Conception de pied de page de site Web : meilleures pratiques, contenu et exemples
Publié: 2022-01-26Un pied de page de site Web est la section qui apparaît au bas de chaque page de votre site. Il comprend généralement des fonctionnalités importantes telles qu'un avis de droit d'auteur, une capture d'e-mail ou des liens vers des ressources.
Le pied de page est un élément précieux de l'immobilier sur votre site. Pourquoi? Parce qu'il offre une opportunité de se connecter une dernière fois avec les visiteurs et les encourage à continuer à interagir avec votre site Web. De plus, c'est un moyen transparent d'inclure les informations requises, telles que les clauses de non-responsabilité et les politiques de confidentialité, sur chaque page.
Malheureusement, les pieds de page sont souvent négligés ou jetés ensemble à la dernière seconde, ce qui entraîne de nombreuses opportunités manquées et des conversions.
Alors, comment tirer le meilleur parti du pied de page de votre site Web ?
Pourquoi les pieds de page de site Web sont-ils importants ?
1. Ils établissent la cohérence
Un pied de page de site Web donne aux visiteurs du site un sentiment de cohérence, car les mêmes informations apparaîtront au bas de chacune de vos pages. Cela aide les gens à savoir qu'ils sont vraiment sur votre site et permet aux visiteurs réguliers de trouver facilement ce qu'ils recherchent.
2. Ils gardent les visiteurs engagés
Même les visiteurs du site qui lisent attentivement le contenu intégral d'une page peuvent atteindre la fin d'un article et fermer la page. Pour éviter que cela ne se produise, vous pouvez offrir aux lecteurs un moyen de découvrir du contenu supplémentaire - comme des FAQ, des articles de blog populaires, des informations de contact et des politiques de retour - au bas de la page.
3. Ils répondent aux attentes
Il y a certaines choses que les visiteurs du site rechercheront activement dans votre pied de page - politiques de confidentialité, informations de compte et liens de médias sociaux pour n'en nommer que quelques-uns. Ne les décevez pas et rendez leur recherche plus difficile en n'incluant pas les éléments là où ils s'attendent à ce qu'ils soient.
4. Ils facilitent l'inclusion des informations requises sur chaque page
De nombreux types de sites Web, en particulier dans des domaines comme l'immobilier et la médecine, doivent inclure des avis sur chaque page. Le pied de page offre un moyen simple de le faire sans avoir à ajouter manuellement des informations encore et encore.
5. Ils vous laissent le dernier mot
Si quelqu'un a lu l'intégralité de votre article de blog, consommé toute votre page ou parcouru votre contenu, la dernière chose qu'il voit est votre pied de page. Cela en fait l'occasion idéale pour une dernière demande de vente, de don ou d'abonnement à la newsletter.
Quoi inclure dans un pied de page de site Web
Le contenu exact de votre pied de page variera en fonction de l'objectif de votre site. Mais il est important que vous considériez ce qui sera le plus précieux pour votre public et votre site Web. Par exemple, y a-t-il certaines exigences légales que vous devez remplir ? Votre objectif est-il de guider les visiteurs vers des zones importantes de votre site ? Ou êtes-vous plus concentré sur la réalisation de ventes et l'acquisition d'abonnés ?
Voici quelques éléments communs à inclure dans votre pied de page :
1. Un appel à l'action (CTA)
Les appels à l'action incitent les visiteurs du site à passer à l'action. Voici quelques exemples de CTA :
- Acheter maintenant
- Abonnez-vous à notre newsletter
- Apprendre encore plus
- Entrer en contact
- Laisser un commentaire
- Partager cette publication
- Entrez notre cadeau
Inclure un CTA dans votre pied de page est une excellente stratégie car il est visible sur chaque page et donne aux visiteurs du site une dernière chance d'agir avant d'aller ailleurs. Dans l'exemple de pied de page ci-dessous, le Ballet de Sacramento a inclus deux boutons CTA dans son pied de page : "Faire un don" et "S'abonner maintenant".

2. Coordonnées
Permettez aux visiteurs du site de vous contacter facilement en incluant des informations de contact dans votre pied de page. Cela peut ressembler à une liste de moyens de vous contacter, à un lien vers une page de contact ou même à un formulaire intégré directement dans votre pied de page.
Dans l'exemple ci-dessous, le pied de page du site Web de dons du Massachusetts General Hospital comprend une adresse, un numéro de téléphone et une adresse e-mail.

Pensez également à rendre les adresses e-mail et les numéros de téléphone cliquables, afin que les visiteurs puissent facilement vous envoyer un message ou vous appeler.
3. Emplacements ou cartes
Si vous avez un magasin physique, une installation, un bureau ou tout autre endroit que quelqu'un pourrait visiter, vous devez inclure une adresse ou une carte dans votre pied de page. Vous pouvez également envisager d'ajouter les heures d'ouverture pour éviter toute confusion.
Cela peut aider les résultats de recherche locaux et renforcer la corrélation de Google entre votre site Web et votre fiche Google My Business. Une preuve solide de votre adresse postale exacte et de vos coordonnées est importante pour Google, car ils souhaitent fournir des informations exactes et légitimes aux internautes. Plus la corrélation que vous pouvez fournir est forte, plus votre annonce est susceptible d'apparaître dans les résultats de recherche et sur Google Maps.
Cependant, vous souhaitez répertorier toutes ces informations dans le même format exact que celui que vous utilisez sur votre profil Google My Business.
Northwest Eye Design propose à la fois l'adresse de leur bureau ainsi qu'un lien vers Google Maps pour faciliter la tâche de leurs patients.

4. Liens vers vos comptes sociaux
Les médias sociaux sont un outil important pour les blogueurs, les entreprises de services et les magasins en ligne. Et bien que vous puissiez envoyer des abonnés aux médias sociaux sur votre site Web, il existe également des avantages à envoyer des visiteurs du site Web à vos comptes de médias sociaux.
Par exemple, c'est un excellent moyen d'engager des clients potentiels, de partager des conseils et des images, et de montrer ce que vous avez construit autour de votre marque. Et, bien sûr, si les réseaux sociaux font partie de vos sources de revenus, c'est encore plus important !
Pensez donc à inclure des icônes de médias sociaux ou même des images d'un flux social comme Instagram dans votre pied de page. C'est exactement ce que Boston Market a fait en séparant leurs icônes de médias sociaux afin qu'elles se démarquent du reste du contenu du pied de page.

5. Formulaires d'inscription à la newsletter
Ne sous-estimez pas la puissance d'une liste de diffusion ! Outre votre site Web, il fournit l'outil de communication le plus puissant pour votre public, celui que vous possédez à 100%. Utilisez une liste de diffusion pour informer les abonnés des ventes, des nouveaux articles de blog, des conseils et d'autres offres.
Et, pour créer cette liste de diffusion, incluez un formulaire d'inscription dans votre pied de page. Tout ce que vous avez à faire est d'intégrer le formulaire à l'aide d'un code de votre outil de marketing par e-mail préféré. Ou, utilisez l'un des blocs de Jetpack pour ajouter facilement un formulaire de newsletter à votre page, aucun code requis.
Heggerty a ajouté une boîte gris clair autour de son formulaire de newsletter pour l'aider à se démarquer et a inclus un langage simple afin que les gens sachent exactement à quoi ils s'inscrivent.

6. Publications ou articles populaires
Si les blogs représentent une grande partie de votre site Web, pensez à inclure des articles dans votre pied de page. Vous voudrez peut-être ajouter des articles populaires ou récents, ou même présenter ceux qui sont les plus critiques pour votre blog ou votre entreprise.
Au lieu de présenter des publications individuelles, Kylie M Interiors propose une liste de catégories, afin que les visiteurs du site puissent facilement trouver le type de contenu qu'ils recherchent.

Vous n'avez pas non plus besoin d'ajouter vos liens de publication manuellement. Vous pouvez utiliser des widgets tels que le widget Top Posts et Pages pour maintenir les informations constamment à jour.
7. Informations légales
Il existe certains types d'informations juridiques auxquelles la majorité des sites Web devraient renvoyer : informations sur les droits d'auteur, conditions générales et politiques de confidentialité. Mais si vous travaillez dans des secteurs spécifiques - comme l'immobilier, le CBD ou la médecine - vous devrez peut-être inclure des clauses de non-responsabilité ou des déclarations légales supplémentaires.
Votre pied de page est l'endroit idéal pour les inclure car ils apparaissent sur chaque page. La société CBD Best Bud, par exemple, inclut une déclaration de la FDA dans son pied de page, ainsi que des conditions générales, des politiques d'expédition, des politiques de confidentialité et des politiques de retour.

8. Liens vers des pages critiques
Selon votre site, les pages critiques peuvent inclure tout, des pages de compte et de connexion aux catégories de produits, aux FAQ, aux pages de service et aux formulaires de contact. La boutique de commerce électronique Wild Mountain Wax, par exemple, divise le contenu important en trois catégories : Aide, Apprendre et Vente en gros.

Ne vous contentez pas de répéter votre menu principal, cependant. Au lieu de cela, limitez-vous aux pages les plus précieuses ou concentrez-vous sur le contenu que vos visiteurs pourraient rechercher.
Meilleures pratiques pour le pied de page du site Web
Nous avons donc parlé un peu des types d'informations que vous pouvez inclure dans votre pied de page. Voyons maintenant comment vous pouvez en tirer le meilleur parti. Voici quelques bonnes pratiques en matière de pied de page de site Web :

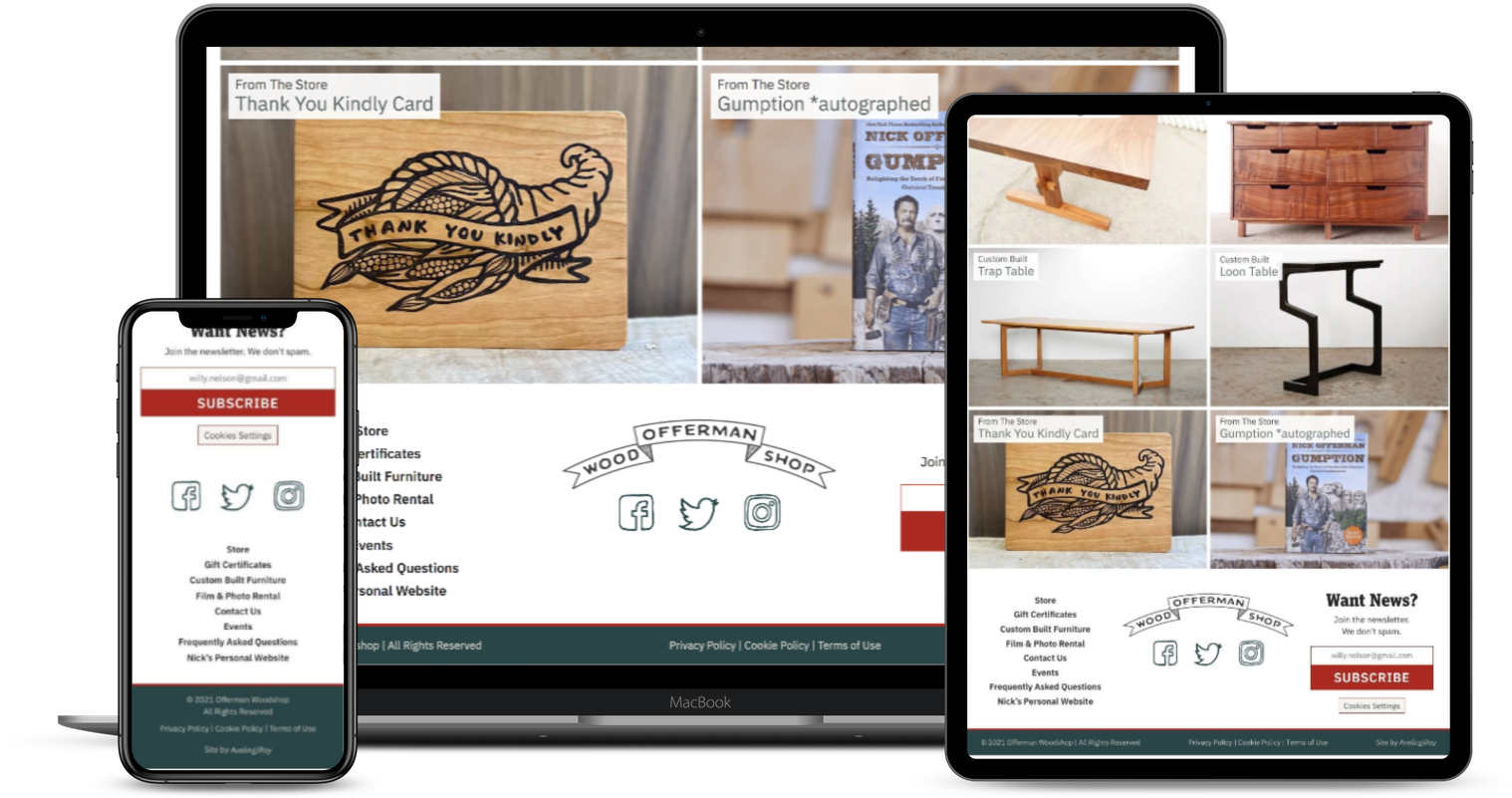
1. Concevez votre pied de page pour les appareils mobiles
Ne laissez pas le mobile être une réflexion après coup lorsque vous concevez votre pied de page. N'oubliez pas que les gens visiteront sur des appareils de tous types et de toutes tailles ! Et les pieds de page s'affichent souvent indéfiniment lorsqu'ils sont affichés sur un appareil mobile - les visiteurs peuvent ne pas faire défiler pour voir toutes vos informations.
Offerman Woodshop a fait un excellent travail en créant un pied de page qui fonctionne bien sur mobile. Leur conception est épurée et facile à naviguer sur les ordinateurs de bureau, les tablettes et les téléphones.

Si vous ne savez pas exactement à quoi ressemble votre site sur tous les téléphones, tablettes et ordinateurs de bureau, essayez d'utiliser un outil comme BrowserStack. Il vous donne un aperçu instantané de votre site Web sur de nombreuses tailles et marques d'appareils différentes.
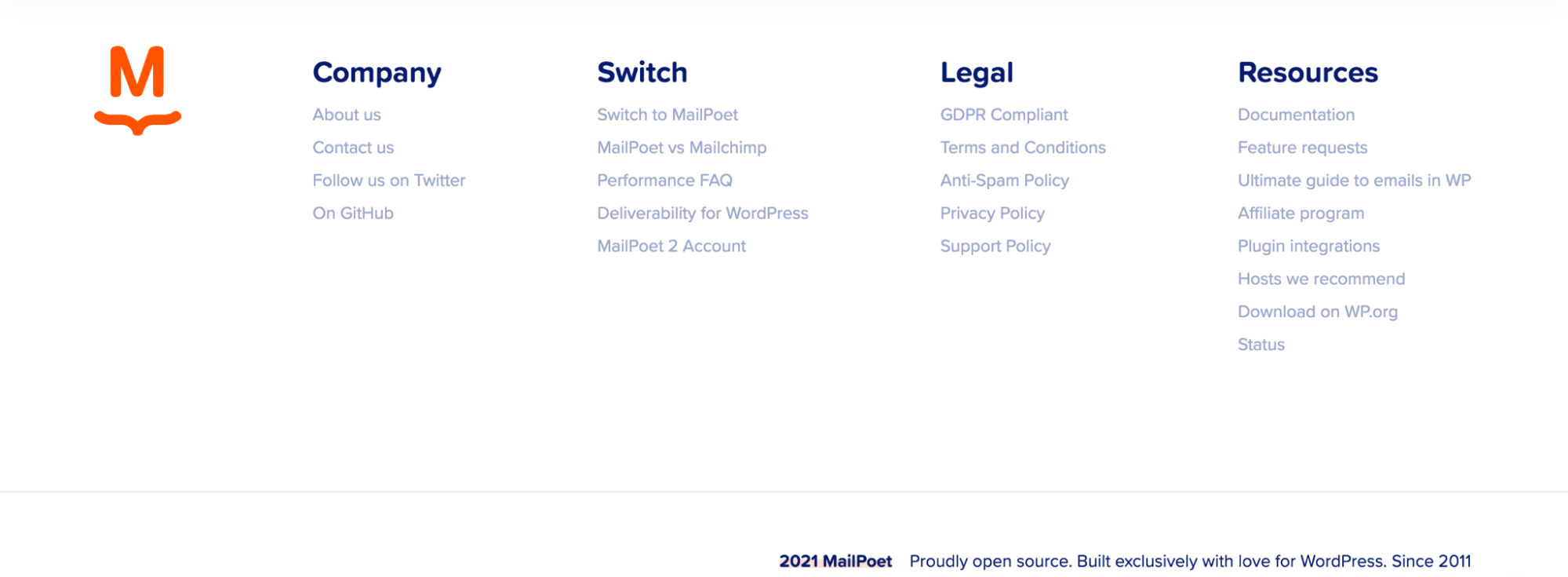
2. Ne surchargez pas votre pied de page
Il peut être facile de mettre des tonnes d'informations dans votre pied de page, ce qui peut très rapidement devenir écrasant pour les visiteurs du site. Réduisez le contenu de votre pied de page à ce qui est le plus utile et le plus important. Et, si vous avez besoin d'inclure une quantité décente d'informations, divisez-les en morceaux digestibles.
C'est exactement ce que MailPoet a fait. Même s'ils sont liés à beaucoup de contenu, cela ne semble pas écrasant car il est divisé en catégories claires et il y a beaucoup d'espace blanc.

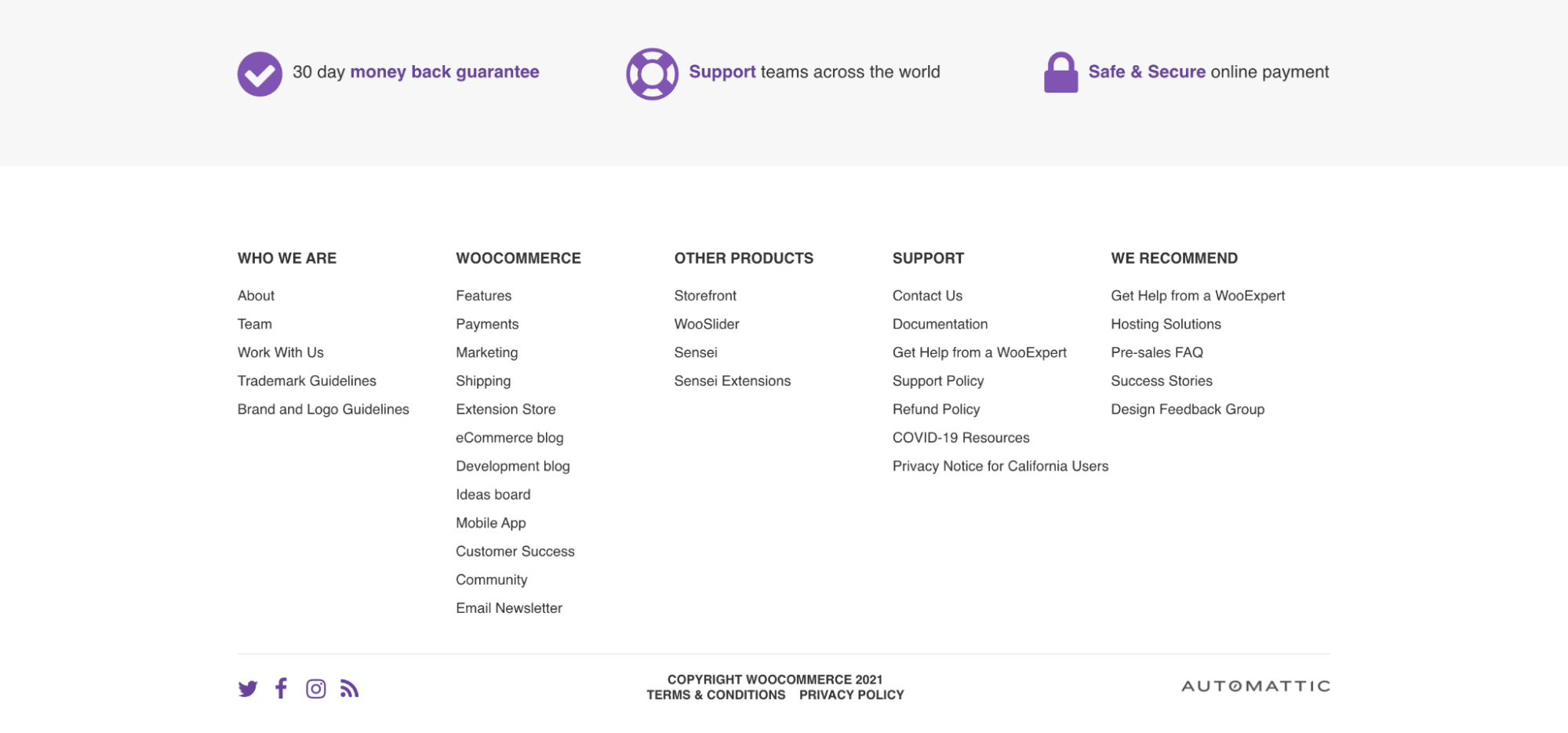
3. Organisez vos informations
L'organisation est très étroitement liée au conseil précédent, car les informations organisées permettent à la conception du pied de page de votre site Web d'apparaître moins encombrée. Mais il ne s'agit pas seulement de catégoriser les données. Il s'agit également d'utiliser des repères visuels pour regrouper le contenu.
Jetons un coup d'œil à ce que WooCommerce a fait. Ils ont divisé leur pied de page en trois parties :
- Caractéristiques importantes. Cette section se distingue par un fond gris, des icônes visuelles et du texte violet.
- Liens précieux. Tous ces éléments sont classés sous des titres en gras et en majuscules.
- Autre info. La dernière section est séparée par une ligne de séparation et comprend des informations juridiques, des icônes de médias sociaux et le logo Automattic.

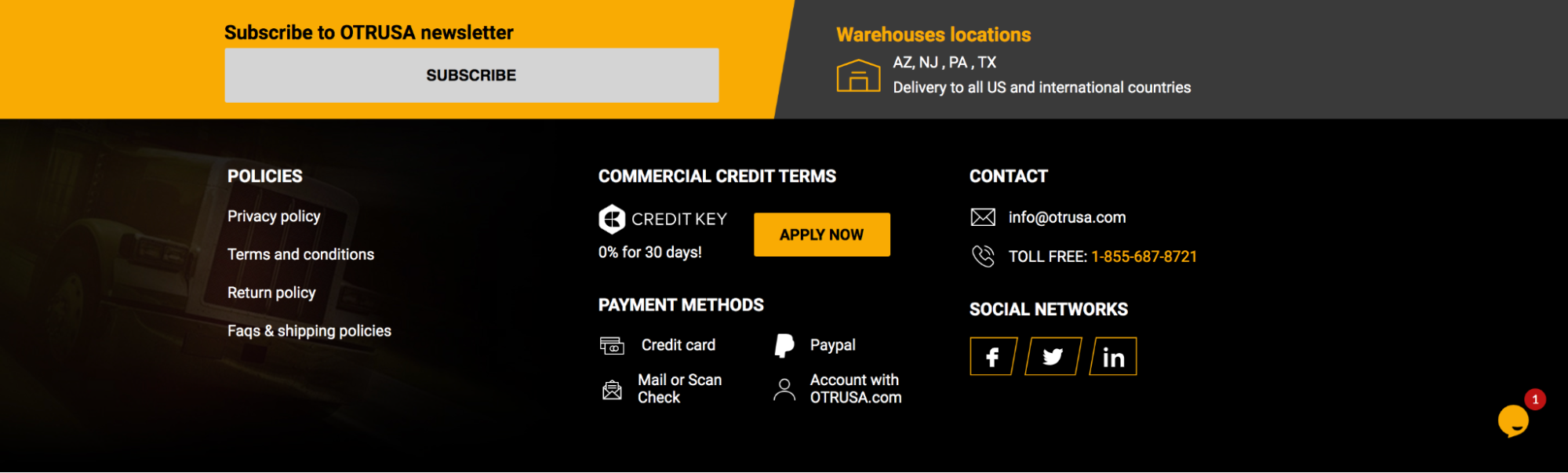
4. Soyez créatif
Les pieds de page ne doivent pas tous se ressembler. Pensez à votre marque, à la conception de votre site et faites preuve de créativité ! Envisagez des formes telles que des courbes et des triangles, des images, des graphiques personnalisés et d'autres fonctionnalités intéressantes.
OTRUSA associe les éléments de conception de sa marque en incluant une image en arrière-plan et en utilisant des séparateurs inclinés pour une partie de son contenu.

5. Réfléchissez à différentes dispositions de pied de page
Il existe de nombreuses façons d'organiser votre pied de page et il n'y a pas de solution unique. Si vous avez juste un peu d'informations, vous voudrez peut-être un pied de page fin et étroit comme sur le blog Adobe.

Si vous avez plus de contenu, vous pouvez envisager un pied de page plus grand avec plusieurs colonnes, comme sur le site de Pressable.

Ou vous pourriez même penser à un pied de page plus visuel, avec très peu de texte et beaucoup de graphiques. C'est exactement ce que Veer a fait, en utilisant des icônes personnalisées pour présenter leurs liens importants.

6. N'oubliez pas l'accessibilité
L'accessibilité consiste à rendre votre site Web facile à naviguer et à utiliser pour chaque visiteur du site, y compris ceux qui ont des déficiences visuelles, auditives, mentales et physiques. Voici quelques considérations d'accessibilité qui s'appliquent à votre pied de page :
- Contraste des couleurs. Assurez-vous que le texte et les images sont suffisamment différents de l'arrière-plan de votre pied de page pour qu'ils puissent être facilement consommés. Évitez les textes sombres sur fond sombre ou les textes clairs sur fond clair. Vous ne savez pas si votre conception est à la hauteur ? Exécutez vos couleurs à travers le vérificateur de contraste des couleurs de WebAIM.
- Liens. Utilisez plus que la couleur pour différencier les liens des autres textes. Vous pouvez le faire avec des soulignements, des icônes et d'autres indices.
- Texte alternatif. Incluez du texte alternatif pour toutes les images ou graphiques dans votre pied de page. Les lecteurs d'écran les utilisent pour "lire" les images aux personnes malvoyantes.
- Polices. Tenez-vous en à des polices simples et faciles à lire que tout le monde peut utiliser. Et, pendant que vous y êtes, assurez-vous qu'ils sont suffisamment grands pour que toute personne ayant des difficultés de vision puisse toujours lire chaque mot.
Il y a beaucoup plus qui entre dans la création d'un site Web accessible. Pour plus d'informations, consultez cet article sur l'accessibilité Web à partir de WooCommerce.
Comment modifier votre pied de page dans WordPress
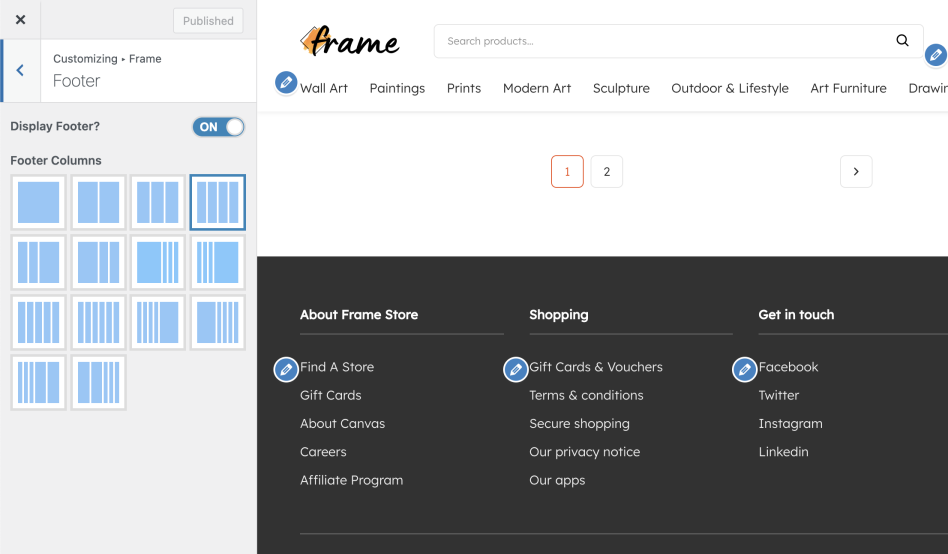
En règle générale, la disposition et la conception de votre pied de page dépendront du thème que vous utilisez. De nombreux thèmes incluent des conceptions de pied de page intégrées que vous pouvez choisir et personnaliser en fonction de vos besoins. Vous devrez vous référer à la documentation de votre thème spécifique pour plus de détails à ce sujet. Par exemple, le thème Frame vous permet de choisir parmi 14 styles de colonne différents pour votre pied de page.

Cependant, dans WordPress, les pieds de page sont des zones widgetisées, vous pouvez donc faire glisser et déposer des widgets ou des blocs sans avoir à modifier le code. Voici comment ajouter du contenu à votre pied de page :
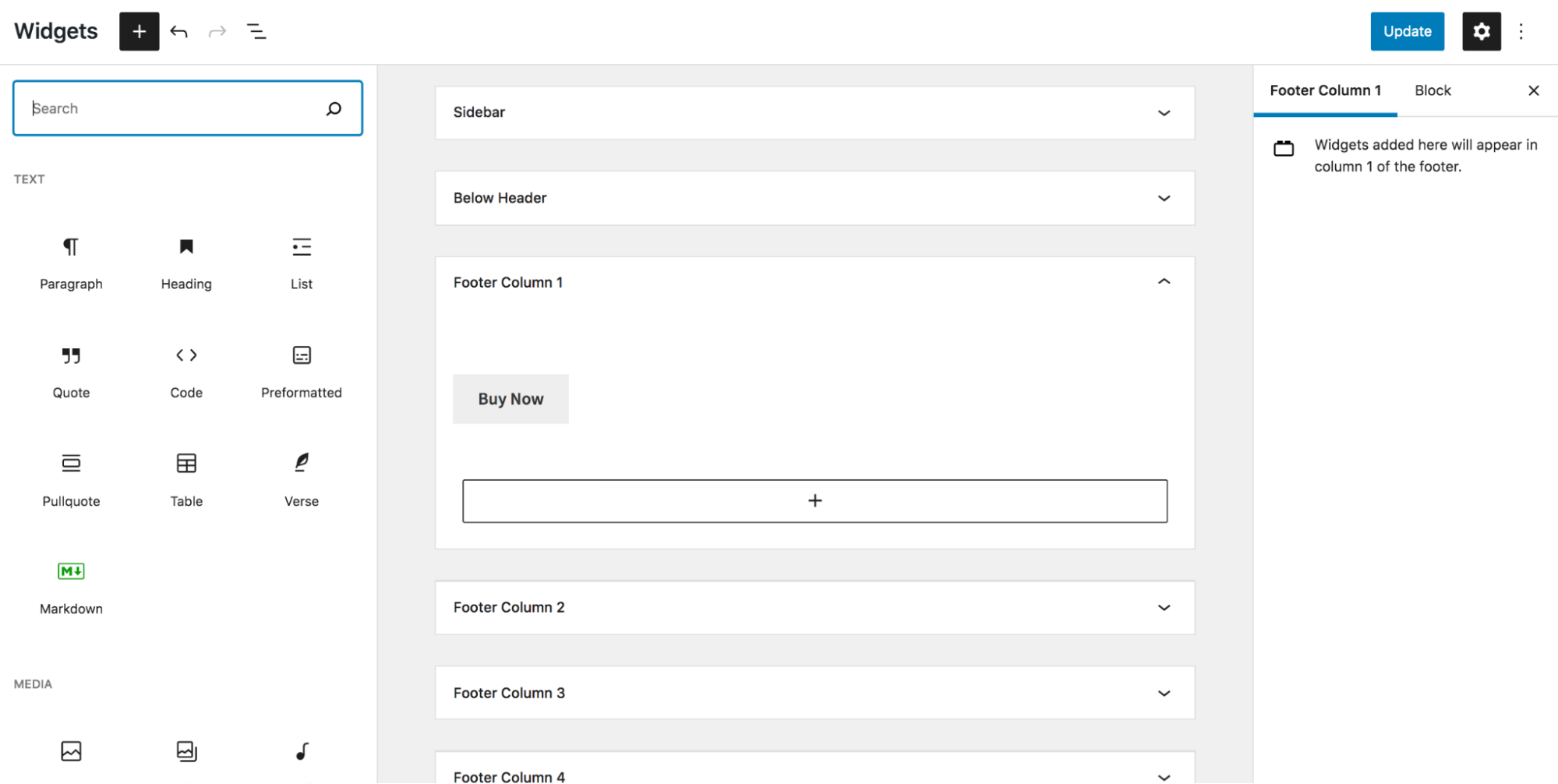
- Dans votre tableau de bord WordPress, allez dans Apparence → Widgets. Là, vous verrez une liste de zones widgetisées, y compris les colonnes de pied de page. Encore une fois, cela peut varier légèrement en fonction de votre thème.
- Développez la colonne de pied de page que vous souhaitez modifier.
- Cliquez sur l'icône + pour afficher les blocs disponibles. À partir de là, vous pouvez soit rechercher un bloc spécifique, soit cliquer sur Parcourir tout pour afficher une liste complète.
- Faites glisser le bloc que vous souhaitez dans la zone de la colonne de pied de page.
- Personnalisez les paramètres en fonction du bloc. Par exemple, vous pouvez modifier la couleur et le texte d'un bouton ou choisir une image à ajouter.
- Cliquez sur le bouton bleu Mettre à jour dans le coin supérieur droit.

Pour plus d'informations, lisez les instructions complètes de WordPress.
Tirez le meilleur parti du pied de page de votre site
N'oubliez pas que votre pied de page ne doit pas être une réflexion après coup : c'est votre dernière chance de faire bonne impression sur les visiteurs du site et un excellent moyen de présenter des informations essentielles sur chaque page.
Prenez donc le temps de bien réfléchir au contenu que vous incluez dans votre pied de page. Considérez ce qui serait le plus utile pour vos objectifs et l'expérience de vos visiteurs. Après tout, un pied de page de site Web bien conçu et cohérent peut avoir un impact important sur l'engagement.
Besoin d'un peu d'aide ? Jetpack propose une variété de blocs et de widgets WordPress pour rendre possible la création de votre pied de page parfait. Et si vous débutez, il existe des dizaines d'excellents thèmes WordPress parmi lesquels choisir qui ont déjà fait le travail acharné pour vous.
FAQ sur les pieds de page de sites Web
Quelle doit être la taille de mon pied de page ?
La taille exacte de votre pied de page dépendra de votre site Web et du volume de contenu que vous souhaitez inclure. Certains pieds de page sont des bandes fines et étroites avec une seule ligne de texte. D'autres prennent beaucoup plus de place et contiennent beaucoup d'informations.
Cependant, lors du choix d'une taille de pied de page, assurez-vous de tenir compte de la conception mobile. Si un pied de page est trop long sur les appareils mobiles, les visiteurs du site pourraient être obligés de faire défiler et de faire défiler pour afficher toutes les informations.
Un site Web a-t-il vraiment besoin d'un pied de page ?
Non, techniquement, un pied de page n'est pas nécessaire pour qu'un site Web fonctionne correctement. Cependant, c'est un endroit précieux et efficace pour inclure du contenu important et peut être essentiel pour l'engagement.
Les liens de pied de page peuvent-ils m'aider avec le référencement ?
Oui, ils peuvent aider au classement SEO car ils contribuent à créer une hiérarchie de sites et des liens internes. Ils aident Google à comprendre les pages de votre site et leurs relations les unes avec les autres.
Mais, plus important encore, ils contribuent à offrir une bonne expérience utilisateur en facilitant la navigation. Et c'est la chose la plus importante à garder à l'esprit. Ne vous contentez pas d'emballer un tas de liens pour aider au référencement - cela aura l'effet inverse ! Au lieu de cela, concentrez-vous sur l'ajout de liens qui aident les visiteurs de votre site. C'est ce qui est vraiment important pour les moteurs de recherche.
Dois-je inclure un avis de droit d'auteur dans mon pied de page ?
Un avis de droit d'auteur ressemble généralement à ceci :
2022 Exemple.com
Il s'agit essentiellement d'une déclaration écrite indiquant que le contenu et la conception du site Web vous appartiennent. Et, bien que cela ne soit pas légalement requis, cela peut aider à prévenir la violation du droit d'auteur et vous aider à gagner des procès si vous poursuivez quelqu'un pour avoir volé le contenu de votre site Web.
Puis-je utiliser des widgets dans mon pied de page ?
Oui, un pied de page de site Web est une zone widgetisée sur WordPress. Cela signifie que vous pouvez ajouter des widgets et des blocs pour créer le contenu de votre pied de page.
