Meilleurs outils de développement de sites Web : un guide complet pour les débutants
Publié: 2023-03-23Si vous êtes nouveau dans le monde du développement de sites Web, vous avez probablement ressenti le sentiment accablant de devoir choisir parmi une variété de bons outils de développement Web. Nous y sommes allés et ce n'est pas exactement joli. C'est pourquoi, dans cet article, nous vous montrerons nos meilleurs choix pour les meilleurs outils de développement Web - dont certains que nous avons nous-mêmes utilisés lorsque nous débutions - afin que vous n'ayez pas à les tester vous-même !
Que vous soyez un étudiant ou un professionnel en transition vers le développement Web, ou simplement quelqu'un qui cherche à créer un nouveau site Web pour son entreprise ou pour le plaisir, notre liste ci-dessous vous aidera à choisir l'outil qui correspond le mieux à ce que vous recherchez.

Table des matières
Meilleurs outils de développement Web

En matière de développement Web, disposer des bons outils peut faire toute la différence. Voici nos meilleurs choix pour les meilleurs outils de développement de sites Web pour les débutants :
- Outils de développement Chrome
- Texte sublime
- Code Visual Studio
- GithubGenericName
- CodePen
Bien sûr, nous avons utilisé un ensemble de critères pour établir la liste. Ceux-ci sont les suivants :
- Facilité d'utilisation - un outil doit être convivial, en particulier pour les débutants.
- Fonctionnalité - un outil doit fournir un large éventail de fonctionnalités et de capacités pour répondre aux exigences de votre projet.
- Intégration - un outil doit pouvoir s'intégrer en douceur avec d'autres outils et logiciels pour créer un processus de développement Web transparent.
- Coût - un outil doit être abordable, et mieux encore, avoir des versions gratuites disponibles pour que les débutants puissent les essayer sans se ruiner.
Creusons directement dans chacun d'eux!
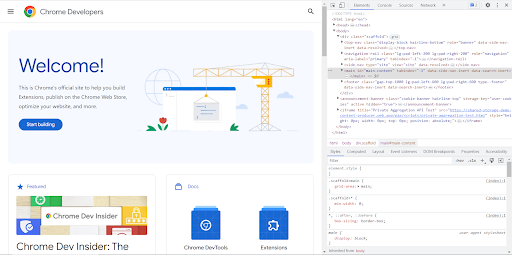
1. Outils de développement Chrome - Outils de développement de sites Web

Le meilleur pour le débogage et l'optimisation des pages Web
| Facilité d'utilisation | ★★★★ |
| Fonctionnalité | ★★★★★ |
| L'intégration | ★★★★ |
| Coût | ★★★★★ |
Chrome Developer Tools est un ensemble d'outils de développement Web intégrés directement dans le navigateur Google Chrome. Il est préférable de déboguer, de tester et d'optimiser les pages Web.
Il est assez simple à utiliser pour les débutants car il fonctionne bien avec le navigateur Chrome. Et si vous utilisez d'autres outils Web tels que Visual Studio Code, Sublime Text ou AngularJS, les outils de développement Chrome fonctionnent également sans effort avec eux.
Voici les autres choses que nous aimons dans cet outil de développement Web :
- Son outil Inspect Element est un excellent moyen d'afficher les styles et les structures d'autres sites Web, qui peuvent
- vous donner cette étincelle d'inspiration pour la façon dont vous pouvez vous occuper de votre site Web.
- Vous pouvez modifier et prévisualiser votre code HTML, CSS et JavaScript en temps réel.
- Il vous permet de tester la réactivité du site Web sur différentes tailles d'écran.
- C'est absolument gratuit !
La chose à garder à l'esprit à propos des outils de développement Chrome est que ce n'est pas la meilleure option pour personnaliser votre site Web - il est principalement conçu pour le débogage et l'optimisation des pages Web. Ainsi, vous feriez mieux d'envisager d'autres outils Web.
Nous avons résumé ci-dessous les avantages et les inconvénients de cet outil.
Avantages
- Contient un large éventail de fonctionnalités
- Bon débogage côté front-end, et peut également faire du débogage back-end
- Édition et visualisation de code en temps réel
- Gratuit
Les inconvénients
- Il faudra du temps aux débutants pour maîtriser tous les outils de développement disponibles
- Ne fonctionne que sur Google Chrome
- Options de personnalisation très limitées.
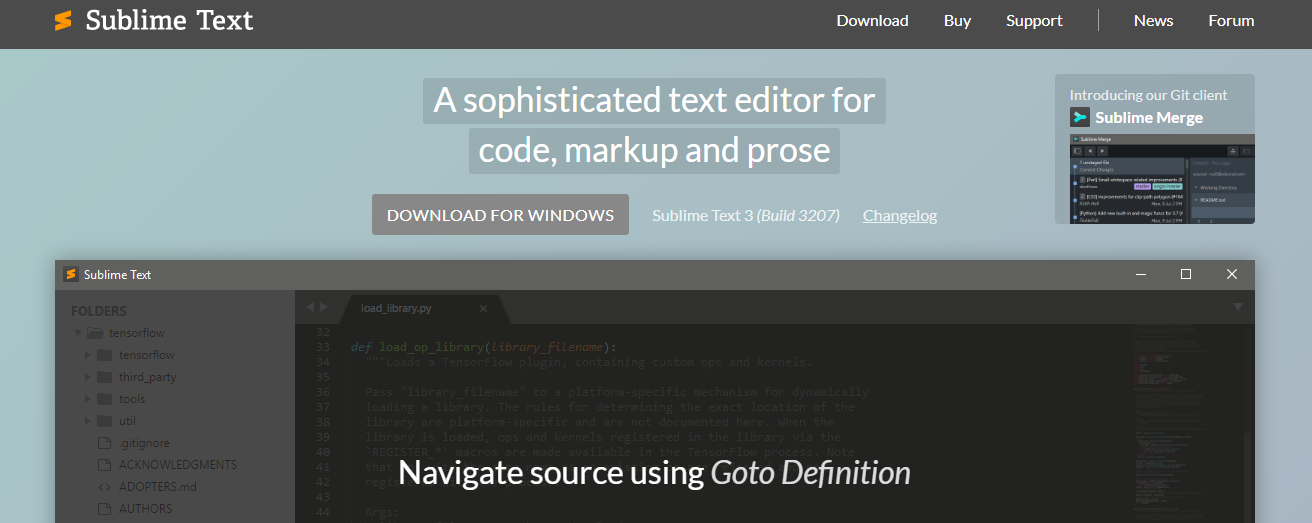
2. Sublime Text - Outils de développement de sites Web

| Facilité d'utilisation | ★★★★★ |
| Fonctionnalité | ★★★★★ |
| L'intégration | ★★★★ |
| Coût | ★★★ |
Le meilleur pour l'édition et l'organisation de code
Sublime Text est un éditeur de code très populaire qui fournit des fonctionnalités avancées et des options de personnalisation. C'est le meilleur outil pour l'édition et l'organisation du code, avec des fonctionnalités qui permettent aux débutants de gérer facilement leurs projets.
L'une des meilleures choses à propos de Sublime Text est qu'il vous permet de personnaliser votre environnement de développement. Vous pouvez modifier les schémas de couleurs, ainsi qu'ajouter des plugins et des fonctionnalités qui s'intègrent bien avec d'autres outils de développement Web.
Si vous jetez un coup d'œil aux démos sur leur page, vous verrez qu'il a une interface utilisateur rapide et très réactive. C'est le chemin ultime pour devenir un pro de l'efficacité si vous nous le demandez !
Mais voici le hic; C'est un outil payant. Ils proposent une version d'essai gratuite que vous pouvez utiliser pour la tester, mais nous pensons qu'elle est assez limitée.
Jetez un œil au reste des avantages et des inconvénients de cet outil ci-dessous.
Avantages
- Interface utilisateur intuitive et réactive
- Possède une grande bibliothèque de plugins à utiliser
- Une grande communauté de développeurs qui créent des plugins pour améliorer le flux de travail de l'utilisateur
- Peut être facilement intégré à d'autres outils de développement Web
Les inconvénients
- La version d'essai gratuite a des fonctionnalités limitées, vous devez donc opter pour la version payante
- Aucune capacité de débogage intégrée
- Les plugins avec des fonctionnalités de débogage peuvent ne pas être aussi supérieurs que les outils de développement Chrome.
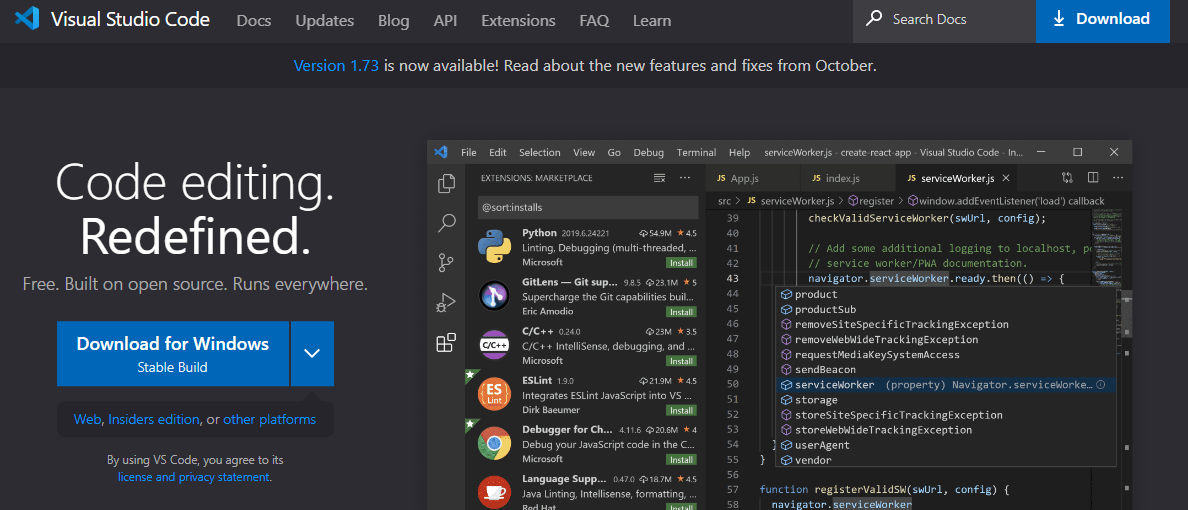
3. Code Visual Studio

Le meilleur outil tout-en-un gratuit pour l'édition de code
| Facilité d'utilisation | ★★★★★ |
| Fonctionnalité | ★★★★★ |
| L'intégration | ★★★★★ |
| Coût | ★★★★★ |
Comme Sublime Text, Visual Studio Code (ou VS Code) est un éditeur de code largement utilisé pour de bonnes raisons.
Premièrement, c'est un éditeur de code très polyvalent. VS Code est non seulement hautement personnalisable, mais il est également livré avec des fonctionnalités intégrées comme un débogueur et une intégration git. Avec cela, vous pouvez vous mettre au travail immédiatement sans avoir à vous soucier de l'installation et de la configuration des plugins.

Autre chose, VS Code permet une collaboration en direct entre les développeurs. Cela signifie que vous et vos collègues pouvez travailler sur la même base de code en temps réel et voir les changements de chacun au fur et à mesure qu'ils sont effectués.
Bien qu'il soit déjà assez complet, vous pouvez toujours choisir d'intégrer des extensions afin de pouvoir travailler de manière transparente avec d'autres outils de développement Web et, dans l'ensemble, d'améliorer votre flux de travail. VS Code a une communauté active de développeurs d'extensions et vous avez souvent beaucoup d'options pour des cas d'utilisation spécifiques.
Nous avons répertorié tous les avantages et inconvénients ci-dessous :
Avantages
- Polyvalent, car il dispose d'un débogage intégré et d'une intégration git
- Hautement personnalisable
- Communauté de développeurs d'extensions active
- Peut être facilement intégré à d'autres outils de développement Web
- Gratuit
Les inconvénients
- Peut être gourmand en CPU, en particulier pour les systèmes informatiques plus anciens
- Tendance à fonctionner lentement lorsqu'il s'agit de bases de code volumineuses ou complexes
4. Github - Outils de développement de sites Web

Le meilleur pour le contrôle de version et la collaboration
| Facilité d'utilisation | ★★★★ |
| Fonctionnalité | ★★★★★ |
| L'intégration | ★★★★★ |
| Coût | ★★★★ |
Imaginez un scénario où vous avez mis à jour votre code, mais cela finit par causer des bogues dans votre projet, et maintenant vous ne vous souvenez plus à quoi ressemblait la version précédente de votre code.
Avec la fonction de contrôle de version de Github, vous n'avez pas à vous en soucier puisque vous pouvez facilement revenir à votre code précédent et annuler toute modification indésirable.
Mais ce n'est pas tout ce qui le rend génial. Sa fonction de demande d'extraction est vraiment impressionnante.
Fondamentalement, il génère une sorte de « brouillon » de votre code que vos collègues peuvent vérifier et tester pour s'assurer qu'il est sans erreur avant de le fusionner dans le référentiel.
En tant qu'outil Web, il offre la commodité du stockage en nuage, ce qui signifie que les membres de l'équipe peuvent accéder au travail de n'importe où et disposer d'une sauvegarde en cas de perte de fichiers locaux. Par conséquent, c'est un outil très utile pour gérer des projets.
L'une des choses que nous aimons particulièrement chez Github est sa communauté mondiale de développeurs. Vous pouvez explorer les profils d'autres développeurs et avoir une idée de la façon dont ils travaillent avec le code, ce qui est une bonne opportunité d'apprentissage, en particulier pour les débutants.
La version gratuite de Github est un bon moyen pour vous de tester son fonctionnement. Cependant, si vous décidez de l'utiliser à long terme, vous feriez mieux d'investir dans leurs forfaits payants, qui offrent un ensemble de fonctionnalités plus complet.
Voici la liste complète des avantages et des inconvénients.
Avantages
- Bon support d'une grande communauté de développeurs
- Superbes fonctionnalités de contrôle de version et de collaboration
- Une version gratuite est déjà assez bonne
- Intégration fluide avec d'autres outils de développement Web, tels que Chrome Developer Tools et Sublime Text.
Les inconvénients
- Vous oblige à acheter leurs packages payants pour accéder aux référentiels privés
- Le plan gratuit a un stockage et une bande passante limités
5. CodePen

Le meilleur pour l'expérimentation de développement front-end
| Facilité d'utilisation | ★★★★ |
| Fonctionnalité | ★★★★ |
| L'intégration | ★★★★ |
| Coût | ★★★ |
CodePen, à notre avis, est le meilleur outil Web pour expérimenter le développement frontal. Son interface est très facile à naviguer, et la meilleure partie, elle vous permet de faire tout votre codage en un seul endroit et de voir les résultats instantanément.
Codepen permet également le partage de code et la collaboration en temps réel, ce qui améliore le flux de travail pour vous et pour les personnes avec lesquelles vous travaillez. En dehors de cela, il peut également héberger les ressources de votre projet, telles que les polices et les images, afin que vous n'ayez pas à rechercher un hébergement ailleurs.
Il existe un plan gratuit avec lequel vous pouvez commencer à travailler, mais le nombre de projets que vous pouvez créer et la quantité de stockage que vous pouvez utiliser sont très limités. Nous vous recommandons de passer à un forfait payant afin d'avoir plus d'accès aux fonctionnalités.
Nous avons dressé une liste ci-dessous des avantages et des inconvénients de CodePen.
Avantages
- Très convivial
- Édition et aperçu en temps réel
- Partage de code et collaboration en direct
- Outils de test et de débogage intégrés
- S'intègre en douceur avec d'autres frameworks frontaux, comme React, Bootstrap, etc.
- Possède une large collection de composants prêts à l'emploi, conçus et partagés par d'autres développeurs sur la plateforme
Les inconvénients
- Le travail est rendu public par défaut, et l'achat de la prime est le seul moyen de le rendre privé
- Nécessite une connexion Internet stable, car l'outil est en ligne
Comment choisir le bon outil de développement de site Web pour vous

Nous vous avons donné un aperçu de ce que nous pensons être les meilleurs outils de développement de sites Web. Mais, en fin de compte, la décision finale vous appartient. Lorsque vous choisissez le bon outil de développement de site Web, vous devez procéder comme suit.
Lisez aussi : 7 outils de cybersécurité dont vous avez besoin aujourd'hui
1. Tenez compte des besoins de votre projet - Outils de développement de sites Web
Que voulez-vous que votre site Web réalise? Quels sont les problèmes qui doivent être résolus ? Ce sont des questions importantes à prendre en compte lors du choix de l'outil de développement de site Web à utiliser.
Une autre chose à garder à l'esprit est le coût de développement du site Web, car il peut avoir un impact significatif sur votre projet. Si vous vous souvenez plus tôt, de nombreux outils Web nécessitent un paiement pour que vous puissiez accéder à leur gamme complète de fonctionnalités. En comprenant le coût de développement du site Web, vous pouvez créer un budget qui inclut le montant que vous devrez dépenser pour les outils de développement Web.
Lisez également : Vous devez connaître ces applications Chrome pour les concepteurs Web WordPress
2. Évaluez votre niveau d'expérience
Simplement, prenez un moment pour regarder vos propres compétences et progrès.
Si vous êtes un débutant complet, vous voudrez peut-être commencer avec des outils plus simples et plus conviviaux pour les débutants. D'autre part, si vous avez des connaissances et une expérience préalables, vous voudrez peut-être opter pour des outils Web dotés de fonctionnalités et de fonctions avancées.
3. Lisez les avis et notes des utilisateurs
La lecture des avis et des évaluations des utilisateurs (tout comme ce que vous faites actuellement) peut vous donner des informations précieuses sur les caractéristiques et les fonctions de divers outils de développement Web.
Vous aurez un aperçu des expériences d'autres développeurs, y compris les défis qu'ils ont pu rencontrer lors de l'utilisation des outils, et des conseils utiles qu'ils peuvent partager. Cela pourrait inclure, par exemple, si un langage de programmation particulier est bien adapté à un outil particulier, ou si un outil a du mal avec des fichiers volumineux.
Cela vous aidera à prendre de meilleures décisions sur les outils de développement Web à choisir.
4. Connectez-vous avec des concepteurs et développeurs Web professionnels
Les concepteurs et développeurs Web sont des professionnels qui possèdent une expertise dans la création et la conception de sites Web. Ils connaissent les différents outils de développement de sites Web et peuvent vous donner un aperçu des outils les mieux adaptés à vos besoins et à vos objectifs.
Ainsi, les contacter et se connecter avec eux est l'un des meilleurs moyens d'obtenir des informations sur les différents outils disponibles, ainsi que des conseils sur les meilleures options pour vous en tant que débutant.

Les lignes de fond des outils de développement de sites Web
Qu'ils soient concepteurs Web en Australie ou développeurs Web en Inde ou au Royaume-Uni, vous pouvez facilement vous connecter avec eux grâce aux médias sociaux et à de nombreux forums en ligne disponibles sur le net.
Lectures intéressantes :
BuddyPress 5.0.0 "Le Gusto" publié avec quelques fonctionnalités majeures pour l'API BuddyPress Rest
Meilleures extensions Chrome pour les spécialistes du marketing numérique
7 meilleures extensions Chrome pour les sites Web WordPress
