En-têtes de site Web: éléments incontournables, idées et plus
Publié: 2025-03-10Pensez à la dernière fois que vous êtes entré dans un magasin qui semblait juste. L'entrée, la mise en page, les premières étapes - tout a cliqué. L'en-tête de votre site Web fonctionne de la même manière. C'est ce premier moment crucial où quelqu'un atterrit sur votre site, et leur instinct leur dit de rester ou de rebondir.
Certaines des plus grandes marques du Web clouent parfaitement ce moment, tandis que d'autres l'escmblent complètement. Prendre des notes et reproduire ces idées est plus facile que jamais, surtout si vous avez Divi dans votre boîte à outils. Explorons ce qui fait que les en-têtes fonctionnent réellement et les idées que vous pouvez adapter pour votre site Web aujourd'hui.
- 1 La psychologie derrière les en-têtes mémorables
- 2 Construire une en-tête qui fonctionne
- 2.1 Placement du logo: où les yeux voyagent naturellement
- 2.2 Navigation qui ressemble à une conversation
- 2.3 boutons qui chuchotent (et parfois crier)
- 2.4 Création de chemins visuels qui semblent intuitifs
- 3 Meet Divi: la conception de l'en-tête est facilitée
- 3.1 Créer des sites Web époustouflants plus rapidement
- 3.2 Laissez Divi Ai faire l'œuvre
- 4 idées d'en-tête du site Web valent votre temps
- 4.1 La confiance silencieuse de l'en-tête minimaliste
- 4.2 En-têtes collants qui ne disparaissent jamais
- 4.3 En-têtes transparents avec profondeur cachée
- 4.4 En-têtes animés avec but
- 4.5 en-têtes avec personnalisation
- 4.6 En-têtes qui rompent la tradition
- 5 Construisez un en-tête professionnel aujourd'hui
La psychologie derrière des en-têtes mémorables
L'en-tête de votre site Web donne le ton lorsque quelqu'un atterrit sur votre page. Bien sûr, vous pouvez assembler un menu de logo et de navigation, mais la vraie magie se produit lorsque vous creusez dans la psychologie de la façon dont les gens interagissent avec les en-têtes.
Pensez à entrer dans une pièce bien conçue. Rien ne semble forcé ou hors de propos. C'est exactement comme ça qu'un bon en-tête fonctionne:
- Nos cerveaux sont paresseux - dans le bon sens. Nous avons passé des années à apprendre où chercher certaines choses sur les sites Web. Mettez la navigation là où les visiteurs s'y attendent, et ils parcourent votre site sans manquer un battement. Combattre contre ces modèles et vous les perdrez avant de commencer.
- Les couleurs frappent plus fort que la plupart. Ce nœud dans votre estomac lorsque vous voyez un panneau d'avertissement rouge vif? C'est la réaction instantanée de votre cerveau à la couleur au travail. La conception de l'en-tête intelligente puise dans ces sentiments intestinaux pour définir la bonne humeur.
- La respiration est plus importante que vous ne le pensez. Emballez votre tête trop serrée et les yeux des visiteurs sont à l'étroit. Donnez à chaque élément juste assez d'espace, et soudain, tout coule - comme une conversation bien rythmée plutôt que quelqu'un qui parle trop vite.
Lorsque ces éléments se réunissent naturellement, les visiteurs ne remarquent pas votre en-tête - ils savent intuitivement où aller ensuite. C'est le sweet spot.
Construire un en-tête qui fonctionne
Les en-têtes font ou brisent la première impression de votre site Web. Vous avez environ trois secondes pour accrocher quelqu'un avant de rebondir. Sautons les peluches et regardons ce qui fait que les visiteurs restent - et ce qui les envoie en marche pour le bouton de sortie.
Placement du logo: où les yeux voyagent naturellement
Le logo de votre site Web a besoin d'une maison où les visiteurs regardent naturellement en premier - généralement dans le coin supérieur gauche. Mais voici ce que la plupart des concepteurs manquent: la taille et la position du logo créent un point d'ancrage invisible pour tout le reste de votre page. Pensez-y comme la mise en place de dominos - cette première pièce détermine comment le reste tombera.
Lorsqu'un logo se trouve trop haut, il crée un espace mort maladroit en dessous. Trop bas, et votre en-tête semble lourd. Le sweet spot? À environ 20 à 30 pixels du bord supérieur, donnant suffisamment de marge de respiration sans flotter dans l'espace. La largeur est également importante - votre logo devrait occuper environ 15% de la largeur de votre en-tête sur les écrans de bureau. Tout plus grand et il éclipse votre navigation; tout plus petit et il perd l'autorité.
Certaines marques enfreignent cette règle avec succès en centrant leurs logos, mais il y a une prise - cela ne fonctionne que lorsque toute votre mise en page suit avec cette symétrie centrée. Certains sites Web réalisent magnifiquement cela parce que toute leur interface se construit autour de ce point focal centré. La clé est de comprendre que ces «règles» ne sont pas du tout des règles - ils sont plus comme des directives qui fonctionnent jusqu'à ce que vous ayez une bonne raison de les briser.
Navigation qui ressemble à une conversation
Pensez à la dernière grande conversation que vous avez eue. Personne ne vous a remis un script - vous saviez naturellement quand écouter, quand répondre et où le chat se dirigeait. Excellent site Web La navigation fonctionne de la même manière. Ce n'est pas seulement un menu; C'est un dialogue avec vos visiteurs.
La plupart des menus de navigation tombent dans le même piège - ils sont soit remplis de toutes les options possibles, soit dépouillés au point d'inutilité. Le sweet spot? Cinq à sept éléments du menu principal. Ce n'est pas un nombre aléatoire - il est basé sur la façon dont nos cerveaux traitent les informations en morceaux. Avez-vous déjà remarqué comment les numéros de téléphone sont divisés en groupes à trois et à quatre chiffres? Même principe.

La commande compte plus que vous ne le pensez. Mettez vos pages les plus précieuses en premier et en dernier - c'est là que les yeux des gens persistent. Ces articles au milieu? Ils ont besoin de couler logiquement, comme en marche de pierres à travers un flux. Et bien que clair, les étiquettes accueillantes fonctionnent mieux («notre histoire» bat un «à propos» fade), ne soyez pas trop créatif. Personne ne veut cliquer sur «Assister à notre voyage de l'humble startup aux suzerains maximisant le profit» pour en savoir plus sur votre entreprise. Restez simple, restez clair, mais faites-le assez intéressant pour cliquer.
Boutons qui chuchotent (et parfois crier)
Les boutons d'appel à l'action dans votre en-tête ne sont pas seulement des éléments décoratifs - ce sont des débutants de conversation. Mais la plupart des sites Web se trompent en encombrant leurs en-têtes avec trop de choix, en paralysant les visiteurs de fatigue de décision.
Voici la règle d'or: respectez deux boutons max. Celui qui crie (pensez à «démarrer» dans une couleur audacieuse et contrastée) et celle qui murmure (peut-être «se connecter» en tant que lien de texte subtil ou bouton fantôme). Ce n'est pas seulement la préférence esthétique - c'est la psychologie. La loi de Hick montre que chaque choix supplémentaire augmente le temps de décision logarithmiquement.
En d'autres termes, l'ajout que le troisième ou le quatrième bouton multiplie l'effort mental requis. C'est comme quand vous êtes dans un restaurant avec un menu de 20 pages (oui, nous vous regardons, Cheesecake Factory) par rapport à un pager plus maigre. Lequel vous rend plus susceptible de commander rapidement et en toute confiance?
Le placement compte autant que la quantité. Les boutons alignés à droite sont naturels car ils sont assis où la plupart des langues mettent fin à leurs phrases. L'espace entre votre navigation et ces boutons? Ce n'est pas un espace vide - c'est une salle de respiration qui aide les visiteurs à traiter leurs options.
Et rappelez-vous ces écrans mobiles: les boutons ont besoin de suffisamment de rembourrage pour être adapté au pouce sans dominer l'en-tête entier.
Créer des chemins visuels qui semblent intuitifs
Regardez, votre en-tête n'est pas seulement une boîte en haut de votre page - c'est le point de départ du voyage de chaque utilisateur. Alors que la plupart des concepteurs sont obsédés par les couleurs et les polices, ils manquent quelque chose de crucial: comment les éléments guident l'attention.
Les en-têtes les plus efficaces créent un mouvement naturel sans essayer trop fort. Il ne s'agit pas de flèches pointant vers votre CTA ou des effets de survol. Au lieu de cela, il s'agit de comprendre comment des détails subtils comme l'espacement, l'alignement et le contraste fonctionnent ensemble pour déplacer les yeux exactement où vous les voulez.
Voici ce qui fonctionne: utilisez votre logo comme point de départ. Laissez l'espace blanc créer des ruptures naturelles entre les éléments. Alignez vos articles de navigation dans le but, pas seulement parce qu'il a l'air soigné. Et surtout - testez-le. Regardez comment les vrais utilisateurs se déplacent dans votre en-tête. Vous apercevrez que vous n'avez jamais remarqué auparavant, et la réparation de ces endroits gênantes devient évidente.
Rencontrez Divi: la conception de l'en-tête est facilitée
Divi est un constructeur de sites Web WordPress complet qui vous met en contrôle. Lorsque vous construisez, vous verrez votre site Web prendre forme en temps réel, tout comme regarder un croquis prendre vie.

Avec les 200+ modules de conception de Divi, vous pouvez pointer, cliquer et élaborer chaque partie de votre site Web exactement comme vous le souhaitez.
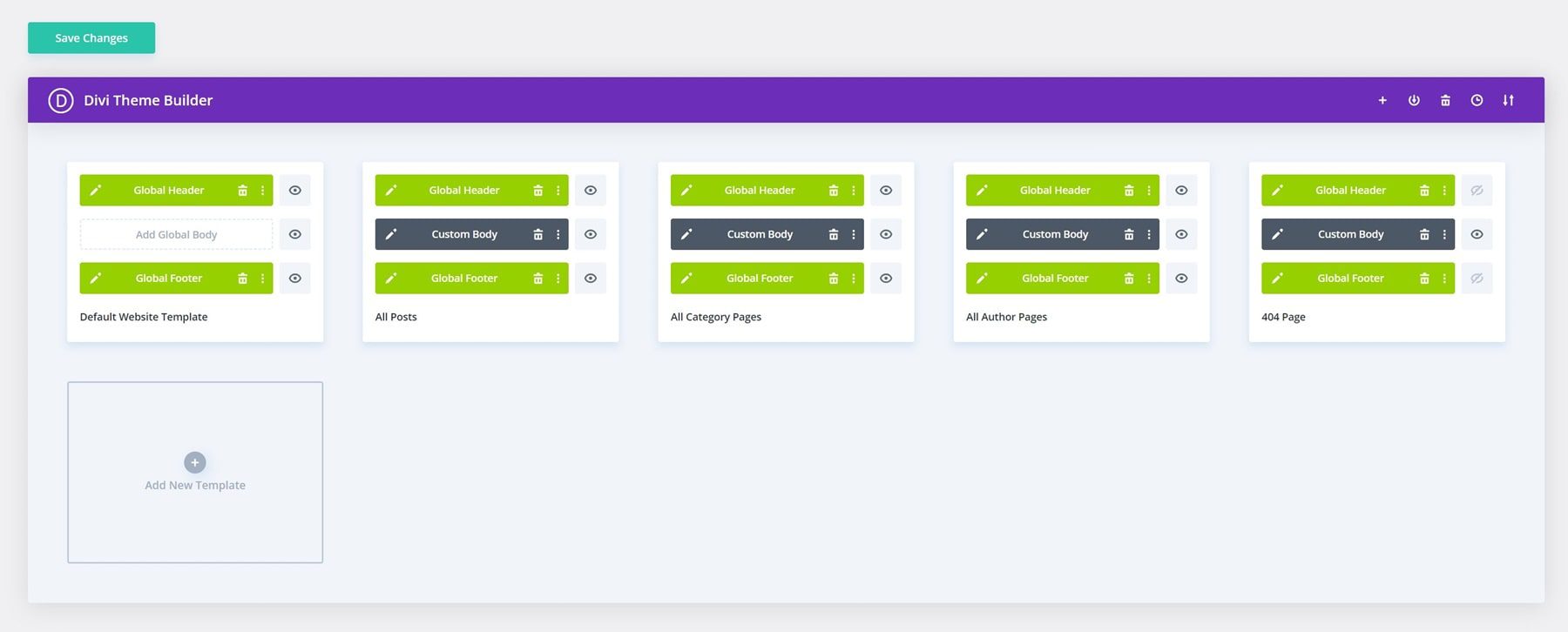
Le constructeur de thème de Divi vous permet de créer des conceptions réutilisables pour chaque section clé de votre site Web - les en-têtes étant l'élément le plus crucial qui apparaît sur toutes les pages. Votre modèle d'en-tête, une fois conçu, s'applique automatiquement à l'ensemble de votre site Web. De plus, vous pouvez créer différentes conceptions d'en-tête pour des sections spécifiques, comme une en-tête unique pour les pages de votre boutique et une autre pour votre blog.

Vous voulez mettre à jour le look de votre site? Les paramètres globaux de Divi signifient qu'un clic change tout - des couleurs aux polices sur votre site Web. Et en ce qui concerne la conception mobile, vous verrez exactement à quoi ressemble votre site sur chaque appareil pendant que vous travaillez. Plus de devinettes ou de commutation d'aperçu constante.
Construire des sites Web époustouflants plus rapidement
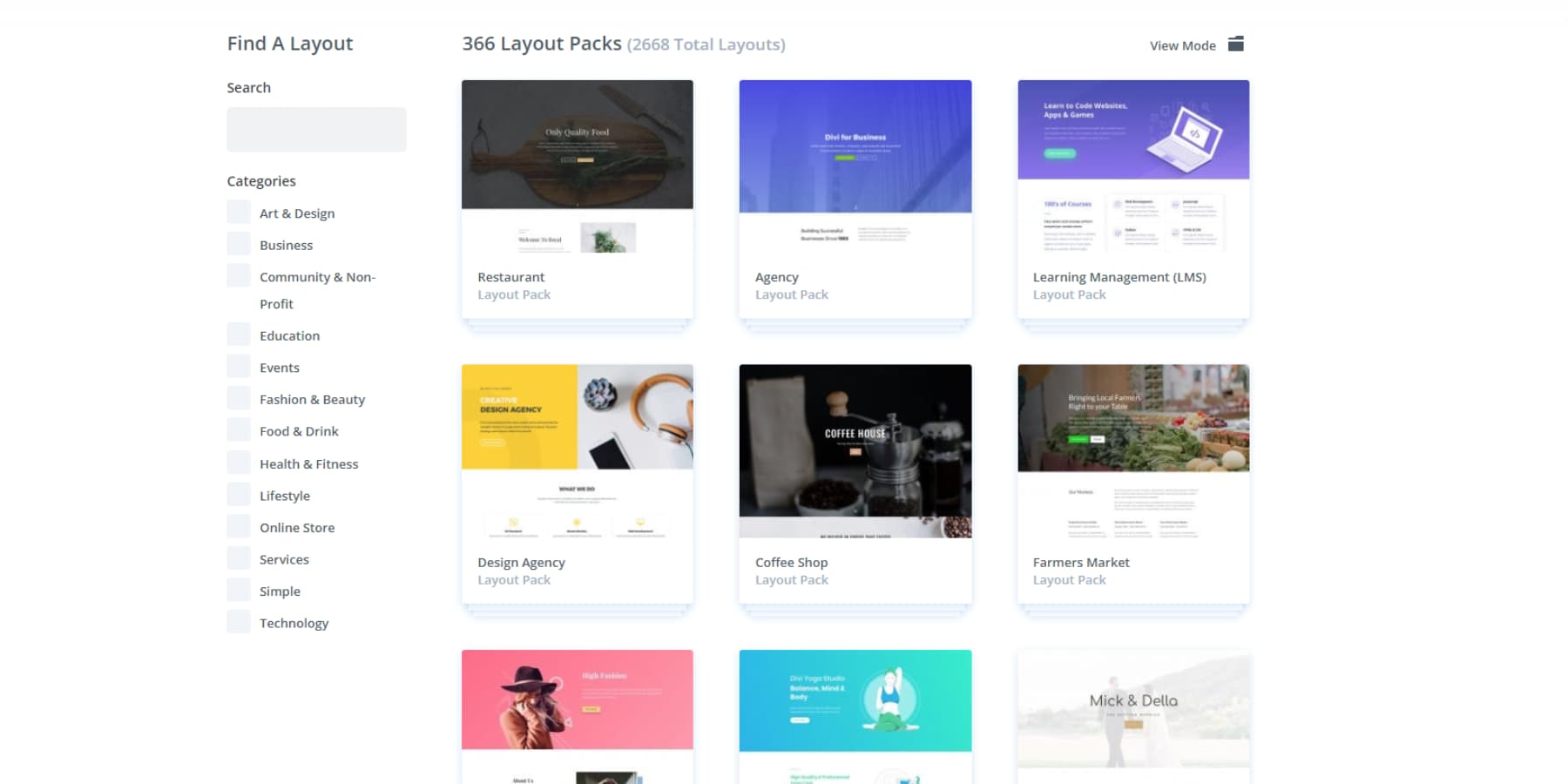
Ne commencez jamais à regarder une toile vierge avec la bibliothèque massive de Divi de plus de 2000 dispositions de sites Web. Chacun est livré avec des designs soigneusement fabriqués que vous pouvez modifier pour correspondre à votre style. Choisissez une disposition que vous aimez et faites-la la vôtre - changez de couleurs, échangez des images, ajustez l'espacement. Nous ajoutons toujours de nouveaux designs, vous ne reprenez donc jamais les dernières tendances Web.

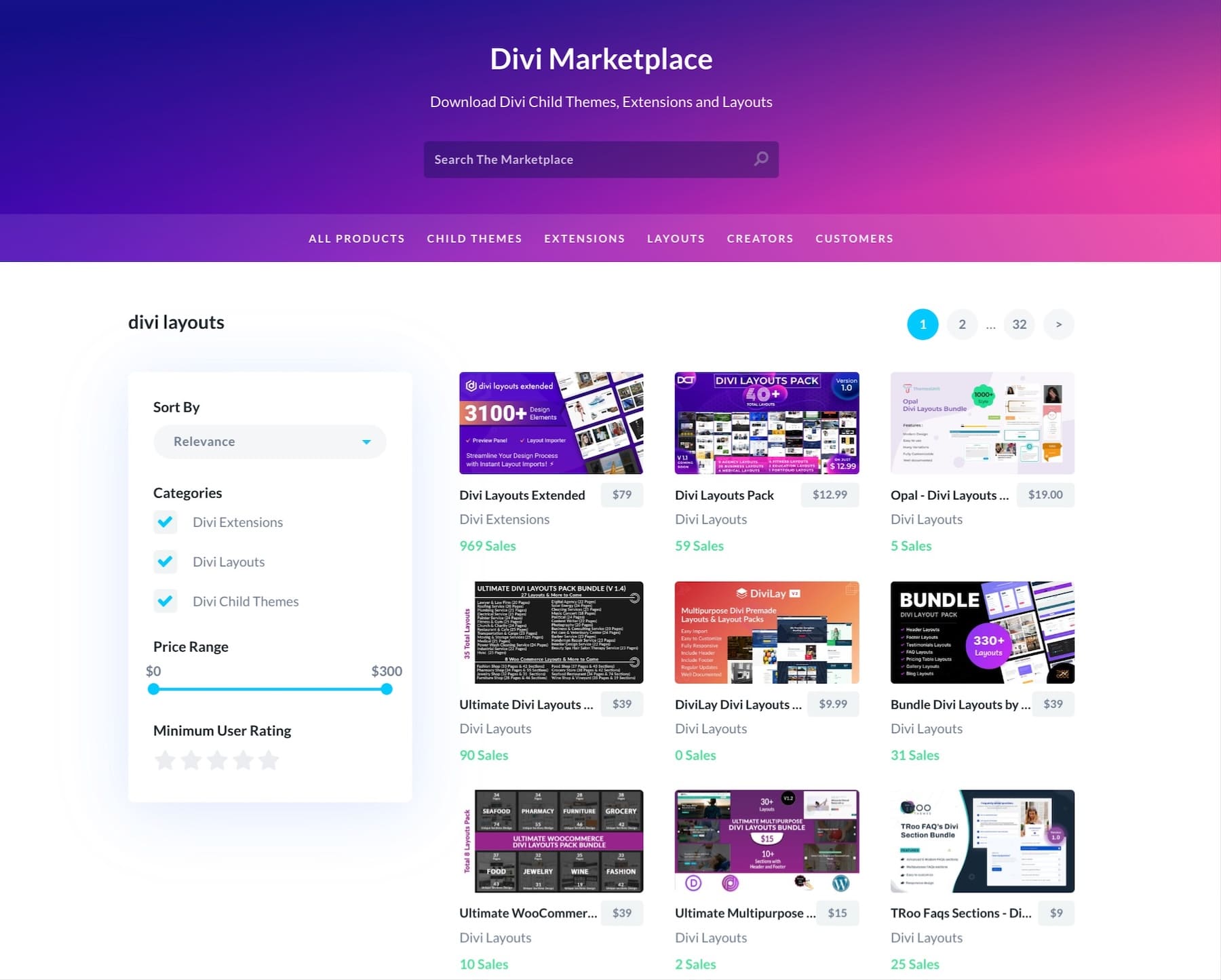
Vous cherchez quelque chose de plus spécial? Visitez le Divi Marketplace. Vous trouverez des conceptions d'en-tête uniques et des packs de mise en page complets créés par des designers sérieusement talentueux.

Vous ne serez pas non plus seul dans votre parcours de conception. Notre groupe Facebook bourdonne avec plus de 76 000 utilisateurs Divi partageant des conseils et s'entraide. Et si vous avez déjà frappé un problème, notre équipe de soutien connaît ses affaires - ils vous aideront à clouer ce design d'en-tête parfait.
Vous voulez ajouter plus de muscle à votre en-tête? Divi fonctionne en douceur avec des tonnes de plugins WordPress. Que vous ayez besoin d'outils de référencement, d'optimisation de la vitesse ou d'intégrations marketing, il fonctionne hors de la boîte avec plus de 75 plugins et services. Et pour les gens avertis du code, notre configuration open source vous donne tous les crochets et filtres dont vous avez besoin pour créer des solutions personnalisées.

Essayez de divi sans risque
Laissez Divi Ai faire le travail
Divi vient de s'améliorer encore avec l'IA intégrée. En quelques clics, vous pouvez ajouter du contenu frais sur toute la marque à n'importe quelle section.
Vous pouvez même modifier vos images en divi ou en générer de nouvelles qui correspondent parfaitement à votre look.
Construire de nouvelles dispositions? Dites à Divi Ai ce dont vous avez besoin, et cela créera des sections qui correspondent à votre style.

Obtenez Divi Ai
Besoin d'un site Web complet rapidement? Divi Quick Sites a le dos. Parlez de Divi sur votre entreprise, et notre AI construit des mises en page personnalisées remplies de contenu et d'images qui correspondent à votre marque. Gérer une boutique en ligne? Il mettra également en place WooCommerce pour vous. Cela va bien au-delà des modèles - vous obtenez un site Web qui se sent sur mesure.
Nous avons également une collection de tueurs de sites de démarrage fabriqués à la main. Notre équipe de conception crée chacune avec des photos et des graphiques personnalisés. Prenez celui que vous aimez, déposez votre logo et lancez en quelques minutes.
Chaque site que vous construisez avec des sites rapides Divi - généré par l'AI ou de notre collection prédéfinie - est livré avec un système de conception solide. Vos menus, couleurs et polices fonctionnent ensemble dès le début. Ajouter quelque chose de nouveau? Les préréglages mondiaux gardent tout correspondant. Vos paramètres de thème gèrent la cohérence et chaque module tire automatiquement votre style de marque. Nous prenons soin des bases du design afin que vous puissiez vous concentrer sur ce qui compte - votre contenu et votre marque.
Divi Pro: GRANDES ÉCARIES, GRANDS RÉSULTATS
Les entreprises intelligentes connaissent la valeur des outils professionnels. Divi Pro offre des fonctionnalités premium qui rationalisent votre flux de travail et stimulent la productivité avec Divi AI (qui coûte 16,08 $ / mois lors de l'achat séparément):
- Divi Cloud, normalement 6 $ par mois, stocke vos dispositions, conceptions et éléments de marque dans le cloud. Prenez ce dont vous avez besoin pour n'importe quel projet sans creuser dans les fichiers ou reconstruire à partir de zéro.
- Lorsqu'il est acheté tel quel, les équipes Divi coûtent 1,50 $ / personne par mois. Il donne à votre équipe un accès unifié à la boîte à outils complète de Divi. Vous pouvez garder le contrôle total des autorisations pendant que votre personnel collabore de manière transparente sur les mises à jour du site, soutenue par notre support, notre documentation et nos fonctionnalités d'IA.
- Divip, également 6 $ par mois lorsqu'il est acheté seul, offre des temps de réponse garantis de 30 minutes, un support 24h / 24 et 10% de rabais sur les achats de marché.
Mais voici la décision intelligente: une adhésion Divi Pro à 277 $ / an regroupe tout ensemble - Divi Ai, Cloud, VIP et accès à l'équipe jusqu'à quatre membres - vous économisant 388 $ par rapport aux achats séparés.
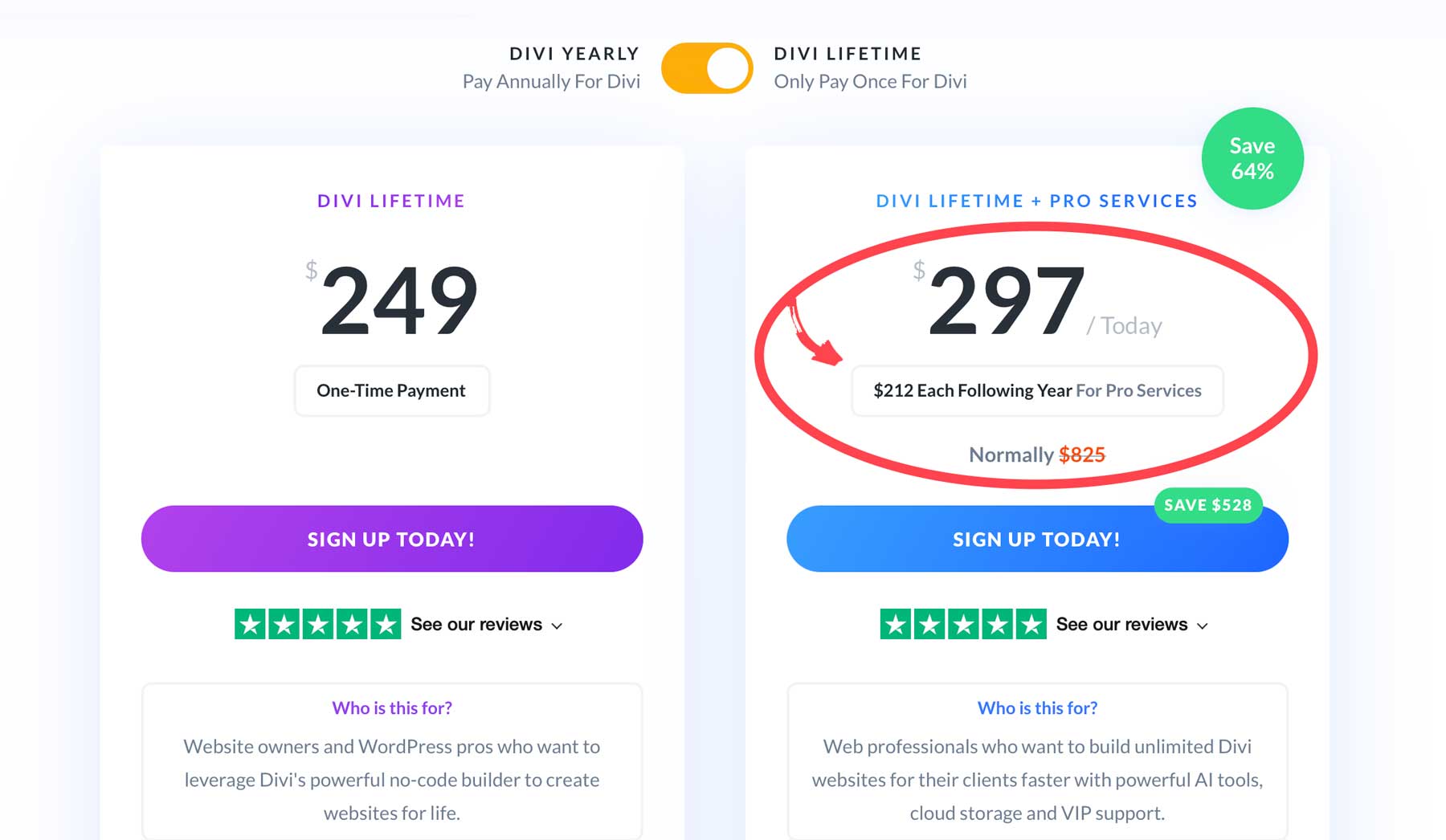
Vous voulez un accès à vie? Prenez le pack Lifetime + Pro à 297 $ pour votre première année, puis 212 $ par an. Vous obtiendrez des services de Divi Access permanent Plus Année, économisant 528 $ au total.

Alors que d'autres rassemblent des solutions de base, Divi Pro vous donne une boîte à outils complète qui maintient votre site Web en cours d'exécution comme un travail d'horlogerie.
Obtenez Divi Pro aujourd'hui
Les idées d'en-tête du site Web valent votre temps
Oubliez ces tendances en tête flashy qui ont l'air cool, mais ne faites rien pour vos visiteurs. Ces idées se concentrent sur ce qui compte: amener les gens au bon endroit, rapidement. Pas de gadgets, juste des en-têtes qui fonctionnent.
La confiance tranquille de l'en-tête minimaliste
Oubliez ce que vous avez entendu parler des en-têtes minimalistes ennuyeux. Une fois bien fait, ils sont comme une poignée de main ferme - confiante sans essayer trop fort. Les meilleurs en-têtes minimalistes clouent les bases: navigation claire, espacement intelligent et juste assez de personnalité pour être mémorable.

Travailler avec les modules de Divi rend ce style étonnamment simple à exécuter. Donnez à votre en-tête beaucoup de place pour respirer avec un rembourrage généreux (60-80px). Choisissez des polices qui fonctionnent ensemble naturellement. Par exemple, un SANS-Serif propre pour vos éléments de menu peut être associé à quelque chose de plus audacieux pour le texte hors concours. Tenez-vous à des couleurs qui signifient les affaires - vous n'avez pas besoin d'un arc-en-ciel lorsque deux ou trois nuances fonctionnent parfaitement.
Vous voulez savoir ce qui fait éclater des en-têtes minimaux? Il s'agit de cet accent parfait. Cela pourrait être un effet de survol en douceur sur votre élément de menu ou un bouton CTA qui se démarque suffisamment pour attirer l'attention sans crier. L'objectif n'est pas de tout retirer - il s'agit de garder ce qui fonctionne et d'abandonner ce qui ne le fait pas.
Des en-têtes collants qui ne disparaissent jamais
Les en-têtes collants résolvent un vrai problème - garder la navigation à portée de main sans encaisser l'écran.
Cependant, la plupart des sites Web gâchent l'exécution en gardant leurs en-têtes exactement les mêmes lors du défilement. C'est comme porter un manteau d'hiver en été - techniquement fonctionnel, mais manquant complètement le point.
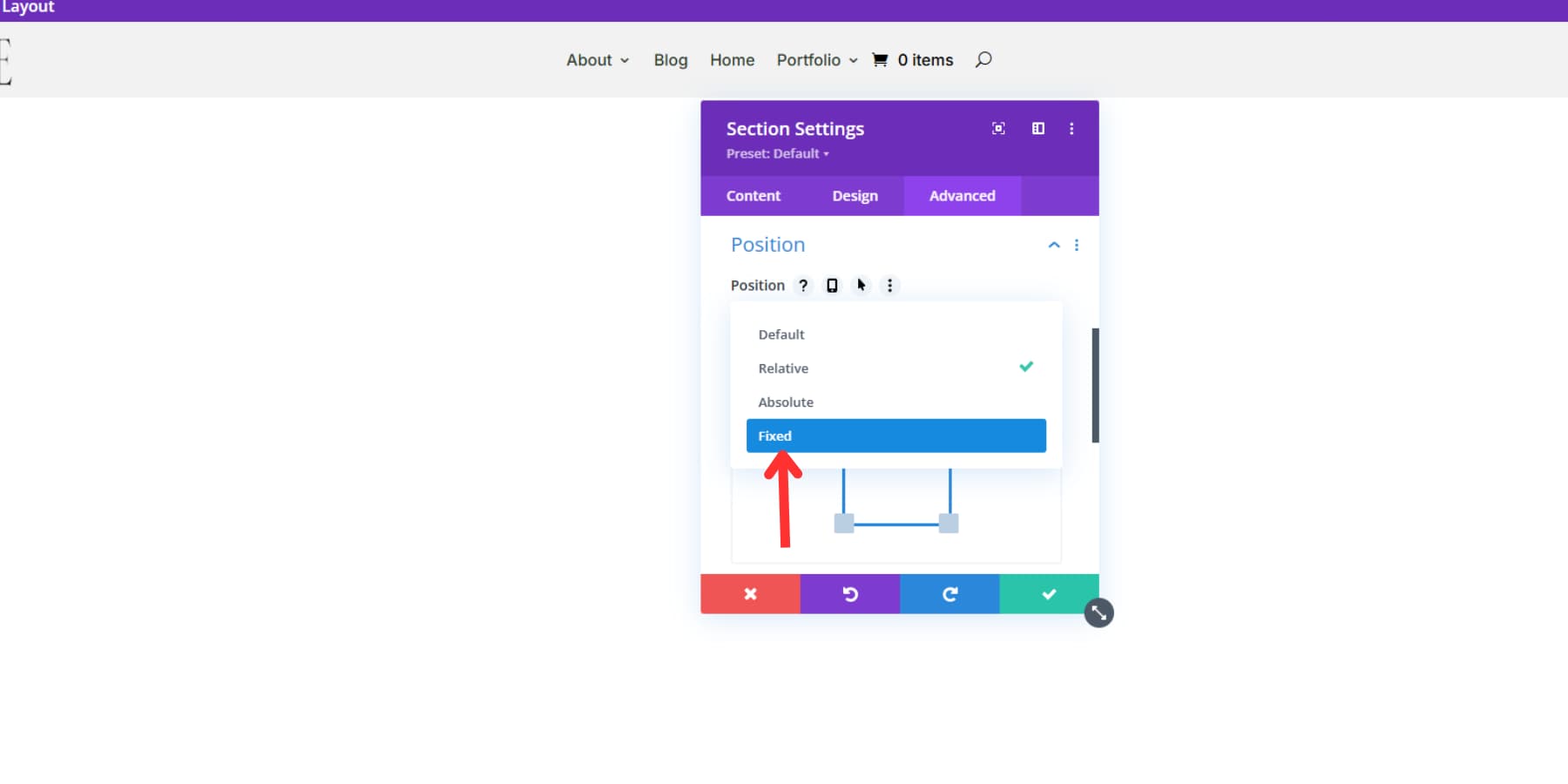
Les options de position de Divi clouent parfaitement ces transitions. Envie de monter de niveau? Mélanger les propriétés collantes avec des animations à base de défilement pour les en-têtes qui réagissent naturellement au défilement - pensez aux fonds lisses qui se sentent intentionnels, pas forcés.

En-têtes transparents avec profondeur cachée
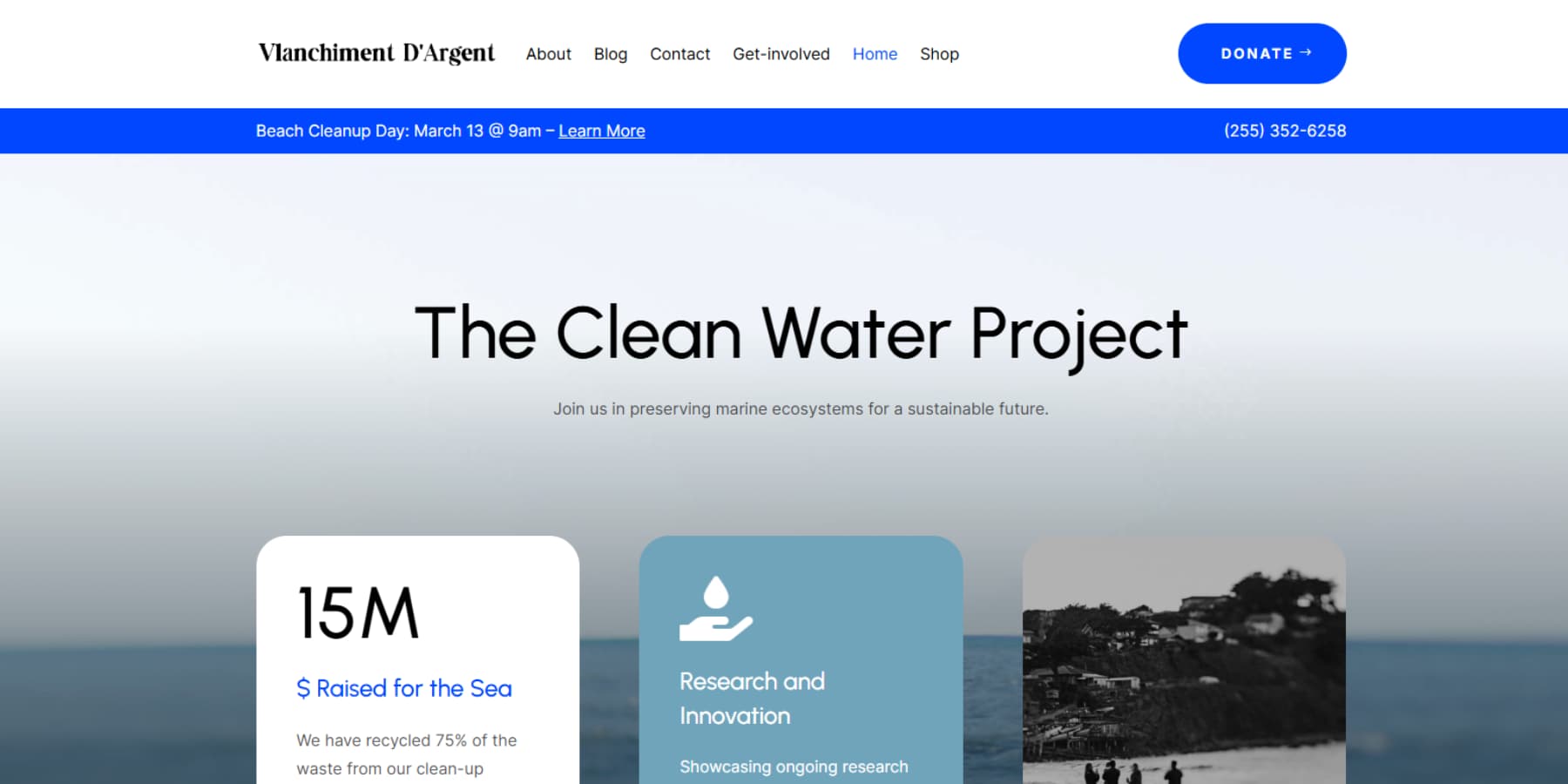
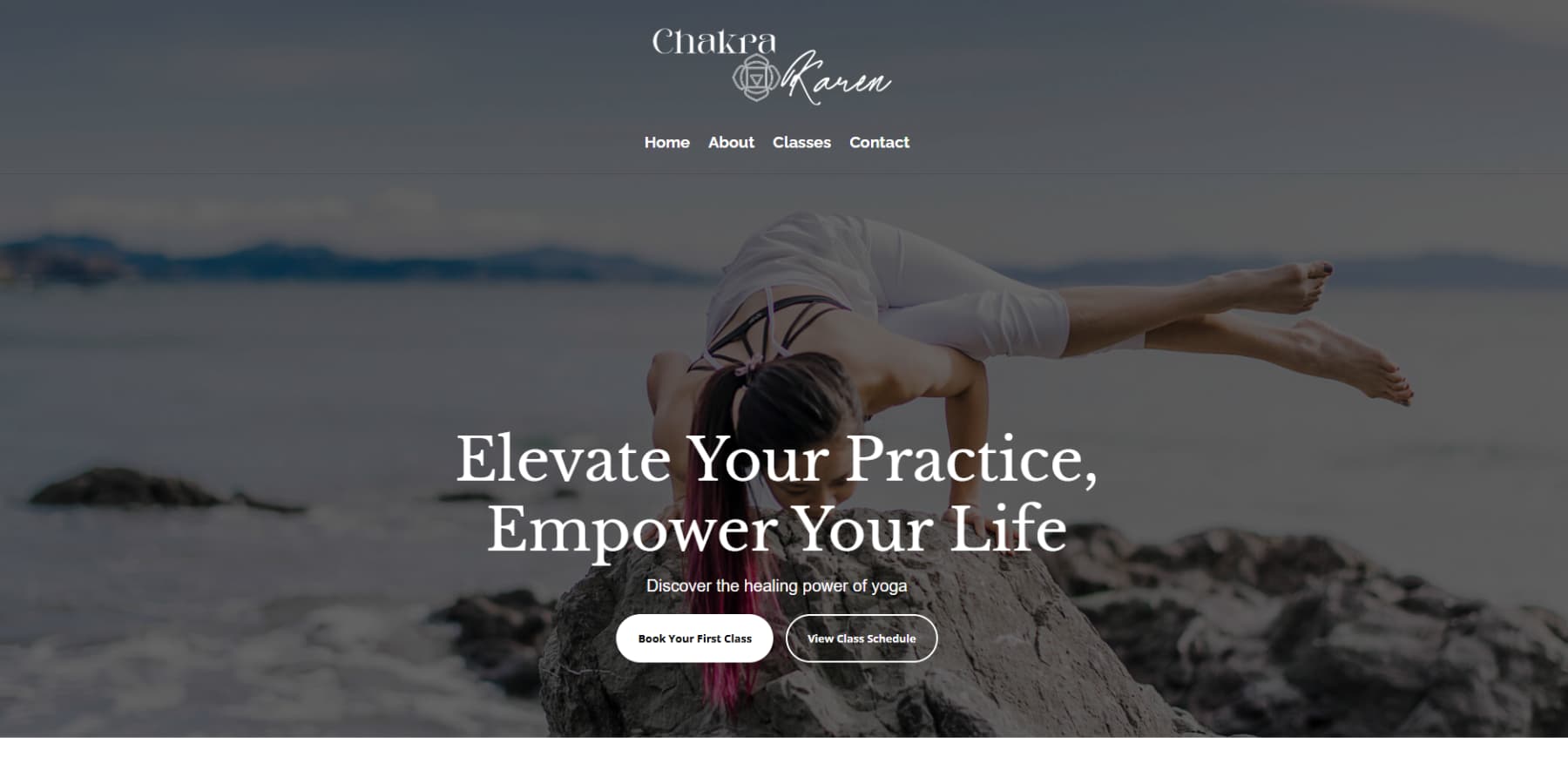
Avez-vous déjà remarqué comment certains sites Web se sentent plus ouverts, plus invitant dès le haut? C'est souvent la magie d'une tête transparente au travail. Plutôt que de gifler une barre solide en haut de votre page, ces en-têtes permettent de briller votre contenu d'arrière-plan - et ils changent la donne pour la conception Web moderne.

Pensez à marcher à travers une porte en verre par rapport à un solide. C'est la différence qu'un en-tête transparent fait. Votre navigation reste juste là où les visiteurs s'y attendent, mais maintenant ils obtiennent une vue ininterrompue de votre section de héros, qu'il s'agisse d'une photo étonnante, d'une vidéo ou d'un fond dégradé.
Divi rend les en-têtes transparents étonnamment simples à construire. Le constructeur de thème a tous les paramètres pour ajuster la transparence des arrière-plans et le contraste du texte. L'astuce consiste à trouver ce sweet spot où votre navigation reste lisible sans bloquer votre contenu de héros.
Voici ce qui rend vraiment les en-têtes transparents qui valent votre temps: ils s'adaptent à tout contenu que vous mettez derrière eux. Gérer une entreprise de photographie? Vos images obtiennent plus d'espace pour respirer. Lancement d'une startup? Cette ambiance élégante et moderne est intégrée. De plus, avec le constructeur de thème de Divi, vous pouvez créer différents styles d'en-tête de page - parfait lorsque votre page d'accueil a besoin d'un look différent de votre blog.
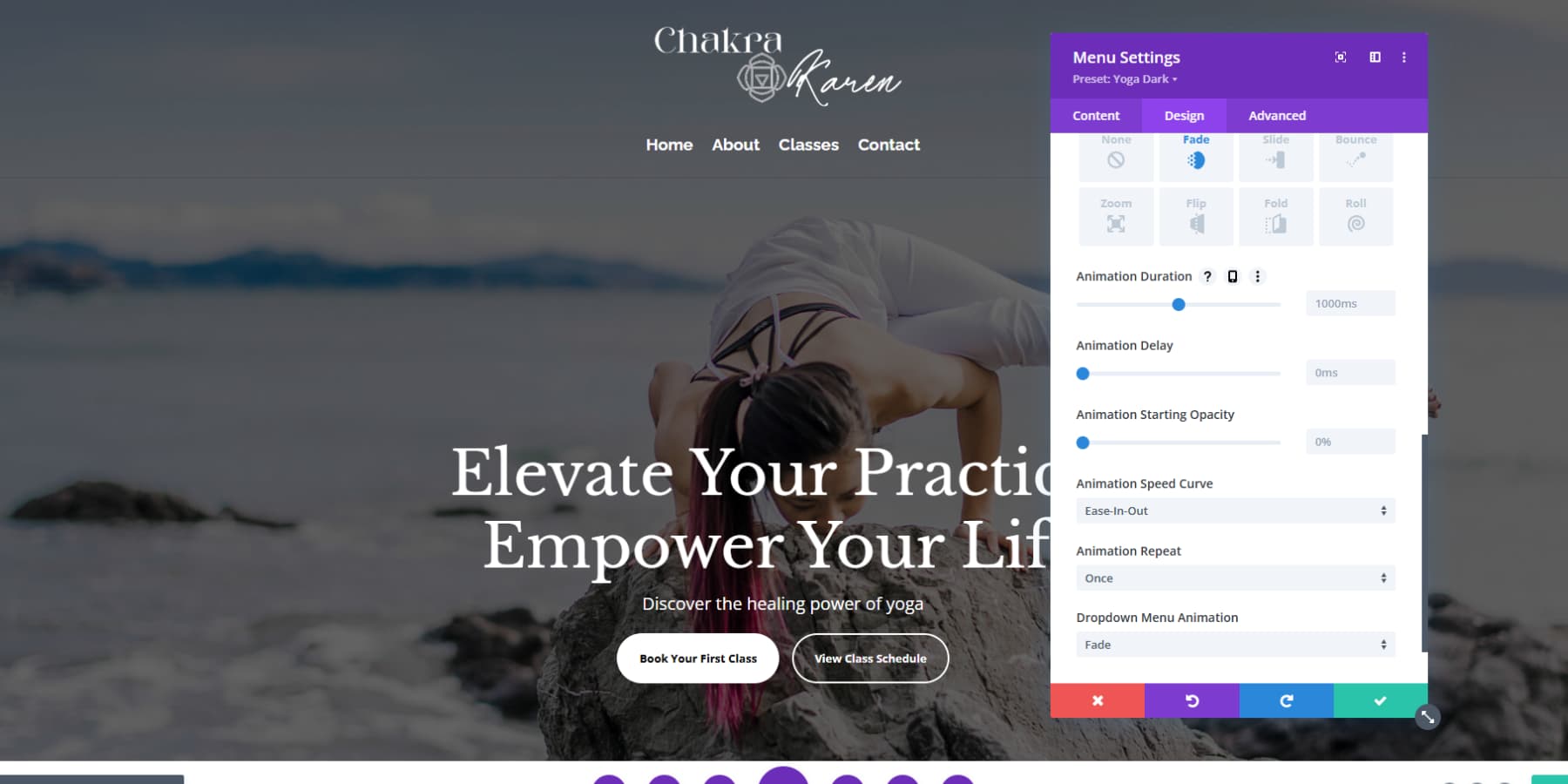
En-têtes animés avec but
Motion donne vie aux sites Web et les en-têtes animés ont une puissance de conversion sérieuse lorsqu'ils sont bien faits. Ce ne sont pas seulement des astuces sophistiquées - ce sont des choix de conception stratégiques qui guident les visiteurs à travers du contenu tout en rendant les sites Web plus polis et professionnels.
La boîte à outils d'animation de Divi transforme ces techniques avancées en simplicité ponctuelle et clicée.

Le sweet spot? Un fondu de 400 ms pour l'en-tête principal, avec des mouvements de 600 ms plus faciles pour les éléments de section de héros. Superposez différentes animations en utilisant des retards échelonnés, et soudain, cet en-tête raconte une histoire au lieu de simplement rester là.
Conseil de pro: traiter des animations comme l'assaisonnement - juste assez pour améliorer, pas assez pour dominer. Une révélation de logo bien chronométrée associée à des transitions de menu en douceur surpassera une douzaine d'effets aléatoires à chaque fois. Les contrôles d'intensité de Divi aident à clouer cet équilibre parfait entre subtil et frappant.
En-têtes avec personnalisation
Les en-têtes statiques gaspillent l'immobilier du site Web Prime. Lorsque votre en-tête s'adapte à différents contextes et comportements utilisateur, il se transforme de la navigation de base en un puissant outil de conversion. La personnalisation intelligente guide les visiteurs vers des actions pertinentes tout en rendant votre site plus réfléchi.
L'option Conditions de Divi vous permet de créer des en-têtes qui répondent au contexte réel de l'utilisateur. Par exemple, vous pouvez afficher des annonces sensibles au temps pendant les heures spécifiques, ajuster la navigation pour les membres connectés ou afficher différents contenus en fonction des visites de page précédentes.
Pour les magasins en ligne, votre en-tête peut se déplacer en fonction du statut de panier - transformant les navigateurs occasionnels en acheteurs avec des invites bien smins.
Mais voici le truc de la personnalisation - la subtilité gagne. Avant de plonger dans les paramètres de condition, déterminez exactement comment votre en-tête doit se comporter. Testez soigneusement chaque scénario, en particulier lors de la combinaison de plusieurs conditions. Sautez les astuces de fantaisie à moins qu'ils ne servent un but clair.
Les en-têtes les mieux personnalisés se sentent invisibles, guidant tranquillement les visiteurs sans attirer l'attention sur la technologie derrière eux. Une fois bien fait, les utilisateurs ne devraient pas remarquer la personnalisation - ils devraient trouver ce dont ils ont besoin plus rapidement.
Les en-têtes qui brisent la tradition
La plupart des en-têtes se ressemblent - logo à gauche, menu à droite, coincé dans une barre horizontale en haut. Les meilleurs sites aujourd'hui consistent à repenser cette disposition fatiguée, prouvant que les en-têtes peuvent faire plus que simplement être jolis.
Divisez votre navigation en zones inattendues, rentrez votre menu dans un panneau latéral et laissez votre en-tête se transformer lorsque les visiteurs explorent différentes sections. Ce ne sont pas seulement des cascades de conception - ce sont de nouvelles façons de guider les visiteurs à travers votre contenu. Regardez les sites éditoriaux à l'aide de menus à écran complet qui présentent des histoires ou des portefeuilles de photographie où les en-têtes minimaux permettent aux images de passer l'attention.
Le constructeur de thème de Divi vous permet d'expérimenter ces choix plus audacieux sans détruire la convivialité de votre site. Jouez avec les paramètres de visibilité pour contrôler ce qui montre où, gérer le débordement pour les dispositions créatives et tester différentes approches pour diverses sections. Mais rappelez-vous - Breaking Convention signifie des tests supplémentaires. Votre en-tête artistique doit toujours avoir du sens sur les téléphones et les tablettes. Découvrez les limites, mais gardez les besoins de vos visiteurs à l'avant et au centre.
Construisez un en-tête professionnel aujourd'hui
Les meilleurs en-têtes de site Web font plus que bien - ils guident les visiteurs, stimulent les conversions et rendent votre site professionnel. Vous avez vu les stratégies qui fonctionnent, de la navigation intelligente et collante aux en-têtes qui s'adaptent aux besoins de vos visiteurs.
Prêt à construire le vôtre? Commencez avec une base solide: l'hébergement rapide de Siteground et la fusée WP pour garder tout lisse. Ensuite, regardez vos idées d'en-tête prendre vie avec le constructeur visuel de Divi. Besoin de plus de puissance de feu? Divi Pro apporte des dispositions alimentées par AI, du stockage cloud et du support prioritaire à votre boîte à outils et à tous ceux de votre équipe.
Votre en-tête parfait attend. Construisons-le ensemble.
Construisez votre en-tête de site Web avec Divi
