23 meilleurs exemples de pieds de page de sites Web en 2024
Publié: 2024-01-26Dans cet article, nous explorerons certains des exemples de pieds de page de sites Web les plus créatifs, fonctionnels et carrément impressionnants du Web.
De nos jours, le pied de page d'un site Web n'est plus seulement un espace pour entasser des liens juridiques ou des coordonnées. C'est une opportunité de valorisation de l'image de marque, en fournissant des informations utiles et des détails commerciaux pour améliorer l'expérience utilisateur.
Bref, ne négligez pas la zone du pied de page !
Et c'est à ce moment-là que ces exemples entrent en jeu pour stimuler votre inspiration et vos idées, vous aidant ainsi à améliorer votre présence en ligne.
Découvrez comment le bas d'une page Web peut être transformé en un chef-d'œuvre captivant et précieux.
Alors, êtes-vous prêt à plonger dans le monde souvent négligé mais incroyablement important des pieds de page de sites Web ?
Cet article couvre :
- Meilleurs exemples de pieds de page de sites Web
- Journal de Yoga
- Manger de la nourriture pour oiseaux
- EST UN
- Mitchell Adam
- Néon Yang
- Coddi
- Shanley Cox
- Oishii
- LivSo
- Festins
- Kylie Cosmétiques
- Avoine
- Gymshark
- P&Co
- Blog HubSpot
- Devon puait
- Réception
- Altrock
- Tatoué
- Traackr
- Puissant
- Le Refuge Spa
- Lagon bleu
- Qu'est-ce qui fait un excellent pied de page de site Web
- FAQ sur le pied de page du site Web
- Que doit contenir le pied de page d'un site Web ?
- Est-il nécessaire d'avoir un pied de page sur chaque page Web ?
- Comment puis-je faire ressortir le pied de page de mon site Web ?
- Est-il important d’inclure des informations juridiques dans le pied de page ?
- Puis-je utiliser le pied de page à des fins promotionnelles ?
- À quelle fréquence dois-je mettre à jour le pied de page de mon site Web ?
Meilleurs exemples de pieds de page de sites Web
Sans plus tarder, dévoilons les stars de notre émission : les meilleurs pieds de page de sites Web qui améliorent l'expérience utilisateur.
Chacun est un mélange unique de design, de fonctionnalité et de créativité, garantissant que votre inspiration explose.
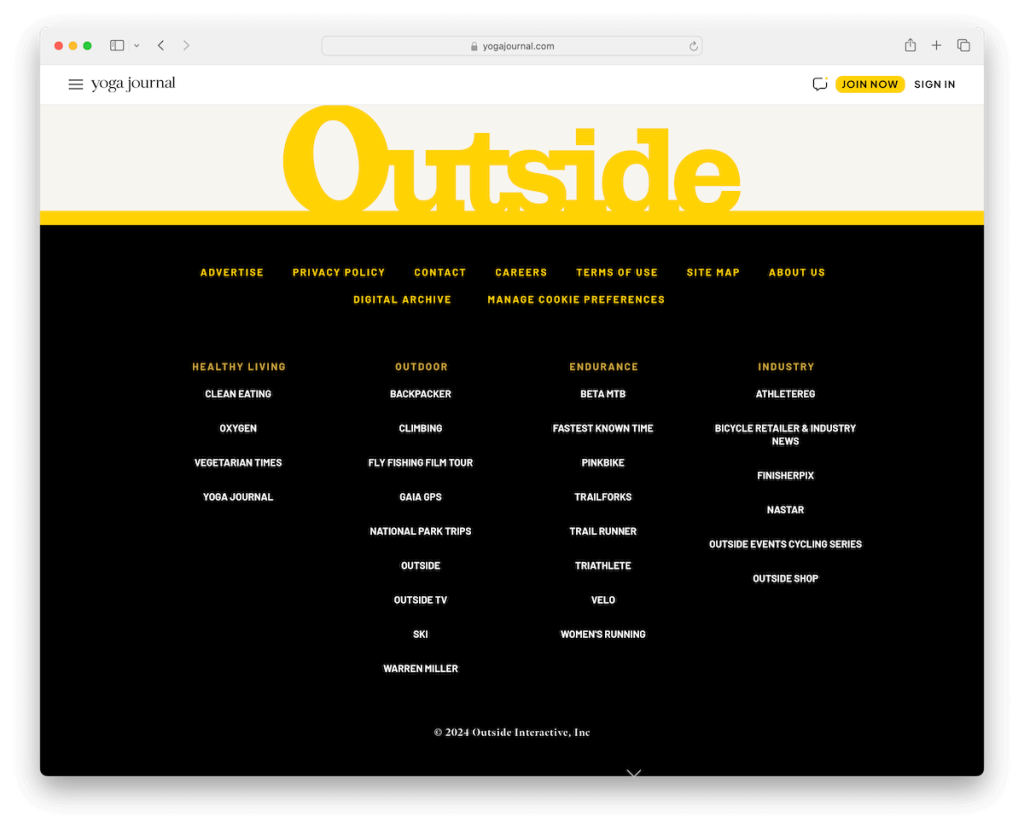
1. Journal de yoga
Construit avec : WordPress

Yoga Journal a une section de pied de page agréable et contrastée qui se démarque bien du reste du site Web.
Le texte blanc et jaune ressort sur un fond noir, tandis que l'espace supplémentaire blanc (ou noir ?) assure une meilleure lisibilité.
Avec une structure à plusieurs colonnes et des liens principaux en haut, Yoga Journal garantit une organisation étonnante des pieds de page pour la meilleure expérience utilisateur.
Remarque : L'utilisation d'une couleur d'arrière-plan contrastée est une excellente technique pour gonfler le pied de page du site Web.
Pourquoi nous l'avons choisi : Yoga Journal allie simplicité et audace dans un exemple de pied de page solide qui peut fonctionner pour presque tous les sites Web.
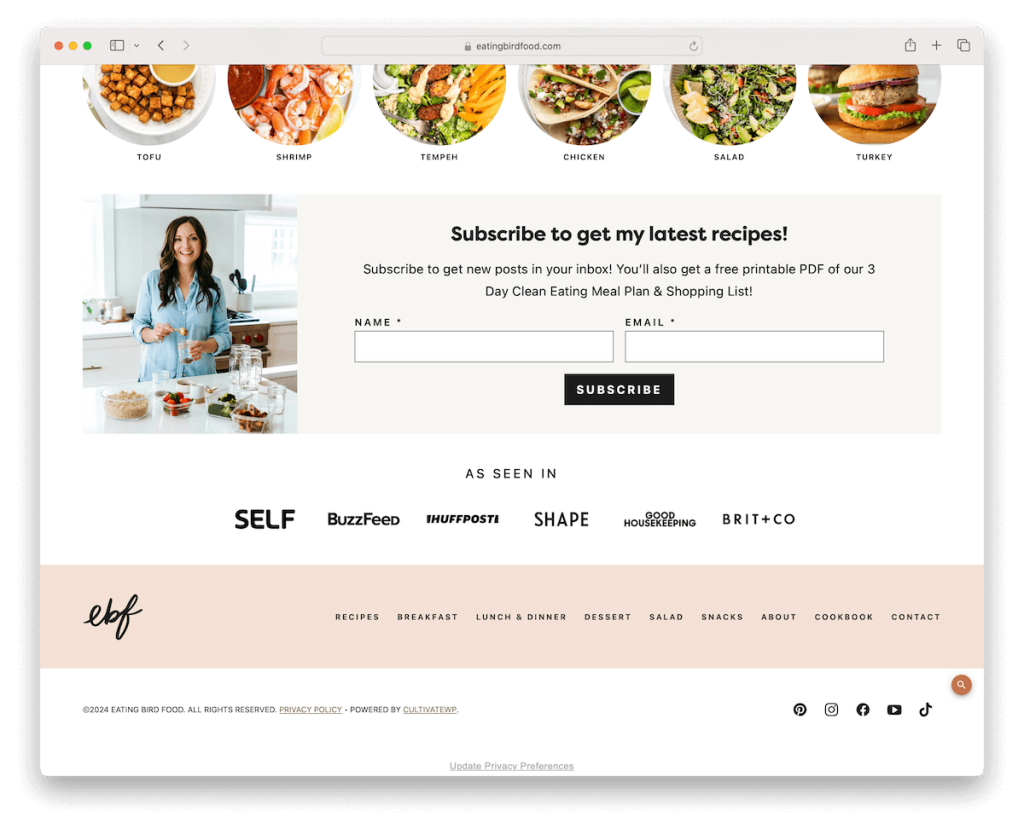
2. Manger de la nourriture pour oiseaux
Construit avec : WordPress

Nous pourrions presque dire que Eating Bird Food comporte une zone de pied à plusieurs sections, commençant par un formulaire d'abonnement à la newsletter bien visible, suivi de « Comme vu dans », puis de liens de navigation.
En bas se trouvent le texte du droit d'auteur, les liens essentiels à gauche et les icônes de réseaux sociaux à droite. L’image de marque est également réalisée dans un souci de minimalisme afin de conserver la même ambiance que le reste du site Web.
Remarque : ajoutez des liens de menu à la zone de pied de page si vous ne savez pas quoi inclure et que vous ne souhaitez pas la laisser vide.
Pourquoi nous l'avons choisi : Le pied de page de Eating Bird Food reste simple mais pratique avec des liens de navigation, des réseaux sociaux et une grande section d'abonnement ci-dessus.
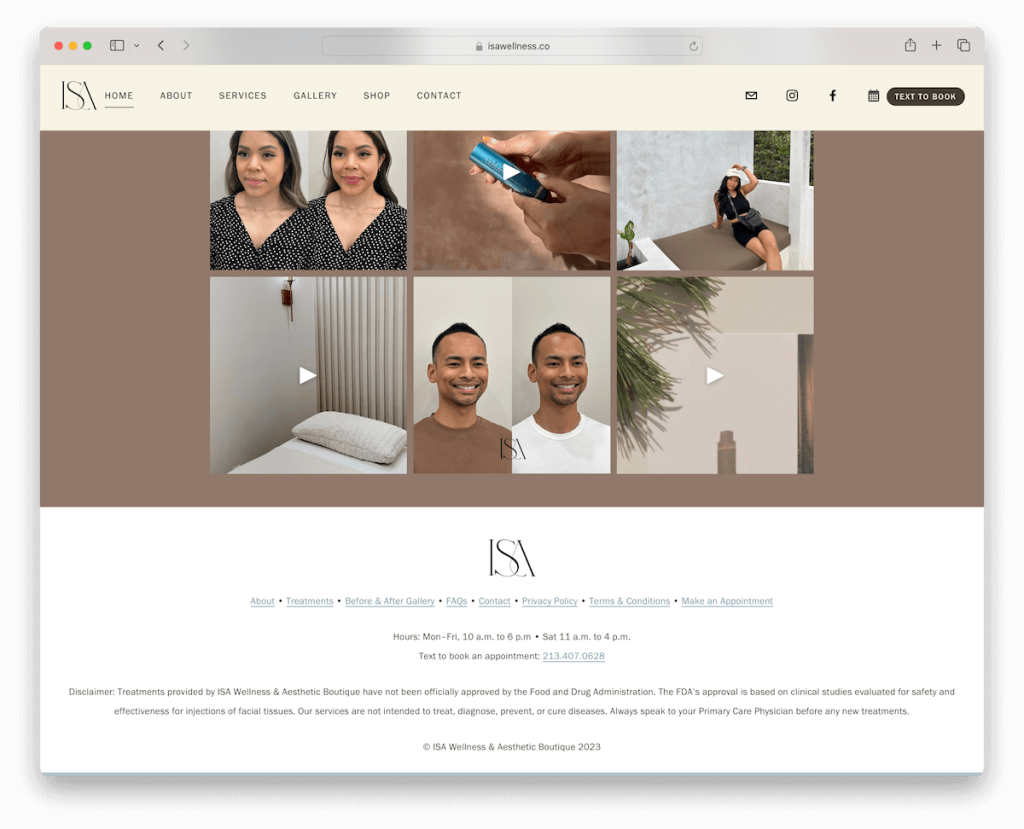
3. ISA
Construit avec : Squarespace

Bien que le site Web de l'ISA semble très moderne et créatif, son pied de page est assez basique, mais c'est ce qui le fait fonctionner.
Il présente le logo de l'ISA en haut, suivi de liens de menu, des heures d'ouverture et des coordonnées. Il y a aussi une section pour une clause de non-responsabilité avant la copie du texte.
Remarque : La section pied de page du site Web est un excellent endroit pour inclure les heures d'ouverture de votre entreprise.
Pourquoi nous l'avons choisi : ISA s'en tient à un simple pied de page pour afficher tous les liens essentiels et les détails commerciaux, afin que les clients potentiels puissent obtenir rapidement les informations nécessaires.
N'oubliez pas de consulter d'autres exemples fantastiques de sites Web Squarespace et leurs pieds de page.
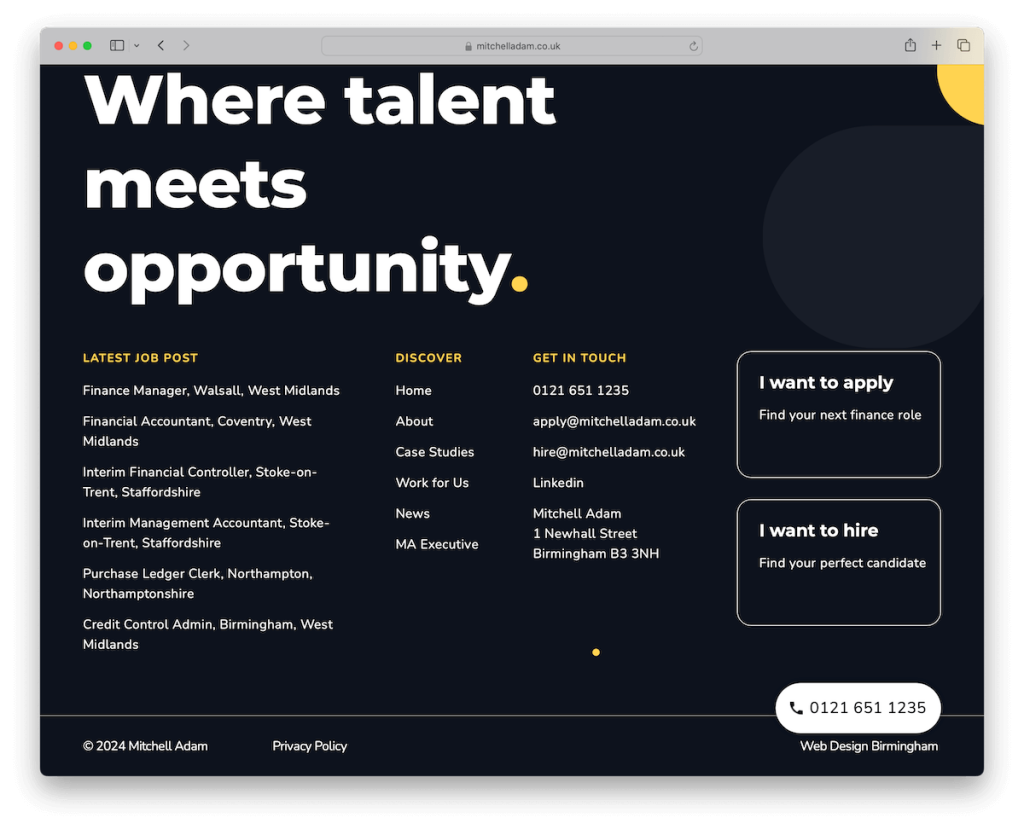
4. Mitchell Adam
Construit avec : Elementor

Semblable à Yoga Journal, le site Web de Mitchell Adam comporte également une vaste section de pied de page avec un arrière-plan sombre et contrasté. Ce qui est cool, c'est qu'il a un motif pour un punch supplémentaire au lieu d'une couleur de fond unie.
Il comporte plusieurs sections, affichant les dernières offres d'emploi, des liens, des informations sur l'entreprise et les contacts, ainsi que des appels à l'action pour « Je souhaite postuler » et « Je souhaite embaucher ».
Remarque : incluez des boutons d'appel à l'action (CTA) dans le pied de page du site Web : vous ne savez jamais quand vos visiteurs sont prêts à agir.
Pourquoi nous l'avons choisi : Mitchell Adam consacre une partie importante de son site Web au pied de page, prouvant que cela fonctionne.
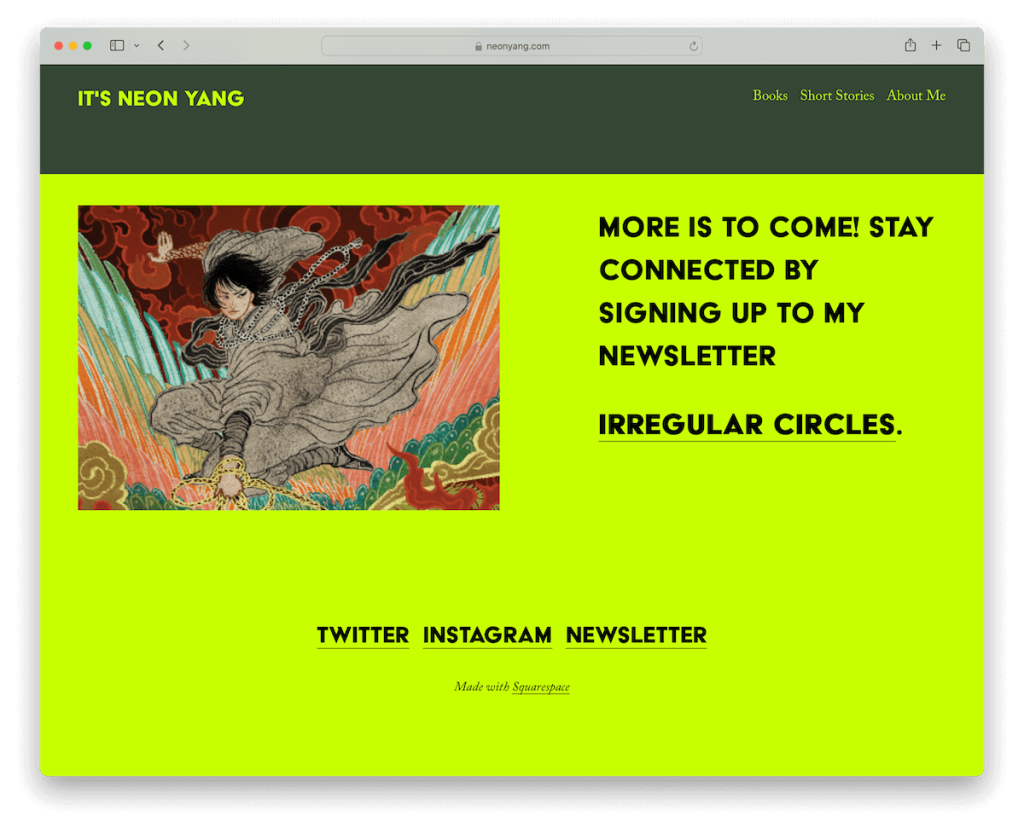
5. Néon Yang
Construit avec : Squarespace

Le pied de page du site Web Neon Yang est un exemple remarquable d’élégance minimaliste et de style dynamique. Sa couleur de fond accrocheuse attire instantanément l’attention et donne un ton vivant.
Le design est élégant et épuré, mettant l’accent sur la facilité de navigation. Une image charmante ajoute une touche personnelle, tandis qu'un lien vers une newsletter encourage un engagement continu. De plus, les icônes des réseaux sociaux sont soigneusement affichées pour faciliter la connectivité.
Enfin, le texte « Made with Squarespace » ajoute un clin d'œil subtil à la plateforme, mettant en valeur la transparence de la marque et son expertise technologique.
Remarque : La section pied de page est un excellent endroit pour ajouter des icônes sociales pour ceux qui les ont manquées dans votre en-tête.
Pourquoi nous l'avons choisi : le pied de page du site Web de Neon Yang illustre un mélange d'esthétique vibrante, de design minimaliste et de fonctionnalités conviviales.
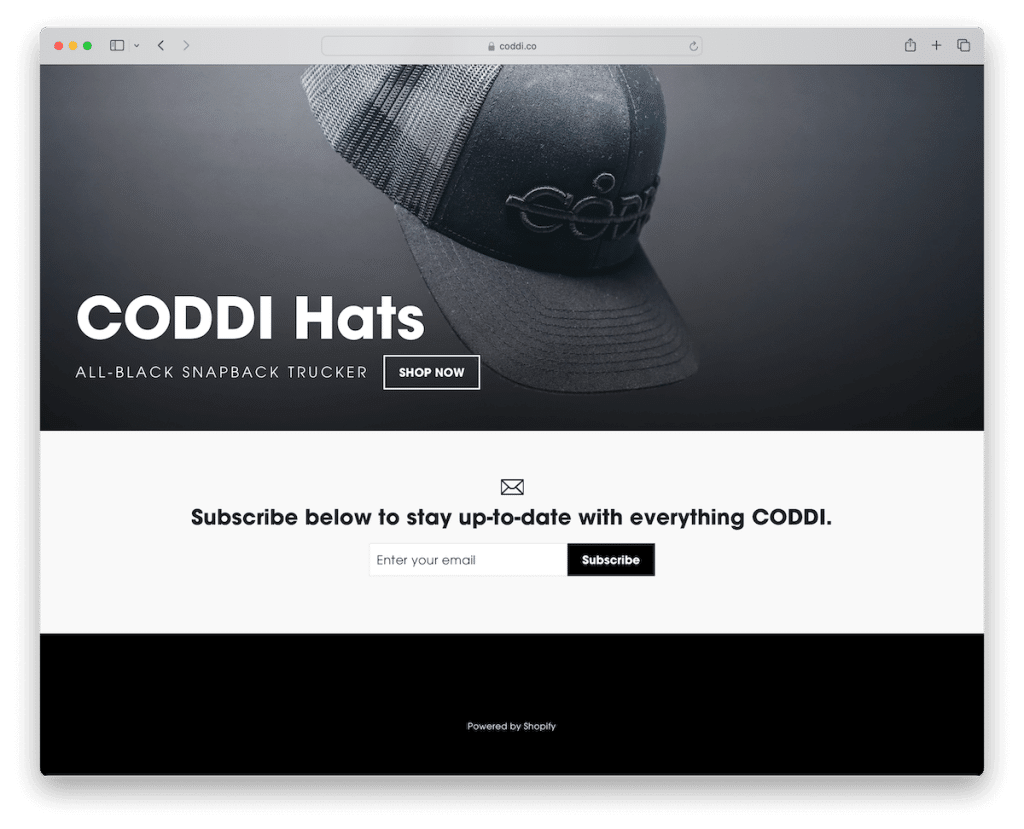
6. Coddi
Construit avec : Shopify

Le pied de page du site Coddi se distingue par sa simplicité et son design percutant. Il comporte une grande section bien visible dédiée à l’abonnement à la newsletter sur un fond blanc épuré, encourageant l’engagement des utilisateurs.
Ci-dessous, un fond noir contrastant met en valeur le texte « Powered by Shopify », reconnaissant avec audace la plate-forme et créant un effet bicolore visuellement saisissant qui capture l'essence d'une conception Web moderne et minimale.
Remarque : Visez le minimalisme si vous ne savez pas comment concevoir le pied de page de votre site Web. C'est quelque chose que la plupart des exemples de pieds de page de sites Web de cette liste ont en commun.
Pourquoi nous l'avons choisi : Le pied de page du site Coddi est un excellent exemple d'élégance minimaliste.
Besoin de plus d'inspiration ? Jetez un œil à ces sites Web Shopify et à la manière dont ils animent leur pied de page.
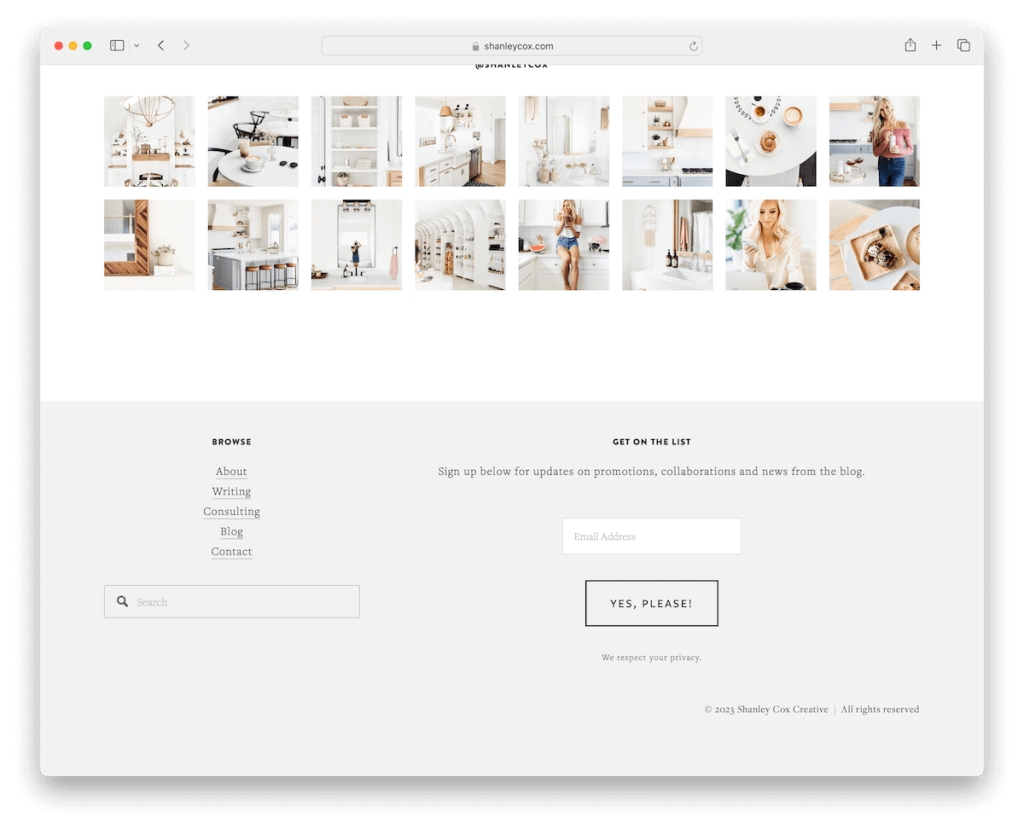
7. Shanley Cox
Construit avec : Squarespace

Le pied de page du site Web Shanley Cox est une conception à deux colonnes magnifiquement conçue qui s'harmonise exceptionnellement avec l'esthétique globale du site Web.
Une colonne héberge efficacement les liens de menu et une barre de recherche, offrant une navigation facile. La deuxième colonne est dédiée à un formulaire d'abonnement à la newsletter, comportant un « Oui, s'il vous plaît ! » bouton, améliorant l’interaction de l’utilisateur.
De plus, au-dessus du pied de page, une superbe grille de flux Instagram intègre de manière transparente la présence sur les réseaux sociaux, ajoutant un élément visuellement captivant.
Remarque : autorisez les visiteurs à effectuer une recherche rapide même après avoir fait défiler la page jusqu'en bas (afin qu'ils n'aient pas à faire défiler la page jusqu'en haut en premier).
Pourquoi nous l'avons choisi : Le pied de page du site Shanley Cox fusionne fonctionnalité et design, combinant élégamment navigation, recherche et engagement des utilisateurs.
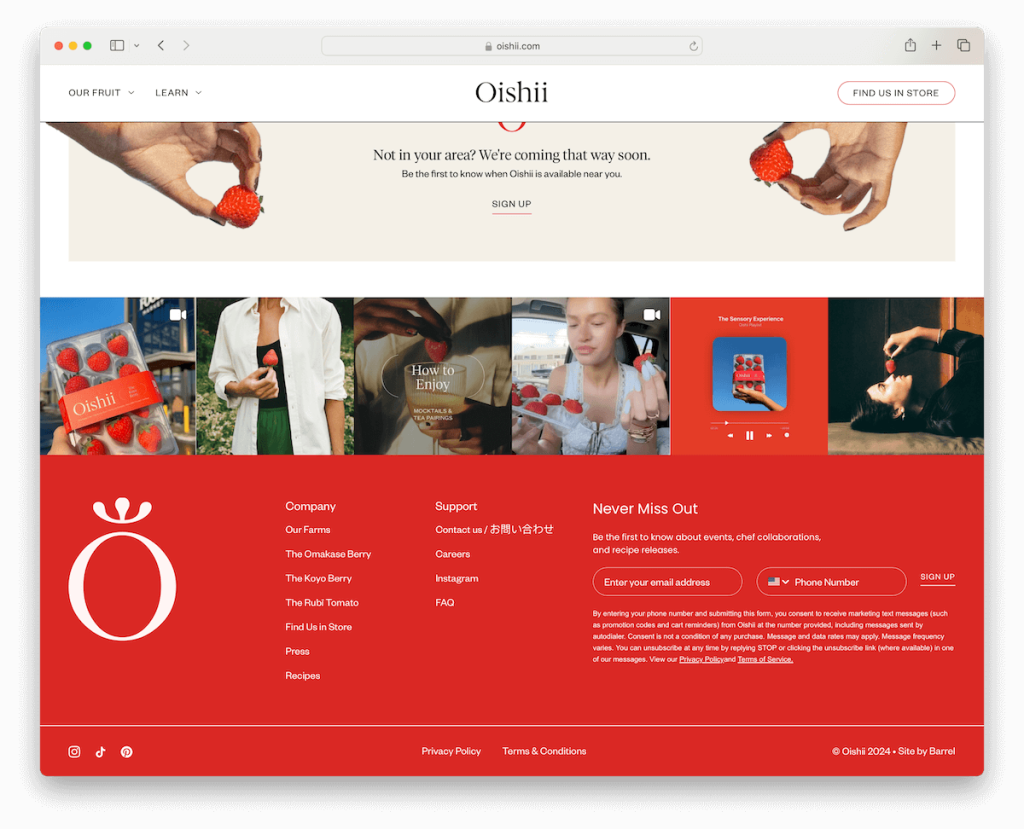
8. Oishii
Construit avec : Shopify

Le pied de page du site Web Oishii est une vitrine vibrante de l’identité de la marque avec son fond rouge éclatant. Il propose un flux Instagram pleine largeur, ajoutant un élément visuel dynamique.
Organisé en quatre colonnes, il comprend le logo de la marque, les liens essentiels et un formulaire d'abonnement, garantissant fonctionnalité et navigation aisée.
Une barre inférieure abrite soigneusement les icônes des réseaux sociaux, les liens de confidentialité et de conditions, ainsi que le texte des droits d'auteur, offrant des informations complètes et des options de connectivité.
Remarque : Utilisez plusieurs colonnes dans le pied de page pour garantir l'organisation.
Pourquoi nous l'avons choisi : Le pied de page du site Web d'Oishii est un exemple dynamique d'identité et de fonctionnalité de marque.
9. LivSo
Construit avec : Shopify

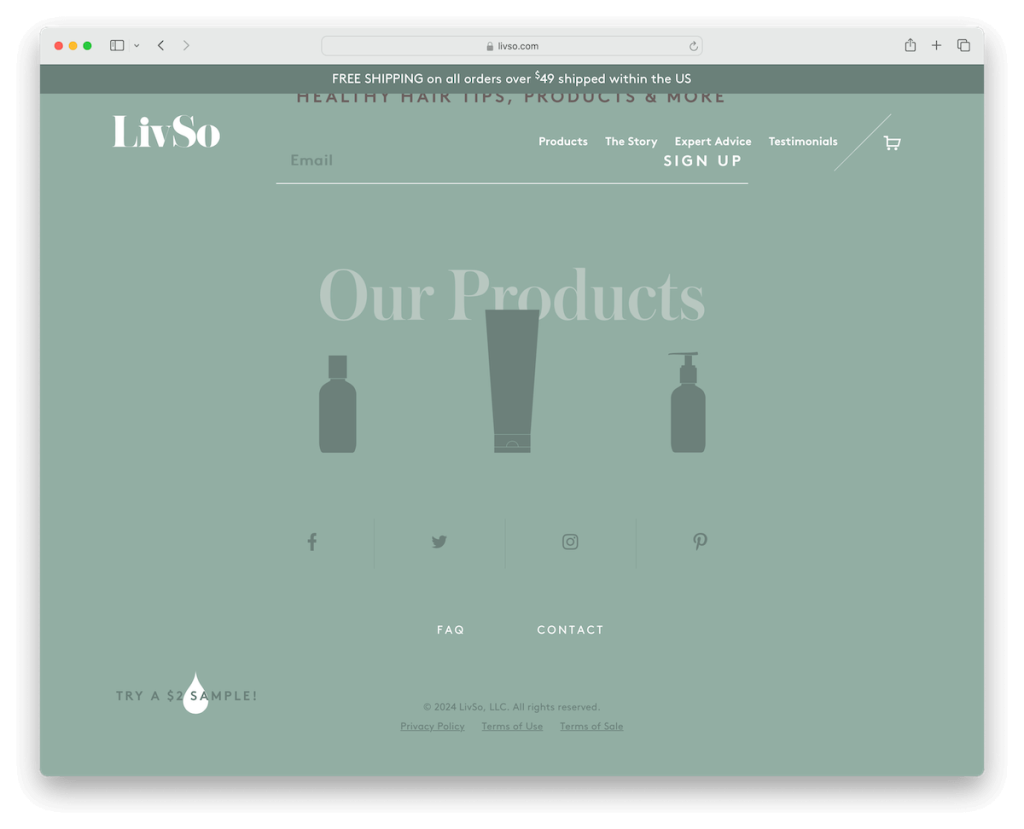
Le pied de page du site LivSo est un chef-d'œuvre complet, à commencer par une zone d'abonnement bien visible.
Il présente ensuite trois icônes interactives présentant leurs produits, ajoutant une touche innovante. Les icônes des réseaux sociaux suivent, améliorant la connectivité.
Le pied de page comprend judicieusement des liens vers des FAQ et des informations de contact, répondant aux besoins des utilisateurs.
Il couvre également toutes les bases, y compris les liens juridiques essentiels tels que la politique de confidentialité, les conditions d'utilisation et les conditions de vente, ce qui en fait une section extrêmement informative mais conviviale.
Remarque : Il n'existe pas d'approche unique en matière de pied de page de site Web : faites ce qui fonctionne le mieux pour vous et votre public.
Pourquoi nous l'avons choisi : Le pied de page du site LivSo est un espace multifonctionnel, alliant abonnement, présentation de produits, connectivité sociale et informations essentielles.
10. Festins
Construit avec : Shopify

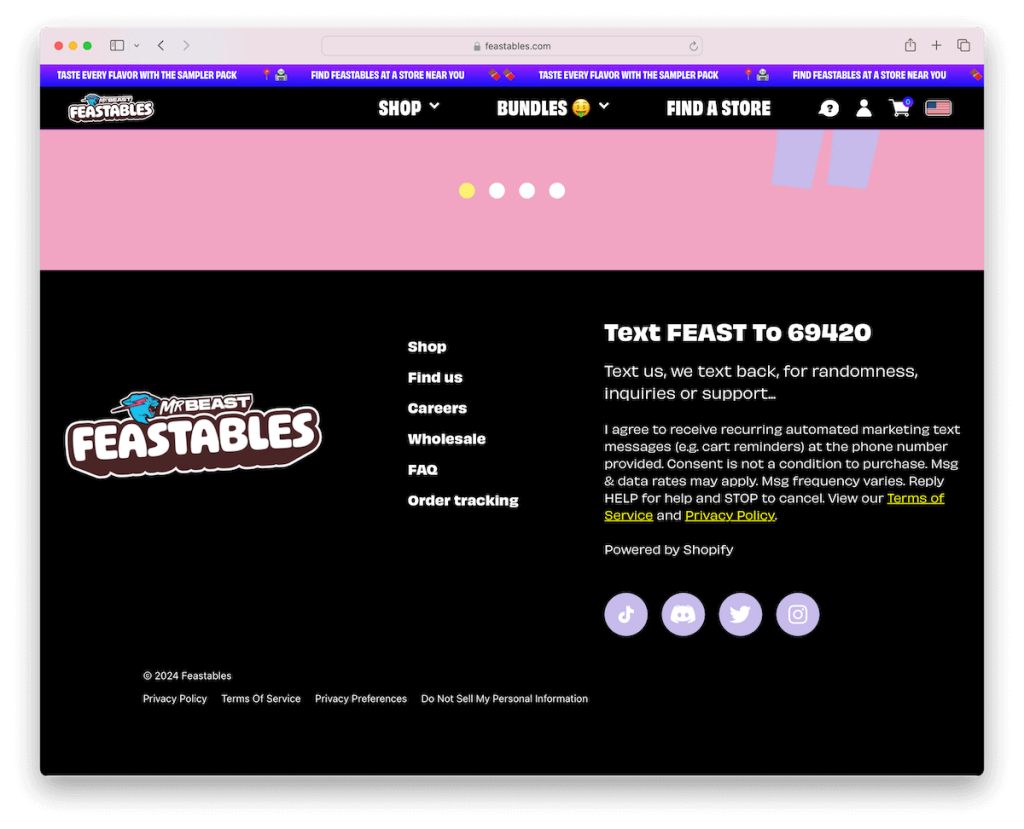
Le pied de page du site Feastables séduit par son design élégant et moderne sur un fond noir, créant un contraste visuel saisissant.
Il met en évidence le logo de la marque, renforçant ainsi l’identité de la marque. L'utilisation innovante d'une structure de menu hamburger pour les liens ajoute une touche unique et peu encombrante.
Les coordonnées sont idéalement placées pour un accès facile avec un numéro cliquable. De plus, les icônes des réseaux sociaux sont parfaitement intégrées, encourageant la connectivité numérique.
Le pied de page se termine par des liens essentiels et des informations sur les droits d'auteur, ce qui en fait un mélange parfait de style, de fonctionnalité et d'accessibilité pour les utilisateurs.
Remarque : Si vous utilisez un numéro de téléphone pour le contact dans le pied de page, rendez-le cliquable pour faciliter son utilisation.
Pourquoi nous l'avons choisi : Le pied de page du site Feastables se distingue par son design moderne et peu encombrant, combinant des éléments essentiels tels que les coordonnées, les liens vers les réseaux sociaux et un menu de hamburgers unique.
11. Kylie Cosmétiques
Construit avec : Shopify

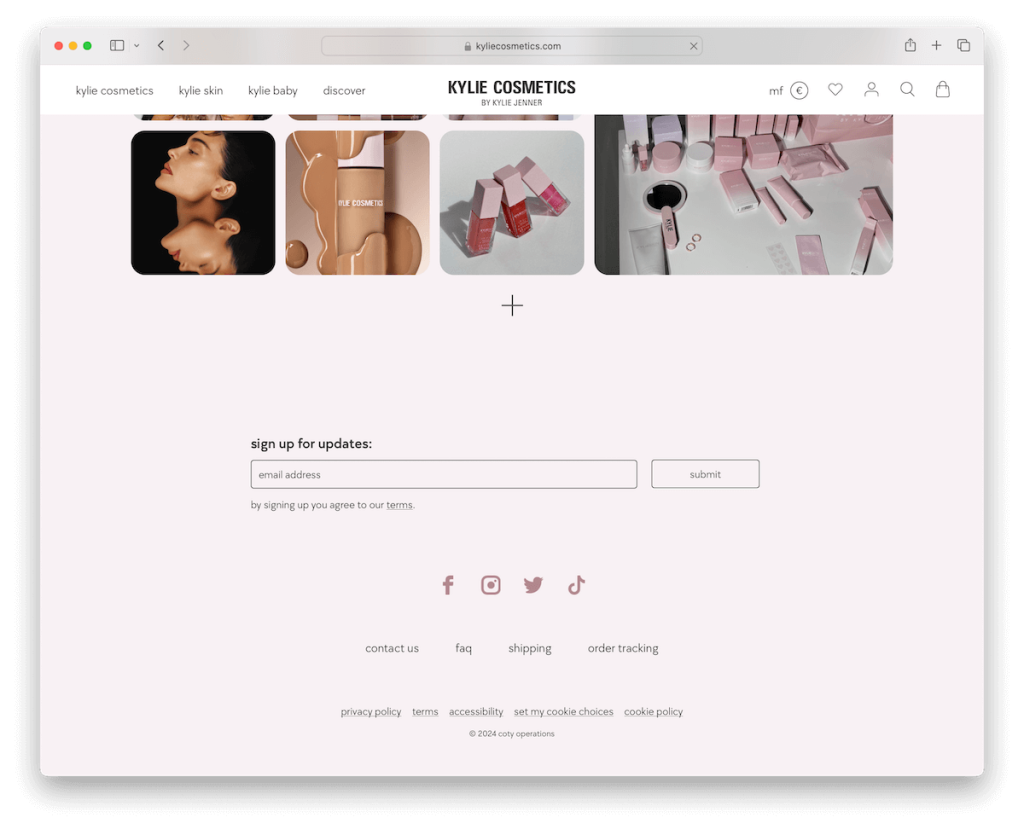
Le pied de page du site Web Kylie Cosmetics témoigne de l’élégance minimaliste. Il passe de manière transparente de la base du site au pied de page sans la bordure traditionnelle, en utilisant un arrière-plan cohérent pour une expérience visuelle fluide.
Le pied de page comprend un formulaire d'abonnement discret, encourageant subtilement l'engagement des utilisateurs.
Les icônes des réseaux sociaux sont parfaitement intégrées, offrant un accès facile aux plateformes numériques. Les liens essentiels sont fournis, conservant la fonctionnalité tout en adhérant à la philosophie du design épuré, ce qui en fait un composant chic et convivial.
Remarque : obtenez une apparence de pied de page propre et soignée en utilisant la même couleur d'arrière-plan que la section précédente. (Vous pouvez même utiliser la même couleur d’arrière-plan pour l’en-tête, la base et le pied de page.)
Pourquoi nous l'avons choisi : Le pied de page du site Web de Kylie Cosmetics illustre un minimalisme élégant et une intégration transparente.
12. Avoine
Construit avec : Shopify

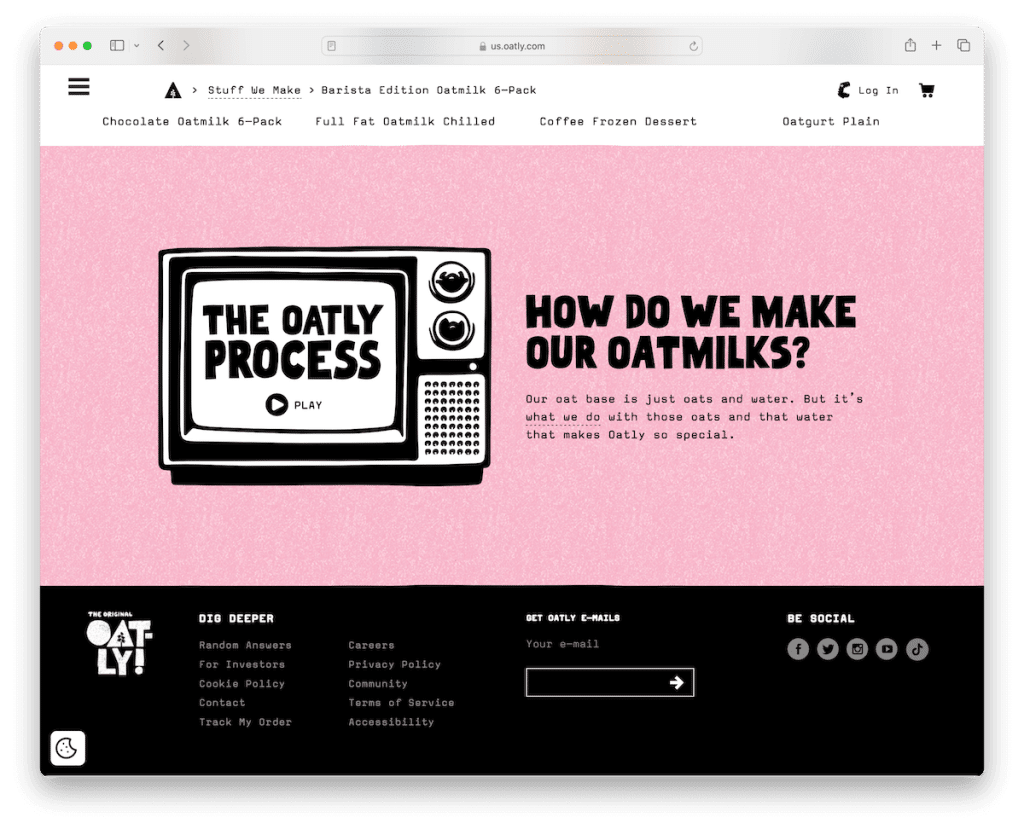
Le pied de page du site Oatly brille par sa structure compacte mais efficace.
Situé sur un fond noir contrastant, il contient plusieurs colonnes qui organisent le contenu avec style sans surcharger l'espace.
Le logo de la marque est affiché bien en évidence, renforçant ainsi la reconnaissance de la marque. Des liens pratiques sont fournis, offrant une navigation facile et un confort d'utilisation.
De plus, un simple widget d'abonnement à la newsletter est inclus, invitant subtilement les utilisateurs à s'inscrire. Et les icônes des médias sociaux sont également présentes, garantissant la connectivité et le renforcement de la communauté.
Il convient de mentionner qu'Oatly n'a pas de pied de page sur la page d'accueil en raison du défilement horizontal.
Remarque : Un pied de page petit et compact peut également fonctionner à merveille – mettez plutôt l’accent sur le reste du site Web.
Pourquoi nous l'avons choisi : Le pied de page d'Oatly équilibre fonctionnalité, identité de marque et attrait esthétique.
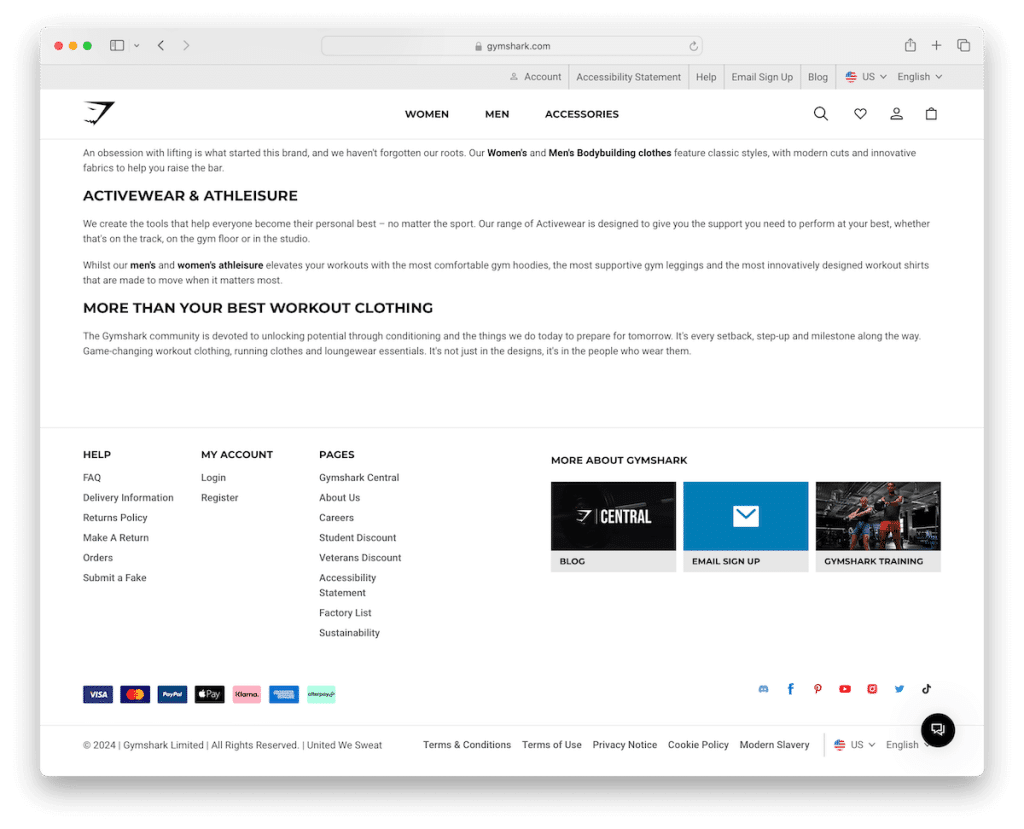
13. Gymshark
Construit avec : Shopify

Le pied de page du site Gymshark est un mélange bien structuré de fonctionnalité et de design, marqué par une fine ligne qui le sépare de la base de la page.
Il organise le contenu en trois colonnes, offrant divers liens utiles pour « Aide », « Mon compte » et des pages supplémentaires, facilitant une navigation facile.

Les vignettes cliquables pour les sections Blog, Inscription par e-mail et Formation ajoutent des éléments interactifs.
Les logos des moyens de paiement fournissent une assurance transactionnelle. De plus, des icônes sociales et une barre inférieure avec des liens essentiels et un sélecteur de région améliorent encore son côté pratique.
Remarque : De nombreux sites Web de commerce électronique disposent de sélecteurs de langue et de devise dans le pied de page, ce qui peut également fonctionner pour vous.
Pourquoi nous l'avons choisi : Le pied de page du site Web de Gymshark offre une gamme complète de fonctionnalités, des liens utiles aux éléments interactifs.
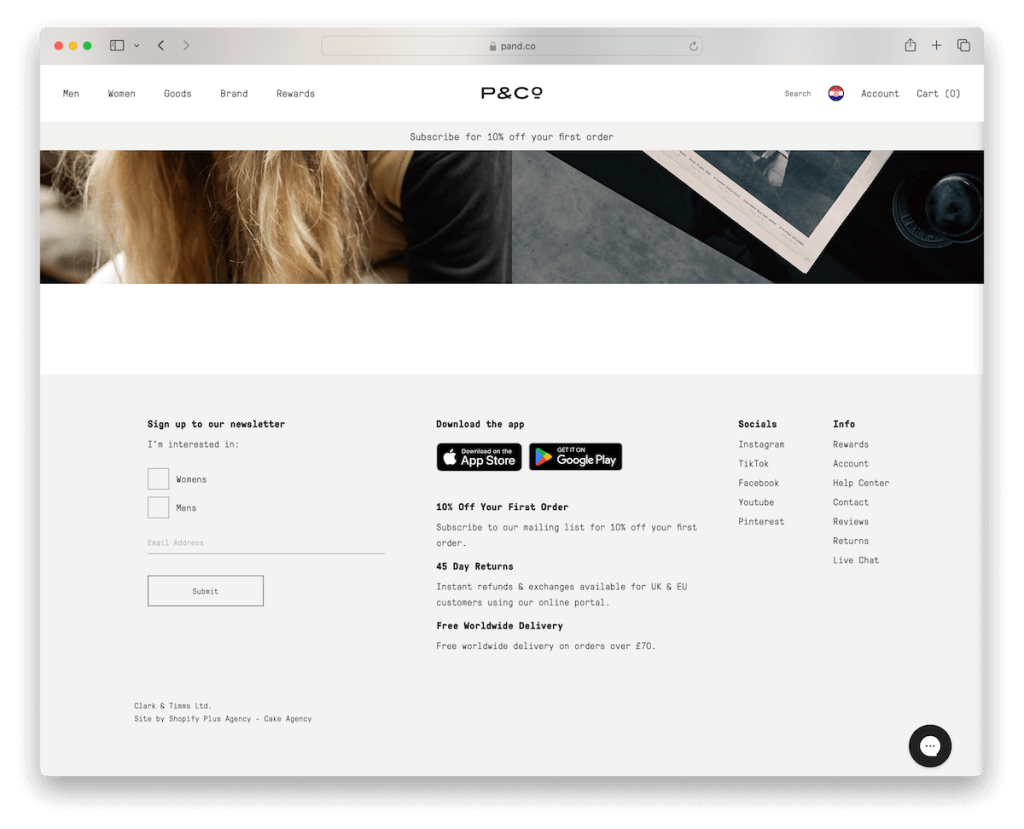
14. P&Co
Construit avec : Shopify

Le pied de page du site Web de P&Co présente un formulaire d'abonnement innovant avec un sélecteur de sexe qui s'adresse à des publics divers.
Le pied de page comporte également des boutons CTA proéminents pour leur application, garantissant un accès facile tandis que des liens sociaux et de menu parfaitement intégrés rationalisent la navigation.
De plus, P&Co affiche des détails commerciaux complets pour plus de transparence. Notamment, le pied de page présente des logos de paiement fiables, qui inspirent confiance aux utilisateurs.
Avec son souci du détail et son approche centrée sur l'utilisateur, P&Co incarne l'excellence en matière de conception de pieds de page Web, offrant une expérience en ligne attrayante.
Remarque : Vous avez une application ? Ajoutez un bouton CTA à l'App Store ou à Google Play dans le pied de page.
Pourquoi nous l'avons choisi : le pied de page du site Web de P&Co se distingue par ses fonctionnalités inclusives, sa navigation transparente et ses détails commerciaux transparents.
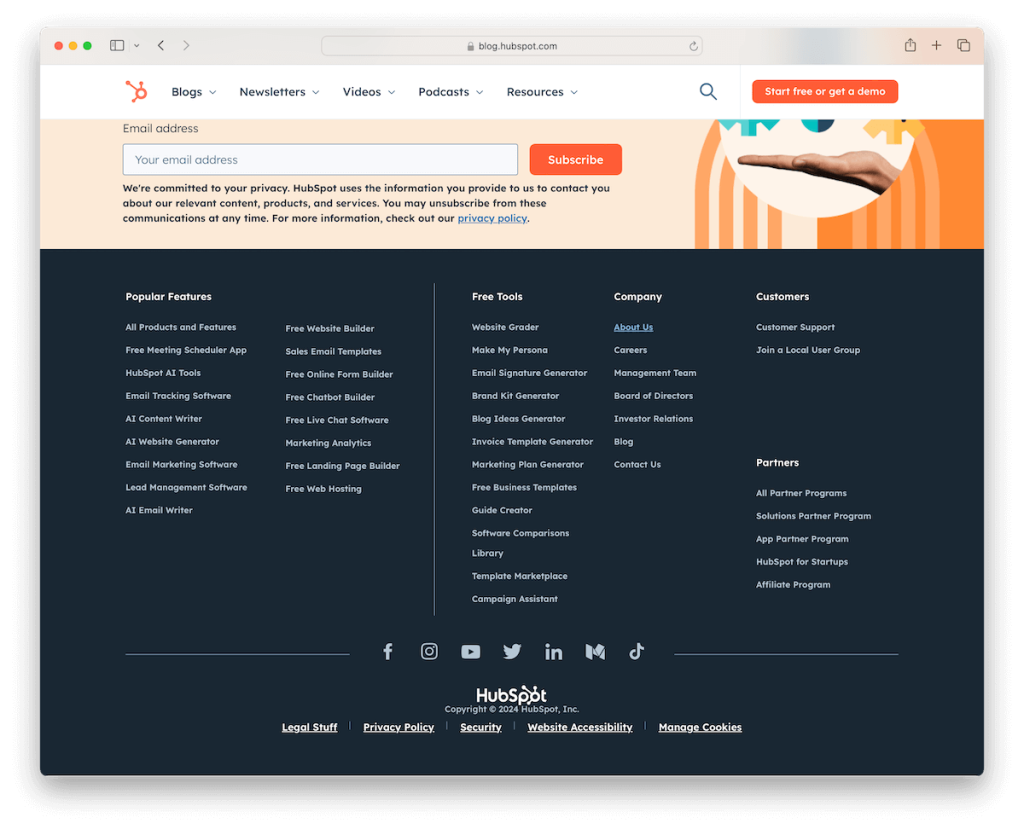
15. HubSpot
Construit avec : HubSpot CMS

Le pied de page du site Web de HubSpot se distingue par une mise en page bien organisée comprenant trois sections distinctes, offrant une navigation sans effort à travers une gamme de ressources précieuses.
De plus, les icônes sociales centralisées favorisent la connexion.
Le fond sombre ajoute un contraste visuel et améliore la proéminence du pied de page, garantissant ainsi que les informations et les liens vitaux sont facilement accessibles.
Remarque : N'ayez pas peur d'ajouter plusieurs liens dans le pied de page.
Pourquoi nous l'avons choisi : le pied de page du site Web de HubSpot combine une navigation pratique, une intégration sociale et un design visuellement saisissant.
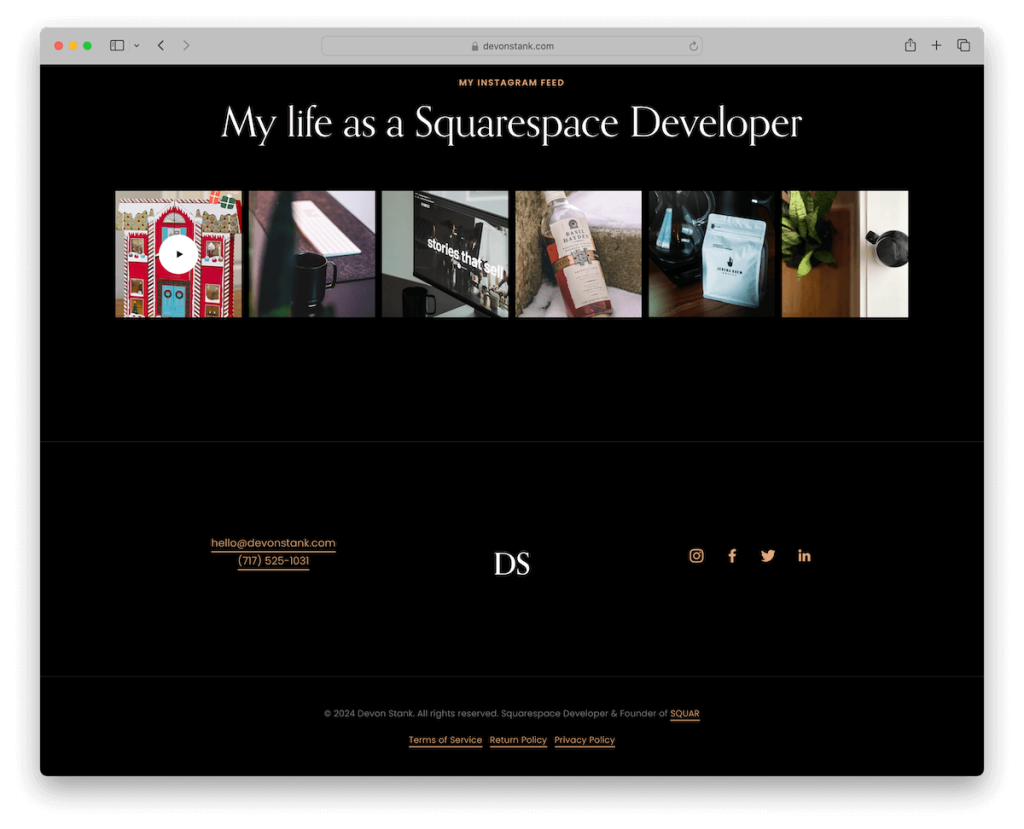
16. Devon puait
Construit avec : Squarespace

Le pied de page du site Web de Devon Stank incarne l'élégance et la simplicité avec son design épuré et minimaliste.
Notamment, il comporte un e-mail et un numéro de téléphone cliquables sur la gauche pour un contact instantané. Le logo centré donne une touche professionnelle, tandis que la section de droite offre un accès facile aux profils de réseaux sociaux.
En bas, le pied de page comprend des informations sur les droits d'auteur et des liens essentiels, garantissant une UX transparente et épurée.
Remarque : L'e-mail et le numéro de téléphone indiqués dans le pied de page peuvent réagir au clic pour une connexion instantanée.
Pourquoi nous l'avons choisi : Le pied de page du site Web de Devon Stank établit une référence en matière de conception discrète mais fonctionnelle dans le paysage numérique.
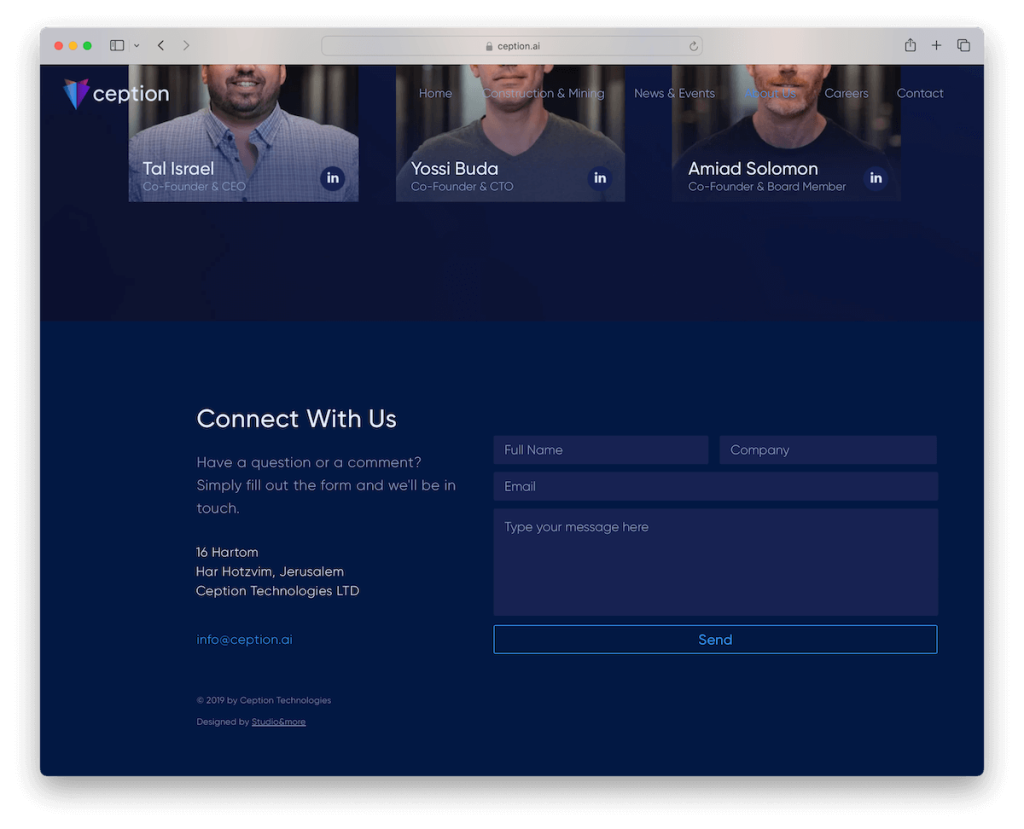
17. Réception
Construit avec : Wix

Le pied de page du site Web de Ception est professionnel et exploitable, garantissant une approche globale de la relation utilisateur.
Il propose notamment un formulaire de contact convivial, permettant aux visiteurs de nous contacter sans effort. Les détails vitaux de l'entreprise sont affichés bien en évidence pour plus de transparence, et une adresse e-mail facilement cliquable offre des options de communication rapides. (Mais ce dernier n'est peut-être pas nécessaire en raison de la forme.)
Le texte du droit d'auteur ajoute une touche professionnelle, garantissant une protection juridique.
Remarque : Intégrez un formulaire de contact simple dans le pied de page afin que les visiteurs puissent nous contacter immédiatement.
Pourquoi nous l'avons choisi : Le pied de page de Ception illustre la simplicité et la fonctionnalité, créant une UX complète tout en mettant l'accent sur les capacités de contact et de partage d'informations.
Vous envisagez Wix ? C'est très bien, mais consultez d'abord ces sites Web construits sur la plate-forme Wix pour d'autres exemples de pieds de page intéressants.
18. Altrock
Construit avec : Squarespace

Le pied de page du site Web d'Altrock incarne la beauté de la simplicité, optant pour un design ultra épuré qui se concentre sur les éléments essentiels.
Il obtient une esthétique élégante et épurée avec juste un texte de copyright et deux liens – un pour contacter et un autre menant à leur page Instagram.
Cette simplicité améliore l'expérience de navigation de l'utilisateur, démontrant comment même le pied de page le plus élémentaire peut transmettre efficacement des informations importantes.
Remarque : gardez le pied de page propre et simple, avec seulement quelques liens ou icônes sociales.
Pourquoi nous l'avons choisi : L'approche minimaliste d'Altrock est un exemple remarquable de conception raffinée de pied de page Web.
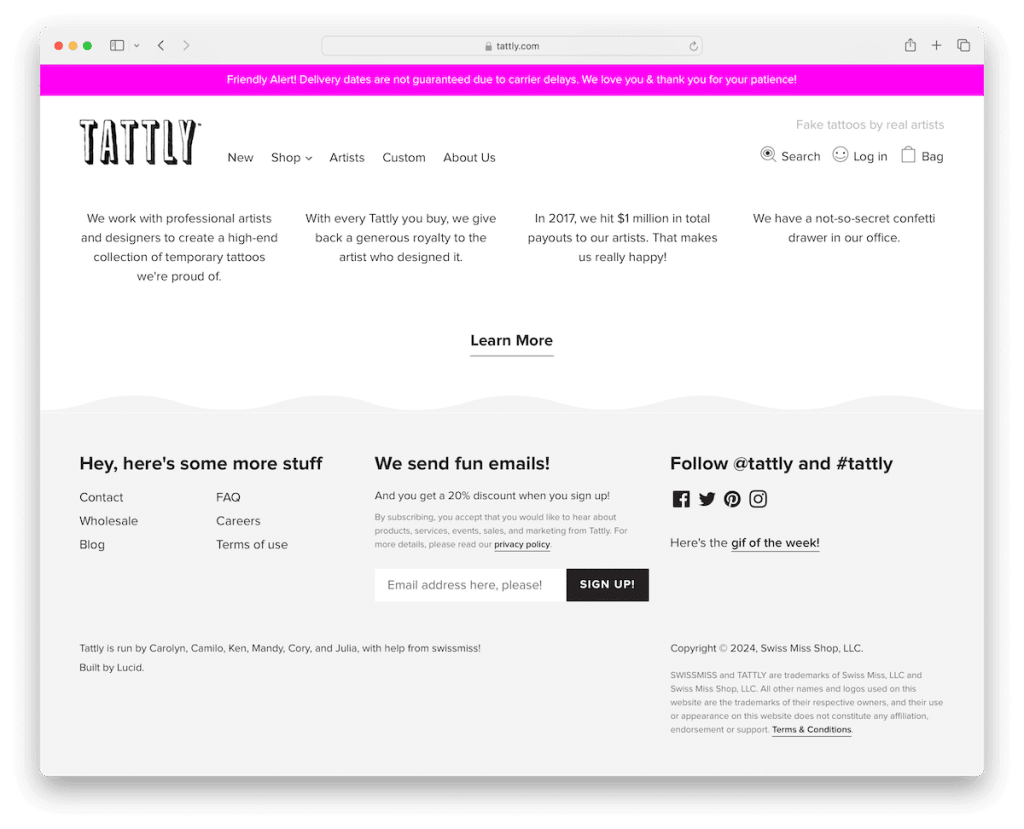
19. Tatoué
Construit avec : Shopify

Le pied de page du site Web Tattly est un chef-d'œuvre créatif, avec un design ondulé cool qui le sépare élégamment du contenu principal, ajoutant une touche ludique.
Sur un fond gris apaisant, il stocke les liens essentiels pour une navigation facile et un formulaire d'abonnement pour créer une liste de diffusion.
Les icônes des réseaux sociaux sont intelligemment incluses, favorisant la connectivité communautaire. Un ajout unique est le « Cadeau de la semaine ! » lien, ajoutant un élément d’intrigue.
Le pied de page est finalisé avec le texte du droit d'auteur, garantissant la conformité légale tout en conservant sa fluidité.
Remarque : Vous avez une offre spéciale ou un coupon de réduction ? Ajoutez-le au pied de page !
Pourquoi nous l'avons choisi : Le pied de page de Tattly impressionne par son design artistique ondulé, mêlant navigation essentielle, engagement social et fonctionnalités uniques dans une mise en page visuellement captivante.
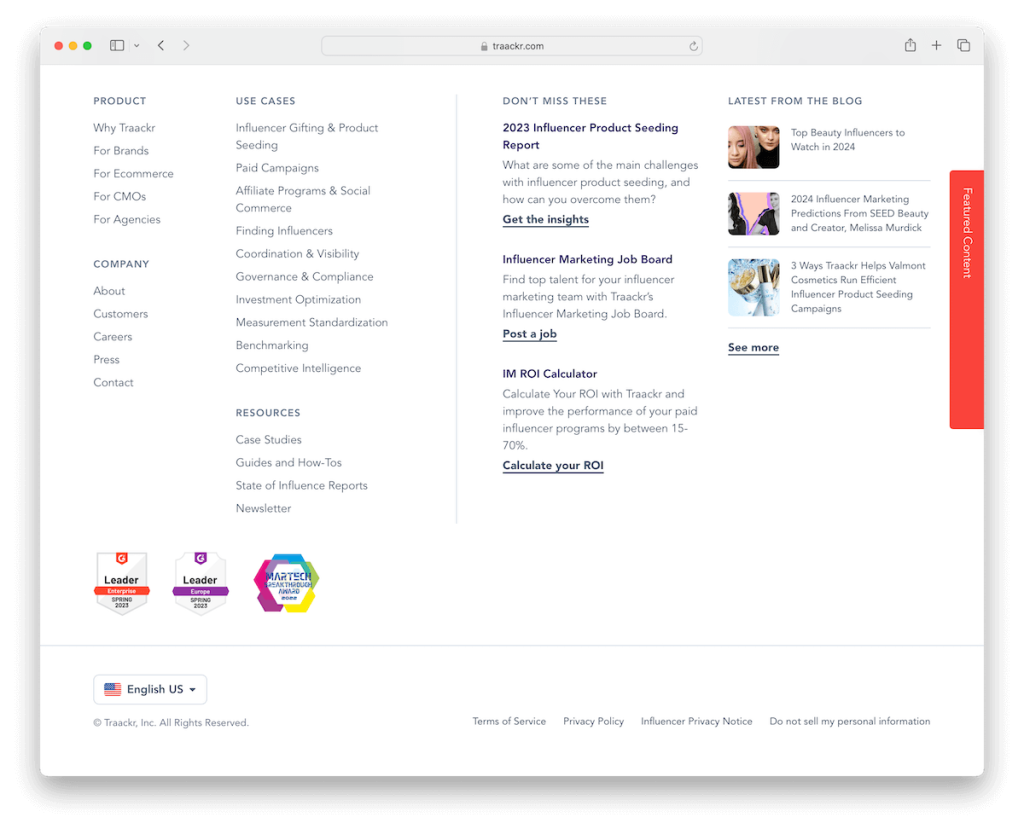
20. Suivi
Construit avec : Webflow

Le pied de page du site Web Traackr est un centre d'informations complet, comprenant une grande section riche en liens vers des produits, des détails sur l'entreprise et d'autres ressources.
Il va au-delà de la navigation de base en incluant des liens supplémentaires accompagnés d'extraits utiles, améliorant ainsi la compréhension de l'utilisateur.
La colonne « Dernières nouveautés du blog » fournit un aperçu du contenu récent, tenant ainsi les utilisateurs informés.
Des icônes sociales, des badges de récompense prestigieux et un sélecteur de langue pratique sont judicieusement inclus, le faisant passer au niveau supérieur.
Remarque : Gérez-vous un blog ? Ajoutez des liens vers les articles les plus récents ou les plus lus dans le pied de page.
Pourquoi nous l'avons choisi : le pied de page de Traackr se distingue par son mélange complet de liens détaillés, d'informations sur les blogs et de points forts de la marque.
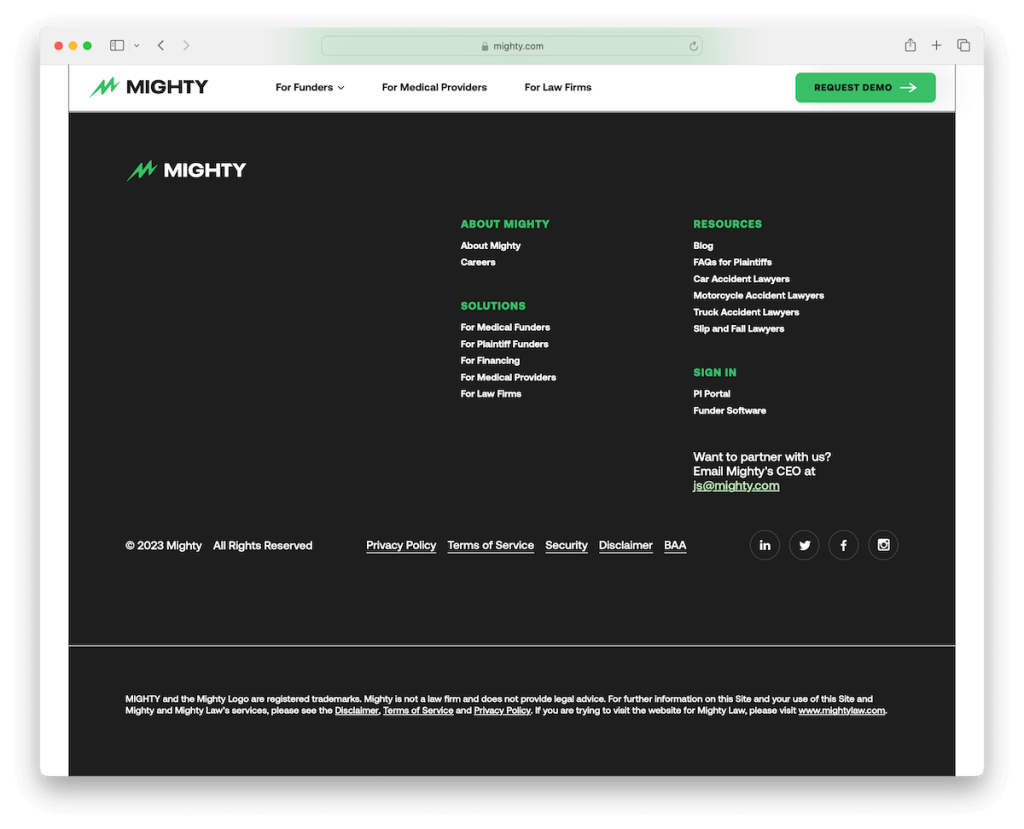
21. Puissant
Construit avec : Webflow

Le pied de page de Mighty Website est un exemple frappant de simplicité et de fonctionnalité sur un fond noir contrastant.
Il organise soigneusement tous les liens essentiels, offrant un aperçu complet de l'entreprise, de ses solutions et de ses ressources. Cela rend la navigation simple et conviviale. Il existe également des liens de connexion permettant aux utilisateurs d'accéder rapidement à leurs comptes.
Une adresse e-mail cliquable améliore l’accessibilité, invitant à la communication directe. Les icônes des réseaux sociaux sont stratégiquement placées pour une connectivité facile.
Remarque : Avez-vous un espace membre sur votre site Internet ? Ajoutez des liens de connexion au pied de page afin que les utilisateurs puissent accéder à leurs comptes, même s'ils se trouvent en bas de la page.
Pourquoi nous l'avons choisi : Le pied de page de Mighty excelle dans une simplicité élégante, fusionnant les liens clés, le contact direct et les réseaux sociaux.
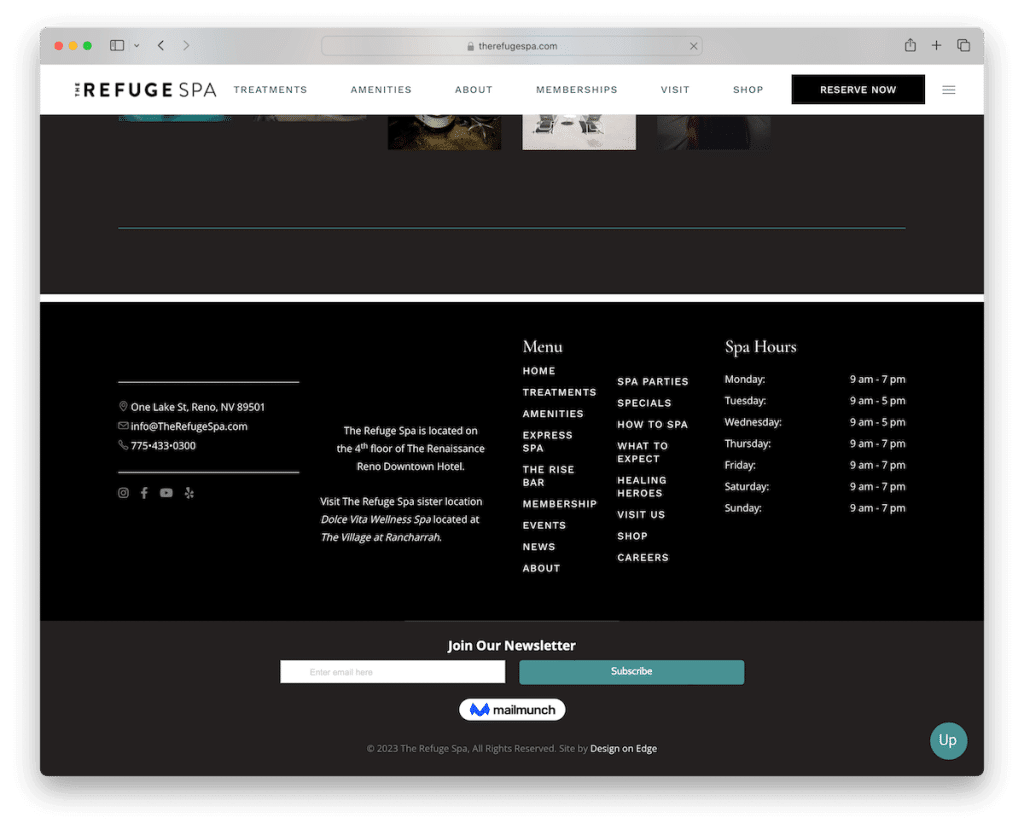
22. Le Refuge Spa
Construit avec : Webflow

Le pied de page du Refuge Spa est un parfait exemple de fonctionnalité organisée et d'accessibilité.
Il est divisé en quatre colonnes bien structurées : la première colonne présente l'emplacement et les coordonnées ainsi que des icônes sociales pour une socialisation facile ; le second offre des détails commerciaux concis ; la troisième colonne affiche soigneusement les liens de menu pour une navigation sans effort ; tandis que le quatrième répertorie les heures d'ouverture du spa, ce qui facilite la planification des visites pour les utilisateurs.
En bas, une option d'abonnement à la newsletter invite à une interaction continue, mettant fin à cette conception de pied de page complète et centrée sur l'utilisateur.
Remarque : Ajoutez les détails de l'emplacement de votre entreprise avec un lien vers Google Maps dans le pied de page pour une recherche facile.
Pourquoi nous l'avons choisi : Le pied de page du Refuge Spa est un modèle d'efficacité organisée, offrant un mélange d'informations de contact, de détails commerciaux, de liens de navigation et d'opportunités d'engagement.
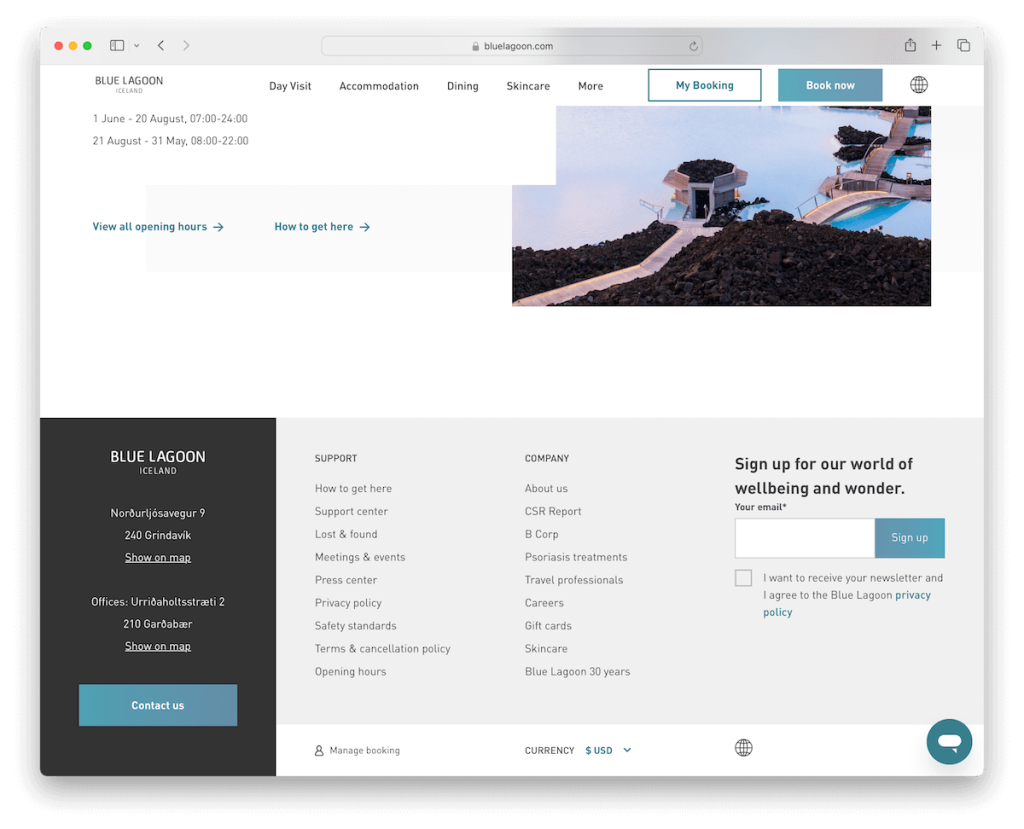
23. Lagon bleu
Construit avec : Contentful

Le site Blue Lagoon impressionne par son fond multicolore haut de gamme, reflétant l'identité vibrante de la marque.
Il inclut judicieusement les emplacements des entreprises et des bureaux pour une référence facile. Un bouton « Contactez-nous » bien visible garantit un accès direct.
Le pied de page intègre une assistance, des liens vers des entreprises et un formulaire d'abonnement pour un engagement continu.
Des fonctionnalités uniques telles que les commutateurs de devises et de langues s'adressent à un public mondial, tandis que le lien « Gérer la réservation » offre aux voyageurs une couche de commodité.
Remarque : Votre zone de pied de page est parfaite pour ajouter un bouton CTA contactez-nous clair (un email cliquable ou même un formulaire de contact comme dans le cas de Ception.)
Pourquoi nous l'avons choisi : Le pied de page de Blue Lagoon inspire par son design vif et ses diverses fonctionnalités, alliant accessibilité, adaptabilité globale et commodité d'utilisation.
Qu'est-ce qui fait un excellent pied de page de site Web
Un pied de page de site Web bien conçu n'est pas seulement une question d'apparence ; c'est un outil crucial pour améliorer l'UX, fournir des informations précieuses et renforcer l'identité de la marque.
Voici six fonctionnalités clés qui contribuent à créer un excellent pied de page de site Web :
- Liens de navigation clairs : un bon pied de page doit inclure des liens clairs et faciles à trouver vers les sections importantes du site Web. Cela peut inclure des liens vers des pages populaires, un plan du site, une politique de confidentialité et des conditions d'utilisation, pour n'en nommer que quelques-uns.
- Informations de contact : fournir des coordonnées telles que des numéros de téléphone, des adresses e-mail et l'emplacement physique (le cas échéant) est crucial pour l'accessibilité et la confiance des utilisateurs. (Vous pouvez même ajouter Google Maps dans le pied de page.)
- Icônes de réseaux sociaux : l'inclusion d'icônes de réseaux sociaux qui renvoient aux profils sociaux de la marque encourage les utilisateurs à interagir avec la marque sur diverses plateformes. (De plus, certains améliorent le pied de page avec un flux de médias sociaux.)
- Éléments de marque : l'intégration d'éléments de marque tels que des logos, des slogans ou un résumé de l'entreprise contribue à renforcer l'identité de la marque et peut rendre le pied de page visuellement attrayant.
- Inscription à la newsletter : un pied de page est un endroit idéal pour un formulaire d'inscription à la newsletter, permettant aux visiteurs de s'abonner facilement aux mises à jour, aux actualités ou aux promotions.
- Conception réactive : le pied de page doit être réactif et s'afficher correctement sur tous les appareils. Il doit s'adapter parfaitement aux différentes tailles d'écran, garantissant une expérience utilisateur cohérente sur ordinateur, tablette et mobile.
Si vous le créez à partir de zéro, consultez ces modèles de pied de page Bootstrap et gagnez du temps.
FAQ sur le pied de page du site Web
Que doit contenir le pied de page d'un site Web ?
Un pied de page de site Web comprend généralement des liens de navigation, des informations de contact, des icônes de réseaux sociaux, des éléments de marque, un formulaire d'inscription à la newsletter et parfois une brève description de l'entreprise ou des ressources supplémentaires.
Est-il nécessaire d'avoir un pied de page sur chaque page Web ?
Oui, inclure un pied de page sur chaque page Web est généralement une bonne pratique. Il offre une structure cohérente et fournit aux utilisateurs des informations utiles et des options de navigation à la fin de leur parcours de navigation.
Comment puis-je faire ressortir le pied de page de mon site Web ?
Pour que votre pied de page se démarque, concentrez-vous sur un design épuré, utilisez les couleurs de la marque, incluez des graphiques ou des icônes de haute qualité et assurez-vous que le texte est concis et clair. Organiser le contenu de manière créative et ajouter des éléments uniques comme une mini-galerie ou des fonctionnalités interactives peuvent également renforcer son attrait. Ou vous pouvez utiliser une couleur d’arrière-plan contrastée pour le faire ressortir davantage.
Est-il important d’inclure des informations juridiques dans le pied de page ?
Oui, il est important d'inclure des informations juridiques telles que les conditions d'utilisation, la politique de confidentialité et les avis de droits d'auteur. Il garantit la transparence et le respect des exigences légales, favorisant ainsi la confiance entre les utilisateurs.
Puis-je utiliser le pied de page à des fins promotionnelles ?
Oui, le pied de page est un endroit idéal pour promouvoir des offres spéciales, mettre en évidence des produits ou services clés ou diriger les utilisateurs vers du contenu nouveau et remarquable. Cependant, équilibrer le contenu promotionnel avec les éléments informatifs est crucial pour maintenir une expérience conviviale.
À quelle fréquence dois-je mettre à jour le pied de page de mon site Web ?
Des mises à jour régulières sont recommandées, en particulier pour maintenir à jour les informations de contact, les liens et les dates de droits d'auteur. En outre, l'actualisation périodique de la conception ou du contenu peut maintenir le pied de page aligné sur les dernières tendances en matière de conception Web et les mises à jour commerciales.
