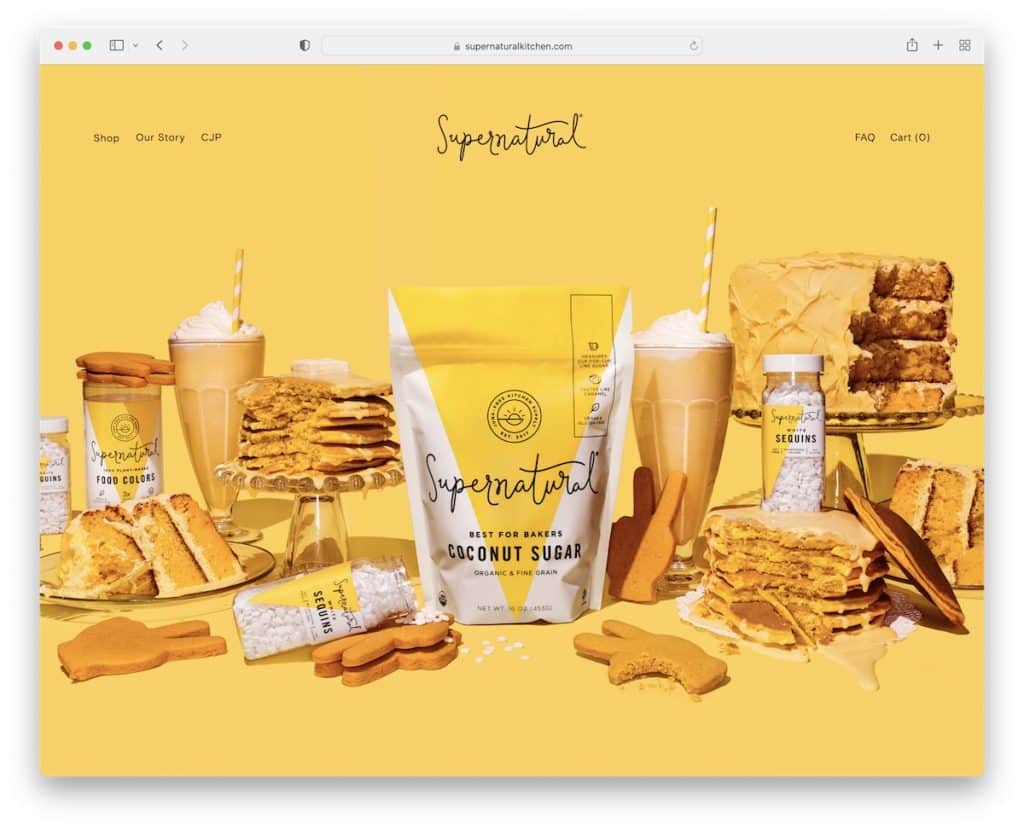
22. Designs nostalgiques et rétro

Les designs nostalgiques et rétro visent à établir un lien émotionnel entre les gens et la marque. Cette connexion peut favoriser des associations positives, résonner avec les expériences personnelles des utilisateurs et créer un sentiment de confort.
L'utilisation d'éléments, de couleurs, de typographies ou d'images d'inspiration vintage peut créer une expérience visuellement captivante qui distingue le site Web de ses concurrents.
L'utilisation de conceptions nostalgiques et rétro est également une excellente approche pour cibler des publics spécifiques, établir des relations et rendre le site Web plus pertinent et pertinent.
Mais j'aime l'ambiance (généralement) ludique et amusante que véhiculent les sites nostalgiques et rétro, ce qui les rend plus agréables à parcourir.
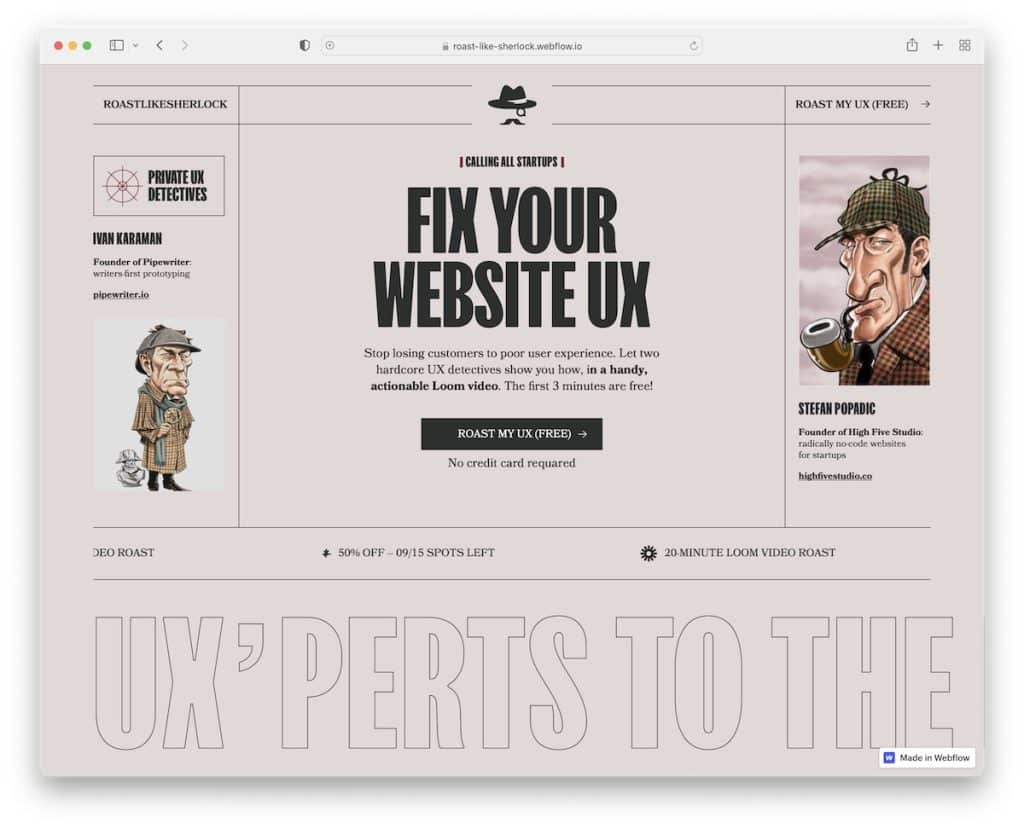
23. Bordures visibles

Nous avons déjà parcouru quelques-unes des tendances de conception de sites Web qui fonctionnent très bien pour mettre en évidence des éléments et des sections, mais je trouve que les coins visibles sont l'un des plus impressionnants.
Les lignes simples séparent une section de l'autre mais garantissent que les deux reçoivent toute l'attention qu'elles méritent. Cela crée une apparence beaucoup plus transparente, de sorte que les visiteurs peuvent facilement parcourir la page pour obtenir rapidement les informations dont ils ont besoin.
N'oubliez pas que vous n'êtes pas obligé d'utiliser des bordures visibles sur l'ensemble de la mise en page de votre site Web. Vous pouvez ajouter des bordures uniquement aux éléments et aux sections sur lesquels vous souhaitez attirer l'attention. (Parfois, les webmasters créent des bordures autour des publicités pour les faire ressortir davantage ou pour séparer l'en-tête et le pied de page.)
Astuce amicale : Utilisez les bordures à l'unisson avec un look minimal et simple. Si votre site Web contient déjà d'autres éléments "fantaisistes", l'ajout de bordures peut gâcher l'expérience (mais vous pouvez toujours le tester, cependant).
24. Indicateur de défilement/progression

Rarement quelqu'un mentionne des indicateurs de défilement ou de progression dans la conception de sites Web, mais si vous gérez un site Web avec des articles et des publications exceptionnellement longs, ce simple ajout peut améliorer l'UX de votre site.
Un indicateur de défilement indique la quantité de contenu qu'il reste à explorer, aidant les utilisateurs à parcourir plus efficacement les pages longues ou les sections défilables. Cela réduit la confusion car l'utilisateur connaît sa position dans le contenu.
Ils créent également une sorte de "truc mental" sur les visiteurs, les encourageant à faire défiler plus loin, à découvrir plus de contenu et à explorer davantage la page.
Voulez-vous optimiser l'exploration de sites Web ? (Qui ne le fait pas ?) L'ajout d'un indicateur de défilement peut faire l'affaire.
